Как нарисовать окружность в фотошопе: Узнайте, как рисовать овальные и круглые формы с помощью инструмента «Эллипс» в Photoshop.
Как нарисовать круг в фотошопе 2020?
Как нарисовать круг в фотошопе 2020?
Для того, чтобы нарисовать ровный круг выберите один из вариантов:
- удерживайте зажатой клавишу Shift;
- на панели параметров инструмента выберите опцию Окружность (рисование диаметра или радиуса):
Как в фотошопе нарисовать круг без заливки?
Если Вам нужно нарисовать круг без заливки, кликните по нему правой кнопкой мыши и выберите из меню «Stroke» (Выполнить обводку). В следующем окне установите значение для ширины линии «Width» и выберите цвет контура «Color». Чтобы снять выделение, нажмите «Ctrl+D».
Как разделить круг на равные части в фотошопе?
Как в Adobe Photoshop разделить круг (окружность) на равные части.
- сделать круг ; нажать Ctrl+T.
- Включить линейку Ctrl+R.
- направляющие поставить по краями по середине, поделив круг на 4 части
Как разделить круг на равные части в Illustrator?
Выберите все объекты (или нажмите Ctrl + A), затем нажмите «Разделить» в окне Обработка контуров. Автоматически круг будет разделен на 14 треугольных секторов, сгруппированных вместе. На этом этапе вы можете выбрать и удалить ненужные формы.
Автоматически круг будет разделен на 14 треугольных секторов, сгруппированных вместе. На этом этапе вы можете выбрать и удалить ненужные формы.
Как поделить круг на 12 частей циркулем?
Как разделить окружность на 12 частей
- Коллеги сегодня попробуем разделить окружность на 12 частей. …
- Сделаем замер циркулем радиуса ТО
- Изобразим дугу (зеленая пунктирная кривая). …
- Повторим операцию еще раз. …
- И еще две дуги проведем через О с центрами Н и М.
- Теперь имеем 12 засечек.
- Соединяем их.
- И вот у нас круг, разделенный двенадцатью равными отрезками.
Как разделить окружность на n равных частей?
Как разделить окружность на n — равных частей Из верхней точки «1″ окружности проводим под произвольным углом к вертикальной оси прямую линию. На ней откладываем равные отрезки произвольной длины, число которых равно числу частей, на которые мы делим данную окружность, например 9 .
Как разделить круг на три равные части?
Три луча, делящие круг на три равные части, на три дуги в 120 градусов можно получить зная радиус окружности. Для этого откладываем на окружности две хорды каждая из которых равна радиусу, так, чтобы они одним своим концом сходились на точке окружности.
Как разделить окружность?
Деление окружности на семь равных частей выполняется в следующей последовательности:
- Из точки А радиусом, равным радиусу окружности R, проводим дугу, которая пересечет окружность в точке В;
- Из точки В опускают перпендикуляр на горизонтальную осевую линию;
Как с помощью циркуля разделить окружность на 6 равных частей?
Построим окружность с определенным радиусом n. Берем циркуль и ставим в точку пересечения горизонтальной или вертикальной оси с окружностью. Полученные точки на окружности соединяем прямыми линиями . Если соединить подряд 6 точек , получим правильный шестиугольник и деление окружности на 6 частей.
Как поделить круг на 4 равные части?
Как разделить окружность на 4 и 8 одинаковых частей
- Шаг 1. Построим окружность. Как разделить окружность на 4 и 8 одинаковых частей. …
- Шаг 2. Проведем оси окружности, которые разделят ее на 4 равные части. Оси поделят окружность на четыре равные части, если будут перпендикулярны. …
- Шаг 3. Проведем при помощи угольника две прямые к горизонтальной оси под углом, равным 45°.
Как найти центр круга?
Самое простое- это вписать в круг квадрат или прямоугольник. Затем провести диагонали соединяющие противоположные углы. Место пересечения этих линий и будет центром окружности, а каждая из этих линий будет являться ее диаметром. Место пересечения диаметров окружности всегда будет является ее центром.
Как найти центр окружности из уравнения?
Теорема 10.
Как нарисовать круг в «Фотошопе».
 Выбор инструментов
Выбор инструментовПрограмма «Фотошоп» представляет собой мощный комплекс инструментов для создания логотипов, редактирования фото, различных коллажей, дизайнов сайтов. Да проще сказать, чего «Фотошоп» не умеет в рамках растровой и векторной графики.
Существуют целые курсы по программе «Фотошоп». Но если вы только начинающий фотошопер, то изучать азы нужно постепенно, пошагово, по одному инструменту за раз.
Как нарисовать круг в «Фотошопе» и какие для этого нужны инструменты
Начинается ваш тернистый путь в мир «Фотошопа» — учимся рисовать круги и окружности.
- Создадим новый документ, в котором будем оттачивать мастерство.
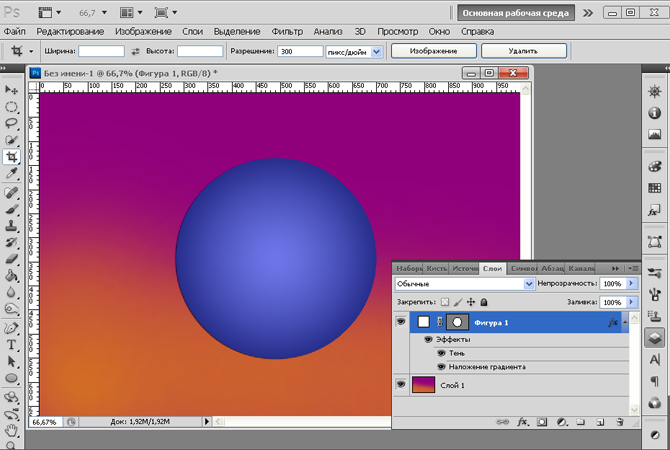
- Для этого идём в меню Файл/Создать и устанавливаем значения нового документа, (ширина и высота в пикселах, здесь вы можете выбрать произвольные цифры). Разрешение 72. Цвет фона – белый. Перед тем как нарисовать ровный круг в «Фотошопе», удостоверимся, что у вас есть необходимые инструменты – панель с инструментами.
