Как рисовать текстуры в фотошопе: Создание текстурированные кистей в Photoshop
Текстурирование. Первые шаги в Adobe Photoshop
Введение
Здравствуйте, меня зовут Евгений Булатов, я работаю художником в студии Extreme Developers.
Я расскажу вам о том, как просто и качественно делать сходящиеся (т.е. повторяющиеся без швов) текстуры. Зачастую, необходимо, что бы текстура повторялась, образовывая сплошное покрытие, это удобно к тому же сильно экономит память. Особенно интенсивно такие текстуры используются в геймдеве. Там где нужно экономить каждый байт, художники должны отлично владеть методами создания красивых но экономичных текстур.
Сходящиеся текстуры еще называют Тайловыми от английского слова Tile – плитка. Создание текстуры начинается с фотографии. Вы можете сфотографировать поверхность сами, или воспользоваться готовыми коллекциями. Есть замечательный банк фототекстур в высоком разрешении по адресу http://cgtextures.com/ До 15 mb в день бесплатно, плюс, он постоянно обновляется.
Интересно так же фотографировать текстуры самому.
Итак, фотография найдена…
Часть I
Ниже, я покажу один из способов создания сходящейся текстуры. Но сначала, сделайте простую вещь. Запустите Photoshop и нажмите Ctrl+K
В окне настроек на вкладке Performans в поле History States поставьте 100. Photoshop будет запоминать последние 100 операций которые вы сможете отменить в палитре истории. Вот теперь можно работать.
Для примера я выбрал фотографию кирпичной стены. Создадим из нее квадратную текстуру в разрешении 512 x 512.
Открываем снимок в Photoshop. И инструментом Crop (Обрезка {C}) вырезаем нужный участок. При вырезании зажмите Shift что бы наша область была квадратной. Перед отсечением вы можете повернуть рамку, добейтесь того, что бы ряд кирпичей был параллелен одной из сторон рамки. (для поворота переместите курсор за ее границы, он изменится на двойную изогнутую стрелку, теперь можно вращать).
И инструментом Crop (Обрезка {C}) вырезаем нужный участок. При вырезании зажмите Shift что бы наша область была квадратной. Перед отсечением вы можете повернуть рамку, добейтесь того, что бы ряд кирпичей был параллелен одной из сторон рамки. (для поворота переместите курсор за ее границы, он изменится на двойную изогнутую стрелку, теперь можно вращать).
Если вы создаете текстуру с регулярным узором (кирпичи, доски, кафельная плитка), вам понадобится выправить перспективные искажения, иначе текстура не сойдется (с текстурой штукатурки, песка или травы все проще ).
Для этого, дважды щелкните по слою Background и в появившемся окне нажмите ОК (вы разблокировали слой). Затем, с помощью свободной трансформации {Ctrl+T} выровняйте ряды кирпичей. Или более гибким инструментом для точной подгонки Edit –
Transform – Warp (Редактирование – Трансформация – Деформация)
При использовании свободной трансформации нажмите Ctrl так вы будете двигать каждый узелок независимо. Отпустите Ctrl и вы будете перемещать всю сторону.
Отпустите Ctrl и вы будете перемещать всю сторону.
Вот что у вас должно получиться:
(обратите внимание как ряды кирпичей примыкают к нижней и верхней кромкам)
После того, как вы выровняли картинку, вновь обрежьте ее что бы удалить пиксели зашедшие за края. Иначе, при следующем шаге вы рискуете получить странный результат. (при трансформации пиксели могут попасть за границы документа).
Затем воспользуйтесь фильтром Offset.
Filter – Other – Offset (Фильтр – Другие – Смещение)
Этот фильтр сдвигает изображение по горизонтали и вертикали. Сначала, сдвиньте текстуру по вертикали на половину.
(Если у вас текстура 512, смещайте на +256) Можете сдвигать и приблизительно, на глаз. После применения фильтра, вы сразу увидите, как стыкуются ряды кирпичей. Если что то вам не нравится вернитесь назад и вновь подправьте изображение.
После того как с вертикальной сходимостью закончено, сдвиньте текстуру влево (фильтром Offset). Здесь придется поработать штампом (инструмент Clone Stamp {S}). В зависимости от текстуры, я выбираю штамп или лечащую кисть (Healing Brush).
Здесь придется поработать штампом (инструмент Clone Stamp {S}). В зависимости от текстуры, я выбираю штамп или лечащую кисть (Healing Brush).
Штамп, как и лечащая кисть, копирует участки изображения с одного места на другое. Что бы указать редактору откуда брать фрагмент нажмите Alt и кликните мышкой. Затем рисуйте штампом там, где вы хотите убрать шов. (отличие лечащей кисти заключается в том что она подбирает яркость на исправленном участке. Пользуйтесь тем или иным инструментом в зависимости от ситуации). Кирпич за кирпичом аккуратно «заклонируйте» шов.
После того как швы убраны, осталось только подогнать текстуру под нужный размер. Примените команду Image – Image Size и поставьте нужное значение высоты и ширины в пикселях (в этом примере 512 х 512). Текстура готова!
Часть II
Но зачастую, после наложения такой текстуры заметно, что она повторяется. Небольшие перепады яркости, какие-то пятна, и мы сразу улавливаем ритм.
Можно проверить, как повторяется текстура, не выходя из редактора. В меню Edit, выберете Define Pattern. Появится окно для добавления текстуры в коллекцию пресетов. Нажмите ОК. Затем создайте новый документ в несколько раз больший чем ваша текстура, например в 5 раз. И нажмите Shist+F5, что равносильно команде заливка
В меню Edit, выберете Define Pattern. Появится окно для добавления текстуры в коллекцию пресетов. Нажмите ОК. Затем создайте новый документ в несколько раз больший чем ваша текстура, например в 5 раз. И нажмите Shist+F5, что равносильно команде заливка
(Edit – Fill).
Выберете тип заливки — текстура (паттерн). Выберете ваш паттерн, он будет последним. Нажмите ОК, и вы увидите как ваша текстура повторяясь заполнила изображение.
Если повторения слишком заметны, текстуру можно доработать. Убрать какие-то неоднородные детали, или перепады по яркости. Долгое время я исправлял текстуры вручную, пока не догадался, что перепад по яркости можно выровнять автоматически.
Рядом с фильтром Offset, в Photoshop, есть фильтр High Pass (высокий проход).
Если углубиться в теорию то выясниться, что это фильтр низкой частоты. Что это значит на практике? На практике это означает, что он сглаживает большие по площади колебания яркости, оставляя не тронутыми колебания которые имеют мелкую фактуру.
Поясню с другой стороны. Всем известный фильтр Gaussian Blur (Размытие по Гауссу), можно рассматривать как фильтр высокой частоты. Он сглаживает высокочастотные колебания, оставляя нетронутыми плавные изменения яркости. Таким образом, можно например, избавить фотографию от мелкого, случайного, цифрового шума. Конечно, при этом фотография потеряет в четкости, но большинство контуров останется. Фильтр High Pass действует противоположным образом, оставляя мелкую фактуру, он убирает общие пятна. А это именно то, что нужно для выравнивания текстур!
Вот небольшая иллюстрация действия этих фильтров на изображение:
Посмотрите, как меняется текстура в первом и втором случае. Радиус действия фильтров одинаков, и все становиться очевидно!
После применения фильтра High Pass фактура кирпичей, швы, трещины остались, а большие темные пятна внизу исчезли.
После фильтра Gaussian Blur, исчезли все мелкие детали, и проявились те пятна которые убрал High Pass! Примечательно что если объединить эти два слоя в в режиме Overlay, мы получим исходное изображение.
Из за того, что High Pass действует сразу во всех каналах, цвета искажаются. Но это не страшно. Этим фильтром очень удобно выравнивать яркостную составляющую текстуры, и в большинстве случаев это работает, делая повторения текстуры не такими заметным.
На этом с теорией закончим, на практике все очень просто:
1. Скопируйте слой с текстурой {Ctrl+J}
2. Обесцветьте его {Ctrl+Shift+U}
3. Смените режим смешивания этого слоя на Luminosity (Яркость)
4. Примените фильтр Hight Pass (Высокий проход) с подходящим радиусом.
Готово!
Для текстуры из урока подойдет радиус в пределах 15-30 пкс.
Если текстура кажется вам слишком плоской, увеличьте радиус в настройках фильтра, так же можно уменьшить степень непрозрачности слоя.
Когда, результат вам понравится, можете откинутся на спинку кресла и насладится плодами своих трудов. Вы сделали качественную текстуру. А главное узнали способ создавать их в неограниченном количестве.
Готовая текстура:
Когда вы освоите Photoshop и запомните горячие клавиши, создание такой текстуры будет занимать у вас минут пятнадцать. И главным вопросом будет где найти или как сфотографировать ту текстуру, которая нужна в вашей работе. Особенно если на дворе лето, а вам нужен снег!
В заключении хочу поблагодарить Яшу известного как Snork, Елену aka Porcelana и Евгения ksi2 за помощь в создании урока. Конечно, это были самые начала в создании текстур. Надеюсь, с вашей помощью, я продолжу этот рассказ.
Текстуры — Уроки Photoshop для вас
Создаём текстуру испанской плиткиВ современном мире существует просто огромное количество видов керамической плитки. Но среди этого разнообразия особняком стоит испанская плитка
производства фабрики Porcelanosa. Это крупнейший мировой производитель
плитки, использующий при её производстве уникальные технологии. В этом уроке по работе с фотошопом будет показана методика создания текстуры испанской плитки. Достаточно просмотреть этот урок один раз, и Вы сможете создавать и свои варианты керамической плитки. Наверх Tags:В современном мире существует просто огромное количество видов керамической плитки. Но среди этого разнообразия особняком стоит испанская плитка
производства фабрики Porcelanosa. Это крупнейший мировой производитель
плитки, использующий при её производстве уникальные технологии. Причём
сейчас совсем не обязательно искать подходящую плитку по магазинам,
достаточно зайти, к примеру, на сайт porcelanosa-moscow.ru и посмотреть
на различные варианты элитной испанской плитки фабрики Porcelanosa. В этом уроке по работе с фотошопом будет показана методика создания текстуры испанской плитки. Достаточно просмотреть этот урок один раз, и Вы сможете создавать и свои варианты керамической плитки. Наверх
Начнём с создания нового документа — Ctrl+N. В появившемся окне поставим такие значения, которые показаны на скриншоте. Установим цвета в фотошопе по умолчанию — нажмём клавишу D. Перейдём в «Фильтр — Рендеринг — Облака с наложением«. Так как этот фильтр настроек не имеет, то мы сразу увидим его действие. Нажмём сочетание клавиш Ctrl+F два раза, этим действием мы повторно применили действие фильтра «Облака с наложением» 2 раза. Перейдём в палитру «Каналы» и создадим новый канал, для чего щёлкнем по второй справа иконке. Три раза нажимаем сочетание клавиш Ctrl+F, как Вы поняли, мы три раза подряд применили действие фильтра «Облака с наложением«. Вот что у нас получилось. Перейдём в «Фильтр — Шум — Добавить шум«. В появившемся окне поставим примерно такие значения. Щёлкнем по композитному каналу RGB и перейдём в палитру «Слои«. Теперь выбираем «Фильтр — Рендеринг — Эффекты освещения«. В окне фильтра поставим такие значения. Вот что у нас получилось. Уже практически готовая текстура плитки. Изменим цвет плитки: «Изображение — Коррекция — Цветовой тон/Насыщенность«. В появившемся окне поставим галочку «Тонирование» и подберём необходимый цветовой оттенок плитки. Вот что у меня получилось. Нажимаем сочетание клавиш Ctrl+A, а затем Ctrl+C. Этим действием мы выделили всё полотно и скопировали его в буфер обмена. Опять нажимаем клавиши Ctrl+N, появляется окно «Новый» и мы задаём параметры нового документа. Первый документ у нас был размером 500х500, а этот я увеличил в три раза — 1500х1500. На этом документе поместится девять изображений, полученных на предыдущих шагах. Поэтому мы девять раз нажимаем сочетание клавиш Ctrl+V. Потом выбираем инструмент «Перемещение» и просто растаскиваем скопированные изображения по своим местам. Вот что у меня получилось. Так как каждый вставленный фрагмент находится на своём слое, то не забудьте перед перемещением фрагмента плитки сделать активным соответствующий слой. Вот так сейчас выглядит палитра «Слои«. Теперь выбираем инструмент «Область (горизонтальная строка)«, который позволяет нам делать горизонтальное выделение всего документа шириной в 1 пиксель. Щёлкаем между первым и вторым рядом плиток. Перейдём в «Выделение — Модификация — Расширить«. В окне поставим значение 2 пикселя. Вот так сейчас выглядит наше выделение, оно немного расширилось. Сливаем все слои — Shift+Ctrl+E. Нажимаем сочетание клавиш — Ctrl+J, тем самым, скопировав выделение на новый слой. Два раза левой кнопкой мыши щёлкаем по верхнему слою, появляется окно «Стиль слоя«. Выбираем «Тиснение» и ставим такие параметры. Потом просто выбираем «Внутренняя тень» и оставляем все параметры без изменения. Вот такой щелевой зазор получился между плитками. Дублируем верхний слой, для чего просто перетаскиваем его на вторую справа иконку в палитре «Слои«. Выбираем инструмент «Перемещение» и просто перетаскиваем другой зазор на необходимое место (между средним и нижним рядами плиток). Создаём ещё одну копию слоя с зазором. Нажимаем сочетание клавиш Ctrl+T, правой кнопкой мыши щёлкаем по рамке трансформации и в появившемся контекстном меню выбираем «Поворот на 90 по часовой«. Применяем трансформирование — «Да«. Инструментом «Перемещение» перемещаем вертикальный зазор на своё место — между левым и центральным вертикальными рядами плитки. Создаём копию слоя с вертикальным зазором и располагаем его между средним и правым вертикальными рядами плитки. Вот что у нас получилось. Вполне реалистичная текстура плитки. | |
| Обновлено 16.11.2010 12:06 | |
| Смотреть подробнее урок по работе с фотошопом «Создаём текстуру испанской плитки» |
| Уроки фотошопа текстуры | |
В ходе создания работ в фотошопе иногда требуются различные текстуры и изображения. Не всегда можно найти их в интернете, проще создать их самому. В этом уроке по работе с фотошопом будет показано, как не обладая никакими художественными навыками, можно нарисовать вполне реалистичное пламя. Создадим новый документ — Ctrl+N. Установим высоту вдвое меньше, чем ширина.
Установим в качестве цвета переднего плана тёмно-красный цвет, а в качестве фонового цвета — светло-жёлтый. Перейдём в «Фильтр — Рендеринг — Облака«. Так как этот фильтр не имеет настроек, то мы сразу увидим результат его применения. Перейдём в «Фильтр — Рендеринг — Облака с наложением«. Этот фильтр тоже не имеет настроек, Вы сразу увидите результат. Применяйте этот фильтр столько раз, пока Вы не увидите что-то похожее на языки пламени. Я применил этот фильтр 26 раз. Чтобы быстро использовать фильтр без захода в меню «Фильтр«, применяйте сочетание клавиш — Ctrl+F. Наше
получившееся изображение имеет зеленоватые оттенки, что у настоящего
пламени не может быть. Уберём их. Переведём изображение в режим CMYK — «Изображение — Режим — CMYK«. Перейдём на вкладку «Каналы» и сделаем активным голубой канал. Установим в качестве цвета переднего плана белый цвет. Нажмите сочетание клавиш Alt+Backspace и голубой канал зальётся белым цветом. Этим действием мы убрали зеленоватые оттенки в нашем изображении. Вот так сейчас выглядит наше изображение и палитра «Каналы«. Переведём изображение обратно в режим RGB — «Изображение — Режим — RGB«. Перейдём в «Изображение — Размер изображения» (Alt+Ctrl+I). Увеличим высоту фото в два или три раза, я увеличил в три раза. Вот так, в ходе работы в фотошопе, мы получили вполне реалистичное пламя.
Посмотрите другие уроки по созданию текстур для работы в фотошопе. Наверх
| |
Обновлено 06. 08.2010 13:17 08.2010 13:17 | |
| Подробнее… | |
| Уроки фотошопа текстуры | |
Этот эффект является одним из самых красивых и легко выполнимых. Наше исходное изображение.
На основе этого изображения можно получать очень интересные эффекты. Для этого достаточно с помощью любого инструмента выделения переместить отдельные фрагменты мозаики и залить фон подходящим цветом. Выделив с помощью Lasso (Лассо) отдельные фрагменты мозаики и переместив их, мы получили интересный результат. | |
Результат урока:
Наверх
1. Создаем новый документ размером 512*512 пикселей, с белым фоном, цветовая модель RGB.
2. Создаем новый слой. Если закрыто окно слоев, нажмите F7.
Создаем новый слой. Если закрыто окно слоев, нажмите F7.
3. Жмем D на клавиатуре, чтобы установить дефолтные цвета переднего и заднего планов. Применяем к нему фильтр Filter-Render-Clouds (Фильтр-Рендеринг-Облака).
4. Применяем новый фильтр к этому же слою Filter-Render-Difference Clouds (Фильтр-Рендеринг-Разностные облака)
5. Повторяем это пункт «4» еще 5 раз (для повторения действия фильтра можете просто нажимать Ctrl+F).
6. Дальее применяем фильтр Filter-Blur-Gaussian blur (Фильтр-Смазывание-Смазывание по Гауссу)
С радиусом 10 px:
7. Идем в Image-Adjustments-Brightness/Contrast (Изображение-Регулировки-Яркость/Контрастность) и выставляем значение Сontrast до 100, а потом играем с яркостью, добиваясь наилучшего результата. Получается нечто похожее на текстуру коровы.
geneva»;»>
10.
Создайте еще несколько подобных слоев по описанной выше схеме, т. е.
