Как сделать объемную фигуру в фотошопе: Объёмные фигуры в Photoshop | Photoshop
Объёмные фигуры в Photoshop | Photoshop
В этом уроке я расскажу, как создавать текстовые 3D-эффекты. Для выполнения этого руководства вам понадобится Adobe Photoshop CS4 версии Extended. Не сомневайтесь, будет весело, и я уверен, что вы сможете придумать множество других интересных ходов в Photoshop, используя эту технику. Приступим!
Взгляните на рисунок, который должен получиться в итоге:
Прежде чем начать, вам понадобится скачать шрифты, которые мы будем использовать в этом уроке. Растровые шрифты хорошо подойдут для этого эффекта, потому вы можете использовать любой или же скачать шрифт, который использовал я. Называется он Acknowledge.
Создайте новый документ 1000 пикселей в ширину и 600 пикселей в высоту. Установите «Разрешение» (Resolution) 300 пикселей/дюйм, а «Цветовой режим» (Color Mode) установите RGB, сохраните документ под именем «Blocks.»
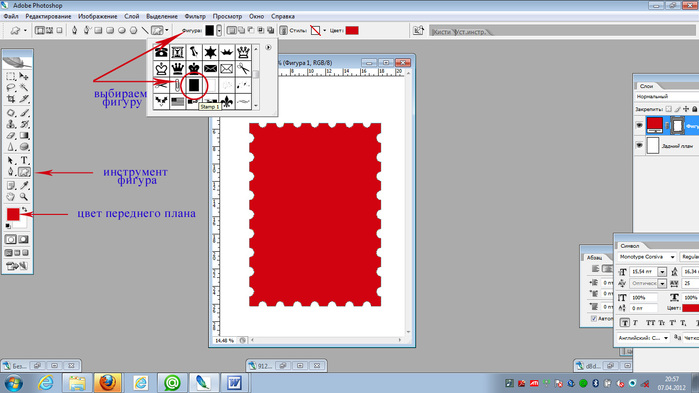
Установите цвет фона (Background) равным #3a3a3a. Сделайте черный цвет цветом переднего плана (Foreground Color), возьмите инструмент «Горизонтальный текст» (Horizontal Type Tool) и напишите «PSD«. Установите шрифт Acknowledge, размер букв (Font Size) 120 пунктов и «Метод сглаживания» (Anti-aliasing Method) в режим None, чтобы достичь шероховатости:
Установите шрифт Acknowledge, размер букв (Font Size) 120 пунктов и «Метод сглаживания» (Anti-aliasing Method) в режим None, чтобы достичь шероховатости:
Создайте новый слой и назовите его «Mosaic«. Цвет переднего плана (Foreground Color) сделайте 70% черного и цвет фона — 85% черного. Примените Фильтр > Рендеринг > Облака (Filter > Render > Clouds). Затем примените Фильтр > Оформление> Мозаика (Filter > Pixelate > Mosaic), где параметр «Размер ячейки» (Cell Size) установите 50:
Выберите слой «Background» и нажмите комбинацию клавиш Command + J для создания его копии. Теперь, удерживая клавишу Alt, щелкните левой кнопкой мыши по линии между слоями «PSD» и «Mosaic» для создания маски слоя «Mosaic«:
В панели слоев (Layers Palette) выберите все слои, кроме «Background«. Выполните 3D > Новая сетка из градаций серого > Двусторонняя плоскость (3D > New Mesh From Grayscale > Two-sided Plane). Photoshop создаст две симметричные плоскости и применит выбранный слой как карту глубины.
Это означает, что наш мозаичный текст теперь является картой глубины для плоскости, светлые квадраты будут располагаться выше, а темные — глубже. Самая темная область – поверхность цветом «a3a3a3«, а все остальные области светлее нее, потому не будет никаких углублений, а образуются неровности на поверхности:
Теперь у нас есть 3D-объект, на который мы смотрим со стороны его передней части. На самом деле мы рассматриваем его с помощью камеры, а камера находится в передней части 3D-объекта. У вас есть два варианта для получения вида в перспективе. Вы можете вращать сам объект, или же изменить ориентацию камеры. Мы решили оставить объект в покое и заняться камерой.
Выберите инструмент «3D – орбита» (3D Orbit Tool) и перетащите его так, чтобы изменить точку ракурса камеры. Вы также можете использовать инструмент «3D – Вращение» (3D Roll View Tool) для вращения камеры.
Инструмент «3D – орбита» (3D Orbit Tool) крутит камеру в координатах осей X и Y. «3D – Вращение» (3D Roll View Tool) вращает камеру в плоскости Z-оси.
Используя эти инструменты, попытайтесь достичь перспективы, которая показана на рисунке ниже. Затем с помощью инструмента «3D – Увеличение» (3D Zoom Tool) сделайте необходимое приближение, а с помощью инструмента 3D – Панорамный вид (3D Pan View Tool) передвиньте камеру при необходимости:
Есть разные настройки для рендеринга в Photoshop. Но единственный способ рендеринга, который даст нам и тени, и отражения — метод трассировки лучей. Но для достижения нужного нам эффекта, мы не будем его использовать. Таким образом, нам нужно создать отражение, используя одну хитрость. Поэтому мы и используем двустороннюю плоскость:
Откройте меню Окно > 3D (Window > 3D) или дважды кликните по иконке 3D слоя «Mosiac» в панели слоев. Выберите «Сцена» (Scene) и отметьте галочку «Поперечное сечение (Cross Section)».
Эта операция уберет видимость всей 3D-модели, а отобразит только выбранную плоскость. Плоскость перпендикулярна выбранной оси. Выбираем ось Y. Таким образом, нижняя часть объекта станет отлично видна:
При создании сетки из черно-белого изображения, Photoshop использует оттенки серого как глубинную карту. В панели слоев (Layers Palette), когда выберите слой «Mosaic«, вы сможете увидеть текстуру его глубины.
В панели слоев (Layers Palette), когда выберите слой «Mosaic«, вы сможете увидеть текстуру его глубины.
Двойной щелчок мыши по этому материалу откроет карту глубины в окне нового документа. Так как вы выбрали три слоя, чтобы создать сетку, то сможете видеть и редактировать их все в открывшемся документе.
Все изменения будут сохранены и отобразятся, когда вы вернетесь к главному окну документа «Blocks«. Потому, если вам не нравится получившаяся структура, вы можете открыть текстуру Mosaic Depth, зайти в слой «Mosaic» и применить фильтр «Облака» (Clouds) и Mosaic повторно, как описано в шаге 2.
Карта глубины также назначается модели как карта «Размытия» (Diffuse) и карта «Непрозрачности» (Opacity).
Так как мы не нуждаемся в этих текстурах, мы удалим их. Выберите материал Mosaic в панели «3D», щелкните мышью по иконке меню «Карты текстур» (Texture Map Menu) рядом с «Размытием» (Diffuse) и выберите «Удалить текстуру» (Remove Texture). Тоже самое сделайте и для «Непрозрачности» (Opacity):
В панели «3D» выберите «Сцена» (Scene) и нажмите кнопку «Настройки рендеринга» (Render Settings). Установите «Стиль обложки» (Face Style) как «Плоский» (Flat), включите «Линейный Рендеринг», установите черный цвет (Color), «Стиль края» (Edge Style) задайте «Постоянный» (Constant) и «Порог складок» (Crease Threshold) задайте равным 2 (чем выше данное значение, тем меньше будут видны края).
Установите «Стиль обложки» (Face Style) как «Плоский» (Flat), включите «Линейный Рендеринг», установите черный цвет (Color), «Стиль края» (Edge Style) задайте «Постоянный» (Constant) и «Порог складок» (Crease Threshold) задайте равным 2 (чем выше данное значение, тем меньше будут видны края).
Установите ширину линии (Line Width) в значение 1 и нажмите OK. В панели «3D» установите значение параметра «Сглаживание» (Anti-Alias) в положение «Наилучшее»:
Теперь мы изменим некоторые настройки материала. Вернитесь к материалу Mosaic в панели «3D», установите значение цвет естественного освещения равный #880022. Установите «Размытие» (Diffuse) равным #ee8800. Значение «Глянец» (Glossiness) 0%.
В «Сцене» (Scene) панели «3D» установите «Глобальный цвет естественного освещения» (Global Ambient Color) #575757. Цвет внешней среды определяет яркость сцены, когда выключены все искусственные источники освещения:
Вы увидите три источники света в 3D панели. Это текущие источники света в сцене. Сейчас мы немного их настроим. Все они являются бесконечными источниками света (Infinite Lights).
Сейчас мы немного их настроим. Все они являются бесконечными источниками света (Infinite Lights).
В Photoshop есть три типа световых источников. Это бесконечные источники света (Infinite lights), светят как солнце, из одной точки. Точечные источники (Point lights) блестят во все стороны, как лампочки. И прожекторы (Spotlights) способны излучать свет в виде настраиваемого конуса.
Выберите Infinite Light 1 и установите ему белый цвет (Color). Выберите Infinite Light 2, цвет назначьте #696969 и уберите галочку «Создавать тени» (Create Shadows). Очевидно, что наши источники не дают теней на текущий момент, но когда они начнут их создавать – это должен быть один источник.
Выберите Infinite Light 3, установите белый цвет и уберите галочку «Создавать тени» (Create Shadows), а «Тип источника» (Light Type) установите равным «Точка» (Point):
Третий источник света расположен под нашей плоскостью, потому мы не наблюдаем никакого эффекта. Чтобы исправить ситуацию, нам нужно сменить точку обзора, а для этого, чтобы затем иметь возможность вернуться к этой перспективе, нам нужно сохранить ее.![]()
Выберите один из инструментов для «Камеры 3D», например «3D-орбита» (3D Orbit Tool) и щелкните «Сохранить текущую перспективу» (Save the Current View). Назовите ее «Cam«. Откройте список «Перспектив» (View list) и выберите «Top«:
Щелкните «Включить источники света» (Toggle Lights) внизу 3D панели, чтобы увидеть источники света в сцене. Возьмите инструмент «Увеличение» (3D Zoom Tool) и увеличивайте сцену до тех пор, пока не увидите точки освещения.
Нажмите кнопку «Перетащить освещение» (Drag the Light) в 3D панели и переместите источники освещения, как показано на рисунке ниже.
Возьмите любой инструмент для камеры, откройте «Список перспектив» (View list) и выберите «Cam«, чтобы вернуться к виду от камеры. Нажмите кнопку «Включить освещение» (Toggle Lights), чтобы спрятать лампы. Установите «Интенсивность» (Intensity) источника света 0.6:
В панели слоев сделайте копию слоя «Mosaic«, назовите ее «Line«. В панели «3D», выберите набор настроек «Рисованные линии» (Line Illustration) и нажмите «Настройки рендеринга» (Render Settings). Установите «Ширину линии» (Line Width) 1 и нажмите OK.
Установите «Ширину линии» (Line Width) 1 и нажмите OK.
Возьмите инструмент «Волшебная палочка» (Magic Wand Tool), установите значение «Допустимое отклонение» (Tolerance) 80. Нажмите на черную область вне текста, чтобы выбрать область вокруг него. Удерживая Shift, нажмите левой кнопкой мыши внутри буквы и любой закрытой области.
Затем возьмите инструмент «Полигональное лассо» (Polygonal Lasso Tool) и добавьте к выделению любую из невыделенных областей вокруг текста путем нажатия клавиши Shift:
В панели слоев сделайте невидимым слой «Line«. В меню Выделение > Инвертировать (Select > Inverse) инвертируйте выделение и мы получаем выделенный текст.
Выбрав слой «Mosaic«, удерживая Command (CTRL) + C скопируйте и вставьте Command (CTRL) + V выделение на новый слой. Назовите его «Text«.
Скопируйте слой «Mosaic» и назовите копию «Reflection«. Выключите видимость слоя «Mosaic«:
Убедитесь, что выбран слой «Reflection» и зайдите в 3D панель. Чтобы получить отражение, нам понадобится другая половина двусторонней плоскости. Выберите пункт «Сцена» (Scene) в 3D панели. Нажмите на «Отразить поперечное сечение» (Flip Cross Section), чтобы сделать видимой вторую часть плоскости.
Выберите пункт «Сцена» (Scene) в 3D панели. Нажмите на «Отразить поперечное сечение» (Flip Cross Section), чтобы сделать видимой вторую часть плоскости.
Выберите материал Mosaic в 3D панели и снимите отметку «Двусторонний» (Two Sided). Это сделает задние грани невидимыми и останется только отражение:
Единственная проблема с отражением — оно расположено довольно далеко. Мы должны привязать его к тексту, но сделать это из поля зрения “Cam” будет довольно сложной задачей. Слой «Text» делаем невидимым, а у слоя «Mosaic» видимость наоборот включаем. Это может выглядеть странно, но слой «Reflection» нужно поместить под слой «Mosaic» в панели слоев (Layers Palette).
Теперь из списка перспектив (View list) выберите «Справа» (Right), причем сделайте это как для слоя «Mosaic«, так и для слоя «Reflection«. Теперь нам видны две плоскости, так мы смотрим на них справа и видим, насколько далеки они друг от друга. С помощью стандартного инструмента «Увеличение» (Zoom), расположенного на панели инструментов (Toolbox), приблизите обе плоскости.
Возьмите инструмент «3D панорама» (3D Pan Tool), убедитесь в том, что выбран слой «Reflection» и перетащите плоскость влево, а зажав кнопку Shift — вправо, как показано на рисунке ниже:
Теперь снова выберите любой инструмент для камеры, и для слоев «Mosaic» и «Reflection» верните «Вид перспективы» в «Cam». Выключите видимость слоя «Mosaic» и включите видимость слоя «Text«.
Для того чтобы очистить строки в слое «Reflection» нам нужно для начала их растрировать. Выберите слой «Reflection«, зайдите в меню 3D > Растризация (Rasterize).
Возьмите инструмент «Ластик» (Eraser Tool), установите режим «Карандаш» (Pencil), чтобы избежать случайного стирания каких либо частей отражения, и зачистите края плоскости. Непрозрачность (Opacity) слоя «Reflection» установите 45%:
Теперь создадим тень. В панели слоев (Layers Palette), включите видимость слоя «Mosaic«, дублируйте слой «Mosaic» и назовите копию «Shadow«. Поместите слой «Shadow» над слоем «Text«.
В 3D панели выберите «Сцена» (Scene) и установите настройки рендеринга в «Трассировка лучей» (Ray Traced). Выберите материал Мозаика «Mosaic» в 3D панели и цвет «Окружения» (Ambient) поставьте черный, а «Размытие» (Diffuse) сделайте белым.
Выберите материал Мозаика «Mosaic» в 3D панели и цвет «Окружения» (Ambient) поставьте черный, а «Размытие» (Diffuse) сделайте белым.
Выберите «Источник света 1» (Infinite Light 1) и установите «Интенсивность» (Intensity) в значение 4. А «Источник света 3» (Infinite Light 3) выключите. Выполните команду 3D > Растеризация (Rasterize):
Режим смешивания для слоя «Shadow» ставим на «Умножение» и непрозрачность слоя 90%. У нас получились довольно острые блоки, но лучи сгенерировали довольно гладкие тени. Чтобы избавиться от смягченных углов нам понадобится «помощь» слоя «Line«.
Выберите слой «Line«, сделайте его видимым, выполните команду 3D > Растеризация (Rasterize) и снова выключите его видимость:
Возьмите инструмент «Волшебная палочка» (Magic Wand Tool) и установите «Допустимое отклонение» (Tolerance) равным 60. Убедитесь, что в палитре слоев выбран слой «Line«. Увеличьте букву «P«. Щелкните слева вверху внутри буквы и, хотя слой «Line» невидим, нужные клетки будут выделены. Удерживая клавишу Shift, выделите оставшиеся ячейки, но тень оставьте вне выделения.
Удерживая клавишу Shift, выделите оставшиеся ячейки, но тень оставьте вне выделения.
После выбора ячеек в верхнем ряду, как в изображении ниже, в слое «Shadow» установите цвет переднего плана (Foreground Color) белым и заполните выделение нажатием Alt + Backspace. Не забудьте сделать выбор слоя «Line» и залить выделение в слое «Shadow«.
Так как мы использовали фильтр «Облака» (Clouds), который генерировал облака случайным образом, ваши буквы получатся другими, нежели мои. Идея же остается прежней:
Вернитесь к слою «Lines». Используя «Волшебную палочку» (Magic Wand Tool), выделите ячейки, которые должны быть затенены плоским и залейте выделение цветом #4e4e4e на слое «Shadow«:
Полностью осветленные и полностью затененные клетки довольно легко поправить. Поправить клетку, у которой есть тень, займет немного больше времени. Снова вернитесь к слою «Lines» и выберите ячейку с тенью, используя «Волшебную палочку» (Magic Wand Tool).
Возьмите «Полигональное лассо» (Polygonal Lasso Tool), и, удерживая клавишу Alt, выберите тень, чтобы удалить ее из выделения. В слое «Shadow» заполните выделение белым:
В слое «Shadow» заполните выделение белым:
Теперь нужно повторить эти три шага для всех остальных клеток:
Сделайте слой «Mosaic» невидимым. В слое «Text» примените «Наложение градиента» (Gradient Overlay) со следующими настройками: «Режим смешивания» (Blend Mode) — цвет (Color), «Непрозрачность» (Opacity) 70%.
«Градиент» (Gradient) установим на синий (Blue), красный (Red), желтый (Yellow), а «Стиль» (Style) — линейный (Linear) и «Угол» (Angle) равный 10 градусам.
Выполните команду меню Слои > Стиль слоя > Скопировать стиль слоя (Layer > Layer Style > Copy Layer Style). Выберите слой «Reflection«, затем в меню Слой > Стиль слоя > Вставить стиль слоя (Layer > Layer Style > Paste Layer Style) установите «Режим смешивания» (Blending Mode) «Жесткий свет» (Hard Light) и непрозрачность (Opacity) 35% для слоя «Reflection«:
Теперь мы добавим немного текстуры. Скачайте это фото с Flickr. Добавьте его в качестве нового слоя в документ и назовите слой «Texture«.
Поместите его над слоем «Text«. Удерживая клавишу Alt, кликните мышью на линии между слоями «Texture» и «Text«, чтобы маскировать текстуру. Установите «Режим смешивания» (Blending Modе) – «Наложение» (Overlay):
Теперь мы сделаем текстуру для фона. Создайте новый слой и назовите его «BG«. Установите цвет переднего плана (Foreground Color) 85% серого и цвет фона (Background Color) равным 90% серого. Возьмите инструмент «Градиент» (Gradient Tool), установите режим от переднего (Foreground) к фону (Background) и выберите «Радиальный» (Radial).
Заполните слой, как показано на рисунке ниже. Примените Фильтр > Художественный > Зернистая пленка (Filter > Artistic > Film Grain) с параметром 0. Фильтр > Искажение > Стекло (Filter > Distort > Glass).
Примените со следующими настройками: «Искажение» (Distortion) равно 20, «Сглаживание» (Smoothness) — 1, «Текстура» (Texture) в режиме «Изморозь» (Frosted) и «Масштаб» (Scaling) равный 100%:
Поместите слой «BG» над слоем «Background» и на этом все. Я надеюсь, вам понравился урок, и вы будете довольны своим результатом!
Я надеюсь, вам понравился урок, и вы будете довольны своим результатом!
Вы можете достичь различных эффектов, экспериментируя с текстурами и их параметрами. Можно использовать карты текстур вместо сплошных цветов, настроить «Глянец» (Glossiness) и «Яркость» (Shininess), использовать карты отражающих текстур. Различные типы световых источников, цвета и углы будут создавать различные эффекты.
Экспериментируйте!
Данная публикация является переводом статьи «Blocks in Photoshop» , подготовленная редакцией проекта.
Объёмные фигуры в Photoshop | Photoshop
В этом уроке я расскажу, как создавать текстовые 3D-эффекты. Для выполнения этого руководства вам понадобится Adobe Photoshop CS4 версии Extended. Не сомневайтесь, будет весело, и я уверен, что вы сможете придумать множество других интересных ходов в Photoshop, используя эту технику. Приступим!
Взгляните на рисунок, который должен получиться в итоге:
Прежде чем начать, вам понадобится скачать шрифты, которые мы будем использовать в этом уроке. Растровые шрифты хорошо подойдут для этого эффекта, потому вы можете использовать любой или же скачать шрифт, который использовал я. Называется он Acknowledge.
Растровые шрифты хорошо подойдут для этого эффекта, потому вы можете использовать любой или же скачать шрифт, который использовал я. Называется он Acknowledge.
Создайте новый документ 1000 пикселей в ширину и 600 пикселей в высоту. Установите «Разрешение» (Resolution) 300 пикселей/дюйм, а «Цветовой режим» (Color Mode) установите RGB, сохраните документ под именем «Blocks.»
Установите цвет фона (Background) равным #3a3a3a. Сделайте черный цвет цветом переднего плана (Foreground Color), возьмите инструмент «Горизонтальный текст» (Horizontal Type Tool) и напишите «PSD«. Установите шрифт Acknowledge, размер букв (Font Size) 120 пунктов и «Метод сглаживания» (Anti-aliasing Method) в режим None, чтобы достичь шероховатости:
Создайте новый слой и назовите его «Mosaic«. Цвет переднего плана (Foreground Color) сделайте 70% черного и цвет фона — 85% черного. Примените Фильтр > Рендеринг > Облака (Filter > Render > Clouds). Затем примените Фильтр > Оформление> Мозаика (Filter > Pixelate > Mosaic), где параметр «Размер ячейки» (Cell Size) установите 50:
Выберите слой «Background» и нажмите комбинацию клавиш Command + J для создания его копии. Теперь, удерживая клавишу Alt, щелкните левой кнопкой мыши по линии между слоями «PSD» и «Mosaic» для создания маски слоя «Mosaic«:
Теперь, удерживая клавишу Alt, щелкните левой кнопкой мыши по линии между слоями «PSD» и «Mosaic» для создания маски слоя «Mosaic«:
В панели слоев (Layers Palette) выберите все слои, кроме «Background«. Выполните 3D > Новая сетка из градаций серого > Двусторонняя плоскость (3D > New Mesh From Grayscale > Two-sided Plane). Photoshop создаст две симметричные плоскости и применит выбранный слой как карту глубины.
Это означает, что наш мозаичный текст теперь является картой глубины для плоскости, светлые квадраты будут располагаться выше, а темные — глубже. Самая темная область – поверхность цветом «a3a3a3«, а все остальные области светлее нее, потому не будет никаких углублений, а образуются неровности на поверхности:
Теперь у нас есть 3D-объект, на который мы смотрим со стороны его передней части. На самом деле мы рассматриваем его с помощью камеры, а камера находится в передней части 3D-объекта. У вас есть два варианта для получения вида в перспективе. Вы можете вращать сам объект, или же изменить ориентацию камеры. Мы решили оставить объект в покое и заняться камерой.
Мы решили оставить объект в покое и заняться камерой.
Выберите инструмент «3D – орбита» (3D Orbit Tool) и перетащите его так, чтобы изменить точку ракурса камеры. Вы также можете использовать инструмент «3D – Вращение» (3D Roll View Tool) для вращения камеры.
Инструмент «3D – орбита» (3D Orbit Tool) крутит камеру в координатах осей X и Y. «3D – Вращение» (3D Roll View Tool) вращает камеру в плоскости Z-оси.
Используя эти инструменты, попытайтесь достичь перспективы, которая показана на рисунке ниже. Затем с помощью инструмента «3D – Увеличение» (3D Zoom Tool) сделайте необходимое приближение, а с помощью инструмента 3D – Панорамный вид (3D Pan View Tool) передвиньте камеру при необходимости:
Есть разные настройки для рендеринга в Photoshop. Но единственный способ рендеринга, который даст нам и тени, и отражения — метод трассировки лучей. Но для достижения нужного нам эффекта, мы не будем его использовать. Таким образом, нам нужно создать отражение, используя одну хитрость. Поэтому мы и используем двустороннюю плоскость:
Поэтому мы и используем двустороннюю плоскость:
Откройте меню Окно > 3D (Window > 3D) или дважды кликните по иконке 3D слоя «Mosiac» в панели слоев. Выберите «Сцена» (Scene) и отметьте галочку «Поперечное сечение (Cross Section)».
Эта операция уберет видимость всей 3D-модели, а отобразит только выбранную плоскость. Плоскость перпендикулярна выбранной оси. Выбираем ось Y. Таким образом, нижняя часть объекта станет отлично видна:
При создании сетки из черно-белого изображения, Photoshop использует оттенки серого как глубинную карту. В панели слоев (Layers Palette), когда выберите слой «Mosaic«, вы сможете увидеть текстуру его глубины.
Двойной щелчок мыши по этому материалу откроет карту глубины в окне нового документа. Так как вы выбрали три слоя, чтобы создать сетку, то сможете видеть и редактировать их все в открывшемся документе.
Все изменения будут сохранены и отобразятся, когда вы вернетесь к главному окну документа «Blocks«. Потому, если вам не нравится получившаяся структура, вы можете открыть текстуру Mosaic Depth, зайти в слой «Mosaic» и применить фильтр «Облака» (Clouds) и Mosaic повторно, как описано в шаге 2.
Карта глубины также назначается модели как карта «Размытия» (Diffuse) и карта «Непрозрачности» (Opacity).
Так как мы не нуждаемся в этих текстурах, мы удалим их. Выберите материал Mosaic в панели «3D», щелкните мышью по иконке меню «Карты текстур» (Texture Map Menu) рядом с «Размытием» (Diffuse) и выберите «Удалить текстуру» (Remove Texture). Тоже самое сделайте и для «Непрозрачности» (Opacity):
В панели «3D» выберите «Сцена» (Scene) и нажмите кнопку «Настройки рендеринга» (Render Settings). Установите «Стиль обложки» (Face Style) как «Плоский» (Flat), включите «Линейный Рендеринг», установите черный цвет (Color), «Стиль края» (Edge Style) задайте «Постоянный» (Constant) и «Порог складок» (Crease Threshold) задайте равным 2 (чем выше данное значение, тем меньше будут видны края).
Установите ширину линии (Line Width) в значение 1 и нажмите OK. В панели «3D» установите значение параметра «Сглаживание» (Anti-Alias) в положение «Наилучшее»:
Теперь мы изменим некоторые настройки материала. Вернитесь к материалу Mosaic в панели «3D», установите значение цвет естественного освещения равный #880022. Установите «Размытие» (Diffuse) равным #ee8800. Значение «Глянец» (Glossiness) 0%.
Вернитесь к материалу Mosaic в панели «3D», установите значение цвет естественного освещения равный #880022. Установите «Размытие» (Diffuse) равным #ee8800. Значение «Глянец» (Glossiness) 0%.
В «Сцене» (Scene) панели «3D» установите «Глобальный цвет естественного освещения» (Global Ambient Color) #575757. Цвет внешней среды определяет яркость сцены, когда выключены все искусственные источники освещения:
Вы увидите три источники света в 3D панели. Это текущие источники света в сцене. Сейчас мы немного их настроим. Все они являются бесконечными источниками света (Infinite Lights).
В Photoshop есть три типа световых источников. Это бесконечные источники света (Infinite lights), светят как солнце, из одной точки. Точечные источники (Point lights) блестят во все стороны, как лампочки. И прожекторы (Spotlights) способны излучать свет в виде настраиваемого конуса.
Выберите Infinite Light 1 и установите ему белый цвет (Color). Выберите Infinite Light 2, цвет назначьте #696969 и уберите галочку «Создавать тени» (Create Shadows). Очевидно, что наши источники не дают теней на текущий момент, но когда они начнут их создавать – это должен быть один источник.
Очевидно, что наши источники не дают теней на текущий момент, но когда они начнут их создавать – это должен быть один источник.
Выберите Infinite Light 3, установите белый цвет и уберите галочку «Создавать тени» (Create Shadows), а «Тип источника» (Light Type) установите равным «Точка» (Point):
Третий источник света расположен под нашей плоскостью, потому мы не наблюдаем никакого эффекта. Чтобы исправить ситуацию, нам нужно сменить точку обзора, а для этого, чтобы затем иметь возможность вернуться к этой перспективе, нам нужно сохранить ее.
Выберите один из инструментов для «Камеры 3D», например «3D-орбита» (3D Orbit Tool) и щелкните «Сохранить текущую перспективу» (Save the Current View). Назовите ее «Cam«. Откройте список «Перспектив» (View list) и выберите «Top«:
Щелкните «Включить источники света» (Toggle Lights) внизу 3D панели, чтобы увидеть источники света в сцене. Возьмите инструмент «Увеличение» (3D Zoom Tool) и увеличивайте сцену до тех пор, пока не увидите точки освещения.
Нажмите кнопку «Перетащить освещение» (Drag the Light) в 3D панели и переместите источники освещения, как показано на рисунке ниже.
Возьмите любой инструмент для камеры, откройте «Список перспектив» (View list) и выберите «Cam«, чтобы вернуться к виду от камеры. Нажмите кнопку «Включить освещение» (Toggle Lights), чтобы спрятать лампы. Установите «Интенсивность» (Intensity) источника света 0.6:
В панели слоев сделайте копию слоя «Mosaic«, назовите ее «Line«. В панели «3D», выберите набор настроек «Рисованные линии» (Line Illustration) и нажмите «Настройки рендеринга» (Render Settings). Установите «Ширину линии» (Line Width) 1 и нажмите OK.
Возьмите инструмент «Волшебная палочка» (Magic Wand Tool), установите значение «Допустимое отклонение» (Tolerance) 80. Нажмите на черную область вне текста, чтобы выбрать область вокруг него. Удерживая Shift, нажмите левой кнопкой мыши внутри буквы и любой закрытой области.
Затем возьмите инструмент «Полигональное лассо» (Polygonal Lasso Tool) и добавьте к выделению любую из невыделенных областей вокруг текста путем нажатия клавиши Shift:
В панели слоев сделайте невидимым слой «Line«. В меню Выделение > Инвертировать (Select > Inverse) инвертируйте выделение и мы получаем выделенный текст.
В меню Выделение > Инвертировать (Select > Inverse) инвертируйте выделение и мы получаем выделенный текст.
Выбрав слой «Mosaic«, удерживая Command (CTRL) + C скопируйте и вставьте Command (CTRL) + V выделение на новый слой. Назовите его «Text«.
Скопируйте слой «Mosaic» и назовите копию «Reflection«. Выключите видимость слоя «Mosaic«:
Убедитесь, что выбран слой «Reflection» и зайдите в 3D панель. Чтобы получить отражение, нам понадобится другая половина двусторонней плоскости. Выберите пункт «Сцена» (Scene) в 3D панели. Нажмите на «Отразить поперечное сечение» (Flip Cross Section), чтобы сделать видимой вторую часть плоскости.
Выберите материал Mosaic в 3D панели и снимите отметку «Двусторонний» (Two Sided). Это сделает задние грани невидимыми и останется только отражение:
Единственная проблема с отражением — оно расположено довольно далеко. Мы должны привязать его к тексту, но сделать это из поля зрения “Cam” будет довольно сложной задачей. Слой «Text» делаем невидимым, а у слоя «Mosaic» видимость наоборот включаем. Это может выглядеть странно, но слой «Reflection» нужно поместить под слой «Mosaic» в панели слоев (Layers Palette).
Это может выглядеть странно, но слой «Reflection» нужно поместить под слой «Mosaic» в панели слоев (Layers Palette).
Теперь из списка перспектив (View list) выберите «Справа» (Right), причем сделайте это как для слоя «Mosaic«, так и для слоя «Reflection«. Теперь нам видны две плоскости, так мы смотрим на них справа и видим, насколько далеки они друг от друга. С помощью стандартного инструмента «Увеличение» (Zoom), расположенного на панели инструментов (Toolbox), приблизите обе плоскости.
Возьмите инструмент «3D панорама» (3D Pan Tool), убедитесь в том, что выбран слой «Reflection» и перетащите плоскость влево, а зажав кнопку Shift — вправо, как показано на рисунке ниже:
Теперь снова выберите любой инструмент для камеры, и для слоев «Mosaic» и «Reflection» верните «Вид перспективы» в «Cam». Выключите видимость слоя «Mosaic» и включите видимость слоя «Text«.
Для того чтобы очистить строки в слое «Reflection» нам нужно для начала их растрировать. Выберите слой «Reflection«, зайдите в меню 3D > Растризация (Rasterize).
Возьмите инструмент «Ластик» (Eraser Tool), установите режим «Карандаш» (Pencil), чтобы избежать случайного стирания каких либо частей отражения, и зачистите края плоскости. Непрозрачность (Opacity) слоя «Reflection» установите 45%:
Теперь создадим тень. В панели слоев (Layers Palette), включите видимость слоя «Mosaic«, дублируйте слой «Mosaic» и назовите копию «Shadow«. Поместите слой «Shadow» над слоем «Text«.
В 3D панели выберите «Сцена» (Scene) и установите настройки рендеринга в «Трассировка лучей» (Ray Traced). Выберите материал Мозаика «Mosaic» в 3D панели и цвет «Окружения» (Ambient) поставьте черный, а «Размытие» (Diffuse) сделайте белым.
Выберите «Источник света 1» (Infinite Light 1) и установите «Интенсивность» (Intensity) в значение 4. А «Источник света 3» (Infinite Light 3) выключите. Выполните команду 3D > Растеризация (Rasterize):
Режим смешивания для слоя «Shadow» ставим на «Умножение» и непрозрачность слоя 90%. У нас получились довольно острые блоки, но лучи сгенерировали довольно гладкие тени. Чтобы избавиться от смягченных углов нам понадобится «помощь» слоя «Line«.