 По умолчанию она расположена слева, вертикально. Если её нет, идём в меню «Окно» и отмечаем там пункт «Инструменты». Панель с инструментами автоматически появится в виде колонки с кнопками.
По умолчанию она расположена слева, вертикально. Если её нет, идём в меню «Окно» и отмечаем там пункт «Инструменты». Панель с инструментами автоматически появится в виде колонки с кнопками.
Инструмент «Фотошопа» «фигура»
Теперь к самому интересному, собственно, как нарисовать круг в «Фотошопе».
В панели инструментов есть две кнопки, похожие на перекрещенные квадратики, по умолчанию один из них черный, другой белый. Тот, который сверху, является активным. Переключать цвета между собой можно, нажав на маленькую стрелочку рядом с этими квадратиками. Если нужно выбрать какой-то другой цвет, то кликните по верхнему квадратику и выберите нужный цвет в палитре или введите код цвета в поле, которое отмечено значком sharp (#). Или поэкспериментировать, вводя значения каждого цвета из цветовой модели RGB в диапазоне от 255 до 0.
Теперь перейдём непосредственно к вопросу: «Как нарисовать круг в фотошопе?»
- Нажимаем правой клавишей мыши на инструмент «Фигура».
 В выпадающем списке выбираем Инструмент «Эллипс».
В выпадающем списке выбираем Инструмент «Эллипс». - В панели настроек выставляем значение «Пикселы».
- И рисуем на белом листе: в произвольном месте ставим курсор, зажимаем левую кнопку мыши и ведём по диагонали, чтобы получился круг. При этом нужно держать зажатой клавишу Shift, чтобы получился ровный круг.
- Вот так с использованием только одного инструмента у нас получилась такая интересная фигура.
Инструмент «Овальная область»
В «Фотошопе» нарисовать круг заливкой можно ещё одним способом.
- Выбираем инструмент «Овальная область»
- Рисуем круг с зажатой клавишей Shift, затем, находясь на самом круге, нажимаем правую кнопку мыши и в выпадающем списке выбираем «Выполнить заливку»
- В графе «Содержимое» выбираем «цвет» (или в палитре цветов выбираем нужный цвет и жмём «Ок»).
- Затем снимаем выделение, нажав «Выделение» в верхней панели (Отменить выделение).
Кстати, пока круг выделен, его можно перемещать по всему документу, переключившись на инструмент «Перемещение», и затем, зажав сам круг, его можно перетащить куда угодно в рамках холста.
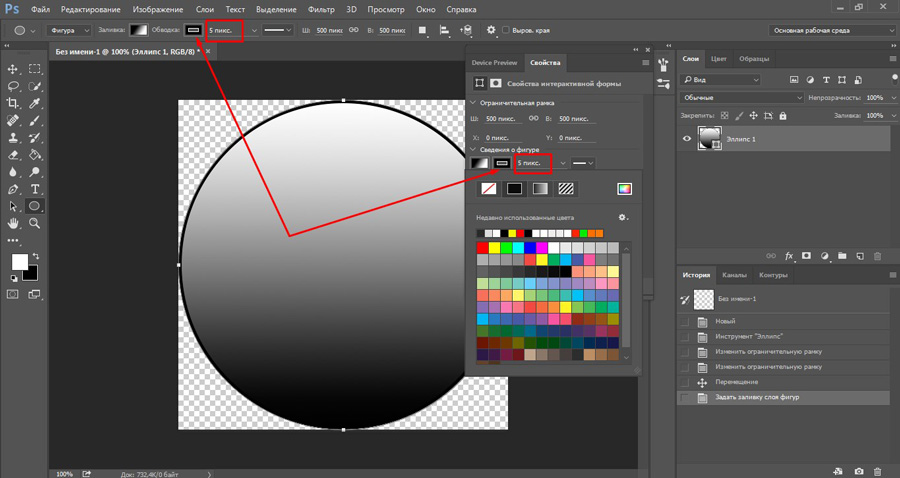
Этим же инструментом можно создать кольцо. Смените в настройках значение на контур. А нажав правой клавишей мыши на выделенном круге, нужно выбрать «Выполнить обводку». Далее выставить значение в пикселах толщины обводки. Не забываем снимать выделение.
Ещё круг можно создать при помощи кисти. Выберите круглую кисть с жесткими краями. Размер кисти можно регулировать при помощи квадратных скобок на клавиатуре. В этом случае у вас получится растровое изображение.
Пробуйте, тренируйтесь. Ведь изучая полезный материал в интернете, можно узнать не только как нарисовать круг в «Фотошопе», а ещё много и много другого интересного. Удачи во всех ваших начинаниях!
Как нарисовать круг в Photoshop (контур или заливка)
Вы когда-нибудь пытались нарисовать круг в Photoshop, но результат больше напоминал раздавленный кабачок?
Вы не одиноки — это может быть довольно сложно, если вы используете неправильные инструменты.
НАСТОЯТЕЛЬНО РЕКОМЕНДУЕТСЯ
Adobe Photoshop
Загрузите бесплатную копию Adobe Photoshop, чтобы следовать этому простому руководству.
НАЧАТЬ БЕСПЛАТНУЮ ПРОБНУЮ ПРОБНУЮ ВЕРСИЮ
Рисование круга в Photoshop может показаться сложной задачей, но в этом уроке мы покажем вам простые шаги для рисования идеального круга.
Если у вас еще нет Photoshop, узнать, как его купить, можно здесь.
Содержание
Как нарисовать круг в Photoshop за 4 шага
Шаг 1. Откройте пустой документВы можете добавить круги к любому изображению либо как наложение, либо как дополнительный слой.
Начнем с открытия пустого документа.
Перейдите к File в верхнем меню и выберите New .
Появится диалоговое окно Новый документ.
В левой панели введите имя и свойства документа.
Введите одинаковую ширину и высоту, например, 1000 x 1000 пикселей.
Вы можете использовать разрешение 72 dpi, если собираетесь использовать изображение в цифровом виде, но если вы хотите напечатать изображение круга, измените разрешение на 300 dpi.
