Как сделать солнечные лучи в фотошопе: Создание солнечных лучей в Adobe Photoshop / Creativo.one
Создание солнечных лучей в Adobe Photoshop / Creativo.one
В этом коротком уроке, мы научимся создавать солнечные лучи, используя такие инструменты, как: градиенты, режимы наложения, а также корректирующие слои, с помощью которых мы сделаем лучи более реалистичными.
Создание солнечных лучей в программе Adobe Photoshop – довольно несложное занятие и т. к есть много способов их создать, я покажу, как это сделать с помощью градиентов. Для выполнения данного урока, советую вам использовать версию Adobe Photoshop CC.
Итак, давайте начнём!
Скачать архив с материалами к уроку
Шаг 1
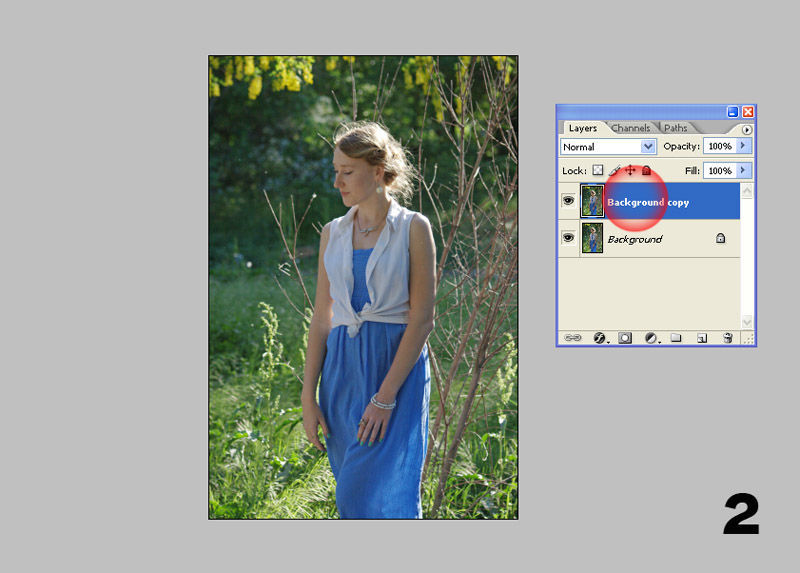
Перенесите изображение в Adobe Photoshop либо просто откройте его в программе (Ctrl+O).
Теперь давайте перейдём в фильтр Camera Raw, выбрав его во вкладке Filter (Фильтр) и применим такие же настройки, как на скриншоте с уже имеющимся результатом:
Шаг 2
Теперь давайте создадим новый слой (Shift+Ctrl+N) и назовём его rays, а затем применим к нему корректирующий слой Gradient (Градиент).
Примечание переводчика: в окне выбора цветового перехода, по умолчанию, будут стоять те цвета, которые стояли изначально в качестве фонового цвета переднего плана. Автор не выбирал намеренно те цвета, которые у него стояли, но лучше поставить такие же как у него, либо похожие, чтобы было максимальное соответствие эффекта.
Примечание переводчика: в окне выбора Gradient Type (Тип градиента) выберите Noise (Шум).
Используя кнопку Randomize (Рандомизировать). (Примечание переводчика: либо сгенерировать) нужно скомбинировать градиенты, выбрав тот, который получается на скриншоте либо похожий:
После увеличения значения Roughness (Шероховатость) до 100%, мы получим следующий результат:
Также, нужно будет изменить цветовую модель
а также спрятать светлые ползунки альфа-каналов под тёмные до результата на скриншоте:
Затем, снова используем кнопку Randomize (Рандомизировать), с помощью которой Adobe Photoshop исключает слишком выбивающиеся из общего ряда цвета.
и убираем метку рядом с надписью Restrict Colors (Ограничение цветов) (исключает особенно яркие или перенасыщенные цвета из шумового градиента).
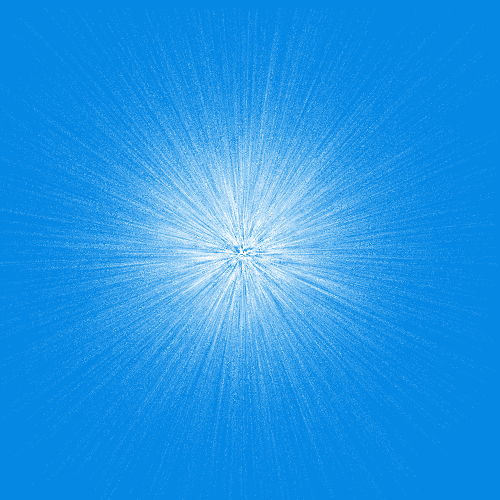
И вот, что должно получиться:
Затем изменим в окошке настроек градиента Style (Стиль) на Angle (Угол) с появившимся результатом:
Изменим режим наложения этого слоя на Screen (Экран).
Затем, снова кликнем на значке корректирующего слоя Gradient Fill (Градиентная заливка) и перетащим получившийся результат в то же место, где предположительно находится источник света и немного изменим настройки:
Далее, снова кликнем на окне выбора градиента и, при помощи клавиши выбора Randomize (Рандомизировать) изменим его на тот, который отображён на скриншоте:
Примечание автора: по причине того, что для смягчения краёв солнечных лучей, мы будем использовать фильтр Gaussian Blur (Размытие по Гауссу), с последующей возможностью редактирования, давайте преобразуем этот слой в S Это действие поможет нам менять все числовые значения, которые мы зададим для данного слоя.
Это действие поможет нам менять все числовые значения, которые мы зададим для данного слоя.
Переведём данный слой в режим Smart Object (Смарт-объект).
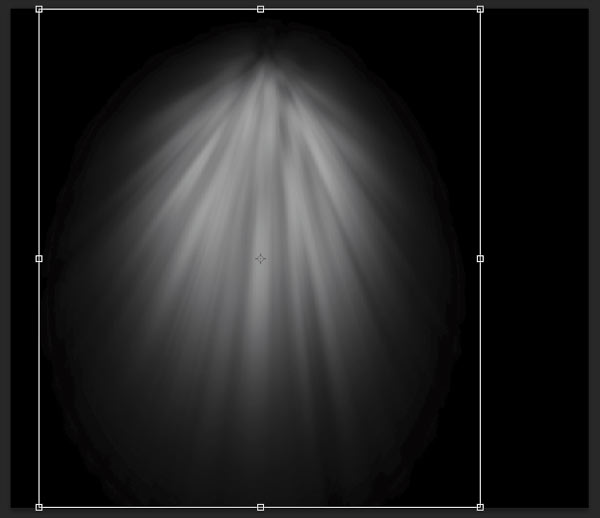
Примечание переводчика: в результате данного действия, маска слоя применится к слою. Затем перейдём в Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) и поставьте радиус размытия в районе 47 пикселей. И вот результат:
Шаг 3
Примечание переводчика: для более реалистичного эффекта, используйте корректирующие слои Hue/Saturation (Цветовой тон/Насыщенность) либо Curves (Кривые) и Levels (Уровни) в качестве Clipping Mask (Обтравочной маски) к слою rays и добавьте немного жёлтого тона с помощью Curves (Кривых) или Levels (Уровней).
Создайте новый корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) и примените его в качестве Clipping Mask (Обтравочной маски) к слою rays. Поставьте такие же настройки, как на скриншоте:
Затем, cоздайте новый корректирующий слой Curves (Кривые) и также примените его в качестве
Шаг 4
Дважды кликните на слой rays и измените настройки градиента на те, которые указаны на скриншоте. Опять же, комбинируйте варианты градиента при помощи кнопки Randomize (Рандомизировать):
Примечание переводчика: автор очень часто использует кнопку Randomize (Рандомизировать) для того, чтобы сделать будущие солнечные лучи как можно более реалистичными.
Затем создайте Layer mask (Маску слоя) для слоя rays и, на ней, при помощи инструмента Gradient (Градиент) (G) (от чёрного к белому) с Angle (Угловым) стилем протяните его так, как указано на скриншоте:
Примечание переводчика: автор маскирует солнечные лучи для того, чтобы они выглядели как можно реальнее из-за деревьев, через которые они должны просачиваться.
Дважды кликнем на созданный ранее корректирующий слой Hue/Saturation (Цветовой тон/ Насыщенность) и чуть подкорректируем его, как на скриншоте:
Шаг 5
Создайте новый слой Shift+Ctrl+N и сразу измените его режим наложения на Screen (Экран). На нём, при помощи инструмента Brush (Кисть) (B), среднего диаметра, с цветом #a99446b сделайте 1 клик в той области, откуда светит солнце.
Также, давайте кликнем дважды на созданном ранее корректирующем слое Hue/Saturation (Цветовой тон/ Насыщенность) и сдвинем ползунок Lightness (Яркость) чуть влево, как на скриншоте:
Теперь давайте создадим новый корректирующий слой Color Lookup (Поиск цвета) в самом верху палитры слоёв и применим такие же настройки, как на скриншоте:
Затем изменим режим наложения данного корректирующего слоя на Hue (Цветовой тон) и уменьшим Opacity (Непрозрачность) до 35-40%. Получившийся результат:
И в завершение, создадим новый корректирующий слой Curves (Кривые) и применим такие же настройки, как на скриншоте:
Результат:
Ну вот и всё! Оказывается так просто можно нарисовать солнечные лучи. Надеюсь, что урок вам понравился.
Надеюсь, что урок вам понравился.
Автор: Andrei Oprinca
Создание солнечных лучей в Adobe Photoshop / Creativo.one
В этом коротком уроке, мы научимся создавать солнечные лучи, используя такие инструменты, как: градиенты, режимы наложения, а также корректирующие слои, с помощью которых мы сделаем лучи более реалистичными.
Создание солнечных лучей в программе Adobe Photoshop – довольно несложное занятие и т. к есть много способов их создать, я покажу, как это сделать с помощью градиентов. Для выполнения данного урока, советую вам использовать версию
Итак, давайте начнём!
Скачать архив с материалами к уроку
Шаг 1
Перенесите изображение в Adobe Photoshop либо просто откройте его в программе (Ctrl+O).
Теперь давайте перейдём в фильтр Camera Raw, выбрав его во вкладке Filter (Фильтр) и применим такие же настройки, как на скриншоте с уже имеющимся результатом:
Шаг 2
Теперь давайте создадим новый слой (Shift+Ctrl+N) и назовём его rays, а затем применим к нему корректирующий слой Gradient (Градиент).
Примечание переводчика: в окне выбора цветового перехода, по умолчанию, будут стоять те цвета, которые стояли изначально в качестве фонового цвета переднего плана. Автор не выбирал намеренно те цвета, которые у него стояли, но лучше поставить такие же как у него, либо похожие, чтобы было максимальное соответствие эффекта.
Примечание переводчика: в окне выбора Gradient Type (Тип градиента) выберите Noise (Шум).
Используя кнопку Randomize (Рандомизировать). (Примечание переводчика: либо сгенерировать) нужно скомбинировать градиенты, выбрав тот, который получается на скриншоте либо похожий:
После увеличения значения Roughness (Шероховатость) до 100%, мы получим следующий результат:
Также, нужно будет изменить цветовую модель RGB на Lab,
а также спрятать светлые ползунки альфа-каналов под тёмные до результата на скриншоте:
Затем, снова используем кнопку Randomize (Рандомизировать), с помощью которой Adobe Photoshop исключает слишком выбивающиеся из общего ряда цвета.
и убираем метку рядом с надписью Restrict Colors (Ограничение цветов) (исключает особенно яркие или перенасыщенные цвета из шумового градиента).
И вот, что должно получиться:
Затем изменим в окошке настроек градиента Style (Стиль) на Angle (Угол) с появившимся результатом:
Изменим режим наложения этого слоя на Screen (Экран).
Затем, снова кликнем на значке корректирующего слоя Gradient Fill (Градиентная заливка) и перетащим получившийся результат в то же место, где предположительно находится источник света и немного изменим настройки:
Далее, снова кликнем на окне выбора градиента и, при помощи клавиши выбора Randomize (Рандомизировать) изменим его на тот, который отображён на скриншоте:
Примечание автора: по причине того, что для смягчения краёв солнечных лучей, мы будем использовать фильтр Gaussian Blur (Размытие по Гауссу), с последующей возможностью редактирования, давайте преобразуем этот слой в Smart Object (Смарт объект) (правый клик на слой в палитре слоёв). Это действие поможет нам менять все числовые значения, которые мы зададим для данного слоя.
Это действие поможет нам менять все числовые значения, которые мы зададим для данного слоя.
Переведём данный слой в режим Smart Object (Смарт-объект).
Примечание переводчика: в результате данного действия, маска слоя применится к слою. Затем перейдём в Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) и поставьте радиус размытия в районе 47 пикселей. И вот результат:
Шаг 3
Примечание переводчика: для более реалистичного эффекта, используйте корректирующие слои Hue/Saturation (Цветовой тон/Насыщенность) либо Curves (Кривые) и Levels (Уровни) в качестве Clipping Mask (Обтравочной маски) к слою rays и добавьте немного жёлтого тона с помощью Curves (Кривых) или Levels (Уровней).
