Как изменить яркость слоя в фотошопе: Простой способ увеличения яркости и контрастности в фотошопе
Простой способ увеличения яркости и контрастности в фотошопе
Привет всем! В этой статье мы научимся регулировать яркость и контрастность изображений в фотошопе. Рассмотрим способ прямого редактирования изображения, а также с помощью корректирующих слоев.
Прямое понижение/повышение яркости и контрастности
Плюсы данного метода. Быстрое редактирование изображения или слоя. Отлично подойдет для любительского редактирования фотографии.
Минусы. Если у вас сложный, многослойный проект, то данный метод не рекомендуется использовать, так как после применения настроек вы не сможете их изменить. А в больших и долгих проектах очень часто на середине всей работы выясняется, что та или иная фотография слишком яркая или тусклая. В итоге мы ее удаляем и заново загружаем.
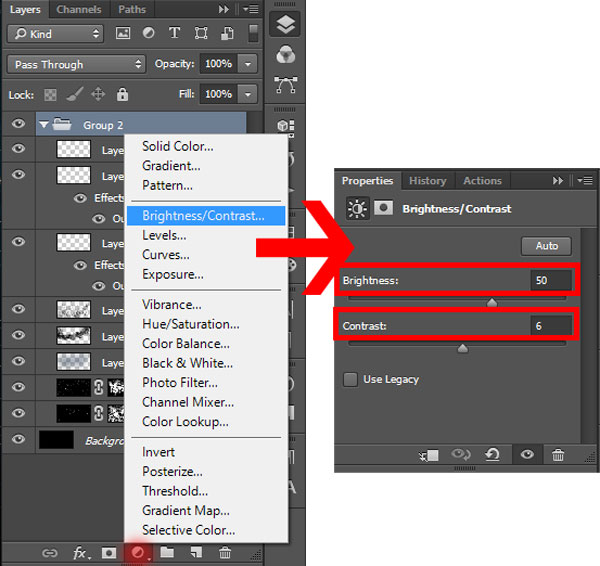
- Загружаем в фотошоп изображение, которое необходимо отредактировать. Далее необходимо выбрать “Яркость/контрастность”:
- Должно открыться окно настройки яркости и контрастности:
- Теперь нам остается только отредактировать значения, двигая ползунки:
Редактирование яркости и контрастности с помощью корректирующего слоя
Плюсы данного метода. Все настройки яркости и контрастности хранятся в отдельном слое. В любой момент настройки корректирующего слоя можно поменять. Так же корректирующий слой действует на нижележащие слои. Плюс ко всему, вы можете применить корректирующий слой к определенному слою с помощью обтравочной маски.
Все настройки яркости и контрастности хранятся в отдельном слое. В любой момент настройки корректирующего слоя можно поменять. Так же корректирующий слой действует на нижележащие слои. Плюс ко всему, вы можете применить корректирующий слой к определенному слою с помощью обтравочной маски.
Минусы. Не обнаружили.
- Открываем в фотошопе фото, яркость которого нам необходимо отредактировать. Кнопку для выбора корректирующего слоя вы можете найти на панели слоев, вот тут:
- Нажимаем на кнопку выбора корректирующего слоя и в появившемся списке ищем “Яркость/контрастность”. Вот оно нам и нужно:
- Над вашей фотографией появится корректирующий слой, и он будет выглядеть вот так:
- Теперь просто активируем слой, кликнув по нему мышкой, и на панели “Свойства” появятся ползунки для изменения яркости и контрастности изображения:
Настройка корректирующего слоя производится по аналогии с первым методом в данной статье.
Режимы наложения слоев в фотошоп
158
02. 07.2011 | Автор: Трофименко Владимир | Просмотров: 13312 | текст
07.2011 | Автор: Трофименко Владимир | Просмотров: 13312 | текст
В данной заметке давайте рассмотрим все режимы наложения слоев и их перевод с английского.
Normal (Нормальный) — все базовые цвета изменяются.
Dissolve (Растворение) — создается похожая на известковую сухая текстура, имеющая цвет рисования или слоя смешивания.
Darken (Замена темным) — те базовые цвета, которые светлее цвета рисования или слоя смешивания, будут изменены, другие цвета останутся в прежнем виде.
Multiply (Умножение) — темный цвет рисования или слоя смешивания замещает более светлые области базового цвета, чтобы воспроизвести эффект затемнения Светлый цвет рисования или слоя смешивания тоже затемняет базовый цвет, но не так сильно. Очень хороший режим при создании полупрозрачных теней.
Color Burn (Затемнение основы) — темный цвет рисования или слоя смешивания затемняет базовый цвет, если же цвет рисования или слоя смешивания светлый, то базовый цвет будет немного осветлен.
Linear Burn (Линейный затемнитель) — просматривает информацию о цвете в каждом канале и затемняет активный слой путем смешивания с композитным цветом, уменьшая яркость изображения. Режим Линейное затемнение (Linear Burn) диаметрально противоположен режиму Линейное отбеливание (Linear Dodge). Нейтральный цвет — белый, наложение черного цвета дает черный.
Lighten (ЗАМЕНА СВЕТЛЫМ) — базовые цвета, которые темнее цвета рисования или слоя смешивания, будут изменены, другие же останутся прежними. Воспользуйтесь данным режимом, если цвет рисования светлее базового цвета, который вы хотите изменить.
Screen (ОСВЕТЛЕНИЕ) — светлый цвет рисования или слоя смешивания замещает темные области базового цвета — таким образом создается более светлый, обесцвеченный базовый цвет. Темный цвет рисования или слоя смешивания тоже осветляет базовый цвет, но не так сильно.
Color Dodge (ОСВЕТЛЕНИЕ ОСНОВЫ) — базовый цвет осветляется, если цвет рисования или слоя смешивания светлый, в противном случае базовый цвет осветляется лишь немного.
Linear Dodge (ЛИНЕЙНЫЙ ОСВЕТЛИТЕЛЬ).
Overlay (ПЕРЕКРЫТИЕ) — затемняются темные области и осветляются светлые области базового цвета. При этом сохраняется информация о яркости. Черный и белый цвета не изменяются, так что в изображении остаются все детали.
Soft Light (Мягкий свет) — осветляется базовый цвет, если цвет рисования или слоя смешивания светлый. Если цвет рисования или слоя смешивания темный, базовый цвет затемняется. При этом сохраняются значения яркости базового цвета. При использовании этого режима создается мягкий, едва уловимый эффект освещения.
Hard light (ЖЕСТКИЙ СВЕТ) — базовый цвет обесцвечивается, если цвет рисования или слоя смешивания светлый, и затемняется, если цвет рисования или слоя смешивания темный. Увеличивается контраст между базовым цветом и цветом слоя. Очень хороший режим при создании бликов и сложных эффектов.
Vivid Light (Яркий свет) — если накладываемый цвет светлее серого (128, 128, 128 в RGB), то изображение осветляется путем уменьшения контраста. Если темнее, то, наоборот затемняется в результате увеличения контраста.
Если темнее, то, наоборот затемняется в результате увеличения контраста.
Linear Light (Линейный свет) — если накладываемый цвет светлее серого (128, 128, 128 в RGB), то изображение осветляется путем увеличения яркости. Если темнее, то, наоборот, затемняется в результате уменьшения яркости.
Pin Light (Точечный свет) — если накладываемый цвет светлее серого (128, 128, 128 в RGB), то пиксели темнее накладываемого цвета заменяются на накладываемый цвет, а пиксели светлее остаются без изменения. Если накладываемый цвет темнее серого, то пиксели светлее накладываемого цвета заменяются, а пиксели темнее остаются без изменения.
Difference (Разница) — создается эффект негатива для базового цвета. Если цвет рисования или слоя смешивания светлый, то эффект негатива (или инвертирования) будет более явным. При использовании данного режима происходит заметное искажение цвета.
Exclusion (Исключение) — в тех местах, где цвет рисования или слоя смешивания темный, базовый цвет становится серым. Там же, где цвета светлые, базовый цвет инвертируется.
Там же, где цвета светлые, базовый цвет инвертируется.
Hue (Цветовой тон) — тон цвета берется со слоя смешивания. Насыщенность и яркость базового цвета при этом не меняются.
Saturation (Насыщенность) — насыщенность цвета берется со слоя смешивания. При этом тон и яркость базового цвета не меняются.
Color (Цветность) — применяются тон и насыщенность цвета слоя смешивания. Значения яркости базового цвета не меняются, так что детали изображения остаются видны. Хороший режим для легкого окрашивания изображения.
Luminosity (Свечение) — значения яркости базового цвета замещаются значениями яркости цвета рисования или слоя смешивания. При этом тон и насыщенность базового цвета не затрагиваются.
.: Дополнительные материалы :.
1. Скачать текстовый файл с режимами наложения (.doc)
Источник:
Узнайте как скачать видеоурок с сайта
Что еще посмотреть:
22.04.2014 | Просмотров: 4846 | текст
В программе Фотошоп есть маленькая, но очень полезная функция по названием Spring Loaded Tools
02.
Если вам необходимо изменить единицы измерения для изображения, над которым вы работаете, не нужно срузу же обращаться к диалоговому окну Preferences(Установки) программы Фотошоп…
02.07.2011 | Просмотров: 3481 | текст
При работе с некоторыми инструментами Фотошоп иногда можно запутаться с настройками инструментов, из за чего результаты применения инструмента будут весьма непредсказуемы…
18.06.2011 | Просмотров: 2849 | текст
Очередные два полезных совета по работе с программой Фотошоп:
1. Быстро поворачиваем изображение на нужный угол
2. Как быстро получить доступ к необходимой палитре
16.04.2014 | Просмотров: 7766 | текст
Мы все привыкли работать со слоями и видеть уже давно привычные нам миниатюры открытых слоев. Этот совет немного дополнит ваши знания.