Установив свойства документа, нажмите Создать .
Шаг 2. Инструмент выбораЧтобы создать идеальный круг в Photoshop, вы можете использовать либо инструмент Ellipse Tool , либо инструмент Elliptical Marquee Tool .
Инструмент «Эллипс»
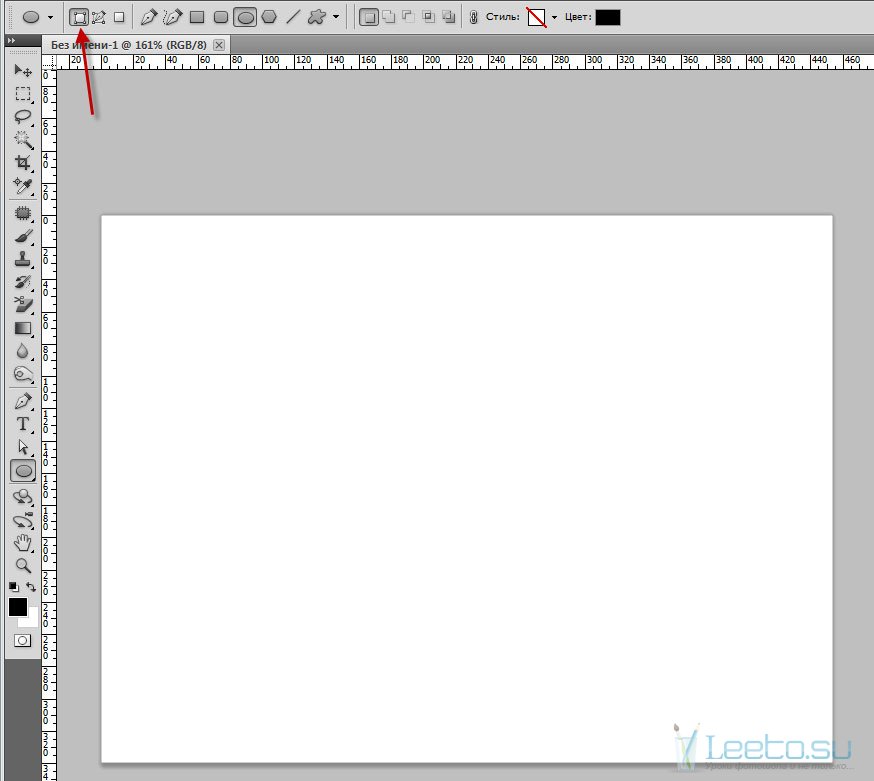
Чтобы использовать инструмент «Эллипс» , выберите его на панели инструментов слева от рабочей области.
Если вы не можете найти инструмент Ellipse Tool на панели инструментов, вы найдете его под инструментом выбора пути в раскрывающемся меню рядом с Инструмент «Прямоугольник» .
Когда выбран инструмент Ellipse Tool , вы можете нарисовать круг на рабочей области.
Щелкните по рабочей области указателем Ellipse Tool и перетащите курсор по рабочей области.
Инструмент Ellipse Tool создаст продолговатый путь, но не идеальный круг.
Чтобы создать идеальный круг, у вас есть два варианта:
Вариант 1
Удерживая нажатой клавишу Shift, перетащите Ellipse Tool и круг, который вы создадите, будет идеальным по своим размерам.
Вариант 2
Кроме того, вы можете ввести размеры на панели свойств инструмента «Эллипс» .
Чтобы найти панель свойств инструмента «Эллипс», щелкните куб справа от рабочей области.
Введите одинаковое значение ширины и высоты круга.
После входа в свойства круга щелкните значок с двойной стрелкой в верхнем правом углу панели свойств, и панель свойств инструмента «Эллипс» будет скрыта.
В нижней части панели Paths щелкните кружок с пунктирной линией, чтобы изменить круговой рабочий путь на круговой выбор.
Вы поймете, что изменили путь к выбранному, когда синяя линия круга изменится на марширующих муравьев.
Elliptical Marquee Tool
Чтобы использовать инструмент Elliptical Marquee Tool , выберите его на панели инструментов слева от рабочей области.
Если вы не можете найти инструмент Elliptical Marquee Tool на панели инструментов, вы найдете его под Move Tool в раскрывающемся меню рядом с Rectangle Marquee Tool.
Для инструмента Elliptical Marquee Tool доступны те же два варианта рисования идеального круга, что и для инструмента Ellipse .
Вариант 1
Удерживая нажатой клавишу Shift, перетащите инструмент Elliptical Marquee Tool , и круг, который вы создадите, будет идеальным по своим размерам.
Вариант 2
В качестве альтернативы можно ввести размеры круга на панели свойств Elliptical Marquee Tool .
Когда закончите, у вас будет идеальная окружность марширующих муравьев.
Теперь, когда вы создали выделение круга (с помощью инструмента Ellipse или Elliptical Tool ), вы можете заполнить его цветом или узором.
Создайте новый слой, перейдя к Слой > Новый > Слой .
Убедитесь, что новый слой активен на панели слоев.
Перейдите к панели инструментов и выберите Paint Bucket Tool .
На панели параметров инструмента «Заливка» настройте параметры инструмента.
Выберите узор или заливку цветом.
Щелкните указателем Paint Bucket Tool внутри выделения круга, и он заполнится узором или заливкой цветом.
И все!
Теперь, когда вы знаете, как создать круг в Photoshop, возможно, вы тоже захотите научиться печатать круг.
Как нарисовать круг в Photoshop с помощью кисти
Чтобы создать контур круга, вы можете использовать инструмент «Кисть» , но мы не рискнем рисовать от руки.
Вместо этого мы будем использовать Инструмент «Кисть» в тандеме с Инструментом «Эллипс» , чтобы нарисовать идеальный контур круга.
Инструментом «Эллипс» создайте круговой рабочий путь. Убедитесь, что этот путь выбран в меню параметров инструмента «Эллипс».
Когда круг создан, откройте панель пути.
На панели инструментов выберите Brush Tool или нажмите сочетание клавиш B .
Настройте цвет, размер и непрозрачность инструмента «Кисть» на панели параметров над рабочей областью.