Создайте новый корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) и примените его в качестве Clipping Mask (Обтравочной маски) к слою rays. Поставьте такие же настройки, как на скриншоте:
Затем, cоздайте новый корректирующий слой Curves (Кривые) и также примените его в качестве Clipping Mask (Обтравочной маски). Скорректируйте такие же настройки, как на скриншоте:
Шаг 4
Дважды кликните на слой rays и измените настройки градиента на те, которые указаны на скриншоте. Опять же, комбинируйте варианты градиента при помощи кнопки Randomize (Рандомизировать):
Примечание переводчика: автор очень часто использует кнопку Randomize (Рандомизировать) для того, чтобы сделать будущие солнечные лучи как можно более реалистичными.
Затем создайте Layer mask (Маску слоя) для слоя rays и, на ней, при помощи инструмента Gradient (Градиент) (G) (от чёрного к белому) с Angle (Угловым) стилем протяните его так, как указано на скриншоте:
Примечание переводчика: автор маскирует солнечные лучи для того, чтобы они выглядели как можно реальнее из-за деревьев, через которые они должны просачиваться.
Дважды кликнем на созданный ранее корректирующий слой Hue/Saturation (Цветовой тон/ Насыщенность) и чуть подкорректируем его, как на скриншоте:
Шаг 5
Создайте новый слой Shift+Ctrl+N и сразу измените его режим наложения на Screen (Экран). На нём, при помощи инструмента Brush (Кисть) (B), среднего диаметра, с цветом #a99446b сделайте 1 клик в той области, откуда светит солнце.
Также, давайте кликнем дважды на созданном ранее корректирующем слое Hue/Saturation (Цветовой тон/ Насыщенность) и сдвинем ползунок Lightness (Яркость) чуть влево, как на скриншоте:
Теперь давайте создадим новый корректирующий слой Color Lookup (Поиск цвета) в самом верху палитры слоёв и применим такие же настройки, как на скриншоте:
Затем изменим режим наложения данного корректирующего слоя на Hue (Цветовой тон) и уменьшим Opacity (Непрозрачность) до 35-40%. Получившийся результат:
И в завершение, создадим новый корректирующий слой Curves (Кривые) и применим такие же настройки, как на скриншоте:
Результат:
Ну вот и всё! Оказывается так просто можно нарисовать солнечные лучи. Надеюсь, что урок вам понравился.
Надеюсь, что урок вам понравился.
Автор: Andrei Oprinca
Создание солнечных лучей в Adobe Photoshop / Creativo.one
В этом коротком уроке, мы научимся создавать солнечные лучи, используя такие инструменты, как: градиенты, режимы наложения, а также корректирующие слои, с помощью которых мы сделаем лучи более реалистичными.
Создание солнечных лучей в программе Adobe Photoshop – довольно несложное занятие и т. к есть много способов их создать, я покажу, как это сделать с помощью градиентов. Для выполнения данного урока, советую вам использовать версию Adobe Photoshop CC.
Итак, давайте начнём!
Скачать архив с материалами к уроку
Шаг 1
Перенесите изображение в Adobe Photoshop либо просто откройте его в программе (Ctrl+O).
Теперь давайте перейдём в фильтр Camera Raw, выбрав его во вкладке Filter (Фильтр) и применим такие же настройки, как на скриншоте с уже имеющимся результатом:
Шаг 2
Теперь давайте создадим новый слой (Shift+Ctrl+N) и назовём его rays, а затем применим к нему корректирующий слой Gradient (Градиент).
Примечание переводчика: в окне выбора цветового перехода, по умолчанию, будут стоять те цвета, которые стояли изначально в качестве фонового цвета переднего плана. Автор не выбирал намеренно те цвета, которые у него стояли, но лучше поставить такие же как у него, либо похожие, чтобы было максимальное соответствие эффекта.
Примечание переводчика: в окне выбора Gradient Type (Тип градиента) выберите Noise (Шум).
Используя кнопку Randomize (Рандомизировать). (Примечание переводчика: либо сгенерировать) нужно скомбинировать градиенты, выбрав тот, который получается на скриншоте либо похожий:
После увеличения значения Roughness (Шероховатость) до 100%, мы получим следующий результат:
Также, нужно будет изменить цветовую модель RGB на Lab,
а также спрятать светлые ползунки альфа-каналов под тёмные до результата на скриншоте:
Затем, снова используем кнопку Randomize (Рандомизировать), с помощью которой Adobe Photoshop исключает слишком выбивающиеся из общего ряда цвета.
и убираем метку рядом с надписью Restrict Colors (Ограничение цветов) (исключает особенно яркие или перенасыщенные цвета из шумового градиента).
И вот, что должно получиться:
Затем изменим в окошке настроек градиента Style (Стиль) на Angle (Угол) с появившимся результатом:
Изменим режим наложения этого слоя на Screen (Экран).
Затем, снова кликнем на значке корректирующего слоя Gradient Fill (Градиентная заливка) и перетащим получившийся результат в то же место, где предположительно находится источник света и немного изменим настройки:
Далее, снова кликнем на окне выбора градиента и, при помощи клавиши выбора Randomize (Рандомизировать) изменим его на тот, который отображён на скриншоте:
Примечание автора: по причине того, что для смягчения краёв солнечных лучей, мы будем использовать фильтр Gaussian Blur (Размытие по Гауссу), с последующей возможностью редактирования, давайте преобразуем этот слой в Smart Object (Смарт объект) (правый клик на слой в палитре слоёв). Это действие поможет нам менять все числовые значения, которые мы зададим для данного слоя.
Это действие поможет нам менять все числовые значения, которые мы зададим для данного слоя.
Переведём данный слой в режим Smart Object (Смарт-объект).
Примечание переводчика: в результате данного действия, маска слоя применится к слою. Затем перейдём в Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) и поставьте радиус размытия в районе 47 пикселей. И вот результат:
Шаг 3
Примечание переводчика: для более реалистичного эффекта, используйте корректирующие слои Hue/Saturation (Цветовой тон/Насыщенность) либо Curves (Кривые) и Levels (Уровни) в качестве Clipping Mask (Обтравочной маски) к слою rays и добавьте немного жёлтого тона с помощью Curves (Кривых) или Levels (Уровней).
Создайте новый корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) и примените его в качестве Clipping Mask (Обтравочной маски) к слою rays. Поставьте такие же настройки, как на скриншоте:
Затем, cоздайте новый корректирующий слой Curves (Кривые) и также примените его в качестве Clipping Mask (Обтравочной маски). Скорректируйте такие же настройки, как на скриншоте:
Шаг 4
Дважды кликните на слой rays и измените настройки градиента на те, которые указаны на скриншоте. Опять же, комбинируйте варианты градиента при помощи кнопки Randomize (Рандомизировать):
Примечание переводчика: автор очень часто использует кнопку Randomize (Рандомизировать) для того, чтобы сделать будущие солнечные лучи как можно более реалистичными.
Затем создайте Layer mask (Маску слоя) для слоя rays и, на ней, при помощи инструмента Gradient (Градиент) (G) (от чёрного к белому) с Angle (Угловым) стилем протяните его так, как указано на скриншоте:
Примечание переводчика: автор маскирует солнечные лучи для того, чтобы они выглядели как можно реальнее из-за деревьев, через которые они должны просачиваться.
Дважды кликнем на созданный ранее корректирующий слой Hue/Saturation (Цветовой тон/ Насыщенность) и чуть подкорректируем его, как на скриншоте:
Шаг 5
Создайте новый слой Shift+Ctrl+N и сразу измените его режим наложения на Screen (Экран). На нём, при помощи инструмента Brush (Кисть) (B), среднего диаметра, с цветом #a99446b сделайте 1 клик в той области, откуда светит солнце.
Также, давайте кликнем дважды на созданном ранее корректирующем слое Hue/Saturation (Цветовой тон/ Насыщенность) и сдвинем ползунок Lightness (Яркость) чуть влево, как на скриншоте:
Теперь давайте создадим новый корректирующий слой Color Lookup (Поиск цвета) в самом верху палитры слоёв и применим такие же настройки, как на скриншоте:
Затем изменим режим наложения данного корректирующего слоя на Hue (Цветовой тон) и уменьшим Opacity (Непрозрачность) до 35-40%. Получившийся результат:
И в завершение, создадим новый корректирующий слой Curves (Кривые) и применим такие же настройки, как на скриншоте:
Результат:
Ну вот и всё! Оказывается так просто можно нарисовать солнечные лучи./ST-PSsunrays01-56a457c05f9b58b7d0d67c38-4fe05f65019a4ac1bbf3cbf0bea60e20.jpg) Надеюсь, что урок вам понравился.
Надеюсь, что урок вам понравился.
Автор: Andrei Oprinca
Как сделать солнечный блик в Фотошоп, 2 быстрых способа
Солнечный блик может сделать скучное изображение довольно драматичным. Очень сложно получить хороший снимок естественного солнечного блика, особенно, когда используется только естественный свет и контраст между светлыми и темными участками изображения настолько сильный, что даже функция Active-D lighting с ним не справится. К счастью, у нас есть Photoshop и множество специальных эффектов, таких как солнечный блик, которые могут быть волшебным образом созданы, добавлены, улучшены, используя функциональные возможности программного обеспечения.
Зачем добавлять солнечный блик?
Специальные эффекты, в частности солнечный блик, сводятся к личным предпочтениям фотографа. Вот несколько причин, чтобы добавить солнечный блик в процессе постобработки:
- Усилить солнечные лучи.

- Повысить контраст и усилить драму.
- Скрыть нежелательное нагромождение в кадре.
- Достичь художественный эффект, например, если вы хотите передать мечтательное и романтическое настроение или мягкую и уютную атмосферу, как на фотографии справа вверху.
Когда не стоит добавлять солнечный блик?
Когда вы откроете для себя магию Photoshop, вы можете легко увлечься азартом добавления всевозможных эффектов, и существует опасность, что вы будете добавлять их во все изображения, даже когда это не входит в контекст, неуместно и не нужно. Предлагаю избегать добавления солнечных бликов, когда:
- в кадре отсутствует солнце или большой источник света.
- это делает изображение неестественным, если вы на самом деле хотите добиться натуральности эффекта.
Как сделать солнечный блик в Фотошоп
Как это обычно бывает в Photoshop, есть несколько способов сделать то или иное. В этом уроке мы сосредоточимся на двух способах добавить солнечный блик.
В этом уроке мы сосредоточимся на двух способах добавить солнечный блик.
1. Способ первый: использование фильтра Блик
Добавление солнечного блика в изображение вверху не будет иметь большого значения для уже пересвеченного неба и части здания. Прежде всего нужно создать контраст, затемнив фотографию. Скопируйте изображение на новый слой с помощью CMD/CNTRL + J и затемните его, применив корректирующий слой Уровни.
Объедините скопированный слой и Уровни, выделив оба и нажав CMD/CNTRL + E. Теперь у вас есть новый затемненный слой. Сделайте еще одну копию слоя и на нем начинайте работу с солнечным бликом.
Когда вы добавите блик, он станет частью изображения, а не появится отдельно на новом слое. Поэтому, чтобы обезопасить себя, сохраните копию затемненного слоя, которую не будете трогать. Всегда работайте с солнечным бликом на новом скопированном слое, чтобы в случае ошибки или необходимости перенести блик, вам не пришлось снова создавать затемненный слой. Вы просто сможете удалить слой, на котором работаете, и сделать дубликат неприкасаемого слоя, чтобы начать работу с бликом заново.
Вы просто сможете удалить слой, на котором работаете, и сделать дубликат неприкасаемого слоя, чтобы начать работу с бликом заново.
В Photoshop создайте блик с помощью верхней панели инструментов, перейдя в Фильтр-Рендеринг-Блик.
Вы можете экспериментировать, какой тип блика вы хотели бы добавить, нажав на кружки около вариантов блика, и отрегулировать интенсивность путем перемещения слайдера. Нажмите OK, когда будете довольны своим выбором, и солнечный блик будет наложен на ваше изображение в том же слое.
Как только вы примените этот фильтр к изображению, создайте слой-маску и с помощью мягкой черной кисти удалите эффект с тех участков, которые вы хотите защитить, например, с лица (убедитесь, что работаете на маске, а не на слое).
В конце мною был добавлен фото фильтр, чтобы сделать изображение более теплым. Ниже вы видите изображение до и после применения эффекта солнечного блика. Всегда рекомендуется сохранять изображение с бликом как новый файл JPG, а также сохраняйте файл в формате PSD со всеми слоями на случай, если придется вернуться к нему в будущем.
Ниже вы видите изображение до и после применения эффекта солнечного блика. Всегда рекомендуется сохранять изображение с бликом как новый файл JPG, а также сохраняйте файл в формате PSD со всеми слоями на случай, если придется вернуться к нему в будущем.
2. Способ второй: использование наложений
Эффект солнечных бликов в Photoshop имеет очень небольшой выбор, как вы могли заметить выше. Есть гораздо более интересные солнечные блики разных форм и цветов в виде наложений.
Ниже приведен пример изображения с легким солнечным бликом, добавленным в Photoshop с использованием одного из встроенных вариантов. Я думаю, что он недостаточно драматичен. В этом примере я усиливаю блик, применяя наложение.
Сначала затемняем изображение с помощью Уровней, как и в первом способе, используя слой-маску, чтобы защитить те участки, которые не нужно затемнять. Затем примените наложение на все изображение, как показано ниже.
Затем примените наложение на все изображение, как показано ниже.