Чтобы избавиться от смягченных углов нам понадобится «помощь» слоя «Line«.
Выберите слой «Line«, сделайте его видимым, выполните команду 3D > Растеризация (Rasterize) и снова выключите его видимость:
Возьмите инструмент «Волшебная палочка» (Magic Wand Tool) и установите «Допустимое отклонение» (Tolerance) равным 60. Убедитесь, что в палитре слоев выбран слой «Line«. Увеличьте букву «P«. Щелкните слева вверху внутри буквы и, хотя слой «Line» невидим, нужные клетки будут выделены. Удерживая клавишу Shift, выделите оставшиеся ячейки, но тень оставьте вне выделения.
После выбора ячеек в верхнем ряду, как в изображении ниже, в слое «Shadow» установите цвет переднего плана (Foreground Color) белым и заполните выделение нажатием Alt + Backspace. Не забудьте сделать выбор слоя «Line» и залить выделение в слое «Shadow«.
Так как мы использовали фильтр «Облака» (Clouds), который генерировал облака случайным образом, ваши буквы получатся другими, нежели мои. Идея же остается прежней:
Вернитесь к слою «Lines». Используя «Волшебную палочку» (Magic Wand Tool), выделите ячейки, которые должны быть затенены плоским и залейте выделение цветом #4e4e4e на слое «Shadow«:
Используя «Волшебную палочку» (Magic Wand Tool), выделите ячейки, которые должны быть затенены плоским и залейте выделение цветом #4e4e4e на слое «Shadow«:
Полностью осветленные и полностью затененные клетки довольно легко поправить. Поправить клетку, у которой есть тень, займет немного больше времени. Снова вернитесь к слою «Lines» и выберите ячейку с тенью, используя «Волшебную палочку» (Magic Wand Tool).
Возьмите «Полигональное лассо» (Polygonal Lasso Tool), и, удерживая клавишу Alt, выберите тень, чтобы удалить ее из выделения. В слое «Shadow» заполните выделение белым:
Теперь нужно повторить эти три шага для всех остальных клеток:
Сделайте слой «Mosaic» невидимым. В слое «Text» примените «Наложение градиента» (Gradient Overlay) со следующими настройками: «Режим смешивания» (Blend Mode) — цвет (Color), «Непрозрачность» (Opacity) 70%.
«Градиент» (Gradient) установим на синий (Blue), красный (Red), желтый (Yellow), а «Стиль» (Style) — линейный (Linear) и «Угол» (Angle) равный 10 градусам.
Выполните команду меню Слои > Стиль слоя > Скопировать стиль слоя (Layer > Layer Style > Copy Layer Style). Выберите слой «Reflection«, затем в меню Слой > Стиль слоя > Вставить стиль слоя (Layer > Layer Style > Paste Layer Style) установите «Режим смешивания» (Blending Mode) «Жесткий свет» (Hard Light) и непрозрачность (Opacity) 35% для слоя «Reflection«:
Теперь мы добавим немного текстуры. Скачайте это фото с Flickr. Добавьте его в качестве нового слоя в документ и назовите слой «Texture«.
Поместите его над слоем «Text«. Удерживая клавишу Alt, кликните мышью на линии между слоями «Texture» и «Text«, чтобы маскировать текстуру. Установите «Режим смешивания» (Blending Modе) – «Наложение» (Overlay):
Теперь мы сделаем текстуру для фона. Создайте новый слой и назовите его «BG«. Установите цвет переднего плана (Foreground Color) 85% серого и цвет фона (Background Color) равным 90% серого. Возьмите инструмент «Градиент» (Gradient Tool), установите режим от переднего (Foreground) к фону (Background) и выберите «Радиальный» (Radial).
Заполните слой, как показано на рисунке ниже. Примените Фильтр > Художественный > Зернистая пленка (Filter > Artistic > Film Grain) с параметром 0. Фильтр > Искажение > Стекло (Filter > Distort > Glass).
Примените со следующими настройками: «Искажение» (Distortion) равно 20, «Сглаживание» (Smoothness) — 1, «Текстура» (Texture) в режиме «Изморозь» (Frosted) и «Масштаб» (Scaling) равный 100%:
Поместите слой «BG» над слоем «Background» и на этом все. Я надеюсь, вам понравился урок, и вы будете довольны своим результатом!
Вы можете достичь различных эффектов, экспериментируя с текстурами и их параметрами. Можно использовать карты текстур вместо сплошных цветов, настроить «Глянец» (Glossiness) и «Яркость» (Shininess), использовать карты отражающих текстур. Различные типы световых источников, цвета и углы будут создавать различные эффекты.
Экспериментируйте!
Данная публикация является переводом статьи «Blocks in Photoshop» , подготовленная редакцией проекта.
Объёмные фигуры в Photoshop | Photoshop
В этом уроке я расскажу, как создавать текстовые 3D-эффекты. Для выполнения этого руководства вам понадобится Adobe Photoshop CS4 версии Extended. Не сомневайтесь, будет весело, и я уверен, что вы сможете придумать множество других интересных ходов в Photoshop, используя эту технику. Приступим!
Взгляните на рисунок, который должен получиться в итоге:
Прежде чем начать, вам понадобится скачать шрифты, которые мы будем использовать в этом уроке. Растровые шрифты хорошо подойдут для этого эффекта, потому вы можете использовать любой или же скачать шрифт, который использовал я. Называется он Acknowledge.
Создайте новый документ 1000 пикселей в ширину и 600 пикселей в высоту. Установите «Разрешение» (Resolution) 300 пикселей/дюйм, а «Цветовой режим» (Color Mode) установите RGB, сохраните документ под именем «Blocks.»
Установите цвет фона (Background) равным #3a3a3a. Сделайте черный цвет цветом переднего плана (Foreground Color), возьмите инструмент «Горизонтальный текст» (Horizontal Type Tool) и напишите «PSD«. Установите шрифт Acknowledge, размер букв (Font Size) 120 пунктов и «Метод сглаживания» (Anti-aliasing Method) в режим None, чтобы достичь шероховатости:
Установите шрифт Acknowledge, размер букв (Font Size) 120 пунктов и «Метод сглаживания» (Anti-aliasing Method) в режим None, чтобы достичь шероховатости:
Создайте новый слой и назовите его «Mosaic«. Цвет переднего плана (Foreground Color) сделайте 70% черного и цвет фона — 85% черного. Примените Фильтр > Рендеринг > Облака (Filter > Render > Clouds). Затем примените Фильтр > Оформление> Мозаика (Filter > Pixelate > Mosaic), где параметр «Размер ячейки» (Cell Size) установите 50:
Выберите слой «Background» и нажмите комбинацию клавиш Command + J для создания его копии. Теперь, удерживая клавишу Alt, щелкните левой кнопкой мыши по линии между слоями «PSD» и «Mosaic» для создания маски слоя «Mosaic«:
В панели слоев (Layers Palette) выберите все слои, кроме «Background«. Выполните 3D > Новая сетка из градаций серого > Двусторонняя плоскость (3D > New Mesh From Grayscale > Two-sided Plane). Photoshop создаст две симметричные плоскости и применит выбранный слой как карту глубины.
Это означает, что наш мозаичный текст теперь является картой глубины для плоскости, светлые квадраты будут располагаться выше, а темные — глубже. Самая темная область – поверхность цветом «a3a3a3«, а все остальные области светлее нее, потому не будет никаких углублений, а образуются неровности на поверхности:
Теперь у нас есть 3D-объект, на который мы смотрим со стороны его передней части. На самом деле мы рассматриваем его с помощью камеры, а камера находится в передней части 3D-объекта. У вас есть два варианта для получения вида в перспективе. Вы можете вращать сам объект, или же изменить ориентацию камеры. Мы решили оставить объект в покое и заняться камерой.
Выберите инструмент «3D – орбита» (3D Orbit Tool) и перетащите его так, чтобы изменить точку ракурса камеры. Вы также можете использовать инструмент «3D – Вращение» (3D Roll View Tool) для вращения камеры.
Инструмент «3D – орбита» (3D Orbit Tool) крутит камеру в координатах осей X и Y. «3D – Вращение» (3D Roll View Tool) вращает камеру в плоскости Z-оси.
Используя эти инструменты, попытайтесь достичь перспективы, которая показана на рисунке ниже. Затем с помощью инструмента «3D – Увеличение» (3D Zoom Tool) сделайте необходимое приближение, а с помощью инструмента 3D – Панорамный вид (3D Pan View Tool) передвиньте камеру при необходимости:
Есть разные настройки для рендеринга в Photoshop. Но единственный способ рендеринга, который даст нам и тени, и отражения — метод трассировки лучей. Но для достижения нужного нам эффекта, мы не будем его использовать. Таким образом, нам нужно создать отражение, используя одну хитрость. Поэтому мы и используем двустороннюю плоскость:
Откройте меню Окно > 3D (Window > 3D) или дважды кликните по иконке 3D слоя «Mosiac» в панели слоев. Выберите «Сцена» (Scene) и отметьте галочку «Поперечное сечение (Cross Section)».
Эта операция уберет видимость всей 3D-модели, а отобразит только выбранную плоскость. Плоскость перпендикулярна выбранной оси. Выбираем ось Y. Таким образом, нижняя часть объекта станет отлично видна:
При создании сетки из черно-белого изображения, Photoshop использует оттенки серого как глубинную карту. В панели слоев (Layers Palette), когда выберите слой «Mosaic«, вы сможете увидеть текстуру его глубины.
В панели слоев (Layers Palette), когда выберите слой «Mosaic«, вы сможете увидеть текстуру его глубины.
Двойной щелчок мыши по этому материалу откроет карту глубины в окне нового документа. Так как вы выбрали три слоя, чтобы создать сетку, то сможете видеть и редактировать их все в открывшемся документе.
Все изменения будут сохранены и отобразятся, когда вы вернетесь к главному окну документа «Blocks«. Потому, если вам не нравится получившаяся структура, вы можете открыть текстуру Mosaic Depth, зайти в слой «Mosaic» и применить фильтр «Облака» (Clouds) и Mosaic повторно, как описано в шаге 2.
Карта глубины также назначается модели как карта «Размытия» (Diffuse) и карта «Непрозрачности» (Opacity).
Так как мы не нуждаемся в этих текстурах, мы удалим их. Выберите материал Mosaic в панели «3D», щелкните мышью по иконке меню «Карты текстур» (Texture Map Menu) рядом с «Размытием» (Diffuse) и выберите «Удалить текстуру» (Remove Texture). Тоже самое сделайте и для «Непрозрачности» (Opacity):
В панели «3D» выберите «Сцена» (Scene) и нажмите кнопку «Настройки рендеринга» (Render Settings). Установите «Стиль обложки» (Face Style) как «Плоский» (Flat), включите «Линейный Рендеринг», установите черный цвет (Color), «Стиль края» (Edge Style) задайте «Постоянный» (Constant) и «Порог складок» (Crease Threshold) задайте равным 2 (чем выше данное значение, тем меньше будут видны края).
Установите «Стиль обложки» (Face Style) как «Плоский» (Flat), включите «Линейный Рендеринг», установите черный цвет (Color), «Стиль края» (Edge Style) задайте «Постоянный» (Constant) и «Порог складок» (Crease Threshold) задайте равным 2 (чем выше данное значение, тем меньше будут видны края).
Установите ширину линии (Line Width) в значение 1 и нажмите OK. В панели «3D» установите значение параметра «Сглаживание» (Anti-Alias) в положение «Наилучшее»:
Теперь мы изменим некоторые настройки материала. Вернитесь к материалу Mosaic в панели «3D», установите значение цвет естественного освещения равный #880022. Установите «Размытие» (Diffuse) равным #ee8800. Значение «Глянец» (Glossiness) 0%.
В «Сцене» (Scene) панели «3D» установите «Глобальный цвет естественного освещения» (Global Ambient Color) #575757. Цвет внешней среды определяет яркость сцены, когда выключены все искусственные источники освещения:
Вы увидите три источники света в 3D панели. Это текущие источники света в сцене. Сейчас мы немного их настроим. Все они являются бесконечными источниками света (Infinite Lights).
Сейчас мы немного их настроим. Все они являются бесконечными источниками света (Infinite Lights).
В Photoshop есть три типа световых источников. Это бесконечные источники света (Infinite lights), светят как солнце, из одной точки. Точечные источники (Point lights) блестят во все стороны, как лампочки. И прожекторы (Spotlights) способны излучать свет в виде настраиваемого конуса.
Выберите Infinite Light 1 и установите ему белый цвет (Color). Выберите Infinite Light 2, цвет назначьте #696969 и уберите галочку «Создавать тени» (Create Shadows). Очевидно, что наши источники не дают теней на текущий момент, но когда они начнут их создавать – это должен быть один источник.
Выберите Infinite Light 3, установите белый цвет и уберите галочку «Создавать тени» (Create Shadows), а «Тип источника» (Light Type) установите равным «Точка» (Point):
Третий источник света расположен под нашей плоскостью, потому мы не наблюдаем никакого эффекта. Чтобы исправить ситуацию, нам нужно сменить точку обзора, а для этого, чтобы затем иметь возможность вернуться к этой перспективе, нам нужно сохранить ее.
Выберите один из инструментов для «Камеры 3D», например «3D-орбита» (3D Orbit Tool) и щелкните «Сохранить текущую перспективу» (Save the Current View). Назовите ее «Cam«. Откройте список «Перспектив» (View list) и выберите «Top«:
Щелкните «Включить источники света» (Toggle Lights) внизу 3D панели, чтобы увидеть источники света в сцене. Возьмите инструмент «Увеличение» (3D Zoom Tool) и увеличивайте сцену до тех пор, пока не увидите точки освещения.
Нажмите кнопку «Перетащить освещение» (Drag the Light) в 3D панели и переместите источники освещения, как показано на рисунке ниже.
Возьмите любой инструмент для камеры, откройте «Список перспектив» (View list) и выберите «Cam«, чтобы вернуться к виду от камеры. Нажмите кнопку «Включить освещение» (Toggle Lights), чтобы спрятать лампы. Установите «Интенсивность» (Intensity) источника света 0.6:
В панели слоев сделайте копию слоя «Mosaic«, назовите ее «Line«. В панели «3D», выберите набор настроек «Рисованные линии» (Line Illustration) и нажмите «Настройки рендеринга» (Render Settings). Установите «Ширину линии» (Line Width) 1 и нажмите OK.
Установите «Ширину линии» (Line Width) 1 и нажмите OK.
Возьмите инструмент «Волшебная палочка» (Magic Wand Tool), установите значение «Допустимое отклонение» (Tolerance) 80. Нажмите на черную область вне текста, чтобы выбрать область вокруг него. Удерживая Shift, нажмите левой кнопкой мыши внутри буквы и любой закрытой области.
Затем возьмите инструмент «Полигональное лассо» (Polygonal Lasso Tool) и добавьте к выделению любую из невыделенных областей вокруг текста путем нажатия клавиши Shift:
В панели слоев сделайте невидимым слой «Line«. В меню Выделение > Инвертировать (Select > Inverse) инвертируйте выделение и мы получаем выделенный текст.
Выбрав слой «Mosaic«, удерживая Command (CTRL) + C скопируйте и вставьте Command (CTRL) + V выделение на новый слой. Назовите его «Text«.
Скопируйте слой «Mosaic» и назовите копию «Reflection«. Выключите видимость слоя «Mosaic«:
Убедитесь, что выбран слой «Reflection» и зайдите в 3D панель. Чтобы получить отражение, нам понадобится другая половина двусторонней плоскости. Выберите пункт «Сцена» (Scene) в 3D панели. Нажмите на «Отразить поперечное сечение» (Flip Cross Section), чтобы сделать видимой вторую часть плоскости.
Выберите пункт «Сцена» (Scene) в 3D панели. Нажмите на «Отразить поперечное сечение» (Flip Cross Section), чтобы сделать видимой вторую часть плоскости.
Выберите материал Mosaic в 3D панели и снимите отметку «Двусторонний» (Two Sided). Это сделает задние грани невидимыми и останется только отражение:
Единственная проблема с отражением — оно расположено довольно далеко. Мы должны привязать его к тексту, но сделать это из поля зрения “Cam” будет довольно сложной задачей. Слой «Text» делаем невидимым, а у слоя «Mosaic» видимость наоборот включаем. Это может выглядеть странно, но слой «Reflection» нужно поместить под слой «Mosaic» в панели слоев (Layers Palette).
Теперь из списка перспектив (View list) выберите «Справа» (Right), причем сделайте это как для слоя «Mosaic«, так и для слоя «Reflection«. Теперь нам видны две плоскости, так мы смотрим на них справа и видим, насколько далеки они друг от друга. С помощью стандартного инструмента «Увеличение» (Zoom), расположенного на панели инструментов (Toolbox), приблизите обе плоскости.
Возьмите инструмент «3D панорама» (3D Pan Tool), убедитесь в том, что выбран слой «Reflection» и перетащите плоскость влево, а зажав кнопку Shift — вправо, как показано на рисунке ниже:
Теперь снова выберите любой инструмент для камеры, и для слоев «Mosaic» и «Reflection» верните «Вид перспективы» в «Cam». Выключите видимость слоя «Mosaic» и включите видимость слоя «Text«.
Для того чтобы очистить строки в слое «Reflection» нам нужно для начала их растрировать. Выберите слой «Reflection«, зайдите в меню 3D > Растризация (Rasterize).
Возьмите инструмент «Ластик» (Eraser Tool), установите режим «Карандаш» (Pencil), чтобы избежать случайного стирания каких либо частей отражения, и зачистите края плоскости. Непрозрачность (Opacity) слоя «Reflection» установите 45%:
Теперь создадим тень. В панели слоев (Layers Palette), включите видимость слоя «Mosaic«, дублируйте слой «Mosaic» и назовите копию «Shadow«. Поместите слой «Shadow» над слоем «Text«.
В 3D панели выберите «Сцена» (Scene) и установите настройки рендеринга в «Трассировка лучей» (Ray Traced). Выберите материал Мозаика «Mosaic» в 3D панели и цвет «Окружения» (Ambient) поставьте черный, а «Размытие» (Diffuse) сделайте белым.
Выберите материал Мозаика «Mosaic» в 3D панели и цвет «Окружения» (Ambient) поставьте черный, а «Размытие» (Diffuse) сделайте белым.
Выберите «Источник света 1» (Infinite Light 1) и установите «Интенсивность» (Intensity) в значение 4. А «Источник света 3» (Infinite Light 3) выключите. Выполните команду 3D > Растеризация (Rasterize):
Режим смешивания для слоя «Shadow» ставим на «Умножение» и непрозрачность слоя 90%. У нас получились довольно острые блоки, но лучи сгенерировали довольно гладкие тени. Чтобы избавиться от смягченных углов нам понадобится «помощь» слоя «Line«.
Выберите слой «Line«, сделайте его видимым, выполните команду 3D > Растеризация (Rasterize) и снова выключите его видимость:
Возьмите инструмент «Волшебная палочка» (Magic Wand Tool) и установите «Допустимое отклонение» (Tolerance) равным 60. Убедитесь, что в палитре слоев выбран слой «Line«. Увеличьте букву «P«. Щелкните слева вверху внутри буквы и, хотя слой «Line» невидим, нужные клетки будут выделены. Удерживая клавишу Shift, выделите оставшиеся ячейки, но тень оставьте вне выделения.
Удерживая клавишу Shift, выделите оставшиеся ячейки, но тень оставьте вне выделения.
После выбора ячеек в верхнем ряду, как в изображении ниже, в слое «Shadow» установите цвет переднего плана (Foreground Color) белым и заполните выделение нажатием Alt + Backspace. Не забудьте сделать выбор слоя «Line» и залить выделение в слое «Shadow«.
Так как мы использовали фильтр «Облака» (Clouds), который генерировал облака случайным образом, ваши буквы получатся другими, нежели мои. Идея же остается прежней:
Вернитесь к слою «Lines». Используя «Волшебную палочку» (Magic Wand Tool), выделите ячейки, которые должны быть затенены плоским и залейте выделение цветом #4e4e4e на слое «Shadow«:
Полностью осветленные и полностью затененные клетки довольно легко поправить. Поправить клетку, у которой есть тень, займет немного больше времени. Снова вернитесь к слою «Lines» и выберите ячейку с тенью, используя «Волшебную палочку» (Magic Wand Tool).
Возьмите «Полигональное лассо» (Polygonal Lasso Tool), и, удерживая клавишу Alt, выберите тень, чтобы удалить ее из выделения. В слое «Shadow» заполните выделение белым:
В слое «Shadow» заполните выделение белым:
Теперь нужно повторить эти три шага для всех остальных клеток:
Сделайте слой «Mosaic» невидимым. В слое «Text» примените «Наложение градиента» (Gradient Overlay) со следующими настройками: «Режим смешивания» (Blend Mode) — цвет (Color), «Непрозрачность» (Opacity) 70%.
«Градиент» (Gradient) установим на синий (Blue), красный (Red), желтый (Yellow), а «Стиль» (Style) — линейный (Linear) и «Угол» (Angle) равный 10 градусам.
Выполните команду меню Слои > Стиль слоя > Скопировать стиль слоя (Layer > Layer Style > Copy Layer Style). Выберите слой «Reflection«, затем в меню Слой > Стиль слоя > Вставить стиль слоя (Layer > Layer Style > Paste Layer Style) установите «Режим смешивания» (Blending Mode) «Жесткий свет» (Hard Light) и непрозрачность (Opacity) 35% для слоя «Reflection«:
Теперь мы добавим немного текстуры. Скачайте это фото с Flickr. Добавьте его в качестве нового слоя в документ и назовите слой «Texture«.
Поместите его над слоем «Text«. Удерживая клавишу Alt, кликните мышью на линии между слоями «Texture» и «Text«, чтобы маскировать текстуру. Установите «Режим смешивания» (Blending Modе) – «Наложение» (Overlay):
Теперь мы сделаем текстуру для фона. Создайте новый слой и назовите его «BG«. Установите цвет переднего плана (Foreground Color) 85% серого и цвет фона (Background Color) равным 90% серого. Возьмите инструмент «Градиент» (Gradient Tool), установите режим от переднего (Foreground) к фону (Background) и выберите «Радиальный» (Radial).
Заполните слой, как показано на рисунке ниже. Примените Фильтр > Художественный > Зернистая пленка (Filter > Artistic > Film Grain) с параметром 0. Фильтр > Искажение > Стекло (Filter > Distort > Glass).
Примените со следующими настройками: «Искажение» (Distortion) равно 20, «Сглаживание» (Smoothness) — 1, «Текстура» (Texture) в режиме «Изморозь» (Frosted) и «Масштаб» (Scaling) равный 100%:
Поместите слой «BG» над слоем «Background» и на этом все. Я надеюсь, вам понравился урок, и вы будете довольны своим результатом!
Я надеюсь, вам понравился урок, и вы будете довольны своим результатом!
Вы можете достичь различных эффектов, экспериментируя с текстурами и их параметрами. Можно использовать карты текстур вместо сплошных цветов, настроить «Глянец» (Glossiness) и «Яркость» (Shininess), использовать карты отражающих текстур. Различные типы световых источников, цвета и углы будут создавать различные эффекты.
Экспериментируйте!
Данная публикация является переводом статьи «Blocks in Photoshop» , подготовленная редакцией проекта.
Как в фотошопе сделать объемную фигуру
Объёмные фигуры в Photoshop
В этом уроке я расскажу, как создавать текстовые 3D-эффекты. Для выполнения этого руководства вам понадобится Adobe Photoshop CS4 версии Extended. Не сомневайтесь, будет весело, и я уверен, что вы сможете придумать множество других интересных ходов в Photoshop, используя эту технику. Приступим!
Финальное изображение
Взгляните на рисунок, который должен получиться в итоге:
Шаг 1
Прежде чем начать, вам понадобится скачать шрифты, которые мы будем использовать в этом уроке. Растровые шрифты хорошо подойдут для этого эффекта, потому вы можете использовать любой или же скачать шрифт, который использовал я. Называется он Acknowledge.
Растровые шрифты хорошо подойдут для этого эффекта, потому вы можете использовать любой или же скачать шрифт, который использовал я. Называется он Acknowledge.
Создайте новый документ 1000 пикселей в ширину и 600 пикселей в высоту. Установите «Разрешение» (Resolution) 300 пикселей/дюйм, а «Цветовой режим» (Color Mode) установите RGB, сохраните документ под именем «Blocks.»
Установите цвет фона (Background) равным #3a3a3a. Сделайте черный цвет цветом переднего плана (Foreground Color), возьмите инструмент «Горизонтальный текст» (Horizontal Type Tool) и напишите «PSD«. Установите шрифт Acknowledge, размер букв (Font Size) 120 пунктов и «Метод сглаживания» (Anti-aliasing Method) в режим None, чтобы достичь шероховатости:
Шаг 2
Создайте новый слой и назовите его «Mosaic«. Цвет переднего плана (Foreground Color) сделайте 70% черного и цвет фона — 85% черного. Примените Фильтр > Рендеринг > Облака (Filter > Render > Clouds). Затем примените Фильтр > Оформление> Мозаика (Filter > Pixelate > Mosaic), где параметр «Размер ячейки» (Cell Size) установите 50:
Шаг 3
Выберите слой «Background» и нажмите комбинацию клавиш Command + J для создания его копии. Теперь, удерживая клавишу Alt, щелкните левой кнопкой мыши по линии между слоями «PSD» и «Mosaic» для создания маски слоя «Mosaic«:
Теперь, удерживая клавишу Alt, щелкните левой кнопкой мыши по линии между слоями «PSD» и «Mosaic» для создания маски слоя «Mosaic«:
Шаг 4
В панели слоев (Layers Palette) выберите все слои, кроме «Background«. Выполните 3D > Новая сетка из градаций серого > Двусторонняя плоскость (3D > New Mesh From Grayscale > Two-sided Plane). Photoshop создаст две симметричные плоскости и применит выбранный слой как карту глубины.
Это означает, что наш мозаичный текст теперь является картой глубины для плоскости, светлые квадраты будут располагаться выше, а темные — глубже. Самая темная область – поверхность цветом «a3a3a3«, а все остальные области светлее нее, потому не будет никаких углублений, а образуются неровности на поверхности:
Шаг 5
Теперь у нас есть 3D-объект, на который мы смотрим со стороны его передней части. На самом деле мы рассматриваем его с помощью камеры, а камера находится в передней части 3D-объекта. У вас есть два варианта для получения вида в перспективе. Вы можете вращать сам объект, или же изменить ориентацию камеры. Мы решили оставить объект в покое и заняться камерой.
Вы можете вращать сам объект, или же изменить ориентацию камеры. Мы решили оставить объект в покое и заняться камерой.
Выберите инструмент «3D – орбита» (3D Orbit Tool) и перетащите его так, чтобы изменить точку ракурса камеры. Вы также можете использовать инструмент «3D – Вращение» (3D Roll View Tool) для вращения камеры.
Инструмент «3D – орбита» (3D Orbit Tool) крутит камеру в координатах осей X и Y. «3D – Вращение» (3D Roll View Tool) вращает камеру в плоскости Z-оси.
Используя эти инструменты, попытайтесь достичь перспективы, которая показана на рисунке ниже. Затем с помощью инструмента «3D – Увеличение» (3D Zoom Tool) сделайте необходимое приближение, а с помощью инструмента 3D – Панорамный вид (3D Pan View Tool) передвиньте камеру при необходимости:
Шаг 6
Есть разные настройки для рендеринга в Photoshop. Но единственный способ рендеринга, который даст нам и тени, и отражения — метод трассировки лучей. Но для достижения нужного нам эффекта, мы не будем его использовать. Таким образом, нам нужно создать отражение, используя одну хитрость. Поэтому мы и используем двустороннюю плоскость:
Таким образом, нам нужно создать отражение, используя одну хитрость. Поэтому мы и используем двустороннюю плоскость:
Шаг 7
Откройте меню Окно > 3D (Window > 3D) или дважды кликните по иконке 3D слоя «Mosiac» в панели слоев. Выберите «Сцена» (Scene) и отметьте галочку «Поперечное сечение (Cross Section)».
Эта операция уберет видимость всей 3D-модели, а отобразит только выбранную плоскость. Плоскость перпендикулярна выбранной оси. Выбираем ось Y. Таким образом, нижняя часть объекта станет отлично видна:
Шаг 8
При создании сетки из черно-белого изображения, Photoshop использует оттенки серого как глубинную карту. В панели слоев (Layers Palette), когда выберите слой «Mosaic«, вы сможете увидеть текстуру его глубины.
Двойной щелчок мыши по этому материалу откроет карту глубины в окне нового документа. Так как вы выбрали три слоя, чтобы создать сетку, то сможете видеть и редактировать их все в открывшемся документе.
Все изменения будут сохранены и отобразятся, когда вы вернетесь к главному окну документа «Blocks«. Потому, если вам не нравится получившаяся структура, вы можете открыть текстуру Mosaic Depth, зайти в слой «Mosaic» и применить фильтр «Облака» (Clouds) и Mosaic повторно, как описано в шаге 2.
Потому, если вам не нравится получившаяся структура, вы можете открыть текстуру Mosaic Depth, зайти в слой «Mosaic» и применить фильтр «Облака» (Clouds) и Mosaic повторно, как описано в шаге 2.
Карта глубины также назначается модели как карта «Размытия» (Diffuse) и карта «Непрозрачности» (Opacity).
Так как мы не нуждаемся в этих текстурах, мы удалим их. Выберите материал Mosaic в панели «3D», щелкните мышью по иконке меню «Карты текстур» (Texture Map Menu) рядом с «Размытием» (Diffuse) и выберите «Удалить текстуру» (Remove Texture). Тоже самое сделайте и для «Непрозрачности» (Opacity):
Шаг 9
В панели «3D» выберите «Сцена» (Scene) и нажмите кнопку «Настройки рендеринга» (Render Settings). Установите «Стиль обложки» (Face Style) как «Плоский» (Flat), включите «Линейный Рендеринг», установите черный цвет (Color), «Стиль края» (Edge Style) задайте «Постоянный» (Constant) и «Порог складок» (Crease Threshold) задайте равным 2 (чем выше данное значение, тем меньше будут видны края).
Установите ширину линии (Line Width) в значение 1 и нажмите OK. В панели «3D» установите значение параметра «Сглаживание» (Anti-Alias) в положение «Наилучшее»:
Шаг 10
Теперь мы изменим некоторые настройки материала. Вернитесь к материалу Mosaic в панели «3D», установите значение цвет естественного освещения равный #880022. Установите «Размытие» (Diffuse) равным #ee8800. Значение «Глянец» (Glossiness) 0%.
В «Сцене» (Scene) панели «3D» установите «Глобальный цвет естественного освещения» (Global Ambient Color) #575757. Цвет внешней среды определяет яркость сцены, когда выключены все искусственные источники освещения:
Шаг 11
Вы увидите три источники света в 3D панели. Это текущие источники света в сцене. Сейчас мы немного их настроим. Все они являются бесконечными источниками света (Infinite Lights).
В Photoshop есть три типа световых источников. Это бесконечные источники света (Infinite lights), светят как солнце, из одной точки. Точечные источники (Point lights) блестят во все стороны, как лампочки. И прожекторы (Spotlights) способны излучать свет в виде настраиваемого конуса.
И прожекторы (Spotlights) способны излучать свет в виде настраиваемого конуса.
Выберите Infinite Light 1 и установите ему белый цвет (Color). Выберите Infinite Light 2, цвет назначьте #696969 и уберите галочку «Создавать тени» (Create Shadows). Очевидно, что наши источники не дают теней на текущий момент, но когда они начнут их создавать – это должен быть один источник.
Выберите Infinite Light 3, установите белый цвет и уберите галочку «Создавать тени» (Create Shadows), а «Тип источника» (Light Type) установите равным «Точка» (Point):
Шаг 12
Третий источник света расположен под нашей плоскостью, потому мы не наблюдаем никакого эффекта. Чтобы исправить ситуацию, нам нужно сменить точку обзора, а для этого, чтобы затем иметь возможность вернуться к этой перспективе, нам нужно сохранить ее.
Выберите один из инструментов для «Камеры 3D», например «3D-орбита» (3D Orbit Tool) и щелкните «Сохранить текущую перспективу» (Save the Current View). Назовите ее «Cam«. Откройте список «Перспектив» (View list) и выберите «Top«:
Откройте список «Перспектив» (View list) и выберите «Top«:
Шаг 13
Щелкните «Включить источники света» (Toggle Lights) внизу 3D панели, чтобы увидеть источники света в сцене. Возьмите инструмент «Увеличение» (3D Zoom Tool) и увеличивайте сцену до тех пор, пока не увидите точки освещения.
Нажмите кнопку «Перетащить освещение» (Drag the Light) в 3D панели и переместите источники освещения, как показано на рисунке ниже.
Возьмите любой инструмент для камеры, откройте «Список перспектив» (View list) и выберите «Cam«, чтобы вернуться к виду от камеры. Нажмите кнопку «Включить освещение» (Toggle Lights), чтобы спрятать лампы. Установите «Интенсивность» (Intensity) источника света 0.6:
Шаг 14
В панели слоев сделайте копию слоя «Mosaic«, назовите ее «Line«. В панели «3D», выберите набор настроек «Рисованные линии» (Line Illustration) и нажмите «Настройки рендеринга» (Render Settings). Установите «Ширину линии» (Line Width) 1 и нажмите OK.