Убедитесь, что круговой путь активен на панели «Контуры».
В левом нижнем углу панели пути щелкните значок круговой линии.
При нажатии кисть будет рисоваться по контуру окружности.
Чтобы удалить путь, щелкните значок корзины в правом нижнем углу панели путей.
появится всплывающее окно с вопросом, хотите ли вы удалить рабочий путь. Нажмите Да .
Нажмите Да .
Теперь у вас останется идеально нарисованный круг.
Если вам понравился этот урок Photoshop, почему бы не попробовать еще один: Как создать градиент радуги.
Как нарисовать форму звезды и квадрата в Photoshop CC от Adobe Photoshop Курс для начинающих: основы
Трейлер класса
Начало работы
1Класс Введение в Adobe Photoshop CC
02:36 2Перед тем, как приступить к этому учебному пособию по Adobe Photoshop CC
01:20Слои
3Как использовать слои в Adobe Photoshop CC
09:56 4Базовая навигация и объединение изображений в Photoshop
07:37 5Слои — Викторина
Цветовые и корректирующие слои
6Как исправить изображение с помощью уровней в Photoshop CC
04:03 7Как улучшить цвета в Photoshop с помощью Vibrance
03:28 8Как изменить цвет чего-либо в Photoshop с помощью Hue
02:52 9Как изменить только один цвет в Adobe Photoshop CC
01:57 10Как сделать изображение черно-белым в Photoshop CC
04:35 11Как добавить градиент к изображению и тексту в Photoshop
10:57 12Цветовые и корректирующие слои — Викторина
Создание документа определенного размера Adobe Photoshop CC
04:10 14Как нарисовать форму круга звезды и квадрата в Photoshop CC
12:01 15Воровство цветов и темы Adobe Color
06:39 16Фигуры — Викторина
Текст
17Как создать текст в Adobe Photoshop CC
08:09 18Как деформировать текст в Adobe Photoshop CC
01:57 19Как заставить текст следовать линии или кругу в Photoshop
13:04 20Текст — Викторина
Стили слоя
21Как добавить линию вокруг текста в Photoshop
08:17 22Как скосить или выдавить текст в Photoshop CC
02:19 23Как добавить тень к тексту в Photoshop CC
03:02 24Представление вашей работы Photoshop для вашего портфолио
06:35 25Проект 1 — Создание собственной открытки
04:29 Обрезка 26Как обрезать изображение в Adobe Photoshop CC
03:40 27Как обрезать изображение для кадра в Adobe Photoshop CC
06:11 28Как выпрямить линию горизонта с помощью Photoshop CC
01:55Выделение и маскирование
29Как скопировать одно изображение в другое в Photoshop CC
06:20 30Как обрезать изображения внутри текста
09:35 31Как удалить фон в Adobe Photoshop CC
10:11 32Class Project — инструмент быстрого выбора
00:37 33Как разместить текст позади человека в Adobe Photoshop CC
07:01 34Как создать маску слоя в Adobe Photoshop CC
04:47 35Классный проект — Вырежьте человека и поместите его в другое изображение в Photoshop
08:57 36Как плавно переходить одно изображение в другое в Photoshop CC
04:36 37Как вплетать текст в изображение Photoshop и из него
03:18 38Как выбрать волосы в Adobe Photoshop CC
16:24 39Классный проект — Выбор волос
01:21 40Как выделить элементы с прямыми краями в Adobe Photoshop CC
03:41 41Как заставить текст взаимодействовать с чернилами и растениями в Photoshop CC
13:15 42Классный проект — взаимодействие текста и изображения
01:41 43Выбор и маскирование — Викторина
Как добавлять фильтры и эффекты в Adobe Photoshop
04:14 45Как превратить изображение в картину в Adobe Photoshop
03:12 46Классный проект – Картина маслом
00:31 47Как создать эффект постера с точечными полутонами в Photoshop
06:42 48Классное упражнение — Полутона
00:23 49Как имитировать реалистичное размытие движения в Adobe Photoshop CC
04:28 50Отблеск объектива Право на проход в Adobe Photoshop
03:31 51Фильтры — Викторина
Смарт-объекты
52Что такое смарт-объект в Adobe Photoshop CC
09:03Как реалистично согнуть логотип на изображении в Photoshop
07:49 54Как сделать Небесный пилинг, похожий на раскрывающийся фон ткани, в Photoshop
03:13 55 Проект класса— Пилинг неба
00:49 56Как уменьшить части тела в Adobe Photoshop CC с помощью Liquify
05:44 57Как создать текстовый эффект капающей краски в Photoshop CC
09:17 58Классный проект — Капающая краска Текст
00:52Ретушь
59Как удалить людей и текст с изображения в Photoshop
06:56 60Используйте Google Images, чтобы найти свое изображение перед ретушью
02:38 61Как удалить эффект красных глаз с фотографий в Photoshop
00:53 62Как ретушировать кожу в Adobe Photoshop CC
05:22 63Классный проект — Ретушь
00:47 64Улучшение зрения в Adobe Photoshop CC
06:46 65Как исправить зубы в Adobe Photoshop CC
04:33 66Ретушь
Режимы наложения 67Как мгновенно удалить белый фон логотипа в Photoshop
04:15 68Использование режимов наложения в качестве цветовых акцентов в Photoshop
07:10 69Как поместить изображения внутрь бутылки с помощью Photoshop
15:14 70Class Project — Лодка в бутылке
02:15Визуальные стили
71Как создать эффект Spotify Duotone в Adobe Photoshop
05:43 72Классный проект — Дуотоны
00:20 73Как создать анаглифный эффект 3D-очков в Adobe Photoshop
06:14 74Классный проект — Эффект анаглифа
00:36 75Как создать винтажную матовую фотографию для Instagram в Photoshop
08:40 76Class Project — Винтажное матовое фото
00:49 77Как создать эффект вырезания бумаги в Adobe Photoshop CC
12:07 78Class Project — Эффект вырезания из бумаги
00:31Как использовать монтажную область в Adobe Photoshop CC
20:14Цветовые режимы и разрешение
80В чем разница между RGB и CMYK в Adobe Photoshop CC
07:12 81Как изменить разрешение на 300 точек на дюйм в Photoshop CC
10:38 82Цветовые режимы и разрешение — Викторина
Щетки
83Основные сведения об использовании планшета Wacom с Photoshop
12:22 84Как создать эффект брызг краски в Adobe Photoshop CC
08:11 8577.
