Как раздуть лицо в фотошопе: Фотошоп онлайн — фоторедактор 2023!
3D объект из плоской картинки в фотошопе.
Содержание
быстрая навигация по статье
Посмотреть видео-урок
В данном уроке мы рассмотрим способ создания простых 3d объектов из плоских изображений в 3d редакторе photoshop. В одном из уроков я показывал способ создания простых 3d объектов с помощью функции скручивания, в данном случае мы будем делать из плоского изображения 3d объект с помощью, так называемой, функции раздувания. Мы в буквальном смысле будем раздувать плоское изображение в 3d объект.
1. Подготовка изображения с объектом
Для работы я нагуглил изображение жука, которого в народе называют «божьей коровкой», вид изображение я подбирал специально сверху. Объект на изображении должен быть именно плоским, то есть находиться в одной плоскости. Если изображение чуть сбоку, там чуть снизу и тому подобное, то оно не подойдет!
Объект на изображении должен быть именно плоским, то есть находиться в одной плоскости. Если изображение чуть сбоку, там чуть снизу и тому подобное, то оно не подойдет!
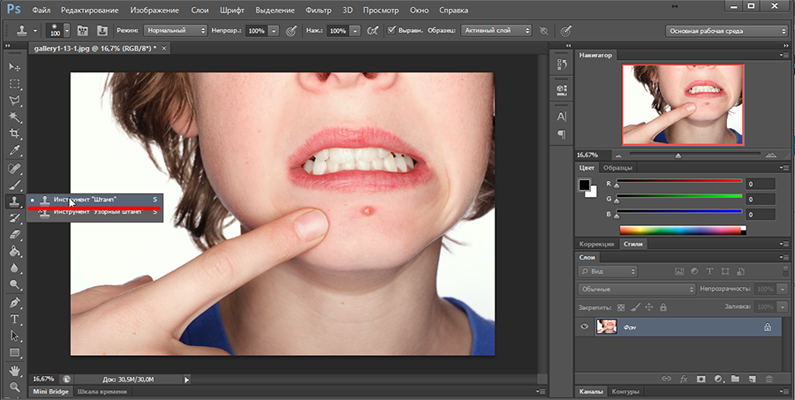
Первым делом, нам необходимо снять блокировку слоя, кликнув левой кнопкой мыши по иконке замочка слоя с изображением.
Теперь необходимо данный объект вырезать с фона, в данном случае это сделать просто, с помощью инструмента «волшебный ластик». Выбираем данный инструмент и кликаем по белому фону.
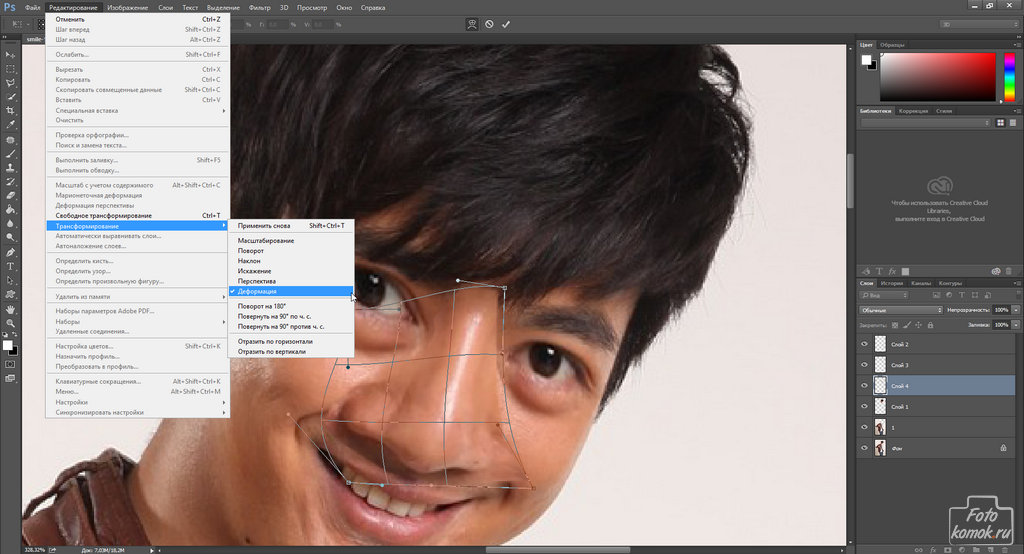
Теперь давайте немного уменьшим наш объект, для того чтобы было удобнее с ним в 3d работать и что бы вам было всё видно. Выберем в верхнем меню «Редактирование» — «Свободное трансформирование» и настроим нужный нам размер объекта.
2. Создание 3D объекта из изображения
При выделенном слое с объектом выбираем в верхнем меню «3d» — «новая 3d экструзия из выделенного слоя», нажимаем «да» и photoshop переключает нас в 3d редактор.
Здесь, как мы видим, у нас уже произошло выдавливание.
Мы убавим значение глубины экструзии до минимума и отключим тени, потому что наш 3d объект будет накладываться на какой-то коллаж и тени мы там сами сможем дорисовать.
Далее, в наборе фигур, нам необходимо выбрать «раздувание». Называется оно «Раздувание в виде подушки». Кликаем и смотрим, сразу же у нас получается вот такой 3d объект.
Здесь, как мы видим, текстуры у него что сверху, что снизу — одинаковые, но нам это не важно, потому что жук у нас будет все равно ползти на брюхе и нижние текстуры будет не видно. Даже если что-то там, где-то и будет видно, то это всегда можно подкрасить.
Теперь надо его доработать, потому что «божья коровка» слишком плоской получилась. Мы переходим вот в эту вот вкладку, которая называется «Капитель» и здесь устанавливаем стороны, которые мы будем раздувать. Вместо значения «Спереди и сзади» устанавливаем «Спереди» и настраиваем угол с интенсивностью.
Угол мы поставим на 90 градусов и интенсивность выставим на глаз, вот такой жук у нас получился.
Ну и теперь ее можно поставить на какую-то композицию, допустим, на цветок и отрендерить. Нажимаем «3d» — «рендеринг слоя» и ждем.