Измените режим наложения слоя на Экран, что приведет к исчезновению всех темных областей наложения, и останутся только светлые наложенные области.
Ниже вы видите окончательное изображение в JPG с новым наложением солнечного блика и затемнением всего изображения для большего контраста.
Ниже еще одно изображение, к которому также будет применено наложение солнечного блика, но в этот раз более интенсивно, чем в примере выше.
Наложение такое сильное, как вы видите на Слое 1 ниже, и я применила корректирующий слой Уровни, чтобы осветлить его немного, и маску слоя, чтобы частично удалить эффект наложения с некоторых участков.
Ниже вы видите финальное изображение с усиленным эффектом наложения солнечного блика, будто фотография была сделана с использованием теплого фильтра на объективе.
О чем следует помнить, добавляя солнечный блик:
- Будьте осторожны и экспериментируйте с непрозрачностью для достижения желаемого эффекта.
- Затемните окружающую область, чтобы подчеркнуть блик, особенно на очень светлых изображениях.
- Скрывайте эффект под маской на лицах и тех областях, которые в нем не нуждаются. Блики, созданные в Photoshop, кажутся слишком идеальными и с жесткими краями. Вы всегда можете скрыть их частично под маской и смягчить края наложенного эффекта.
Я надеюсь, вам понравился этот небольшой урок о том, как добавить солнечный блик в программе Photoshop.
Автор: Lily Sawyer
Перевод: Татьяна Сапрыкина
30 фигур солнечных лучей — уроки фотошоп
Создание солнечных лучей в Adobe Photoshop
В этом коротком уроке, мы научимся создавать солнечные лучи, используя такие инструменты, как: градиенты, режимы наложения, а также корректирующие слои, с помощью которых мы сделаем лучи более реалистичными.
Создание солнечных лучей в программе Adobe Photoshop – довольно несложное занятие и т. к есть много способов их создать, я покажу, как это сделать с помощью градиентов. Для выполнения данного урока, советую вам использовать версию Adobe Photoshop CC.
Итак, давайте начнём!
Скачать архив с материалами к уроку
Шаг 1
Перенесите изображение в Adobe Photoshop либо просто откройте его в программе (Ctrl+O).
Теперь давайте перейдём в фильтр Camera Raw, выбрав его во вкладке Filter (Фильтр) и применим такие же настройки, как на скриншоте с уже имеющимся результатом:
Шаг 2
Теперь давайте создадим новый слой (Shift+Ctrl+N) и назовём его rays, а затем применим к нему корректирующий слой Gradient (Градиент).
Примечание переводчика:в окне выбора цветового перехода, по умолчанию, будут стоять те цвета, которые стояли изначально в качестве фонового цвета переднего плана. Автор не выбирал намеренно те цвета, которые у него стояли, но лучше поставить такие же как у него, либо похожие, чтобы было максимальное соответствие эффекта.
Примечание переводчика: в окне выбора Gradient Type (Тип градиента)выберите Noise (Шум).
Используя кнопку Randomize (Рандомизировать). (Примечание переводчика: либо сгенерировать) нужно скомбинировать градиенты, выбрав тот, который получается на скриншоте либо похожий:
После увеличения значения Roughness (Шероховатость) до 100%, мы получим следующий результат:
Также, нужно будет изменить цветовую модель RGB на Lab,
а также спрятать светлые ползунки альфа-каналов под тёмные до результата на скриншоте:
Затем, снова используем кнопку Randomize (Рандомизировать), с помощью которой Adobe Photoshop исключает слишком выбивающиеся из общего ряда цвета.
и убираем метку рядом с надписью Restrict Colors (Ограничение цветов) (исключает особенно яркие или перенасыщенные цвета из шумового градиента).
И вот, что должно получиться:
Затем изменим в окошке настроек градиента Style (Стиль) на Angle (Угол) с появившимся результатом:
Изменим режим наложения этого слоя на Screen (Экран).
Затем, снова кликнем на значке корректирующего слоя Gradient Fill (Градиентная заливка) и перетащим получившийся результат в то же место, где предположительно находится источник света и немного изменим настройки:
Далее, снова кликнем на окне выбора градиента и, при помощи клавиши выбора Randomize (Рандомизировать) изменим его на тот, который отображён на скриншоте:
Примечание автора: по причине того, что для смягчения краёв солнечных лучей, мы будем использовать фильтр Gaussian Blur (Размытие по Гауссу),с последующей возможностью редактирования, давайте преобразуем этот слой в Smart Object (Смарт объект) (правый клик на слой в палитре слоёв). Это действие поможет нам менять все числовые значения, которые мы зададим для данного слоя.
Это действие поможет нам менять все числовые значения, которые мы зададим для данного слоя.
Переведём данный слой в режим Smart Object (Смарт-объект).
Примечание переводчика: в результате данного действия, маска слоя применится к слою. Затем перейдём в Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) и поставьте радиус размытия в районе 47 пикселей. И вот результат:
Шаг 3
Примечание переводчика: для более реалистичного эффекта, используйте корректирующие слои Hue/Saturation (Цветовой тон/Насыщенность) либо Curves (Кривые) и Levels (Уровни) в качестве Clipping Mask (Обтравочной маски)к слою rays и добавьте немного жёлтого тона с помощью Curves (Кривых)или Levels (Уровней).
Создайте новый корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) и примените его в качестве Clipping Mask (Обтравочной маски) к слою rays. Поставьте такие же настройки, как на скриншоте:
Поставьте такие же настройки, как на скриншоте:
Затем, cоздайте новый корректирующий слой Curves (Кривые) и также примените его в качестве Clipping Mask (Обтравочной маски). Скорректируйте такие же настройки, как на скриншоте:
Шаг 4
Дважды кликните на слой rays и измените настройки градиента на те, которые указаны на скриншоте. Опять же, комбинируйте варианты градиента при помощи кнопки Randomize (Рандомизировать):
Примечание переводчика: автор очень часто использует кнопку Randomize (Рандомизировать)для того, чтобы сделать будущие солнечные лучи как можно более реалистичными.
Затем создайте Layer mask (Маску слоя) для слоя rays и, на ней, при помощи инструмента Gradient (Градиент) (G) (от чёрного к белому) с Angle (Угловым) стилем протяните его так, как указано на скриншоте:
Примечание переводчика: автор маскирует солнечные лучи для того, чтобы они выглядели как можно реальнее из-за деревьев, через которые они должны просачиваться.
Дважды кликнем на созданный ранее корректирующий слой Hue/Saturation (Цветовой тон/ Насыщенность) и чуть подкорректируем его, как на скриншоте:
Шаг 5
Создайте новый слой Shift+Ctrl+N и сразу измените его режим наложения на Screen (Экран). На нём, при помощи инструмента Brush (Кисть) (B), среднего диаметра, с цветом #a99446b сделайте 1 клик в той области, откуда светит солнце.
Также, давайте кликнем дважды на созданном ранее корректирующем слое Hue/Saturation (Цветовой тон/ Насыщенность) и сдвинем ползунок Lightness (Яркость) чуть влево, как на скриншоте:
Теперь давайте создадим новый корректирующий слой Color Lookup (Поиск цвета) в самом верху палитры слоёв и применим такие же настройки, как на скриншоте:
Затем изменим режим наложения данного корректирующего слоя на Hue (Цветовой тон) и уменьшим Opacity (Непрозрачность) до 35-40%.
Получившийся результат:
И в завершение, создадим новый корректирующий слой Curves (Кривые) и применим такие же настройки, как на скриншоте:
Результат:
Ну вот и всё! Оказывается так просто можно нарисовать солнечные лучи. Надеюсь, что урок вам понравился.
Источник: https://Photoshop-master.ru/lessons/photo/sozdanie_solnechnyh_luchey_v_adobe_photoshop.html
Добавляем солнечные лучи на фотографии в Photoshop
В этом уроке вы узнаете простой, но очень интересный способ создания лучей в Adobe Photoshop. Это очень полезная техника для тех, кто увлекается коллажированием и фотоманипуляцией. Способ легко повторить и запомнить, а эффект вам наверняка очень понравится.
Результат
Шаг 1
Скачайте изображение леса и откройте его в Photoshop. На базе этой фотографии мы будем создавать эффект пробивающихся лучей.
Шаг 2
В качестве основы для лучей нам понадобится черно-белое изображение. Для этого создайте новый слой (Ctrl + Shift + Alt +N), и залейте его черным цветом (нажмите D, чтобы сбросить цвета и Alt + Backspace, чтобы выполнить заливку).
Для этого создайте новый слой (Ctrl + Shift + Alt +N), и залейте его черным цветом (нажмите D, чтобы сбросить цвета и Alt + Backspace, чтобы выполнить заливку).
Шаг 3
Теперь добавим шум. В меню выберите Filter > Noise > Add Noise/Фильтр>Шум>Добавить шум, и укажите параметры как показано ниже.
Шаг 4
Теперь нам нужно размыть этот слой. В меню выберите Filter > Blur > Gaussian Blur/Фильтр>Размытие>Размытие по Гауссу и укажите параметры как показано на картинке ниже.
Шаг 5
Теперь увеличим контраст размытого слоя. Для этого выберите в меню Image > Adjustments > Curves/Изображение>Коррекция>Кривые и настройте кривые как показано на изображении ниже.
Шаг 6
Теперь давайте создадим сами лучи. Для этого в меню выберите Filter > Blur > Radial Blur/Фильтр>Размытие>Радиальное размытие. Выберите метод Zoom/Увеличение, 100 Amount/Эффект и Best Quality/Высшее качество.
Переместите крестик в правую верхнюю часть экрана, как показано ниже.
Шаг 7
Теперь у нас есть черно-белое изображение лучей и мы можем наложить его на нашу фотографию леса. Чтобы черного цвета не было видно, укажите слою с лучами blending mode/режим наложения Soft Light/Мягкий свет. Черный цвет исчезнет, а лучи останутся.
Шаг 8
Лучи по краям изображения слишком интенсивны. Давайте это исправим. Укажите маску слою с лучами (Layer > Layer Mask > Reveall All/Слой>Слой-маска>Показать все) и кистью черного цвета в маске скройте избыток лучей по краям изображения.
Шаг 9
Теперь наши лучи стали еще лучше. Но давайте изменим их цвет на более солнечный.
Создайте новый корректирующий слой: Layer > New Adjustment Layer > Hue/Saturation/Слой>Новый корректирующий слой >Цветовой тон/Насыщенность и переместите слайдер Hue/Цветовой тон на отметку 59, Saturation/Насыщенность на 12.
После этого преобразуйте корректирующий слой в обтравочную маску для слоя с лучами. Для этого удерживая Alt, кликните между слоями. Теперь действие корректирующего слоя затрагивает только лучи.
Теперь действие корректирующего слоя затрагивает только лучи.
Шаг 10
Возьмите стандартную круглую растушеванную кисть и нарисуйте белое солнце в месте источника лучей. Оставьте солнце маленьким, не перестарайтесь. Ориентируйтесь на картинку ниже.
Шаг 11
Кликните дважды по слою с солнцем, чтобы открыть окно стилей слоя. Укажите слою стиль Color Overlay/Наложение цвета с настройками указанными ниже. Это сделает солнце чуть желтее, но при желании вы можете использовать более насыщенный цвет.
Шаг 12
Наше изображение выглядит пресновато. Давайте добавим ему интенсивности. Создайте новый слой, укажите ему blending mode/режим наложения Overlay/Перекрытие. Возьмите стандартную круглую растушеванную кисть и снизьте ее Opacity/Непрозрачность до 20%. Рисуйте белым цветом поверх солнца и некоторых лучей, чтобы добавить им свечения.
Шаг 13
Изображение выглядит уже неплохо, но можно его еще немного улучшить. Создайте новый слой со всех видимых слоев (Ctrl + Shift + Alt + E) и примените к нему эффект контурной резкости: Filter > Sharpen > Unsharp Mask/Фильтр>Резкость>Контурная резкость. Укажите параметры как показано ниже.
Укажите параметры как показано ниже.
Результат
Автор урока Adrian Scheff
Перевод — Дежурка
Смотрите также:
Источник: http://www.dejurka.ru/tutorial/add-light-rays-to-a-photo/
Как создать солнечные лучи в Adobe Photoshop
Из этого урока вы узнаете, как в Adobe Photoshop создать солнечные лучи, используя градиенты и режимы наложения. Затем мы добавим им реалистичности с помощью корректирующих слоев (Adjustment layers).
Откройте файл, затем создайте новый слой над вашим фото (кликнув на иконку Создать новый слой (Create a new layer) на панели Слои (Layers). Выберите основным цветом белый, затем кликните по иконке Создать новый корректирующий слой или слой-заливку (Create new fill or Adjustment layer) и выберите Градиент (Gradient).
Шаг 2.
 Шаг 2.
Шаг 2.Теперь откройте панель Редактор градиента (Gradient Editor) – сделать это можно кликнув по полоске градиента в левой верхней части рабочего пространства.
Измените Тип градиента (Gradient type) на Шум (Noise) и увеличьте значение Roughness (Жесткость) до 100%.
Выберите цветовой режим (color mode): LAB, перетяните ползунки, как показано на рисунке, чтобы оставить только черно-белые полосы.
Далее нажимайте кнопку Рандомизировать (Randomize) несколько раз, пока не получите наиболее равномерное распределение полос с преобладанием черных.