создайте новый слой и примените к нему те же эффекты, что мы проделали
сейчас.
е.
создайте новый слой и примените к нему те же эффекты, что мы проделали
сейчас.
11. Я сделал 6 слоев для 6-ти цветного камуфляжа. Вы для первого раза сделайте 3.
12. Нажимаем на слой, который хотим перекрасить, выбираем инструмент
Magic wand tool (Волшебная палочка) с такими настройками:
и выделяем все черные участки:
Берем инструмент Paint bucket tool (Заливка) выбираем подходящий цвет для камуфляжа:
13. И заливаем все выделенные пятна этого слоя:
Затем инвертируем выделение через нажатие Shift+Ctrl+I, жмем Delete, чтобы удалить все лишнее, и снимаем выделение, нажав Crtl+D.
14. То же самое делаем и с остальными слоями, только ставим другие цвета заливки. При переходе к другому слою сделайте только что закрашенный слой невидимым, нажав на значок глаза:
Когда
закрасите все слои, переключитесь на самый первый слой и залейте его
подходящим цветом, чтобы был фон для камуфляжа. Еще можете поменять слои
местами для достижения наилучшего результата.
Еще можете поменять слои
местами для достижения наилучшего результата.
15. И вот что у меня получилось
Вот такая интересная джинсовая текстура:
Наверх
Шаг 1:
Выберите цвет фона #1E497E. Создайте новый документ размером ?6×10? в режиме RBG, разрешением 150 dpi.
Шаг 2:
Создайте новый слой, затем нажмите Shift + Backspace (MAC: Shift + ), чтобы открыть диалог Fill, затем выберите “50% Gray” (серый) из меню Содержимое, затем нажмите ОК. Нажмите D, чтобы сбросить цвета фона.
Шаг 3:
Создайте новый слой, затем нажмите Shift + Backspace (MAC: Shift + ), чтобы открыть диалог Fill, затем выберите “50% Gray” (серый) из меню Содержимое, затем нажмите ОК. Нажмите D, чтобы сбросить цвета фона.
Нажмите D, чтобы сбросить цвета фона.
Идем в меню Filter -> Pixelate -> Mezzotint, выбираем вид Fine Dots, жмем ОК.
Шаг 4:
Дублируйте этот слой. Затем нажмите Ctrl + T, чтобы включить режим свободной трансформации. Далее в Option Bar сверху проставьте значение в 45 градусов, чтобы повернуть слой на 45 градусов по часовой стрелке. Затем, удерживая клавишу Shift, тяните углы до тех пор, пока у вас не получится изображение как на рисунке снизу.
Шаг 5:
Нажмите Ctrl + A (MAC: Command + A), зайдите в меню Image -> Crop. Нажмите Ctrl + D (MAC: Command + D), чтобы снять выделение.
Зайдите в меню Filter -> Blur -> Gaussian Blur, поставьте 1.0 для Radius.
Шаг 6:
Смените режим наложения для слоя 1 на Soft Light, а для копии слоя 1 на Multiply, у вас получится следующий результат.
;>Шаг 7:
Теперь сделаем боковой шов для этой джинсовой текстуры. Для начала, создадим новый слой, затем используем инструмент Lasso, чтобы нарисовать область выделения. Фишка здесь в том, чтобы сделать линию изгиба естественной. Затем, заполним ее 50% серым (как в шаге 2). Смените режим наложения для этого слоя (Layer 2) на Hard Light.
Шаг 8:
Правой кнопкой мыши кликаем по Layer 2, выбираем Blending Option, чтобы открыть окно стилей слоя. Ставим галочку в поле Shadow, далее ставим настройки как на картинке ниже.
Далее в разделе Bevel and Emboss проставляем следующие значения :
Depth: 300%
Size: 9 пикселей
Soften: 4 пикселей;
Angle: -8o
Altitude: 53o
Highlight Mode Opacity (снизу): 47%
Затем, нажмите Ctrl + T, чтобы немного увеличить изображение.
Должен получиться красивый результат.
Шаг 9:
Но это еще не все, нужно сделать еще пару вещей. Давайте поэкспериментируем с инструментами Dodge и Burn, чтобы картинка выглядела более реальной. Выберите инструмент Dodge, и на панели настроек сверху поставьте величину кисти равной 50 пикселей, поле Range на Midtones, а значение Exposure равным 15%. После этого примените инструмент в нескольких места вдоль границы скоса. Далее выберите инструмент Burn, поставьте размер кисти равным 60px, поле Range на Shadow, значение Exposure равным 20%, проведите несколько широких мазков по той же области.
Шаг 10:
Сейчас мы будем добавлять швы вдоль стыка. Создайте новый документ размером ?1×1?, разрешением 100 dpi.
Создайте новый слой, выберите инструмент Rounded Rectangle и нарисуйте маленькую линию. Затем кликните с зажатым Ctrl по иконке позади текущего слоя, чтобы отметить выделение. Зайдите в меню Edit -> Define Brush Preset, назовите новую кисть и нажмите ОК.
Затем кликните с зажатым Ctrl по иконке позади текущего слоя, чтобы отметить выделение. Зайдите в меню Edit -> Define Brush Preset, назовите новую кисть и нажмите ОК.
Можно использовать новый документ, не сохраняя его.
Шаг 11:
Вернувшись к джинсовой текстуре, выберите инструмент кисточку, откройте палитру, выберите нашу новую кисть. Нажмите на Brush Tip Shape, введите значение 63px для Diameter, и увеличьте отступ так, чтобы между каждой фигурой было пространство.
Далее кликните по “Shape Dynamics” и введите следующие значения:
Size Jitter: 10%,Control: Off
Angle Jitter: 1%. Control: Direction.
Теперь
создайте еще один новый слой, используйте кисть, чтобы нарисовать две
желтые линии рядом со стыком. После этого, кликните правой кнопкой по
слою, выберите Blending Options и поставьте галочку напротив box Bevel and Emboss и нажмите ОК, не изменяя ничего там.
Шаг 12:
Создайте еще один новый слой, заполните его на 50% серым (как в шаге 2), потом смените режим наложения на Color Dodge.
Далее, используйте инструменты Dodge и Burn таким же образом как в шаге 9, кроме размера кисти, ее сделайте больше, затем нарисуйте случайные тени и блики на новом слое. Теперь ваша джинсовая текстура реалистичнее некуда!
Источник статьи: www.9tutorials.com. Перевод: Портал для дизайнеров «Балбесов НЕТ»
Каменная текстураВот, что мы будем создавать:
Наверх
Шаг 1: Создание документа
Создайте в фотошопе новый документ, любого размера с черным фоном. Для этого урока я задал размеры 550x300px:
Шаг 2: Создание кругов
Кистью с четкими краями (жесткость в 100%) создайте несколько немалых кругов белым цветом:
Шаг 3: Создание Большего количества кругов
Используйте клавиши [ и ], чтобы изменять размеры кисти и продолжайте добавлять на холст круги разного диаметра:
пока они его не заполнят (круги не должны перекрывать друг друга и соприкасаться):
Шаг 4: Подготовка к искажению инструментом Liquify
Зайдите в Filter>Liquify.
 В этом окне вы будете использовать заданный инструмент Forward Warp,
который при входе становится активным. Все что вы должны сделать, так
это изменить размер кисти, регулируя ползунок справа. Установите размер к 95:
В этом окне вы будете использовать заданный инструмент Forward Warp,
который при входе становится активным. Все что вы должны сделать, так
это изменить размер кисти, регулируя ползунок справа. Установите размер к 95:Шаг 5: Искажение кругов
На всех больших кругах, щелкайте инструментом Forward Warp и протягивайте им немного в сторону, чтобы деформировать ихние формы: t;br />
Делайте это правильно!
Важно чтобы вы использовали для кругов размеры кисти инструмента Forward Warp меньше чем сами круги. Зажимайте свою кисть только в пределах круга и уже потом отводите ее — это ограничит любое нежелательное размывание краев.<span>
Шаг 6: Больше искажений
Проработайте остальные круги, регулируя размер кисти, чтобы она соответствовали обрабатываемому кругу. В конечном счете вы придвиньте круги по-ближе друг к другу и черный промежуток, в некоторых местах, станет между ними только тонкой линией (прим.
 — желательно, чтобы этой слишком тонкой
«паутины» не было, а оставалось немного места между будущими камнями).
Нажмите на OK, когда все сделаете:
— желательно, чтобы этой слишком тонкой
«паутины» не было, а оставалось немного места между будущими камнями).
Нажмите на OK, когда все сделаете:Шаг 7: Обозначение Слоев
Дважды кликните на свой слой Background, чтобы вызвать окошко Свойства Слоя и переименовать слой на «Stone«:
Шаг 8: Дублирование Слоя
Дублируйте слой «Stone«, нажав Ctrl+J. Переименуйте новый слой на «Shadow» и измените режим смешивания на Multiply:
Шаг 9: Размытие
Размоем немного наш новый слой Filter>Blur>Guassian Blur (диаметр размытия установите в 3.5):
Ваше изображение будет похоже на показанное ниже:
Шаг 10: Добавление Стилей Слоя
Дважды кликните на слой «Stone«, чтобы открылись стили слоя — Layer Styles.
 Включите Color Overlay и Pattern Overlay с показанными настройками (прим. — цвет для Color Overlay был выбран #ae936d):
Включите Color Overlay и Pattern Overlay с показанными настройками (прим. — цвет для Color Overlay был выбран #ae936d):Что это за паттерн?
Используемый паттерн называется «Shredded Plastic«. Он есть в стандартных наборах, а именно в наборе Texture Fill 2:
Теперь ваше изображение похоже на это:
Шаг 11: Добавление бликов
Создайте новый слой и назовите его «Highlights«. Используя маленькую белую щетку с твердостью в 0%, добавьте блики на одну из сторон ваших камнеформ.
Это мазки кисти как они выглядели бы на черном фоне (в иллюстративных целях):
Вот изображение с добавленными бликами:
Шаг 12
Понизьте непрозрачность (Opacity) слоя «Highlights» около 70%:
Шаг 13: Добавление теней
Создайте еще один слой и назовите его «Low Lights«.
 На сей раз, используйте черный цвет с 90%-ой жесткостью края, чтобы добавить подобие тени.
На сей раз, используйте черный цвет с 90%-ой жесткостью края, чтобы добавить подобие тени.Здесь показаны мазки кисти на белом фоне (в иллюстративных целях):
Не пытайтесь сделать общий край мазков гладким — пускай у них будет небрежный зазубреный вид, это придаст камням грубые контуры.
Вот как выглядит изображение, после этого шага:
Шаг 14
Установите Opacity слою «Low Lights» в 20%. Финал:
И пример использования:
В последнее время всё большую популярность приобрело изготовление изделий из искусственного камня. Мастера могут изготовить любые изделия из искусственного камня, он применяется как в промышленности, так и в наших домах. Искусственный камень безоговорочно и надолго завоевал в наших квартирах территорию кухни. Из искусственного камня изготавливают кухонные столешницы, подоконники, барные стойки и т.д. Перечень применения поистине велик! Камуфляж
Это
достаточно простой, но между тем весьма полезный пример. Созданная
текстура может быть использована как заливка для шрифта или как фон для
веб-страницы.
Наверх
Сначала
создайте новый документ. Для данной текстуры очень важен размер
изображения. Во-первых, оно должно быть квадратной формы, а во-вторых,
его размеры в пикселах должны быть кратны 64. Первое необходимо потому,
что позже вам
придется поворачивать изображение на 90°, а затем совмещать его с
первоначальным. Второе ограничение необходимо для получения бесшовной
текстуры.
После
того как вы определились с размером, установите основные цвета,
предусмотренные по умолчанию, а именно черный и белый (клавиша D). Далее необходимо воспользоваться фильтром Сlouds (Облака), который находится в разделе Render (Освещение). Вид изображения после применения этого фильтра:
Теперь нужно слегка размыть полученный результат. Для этого выполните команду Filter ? Вlue ? Gaussian Вlue (Фильтр ? Размытие ? Размытие по Гауссу). Радиус размытия зависит от
размера изображения. Например, для нашего формата 320 х 320 был
установлен радиус, равный 10 пикселам. Чем больше изображение, тем
сильнее его необходимо размывать.
На
следующем этапе на основе размытого рисунка необходимо создать
изображение, которое будет состоять исключительно из белых и черных
пятен (максимально контрастное). Для этого можно воспользоваться таким
способом коррекции изображения, как команда Image ? Adjustments ? Brightness/Contrast (Изображение ? Настройки ? Яркость/Контраст).
Контрастность
изображения установите максимально возможной (+100), а яркость
подберите таким образом, чтобы белого и черного цветов на вашем
изображении было примерно одинаковое количество.
Обязательно установите флажок Use Legacy (Использовать традиционно), чтобы инструмент работал в привычном, по предыдущим версиям программы режиме.
Результат:
Слегка смягчите переход между цветами с помощью фильтра Вlue More (Размытие+) из группы Вlue (Размытие): Filter ? Вlue ? Вlue More (Фильтр ? Размытие ? Размытие+).
Выделите все изображение с помощью сочетания клавиш СTRL+А либо командой Select ? Аll (Выделение ? Все). Скопируйте выделенную область в буфер обмена: СTRL +С либо Edit ? Сору (Редактирование ? Копировать).
Вставьте скопированное изображение с помощью сочетания клавиш СTRL+V либо команды Edit ? Paste (Редактирование ? Вставить). Оно автоматически будет вставлено на новый слой.
Поверните только что созданный слой на 90″ в любом направлении: Edit ? Transform ? Rotate 90° CCW (Редактирование ? Преобразовать ? Поворот на 90° против часовой стрелки).
Щелкните правой кнопкой мыши на палитре Layers (Слои) на втором слое и выберите Blending Options (Параметры наложения). В открывшемся окне измените значение параметра Blend Mode (Режим наложения) на Мultiply (Умножение), а Opasity (Непрозрачность) — на 70 %. После этого изображение будет выглядеть, как показано на рисунке:
Прежде чем сделать изображение цветным, необходимо склеить слои. Чтобы склеить активный слой с нижним, нажмите сочетание клавиш Сtrl+Е либо выберите команду Layer ? Merge Down (СЛОЙ ? Объединить с предыдущим).
И, наконец, сделаем изображение цветным. Наиболее простое и целесообразное решение данной задачи следующее. С помощью инструмента Magic Wand (Волшебная палочка) выделите поочередно черные, серые и белые пятна, заливая выделенные области темно-зеленым, салатным и светло-зеленым цветами соответственно. Такой способ действий возможен потому, что в вашем изображении присутствуют только три цвета.
Итоговое изображение:
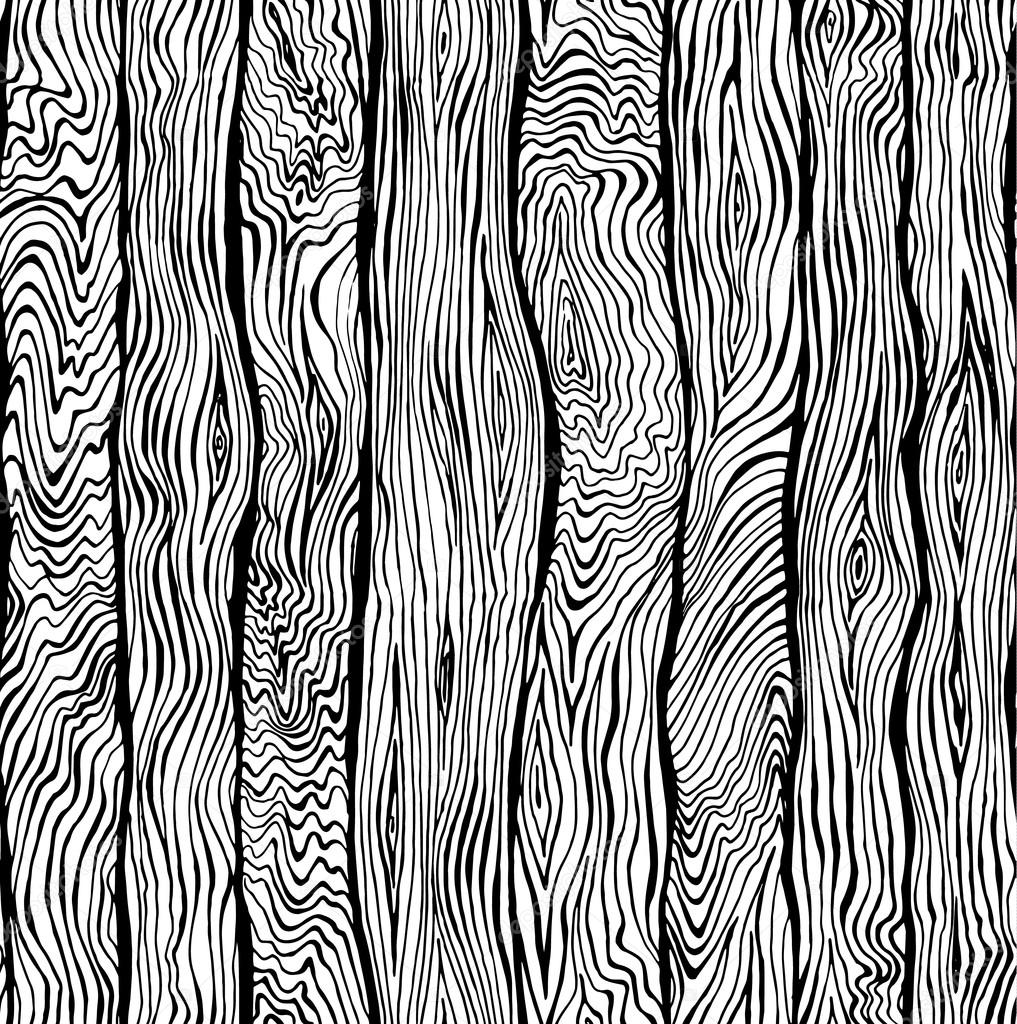
Дерево
Как
показывает опыт, эта текстура часто используется на практике, например
при создании рамок для фотографий или фона для веб-страниц.