Объект отрендерился и теперь мы можем посмотреть что получилось. Если мы перейдем во вкладку «слои» и преобразуем этот 3d слой в смарт-объект, то увидим, что у нас вот такой вот жук получился на прозрачном фоне.
3. Подгоняем 3D объект под фоновое изображение
Давайте рассмотрим на примере, как посадить этого жука, допустим, на цветок. Я взял изображение цветка и с жуком мы проделываем все то же самое, что и при подготовке к 3d. То есть, снимаем блокировку слоя, удаляем задний фон инструментом «Волшебный ластик» и перетаскиваем его на это изображение с цветком. Далее настраиваем нужный размер насекомого «Свободным трансформированием». Размер можно будет подогнать и потом, я пока что оставлю вот такой размер, чтобы было удобно работать, а в дальнейшем еще немного уменьшу.
При выделенном слое с жуком выбираем в верхнем меню «3d» — «новая экструзия», опять же выбираем «раздувание», убираем тени, настраиваем интенсивность и угол. Вообщем все тоже самое, что и делали до этого. Таким образом мы просто подгоняем под фон 3D объект. Оставим примерно вот такое положение.
Вообщем все тоже самое, что и делали до этого. Таким образом мы просто подгоняем под фон 3D объект. Оставим примерно вот такое положение.
Ну и далее выбираем в верхнем меню «3d», делаем рендеринг, затем переходим во вкладку «слои» и преобразуем наш 3d объект в смарт-объект. В результате получаем вот такое изображение.
Божью коровку теперь можно уменьшить, подогнать под размеры цвета, ну и наложить тени, блики и т.п.. В одном из уроков я подробно рассматривал способ, с помощью которого можно вписать объект в любой фон в фотошопе.
4. Раздувание объекта с обеих сторон
Как видите, достаточно просто из плоской картинки раздуть какой-то 3d объект. Теперь рассмотрим немного другой пример — это раздувание с обеих сторон. Мы жука раздували только сверху, рассмотрим вот такой объект, как груша и проделываем то же самое, то есть снимаем блокировку слоя, вырезаем грушу с нашего фона, так же немного уменьшаем, так же делаем «3d» — «новая 3d экструзия из выделенного слоя». У нас получается вот такой вот объект.
У нас получается вот такой вот объект.
Опять же убираем все тени и выбираем «Раздувание в виде подушки». У нас получается объект, переходим опять во вкладку «накопитель» и здесь мы оставляем спереди и сзади стороны, настраиваем угол на 90 и интенсивность прибавляем. Смотрим чтобы у нас груша была такая, пропорциональная, не плоская.
Вот таким образом, мы сделали 3d грушу, которую так же можно использовать в каком-нибудь коллаже. Таким вот лёгким способом вы можете разнообразить свои работы какими-нибудь простыми 3d объектами.
Поделиться:
Видеосамоучитель. Photoshop CS4 (+CD). Глава 10. Трюки и эффекты в Photoshop
Отрывок из книги:
«Видеосамоучитель. Photoshop CS4 (+CD)»
Гурский Юрий Анатольевич, Жвалевский Андрей Валентинович
Издательский дом Питер
Наращивание неба
Чаще всего при редактировании фотографий приходится устранять проблемы с цветами, с яркостью, а то и того хуже — с композицией. В этом разделе мы рассмотрим один из самых распространенных недостатков — непропорциональность изображения. Причем речь пойдет исключительно о таких фотогра-фиях, на которых необходимо увеличить площадь, занимаемую небом.
В этом разделе мы рассмотрим один из самых распространенных недостатков — непропорциональность изображения. Причем речь пойдет исключительно о таких фотогра-фиях, на которых необходимо увеличить площадь, занимаемую небом.
Исходное изображение показано на рис. 1
Увеличьте размер холста, выполнив команду ImageCanvas Size (ИзображениеРазмер холста). Перед вами появится диалоговое окно, показанное на рис. 2
Измените только значение параметра Height (Высота). В раскрывающемся спис ке рядом с этим полем можно выбрать единицу измерения, наиболее удобную для вас. После этого увеличьте размер холста. В результате выполнения данной операции исходное изображение будет расположено снизу, а сверху образуется пустота (рис. 3).
Обратите внимание на верхнюю часть неба. Оно почти чистое (без облаков и прочих посторонних объектов), а следовательно, достаточно однородное.
В этом случае для восполнения недостающего фрагмента можно воспользоваться инструментом Gradient (Градиент) (горячая клавиша — G).
Прежде чем определять вид градиента, с помощью инструмента Eyedropper (Пипетка) (горячая клавиша — I) установите в качестве основных цветов (Foreground Color и Background Color) наиболее темную и наиболее светлую точки неба. Далее выберите тип градиента Linear (Линейный), а направление цветового перехода — Foreground to Background (От цвета переднего плана к цвету фона).
Создайте новый слой (Shift+Ctrl+N). Выделите с помощью инструмента Rectangular Marquee (Прямоугольное выделение) чистую область, расположенную над изображением. Залейте созданным градиентом образовавшееся выделение (рис. 4).
Добавьте к слою с градиентом слой-маску, как это сделано на рис. 5.
Затем с помощью инструмента Eraser (Ластик) затрите слой с градиентом так, чтобы стала видна верхушка пальмы. Вот и все, очень просто и легко мы получили отличный результат (рис. 6).
6).
ВИДЕОКУРС
В видеоролике «Урок 10.7. Наращивание неба», который находится на прилагаемом к книге диске, более наглядно показано, как нарастить небо на фото-графии.
Взрыв и огонь
Сейчас мы поговорим об имитации двух достаточно схожих явлений — взрыва и пламени. Поскольку в первых нескольких действиях эти эффекты полностью схожи, они объединены в один пример, хотя оба достойны отдельного внимания.
Взрыв
Создайте новое изображение (Ctrl+N) в цветовом режиме RGB размером 500 Ч 500 пикселов. Залейте его с помощью инструмента Paint Bucket (Заливка) черным цветом.