Шаг 3.
Шаг 3.Примечание: если в вашей версии Photoshop окно Редактор градиента (Gradient Editor) выглядит так, вам нужно будет сначала сохранить градиент, назвав его и нажав кнопку New (Новый), чтобы градиент появился в образцах, а затем выбрать его и дальше настраивать.
Шаг 4.
Шаг 4.Теперь измените Стиль (Style) на Угловой (Angle) и затем вращайте колесико Угол (angle), пока не получите нужный угол падения лучей. Измените режим наложения слоя с градиентом на Осветление (Screen). Разместите лучи в нужном месте изображения.
Измените режим наложения слоя с градиентом на Осветление (Screen). Разместите лучи в нужном месте изображения.
Шаг 5.
Шаг 5.Дальше мы смягчим градиент, добавив к нему Размытие по Гауссу (Gaussian Blur).
Чтобы иметь возможность редактировать параметры размытия необходимо преобразовать слой с градиентом в смарт-объект (Smart object).
Кликните по слою правой кнопкой мыши и выберите пункт Преобразовать в смарт-объект (Convert to Smart Object). Теперь примените Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur).
Шаг 6.
Шаг 6.Для большей реалистичности добавьте корректирующие слои: Цветовой тон/Насыщенность (Hue/Saturation) – чтобы сделать тон лучей желтоватым, Уровни (Levels) и Кривые (Curves), чтобы немного “растворить” их.
Добавить корректирующие слои можно кликнув на иконку Создать новый корректирующий слой или слой-заливку (Create new fill or Adjustment layer) внизу панели Слои (Layers) и выбрав нужный.
Затем удерживая Alt, кликните на область между слоем с градиентом и корректирующим слоем, чтобы “прикрепить” корректирующий слой в режиме обтравочной маски к слою с лучами.
Варьируйте настройки в зависимости от вашего градиента, пока не будете удовлетворены результатом.
Шаг 7.
Финальное изображение.Вот и все!
Ссылка на источник
Источник: https://sveres.ru/lessons/foto/kak-sozdat-solnechnye-luchi-v-adobe-photoshop.html
07.12.16
Сегодня, мы, всего за несколько шагов, добавим солнца и ярких цветов на фотографию, сделанную на закате.
Выберите необходимую фотографию, и откройте ее в Adobe Photoshop.
Шаг 1
Выберите инструмент Gradient Tool (G) (Инструмент “Градиент”), в настройках инструмента щелкните по градиенту для его редактирования. В открывшемся окне, выберите любой двойной градиент.
Затем, измените левый цвет на белый #ffffff, правый на красный #ff0000. Создайте новый цвет, оранжевый #ffa200, посередине, на Позиции 50%. Перетащите ползунки цветов, белый на 17%, оранжевый на 58%.
Перетащите ползунки цветов, белый на 17%, оранжевый на 58%.
Кликните на кнопку Новый, чтобы создать дополнительный градиент в наборе.
С помощью градиента, мы увеличим яркость солнца. Создайте новый слой. Выберите Радиальный градиент. Нарисуйте небольшой градиентный круг в центре документа, как показано ниже. С помощью инструмента Elliptical Marquee Tool (M) (Инструмент “Овальная область”) создайте выделение. В окне Слои кликните по кнопке Добавить маску .
Измените режим наложения слоя с градиентом на Screen (Экран). Находясь на маске слоя, в окне Слои, откройте фильтр Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) и измените Радиус примерно на 271 пиксель, в зависимости от разрешения вашей фотографии, чтобы размыть маску слоя.
С помощью инструмента Свободное трансформирование Ctrl+T измените расположение и размер “солнечного” градиента. По желанию можно измените Непрозрачность слоя.
Шаг 2
Чтобы выровнить цвет, необходимо подкорректировать фотографию. В окне Слои выделите первый слой с фотографией. В нижней части панели кликните по иконке Create new fill or adjustment layer(Создать новый корректирующий слой или слой-заливку) и выберите Curves (Кривые).
В окне Слои выделите первый слой с фотографией. В нижней части панели кликните по иконке Create new fill or adjustment layer(Создать новый корректирующий слой или слой-заливку) и выберите Curves (Кривые).
Таким образом, в окне слои первым будет слой с фотографией, затем корректирующий слой, а верхним будет слой с градиентом, имитирующим солнце.
Настройте корректирующий слой следующим образом: кликните по меню, где указано изначально RGB, в появившемся списке выберите Красный канал, и измените кривую, как показано на изображении ниже.
Таким же образом измените Зеленый и Синий каналы соответственно.
Для того, чтобы убрать эффект наложения Кривых, мы прибегнем к помощи маски, которая была изначально прикреплена к корректирующему слою.
Кликните по маске, нажмите сочетание клавиш Ctrl+I, чтобы инвертировать цвет на черный и скрыть полностью эффект. Выберите Brush Tool (B)(Инструмент “Кисть”), цвет белый, размер очень большой, нажим 20%.
Выберите Brush Tool (B)(Инструмент “Кисть”), цвет белый, размер очень большой, нажим 20%.
И начните выводить кистью там, где эффект рассвет солнца должен накладываться на задний план.
Шаг 3
Поверх всех слоев создайте следующий корректирующий слой Color Balance (Цветовой баланс) и настройте его следующим образом.
Перед началом следующего шага, немного подкорректируем уже созданные ранее слои. Кликните по слою с градиентом, Измените Непрозрачность до 82%. Слой с Кривыми до 85%, с Цветовым балансом до 71%.
Снова, вернувшись к градиенту, нажмите Ctrl+T, чтобы включить свободное трансформирование. Уменьшите немного “солнце”.
И напоследок добавим еще немножко желтого цвета, путем небольшого изменения Синего канала в корректирующем слое Кривые.
Шаг 4
Кликните по слою с градиентом, откройте окно Hue/Saturation (Цветовой тон/Насыщенность) командой Ctrl+U. Уменьшите Насыщенность, как показано ниже.
Поверх всех слое создайте следующий корректирующий слой Solid Color (Цвет), в появившемся окне выбора цвета введите в соответствующее поле #1d346a. Измените режим наложения на Lighten(Замена светлым). Таким образом, эффект выбранного цвета ляжет на тени изображения. Уменьшите Непрозрачность слоя до 85%.
Такой замечательный получился закат, с синим оттенком.
Источник: https://swaego.ru/2016/12/dobavlyaem-solnce-v-fotoshope/
Солнечные лучи в фотошопе
Adobe Photoshop крайне интересный программный продукт.
Его разработчики действительно потрудились на славу, позволяя нам пользоваться гигантским набором инструментов, применение которых попросту безгранично.
Один из самых интересных фактов – мы можем придумать комбинацию действий ранее не существовавшую, потому как сами создатели не могут в полной мере описать возможности своего детища.
В этом уроке я продемонстрирую вам неиссякаемые возможности этой программы. Сейчас мы разберем очень интересную комбинацию, чтобы создать довольно интересный элемент, очень часто используемый дизайнерами сайтов и фотографами. Смотрится ну очень интересно, а в крайне прост. Вам потребуется буквально пара минут. Сейчас я горю об эффекте солнечных лучей в фотошопе.
Сейчас мы разберем очень интересную комбинацию, чтобы создать довольно интересный элемент, очень часто используемый дизайнерами сайтов и фотографами. Смотрится ну очень интересно, а в крайне прост. Вам потребуется буквально пара минут. Сейчас я горю об эффекте солнечных лучей в фотошопе.
Итак, давайте попробуем сделать расходящиеся солнечные лучи в фотошопе. Нам не придется тратить долгие часы для того. Чтобы вычертить идеальные линии под нужными углами. Как нам бы пришлось делать это на листе. Я покажу вам две вариации. Которые, соответственно, имеют два способа создания.
Для начала разберем способ создания графичных расходящихся лучей. Создаем новый документ размером 1000 на 1000 пикселей и заливаем его цветом #beff8e. Можете использовать свой.
Воспользуемся инструментом текст, с помощью которого мы сделаем пунктирную линию. Размер шрифта 60, цвет #60a42e.
Растрируем текст в окне слоев.
А теперь, при помощи инструмента «перемещение» растянем его вверх и вниз. Должна получиться вот такая штука.
Должна получиться вот такая штука.
Ищем вкладку фильтр-искажение – полярные координаты.
Ну и задаем следующие настройки:
Вот такие расходящиеся солнечные лучи у нас появились.
Теперь давайте разберем второй способ создания расходящихся солнечных лучей более приближенных к естественным.
Создаем новый документ того же размера, но с более темным фоном. Я взяла цвет #3b8604.
Создаем новый слой.
Берем жесткую кисть большого диаметра и делаем клик по новому слою. Увеличиваем его до подобных размеров.
Теперь переходим к окну слоев. Снижаем непрозрачность до 50% и режим наложения на «затухание».
Преобразовываем слой в смарт объект. И объединяем с предыдущим.
А теперь завершаем работу. Фильтр-размытие — радиальное размытие.
Теперь у нас получились у нас вот такие солнечные лучи.
Вот такие интересные комбинации существуют для создания солнечных лучей в фотошопе. Выглядит довольно интересно, а на создание этого эффекта мы потратили всего несколько минут.
Еще одно доказательство безграничности возможностей фотошопа.
Источник: http://photoshop-work.ru/solnechnye-luchi-v-fotoshope
Анимация солнечных лучей — Уроки анимации в Photoshop
Анимация солнечных лучей
Открываем картинку в фотошопе, в которой вы хотите создать анимацию лучей и удаляете замочек со слоя, чтобы можно было с ним работать.
Создаем три новых слоя, нажав на клавиши Ctrl+J или на картинку в панели слоев
Сейчас мы с вами соберем эти слои и сложим в папочку — так будет удобнее работать, т.к. появится возможность сразу ко всем слоям применять команды и вносить изменения в группу слоев.
Для этого нажмите на первый новый слой, чтобы он стал синим и, удерживая клавишу Shift — кликните по третьему слою — ваши новые слои выделились.
Нажмите на иконку — Папка и у вас появится над новыми слоями — слой — Группа — 1
Выделите снова новые слои ми просто мышкой перетащите их вверх в папочку
Вот что у вас будет — все слои будут лежать в папочке, ее можно открыть и работать с каждым слоем, а можно, выделив эту группу — применять к ней команды — сразу ко всем слоям, что лежат в папке
youtube.com/embed/yZyyHyw1B2U?feature=oembed» frameborder=»0″ allow=»autoplay; encrypted-media» allowfullscreen=»»/>
Кликнем по слою Группа -1, чтобы она стала активной и меняем режим наложения на Мягкий свет, непрозрачность ставим 50%
А теперь на новых слоях будем рисовать с вами солнечные лучики. Открываем папку и делаем первый слой активным. Рисовать их будем инструментом — Градиент. Открываем его и выставляем в верхней панеле следующие настройки
Редактируем сам Градиент
Начинаем рисовать — ставим мышку — в моем случае — я ставлю ее на солнышко — и проводим линию — вниз. Активируем слой два, ставим мышку в тоже самое местно, но ведя вниз — чуть сдвиньтесь влево или вправо — на немного, чтобы лучи не очень сильно дергались при анимации, тоже самое проделай те и с третьем слоем
Лучи, которые у нас получились на картинке — слишком уж резкие — немного их размоем. Для этого — выдлите первый слой и отеройте закладку — Фльтры — Размытие — размытие по Гауссу и поставьте такие значения
Делаем активным второй слой и , уже просто в фильтах нажимает на последнюю операцию — в данном лучае — делали размытие — значит на нее, тоже самое и с третьем слоем
Мне не очень понравился в картинке — угол наклона самих лучей. Буду его менять, для этого я выделяю папку — Группа -1 и уже к ней применяю — Свободное трансформирование — Перспектива
Буду его менять, для этого я выделяю папку — Группа -1 и уже к ней применяю — Свободное трансформирование — Перспектива
Можно использовать -Наклон — это вы уже будете смотреть по самой картинке — откуда должня бить ваши лучи и через что они у вас проходят. Открываем панель — Анимация. Первый кадр — картинка + первый слой лучи Второй кадр — картинка + второй слой лучи Третий кадр — картинка + третий слой лучи
Выставляем задержку кадров и смотрим, что у нас получилось
Для каждой картинки — Не прозрачность нужно подбирать.
У меня был восход, картинка темная — я ставила одну непрозрачность, если картинка была бы светлой и был бы ясный день, то и лучи должны быть совсем другие по интенсивности. Так что — пробуйте, подбирайте.
Урок показала на трех кадрах, чтобы вы не запутались. Но когда будете создавать свои работы — не делайте их меньше 5 — если хотите, чтобы анимационная работа смотрелать хорошо.
Источник: http://bestanimationgif. com/lessons/view?id=41
com/lessons/view?id=41
Эффект солнечного света через деревья
В этом обучающем уроке Фотошоп, мы узнаем, как добавить лучи солнечного света сквозь листву деревьев. Этот приём придаёт снимку очень интересный, сказочный эффект и добиться его очень легко. В завершении мы заставим солнечные лучи сиять на основе земли после того, как они проходят через деревья, что добавляет больше реализма к заключительному эффекту.
Итак давайте начнём.
Вот изображение с которым я буду работать:
Шаг 1: Выбираем цветной канал.
