Как делать открытки в фотошопе: Создание поздравительных открыток в Photoshop Elements
Создание поздравительных открыток в Photoshop Elements
Последнее обновление May 21, 2021 07:42:45 AM GMT
С помощью поздравительных открыток можно добавлять различные макеты и стили оформления на изображения и размещать до 22 фотографий на одной странице. Поздравительные открытки можно напечатать на домашнем принтере, сохранить на жестком диске или послать по электронной почте.
Вы можете также заказать печать онлайн с Shutterfly в Photoshop Elements. В некоторых регионах допускается также заказ поздравительных открыток по сети Интернет с помощью интернет-служб Adobe Photoshop Elements.
Образцы поздравительных открытокОбучающий видеоролик о создании поздравительных открыток см. на странице www.adobe.com/go/lrvid912_pse_ru.
Щелкните элемент Создать и выберите в списке Поздравительная открытка.
Выберите необходимый размер и тему.
На панели Размеры отображаются варианты, поддерживаемые интернет-службами.

Установите флажок Автозаполнение выбранными изображениями, чтобы добавить все фотографии, уже открытые на панели Подборка фотографий.
Нажмите кнопку «ОК».
В Photoshop Elements создается поздравительная открытка и отображаются вкладки Страницы, Макеты, Коллекции и Текст на панели Создание.
Используйте следующие параметры, чтобы откорректировать и сделать индивидуальным оформление поздравительной открытки.
Страницы
Выделите миниатюру страницы, чтобы открыть ее в рабочей среде редактирования.
Макеты
Двойным щелчком выберите макет, который требуется применить. Или перетащите макет для применения.
Графика
Выберите фон, рамку и графические элементы.
 Дважды щелкните или перетащите объект, чтобы добавить его.
Дважды щелкните или перетащите объект, чтобы добавить его.Внесите необходимые изменения в открытку с помощью инструментов Перемещение и «Выбор». Выберите Расширенный режим для доступа к полному набору параметров редактирования.
Выполните одно из следующих действий.
- Нажмите кнопку Печать. Если макет открытки можно напечатать на данном компьютере, задайте параметры и нажмите Печать.
- Нажмите Заказать. Следуйте инструкциям на экране для создания и заказа поздравительных открыток.
Необходимо стать членом Shutterfly, чтобы использовать их службы. Некоторые открытки (например, складываемые макеты) можно напечатать локально только в США, Канаде и Японии.
- Нажмите кнопку Печать. Если макет открытки можно напечатать на данном компьютере, задайте параметры и нажмите Печать.
Нажмите Сохранить для сохранения результатов работы.
Вход в учетную запись
Войти
Управление учетной записью
Как сделать открытку в фотошоп своими руками на компьютере абсолютно бесплатно
Имея компьютер и и необходимые программы под рукой, вы всегда сможете сделать бесплатно фотомонтаж своими руками. Благо, что программ типа фотошопа сейчас предостаточно.
Благо, что программ типа фотошопа сейчас предостаточно.
Владея фотошопом легко сделать не только открытку. Сделайте подарок в виде фотоколлажа или фотожабы и ваш креативный подарок обязательно оценят по достоинству. Если нет времени или возможности скачать фотошоп, то можно сделать всё онлайн.
Создадим простейший фотоколлаж.
Я взял первый попавшийся симпатичный фон из гугл картинок. Точно также насобирал другие прикольные изображения для создания весёлого коллажа и сохранил их на компьютер, так как мне не требуется высокое качество изображений, то обошлось мне это абсолютно бесплатно. (В противном случае необходимо покупать изображения с фотостоков).
Вот изображение, которое я взял в качестве фонового. По-моему довольно симпатично.
Если вы захотите распечатать поздравительную открытку, то вам придётся искать изображения более высокого разрешения. Я же не планирую этого делать, а всего-лишь хочу показать вам как с помощью фотошопа можно сделать фотомонтаж фотографий быстро и бесплатно.
Картинки готовы и мы приступаем к обработке собранных изображений.
Содержание
Делаем прозрачный фон.
Как сделать прозрачный фон у нашей картинки в фотошопе? Очень просто. Большинство способов я уже описал в другой статье, но я не упущу возможности описать один из способов ещё раз.