Путеводитель по режимам смешивания в Фотошоп
Режим смешивания – это инструмент, который является одним из самых недооцененных в Фотошопе. Режимы смешивания могут быть использованы для различных способов изменения фотографии, где каждый слой взаимодействует со слоями ниже, что дает бескрайние возможности, когда речь идет о создании правильного тона или освещения.
Режимы смешивания могут быть использованы для различных способов изменения фотографии, где каждый слой взаимодействует со слоями ниже, что дает бескрайние возможности, когда речь идет о создании правильного тона или освещения.
Графические дизайнеры всегда используют цифровые режимы смешивания для создания интересных эффектов освещения или текстуры, однако большинство цифровых фотографов не понимают, что режимы смешивания, также, могут быть полезны при работе с фотографиями. Правильная комбинация режимов смешивания может придать наинтереснейшие тона, которые в противном случае трудно достичь.
Этот урок объясняет свойства каждого режима смешивания, а также дает несколько творческих советов, которые помогут вам использовать эту функцию в полной мере.
Как легко настроить режим смешивания
1. Откройте документ с двумя слоями. Кроме того, вы можете дублировать фоновый слой, и работать с копией слоя. Зайдем в окно слоев. Нажмите на меню, которое в настоящее время говорит, что установлен режим “Нормальный” (Normal). Здесь вы найдете множество режимов наложения. Нажмите на любой режим, на ваше усмотрение, чтобы применить его к слою.
Здесь вы найдете множество режимов наложения. Нажмите на любой режим, на ваше усмотрение, чтобы применить его к слою.
Весь фокус в том, чтобы найти режим смешивания, который больше всего подходит для создания эффекта, которого вы хотите достичь. Попробуйте поэкспериментировать со всеми режимами наложения, прежде чем принять решение. Работая вручную, нажимая на каждый режим, просмотр может показаться трудоемким, однако, есть несколько методов, которые делают прокрутку вариантов невероятно быстрой и легкой.
2. Чтобы быстро и легко экспериментировать с каждым режимом смешивания, Удерживайте кнопку SHIFT и нажимайте + чтобы подняться на один шаг в списке и -, чтобы спускаться вниз. Также, Вы можете дважды щелкнуть внутри окна Режим смешивания, а затем используйте стрелки вверх и вниз или колесо прокрутки мыши для перемещения по списку.
Я решил создать новый слой и залить его красным. Затем я пролистал режимы смешивания и нашел один с довольно привлекательным эффектом.
3. Как только Вы разберетесь с каждым режимом, и выберете свой, имейте в виду, что вы всегда можете понизить непрозрачность слоя, если привлекательный эффект кажется Вас слишком резким.
Шпаргалка по режимам смешивания
В этом разделе Вы найдете упрощенное описание каждого режима смешивания. Вы можете использовать этот раздел как подсказку, пока вы работаете с фотографией, или вы можете прочитать его, чтобы получить понимание того, что происходит при выборе того или иного режима смешивания.
Нормальные режимы смешивания
Эта категория содержит только два режима смешивания – режим по умолчанию, Нормальный (Normal) и Растворение (Dissolve).
Нормальный (Normal)
Это режим смешивания используется по умолчанию. В нем используется только верхний слой.
Растворение (Dissolve)
При этом режиме смешивания ваша работа приобретает зернистый, жесткий, и неровный вид.
Случайные пиксели не берутся из обоих слоев, и используются без сглаживания. В режиме Растворения слой с более высокой непрозрачностью будет содержать больше пикселей от верхнего слоя, а с более низкой непрозрачностью будет содержать больше пикселей из слоя ниже.
Слой с непрозрачностью 100% и режимом Растворение
Вычитающие режимы смешивания
Эти режимы используют различные методы для затемнения цвета в изображении.
Замена темным (Darken)
При этом режиме смешивания цвета выглядят равномерно темными.
При этом, значения цветовых каналов уменьшается.
Слой с непрозрачностью 100% и режимом Замена темным
Умножение (Multiply)
При этом режиме смешивания изображение выглядит темнее и ярче.
Значения цветовых каналов в верхнем и нижнем слое перемножаются. Полученные цвета не будут ярче, чем первоначальный цвет, если любой цвет умножается на черный, результирующий цвет будет черным, а если любой другой цвет умножается на белый, другой цвет будет Результирующий цвет.
Слой с непрозрачностью 100% и режимом Умножение
Слой с непрозрачностью 50% и режимом Умножение
Затемнение основы (Color Burn)
При этом режиме смешивания цвета становятся более темными и повышается контрастность. Белый цвет не меняется.
Исходный цвет темнеет и усиливается контрастность. На чистый белый цвет это замечание не влияет.
Слой с непрозрачностью 100% и режимом Затемнение основы
Дубликат оригинального слоя с 50% непрозрачности. Режим смешивания: Затемнение основы
Линейный затемнитель (Linear Burn)
При этом режиме смешивания цвета становятся темными. Изображение не изменяется, если оно смешивается с белым.
Значения цвета инвертируются, суммируются, а затем инвертируются вновь.
Слой с непрозрачностью 100% и режимом Линейный затемнитель
Дубликат оригинального слоя с 50% непрозрачности. Режим смешивания: Линейный затемнитель
Добавляющие режимы смешивания
В этой категории режимов, по-разному добавляются света, чтобы украсить тона в изображении.
Замена светлым (Lighten)
В результате этого режима цвета равномерно осветляются.
Значения цветовых каналов увеличивается.
Слой с непрозрачностью 100% и режимом Замена светлым
Осветление (Screen)
В результате изображение кажется более ярким и немного “размытым”.
Значения цветового канала инвертируются, умножаются, и инвертируются вновь. Новые цвета никогда не становятся темнее, чем первоначальный цвет.
Слой с непрозрачностью 100% и режимом Осветление
Дубликат оригинального слоя с 50% непрозрачности. Режим смешивания: Осветление
Осветление основы (Color Dodge)
Результат: цвета становятся более светлыми, снижается контрастность. Любые области черного цвета не меняются.
Значение яркости увеличилось, а контрастность уменьшается. Любые черные пиксели не затрагиваются.
Слой с непрозрачностью 100% и режимом Осветление основы
Дубликат оригинального слоя с 50% непрозрачности. Режим смешивания: Осветление основы
Режим смешивания: Осветление основы
Линейный осветлитель (Linear Dodge)
Результат: Цвета становятся светлыми. Изображение не изменяется, если смешано с черными.
Значение яркости увеличивается. Пиксели не изменяются, если смешаны с черным.
Слой с непрозрачностью 100% и режимом Линейный осветлитель
Дубликат оригинального слоя с 50% непрозрачности. Режим смешивания: Линейный осветлитель
Светлее (Lighter Color)
Результат: цвет более светлый.
Значение яркости увеличилось, но отдельные цветовые каналы не затрагиваются.
Слой с непрозрачностью 100% и режимом Светлее
Следующие режимы смешивания очень запутаны, но крайне полезны, так что не ленитесь экспериментировать с ними, даже если вы их не полностью понимаете. Они работают с тонировкой, добавлениями текстуры, повышениями резкости, различными эффектами изображения.
Перекрытие (Overlay).
Два слоя смешиваются вместе. Некоторые места темнеют, некоторые светлеют. Тени и блики нижнего слоя сохраняются.
Цветовые каналы умножаются или переходят в режим смешивания «Экран», в зависимости от того, насколько цвета светлее серого оттенка в 50%.
Непрозрачность 100%
Непрозрачность 50%
Мягкий свет (Soft light)
Результат: На изображении «рассеивается» светлый оттенок. Применяя черный или белый слой в этом режиме наложения, изображение будет темнее или светлее.
Цветовые каналы затемняются, если цвета верхнего слоя темнее чем оттенок серого в 50%, осветляются, если цвета светлее.
Непрозрачность 100%
Непрозрачность 50%
Жесткий цвет (Hard Light)
Результат: На изображение накладывается резкий свет, который как бы светит через слои.
Цветовые каналы умножаются, если цвета нижнего слоя темнее серого в 50%, переходят в режим «Экран», если цвета светлее.
Непрозрачность 100%
Непрозрачность 50%
Линейный свет (Linear Light)
Результат: Цвета изображения осветляются или затемняются, яркость увеличивается или уменьшается.
Яркость увеличивается, если цвета нижнего слоя светлее чем оттенок серого в 50%, уменьшается, если цвет нижнего слоя темнее.
Непрозрачность 100%
Непрозрачность 50%
Яркий свет (Vivid Light)
Результат: Цвета изображения осветляются или затемняются, контрастность увеличивается или уменьшается.
Если цвета нижнего слоя светлее, чем оттенок серого в 50%, контрастность уменьшается, и наоборот.
Непрозрачность 100%
Непрозрачность 50%
Точечный свет (Pin Light)
Результат: Цвета двух слоев смешиваются, а некоторые из них заменяются.
Если цвета верхнего слоя светлее, чем 50% серого, а цвета нижнего слоя темнее, чем цвета верхнего слоя, то они заменяются цветами верхнего слоя. И наоборот.