Открыв изображение в Фотшоп, первым делом мы должны узнать, какой из наших трех цветных каналов (красный, зелёный или синий) содержит самое высокое количество контраста.
Чтобы сделать это, переключитесь на палитру Каналов, которая по умолчанию сгруппирована около палитры Слоев.
Вы увидите «Красный», «Зелёный» и «Синий» каналы которые объединяются, чтобы создать все цвета, которые мы видим в нашем изображении и образуют общий канал «RGB».
Нас интересуют три цветных канала. Нажимайте по очереди на каждый канал и следите за изображением, чтобы увидеть, какой из них даёт нам самое высокое количество контраста. Я выбрал Синий канал, так как небо на заднем плане выглядит ярко, в то время как деревья и основание земли очень темны. Это то, что я искал:
Шаг 2: Сделайте копию канала.
Сделайте копию Синего канала. Чтобы скопировать канал, просто наведите курсор на Синий канал и нажав левую кнопку мышки перетащите выбранный канал на значок Создать новый канал у основания палитры Каналов (это второй значок справа).
В результате появится копия Синего канала.
Шаг 3: Затемните деревья.
Нам необходимо увеличить контраст ещё больше в скопированном канале делая тёмные области полностью чёрные. Выберите команду Уровни нажав Ctrl+L.
Непосредственно ниже гистограммы находятся три ползунка (чёрный, серый и белый). Нажмите на чёрный и начните тянуть его в право.
Продолжайте тянуть ползунок в право, пока все тёмные области в изображении не заполнятся чёрным цветом.
Возможно, вам будет это интересно: Коллаж «Алиса в стране чудес»
Нажмите OK когда Вы добьётесь нужного результата чтобы выйти из диалогового окна. Вот мое изображение после перемещения ползунка. Тёмные области теперь кажутся заполненными чёрным, в то время как небо на заднем плане остаётся ярким.
Шаг 4: Загрузите канал.
Нажмите и удерживая клавишу Ctrl, щёлкните на копии синего канала.
В результате наш канал выделится.
Шаг 5: Добавьте новый чистый слой.
Переключитесь на палитру Слои и создайте Новый слой нажав на соответствующий значок.
Вы увидите, что Ваше изображение стало цветным и добавился Новый чистый слой, названный «Слой 1».
Шаг 6: Заполните выделенную область.
Нажмите клавишу D, чтобы в качестве основного цвета выбрать чёрный, а в качестве второстепенного — белый.
Нажмите Ctrl+Backspace, чтобы заполнить выделенную область белым цветом на Слое 1.
Возможно будет трудно увидеть изменения, но если Вы выключите основной слой, то увидите, что выделенная область заполнена белым цветом. Я собираюсь использовать это, чтобы создать наши солнечные лучи.
Шаг 7: Дублируйте новый слой.
При активном Слое 1 нажмите Ctrl+J, чтобы создать дубликат слоя. Фотошоп назовёт его Слой 2.
Шаг 8: Примените фильтр.
При активном Слое 2 выберите Фильтр — Размытие — Радиальное размытие (Filter — Blur — Radial Blur).
В диалоговом окне увеличте значение Степень приблизительно до 80, хотя это значение будет зависеть от размера изображения и степени желаемого эффекта. Здесь Вы должны поэкспериментировать.
Также выберите другие значения как показано ниже. В правом нижнем углу диалогового окна Вы найдёте выбор центра размытия. Нажмите и перетащите центр размытия на нужное Вам место.
В правом нижнем углу диалогового окна Вы найдёте выбор центра размытия. Нажмите и перетащите центр размытия на нужное Вам место.
Нажмите OK, когда Вы установите все значения. Наш первый пакет солнечных лучей готов.
Шаг 9: Добавьте «Внешнее Свечение».
Возможно, вам будет это интересно: Коллаж «Девушка в лесу»
Чтобы заставить наши солнечные лучи выделиться немного больше, давайте добавим к ним свечение. Нажмите на значок Стиль Слоя внизу палитры Слои (значок, который похож на букву «f»).
Из списка Стилей слоя выберите Внешнее Свечение (Outer Glow). Никакой потребности изменять любой из параметров в настройках здесь нет. Значения по умолчанию прекрасно подходят для наших солнечных лучей, поэтому просто нажмите OK, чтобы выйти из диалогового окна и применить эффект.
Солнечные лучи теперь выделяются намного лучше.
Шаг 10: Измените режим смешивания.
Солнечные лучи немного слишком интенсивны. Чтобы устранить это измените режим смешивания с Нормальный (Normal) на Мягкий Свет (Soft Light).
Шаг 11: Скопируйте «Слой 2».
Нажмите Ctrl+J, чтобы скопировать Слой 2. Программа Фотошоп автоматически назовёт его Слой 2 копия.
Шаг 12: Удлините солнечные лучи.
Мы теперь имеем две копии наших солнечных лучей. Один на Слое 2 и другой на Слое 2 копии. Давайте немного удлиним наши лучи.
Нажмите Ctrl+T, чтобы активировать инструмент Свободное Трансформирование (Free Transform). Если Вы посмотрите в центр изображения, то Вы увидите небольшой целевой значок.
Нажмите на него и перетащите в то же самое местоположение, из которого ваши солнечные лучи исходят.
Удерживая нажатой клавишу Shift+Alt , перемещайте любой из угловых маркеров наружу, чтобы растянуть солнечные лучи.
Получив нужный результат нажмите ENTER.
Шаг 13: Создаём отражение на земле.
На этом этапе наши пучки света через деревья смотрятся очень хорошо, но давайте завершать работу и добавим немного больше реализма, заставляя лучи сиять на основе земли после того, как они проходят через деревья.
Если Вы помните, то ранее в обучающей программе, мы создали Слой 1.
Вплоть до сих пор, мы не сделали ничего с этим слоем, но сейчас мы собираемся использовать его, чтобы создать свет сияющий на основании земли.
Возможно, вам будет это интересно: Граффити на стене
Активируйте Слой 1 нажав на него. Затем нажмите Ctrl+T, чтобы активировать инструмент Свободное Трансформирование (Free Transform) и с помощью средних маркеров измените размеры области, как показано ниже. При этом белые области должны попасть на землю.
Получив нужный результат нажмите ENTER.
Шаг 14: Измените режим смешивания.
Наконец, чтобы сделать белые области на земле более похожие на свет, измените режим смешивания Слоя 1 с Нормальный (Normal) на Перекрытие (Overlay).
Итак, после изменения режима смешивания Слоя 1, я получил заключительный результат:
Источник: http://photoshop-virtuoz.ru/effekty/effekt-solnechnogo-sveta-cherez-derevya.html
Сделать ретро солнечные лучи в фотошопе
Автор Глеб Захаров На чтение 5 мин. Просмотров 23 Опубликовано
В этом уроке мы будем делать графику в стиле ретро солнечных лучей, которая идеально подходит для проектов, требующих винтажного вида и некоторого дополнительного интереса к фону. Это довольно простая графика, которая позволит мне использовать инструмент «Перо», добавить цвет, дублировать слои, расположить фигуры и добавить градиент. Мы будем использовать Photoshop CS6, но вы можете использовать более старую версию, с которой вы знакомы.
Мы будем использовать Photoshop CS6, но вы можете использовать более старую версию, с которой вы знакомы.
Для начала мы запустим Photoshop. Вы можете сделать то же самое, а затем продолжить каждый из шагов, чтобы следовать.
Создать новый документ
Чтобы создать новый документ, выберите Файл> Новый . Введите имя Солнечные лучи , а также ширину и высоту 6 x 6 дюймов. Сохраните оставшиеся настройки по умолчанию и выберите ОК .
Добавить направляющие
Выберите Вид> Линейки . Затем перетащите направляющую из верхней линейки и поместите ее на 2 1/4 дюйма от верхнего края холста. Перетащите еще одну направляющую из боковой линейки и поместите ее на расстоянии 2 1/4 дюйма от левого края холста.
Сделать треугольник
Вы можете просто выбрать инструмент «Многоугольник» на панели инструментов, указать 3 для количества сторон на панели параметров в верхней части, затем нажать на холст и перетащить. Но это сделало бы треугольник слишком равномерным, и мы хотим, чтобы он был длиннее, чем шире. Таким образом, мы сделаем наш треугольник по-другому.
Но это сделало бы треугольник слишком равномерным, и мы хотим, чтобы он был длиннее, чем шире. Таким образом, мы сделаем наш треугольник по-другому.
Выберите Вид> Увеличить . Затем выберите инструмент Перо на панели Инструменты , выберите точку пересечения двух направляющих, выберите направляющую, выходящую за пределы холста, выберите немного ниже, и снова выберите, где направляющие пересекаются. Это даст вам треугольник, который выглядит как один солнечный луч.
Добавить цвет
На панели параметров выберите маленькую стрелку в углу поля Заполнить , а затем на пастельном желто-оранжевом цветном образце. Это автоматически заполнит треугольник этим цветом. Затем выберите Вид> Масштаб .
Дубликат слоя
Чтобы открыть панель «Слои», выберите Окно> Слои . Затем нажмите правой кнопкой мыши слой Форма 1 , справа от его имени, и выберите Дублировать слой . Появится окно, в котором можно сохранить имя дублированного слоя по умолчанию или переименовать его. Введите Форма 2 , чтобы переименовать его, и выберите ОК .
Появится окно, в котором можно сохранить имя дублированного слоя по умолчанию или переименовать его. Введите Форма 2 , чтобы переименовать его, и выберите ОК .
Флип Форма
Выделив Форма 2 на панели Слои , выберите Изменить> Путь преобразования> Отразить по горизонтали .
Переместить форму
Выберите инструмент Переместить на панели Инструменты , затем выберите и перетащите перевернутую фигуру влево, пока она не будет отражать другую зеркально.
Повернуть форму
Как и прежде, продублируйте слой. Назовите это имя Форма 3 и выберите ОК . Затем выберите Изменить> Путь преобразования> Повернуть . Выберите и перетащите за ограничивающий прямоугольник, чтобы повернуть форму, затем выберите и перетащите внутри ограничивающего прямоугольника, чтобы расположить форму. Находясь в положении, нажмите Return.
Находясь в положении, нажмите Return.
Space Apart Shapes
Как и прежде, продублируйте слой и поверните фигуру, затем делайте это снова и снова, пока у вас не будет достаточно форм, чтобы заполнить холст треугольниками, оставляя пространство между ними. Так как расстояние не должно быть идеальным, просто глазное яблоко, каждое на свое место.
Чтобы убедиться, что все треугольники находятся там, где они должны быть, выберите холст с помощью инструмента Масштаб , где эти две направляющие пересекаются. Если треугольник не на своем месте, выберите и перетащите его с помощью инструмента Переместить , чтобы изменить положение фигуры. Чтобы уменьшить масштаб, выберите Вид> По размеру экрана . Закройте панель «Слои», выбрав Окно> Слои .
Трансформировать фигуры
Поскольку некоторые солнечные лучи не выходят за пределы холста, растягивайте их. Для этого выберите слишком короткий треугольник, выберите Изменить> «Свободный путь преобразования» , нажмите и перетащите сторону ограничивающего прямоугольника, которая находится ближе всего к краю холста, до тех пор, пока он не пройдет за край, затем нажмите enter или return . Сделайте это для каждого треугольника, который нужно расширить.
Сделайте это для каждого треугольника, который нужно расширить.
Создать новый слой
Поскольку вам больше не нужны ваши направляющие, выберите Вид> Очистить направляющие .
Теперь вам нужно создать новый слой, который расположен чуть выше фонового слоя на панели «Слои», поскольку любой слой выше другого на панели «Слои» располагается перед ним на холсте, и следующий шаг потребует такого расположения. Поэтому выберите слой Фон , затем нажмите кнопку Создать новый слой , затем дважды щелкните имя нового слоя и введите новое имя, цвет .
Сделать квадрат
Поскольку дизайн имеет слишком большой контраст по стоимости, покрывайте белый цвет, который похож на пастельный желто-оранжевый. Сделайте это, нарисовав большой квадрат, охватывающий весь холст, выберите инструмент Прямоугольник на панели Инструменты , затем выберите за пределами холста в верхнем левом углу и перетащите на только за пределами холста в правом нижнем углу. На панели Параметры выберите светло-желто-оранжевый цвет для заливки, поскольку он близок к пастельному желто-оранжевому.
На панели Параметры выберите светло-желто-оранжевый цвет для заливки, поскольку он близок к пастельному желто-оранжевому.
Сделать градиент
Чтобы создать градиент поверх всего остального, необходимо выбрать слой вверху на панели Слои , а затем кнопку Создать новый слой . Кроме того, дважды нажмите на название слоя и введите Градиент . Теперь, чтобы сделать градиент, используйте инструмент Прямоугольник , чтобы создать квадрат, выходящий за края холста, и измените заливку Сплошной цвет на градиент . заполнить. Затем измените стиль градиента на Радиальный и поверните его до -135 градусов . Выберите Стоп непрозрачности в крайнем левом углу и измените непрозрачность на 0 , чтобы сделать его прозрачным. Затем выберите Стоп непрозрачности в крайнем правом углу и измените непрозрачность на 45 , чтобы сделать ее полупрозрачной.
Выберите Файл> Сохранить и все готово. Теперь у вас есть готовая графика для использования в любом проекте, который требует солнечных лучей.