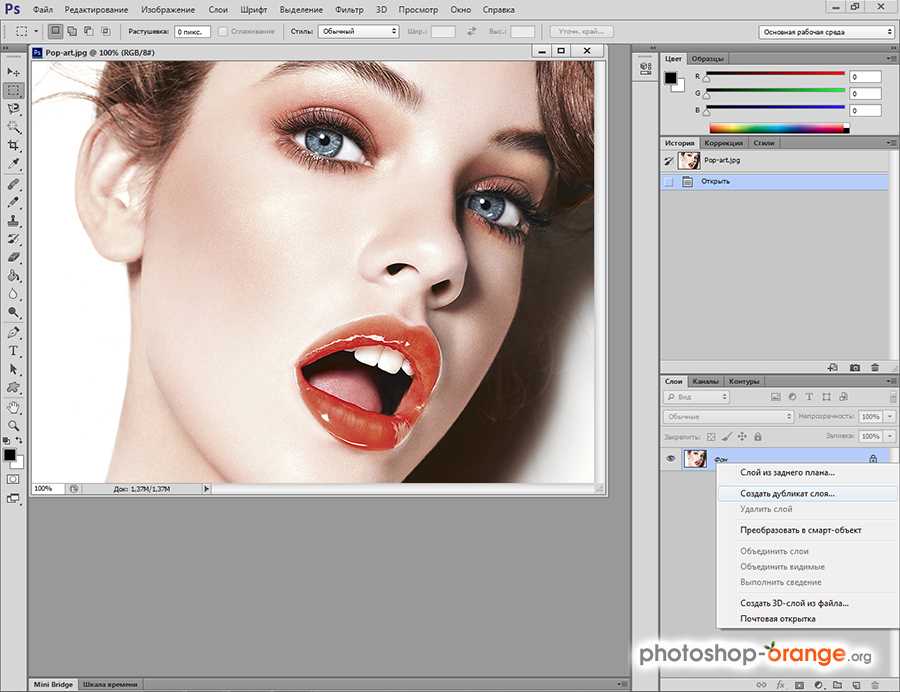
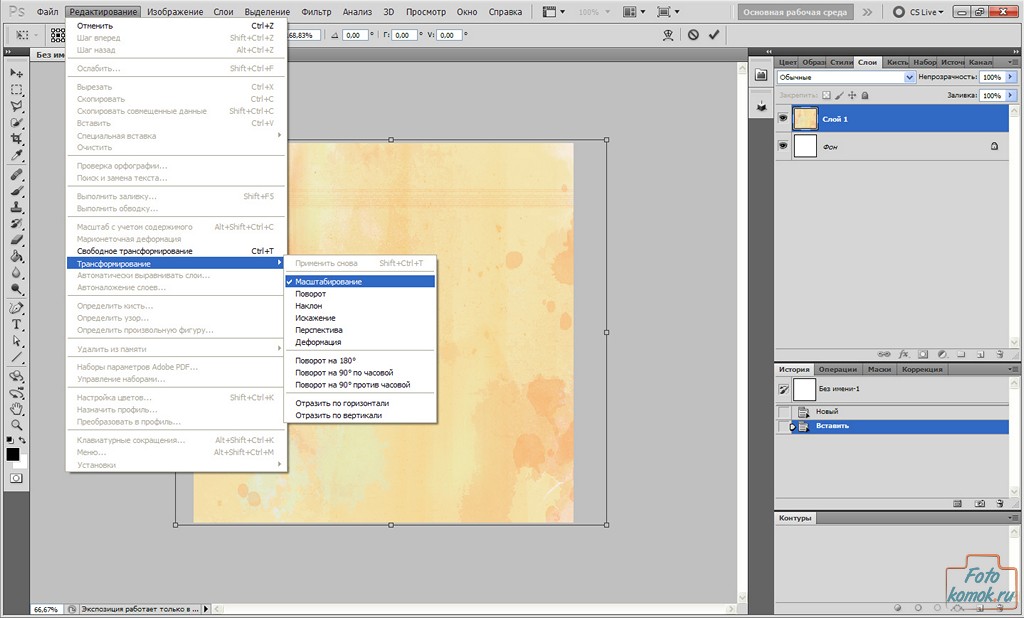
Открываем картинку в редакторе: Файл > Открыть. Кликаем по нужной.
Перед тем как я начинаю работу с изображением то всегда дублирую его. Благо возможности программы позволяют сделать лишний слой. Для этого кликаем по картинке в панели слоёв, это нужно чтобы сделать её активной и жамкаем Ctrl + J. Вверху у нас появляется копия с которой мы будем работать. Нижнюю оставляем про запас.
Скрываем нижнюю копию, чтобы она не мозолила глаза, для этого жмём на иконку в форме глаза как указано на скрине.
В моём случае сделать прозрачный фон не составит труда. Так как фон белый, однородный и достаточно чистый убрать его будет не сложно.
Выбираем инструмент волшебная палочка и оставляем стандартные настройки чувствительности — 32. Если у Вас они не такие, то нужно это исправить.