 Классный проект — Чернильные пятна 00:54
86
Классный проект — Чернильные пятна 00:54
86Как создать эффект капающей краски в Photoshop
06:46 87Классный проект — Капающая кисть
00:55 88Как создать дым с изображением внутри него с помощью Photoshop CC
05:50 89Классный проект — Эффект дыма
01:03 Тени 90Как сделать длинную векторную жесткую тень в Photoshop
05:26 91Как создать реалистичную тень на земле в Photoshop
07:16 92Изгиб или изогнутая тень под изображением в Photoshop
03:33Экспорт
93Как экспортировать изображения из Photoshop для печати в Интернете и социальных сетях
10:18Что дальше после урока Photoshop Essentials
01:15Финальная викторина
95Финальная викторина
Показать все уроки
Информация об уроке
Как нарисовать форму звезды, квадрата, круга в Photoshop CC
Привет, в этом видео мы собираемся создавать фигуры и другие фигуры и другие фигуры, и это прямоугольник с углом на нем. , есть звезда с другой звездой или она имеет форму tastic. Давайте приступим к делу и научимся правильно делать это в Photoshop. Ладно для начала в принципе. Здесь мы будем использовать этот маленький пункт меню. Поэтому я нажимаю «удерживать» и опускаю его. Хорошо, поэтому я просто нажимаю, удерживая, удерживая клавишу мыши, пока не получу эти параметры. Давайте начнем с ваших губ тоже. Хорошо, и то, что мы собираемся сделать, это наверху здесь. Вы можете выбрать заливку для губ. Так умно, чтобы щелкнуть, а затем выбрать все, что вам нравится. Если вы хотите выбрать более индивидуальный цвет, чем просто случайные, здесь. Вы можете нажать на этот маленький значок радуги здесь, и вы получите ту палитру цветов, которую мы использовали несколько раз. Хорошо, сдвигайте оттенок вверх, пока не найдете то, что хотите использовать. Ты выбрал этот кокаин. Прохладный. И вы можете просто щелкнуть в любом месте здесь, чтобы избавиться от этой заливки. Падать. Большой. Итак…
, есть звезда с другой звездой или она имеет форму tastic. Давайте приступим к делу и научимся правильно делать это в Photoshop. Ладно для начала в принципе. Здесь мы будем использовать этот маленький пункт меню. Поэтому я нажимаю «удерживать» и опускаю его. Хорошо, поэтому я просто нажимаю, удерживая, удерживая клавишу мыши, пока не получу эти параметры. Давайте начнем с ваших губ тоже. Хорошо, и то, что мы собираемся сделать, это наверху здесь. Вы можете выбрать заливку для губ. Так умно, чтобы щелкнуть, а затем выбрать все, что вам нравится. Если вы хотите выбрать более индивидуальный цвет, чем просто случайные, здесь. Вы можете нажать на этот маленький значок радуги здесь, и вы получите ту палитру цветов, которую мы использовали несколько раз. Хорошо, сдвигайте оттенок вверх, пока не найдете то, что хотите использовать. Ты выбрал этот кокаин. Прохладный. И вы можете просто щелкнуть в любом месте здесь, чтобы избавиться от этой заливки. Падать. Большой. Итак…
то, что мы хотим сделать, это нажать, удерживать и перетаскивать. Хорошо, и вы получите любую старую форму. Итак, если я перейду к редактированию на шаг назад, и мы хотим сделать это с помощью инструмента выделения прямоугольника. Кто помнит, какую клавишу мы удерживаем на клавиатуре, чтобы она превратилась в идеальный круг, да. Ты помнишь, что это смена. Хорошо, удерживайте Shift. Хорошо. это как бы делает высоту и ширину заблокированными. Хорошо, если вы получите размер, а вы, как нет, это не совсем правильно. Вам не нужно продолжать возвращаться. Вы можете перейти к редактированию пути преобразования и перейти к масштабированию. Хорошо, в том же самом, зажмите Shift на одном из этих краев, перетащите его, и вы сможете сделать его красивым и большим. Я делаю свой супер большим. Что-то вроде этого, когда вы закончите, нажмите «Возврат» на клавиатуре, иначе это не сработает. Итак, ее возвращение. Хм Да, вот как нарисовать эллипс. Крутая вещь об использовании этого конкретного инструмента здесь. Они называются путями формы, потому что они масштабируемы.
Хорошо, и вы получите любую старую форму. Итак, если я перейду к редактированию на шаг назад, и мы хотим сделать это с помощью инструмента выделения прямоугольника. Кто помнит, какую клавишу мы удерживаем на клавиатуре, чтобы она превратилась в идеальный круг, да. Ты помнишь, что это смена. Хорошо, удерживайте Shift. Хорошо. это как бы делает высоту и ширину заблокированными. Хорошо, если вы получите размер, а вы, как нет, это не совсем правильно. Вам не нужно продолжать возвращаться. Вы можете перейти к редактированию пути преобразования и перейти к масштабированию. Хорошо, в том же самом, зажмите Shift на одном из этих краев, перетащите его, и вы сможете сделать его красивым и большим. Я делаю свой супер большим. Что-то вроде этого, когда вы закончите, нажмите «Возврат» на клавиатуре, иначе это не сработает. Итак, ее возвращение. Хм Да, вот как нарисовать эллипс. Крутая вещь об использовании этого конкретного инструмента здесь. Они называются путями формы, потому что они масштабируемы.