Выберите инструмент Gradient (Градиент) (G) в режиме Radial (Радиальный). Убедитесь, что активен образец Foreground to Background (От цвета переднего плана к цвету фона). Создайте градиент, подобный показанному на рис. 7
Создайте новый слой (Shift+Ctrl+N). Запустите фильтр Clouds (Облака): Filter Render Clouds (Фильтр Освещение Облака). Его результат нужно усилить двойным применением фильтра Difference Clouds (Разностные облака): Filter Render Difference Clouds (Фильтр Освещение Разностные облака).
Запустите фильтр Clouds (Облака): Filter Render Clouds (Фильтр Освещение Облака). Его результат нужно усилить двойным применением фильтра Difference Clouds (Разностные облака): Filter Render Difference Clouds (Фильтр Освещение Разностные облака).
Затем на палитре LAYERS (Слои) измените режим смешения слоя с облаками на Color Dodge (Цветовое осветление). Результат после выполнения этого шага показан на рис. 8
Осталось только окрасить взрыв. Сведите слои (Ctrl+E) и выполните команду Image Adjustments Hue/Saturation (Изображение Коррекция Оттенок/ Насыщенность) с настройками, показанными на рис. 9
Огонь
Но можно пойти еще дальше и из рис. 11 сделать очень реалистичный огонь. Запустите фильтр Filter Distort Polar Coordinates (Фильтр Деформация Полярные координаты) с настройками, показанными на рис. 12
12
Поверните изображение: Image Image Rotation180° (Изображение Повернуть изображение 180°) и обрежьте лишнее инструментом Crop (Обрезка). Результат работы на этом этапе представлен на рис. 13
Приведем огонь в движение. Для этого применим фильтр Twirl (Скручивание): FilterDistortTwirl (Фильтр Деформация Скручивание) с настройками, показанными на рис. 14
Огонь готов (рис. 15)
ВИДЕОКУРС
Посмотреть «вживую», как создаются изображения взрыва и огня, вы можете в видеоролике «Урок 10.8. Взрыв и огонь».
Сигарета
В этом примере мы решили продемонстрировать еще одну сторону Photoshop — возможность его применения для создания правдоподобных элементов, которые можно использовать не только как декоративные элементы сайтов, плакатов и различных видов рекламы, но и как самостоятельные изображения или их фрагменты. Итак, речь пойдет о том, как правдоподобно нарисовать обычную сигарету.
Начнем с создания нового изображения: File New (Файл Создать) (Ctrl+N). Параметры изображения можно выбрать любые, с которыми вам будет удобнее работать.
Активизируйте инструмент Rectangular Marquee (Прямоугольное выделение) (горячая клавиша — M) и создайте прямоугольное выделение, которое впоследствии будет фильтром сигареты. Оставьте место слева или справа от него для другой части сигареты.
Заметим, что удобнее создавать каждый элемент на отдельном слое, чтобы при необходимости его можно было безболезненно заменить более подходящим. Для создания нового слоя нужно выполнить команду Layer New Layer (Слой Создать Слой) или воспользоваться сочетанием клавиш Shift+Ctrl+N.
Залейте созданное выделение оранжевым цветом с помощью инструмента Paint Bucket (Заливка) (горячая клавиша — G). Для имитации неоднородности струк-туры следует добавить немного шума: FilterNoiseAdd Noise (ФильтрШум Добавить шум) (рис. 16). Силу действия (Amount) следует установить не-большую, так как в данном случае шум используется для придания правдоподобности. В нашем примере значение Amount (Величина) равно 6 %. Обратите внимание, что флажок Monochromatic (Монохромный) снят.
16). Силу действия (Amount) следует установить не-большую, так как в данном случае шум используется для придания правдоподобности. В нашем примере значение Amount (Величина) равно 6 %. Обратите внимание, что флажок Monochromatic (Монохромный) снят.
Далее следует взять небольшую кисть и нарисовать на фильтре более светлым цветом несколько разбросанных штрихов.
Следующий этап работы посвящен созданию основной части сигареты — той, которая содержит табак. Добавьте новый слой, предназначенный для этой части изображения. Создайте на нем прямоугольное выделение, которое будет располагаться слева или справа от фильтра (в зависимости от оставленного места), и залейте его белым, а лучше грязновато-белым цветом.
Установите в качестве основных цветов черный и белый, нажав клавишу D, и воспользуйтесь фильтром Note Paper (Почтовая бумага): Filter Sketch Note Paper (Фильтр Набросок Почтовая бумага) (рис. 17). В приведенном примере заданы следующие значения параметров фильтра: Image Balance (Баланс изображения) — 16, Graininess (Зернистость) — 3, Relief (Рельеф) — 4. Далее мы будем имитировать объем, для чего понадобится еще один слой (Shift+Ctrl+N). Создайте выделение, охватывающее всю сигарету, затем выберите инструмент Gradient (Градиент) (горячая клавиша — G), который является главным помощником при имитации объема. Установите тип градиента Reflected (Отраженный), а направление — Foreground to Background (От цвета переднего плана к цвету фона) и постройте градиент. Напомним, что основные цвета должны оставаться белым и черным.
17). В приведенном примере заданы следующие значения параметров фильтра: Image Balance (Баланс изображения) — 16, Graininess (Зернистость) — 3, Relief (Рельеф) — 4. Далее мы будем имитировать объем, для чего понадобится еще один слой (Shift+Ctrl+N). Создайте выделение, охватывающее всю сигарету, затем выберите инструмент Gradient (Градиент) (горячая клавиша — G), который является главным помощником при имитации объема. Установите тип градиента Reflected (Отраженный), а направление — Foreground to Background (От цвета переднего плана к цвету фона) и постройте градиент. Напомним, что основные цвета должны оставаться белым и черным.
Измените режим смешения пикселов активного слоя на Multiply (Умножение), в котором будут видны только темные участки слоя, а также отрегулируйте параметр Opacity (Непрозрачность). В нашем примере оптимальной является непрозрачность 68 %. Результат этих действий можно видеть на рис. 18
Результат этих действий можно видеть на рис. 18
Если присмотреться к обычной сигарете, то можно заметить, что на границе между фильтром и бумагой обычно есть еще небольшая полоска. Создайте для нее выделение на новом слое. Затем выберите желто-оранжевый цвет в качестве основного и залейте полученную область тем же градиентом, что и ранее, только с переходом от желтого цвета к белому и обратно.