Если у Вас они не такие, то нужно это исправить.
Кликаем волшебной палочкой по фону и нажимаем Delete. Любуемся результатом.
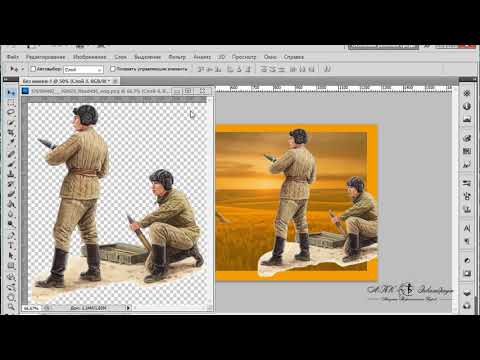
Премещаем вырезанное изображение на другой фон.
Жмём клавишу «V» — тем самым мы выбираем инструмент «перемещение». А теперь просто захватываем персонажа и перемещаем на другую вкладку. У кого не получается тот может нажать на вкладке с персонажем Ctrl + A, затем Ctrl + C, а после, переместившись на вкладку другого изображения жмём Ctrl + V. Обычный копипаст работает и в фотошопе.
Вот что у меня получилось.
С помощью инструмента «Перемещение»(V) мы можем перенести человека на фото в любое место. Я располагаю его справа, потому-что слева я планирую написать поздравление.
Вставляем лицо в фотошопе.
Я нагуглил немало интересных лиц и теперь буду монтировать их в наше фото. Для того чтобы отделить голову от тела нам понадобится более мощный инструмент. Я использовал перо. Для того чтобы хорошо им владеть потребуется некоторая сноровка, но оно того стоит. Вот результат.
Вот результат.
Перетаскиваем лицо на фоновую картинку. Вот что имеем на данный момент.
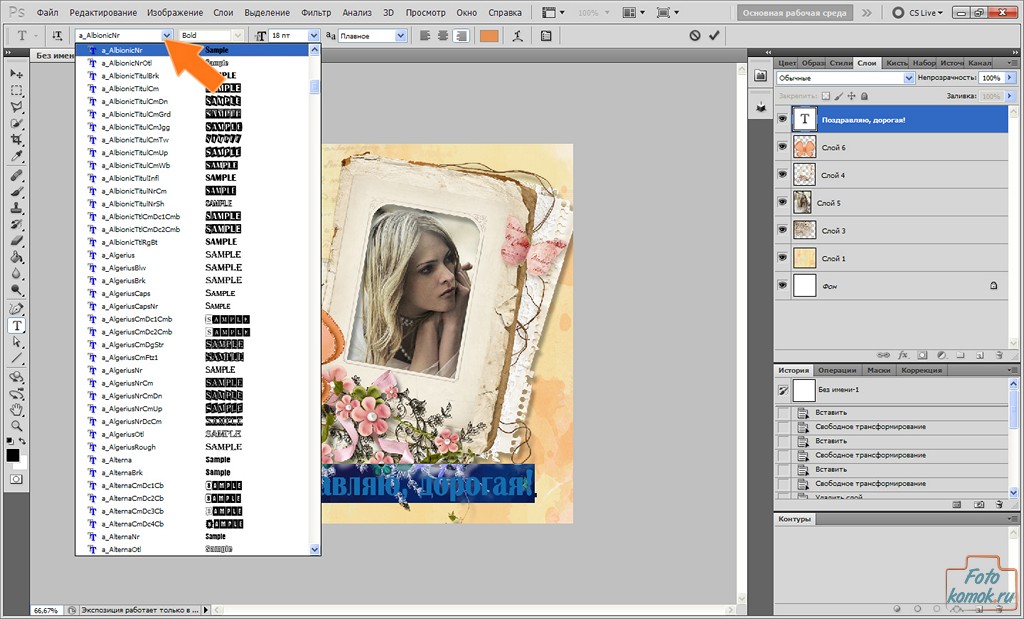
Устанавливаем шрифт в фотошоп
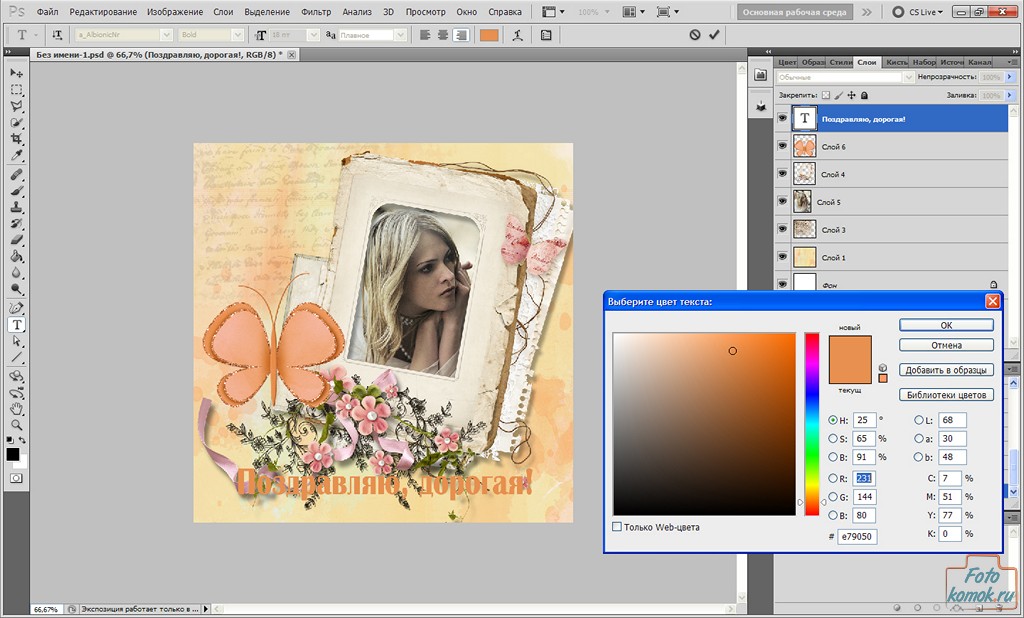
Для начала копируем наше поздравление в буфер обмена (Ctrl +C). Заходим в фотошоп, выбираем инструмент «Текст», а затем щёлкаем по тому месту где нужно вставить стишок и жамкаем Ctrl +V. По умолчанию у нас включился Arial и текст смотрится не очень эффектно. Но поздравление появилось и ему можно подобрать красивый шрифт.
Как установить шрифт в фотошоп CS6? Очень просто. Процедура довольно стандартная.
Для начала находим необходимый шрифт на просторах бескрайней сети интернет и скачиваем на компьютер. Теперь у нас есть файл шрифта, он может быть различных форматов, но нас интересует в основном *.ttf или *.otf форматы.
Для того чтобы установить шрифт в фотошоп, неважно какой CS6, СС или любой другой, нам нужно открыть директорию: C:\Windows\Fonts и просто скопипастить туда шрифты.
Таким образом шрифты устанавливаются сразу в ворд, эксель, корел, фотошоп или любую другую программу. Т.е по сути шрифт устанавливается не в саму программу, а в операционную систему.