Непрозрачность 100%
Непрозрачность 50%
Жесткий микс (Hard Mix)
Результат: Яркие цвета становятся ярче, темные – темнее. Эффект может быть очень жестким.
Контрастность нижнего слоя увеличивается и при этом смешивается с контрастностью верхнего слоя.
Непрозрачность 100%
Введение в фотошоп (Photoshop) (Часть 8. Изменение стиля слоя)
Adobe Photoshop – это одна из самых функциональных и практичных программ по графическому редактированию различного рода документов. В сегодняшней части мы узнаем, что такое стиль слоя и как его изменять в фотошоп
ВВЕДЕНИЕ В ФОТОШОП (PHOTOSHOP) (ЧАСТЬ 8. ИЗМЕНЕНИЕ СТИЛЯ СЛОЯ)
Добрый день, представляем Вашему вниманию, курс по ознакомлению и изучению с графическим редактором Adobe Photoshop. Программа широко распространена на планете и мало кто не пользовался ей, однако профессиональные услуги специализированных организаций, которые оказывают услуги по разного редактированию документов, берут за это довольно большие деньги. Мы постараемся, научиться не сложным процессам в программе, при этом сохранив наши кровные деньги в кошельке.
В сегодняшней части мы рассмотрим тему: “Изменение стиля слоя” в фотошоп. Способов изменения стиля слоя в программе фотошоп существует много, однако стандартные слои довольно примитивные, поэтому мы также рассмотрим еще и сторонние стили.
1. Понятие стиля слоя
Стиль слоя в фотошоп представляет собой набор определенных эффектов. Когда происходит совмещение таких эффектов, то получается стиль слоя. Стиль слоя характеризует собой, какой то определенный эффект или материал. Примером может служить: звездное небо с искрящимися звездами, разноцветное стекло с искрами, где именно таким эффектом выступают искры. На фото ниже можем видеть пример таких эффектов:
Когда мы создаем какой нибудь визуальный документ, мы спокойно можем применить к нему необходимый стиль слоя. Как правило стили слоя используют для создания каких либо текстовых форматов, если это необходимо сделать быстро. На фото ниже наглядно показано, какие стили есть стандартно в самой программе:
Для того, чтобы открыть стили слоя, которые есть стандартно в программе фотошоп, необходимо сделать следующие действия: открываем командное окно Меню, далее выбираем функцию Стили. На фото ниже можем наглядно видеть, как это происходит:
2. Применение стиля слоя
Для того, чтобы применить стиль слоя в фотошоп, необходимо первоначально создать изображение, а лучше какую нибудь надпись, далее выбираем в палитре Стиль слоя, который нам больше нравится и смотрим на наш итоговый вариант. Чтобы в ручную рисовать карандашом (кистью), то сначала мы должны выбрать стиль слоя в меню, а потом уже рисовать.
К сожалению к стандартной коллекции, стилей много, но они все довольно примитивные, поэтому предлагаем Вам скачать дополнительные коллекции в сети Интернет, они есть на официальном сайте Photoshop. На фото ниже можем видеть пример стиля слоя, который был скачан и установлен с официального сайта разработчика самой программы фотошоп:
3. Добавление стиля слоя
Для того чтобы добавить сторонний стиль слоя в программу, необходимо сделать следующие действия: файл стиля с допуском APS помещаем в папку, в которой хранятся стили слоя программы, после того, как мы это выполним, сторонние стили, сразу же станут доступными в разделе меню самой программы. Как правило папка со стандартными стилями слоя находится в папке: Adobe/Photoshop/Presets/Styles, туда же и копируем новые стили.
4. Как загрузить стиль слоя в программу
Для загрузки стиля, делаем следующие действия: открываем панель Стили, нажимаем на маленький треугольник в правом верхнем углу и вызываем все стили, которые добавили в программу в прошлом пункте. На фото ниже можем видеть это наглядно:
Далее после нажатия на треугольничек, мы открываем панель меню, в котором будут отражены все имеющиеся стили слоя, которые доступны для применения в программе. Для загрузки стиля, необходимо всего лишь нажать на кнопку “Загрузить стиль“, далее выбираем файл с параметрами ASL и нажимаем кнопку “OK“. На фото ниже можем видеть это наглядно:
Кроме того, стили слоя можно открыть следующим образом: выбираем в меню команду “Редактирование“, далее “Менеджер настроек” и нажимаем кнопку “Загрузить“. На фото ниже показано, как можно этот способ реализовать:
5. Как изменять стиль слоя в фотошоп
Изменять стиль в фотошоп – значит его подредактировать. Для этого, переходим в панель меню и нажимаем на кнопку “Слои“. Может увидеть, что на документе, на котором мы использовали слой стиля, появился символ FX, а также под текущим слоем стиля появились эффекты. Это те эффекты, из которых сформирован данный стиль. На фото ниже можем это наглядно увидеть:
Далее кликаем 2 раза на данном слое в меню “Слои” и открываем окно с настройками под названием “Стили Слоя“. Затем справа вверху открываем команду “Стили“, в нем выбираем или изменяем стиль. На фото ниже опять же наглядно можно это увидеть:
6. Сохранение стиля в фотошоп
Чтобы сохранить стиль слоя, необходимо нажать на кнопку “Новый стиль“, который находится в верхнем правом углу “Стили слоя” и кликаем по кнопке “ОК“, а потом нажимаем кнопку “Выйти“. После этого, нажимаем на стиль в меню “Стили” и можем видеть как появится новый стиль. На фото ниже можем видеть как происходит процесс сохранения стиля слоя для нового документа или изображения:
7. Что необходимо знать еще о стилях слоя
– стиль слоя действует на все элементы изображения или документа, если они находятся в одном слое;
– когда мы создаем изображение и при этом применяем различные стили, то нужно будет создать изображение из различных слоев, а также применить эффекты отдельно для каждого слоя;
– бывает такая ситуация, когда стиль слоя отображается не совсем корректно, для того чтобы это устранить, нам надо поменять расширение файла в котором мы работаем;
– хочется заметить, что иногда стили не четко работают, при разрешении 300-350 dpi, в этом случае нужно заменить это значение например на 70 dpi. На фото ниже этот процесс показан наглядно:
8. Прочее, что не вошло в основные вопросы
Иногда возникает такая ситуация, что при изменении документа или изображения, увеличиваются в размерах и некоторые, а то и все элементы стиля слоя. На фото ниже это наглядно показано:
Для того, чтобы это устранить, мы должны сделать следующее: добавляем слой, желательно прозрачный и объединяем его со стилем, с этим же прозрачным, для этого находим кнопку “Объединить” и нажимаем ее. Далее можно изменять масштаб изображения или документа, как нам вздумается. На фото ниже можем видеть наглядно, как мы изменили размер облака:
Более подробное ознакомиться с программой Фотошоп вы можете в нашем видео, которое находится ниже в статье.
Введение в фотошоп (Photoshop) (Часть 8. Изменение стиля слоя)
БОЛЬШОЕ СПАСИБО ЗА ВНИМАНИЕ. ОСТАВЛЯЙТЕ СВОИ КОММЕНТАРИИ, ДЕЛИТЕСЬ С ДРУЗЬЯМИ.
Как в фотошопе изменить яркость одного слоя
Применение настройки «Яркость/Контрастность» в Photoshop
Корректировка «Яркость/Контрастность» позволяет выполнять простую корректировку тонального диапазона изображения. При перемещении ползунка яркости вправо значения тона увеличиваются и светлые участки изображения расширяются; при перетаскивании его влево значения уменьшаются и расширяются тени. Ползунок контраста расширяет или сжимает общий диапазон тональных значений изображения.
В обычном режиме команда «Яркость/Контрастность» применяет к слою изображения пропорциональные (нелинейные) корректировки, как и корректировки «Уровни» и «Кривые». Если установлен флажок «Использовать прежние», то команда «Яркость/Контрастность» при регулировке яркости просто смещает значения всех пикселов выше или ниже. Не рекомендуется применять команду «Яркость/Контрастность» к фотографиям в режиме «Использовать прежние», так как это может привести к отсечению или потере деталей изображения в самых светлых или темных областях (однако эта корректировка может быть полезна для редактирования масок или научных изображений).
Добавление слоя регулировки яркости / контрастности в Photoshop
В предыдущем уроке из этой серии, посвященном коррекции тона и цвета в Photoshop, мы узнали все о настройке яркости / контрастности изображения и о том, как можно быстро и легко улучшить общую яркость и контрастность изображения.
В отличие от полностью автоматических команд Auto Tone, Auto Contrast и Auto Color, которые мы рассматривали в начале этой серии, которые не предлагают никакого способа настройки или точной настройки результатов после их применения, команда Brightness / Contrast дает нам ручное управление нашими настройки с простыми в использовании, независимыми ползунками яркости и контраста.
Есть два способа применить команду Photoshop «Яркость / Контрастность»; один как статическая корректировка , другой как корректирующий слой . Мы рассмотрели, как применять его в качестве статической корректировки в предыдущем уроке . Однако проблема со статическими корректировками заключается в том, что они вносят постоянные изменения в пиксели в нашем изображении, что затрудняет возврат назад и последующее повторное редактирование. Этот тип рабочего процесса известен как деструктивное редактирование, и мы всегда должны этого избегать. Лучшим способом работы является использование неразрушающих методов для достижения тех же целей, и один из лучших способов сделать это — воспользоваться корректирующими слоями, Итак, в этом уроке мы узнаем, как легко применять команду «Яркость / Контрастность» не как статическую настройку, а как гибкий и полностью редактируемый корректирующий слой!