Следующий этап работы — создание табака, которое также следует проводить на новом слое. Выделите прямоугольную область на конце сигареты и заполните ее грязно-коричневым цветом. Вновь воспользуйтесь фильтром Add Noise (Добавить шум), только силу действия (Amount) задайте значительно больше (можно даже максимальную) и обязательно установите флажок Monochromatic (Монохромный).
Возьмите инструмент Eraser (Ластик) (горячая клавиша — E), выберите жесткую кисть и сотрите часть области так, чтобы она получилось рваной, похожей на рассыпчатый табак.
Для усиления объемности примените фильтр Shear (Искривление) из группы Distort (Деформация) с настройками, приведенными на рис. 19
В качестве последнего шага можно добавить сигарете тень: LayerLayer Style Drop Shadow (Слой Стиль слоя Внешняя тень). Итоговое изображение представлено на рис. 20. Получилось почти фотографично.
ВИДЕОКУРС
Видеоролик «Урок 10.9. Сигарета», который находится на прилагаемом к книге диске, более наглядно демонстрирует, как создать изображение сигареты.
Стальной шар
Данный эффект, имитирующий объем, является, по мнению авторов, самым оригинальным. К большому сожалению, область его практического применения очень ограниченна, но результат выглядит интересно. Мы будем рисовать стальной шар.
Создайте новое изображение размером 400 Ч 400 пикселов в любом цветовом режиме. Установите основные цвета по умолчанию (D) и примените фильтр Clouds (Облака): FilterRenderClouds (Фильтр Освещение Облака).
Затем примените фильтр Polar Coordinates (Полярные координаты): Filter DistortPolar Coordinates (Фильтр Деформация Полярные координаты) — с настройками, показанными на рис. 21.
Примените последний фильтр несколько раз (Ctrl+F), пока ваша работа не станет похожа на рис. 22.
Затем снова применим фильтр Polar Coordinates (Полярные координаты), но уже с новыми настройками (рис. 23).
Повторяйте действие фильтра (Ctrl+F), пока не получите то, что показано на рис. 24.
Дублируйте слой, с которым мы сейчас работали, перетянув его на палитре LAYERS (Слои) на значок в виде белого листа бумаги. Примените к дубликату инструмент Free Transform (Свободное трансформирование) и разверните полотно на 180°. Затем на палитре LAYERS (Слои) измените режим смешения нового слоя на Vivid Light (Яркий свет).
Склейте слои (Ctrl+E) и примените фильтр Motion Blur (Размытие в движении): Filter Blur Motion Blur (Фильтр Размытие Размытие в движении) — с настройками, показанными на рис. 25
На этом пример завершен (рис. 26). Возможно, шар придется немного подправить, используя различные инструменты.
ВИДЕОКУРС
Видеоролик «Урок 10.10. Стальной шар», который находится на прилагаемом к книге диске, более наглядно демонстрирует, как создать изображение стального шара.
Изменение цвета глаз
Рассмотрим очень интересный пример работы с Photoshop — постараемся изменить цвет глаз. Эта задача не очень простая, но все же выполнимая, и к тому же достаточно быстро. Применяется данный эффект очень широко: часто цвет глаз имеет ключевое значение на фотографии, а что делать, если он не подходит? Конечно же, исправлять самим.