Т.е по сути шрифт устанавливается не в саму программу, а в операционную систему.
Мелкие правки
После того как мы установили шрифт в папку Fonts он появляется в панели выбора. Смело щёлкаем и находим необходимую гарнитуру. Для этого изначально стоит запомнить её название.
Моя гарнитура называется Maya. Я нашёл этот шрифт на одном из сайтов специально для этой открытки. Я изменил шрифтовые настройки следующим образом.
Рисуем тень
Казалось бы какая-то незначительная деталь может сильно отразится на общем впечатлении от картинки. После недолгого осмотра моей иллюстрации я решаю добавить немного реалистичности и рисую тень под персонажем.
Тень быстренько рисую с помощью пера. Слегка размываю и «размазываю пальцем».
Тень готова. Теперь нужно добавить настроения! Пишем в поисковике: «конфетти пнг» и находим изображение, которое уже не содержит в себе фона. Мы видим что конфетти размещены на полностью прозрачном фоне. Этот приём работает и со многими другими вещами).
Этот приём работает и со многими другими вещами).
Сохраняем на компьютер фото и затем размещаем в файле.
Вполне интересно, но я решил добавить ещё немного драйва и разместил рядом пару колоритных персонажей. Работа сделана на скорую руку и не может считаться совсем удачной, но думаю урок был понятен. Вот финальный результат.
Теперь вы знаете как сделать открытку в фотошоп своими руками на компьютере абсолютно бесплатно. При регулярной практике из вас получится настоящий фотошоп мастер. Желаю удачи!
Поделиться в социальных сетях
Создайте потрясающую открытку с помощью Photoshop за 3 шага
Дизайн может быть непростой задачей для любого маркетолога, особенно когда речь идет о создании рекламных материалов. По сути, у вас есть два варианта: отдать задачу на аутсорсинг или надеть шляпу дизайнера.
Если вы решите попробовать последнее, эта статья поможет вам создать чистый и эффективный дизайн для вашей следующей рекламной открытки. Он также шаг за шагом покажет вам, где найти подходящий материал, а также инструменты, которые вы можете использовать для создания конечного продукта.