Возьмите инструмент «Волшебная палочка» (Magic Wand Tool), установите значение «Допустимое отклонение» (Tolerance) 80. Нажмите на черную область вне текста, чтобы выбрать область вокруг него. Удерживая Shift, нажмите левой кнопкой мыши внутри буквы и любой закрытой области.
Нажмите на черную область вне текста, чтобы выбрать область вокруг него. Удерживая Shift, нажмите левой кнопкой мыши внутри буквы и любой закрытой области.
Затем возьмите инструмент «Полигональное лассо» (Polygonal Lasso Tool) и добавьте к выделению любую из невыделенных областей вокруг текста путем нажатия клавиши Shift:
Шаг 15
В панели слоев сделайте невидимым слой «Line«. В меню Выделение > Инвертировать (Select > Inverse) инвертируйте выделение и мы получаем выделенный текст.
Выбрав слой «Mosaic«, удерживая Command (CTRL) + C скопируйте и вставьте Command (CTRL) + V выделение на новый слой. Назовите его «Text«.
Скопируйте слой «Mosaic» и назовите копию «Reflection«. Выключите видимость слоя «Mosaic«:
Шаг 16
Убедитесь, что выбран слой «Reflection» и зайдите в 3D панель. Чтобы получить отражение, нам понадобится другая половина двусторонней плоскости. Выберите пункт «Сцена» (Scene) в 3D панели. Нажмите на «Отразить поперечное сечение» (Flip Cross Section), чтобы сделать видимой вторую часть плоскости.
Выберите материал Mosaic в 3D панели и снимите отметку «Двусторонний» (Two Sided). Это сделает задние грани невидимыми и останется только отражение:
Шаг 17
Единственная проблема с отражением — оно расположено довольно далеко. Мы должны привязать его к тексту, но сделать это из поля зрения “Cam” будет довольно сложной задачей. Слой «Text» делаем невидимым, а у слоя «Mosaic» видимость наоборот включаем. Это может выглядеть странно, но слой «Reflection» нужно поместить под слой «Mosaic» в панели слоев (Layers Palette).
Теперь из списка перспектив (View list) выберите «Справа» (Right), причем сделайте это как для слоя «Mosaic«, так и для слоя «Reflection«. Теперь нам видны две плоскости, так мы смотрим на них справа и видим, насколько далеки они друг от друга. С помощью стандартного инструмента «Увеличение» (Zoom), расположенного на панели инструментов (Toolbox), приблизите обе плоскости.
Возьмите инструмент «3D панорама» (3D Pan Tool), убедитесь в том, что выбран слой «Reflection» и перетащите плоскость влево, а зажав кнопку Shift — вправо, как показано на рисунке ниже:
Шаг 18
Теперь снова выберите любой инструмент для камеры, и для слоев «Mosaic» и «Reflection» верните «Вид перспективы» в «Cam». Выключите видимость слоя «Mosaic» и включите видимость слоя «Text«.
Выключите видимость слоя «Mosaic» и включите видимость слоя «Text«.
Для того чтобы очистить строки в слое «Reflection» нам нужно для начала их растрировать. Выберите слой «Reflection«, зайдите в меню 3D > Растризация (Rasterize).
Возьмите инструмент «Ластик» (Eraser Tool), установите режим «Карандаш» (Pencil), чтобы избежать случайного стирания каких либо частей отражения, и зачистите края плоскости. Непрозрачность (Opacity) слоя «Reflection» установите 45%:
Шаг 19
Теперь создадим тень. В панели слоев (Layers Palette), включите видимость слоя «Mosaic«, дублируйте слой «Mosaic» и назовите копию «Shadow«. Поместите слой «Shadow» над слоем «Text«.
В 3D панели выберите «Сцена» (Scene) и установите настройки рендеринга в «Трассировка лучей» (Ray Traced). Выберите материал Мозаика «Mosaic» в 3D панели и цвет «Окружения» (Ambient) поставьте черный, а «Размытие» (Diffuse) сделайте белым.
Выберите «Источник света 1» (Infinite Light 1) и установите «Интенсивность» (Intensity) в значение 4. А «Источник света 3» (Infinite Light 3) выключите. Выполните команду 3D > Растеризация (Rasterize):
А «Источник света 3» (Infinite Light 3) выключите. Выполните команду 3D > Растеризация (Rasterize):
Шаг 20
Режим смешивания для слоя «Shadow» ставим на «Умножение» и непрозрачность слоя 90%. У нас получились довольно острые блоки, но лучи сгенерировали довольно гладкие тени. Чтобы избавиться от смягченных углов нам понадобится «помощь» слоя «Line«.
Выберите слой «Line«, сделайте его видимым, выполните команду 3D > Растеризация (Rasterize) и снова выключите его видимость:
Шаг 21
Возьмите инструмент «Волшебная палочка» (Magic Wand Tool) и установите «Допустимое отклонение» (Tolerance) равным 60. Убедитесь, что в палитре слоев выбран слой «Line«. Увеличьте букву «P«. Щелкните слева вверху внутри буквы и, хотя слой «Line» невидим, нужные клетки будут выделены. Удерживая клавишу Shift, выделите оставшиеся ячейки, но тень оставьте вне выделения.
После выбора ячеек в верхнем ряду, как в изображении ниже, в слое «Shadow» установите цвет переднего плана (Foreground Color) белым и заполните выделение нажатием Alt + Backspace. Не забудьте сделать выбор слоя «Line» и залить выделение в слое «Shadow«.
Не забудьте сделать выбор слоя «Line» и залить выделение в слое «Shadow«.
Так как мы использовали фильтр «Облака» (Clouds), который генерировал облака случайным образом, ваши буквы получатся другими, нежели мои. Идея же остается прежней:
Шаг 22
Вернитесь к слою «Lines». Используя «Волшебную палочку» (Magic Wand Tool), выделите ячейки, которые должны быть затенены плоским и залейте выделение цветом #4e4e4e на слое «Shadow«:
Шаг 23
Полностью осветленные и полностью затененные клетки довольно легко поправить. Поправить клетку, у которой есть тень, займет немного больше времени. Снова вернитесь к слою «Lines» и выберите ячейку с тенью, используя «Волшебную палочку» (Magic Wand Tool).
Возьмите «Полигональное лассо» (Polygonal Lasso Tool), и, удерживая клавишу Alt, выберите тень, чтобы удалить ее из выделения. В слое «Shadow» заполните выделение белым:
Шаг 24
Теперь нужно повторить эти три шага для всех остальных клеток:
Шаг 25
Сделайте слой «Mosaic» невидимым. В слое «Text» примените «Наложение градиента» (Gradient Overlay) со следующими настройками: «Режим смешивания» (Blend Mode) — цвет (Color), «Непрозрачность» (Opacity) 70%.
В слое «Text» примените «Наложение градиента» (Gradient Overlay) со следующими настройками: «Режим смешивания» (Blend Mode) — цвет (Color), «Непрозрачность» (Opacity) 70%.
«Градиент» (Gradient) установим на синий (Blue), красный (Red), желтый (Yellow), а «Стиль» (Style) — линейный (Linear) и «Угол» (Angle) равный 10 градусам.
Выполните команду меню Слои > Стиль слоя > Скопировать стиль слоя (Layer > Layer Style > Copy Layer Style). Выберите слой «Reflection«, затем в меню Слой > Стиль слоя > Вставить стиль слоя (Layer > Layer Style > Paste Layer Style) установите «Режим смешивания» (Blending Mode) «Жесткий свет» (Hard Light) и непрозрачность (Opacity) 35% для слоя «Reflection«:
Шаг 26
Теперь мы добавим немного текстуры. Скачайте это фото с Flickr. Добавьте его в качестве нового слоя в документ и назовите слой «Texture«.
Поместите его над слоем «Text«. Удерживая клавишу Alt, кликните мышью на линии между слоями «Texture» и «Text«, чтобы маскировать текстуру. Установите «Режим смешивания» (Blending Modе) – «Наложение» (Overlay):
Установите «Режим смешивания» (Blending Modе) – «Наложение» (Overlay):
Шаг 27
Теперь мы сделаем текстуру для фона. Создайте новый слой и назовите его «BG«. Установите цвет переднего плана (Foreground Color) 85% серого и цвет фона (Background Color) равным 90% серого. Возьмите инструмент «Градиент» (Gradient Tool), установите режим от переднего (Foreground) к фону (Background) и выберите «Радиальный» (Radial).
Заполните слой, как показано на рисунке ниже. Примените Фильтр > Художественный > Зернистая пленка (Filter > Artistic > Film Grain) с параметром 0. Фильтр > Искажение > Стекло (Filter > Distort > Glass).
Примените со следующими настройками: «Искажение» (Distortion) равно 20, «Сглаживание» (Smoothness) — 1, «Текстура» (Texture) в режиме «Изморозь» (Frosted) и «Масштаб» (Scaling) равный 100%:
Заключение
Поместите слой «BG» над слоем «Background» и на этом все. Я надеюсь, вам понравился урок, и вы будете довольны своим результатом!
Другие предложения
Вы можете достичь различных эффектов, экспериментируя с текстурами и их параметрами. Можно использовать карты текстур вместо сплошных цветов, настроить «Глянец» (Glossiness) и «Яркость» (Shininess), использовать карты отражающих текстур. Различные типы световых источников, цвета и углы будут создавать различные эффекты.
Можно использовать карты текстур вместо сплошных цветов, настроить «Глянец» (Glossiness) и «Яркость» (Shininess), использовать карты отражающих текстур. Различные типы световых источников, цвета и углы будут создавать различные эффекты.
Экспериментируйте!
Перевод статьи “Blocks in Photoshop” был подготовлен дружной командой проекта Сайтостроение от А до Я.
Имитируем объём и глубину
Эффект Тиснение и рельеф (Bevel and Emboss)позволяет имитировать объём, помогает создать чувство глубины, добавляя света и тени, можно сказать, что это самый совершенный инструмент реализации объёма в Фотошоп. Откройте диалоговое окно Слой стиля (Layer Style) в меню Слой\Стиль слоя и выберите Тиснение и рельеф (Bevel and Emboss).
Необходимо определить с помощью параметра Стиль (Style), что мы будем делать – скос или рельеф и какой именно. Стиль (Style) – с помощью этого параметра определяется тип объёма. Внешний скос (Outer Bevel) – получится как бы приподнятая плоская фигура, скос будет наружу по границе объектов. Внутренний скос (Inner Bevel) – эффект будет создавать выпуклую объёмную фигуру. Тиснение (Emboss) – делает изображение выпуклым, совмещая в себе два предыдущих. Обводящее тиснение (Pillow Emboss) – вдавливает обрабатываемый объект в фон. Контурное тиснение (Stroke Emboss) – рельефным становится не сам объект, а его обводка.
Внутренний скос (Inner Bevel) – эффект будет создавать выпуклую объёмную фигуру. Тиснение (Emboss) – делает изображение выпуклым, совмещая в себе два предыдущих. Обводящее тиснение (Pillow Emboss) – вдавливает обрабатываемый объект в фон. Контурное тиснение (Stroke Emboss) – рельефным становится не сам объект, а его обводка.
Техника (Technique) – оказывает влияние на форму создаваемого объекта, может принимать три значения: Плавный (Smooth) – объёмные фигуры будут иметь плавные формы, переходы от света к тени также будут плавными. Жёсткая огранка (Chisel Hard) – объёмные фигуры с резкими формами. Мягкая огранка (Chisel Soft) – промежуточный между двумя, описанными выше.
Глубина (Depth) – определяет рельефность создаваемых фигур (при больших значениях приводит к большому уровню контраста).
Направление (Direction) – определяет направление скоса объёма, если установлено значение Вверх (Up), то объект возвышается над поверхностью, если Вниз (Down) – углубляется в неё.
Размер (Size) – определяет геометрический размер объёма.
Смягчение (Soften) – размывает чёткие границы фигуры.
Угол и Высота (Angle and Altitude). Угол определяет угол освещения, под которым эффект применяется к слою. Перемещая крестик на схеме, символизирующий источник света, наблюдайте за изменениями. Перетащите перекрестие к центру, чтобы переместить источник освещения непосредственно наверх – значение 90. Перетащите перекрестие к краю, чтобы переместить источник к горизонту – значение 0. Заметьте, что угол освещения задается по двум измерениям — по отношению к фронту объекта и по отношению к поверхности, на которой он находится.
Глобальное освещение (Use Global Light) — если изменять значения Угол (Angle) и Высота (Altitude) для отдельного стиля, в то время как стоит флажок Глобальное освещение (Use Global Light), другие стили, также использующие эту опцию, будут изменены. Поставьте флажок Глобальное освещение (Use Global Light), чтобы воспользоваться текущими значениями параметров Угол (Angle) и Высота (Altitude). Или снимите этот флажок, чтобы использовать другие значения названных параметров для конкретного стиля
Контур глянца (Gloss Contour) – устанавливается профиль освещения. Щёлкните по стрелке Контур и можете выбрать вариант контура из открывшегося списка, так же вы можете создать свой контур (щёлкните по окошку с контурами и перед вами откроется диалоговое окно «редактор контуров») изменяя кривую, вы будете изменять конур глянца. Входные значения вдоль основания отвечают за тени в эффекте (слева) к областям на свету (справа). Сложный контур очень подходит для имитации блестящих, металлических или стеклянных объектов.
Щёлкните по стрелке Контур и можете выбрать вариант контура из открывшегося списка, так же вы можете создать свой контур (щёлкните по окошку с контурами и перед вами откроется диалоговое окно «редактор контуров») изменяя кривую, вы будете изменять конур глянца. Входные значения вдоль основания отвечают за тени в эффекте (слева) к областям на свету (справа). Сложный контур очень подходит для имитации блестящих, металлических или стеклянных объектов.
Сглаживание (Anti-Aliased) – назначение этого параметра устранить неровности, сгладить переходы, особенно если ваш слой имеет маленький и детальный контур.
Режим подсветки, цвет и непрозрачность (HighlightMode, ColorboxandOpacity).
в области Режим подсветки (Highlight Mode) можно выбрать режим наложения, цвет и его прозрачность для «подсвеченной» части скосов, область Режим теней (Shadow Mode) используется для установки тех же параметров, но для затененной части скоса.
Colorbox — цветовые окна, определяют цвет тени, свечения или подсветки, верхнее задаёт оттенок для света, нижнее – для тени. Вы можете щелкнуть на поле цвета, чтобы выбрать цвет, также вы можете управлять степенью непрозрачности (оpacity). Теперь рассмотрим стиль слоя Тиснение и рельеф (Bevel and Emboss) на конкретном примере Применим к тексту стиль Внешний скос (Outer Bevel) ((цвет (color) текста – белый (white), заливка (Fill )- 0%):
Вы можете щелкнуть на поле цвета, чтобы выбрать цвет, также вы можете управлять степенью непрозрачности (оpacity). Теперь рассмотрим стиль слоя Тиснение и рельеф (Bevel and Emboss) на конкретном примере Применим к тексту стиль Внешний скос (Outer Bevel) ((цвет (color) текста – белый (white), заливка (Fill )- 0%):
Внутренний скос (Inner Bevel)
Тиснение (Emboss)
Обводящее тиснение (Pillow Emboss)
Контурное тиснение (Stroke Emboss)
Тиснение (Bevel and Emboss) имеет две дополнительные функции: Контур (Contour) и Текстура (Texture). С помощью параметра Контур (Contour) на рельеф можно накладывать различные контуры. Контур управляет такими элементами, как постепенное исчезновение тени или уменьшение освещенности на скосах.
Дважды щелкните на пункте Контур (Contour) в списке стилей слева. Выберите подходящий контур из раскрывающегося списка и настройте его при помощи ползунка Диапазон (Range).
Сглаживание (Anti-Aliased) – назначение этого параметра устранить неровности, сгладить переходы
Диапазон (Range) — используйте эту опцию, чтобы корректировать позицию и размер контура в пределах поперечного сечения скоса. Меньшие значения диапазона соответствуют меньшему размеру теневого контура.
Меньшие значения диапазона соответствуют меньшему размеру теневого контура.
Чтобы создать новый контур, щелкните на значке с изображением текущего контура — откроется диалоговое окно Редактор контуров «Contour Editor». Щелкните на кнопке Новый (New) и задайте имя контура. Измените линию контура, устанавливая щелчками мыши и перетаскивая якоря желаемым образом. Используйте флажок Угол (Corner), если требуется «угловой» перегиб линии, или сбросьте его в случае, когда перегиб должен быть плавным. Сохраните новый контур щелчком на кнопке ОК. С помощью параметра Текстура (Texture) можно без труда добавить в объём любой образец текстуры и получить интересный результат.
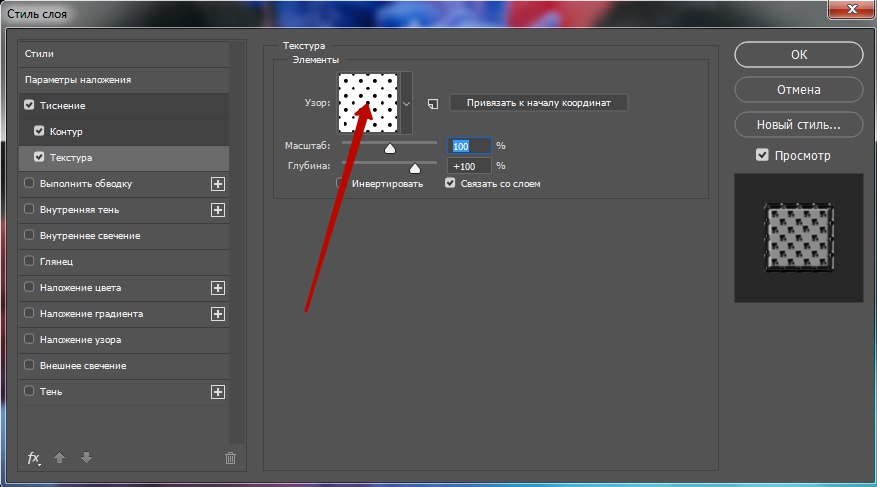
Выберите Текстура (Texture) в списке стилей, в диалоговом окне появятся элементы управления для манипуляций с текстурами. Выберите подходящую текстуру из раскрывшегося списка (в качестве источника узоров для текстур здесь используются Узор (Pattern). В результате к текущему слою будет применена текстура, основанная на выбранном узоре.
Привязать к началу координат (Snap To Origin) — если Вы переместили текстуру от ее первоначального положения, перетаскивая в окне документа, Вы можете вернуть обратно текстуру к ее заданной по умолчанию позиции, нажимая эту кнопку.
Масштаб (Scale) — перетаскивая этот бегунок, Вы можете управлять размером текстуры. Это полезно, потому что разрешающая способность текстуры вероятно не будет соответствовать разрешающей способности Вашего документа.
С помощью ползунка Глубина (Depth) можно настроить «глубину» узора, корректировать контраст светлых и темных цветов узора. При изменении с положительного на отрицательное значение меняются местами тёмные и светлые области
Инвертировать (Invert) — эта опция инвертирует тёмные и светлые области текстуры.
Выбранный и настроенный стиль с текстурой можно связать с текущим слоем, установив флажок Связать со слоем (Link With Layer). Тогда при перемещении слоя текстура будет также перемещаться.
В первом примере контур Скругленные ступени (Rounded Steps) применен к тексту, используя подэффект Контура, в то время как второй пример использует подэффект Текстуры Bubbles pattern как текстуру к тексту.
Автор: tommy Перевод: Оксана Гудкова Ссылка на источник
Объемные 3D фигуры в фотошопе — Вязаные сердечки
488
10.02.2015 | Автор: Любимова Екатерина | Просмотров: 3770
ВНИМАНИЕ! МАТЕРИАЛ БОЛЬШЕ НЕ АКТУАЛЕН
В этом видеоуроке от сайта фотошоп-мастер вы вместе с Екатериной Любимовой будете создавать объемные 3D фигуры в фотошопе под названием — Вязаные сердечки
Материалы к уроку
Видеоурок:
Источник: http://www.photoshop-master.ru
Узнайте как скачать видеоурок с сайта
Что еще посмотреть:
Создание сложных 3D объектов
Сегодня я хочу рассказать как создать любую, какую Вы только пожелаете 3D фигуру из простого изображения – заготовки (Данный урок актуален для пользователей Adobe Photoshop CS5 Extended.
1.Немного теории без которой никак… Все трехмерные (3D) объекты, которые мы хотим создать должны быть вначале нарисованы в фотошопе в градациях серого. Что это значит? Все просто, трехмерные объекты в фотошоп рисуются на основании заданных цветов которые лежат от черного к белому, но обязательно в градациях серого (не путайте с черно-белым изображением). На скриншоте который расположен ниже показан этот спектр цветов:
Что это значит? Все просто, трехмерные объекты в фотошоп рисуются на основании заданных цветов которые лежат от черного к белому, но обязательно в градациях серого (не путайте с черно-белым изображением). На скриншоте который расположен ниже показан этот спектр цветов:
Именно этот спектр цветов является рабочим для создания 3D объектов. Чем темнее вы выберете цвет, тем больше будет вмятина в 3D объекте, и наоборот, чем светлее будет выбранный цвет, тем больше это место будет возвышаться на 3D объекте. Таким образом мы можем создавать рельефы, выпуклости и вогнутости на 3D объекте. Необходимо заметить, что все 3D объекты имеют стандартный геометрический набор в четырех направлениях: — плоскость — двусторонняя плоскость — цилиндр — сфера
на основании которых строятся модели, исходя из того, какую модель нам предстоит построить. Это значит, что имея заготовку в виде рисунка в градациях серого, мы можем построить из него четыре различных фигуры. Для того, что бы это все понять, перейдем к практике.
2.Подготовка рабочей среды программы к работе. Если у Вас еще не включена отрисовка OpenGL, включаем ускорение трехмерных объектов: Edit (Редактировать)>Preferences (Установки)>Performance (Производительность), ставим галочку и нажимаем Ok.
Нам понадобится палитра для работы с 3D объектами. Если у Вас ее нет сделайте следующее: Window (Окно)>3D.
3. Создание заготовки. Создаем новый рисунок: File (Файл)>New (Новый (Cntr+N)), выставляем такие параметры:
Вы можете задать другие параметры, но помните, чем больше наше изображение, и его разрешение тем тяжелей и дольше компьютер будет обрабатывать нашу фигуру.
Нарисуйте на холсте кистью с твердыми краями и большого диаметра, нажав клавишу Shift, следующий рисунок (выбирайте для каждой полосы цвет, который указан у меня на скриншоте):
Это и есть наш рисунок – заготовка.
4. Создание 3D объектов. В палитре 3D объектов, установите такие настройки, и нажмите кнопку создать:
Посмотрите на фигуру которая получилась:
Теперь повращайте ее инструментами:
Как Вы видите более темные цвета посажены глубже, а более светлые наоборот более выдвинуты вперед. Попробуйте проанализировать фигуру, глядя на нашу заготовку и сравнивая ее с фигурой.
Попробуйте проанализировать фигуру, глядя на нашу заготовку и сравнивая ее с фигурой.
Теперь верните состояние когда у нас была простая заготовка. В палитре 3D объектов, выставите теперь такие настройки, и нажмите кнопку создать:
Посмотрите на фигуру которая получилась:
Как Вы видите более темные цвета посажены глубже, а более светлые наоборот более выдвинуты вперед. Попробуйте проанализировать фигуру, глядя на нашу заготовку и сравнивая ее с фигурой.
Теперь вновь верните состояние когда у нас была простая заготовка. В палитре 3D объектов, выставите теперь такие настройки, и нажмите кнопку создать:
Посмотрите на фигуру которая получилась:
Как Вы видите более темные цвета посажены глубже, а более светлые наоборот более выдвинуты вперед. Попробуйте проанализировать фигуру, глядя на нашу заготовку и сравнивая ее с фигурой.
Теперь снова верните состояние когда у нас была простая заготовка. В палитре 3D объектов, выставите теперь такие настройки, и нажмите кнопку создать:
Посмотрите на фигуру которая получилась:
Как Вы видите более темные цвета посажены глубже, а более светлые наоборот более выдвинуты в перед. Попробуйте проанализировать фигуру, глядя на нашу заготовку и сравнивая ее с фигурой.
Попробуйте проанализировать фигуру, глядя на нашу заготовку и сравнивая ее с фигурой.
5. Теперь я думаю Вы поняли принцип по которому фотошоп строит трехмерные объекты. Для закрепления материала, покажу такой пример:
Для того, чтобы нам воссоздать такую же мы должны проанализировать следующим образом: Сверху и снизу у фигуры места среднего диаметра относительно всей фигуры, а значит на заготовке он должен быть средним цветом (не сильно темным, не сильно светлым). Далее барабан с впадинами, значит барабан самый выпуклый и значит цвет на заготовке у него самый светлый (но не слишком светлый поскольку диаметр барабана будет чрезмерно большим). Очень глубокие впадины до основания говорят о том, что цвет впадин должен быть на заготовке черный или около того. Ну и разумеется из четырех вариантов построения фигур (плоскость, двусторонняя плоскость, цилиндр, сфера), мы выберем – цилиндр. На основе этих анализов создаю такую заготовку:
Используя логическое мышление мы можем создавать абсолютно любые 3D фигуры. Хочется посоветовать Вам попрактиковаться. Представьте в уме любую вымышленную фигуру и рассуждая как делал это я, воспроизведите заготовку и постройте на её основе фигуру, посмотрите совпадает ли она с задуманной Вами фигурой, если нет попробуйте еще раз и таким образом Вы приобретете навык работы с 3D объектами и без труда сможете создавать фигуры по Вашей задумке.
Хочется посоветовать Вам попрактиковаться. Представьте в уме любую вымышленную фигуру и рассуждая как делал это я, воспроизведите заготовку и постройте на её основе фигуру, посмотрите совпадает ли она с задуманной Вами фигурой, если нет попробуйте еще раз и таким образом Вы приобретете навык работы с 3D объектами и без труда сможете создавать фигуры по Вашей задумке.
Желаю Вам успехов, надеюсь урок Вам понравился. Другие мои уроки, посвящённые 3D моделированию, вы можете посмотреть здесь.
Автор: Maxzeev
Имитируем объём и глубину 2.0 / Creativo.one
Перед вами обновлённая версия урока, который выполнен в Photoshop CC2018.
Эффект Тиснение (Bevel and Emboss) позволяет имитировать объём, помогает создать чувство глубины, добавляя света и тени, можно сказать, что это самый совершенный инструмент реализации объёма в Фотошоп.
1. Содержание диалогового окна Стиль слоя
Откройте диалоговое окно Слой стиля (Layer Style) в меню Слой – Стиль слоя и выберите Тиснение (Bevel and Emboss).
Необходимо определить с помощью параметра
Стиль (Style) – с помощью этого параметра определяется тип объёма.
Внешний скос (Outer Bevel) – получится как бы приподнятая плоская фигура, скос будет наружу по границе объектов.
Внутренний скос (Inner Bevel) – эффект будет создавать выпуклую объёмную фигуру.
Тиснение (Emboss) – делает изображение выпуклым, совмещая в себе два предыдущих.
Обводящее тиснение (Pillow Emboss) – вдавливает обрабатываемый объект в фон.
Контурное тиснение (Stroke Emboss) – рельефным становится не сам объект, а его обводка.
Метод (Technique) – оказывает влияние на форму создаваемого объекта, может принимать три значения:
Плавное (Smooth) – объёмные фигуры будут иметь плавные формы, переходы от света к тени также будут плавными.
Жёсткая огранка (Chisel Hard) – объёмные фигуры с резкими формами.
Мягкая огранка (Chisel Soft) – промежуточный между двумя, описанными выше.
Глубина (Depth) – определяет рельефность создаваемых фигур (при больших значениях приводит к большому уровню контраста).
Направление (Direction) – определяет направление скоса объёма, если установлено значение Вверх (Up), то объект возвышается над поверхностью, если Вниз (Down) – углубляется в неё.
Размер (Size) – определяет геометрический размер объёма.
Смягчение (Soften) – размывает чёткие границы фигуры.
Угол и Высота (Angle and Altitude). Угол определяет угол освещения, под которым эффект применяется к слою. Перемещая крестик на схеме, символизирующий источник света, наблюдайте за изменениями. Перетащите перекрестие к центру, чтобы переместить источник освещения непосредственно наверх – значение 90. Перетащите перекрестие к краю, чтобы переместить источник к горизонту – значение 0. Заметьте, что угол освещения задается по двум измерениям — по отношению к фронту объекта и по отношению к поверхности, на которой он находится.
Угол определяет угол освещения, под которым эффект применяется к слою. Перемещая крестик на схеме, символизирующий источник света, наблюдайте за изменениями. Перетащите перекрестие к центру, чтобы переместить источник освещения непосредственно наверх – значение 90. Перетащите перекрестие к краю, чтобы переместить источник к горизонту – значение 0. Заметьте, что угол освещения задается по двум измерениям — по отношению к фронту объекта и по отношению к поверхности, на которой он находится.
Глобальное освещение (Use Global Light) – если изменять значения Угол (Angle) и Высота (Altitude) для отдельного стиля, в то время как стоит флажок Глобальное освещение (Use Global Light), другие стили, также использующие эту опцию, будут изменены. Поставьте флажок Глобальное освещение (Use Global Light), чтобы воспользоваться текущими значениями параметров Угол (Angle) и Высота (Altitude). Или снимите этот флажок, чтобы использовать другие значения названных параметров для конкретного стиля
Или снимите этот флажок, чтобы использовать другие значения названных параметров для конкретного стиля
Контур глянца (Gloss Contour) – устанавливается профиль освещения. Щёлкните по стрелке Контур и можете выбрать вариант контура из открывшегося списка, так же вы можете создать свой контур (щёлкните по окошку с контурами и перед вами откроется диалоговое окно «редактор контуров») изменяя кривую, вы будете изменять конур глянца. Входные значения вдоль основания отвечают за тени в эффекте (слева) к областям на свету (справа). Сложный контур очень подходит для имитации блестящих, металлических или стеклянных объектов.
Сглаживание (Anti-Aliased) – назначение этого параметра устранить неровности, сгладить переходы, особенно если ваш слой имеет маленький и детальный контур.
Режим подсветки, цвет и непрозрачность (HighlightMode, ColorboxandOpacity).
В области Режим подсветки (Highlight Mode) можно выбрать режим наложения, цвет и его прозрачность для «подсвеченной» части скосов, область Режим теней (Shadow Mode) используется для установки тех же параметров, но для затененной части скоса.
Цветовые окна – Colorbox, определяют цвет тени, свечения или подсветки, верхнее задаёт оттенок для света, нижнее – для тени. Вы можете щелкнуть на поле цвета, чтобы выбрать цвет, также вы можете управлять степенью непрозрачности (оpacity).
2. Примеры настроек
Теперь рассмотрим стиль слоя Тиснение (Bevel and Emboss) на конкретном примере. Применим к тексту стиль Внешний скос (Outer Bevel) ((цвет (color) текста – белый (white), заливка (Fill) – 10%):
Внутренний скос (Inner Bevel)
Тиснение (Emboss)
Обводящее тиснение (Pillow Emboss)
Контурное тиснение (Stroke Emboss)
3.
 Контур и текстура
Контур и текстура
Тиснение (Bevel and Emboss) имеет две дополнительные функции: Контур (Contour) и Текстура (Texture). С помощью параметра Контур (Contour) на рельеф можно накладывать различные контуры. Контур управляет такими элементами, как постепенное исчезновение тени или уменьшение освещенности на скосах.
Дважды щелкните на пункте Контур (Contour) в списке стилей слева. Выберите подходящий контур из раскрывающегося списка и настройте его при помощи ползунка Диапазон (Range).
Сглаживание (Anti-Aliased) – назначение этого параметра устранить неровности, сгладить переходы
Диапазон (Range) – используйте эту опцию, чтобы корректировать позицию и размер контура в пределах поперечного сечения скоса. Меньшие значения диапазона соответствуют меньшему размеру теневого контура.
Меньшие значения диапазона соответствуют меньшему размеру теневого контура.
Чтобы создать новый контур, щелкните на значке с изображением текущего контура — откроется диалоговое окно Редактор контуров «Contour Editor». Щелкните на кнопке Новый (New) и задайте имя контура. Измените линию контура, устанавливая щелчками мыши и перетаскивая якоря желаемым образом. Используйте флажок Угол (Corner), если требуется «угловой» перегиб линии, или сбросьте его в случае, когда перегиб должен быть плавным. Сохраните новый контур щелчком на кнопке ОК.
С помощью параметра Текстура (Texture) можно без труда добавить в объём любой образец текстуры и получить интересный результат.
Выберите Текстура (Texture) в списке стилей, в диалоговом окне появятся элементы управления для манипуляций с текстурами. Выберите подходящую текстуру из раскрывшегося списка (в качестве источника узоров для текстур здесь используются Узор (Pattern). В результате к текущему слою будет применена текстура, основанная на выбранном узоре.
Выберите подходящую текстуру из раскрывшегося списка (в качестве источника узоров для текстур здесь используются Узор (Pattern). В результате к текущему слою будет применена текстура, основанная на выбранном узоре.
Привязать к началу координат (Snap To Origin) – если вы переместили текстуру от ее первоначального положения, перетаскивая в окне документа, вы можете вернуть обратно текстуру к ее заданной по умолчанию позиции, нажимая эту кнопку.