В Photoshop есть инструмент Color Replacement (Замена цвета), позволяющий быстро перекрашивать различные фрагменты. Весь пример можно выполнить только этим инструментом, но для получения такого же качественного результата придется потрудиться. Одним словом, Color Replacement (Замена цвета) может считаться альтернативой классическому способу, описанному в данном разделе, но никак не его заменой.
Весь пример можно выполнить только этим инструментом, но для получения такого же качественного результата придется потрудиться. Одним словом, Color Replacement (Замена цвета) может считаться альтернативой классическому способу, описанному в данном разделе, но никак не его заменой.
Откройте изображение, с которым вы намерены работать. В нашем примере мы убрали все, кроме части лица, чтобы не было никаких отвлекающих внимание факторов (рис. 27).
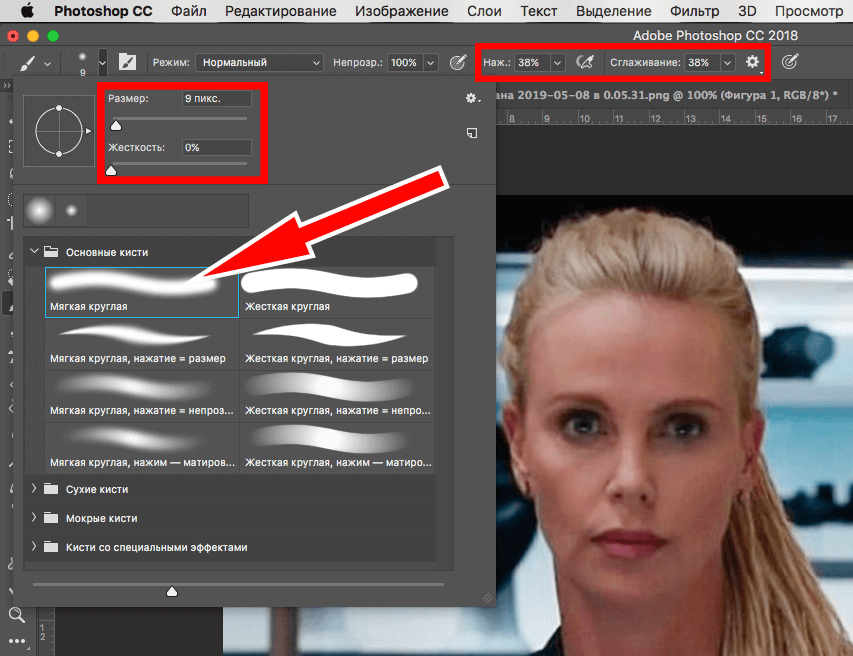
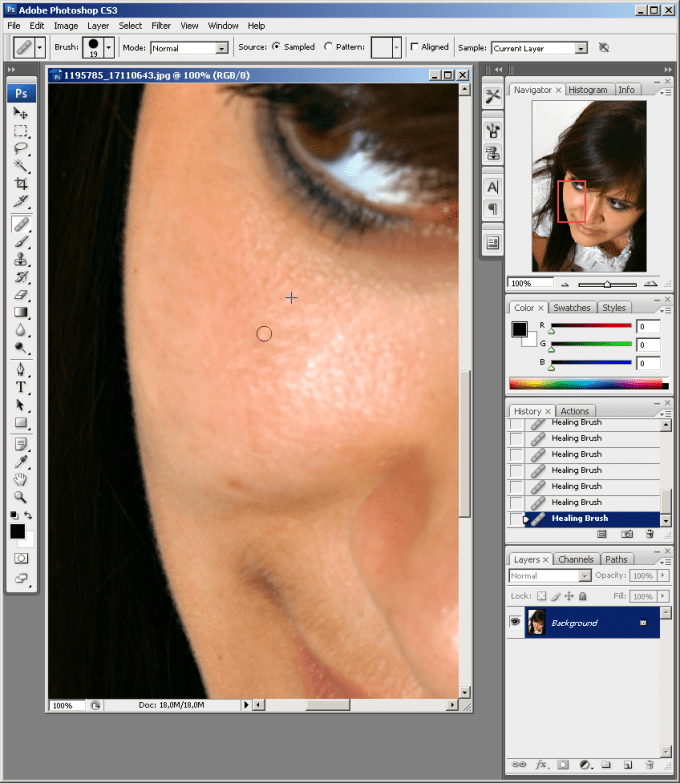
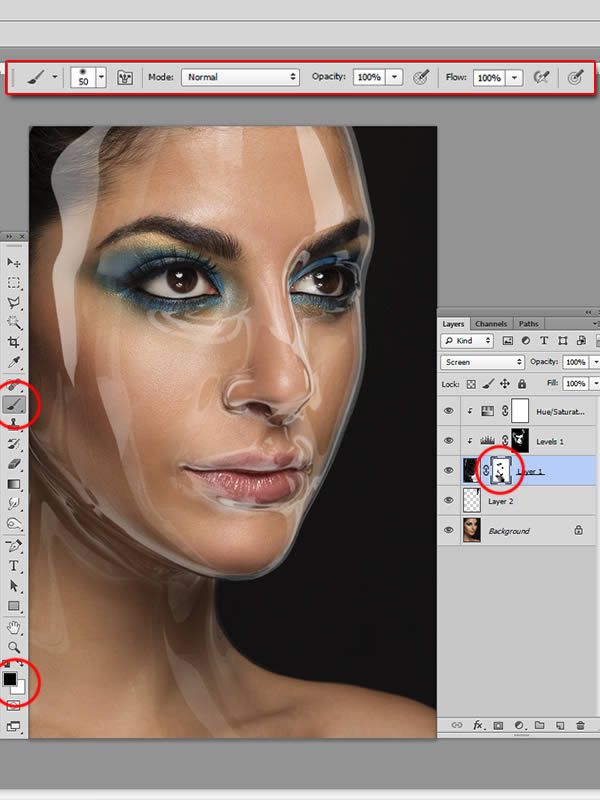
Перейдите в режим быстрой маски, нажав горячую клавишу Q. Быстрая маска — это особый режим работы Photoshop, в котором все инструменты рисования и фильтры работают обычным образом, но создают и изменяют не сочетание пикселов, а выделение. При этом красные области обозначают невыделенные. Запустим инструмент Brush (Кисть) и выберем образец с мягкими краями. Обрисуйте глаза на фотографии так, как показано на рис. 28
После этого можно вернуться в стандартный режим редактирования, снова нажав горячую клавишу Q.
В этом примере мы покажем два способа изменения цвета глаз. В первом попробуем изменить оттенок на зеленый. Для этого запустите цветокорректирующий инструмент Hue/Saturation (Оттенок/Насыщенность): Image Adjustments Hue/Saturation (Изображение Коррекция Оттенок/ Насыщенность) и примените его с параметрами, показанными на рис. 29
В итоге глаза станут естественного зеленоватого оттенка.
Второй способ будет несложным, и в нем мы постараемся окрасить глаза в карий цвет. Сначала повторите все действия, описанные выше, до получения нужного выделения. Затем создайте новый слой (Shift+Ctrl+N) и залейте на нем с помощью инструмента Paint Bucket (Заливка) созданное ранее выделение коричневым цветом (рис. 30).
Откройте палитру LAYERS (Слои) и измените значение Blending Mode (Режим смешения) на Soft Light (Мягкий свет). Результатом будут вполне реалистичные карие глаза.
ВИДЕОКУРС
В видеоролике «Урок 10.11. Изменение цвета глаз», который находится на при-лагаемом к книге диске, вы сможете «вживую» увидеть, как изменить цвет глаз на фотографии.
Новая фигура без скальпеля и фитнеса
Все мы периодически или регулярно встречаемся с глянцевыми журналами. В том числе мужскими, с большим количеством обнаженных красоток. Но далеко не все знают, что между этими фотографиями и реальными девушками существует очень большая разница.
В этом примере мы поделимся с вами технологиями, которые используются для того, чтобы значительно увеличивать достоинства девушек и уменьшать недостатки (в данном случае увеличение и уменьшение будет иметь прямой смысл изменения геометрических размеров).
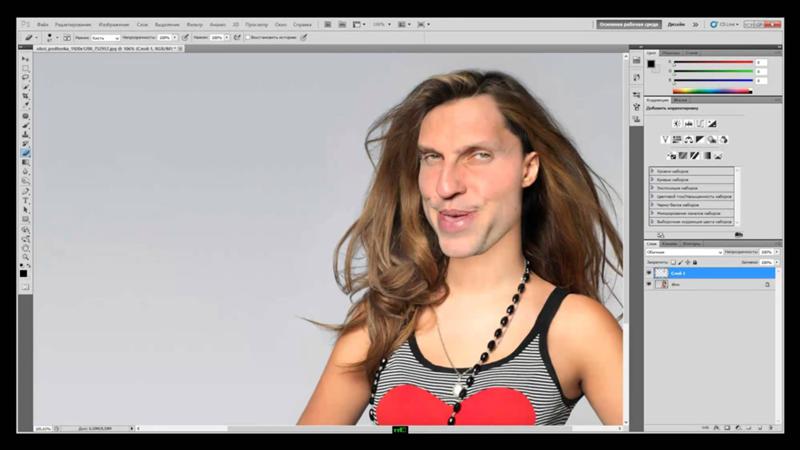
В качестве исходной была выбрана фотография, показанная на рис. 31.