Он также шаг за шагом покажет вам, где найти подходящий материал, а также инструменты, которые вы можете использовать для создания конечного продукта.
Сначала вам нужно придумать фотографию или изображение, которое подходит для вашей рекламной акции. Это самая простая часть (автокредит = автомобиль, ипотечный кредит = дом и т. д.). Найти изображение без авторских прав, которое соответствует тому, что вы ищете, — это совсем другая история. Однако, если ваша компания уже имеет архив фотографий или платит за стоковые фотографии, эта часть может не применяться. Но для тех из вас, у кого нет этих стоковых фоторесурсов, вот пара сайтов, с которых вы можете начать поиск бесплатных товаров:
Gratisography.com Pixabay.com Pexels.com Freedigitalphotos.net
Если ни на одном из этих ресурсов нет понравившегося изображения, вы всегда можете продолжить поиск на других сайтах. Просто убедитесь, что лицензия на фотографию не защищена авторским правом или находится под лицензией Creative Commons CC0. В противном случае вам придется заплатить за использование изображения.
В противном случае вам придется заплатить за использование изображения.
Чтобы провести вас через этот процесс, я собираюсь сделать открытку с автокредитом, чтобы разослать ее целевой группе владельцев счетов. Вот бесплатное изображение, которое я выбрал на сайте gratisography.com:
Как правило, вам нужно искать изображения, которые оставляют вам пустое место. Это даст вам место для добавления текста, и, как правило, открытка не будет выглядеть слишком занятой или загроможденной.
Шаг 2 Далее вам нужно придумать копию. Имейте в виду, что этот текст должен располагаться поверх изображения, которое вы выбрали, поэтому сделайте его коротким и простым. Пусть этот удивительный образ, над созданием которого вы так усердно работали, говорит за вас. Вы должны попытаться изложить свою основную идею в двух строках или меньше. Важно помнить, что мы продаем здесь. С помощью открытки мы хотим привлечь посетителей в наши отделения, трафик на наши веб-сайты или входящие телефонные звонки. Это хорошая идея, чтобы помнить об этом, придумывая копию.
Это хорошая идея, чтобы помнить об этом, придумывая копию.
Я бы посоветовал придумать броскую строчку, относящуюся к рекламной акции, а затем короткий раздел, включающий фактическую сделку для обратной стороны открытки. Придумывать остроты — непростая задача, но есть шаги, которые вы можете предпринять, чтобы преодолеть писательский кризис.
Попробуйте записать 25 различных вариантов/вариантов того, что вы хотите сказать. Я знаю, это звучит много, но не позволяйте себе увязнуть в том, чтобы сделать их идеальными или даже хорошими. Это упражнение поможет вам провести мозговой штурм. Вы можете придумать то, что вам нравится, или узнать, что вам определенно не нравится. В любом случае вы получаете творческие соки.
Вы также можете использовать изображение, которое вы выбрали для вдохновения, или изучить старые высказывания, которые вы можете изменить. Возможности безграничны, но не позволяйте этому отвлечь вас от соединения копии с рекламным сообщением.
Вот что я придумал:
Один вкладыш: «Жизнь может привести вас в удивительные места, и мы можем помочь вам туда добраться».
Сделка: «Ставки по автокредитам от #,##%»
Примечание: шаги 1 и 2 взаимозаменяемы. Это действительно зависит от того, как вы хотите, чтобы ваш процесс работал!
Шаг 3Теперь, когда у вас есть готовое изображение и копия, пришло время дать волю своему творчеству. Если вы беспокоитесь, что у вас нет художественных навыков Микеланджело, спрятанных в заднем кармане, не волнуйтесь. Есть несколько простых приемов и инструментов, которые вы можете использовать для создания своего шедевра с минимальными затратами творческой энергии.
Сначала вам нужно открыть программу, которая позволит вам отредактировать фотографию и применить копию. Самый очевидный ресурс для этого Adobe Photoshop. Поскольку Photoshop требует платной лицензии для использования и хотя бы некоторых знаний о программе, вам может понадобиться другой вариант. При этом ради этой статьи я собираюсь использовать Photoshop для создания своего конечного продукта. Если у вас нет доступа, есть другие онлайн-программы, которые вы можете использовать для получения аналогичных результатов.
Если у вас нет доступа, есть другие онлайн-программы, которые вы можете использовать для получения аналогичных результатов.
Используя Photoshop, вот шаги, которые я предпринял для редактирования своего изображения:
A. Открыв Photoshop, перейдите в File -> Open и найдите свое изображение. Изображение будет импортировано как фоновый слой . Дважды щелкните по нему, и он изменит его с заблокированного фона на Layer 0 (это то, что вам нужно). Панель «Слои» должна располагаться в правом нижнем углу экрана.