Поскольку в предыдущем уроке я рассмотрел все о том, как работает команда «Яркость / Контрастность», я буду двигаться немного быстрее, чтобы мы могли больше сосредоточиться на том, как применять ее в качестве корректирующего слоя. Если вы не знакомы с командой «Яркость / Контрастность», я настоятельно рекомендую сначала прочитать наше руководство « Применение настройки яркости / контрастности изображения в Ph
Применение инструмента «Яркость/Контрастность» в качестве корректирующего слоя
Но, надо сказать, что лично я этим способом никогда не пользуюсь.
Второй способ — нажать на иконку Яркость/Контрастность в панели «Коррекция» ( Adjustments panel), название каждого корректирующего слоя будут отображаться при наведении курсора мыши на иконки:
Иконка корректирующего слоя на панели «Коррекция».
Если панель «Коррекция» отсутствует на экране, перейдите к меню «Окно» (Window), где выберите пункт «Коррекция» (Adjustments). Галочка рядом с именем означает, что панель в настоящее время открыта, так что возможно нужно просто её поискать (по умолчанию, она вложен в стек с панелью стилей).
Третий способ добавления корректирующих слоёв — а я пользуюсь только им — клик по иконке добавления корректирующих слоёв, расположенной вниз
Как менять цвет объектов на снимке. А главное – зачем это нужно фотографам
В разделе «Фотодело» я недавно опубликовал статью с рассказом, как фото, снятое еще осенью 2011 года в юго-восточном Китае не давало мне покоя многие годы. Как, наконец, мне пришлось разобраться с инструментом в «Photoshop», который называется «Luminosity mask» (яркостная маска). С его помощью можно легко и просто, качественно обработать снимки с широким динамическим диапазоном (одновременно и яркие и темные объекты в кадре). Так вот, есть у меня еще одна подобная фотография, которая уже несколько лет мешает нормальному сну. А это значит, что имеется повод написать очередной фотоурок для начинающих фотолюбителей. Сегодня будем менять цвет объектов на фотографиях и разберемся, кому это все нужно.
В конце мая 2016 года мы с женой улетели в Стамбул в очередной отпуск. Здесь арендовали автомобиль и отправились колесить по стране – всего «намотали на колеса» 3343 км, увидели десятки интересных мест. Самыми удивительными из которых, являются вулканические ландшафты Каппадокии.
В первый вечер, по приезду в поселок Гёреме, расположенный в самом центре региона, мы побежали на смотровую площадку встречать закат. Там, в предвкушении завтрашнего похода по запутанным тропинкам, я сфотографировал туристов на гребне туфовой скалы. Чтобы показать масштаб этой красоты, я снимал на телеобъектив Nikon 70-300mm f/4.5-5.6G – он сжимает перспективу, то есть на изображении объекты сзади выглядят такими же большими, как и на переднем плане.
Это фото используется в статье «Примеры ситуаций, в которых я использую ширик и телевик». И оно не дает мне покоя уже 2,5 года из-за того, что люди на этом пейзаже сливаются со скалами, теряются здесь. Конечно, если бы у меня была возможность остаться в Каппадокии подольше, я бы мог приходить сюда каждый вечер и выжидать, когда на скалу заберутся туристы в яркой одежде и выстроятся в нужном мне порядке. Но мы в Гёреме провели лишь 2 вечера, поэтому придется воспользоваться возможностями «Photoshop» по улучшению своих фотографий.
Загружаем изображение, снятое в формате NEF (так называется RAW в камерах Nikon) в редактор «Lightroom». При этом автоматически ко всем фоткам применяется пресет «Импорт фото», настраивающий четкость, насыщенность, контрастность, профиль объектива и профиль камеры. Остается только подправить баланс белого и ползунки «Exposure» (Экспозиция), «Highlights» (Яркие), Shadows (Тени), «Whites» (Точка белого) и «Blacks» (Точка черного).
Далее фото открывается в формате TIFF в «Фотошопе». Сначала я решил применить плагин подавления цифрового шума «Dfine» из набора «Google Nik Collection», чтобы в дальнейшем не усугублять его при обработке.
Видим, что фотографу в данной ситуации не повезло вдвойне: не только одежда у туристов не того цвета, но еще и второй человек стоит там, где не следовало, и портит картинку. Уберем его с помощью масок слоя, как это было проделано в фотоуроке про яркостные маски.
Инструментом Lasso (Лассо, горячая клавиша «L») выделяем участки скал рядом с нашим героем на нижнем слое, копируем (Ctrl+C) и вставляем поверх (Ctrl+V). Поскольку с первого раза закрыть туристов не получилось, я вставил картинки скал дважды.
Теперь объединим эти два слоя с участками скалы в один: выделяем их справа на панели, удерживая «Shift» и кликая мышкой, нажав правую клавишу мыши – «Merge Layers» (объединить слои). Создаем маску этого слоя, кликнув в соответствующий значок справа внизу — на панели слоев она показана в виде белого прямоугольника. Нажимаем «Ctrl + клик по маске» – перешли в режим ее просмотра. Далее «Ctrl+I» – инвертируем в черный цвет (значит, этот слой полностью скрылся на экране).
Хм, поскольку скалу я скопировал с нижнего слоя, под шумодавом «Dfine», у меня этот участок, наверное, останется с шумами от исходного изображения?
Теперь увеличиваем изображение. Кликаем по значку маски слоя справа вверху на панели каналов. Слева выбираем инструмент «Кисть» («Brush Tool») и белым цветом прорисовываем участки вокруг нашего объекта. Все части изображения нашего скопированного слоя «Layer 2» закрашенные по маске «Layer Mask» белым, стали видимыми.
Фото 6. Как я удалял объекты с помощью «Layer Mask» (Маска слоя) в редакторе Photoshop.
Машины справа, отвлекающие внимание зрителя, удалить быстрее и проще с помощью «Точечной восстанавливающей кисти» (Spot Healing Brush Tool) – см. урок по ссылке выше.
Шаг 3. Выбираем гармоничные сочетания цветов
Этот этап можно пропустить, если вы умеете правильно выбирать цвета, гармонирующие друг с другом. Я решил воспользоваться помощью специального инструмента. В уроке по теории цвета мы рассматривали цветовой круг и цветовые гармонии. Там используется сайт «Adobe Kuler». Сейчас я нашел еще один портал: https://colorscheme.ru. Выбираем схему «Триада» — участки, расположенные по углам треугольника, будут выделяться друг перед другом и, в то же время, сочетаться.
Фотография 7. Использование цветового круга для подбора цветовых сочетаний.
Шаг 4. Создание корректирующего слоя Hue/Saturation (Цветовой тон/Насыщенность)
С помощью цветового круга я увидел, что с красными скалами лучше всего будет контрастировать зелено-голубой и желто-зеленый цвет одежды.
Создаю корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность), кликнув значок рядом с «Создание маски слоя». И выбираю в выпавшем меню «Hue/Saturation». Во вкладке «Свойства» (Properties) этого нового слоя ставлю галочку «Colorize» (Тонирование). Теперь, двигая ползунки «Hue» (Оттенок), «Saturation» (Насыщенность) и «Lightness» (Яркость), получаю нужный мне цвет (его можно увидеть на нижней полоске, отмеченной на моем скриншоте стрелкой).
Рисунок 8. Урок по замене цвета объектов в Фотошопе.
Изменение цвета касается всего изображения, а мне удобнее смотреть результат сразу на одежде туриста. Поэтому справа вверху кликаю по белой иконке маски слоя, инвертирую белый в черный, прокрашиваю белой кистью куртку человека, чтобы цвет менялся только у нее.
Далее проделываю такую же процедуру создания корректирующего слоя «Hue/Saturation» несколько раз, чтобы отдельно покрасить куртку и шорты у мужчины, блузу и безрукавку у женщины (когда я перекрасил ее в зеленый цвет, она слилась с кустами, пришлось выбрать ярко-красный и фиолетовый цвета для ее одежды).
Фото 9. Для замены цвета разных участков изображения пришлось использовать несколько корректирующих слоев «Hue/Saturation» в «Photoshop».
Шаг 5. Финальная обработка с помощью плагина «Color Efex Pro 4»
Теперь все слои сводим в один (выделяем -> правой кнопкой мыши -> Merge Layers) и накладываем слой, повышающий контраст и насыщенность – рецепт (пресет), которого я создал из нескольких фильтров Color Efex Pro 4. Описание дано в фотоуроке «600 шагов с Sony A6000 KIT 16-50mm».
Уменьшаю размер изображения для публикации в блоге (1400 px по длинной стороне, резкость +1) с помощью плагина «С3С Image Size». Результат сохраняем в JPEG с качеством 10 из12, чтобы фотка весила не слишком много, и сайт грузился быстрее.
Фото 9. Результат замены цвета объекта в «Фотошопе».
Ну, братцы, теперь я могу спать спокойно! В фотоуроке «Для чего я использую телевик и ширик» дам ссылку на эту картинку. Согласитесь, так она выглядит приятнее, чем в первом варианте?