Масштаб (Scale) – перетаскивая этот бегунок, вы можете управлять размером текстуры. Это полезно, потому что разрешающая способность текстуры вероятно не будет соответствовать разрешающей способности вашего документа.
С помощью ползунка Глубина (Depth) можно настроить «глубину» узора, корректировать контраст светлых и темных цветов узора. При изменении с положительного на отрицательное значение меняются местами тёмные и светлые области
При изменении с положительного на отрицательное значение меняются местами тёмные и светлые области
Инвертировать (Invert) – эта опция инвертирует тёмные и светлые области текстуры.
Выбранный и настроенный стиль с текстурой можно связать с текущим слоем, установив флажок Связать со слоем (Link With Layer). Тогда при перемещении слоя текстура будет также перемещаться.
В первом примере контур Скругленные ступени (Rounded Steps) применен к тексту, используя подэффект Контура, в то время как второй пример использует подэффект Текстуры Точки 1 как текстуру к тексту.
Придаём объём и рельеф иконке компаса
Возьмите инструмент «Перо» (Pen Tool), выберите режим «Фигура» и «Объединить фигуры» нарисуйте такой треугольник:
Добавьте такие же треугольники в остальные части фигуры:
Перейдите на слой с фигурой, которую мы создали ранее и измените цвет её заливки с белого на светло-голубой. Это придаст компасу объём:
Это придаст компасу объём:
Теперь необходимо обозначит рёбра граней компаса. Создайте новый слой поверх всех остальных. Зажмите Ctrl и кликните по миниатюре слоя фигуры с треугольниками. Это создаст выделение вдоль её контура:
Возьмите какой-нибудь инструмент выделения, например, «Прямоугольная область» и кликните правой клавишей мыши по выделению. Откроется контекстное меню, где кликните по строке «Выполнить обводку» (Stroke)/ Откроется окно, где задайте толщину в 1 пиксель, положение — внутри (Inside) и цвет белый:
Чтобы придать реалистичность форме, давайте добавим к ней тень. Зажмите клавишу Ctrl и кликните по иконке слоя с основой циферблата компаса, чтобы появилось выделение по форме основы:
Создайте новый слой под слоем с основой и залейте чёрным цветом (для заливки чёрным нажать D, затем Alt+Delete).
Снимите выделение, нажав Ctrl+D. Примените Фильтр —> Размытие —> Размытие в движении (Filter —> Blur —> Motion Blur) с углом минус 45° и дистанцией 30 пикселей:
Смягчите тень с помощью размытия по Гауссу. Пройдите по вкладке Фильтр —> Размытие —> Размытие по Гауссу (Filter —> Blur —> Gaussian Blur) и в диалоговом окне фильтра введите значение радиуса размытия 2 пикселя.
Пройдите по вкладке Фильтр —> Размытие —> Размытие по Гауссу (Filter —> Blur —> Gaussian Blur) и в диалоговом окне фильтра введите значение радиуса размытия 2 пикселя.
Но нам нужна тень только на правой стороне фигуры, поэтому, добавим к слою маску и удалим тени в верхней левой части слоя:
Давайте добавим стрелку в центре формы компаса. Начните с добавления фигуры прямоугольника с помощью одноимённого инструмента, фигуру удобнее строить от перекрестья направляющих, зажав клавиши Ctrl+Alt. Примените к фигуре трансформирование: поверните фигуру на 45 °, затем сожмите её по горизонтали, чтобы получить форму стрелки и снова поверните ее:
Стрелку необходимо сделать двухцветной. Для этого, копируйте слой с фигурой стрелки, нажав Ctrl+J. Установите цвет фигуры на #d8697a. Выделите контур инструментом «Выделение контура» (Path Selection Tool, просто кликните по фигуре, возьмите инструмент «Перо» (Pen Tool), наведите на острую вершину, при этом у значка «Пера» появится символ «минус», и кликните по вершине, вершина удалится:
В панели слоёв кликните по нижнему слою со стрелкой (ult она белая) и добавьте к нему стиль слоя «Тень» (Drop Shadow) с углом 120°, дистанцией (Distance) 4, размером (Size) 6 и непрозрачностью (Opacity) 50%:
Инструментом «Эллипс», зажав Shift, добавьте небольшой белый кружок в центре стрелки и добавьте стили слоя «Тень» и «Внутренняя тень»:
Результат:
Сделаем тень от стрелки. Поверх всех слоёв создайте новый слой и с помощью инструмента Прямолинейное лассо (Polygonal Lasso Tool) создайте вот такую выделенную область:
Поверх всех слоёв создайте новый слой и с помощью инструмента Прямолинейное лассо (Polygonal Lasso Tool) создайте вот такую выделенную область:
Залейте область чёрным цветом и уменьшите непрозрачность слоя до 20%. Удалите выделение, нажав Ctrl+D.
Теперь необходимо убрать лишний чёрный участок, выходящий за пределы голубого квадрата основы иконки. Для этого нам надо, зажав Ctrl, кликнуть по миниатюре слоя с основой иконки (Голубой квадрат, его мы создали в этом шаге), после чего появится выделение по форме квадрата. Возвращаемся на слой с тенью и добавляем слой-маску. Лишнее отсечено:
Раз мы вспомнили про основу иконки, давайте добавим под неё тень. Создаём новый слой под слой с основой, снова кликаем, зажав Ctrl, по миниатюре квадрата, появится выделение, и заливаем новый слой чёрным цветом:
Снимаем выделение.
Смягчим тень, применив Размытие по Гауссу радиусом 4 пикселя, кроме того, я уменьшил непрозрачность слоя до 60%:
Чтобы усилить эффект объёма компаса, надо затемнить тень под стрелкой на циферблате.![]() Создаём слой под слоями со стрелкой, берём чёрную кисть с 0% жёсткости и рисуем в указанных на рисунке областях:
Создаём слой под слоями со стрелкой, берём чёрную кисть с 0% жёсткости и рисуем в указанных на рисунке областях:
Осталось уменьшить непрозрачность слоя до 20%. На этом всё, посмотрите на готовый результат:
Скачать материалы к уроку:
Создание простых 3D объектов в программе photoshop
Фотошоп является не только самым популярным графическим редактором, но и имеет инструменты для создания не сложных 3D моделей. С помощью Photoshop можно сделать практически любую 3D модель, для использования ее в какой-либо композиции, дизайне или для последующей 3D печати.
В данном уроке мы рассмотрим создание простого 3D объекта, а именно вазы. Рассматриваемым способом можно создавать различные округлые 3D объекты, например стакан, трубу, круглый стол и т.п.. По ходу урока вы сами поймете, какие именно объекты можно создать данным способом.
Для работы я нашел изображение вазы в формате png, из которого и буду делать 3D объект. Данное изображение, а так же файл-исходник к данному уроку вы можете скачать с данной страници в правом столбце.
Данное изображение, а так же файл-исходник к данному уроку вы можете скачать с данной страници в правом столбце.
1) Открываем изображение вазы программой фотошоп, для этого в верхней панели меню выбираем «Файл» — «Открыть» или нажимаем комбинацию клавишь «Ctrl + O».
2) Создаем новый холст необходимого размера, для этого в верхнем меню выбираем «Файл» — «Создать» или комбинацию клавишь «Ctrl + N» и указываем необходимый размер холста, я сделаю квадратный холст размером 1024px на 1024px.
3) Перетаскиваем изображение вазы на созданный холст, для этого выбираем инструмент «Перемещение» в левой панели, затем в панели слоев кликаем по слою с вазой левой кнопкой мыши и удерживая ее просто перетаскиваем слой на новый холст.
Если после открытия изображения слой с ним заблокирован, т.е. на слое справа имеется иконка замочек, то сначала необходимо его разблокировать, иначе перетащить слой на другой холст не получится. Если вы не знаете, как разблокировать слой, то можете ознакомиться со статьей «как разблокировать слой в фотошопе».
Если вы не знаете, как разблокировать слой, то можете ознакомиться со статьей «как разблокировать слой в фотошопе».
4) Теперь, после того, как слой с вазой мы перетащили на новый холст необходимо подогнать изображение под размер холста, для этого выделяем слой с изображением вазы, кликнув по нему левой кнопкой мыши в панели слоев и в верхнем меню выбираем «Редактирование» — «Свободное трансформирование» или нажимаем комбинацию клавишь «Ctrl + T».
Затем, удерживая клавишу «Shift» и левую кнопку мыши настраиваем необходимый размер вазы.
Клавишу «Shift» необходимо удерживать для того, чтобы размер изображения изменялся пропорционально.
5) После того, как мы разместили изображение вазы на холсте и настроили необходимый размер, нужно нарисовать стенки вазы, для того, чтобы в дальнейшем при помощи 3D деформации создать сам объект. Нам необходимо нарисовать не все стенки вазы, а ровно половину, поэтому для удобства можно использовать вспомогательный инструмент фотошоп — «Линейка», с помощью которого разметить на изображении половину вазы. Если у вас не отображается линейка, то ее просто нужно включить, для этого в верхнем меню выбираем «Просмотр» — «Линейки». У пункта «Линейки» должна стоять галочка. Так же рекомендую включить «Вспомогательные элементы», если они не включены.
Если у вас не отображается линейка, то ее просто нужно включить, для этого в верхнем меню выбираем «Просмотр» — «Линейки». У пункта «Линейки» должна стоять галочка. Так же рекомендую включить «Вспомогательные элементы», если они не включены.
Теперь можно разметить изображение, расставив линейки, чтобы поставить линейку необъодимо на ней зажать левую кнопку мыши и удерживая ее потащить линейку на нужное место. В данном случае нам нужно разметить половину вазы по вертикали, поэтому я возьму вертикальную линейку слева и поставлю ее на середине вазы.
Далее создаем новый слой в панели слоев, на котором будем рисовать стенку, для этого кликаем по значку «Создать новый слой».
Далее выбираем инструмент «Перо» в панели инструментов и с помощью него обводим стенки вазы, при этом делаем необходимую толщину стенок, чем она будет толще, тем толще стенки будут у 3D объекта. Получиться должно типа того, как на скриншоте ниже.
Вообщем надо сделать контур стенки необходимой толщины. Заметьте, что дно вазы я сделал ровно горизонтальным, потому что если его сделать округлым, то у 3D вазы будет выпуклое дно. Чтобы провести ровный горизонтальный контур пером, необходимо удерживать клавишу «Shift». Сам контур стенки должен быть замкнутый.
Заметьте, что дно вазы я сделал ровно горизонтальным, потому что если его сделать округлым, то у 3D вазы будет выпуклое дно. Чтобы провести ровный горизонтальный контур пером, необходимо удерживать клавишу «Shift». Сам контур стенки должен быть замкнутый.
Теперь зальем контур, чтобы сделать из него фигуру. Для этого тем же инструментом «Перо» кликаем по контуру правой кнопкой мыши и в появившемся меню выбираем «Выполнить заливку контура». В результате контур будет залит тем цветом, который у вас выбран в панели инструментом, в моем случае — красный. Цветом заливать можно абсолютно любым, в дальнейшем на выза мы все-равно будем накладывать рисунок.
После заливки контура, еще раз кликаем правой кнопкой мыши по контуру и выбираем «Удалить контур»
В результате мы получим фигуру стенки вазы на новом слое. После этого слой с изображение вазы можно просто отключить, кликнув по иконке «Глаз» на против данного слоя.
6) Наконец то мы добрались до самого интересного — работа с инструентами 3D фотошоп. В верхней панели меню, при выделенном слое с изображением стенки вазы, выбираем «3D» — «Новая 3D-экструзия из выделенного слоя».
В верхней панели меню, при выделенном слое с изображением стенки вазы, выбираем «3D» — «Новая 3D-экструзия из выделенного слоя».
Таким образом мы создадим 3D объект из ыигуры стенки вазы и рабочая среда фотошоп автоматически будет переключена из режима «Основная рабочая среда», по умолчанию, в режим «3D».
В панели слоев, как вы видите на скриншоте выше, появилась вкладка «3D», в которой размещены слои нашего 3D объекта.
7) Далее мы сделаем из стенки вазы саму полноценную вазу, использую инструмент 3D деформации. В правой панели в свойств выбираем свойство «Деформировать» и выставляем ползунок настройки «Угол по горизонтали (X)» на 360 градусов.
В результате получится готовая 3D модель вазы.
Но, как мы видим, ваза получилась не совсем похожей на ту, которую нам необходимо сделать, она получилась тоньше, чем на изображении. Чтобы подогнать ее по необходимой ширине перемещаем ползунок настройки «Глубина экструзии» до нужного размера, при этом ориентируемся по линейке, которая должна получиться ровно по середине вазы.
При работе с 3D объектом имейте в виду, что в панели слоев должен быть выделен основной слой объекта, помеченный иконкой «звездочка».
8) И так, у нас получилась ваза точно такая же, как на изображении, ее можно покрутить, осмотреть со всех сторон.
Далее мы нанесем на данную вазу рисунок, можно нанести и рельеф, но я оставлю поверхность вазы гладкой. Для того, чтобы задать 3D объекту материал, необходимо в панели слоев выбрать слой «Материал экструзии», кликнув по нему левой кнопкой мыши. В результате справа, над панелью слоев, появятся свойства объекта, в которых можно выбрать материал из стандартных фотошоп, либо создать свой.
Стандартные материалы фотошоп достаточно разнообразны, здесь имеется метал, платик, стекло, дерево и т.д., можно выбрать любой готовый материал для вашего объекта, как с текстурой, так и без нее (гладкий).
В случае с вазой, я выберу простой материал, без текстуры, не особо важно металл это будет, пластик или что-то другое, потому что в дальнейшем мы будем накладывать на этот материал картинку.
9) И так, мы выбрали необходимый материал и теперь будем накладывать изображение цветов, чтобы получилась окрашенная ваза. Я взял изображение цветов, которое вы можете скачать со всеми файлами к уроку в правом столбце, но вы можете использовать любое свое изображение. Изображение лучше подбирать бесшовное, чтобы оно ровно наложилось на объект и не имело видимых швов, иначе будет все выглядеть не очень. Вы можете погуглить и найти готовые бесшовные обои на ваш вкус.
В панели свойств 3D объекта кликаем кнопкой мыши по значку «Рассеивание объекта» и выбираем «Редактировать текстуру».
Обратите внимание, что есть текстуры, которые нельзя отредактировать и они имеют другой вид значка рассеивания. Если вы установили не редактируемую текстуру, то просто поменяйте ее на другую, чтобы у пункта «Рассеивание» отображался значок, как на скриншоте выше.
Кликнув на пункт «Редактировать текстуру» у нас откроется данная текстура в отдельной вкладке фотошоп. Для того, чтобы было удобнее редактировать текстуру и наблюдать результат на 3D модели, мы откроем окно с текстурой и окно с вазой рядом, расположив их по вертикали. Для этого в верхнем меню выбираем «Окно» — «Упорядочить» — «Расположить все вертикально» и в результате получим вот такой вид интерфейса:
Для того, чтобы было удобнее редактировать текстуру и наблюдать результат на 3D модели, мы откроем окно с текстурой и окно с вазой рядом, расположив их по вертикали. Для этого в верхнем меню выбираем «Окно» — «Упорядочить» — «Расположить все вертикально» и в результате получим вот такой вид интерфейса:
Теперь, когда мы будем редактировать текстуру, мы сможем наблюдать внешний вид нашей 3D вазы. Можно взять любую кисть, задать ей цвет и размер и просто нарисовать что-нибудь на текстуре и врезультате мы получим данный рисунок на вазе.
Но, как я и говорил ранее, мы будем не раскрашивать наш 3D объект, а наложим на него готовый рисунок с цветами. Для этого открываем бесшовный рисунок программой фотошоп и перетаскиваем его на холст с текстурой, т.е. выполняем действия как в пункте №1 и №3 данного урока.
Как мы видим, рисунок отобразился на вазе, теперь необходимо подогнать рисунок по размеру текстуры или скопировать его несколько раз и разместить по всей плоскости текстуры, так как рисунок бесшовный все должно получиться без каких-либо резких переходов. Рисунок можно уменьшить, повернуть или увеличить, вообщем на ваше усмотрение.
Рисунок можно уменьшить, повернуть или увеличить, вообщем на ваше усмотрение.
После наложения рисунка на вазу возвращаем обычное отображение окон, для этого в верхнем меню выбираем «Окно» — «Упорядочить» — «Объединить все на вкладках».
9) Следующим шагом будет настройка ракурса вазы, т.е. мы ее устанавливаем в нужном нам ракурсе, допустим вид немного сверху. Если вы хотите поместить объект на фото, допустим поставить эту вазу на полку, запечатленную на фото, то подстраиваете ракурс вазы под расположение полки на фотографии.
Так же можно настроить тень объекта, либо отключить ее, чтобы потом просто дорисовать в ручную. Если хотите настроить тень сразу, то выбираете в панели слоев, во вкладке 3D основной слой с объектом и мышкой настраиваете угол и дальность освещения перемещая лампу. Если хотите отключить тени, то убираете галочки с пунктов «Захватить тени» и «Наложить тени».
10) Наложив на вазу нужный рисунок, настроив необходимый ракурс и наложив тени последним моментом необходимо произвести рендеринг объекта, для того, чтобы он принял наилучшее качество отображения. В верхнем меню выбираем «3D» — «Рендеринг слоя 3D» и ждем, пока фотошоп отрендерит объект. Время ожидания занимает достаточно долгое время, примерно 5-10 минут, все зависит от мощности вашего компьютера.
В верхнем меню выбираем «3D» — «Рендеринг слоя 3D» и ждем, пока фотошоп отрендерит объект. Время ожидания занимает достаточно долгое время, примерно 5-10 минут, все зависит от мощности вашего компьютера.
По окончании процедуры рендеринга, можно сохранять получившийся объект в нужном вам формате, для этого выбираем в верхнем меню «Файл» — «Экспортировать» — «Сохранить для web….». Если хотите сохранить объект в png формате на прозрачном фоне, чтобы в дальнейшем его разместить на другом изображении или фото, то перед сохранением отключите в панели слоев нижний белый фон.
В результате получилась вот такая-вот симпатичная ваза, свет я сделал падающим сверху спереди, поэтому тень видна только на самой вазе от ее горловины, а от вазы тень не видна.
Как создать туман: эффекты Photoshop для атмосферных пейзажей
Когда дело касается погоды, всегда есть на что пожаловаться. Если идет дождь, мы хотим, чтобы было солнечно, а когда солнечно, мы стонем, что слишком жарко! Хотя мы, возможно, не сможем изменить погоду на улице, эти ворчания могут вдохновить нас на отличный проект Photoshop.
В этом уроке мы покажем вам, как превратить теплую солнечную сцену в унылый туманный пейзаж. Для начала вам нужно охладить тона и выборочно настроить насыщенность цвета, чтобы заменить летние оттенки более прохладной цветовой палитрой.
Подробнее: Adobe Premiere Pro CC
Это лучше всего сделать с помощью комбинации корректирующих слоев, которая дает вам полный контроль над оттенками изображения.
Вместо того, чтобы использовать несколько фильтров и эффектов, мы будем постепенно создавать туман.
Как только изображение будет правильно тонировано, мы добавим туман. Вместо того, чтобы использовать несколько фильтров и эффектов, мы будем постепенно наращивать туман, используя слои и маски, чтобы придать ему глубину.
Суть в том, чтобы туман выглядел случайным и формировал его так, чтобы он соответствовал перспективе сцены.Мы можем добиться случайности с помощью фильтра «Облака», который заполняет слой беспорядочными облаками, а затем легко смешать эффект с изображением с помощью режима наложения экрана.
Настоящий туман, естественно, будет казаться более густым, поскольку он удаляется вдаль вдоль ватерлинии. Мы можем использовать команду Transform, чтобы сделать наш цифровой туман похожим на перспективу.
Мы также будем использовать инструменты Brush и Smudge, чтобы создать несколько тонких завихрений, которые поднимаются вверх из воды.
Пошаговое руководство: как создать туман в Photoshop
Изображение 1 из 181. Отрегулируйте контрастность
Откройте изображение в Photoshop, затем перейдите в «Окно»> «Слои». Нажмите «Создать корректирующий слой» и выберите «Кривые». Щелкните на середине диагональной линии Curves, чтобы разместить точку привязки, затем перетащите вторую точку вверх в нижней левой половине, чтобы образовалась перевернутая S-образная форма.
Изображение 2 из 182. Уменьшите синий цвет.
Нажмите «Создать корректирующий слой» и выберите «Цветовой баланс».![]() По умолчанию настройки влияют на средние тона, но вы можете сдвигать цвета в светлых и темных участках. Перейдите в раскрывающееся меню и выберите «Основные моменты», затем перетащите ползунок Желтый / Синий обратно на -65.
По умолчанию настройки влияют на средние тона, но вы можете сдвигать цвета в светлых и темных участках. Перейдите в раскрывающееся меню и выберите «Основные моменты», затем перетащите ползунок Желтый / Синий обратно на -65.
3. Уменьшите насыщенность
Добавьте корректирующий слой оттенка / насыщенности. Задайте и настройте разные цвета, выбрав их в раскрывающемся списке «Мастер», или нажмите на руку и перетащите влево или вправо по цветам. Выберите Greens и установите Saturation на -80, затем Cyans и установите Saturation на -80.
Изображение 4 из 184. Добавьте немного серого
Добавьте второй корректирующий слой оттенка / насыщенности, установив для параметра Master Saturation значение -31. Щелкните раскрывающийся список «Мастер» и выберите «Блюз». Установите Saturation на -73 и Lightness на +35. Выберите Greens и установите Saturation на -64, затем выберите Yellows и установите Saturation на -59.
Изображение 5 из 185.
 Удалите облака
Удалите облакаЩелкните фоновый слой, затем перейдите к Layer> Duplicate Layer, чтобы скопировать его. Возьмите Точечную восстанавливающую кисть и приблизьте к облакам.Убедитесь, что флажок «Образец всех слоев» не установлен, затем воспользуйтесь восстанавливающей кистью «Точечная восстанавливающая кисть», чтобы закрасить и удалить облака.
Изображение 6 из 186. Клонировать в приборку
Если инструмент «Точечная восстанавливающая кисть» оставил грубые участки, возьмите инструмент «Клонирование» и установите для параметра Непрозрачность значение 20%. Удерживая Alt, щелкните, чтобы взять образец из чистой области неба, затем клонируйте участки, чтобы смешать тона. Установите непрозрачность слоя на 74%, чтобы создать намек на исходные облака.
Изображение 7 из 187. Осветление неба
Создайте слой под названием «Градиент».Возьмите инструмент «Градиент» и выберите стиль линейного градиента. Щелкните «Выбор градиента» и выберите «От переднего плана до прозрачного». Нажмите D, затем X, чтобы установить белый цвет. Удерживая Shift, перетащите линию, как указано выше. Установите непрозрачность на 43%.
Нажмите D, затем X, чтобы установить белый цвет. Удерживая Shift, перетащите линию, как указано выше. Установите непрозрачность на 43%.
8. Затемните холмы
Удерживая Alt, нажмите «Создать новый слой». В поле «Новый слой» выберите «Режим: наложение», затем отметьте «Заливка нейтральным цветом наложения». Нажмите ОК. Возьмите инструмент Burn и установите Range на Midtones и Exposure на 20%. Раскрасьте инструментом, чтобы затемнить (затемнить) землю справа.
Изображение 9 из 189. Примените фильтр «Облака».
Выделите верхний слой, затем нажмите «Создать новый слой» и назовите слой Mist. Нажмите D, чтобы сбросить цвета, затем перейдите в Filter> Render Clouds, чтобы заполнить слой случайными облаками. Щелкните раскрывающийся список «Режим наложения» и выберите «Экран», чтобы отображались только более светлые тона.
Изображение 10 из 1810. Добавьте градуированную маску.
Перейдите в «Фильтр»> «Преобразовать для смарт-фильтров», затем в «Фильтр»> «Размытие»> «Размытие по Гауссу». Установите Радиус на 45 пикселей и нажмите ОК. Щелкните миниатюру маски смарт-фильтра, затем выберите инструмент «Градиент». Нажмите D, затем X, чтобы установить черный цвет. Удерживая Shift, проведите линию снизу вверх.
Установите Радиус на 45 пикселей и нажмите ОК. Щелкните миниатюру маски смарт-фильтра, затем выберите инструмент «Градиент». Нажмите D, затем X, чтобы установить черный цвет. Удерживая Shift, проведите линию снизу вверх.
11. Имитируйте перспективу
Щелкните верхний слой, затем перейдите в Edit> Transform> Distort. Нажмите Cmd / Ctrl и клавишу — несколько раз, чтобы уменьшить масштаб, затем перетащите нижний правый и левый углы наружу и верхний правый и левый углы вниз, пока они не встретятся с линией горизонта.Нажмите Enter, чтобы применить.
Изображение 12 из 1812. Нарисуйте маску
Удерживая Alt, нажмите «Добавить маску слоя», чтобы добавить полную маску, скрывающую облака. Возьмите инструмент «Кисть», выберите круглую кисть с мягкими краями и установите непрозрачность кисти на 20%. Установите белый цвет переднего плана, затем закрасьте воду, чтобы раскрыть туман.
Изображение 13 из 1813. Скопируйте и трансформируйте
Нажмите Cmd / Ctrl + J, чтобы создать дубликат слоя, затем щелкните правой кнопкой мыши маску слоя (не маску смарт-фильтра) и выберите «Удалить маску слоя». Нажмите Cmd / Ctrl + T, затем перетащите нижние средние точки вверх. Нажмите Enter, затем нажмите Добавить маску слоя, чтобы добавить новую пустую маску.
Нажмите Cmd / Ctrl + T, затем перетащите нижние средние точки вверх. Нажмите Enter, затем нажмите Добавить маску слоя, чтобы добавить новую пустую маску.
14. Маскировка тумана
Возьмите инструмент «Градиент», перейдите к параметрам вверху и выберите «Отраженный градиент». Выберите передний план на задний план и нажмите D, чтобы установить белый цвет. Перетащите короткую линию вниз от ватерлинии, чтобы была видна только тонкая полоска. Установите непрозрачность слоя на 75%.
Изображение 15 из 1815. Сделайте еще одну копию
Нажмите Cmd / Ctrl + J.Удалите маску слоя и трансформируйте ее, чтобы сделать тоньше. Добавьте отраженный градиент на маску слоя, чтобы сделать полоску меньшего размера. Установите непрозрачность на 45%. На новом слое Swirls возьмите инструмент «Кисть» белого цвета с непрозрачностью 20% и потоком 35%.
Изображение 16 из 1816. Краска случайного тумана
В палитре предустановок кисти выберите «Брызги 14» (если вы не видите их, перейдите в «Сбросить кисти»). Перейдите в Window> Brush> Brush Tip Shape. Установите размер на 300 пикселей и интервал на 50%. Щелкните «Динамика формы» и установите «Колебание угла» на 100%.Краска, чтобы добавить туман на ватерлинии.
Перейдите в Window> Brush> Brush Tip Shape. Установите размер на 300 пикселей и интервал на 50%. Щелкните «Динамика формы» и установите «Колебание угла» на 100%.Краска, чтобы добавить туман на ватерлинии.
17. Используйте инструмент Smudge.
Возьмите инструмент Smudge, затем перейдите на панель параметров и установите Strength на 50%. Убедитесь, что флажки Finger Painting и Sample All Layers не отмечены, затем используйте инструмент, чтобы размазать белые мазки кисти в завитки тумана, поднимающегося над озером.
Изображение 18 из 1818. Окончательные тональные настройки
Убедитесь, что верхний слой выделен, затем добавьте корректирующий слой «Кривые».Создайте неглубокую S-образную кривую, перетащив одну точку вверх, а вторую вниз, чтобы немного усилить контраст. Сделайте любые другие тональные настройки с помощью дополнительных корректирующих слоев.
Присоединяйтесь к Adobe Creative Cloud и сэкономьте 15% в первый год
TechRadar объединился с Adobe, чтобы предложить специальную скидку на членство в Creative Cloud All Apps. В первый год вы будете платить всего 45,04 доллара США / 42,46 фунта стерлингов в месяц — по сравнению с обычной ценой в 52,99 доллара США / 49,94 фунта стерлингов.Вы получите доступ к полному набору приложений Adobe для творчества, включая Photoshop, Lightroom и Illustrator, а также к облачному хранилищу 100 ГБ для ваших проектов. Акция заканчивается 26 августа 2018. Посмотреть сделку
В первый год вы будете платить всего 45,04 доллара США / 42,46 фунта стерлингов в месяц — по сравнению с обычной ценой в 52,99 доллара США / 49,94 фунта стерлингов.Вы получите доступ к полному набору приложений Adobe для творчества, включая Photoshop, Lightroom и Illustrator, а также к облачному хранилищу 100 ГБ для ваших проектов. Акция заканчивается 26 августа 2018. Посмотреть сделку
Как сделать объемную кнопку в фотошопе. Как нарисовать кнопку в фотошопе.
Сегодня мы поговорим о таких важных мелочах, как кнопка, а точнее как создается кнопка в фотошопе.
Кнопка может быть разного назначения и применения, например для сайта, программного интерфейса.Кнопка для сайта или интерфейса, если соблюдать все правила, должна иметь 3–4 состояния. Зачем спрашивать три или четыре, это зависит от того, совпадает ли какое-либо из состояний кнопки и есть ли необходимость в четвертом состоянии. Сегодня не все состояния кнопок используются повсеместно, и это не совсем правильно. Все состояния сделаны, чтобы облегчить пользователю навигацию по интерфейсу. Говоря простым языком, кнопка при любом действии пользователя показывает, что происходит, и указывает на соответствующее действие.
Все состояния сделаны, чтобы облегчить пользователю навигацию по интерфейсу. Говоря простым языком, кнопка при любом действии пользователя показывает, что происходит, и указывает на соответствующее действие.
Кнопку в фотошопе разработать несложно, давайте все-таки решим, что это за кнопка.
Если все прошло по плану, ваша кнопка теперь должна выглядеть так. Все, что осталось, — это какой-то текст, чтобы сообщить пользователю, что делать! Давайте попробуем два стиля текста: короткий, но жирный основной заголовок с меньшим подзаголовком, объясняющим, что будет дальше.
Оба этих шрифта также бесплатны! Но подождите, воскликнете вы, эффект плавный. Режим наложения обычный, цвет бледно-желтый, непрозрачность 100%, угол 90 градусов.У вас есть красивая круглая кнопка-плагин. И если захочешь скачать.
Кнопка — это элемент управления, который реагирует на конкретное действие пользователя.
Давайте посмотрим на эти четыре состояния:
- Статическое состояние — это состояние кнопки, при котором пользователь не выполняет с ней никаких действий.

- Руководство — это состояние кнопки, когда пользователь наводит на нее указатель мыши.
- Нажатие — это состояние кнопки, когда пользователь нажал на нее.
- Активный — это состояние кнопки, в котором она выделена и показывает пользователю, где она находится (обычно используется, чтобы дать пользователю понять свое местоположение, например, на какой странице сайта он находится ).
Что такое кнопка и каковы ее условия, мы разобрались. Приступим к созданию кнопки в Photoshop, а точнее кнопки и ее четырех состояний.
Надеюсь, вам понравился урок и понравился дизайн! Если вам нужно создать изображение с более высоким разрешением, отрегулируйте настройки стиля слоя ниже, чтобы добиться желаемого эффекта.Залейте фон черным. Установите радиус угла 10 пикселей и нарисуйте прямоугольник на холсте.
Теперь продублируйте слой, перетащив его с помощью кнопки «Создать новый слой» в нижней части слоев. Затем выберите «Обводка» во всплывающем меню. Сделайте размер 8 и установите положение снаружи. Вернитесь в поле Layer Style, установите угол до -135 градусов. Однако, поскольку мы хотим создать этот объект, используя только стили слоя, нам необходимо определить шаблон, который будет размещен в стиле слоя Overlay Overlay.Для этого сначала скройте два слоя прямоугольной формы. Создайте новый слой сразу над черным фоном и залейте его белым.
Сделайте размер 8 и установите положение снаружи. Вернитесь в поле Layer Style, установите угол до -135 градусов. Однако, поскольку мы хотим создать этот объект, используя только стили слоя, нам необходимо определить шаблон, который будет размещен в стиле слоя Overlay Overlay.Для этого сначала скройте два слоя прямоугольной формы. Создайте новый слой сразу над черным фоном и залейте его белым.
Открываем Photoshop, создаем новый документ нужных нам размеров, желательно залить фон цветом нашего интерфейса, для которого мы его создаем, это делается для того, чтобы наглядно увидеть, как он будет выглядеть в работе. И приступаем к созданию кнопки в фотошопе. Возьмите инструмент прямоугольник с закругленными краями и создайте форму нашей будущей кнопки.
Создайте текст или графику для отображения на значке, убедившись, что они хорошо вписываются в границы прямоугольника значка. Теперь шаблон определен и сохранен, поэтому вы можете удалить графические слои и только что созданный белый слой. Снова включите два слоя формы.
Снова включите два слоя формы.
Теперь выберите более высокий слой формы — здесь происходит волшебство! Дайте ему следующие настройки. Размер: 2 Позиция: Внешний режим наложения: Прозрачность экрана: 50 Цвет: белый. Это создаст тонкую белую линию на стыке «эмали» с металлической задней пластиной.
С помощью стиля слоя залейте форму кнопки линейным градиентом, для этого мы переходим слоев> стиль слоя> наложение градиента или дважды щелкаем по слою формы кнопки.