B. Теперь, когда у вас есть изображение, вам нужно изменить размер холста, чтобы он соответствовал размерам открытки. Это можно сделать, выбрав Изображение -> Размер холста и изменив ширину и высоту. Затем нам просто нужно изменить размер изображения, чтобы оно соответствовало исправленному размеру холста.
Быстрый доступ: нажав Command + T (или Control + T, если вы используете компьютер с Windows), вы сможете изменить размер изображения, а если удерживать Shift при изменении размера изображение сохранит свои первоначальные размеры и не исказится.
C. Пришло время добавить вашу копию. Используя инструмент Type , расположенный на левой панели инструментов, вы можете щелкнуть в любом месте фотографии и просто начать печатать. У вас также есть возможность изменить шрифт, цвет, размер и интервал вашей копии, чтобы они соответствовали тому, что, по вашему мнению, выглядит лучше всего. Для этой открытки я использовал шрифт Roboto для основного шрифта (который можно бесплатно загрузить с Google Fonts) и SignPainter HouseScript (поставляется с Photoshop) для добавления стиля. Я также решил сделать его зеленым, потому что он соответствует брендингу моей компании.
Поскольку первый вкладыш заполняет все доступное пустое пространство на изображении, мы можем проявить немного творчества и добавить информацию о сделке на лицевую сторону открытки или поместить эту информацию на обратную сторону открытки. Если вы хотите использовать первый вариант, добавление поля сплошного цвета может стать быстрым решением этой проблемы. Я снова сделал свою коробку, используя тот же зеленый цвет, и добавил сверху текст белого цвета, чтобы его было приятнее читать. Я также оставил место в дальнем правом углу для логотипа.
Я снова сделал свою коробку, используя тот же зеленый цвет, и добавил сверху текст белого цвета, чтобы его было приятнее читать. Я также оставил место в дальнем правом углу для логотипа.
D. Открытка и так выглядит неплохо, но, поскольку мы уже работаем в Photoshop, мы можем сделать еще кое-что, чтобы сделать ее еще чище. Мне лично нравится внешний вид черно-белых изображений. Если вы сделаете то же самое, их довольно просто создать. Просто убедитесь, что у вас выбран Layer 0 , перейдите в Images -> Adjustments -> Hue/Saturation и уменьшите Saturation до -100.
Там же Adjustments вкладка есть и другие приемы, с которыми можно поиграть, чтобы еще больше улучшить изображение. Мне всегда нравится использовать параметр Яркость/Контрастность , чтобы сделать изображение немного менее плоским. Вот результат:
Я сделал дополнительное стилизованное редактирование, которое я не буду здесь описывать, но есть много бесплатных онлайн-уроков по Photoshop, если создание этой открытки вызвало у вас интерес. Вот моя окончательная версия, которую вы можете бесплатно скачать из библиотеки шаблонов Onovative:
Вот моя окончательная версия, которую вы можете бесплатно скачать из библиотеки шаблонов Onovative:
Некоторые заключительные мысли:
- Убедитесь, что размер открытки соответствует вашим требованиям, а поля указаны для поставщика услуг печати вашей компании. Вы же не хотите случайно разослать пару сотен сообщений, часть текста которых была обрезана в процессе печати.
- Следуйте всем руководствам по брендингу, которые могут быть в вашей компании. Используйте фирменные цвета и логотипы, чтобы придать открытке профессиональный вид.
- Подумайте и о копии на обратной стороне открытки. Если вы потратите время на то, чтобы добавить изюминку на обратную сторону ваших открыток, люди будут в восторге от ваших предложений.
- Получайте удовольствие! Даже если вы обычно не разрабатываете свои собственные материалы, может быть полезно проверить свои способности и принять участие в творческом процессе.
- Если вы сомневаетесь, ссылайтесь на простые, но ключевые принципы дизайна, такие как выравнивание, контраст и баланс.

- Если вам ДЕЙСТВИТЕЛЬНО не нравится идея создания собственной открытки или у вас просто нет времени (я знаю, что у вас, вероятно, есть миллион других дел). Вы можете использовать любые готовые шаблоны открыток Onovative из нашей библиотеки шаблонов.
Создание открытки в Photoshop
Мелисса Пикконе |
Проект: сделать забавную открытку с пляжного отдыха в культовом стиле «больших букв» Курта Тейха.
Вы можете узнать больше о Курте Тейхе в книге «Приветы из больших писем», США, а также изучить огромный цифровой архив его открыток на Newberry.org.