Хочу дать себе и всем фотолюбителям совет, касающийся удаления лишних людей в кадре. Мы в этом фото и на примерах ниже увидим, что, снимая репортаж, особенно там, где присутствует много людей в кадре, следует сделать несколько снимков – фигуры бы переместились, и для того, чтобы убрать друга нашего туриста, не пришлось бы копировать-вставлять несколько слоев со скалами. Мы бы просто взяли оригинал фона на втором снимке и вставили на первый так же, легко закрасив человека белой кистью по маске слоя (Layer Mask).
Прием с заменой черного цвета на более веселенький, я уже успешно применил в блоге: в рассказе о поездке на авто по селам Пермского края показал сценку, где житель села Калинино читает объявление у местного «Универмага».
Фотография 10. Результат замены цвета объекта в «Photoshop», использовался в отчете о путешествии.
На самом деле, мужчина был одет в черную куртку и шапку, поэтому он сливался с окружением.
Фото 11. Исходный снимок, на котором мне захотелось заменить цвет объекта с помощью «Фотошоп».
Если вам не очень понятно, как я действовал в этом фотоуроке, прочитайте статью по замене цвета объектов на сайте Prophotos.
2. Замена цвета, отличающегося от черного и белого
На длинные выходные в июне 2015 года мы с женой отправились из Екатеринбурга в окрестности города Белорецка в Башкирии. По пути заскочили снять церковь на фоне хребта Алабия в селе Вознесенка.
Стоял теплый денек, журчала речка, кудахтали в огородах куры. Мы поднялись на горку, усеянную ароматно цветущей земляникой. Эх, вид красивый, но крыша дома из синего профнастила сильно отвлекает от себя взгляд зрителя!
Фото 12. Здесь мне захотелось поменять цвет синей крыши в «Фотошопе». Снято на Nikon D610 + Nikon 24-70mm f/2.8G. Настройки: 1/1600, -2.33EV, 9.0, 100, 70.
Обрабатываю снимок в «Lightroom», загружаю в «Photoshop» и создаю корректирующий слой «Hue/Saturation». Только в этот раз не ставлю галочку на «Colorize». Вместо этого выбираю канал «Cyan» (голубой) и тыкаю пипеткой на синюю крышу дома. Двигая ползунки «Hue», «Saturation» и «Lightness» (нажимаю при необходимости пипетки «+» и «-»), устанавливаю нужный оттенок объекта.
Фото 13. Как поменять цвет объекта в «Photoshop» с помощью корректирующего слоя «Hue/Saturation». Как видно на снимке, цвет поменялся не только у крыши, но и у синего неба.
Придется наложить маску слоя (Layer Mask) и закрасить черным цветом все, кроме нужных мне объектов.
Фотография 145. Оставляем синие объекты в кадре, разрисовав их по маске слоя (Layer Mask) белым цветом.
Разглядывая предыдущее фото, я решил, что вообще без синих объектов в кадре оно становится скучным. Поэтому забор, крышу, туалет и некоторые другие строения я решил оставить (прокрасил белой кистью на «Layer Mask»). Вот как выглядит окончательный вариант.
Фото 15. Деревенский пейзаж с измененным цветом объекта. Уроки «Фотошоп» для новичков-фотографов.
Вот можно посмотреть видеоурок о замене цвета в «Photoshop» по такому алгоритму. Думаю, видео поможет более наглядно продемонстрировать весь процесс.
3. Изменение цвета объекта, находящегося на заднем плане, с помощью «Replace Color»
Весной 2014 года с супругой мы совершили большой вояж по материковому Китаю: спустились из северной части страны из национального парка «Чжанцзяцзе», известного своими «горами Аватара» на автобусах и электричках в южный город Гуйлинь, посещая небольшие деревеньки и лазая там по горам. Одно из интереснейших месть – городок Фенхуан (Fenghuang Ancient Town).
Прогуливаясь по реке Тоцзян, я снял вот эту сценку с девушками в национальном наряде народностей Мяо (оно выложено в статье со сравнением Nikon D300s, Nikon D5100 и Nikon D7100).
Съемка в путешествии. Ситуация, когда объект на заднем плане отвлекает своим цветом, и требуется его заменить. Поможет «Фотошоп». Снято на Nikon D5100 + Nikon 17-55mm f/2.8G. НастройкиН 1/200, f/3.5, ISO320, 38.
Алгоритм обработки традиционный: загружаю RAW в «Lightroom» и использую пресет «Импорт фото», настраиваю света и тени.
Пытаюсь выровнять горизонт, но осуществить это трудно, так как обрезаются ноги фотографа.
Фотография 17. Обработка снимков в «Lightroom». Нужно выровнять горизонт и убрать лишних людей в кадре.
Тогда я решаю поступить следующим образом:
- Экспортирую фото в формате TIFF, не выправляя горизонт.
- Открываю фотографию в «Фотошопе» и инструментом кадрирования «Рамка» (Crop Tool) увеличиваю размер «холста», потянув за маркер внизу мышкой.
- Захожу в раздел «Edit» (Редактирование) в верхней панели и выбираю команду «Fill» и «Content Aware», чтобы заменить получившееся поле «каменной мостовой».
- Прорабатываю стыки «Точечная восстанавливающая кисть» (Spot Healing Brush Tool / J) или вставляю куски, скопированные с соседних участков, интегрирую их масками слоя (как мы проделали со скалой в Каппадокии).
- С теми же масками слоя (Layer Mask) удаляю лишних людей на мосту и на противоположном берегу речки.
- Только после этого под ногами фотографа стало хватать места для выравнивания горизонта.
Снимок 18. Как добавить место внизу или вверху кадра, чтобы появилась возможность выровнять горизонт на фотографии. Уроки «Photoshop» для новичков.
Теперь заходим в раздел (Image -> Adjustment -> Replace Color (Заменить цвет)).
Фотография 19. Как заменить цвет объекта на снимке с помощью инструмента «Replace Color» в «Photoshop».
Появляется служебное окно. С помощью пипетки выбираем цвет, который нужно заменить (вверху панели). Настройкой «Fuzziness» определяем чувствительность к оттенкам. Движками «Hue», «Saturation» и «Lightness» устанавливаем новый цвет.
Снимок 20. Работа с инструментом «Replace Color» в «Photoshop». Для чего он нужен фотографу.
Видим, что свет поменялся не только у иероглифов, но и на лицах моделей. Придется снова прятать их под черным цветом маски слоя (Layer Mask).
Окончательное изображение выглядит так.
Фотография 21. Большие красные иероглифы не отвлекают зрителя от китайских красавиц. Результат работы инструмента «Replace Color» в «Photoshop».
Вот еще один пример работы этого инструмента. Берем снимок «Неразделенная любовь куриных яиц» из фотоурока про автофокус беззеркалки Sony A6000 KIT 16-50mm f/3.5-5.6 и меняем цвет подставки.
Фото 22. Пример съемки натюрморта на беззеркалку Sony A6000 KIT 16-50mm f/3.5-5.6. Настройки: ½ сек., +2.3EV, f/5.6, ISO 100, 39 мм.
Открываю «Replace Color» и тыкаю пипеткой «плюс» и «минус» на разные участки, меняя цвет нашего объекта. Позеленевшие глаза прячу под маской «Layer Mask».
Фото 23. Пример замены цвета на объекте в «Фотошопе» с помощью функции «Replace Color».
Снимок 24. Финальный результат замены цвета объектов в Фотошопе.
Нужно отметить, что рассмотренные в статье способы замены оттенка объектов — не единственно возможные. Редактор «Фотошоп» позволяет использовать множество разных подходов для решения одной и той же задачи. Вот, например, посмотрите, как можно заменить цвет глаз и волос у фотомодели с помощью кисти «Color replacement tool».
4. Как заменить цвет желтых фонарей в ночном пейзаже?
Есть у меня и вопрос к более опытным фотографам. Все перечисленные методы не подходят в ситуации, когда нужно изменить цвет свечения уличных фонарей ночного города.
Фото 25. Как заменить оранжевый цвет фонарей? Снято на Canon 600D KIT 18-135mm f/3.5-5.6. Настройки: 30 сек., +2EV, 9.0, 200, 57.
Мне кажется, тут нужно работать во вкладке «Hue/Saturation/Luminance» в «Lightroom», но добиться того, чтобы заменить грязно-оранжевый цвет на что-то более приятное мне не удалось.
Заключение к фотоуроку о том, зачем заменять цвет объектов на фотографиях
Что же, мы познакомились с несколькими подходами к изменению цвета на снимке. Думаю, теперь можно легко сформулировать, для чего это может понадобиться:
- Чтобы главный объект в кадре не терялся на фоне, близком по цвету к нему.
- Чтобы цветные пятна сзади и спереди главного объекта не отвлекали зрителя.
И еще один вывод из сегодняшнего фотоурока: при съемке в туристических местах, где много народу, лучше сделать несколько одинаковых кадров – тогда легче будет удалить объекты на заднем плане, используя маски слоя («Layer Mask»).
Если моя статья показалась вам полезной, братцы мои, поделитесь, пожалуйста, ссылкой на нее в социальных сетях. Спасибо заранее.
Как осветлить и осветлить глаза в Photoshop
Примечание к версии: Эта версия нашего учебника «Осветлить и осветлить глаза» предназначена для Photoshop CS5 и более ранних версий. Пользователи Photoshop CC и CS6 захотят ознакомиться с нашим полностью обновленным руководством «Как осветлить и осветлить глаза в Photoshop».
Автор Стив Паттерсон.