Впрочем, можно воспользоваться готовой текстурой из стандартного набора Рhotoshop или дополнительным модулем Еуе Саndy.
Но бывает так, что этой помощи нет. Тогда и приходится рисовать руками,
однако это совсем не трудно, в чем вы сейчас убедитесь.
Наверх
Создайте изображение в цветовой системе RGВ.
Не стоит делать его слишком большим, так как это отрицательно скажется
на результате работы. Идеальный размер — 300 х 300 пикселов.
Залейте заготовку, используя инструмент Раint Вucket (Заливка). Выбирайте цвет заготовки исходя из того, какое дерево вам
необходимо получить в конце работы. Если это дуб, то подойдут коричневые
оттенки, если сосна — светло-желтые, если вишня — красные.
После того как вы определились с цветом и залили заготовку, необходимо применить фильтр Аdd Noise (Добавить шум): Filter — Noise- Аdd Noise (Фильтр — Шум — Добавить шум). Параметр Аmount (Эффект) лучше всего установить на глаз, так как его значение
определяется исключительно выбранным цветом и размером изображения, но
рекомендуем использовать 50-60 %. Обязательно установите флажок Моnochromatic (Монохромный), иначе нужного шума не выйдет. В результате вы должны
получить поверхность, несколько напоминающую панель из гранитной крошки
(рис. 1).
Рис.1
Заготовку
текстуры можно считать выполненной. Теперь необходимо превратить эту
поверхность в гладкую доску. Первым этапом будет применение фильтра Motion Blur (Размытие в движении): Filter — Blur — Motion Blur (Фильтр — Размытие — Размытие в движении). Обратите внимание на то, что угол (Аngle) должен быть равен нулю (рис. 2), чтобы полосы прошли горизонтально. Параметр Distance(Расстояние) установите равным ширине изображения.
Рис.2
После применения фильтра Motion Blur (Размытие в движении) вы получите полосы, уже напоминающие текстуру
дерева. Но все же это сходство неочевидно, так как полосы очень кривые и
нечеткие. Исправить это можно весьма интересным способом. Запустите
фильтр Оffset (Смещение): Filter — Оther — Оffset (Фильтр — Другие — Смещение). Параметры фильтра показаны на рис. 3.
Рис.3
В
результате применения этого фильтра вы получите изображение,
разделенное на две части, одна из которых смещена относительно другой на
75 пикселов (рис. 4). Если у вас получилось совсем непохоже, то
необходимо применить фильтр Оffset (Смещение) еще раз,
изменив параметры смещения. Зачем все это делалось? Чтобы деревянные
полосы стали более ясными и естественными.
Рис.4
Сейчас необходимо вновь применить фильтр Motion Blur (Размытие в движении). Настройки, скорее всего, подойдут прежние, но лучше не применять его без предварительного просмотра (Рreview). Возможно, вам придется увеличить значение параметра Distance (Расстояние). В итоге получится достаточно правдоподобная деревянная текстура (рис. 5).
Рис.5
Данную
поверхность уже можно использовать на практике. Больше всего она
напоминает древесно-стружечную панель. Так что если вы собираетесь
применять полученное изображение в качестве текстуры при создании
мебели, например, в программе Зds Мах, то на этом уже
можно остановиться. Для наложения на объекты в трехмерной графике эта
текстура подойдет больше, чем конечное изображение.
Сейчас
мы будем заниматься приданием текстуре более естественного, природного
вида. Для этого необходимо нарисовать места, где раньше были сучки.
Выделите небольшую область в центре изображения с помощью инструмента Elliptical Marguee (Эллиптическое выделение). Она должна быть не круглой, а несколько вытянутой горизонтально. Примените фильтр Рinch (Щипок): Filter — Distort — Рinch (Фильтр — Деформация — Щипок) со значением Аmount (Эффект) равным -100% (рис. 6).
Рис.6
Тот же результат дает фильтр Spherize (Сферизация): Filter — Distort — Twirl (Фильтр — Деформация — Сферизация). Он делает то же самое, что и Рinch (Щипок), но некоторым пользователям нравится больше.
Далее примените фильтр Twirl (Скручивание): Filter — Distort — Twirl (Фильтр — Деформация — Скручивание). Задайте его параметры на глаз или воспользуйтесь настройками, указанными на рис. 7.
Рис.7
Один
узелок сделан. Вы можете ограничиться им, а можете создать множест
узКак показывает опыт, эта текстура часто используется на практике, например при создании рамок для фотографий или фона для веб-страниц.
Впрочем, можно воспользоваться готовой текстурой из стандартного набора Рhotoshop или дополнительным модулем Еуе Саndy. Но бывает так, что этой помощи нет. Тогда и приходится рисовать руками, однако это совсем не трудно, в чем вы сейчас убедитесь.
Наверх
Создайте изображение в цветовой системе RGВ. Не стоит делать его слишком большим, так как это отрицательно скажется на результате работы. Идеальный размер — 300 х 300 пикселов.
Залейте заготовку, используя инструмент Раint Вucket (Заливка). Выбирайте цвет заготовки исходя из того, какое дерево вам необходимо получить в конце работы. Если это дуб, то подойдут коричневые оттенки, если сосна — светло-желтые, если вишня — красные.
После того как вы определились с цветом и залили заготовку, необходимо применить фильтр Аdd Noise (Добавить шум): Filter — Noise- Аdd Noise (Фильтр — Шум — Добавить шум). Параметр Аmount (Эффект) лучше всего установить на глаз, так как его значение определяется исключительно выбранным цветом и размером изображения, но рекомендуем использовать 50-60 %. Обязательно установите флажок Моnochromatic (Монохромный), иначе нужного шума не выйдет. В результате вы должны получить поверхность, несколько напоминающую панель из гранитной крошки (рис. 1).
Рис.1
Заготовку текстуры можно считать выполненной. Теперь необходимо превратить эту поверхность в гладкую доску. Первым этапом будет применение фильтра Motion Blur (Размытие в движении): Filter — Blur — Motion Blur (Фильтр — Размытие — Размытие в движении). Обратите внимание на то, что угол (Аngle) должен быть равен нулю (рис. 2), чтобы полосы прошли горизонтально. Параметр Distance(Расстояние) установите равным ширине изображения.
Рис.2
После применения фильтра Motion Blur (Размытие в движении) вы получите полосы, уже напоминающие текстуру дерева. Но все же это сходство неочевидно, так как полосы очень кривые и нечеткие. Исправить это можно весьма интересным способом. Запустите фильтр Оffset (Смещение): Filter — Оther — Оffset (Фильтр — Другие — Смещение). Параметры фильтра показаны на рис. 3.
Рис.3
В результате применения этого фильтра вы получите изображение, разделенное на две части, одна из которых смещена относительно другой на 75 пикселов (рис. 4). Если у вас получилось совсем непохоже, то необходимо применить фильтр Оffset (Смещение) еще раз, изменив параметры смещения. Зачем все это делалось? Чтобы деревянные полосы стали более ясными и естественными.
Рис.4
Сейчас необходимо вновь применить фильтр Motion Blur (Размытие в движении). Настройки, скорее всего, подойдут прежние, но лучше не применять его без предварительного просмотра (Рreview). Возможно, вам придется увеличить значение параметра Distance (Расстояние). В итоге получится достаточно правдоподобная деревянная текстура (рис. 5).
Рис.5
Данную поверхность уже можно использовать на практике. Больше всего она напоминает древесно-стружечную панель. Так что если вы собираетесь применять полученное изображение в качестве текстуры при создании мебели, например, в программе Зds Мах, то на этом уже можно остановиться. Для наложения на объекты в трехмерной графике эта текстура подойдет больше, чем конечное изображение.
Сейчас мы будем заниматься приданием текстуре более естественного, природного вида. Для этого необходимо нарисовать места, где раньше были сучки. Выделите небольшую область в центре изображения с помощью инструмента Elliptical Marguee (Эллиптическое выделение). Она должна быть не круглой, а несколько вытянутой горизонтально. Примените фильтр Рinch (Щипок): Filter — Distort — Рinch (Фильтр — Деформация — Щипок) со значением Аmount (Эффект) равным -100% (рис. 6).
Рис.6
Тот же результат дает фильтр Spherize (Сферизация): Filter — Distort — Twirl (Фильтр — Деформация — Сферизация). Он делает то же самое, что и Рinch (Щипок), но некоторым пользователям нравится больше.
Далее примените фильтр Twirl (Скручивание): Filter — Distort — Twirl (Фильтр — Деформация — Скручивание). Задайте его параметры на глаз или воспользуйтесь настройками, указанными на рис. 7.
Рис.7
Один узелок сделан. Вы можете ограничиться им, а можете создать множест узелков разных размеров, все зависит от конкретной задачи. Только один совет: чем меньше будет симметрии в размещении, размерах и форме узелков, тем более реалистичной будет ваша работа. Готовая текстура дерева показана на рис. 8.
Рис.8
Текстура дерева очень популярна при изготовлении мебели, особенно кухонной. Сейчас очень востребована услуга кухни на заказ. Мастер сделает замеры, в цехе изготовят кухню по Вашему вкусу и в результате Вы получите такую кухонную мебель, которой больше ни у кого нет!
елков разных размеров, все зависит от конкретной задачи. Только один
совет: чем меньше будет симметрии в размещении, размерах и форме
узелков, тем более реалистичной будет ваша работа. Готовая текстура
дерева показана на рис. 8.
Рис.8
Текстура дерева очень популярна при изготовлении мебели, особенно кухонной. Сейчас очень востребована услуга кухни на заказ.
Мастер сделает замеры, в цехе изготовят кухню по Вашему вкусу и в
результате Вы получите такую кухонную мебель, которой больше ни у кого
нет!
30 суперполезных сайтов для любителей рисовать в фотошопе
В этой статье мы собрали для вас ресурсы, которые будут полезны и профессионалам, и тем, кто просто любит рисовать в фотошопе.
AdMe.ru уверен, что вы найдете здесь все необходимое для раскрытия ваших талантов и способностей.
Кисти и шрифты для фотошопа
- Photoshop-orabge: более 800 наборов кистей.
- Zerolayer: кисти, формы, рамки, шрифты.
- Globator: кисти, стили, шрифты.
- Tutbrush: кисти, рассортированные по темам.
- Photoshopbrushes: кисти, рассортированные по темам.
- Grafamania: кисти, шрифты, шаблоны, рамки.
- Balbesof: коллекция кистей.
- Coolwebmasters: рождественские и новогодние шрифты, кисти, стили, клипарт.
- Vsekisti: очень большая коллекция кистей.
- Zerores: шрифты, кисти.
Градиенты и текстуры
- 0lik: градиенты, паттерны, экшены, стили, текстуры, формы, шаблоны.
- Photoshopmix: шаблоны, текстуры, фигуры, экшены, градиенты.
- Gzweb: градиенты, экшены, стили, текстуры, формы, шаблоны.
- Photoshop-master: текстуры, формы, шаблоны, градиенты, экшены, стили, кисти.
- Photodryg: фигуры, шаблоны.
- Alldesign: градиенты, экшены, стили, текстуры, формы, шаблоны.
- Design-mania: шаблоны, текстуры.
- Design: паттерны, рамки, плагины, стили, формы, текстуры.
- Photoshop balon: градиенты, стили, текстуры.
- Fordesign: градиенты, рамки, шаблоны, текстуры.
Уроки фотошопа
- Dburn: видеоуроки.
- Goldenone: уроки рисования и ретуши.
- Demiart: каталог уроков.
- 2dtutorials: уроки, клипарт, стили.
- Photoshop: уроки, плагины, стили, фигуры.
- Photoshopworld: большое количество уроков.
- Forum: уроки фотошопа, стили, фильтры.
- Deviantart: формы, шрифты, текстуры, кисти.
- Сwer: плагины, уроки.
- Densvi: уроки, клипарты, текстуры.
Создание материалов и текстур для трехмерных моделей
Введение
Процесс производства продукта с использованием технологий трехмерной компьютерной графики состоит из нескольких этапов. Одним из важнейших и обязательных этапов является этап создания трехмерных моделей, которые в будущем и будут являться частью рассказываемой истории. Причем абсолютно не важно, для чего именно создаются трехмерные модели или в какой индустрии их будут использовать. Ведь главная задача трехмерных моделей — создать ощущение реальности, заставить зрителя поверить в то, что он видит на экране и быть всецело во власти рассказываемой истории. В конечном итоге, трехмерная графика — это всего лишь один из способов донести до зрителя историю, придуманную сценаристом.
Но под короткой фразой «создать трехмерные модели», кроется гораздо более сложный процесс производства. Очень важной составляющей в этапе создания трехмерных моделей является создание материалов и текстур для трехмерных моделей.
Рекламный постер короткометражного фильма «Архитип» Арона Симса, главную роль в котором «играет» персонаж, полностью созданный средствами трехмерной компьютерной графики.
Copyright © 2012 Aaron Sims
Общая информация
Прежде чем трехмерная модель появится на экране кинотеатра, телевизора или монитора, ее должны создать. Как правило, под термином «создать модель», подразумевают поочередное прохождение следующих этапов производства:
- Создание образа будущей модели.
- Создание геометрической формы трехмерной модели.
- Создание набора текстур для модели и настройка материалов.
- Настройка скелета и оснастки трехмерной модели.
- Анимация модели.
Два последних этапа производства присутствуют только в случае, если трехмерная модель будет персонажем. Если же она просто деталь окружения, то есть мира, в котором разворачиваются события, то для создания такой модели, как правило, достаточно только первых трех шагов.
Создание образа модели выполняет художник по концептам (concept artist) отталкиваясь от словесного описания режиссера или сценариста. Полученные наброски передаются моделеру (modeling artist) для того, чтобы он создал трехмерную геометрическую форму модели. На этом первые два шага в процессе производства трехмерной модели заканчиваются, но этого еще недостаточно для того, чтобы модель можно было использовать в финальном проекте.
Дело в том, что после этапа моделирования модель имеет только лишь правильную геометрическую форму, т.е. собака является собакой, автомобиль — автомобилем, но у модели напрочь отсутствуют материалы, которые и предают ей ее уникальные характеристики, а так же делают модель реалистичной. Именно после создания и назначения материалов, трехмерная модель собаки имеет черный окрас шерсти, а автомобиль покрашен красным цветом и имеет коричневый кожаный салон. Без материалов трехмерная модель выглядит серой и безликой, а вот именно материалы и вдыхают в трехмерные модели жизнь.
Пример трехмерной модели механического солдата будущего. Левая часть — чистая трехмерная модель, правая часть — законченная модель с назначенными материалами.
Copyright 2011 © Mike Jensen
Источник: http://eat3d.com/zbrush_hardsurface
Создание и настройка материалов
Что же такое «материалы», которые так нужны трехмерным моделям? Под этим термином подразумевается описание набора свойств поверхности. То есть материал хранит внутри себя описание того, какими свойствами (параметрами) обладает поверхность. Это такие свойства, как: цвет поверхности, глянцевитость или матовость, наличие или отсутствие рельефа, отражение, прозрачность, свечение и т.п.
Материалов существует огромное количество и каждый из них обладает своими, присущими только ему, наборами свойств (параметров). Для каждой трехмерной модели создаются свои материалы. Например, для модели стеклянного фужера нужен всего лишь один материал со свойствами цвета, прозрачности и отражения. А для трехмерной модели человека, нужно несколько материалов. Один для кожи со свойствами цвета, глянцевитости и рельеф, другой для волос, со свойствами цвета, глянцевитости, рельефа и прозрачности, а третий для глаз, со свойствами цвета, отражения и прозрачности.
Материалы создают художники по текстурам (texture artist), а так же могут создавать моделеры или же специалисты по настройке рендера (lighting/shading artist). В крупных компаниях процесс создания геометрической формы трехмерной модели и создание материалов для нее могут выполнять разные специалисты. В небольших компания всю работу по полному циклу производства модели, чаще всего, выполняет моделер.
Пример внешнего вида различных материалов, которые используются для назначения трехмерным моделям.
Источник: http://www.vray-materials.de
А вот создают и настраивают материалы обычно в тех же программах, в которых и создается геометрическая форма трехмерной модели. Это такие пакеты, как: Maya, Softimage, 3dsMax, LightWave 3D, Cinema 4D, Blender, Houdini, Modo и многие другие. Как правило все эти программы предоставляют удобный интерфейс для работы с материалами. А сам процесс работы сводится к тому, что художнику нужно подобрать правильное значение того или иного параметра в конкретном материале для того, чтобы он точнее соответствовал нужной поверхности.
Значения параметров материала художник может менять несколькими способами. Первый способ — это цвет. Например, красный плащ, выглядит красным из-за того, что параметр цвета в материале, который назначен геометрии плаща, задан именно красным цветом. Второй способ изменить или задать параметр материала — это цифровое значение. Например, свойство прозрачности в материале может задаваться числом в диапазоне от 0 до 100, где 0 — означает что модель полностью прозрачна, а 100 — означает, что модель не прозрачна. В то же самое время, значение 68 — сделает модель частично прозрачной. И третий способ — это использование текстур. Например, просто присвоив текстуру с изображением ландшафта трехмерной геометрии ландшафта, мы сразу заставим нашу трехмерную модель выглядеть как ландшафт. Именно третий способ настройки материала используется чаше всего при создании сложных типов материалов.
Пример настройки материалав ПО Autodesk Maya.
Источник: http://www.polycount.com/forum/showthread.php?t=94077
Использование текстур
Текстуры во всех пакетах занимающихся работой с трехмерной графикой делятся на два типа:
- растровые текстуры;
- процедурные текстуры.