 Крутая вещь в использовании этого конкретного инструмента заключается в том, что их можно регулировать. Вы можете видеть, что штрих здесь можно сделать очень толстым. О, это слишком толсто. Хорошо, вы можете решить, где находится штрих, что это за вариант, я думаю, что этот вариант первый. Итак, есть внутренняя часть квадрата, которая находится поперек, вы можете видеть либо сторону этого квадрата, либо это внешняя сторона квадрата. Я не хочу никого из них. Мне не нравится твой штрих, нажми на него и я просто нажму на штрихи. Вот эта маленькая иконка и маленькая красная линия, это означает, что не надо мазков. Ладно, круто. Другие вещи, которые вы можете сделать с прямоугольниками. Все-таки не очень захватывающие здесь уголки. Итак, я собираюсь в данный момент, это у вас, вероятно, по умолчанию это, где у него темно-серая коробка. Смотреть, щелкнуть по нему Нет, это не совсем очевидно. Хорошо, но если он у вас отключен, он должен выглядеть вот так, и что я собираюсь сделать, так это изменить один конкретный угол, поэтому я собираюсь сделать так, чтобы 20 пикселей в этом углу нажали «Возврат».
Крутая вещь в использовании этого конкретного инструмента заключается в том, что их можно регулировать. Вы можете видеть, что штрих здесь можно сделать очень толстым. О, это слишком толсто. Хорошо, вы можете решить, где находится штрих, что это за вариант, я думаю, что этот вариант первый. Итак, есть внутренняя часть квадрата, которая находится поперек, вы можете видеть либо сторону этого квадрата, либо это внешняя сторона квадрата. Я не хочу никого из них. Мне не нравится твой штрих, нажми на него и я просто нажму на штрихи. Вот эта маленькая иконка и маленькая красная линия, это означает, что не надо мазков. Ладно, круто. Другие вещи, которые вы можете сделать с прямоугольниками. Все-таки не очень захватывающие здесь уголки. Итак, я собираюсь в данный момент, это у вас, вероятно, по умолчанию это, где у него темно-серая коробка. Смотреть, щелкнуть по нему Нет, это не совсем очевидно. Хорошо, но если он у вас отключен, он должен выглядеть вот так, и что я собираюсь сделать, так это изменить один конкретный угол, поэтому я собираюсь сделать так, чтобы 20 пикселей в этом углу нажали «Возврат». Вы можете видеть, что у меня радиус 20 пикселей. Вероятно, он недостаточно велик, чтобы вы могли видеть радиус 50 пикселей. Я собираюсь увеличить масштаб, чтобы нам всем вместе было немного легче увидеть это. Человек, редактирующий это видео, вероятно, такой же, как вы, должны были сделать это раньше. Тебе все равно пришлось переехать. Так что хороший маленький трюк с этим заключается в том, кто знает, что такое 50 пикселей. Это действительно зависит от размера изображения. Итак, что я нахожу весьма полезным, так это увидеть эти маленькие значки здесь, почти все значки в Photoshop, вы можете навести курсор на них, увидеть это как маленькую руку со стрелками, нажать и удерживать и перетащить вправо. Вы можете видеть, как он поднимается, и вы можете видеть, как мой маленький начинает меняться здесь, перетащите его обратно, чтобы он пошел на площадь, перетащите его обратно, вы можете сцепить их вместе. Поэтому, когда вы перетаскиваете их все вверх, они все вместе возвращаются к нулю. Что я хочу, так это то, что я просто хочу, чтобы это было немного закруглено, и мы собираемся изменить его форму позже, когда мы будем делать наш тип, который будет той коробкой.
Вы можете видеть, что у меня радиус 20 пикселей. Вероятно, он недостаточно велик, чтобы вы могли видеть радиус 50 пикселей. Я собираюсь увеличить масштаб, чтобы нам всем вместе было немного легче увидеть это. Человек, редактирующий это видео, вероятно, такой же, как вы, должны были сделать это раньше. Тебе все равно пришлось переехать. Так что хороший маленький трюк с этим заключается в том, кто знает, что такое 50 пикселей. Это действительно зависит от размера изображения. Итак, что я нахожу весьма полезным, так это увидеть эти маленькие значки здесь, почти все значки в Photoshop, вы можете навести курсор на них, увидеть это как маленькую руку со стрелками, нажать и удерживать и перетащить вправо. Вы можете видеть, как он поднимается, и вы можете видеть, как мой маленький начинает меняться здесь, перетащите его обратно, чтобы он пошел на площадь, перетащите его обратно, вы можете сцепить их вместе. Поэтому, когда вы перетаскиваете их все вверх, они все вместе возвращаются к нулю. Что я хочу, так это то, что я просто хочу, чтобы это было немного закруглено, и мы собираемся изменить его форму позже, когда мы будем делать наш тип, который будет той коробкой. Но что я хочу сделать, так это увидеть вот эту маленькую шестеренку. Хорошо, прежде чем вы начнете рисовать, нажмите на звезду и поиграйте со вставкой 50%, и вы получите традиционную звезду. Посмотрите на это здесь, вы можете отменить это и просто поэкспериментировать, немного поиграть с индейцами, как мне очень нравится это, если вы дойдете до 15, а затем повернете стороны до 50, вы получите что-то вроде звездообразование. Это очень удобно, я не знаю, так я покупаю вино. Хорошо, посмотрите на этикетку. И много ли на нем этих золотых наклеек? Я их даже не читаю, но так я покупаю вино. С этим выбранным слоем. Я нажму на корзину, чтобы избавиться от нее, и получу свою звезду. Итак, инструмент многоугольника возвращается к пяти, нажмите на маленькую шестеренку, и я скажу, что 50%, если вы дойдете до 80%, они будут супер остроконечными, вы также можете сгладить края. Просто проведите небольшой эксперимент. Мы просто собираемся сделать традиционную звезду. Хорошо, я собираюсь вытянуть и если вы хотите это прямо.