В этом уроке Photo Retouching мы узнаем быстрый и простой способ осветлить и осветлить чьи-то глаза на фотографии, используя не что иное, как простой корректирующий слой, режим наложения слоев и кисть! Я буду использовать Photoshop CS5, но подойдет любая последняя версия Photoshop.
Вот фото, с которого я начну:
Исходное фото.
А вот как будет выглядеть изображение после осветления глаз:
Окончательный результат.
Этот урок является частью нашей коллекции ретуши портрета. Давайте начнем!
Загрузите это руководство в формате PDF для печати!
Плагин шорткодов, действий и фильтров: ошибка шорткода [ ads-photoretouch-middle_2 ]
Шаг 1. Добавьте корректирующий слой уровней
Прежде чем мы начнем, давайте быстро взглянем на мою панель «Слои», чтобы увидеть, что на данный момент все, что у меня есть в моем документе, — это единственный слой — фоновый слой — который содержит мое исходное изображение:
Панель «Слои».
Чтобы сделать глаза женщины ярче, первое, что нам нужно сделать, это добавить корректирующий слой Levels над изображением. Щелкните значок New Adjustment Layer в нижней части панели слоев:
Щелкните значок «Новый корректирующий слой».
Выберите Levels из появившегося списка корректирующих слоев:
Выбор уровней из списка.
На самом деле мы не собираемся ничего делать с корректирующим слоем «Уровни». Все, что нам нужно сделать, это добавить его в документ, поэтому, если вы используете Photoshop CS3 или более раннюю версию, просто нажмите «ОК» в правом верхнем углу диалогового окна «Уровни», когда оно кажется закрытым.Если вы используете Photoshop CS4 или выше, вы не увидите отдельного диалогового окна для команды «Уровни». Вместо этого элементы управления и параметры для корректирующего слоя «Уровни» появляются на новой панели «Коррекция», поэтому нет необходимости закрывать ее. Независимо от того, какую версию Photoshop вы используете, когда вы закончите, вы должны увидеть корректирующий слой уровней, расположенный прямо над фоновым слоем на панели слоев:
Корректирующий слой появляется над фоновым слоем.
Шаг 2. Измените режим наложения слоев на экран
Несмотря на то, что мы не внесли изменений ни в какие элементы управления или параметры в корректирующем слое «Уровни», мы все же можем использовать его, чтобы сделать глаза женщины ярче, просто изменив режим наложения корректирующего слоя .Вы найдете параметр режима наложения в верхнем левом углу панели «Слои». По умолчанию установлено значение «Нормальный». Нажмите на слово «Нормальный», чтобы открыть список всех доступных на выбор режимов наложения, и выберите Экран :
.Изменение режима наложения корректирующего слоя с Нормального на Экран.
Я более подробно освещаю режим наложения экрана в нашем руководстве «Пять основных режимов наложения для редактирования фотографий», но, короче говоря, режим наложения экрана мгновенно осветляет изображение.Конечно, на данный момент это влияет на всю фотографию, а не только на глаза женщины, но мы это исправим через мгновение:
Режим наложения «Экран» мгновенно осветляет все изображение.
Шаг 3: Залейте слой-маску черным цветом
Одна из многих замечательных особенностей корректирующих слоев в Photoshop заключается в том, что каждый автоматически имеет собственную маску слоя, которую мы можем использовать для управления тем, какие области изображения под ним будут затронуты корректирующим слоем. Мы можем видеть миниатюру маски слоя на корректирующем слое уровней на панели слоев.По умолчанию маски слоя заполнены белым цветом , как мы видим на эскизе, что означает, что корректирующий слой в настоящее время влияет на все изображение под ним. Вот почему все изображение выглядит светлее:
Маска слоя на корректирующем слое залита белым.
Давайте скроем эффекты корректирующего слоя, чтобы он не оказывал видимого воздействия на какую-либо часть изображения, и мы можем сделать это, заполнив маску слоя черным . Подойдите к меню Edit в строке меню вверху экрана и выберите команду Fill :
Перейдите в Edit> Fill.
Откроется диалоговое окно «Заливка» Photoshop. Измените параметр Use в верхней части диалогового окна на Black , затем нажмите OK, чтобы закрыть диалоговое окно:
Изменение параметра использования на черный.
Если мы снова посмотрим на миниатюру маски слоя на панели «Слои», то увидим, что теперь она залита черным:
Маска слоя для корректирующего слоя теперь залита черным.
С маской, заполненной черным цветом, эффекты нашего корректирующего слоя уровней теперь полностью скрыты, и мы снова видим наше исходное изображение в окне документа.Здесь важно отметить, что корректирующий слой по-прежнему делает изображение ярче, как мы видели минуту назад. Единственная разница в том, что мы больше не видим эффект осветления, потому что он скрыт от глаз маской. Мы собираемся выборочно вернуть свет на глаза женщины на следующем шаге:
Вернуться к исходному фото.
Шаг 4. Выберите инструмент «Кисть»
Выберите Brush Tool на панели инструментов:
Возьмите инструмент «Кисть» на панели «Инструменты».
Шаг 5: Краска белым внутри глаз
Чтобы вернуть эффект осветления в глаза, все, что нам нужно сделать, это закрасить их кистью. На самом деле мы не будем рисовать на самой фотографии. Вместо этого мы будем рисовать на маске слоя.
Нам нужно будет рисовать белым цветом , поскольку белый цвет на маске слоя показывает содержимое слоя, а это означает, что нам сначала нужно убедиться, что цвет нашей кисти установлен на белый. Photoshop использует текущий цвет переднего плана в качестве цвета кисти, поэтому нажмите букву D на клавиатуре, чтобы быстро сбросить цвета переднего плана и фона до значений по умолчанию, что мгновенно установит белый цвет переднего плана.Текущие цвета переднего плана и фона можно увидеть в образцах цвета в нижней части панели инструментов:
Убедитесь, что цвет переднего плана (верхний левый образец) установлен на белый.
Затем, держа кисть в руке белого цвета, как цвет кисти, просто прокрасьте радужную оболочку (цветную область в центре) одного из глаз. Вы захотите использовать для этого довольно маленькую кисть, а самый простой способ настроить размер кисти — с клавиатуры. Нажатие клавиши левой скобки ( [) будет делать кисть немного меньше при каждом нажатии, а нажатие клавиши правой скобки (] ) сделает кисть немного больше.Когда вы рисуете по радужной оболочке, вы увидите эффект освещения от корректирующего слоя. Здесь я рисую внутри глаза слева. Обратите внимание, что теперь он выглядит намного светлее, чем другой глаз, который все еще находится на исходном уровне яркости:
Рисунок внутри радужной оболочки слева на фото.
Если вы допустили ошибку и случайно закрасили область, которую не хотели (происходит постоянно), просто нажмите на клавиатуре букву X , которая поменяет местами цвета переднего плана и фона, чтобы цвет переднего плана стал черный .Затем закрасьте ошибку черным, чтобы скрыть эффект осветления. Когда вы закончите, снова нажмите букву X , чтобы вернуть цвет переднего плана на , белый и продолжить рисование внутри глаза.
После того, как вы осветлили первый глаз, проделайте то же самое с другим глазом, закрашивая внутреннюю часть радужки белым, чтобы проявить эффект освещения. Когда вы закончите, оба глаза станут ярче:
Картина с белым внутри другого глаза.
Шаг 6: Уменьшите непрозрачность слоя
Если вы обнаружите, что глаза теперь кажутся слишком яркими, вы можете уменьшить яркость, просто уменьшив непрозрачность корректирующего слоя.Вы найдете опцию Opacity прямо напротив опции режима наложения в верхней части панели слоев. По умолчанию непрозрачность слоя установлена на 100%. Чем ниже мы его установим, тем больше будет видна исходная фотография под корректирующим слоем. Я собираюсь уточнить свой результат, снизив непрозрачность примерно до 65%:
Уменьшите непрозрачность корректирующего слоя, чтобы уменьшить яркость глаз.
На этом мы закончили! Вот еще раз исходное нетронутое изображение:
Исходное фото.
А вот результат после осветления глаз:
Окончательный результат.
И вот оно! Вот как быстро осветлить чьи-то глаза на изображении с помощью Photoshop! Если вы еще этого не сделали, обязательно ознакомьтесь с нашим учебным пособием по ретушированию фотографий «Изменение цвета глаз на изображении», а также с нашим учебным пособием по фотоэффекту «Глаза с улучшенным радиальным масштабированием»! Или загляните в раздел «Ретуширование фотографий», чтобы узнать больше об уроках редактирования изображений в Photoshop!
Photoshop Brightness & Contrast, Adjustment Layers, Black & White
Обзор
Теперь, когда вы знаете, как правильно изменять размер изображений, а также обрезать и поворачивать их, что еще вам нужно знать, как это сделать? Что касается меня, мне нужно иметь возможность регулировать яркость и контраст, настраивать свой тональный диапазон от белого до средне-серого и до черного, и мне нужно корректировать свой цвет.На этой неделе мы узнаем, как сделать некоторые из этих вещей, чтобы действительно улучшить наши изображения.
Также мы собираемся посмотреть на некоторые черно-белые фотографии, поэтому я подумал, что было бы полезно узнать, как преобразовать цветное изображение в черно-белое.