Создайте объем и тень для нашей кнопки, скопировав наш слой. Для этого перетащите наш слой с кнопкой на иконку (иконку) , создайте новый слой или сделайте наш слой с кнопкой активным, а затем перейдите к слою > создать дубликат слоя .Проделайте это действие дважды. Затем вызываем кнопку слоев, объем, тень. Затем щелкните по теневому слою правой кнопкой мыши и очистите стиль слоя, сделайте то же самое с объемом слоя. Затем измените цвет объема слоя. И переместите слои вниз с помощью инструмента смещения ( V)
Режим наложения: Умножение Непрозрачность: 100% Масштаб 100%. . Выберите новый «шаблон», созданный во всплывающем меню. Ваша графика должна отображаться в том месте, где вы ее создали.Если он не по центру, вы можете переместить его в желаемое положение, пока диалоговое окно «Стиль слоя наложения» все еще открыто.
. Выберите новый «шаблон», созданный во всплывающем меню. Ваша графика должна отображаться в том месте, где вы ее создали.Если он не по центру, вы можете переместить его в желаемое положение, пока диалоговое окно «Стиль слоя наложения» все еще открыто.
Режим наложения: умножение, непрозрачность: 80%. . Создайте градиент с переходом между серым и белым, как показано ниже. Стиль: Фаска Глубина 60% Направление: Вверх Размер: 20 пикселей Смягчение: 10 пикселей. Режим наложения: Цвет экрана: Белый Прозрачность: 50% Угол: 90 градусов Расстояние: 90 пикселей Дроссель: 2% Размер: 0 пикселей. Это руководство по пользовательскому интерфейсу о том, как создать удивительные кнопки, которые можно использовать практически для всех, будь то значки социальных сетей, значки и т. Д.!
Чтобы сделать кнопку более объемной, создадим небольшое свечение и контур; мы сделаем это с помощью внутреннего свечения в стиле слоя.Установите цвет свечения.
Наслаждайтесь и расскажите нам об этом, когда закончите! Этот градиент состоит из цветов, которые мы выбрали в нашей цветовой палитре. Естественные градиенты выглядят лучше всего, если выбрать один цвет и использовать более светлый и темный варианты. Шаг 2 — Создание и выравнивание кругов.
Естественные градиенты выглядят лучше всего, если выбрать один цвет и использовать более светлый и темный варианты. Шаг 2 — Создание и выравнивание кругов.
Используя инструмент смещения, примерно выровняйте круги так, чтобы они находились на расстоянии. Он не обязательно должен быть идеальным, так как мы собираемся собираться дальше. Чтобы выровнять три круга в центре по монтажной области, поместите их в папку группы, которая расположена в нижней части панели слоев.
Теперь закончим слой с тенью. Пойдем слой > растеризуем . Уменьшите непрозрачность до 13%. Затем примените фильтр размытия по Гауссу с параметрами, как показано на скриншоте ниже.
Кнопка в фотошопе почти готова, осталось добавить к кнопке надпись, подробнее о работе с текстом читайте в статье. Для этого берем инструмент горизонтальный текст , выбираем нужный шрифт и пишем необходимую надпись.
Выберите папку и фон вместе и выровняйте их соответствующим образом. Выберите подходящий стиль в левом столбце, затем вы сможете настроить стили. После того, как вы настроили все стили так, как хотите, мы можем сохранить их как новый стиль слоя.
После того, как вы настроили все стили так, как хотите, мы можем сохранить их как новый стиль слоя.
Шаг 4 — Создайте реалистичную тень. Дублируйте один из существующих кругов и удалите все стили слоя, пока не получите равный круг. Установите угол в 90 градусов, чтобы он размывался сверху вниз. Используя инструмент выделения, выберите нижнюю половину размытого круга и добавьте маску слоя, расположенную в нижней части панели слоев, это значок с кружком в середине прямоугольника.Это скроет остальную часть слоя, так как мы хотим видеть только нижнюю половину. Переместите слой с размытым кругом под слой стилизованного круга.
Теперь сделаем текст нажатым, а также создадим блик и контур по краям надписи, все это будем делать через стили слоя.
Кнопка в фотошопе нарисована. Конечный результат можно увидеть выше, теперь сделаем оставшиеся состояния для нашей кнопки.
Теперь у нас осталась красивая симпатичная пуговица! Вы можете добавить любой значок в его середину, и он будет хорошо смотреться 😉. Это действительно простой шаг, который займет всего минуту. Помните, что это всего лишь руководство; вы можете использовать градиенты и цвета так, как хотите. Надеюсь, вам понравился урок, и следите за обновлениями, у нас их еще больше!
Это действительно простой шаг, который займет всего минуту. Помните, что это всего лишь руководство; вы можете использовать градиенты и цвета так, как хотите. Надеюсь, вам понравился урок, и следите за обновлениями, у нас их еще больше!
В этом простом уроке мы собираемся создать небольшой умный способ создания маленьких кнопок, используя несколько слоев и один сменный слой изображения. Начните с рисования на цветном фоне. Затем нарисуйте круг на новом слое и залейте его цветом. Шаг 2: Затем мы применим несколько стилей слоя.Сатин просто добавляет немного лишнего! Шаг 3: Вот как выглядит круг со стилем слоя, круто!
Прежде всего, мы заключим созданную кнопку в группу слоев и назовем эту группу статическим состоянием. Для этого зажмите кнопку Shift и выделите все слои, кроме фона, затем нажмите Ctrl + G и переименуйте группу. Давайте продублируем группы для остальных состояний кнопки, для этого мы переходим слоев> дублируем группу и даем имя состоянию кнопки. Расположите группы ниже по порядку, для этого выберите инструмент смещение ( V), выберите группу и нажмите на стрелку вниз на клавиатуре.
Расположите группы ниже по порядку, для этого выберите инструмент смещение ( V), выберите группу и нажмите на стрелку вниз на клавиатуре.
Создайте новый слой и нарисуйте на нем радиальный градиент от белого к прозрачному. Обратите внимание, что вы хотите перетащить градиент, чтобы полная прозрачность происходила за пределами выделения. Когда вы закончите, поверните эллипс примерно на 30 градусов. Шаг 5: Теперь продублируйте слой выделения.
Затем нажмите несколько раз стрелку вниз и влево и нажмите Удалить.Это должно оставить вам небольшой выбор. Шаг 6: Включите первый слой подсветки снова. Затем продублируйте второй свет и поверните его влево, как показано. И теперь у вас есть свой стиль кнопки!
Теперь изменим каждую группу под нужное нам состояние. Сначала мы изменим группу руководства. Для этого в группе слоев с названием наведения выберите слой и отредактируйте стиль слоя. В нем мы отредактируем только наложение градиента, сделаем его светлее.
Шаг 7: Итак, мы хотим сделать кнопку взаимозаменяемой.Это идеально для нас, потому что мы избавляемся от зелени, но у нас есть все необходимое для изготовления пуговиц. Теперь все, что нам нужно сделать, это что-нибудь отложить. Пуговица металлического каркаса. Если вы хотите следовать этому руководству по тексту и изображениям, продолжайте читать текст. Если вы хотите посмотреть обучающее видео, прокрутите страницу вниз. У вас должны быть базовые знания программного обеспечения и немного времени, чтобы заполнить рабочую тетрадь.
Затем отредактируйте состояние кнопки при нажатии. Эта кнопка будет редактировать наложение градиента, как и в предыдущем состоянии, вам также нужно отметить инверсию и уменьшить громкость, что создаст у нас впечатление, что когда вы нажимаете кнопку, она нажимается.Для уменьшения объема нам придется выделить слои Volume и Shadow, так как наша тень также станет меньше, и с помощью инструмента displacement ( V) стрелка на клавиатуре поднимет их вверх.
После этого вы можете создавать свои собственные кнопки с металлическими рамками и проверять свои идеи по дизайну кнопок. Вы можете продублировать ту же кнопку, чтобы создать панель меню навигации для вашего веб-сайта или любого пользовательского интерфейса. Это конечный результат, который вы должны получить. Первое, что вам нужно сделать, это создать новый документ.Поскольку это будет кнопка, размер документа можно установить по своему усмотрению.
Но даже маленькие кнопки имеют размер и разрешение. Эта кнопка будет прямоугольной, и это то, что мы собираемся создать. Поместите его под раму. В результате вы увидите изображение ниже, на котором вы выполните шаг 1 и перейдете к следующей задаче. Установите режим наложения на «Умножение», непрозрачность до 41%, градиент должен быть таким, как показано на изображении ниже в редакторе градиентов, для стиля выберите «Линейный», «Угол до 90%» и «Масштаб до 100%».Такие же периметры можно увидеть на изображении ниже.
Наконец, сделаем кнопку в активном состоянии. Для этого вам нужно изменить цвет наложения градиента, как у указывающей кнопки, а также удалить тень и объем, как при нажатии кнопки. Как это сделать, мы уже знаем, скажу только, что для активной кнопки нужно установить градиент другого цвета, чтобы он был заметен на фоне других кнопок. Вы, конечно, также можете изменить цвет нашей этикетки, но я не буду этого делать.
Для этого вам нужно изменить цвет наложения градиента, как у указывающей кнопки, а также удалить тень и объем, как при нажатии кнопки. Как это сделать, мы уже знаем, скажу только, что для активной кнопки нужно установить градиент другого цвета, чтобы он был заметен на фоне других кнопок. Вы, конечно, также можете изменить цвет нашей этикетки, но я не буду этого делать.
Установите режим наложения на Умножение, Непрозрачность на 100%, Угол на 90 °, Расстояние и Дроссель на 0, Размер на 152 пикселя. Результат можно увидеть в нижнем левом углу изображения ниже. С моей точки зрения, это самая легкая часть учебника. Это можно сделать несколькими способами.
Один из способов — создать новый слой и поместить белую точку с помощью кисти или выделения. Другой способ — установить белый цвет и использовать инструмент градиента, и его необходимо настроить для создания радиальных градиентов и быть белым перед предустановкой прозрачности.Вы можете увидеть пример и перейти к изображению ниже. Когда мы закончим выделение, мы закончим шаг 2 и перейдем к шагу 3, где мы будем работать с рамкой кнопки. Первое, что мы собираемся сделать, это добавить к кадру градиент. Режим наложения должен быть установлен на «Нормальный», «Непрозрачность» на 100%, «Градиент» должен быть установлен, как показано на изображении ниже, в редакторе градиента: «Стиль» — «Линейный», «Угол 0 °», «Масштаб». »- 100%.
Когда мы закончим выделение, мы закончим шаг 2 и перейдем к шагу 3, где мы будем работать с рамкой кнопки. Первое, что мы собираемся сделать, это добавить к кадру градиент. Режим наложения должен быть установлен на «Нормальный», «Непрозрачность» на 100%, «Градиент» должен быть установлен, как показано на изображении ниже, в редакторе градиента: «Стиль» — «Линейный», «Угол 0 °», «Масштаб». »- 100%.
Вот и все наша кнопка в фотошопе создана, урок мне кажется вполне понятным, если есть вопросы, пишите в комментариях, по возможности постараюсь ответить.Не забудьте подписаться на рассылку новостей, чтобы первыми узнавать о новых статьях. А еще вы можете прочитать урок по созданию социальных сетей.
Вы можете увидеть результат на изображении ниже в нижнем левом углу. Нарисуйте фигуру, как показано в левой части изображения ниже, и она будет этого цвета. Справа внизу вы можете увидеть, как будет выглядеть результат. Итак, теперь нам нужно стереть некоторые части, чтобы выглядеть более реалистично. Выберите мягкую кисть и убедитесь, что ее непрозрачность низкая, где-то между 15% и 20% непрозрачности.Теперь аккуратно удалите области, показанные на изображении ниже в правом углу.
Выберите мягкую кисть и убедитесь, что ее непрозрачность низкая, где-то между 15% и 20% непрозрачности.Теперь аккуратно удалите области, показанные на изображении ниже в правом углу.
Результат можно увидеть в правом нижнем углу изображения ниже. Теперь нам нужно добавить немного тени к кадру, чтобы он выглядел лучше. Затем нарисуйте несколько фигур, как показано на изображении ниже в верхнем левом углу. На вкладке слоев перейдите на вкладку «Пути», а затем в нижней части вкладки «Пути» вы можете найти кнопку «Загрузить путь» в качестве выбора. Результат можно увидеть в нижнем левом углу на изображении ниже.Выберите цвет переднего плана и создайте крошечный градиент.
В этом уроке вы научитесь рисовать веб-кнопку для сайта. Для начала создадим фон, затем поработаем с несколькими слоями, а также воспользуемся слоями-масками и другими полезными техниками.
Окончательное изображение:
Шаг 1
Создайте новый документ. ( Ctrl + N ) размером 1280 x 1024 пикселей.
Металлический каркас для редактирования видео
Не беспокойтесь о размере, вы собираетесь масштабировать его позже и настраивать под свои нужды.Переместите нижний индикатор в нижнюю часть кнопки, как показано на рисунке ниже. Теперь осталось только выделить текст, выбрать для него белый цвет и поместить его на кнопку. Вы заботитесь о разработке хорошего программного обеспечения. Вы можете читать книги о пользовательском опыте и дизайне, но в какой-то момент вам нужно начать разработку интерфейса. Более того, как работает программа или веб-сайт, и как вы с ним взаимодействуете, а на самом деле это выглядит.
Шаг 2
Залейте фон цветом #CCBCC и кистью (Brush Tool) (B) большого размера белого цвета, щелкните один раз в центре фона, чтобы создать светлое пятно.Теперь фон выглядит как радиальный градиент.
Шаг 3
Инструмент Прямоугольник со скругленными углами (Инструмент Прямоугольник со скругленными углами) (U) Нарисуйте фигуру с радиусом закругления 180 пикселей:
Многие люди даже проектируют прямо в браузере. Вам просто нужно разработать отличное программное обеспечение. К сожалению, все обучающие программы для начинающих фотографов. Только новички размещают несколько элементов дизайна на одном слое. Вы когда-нибудь видели в школе учебники по анатомии, в которых использовались разные слои прозрачных пленок, чтобы вы могли пролистывать разные части человеческого тела? На каждой странице будет всего несколько частей, но все они будут сложены вместе, чтобы сформировать законченное изображение.
Вам просто нужно разработать отличное программное обеспечение. К сожалению, все обучающие программы для начинающих фотографов. Только новички размещают несколько элементов дизайна на одном слое. Вы когда-нибудь видели в школе учебники по анатомии, в которых использовались разные слои прозрачных пленок, чтобы вы могли пролистывать разные части человеческого тела? На каждой странице будет всего несколько частей, но все они будут сложены вместе, чтобы сформировать законченное изображение.
Шаг 4
Примените стиль слоя к форме. Наложение градиента (Наложение градиента). Используйте параметры, показанные на скриншоте:
Шаг 5
Инструмент Овальная область выделения (инструмент Elliptical Marquee) (M) Нарисуйте круглое выделение и залейте его черным. Поместите его на предыдущий рисунок:
Шаг 6
Скопируйте стили из слоя прямоугольной формы (щелкните правой кнопкой мыши в палитре слоев на стилях слоя и выберите Копировать стили слоя. Теперь перейдите к слою с черным кружком, щелкните по нему в палитре слоев, щелкните правой кнопкой мыши и выберите «Вставить стили слоя»).
Теперь перейдите к слою с черным кружком, щелкните по нему в палитре слоев, щелкните правой кнопкой мыши и выберите «Вставить стили слоя»).
26 уроков по манипуляциям в фэнтези и научной фантастике в Photoshop
УрокиPhotoshop помогут вам создавать профессиональные портреты, создавать потрясающие научно-фантастические эффекты, превращать фантазию в реальность, а также ретушировать и манипулировать другими сценами. Такие уроки Photoshop придадут вашим изображениям и произведениям исключительный и неповторимый вид без использования более традиционных методов редактирования или обработки фотографий.
Уроки Photoshop также полезны для изучения техник для начинающих и продвинутых, а также для увеличения и улучшения ваших навыков редактирования цифровых изображений. Мы нашли 26 руководств по Adobe Photoshop, которые помогут научить вас некоторым приемам редактирования фотографий, общим манипуляциям, созданию специальных эффектов, ретушированию и добавлению намеков на фантазию. Эти уроки помогут вам изучить и применить эти методы.
Эти уроки помогут вам изучить и применить эти методы.
Ссылка на учебник: Как создать дезинтегрирующие человеческие эффекты в Photoshop
Из этого туториала Вы узнаете, как создавать распадающиеся человеческие эффекты с помощью Photoshop.Пользовательские кисти Photoshop — основной инструмент в этом уроке — показывают, как превратить фотографию стоящей модели женщины в странное, темное распавшееся изображение чародейки.
2. Photoshop для создания абстрактного научно-фантастического эффектаСсылка на руководство: Создание абстрактной научно-фантастической сцены с помощью Photoshop
В этом уроке вас учат создавать абстрактные научно-фантастические эффекты и сцены. Здесь вы узнаете удивительную технику комбинирования стоковых изображений для создания абстрактных элементов при работе в группах и настройке световых эффектов.
Ссылка на руководство: Как создать фантастический научно-фантастический портрет с фотоманипуляцией в Adobe Photoshop
Этот урок научит вас навыкам, необходимым для создания фантастического научно-фантастического портрета. Вы научитесь правильно сочетать портрет модели с космическим фоном. Специальные эффекты добавляются с помощью текстур туманностей и света, управления режимами наложения, выделения цвета и света и многого другого.
4. Adobe Photoshop для создания эффекта резинового штампаСсылка на руководство: Как создать эффект резинового штампа в Adobe Photoshop
Из этого туториала Вы научитесь превращать любую фотографию или картинку в штамп. Для этого нужно всего несколько простых шагов.
5. Photoshop для создания эффекта акварели
Photoshop для создания эффекта акварели Ссылка на руководство: Краткое резюме — реалистичный эффект рисования в Photoshop
Превратите любую картинку в акварельную картину ручной работы с помощью набора настроек, которые вы можете изучить, следуя этому руководству.
6. Урок Photoshop для создания фантазийной комнаты, заполненной водойСсылка на учебное пособие: Учебное пособие по работе с Photoshop для комнаты, заполненной водой
Этот урок по манипуляциям в Photoshop покажет вам, как создать фантастическую водяную комнату с фигурами людей и животных.
7. Создание замороженного портрета в PhotoshopСсылка на учебник: Как создать замороженный портрет в учебнике Photoshop
Это потрясающий урок Photoshop, в котором вы можете научиться создавать потрясающий портрет Ледяной Королевы, узнав, как создать ледяную текстуру на глазах, коже и даже на фоне, чтобы придать великолепный, пугающий эффект вашей работе. искусства.
искусства.
Ссылка на учебник: Cup Fantasy — Digital Art
В этом уроке Photoshop вы узнаете, как создать «Чашку фантазии» с различными формами неба, луны и птиц.
9. Использование Photoshop для создания изображения с драматическим освещениемСсылка на учебник: Создайте сказочную фотографию эмоциональной девушки с драматическим освещением в Photoshop
10.Учебное пособие по Photoshop для создания настоящего эффекта краскиСсылка на руководство: Эффект реалистичной окраски с использованием Photoshop
В уроке Photoshop вы научитесь добавлять изображение и повышать его резкость с помощью диффузного фильтра. Затем вы добавляете немного краски к изображению с помощью галереи фильтров, регулируя объем и резкость, чтобы придать окончательный эффект реалистичности картины.
Ссылка на учебное пособие: Как создать реалистичное искусство портала в Photoshop Учебное пособие
В своем руководстве Ник Бужан обучает зрителей технике создания настоящего искусства портала с помощью бамбукового планшета Wacom.
12. Учебное пособие по созданию потрясающих манипуляций с сенсорными и световыми эффектамиСсылка на учебное пособие: Как создать удивительный световой эффект и трогательные манипуляции в учебном пособии Photoshop
Этот урок Photoshop учит драматическому эффекту света и прикосновения.
13. Учебное пособие по Adobe Photoshop для создания текстового эффекта в стиле стимпанкСсылка на руководство: Как создать текстовый эффект в стиле стимпанк в Adobe Photoshop
Этот урок учит искусству создания различных элементов форм и слоев, вдохновленных стимпанком, с использованием некоторых корректировок и текстур с несколькими градиентами.
14. Photoshop для создания иллюзорного цифрового искусства через атаку океанского монстраСсылка на руководство: Создание сюрреалистического цифрового искусства атаки океанского монстра в Photoshop
Этот урок, сочетающий города, здания, скалы и океаны, научит вас создавать цифровое искусство с изображением морских монстров.
15. Adobe Photoshop и Illustrator для создания ночного неба с облакамиСсылка на руководство: Как создать ночное небо с облаками с помощью Adobe Illustrator и Photoshop
В этом руководстве вы научитесь использовать инструмент Mesh Tool, плагин Mesh Tormentor и некоторые простые настройки прозрачности для создания красивых и символичных сцен ночного неба с реалистичными облаками.
16. Уроки Photoshop для создания портретного эффекта для цифровой живописиСсылка на учебник: Как создать эффект портрета в цифровой живописи в Photoshop Учебное пособие
В этом уроке вы узнаете, как создавать фотографии с превосходным эффектом цифровой живописи с помощью CS6 Photoshop. Благодаря сочетанию настраиваемых инструментов и фильтров плавный эффект цифровой живописи отлично смотрится на любом портрете.
17. Учебники по созданию реального водяного кубаСсылка на руководство: Как создать реалистичный водный куб в Photoshop
Из этого туториала Вы узнаете, как использовать основные и продвинутые методы для создания реалистичного водяного куба.
18. Учебное пособие по Photoshop для обучения световым эффектамСсылка на учебное пособие: Учебное пособие по работе с Photoshop — Добавление световых эффектов в Photoshop
Изучите техники добавления световых эффектов; это может включать изменение фонового эффекта или создание эффекта дождя в Photoshop.
19. Создание комбинированного манипулирования сценой день / ночь в PhotoshopСсылка на руководство: Как создать манипуляции с фотографиями день / ночь в Photoshop
В этом уроке описывается техника создания фотоманипуляций дневной / ночной сцены в Photoshop с использованием изображения города, на которое вставлено солнце или звезды, для завершения сцены с помощью корректирующих слоев.
20.Создание великолепной фотоманипуляции: луна между рогами оленяСсылка на учебник: Deer Of Moon — Учебное пособие по работе с Photoshop
Это окончательный урок Photoshop, в котором учат манипулировать лунным светом между рогами оленя.
21. Photoshop для создания эффекта ретроСсылка на руководство: 5 простых шагов для создания ретро-эффекта в Photoshop
В этом уроке вы научитесь использовать объемные корректирующие слои для преобразования современной фотографии в ретро.Он поможет вам создать ретро-эффект в кратчайшие сроки.
22. Создание удивительного фото ангела в PhotoshopСсылка на руководство: Как создать красивую фотографию ангела с помощью манипуляций в Photoshop
В этом уроке рассказывается, как манипулировать различными исходными изображениями для создания удивительно эмоциональных сцен с ангелом благодаря помощи смешивания, света и тени, а также техники подбора цветов.
23.Уроки Photoshop для превращения безвкусных и размытых изображений в интересные и красочныеСсылка на учебник: Как преобразовать тусклые, размытые изображения в яркие и красочные изображения в Photoshop
В этом уроке Кельвин Пимо обучает трюку преобразования мягких фотографий в яркие и захватывающие изображения с помощью регулировки контраста и цвета.
24. Учебники по созданию старого дома с захватывающей сценой восхода солнца.Ссылка на учебник: Создание красивой сцены восхода солнца со старым домом
В своем руководстве Дженни Ли обучает процессу создания красивой сцены восхода солнца с помощью таких методов, как регулировка цвета, смешивание, ретушь и маскирование.
25. Создание эффекта диффузии пепла и углей в Adobe PhotoshopСсылка на руководство: Как создать действие «Рассеивание пепла и углей» в Adobe Photoshop
Из этого туториала Вы узнаете, как распылить угольки и пепел автоматически одним щелчком мыши.
26. Создание комиксов и эффекта поп-артаСсылка на руководство: Как сделать комикс, поп-арт, мультфильм из фотографии в Photoshop
В этом руководстве рассказывается, как использовать фильтры и украшения в Adobe Photoshop для создания захватывающих комиксов или эффектов поп-арта. Конечный результат — это фотошаблон, который можно применить и к другим изображениям.
Вы создали увлекательное учебное пособие по Photoshop, которое потенциально может изменить жизнь начинающих дизайнеров? Если да, не стесняйтесь размещать ссылку в разделе комментариев, и я обязательно включу ее в свою следующую статью об уроках Photoshop.
Дизайн Тома Кенни | Самый быстрый способ центрировать слои в Photoshop
Одна из наиболее частых задач, которые я выполняю в Photoshop, — это перемещение слоев так, чтобы они находились в центре других слоев или разделов, поэтому я решил выяснить, как это сделать быстрее.Если я могу сэкономить несколько секунд каждый раз, когда мне нужно что-то центрировать, у меня будет меньше времени на вывод своих идей на экран.
Медленный путь
Чтобы понять, сколько я получил времени, давайте сначала посмотрим, как я это делал. Раньше я использовал направляющие для центрирования слоев. Если мне нужно было что-то отцентрировать, мне пришлось бы сначала настроить направляющую, которая может быть довольно длинной.
Достаточно просто создать направляющую в центре холста ( View > New Guide… > Вертикальная ориентация с положением, установленным на 50%)
Затем я переместил бы слой в нужное положение, нажав CMD + T (свободное преобразование) и выровняв ручки посередине к направляющей.
Что, если я хочу центрировать слой по части дизайна, которая не находится в середине документа? Что ж, я использовал для создания направляющей в центре нужной мне области, либо нажав CMD + T на существующем слое, либо используя Select > Transform Selection и переместив направляющую в центр границы. коробка обозначена ручками.
Сейчас это кажется безумием, хотя я к этому привык, и это не казалось проблемой.В то время это казалось самым быстрым способом, но я застрял на своем пути, и теперь у меня есть гораздо более быстрый способ сделать это.
Самый быстрый способ: центрировать с помощью Marquee Selection
Самый быстрый способ центрировать элемент (ы) в фотошопе — использовать инструмент выделения, о чем я даже не подозревал до недавнего времени. Это одна из тех вещей, которые вы открываете, используете в течение пяти минут и думаете: «Почему я не знал об этом раньше ?!». Затем это быстро становится второй натурой и важной частью вашего процесса Photoshop.
Процесс
Во-первых, давайте посмотрим, как мы можем использовать эту технику для центрирования слоя в середине документа. Выделив слой, который вы хотите центрировать, и активный инструмент выделения, нажмите CTRL + A , чтобы выделить весь документ, а затем в инструменте перемещения (сочетание клавиш: V ) нажмите либо «Выровнять центры по вертикали». или кнопку «Выровнять центры по горизонтали» (выделено ниже). Щелкните оба, чтобы центрировать слой точно посередине документа.
Вы также можете развернуть меню, перейдя к Layer > Align Layers to Selection и щелкнув там соответствующие варианты выравнивания, но кто хочет это сделать? Не я, и на самом деле у меня есть даже более быстрый способ, чем даже выбрать инструмент перемещения и щелкнуть значки.
Пользовательские сочетания клавиш
Меня не устраивает движение мыши и нажатие кнопки. Я ленив, поэтому давайте сделаем этот процесс еще быстрее, создав собственное сочетание клавиш для центрирования слоя.
Сочетания клавиш, которые я использую для центрирования по горизонтали и вертикали:
- По вертикали: ALT + CMD + 1
- По горизонтали: SHIFT + CMD + 1
Здесь важно то, что эти комбинации не используются Photoshop для каких-либо встроенных сочетаний клавиш, и их легко и быстро запускать левой рукой. Сначала они кажутся немного странными, но как только вы привыкнете к этим сочетаниям клавиш, они сэкономят огромное количество времени на поиск значков в пользовательском интерфейсе.
Если вы хотите использовать другое сочетание клавиш, вы можете создать свое, перейдя в меню Правка > Сочетания клавиш… , но я считаю, что это работает очень хорошо.
Больше мощности!
Теперь это позволяет центрировать один слой посередине другого, просто выбрав их оба и используя сочетание клавиш. Вы также можете центрировать слои с помощью любого выделения, которое вы делаете сами, что иногда может пригодиться, особенно если вы хотите, например, центрировать слой вдоль третьего столбца макета.Просто сделайте выбор (очень просто, если вы используете направляющие для своей сетки) с выбранным слоем, нажмите сочетание клавиш, и все готово.
Сделайте еще больше и подпишите сочетания клавиш для других функций выравнивания. Я использую функции выравнивания по верхнему и левому краю почти так же часто, как и по центру, поэтому для них у меня тоже есть горячие клавиши.
Photoshop теперь включает интеллектуальные направляющие, которые появляются на экране при перемещении слоев, информируя вас о расположении слоя относительно других слоев.
Вы можете расположить слои по центру по вертикали и горизонтали с помощью этих интеллектуальных направляющих, но это может запутать сложный документ с большим количеством слоев, так как может быть трудно определить, находится ли он точно в середине определенного слоя или действительно выравнивание с другим слоем. Вот почему я все еще рекомендую использовать описанный выше метод в большинстве случаев.
Дополнительные полезные советы по дизайну можно найти во всех статьях.
Советы и рекомендации: Повышение реалистичности ваших векторных изображений в Adobe Illustrator
За прошедшие годы Adobe Illustrator стал одним из лучших приложений для создания векторных иллюстраций.В Illustrator практически нет ничего, что нельзя было бы сделать. Это мощный инструмент для создания векторов для всех видов логотипов , веб-сайтов, значков, визитных карточек, материалов для печати и т. Д. Одной из лучших особенностей векторного формата является его способность увеличивать или уменьшать любой размер без каких-либо потеря качества (в отличие от растровых иллюстраций).
Но давайте не будем забывать, что Adobe Illustrator — сложная программа. Несмотря на все свои преимущества, Illustrator требует много навыков, работы, времени и терпения.Программа не создает эффекты автоматически; отличные эффекты являются результатом попытки и тестирования различных настроек. Метод проб и ошибок — эффективный метод достижения желаемого результата. Создание реалистичных векторных иллюстраций в Adobe Illustrator может быть увлекательным занятием, но также может вызвать головную боль, если вы можете сказать, что в иллюстрации чего-то не хватает, но не знаете, как это получить.
Вот список вещей, которые следует учитывать при создании потрясающих векторных иллюстраций:
- Перспектива,
- Плавные линии,
- Цвета,
- Подсветка краев,
- Отражения,
- Тени.
Придерживайтесь перспективы
Когда дело доходит до рисования реалистичных векторных иллюстраций, перспектива имеет первостепенное значение. Если вы проигнорируете перспективу, иллюстрация будет выглядеть плоской, искаженной и лишенной глубины.
Самыми важными аспектами перспективы являются размер и расстояние. Чем дальше находится объект, тем меньше он будет казаться, и наоборот. Увеличивая и уменьшая таким образом размер, вы можете добиться хорошей глубины в своих иллюстрациях.
Есть несколько методов рисования перспективы.
Сетка перспективы
Один очень полезный способ — использовать сетку перспективы, которая является новой функцией Illustrator CS5. Частью этого является установление горизонта и точки схода . Сетка перспективы в Illustrator — это инструмент, который можно редактировать, поэтому ее можно адаптировать для любых целей. Вы можете изменить перспективу, просто перетащив угловые узлы сетки. Вы можете сделать точку схода длиннее или короче и изменить количество полей в сетке.Возможность адаптировать рабочую среду к вашим потребностям облегчит вам создание сложных чертежей.
Вытягивание и скос
Некоторым людям вообще сложно увидеть и представить перспективу. В этом случае я бы порекомендовал «Extrude and Bevel», который является удобным инструментом для создания трехмерных объектов. Вы можете установить значение для «Перспектива» в окне параметров «Вытягивание и скос» (введите значение или перетащите ползунок). Расширение объекта сделает его редактируемым.Поскольку эффект «Вытягивание и скос» дает вам объект с множеством частей и узловых точек, настоятельно рекомендуется использовать этот объект в качестве ориентира для трассировки с помощью инструмента «Перо » (P). Таким образом, вы создадите чистые и простые векторные иллюстрации без каких-либо нежелательных частей или каких-либо узловых точек, которые мешают процессу печати.
Если у вас есть воображение и некоторые навыки, вы сможете нарисовать иллюстрацию на основе оценки перспективы. Конечно, этот метод не совсем точен.
Но одного лишь добавления перспективы явно недостаточно для создания потрясающих произведений искусства.
Использование инструмента «Перо» для более плавных линий
Создание фигур в Illustrator не должно быть сложным. Чтобы рисовать контуры и кривые, используйте инструмент «Перо» (P) или просто комбинируйте объекты с помощью функций Pathfinder, таких как «Объединить», «Минус передний», «Вычесть», «Пересечь» и т. Д. Поскольку контуры содержат множество узловых точек, вам придется откорректировать их, чтобы линии были плавными. Якорные точки легко редактируются и могут быть скорректированы с помощью нескольких отличных инструментов.Вы можете изменить положение пути, просто отредактировав одну опорную точку. Это требует большой практики; вам потребуются твердая рука и терпение.
Трассировка в реальном времени — один из эффективных способов создания векторных иллюстраций. Постарайтесь завершить рисунок, используя как можно меньше точек привязки; Избегайте добавления точек привязки через более короткие интервалы, чтобы сохранить гладкость. Чтобы линии были плавными, убедитесь, что ручка точки привязки образует касательную на кривой (т. Е. Внутреннюю или внешнюю касательную).Вы всегда можете добавить или удалить опорные точки, перейдя к инструментам «Добавить опорную точку» (+) и «Удалить опорную точку» (-).