Растровые текстуры — это обычные растровые изображения, которые можно получить любы способом: фото, видео технику, сканирования изображений, самостоятельное создание в редакторах растровой графики, таких как Adobe Photoshop, Gimp и др.
Процедурные текстуры — это текстуры, рисунок которых получается благодаря определенному алгоритму (математической формуле). Как правило, такие текстуры бывают не очень детализированными, но очень удобны при получении сложных материалов, где их используют для смешивания между собой растровых текстур.
Чаще художники по текстурам используют именно растровые изображения для создания материалов трехмерных моделей. И тут очень важно помнить об одной особенности растра. Она заключается в том, что качество растрового файла ограничено его размером. Чем больше ширина и высота картинки (изображения), тем выше вероятность того, что материал будет отображаться в качестве при любой степени приближения камеры к поверхности модели. Поэтому современные модели обычно используют текстуры размером минимум 2k (2048 пикселя), а в идеале, хотя бы 4k (4096 пикселя) и даже больше.
При использовании текстур, как составной части материала модели, обязательным является создание текстурной развертки трехмерной модели. Если для материалов, которые созданы без использования текстур, и даже в некоторых случаях при использовании процедурных текстур, создание текстурной развертки не является обязательным требованием, то для растровых текстур это необходимое требование. Поэтому до того, как для трехмерной модели создадут текстуры, ей должны сделать развертку текстурных координат.
Развертка текстурных координат
Для создания трехмерных моделей существует огромное количество инструментов и каждый пакет для моделирования обладает своим инструментарием для выполнения этой задачи. Есть моделирования на базе сплайнов, моделирование с помощью NURBS-кривых, полигональное моделирование, моделирование Sub-D поверхностями, но обычно в самом конце, модель преображают в полигональную сетку. И одна из причин такого конвертирования кроется в том, что для полигонального каркаса не так сложно можно создать развертку текстурных координат.
Под термином развертка (unwrap) — подразумевается процесс создания для каждого полигона трехмерной модели его отображения (проекции) на плоскости координат. Модели, которые создают, являются геометрическими формами расположенными в трехмерном пространстве, а текстуры — это плоские изображения. Развертка позволяет решить вопрос с тем, как на трехмерную геометрию нанести плоское (двумерное) изображение.
Для создания разверток можно использовать как программы, занимающиеся моделированием объектов, так и специализированные программы, которые выполняют исключительно создание разверток. Примерами программ второго типа являются программы: headus UVLayout, Ultimate Unwrap 3D, UVMapper, Unfold 3D.
Есть несколько требований к развертке текстурных координат:
- Размер полигонов на сетке текстурных координат должен соответствовать или приближаться к размеру полигона на трехмерной геометрии. Иначе текстура на поверхности модели может быть искажена (сжата или растянута).
- Нужно попытаться как можно эффективнее занят пространство текстурного квадрата (места, где расположена развертка текстурных координат), иначе это приведет к ухудшению качества отображения текстуры.
- В большинстве случает запрещены наслоения (наложения) одних текстурных координат с другими. Исключением являются только симметричные, а порой и одинаковые части модели.
- Нужно стараться делать как можно меньше швов (мест разделения текстурных координат) на видимых частях модели.
После того, как развертка модели готова, художник по текстурам может заняться созданием набора текстур.
Пример развертки текстурных координат (справа) для трехмерной модели пистолета (слева).
Источник: http://www.polycount.com/forum/showthread.php?t=80947
Создание текстур для трехмерной модели
В данный момент существует два основных способа создания текстур для материала, который в будущем будет назначен трехмерной модели.
Способ первый — это создание текстур в редакторах растровой графики (Adobe Photoshop, Gimp, Painter и т.п.) с нуля или же используя готовые растровые изображения (фотографии, рисунки и т.п.).
Способ второй — создание текстур в специализированных программа для рисования текстур сразу на поверхности трехмерной модели.
Оба способа сейчас активно используются. И у одного, и у второго, есть свои сторонники и противники. И одним, и вторым способом, можно получать качественные текстуры для моделей.
До появления специализированных программ, текстуры рисовали только в редакторах растровой графики по шаблону текстурной раскладки. Этот процесс и сейчас применяют для различных моделей. Единственным недостатком такого способа является то, что в случае наличия шва на модели (места, где разделяются текстурные координаты), художнику нужно его идеально проработать, чтобы он был не заметен на поверхности трехмерной модели. Хотя если швы сделаны правильно, их можно даже и не заметить.
Пример трехмерной модели «дрона» (слева) и набора текстур (справа) созданного в Adobe Photoshop.
Источник: http://nickolasjjackson.com/?p=107
С выходом специализированного программного обеспечения, которое позволяет создавать текстуры прямо на поверхности трехмерных моделей, многие художники по текстурам, особенно те, кто занимается разработкой персонажей, т.е. созданием органических моделей, отказались от использования растровых редакторов и предпочитают создавать текстуры именно в этих программах. Конечно, они тоже используют растровые редакторы для выполнения дополнительных корректировок, но все же основную работу делают в специальном ПО.
Примером таких программных решений являются пакеты: MARI, Mudbox, Zbrush, 3DCoat, BodyPaint 3D. Главная особенность этих программ заключается в том, что они сами решают проблему швов и дают возможность художнику полностью сосредоточиться на творческой стороне процесса. Немаловажным является и тот момент, что эти программы не только позволяют создавать текстуры разных типов, но и мгновенно видеть как та или иная текстура оказывает влияние на модель.
Процесс текстурирования (создания текстур) трехмерной модели в Autodesk Mudbox.
Источник: http://pencilandcomputer.blogspot.com/
Типы текстур
Еще одним немаловажным моментом при создании текстур является создание текстур различных типов. Как было сказано выше, в материале, который будет присвоен модели, есть различные параметры и каждый из них по своему влияет на внешний вид материала. Есть параметры цвета, бликов, отражения, рельефа и многие другие. И для каждого из этих параметров должна быть создана своя текстура. Некоторые параметры материала понимают и работают с цветом, поэтому им требуется текстура цветная. А вот некоторые не понимают цвета пикселя и им нужна текстура в градации серого цвета. Поэтому, как правило, для трехмерной модели создается целый набор текстур. Обычным стандартным набором текстур являются текстуры:
- цвета (color или diffuse) — определяет какого цвета будет участок модели;
- бликов (specular) — показывает глянцевые или матовые части модели;
- шероховатости (bump или normal bump) — создает иллюзию рельефа поверхности;
- рельефа (displacement) — создает настоящий рельеф на поверхности;
- прозрачности (alpha или opacity) — позволяет получить прозрачные или полупрозрачные участки на поверхности модели.
В тех или иных случаях этот список может быть расширен дополнительными текстурами. И только после того, как все текстуры будут созданы можно настроить материал и присвоить его трехмерной модели. Именно после этого этапа, серая и безликая трехмерная геометрия оживает. После этого всем ясно, что представляет из себя та или иная часть модели, из чего она сделана и как выглядит.
Пример набора текстур для трехмерной модели. Diffuse map — текстура цвета. Specular color map — текстура глянцевости. Normal map — текстура рельефа. Mask map — текстура прозрачности.
Источник: http://fanxuart.wordpress.com/3d-art/character-texture/
Теперь модель может быть передана дальше по производственной цепочке аниматору, который еще больше «оживит» ее, создав для нее наборы анимационных циклов и фаз движений. А этап текстурирования на этом можно считать завершенным.
11. Текстуры
Текстура является изображением, обычно небольшим, используемым для заполнения областей с помощью укладки черепицей, что означает размещение копий бок о бок как керамическую плитку. Текстура называется черепичной если левые с правыми и верхние с нижними края её копий создаются без видимых швов. Не все полезные текстуры являются черепичными, но они являются лучшими для многих случаев. ( Текстура кстати, это то же самое, что и шаблон.)
Рисунок 7.27. Использование текстур
В GIMP существует три основных способа применения текстур:
С инструментом Заливка вы можете заливать область текстурой вместо сплошного цвета.
Рисунок 7.28. Выбраный параметр для использования шаблона
С инструментом Штамп вы можете рисовать используя текстуру, в сочетании с широким многообразием форм кисти.
Когда вы обводите контур или выделение, вместо сплошного цвета вы можете использовать для этого текстуру. Также вашим выбором может быть штамп если вы обводите выделение с помощью инструмента рисования.
| Подсказка | |
|---|---|
текстуры не обязательно должны быть прозрачными. Если вы заливаете или рисуете с использованием текстуры по полупрозрачным или прозрачным областям, то предыдущее содержимое будет отображено позади. Это один из методов накладывания в GIMP. |
При установке GIMP устанавливается несколько дюжин текстур, которые видимо были выбраны более или менее случайным образом. Также вы можете добавить новые, созданные вами текстуры, или загрузить их из сети, где они доступны в огромных количествах.
Текущая текстура, используемая в большинстве связанных с текстурами операций, отображается в области Кисти/Шаблоны/Градиенты панели инструментов. Щелчок по значку текстуры вызовет диалог выбора Текстуры, позволяющий вам выбрать другую текстуру. Вы также можете вызвать диалог с помощью меню, или прикрепить его как панель для постоянной видимости.
Для добавления в коллекцию новой текстуры, для того, чтобы она отображалась в диалоге выбора текстур, вы должны сохранить её в используемом GIMP формате, во включенную в поисковый путь папку. Существует несколько форматов файлов которые вы можете использовать в качестве текстур:
- PAT
Формат
.patиспользует только GIMP, поэтому вы не найдёте текстур в этом формате, за ислючением тех, которые были созданы специально для GIMP. Однако вы можете преобразовать любое изображение в.patфайл с помощью открытия его в GIMP и сохранения под именем с окончанием.pat.Внимание Не путайте файлы в формате
.pat, созданные GIMP, с файлами, созданными другими приложениями (например, Photoshop) – в конце концов,.pat— это просто произвольное расширение файла.Однако GIMP поддерживает файлы
.patот Photoshop до определённой версии.- PNG, JPEG, BMP, GIF, TIFF
В GIMP 2.2 появилась возможность использовать в качестве текстур файлы форматов
.png,.jpg,.bmp,.gif, или.tiff
Для того, чтобы сделать текстуру доступной, поместите её в одну из предназначеных для текстур папок в поисковом пути GIMP. По умолчанию, поисковый путь текстур включает в себя две папки, системную patterns, которую вы не должны использовать или изменять, и папка patterns в вашей персональной директории GIMP. С помощью страницы диалога настроек Каталоги текстур вы можете добавить новые папки в поисковый путь текстур. Любые PAT файлы (или в GIMP 2.2, любые другие допустимые форматы) включённые в папку, входящую в поисковой путь текстур, при следующем запуске GIMP будут показаны в диалоге текстур.
There are countless ways of creating interesting pattern images in GIMP, using the wide variety of available tools and filters — particularly the rendering filters. You can find tutorials for this in many locations, including the GIMP home page [GIMP]. Some of the filters have options that allows you to make their results tileable. Also, see Раздел 3.10, «Бесшовное размывание», this filter allows you to blend the edges of an image in order to make it more smoothly tileable.
Кисти фотошоп: Параметры текстуры
Чтобы получить доступ к параметрам текстуры, щелкните непосредственно по текстуре в левой части панели «Кисти». Как и в разделах «Динамика формы» и «Рассеяние», которые мы рассматривали ранее, нам нужно нажать на само слово, чтобы получить доступ к опциям. Нажатие внутри флажка слева от названия включит параметры текстуры, но не позволит нам изменить ни один из них:
Нажмите непосредственно на слово текстуры, чтобы просмотреть его параметры.
После того, как вы щелкнете по текстуре, параметры текстуры появятся в правой части панели «Кисти». По умолчанию нижняя половина параметров отображается серым цветом и недоступна. Мы увидим, как включить их чуть позже:
Варианты текстуры. Сначала доступна только верхняя часть опций.
Выбор текстуры
Даже несмотря на то, что Photoshop называет их параметрами текстур, вы обычно будете работать с шаблонами , и мы можем использовать любой из шаблонов, которые установил для нас Photoshop, а также любые шаблоны, которые мы создали сами. Чтобы выбрать шаблон, нажмите на эскиз предварительного просмотра шаблона в верхней части списка параметров:
Нажмите на эскиз предварительного просмотра шаблона, чтобы просмотреть все доступные шаблоны.
Откроется окно выбора шаблонов , в котором отображаются небольшие эскизы всех шаблонов, загруженных в настоящее время в Photoshop. По умолчанию выбирать не из чего. Это потому, что все, что мы видим, это шаблоны, которые Photoshop изначально загружает для нас, но есть и другие доступные наборы шаблонов. Чтобы загрузить любой из дополнительных наборов шаблонов, которые входят в состав Photoshop, нажмите маленький треугольный значок в верхнем правом углу окна выбора шаблонов:
Чтобы загрузить дополнительные наборы шаблонов, нажмите на маленький значок треугольника.
Появится всплывающее меню. Если вы посмотрите внизу меню, вы увидите список других наборов шаблонов, которые мы можем выбрать. Чтобы загрузить один из них, просто нажмите на его название. Я собираюсь выбрать первый — Artistic Surfaces:
Выберите любой из других наборов шаблонов Photoshop из списка.
Photoshop откроет маленькое диалоговое окно с вопросом, хотите ли вы заменить текущие шаблоны новыми. Нажмите « Добавить», чтобы просто добавить новые шаблоны вместе с существующими:
Выберите «Добавить», чтобы загрузить новые шаблоны без удаления уже загруженных.
Недавно загруженные шаблоны появятся в палитре шаблонов после уже загруженных ранее шаблонов. Чтобы выбрать рисунок, нажмите на его эскиз. Я собираюсь выбрать шаблон пергамента, но вы можете выбрать любой, который вам нравится. Если в настройках Photoshop включены подсказки, имя каждого шаблона будет отображаться при наведении курсора мыши на миниатюры. Как только вы выбрали шаблон, нажмите Enter (Победа) / Return (Mac), чтобы закрыть окно выбора шаблона :
Выберите рисунок, нажав на его эскиз.
Даже несмотря на то, что я выбрал рисунок, если я смотрю вниз на область предварительного просмотра внизу панели «Кисти», я не вижу никаких изменений во внешнем виде мазка кисти (я все еще использую ту же стандартную круглую кисть совет):
Вы можете видеть или не видеть изменения в области предварительного просмотра кисти. В моем случае еще ничего не произошло.
Вы можете видеть то же, что я вижу, или вы можете видеть свой рисунок, четко видимый внутри мазка кисти. Причина заключается в двух основных параметрах, которые определяют, как наша кисть и наша текстура (шаблон) взаимодействуют друг с другом, что мы рассмотрим далее.
Режим
В центре параметров текстуры находится параметр с именем Mode , который является сокращением от Blend Mode (или Brush Mode, но я считаю, что имеет больше смысла думать о нем как о Blend Mode). Этот параметр является одним из двух основных параметров (другой — «Глубина», которые мы рассмотрим чуть позже), которые определяют, как кисть и текстура взаимодействуют или смешиваются друг с другом. Если щелкнуть раскрывающийся список справа от слова «Режим», вы увидите список различных режимов наложения, которые мы можем выбрать:
Щелкните раскрывающийся список «Режим», чтобы увидеть список доступных режимов наложения.
Если вы некоторое время работали с Photoshop и использовали режимы наложения слоев , большинство режимов в списке, таких как «Умножение», «Наложение», «Уклонение цвета» и т. Д., Будут вам знакомы. Каждый из этих режимов будет изменять вид текстуры внутри кисти. Эффект, который вы получите от каждого из них, будет зависеть от кончика кисти и текстуры, которую вы используете, поэтому самый простой способ увидеть, какого рода результаты вы получите, — это опробовать каждый режим, следя за предварительным просмотром кисти. штрих в нижней части панели кистей.
Исходный режим, который я выбрал, был Color Burn, но, как мы видели в области предварительного просмотра, Color Burn полностью заблокировал мою текстуру. Я выберу « Умножить», чтобы увидеть, какой эффект я получу:
Опробовать режим умножения.
Если я посмотрю на предварительный просмотр мазка кисти, то увижу, что моя текстура внезапно появилась внутри формы мазка:
Текстура (рисунок) теперь становится видимой внутри мазка кисти.
Давайте попробуем другой режим. Я выберу вычесть это время:
Видя, какая разница (если есть) в режиме вычитания.
При выбранном режиме вычитания текстура все еще видна внутри мазка, но теперь она выглядит намного светлее:
Subtract дал нам гораздо более легкие результаты, чем мы видели с Multiply.
Попробуйте каждый режим своей кистью и выберите тот, который дает вам результаты, которые вы ищете.
глубина
Вторым основным параметром, который управляет взаимодействием кисти и текстуры, является « Глубина» , которая находится прямо под опцией «Режим», которую мы только что рассмотрели. Глубина определяет, насколько видима текстура в форме кисти. При значении глубины 0% текстура полностью скрыта от глаз и видна только сама кисть. По мере того как мы увеличиваем значение глубины, перетаскивая его ползунок вправо, текстура становится все более и более видимой до тех пор, пока, наконец, при значении глубины 100% текстура не появится с полной силой внутри кисти. Следите за областью предварительного просмотра в нижней части панели «Кисти», когда перетаскиваете ползунок «Глубина», чтобы увидеть эффект, который он имеет:
Перетащите бегунок «Глубина» влево или вправо, чтобы контролировать видимость текстуры внутри кисти.
Вот простой мазок кисти с глубиной 0%. Текстура полностью скрыта:
Значение глубины = 0%. Текстура не видна.
Тот же ход кисти с глубиной 50%. Текстура теперь частично видна (режим установлен на Multiply):
Значение глубины = 50%. Кисть и текстура теперь смешаны равномерно.
А вот мазок кисти с глубиной, установленной на 100%. Текстура теперь полностью видна внутри кисти (режим установлен на Multiply):
Значение глубины = 100%. Текстура появляется в полную силу.