Неделя 3, задание 1: слой регулировки яркости и контрастности
Видео для просмотра на Lynda.com
- Photoshop CS5 Один на один: основы , с Диком МакКлелландом
Глава 7.Базовая цветокоррекция (см. Второе видео Яркость и контраст )
Примечание: этого заголовка нет в вашем наборе класса, но у вас есть доступ к избранным тизерным видео
- Photoshop CC для фотографов: основы , с Крисом Орвигом
Глава 11. Улучшение базовой экспозиции и тона
11.1 — Добавление яркости и контрастности
11.2 — Исправление слишком яркого изображения
Глава 14. Улучшение экспозиции с помощью корректирующих слоев
14 .1 — Автоматическое улучшение изображений
14.2 — Настройка пользовательских уровней
14.3 — Точная настройка изображения с помощью кривых
Примечание. Если вы используете Photoshop CS5 или CS6, я рекомендую найти эквивалентные видео в названии Криса Орвига в Photoshop CS5 for Photographers.
После того, как вы научились настраивать яркость и контраст с Диком Макклелландом и Крисом Орвигом и научились делать это гибко с помощью корректирующих слоев , которые дают вам возможность вернуться и отредактировать изображение.Ваше задание — исправить фотографию, используя Яркость и Контрастность и Корректирующие слои. Пожалуйста, используйте одно из ваших собственных изображений, которое вы сделали сами.
Сдача:
Срок сдачи в конце 4 недели
Пришлите мне готовый файл .psd со слоем регулировки яркости и контрастности. Возможно, вам придется уменьшить разрешение изображения, чтобы успешно загрузить его в Blackboard, или отправьте его мне по электронной почте. В Photoshop выберите «Изображение»> «Размер изображения»> установите флажок «Изменить размер изображения» и уменьшите разрешение изображения до 72 или 100 точек на дюйм, чтобы было легче отправить мне файл по электронной почте в виде вложения.
Для этого задания загрузите изображения в формате JPG до и после в свой веб-альбом с фотографиями, а затем разместите ссылки на фотографии в Blackboard.
Неделя 3, задание 2: преобразование в черно-белое с помощью корректирующего слоя «Черно-белый»
Посмотрите мое видео:
Для более подробного обучения смотрите:
- Photoshop CC для фотографов: основы , с Крисом Орвигом
Глава 15.Добавление, изменение и удаление цвета с помощью корректирующих слоев
15.6 — Преобразование в черно-белый - Photoshop CS5 для фотографов , с Крисом Орвигом
Глава 19. Черно-белое преобразование
Смотрите все видео!
Так как на этой неделе мы будем смотреть на великого черно-белого фотографа, я подумал, что вам следует создать черно-белую фотографию из цветной фотографии. Ваше задание — преобразовать цветную фотографию в черно-белую.Сюжет фотографии вы выбираете сами, но сделайте ее интересной, потому что я хочу, чтобы вы ее разместили!
Сдача:
Срок сдачи в конце 4 недели
Ваше задание завершено, когда вы сохраняете изображения до и после в виде файлов .jpg, загружаете их в свой онлайн-фотоальбом и публикуете ссылки на изображения в Blackboard! Не забудьте также дать ему название.
Связанные
Автор: Dan
Дэн преподает уроки компьютерных сетей и безопасности в муниципальном колледже Центрального Орегона.Просмотреть все сообщения Дэна
Как использовать корректирующие слои в Photoshop CS6
Корректирующие слои в Photoshop — это группа очень полезных, неразрушающих инструментов редактирования изображений, которые добавляют цветовые и тональные корректировки к вашему изображению без постоянного изменения его пикселей.
С помощью корректирующих слоев вы можете отредактировать и отменить свои настройки или восстановить исходное изображение в любое время. Это сделает ваш рабочий процесс в Photoshop более гибким и эффективным, и это абсолютно необходимо знать.
В этом руководстве мы рассмотрим основы каждого типа корректирующего слоя, работая с их настройками по умолчанию в CS6.
Когда вы добавляете корректирующий слой к вашему изображению, новый слой появится поверх вашего изображения, и появится панель свойств, относящаяся к выбранному вами типу настройки. Панель свойств позволит вам изменить ваш корректирующий слой, который, в свою очередь, изменит ваше изображение.
1. Яркость / контраст
Яркость / Контраст регулирует тональный диапазон вашего изображения.Ползунок яркости предназначен для настройки светлых участков изображения, а ползунок «Контрастность» предназначен для настройки теней на изображении.
2. Уровни
Уровни изменяют тональные значения в изображении, регулируя уровни теней, средних тонов и светов. Это один из наиболее часто используемых инструментов на панели корректирующих слоев, и использование всего лишь нескольких уровней поможет исправить ваши изображения.
3. Кривые
Curves позволяет настраивать любое количество точек во всем диапазоне тонов изображения и является наиболее мощным и точным инструментом для редактирования тонов изображения.Когда вы нажимаете на настройку кривых, на графике появляется диагональная линия (слева) , которая представляет тональный диапазон вашего изображения. Ось X представляет исходные значения на изображении, а ось Y представляет новые скорректированные значения. Вдоль каждой оси вы можете увидеть полоску с градиентом от черного к белому, представляющую тональный диапазон изображения.
Для повышения общего качества и контрастности изображения щелкните, чтобы добавить точки на линии графика. После того, как вы добавили точку, вы можете перетащить ее вверх или вниз с помощью мыши.Если потянуть точку вниз, изображение станет темнее, а при движении вверх — светлее. То, что я сделал выше, — это добавление двух точек к моему графику, потянув одну вверх, чтобы усилить блики, и потянув одну вниз, чтобы усилить тени на изображении, создав небольшую S-образную кривую. Это только основы, но даже самое простое использование инструмента кривых может значительно улучшить ваши изображения.
4. Воздействие
Exposure позволяет настраивать уровни экспозиции с помощью трех ползунков: Exposure, Offset и Gamma .Экспозиция регулирует только светлые участки изображения, «Смещение» настраивает средние тона, а «Гамма» настраивает только темные тона.
5. Вибрация
Этот корректирующий слой изменяет яркость изображения двумя способами. Ползунок S aturation равномерно увеличивает насыщенность всех цветов изображения. Ползунок V ibrance также изменяет уровень насыщенности всех цветов, но более выборочно, фокусируясь на наименее насыщенных цветах и избегая чрезмерной насыщенности телесных тонов.
6. Оттенок / Насыщенность
Оттенок / Насыщенность позволяет настроить оттенок, насыщенность и яркость всего изображения или определенного диапазона цветов изображения.
В первом примере я отрегулировал ползунки, чтобы увеличить насыщенность всего изображения. Во втором примере я щелкнул раскрывающееся меню «Preset», которое дало мне возможность выбрать «Greens». Я выбрал зеленый цвет, потому что хотел уменьшить насыщенность только зеленого в моем изображении, чтобы облегчить восприятие глаз.
Обычно лучше не влиять на насыщенность всего изображения — это уменьшает общий тональный диапазон. Вместо этого попробуйте повлиять на насыщенность определенных цветов в вашем изображении, чтобы иметь больший контроль над редактированием изображения. Этот инструмент также хорош для раскрашивания изображений в оттенках серого.
7. Цветовой баланс
Регулировка Color Balance изменяет смесь цветов в изображении. В этом примере я выделил только крылья бабочки и отрегулировал ползунки цветового баланса, чтобы выделить красные и пурпурные цвета ее крыльев.
8. Черно-белое
Настройка Черно-белое изображение позволяет создавать версии изображений в оттенках серого. Изображение слева — это настройка по умолчанию. На изображении справа я изменил предустановку на «Пользовательский», отрегулировав ползунки, чтобы у меня было больше контроля над тем, как красные крылья моей масляной мухи преобразовывались в черно-белые.
9. Фотофильтр
Фото Фильтр добавляет различные цветные фильтры поверх изображения.Для обоих приведенных выше примеров флажок «Сохранить яркость» установлен по умолчанию, и я настроил ползунок «Плотность», чтобы усилить эффект фильтра. Вы также можете настроить каждый цветовой фильтр, дважды щелкнув образец цвета на панели свойств и настроив его во всплывающем окне «Выбор цвета».
10. Смеситель каналов
Channel Mixer изменяет цвета в вашем изображении для создания тонированных или полутоновых изображений. Справа мы использовали красный канал, чтобы выделить красный оттенок на изображении.Слева мы установили флажок «Монохромный» и отрегулировали ползунки, чтобы обеспечить лучшее преобразование цвета в оттенки серого. Для достижения наилучших результатов с этим инструментом убедитесь, что ваши каналы составляют до 100%.
11. Поиск цвета
Эта настройка поставляется с набором готовых «образов», которые вы можете применить к своему изображению. Три варианта ( 3DLUT File, Abstract и Device Link ), которые используются для загрузки этих различных представлений. Каждый «взгляд» преобразует цвета в вашем изображении с помощью таблицы поиска (LUT).Эти эффекты довольно интересны, и вы даже можете создать свои собственные LUT в Adobe Speedgrade и загрузить в Photoshop для стилизации ваших изображений.
12. Инвертировать
Регулировка Invert Слой создает негативный эффект фотографии, инвертируя цвета вашего изображения.
13. Постеризация
Posterize создает плоский, похожий на плакат вид фотографии за счет уменьшения количества значений (уровней) яркости в изображении.
14. Порог
Инструмент Threshold превращает ваше изображение в черно-белое изображение. В этом примере я выбрал только цветок, чтобы порог применялся только к цветку. Увеличение и уменьшение уровня порога контролирует количество пикселей, становящихся черными или белыми.