«Преобразовать точку привязки» (Shift + C) позволяет вносить изменения в сами точки привязки. С помощью этого удивительного инструмента вы сможете изменить угол ручки, что позволит вам изменять траекторию линий. В то время как регулировка только одной стороны ручки приведет к угловой форме.
Раскраска
Эта часть творческого процесса довольно увлекательна, но все же требовательна.Выбор правильных цветов может оказаться сложной задачей. Во-первых, вы должны определить, какой стиль вы хотите. Нежные и пастельные тона подойдут для ретро-иллюстраций, которые будут довольно простыми и двумерными.
Если вы хотите получить фотореалистичность, вам могут потребоваться более яркие цвета. Хороший контраст может сделать произведение потрясающим. Если вы не умеете смешивать и сочетать цвета, у Adobe есть отличный веб-сайт с образцами цветов и красивыми комбинациями.
В Adobe Illustrator также есть библиотека образцов, где вы можете найти множество полезных образцов и даже создать свои собственные и сохранить для будущих проектов.
Градиенты
Когда дело доходит до окраски, применение линейных и радиальных градиентов — лучший способ показать источники света и придать глубину вашим работам. Определение положения и угла источника света — это первый шаг в процессе окрашивания. Тени и блики следует добавлять в соответствии с источником света. Темные цвета имитируют тени и тени, а светлые цвета создают блики.
Помимо создания теней и бликов, градиенты — отличный способ имитировать форму.С помощью цвета можно придать объем предмету или персонажу. Используйте столько цветов, сколько хотите, чтобы создать градиент, но просто хорошо их смешайте; в противном случае вы получите резкие цветовые переходы. Если вы склонны эффективно смешивать цвета, попробуйте различные «Режимы наложения», такие как «Умножение», «Наложение», «Экран» и «Свет».
Линейные градиенты в основном используются для представления плоскости. Радиальные градиенты подходят для овалов и круглых форм.
Переходы между цветами в градиентах могут быть плавными или резкими.Плавные переходы удобны для изображения тени, форм и форм. Резкие переходы хороши для имитации золота, стали, хрома и других металлов (т.е.для представления отражения света на этих металлах).
Инструмент градиентной сетки
Поскольку градиенты ограничены линейными и радиальными формами, иногда нам приходится искать способы использовать градиенты нетрадиционными способами. Создание градиента для неправильной формы является сложной задачей, поскольку включает смешивание цветов между неравномерными формами с использованием линейных и радиальных градиентов.Это может потребовать много работы, но инструмент Gradient Mesh подойдет для этой цели.
Инструмент «Градиентная сетка» — это мощный инструмент, который позволяет разделить любую часть объекта, добавляя редактируемые точки и применяя к этим точкам сплошные цвета. Таким образом, вы можете создать градиент, который повторяет фактическую форму иллюстрации.
Хотя градиенты делают иллюстрации более реалистичными, всегда есть возможности для улучшения. Прекрасная иллюстрация состоит из множества хорошо интегрированных деталей.Смешивать и сочетать цвета и формы непросто, но это дает прекрасный результат.
Подчеркивая края
Когда вы закончите с градиентами, ваша иллюстрация должна быть готова к красивым краям. Есть несколько способов их создать. Если у вашей иллюстрации прямые края, лучше всего выделить их с помощью инструмента «Перо» (P). Это позволяет создавать простые формы, которые можно смешивать (с помощью градиентов) с остальной частью иллюстрации. Или вы можете создать резкий белый край и превратить его в отражение, используя настройку низкой непрозрачности.В любом случае вы подчеркнете форму объекта.
Создание выделения для кривых не сильно отличается. Самое главное, чтобы форма блика соответствовала форме объекта. Панель «Обработка контуров» имеет множество функций для создания изогнутых бликов; сделать это одним инструментом «Перо» будет непросто.
Отражения
Помимо краевых бликов и тени, источники света могут создавать множество отражений и теней. Внимательно осмотритесь, и вы увидите все виды отражений: на стекле, пластике, дереве, металле, глине и даже в жидкости.Размышления бывают разных форм. И снова самое главное — следить за формой объекта. Для тех, кто владеет инструментом «Перо», изогнутые блики не должны стать проблемой. Если вы не знаете, как рисовать блики с помощью инструмента «Перо», попробуйте комбинировать различные формы на панели «Обработка контуров».
Несмотря на то, что наиболее распространенным цветом для отражений является белый с меньшей непрозрачностью, попробуйте разные цветовые комбинации.
Блики полезны для демонстрации материала объекта.С помощью тщательного сочетания цветов и отражений в нужных местах вы можете достаточно хорошо имитировать внешний вид поверхности. В результате получилась красивая иллюстрация с глянцевой поверхностью.
Последний штрих: тени
Основная цель тени — создать иллюзию трехмерности. Без теней иллюстрация будет неполной. Тень в некотором роде «определяет» иллюстрацию. Подобно отражениям, тени создаются влиянием источников света. Интенсивность или мягкость тени зависит от расстояния между объектом и источником света.Источник света над объектом покрывает почти весь объект. Непокрытые части объекта будут отбрасывать тени на поверхности ниже и на объекты поблизости.
Вы можете создать тень сплошным цветом (для резкой тени) или с линейным или радиальным градиентом (для мягкой тени).
Если ваш объект сложный, лучший способ создать тень, которая повторяет всю форму объекта, — это использовать инструмент Blending.
Есть одно правило об инструменте «Смешивание»: создать два объекта или контура с точно таким же количеством опорных точек .Таким образом, вы гарантируете, что каждая точка привязки на одном объекте (или пути) имеет соответствующую точку привязки на другом объекте (или пути). В результате получится тень с красивым переходом цвета.
Сводка
Хотя есть всего шесть правил, которым нужно следовать, существует опасность слишком большого количества деталей. Старайтесь не преувеличивать детали, иначе иллюстрация может выглядеть неаккуратно и переполненной.
Свет — ваш лучший союзник. Он проведет вас через весь процесс создания, соединяя различные части иллюстрации и оживляя их.
Просто держите иллюстрацию простой и понятной, чтобы минимизировать ошибки.
(al) (rb)
Эта статья изначально опубликована 7 ноября 2011 г. и обновлена 24 июля 2020 г.
Сайт плагинов — бесплатные плагины, совместимые с Photoshop
Категории
с этого веб-сайта
(4)
Эффекты изображения (49)
Улучшение фото (37)
Веб-дизайн (6)
Узоры / текстуры (5)
Рисование и рисование (3)
3D (5)
Различные (25)
Формат изображения / Импорт (20)
Всего 154 позиции
с этого веб-сайта
Бесплатные фото
… это коллекция бесплатных плагинов
для выполнения полезных фотоманипуляций и эффектов, например эффекты сепии,
градиенты обесцвечивания, ч / б преобразование, преобразования цветового пространства и
многое другое.
Плагин
Galaxy
… это плагин со всеми видами
фантастических эффектов. Четыре его эффекта (PopArt, Zoom) бесплатны!
Гарри
Фильтры
… содержит 69 эффектов фильтра.
Они включают фильтры для изменения цвета или настроения изображения, для создания
художественные эффекты, создание красочных градиентов или впечатляющих узоров,
искажение изображений, добавление к изображениям специальных шумовых эффектов, шифрование и
расшифровка изображений с помощью 64-битных ключей и создание различных других эффектов
такие как зум, зеркальное отражение или эффекты рисования.
HyperTyle
… это плагин для создания
текстура, поверхность, краска, эрозия, прозрачность, край, рамка и тень
эффекты. В демо-версии есть главный эффект Freeware, который
не применять водяной знак.
Эффекты изображения
Плагины Medhi
… содержат 26 бесплатных плагинов, совместимых с Photoshop, которые были созданы с
Фильтр Meister.Эффекты плагина варьируются от цветовых эффектов, коррекции фотографий,
манипуляции с прозрачностью, искажение зернистости и фракталов.
AutoFX
Мистическая халява
AutoFX предлагает пять бесплатных эффектов (для Win / Mac) из своего продукта Mystical.
линия бесплатно. Они доступны как в виде плагинов для Photoshop, так и в качестве автономных.
Эффекты называются Focal Zoom, Light Brush, Mood Lighting, Vitality,
Осветлить, повысить резкость и резкость деталей.
Ричард
Фильтры Розенмана
… включает множество бесплатных плагинов.
Последние из них:
Lens FX производит 10 различных искажений, включая более распространенные эффекты линз.
такие как Punch, Push, Concave и Convex, а также более экзотические, такие как
Волна и рябь. Particle Pro 0.1 Beta создает эффекты анимированных частиц,
но не позволяет применять или сохранять их.
Люс
2
… было
выпущен как 32-битный и 64-битный плагин Photoshop и как After Effects
плагин. Создает объемные и направленные световые эффекты. Бедные
Разработчик потерял исходный код, поэтому перепрограммировал его с нуля. Люси
2 теперь также поддерживает 16-битную и 32-битную глубину изображения и многоядерные процессоры.
К сожалению, превью все еще очень мало, а контрастность
эффект довольно низкий, поэтому вам нужно постобработать эффект в Photoshop.
GraphicXtras
Бесплатный плагин
Graphicxtras.com предлагает плагин Photoshop под названием Blur Noise (для
Windows) бесплатно. Если вам нравятся безумные эффекты старого доброго Эндрюса
Фильтры, вам это понравится. Вы можете купить различные коллекции с большим количеством
эти плагины от Graphicxtras.
Фильтры постоянного тока
Фильтры постоянного тока обновлены до версии 5.Несколько новых фильтров были
добавлены, и теперь они работают под Windows 7. К сожалению, новая версия
теперь при запуске отображает два сообщения с просьбой о регистрации в размере 10 долларов США, что
должны предоставить вам версии без всплывающих окон. В общем, фильтры тоже
небольшой превью, который не всегда обновляется после прокрутки, они рендерит
медленно, а ползунки неуклюже реагируют. Тем не менее, вы можете найти один или другой
эффект полезный.
Имя подавлено
Типовой проект
… предлагает несколько совместимых с Photoshop плагинов с простыми, но полезными эффектами.
Плагин AUTOINTERLACE является бесплатным и создает эффект чересстрочной развертки.
как видно на экранах телевизоров. Последнее обновление включает 64-битную Windows
версия, улучшенный пользовательский интерфейс, поддержка 16-битных изображений и, наконец, установщик.
Включен простой редактор изображений, который также запускает плагин AutoInterlace,
поэтому вам даже не нужно устанавливать графическое приложение, которое
поддерживает плагины Photoshop.AUTOCHROMATIC и SOFTENER (только Win) являются
полнофункциональные условно-бесплатные плагины, стоимость регистрации которых составляет всего несколько долларов
плата за каждого. Автохроматический раскрашивает изображение двумя определяемыми пользователем цветами.
и Softener добавляет вашим изображениям мягкие глянцевые эффекты. PLAID LITE также
недорогой условно-бесплатный плагин для создания бесшовных пледов и плитки
клетчатые узоры. Он извлекает цвета и узоры из любого цифрового изображения.
для создания цветного пледа.Демо-версия Plaid Lite
полностью функциональна, но отображает несколько раздражающих экранов.
PixelSampler
… это отдельная программа, а также
плагин Photoshop (для Windows), состоящий из семи фильтров. PixelSampler
применяет девять фотоэффектов под названием «Черно-белый», «Уровни контрастности»,
Дуотон, Звездный свет, Звездная точка, Зернистость, Монотон, Тональная полоса и Теплый
Прохладный.Большинство эффектов довольно простые, но полезные. С помощью
ластика вы также можете удалить эффект с определенных областей изображения.
Freepacks FilterForge
FilterForge ранее предлагал так называемые Freepacks, которые представляли собой бесплатный Photoshop.
плагины на основе технологии Filter Forge. Freepack 1 — это набор из семи
металлические текстуры и эффекты. Freepack 2 содержит семь фотоэффектов, например.грамм.
для добавления солнечных стилей, гранжевых образов, цветовых оттенков, состаривания изображения и
более. Freepack 3 предлагает семь эффектов кадра, например расписная деревянная рама
или виньетка. Эффекты полностью настраиваются и поддерживают бесшовную мозаику.
№ 4 из Filter Forge Freepack (только для Windows) с подзаголовком «Искажения»
включает 7 фильтров для создания эффектов искажения. Freepack 5 называется
«Сердечки» и содержит семь фильтров, создающих валентинки.
Дневные тематические текстуры и эффекты.Freepack 6 под названием «Выкройки»
состоит из девяти фильтров, которые генерируют шаблоны и фон, например
тартан, рябь, оберточная бумага и булавки.
Работы Кибии
Плагины
… 8 плагинов с простой прозрачностью, цветом, краем,
тиснение, зернистость и сетчатые эффекты. Старые плагины Windows каждого
Серии работ были объединены в один плагин, который позволяет вам выбирать
отдельные фильтры из раскрывающегося меню.
пикселей
Бендер
Плагин Pixel Bender для Photoshop CS4 / CS5 позволяет
разрабатывать эффекты фильтров с помощью простого C-подобного языка. В
язык ускорен на GPU, поэтому фильтры работают очень быстро. Десятка эффектов
уже доставлены. Pixel Bender также поддерживается Adobe After Effects.
CS4 и Flash Player 10. Pixel Bender выглядит как новый и значительно улучшенный
версия Adobe Filter Factory, но фильтры хранятся в виде текстовых файлов
и нет возможности создавать плагины, как в FilterFactory.Дополнительные фильтры PixelBender см. Здесь.
Пылающий
Груша Халява
… состоит из десятков плагинов. Плагин Rule 30 создает аннотацию
серый узор, прожилки превращают изображение в цветные линии, которые выглядят как
кровеносные сосуды, три плагина «Gray from» создают черно-белые изображения, а пиксель
Трэш пытается имитировать компьютерную графику начала 80-х. Круг
Плагин to Square преобразует круглые объекты на изображении в квадраты.Плагин Zombie придает вашим изображениям оттенок ужаса. Лучше всего работает с
портреты с глазами и зубами. Большинство плагинов применяют эффект без
отображение диалогового окна, за исключением нескольких плагинов.
Мозаика и освещение
Набор инструментов для исправления
… применить эффекты мозаики к изображениям
и позволит вам исправить неравномерно освещенные фотографии.
Artizen Dreamy
… создает эффекты свечения и сияния
и предлагает 12 вариантов, 28 встроенных пресетов. Доступен как 32-битный
а также 64-битная версия. Также ознакомьтесь с пробной версией Artizen HDR.
от той же компании, которая работает без ограничений для 8-битных изображений.
Точечно
Адаптивный к форме DCT
… позволяет удалять оттенки серого и цветное изображение, а также удалять блокировку и
извлечение файлов JPEG. К сожалению, мы не смогли использовать его в Photoshop.
CS3 и CS4 без сбоев.Так что будьте осторожны при его использовании. Это может сработать
в более ранних версиях Photoshop или других совместимых приложениях без
сбой, но мы не можем его подтвердить.
DeMoirize — Больше нет в наличии
Бесплатный плагин DeMoirize (для Windows) включен в версии до 4.0.
Capture One PRO для Windows. Удаляет муаровые артефакты с изображений.
Чтобы получить плагин, вам необходимо скачать e.грамм. Capture One PRO 3.7.10 для
Windows. Чтобы установить его, дважды щелкните файл SETUP.EXE в папке CO PRO \ DeMoirize.
подпапка загруженного файла .zip. По умолчанию плагины Photoshop CS4
папка выбрана в установщике. Если вы используете другое приложение, вы
необходимо изменить папку назначения.
ASCII-арт
Плагин Photoshop ASCII-art создает художественные изображения ASCII. Это позволяет вам
определите свой собственный алфавит и используйте все символы ASCII.Это невозможно
чтобы изменить шрифт и его размер.
Xero
Плагины
… состоит из 4 коллекций, до 9 бесплатных плагинов плюс новый XL
сборник из пяти плагинов. Диапазон эффектов варьируется от цветовых эффектов,
художественные эффекты, эффекты зерна для удаления шума и улучшения изображения. Это
немного сложно привыкнуть к розовому диалогу этих плагинов, но в остальном
они выглядят весьма полезными.Также есть пять дополнительных плагинов для звездочки, краски,
снежинка, блеск и тонированные монохромные эффекты.
Мультфильм
Пузырь
… это бесплатный плагин для создания пузырей со словами из мультфильмов. Также планируется
чтобы сделать его доступным для Aperture.
Сплющить
и MultiFill
Boudewijn Pelt сделал доступными два плагина Photoshop под названием Flatten и
MultiFill.Flatten предлагает специальный метод треппинга, который используется в
производство комиксов. MultiFill автоматически заполняет белые области черно-белыми
изображение с цветами. Учебное пособие по использованию обоих плагинов находится на
страница.
ImageSkill
Карта смещения
… искажает изображения необычным образом, сохраняя при этом мелкие детали. Множество
карт смещения поставляется вместе с плагином.
Интеллектуальный фильтр очистки
…от Aura Labs — это плагин Photoshop, который применяет резкость, глубину
улучшения поля (DOF) и уменьшения шума. Это бета-версия,
бесплатно для некоммерческого использования.
Optorsion
& Винтаж
Island Mountain Graphics предлагает для загрузки два плагина, которые все еще
в развитие. Плагин Optorsion создает оптические искажения, в том числе
Хроматическая аберрация. Плагин Vintage Screen имитирует внешний вид
старый телевизор или черно-белый катодный видеомонитор.Есть
два других плагина упомянуты на веб-сайте, но недоступны для загрузки.
Photoshop Fun 3 — В настоящее время не работает
… состоит из 4 плагинов, которые применяют пиксельный снег, зеркало, тень и деформацию
эффекты. Для загрузки вам понадобится Adobe ID, который можно запросить бесплатно.
их.
Стереограмма
Лабораторный фильтр
… позволяет создавать стереограммы скрытых изображений. Эти автостереограммы
состоят из повторяющегося шаблона и показывают их скрытое содержимое только в том случае, если вы
сфокусируйте взгляд за плоскостью изображения.
Mezzoforce
Плагины
Mezooforce предлагает несколько Lite-версий своих рекламных плагинов, которые
ограничены обработкой только изображений размером до 1000 x 1000 пикселей.
Лед 2.0 Lite создает ледяные структуры. Версия 1.03
тот же плагин также предлагается для загрузки и не имеет ограничений по размеру.
Mezzoforce MetallEaser 2 LITE добавляет изображениям металлический эффект. Снег
плагин создает эффекты снега и не имеет ограничений по размеру.
Мартин
Плагины Koch
… содержат три бесплатных плагина для создания штриховых рисунков и дизеринга.
эффекты. Плагин Line применяет 1-битную черно-белую горизонтальную или
экран с вертикальной линией, случайное дизеринг — произвольное дизеринг изображения до 1-битного
черно-белые линии, а плагин Dither использует специальный эффект дизеринга
это выглядит лучше, чем стандартные алгоритмы дизеринга.Наконец, есть
четвертый плагин, который стоит 10 долларов и удаляет случайные точки на штриховом изображении.
Плагины работают только с 8-битными изображениями.
Thedigitalartshop.com
Плагины — Плагины больше не доступны
Среди различных коммерческих плагинов Thedigitalartshop.com
также предлагает три бесплатных плагина. GREYSCALER — это своего рода микшер каналов
для преобразования изображений в черно-белые.Он также предлагает яркость и
контрастные ползунки. IMAGE ENCODER шифрует и расшифровывает ваши изображения с помощью
24-битный ключ. IRIDESCENT применяет к изображениям эффект изменения цвета.
AmphiSoft
Фильтры и тонировщик фотографий — Сейчас не работает
Плагин Photo Tinter позволяет извлекать карты тонов из существующего черного.
и белые изображения и применение их к новым изображениям и рассматривается как альтернатива
в фильтр Photoshop Curves.AmphiSoft Filters содержит как бесплатные
и условно-бесплатные плагины, совместимые с Photoshop. Включены бесплатные облегченные версии
«Свертка шамана» и «Сортировка шамана» (базовые функции вроде размытия,
резкость, обнаружение кромок, заточка и удаление пятен с множеством дополнительных опций
для улучшения изображения), которые можно обновить до полных версий, зарегистрировавшись.
«Мастер ниток» (эффект растушевки в форме креста) и «Вне шума» (шум
& диффузные эффекты) тоже бесплатны.Новый бесплатный фильтр Simplifier обеспечивает
широкий спектр операций по упрощению цвета \ формы, в результате чего получается «живописный»
художественные эффекты. Условно-бесплатные плагины этого пакета называются «Металлоконструкции».
II »(металлические эффекты),« ArtiFactor »и« Kinetics lab »(для создания
органические текстуры путем моделирования химических реакций).
Photoshop-Scripts.com Фильтры — Плагины больше не доступны
… предлагает несколько плагинов эффектов, которые в основном бесплатны и только
доступны на испанском языке. Чтобы получить к ним доступ, вам необходимо связаться с
автор, чей английский наверное не самый лучший. Плагины называются
Акварель, Ч / Б, рисунок, Сон, Порог, Тональный эффект, Всплеск, Высокий ключ,
Динамический цвет, свертка, градиентный фильтр и центральное пятно.
L&K
Фильтры
Бесплатные фильтры L&K состоят из
14 плагинов, которые создают различные градиенты и шаблоны, которые могут быть полезны
для графического дизайна.
Маленькая
Плагины Ink Pot Free
… предлагает несколько бесплатных плагинов). Xpose — это простой плагин для настройки экспозиции.
Thredgeholder предоставляет алгоритм обнаружения краев, который превращает фотографии в
линейные рисунки. Chalkaholic Lite — это плагин для создания эффектов в стиле рисования.
Существует также версия Pro, которая предлагает больше возможностей.
Econym
Плагины — В настоящее время недоступно
… представляют собой бесплатную коллекцию из 11 плагинов для Photoshop и совместимых приложений.
Эффекты включают загибы страниц, прокрутки страниц, цветную постеризацию, цветовую окраску.
и некоторые другие эффекты. Также есть плагин контрастного маскирования, который
рендерится очень медленно, и два плагина для коррекции яркости и
контраст 16-битных изображений. Диалоги плагина немного маленькие и, возможно,
слишком красочно. Тем не менее, вы можете найти тот или иной полезный
плагин среди них.
Ulead
Бесплатные плагины
Ulead начал предлагать свой коммерческий плагин Art Texture бесплатно несколько
давно. Теперь они также предлагают плагин Particle.Plugin и FantasyWarp.
(для Windows) тоже бесплатно. Particle.Plugin создает восемь естественных частиц
эффекты, например дым, огонь, пузыри, облака и дождь. FantasyWarp берет
любое изображение или выделение искажает, искажает и превращает его в сюрреалистический
узоры.Не пропустите эти плагины!
EyeCandy4000 BevelBoss & Motion Пробная и
Сплат! Ребра
Macromedia Fireworks MX и
Пробные версии MX 2004 содержат полные версии BevelBoss и MotionTrial.
плагины Alienskin EyeCandy 4000 и плагин Edges для Alienskin Splat !.
Если вам повезет, вы можете найти пробную версию Fireworks MX или MX 2004 MX
старый компакт-диск с обложкой журнала, но вы также можете скачать его здесь: http: // macromedia-fireworks-mx.soft32.com/.
После установки переключитесь в папку Fireworks и откройте подключаемые модули.
подпапка. Теперь скопируйте файлы Splat 8bf и dll, файл EyeCandy 8bf.
и две подпапки в папку плагинов по умолчанию. Открыть изображение
приложение, которое вы обычно используете для применения плагинов, и вот они!
Плагины Almathera
1997 Almathera разработала восемь плагинов, совместимых с Photoshop.к несчастью
Almathera была закрыта в том же году. В настоящее время эти плагины остаются
авторское право, но может свободно распространяться в некоммерческих целях. Этот
означает, что их можно использовать для коммерческих дизайнерских работ, но это не
разрешено продавать само программное обеспечение. Плагины Almathera создают форму,
скос, ореол, тени, оттенки серого, деформация, молнии и лужи.
Хотя интерфейс устарел и неправильно отображается с «Крупными шрифтами»,
в этом пакете вы обязательно найдете один или два интересных эффекта.
Фильтр
Meister
… это сложный инструмент для разработки плагинов фильтров. Рядом с фильтром
В самом плагине разработки есть несколько интересных Photoshop-совместимых
включены плагины, созданные с помощью Filter Meister. А также есть
большая библиотека исходных кодов, которую можно использовать даже с незарегистрированными
версию Filter Meister и применили к изображению. Среди кода есть
е.грамм. Настроить насыщенность, AFH Beveler 3.0, Завод патчей (анимированные), Коробка
Размытие, Нирвана, Фрактализм и многие другие примеры. Фильтр Meister предоставляется бесплатно
использовать, но если вы хотите скомпилировать свои собственные плагины, вы должны зарегистрировать
Это.
DragonFly’s
Плагины
«Sinedot Shader» создает закрашенные трехмерные кривые синуса, «Shear» — простое
эффект сдвига, который означает, что вы можете указать линию, вдоль которой изображение
чем смещается, и «Retrodots» размещает отверстия в симметричном узоре
на изображении.Новый «Sinedots II» теперь включает улучшенное антиалиас, цветное
поддержка, режимы наложения, дополнительные параметры для расширенного управления, поддержка 16 бит
и улучшенная совместимость. Два плагина импорта для файлов .ico и .cur
там тоже есть.
VDL
Плагины для адреналина
Серия Adrenaline состоит из нескольких бесплатных плагинов и двух коммерческих
Плагин «Harmonix» создает волновые линии, известные из редактирования звука.
инструменты.С помощью плагина «Камуфляж» вы можете создавать все виды армейских
и образцы камуфляжа животных. «NightVision» создает реалистичные ночные очки.
эффекты, включая улучшение, чересстрочную развертку со сглаживанием, шум сигнала
и обратная связь. «Снежный пейзаж» позволяет добавить к слою эффект снега. «Снежинки»
добавляет к изображениям снежинки любого размера и формы.
Коллекция Yellownail
состоит из 32 плагинов Photoshop
с названиями: 13area, 1stImpact, 3DTile, Adjuster, Alchemist Pro, Ancient
Картины, BambooCraft, Bedlam, Bokassher, ButColor, ButtonMagic, ClassicalGold,
CoolColor, CrazyTile, CuteMozaic, CycloidDistortion, DeftMove, DemonishCell,
DemonishSkin, Eloquency, Embossher, Enhancer, EqualLevel, FillHarmony,
FireWork, FlowerFrame, FlushIt, FoolishStripe, Gingum.Эти плагины были
создан японским программистом и предлагает вам несколько интересных эффектов.
не должен пропустить. Некоторые из них применяются непосредственно к изображению, в то время как другие имеют
японский диалог.
К сожалению, получение этих плагинов может занять немного времени и утомить,
потому что вам нужно загружать их по отдельности и пробираться с
с главной веб-страницы на страницу описания, а оттуда — на загрузку
страница.Вы должны сделать это для каждого из 32 плагинов, и все будет
на японском языке.
Плагины Pobelly — В настоящее время Down
содержат четыре бесплатных Photoshop-совместимых
плагины, которые все еще выглядят немного экспериментально. Плагин «Устранение чего угодно»
изменит непрозрачность в зависимости от цвета или яркости. «Whack and Blight» обращает
цветные изображения в монотонные или двухцветные при взвешивании значений RGB.»Meet the Neighbours» — это плагин свертки 7×7 для игры с разными
операторы. Наконец, «Throbber Thinger» призван сделать эти маленькие
анимации в углу окна браузера, поэтому
операции поворота, копирования и затухания отдельных кадров анимации.
2D
Гипероблака
… это плагин фильтра для создания текстур облаков и плазмы.это
основан на функциях шума Перлина и использует фон и передний план
цвета, чтобы сделать палитру облаков.
Мура
Фильтры
Pole Transform преобразует изображение в полярные координаты или прямоугольные.
координаты. Возможно, вы знаете этот эффект по фотошопу. Облако производит
эффект бесшовного облака, Copies смешивает несколько копий изображения и
Бесшовные делает изображение бесшовным за счет обертывания краев.
Mark’s Page Curl & Remove White
Плагин, создающий эффект загиба страницы, и плагин
с эффектом прозрачности.
Primus — Сейчас не работает
… это бесплатная ограниченная версия Flaming Pear’s Blade Pro. Ты
с его помощью можно создавать красивые текстовые эффекты или скошенные и текстурированные формы.
Он предлагает 16 предустановок и ползунок для регулировки высоты скоса.К сожалению
вы не можете использовать другие текстуры, кроме 16. Вам необходимо его зарегистрировать (для
бесплатно), прежде чем вы сможете применить эффекты.
Axion Lens Flare32 и Glow32
два плагина для Photoshop-совместимых приложений и trueSpace 2.
AlienSkin Xenofex 1.0 — Недоступно для
скачать больше
2 из 16 плагинов (Crumple & Stain) работают в демо-версии.
Фантастика
Инструменты для плитки
Вы можете получить 7 из 21 плагина для создания мозаичных изображений и текстур.
бесплатно.
Фильтр
Формула Пример фильтров
… некоторые фильтры, созданные с помощью формулы фильтра.
Улучшение фото
Афтофото
Коллекция Aphtophoto состоит из трех бесплатных плагинов.Разоблачение
плагин имитирует фотографическую экспозицию и позволяет изменять контрастность.
Фильтр Fix Focus предназначен для восстановления чрезмерно резких изображений с помощью сглаживания.
края. Плагин Auto White Balance пытается исправить цвет изображения.
без какого-либо пользовательского ввода. Наконец, плагин Equalize Light имеет
10-полосный световой эквалайзер, позволяющий регулировать 10 различных областей яркости.
ColorWizard
Сергей Свердлов предлагает несколько бесплатных фотошопов
плагины (для Windows) под названием C3C на его русском сайте.В
Плагин ColorWizard предлагает различные варианты коррекции цвета и яркости.
в то время как дюжина других плагинов не имеет диалогового окна и автоматически
применять различные эффекты настройки изображения. Плагины доступны как 32-битные.
и 64-битная версия и должны быть установлены вручную. К сожалению, там
нет англоязычной версии его веб-сайта.
OnOne
Идеальные эффекты бесплатно
Perfect Effects Free — это ограниченный выпуск коммерческого продукта с
одно и то же имя.Он также включает модуль Perfect Layers 2 для создания
и редактирование многослойных файлов в Lightroom или Aperture.
Бесплатные плагины Red Paw Media — В настоящее время недоступны (redpawmedia.com)
Red Paw Media предлагает все свои коммерческие плагины бесплатно. Процесс
Плагин FX имитирует традиционные методы перекрестной обработки фильмов и производит
искаженные цветовые эффекты.Плагин Fog создает эффекты тумана, похожие на
Градуированный фильтр противотуманных линз. Наконец, плагин Beautifier добавляет мягкий фокус
эффекты, которые хороши для портретных фотографий.
Медицинский
Плагин пакета
… — плагин-фильтр для обработки медицинских
и криминалистические изображения. Вот почему он работает только с изображениями в градациях серого.
Итак, чтобы использовать его, вам нужно либо преобразовать изображение в оттенки серого, либо только
выберите один канал изображения перед его применением.
Easyfilter
Плагины
Плагин Image Adjustment содержит
ползунки для оттенка, насыщенности, яркости и контрастности, работает в 8 и
16-битный режим RGB. Плагин Color Space конвертирует из и в RGB, CMY,
CMYK, HSB, HSL, Lab и LCH. Плагин Color Converter очень похож,
но также предлагает 17 различных рабочих пространств RGB для ввода и вывода.
Плагин Color Balance очень похож на фильтр Color Balance в
Фотошоп.Позволяет менять цвета изображения в тени, полутонах
и отдельно выделяет регионы.
Плагин Fill Frame заполняет однородную цветную область вокруг изображения с помощью
данные изображения. Он может копировать, зеркально отражать, растягивать или добавлять полосу для заполнения
рамка. Другой плагин предназначен для подсчета цветов 8 и 16 бит / канал.
изображений. Плагин Sharpen позволяет применять маску Unsharp и смещение.
заточка. Плагин Local Contrast позволяет увеличить контраст в
мелкие детали изображения, а также размытие их без удаления краев.Кроме того, есть четыре плагина, которые используют алгоритм размытия по Гауссу.
для различных эффектов, например обнаружение краев, размытие и резкость. К
Чтобы скачать эти плагины, вам необходимо щелкнуть ссылки, содержащие «.8bf».
Плагины Ximagic
Ximangic предлагает четыре плагина Photoshop (для Win / Mac). Один для шумоподавления
изображения и три других предназначены для уменьшения количества цветов. Denoiser
предлагает различные алгоритмы шумоподавления, но немного неудобен для
использовать.Плагины Quantizer и ColorDither предоставляют различные методы для
уменьшение цвета с помощью различных методов квантования и дизеринга.
Плагин GrayDither делает то же самое для изображений в оттенках серого.