Текстура каждый совет
Если вы внимательно посмотрите на мазки кисти в приведенных выше примерах, вы заметите, что текстура (рисунок) повторяется снова и снова внутри области, которую я нарисовал. Другими словами, я просто рисую текстуру в документе. Это поведение Photoshop по умолчанию для динамики текстур, и именно такое поведение мы хотим, если мы пытаемся создать иллюзию того, что мы рисуем на некоторой текстурированной поверхности, такой как холст.
Тем не менее, Photoshop предоставляет нам еще один вариант, который заключается в применении текстуры непосредственно к кончику кисти, что означает, что текстура будет применяться повторно каждый раз, когда Photoshop ставит новую копию кончика кисти во время рисования, давая нам гораздо больше с текстурированной кистью и меньшим количеством повторяющегося рисунка, который мы видим по умолчанию.
Чтобы включить эту функцию, выберите параметр « Текстурировать каждый совет» прямо над параметром «Режим»:
Включите параметр «Текстура каждого наконечника», чтобы применить текстуру к каждому кончику кисти, а не ко всему мазку.
Включив параметр «Текстура каждого наконечника», мы включаем другие параметры («Минимальная глубина», «Дрожание глубины» и «Контроль»), которые изначально были выделены серым цветом и недоступны:
Минимальная глубина, джиттер глубины и контроль становятся доступными, когда выбрана текстура для каждого наконечника.
контроль
Подобно тому , как мы уже видели с Shape Dynamics и рассеивающеми секциями, Photoshop дает нам различные способы для динамического управления значением глубины текстуры , как мы рисуем, все из которых находятся в контрольном раскрывающемся списке в нижней части текстуры опции:
Выберите, как вы хотите контролировать глубину текстуры из параметров управления.
К настоящему моменту, если вы следили с самого начала этой серии, эти варианты должны показаться нам знакомыми. Затухание будет постепенно уменьшать видимость текстуры внутри мазка кисти на количество шагов, которые мы указываем (25 шагов по умолчанию). Давление пера позволяет нам контролировать глубину, регулируя величину давления, которое мы прикладываем к планшету с помощью пера, и наклон ручки изменяет значение глубины, когда мы наклоняем перо вперед и назад. Вот мазок кисти, когда Control установлен на Pen Pressure. Я увеличил расстояние между отдельными кончиками кисти, чтобы было легче видеть изменения в значении глубины (на этот раз режим установлен на Вычитание):
Повышенное давление пера в середине хода увеличило значение глубины и сделало текстуру более заметной.
Минимальная глубина
Если вы хотите, чтобы текстура была видна до некоторой степени постоянно, используйте параметр « Минимальная глубина», чтобы контролировать минимальное значение глубины, которое будет использовать Photoshop. Перетащите ползунок влево или вправо, чтобы настроить минимальное значение. Я собираюсь установить минимальную глубину на 50%:
Используйте параметр «Минимальная глубина», чтобы предотвратить полное скрытие текстуры во время рисования.
Вот тот же ход кисти, что и раньше (с Control, установленным на Pen Pressure), но с минимальным значением глубины, теперь установленным на 50%, глубина никогда не падает до точки, где текстура больше не видна:
Если для параметра Минимальная глубина установлено значение 50%, текстура всегда остается видимой.
дрожание
Наконец, мы можем позволить Photoshop произвольно изменять значение глубины для нас, когда мы рисуем, используя опцию Jitter . Перетащите ползунок «Джиттер» вправо, чтобы увеличить степень случайности, которую Photoshop будет применять к глубине:
Увеличьте значение джиттера, чтобы добавить случайность к значению глубины при рисовании.
Как всегда, мы можем использовать Jitter сам по себе, чтобы добавить ничего, кроме случайности, к значению глубины, или мы можем объединить его с любым из параметров Control, чтобы добавить немного случайности, в то время как мы динамически контролируем значение глубины с помощью нажатия пера или любого другого опции. Здесь я установил Jitter на 100% и отключил опцию Control, позволяя Photoshop произвольно выбирать значение глубины каждого нового кончика кисти. Я также установил значение минимальной глубины 0%, предоставляя Photoshop полный диапазон значений глубины на выбор:
Если для джиттера установлено значение 100%, а для минимальной глубины — 0%, мы видим широкий диапазон значений глубины вдоль обводки.
Инвертировать и масштабировать
В верхней части раздела Динамика текстур есть две дополнительные опции. Инвертировать поменяет исходные значения яркости вашей текстуры, делая темные области светлыми, а светлые области темными. Я не нахожу много пользы для этой опции, но она есть, если она вам нужна. Используйте ползунок « Масштаб», чтобы изменить размер текстуры в том виде, в котором она появляется внутри кисти. Имейте в виду, однако, что текстуры (и шаблоны) основаны на пикселях и следуют тем же общим правилам изменения размера, что и изображения. Уменьшать текстуру обычно хорошо, но ее масштабирование намного превышает размер по умолчанию, равный 100%, может сделать ее мягкой и скучной:
Используйте Invert, если вам нужно поменять значения яркости вашей текстуры. Используйте ползунок «Масштаб», чтобы изменить размер текстуры внутри кисти.
Теперь мы рассмотрели первые три из шести категорий Brush Dynamics в Photoshop! Далее мы рассмотрим, как комбинировать две разные кисти вместе, используя опции Dual Brush ! Или перейдите к любой другой категории Brush Dynamics, используя ссылки ниже:
Создание карты игрового мира в Photoshop
Вновь приветствую всех читателей!
По просьбам некоторых из вас, я постараюсь преподнести материал статьи наиболее доступным для понимания образом. Буду подробно описывать каждый этап, дабы любой человек, даже с минимальным уровнем владения Photoshop, смог бы проделать все нижеизложенное. Кроме того, я покажу как достичь результата разными способами, чтобы каждый смог выбрать для себя наиболее удобный ему вариант. Отмечу, что все описанное в этой статье было создано без использоания планшета, но если таковой у вас имеется, то вы сможете сравнить ваш результат с полученным у меня.
Итак, сегодня речь пойдет про рисование карт игровых локаций в Photoshop.
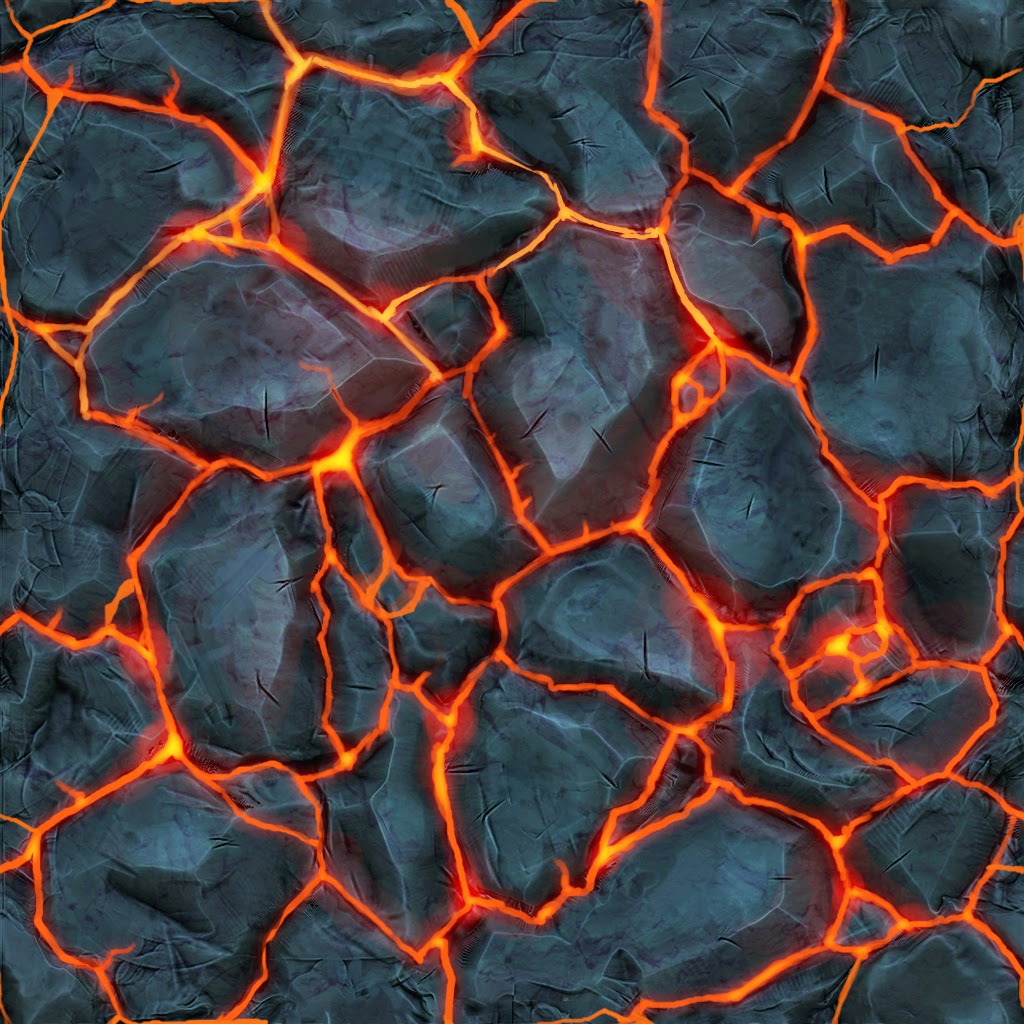
Ландшафты в играх бывают самые разнообразные, от далеких планет и футуристичных городов до темных подземелий с горящей лавой. Мы рассмотрим некоторые основные приемы рисования карт игрового мира на примере отдельно взятой части некоего фэнтезийного континента.
Итак, для начала отдельно (можно на обычной бумаге) нарисуем скетч (эскиз) будущей карты, показав основную форму террэйна, наметить реки, озера, леса и горы (если таковые есть). Также отметим точками города и населенные пункты и подпишем их. Далее создаем новый документ большого разрешения и заливаем холст светлым цветом либо текстурой. Чтобы залить весь слой цветом, нажимаем Ctrl+A, потом правым кликом выбираем Fill («Заливка») и в поле Color выбираем цвет (Можно и по другому: в главном меню выбираем пункт Layer «Слой», затем New fill layer, и Solid Color «Заливка цветом». В появившемся окошке вводим название слоя (если нужно) устанавливаем цвет слоя и прозрачность, нажимаем Ок, и в окне Color picker выбираем цвет. Можно залить холст бесшовным узором «Паттерном», для этого вместа пункта Solid color выбираем Pattern. Я обычно в качестве подложки использую реальные отсканированные текстуры (их можно скачать через Google картинки). Для этого я в меню File выбираю пункт Place «Поместить» и открываю сохраненную текстуру. После нажатия Ок, текстура сразу появляется на новом слое. Ее можно подогнать воспользовавшись управляющими маркерами по краям. Поверх новым слоем рисуем береговую линию (стараемся чтобы она была реалистичной, изорванной). Лично мне нравится следующий способ: в редакторе Paint.Net (который, кстати является отличной заменой MS Paint) я на отдельном слое крупной кистью рисую очертания суши
Затем я применяю фильтр «Вмятины».
Благодаря ему можно быстро сделать изорванную береговую линию.
Затем я переношу полученный результат можно сохранить в формате Png и затем открыть в Photoshop, воспользовашись в меню File командой Place либо просто в Paint.Net нажать Ctrl+A, потом Ctrl+C, и затем в Photoshop нажать Ctrl+V. В Photoshop я решил расширить формат рисунка, воспользовавшись масштабированием (пункт главного меню Edit «Правка» — Image size «Размер изображения»), обозначил реки воспользовавшись инструментом «Ластик» маленького радиуса и чуть подкорректировал береговую линию в некоторых местах.Делаем дубликат этого слоя. Теперь самое интересное: заходим в параметры наложения слоя (правой кнопкой на слое, выбираем пункт Blending options «Параметры наложения»), в окошке параметров устанавливаем прозрачность заливки «Fill opacity» на 0% и добавляем обводку радиусом в 1 писксель темно-коричневого цвета (самый последний пункт в окне параметров, слева, называется «Stroke» — обводка). Мы получили контур береговой линии. Вот как все выглядит с тексутурой на нижнем слое:
Далее, я установил наложение цвета (пункт «Color overlay», взял темно-коричневый), установил ему режим «Умножение» («Multiply») с прозрачностью 30%. Затем я создал дополнительный слой для водоемов на основе инвертированного слоя суши, и установил ему белую заливку и режим «Перекрытие» (overlay) с прозрачностью 35%. Поясняю это предложение русским языком:) выделяете слой, с которого мы делали дубликат, нажимаете Ctrl+i (эта команда инвертирет цвета, из черного делает белый и наоборот), потом устанавливаем режим «Перекрытие» (overlay) и прозрачность 35%
Я хотел придать морю немного глубины, поэтому воспользовавшись ластиком с прозрачностью 30% и мягкими краями я прошелся по определенным участкам:
Разместим на карте компас для навигации: для этого сначала в любом месте холста на новом слое нарисуем ломанную линию
Затем, отразив ее по горизонтали мы получим стрелку компаса. Это делается так: создаете дубликат слоя, нажимаете Ctrl+A, потом выбираете инструмент Move tool (кнопка V), убеждаемся что вверху стоит галочка «Show transform controls» и используя управляющие маркеры отражаем стрелку (тянем боковой маркер в противоположную сторону). Выделяем слои с двумя половинками стрелки в списке слоев и объединяем их (Ctrl+E). Далее эту стрелку отразим по вертикали. Выделим обе стрелки, скопируем их и повернем на 90 градусов (кнопка V, потом наводим курсор чуть выше углового маркера и нажав левой кнопкой поворачиваем). В итоге получим 4 стрелки соответствующие 4-м сторонам света. Потом выделяем все стрелки и еще раз их копируем. Поворачиваем их на 45 градусов и добавляем произвольных окружностей над или под стрелками. Окружности можно рисовать по разному, перечислю некоторые способы:
1 — Берется кисть диаметра желаемой окружности с жесткими краями, ею ставится точка на месте будущей окружности, затем берется ластик диаметром чуть поменьше и ставиться точка в этом же месте. Ластик убирает заливку внутри и оставляет лишь окружность.
2 — Тоже самое что и в пункте 1, только вместо ластика щелкаем правой кнопкой на слое (убедитесь что вы рисуете окружность на новом слое), выбираем пункт Blending options «Параметры наложения»), в окошке параметров устанавливаем прозрачность заливки «Fill opacity» на 0% и добавляем обводку (пункт «Stroke» — обводка).
У меня получилось что-то похожее на печать Хаоса в Warhammer)
Я уменшил 4 дополнительные стрелки (выделяете слои с 4 стрелками, берете инструмент Move tool, клавиша V, тяните угловые маркеры), написал название частей света (инструмент Horizontal type tool, клавиша T) и разместил компас в наиболее подходящем месте карты (выделеив все слои с элементами компаса и передвинув их инструментом Move tool):Пришло время рисовать горы. По моей задумке континент вверху карты с севера покрывают обширные горные хребты. Создаем новый слой и начинаем рисовать горную гряду. Общий принцип примерно такой: сначала мелкой кисточкой показываем общие очертания гор (не зыбываем по краям добавлять горы поменьше и холмы, для реализма). Как я говорил, у меня под рукой нет планшета, так что простите за качество)Далее соединим вершины некоторых гор:
Постепенно добавляем детали:В дальнейшем мы более тщательно проработаем горы, сейчас главное наметить контуры. Таким образом я нарисовал северные горные хребты и небольшой отрог. При этом я копировал некоторые участки чтоб ускорить процесс. Как можно заметить из следующего рисунка (см. левый верхний угол), я начал менять геометрию рек. Делая реки более извилистыми я визуально хочу поменять угол зрения. Правило такое: сначала извилины маленькие, затем с движением реки к устью амплитуда увеличиваетсяДалее, начинаем рисовать конуры леса. Сначала рисуем обобщенно, чтоб показать границу леса:Затем добавляем детали, придавая глубину:Ну и напоследок нарисуем маленькие стволы деревьев:Продолжаем в том же духе заполняя карту, вот мой законченный рисунок контуров гор и лесов северной части континента для примера:
Когда все контуры лесов и гор на карте прорисованы, можно переходить к тональной проработке. Создаем новый слой (можно назвать его Shading), ставим режим наложения слоя Multiply («Умножение») и темным цветом рисуем тени на горах (тени должны быть всегда с одной стороны, противоположной вооброжаемому источнику света) и тени под нижней кромкой леса:
Далее, создаем новый слой с режимом наложения Screen («осветление») и проходим белым цветом по вершинам гор и легонько по деревьям.
Далее, я в той же технике нарисовал еще один лес, пару плато и начал потихоньку подписывать местные достопримечательности, используя инструмент Horizontal type tool, клавиша T и деформацию дугой. Чтобы ее применить нужно выделить слой с тектом, выбрать инструмент Move tool, клавиша V и нажать на один из управляющих маркеров. Затем вверху нажать кнопку , и выбрать деформацию из списка:
Вот что получается у меня на данном этапе:
Таким же образом рисуются города, на моей карте они будут показаны обобщенно (замок и несколько домиков). Для удобства рисования прямых линий кисточкой просто зажмите клавишу Shift. Чтоб провести линию из одной точки в другую, поставьте кисточкой точку, зажмите Shift наведите курсор на другую точку и щелкните левой кнопкой мыши.
Таким образом, постепенно я дорисовал все элементы на карте. Дополнительно я добавил пару украшательств и подписал карту. Данная карта была отрисована в целях обучения, сугубо для статьи и не имеет ничего общего с другими. Все совпадения названий, если таковые имеются являются случайными.