15. Карта градиента
Этот инструмент преобразует диапазон оттенков серого изображения в пользовательскую градиентную заливку. Инструмент Gradient Map поставляется с набором различных градиентов, каждый из которых вы можете настроить по своему вкусу в окне редактора градиента.Установка флажка «Обратный» инвертирует цвета вашего градиента.
16. Выборочный цвет
Корректирующий слой Selective Color выборочно изменяет количество основного цвета, не изменяя другие основные цвета в изображении. Поскольку на моей цветочной фотографии много красных, я выбрал красный в раскрывающемся меню «Цвет» в качестве цвета на моей фотографии, который я хочу выбрать и изменить. По умолчанию в CS6 установлен флажок «Абсолютный», который регулирует цвет в абсолютных значениях.(Параметр «Относительный» изменяет существующее количество голубого, пурпурного, желтого или черного цветов на его процентное соотношение от общего количества.)
Затем я перетащил ползунки на панели свойств, чтобы увеличивать и уменьшать компоненты красного цвета на изображении. В результате я выборочно изменил красный цвет на фотографии без изменения зеленого на фотографии. Это более точный инструмент для изменения определенных цветов, чем Оттенок / Насыщенность, и он часто используется для коррекции оттенков кожи на фотографиях.
Эти примеры — лишь малая толика того, что может делать каждый инструмент в корректирующих слоях, все они имеют гораздо больше возможностей.Но как бы вы ни были базовыми или продвинутыми, использование этой техники неразрушающего редактирования корректирующих слоев улучшит ваш рабочий процесс и значительно упростит работу с Photoshop.
Какой ваш любимый корректирующий слой? Делитесь в комментариях!
Как легко изменить цвет глаз в Photoshop
В этом обучающем упражнении я продемонстрирую вам общепринятые методы изменения затенения глаз в Photoshop с использованием слоя модификации Hue / Saturation! Независимо от того, знаете ли вы, какой оттенок глаз вам нужен, или вам просто нужно поэкспериментировать и проанализировать.Слой модификации Hue / Saturation позволяет легко, быстро и весело менять глаза на затенение! Кроме того, в свете того факта, что мы будем работать со слоем модификации, мы не будем постоянно улучшать изображение. Несмотря ни на что, у вас будет уникальная неотредактированная адаптация с первой штриховкой глаз, даже после того, как мы закончим. Clipping Path EU — всегда означает предоставление качественных услуг и отличное руководство по редактированию изображений.
Я буду использовать Photoshop CC, однако, средства полностью хороши с Photoshop CS6.Чтобы сделать после этого, вы можете использовать любую картинку, где вам нужно изменить оттенок глаз человека.
Этап 1: Увеличьте изображение в глазах
Прежде чем мы начнем, как насчет того, чтобы упростить восприятие того, что мы делаем, увеличивая изображение по глазам. Выберите инструмент «Масштаб» на панели инструментов:
Сделайте пару снимков в области между глазами, чтобы увеличить изображение двух глаз без задержки. Чтобы сфокусировать взгляд на экране после увеличения, нажмите клавишу H на консоли, чтобы перейти к инструменту «Рука» Photoshop, а затем сделайте снимок и перетащите изображение на место.
Этап 2: Выберите инструмент «Лассо»
Чтобы изменить затенение глаз, не влияя на то, что осталось от изображения, нам сначала нужно нарисовать определение вокруг глаз. Выберите инструмент «Лассо» на панели инструментов.
Этап 3: выделение вокруг глаз
Нарисуйте выделение вокруг одного из глаз. Нам не нужно беспокоиться обо всем глазу, только о радужной оболочке (области оттенка) в середине. Старайтесь не переживать, если ваш выбор не очень хорош.Мы наведем порядок позже:
Выбрав главный глаз, нажмите и удерживайте клавишу Shift. Небольшое дополнение к подписи (+) отображается в правом нижнем углу курсора инструмента лассо. Удерживая нажатой клавишу Shift, Photoshop советует добавить выбор, который вы собираетесь привлечь, к определению, которое вы официально нарисовали. Сделайте выбор вокруг второго глаза. Теперь должны быть выбраны два глаза:
Этап 4: Добавьте корректирующий слой оттенка / насыщенности
Чтобы изменить затенение глаз, мы будем использовать слой изменения оттенка / насыщенности.На панели «Слои» коснитесь символа «Новая заливка или корректирующий слой».
Этап 5: Выберите опцию «Colorize»
Элементы управления и варианты выбора для слоя изменения оттенка / насыщенности отображаются на панели свойств Photoshop. Включите опцию Colorize, установив соответствующий флажок.
При выборе «Раскрасить» глаза человека станут красными. Красный, скорее всего, не та заливка, на которую вы рассчитываете, поэтому мы разберемся, как его преобразовать дальше.
Этап 6. Выбор нового цвета глаз с помощью ползунка «Оттенок»
Чтобы выбрать альтернативное затенение для глаз, перетащите ползунок «Оттенок». «Оттенок» — это то, что подавляющее большинство из нас считает настоящим затенением, и перетаскивая ползунок слева направо, вы перебираете каждый из оттенков радуги, переходя от красного в крайнем левом углу к оранжевому и желтому. , зеленый, синий, темно-бордовый и т. д., расстояние обратно до красного в крайнем правом углу. Вы увидите, как на картинке меняется оттенок глаз, когда вы перетаскиваете ползунок.Я установил стимул для своего оттенка около 200 для приятного синего цвета, очевидно, вы можете выбрать любой оттенок, который вам нужен:
Этап 7: понизьте насыщенность нового цвета
После того, как вы выбрали глаз затенение с помощью ползунка «Оттенок», перетащите ползунок «Насыщенность» в одну сторону, чтобы снизить мощность до момента, когда затенение станет более нормальным. Оценка насыщенности в районе 10 и 15, как правило, работает превосходно:
Этап 8: изменение режима наложения на цвет
На панели слоев слой изменения оттенка / насыщенности располагается поверх изображения на заднем плане. слой.Сейчас режим смешивания модифицирующего слоя установлен на Нормальный, что означает, что он влияет на оттенок глаз, а также на их яркость. Чтобы изменить только оттенок, измените смешанный режим с Нормального на Цветной.
Различие может быть неприхотливым, но вы должны увидеть большее количество первых деталей в глазах после перехода в режим смешивания цветов. В моей ситуации глаза теперь выглядят несколько ярче, чем в смешанном режиме, установленном на Нормальный.
Этап 9: Выбор маски слоя
Необычным элементом модификации слоев в Photoshop является то, что они включают неявное покрытие слоя, и, знаем мы об этом или нет, мы использовали вуаль слоя еще в прошлом. поскольку мы включили слой изменения оттенка / насыщенности.Photoshop использовал выбранный нами основной инструмент Лассо, чтобы сделать обложку для нас, и мы можем увидеть миниатюру слоя вуали на доске слоев.
Обратите внимание, что миниатюра заполнена большей частью темным цветом, и только две небольшие области белого цвета. Темный говорит с областями, в которых слой модификации оттенка / насыщенности не влияет на изображение. Таким образом, эти регионы пока демонстрируют свою уникальную окраску. Две маленькие белые области — это области вокруг глаз, которые мы сделали с помощью инструмента Lasso Tool.Это основные зоны на изображении, которые заселяются слоем модификации.
Также обратите внимание на то, что вокруг эскиза есть белая деталь вокруг него. Бахрома показывает нам, что слой покрытия выбран прямо сейчас. Если вы не видите бахрому вокруг миниатюры, нажмите на миниатюру, чтобы выбрать обложку:
Этап 10: Выберите инструмент «Кисть»
В случае, если вы используете инструмент лассо не было безупречным (мое, несомненно, не было), часть вашего нового затенения, вероятно, достигнет белых частей глаз и, возможно, также и век.На случай, если мы посмотрим на один из глаз на моей фотографии, мы увидим часть синего цвета по краям радужной оболочки, простирающуюся до белых территорий, и немного до век:
Этап 11: Установите цвет переднего плана на черный
Чтобы скрыть тени вокруг радужной оболочки, мы должны закрасить темным цветом. Photoshop использует затенение переднего плана в качестве затенения кисти, и мы можем видеть наши текущие оттенки переднего плана и фона в образцах затенения рядом с основанием панели инструментов.Нажмите букву D на консоли, чтобы сбросить оттенки переднего плана и фона до значений по умолчанию. Это установит затенение переднего плана на белый, а затенение фона на темное:
Этап 12: Закрасьте радужную оболочку каждого глаза
Нарисуйте вокруг радужной оболочки каждого глаза, чтобы убрать проблемные области. Для достижения наилучшего результата используйте небольшую кисть с тонкими краями. Вы можете изменить ширину кисти с консоли, нажимая левую кнопку секции ([) снова и снова, чтобы уменьшить размер кисти, или кнопку правильной секции (]), чтобы увеличить ее.Чтобы изменить жесткость кисти, нажмите и удерживайте Shift, одновременно сжимая левую клавишу секции, чтобы края кисти были более мягкими. Удерживая Shift при нажатой клавише правильного раздела, края будут более жесткими.
Поскольку мы рисуем на многослойной обложке, а не непосредственно на самом изображении, мы не видим тени нашей кисти во время рисования. Скорее, новое затенение глаз исчезает из областей, которые мы закрашивали:
Нам также не нужно, чтобы затенение отображалось внутри дублера (тусклая фокусная точка глаза), поэтому при необходимости измените размер кисти и раскрасьте внутри ученика с темным цветом, чтобы удалить затенение с этой территории.