Реалистичные солнечные лучи сквозь ветки деревья, лучи солнца в уроке фотошопа, сквозь ветки дерева лучи в фотошопе
Добавление реалистичных лучей солнца, сквозь ветки дереваВ этом уроке мы научимся добавлять лучи солнца, проходящие сквозь ветки дерева. Вот с этого изображения я начну свой урок:
ШАГ 1: Нахождение канала с высоким контрастом
Первое, что нам нужно сделать — это найти, какой из трех цветовых каналов (красный, зеленый и синий) более контрастен. Чтобы это сделать, переключимся на Channels pallette, что находится на панели слоев (Layers pallete). Вы увидите каналы «Red», «Green» и «Blue», которые соединяют в себе все цвета, которые мы видим на своем изображении. Вы видите, что есть и четвертый канал — «RGB», который находится выше всех, но на самом деле это и есть композиция из красного, зеленого и синего каналов. (RGB переводится как раз как Red, green, blue).
(RGB переводится как раз как Red, green, blue).
Нас интересуют 3 цветовых канала. Кликните на канале Red сначала и вы увидите, что ваше изображение стало черно-белым. Запомните, как оно выглядит, затем кликните канал «Green». Вы видите, что изображение выглядит иначе. Снова, запомните, как оно выглядите и кликните на канале «Blue», и вы получите третью версию вашего черно-белого изображения. Вы должны выбрать версию, где контрастность наиболее велика. В моем случае это канал Blue. Вот как как мой вариант выглядит. Небо на фоне яркое, в то время как дерево и земля темные, как раз то, что нужно:
ШАГ 2: Создание копии канала Теперь я знаю, что канал «Blue» имеет самую высокую контрастность, и теперь мне нужно дублировать его. Чтобы скопировать канал, просто кликните на нем и перетащиет его ниже на иконку New Channel, что находится внизу панели слоя (вторая справа).
Теперь вы видете копию канала ниже всех остальных каналов. Когда я скопировал канал, Photoshop назвал дубликат «Blue copy».
ШАГ 3: Затемнение темных областей с помощью команды Levels Нам нужно повысить контраст еще больше на нашем скопированном канале, сделаем его почти совсем черным, и сможем мы это сделать с помщью команды Photoshop — Levels. Чтобы перейти на эту команду, проделайте это: меню Image ( панель находится сверху) — Adjustments — Levels. Откроется диалоговое окно команды. Вы видите гистограмму (черная графа, похожая на очертание гор) прямо в центре и ползунки — черный слева, белый — справа, и серый посередине. Кликните на черном начинайте двигать его вправо. Чем дальше вы его двигаете, тем темнее будет ваше изображение. Продожайте двигать его вправо, пока темные области на изображении не станут совсем черными.
Кликните ОК. Вот мое изображение после использования данной команды. Темные области стали совсем черными, в то время как небо на фоне яркое.
ШАГ 4: Загружаем канал как выделение Нажмите Ctrl и кликните прямо на канале:
Появится выделение канала на изображении:
ШАГ 5: Добавление нового слоя Перейдите на закладку «Layers» на панели (первая закладка) и кликните «New layer», чтобы создать новый слой:
Вы увидите, что изображение вернулось в полноцветный режим, и Photoshop добавил новый слой, названный «Layer 1» поверх Background layer на панели слоя.
ШАГ 6: Заливка выделения белым Нажмите D на клавиатуре, чтобы сбросить цвета Foreground и Background , и чтобы установить черный цвет как Foreground, и белый как Background. Затем нажмите Ctrl+Backspace, чтобы заполнить выделение белым на новом слое. ШАГ 7: Дублируем новый слой На выделенном слое «Layer 1» на панели слоя, нажмите Ctrl+J, чтобы дублировать слой. Копия слоя, которая будет названа «Layer 2», появится в самом верху на панели слоя:
ШАГ 8: Применение фильтра «Radial Blur» к слою «Layer 2″
Теперь мы создадим лучи света. На слое «Layer 2», перейдите на меню Filter (меню находится наверху экрана), выберите Blur, затем выберите Radial Blur. Откроется меню фильтра. Установите опцию Amount примерно на 80, смотря какой размер вашего изображения и насколько длинными вы хотите сделать лучи. Чем выше значение — тем длиннее лучи, вы можете экспиреминтировать с этим. Выберите «Zoom» на Blur Method, что придаст лучам форму и установите опцию Quality на «Best». В правом углу диалогового окна вы видите опцию Blur Center. С помщью этой опции мы можем установить откуда лучи будут исходить. Кликните на главной точке, где вы хотите, чтобы лучи начинались. Я хочу, чтобы мои лучи исходили чуть пониже от верха изображения, для этого я нажимаю внутри квадрата:
В правом углу диалогового окна вы видите опцию Blur Center. С помщью этой опции мы можем установить откуда лучи будут исходить. Кликните на главной точке, где вы хотите, чтобы лучи начинались. Я хочу, чтобы мои лучи исходили чуть пониже от верха изображения, для этого я нажимаю внутри квадрата:
Теперь кликните ОК, теперь вы видите созданные лучи:
ШАГ 9: Добавление «Outer Glow» в Layer Style Теперь давайте придадим нашим лучам немного свечения. Кликните на Layer Styles наверху панели слоя.
Выберите Outer Glow из списка стилей:
Появится диалоговое окно стиля с опциями в средней колонке. Нам не нужно менять какие-либо настройки здесь. Они хорошо работают и по умолчанию, поэтому нажимаем ОК для выхода из диалогового окна и применяем эффект свечения:
Лучи стали намного лучше благодаря свечению:
ШАГ 10: Изменение Blend Mode на «Soft Light»
Лучи должны быть менее интенсивными, поэтому нужно придать им реалистичности, и для этого мы просто меняем Blend Mode на панели слоя сверху. По умолчанию Blend Mode установлен на Normal. Выбираем в выпадающем меню «Soft Light».
По умолчанию Blend Mode установлен на Normal. Выбираем в выпадающем меню «Soft Light».
Вот мое изображение после изменения Blend Mode:
ШАГ 11: Дублируем «Layer 2″ На слое «Layer 2» нажимаем Ctrl+J, чтобы дублировать его. Копия назовется «Layer 2 copy»:
ШАГ 12: Удлиннение лучей с помощью команды «Free Transform» Давайте лучи на слое «Layer 2» сделаем длиннее, и мы сможем это сделать с помщью команды Free Transform. Нажмите Ctrl+T. Если вы посмотрите в центр изображения, то увидите маленькую иконку цели. Кликните на ней и перетащите ее вверх на ту же область, где ваши лучи начинаются:
При трансформации удерживайти кнопки Shift+Alt. Shift поможет нам сохранить пропорции, а Alt удержит иконку цели в том месте, где у нас начинаются лучи. Так левой кнопкой мыши я сделал мои лучи длиннее.
Нажмите Enter, чем подтвердите трансформацию.
ШАГ 13: Изменение размера и позиции «Layer 1» для создания рефлексов на земле
На этой стадии наши лучи, проходящие сквозь ветви дерева закончены. Но давайте добавим несколько штрихов для придания картины реализма, путем создания на земле светлых областей — света, который падает на землю через ветки дерева.
Для начала кликнем на слое «Layer 1» на панели слоя, чтобы выделить его. Затем еще ращ нажмем Ctrl+T, чтобы перейти к команде Free Transform. Кликните где угодно внутри изображения, (кроме иконки цели в центре) и перетащие изображение вниз, пока белые области не появятся на земле. Эти белые поля и стунт нашими бликами на земле.
Но давайте добавим несколько штрихов для придания картины реализма, путем создания на земле светлых областей — света, который падает на землю через ветки дерева.
Для начала кликнем на слое «Layer 1» на панели слоя, чтобы выделить его. Затем еще ращ нажмем Ctrl+T, чтобы перейти к команде Free Transform. Кликните где угодно внутри изображения, (кроме иконки цели в центре) и перетащие изображение вниз, пока белые области не появятся на земле. Эти белые поля и стунт нашими бликами на земле.
Нажмите Enter. ШАГ 14: Изменение Blend Mode слоя «Layer 1» на «Overlay» Наконец, чтобы сделать наши блики более яркими и светящимися, просто выберим в выпадающем меню Blend Mode режим «Overlay»:
Готово!!!
уроке фотошоп, уроки фотошопа, урок Photoshop
Создание солнечных лучей в Photoshop — Photo Blog Stop
Ниже приводится простой, но эффективный метод добавления утренних солнечных лучей к вашим изображениям. Для этой техники лучше всего начать с изображения, на котором солнце встает из-за деревьев, сквозь туман или сквозь другой объект. Найдите фотографию, которая заставит вас подумать: «Боже, как бы мне хотелось запечатлеть те солнечные лучи, которые я видел, когда делал этот снимок!» При этом позвольте мне также упомянуть, что всегда лучше снимать солнечные лучи в камеру, но если вы их пропустите, вы всегда можете прибегнуть к этой технике.
Найдите фотографию, которая заставит вас подумать: «Боже, как бы мне хотелось запечатлеть те солнечные лучи, которые я видел, когда делал этот снимок!» При этом позвольте мне также упомянуть, что всегда лучше снимать солнечные лучи в камеру, но если вы их пропустите, вы всегда можете прибегнуть к этой технике.
Ниже показано изображение, которое я использовал для этого урока. Изображение уже было улучшено путем применения пользовательского профиля DNG, созданного с помощью X-Rite Photo’s ColorChecker Passport. Я также отрегулировал контраст, применил немного потепления, чтобы придать ему более «ранний утренний» вид, и повысил резкость изображения для отображения на экране.
Изображение без солнечных лучей
Изображение до нанесения солнечных лучейИзображение с солнечными лучами
Изображение после нанесения солнечных лучейПосмотреть видео
Ступеньки
Быстрые шаги для опытных пользователей Photoshop
- Продублируйте Цветовой канал с максимальным контрастом между небом и деревьями.
- Залейте этот канал черным цветом и установите режим наложения на Overlay.
- Залейте этот канал снова белым цветом и установите режим наложения на Overlay.
- Повторите последнюю заливку еще 2-3 раза, пока все серые не станут белыми.
- Cmd + щелкните [ПК: Ctrl + щелчок] на слое, чтобы загрузить его как выделение.

- Создайте новый слой и залейте его белым цветом, установив режим наложения на Normal.
- Cmd + D [ПК: Ctrl + D] для отмены выбора.
- Примените Радиальное размытие 100%, Масштаб и Наилучшее.
- Примените Внешнее свечение с мягким светом, непрозрачностью 100%, желтым по умолчанию и размером 5 пикселей.
Выбрать изображение
Выберите изображение, на котором уже есть солнце, выглядывающее через объекты.
Вы можете отложить повышение резкости изображения до добавления солнечных лучей. Поскольку я предпочитаю более мягкие солнечные лучи, я применил резкость перед добавлением солнечных лучей.
Выберите цветовой канал
Откройте изображение в Photoshop и прокрутите различные цветовые каналы, чтобы определить, какой канал имеет самый высокий контраст между небом и деревьями (или другими объектами на вашем изображении).
Дублируйте цветовой канал
Для изображения, над которым я работаю, это был синий канал. Щелкните и перетащите лучший канал на значок «Создать новый канал», чтобы создать дублирующий канал. Если вы выбрали синий канал, как это сделал я, этот новый канал будет называться «Синяя копия».
Щелкните и перетащите лучший канал на значок «Создать новый канал», чтобы создать дублирующий канал. Если вы выбрали синий канал, как это сделал я, этот новый канал будет называться «Синяя копия».
Заливка дублированного цветового канала
Выделив дублирующий цветовой канал, выберите Edit > Fill (или используйте Shift + Delete).Установите цвет «Использовать» на черный, режим «наложения» на «Наложение» и «Непрозрачность» на 100%. Нажмите «ОК». Это заставит любую из более темных серых областей стать черными.
Диалоговое окно «Заливка» черным цветом и выбранным режимом наложения OverlayСнова заполните дублированный цветовой канал
Не снимая выделения с дублирующего цветового канала, снова выберите Edit > Fill . На этот раз установите цвет «Использовать» на белый, оставьте режим «Наложение» на «Наложение», а «Непрозрачность» — на 100%. Щелкните «ОК». Это сделает большую часть серого в небе белым. Возможно, вам придется повторить этот шаг еще два или три раза, чтобы преобразовать все оттенки серого в белые. Этот метод повлияет только на светло-серые области изображения, а черные области следует оставить в покое.
Щелкните «ОК». Это сделает большую часть серого в небе белым. Возможно, вам придется повторить этот шаг еще два или три раза, чтобы преобразовать все оттенки серого в белые. Этот метод повлияет только на светло-серые области изображения, а черные области следует оставить в покое.
Загрузить как выделение
Cmd + щелчок (ПК: Ctrl + щелчок) по дублированному каналу, чтобы загрузить его как выделение — это загрузит только белые области канала как выделение. Когда вы это сделаете, на изображении появятся «марширующие муравьи».
Создать новый слой
Вернитесь на панель «Слои» и создайте новый пустой слой над текущим рабочим слоем, нажав Cmd + Shift + N (ПК: Ctrl + Shift + N), или щелкните значок нового слоя.