Поздравляю, вы дочитали статью до конца! Хочу поблагодарить тех, кто проделал все вышеперечисленное, и пожелать всем усидчивости в нелегком творческом труде и конечно же вдохновения! Рисуйте всегда, рисуйте везде! 🙂
P.S. Буду рад ответить на любые ваши вопросы, касательно данной статьи и Adobe Photoshop в целом.
Заполнен: Photoshop • Туториалы
Присвоен тэг: 2D • Ps
Как создавать текстуры в Photoshop CC
В Adobe Photoshop CC есть множество инструментов, которые помогут вам создать лучшее изображение. Одна из них — Галерея фильтров, где вы можете создавать текстуры по своему вкусу.
Мы все уже видели текстуры — от цифровой змеиной чешуи до коры дерева — но как создать текстуры с помощью Photoshop?
В этой статье мы покажем вам, как создать текстуру в Photoshop CC.А затем объясните, как применить эту текстуру к другому изображению.
Шаг 1. Настройте документ
Как всегда, первое, что вам нужно сделать, это настроить файл.Для этого урока не требуются определенные размеры, но простой шаблон — Размер Photoshop по умолчанию , 300 пикселей / дюйм .
Убедитесь, что в Color Mode вы выбрали RGB Color .Это связано с тем, что некоторые фильтры не работают, когда вы используете CMYK (голубой, пурпурный, желтый, ключевой).
Шаг 2: добавьте базовый цвет
Затем вы захотите добавить базовый цвет к своему изображению, чтобы дать галерее фильтров, с чем можно было бы работать.Если вы оставите поле пустым и примените текстуру, ничего не произойдет.
Когда я создаю текстуру, мне нравится добавлять черно-белый градиент.Работа с черным и белым означает, что вам не нужно беспокоиться о том, как цвета отреагируют, когда вы примените эту текстуру к другому изображению.
Например: Если я создаю желтую текстуру, но применяю эту желтую текстуру к изображению с синим оттенком, это сделает изображение зеленым.Я не хочу этого.
Чтобы применить градиент, перейдите на левую панель инструментов и щелкните инструмент Градиент .Щелкните и перетащите курсор по странице, затем отпустите.
Для тех из вас, кто ищет более подробное объяснение этого шага, вы можете прочитать наше руководство, в котором подробно описано, как создать собственный градиент в Photoshop.
Шаг 3. Откройте галерею фильтров
После того, как вы применили градиент, перейдите в Фильтр> Галерея фильтров .Здесь вы создадите текстуру.
Оказавшись в галерее фильтров, вы столкнетесь с рабочей областью, подобной той, которую вы видите выше.
В центре вы увидите изображение, над которым работаете.Справа вы увидите кучу папок.
Если вы развернете эти папки, вы увидите набор прямоугольных значков с именем под каждым из них.Это ваши «фильтры».
Photoshop группирует фильтры в зависимости от типа производимого ими эффекта.Вы можете изучить каждую группу, щелкнув маленькую белую стрелку рядом с папками.
Шаг 4: примените фильтр
В этом уроке мы собираемся создать одну из наиболее распространенных текстур: полутоновый узор .
Вы видите, что полутона чаще всего используются в комиксах, а название происходит от техники печати, в которой используется непрерывный ряд точек.
Чтобы найти полутоновый узор, перейдите в Sketch> Halftone Pattern в галерее фильтров .Это автоматически применит полутон к вашему изображению, но, как вы можете видеть, ничего не добавляет без настройки.
Давай исправим это.
Шаг 5: Настройте фильтр
Допустим, вы хотите увеличить эту полутоновую текстуру.Для этого перейдите к полосе Size в правой части галереи фильтров , которая здесь выделена красным.
Перемещая стрелку вдоль шкалы Size , вы можете увеличить полутоновые точки.
Это лучше, чем было раньше, но точки по-прежнему выглядят размытыми.Это потому, что контраст между черным и белым слишком низкий.
Чтобы увеличить контраст, перейдите в правую часть галереи фильтров и щелкните полосу Contrast .Перетащите стрелку вправо. Это увеличивает контраст между черным и белым на вашем изображении.
Как только это будет сделано, вы закончите создание текстуры в самом простом виде.Но что, если вы хотите добавить изюминку?
Шаги по созданию «уникальной» текстуры будут варьироваться от предустановки к предустановке, но если вы хотите создать уникальный полутоновый узор, вы должны взглянуть на Pattern Type .
Шаг 6: измените тип шаблона
Чтобы изменить тип узора полутона, перейдите в раскрывающееся меню Тип узора .Вместо использования шаблона Dot выберите Line .
Это дает вам полосатую текстуру.Мне нравится этот эффект в моем собственном изображении, и я хочу оставить его как есть.
Если вы решили, что создали текстуру, нажмите OK .Это перенесет вас из галереи фильтров в основную рабочую область. Теперь у вас есть текстура, которую вы можете применить к другим изображениям.
Чтобы сохранить текстуру, выберите File> Save As .
Шаг 7: примените текстуру к новому изображению
Допустим, вы хотите применить эту текстуру к другому файлу.
Для этого убедитесь, что оба файла открыты в Photoshop; текстуру и изображение, к которому вы будете применять текстуру.На изображении вы увидите, что оба файла открыты в моем рабочем пространстве через красное поле выше.
Полужирный белый текст сообщает мне, какой файл у меня сейчас активен.Серый текст на другой вкладке говорит мне, что файл открыт, но не активен.
Затем убедитесь, что ваш файл текстуры активен.
Выберите инструмент «Перемещение» , расположенный в верхнем левом углу панели инструментов.
Наведите инструмент на изображение, затем нажмите и удерживайте.Перетащите инструмент перемещения на вкладку файла для вашего изображения, показанную здесь красным:
Когда вы это сделаете, Photoshop автоматически перетащит текстуру в ваше изображение.Он также помещает текстуру поверх изображения на новом слое.
Теперь, когда ваша текстура добавлена, перейдите к панелям Layers в правом нижнем углу вашего рабочего пространства.Перейдите в раскрывающееся меню режима наложения и выберите «стиль», который нужно применить к этой текстуре.
Каждый стиль создаст свой эффект в зависимости от того, как два слоя взаимодействуют друг с другом.
Для этого урока я выбрал Soft Light , который позволяет просвечивать широкий диапазон темных и светлых тонов.
Это всего лишь один из способов наложения текстуры на изображение.Но что, если вы не хотите применять текстуру к отдельному изображению? Что, если вы хотите создать текстуру и добавить на нее цвет?
Вы также можете добавить цвет прямо к вашей текстуре
Во-первых, убедитесь, что ваш файл текстуры активен.На панели «Слои» добавьте новый слой поверх текстуры.
После того, как вы создадите новый слой, добавьте к нему немного цвета.Вы можете добавить градиент или сплошной цвет с помощью инструментов Gradient или Paint Bucket , в зависимости от того, что вам больше нравится.
Затем перейдите в раскрывающееся меню режима наложения .Еще раз выберите стиль, который вы хотите применить к своему слою.
В этой части урока я использовал Subtract , потому что он позволяет черному просвечивать.
И вот, ваш файл готов! Перейдите к File> Save As , чтобы сохранить текстуру.
Создайте свои собственные текстуры в Photoshop CC
Photoshop — потрясающий инструмент, который позволяет вам опробовать всевозможные визуальные приемы.И как только вы изучите галерею фильтров, вы сможете создавать свои собственные текстуры и многое другое.
А если вам интересно узнать о других вещах, которые можно создавать с помощью Photoshop, у нас есть руководство о том, как создавать собственные кисти в Photoshop.
IPad выходит на первое место в большом квартале по поставкам планшетовЭто были хорошие три месяца для планшетов — и особенно планшетов Apple.
Читать далее
Об авторе Шианн Эдельмайер (138 опубликованных статей)Шианн имеет степень бакалавра дизайна и опыт работы в подкастинге. Сейчас она работает старшим писателем и 2D-иллюстратором.Она занимается творческими технологиями, развлечениями и производительностью для MakeUseOf.
Более От Шианн ЭдельмайерПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
Используйте инструмент «Перо» и текстуры, чтобы добавить глубины в Photoshop
.В следующих коротких видеороликах со снимками экрана лондонский иллюстратор Чарли Дэвис рассказывает, как использовать инструмент «Перо» и кисти Photoshop для создания мирной сельской местности. Вы также узнаете, как применять маски и использовать текстуры из Adobe Stock, чтобы добавить глубины и тепла.
Дэвис совершил мысленное путешествие в деревню, чтобы вызвать тишину и уединение, когда его попросили проиллюстрировать эту сцену в Photoshop CC.«Эта сцена о том, чтобы уйти от цифрового шума современной жизни», — объясняет он.
Освоив приемы, описанные в этом руководстве по Photoshop, вы можете применять их к своим собственным произведениям искусства.
После импорта исходного эскиза в новый файл Photoshop CC вы можете начать композицию, используя инструмент «Кисть» ( B ) для рисования основных элементов.
Дэвис работает на Wacom Cintiq — одном из лучших графических планшетов — и большинство его кистей были созданы Кайлом Т. Вебстером.
Теперь переключитесь на инструмент Photoshop «Перо» ( P ). Вам нужно нарисовать простые твердые формы, чтобы создать самые отдаленные элементы иллюстрации.
03. Добавление элементов среднего плана
Теперь вы можете использовать комбинацию рисования от руки и инструмента «Перо», чтобы добавить элементы среднего плана в вашу иллюстрацию.
05. Сосредоточьтесь на переднем плане
Затем обратите внимание на элементы переднего плана, которые вы можете раскрасить в темные оттенки, чтобы усилить ощущение глубины композиции.Чтобы создать листья растения, нарисуйте один лист с помощью инструмента «Перо», а затем продублируйте его. Вы можете поворачивать углы и играть с размером, чтобы придать более естественный вид.
06. Добавьте больше растений
На этом этапе вернитесь к инструменту «Кисть» ( B ), чтобы вручную нарисовать другое растение.
07. Добавьте блики цветом
Нарисуйте общую форму птицы на переднем плане с помощью инструмента «Перо» ( P ) и сделайте ее сплошным цветом. В этом клипе вы можете увидеть, как добавить блики более светлым цветом.
08. Добавьте текстуру с масками.
Добавьте детали, чтобы разбить ровное снежное пространство в центре иллюстрации. Ближе к концу этого клипа Дэвис создает слой под названием «Тоновый выступ» и проходит через технику, которую вы можете использовать снова и снова.
Сделайте маску формы, затем нарисуйте ее напротив маски, чтобы придать одной стороне текстурированный край. Эта комбинация рисования от руки с более точными векторными формами и масками является отличительной чертой этого процесса.
09. Подумайте об источнике света
Теперь, когда все элементы иллюстрации размещены, добавьте длинные тени, которые указывают направление света и время суток.Это помогает улучшить настроение изображения.
10. Добавьте определение
Теперь вернитесь к фону. Используйте инструмент «Кисть», чтобы применить тени к склонам горы, придав им четкость.
11. Сделайте его более органичным с помощью мазков.
Чтобы создать видимость низко в небе солнца, нарисуйте блики на краях форм на иллюстрации. Дополнительным преимуществом является то, что пиксельная кисть делает слишком идеальные векторные формы шероховатыми, делая все более органичным.
12. Создайте тени
Добавьте снег и тени к скале.
13. Добавьте измерение
Чтобы придать переднему плану больше измерения, вы можете работать при ярком солнечном луче, падающем на камни. Это не только усиливает драматичность освещения, но и привлекает внимание к птице — важному элементу композиции.
14. Добавьте тепла с помощью текстур Adobe Stock
Чтобы сделать иллюстрацию более естественной, добавьте текстуры из Adobe Stock с помощью функции Creative Cloud Libraries в Photoshop.Этот клип — захватывающий взгляд на то, как мелкие детали могут улучшить произведение искусства.
15. Усовершенствуйте цвет с помощью корректирующих слоев
Последние штрихи могут включать добавление дополнительных текстур и уточнение цвета с помощью корректирующих слоев.
Статьи по теме:
Как добавить текстуру в ваши проекты в Photoshop
Научиться иллюстрировать, возможно, один из лучших способов улучшить свою работу и карьеру в качестве дизайнера движения. Это невероятно ценный навык, но он также вселяет страх в сердца цифровых художников во всем мире.Мы поняли … рисовать сложно! Этому также очень легко научиться, и в этом видео вы сможете окунуться в мир иллюстрации, увидев, как высококлассный художник подходит к текстурированию в Photoshop.
В этом уроке Сара Бет Морган, преподающая иллюстрацию для движения, покажет вам технику текстурирования, которую она постоянно использует в работе с клиентами и в личных проектах. Для этого не нужны сторонние инструменты, просто старый Photoshop. К концу этого урока вы почувствуете себя намного комфортнее, добавляя текстуру в свой дизайн.Возьмите стилус, мы входим.
Как добавить текстуру к вашим проектам в Photoshop
Загрузите файлы и ресурсы проекта
Почему бы не практиковать то, что проповедует Сара Бет? Загрузите бесплатно файлы обложек и проектов, использованные в этом видео, а затем попрактикуйтесь в добавлении текстуры и формы самостоятельно. Нет лучшего способа закрепить новый навык, чем использовать его. Да, это очевидно … но кто-то должен это сказать.
Загрузите файл Photoshop Сары Бет бесплатно здесь!
Загрузить сейчасЧему вы собираетесь научиться в этом руководстве?
В этом уроке вы узнаете о различных способах использования текстуры в дизайне и иллюстрациях.Вы также узнаете, откуда Сара Бет берет свои текстурные кисти и как она использует их в Photoshop, чтобы добавить визуальный интерес и форму своей работе.
Как используется текстура?
Конечно, вы можете наложить текстуру на весь дизайн в режиме Multiply, но разве это все? Эээ … нет. Вы узнаете, как по-настоящему контролировать текстурирование в Photoshop.
Где взять хорошие текстуры?
Сара показывает вам, где именно вы получаете текстуры, которые она использует в 90% случаев.Предупреждение о спойлере: они предоставляются бесплатно с Photoshop.
Как применять текстуры в Photoshop?
Чтобы получить полный контроль над текстурами, вам необходимо знать несколько техник маскирования. В этом уроке вы узнаете несколько.
Как работают профессиональные иллюстраторы?
Ничто не заменит наблюдение за тем, как профессионал делает свое дело. Наблюдая за работой Сары Бет, вы лучше поймете, как профессиональная иллюстрация работает на практике.
Не бойтесь рисования. Научитесь иллюстрировать движение.
Если вы моушн-дизайнер, вам следует научиться некоторым навыкам иллюстрации. Мы не можем переоценить, насколько они могут быть полезны для вашей работы и вашей карьеры. Если вы готовы сделать решительный шаг и хотите учиться у одного из лучших художников в этой области под руководством и критикой профессионалов отрасли, ознакомьтесь с иллюстрацией для движения. Этот 12-недельный интерактивный курс стал одним из наших самых популярных занятий с момента его запуска, и не зря: он работает.Наша команда готова ответить на любые ваши вопросы об этом курсе или любом другом классе нашей учебной программы. Пожалуйста, дайте нам знать, если мы можем вам чем-то помочь!
Как применить текстуру к вашим изображениям в Photoshop
, Александра Бейтман, 24 октября 2020 г.
Вы хотите добавить текстуру к своим фотографиям? Иногда добавление текстурных узоров к вашим изображениям может выделить их. В этой статье мы покажем вам, как применить текстуру к вашим изображениям в Photoshop.
Прежде чем мы начнем, убедитесь, что вы скачали последнюю версию Photoshop.Если у вас его еще нет, вы можете загрузить Photoshop с сайта Adobe здесь.
Применение текстуры к изображениям в Photoshop
Сначала откройте изображение, которое хотите отредактировать, в Photoshop. Вы можете сделать это, перетащив файл изображения в рабочее пространство Photoshop или выбрав Файл » Открыть .
Мы будем работать с этой фотографией:
Перейдите к панели «Слои » Photoshop в правой части экрана. Затем дважды щелкните на слое изображения, чтобы переименовать его.Мы назовем этот фоновый слой «Исходное изображение», чтобы не упустить его из виду при движении вперед.
Затем импортирует изображение текстуры по вашему выбору. Мы выбрали это дождливое изображение ниже:
Чтобы импортировать изображение текстуры в рабочую область Photoshop, просто перетащите файл изображения в рабочую область с существующим изображением. Затем упорядочивает это изображение текстуры так, чтобы оно перекрывало длину и ширину рабочего пространства.
Когда вы будете удовлетворены размещением изображения текстуры, снова найдите панель «Слой».Теперь нам нужно переименовать новый слой «Изображение текстуры». При этом убедитесь, что изображение текстуры находится поверх слоя исходного изображения, как показано ниже:
Затем, выберите слой изображения текстуры , щелкнув его на панели слоев. В раскрывающемся меню «Режимы наложения», в котором отображается «Нормальный», выберите режим наложения , который больше всего подходит для вашего редактирования.
Это самое интересное! Не существует одного «правильного» режима наложения, поскольку каждый из них дает свой эффект.Поиграйте с каждым, пока не найдете тот, который вам нравится.
Мы выбрали режим наложения Lighter Color для нашего редактирования:
Теперь вы можете настроить интенсивность наложения текстуры и ограничить ее влияние на базовое изображение. Чтобы уменьшить внешний вид текстуры по всему изображению, просто уменьшите непрозрачность слоя изображения текстуры.
Здесь мы уменьшили непрозрачность слоя с изображением текстуры до 70%.
Если вы хотите ограничить текстуру так, чтобы она появлялась только в определенных частях исходного изображения, вы тоже можете это сделать.
Просто выберите Layer »Layer Mask» Reveal All . Это добавит белую маску к вашему текстурному слою.