Cybia Fotomatic
& Финальный удар Vivida
Cybia выпустила восемь бесплатных плагинов Fotomatic и бесплатный плагин Vivida
из коммерческой серии Final Impact. Vivida предназначена для
добавление эффекта недоэкспонированным и тусклым фотографиям за счет повышения яркости,
контраст и насыщенность в отдельных цветовых каналах.NightScope от
Fotomatic — это фильтр для добавления базового эффекта «ночного видения» вашему
цифровые фотографии, псевдо-ИК создает вид, аналогичный традиционному черно-белому
инфракрасная пленка и BW-Plus быстро превращают цветные изображения в оттенки серого,
но с добавленной возможностью использования цветного светофильтра. Hi-Spot
создает высококонтрастные черно-белые эффекты, а также монохромные оттенки, G-Force
предназначен для эффектов черно-белой зернистости, а Techni-X создает высококонтрастные эффекты за счет
обесцвечивание полутонов.SkyGrad предназначен для тонирования области неба на фотографиях.
Он накладывает все более прозрачный цветной градиент сверху вниз.
Нижний. Плагин FastFix корректирует с помощью яркости, контрастности,
насыщенность и три цветовых параметра. Он также способен открывать
и сохранение предустановок
Vicanek
Плагины
Г-н Виканек предлагает несколько бесплатных плагинов. Плагин Color Cube предоставляет
3D-визуализация всех цветов изображения, которая может e.грамм. помочь обнаружить
цветная вырезка. Вы можете вращать цветной куб и смотреть на него под любым углом
ты хочешь. Плагин PanoWarp выполняет необходимые преобразования.
для сшивания панорамных изображений. Плагин Perspective позволяет панорамировать, наклонять,
вращать, перемещать и изменять размер изображения. Плагин Pinocchio предназначен
как забавный инструмент для искажения изображений, а Корректор виньеток удаляет
или применяет эффекты виньетирования. Плагин Contrast Mask улучшает изображения
со слишком большим контрастом, а также подавляет ореолы.Головоломка с раздвижной плиткой
плагин позволяет вам играть в эту известную игру. К сожалению, вы не можете подать заявку
эффект на изображение. Новый плагин Color Replacer предназначен для замены
для команды Photoshop «Заменить цвет». Он утверждает, что является более гибким, поскольку
он позволяет независимо выбирать исходный и целевой цвета. Это также позволяет
вы раскрашиваете серые области, которые можно использовать, например, для восстановления цвета в
передержанные области. Hue Restorer пытается исправить сдвиг оттенка в переэкспонированных
images, а Wire Worm удаляет с изображений провода и другие нежелательные объекты.
8bf Фильтры подключаемых модулей — Сейчас не работают (www.8bf.net)
Коллекция плагинов 8bf Джима Клатфелтера состоит из различных плагинов:
Плагин AAA OPTIONS предлагает более 50 вариантов фильтров и 16 вариантов смешивания.
режимы, а AAA BLUR OPTIONS — это плагин, который содержит различные
эффекты. Тем не менее, старые плагины все еще доступны для загрузки.
Плагины 8bf теперь также совместимы с Vista.AAA BLENDER позволяет вам
откройте слой маски, текстуры, гранжа или краски и смешайте их с вашим изображением
с различными режимами наложения. Также возможно смешать текущее изображение
или его модифицированная версия с самим собой. Зуммер AAA упрощает изображения
при сохранении острых краев. Он работает медленнее при более высоком коэффициенте, а также
убирает больше деталей. AAA Framer добавляет к изображениям множество рамок. Ты
можно регулировать ширину, контур, яркость и цвет рамки.
Unicontel — Сейчас не работает
… разработали четыре плагина фильтров для Photoshop. «Шумоподавление Hi ISO»
уменьшает цветовой шум на фотографии, сохраняя контуры объектов изображения.
«EdgeCrement» увеличивает или уменьшает белые / черные края в
изображение, которое создает эффекты размытия или резкости. «Несколько
«Выравнивание гистограммы» увеличивает контраст, но также производит
видимые артефакты.Плагин «Refocus DC» исправляет размытые несфокусированные изображения.
изображений. Он работает только для слегка размытых изображений и предлагает удаление размытия.
радиус до 10 пикселей. У всех плагинов есть только несколько опций, так что это
сложно правильно настроить их эффекты.
Цветовщик
… предлагает три бесплатных Photoshop
плагины. Плагин White Balance / Highlight Recovery применяет баланс белого
и предотвращает потерю основных моментов во время процесса.Плагин Tint
применяет оттенки, обход отбеливателя, тон сепии и преобразование ч / б. Это предлагает
11 ползунков для настройки эффекта. Облегченная версия Границы
Плагин Noise Reduction убрал шум на цифровых фотографиях. А также есть
доступна коммерческая версия.
ChromAcute
… это бесплатный плагин для удаления хроматических аберраций и цветной окантовки
из цифровых фотографий.Коррекция цветовой окантовки в один клик.
и пакетная обработка.
NeatImage
… это программа для шумоподавления, демонстрационная версия которой доступна как
автономные и 32-битные / 64-битные плагины Photoshop. Ограничения
что автономная версия сохраняет только файлы JPEG с качеством 91% и не
поддержка пакетной обработки. В демонстрационных плагинах не включена интеллектуальная фильтрация.
и обрабатывать только до 1024×1024 пикселей в изображении и 8 бит / канал
изображений.
виртуальный фотограф
… позволяет создавать различные стили фотографии. Эффекты вроде
зернистость пленки, мягкий фокус, черно-белое, черно-белое тонирование и высокая контрастность
к изображению за один шаг. Он также предлагает множество предустановок, которые могут подойти
настроен с учетом ваших требований. Версия 1.5.6 имеет новый изменяемый размер и многое другое
организованный диалог. Он предлагает 200 предустановок, предварительный просмотр разделенного экрана и
вариант пакетной обработки.
RedEYes
AlphaPlugins предлагает бесплатный плагин для фильтров, совместимый с Photoshop, который называется RedEYes.
Как следует из названия, он предназначен для уменьшения эффекта «красных глаз». Он просит вас
создайте выделение вокруг глаза, прежде чем запускать плагин и предлагать
два ползунка для регулировки коррекции.
Плагины Пога
… состоят из пяти плагинов Photoshop на его веб-сайте.Pog’s
Плагин Lab Overlayer выполняет смешивание в режиме наложения, Variable Blurrinator
применяет эффект выборочного размытия на основе маски яркости, Mono
Плагин Renditionizer — это микшер каналов с некоторыми особенностями и
Lab Blender смешивает изображение с самим собой в режиме Lab. Цвет Пога
Filtrator — это инструмент селективного обесцвечивания, который предлагает определенные диапазоны оттенков.
для создания черно-белых изображений.
Плагины для 4N6site
4Н6сайт.com предлагает четыре бесплатных плагина, которые в основном предназначены для криминалистической
задачи. «Color Deconvolve» отделяет или удаляет компоненты цвета из
изображение, плагин оцифровки сохраняет координаты объектов в больших
изображения в текстовый файл, а плагин преобразования Фурье фильтрует изображения в
частотная область, например для разделения или улучшения периодических шаблонов.
Плагин «Warping» позволяет изменять перспективу фотографий. Это карты
область изображения, ограниченная 4 определяемыми контрольными точками для всего
изображение.
ФоксМаркс
recolorLE
… это бесплатная версия коммерческой программы recolorST с ограниченными возможностями
плагин. Его можно использовать для выравнивания цвета, улучшения цвета, удаления
от цветных пятен и отбеливателей, а также для художественных цветовых эффектов.
Рудольфа
Черно-белые работы
… это бесплатный плагин фильтров для преобразования цветных изображений в черно-белые. Преобразование
выполняется с помощью ползунка оттенка и насыщенности.Также есть
возможность тонирования изображений и предустановленная функция
Проволока
Пилот
… это бесплатный плагин и приложение для ретуши проводов, столбов, антенн
и другие нежелательные линейные объекты с фотографии.
Магический усилитель
Lite и Outliner
Image Skill предлагает два бесплатных плагина (для Windows). Magic Enhancer Lite
плагин для осветления теней, затемнения теней и настройки локальных
контраст, а также цветовая температура.Также есть реклама
Версия Pro с еще несколькими функциями. Плагин Outliner превращает ваше изображение
в линейный рисунок.
SmartCurve
… от EasyFilter был разработан для Photoshop Elements как
компенсация отсутствующей команды Кривые, но вы можете использовать ее в Photoshop
и другие приложения тоже. Он поддерживает изображения RGB и оттенков серого с
Глубина цвета 8 и 16 бит, отображение гистограммы и автокоррекции
кнопка.
Преобразователь True-Pro — Больше не доступен
… предлагает несколько черно-белых вариаций и цветовых оттенков сепии. Это коммерческий, но
демо-версия позволяет применять его эффекты к 8-битным изображениям. Для использования
это на 16-битных образах, вам необходимо купить полную версию.
Симпел
Фильтры
Улучшены микшер каналов RGB и микшер шкалы серого.
версии Channel Mixer в Photoshop и, наконец, Color Space Converter
позволяет конвертировать изображение между различными цветовыми пространствами.Это также
Доступна коммерческая Pro версия двух плагинов Mixer.
Фото-плагины
Джордж Фурнарис предлагает пять плагинов фильтров (для Windows) под названием B / W Conversion,
Повышение локального контраста, мягкий фокус, контрастная маска, градиентное размытие,
Lens Corrector, High Pass Sharpening и Selective Saturation бесплатно.
Дополнительно плагин ppLabCor исправляет ошибку в текущей версии.
ColorLab *, что касается Lab TIFF.Наверное, самый интересный
плагин B / W Conversion, который предлагает множество опций для создания ч / б
изображений. Автор просит пожертвовать через Paypal, если хотите, и используете
его плагины.
Средство для удаления градиента и виньетирования — Больше не доступен
… от Роба Миллера может использоваться с 8-битными и 16-битными изображениями RGB
для удаления виньетирования и фоновых градиентов с астрономических фотографий.Нормальные фото тоже работают. Это бесплатная программа, но автор просит вас пожертвовать
5 долларов, если вам это нравится.
Несколько
Экспозиция и преобразование в ЧБ — В настоящее время не работает
Роб Уильямс предлагает два плагина
которые являются полностью функциональным условно-бесплатным ПО. Плагин Multiple Exposure создает
абстрагирование изображений с множественной экспозицией из одной фотографии и преобразование BW
Плагин конвертирует изображения в ч / б с помощью нескольких цветных фильтров.Если
вы собираетесь использовать эти плагины, пожалуйста, внесите 20 долларов в пользу мистера Вильямса.
за его усилия, иначе он может решить сделать свои плагины полностью коммерческими.
Плагины Fiddaman — В настоящее время не работает
Tom Fiddaman предлагает шесть бесплатных плагинов для коррекции фотографий (для Windows), которые
были созданы с помощью Filter Meister. Плагин SelfToner тонизирует изображения из
в собственной палитре или с тонами из других изображений, PFree уменьшает фиолетовый
окантовка, тогда как CAfree уменьшает синюю окантовку, а NoisePlot визуализирует
шум.Наконец, плагин Luminosity предназначен для выделения и тени.
коррекция, а Reluminate выполняет регулировку яркости. Плагины
не так просто использовать, потому что многие слайдеры имеют очень технические названия
и на страницах продуктов предлагается лишь несколько пояснений. Кроме того
многие настройки слайдера создают нежелательные эффекты, поэтому вы
нужно много возиться с ползунками. Тем не менее попробовать стоит
их.
Reindeergraphics.com
Плагины — больше не доступны
… включить несколько бесплатных плагинов для редактирования фотографий. Широкая гистограмма
плагин отображает расширенную гистограмму 16-битных изображений. Плагин предоставляет
гистограммы шириной 512, 768 или 1024 пикселей и восемь режимов гистограммы,
включая RGB, красный, зеленый, синий, цвета, оттенок, насыщенность и яркость.
Пользовательский фильтр — это расширенная версия настраиваемых / пользовательских фильтров, которые
можно найти в различных графических приложениях.Он поддерживает свертку 7×7
массив, принимает действительные числа (с плавающей запятой) для большей точности и
позволяет сохранять и открывать пресеты. Плагин Adaptive Equalization увеличивает
локальный контраст изображений за счет уменьшения общего динамического диапазона. Enter
Magnificationfilter рассчитывает длину калибровочной полосы. TabbedText
читает и записывает изображения в градациях серого из и в текстовый файл с разделителями табуляции.
Текстовый файл может быть создан и обработан в электронной таблице, такой как Excel.
или производится с выводом текста из любого произвольного источника.Избранные края
Плагин создает выделение по контурам краев изображения.
С помощью этого выделения вы можете выборочно обработать изображение.
с другими фильтрами, такими как Gaussian Blur или Unsharp Mask.
Смеситель каналов — В настоящее время не работает
… это бесплатный плагин, предназначенный для пользователей Photoshop Elements, который
в их приложении нет инструмента с таким названием.В отличие от Photoshop
ChannelMixer позволяет выполнять только пользовательское преобразование в черно-белый и без цвета.
эффекты. К сожалению, у этого плагина та же проблема, что и у его Photoshop.
аналог: он не сохраняет яркость постоянной при преобразовании в черно-белый,
поэтому будьте осторожны при его использовании.
UnDistort Фло
фильтр
…. это плагин для исправления деформаций фотографических изображений, например
бочкообразные и подушкообразные деформации, перспективные деформации и хроматические
аберрации.Демо-версия полностью функциональна для изображений меньшего размера.
чем около 800 * 600 пикселей. Для обработки больших изображений вам необходимо приобрести
полная версия за 15 долларов.
Polaroid
Утилита для удаления пыли и царапин
Утилита для удаления пыли и царапин Polaroid представляет собой отдельное приложение.
и плагин. Приложение предлагает различные инструменты для создания выборок.
в то время как плагин предлагает интерактивный предварительный просмотр, который упрощает
для создания желаемого эффекта.Хотя иногда он отображается довольно медленно,
это хорошее дополнение к инструменту удаления пыли и царапин на некоторых графических объектах.
Приложения.
Заточка
фильтр — Сейчас не работает (togls.com)
…. это очень простой фильтр, который позволяет настраивать только резкость
интенсивность. Он немного превосходит фильтр резкости, встроенный в
многие приложения для редактирования изображений.Ссылка для скачивания этого фильтра:
внизу страницы.
Коллинз
Photoshop Fun Pack — сейчас не работает
5 плагинов фильтров для Adobe Photoshop для Macintosh. Повернуть цвет вращает цвет в пространстве RGB. Create B / W создает черный и
белые (полутоновые) изображения из цветных изображений. Маска Квика создает
выбор из изображений RGB. Adjust Saturation дает вам больше контроля
над настройкой насыщенности. Modulate Color модулирует HSB
значение изображения с использованием значения маски. V ariable Blur достигает
эффекты мягкого фокуса очень легко.
Плагины AIM DeepSpace и Photoshop — В настоящее время не работает
Некоторые плагины с базовыми функциями манипулирования изображениями плюс 5 других плагинов:
ГАММА-фильтр применяет точную передаточную функцию гаммы, ПЛОТНОСТЬ.
обеспечивает преобразование плотности, которое может быть полезно для создания плотности
маска.SPACE HUNTER полезен в качестве первого шага в редактировании изображений неизвестных
рабочее пространство и, как правило, для корректировки оттенка, насыщенности и баланса белого.
USM — это фильтр нерезкой маски.
Метрикс
… это плагин для адаптации двух изображений к каждому по цвету
оба изображения. Адаптированные изображения могут, например, использоваться для создания панорамы
изображение. Прекрасно работает только с очень похожими изображениями.
Красный
Prince Flips ‘n Rolls, Генератор шума, Побелка и Pixie Dust
Flips ‘n’ Rolls — это набор из 19 плагинов без переключающихся диалогов,
прокрутите, инвертируйте и измените порядок битов в каналах RGB. Шум
Плагин Generator создает эффект шума, а плагин Whitewash делает
белые цвета прозрачные. Коллекция Pixie Dust состоит из 19 плагинов.
(только у некоторых из них есть диалог), которые создают различные простые контрасты,
эффекты яркости, монохромности и соляризации.
Веб-дизайн
BorderMania
Pro и PhotoSwizzle
Ранее коммерческие плагины BorderMania Pro и PhotoSwizzle имеют
теперь стало бесплатным. BorderMania Pro 5 создает множество основных границ
и кнопки, а PhotoSwizzle 3 производит фотокопию, кнопку, тень,
калейдоскоп, призма, фрактал и эффекты рамки.Разработчик просит
пожертвование, если вам нравятся плагины.
3D
Тень
Lokas Software предлагает бесплатный плагин, совместимый с 3D Shadow Photoshop.
Он создает различные типы трехмерных теней из выделения. Настройки включают
уровень прозрачности, перспектива, цвет тени, положение и углы X / Y / Z.
В предварительном просмотре изображение отображается только на 100%, возможность масштабирования отсутствует.
Из-за этого очень сложно настроить эффект, если выделение почти
размером с предварительный просмотр.
WebClipper
& ФотоHTML
«WebClipper» от Boxtopsoft исправляет цветовой дрейф от безопасных для Интернета цветов.
что часто случается во время уменьшения цвета и позволяет создавать гибридные
изображения, легко комбинирующие пользовательские и безопасные для Интернета цвета. Гибридные изображения позволяют
для лучшего качества изображения, чем цвета, уменьшенные до безопасной палитры для Интернета,
при этом по-прежнему в значительной степени устраняется нежелательное сглаживание, когда изображения
просматривается в 8-битных системах Windows.«PhotoHTML» преобразует любое изображение в
Таблица HTML. Каждый пиксель изображения становится цветной ячейкой размером 1 x 1 пиксель.
в таблице.
Плагины Грегори Парета
«Grids» — это плагин для размещения сеток на вашем изображении, «Polygons» рисует
N-сторонние многоугольники и круг, «Счетчик цветов» подсчитывает использованные цвета.
на изображении «Selection Outliner and Un-Featherer» находит прямоугольную
контур выделения и имеет параметры для удаления растушевки выделения,
в то время как «Гамма-фильтр» пытается компенсировать тот факт, что Photoshop
Управление уровнями не выполняет арифметически последовательную настройку гаммы.Наконец, «Цветовые теги HTML», которые доступны только для дисплеев Windows
текущий передний план и фон в шестнадцатеричном формате.
Extensis PhotoBevel — Сейчас не работает
… мгновенно создает внутренние и внешние фаски на любой части вашего изображения
или текст. Позволяет настроить ширину скоса, мягкость, баланс светлых / теневых участков,
интенсивность и направление света.
Extensis PhotoText — Сейчас не работает
… применяет полужирный шрифт, курсив, абрис и тени без необходимости
соответствующие шрифты принтера.
Узоры / текстуры
Редфилд
Бесплатные плагины
Jama 3D и Lattice Composer — два плагина 8bf для
создание ячеистых и сетчатых структур из 2D-изображений, а также 3D-форм
и фоны. Seamless Workshop создает бесшовные плитки любого изображения
путем перекрестного смешивания границ изображения.Водная рябь создает
реалистичная водная рябь и создает неограниченные вариации волнистых поверхностей.
Плагин Craquelure 3D создает широкий спектр
хорошо известных эффектов кракелюра. Плагин Face Control позволяет
изменить выражение лица простым способом. Человек, животное, инопланетянин или
возможны любые другие виды лиц. Редфилд ++
Плагин фильтра Bas-Relief превращает 8-битные изображения RGB в резной барельеф
с регулируемым поверхностным освещением.Эффект также может сделать изображение
выглядят как алюминиевая фольга, кованый металл, резной камень или карандашный набросок.
Плагин Fine Touch преобразует фотографии в картины.
Фильтры фонового маньяка
Различные плагины, создающие вязаные фоны, восточные узоры и
другие текстуры ткани. Также есть учебник, в котором показано, как создавать
выкройки пледа с помощью одного из плагинов.
Birgits Chaos
… это набор из 19 плагинов (для Windows), которые создают красивую ткань
узоры. Они были созданы с помощью FilterMeister.
Тессела
Плагины
Эрик Джонс также предлагает два хороших плагина (для Windows) под названием Tessela и
Проверить. Они создают красивые калейдоскопические и шахматные узоры.
Фильтр
Ферма
это бесплатный плагин, который создает красочные шумовые эффекты в соответствии с
случайные алгоритмы.
Живопись и рисунок
Глубина
Краска 2
Right Hemisphere решила прекратить выпуск своего продукта DeepPaint 2 и
сделать его доступным бесплатно. Deep Paint — это инструмент для рисования, который предлагает
художественное фото-клонирование, полностью редактируемые настройки кисти и холста. Он имитирует
масляные, акриловые и акварельные кисти. Deep Paint работает как плагин Photoshop
а также автономное приложение.Для получения дополнительной информации см. Здесь.
Фантастика
Машинная покраска двигателя 1.1 OLD BETA
… имеет разные предустановки для превращения фотографий в картины.
Wacom
Инструменты для пера
… для работы с планшетом Wacom. Скачать:
Окна,
Mac
3D
Nvidia
Инструменты текстуры
Nvidia предлагает два бесплатных плагина для Windows.Фильтр создания карты нормалей
позволяет преобразовать любое изображение или слой в карту нормалей. Он также включает
предварительный просмотр в 3D с попиксельным освещением для просмотра созданной карты нормалей.
Плагин сжатия PhotoShop DXT позволяет читать и писать сжатые файлы.
или несжатые файлы .dds.
AmphiSoft
POV Sphere Mosaic — Сейчас не работает (photoshop.msk.ru)
… это плагин, совместимый с Photoshop (для Windows) для экспорта
изображение в формат POV-Ray.Он преобразует пиксели изображения в 3D-сферы,
которые также необходимо обрабатывать с помощью бесплатного программного обеспечения POV-Ray с сайта www.povray.org.
Adobe’s
Плагин Google 3D Warehouse — больше не доступен
Adobe выпустила бесплатный плагин (для Windows / Mac), который обеспечивает доступ к
Google 3D Warehouse из Photoshop CS3 Extended. С этим вы
может участвовать в сообществе 3D-моделей путем поиска, хранения и
обмен тысячами бесплатных 3D-моделей и другого контента.Модели включают
все необходимое для трехмерного мира, включая: здания, дома, мосты,
статуи, скульптуры, диваны, автомобили, люди, домашние животные и многое другое.
Заглушка для растеризации — В настоящее время не работает
… это плагин для Photoshop 5.0 или более поздней версии, который отображает изображения в высоком разрешении.
скриншоты 3D-моделей, включенных в Infinity MetaFiles, прямо на
слой Photoshop с прозрачностью.
КАЛЛИСТО — В настоящее время не работает
является условно-бесплатным плагином для Adobe
Photoshop, который позволяет пользователям Photoshop создавать ландшафты и сфероидальные формы.
объекты, а также импортировать и визуализировать модели 3DMF. При использовании Callisto вы
может управлять 3DMF-моделями на экране и настраивать освещение
и фон перед рендерингом. Callisto полностью функциональна и
позволяет сохранять результат либо в 2D (с разрешением 320×240 пикселей), либо в формате 3DMF
модель.Пользователи, которые платят за условно-бесплатное ПО, могут выводить 2D-рендеринг с разрешением.
до 2560 x 1920 пикселей.
Разное
PluginMaster
… это редактор изображений для Windows с
менеджер плагинов для плагинов, совместимых с Photoshop. Менеджер плагинов
Мастер плагинов ищет все плагины, установленные на вашем компьютере, и позволяет
вы можете организовывать, фильтровать и управлять своими плагинами, а также создавать собственные плагины
меню в редакторе изображений PluginMaster.С помощью включенного
plugin bridge, вы можете запускать Plugin Master из любого совместимого с Photoshop плагина
редактор изображений.
Убить
Белый — больше не доступен
… это плагин, который делает белый цвет в
изображение прозрачное. Существует также версия Pixel Bender, которая также может
использоваться на Mac. Также есть четыре бесплатных скрипта для Photoshop на
тот же веб-сайт.
RIPMaster
Ps — Больше нет в наличии
… предлагает функцию печати для дизайнеров текстиля и поверхностей, таких как Step
& Повтор, Горизонтальное и Вертикальное падение, Перцепционное и Абсолютное
Рабочие процессы, HCL / Lab и Spectro Color Input и многое другое. Помимо бесплатной демонстрации
версии есть также коммерческие версии Studio и Pro, которые предлагают больше
функции, расширенная поддержка драйверов принтера и настраиваемые профили принтера.
Блуви Лалала — Больше нет в наличии
… издает звук при выборе инструментов. Не все инструменты и кнопки делают
звук, в основном ярлыки.
Graphest DepthDither
… это бесплатный плагин фильтров, который сглаживает изображения, чтобы отображать их
точно на мобильных телефонах, которые обычно не поддерживают стандарт 24 бит
изображений. DepthDither использует 3 метода дизеринга. Вы можете выбрать направление
глубина цвета 2, 4, 12, 15, 16 и 18 бит.Его дом
страница больше не доступна. Для другой ссылки для скачивания см.
здесь.
Epson
Плагин печати
… предлагает варианты для печати с регулируемым цветом и печати нескольких изображений
Полегче. Он работает в три этапа: выбор изображения, выбор / определение макета.
и настройки принтера плюс предварительный просмотр. Он предлагает гибкие многостраничные макеты.
с тремя типами компоновки. В стандартной комплектации доступно более 170 шаблонов
и пользователи могут даже создавать собственные шаблоны.Поддерживает Photoshop CS2.
(9.02), CS3, Adobe Elements 4.01, 5.02 и 6, а также Epson Stylus
Фото принтеров 1400, R1800, R1900, R2400, R2880 и Stylus Pro 3800. Это
доступен на 7 языках.
Плагин автоматизации FlickrShop — В настоящее время не работает (www.pixelnovel.com)
… работает в Photoshop CS2 и CS3 и позволяет загружать изображения в
веб-сайт обмена фотографиями Flickr из Photoshop.
Суперрун
Плагины
… для ретуши сферических и равнопрямоугольных панорам. Плагины
отобразит искажения панорамы на плоские плоскости, чтобы их было легко
отредактировал. Отретушированные детали также можно преобразовать обратно в сферические / равнопрямоугольные.
, чтобы применить изменения к исходной панораме.
Телеграфия
Плагины
Telegraphics предлагает несколько плагинов (для Win / Mac).В
Плагин 5_6_5 уменьшает 8-битные каналы RGB до 16 бит или 65536 цветов, тогда как
плагин 12bits уменьшает изображение до 12 бит или 4096 цветов. Счет
Плагин Color считает различные цвета RGB в изображении или выделении. «Жизнь»
реализует клеточный автомат Конвея Life, который производит паттерны, которые
собственные определенные характеристики жизни. Histotext экспортирует номера гистограмм
в виде текстового файла. Фильтр скремблирования
разбивать изображение на квадратные или прямоугольные блоки и случайным образом переставлять их
как головоломка со скользящим блоком.
GML
Матирование
… это плагин маскирования для извлечения объектов из их фона.
Он поддерживает вывод в маску слоя и даже приложения без
канал непрозрачности. Также предлагается приложение GML Image Undistorter.
бесплатно на том же сайте.
Плагины Panorama Tools (16 бит)
Плагины Panorama Tools, изначально написанные Хельмутом Дершем, теперь поддерживают
как 8-битные, так и 16-битные изображения.Они совместимы с Photoshop 5.5 и
выше и Paint Shop Pro.
Проксель
Инструмент EXIF
… это плагин Photoshop, который может отображать EXIF и другую метаинформацию
определенного файла. Он основан на Perl :: ExifTool, поэтому вам понадобится
Perl, например ActivePerl и Perl :: ExifTool, установленный на вашем компьютере.
чтобы использовать плагин.
SF
Маскерад LE
… создает яркость
маски, цветные маски и маски насыщенности. Можно найти больше вариантов маскировки
в коммерческой версии.
Отключить
Плагин буферизации виртуальной машины для Photoshop CS2
… можно установить для устранения пауз во время рисования на MacOS
X-машины с более чем 4 ГБ физической памяти. Однако есть некоторые
стоимость в исполнении с очень большими документами.Это не повлияет
на машинах с 4 ГБ или меньше ОЗУ.
FilterFoundry
Filter Foundry — это в основном клон плагина Filter Factory. Это
работает с Photoshop 3-7 на Power Mac (OS X, OS 9 и более ранние версии), 68K
Mac и под Windows. Это означает, что он поддерживает больше платформ, чем
оригинальный FilterFactory от Adobe, который был прекращен.Это также
можно использовать сценарии. Автор просит пожертвовать, если вы воспользуетесь этим продуктом.
Фильтр Формула
ATS Graphics раздает свою FilterFormula
плагин (для Windows), который не обновлялся с 1999 г., бесплатно. ФильтрФормула
является расширенной версией FilterFactory и может использоваться для создания ваших
собственные плагины, совместимые с Photoshop. Чтобы получить плагин, вам нужно ввести
имя и действующий адрес электронной почты.Инструкции по загрузке отправлены
вручную, поэтому это может занять несколько дней.
XLProfiler — В настоящее время не работает
… это бесплатный профилировщик ICC для цифровых фотоаппаратов и сканеров, это
комбинация книги Microsoft Excel и стандартного Adobe Photoshop
подключаемый фильтр. Процедура выглядит довольно сложной, поэтому нужно вложиться
когда-то.
AutoCrop — В настоящее время не работает
… это плагин выбора для Photoshop 5 и выше (для Windows). Это
создает выделение на изображениях с однородной рамкой. Этот выбор может
затем можно использовать для кадрирования изображения с помощью собственной функции Photoshop Crop.
xMeta
fnord предлагает бесплатный пакет xMeta (для Macintosh), набор
три простых плагина для экспорта метаданных из Photoshop в необработанном двоичном формате
форма.Он может экспортировать профили ICC, данные камеры EXIF и пресс-информацию IPTC.
Профили ICC представляют особый интерес, поскольку их можно добавить в ColorSync.
папка профилей.
Digimarc
Плагин водяного знака
Digiamrc предлагает бесплатное обновление 1.7 для своего плагина водяных знаков, который
поставляется со многими графическими приложениями для Mac и Windows. Digimarc
плагин позволяет обнаруживать, встраивать и читать водяные знаки Digimarc с помощью
многие ведущие приложения для редактирования изображений.
Тип Хамелеон — Сейчас не работает
… от Jintek — это бесплатный плагин Photoshop для создания текстовых эффектов.
Он создает сильно искаженный шрифт на пути, круге, дуге или трапеции.
а также вращает, наклоняет и искажает формы и добавляет границы, заливки,
и тени. Результат можно напрямую растрировать и объединить с
изображение или сохранить как файл EPS, если вы хотите сохранить разрешение типа
независимый .Затем файл EPS можно скопировать в любой слой Photoshop,
где он будет адаптироваться к разрешению остальной части файла Photoshop.
Type Chameleon требует Photoshop 4.0 или более поздней версии и Adobe Type Manager.
3.5 или новее.
Vischeck
… показывает, как выглядят вещи для дальтоников. Можешь попробовать
Vischeck онлайн, но вы также можете загрузить плагины для Photoshop или для
ImageJ для запуска.Многие изображения, документы и веб-страницы трудно читать
для дальтоников (до 5% населения), потому что они не могут
различить некоторые цвета. Vischeck позволяет дизайнерам проверять свою работу на предмет
дальтоник видимость. Это также интересно всем, кто просто
любопытно, как выглядит мир, если вы дальтоник.
Pro
Холст
Pro Canvas — это плагин автоматизации, предназначенный для улучшения и замены
существующая команда Canvas в Adobe Photoshop.Предоставляя вам все
стандартных параметров Canvas (в абсолютном режиме) Pro Canvas также добавляет
новый мощный относительный режим, который позволяет вам добавлять или вычитать из каждого
сторона независимо и одновременно.
Панорама
Инструменты
… позволяют создавать, редактировать и преобразовывать многие виды панорамных изображений.
Формат изображения / импорт
Телеграфия
Плагины
…. позволяют открывать PNG, изображения EI, Windows ICO, MacPaint,
Paint Shop Pro 5-7, SGI, GameBoy Advanced, WBMP, 8XI, DITABIS / DIBIS и
Файлы WebP в Photoshop. Кроме того,
Плагин Photoshop File Extract / Recover восстанавливает слои изображений из поврежденных
Файлы PSD и PSB, которые Photoshop не открывает или открывает только частично. В
Плагин формата TIFFlib открывает и сохраняет файлы TIFF с большим разнообразием.
форматов TIFF и типов сжатия, чем Photoshop.
Microsoft
Плагин для Photoshop HD View & Deep Zoom
… сохраняет изображение как особый тип веб-страницы, оптимизированную для
отображение, панорамирование и масштабирование очень больших изображений. Изогнутая проекция
используется при уменьшении изображения в браузере.
VTF
плагин формата
… позволяет открывать и сохранять однокадровые 2D
текстуры в формате VTF в Photoshop, Photoshop Elements и Paint Shop
Pro.3D-текстуры также можно открывать, но с некоторыми ограничениями.
AlphaPNG
плагин формата
… сохраняет полупрозрачные изображения в 8-битном формате PNG. Это позволяет вам выбирать
цветовую палитру и автоматически оптимизирует изображение до высокого качества
256-цветное изображение PNG. Он полностью функционален без каких-либо ограничений, но
разработчик просит вас пожертвовать немного денег, если вам это нравится.
Softimage
Pic Image Reader — сейчас не работает
…. это плагин формата изображения для открытия Softimage
Файлы Pic. Вам необходимо зарегистрироваться на сайте, чтобы скачать
Это.
Значок
Плагин
…. это бесплатный плагин формата файлов для экспорта и импорта
Иконки Windows (файлы .ico). В отличие от плагина ICO от Telegraphics, он
также позволяет добавлять изображения в существующие файлы значков.