В целом девушка достаточно симпатичная. Но в глянцевый журнал никак не годится — есть небольшой живот, грудь совсем маленькая, а кожа не загорелая. Исправлением этих трех недостатков мы и займемся.
Исправлением этих трех недостатков мы и займемся.
Практически во всех случаях, так или иначе связанных с изменением геометрических пропорций человеческого тела или его отдельных частей, лучше всего использовать замечательный фильтр Liquify (Разжижение), описанный в главе 7. Запустите его командой Filter Liquify (Фильтр Разжижение).
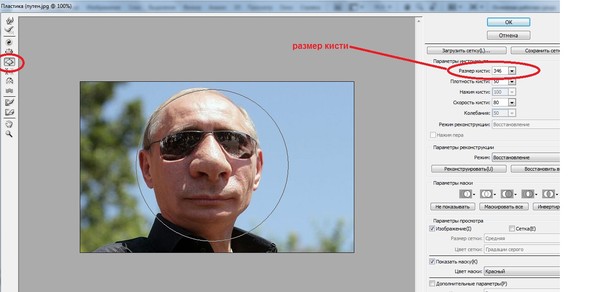
Начать работу по улучшению фигуры лучше всего с живота. Для его редактирования подойдет инструмент Forward Warp (Искривить). Задайте достаточно большой размер кисти (рис.32) и втяните живот плавным и точным движением.
Если это не получится сделать с первой попытки, то всегда можно воспользоваться отменой (Ctrl+Z) или специальным инструментом, возвращающим изображение к исходному виду, — Reconstruct (Восстановить).
Девушка после уменьшения живота показана на рис. 33
Теперь можно заняться увеличением груди. Силикон для этого не понадобится, так как есть гораздо более эффективное средство — инструмент Bloat (Раздуть). Задайте кисть, чуть-чуть превышающую по размеру размер предполагаемой груди, и обработайте ею правую часть купальника девушки.
Задайте кисть, чуть-чуть превышающую по размеру размер предполагаемой груди, и обработайте ею правую часть купальника девушки.
С левой частью груди несколько сложнее. Правая часть после обработки полностью закрыла ее, и если действовать по тому же алгоритму, то вы испортите сделанное — так как будет искажаться и уже готовая часть. Спасение — в возможности замораживать область изображения, то есть запрещать ее редактирование. Для этого выберите инструмент Freeze Mask (Заморозить область) и закрасьте правую грудь так, как показано на рис. 34.
Когда маска будет готова, вернитесь к инструменту Bloat (Раздуть) и увеличьте правую грудь. Здесь нужно работать очень осторожно — даже небольшое несоблюдение пропорциональности будет заметно. Затем можно нажать кнопку OK, закончив тем самым работу с Liquify (Разжижение).
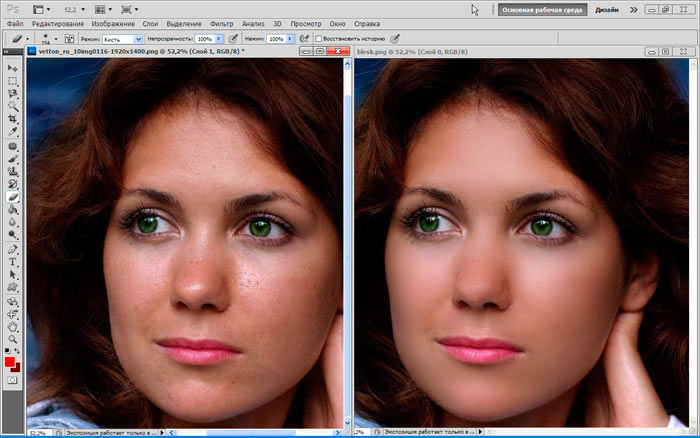
Уже сейчас девушка выглядит несравнимо лучше. Но чтобы фотография выглядела более профессиональной, а достоинства фигуры проявились сильнее, нужно усилить контрастность теней и добавить загар. Эти две задачи можно решить одним приемом.
Эти две задачи можно решить одним приемом.
Дублируйте слой с девушкой, перетянув его на палитре LAYERS (Слои) на пиктограмму в виде чистого листа бумаги. Затем выполните команду Filter Brush Strokes Dark Strokes (Фильтр Штрихи кисти Темные штрихи) с настройками, показанными на рис. 35
После этого примените фильтр Gaussian Blur (Размытие по Гауссу): Filter Blur Gaussian Blur (Фильтр Размытие Размытие по Гауссу). Мы использовали параметры, показанные на рис. 36
Теперь самое главное. Мы продемонстрируем, как можно эффективно использовать режимы наложения. Перейдите на палитру LAYERS (Слои) и задайте настройки, приведенные на рис. 37. Самое главное здесь — режим Soft Light (Мягкий свет), который и создаст необходимый эффект загара и контрастности теней при соединении базового изображения и дубликата.
Итоговый результат приведен на рис. 38.
38.
Согласитесь, девушка значительно похорошела. Представьте, если такого результата вы добились за полчаса, что могут профессионалы, которые на подобную работу тратят недели. Поэтому в следующий раз, смотря на фотографию красотки из шоу-бизнеса, не слишком доверяйте глазам — их обманывают дизайнеры и Photoshop.
Игра с Inflate в Repoussé в Photoshop CS5 Extended
Adobe только что выпустила семейство CS5, и вы можете загрузить пробные версии, включая новый Photoshop CS5 Extended. В этой новой версии у нас есть функция Repoussé, которая позволяет нам создавать 3D-объекты в Photoshop. В прошлом уроке я показал вам, как создать простой выдавленный текст, теперь в этом уроке я покажу вам параметр Inflate в Repoussé.