Заливка белым
Выделив этот новый слой, снова выберите Edit > Fill . В диалоговом окне «Заливка» установите для параметра «Использовать» белый цвет, измените режим наложения на «Нормальный» и нажмите «ОК». Нажмите Cmd + D (ПК: Ctrl + D), чтобы снять выделение (удаляет марширующих муравьев).
Нажмите Cmd + D (ПК: Ctrl + D), чтобы снять выделение (удаляет марширующих муравьев).
Добавление солнечных лучей
Мы готовы добавить солнечные лучи с помощью функции радиального размытия в Photoshop, но сначала позвольте мне упомянуть, что в Photoshop CS5 еще нет предварительного просмотра для вашего выбора в сетке, поэтому вам просто нужно приложить все усилия. угадайте и просмотрите результаты после нажатия «ОК».
Самый простой и точный способ правильно выровнять размытие — выполнить промежуточный этап размытия перед добавлением реальных солнечных лучей.
Самый простой и точный способ правильно выровнять размытие — выполнить промежуточный этап размытия перед добавлением реальных солнечных лучей. Для этого убедитесь, что новый слой все еще выбран, и выберите Filter > Blur > Radial Blur . В диалоговом окне «Размытие» установите для параметра «Количество» значение 10, для метода размытия — «Вращение», а для качества — «Черновик»..png)
Затем перетащите сетку, чтобы переместить центральную точку в правильное место на сетке размытия (дайте лучшее предположение).Нажмите «ОК», если вы считаете, что все настроено правильно. После того, как размытие было применено, вы увидите, насколько хорошо вы сделали свое предположение по размещению размытия.
Радиальный фильтр размытия с настройками отжимаПоздравляем, если у вас все получилось правильно с первого раза! Используйте Cmd + Z (ПК: Ctrl + Z), чтобы отменить применение Spin Blur и вернуться к Filter > Blur > Radial Blur . На этот раз установите Amount на 100%, Blur Method на «Zoom», Quality на «Best» и нажмите «OK».”
Если вы не смогли правильно расположить размытие в первый раз, нажмите Cmd + Z (ПК: Ctrl + Z), чтобы отменить применение Spin Blur, вернитесь к Filter > Blur > Radial Blur и попробуйте перетащить центральную точку сетки в другое место. Нажмите «ОК» и просмотрите результаты. Если вы по-прежнему неправильно позиционируете, повторяйте эту процедуру, пока не доберетесь до центральной точки там, где вы хотите. Если вы правильно разместили, используйте Cmd + Z, чтобы отменить применение Spin Blur и вернуться к Filter > Blur > Radial Blur .Установите Amount на 100%, Blur Method на «Zoom», Quality на «Best» и нажмите «OK».
Нажмите «ОК» и просмотрите результаты. Если вы по-прежнему неправильно позиционируете, повторяйте эту процедуру, пока не доберетесь до центральной точки там, где вы хотите. Если вы правильно разместили, используйте Cmd + Z, чтобы отменить применение Spin Blur и вернуться к Filter > Blur > Radial Blur .Установите Amount на 100%, Blur Method на «Zoom», Quality на «Best» и нажмите «OK».
После того, как вы применили удовлетворительное размытие, вы можете заметить, что солнечные лучи выглядят немного грубыми и тусклыми. Повторно примените размытие еще один или два раза, нажав Cmd + F (ПК: Ctrl + F), пока не получите желаемый эффект.
Диалоговое окно «Фильтр радиального размытия»Применить стиль слоя «Внешнее свечение»
Затем улучшите солнечные лучи, применив стиль слоя. Щелкните значок fx , чтобы открыть диалоговое окно «Стиль слоя», и выберите «Outer Glow».”
Выбор стиля фильтра внешнего свечения В диалоговом окне «Стиль слоя» установите флажок «Предварительный просмотр», установите режим наложения для этого эффекта на «Мягкий свет» и установите непрозрачность на 100%. Желтый цвет по умолчанию подойдет для этого эффекта. Установите размер 5 пикселей или увеличьте его, если хотите более мягкое свечение. Это отличное время для экспериментов, поэтому изучите другие настройки для режима наложения, непрозрачности и т. Д. Нажмите «ОК», когда сделаете выбор.
Желтый цвет по умолчанию подойдет для этого эффекта. Установите размер 5 пикселей или увеличьте его, если хотите более мягкое свечение. Это отличное время для экспериментов, поэтому изучите другие настройки для режима наложения, непрозрачности и т. Д. Нажмите «ОК», когда сделаете выбор.
Дублировать слой (необязательно)
Если солнечные лучи недостаточно интенсивны, попробуйте «прыгнуть» (продублировать) слой с помощью Cmd + J (ПК: Ctrl + J).Это удвоит эффект. Если после прыжка эффект слишком сильный, вы всегда можете уменьшить непрозрачность слоя.
Изменение непрозрачности слоя с переходомОчистка
Вы можете заметить, что некоторые солнечные лучи падают на передние / тенистые участки деревьев, что делает весь эффект солнечного света искусственным. Чтобы исправить эту проблему, добавьте маску слоя белого цвета и закрасьте проблемные участки мягкой черной кистью (убедитесь, что маска выбрана, прежде чем приступить к рисованию).
Чтобы нарисовать маску, сначала щелкните маску, затем нажмите «D», чтобы загрузить палитры цветов по умолчанию, затем нажмите «X», чтобы перевернуть палитры цветов, затем нажмите «B», чтобы выбрать инструмент «Кисть». . Установите «Непрозрачность» и «Поток» кисти на 100% и начните рисовать на маске.
Дублируйте маску (необязательно)
Если вы выберете настройку потока кисти ниже 100% или если вы используете планшет Wacom, вам может потребоваться удвоить интенсивность маски слоя, скопировав ее на другие слои, у которых еще нет маски.Чтобы скопировать маску, Option + перетащите готовую маску на один из других слоев с солнечным лучом. Не забывайте, что у вас также есть возможность манипулировать маской с помощью диалогового окна «Маска».
Маска слоя скопирована на другой слойВот и все! Не стесняйтесь экспериментировать с различными настройками непрозрачности слоя, чтобы получить желаемый эффект.
Окончательное изображение
Финальное изображение с солнечными лучамиКак создать реалистичный луч солнечного света в Photoshop
В этом уроке Photoshop вы узнаете, как преобразовать обычные фотографии и сделать их более мечтательными и мощными, добавив луч солнечного света и пыльцу. Это можно использовать для пейзажных фотографов, а также для создания фэнтези-арта, в зависимости от того, как вы решите применять шаги.
Это можно использовать для пейзажных фотографов, а также для создания фэнтези-арта, в зависимости от того, как вы решите применять шаги.
В этом уроке мы собираемся создать луч солнечного света, падающий в лес. Мы даже добавим немного пыльцы, чтобы она выглядела немного волшебнее.
Оригинал — изображение, которое я взял из Adobe Stock. Получите здесь
1
Изображение> Режим
Убедитесь, что вы находитесь в 8-битном режиме RGB.
Также перейдите в «Настройки»> «Производительность» и убедитесь, что параметр «Использовать графический процессор» включен (по умолчанию он должен быть включен).
2.
Щелкните правой кнопкой мыши имя слоя и выберите Преобразовать в смарт-объект. Это необязательно, но даст вам больше гибкости, если вы захотите изменить это позже.
3
Выберите «Фильтр»> «Визуализировать эффекты освещения»
Из предустановок выберите «Прожектор на 2 часа»
4.

Уменьшить. Перетащите точки, чтобы изменить размер эллипсов.
Перетащите внутри эллипсов, чтобы переместить источник света.
Перетащите за пределы эллипсов, чтобы повернуть источник света.
5.
Щелкните по цвету
Увеличьте интенсивность до 0,57 Это позволяет нам больше регулировать общую интенсивность.
6.
Внесите корректировки, как показано здесь (также на видео, которое вы можете видеть проще).
7. Добавление мечтательного солнечного света
Щелкните Colorize
Выберите теплый желтый / оранжевый цвет
8
Отрегулируйте интенсивность для нового цвета.
Уменьшите металлический цвет до упора.
Отрегулируйте блеск, чтобы получить эту мечтательную дымку, более высокое значение увеличивает мечтательность. 🙂
Нажмите ОК, чтобы применить, и у нас будет гораздо более романтичное изображение. Мы еще не закончили, 1 последний штрих. Мы собираемся добавить пыльцу, чтобы добиться эффекта.
Мы еще не закончили, 1 последний штрих. Мы собираемся добавить пыльцу, чтобы добиться эффекта.
9. Изготовление кисти от пыльцы / волшебной пыли.
Щелкните кисти в панели инструментов (клавиша B)
В верхней части экрана выберите мягкую круглую кисть и установите для нее жесткость 0% и 11 пикселей.
10.
Перейдите на панель настроек кисти (Окно> Настройки кисти)
Выберите рассеивание.
Щелкните на по обеим осям и поверните Scatter до упора вверх
Дрожание счета 100%
11
Shape Dynamics
Дрожание размера 76% или выше
12
Выберите форму кончика кисти
Увеличьте интервал достаточно высоко. Здесь я использовал 367%
13
Создайте новый слой
Выберите белый цвет в качестве цвета переднего плана
Нарисуйте несколько частиц, посмотрите, как они выглядят как пыльца.
На этом можно остановиться или попробовать следующий шаг, чтобы улучшить их.
14
Выберите fx и выберите Outer Glow
15
Выберите настройки, аналогичные показанным здесь. Это придает им легкое волшебное свечение.
Для работы в стиле фэнтези выберите другой цвет свечения.
А вот и наш финал, можно сказать, немного интереснее оригинала?
Сделать ретро солнечные лучи в Photoshop
В этом уроке мы будем создавать ретро-графику с солнечными лучами, которая идеально подходит для проектов, требующих винтажного вида и некоторого дополнительного фонового интереса.Это довольно простой в создании график, который заставит меня использовать инструмент «Перо», добавлять цвет, дублировать слои, располагать фигуры и добавлять градиент. Мы будем использовать Photoshop CS6, но вы, возможно, сможете использовать более старую версию, с которой вы знакомы.
Для начала запустим Photoshop. Вы можете сделать то же самое, а затем продолжить выполнение каждого шага.
Создайте новый документ
Lifewire
Чтобы создать новый документ, выберите Файл> Новый .Введите название: Sun Rays , а также ширину и высоту 6 x 6 дюймов. Оставьте остальные настройки по умолчанию без изменений и выберите OK .
Добавить направляющие
Lifewire
Выберите View> Rulers . Затем перетащите направляющую с верхней линейки и поместите ее на 2 1/4 дюйма от верхнего края холста. Перетащите другую направляющую с боковой линейки и поместите ее на расстоянии 2 1/4 дюйма от левого края холста.
Составьте треугольник
Lifewire
Вы можете просто выбрать инструмент Многоугольник на панели инструментов, указать 3 для количества сторон на панели параметров вверху, затем щелкнуть холст и перетащить.Но это сделало бы треугольник слишком однородным, и мы хотим, чтобы он был длиннее, чем шире. Так что сделаем наш треугольник по-другому.
Выберите View> Zoom In . Затем выберите инструмент Pen на панели инструментов Tools , выберите точку, где наши две направляющие пересекаются, выберите направляющую, где она выходит за пределы холста, выберите немного ниже и снова выберите место пересечения направляющих. Это даст вам треугольник, который выглядит как единственный солнечный луч.
Добавить цвет
Lifewire
На панели параметров щелкните маленькую стрелку в углу поля Fill , затем на образце пастельного желто-оранжевого цвета.Это автоматически заполнит треугольник этим цветом. Затем выберите View> Zoom out.
Повторяющийся слой
Lifewire
Чтобы открыть панель «Слои», выберите «Окно »> «Слои ». Затем щелкните правой кнопкой мыши слой Shape 1 справа от его имени и выберите Duplicate Layer . Появится окно, в котором можно сохранить имя дублированного слоя по умолчанию или переименовать его. Введите Shape 2 , чтобы переименовать его, и выберите OK .
Введите Shape 2 , чтобы переименовать его, и выберите OK .
Флип-форма
Lifewire
Выделив Shape 2 на панели Layers , выберите Edit> Transform Path> Flip Horizontal .
Перемещение формы
Lifewire
Выберите инструмент Перемещение на панели инструментов Инструменты , затем выделите и перетащите перевернутую фигуру влево, пока она не будет отражать другую как зеркало.
Повернуть форму
Lifewire
Таким же образом, как и раньше, продублируйте слой.Назовите его Shape 3 и выберите OK . Затем выберите Edit> Transform Path> Rotate . Выделите и перетащите за пределы ограничивающей рамки, чтобы повернуть фигуру, затем выделите и перетащите в ограничивающей рамке, чтобы расположить фигуру. Оказавшись в нужном положении, нажмите возврат.
Формы Space Apart
Lifewire
Как и раньше, продублируйте слой и поверните фигуру, затем делайте это снова и снова, пока у вас не будет достаточно фигур, чтобы заполнить холст треугольниками, оставляя пространство между ними.Так как расстояние не обязательно должно быть идеальным, просто посмотрите на каждую позицию.
Чтобы убедиться, что все треугольники находятся там, где они должны быть, выберите холст с помощью инструмента Zoom , где две направляющие пересекаются. Если треугольник находится не на своем месте, выберите и перетащите с помощью инструмента Move , чтобы изменить положение формы. Чтобы уменьшить масштаб, выберите «Вид »> «По размеру экрана ». Закройте панель «Слои», выбрав «Окно »> «Слои ».