X Глубина
…. это решение для сжатия изображений и видео для обеспечения
большая точность и глубина цвета, чем у JPEG, при сохранении совместимости с
Это.Доступен бесплатный плагин XDepth для Photoshop CS2 и CS3. Он добавляет
возможность сохранять сжатые изображения с расширенным динамическим диапазоном в файлы JPEG.
Полученные файлы по-прежнему можно редактировать и отображать в приложениях.
и браузеры, как обычно, но вам нужно использовать бесплатный элемент управления XDepth ActiveX
для отображения содержимого HDR файлов JPEG в Internet Explorer.
Подключаемый модуль Microsoft JPEGXR
В этом выпуске подключаемого модуля Microsoft HD Photo добавлена поддержка
Формат HD Photo для Photoshop CS2 и CS3.Формат HD Photo предлагает сжатие
с вдвое большей эффективностью, чем JPEG, с меньшим количеством повреждающих артефактов.
HD Photo предлагает сжатие изображений как без потерь, так и с потерями, и может сохранять
полный динамический диапазон и данные цветовой гаммы с сенсора камеры.
Подключаемый модуль для чтения подлинных фракталов — Больше нет в наличии
Компания OnOne Software создала плагин Genuine Fractals Reader для Photoshop CS
и CS2 (Win / Mac) доступны.Это плагин формата, который позволяет открывать
изображения в формате Genuine Fractals .STN, которые были сохранены рекламным роликом.
Подлинный продукт Fractals. Он использует уникальный фрактальный алгоритм для
увеличивать размер изображений, создавая искусственные детали, которые относительно
похожи на оригинальные детали. Теперь вы можете отправлять людям свои фотографии
как небольшие файлы .STN, потому что этим людям просто нужны бесплатные подлинные фракталы
Reader Plugin и не нужно покупать коммерческий продукт.Для скачивания
его смотрите в разделе «Общие загрузки».
JNG
Плагин формата
Формат JNG (сетевая графика JPEG) инкапсулирует поток данных JPEG.
фрагментами в формате PNG. Хотя JNG изначально был подформатом MNG, автономный
Файлы JNG теперь также возможны. Плагин формата файлов JNG для Photoshop
у Т. Филиппа пока нет веб-сайта, но его можно скачать с:
Олимп
Плагин RAW 2.0 — Больше нет в наличии
… позволяет импортировать и обрабатывать фотографии в формате .orf RAW, снятые на Olympus
камера в фотошопе. Он предлагает предварительный просмотр и несколько вариантов настройки
экспозиция, баланс белого, контраст, резкость, насыщенность и цветовое пространство.
Если у вас уже есть Photoshop CS или CS2, мы рекомендуем вам использовать
Вместо этого плагин Camera RAW (который уже установлен вместе с Photoshop).
Плагин Photoshop DDS
… позволяет открывать файлы DDS в Photoshop.
Файлы DDS — это файлы скинов из игры от Crytek. Вам нужно создать
аккаунт, чтобы скачать его.
CartaPGM
… это плагин Photoshop, который читает и записывает файлы в Portable
Формат Gray Map (PGM).
ПОДХОДИТ
Освободитель
… позволяет открывать
и обрабатывать астрономические изображения в формате FITS в 8 и 16 бит.Это было
разработан для Photoshop и Photoshop Elements, но, похоже, тоже работает
в Paint Shop Pro.
Плагин формата файлов JPEG2000 — Больше не доступен?
LEAD Technologies выпустила бесплатный плагин формата файлов JPEG2000 для Photoshop
и Paint Shop Pro. Форматы J2K и JP2 поддерживаются для 8-битных и
24-битные изображения, есть варианты сжатия без потерь и с потерями, а также
размер файла можно точно контролировать.Чтобы получить этот плагин, вам необходимо
поместите его в корзину и выполняйте заказ, ничего не платя.
Демпси
Плагин для импорта файлов Olympus RAW — Больше нет в наличии
Пол Демпси предлагает плагин для импорта файлов Olympus RAW (.ORF), а также
автономное приложение на его веб-сайте. Плагин предлагает варианты для
Цветовой баланс, гамма-коррекция, автоматические уровни, инверсия и ч / б.Автономный
Программа ORF.exe — это более поздняя разработка, чем плагин, и поэтому
включает в себя еще много функций. ORF.exe предлагает отдельные гистограммы и многое другое.
параметры масштабирования (цветового баланса). Также есть сопутствующий ORFDump
инструмент для воссоздания файлов эскизов (.THM) и извлечения информации EXIF
в текстовый файл.
j2k и SuperPNG
j2k (Macintosh) — плагин Photoshop для чтения и записи JPEG
Формат файла 2000, преемник JPEG.Также известен как JP2, JPEG 2000
использует вейвлет-сжатие для создания небольших изображений с менее нежелательными
артефактов, чем сжатие DCT JPEG. Он также имеет: альфа-прозрачность,
Режим сжатия без потерь и 16-битный цвет. SuperPNG (Win / Mac) — это плагин
для сохранения файлов PNG («ping»). SuperPNG также намного быстрее, чем у Adobe.
Плагин PNG и поддерживает: Сжатие переменных, Гамма-коррекцию и Мета
Сохранение данных.
Подключаемый модуль формата файлов UnWired или WBMP — Больше не доступен (ermapper.com)
… позволяет быстро и легко сохранять файлы беспроводного растрового изображения (WBMP), например
для использования на WAP-сайтах. Плагин можно использовать с Photoshop, Paint Shop.
Pro или любое другое приложение, поддерживающее плагины формата файлов .8bi.
The
Плагин формата файлов ECW v2.0 — больше не доступен (ermapper.com)
… позволяет читать и сжимать расширенный сжатый вейвлет (ECW)
v2.0 изображений из Photoshop. Технология Open Standard ECW — это
технология сжатия больших изображений, которая позволяет приложениям сжимать
образы. Плагин позволяет читать сжатые изображения ECW любого размера.
Однако, поскольку Photoshop имеет ограничение на размер изображения 32000 x 32000 пикселей,
плагин автоматически уменьшит размер изображения до меньшего, чем это
размер, если вы открываете файл ECW большего размера. Вы можете создавать сжатые изображения ECW
используя Файл-> Сохранить в формате ECW из Photoshop.Этот плагин
ограничивает размер сжимаемого изображения до 500 МБ.
The
Подключаемый модуль PRINT Image Matching для Adobe Photoshop — больше не доступен (printimagematching.com)
…. доступен на компакт-диске Photoshop 7.0, а также для Photoshop 6.0 и Adobe.
Photoshop Elements 1.0 на веб-сайте PRINT Image Matching. Он разработан
для импорта файлов JPEG, содержащих файлы P.I.M. информацию и сохраняет P.Я.
эффекты в процессе импорта. Этот плагин PRINT Image Matching
удовлетворяет потребности многих цифровых фотографов, которые хотят иметь возможность импортировать
изображение в Photoshop и не потерять ценный P.I.M. данные. Использовать
технология PRINT Image Matching вам нужна комбинация PRINT
Цифровая камера, принтер и программное обеспечение с поддержкой Image Matching.
Более 150 классных руководств по текстовым эффектам Photoshop
Если ваш следующий дизайн-проект предполагает некоторые манипуляции с типографикой, следующие уроки Photoshop будут перечислены, чтобы помочь вам в создании потрясающих текстовых эффектов.Используя эти подробные руководства, вы сможете легко освоить некоторые важные навыки, а затем легко создавать очень красивые текстовые эффекты.
Мы рассмотрели только новейшие методы, поэтому, даже если вы привыкли создавать высококачественные типографские материалы, эти уроки Photoshop по текстовым эффектам обязательно помогут вам в ваших дизайнерских творениях — в основном потому, что мы тщательно скомпилировали их и выбрали только лучшие из них. Конечно, для работы вам понадобится отличный шрифт, и наборы шрифтов TemplateMonster помогут вам в этом.
А теперь пора дать волю своему творчеству и попробовать поэкспериментировать с этими стилями.
Или посмотрите недавно добавленный список из 40 самых популярных уроков по типографике в Photoshop для создания простого текста.
* * *
Эффект текстурированного трехмерного текста на мятой бумаге в Photoshop CS5
* * *
Текстовый эффект Fantasy Spring
* * *
Создайте типографику, которая идет на ветер
* * *
Эффект красочного текста в стиле ретро
* * *
Создание сцены подводной типографии
* * *
Текстовый эффект цветения
* * *
Стильный тисненый текст с металлическим блеском
* * *
Текстовый эффект с кружевной обводкой
* * *
Классный текстовый эффект с помощью инструмента «Марионеточная деформация» в Photoshop CS5
* * *
Как создать невероятную типографскую иллюстрацию
* * *
Воссоздайте эффект металлического текста эпического 80-х в Photoshop
* * *
Простой текстовый эффект светлячков
* * *
Создание сцены типографики с текстурой кожи в Photoshop
* * *
Создание суперглянцевого 3D-шрифта в Illustrator и Photoshop
* * *
Эффект текста в стиле банан
* * *
Текст стежками
* * *
Создание дизайна типографского плаката с проблемным вектором
* * *
Создание светлых шрифтов с нуля в Photoshop
* * *
Текстовый эффект «Медовые пузыри»
* * *
Создание ретро складчатой типографики с помощью Photoshop
* * *
Чрезвычайно глянцевый и блестящий текстовый эффект
* * *
Эффект подводного 3D текста в Photoshop
* * *
Создание абстрактного сияющего текстового эффекта с помощью Groovy Font в Photoshop
* * *
Создание эффекта вытянутого глянцевого 3D-текста в Photoshop
* * *
Эффект утечки меда на вкусном блинчике
* * *
Создайте отличный шрифт с помощью техники аэрографии
* * *
Текстовый эффект кругов
* * *
Светящийся текстовый эффект в стиле Polkadots
* * *
Эффект каменного текста
* * *
Кожаный текстовый эффект
* * *
Создание золотого орнамента в Photoshop
* * *
Учебное пособие по тексту дыма в Photoshop за 10 минут
* * *
Эффект сверкающего текста
* * *
Научитесь создавать текстовый эффект для вечеринки
* * *
Текстовый эффект волны
* * *
Текстовый эффект в стиле ретро «Звездные войны»
* * *
Лучшие уроки для создания творческих текстовых эффектов в Illustrator
Как дизайнер, вы всегда находитесь в поиске новых идей, которые можно использовать в своих типографских работах.Adobe Illustrator, в котором вы проводите большую часть своего рабочего времени, предлагает набор текстовых эффектов, которые можно применить к некоторым из ваших дизайнерских проектов. Мы знаем, что у вас нет свободного времени, чтобы тратить его на самостоятельное изучение техники текстовых эффектов, поэтому для вашего удобства мы собрали в этой статье самые популярные уроки.
Дополнительную информацию см. Ниже.
Chocolate Layer Effect выпускается в вариантах молочного или темного шоколада и выглядит достаточно естественно.Поэкспериментируйте со своим дизайном, используя эту технику.
Letter Art From Bricks требует использования 3D-рендеринга, смешивания и художественной кисти для создания идеального кирпичного искусства. Этот учебник также помогает улучшить векторные навыки.
Графические стили
Long Shadow доступны в трех вариантах теней. Эта техника — хорошая идея, если вы хотите добавить художественные тени к вашему проекту.
Эффект Brush Studio включает 91 художественную кисть, 18 стилей рисования в деревенском стиле, 15 узорных кистей, 40 орнаментов, 22 компонента обрамления, два набора надписей и многое другое.Похоже, слова написаны на доске мелком.
Набор кистей
Neon-Realistic Brush Set сделает ваши буквы похожими на неоновые блики. Этот эффект кажется очень реалистичным. Если вы работаете с планшетами, помните о чувствительности к давлению.
Ретро футуристическая типографика. Если вы большой поклонник «Звездных войн», этот эффект поразит вас.
Tron Legacy Style — это воспроизведение логотипа из одноименного фильма.Чтобы начать работу с этим эффектом, вам нужно поработать в Adobe Illustrator, Adobe Photoshop и Cinema 4D.
Это не весь список доступных эффектов, мы рассмотрели лишь небольшую часть из них, остальные вы можете найти при выборе полезных и информативных руководств. Если вы создали свой проект, используя один из вышеупомянутых методов, не забудьте поделиться им с нами в комментариях ниже.
Учебники по текстовым эффектам Photoshop … Может ли лучше?
Несмотря на относительную тенденцию к аскетизму в современном веб-дизайне, потрясающие типографские решения никогда не потеряют своей актуальности.
Суть проста: вселенная веб-дизайна вращается вокруг контента, а именно вокруг информационного ядра, которым обладает каждый веб-сайт. Типографика и дизайн неразделимы, как сиамские близнецы , которые в большинстве случаев не могут существовать по отдельности, поскольку все их жизненно важные органы являются общими и работают на жизнеобеспечение всего организма.
Но вернемся к виртуальным объектам …
Продать вашу услугу или хотя бы сообщить пользователю что-то о вас — непростая задача, поскольку мы должны сначала заметить и прочитать часть информации.Владельцы веб-сайтов готовы использовать все возможные и самые невероятные трюки, чтобы привлечь внимание посетителя и направить его на свой контент. Здесь текст и типографика могут стать чрезвычайно полезными инструментами в ловких руках опытных разработчиков, которые проникнут в умы клиентов еще до того, как они заметят вторжение.
Благодаря корпорации Adobe у дизайнеров есть прекрасный многоугольник для больших и маленьких экспериментов; речь идет, конечно, о Adobe Photoshop и сопутствующем программном обеспечении.Однако даже величайший мастер Photoshop не упустит ни единого шанса узнать что-то новое и свежее, чтобы применить художественную технику в текущем или будущем проекте и произвести эффект «Wow» в веб-сообществе.
Большинство дизайнеров регулярно просматривают свои любимые ресурсы в поисках полезных творческих руководств. Если вы один из них, мы постараемся порадовать вас подборкой лучших из последних пошаговых руководств по текстовым эффектам , которые были разбросаны по всему Интернету.Теперь все они в одном месте, как драгоценные камни в коробке, для вашего удобства и экономии времени. Кстати, все материалы, с которыми вы столкнетесь, — это бесплатно для просмотра, чтения и изучения. Используйте его и не позволяйте посетителям скучать в Интернете.
* * *
30 безумно креативных типографских дизайнов с потрясающим эффектом
* * *
Создание светящегося жидкого текста с эффектом брызг воды в Photoshop
* * *
Создание эффекта текста «Электрифицированный металл» в Photoshop
* * *
Создание эффекта текста из расплавленного металла в Photoshop
* * *
Создание пылающей типографии с эффектом блесток в Photoshop
* * *
Создайте эффект абстрактного текста с помощью инструмента «Перо» и украшения кисти «Гранж» в Photoshop
* * *
Создайте интересный текстовый эффект облака в Photoshop
* * *
Бумага для вырезания точек с текстовым эффектом
* * *
Создание титровального эффекта 3D со стилями слоев и смарт-объектами
* * *
Создание текстового эффекта «Волшебная энергия огня» в Photoshop
* * *
Красочный футуристический текстовый эффект
* * *
Совет: как создать эффект металлического текста с помощью стилей слоя в Photoshop
* * *
Создание светящегося эффекта 3D-текста с помощью Filter Forge и Photoshop
* * *
Создайте типографику для струнных гитар с помощью Photoshop и Illustrator
* * *
Создание эффекта 3D-текста на осеннюю тему с помощью Photoshop CS6 Extended
* * *
Совет: создайте «страшный» текстовый эффект в Photoshop
* * *
Создание эффекта сшитого джинсового текста в Photoshop
* * *
Совет: создайте эффект неонового текста в Photoshop
* * *
Совет: создание эффекта стеклянного текста в Photoshop с помощью стилей слоя
* * *
Символ человека из стали в Illustrator и Photoshop
* * *
Легкий пушистый текст в Photoshop
* * *
Создание эффекта вышивки крестиком в Photoshop
* * *
Создание вдохновляющего трехмерного золотого текста с помощью Photoshop Extended
* * *
Создание быстрого и простого эффекта 3D-типа
* * *
Текстовый эффект граффити в Photoshop
* * *
Создание реалистичного деревянного трехмерного текстового изображения
* * *
Создание выделяющегося жирным шрифтом
* * *
Delicious Bagels Text Effect
* * *
Текстовый эффект с декорированным деревом
* * *
Создайте эффект трехмерного текста из камня и бетона «из коробки» с помощью Photoshop и Filter Forge
* * *
Adobe Illustrator & Photoshop Tutorial: Шрифт, подходящий для еды
* * *
Оставайтесь в курсе!
Ребята, будем очень признательны за отзыв по теме.Вы согласны с тем, что типографика имеет решающее значение для сайта? Пожалуйста, дайте нам знать, какие уроки показались вам действительно вдохновляющими и на какие веб-сайты вы обычно заходите в поисках свежих новинок Photoshop.
* * *
Красиво написано 30 руководств по созданию текстовых эффектов в Photoshop
Когда дело доходит до применения уникальных текстовых элементов, лучшее решение — сделай сам. Хотя это занятие занимает немного времени, результат, как правило, действительно впечатляет. В настоящее время в Интернете можно найти тысячи руководств, которые позволяют создавать захватывающие дух элементы дизайна.В этот пост мы включили 30 последних руководств по текстовым эффектам Photoshop , чтобы помочь вам быть в курсе последних тенденций и техник.
Здесь вы найдете действительно крутые гранж, металл, свет, огонь и множество других текстовых эффектов; используя их, вы узнаете, как лучшие дизайнеры создают свои уникальные стили. Не стесняйтесь смешивать эти эффекты в своих проектах.
Реалистичный эффект палящего огня
* * *
Как создать прожигающий текст
* * *
Создание пузырькового текста
* * *
Взрывной типографский эффект
* * *
Эффект старого декорированного металлического текста
* * *
Создание эффекта медного текста
* * *
Металлический логотип
* * *
Пылающий метеоритный текст
* * *
Потрясающий световой эффект
* * *
Эффект лампочки
* * *
Создание типографики начального стиля
* * *
Эффект сверхъестественного текста
* * *
Эффект красочного набитого текста
* * *
Яркий текстовый эффект мишуры
* * *
Ледяной пивной текст
* * *
Эффект жуткого текста
* * *
Текстовые здания
* * *
Как создать футуристический текст
* * *
Потрясающий текстовый эффект брызг океана
* * *
Текстовый эффект в стиле «Рассвет войны»
* * *
Создание гладкой трехмерной типографики
* * *
Расписание аэропорта Тип Эффект
* * *
Создание бумажного алфавита
* * *
Эффект пушистого текста
* * *
Типографика с текстурой животных
Эти уроки Photoshop с текстовыми эффектами обожгут ваши руки.Иди и принеси свою перчатку для духовки!
Время идет, но Photoshop по-прежнему остается лучшим программным обеспечением для редактирования изображений, используемым для создания выдающихся визуальных эффектов как в коммерческих целях, так и для развлечения.
С текстовыми эффектами Photoshop вы можете выделить большинство дизайнов, и это не так уж и сложно! Типографика определяется как искусство и техника размещения шрифта, дизайна шрифта и изменения глифа шрифта. С Photoshop и правильными навыками и техниками в вашем распоряжении вы можете раздвинуть границы типографики до .Эта статья — один из самых интересных «сосудов» туториалов по текстовым эффектам Photoshop, которые нам удалось найти. Не стесняйтесь их использовать.
***
Создание хромированной автомобильной эмблемы в стиле ретро в Photoshop
***
Бирюзовый металлический текстовый эффект
***
Совет по Photoshop: эффект ультра глянцевого текста
***
Создание потрясающих световых эффектов для текста
***
Создание эффекта стеклянного текста в Photoshop с использованием стилей слоев
***
Эффект простого абстрактного текста
***
Эффект идеального золотого текста в Photoshop
***
Создайте простой стиль шрифта для ткани в Photoshop
***
Создание пылающей типографии с эффектом искр в Photoshop
***
Создайте эффект сияющего золотого текста Старого Света в Photoshop
***
Эффект мягкого гладкого текста
***
Easy X-Ray Типографика в Photoshop
***
Создание текстового эффекта печенья в Photoshop
***
Создание золотого мультяшного текста в Photoshop с использованием стилей слоев
***
Создание текстового эффекта на спортивную тематику в Photoshop с использованием стилей слоев
***
Эффект хипстерского текста в Photoshop CS6
***
Эффект текста мелом
***
Создание текстового эффекта в стиле мехов в Photoshop с использованием стилей слоя
***
Создание встроенного эффекта бетона с использованием только стилей слоя
***
Текстовый эффект сверкающего железа
***
Эффект ретро космического текста
***
Текстовый эффект на подарочной коробке в обертке
***
Создание простого эффекта шероховатого текста с помощью специальной кисти в Photoshop
***
Создайте эффект металлического медного текста с помощью стилей слоя в Photoshop
***
Создайте эффект снежного арктического текста в Photoshop
***
Создание кинематографического текстового эффекта «Сержант Америка» в Photoshop
***
Создание абстрактного многослойного текста с эффектом декоративного освещения в Photoshop
***
Создайте типографский эффект «Текстовая капля в воде» в Photoshop
***
Создание эффекта стального текста в Photoshop
***
Создание текстового эффекта постера фильма «Настоящая сталь» в Photoshop
***
Взятые и потерянные
***
Эффект 3D-текста
***
Конфеты
***
Эффект акварели
***
Газетный текстовый эффект
***
Создание текстового эффекта «Экшен» в Photoshop
***
23 современных урока по созданию текстовых эффектов в Photoshop
Типографика имеет решающее значение для любого онлайн-проекта, так как очень важно создать уникальный стиль стиля ваших работ.Этот сборник посвящен новейшим учебникам по текстовым эффектам Photoshop.
По этой причине мы подготовили несколько руководств, которые объяснят вам все особенности создания профессиональных эффектов типографики для всех видов произведений искусства.
Некоторые другие интересные записи в блогах, подобранные специально для вас.
3D-эффекты обычно используются в типографике, и мы можем добиться отличных результатов, регулируя свет, создавая необходимые формы и подчеркивая правильное удобное пространство.
1. Винтажная типографика
Основная идея заключалась в создании исторически важного стиля. Новый занерийский алфавит — книга, которая поможет вам справиться с этой задачей. В нем есть своеобразный и необычный алфавит, который позволяет создавать убедительные текстовые эффекты.
2. Объемная резина и стекло в Photoshop CS6
Прежде всего, запишите текст и определите, какой стиль вам нужно придать. Следующим шагом будет настройка всех выбранных панелей: 3D и Свойства.Затем переходим к созданию текстуры и цветовой гаммы текста. Последние шаги: выбор и добавление к тексту эффектов стекла или резины, а также настройка света и тени.
3. Эффект подсветки текста
Этот текстовый эффект действительно шикарный. Особой сложностью он не отличается. Итак, все, что нам нужно, это выровнять стиль и текст, создать кончик кисти, стилизовать схему, отразить кисть. Затем создайте отражения с помощью Blend Mode и Smudge Tool .Создайте стилизованные металлические стержни, чтобы усилить эффект. Завершая работу, нам нужно добавить мягкие тени и свет!
4. Эффект грязного текста
Для изучения этого урока вам понадобится цифровая камера, штатив, лист бумаги, карандаш, порошок, грязь, небольшой нож, кисть для рисования 1/2 дюйма, кисть для рисования 1/4 дюйма и ластик. Очень важно установить камеру в правильном месте, чтобы правильно снимать текст. После создания фотографии приступаем к работе с командой « Unsharp Mask » в разделе «Редактирование».После этого улучшаем цвета финального изображения. Это сделано!
5. Текстовый эффект жевательной резинки
Инструмент «Перо» в Photoshop очень удобен, если использовать его правильно. Во-первых, вам нужно создать эскиз. Во-вторых, создайте 3D-эффект с помощью команд « Изменить и развернуть ». Затем мы переходим к инструменту Paint Bucket Tool, чтобы придать правильную форму нашим буквам, регулируя цвета. С помощью « Pen Tool » мы создадим эффект «Жевательной резинки».Чтобы придать буквам значительный объем и форму, мы используем три типа бликов, включая кропотливую работу с тенями. Наконец, мы составляем фон и работаем с эффектами отделки, чтобы придать нашим невероятно ярким буквам более реалистичный вид.
6. Эффект логотипа мелом
В данном случае рисование мелом было живой техникой с эффектами, созданными с помощью плагинов Photoshop .
Итак, все, что вам нужно, это классная доска и немного фантазии.Первоначально мы должны подготовить наш линейный рисунок, распечатав рисунок, который мы хотим использовать. Затем, применяя обычный механический карандаш, перерисовываем буквы на бумаге. Следующим и почти последним шагом является применение эффектов в Photoshop с помощью корректирующего слоя .
7. Эффект замороженного текста
Во-первых, мы собираемся заполнить наш фон инструментом Paint Bucket Tool . Во-вторых, мы строим Layer Curves для создания эффекта льда.Написание текста шрифтом Trojan Pro. Затем нарисуйте узор в режиме мягкого света. Мел очерчивает края текста и применяет фильтр « Accented Edges Filter », чтобы подчеркнуть цвета.
8. Текстовый эффект аэрозольной краски
С каждым текстовым эффектом становится легче объяснить как? Какие? И где? Так что этот урок не будет сильно отличаться от других. Создание его аналогично. Итак, мы делаем новый документ, составляя несколько знаков посередине страницы. Далее мы добавляем текст, выбирая шрифт так, чтобы он был шероховатым.Примените команду « Gaussian Blur » и сделайте немного ярче. Используйте мягкую круглую кисть и добавьте наложение цвета, внешнее свечение, внутреннее свечение. Затем добавьте штрихи разных ярких цветов и снова добавьте «размытие по Гауссу». Завершая работу, сохраните все слои в один финал.
9. Эффект пушистого текста
Цель создания этого эффекта — постепенно придать буквам пушистую текстуру. Задача также состоит в том, чтобы отследить правильное направление текстуры шероховатости. Итак, у вас есть один слой подготовленной текстуры — наша трава.Мы должны продублировать его так, чтобы вторая полоса ложилась на первую, правильно. Если направление горизонтальное — текстура должна лежать горизонтально, если направление вертикальное — соответственно, она должна быть вертикальной. Примените ластик, чтобы удалить ненужные шероховатости. В конце удалите черный текст, который был нашей наметкой.
10. Эффект сотового текста
Этот текстовый эффект очень забавный. Прежде всего, нам нужно создать новый документ и сделать черный фон. Затем создайте коричневый текст. В нашем случае это одна буква.Давайте сделаем маленькое желтое пятно в виде шестиугольника в углу нашей буквы. Увеличьте его и примените параметр, называемый инструментом выделения. С помощью линейного градиента используем желтую часть нашей картинки. Следующий шаг — нанести желтый гексоген на коричневую букву. Выделение букв обрамления добавляет объема, наложив еще один коричневый слой.
11. Эффект металлического текста
В этом уроке мы научимся создавать эффект рельефного металла. Давайте активируем линейки и создадим горизонтальную направляющую.Перетащите направляющую в центр и создайте нужную форму с помощью функции «Масштаб». С помощью инструмента Rectangular Marquee Tool нарисуйте отверстия с обеих сторон и убедитесь, что они симметричны. Чтобы придать материалу большие размеры и придать тексту эффект штамповки, мы должны задать контур, градиентное наложение, падающую тень. Следующий шаг — создать текст и сделать его экранирующим цветом. Далее — нанесение, скос и тиснение надписи в центре пластины. Придайте ему контур, градиентное наложение, падающую тень и объедините все слои в один.
12. Эффект абстрактного геометрического текста
Сначала строим три треугольника 240 * 240 пикселей; 240 * 160 пикселей; 240 * 80 пикселей. Следующая задача — добавить к треугольникам слои градиента. Затем постройте букву «М», отдельно «S» и «D». Конечно, мы должны настроить градиент тени. Далее нам нужно добавить блики к буквам и сделать основу теней. И последний шаг — установить правильную степень непрозрачности.
13. Эффект карамельного текста
Делая фон для текста, добавляем мягкие тени, наложение градиента и, наконец, тиснение материала.Следующая задача — добавить блеск, дублируя предыдущий слой. Последний шаг — добавление необходимого объема, формы, света и четкости.
14. Текстовые эффекты Photoshop в стиле киви
Пора дегустировать, вкусный десерт! Однако этот эффект создать довольно сложно. Дело в том, что киви — это трехмерный объект с множеством деталей.
После создания нового документа мы строим фоновый градиент. Затем приступайте к созданию текста, используя шрифт «Bubblegum».Теперь отредактируем фрукт. Сначала настраиваем цветовой баланс. Во-вторых, фрукты разрезаем на кусочки, чтобы создать иллюзию объема, и укладываем их друг на друга. С помощью небольших кусочков мы изменим внешний вид слов. Здесь заканчиваются все сложные задачи. важнее соединить слои отдельными частями и создать эффект живых капель.
15.Ржавые текстовые эффекты Photoshop
Начните с черного фона и установите цвет переднего плана как ореховый.Найдите команду « Облака » и отрегулируйте яркость. Затем перейдите к команде Sprayed Strokes, затем к — « Добавить шум ». После завершения мы будем использовать команды Splatter и Unsharp Mask . Чтобы создать новый текст, нам нужно переключиться на инструмент набора текста. Наконец, мы используем: « Inner shadow » и « Liner Dodge » — если вы хотите изменить направление.
16. Сияние Луны Текстовые эффекты Photoshop
Этот фон состоит из смешивания черного и темно-синего цветов.Обратите внимание на более мощный и жирный шрифт. Перейдите в « Blending options » и настройте параметры в соответствии с параметрами: « Drop Shadow », « Outer Glow » и « Inner Glow », « Gradient Overlay ».
17. 3D цветочные текстовые эффекты Photoshop
Установите цвет фона и используйте инструмент градиента, чтобы отметить круг. Следующим шагом является создание трехмерного текста и применение градиента поверхности попеременно к каждой букве. Чтобы подчеркнуть тот же цвет, примените наложение градиента.Следующая задача — добавить цветочные завитки как на сами буквы, так и на фон вокруг букв. Последний шаг — создать светящиеся звезды с помощью Soft Brush Tool.
18. Кинематографические текстовые эффекты Photoshop
Как вы уже знаете, в первую очередь нам нужно установить фон. Затем снизьте сытость до -80. Затем откройте корректирующий слой градиента, выберите черный цвет. Добавьте текст и придайте ему большой размер. Следующая задача — изобрести трехмерный эффект неона.Теперь выполните шаги: Drop Shadow box, Outer Glow, Inner Glow, функция штамповки. Затем установите непрозрачность на 60% и используйте команду « Gaussian ». Создайте искры на тексте. Затем перейдите к « Motion Blur » и создайте блики объектива. Теперь перемешайте слои и наложите друг на друга. На этом этапе мы создаем анаморфные блики объектива с помощью « Ellipse Tool » и « Motion Blur ». Затем мы корректируем блики с помощью « Непрозрачность », « Слой градиента », мягкий свет.
19. Смещение контура Текстовые эффекты Photoshop
Сначала делаем ровную дорожку. С помощью « Direct Selection Tool » вы можете легко выбрать место, которое хотите отредактировать, и нарисовать там маленький кружок. Теперь используйте кружок, чтобы отметить важные места. Затем в разделе «Путь» мы используем смещение 10 пикселей и повторяем этот шаг. Загрузите фоновое фото. Затем переносим вектор на картинку и переходим к команде Инвертировать и Фотофильтр .
20.Текстовый эффект логотипа био темы
Текстура листа была создана отдельно с помощью « Warp ». Чтобы добиться этого эффекта, нам нужно создать зеленый текст на черном фоне. Затем поместите листик поочередно на каждую букву в разных направлениях. Далее отметим белым примерно грани, где будут завиваться веточки наших листочков. Затем с помощью « Bevel and Emboss » превратите их в живые и объемные. Используйте Drop Shadow, чтобы исправить 3D-эффект. После этого мы рисуем лозу, которая соединит текст и бабочку, сидящую на первой букве.
21. Текстовый эффект динамического взрыва частиц
Напишите текст жирным жирным шрифтом. Переключитесь на « Outer Glow », « Inner Glow » и « Gradient Overlay ». Используйте слой « Clouds » и начните щелкать белой кистью, чтобы создать эффект взрыва. Также используйте кисти большего размера и « Gaussian Blur » для создания более реалистичного движения. Затем используйте команду « Растрировать тип ».
Надеюсь, вдохновение создателя не иссякнет, и вы с радостью воспользуетесь новейшими эффектами.
22. Чистый, глянцевый пластиковый текстовый эффект
23. Надутый текст с использованием 3D
Часто задаваемые вопросы: текстовые эффекты Photoshop
Что такое текстовый эффект Photoshop?Это набор действий, которые применяются к тексту, чтобы он выглядел более интересным и привлекательным.
Почему мне нужно использовать текстовые эффекты Photoshop?С их помощью вы можете украсить свой дизайн не только красивым шрифтом, но и некоторыми оригинальными эффектами.
Нужны ли мне дополнительные инструменты для использования текстовых эффектов Photoshop?Нет, вам просто нужно следовать руководству и применить эффект к тексту.
Читайте также
20 лучших видеоуроков по Photoshop, которые стоит посмотреть в 2020 году
40 бесплатных градиентных пакетов Photoshop, необходимых для дизайна
50 бесплатных кистей Smoke Brushes для Photoshop
23 современных урока по созданию текстовых эффектов в Photoshop
.