Теперь установите цвет переднего плана на черный (на левой панели инструментов) и выберите инструмент «Кисть » . Закрасьте области изображения, где вы не хотите, чтобы текстура появлялась, и обратите внимание, что черная краска стирает текстуру.
Вы можете выполнить ту же технику с обтравочной маской .
Когда вы будете довольны наложением текстуры, вы можете экспортировать окончательное изображение ! Вот как выглядела наша фотография до и после того, как мы применили к ней текстуру:
Совет: Выберите изображение текстуры большего размера, чем исходное изображение, чтобы вы могли настроить размер текстуры по мере необходимости.Для достижения наилучших результатов мы рекомендуем попробовать различные текстуры и выбрать ту, которая лучше всего сочетается с вашей фотографией.
Мы надеемся, что эта статья помогла вам научиться применять текстуру к вашим изображениям в Photoshop. Вы также можете ознакомиться с другими руководствами:
Если вам понравилась эта статья, подпишитесь на нашу рассылку, чтобы получать больше советов по фотографии в свой почтовый ящик. Вы также можете подписаться на нас на Facebook и Twitter для получения дополнительных бесплатных руководств по редактированию фотографий.
Используете WordPress и хотите получить Envira Gallery бесплатно?
Envira Gallery помогает фотографам создавать красивые фото и видео галереи всего за несколько кликов, чтобы они могли демонстрировать и продавать свои работы.
Как нарисовать холмы, покрытые травой, в Photoshop | Small Business
Вы можете рисовать холмы с травой в Adobe Photoshop, создавая свою географию на нескольких слоях с нарисованными вручную текстурами поверхности. Однако, чтобы достичь этого стилизованного результата, не тратя много времени на его достижение, позвольте фильтрам Photoshop сделать тяжелую работу за вас с помощью ярлыков на основе слоев, которые создают ваш ландшафт.Результат обеспечивает фон для шрифта, иллюстрацию для веб-страницы или печатного документа или многоразовую графику, которая может удовлетворить ваши потребности в проектах для ваших клиентов или вашей компании.
Дважды нажмите клавишу «F», чтобы перевести Adobe Photoshop в полноэкранный режим с панелью меню. Photoshop окружает активную область текущего документа серым пространством монтажного стола. Одновременно нажмите «Ctrl» и клавишу дефиса, чтобы уменьшить масштаб до тех пор, пока вы не увидите в два-три раза больше места на монтажном столе под окном файла, чем высота области документа.
Выберите Elliptical Marquee на панели инструментов Photoshop. Поместите курсор под окном файла на расстоянии, приблизительно равном 150 процентам высоты файла, и справа от правой стороны области документа. Удерживая нажатой клавишу «Alt», перетащите вверх и влево, чтобы создать изогнутую область выделения, которая начинается с правой стороны окна документа и образует округлую форму склона холма.
Откройте меню «Окно» и выберите «Цвет», чтобы открыть панель «Цвет». В файле в режиме RGB установите для формулы цвета ноль красного, 138 зеленого и ноль синего.В файле в режиме CMYK используйте 100-процентный голубой, 13-процентный пурпурный, 100-процентный желтый и 6-процентный черный для эквивалентного оттенка зеленого.
Откройте меню «Правка» и выберите «Заливка» или, удерживая нажатой клавишу «Shift», нажмите «Backspace», чтобы открыть диалоговое окно «Заливка». Установите в раскрывающемся меню «Содержание» значение «Цвет переднего плана». Оставьте для режима наложения значение «Нормальный», непрозрачность на 100 процентов и снятый флажок «Сохранить прозрачность». Нажмите кнопку «ОК», чтобы залить ваш выбор зеленым цветом.
Откройте меню «Окно» и выберите «Слои», чтобы открыть одноименную панель. Нажмите кнопку «Создать новый слой» у нижнего края панели. Не снимая выделения с экрана, залейте область на новом слое зеленым цветом.
Откройте меню «Фильтр», найдите его подменю «Рендеринг» и выберите «Волокна». Установите Максимальное отклонение 64 и Интенсивность 4. Нажмите кнопку «ОК», чтобы применить фильтр. Откройте раскрывающийся слой «Режим наложения» в верхнем левом углу панели «Слои» и установите режим наложения нового слоя на «Затемнение цвета».«
Нажмите кнопку« Создать новый слой »у нижнего края панели. Не снимая выделения, залейте область нового слоя зеленым цветом.
Откройте меню« Фильтр », найдите его подменю« Визуализация »и выберите «Волокна». Установите дисперсию на 42 и силу на 4. Нажмите кнопку «ОК», чтобы применить фильтр ко второму слою. Откройте раскрывающийся слой «Режим наложения» в верхнем левом углу панели «Слои» и установите режим наложения вашего нового слоя на «Умножение».
Щелкните образец цвета фона на панели инструментов Photoshop и установите Яркость на 100, чтобы установить белый цвет.Нажмите кнопку «Создать новый слой» в нижней части панели «Слои». Не снимая выделения с экрана, откройте меню «Фильтр», найдите его подменю «Рендеринг» и выберите «Облака». Установите режим наложения вашего нового слоя на «Умножение».
Ссылки
Ресурсы
- Photoshop CS3 / CS4 WOW! Книга; Линнея Дейтон и Кристен Гиллеспи
Советы
- Измените настройки волоконно-оптического фильтра, чтобы они соответствовали внешнему виду травы в соответствии с размером и разрешением файла.
- Создайте дополнительные выделения, чтобы нарисовать больше холмов на дополнительных наборах слоев. Чтобы изменить внешний вид рисунка для вашего второго холма, поменяйте местами режимы наложения и настройки фильтра волокон между двумя слоями, которые используют фильтр для создания текстуры травы.
- Измените непрозрачность слоев «Волокна», чтобы изменить цвет и внешний вид травы.
Предупреждения
- Избегайте использования больших настроек растушевки в области выделения. Мягкие выделения подходят только для создания холмов на большом расстоянии.
Писатель Биография
Элизабет Мотт — писатель с 1983 года. Мотт имеет большой опыт написания рекламных текстов для всего, от кухонной техники и финансовых услуг до образования и туризма. Она имеет степень бакалавра искусств и магистра искусств по английскому языку в Университете штата Индиана.
Как добавить текстуру в Photoshop для свадебных фотографов
В ShootDotEdit мы специализируемся на редактировании свадебных изображений для вас, но мы также знаем, что есть некоторые вещи, которые только вы можете сделать, чтобы сделать эти WOW-изображения, которые являются вашим фирменным стилем.И одна из самых творческих корректировок, которые вы можете сделать со своими фотографиями, — это добавление текстуры. Это означает, что вам может потребоваться научиться добавлять текстуру в Photoshop. Текстурные наложения могут быть тонкими или заметными, но что бы вы ни выбрали, ваши свадебные фотографии будут выделяться, и с помощью этого совета по редактированию в Photoshop и других советов по редактированию фотографий, которые мы приводим здесь и в других сообщениях в блогах, вы сможете создавать незабываемые изображения. Если вы готовы к тому, чтобы мы отредактировали для вас, сэкономив ваше время и позволив вам взять на себя управление креативом только на потрясающих изображениях, ознакомьтесь с нашими ценами здесь.
Как добавить текстуру в Photoshop
Изучение того, как добавлять различные эффекты к вашим изображениям во время рабочего процесса после свадьбы, может быть сложной задачей и может привести к неожиданным и неблагоприятным результатам без надлежащего обучения. Вот почему мы собрали этот пост, чтобы помочь вам добавить текстуру к вашим изображениям в Photoshop. Продолжайте читать, чтобы узнать больше о создании разнообразия для ваших изображений с помощью текстуры.
1. Откройте изображение и текстуру
Для начала выберите изображение и откройте его в Photoshop.Для наглядности это изображение уже было доставлено компанией, занимающейся редактированием свадебных фотографий, и было скорректировано по цвету и адаптировано для соответствия вашему уникальному стилю фотографии. Мы не рекомендуем использовать Photoshop для редактирования свадебных фотографий.
Откройте изображение в Photoshop
Когда у вас есть это изображение, откройте его в Photoshop. Для этого есть 2 способа:
- Щелкните «Файл», затем «Открыть» и выберите изображение.
- Перетащите изображение с рабочего стола в Photoshop.
Импорт текстуры в Photoshop
В этом сообщении блога будет рассказано, как импортировать уже созданную текстуру, а не как создавать текстуры в Photoshop. После открытия изображения следующим шагом будет импорт текстуры в Photoshop. Для этого следуйте инструкциям ниже:
- Щелкните «Файл», затем «Поместить» и выберите «Выбрать файл текстуры».
Применить текстуру к основной фотографии
Чтобы применить текстуру к основной фотографии, выберите инструмент «Перемещение», который находится на панели инструментов слева.Инструмент «Перемещение» является первым элементом на панели инструментов и имеет четыре стрелки, указывающие в разных направлениях.
Удерживая «Shift», щелкните и перетащите изображение текстуры на основное изображение. Текстурированные слои должны отображаться как верхние слои.
Связанный: Как добавить зернистость в Photoshop
2. Шаг 2 в разделе «Как добавить текстуру в Photoshop» — это изменение размера файла текстуры.
После импорта файла текстуры проверьте, должен ли он покрывать все изображение. Если да, то следующим шагом будет изменение размера файла текстуры.
Когда выбрано основное изображение, нажмите «F» на клавиатуре для перехода в «Полноэкранный режим», чтобы просмотреть изображение с текстурами. Если текстурированные изображения больше основного изображения, нажмите «Command + T» для Mac («Control + T» для ПК) и удерживайте «Shift», щелкая и перетаскивая мышь.
Чтобы сохранить соотношение сторон при изменении размера, удерживайте «Shift + Option» или «Alt», щелкните и перетащите мышь, пока слой не будет подогнан. При необходимости измените размер и нажмите «Enter» на клавиатуре, чтобы создать новый слой для файла текстуры.
3. Переименуйте слой текстуры
Как и для любого нового слоя, созданного в Photoshop, переименуйте слой текстуры. Этот шаг полезен, так как вы можете отслеживать свои слои и вносить необходимые корректировки в нужный.
Связанный: Получите эти 5 советов по технике Photoshop, чтобы ускорить рабочий процесс!
4. Перейти в режим «Наложение экрана»
Следующим шагом будет применение режима «Screen Blending» к текстурному слою. Для этого выполните следующие действия:
- Щелкните «Слои» в меню, затем выберите «Смешивание».Вы заметите, что в настоящее время установлен режим «Нормальный».
- Измените режим «Смешивание» с «Нормальный» на «Экран». Это удалит темный фон текстурированного слоя. Для темного фона со светлыми объектами используйте режим «Наложение экрана». В режиме «Screen Blending» светлые области становятся видимыми, а темные — исчезают.
- Добавьте «Уровни» (для настройки текстурированного слоя), нажав «Command + L» для Mac («Control + L» для ПК).
«Уровни» в Photoshop относятся к тому, сколько светлых и темных аспектов присутствует в изображении.Перетащите ползунки влево или вправо, чтобы настроить яркость или темноту текстурированного слоя. Когда вы будете удовлетворены настройками, нажмите «ОК».
Дополнительные корректировки, которые можно добавить после добавления текстуры в Photoshop: Добавить еще один слой текстуры
Чтобы добавить вторую текстуру к изображению, выполните те же действия, перечисленные выше. Вы добавите новый слой в свой файл Photoshop, который позже объедините. После того, как вы закончите корректировать второй слой, нажмите «ОК», чтобы применить изменения.
5. Примените «маску слоя»
После того, как вы внесете изменения или добавите еще один слой текстуры, вы можете добавить «маску слоя». Это позволит вносить изменения в выбранный вами слой без разрушения / удаления информации об изображении. Добавьте «маску слоя», выполнив следующие действия:
- На панели «Слои» в Photoshop щелкните значок «Маска слоя». Обратите внимание, что, щелкнув этот значок, вы добавите «маску слоя» к любому выбранному слою.
- Измените «Цвет переднего плана» или «Цвет фона» по мере необходимости.В этом случае выберите черный как «Цвет переднего плана» и белый как «Цвет фона».
- После внесения этого изменения нажмите «ОК».
- Выберите инструмент «Кисть», установите его в режим «Нормальный» и отрегулируйте процентное значение «Поток». Обязательно выберите более низкий процент для «Flow», чтобы легко смешать эффект.
По теме: знаете ли вы, как использовать инструмент «Пластика» в Photoshop?
6. Добавьте цвет к текстуре после добавления текстуры в Photoshop
Чтобы еще больше смешать текстуру с изображением, вы можете добавить цвет к слою.Для этого выполните следующие действия:
- Выберите первый слой текстуры. Убедитесь, что второй созданный вами слой еще не выбран.
- Нажмите «Command + U» для Mac («Control + U» для PCS) на клавиатуре, чтобы выбрать оттенок / насыщенность. Это окно предоставит параметры для применения цвета к первому слою текстуры.
- Установите флажок «Раскрашенный».
- Переместите ползунок по мере необходимости, чтобы добавить цвета к изображению.
Быстрый наконечник
Регулируя ползунки для добавления цвета, вы можете снова посмотреть, как выглядел слой до внесения изменений.Нажмите «Command + C» для Mac («Control + C» для ПК) на клавиатуре.
Связанный: Как исправить волосы в Photoshop
БОНУС №1: Добавьте слой текстуры к вашему логотипу
Для сценариев, в которых вы хотите добавить текстуру к своему логотипу, мы собрали вместе шаги, необходимые для выполнения этого действия. Смотрите их ниже.
Добавить текстуру к логотипу
- Щелкните «Файл» и выберите «Открыть».
- Выберите «Текстуры» и нажмите «Открыть».
- Удерживая «Shift», щелкните и перетащите слой текстуры к логотипу.
- Нажмите «Command + T» для Mac («Control + T» для ПК), удерживайте «Shift», щелкните и перетащите, чтобы изменить размер изображения по размеру.
Быстрый наконечник
Удерживайте «Shift + Option» для Mac («Shift + Alt» для ПК) при щелчке и перетаскивании, чтобы сохранить соотношение сторон слоя текстуры.
После настройки слоя текстуры измените «Режим наложения» с «Нормальный» на «Экран», как вы делали в предыдущих шагах. Затем отрегулируйте «Уровни», чтобы изменить видимость, нажав «Command + L» для Mac («Control + L» для ПК) на клавиатуре.При необходимости отрегулируйте ползунок в зависимости от поставленной цели.
БОНУС №2: Удалите текстуру ПОСЛЕ того, как вы научились добавлять текстуру в Photoshop
По мере того, как вы вносите изменения в свое изображение, вы можете заметить, что есть ситуации, в которых вы хотите удалить текстуру из определенных областей. Есть 2 варианта, которые помогут вам удалить текстуру из изображения в Photoshop после того, как вы научитесь добавлять текстуру в Photoshop.
Используйте инструмент Smudge Tool
Инструмент «Smudge» — это первая опция, которая позволяет вам контролировать, сколько текстуры остается в любой данной части изображения.Хотя это так, этот параметр может привести к медленной работе вашего компьютера и часто требуется много времени для создания окончательного внешнего вида. Вот как использовать инструмент «Smudge» для удаления текстуры с вашего изображения:
- Нажмите «R» на клавиатуре, чтобы получить доступ к инструменту «Smudge». Вы также можете найти значок на панели инструментов.
- Поместите инструмент «Smudge» на слой текстуры, чтобы удалить текстуру из выбранной области.
Совет после того, как вы научились добавлять текстуру в Photoshop
Для более быстрого подхода используйте сочетание клавиш для инструмента «Smudge» «]» «[», чтобы увеличить или уменьшить размер кисти по мере необходимости.
Использовать «Усреднение»
«Усреднение» — это второй вариант, который полностью исключает контроль над тем, сколько текстуры остается в любой данной части изображения. В отличие от инструмента Smudge, это быстро и легко, не замедляя работу вашего компьютера. Вот как использовать «Усреднение» для удаления текстуры с вашего изображения:
- Выберите инструмент «Быстрое выделение», щелкните слой и выберите область, из которой вы хотите удалить текстуру на изображении.
- Щелкните «Фильтр», наведите указатель мыши на «Размытие», а затем выберите «Среднее», чтобы удалить текстуру.
Связанные: Как уменьшить шум в Photoshop
Знание того, как добавлять текстуру в Photoshop к изображениям, может помочь вам поддерживать быстрый и эффективный рабочий процесс. Как компания, занимающаяся редактированием свадебных фотографий, мы знаем, как важно быстро работать с изображениями, чтобы вы могли сосредоточиться на самом важном.
Помимо Photoshop, Lightroom — это программное обеспечение для постобработки, которое может помочь вам в выполнении задач рабочего процесса после свадьбы и поддержании организации.
Если вам нравится заниматься творческим редактированием, что, вероятно, вы и делаете, если читаете эту статью, мы хотим и дальше давать вам советы по творческому редактированию! Обязательно посетите наш блог ShootDotEdit и найдите советы по Lightroom и Photoshop. Но если вам нравится проявлять творческий подход, лучшее, что вы можете сделать, чтобы выделить себе больше времени для творчества, — это передать основную часть редактирования свадебных фотографий ShootDotEdit — мы отредактируем свадебные изображения для вас и отберем ваши свадебные изображения, чтобы вы не Не нужно делать однообразные базовые настройки.Затем мы отправим вам все ваши изображения, настроенные и готовые к работе, а затем вы сможете выбрать лучшие из них, с которыми вы хотите проявить творческий подход, чтобы поразить жениха и невесту. Подумайте, каково это будет! Удивительный? Тогда сделайте шаг прямо и свяжитесь с нами сегодня или посетите нашу страницу с ценами для получения дополнительной информации!
Живопись текстуры: как визуализировать металлические поверхности для иллюстраций и игрового искусства
Основы:
- Цилиндр: изогнутая поверхность
- Куб (плоский)
- Мяч
Продвинутый:
- Тусклый, потертый металл
- Создание не блестящей металлической поверхности
- Добавление ржавчины
- Давайте попрактикуемся: фантастический шлем
- Измените тип металла с помощью карты градиента!