Вот краткий обзор того, что мы делаем.
По пути мы увидим, как использовать несколько важных функций Photoshop для улучшения ваших фотографий, включая кадрирование и перемещение с учетом содержимого, выпрямление и инструмент «Заплатка».
Использование обрезки и выпрямления с учетом содержимого
Для начала у меня есть фотография, которую я хочу использовать в качестве фона. Его нужно обрезать до размера моей открытки и выровнять. В CC 2017 вы можете воспользоваться опцией Content-Aware, чтобы заполнить любые пустые места, образовавшиеся при кадрировании. На панели параметров я устанавливаю размер своего изображения и убеждаюсь, что Выбран Content-Aware .
Чтобы выпрямить изображение, я использую кнопку Выпрямить на панели параметров. Я просто перетаскиваю линию вдоль горизонта, чтобы выровнять ее.
Так как я использую кадрирование с учетом содержимого, чтобы заполнить части неба, я могу расширить область кадрирования за пределы моего изображения.
Вот результат. Фотошоп заполнил лишнее небо, и мой горизонт теперь прямой.
Инструменты «Заплатка» и «Перемещение с учетом содержимого»
Инструмент «Заплатка» позволяет быстро избавиться от отвлекающих факторов, плавно заменив их деталями из других частей изображения. В этом случае я хочу убрать пловца с фона и переместить детей в правую часть изображения. Я также хочу перевернуть их, чтобы мальчик входил в наше изображение, а не уходил. И я хочу сделать всю эту работу неразрушающей.
В этом случае я хочу убрать пловца с фона и переместить детей в правую часть изображения. Я также хочу перевернуть их, чтобы мальчик входил в наше изображение, а не уходил. И я хочу сделать всю эту работу неразрушающей.
Начнем с пловца на заднем плане. Инструмент «Заплатка» быстро избавится от нее. Начните с создания нового пустого слоя на панели «Слои». В нижней части панели «Слои» выберите «Новый слой». Здесь будут внесены изменения с сохранением исходных пикселей в фоновом слое.
С новым активным пустым слоем выберите инструмент Patch на панели инструментов.
На панели параметров установите инструмент «Заплатка» на Content-Aware и выберите Sample All Layers .
Перетащите с помощью инструмента «Заплатка», чтобы сделать выделение вокруг пловца.
Щелкните внутри выделения и перетащите его в новую чистую область , чтобы заменить его. Обратите внимание, что все это произошло в нашем слое ретуши. Исходное изображение все еще нетронуто.
Обратите внимание, что все это произошло в нашем слое ретуши. Исходное изображение все еще нетронуто.
Отменить выделение (нажмите Command/Ctrl+D).
Теперь нам нужно переместить и перевернуть детей. Выберите инструмент переноса с учетом содержимого . На панели параметров установите режим «Перемещение», выберите Sample All Layers и Transform on Drop . Сделайте большой выбор вокруг детей. Не подходите слишком близко к объекту и не забывайте о тенях.
Щелкните внутри выделенного и перетащите.
Если выбран параметр «Преобразовать при перетаскивании», появится ограничивающая рамка, позволяющая преобразовать выделение. Простым щелчком правой кнопкой мыши выберите «Отразить по горизонтали». Нажмите Enter/Return, чтобы принять преобразование. Отмените выбор еще раз.
В конечном результате дети выглядят великолепно, но горизонт стал немного шатким. Мы можем легко исправить это с помощью лечебной щетки.
На панели параметров «Восстанавливающей кисти» выберите «Все слои» в раскрывающемся меню.
Удерживая Option/Alt, нажмите на подходящую область для лечения. Лучше всего поместить цель над линией (в данном случае прямо на линии, где встречаются океан и небо). Отпустите клавишу Option/Alt. Теперь у вас должен быть загруженный курсор. Он показывает вам пиксели, которые вы будете использовать для лечения. Убедитесь, что ваш исцеляющий слой, в данном случае, слой 1 по-прежнему активен. Закрасьте область, чтобы исцелить. Возможно, вам придется повторно выбрать хорошие пиксели несколько раз. Вы можете увеличивать и уменьшать кисть с помощью клавиш квадратных скобок,
Отпустите клавишу Option/Alt. Теперь у вас должен быть загруженный курсор. Он показывает вам пиксели, которые вы будете использовать для лечения. Убедитесь, что ваш исцеляющий слой, в данном случае, слой 1 по-прежнему активен. Закрасьте область, чтобы исцелить. Возможно, вам придется повторно выбрать хорошие пиксели несколько раз. Вы можете увеличивать и уменьшать кисть с помощью клавиш со скобками,
Вы можете увеличивать и уменьшать кисть с помощью клавиш со скобками,
. Убедитесь, что лечащий слой, в данном случае, Слой 1 по-прежнему активен. Закрасьте область, чтобы исцелить. Возможно, вам придется повторно выбрать хорошие пиксели несколько раз. Вы можете увеличивать и уменьшать кисть с помощью клавиш квадратных скобок,
Закрасьте область, чтобы исцелить. Возможно, вам придется повторно выбрать хорошие пиксели несколько раз. Вы можете увеличивать и уменьшать кисть с помощью клавиш с квадратными скобками на клавиатуре.