С помощью Inflate мы можем создавать действительно крутые 3D-объекты, надувая переднюю и заднюю поверхности 3D-объектов, результат очень классный и очень напоминает работу Джеффа Кунса со скульптурой из металлических воздушных шаров.
Итак, в этом уроке мы будем использовать Repoussé с параметрами Inflate для создания металлического раздутого текста. Эффект довольно прост, и для достижения эффекта потребуется не более 20 минут.
Эффект довольно прост, и для достижения эффекта потребуется не более 20 минут.
Шаг 1
Откройте Photoshop CS5 Extended и примените градиент к фоновому слою. Я использовал #afc7c0 (внизу) и #bac1d7 (вверху) для цветов градиента.
Шаг 2
Здесь я вставил вектор из иллюстратора, чтобы преобразовать его в 3D-объект, используя Инструмент Repoussé . Совет: я вставил вектор как Shape Layer.
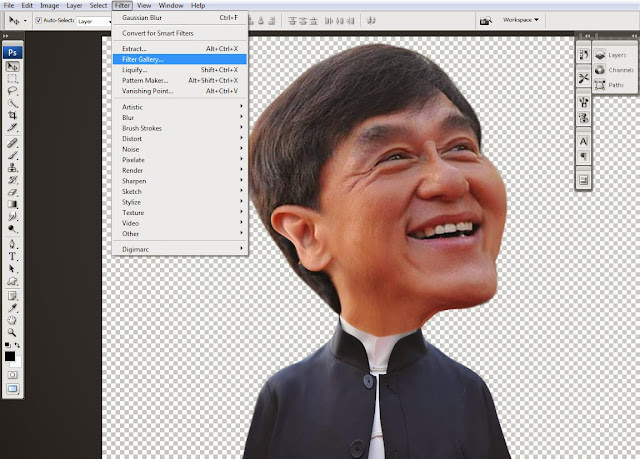
Шаг 3
Перейдите к 3D>Repoussé>Selected Path . Выберите 4-й пресет под названием Inflate (1). Для параметров Extrude используйте 0 для глубины и 1 для масштаба
(2). В параметрах Inflate измените de Slides на Front and Back , используйте 90 для угла и 0,4 для прочности . После этого в течение Настройки сцены изменить Свет на Марди Гра.
Шаг 4
Mardi Gras создаст 3 очень красочных источника света на сцене. Но теперь давайте сделаем некоторые корректировки и применим к объекту хороший материал.
Шаг 5
Щелкните значок в верхнем правом углу палитры 3D, а затем выберите Ground Plane Shadow Catcher и Snap Object to Ground Plane . Это создаст тень, поскольку объект находится на полу.
Шаг 6
Перейдите в 3D>Обзор 3D-контента в Интернете… Вы будете перенаправлены на веб-сайт Adobe Photoshop, где будет окно «Загрузка материалов» с большой синей кнопкой «Загрузить». Щелкните здесь, чтобы загрузить ткани, стекло, металл, камни и другие классные материалы для использования в Photoshop. Просто скачайте и установите материалы с помощью менеджера расширений.
Шаг 7
После того, как вы установите материалы, просто нажмите на маленькую иконку в правом верхнем углу окна материалов, и у вас появятся новые параметры, как я упоминал ранее, это будут ткани, веселье, стекло, органика. … выберите Metal , затем выберите первый хромированный материал, Metal Chrome 2.
… выберите Metal , затем выберите первый хромированный материал, Metal Chrome 2.
Шаг 8
Теперь, когда мы выбрали правильное освещение и материалы, мы должны визуализировать 3D. Нажмите на Scene в 3D Palette , а затем над Quality выберите Ray Traced Final. Рендеринг всей сцены займет некоторое время, но результат будет действительно хорошим.
Шаг 9
С Ellipse Tool (U) создайте белый эллипс под объектом, как если бы он был прожектором. Затем перейдите к Filter> Blur> Gaussian Blur . Используйте 50 пикселей для суммы.
Шаг 10
Выберите все слои и дублируйте их, после этого перейдите в Layer>Merge Layers или просто нажмите Command (MAC) или Control (PC) + ALT + Shift + E , чтобы создать слой со всеми слои слились в нем. После этого перейдите к Фильтр> Размытие> Размытие по Гауссу . Используйте 30 пикселей для количества, , затем просто измените режим наложения слоя на Умножение.
После этого перейдите к Фильтр> Размытие> Размытие по Гауссу . Используйте 30 пикселей для количества, , затем просто измените режим наложения слоя на Умножение.
Нажмите на изображение для полного предварительного просмотра
Заключение
Функция Repoussé в Photoshop CS5 Extended имеет множество настроек, и с ее помощью мы можем создавать действительно классные эффекты. пресеты света и материалов. Вы можете попробовать разные цвета и настройки света, а также формы, чтобы создать свой собственный эффект.
Загрузите файл Photoshop
Щелкните здесь, чтобы загрузить файл Photoshop, используемый в этом уроке
Раздутый текст с использованием 3D в Photoshop CC
Давайте немного повеселимся с 3D. Давай, просто попробуй! В этом упражнении мы создадим объемный текст, используя 3D-функции Photoshop. Благодаря улучшенным свойствам поверхности вы можете создать отражающий металлический вид за считанные минуты. ( Примечание: Для этой техники вам понадобится Photoshop CS6 Extended или CC.)
( Примечание: Для этой техники вам понадобится Photoshop CS6 Extended или CC.)