Но что я хочу сделать, так это увидеть вот эту маленькую шестеренку. Хорошо, прежде чем вы начнете рисовать, нажмите на звезду и поиграйте со вставкой 50%, и вы получите традиционную звезду. Посмотрите на это здесь, вы можете отменить это и просто поэкспериментировать, немного поиграть с индейцами, как мне очень нравится это, если вы дойдете до 15, а затем повернете стороны до 50, вы получите что-то вроде звездообразование. Это очень удобно, я не знаю, так я покупаю вино. Хорошо, посмотрите на этикетку. И много ли на нем этих золотых наклеек? Я их даже не читаю, но так я покупаю вино. С этим выбранным слоем. Я нажму на корзину, чтобы избавиться от нее, и получу свою звезду. Итак, инструмент многоугольника возвращается к пяти, нажмите на маленькую шестеренку, и я скажу, что 50%, если вы дойдете до 80%, они будут супер остроконечными, вы также можете сгладить края. Просто проведите небольшой эксперимент. Мы просто собираемся сделать традиционную звезду. Хорошо, я собираюсь вытянуть и если вы хотите это прямо. Хорошо, это наш волшебный ключ, который мы сделали, мы использовали его несколько раз, потому что на данный момент он просто будет любого старого размера. Так что я буду тянуть и держать нажатой клавишу Shift. Вы видите, что это как бы запирает его в более удобные формы. Это не прямо вверх и вниз. Не знаю почему, но можно так. Вот так. В конце концов я понял. Хорошо, так что держи Shift и просто вращайся, пока не получишь вид, что он заблокирован. Он имеет симметричную форму. Вот что я хочу сказать, давайте посмотрим на изменение цвета этого. Итак, выбрав этот слой вверху, я выберу белый цвет. Во-первых, если сказать, что этот цвет исчезает, это, вероятно, потому, что вы находитесь в своем инструменте перемещения. Если вы находитесь на этом слое в инструменте перемещения, он отлично подходит для перемещения, но если вы хотите вернуться, чтобы придать ему форму, хорошо, просто выберите этот инструмент, убедитесь, что этот слой выбран, и он снова появится. Вы можете уйти сейчас, потому что это почти все для форм.
Хорошо, это наш волшебный ключ, который мы сделали, мы использовали его несколько раз, потому что на данный момент он просто будет любого старого размера. Так что я буду тянуть и держать нажатой клавишу Shift. Вы видите, что это как бы запирает его в более удобные формы. Это не прямо вверх и вниз. Не знаю почему, но можно так. Вот так. В конце концов я понял. Хорошо, так что держи Shift и просто вращайся, пока не получишь вид, что он заблокирован. Он имеет симметричную форму. Вот что я хочу сказать, давайте посмотрим на изменение цвета этого. Итак, выбрав этот слой вверху, я выберу белый цвет. Во-первых, если сказать, что этот цвет исчезает, это, вероятно, потому, что вы находитесь в своем инструменте перемещения. Если вы находитесь на этом слое в инструменте перемещения, он отлично подходит для перемещения, но если вы хотите вернуться, чтобы придать ему форму, хорошо, просто выберите этот инструмент, убедитесь, что этот слой выбран, и он снова появится. Вы можете уйти сейчас, потому что это почти все для форм. Я собираюсь посмотреть на какую-то емкость, потому что я хочу воссоздать такой эффект звезды и вот эту штуку, так что подождите, я на самом деле нарисую и этот круг внизу, так что вы можете полностью уйти, вы знаете, как измените непрозрачность уже. Хм Да, так что я хочу превратить этого парня, чтобы сделать их меньше. Итак, слой выбран, отредактируйте масштаб преобразования. Теперь, что я собираюсь сделать до конца этого курса, так это то, что это очень длинный путь, я собираюсь использовать ярлык, а вот это свободное преобразование, оно делает все эти вещи действительно легко масштабируемыми. . Итак, я собираюсь использовать команду t. Хорошо, вам не обязательно, вы можете зайти сюда и использовать эту версию, но команда T — это просто очень хороший ярлык для обучения, поэтому она контролируется здесь, на компьютере, всем сообществом. Хорошо. И то же самое, удерживая Shift в углах, я могу изменить его размер. Так что я хотел быть об этом возвращении. Мне нужна другая версия этого, поэтому я собираюсь щелкнуть правой кнопкой мыши и сказать: «Дублировать многоугольник второго слоя».
Я собираюсь посмотреть на какую-то емкость, потому что я хочу воссоздать такой эффект звезды и вот эту штуку, так что подождите, я на самом деле нарисую и этот круг внизу, так что вы можете полностью уйти, вы знаете, как измените непрозрачность уже. Хм Да, так что я хочу превратить этого парня, чтобы сделать их меньше. Итак, слой выбран, отредактируйте масштаб преобразования. Теперь, что я собираюсь сделать до конца этого курса, так это то, что это очень длинный путь, я собираюсь использовать ярлык, а вот это свободное преобразование, оно делает все эти вещи действительно легко масштабируемыми. . Итак, я собираюсь использовать команду t. Хорошо, вам не обязательно, вы можете зайти сюда и использовать эту версию, но команда T — это просто очень хороший ярлык для обучения, поэтому она контролируется здесь, на компьютере, всем сообществом. Хорошо. И то же самое, удерживая Shift в углах, я могу изменить его размер. Так что я хотел быть об этом возвращении. Мне нужна другая версия этого, поэтому я собираюсь щелкнуть правой кнопкой мыши и сказать: «Дублировать многоугольник второго слоя». И что я буду делать с тем, что внизу? Вероятно. Итак, этот парень сверху, этот парень снизу. Я собираюсь растянуть их, используя мой супер новый ярлык, готовый к использованию, и я собираюсь масштабировать его. Так что, если я держу Shift в порядке, я могу перетащить его туда, а затем я могу взять куда угодно, кроме центра, и попытаться выстроить их обратно. И это в целом работает. Еще один маленький способ, которым я хочу поделиться с вами. Хорошо? Так что я нажму на побег. Разве что я не это имел в виду. Я собираюсь вернуться туда, где это было, так что у меня все еще есть две звезды друг над другом. Этот нижний, хотя, я собираюсь получить свою команду T. Control T. NPC, удерживающий смену. Это исходит из верхнего левого угла. Хорошо? Но если я удерживаю shift и option на Mac или ПК. Так что смотрите вниз на клавиатуру, держите Shift. И если вы на Mac, удерживайте Shift и option, если вы на ПК, удерживайте Shift и Salt, и что он делает, вы видите разницу? Это размеры от центра? Я не хочу одурачивать вас слишком сильно ради короткого пути.