- Что такое карта градиента?
- Изменение цвета медальонов
Основы: рисование основных фигур
Начнем с рисования металла на простой форме.Примеры в этом руководстве созданы с помощью Clip Studio Paint и Photoshop. Используемые шаги и основные функции можно повторить в большинстве программ для рисования.
1. Цилиндр: изогнутая поверхность
Изогнутые поверхности, подобные тем, которые встречаются на цилиндре, с наибольшей вероятностью демонстрируют характеристики металла, а — это самая легкая форма для нанесения металлической поверхности на . Даже простые методы рисования, такие как cel-shading, могут использоваться для создания металлических эффектов, поэтому сначала мы рассмотрим этот относительно простой метод рисования.
Сначала покрасьте изогнутую поверхность в основной цвет металла. В этом примере я представил сталь, поэтому использовал серый цвет. Создайте отдельные слои для бокового и верхнего края, чтобы потом было легче рисовать тени и блики.
На изображении ниже цвет верхней части был изменен на красный, чтобы облегчить просмотр каждой из сторон.
А теперь красим стороны.
Создайте новый слой, который будет использоваться для первого слоя теней, и примените более темный цвет, чем основной цвет, к сторонам цилиндра, как на изображении ниже.Обрежьте слой к базовому слою, чтобы нарисованные тени не выступали за картину на базовом слое. Убедитесь, что ваши линии параллельны сторонам цилиндра. Если он наклонен, соответственно наклоните тени. В этом случае источник света находится в верхнем левом углу.
Затем создайте второй слой с тенями и нарисуйте еще одну тень более темным цветом, как на изображении ниже.
Затем создайте слой с бликами и нарисуйте блик белым по направлению источника света.Также нарисуйте блики по краям с обеих сторон в дополнение к бликам от прямого источника света. Они представляют собой отражения от окружающей среды.
Поскольку теперь существует различие между верхней и боковой поверхностями цилиндра, мы изменили верх с красного на тот же серый, который использовался для основного цвета металла.
На последнем этапе добавьте размытый свет, чтобы он выглядел более металлическим.
На этом процесс закрашивания изогнутой поверхности с помощью cel-shading завершен. Далее мы рассмотрим, как покрасить плоскую поверхность верхней плоской части цилиндра.
Указанный выше метод окраски прост, но эффективен для создания металлического внешнего вида на изогнутой поверхности . Хотя процессы окраски металла в аниме иногда отличаются из-за использования программного обеспечения, такого как AfterEffects, это покрытие похоже на то, как выглядят металлические доспехи и другие предметы на персонажах аниме.Тем не менее, этот метод все еще немного прост, поэтому давайте взглянем на немного более сложный метод окраски металла для верхней части цилиндра.
Чтобы добиться ощущения игровой иллюстрации , мы должны размыть тени и светлые участки. Если мы размываем их дальше от источника света, а не размываем их в целом, это сделает поверхность еще более металлической.
Для создания эффекта масляной живописи используйте инструмент, похожий на акварельную кисть, который оставляет толстые мазки на изображении.
Итак, основные моменты при рисовании криволинейной поверхности, такой как цилиндр, можно резюмировать следующим образом:
- Нарисуйте тени и блики параллельно сторонам цилиндра
- Добавьте блики по краям, чтобы показать окружающий свет
- Когда вы рисуете тени дальше от основного источника света, размывайте их для максимального эффекта
Мы можем использовать этот метод для других объектов, кроме цилиндров, таких как кольца, браслеты, цепи и т. Д.Давайте применим то, что мы узнали до сих пор, к другим формам, таким как кольца и браслеты. В конце концов, это действительно короткие цилиндрические объекты.
Нарисуйте тени и блики на внутренней и внешней стороне кольца параллельно его сторонам.
Цепи, как и цилиндры, также изогнуты и изогнуты. Однако оно отличается от круглой поверхности кольца, поэтому свет также попадает на него по-другому. Обратите особое внимание на направление теней и бликов.
2. Куб (плоский)
Теперь давайте нарисуем куб. Раньше мы рассматривали закрашивание криволинейной поверхности; Теперь мы посмотрим, как нарисовать металлический эффект на плоской плоскости. Сначала, как и в случае с изогнутой поверхностью, покрасьте основу в серый цвет. Опять же, чтобы было легче рисовать тени и блики с каждой стороны, верхняя сторона находится на отдельном слое. На рисунке ниже цвет верхней части был изменен на красный для облегчения понимания.
Создайте слой тени для каждой грани куба и закрасьте тени, как на изображении ниже. Установка маски слоя для каждого лица упрощает их рисование. Что касается кубов, их рисование в стиле аниме неожиданно сложно, поэтому мы будем рисовать их в стиле видеоигр. Источник света находится вверху слева, как и у цилиндра.
Затем нарисуйте более темную тень.Не забывайте делать верхнюю и левую стороны слишком темными, потому что источник света находится в верхнем левом углу. Затем создайте второй теневой слой для правой стороны куба и заштрихуйте его еще более темным цветом. Оставьте нижнюю часть правой стороны немного ярче, чтобы представить отражение, исходящее от земли.
Добавьте ярких бликов по краям и углам поверхности. Это помогает добиться металлического вида.
Наконец, добавьте мягкие размытые блики, как на изображении ниже.Снова нарисуйте блики, которые являются отражениями от окружающей среды. В этом случае раскрасьте их с земли. Это полезный прием для изображения металлической поверхности. Увеличение контраста между соседними поверхностями также придает ему более металлический вид.
Теперь наш куб готов. При использовании этого метода на плоской поверхности он часто может выглядеть пластиковым, а не металлическим или вообще неубедительным. То же самое и при раскраске кубиков в стиле аниме.Итак, давайте продвинем картину немного дальше, чтобы закрепить металлический финиш на нашем кубе.
Металл как зеркало отражает свое окружение. Рисуя отражения, вы можете выразить это качество металла. Отражения рисовать сложно. Насколько резко отражаются окружающие предметы, зависит от обработки металла. Если вы нарисуете их слишком резко, это будет выглядеть так, как будто объект парит над кубом, а не является отражением.
Если то, что отражается, не является важной частью иллюстрации, лучше рисовать простые отражения.
Для плоскостей лучше всего добавлять такие отражения к плоскости, на которой есть слабые блики и тени. Здесь добавлены только основные моменты. Кроме того, отражение окружающих объектов также означает отражение цвета этих объектов. Полезный прием — слегка отразить эти цвета от ближайшей к ним поверхности.
Суммируем чертежи самолетов:
- Сильные блики на краях и углах поверхности
- Увеличение контраста светлого и темного между смежными поверхностями также придает ему более сильный металлический вид
- Создавайте отражения окружающих объектов, слегка добавляя тени на поверхность
- Добавьте цвет, чтобы выразить отражение цвета от окружающих объектов
Это законченный результат применения этой последней детали к цилиндру или кольцу.
3. Болл
Наконец, нарисуем сферу. Достаточно сложно правильно выразить отражение сферы, поэтому в этом уроке мы просто нарисуем простую версию. Более того, у сферы нет нескольких сторон, как у цилиндра или куба, что еще больше упрощает процесс.
Сначала нарисуйте сферу обычным образом. Затем добавьте легкий блик в нижнюю часть сферы, чтобы придать ей более металлический вид.
Что касается простой сферы, здесь можно остановиться. Вы можете пойти дальше, добавив отражение окружающих цветов, как мы это сделали с кубом.
Чтобы еще больше усилить отражение света, либо скройте свой первый слой теней, либо откажитесь от него с самого начала, чтобы получить еще более резкий контраст между светом и темнотой, благодаря чему сфера будет выглядеть еще более металлической.
Можно пойти еще дальше и добавить блик от другого источника света .
Итак, точки при рисовании сферы следующие.
- Добавьте легкий блик в нижней части сферы, чтобы придать ей более металлический вид
- Выразите свой металлический вид, отражая цвет окружающих предметов
- Увеличьте контраст между светом и темнотой и добавьте больше источников света
Рисунок тусклого, изношенного металла
До сих пор мы рассматривали только то, как рисовать гладкие, отражающие металлические поверхности, а теперь давайте посмотрим, как нарисовать матовую металлическую поверхность.
Создание не блестящей металлической поверхности
Металл, который не блестит, можно легко выразить с помощью текстуры, включенной в программу для рисования.
1. Добавление изображения текстуры
Сначала разместим текстуру на холсте.
● Для Photoshop
Выберите Window> Pattern , чтобы открыть панель Pattern .
Щелкните меню панели Pattern и выберите Legacy Patterns и More , чтобы загрузить дополнительные изображения узоров.
Создайте новый слой и залейте его белым цветом. Выберите Layer Style > Pattern Overlay > Matte Texture , чтобы применить его к слою. Затем откройте Layer Style > Pattern Overlay > Pattern и выберите группу Texture из Legacy Patterns and More group> Legacy Patterns , которую мы только что загрузили.
Набор Текстура — это набор, который содержит образцы текстуры для камней и деревьев.Узор был создан с настройками, показанными ниже.
Установите режим наложения наложения узора и режим наложения эффектов слоя (режим наложения панели слоев) на «Мягкий свет».
● Для Clip Studio Paint
Нажмите на Текстура из Палитра материалов > Монохроматический узор .
Перетащите нужное изображение текстуры из палитры материалов на холст и установите для него режим наложения Мягкий свет .Для этого урока я назвал слой «Текстура материала».
2. Закрепите текстуру на металлическом кубе
Отсюда процесс одинаков для обоих программ. Прикрепите слой «Текстура материала» к слою, показывающему металлический куб. В этом примере слой изображения текстуры привязан к папке слоев, которая содержит все слои металлического куба. Затем уменьшите непрозрачность слоя с текстурой материала примерно до 10–30%, в зависимости от того, насколько тусклым вы хотите, чтобы металл выглядел.
3. Последние штрихи
На этом этапе металл выглядит тусклым, но в зависимости от используемой текстуры узор может выглядеть слишком заметным или слишком плоским. В этом случае добавьте маску слоя к слою «Текстура материала» и сотрите все ненужные части кистью с размытым краем. Наконец, немного уменьшите непрозрачность металлических бликов. Это уменьшает его блеск. На этом наш простой метод создания матовой металлической поверхности завершен.
Добавление ржавчины
Металлическая ржавчина создается путем сложения нескольких слоев вместе. Давайте для примера добавим ржавчину в куб.
Сначала добавьте слой для рисования ржавчины поверх папки, содержащей слои куба. Назовем его Красная ржавчина . Затем вы можете обрезать папку куба, но мы хотим создать обтравочный слой на самом слое Red rust , поэтому вместо этого мы добавим маску слоя в форме куба в папке.Затем нарисуйте немного ржавчины на слое Красная ржавчина и установите режим наложения слоя на Linear Burn , чтобы он соответствовал оттенку теней на кубе. В зависимости от оттенка металла вы можете обнаружить, что другой режим наложения лучше подходит для изображения.
Затем создайте слой и закрепите его на слое «Красная ржавчина» ниже и добавьте более темные области к ржавчине.
Наконец, добавьте изображение текстуры, чтобы создать мелкие неровности, вызванные эрозией.Я использовал текстуру масляной краски из Clip Studio Paint. Измените режим наложения текстуры на Мягкий свет и уменьшите непрозрачность. Если узор текстуры слишком заметен, добавьте маску слоя и при необходимости отрегулируйте. Наш ржавый металлический куб готов!
Давайте попрактикуемся: фантастический шлем
Итак, вы уже знакомы с основами покраски металла? Даже имея доступ к учебным пособиям, может быть сложно применить эти методы на практике.Итак, давайте воспользуемся этими основными формами, чтобы нарисовать что-нибудь сложное.
Я нарисовал средневековый фэнтезийный шлем, сочетающий простые формы. Сначала я разделил каждую часть на отдельные базовые слои. Мы подготовили изображение ниже в качестве справки, чтобы показать, как мы разделили наши базовые слои, но нет проблем, если вы сделаете этот шаг самостоятельно.
Сначала может показаться, что это не так, но эта сложная форма состоит из комбинации простых форм, которые мы обсуждали ранее в этом руководстве.
Во-первых, давайте раскрасим ту часть, которая покрывает голову, которая занимает большую часть шлема. Здесь вы можете применить форму сферы.
В этом примере есть два источника света: один вверху слева сзади и один справа. Помня об источниках света, мы рисуем тени.
После этого мы добавляем блики и более резкие тени, созданные источниками света, и можем перейти к следующей части.
Далее, давайте закрасим места вокруг основания рогов и края шлема, где можно применить метод окраски цилиндром. Как и раньше, при рисовании не забывайте, где находятся источники света. Однако слишком много размышлений об этом может привести к несбалансированному свету и тени, что ухудшит трехмерный вид изображения, поэтому просто не забывайте об этом, думая о том, как отбрасываются тени и блики.
Добавьте блики после завершения теней.Для этих частей они будут лучше смотреться с резким четким контрастом между светом и тенью.
Перейдем к рогам. Несмотря на изгибы, их также можно красить цилиндрическим методом.
Есть несколько сложных областей для создания тени, так как форма изогнута и сужается, но как только они закончены, затем добавляются блики, и рожки теперь готовы.
Наконец, давайте раскрасим шипы методом рисования на плоскости.Примените две отдельные плоскости тени, которые имеют различный контраст.
Затем добавьте блики, чтобы завершить каждый всплеск.
Теперь посмотрите на изображение в целом и внесите необходимые изменения. Я чувствовал, что шипам нужно больше яркости, поэтому я добавил больше бликов и теней, как на изображении ниже.
Шлем готов.
Кстати, вы можете удалить линейную работу, и ваше изображение будет выглядеть как на изображении ниже. Я думаю, что новички захотят сосредоточиться на рисовании линий, но я рекомендую удалить их, потому что иллюстрации без линий помогают сделать изображение еще более трехмерным.
Бонус: измените тип металла с помощью карты градиента!
Наконец, в качестве небольшого дополнения, я хочу поговорить о функции, называемой картой градиента, которую можно использовать как в Photoshop, так и в Clip Studio Paint.Эта функция позволяет легко создавать золотые, серебряные и бронзовые медальоны из черно-белой иллюстрации.
Что такое карта градиента?
Карта градиента — это особый вид слоя, которому назначает цвет в соответствии с яркостью .
Отсюда я объясню процесс использования карты градиента в Photoshop. Начнем с простого примера. Создайте новый холст в Photoshop и залейте его черно-белым градиентом.
Затем мы создадим карту градиента. Выберите Layer menu> New Correction Layer > Gradient Map , чтобы создать слой карты градиента.
К слою прилагается маска, которая скрывает половину слоя, что показывает нам, как работает эффект.
Мы настроим карту градации из панели Attributes .Выберите слой карты градиента и щелкните градиент, отображаемый на панели атрибутов , чтобы открыть редактор градиентов .
В редакторе градиентов есть цветовая полоса (1), содержащая цвета заданного градиента. (2) содержит узлы, которые задают цвет градиента, и (3) включает узлы, которые устанавливают непрозрачность цвета. Щелкните один из узлов в (2) и щелкните (4) [Цвет], чтобы отобразить палитру цветов, где вы можете выбрать цвет для установки для узла.
А пока давайте установим левый узел (2) на красный, а правый (2) узел на синий. Вы можете видеть на изображении ниже, что это изменяет каждую часть градиента на холсте на соответствующие цвета.
Как вы могли заметить с настройками градиента, левый цвет (красный) заменяет темные цвета, а правый цвет (синий) заменяет светлые цвета. Узлы (2) и (3) можно добавить, щелкнув область (5), и их можно перемещать перетаскиванием.Вы также можете стереть узел, перетащив его за пределы области (5). Например, вы можете изменить изображение, добавив еще один узел в (2) и установив его цвет на зеленый.
Изменив цвет более светлой части градации на зеленый, теперь также изменилась и светло-серая часть черно-белого изображения.
Изменение цвета медальонов
Теперь давайте изменим черно-белые медальоны на золотые и серебряные бронзовые, используя карту градации.Сначала приготовьте медальон, нарисованный черно-белым цветом.
Отсюда мы будем использовать карту градиента. Создайте слой карты градиента и закрепите его в папке, содержащей все слои медальонов.
После этого установите цвета градиента и создайте золотой, серебряный и медный цвета. Градиент для каждого цвета был создан с настройками, показанными ниже. В зависимости от черного и белого медальонов и точного положения узла результаты градиента могут отличаться, но изображение ниже по-прежнему является хорошим справочным руководством по цветам.
Золотой градиент
(1) R: 51 G: 42 B: 17 / позиция: 20%
(2) R: 153 G: 126 B: 50 / позиция: 50%
(3) R: 255 G: 230 B: 130 / позиция: 85%
(4) R: 255 G: 249 B: 227 / позиция 100%
Серебряный градиент
(1) R: 48 G: 49 B: 51 / позиция: 20%
(2) R: 121 G: 124 B: 128 / позиция: 50%
(3) R: 210 G: 213 B: 217 / позиция: 85%
(4) R: 255 G: 255 B255 / позиция: 100%
Медный градиент
(1) R: 51 G: 40 B: 20 / позиция: 20%
(2) R: 128 G: 99 B: 51 / позиция: 50%
(3) R: 217 G: 169 B: 87 / позиция: 85%
(4) R: 255 G: 218 B: 153 / позиция: 100%
Результат применения этой настройки карты градации к каждому из трех черно-белых медальонов показан ниже.



 Новый канал будет чёрного цвета.
Новый канал будет чёрного цвета.




 Чтобы сделать это быстро нажмите клавишу D, а потом X.
Чтобы сделать это быстро нажмите клавишу D, а потом X.