ШАГ ПЕРВЫЙ: Члены KelbyOne могут начать с открытия загружаемого файла, используемого в этом руководстве, по адресу http://kelbyone.com/magazine/issue/october-2013/. [ Все загружаемые файлы предназначены только для личного использования. Чтобы узнать больше о KelbyOne, посетите
http://kelbyone.com.] Если вы не являетесь участником KelbyOne, вы можете просто создать новый документ и следовать своему собственному тексту. В любом случае вам нужно использовать шрифт с закругленными краями и углами. Это поможет добавить округлости готовому 3D-тексту. Мы использовали шрифт Bell Bottom и напечатали слово «PLAY». Поскольку это специализированный шрифт, маловероятно, что он есть у многих из вас, поэтому загружаемый файл содержит текст в виде слоя формы. ШАГ ВТОРОЙ: Преобразуем текст в 3D-объект. Активировав текстовый слой или слой формы на панели «Слои», перейдите в «3D»> «Новое 3D-выдавливание из выбранного слоя». Это немедленно выдавит текст и сделает плоскость основания проволочной сетки видимой. (Если вы не видите плоскость основания, переключитесь на инструмент «Перемещение» [V], затем выберите «Просмотр»>
Это немедленно выдавит текст и сделает плоскость основания проволочной сетки видимой. (Если вы не видите плоскость основания, переключитесь на инструмент «Перемещение» [V], затем выберите «Просмотр»>
ШАГ ТРЕТИЙ: найдите элемент 3D-текста в списке и щелкните по нему (ВОСПРОИЗВЕДЕНИЕ в этом примере). Затем откройте панель «Свойства» («Окно»> «Свойства») и установите для параметра «Глубина экструзии» значение 0. Нам не нужны стороны, только передняя и задняя грани.
ШАГ ЧЕТВЕРТЫЙ: В верхней части панели «Свойства» щелкните значок Cap, который является третьим значком слева. Здесь вы можете изменить настройки скоса и инфляции. Сначала щелкните раскрывающееся меню вверху и установите для сторон значение «Передняя» и «Задняя». Затем перейдите в раздел Inflate и установите угол на 90° и увеличьте силу примерно до 20%. Это придаст тот надутый вид, который нам нужен.
ШАГ ПЯТЫЙ: Прежде чем мы разделим буквы, давайте настроим свойства поверхности для текстовых элементов. На панели 3D выделите материал Front Inflation для текста. На панели «Свойства» вы увидите различные элементы поверхности. Нажмите на значок шара в правом верхнем углу, чтобы открыть палитру материалов, и выберите материал «Без текстуры». Нажмите на образец цвета рядом с Diffuse, выберите белый цвет в палитре цветов и нажмите OK. Установите Shine на 100%, Reflection на 75% и Roughness примерно на 25%. Примените те же настройки к материалу Back Inflation.
На панели 3D выделите материал Front Inflation для текста. На панели «Свойства» вы увидите различные элементы поверхности. Нажмите на значок шара в правом верхнем углу, чтобы открыть палитру материалов, и выберите материал «Без текстуры». Нажмите на образец цвета рядом с Diffuse, выберите белый цвет в палитре цветов и нажмите OK. Установите Shine на 100%, Reflection на 75% и Roughness примерно на 25%. Примените те же настройки к материалу Back Inflation.
ШАГ ШЕСТОЙ: Перейдите в 3D>Разделенное выдавливание. Это позволит вам манипулировать каждой буквой по отдельности, сохраняя при этом все буквы в одном и том же 3D-слое. Переключитесь на инструмент «Перемещение» (V) и щелкните первую букву, чтобы поместить 3D-рамку вокруг этой буквы. Теперь вы можете использовать 3D-инструменты и виджеты для изменения положения и масштабирования этой буквы по отношению к другим буквам.
ШАГ СЕДЬМОЙ: Давайте зададим каждой букве свой цвет. Начиная с этой первой выбранной буквы, щелкните ее материал передней инфляции на панели 3D. В верхней части панели «Свойства» щелкните образец цвета рядом с «Рассеиванием» и выберите красный цвет в палитре цветов. Нажмите OK, когда закончите. Сделайте то же самое для каждой из оставшихся букв, придав каждой другой цвет. Вы заметите, что все свойства отражения остаются неизменными даже при изменении цвета.
Начиная с этой первой выбранной буквы, щелкните ее материал передней инфляции на панели 3D. В верхней части панели «Свойства» щелкните образец цвета рядом с «Рассеиванием» и выберите красный цвет в палитре цветов. Нажмите OK, когда закончите. Сделайте то же самое для каждой из оставшихся букв, придав каждой другой цвет. Вы заметите, что все свойства отражения остаются неизменными даже при изменении цвета.
ШАГ ВОСЕМЬ: Если вы используете Photoshop CC, вы увидите на тексте зеркальные точки. Они создаются освещением на основе изображения по умолчанию, которое было применено к тексту (IBL сплошной черный в Photoshop CS6). Он имитирует отражение среды, в которой находится 3D-объект. В этом случае это выглядит так, как будто потолочные светильники отражаются на поверхности, но я хочу использовать что-то другое.
ШАГ ДЕВЯТЫЙ: На панели 3D щелкните Окружающая среда в самом верху списка. В верхней части панели свойств, прямо под Global Ambient, вы увидите IBL (освещение на основе изображения). Щелкните значок справа от миниатюры предварительного просмотра и выберите «Новая текстура». В диалоговом окне «Создать» найдите имя своего 3D-файла в раскрывающемся меню «Предустановка», чтобы использовать те же размеры, что и у основного файла для этого нового файла, убедитесь, что для параметра «Содержимое фона» установлено значение «Белый», и нажмите «ОК».
Щелкните значок справа от миниатюры предварительного просмотра и выберите «Новая текстура». В диалоговом окне «Создать» найдите имя своего 3D-файла в раскрывающемся меню «Предустановка», чтобы использовать те же размеры, что и у основного файла для этого нового файла, убедитесь, что для параметра «Содержимое фона» установлено значение «Белый», и нажмите «ОК».
ШАГ ДЕСЯТЫЙ: После создания нового файла вернитесь в меню IBL и выберите «Редактировать текстуру». Когда файл откроется, нажмите Command-I (ПК: Ctrl-I), чтобы инвертировать белый фон в черный. Затем щелкните значок «Создать новый слой» в нижней части панели «Слои» и используйте инструмент «Овальное выделение» (вложенный в инструмент «Прямоугольное выделение» [M] на панели инструментов), чтобы создать большой овальный выбор внутри холста. Нажмите Shift-Delete (ПК: Shift-Backspace), выберите 50% серого в раскрывающемся меню «Использовать» в диалоговом окне «Заливка» и нажмите «ОК». Закройте и сохраните файл Image Based Light.