Вот окончательный результат. Это не идеально, но так и не должно быть. Мы собираемся добавить текст сверху, и вы не увидите большую часть этого фонового изображения.
Деформация текста
Нашей открытке нужен текст. С помощью инструмента «Текст» мы создадим точечный тип. Вы можете настроить параметры шрифта до или после щелчка инструментом «Текст».
Чтобы создать точечный тип, просто нажмите инструмент «Текст» (в отличие от щелчка и перетаскивания, при котором создается тип абзаца).
Когда вы закончите вводить текст, вернитесь к инструменту «Перемещение». Пока ваш текстовый слой выбран, вы можете отформатировать его с помощью панели «Символ» и панели «Абзац».
Как только мой шрифт выглядит так, как я хочу, я снова беру инструмент «Текст». Убедившись, что слой типа выбран, я иду на панель параметров и нажимаю инструмент «Тип деформации».
Я применил волновую деформацию к этому типу.
Для следующей части открытки мой шрифт должен быть просто пиксельным, а не редактируемым шрифтом. Для этого я щелкаю правой кнопкой мыши по текстовому слою и выбираю «Растрировать текст». Чтобы иметь возможность позже отредактировать шрифт, сделайте копию текстового слоя перед его растрированием.
Мы собираемся создать еще много слоев. Организация сейчас будет полезна для остальной части проекта. Начните с того, что сделайте фон обычным слоем: просто нажмите на замок в слое. Удерживая нажатой клавишу Shift, выберите первый слой и фон, а затем щелкните значок папки в нижней части панели слоев, чтобы объединить их в группу. Дважды щелкните группу имен, чтобы изменить ее на 9.0003
Дважды щелкните группу имен, чтобы изменить ее на 9.0003
Щелкните, удерживая клавишу Shift, чтобы выбрать Слой 1 и Фон, а затем щелкните значок папки в нижней части панели слоев, чтобы объединить их в группу.
Дважды щелкните группу имен, чтобы изменить ее на Фон.
Следующий шаг — поместить каждую букву в отдельный слой. Мы хотим, чтобы внутри каждой буквы была отдельная фотография. Выделив наш растеризованный текст, мы будем использовать волшебную палочку, чтобы выбрать каждую букву и скопировать ее на новый слой, используя сочетание клавиш Command/Ctrl+J. Думайте об этом процессе как о «переходе» вашего выделения на новый слой, чтобы помочь вам запомнить ярлык.
При активном растрированном текстовом слое щелкните внутри буквы, чтобы выбрать ее, и используйте Command/Ctrl+J, чтобы поместить ее в отдельный слой.
Повторить для каждой буквы.
Если у вас есть буквы в отдельных слоях, поместите их в группу, чтобы сделать ее более управляемой. Исходный текстовый слой должен быть вверху стека. Мы поместим обводку на этот слой и уменьшим непрозрачность заливки, чтобы видеть только обводку.
Исходный текстовый слой должен быть вверху стека. Мы поместим обводку на этот слой и уменьшим непрозрачность заливки, чтобы видеть только обводку.
Использование обтравочных масок для заполнения букв изображениями
Далее мы заполним каждую букву изображением с помощью обтравочных масок. У меня есть все мои изображения в библиотеке. У вас могут быть изображения на жестком диске. Нам нужно поместить их в Photoshop. Вы можете перетаскивать файлы с жесткого диска, из Bridge или из своей библиотеки. Измените размер по мере необходимости.
Переставьте слои так, чтобы каждый слой с фотографией располагался над соответствующим слоем с буквой. Чтобы создать обтравочную маску, щелкните правой кнопкой мыши слой с фотографией и выберите «Создать обтравочную маску». Вы также можете перемещать курсор между слоями и щелкнуть, удерживая клавишу Option/Alt, когда увидите, что курсор изменился. Ваши фотографии теперь появляются только внутри писем.
Добавление границы
Существует множество способов добавить рамку в Photoshop.


 Дважды щелкните или перетащите объект, чтобы добавить его.
Дважды щелкните или перетащите объект, чтобы добавить его.