И что я буду делать с тем, что внизу? Вероятно. Итак, этот парень сверху, этот парень снизу. Я собираюсь растянуть их, используя мой супер новый ярлык, готовый к использованию, и я собираюсь масштабировать его. Так что, если я держу Shift в порядке, я могу перетащить его туда, а затем я могу взять куда угодно, кроме центра, и попытаться выстроить их обратно. И это в целом работает. Еще один маленький способ, которым я хочу поделиться с вами. Хорошо? Так что я нажму на побег. Разве что я не это имел в виду. Я собираюсь вернуться туда, где это было, так что у меня все еще есть две звезды друг над другом. Этот нижний, хотя, я собираюсь получить свою команду T. Control T. NPC, удерживающий смену. Это исходит из верхнего левого угла. Хорошо? Но если я удерживаю shift и option на Mac или ПК. Так что смотрите вниз на клавиатуру, держите Shift. И если вы на Mac, удерживайте Shift и option, если вы на ПК, удерживайте Shift и Salt, и что он делает, вы видите разницу? Это размеры от центра? Я не хочу одурачивать вас слишком сильно ради короткого пути. Так что вам не нужно, вы можете просто выстроить его. Вы меняете и просто выстраиваете его, но я хочу сделать свой немного больше, чем он был там. На самом деле ничего не происходит, кроме вот этого нижнего, здесь я хочу опустить ползунок непрозрачности. Он будет снижать его, пока я не найду то, что мне нравится. И я на самом деле собираюсь использовать преобразование, сделать его немного больше, и у нас есть тени на этом, что сделает его более красивым позже, но мы еще не достигли этого. Да, если я хочу повторно подписать, я также изменю размер этой верхней, на самом деле хочу, чтобы обе стали меньше, удерживая обе эти клавиши. Да, да, я собираюсь сделать то же самое для круга. Итак, этот парень выбрал мои губы. Я их продублирую. Итак, щелкните правой кнопкой мыши дубликат слоя, вы должны дать ему имя. Я буду честен с вами. Я никогда не беспокоюсь, если только не отправляю его кому-то, на кого мне нужно произвести впечатление. Хорошо, и я иду в свое сообщество, я возьму один из этих боковых битов, зажму Shift и option на своем MAC, сделаю его немного больше.
Так что вам не нужно, вы можете просто выстроить его. Вы меняете и просто выстраиваете его, но я хочу сделать свой немного больше, чем он был там. На самом деле ничего не происходит, кроме вот этого нижнего, здесь я хочу опустить ползунок непрозрачности. Он будет снижать его, пока я не найду то, что мне нравится. И я на самом деле собираюсь использовать преобразование, сделать его немного больше, и у нас есть тени на этом, что сделает его более красивым позже, но мы еще не достигли этого. Да, если я хочу повторно подписать, я также изменю размер этой верхней, на самом деле хочу, чтобы обе стали меньше, удерживая обе эти клавиши. Да, да, я собираюсь сделать то же самое для круга. Итак, этот парень выбрал мои губы. Я их продублирую. Итак, щелкните правой кнопкой мыши дубликат слоя, вы должны дать ему имя. Я буду честен с вами. Я никогда не беспокоюсь, если только не отправляю его кому-то, на кого мне нужно произвести впечатление. Хорошо, и я иду в свое сообщество, я возьму один из этих боковых битов, зажму Shift и option на своем MAC, сделаю его немного больше. И что я, вероятно, собираюсь сделать, так это то, что у меня есть большой сверху, я положу его снизу. Независимо от того, выбран ли он, я пойду сюда и выберу новый цвет. Мы рассмотрим конкретные цвета, которые могут соответствовать фону, в следующем уроке, но это то, чем я занимаюсь. Итак, этот парень сверху, этот парень снизу, и он просто немного больше. Вы также можете поиграть с непрозрачностью этого слоя, потому что здесь он выглядит как крутая черная полоса. Мне нравится способность многих из них просто как бы, я не знаю, начать показывать сквозь вещи. Это круто, когда есть немного прозрачности. Последнее, что я хочу сделать, это получить это, я хотел быть длиннее. Итак, я собираюсь использовать свою команду T на Mac для управления T N A PC и просто перетаскивать ее. И самое интересное в живых формах, вы видите, что этот угол все еще сохранился? Неважно, как долго это не искажается. Хорошо, так что я перетащу его так, чтобы он был выключен, даже за край. Не имеет значения, введите на моей клавиатуре, чтобы закончить, и я собираюсь использовать его как своего рода вне страницы в поле типа выпуска под обрез.
И что я, вероятно, собираюсь сделать, так это то, что у меня есть большой сверху, я положу его снизу. Независимо от того, выбран ли он, я пойду сюда и выберу новый цвет. Мы рассмотрим конкретные цвета, которые могут соответствовать фону, в следующем уроке, но это то, чем я занимаюсь. Итак, этот парень сверху, этот парень снизу, и он просто немного больше. Вы также можете поиграть с непрозрачностью этого слоя, потому что здесь он выглядит как крутая черная полоса. Мне нравится способность многих из них просто как бы, я не знаю, начать показывать сквозь вещи. Это круто, когда есть немного прозрачности. Последнее, что я хочу сделать, это получить это, я хотел быть длиннее. Итак, я собираюсь использовать свою команду T на Mac для управления T N A PC и просто перетаскивать ее. И самое интересное в живых формах, вы видите, что этот угол все еще сохранился? Неважно, как долго это не искажается. Хорошо, так что я перетащу его так, чтобы он был выключен, даже за край. Не имеет значения, введите на моей клавиатуре, чтобы закончить, и я собираюсь использовать его как своего рода вне страницы в поле типа выпуска под обрез.

 По умолчанию она расположена слева, вертикально. Если её нет, идём в меню «Окно» и отмечаем там пункт «Инструменты». Панель с инструментами автоматически появится в виде колонки с кнопками.
По умолчанию она расположена слева, вертикально. Если её нет, идём в меню «Окно» и отмечаем там пункт «Инструменты». Панель с инструментами автоматически появится в виде колонки с кнопками. В выпадающем списке выбираем Инструмент «Эллипс».
В выпадающем списке выбираем Инструмент «Эллипс».