Преобразование фигур
Поскольку некоторые солнечные лучи не выходят за пределы холста, растяните их.Для этого выберите слишком короткий треугольник, выберите Edit> Free Transform Path , щелкните и перетащите сторону ограничительной рамки, ближайшую к краю холста, пока она не выйдет за край, затем нажмите введите или верните . Сделайте это для каждого треугольника, который нужно расширить.
Сделайте это для каждого треугольника, который нужно расширить.
Создайте новый слой
Lifewire
Поскольку вам больше не нужны направляющие, выберите View> Clear Guides .
Теперь вам нужно создать новый слой, который находится прямо над фоновым слоем на панели «Слои», поскольку любой слой, находящийся над другим на панели «Слои», находится перед ним на холсте, и следующий шаг потребует такого расположения.Итак, выберите слой Background , затем нажмите кнопку Create a New Layer , затем дважды щелкните имя нового слоя и введите новое имя, цвет .
Сделайте квадрат
LIfewire
Поскольку дизайн имеет слишком большой контраст, покройте белый цвет, похожий на пастельный желто-оранжевый. Для этого нарисуйте большой квадрат, покрывающий весь холст, выберите инструмент Прямоугольник на панели инструментов Инструменты , затем выберите за пределами холста в верхнем левом углу и перетащите его за пределы холста в правом нижнем углу. На панели Options выберите светло-желто-оранжевый цвет для заливки, потому что он близок к пастельному желто-оранжевому цвету.
На панели Options выберите светло-желто-оранжевый цвет для заливки, потому что он близок к пастельному желто-оранжевому цвету.
Сделайте градиент
Lifewire
Чтобы сделать градиент поверх всего остального, вам нужно выбрать верхний слой на панели Layers , а затем на кнопке Create New Layer . Также дважды щелкните имя слоя и введите Gradient . Теперь, чтобы создать градиент, используйте инструмент Rectangle , чтобы создать квадрат, идущий по краям холста, и измените заливку Solid Color на заливку Gradient .Затем измените стиль градиента на Radial и поверните его на -135 градусов . Выберите Opacity Stop в крайнем левом углу и измените непрозрачность на 0 , что сделает его прозрачным. Затем выберите Opacity Stop справа и измените непрозрачность на 45 , чтобы сделать его полупрозрачным.
Выберите File> Save , и все готово. Теперь у вас есть графика, готовая для использования в любом проекте, требующем солнечных лучей.
Спасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно подробностей Сложно понятьКак добавить лучи солнечного света к фотографиям в Photoshop
В этом уроке Photoshop Light Rays Effects мы научимся добавлять лучи солнечного света сквозь деревья, чтобы изображение выглядело более интересным.
Сначала перейдите к палитре каналов фонового слоя. Первое, что нам нужно сделать, это выяснить, какой из трех цветовых каналов содержит наибольшую контрастность.Среди красного, зеленого и синего это будет самый контрастный синий канал.
Теперь загрузите синий канал как выделенный. для этого Удерживая нажатой клавишу Ctrl (Win) / Command (Mac), щелкните непосредственно канал в палитре каналов.
Переключитесь на панель «Слои» и щелкните значок «Новый слой» внизу, чтобы добавить новый пустой слой.
Залейте выделение более ярким цветом солнца на изображении. Используйте сочетание клавиш Ctrl + Backspace (Win) / Command + Delete (Mac), чтобы заполнить выделение на новом слое.
CTRL + D, чтобы отменить выделение.
Преобразуйте слой в смарт-объект и назовите слой СОЛНЦА. Выбрав слой с солнечными лучами, перейдите в меню «Фильтр», выберите «Размытие» и затем выберите «Радиальное размытие».
Щелкните в общем месте, откуда должны исходить солнечные лучи. Я хочу, чтобы мои солнечные лучи начинались примерно с того места, где солнце появляется на изображении.
сохранить максимальную сумму. Выберите «Масштаб» для параметра «Метод размытия», установите для параметра «Качество» значение «хорошее» и нажмите «ОК».
Измените режим наложения слоя на Color Dodge. Здесь нужно немного поэкспериментировать, потому что в некоторых случаях также работают оверлей и жесткий свет.
Чтобы наши солнечные лучи выделялись больше, давайте добавим им свечения.
Выберите «Внешнее свечение» из списка стилей слоя.
Мне нужно еще больше увеличить контраст, сделав темные области затемненными, и мы можем легко сделать это с помощью слоя регулировки уровней.
Края лучей выглядят резкими, и я хочу смягчить их с помощью фильтра размытия по Гауссу, оставив радиус в очень маленьком пикселе и нажмите ОК.
Все применяемые фильтры и стили доступны для редактирования, поэтому мы можем настроить их в любое время.
Вот результаты до и после
2 быстрых способа добавить солнечные блики в Photoshop
Солнечные блики могут сделать изображение скучным и драматичным. Очень сложно получить хорошие снимки солнечных бликов в камере, особенно при использовании только естественного света, поскольку контраст между светлыми и темными частями изображения часто слишком велик, и никакое освещение Active-D не может исправить.К счастью, у нас есть Photoshop, и многие специальные эффекты, такие как солнечные блики, можно волшебным образом создать, добавить или улучшить, используя потрясающие функции этого программного обеспечения.
Зачем добавлять солнечные блики?
Специальные эффекты, такие как солнечные блики, в конечном итоге зависят от личного вкуса фотографа. Вот несколько причин, по которым солнечные блики могут быть добавлены при постобработке.
- Чтобы усилить солнечные лучи.
- Для усиления контраста и придания драматизма.
- Чтобы скрыть ненужный беспорядок.
- Для достижения художественных эффектов, например, если вы стремитесь к мечтательному и романтическому эффекту или мягкой и туманной атмосфере, как на изображении вверху справа.
Когда не добавлять блики?
Когда вы откроете для себя волшебство Photoshop, вы можете легко увлечься добавлением специальных эффектов, и есть опасность, что вы добавите их на все свои изображения, даже если они полностью вырваны из контекста, неуместны или совершенно ненужны. . Я предлагаю избегать солнечных лучей, когда:
- На снимке нет солнца или каких-либо крупных источников света.

- Когда из-за этого изображение выглядит полностью фальшивым, когда вы действительно хотите, чтобы оно выглядело естественно.
Как добавить блики в Photoshop
Как это обычно бывает в Photoshop, всегда есть несколько способов что-то сделать. Этот урок посвящен двум способам добавления солнечной вспышки.
1. Метод первый: использование фильтра LensFlare
Добавление ярких солнечных бликов к изображению выше не повлияет на уже размытое небо и часть здания.Прежде всего, вам нужно создать контраст, затемняя изображение. Скопируйте изображение на новый слой с помощью CMD / CNTRL + J и затемните его с помощью корректирующего слоя уровней.
Объедините слой фоновой копии со слоем уровней, выбрав оба слоя и набрав CMD / CNTRL + E, чтобы объединить их. Теперь у вас есть новый затемненный слой. Сделайте еще одну копию нового затемненного слоя, затем поработайте над этим новым слоем с солнечными бликами.
Когда вы добавляете солнечные блики, они автоматически добавляются на слой как часть изображения, а не на новый слой отдельно.Так что на всякий случай сохраните копию затемненного слоя, к которому вы не прикасаетесь. Всегда работайте над новой копией с солнечным блеском, поэтому, если вы сделаете ошибку или захотите изменить положение солнечного блика, вам не нужно будет заново создавать затемненный слой. Вы можете просто удалить слой, над которым работаете, и продублировать свой нетронутый темный слой, чтобы начать добавлять новые солнечные блики.
В Photoshop вызовите Lens Flare из верхней строки меню, используя раскрывающееся меню Filter> Render> LensFlare.
Вы можете поэкспериментировать, какой тип бликов объектива вы хотите добавить, щелкая кружки рядом с опцией типа солнечного блика и регулируя интенсивность яркости, перемещая ползунок.Когда вы будете довольны своим выбором, нажмите «ОК», и солнечные блики будут наложены на ваше изображение на том же слое.
После того, как солнечные блики будут применены к изображению, добавьте маску слоя и, используя мягкую черную кисть, удалите часть солнечных бликов с областей, которые вы хотите защитить, таких как лица (убедитесь, что рисовали на маске, а не на слое) .
В завершение я добавил сверху фотофильтр, чтобы изображение было более теплым. Ниже показано изображение до и после добавления солнечной вспышки.Всегда рекомендуется сохранять изображение с солнечными бликами в виде нового файла JPG и всегда сохранять файл Photoshop (PSD) со всеми слоями, на случай, если вам понадобится вернуться к нему снова в будущем.
2. Метод второй: Использование наложений
Встроенные солнечные блики в Photoshop имеют очень ограниченный выбор, как вы видели выше. Есть гораздо более интересные солнечные блики всех форм и цветов в виде накладок.
Ниже приведен пример изображения со слабым солнечным сиянием, добавленного в Photoshop с использованием одного из встроенных вариантов выше.Я не думаю, что это достаточно драматично. В этом примере я усиливаю солнечный свет, добавляя его наложение.
Сначала затемните изображение с помощью уровней, как в первом методе выше, используя маску слоя, чтобы защитить области, которые вы не хотите затемнять. Затем примените наложение на все изображение, как показано ниже.
Измените режим наложения слоя на «Экран», при котором все темные области наложения исчезнут, и у вас останутся только светлые области, наложенные на ваше изображение.
Ниже приведено окончательное изображение в формате JPG с новым наложением солнечных бликов, при этом все изображение затемнено для большей контрастности.
Ниже приведено еще одно изображение, которое будет обработано с наложением солнечных бликов, но на этот раз более преувеличенным, чем в приведенном выше примере.
Наложение такое сильное, как вы можете видеть на слое 1 ниже, я применил слой с уровнями, чтобы немного осветлить его, и маску слоя, чтобы постепенно удалить часть наложения с областей, которые я хотел защитить.
Ниже приведено окончательное изображение с преувеличенным наложением солнечных бликов, которое выглядит так, как будто оно было сфотографировано через теплый фильтр над объективом.
На что следует обратить внимание при применении спецэффектов
- Будьте осторожны и поэкспериментируйте с непрозрачностью для достижения желаемого эффекта.
- Затемните окружающие области, чтобы подчеркнуть блики, особенно на очень ярком изображении.
- Маскируйте специальные эффекты на лицах и областях, которые явно в этом не нуждаются.Встроенные блики в Photoshop имеют круглые блики, которые кажутся слишком идеальными и резкими. Вы всегда можете замаскировать некоторые из них, чтобы убрать края и смягчить эффект бликов.
Надеюсь, вам понравился этот небольшой урок по добавлению специального эффекта солнечных бликов в Photoshop. У вас есть другие советы и способы добавления солнечных бликов при постобработке? Пожалуйста, поделитесь ими в комментариях ниже.
солнечных лучей — ASB / Video / Tech Class от Svoboda
Сегодня мы собираемся научиться добавлять лучи солнечного света сквозь деревья, что не только делает изображение более интересным, но и намного проще. делайте, чем вы думаете, как мы увидим.
Мы даже закончим работу, заставив солнечные лучи сиять на земле после того, как они проходят сквозь деревья, что добавит реалистичности финальному эффекту.
Вот изображение, с которого я начну в этом уроке Photoshop:
Исходное изображение.
А вот как это будет выглядеть после добавления солнечных лучей:
Окончательный результат.
Шаг 1: Найдите цветовой канал с наибольшей контрастностью
Открыв изображение в Photoshop, первое, что нам нужно сделать, это выяснить, какой из трех цветовых каналов (красный, зеленый и синий) содержит самый высокий количество контраста.Для этого переключитесь на палитру каналов, которая по умолчанию сгруппирована рядом с палитрой слоев. Вы увидите список «Красный», «Зеленый» и «Синий» каналы, которые в совокупности создают все цвета, которые мы видим на нашем изображении. Вы также увидите четвертый канал, канал «RGB» вверху, но на самом деле это просто смесь красного, зеленого и синего каналов («RGB» означает «красный, зеленый и синий»). и не является каналом:
Палитра каналов в Photoshop.
Нас интересуют три цветовых канала, и вам нужно щелкнуть по каждому каналу, следя за своим изображением, чтобы увидеть, какой из них дает нам самый высокий контраст в изображении.
Сначала нажмите на красный канал, и ваше изображение станет черно-белым. Запомните, как это выглядит, затем нажмите на зеленый канал. Вы увидите другую черно-белую версию изображения. Опять же, запомните, как это выглядит, затем нажмите на синий канал, чтобы увидеть третью черно-белую версию изображения. Вы хотите выбрать версию с максимальной контрастностью, и скорее всего, если изображение, над которым вы работаете, похоже на мое, это будет синий канал с максимальной контрастностью.Вот как выглядит мой синий канал. Небо на заднем плане красивое и яркое, а деревья и земля очень темные, именно то, что я искал:
Черно-белая версия синего канала обеспечивает лучший контраст между небом, деревьями и землей.
Шаг 2: Сделайте копию канала
Теперь, когда я знаю, что мой синий канал обеспечивает наибольшую контрастность, мне нужно сделать его копию. Чтобы скопировать канал, просто щелкните его и перетащите вниз на значок New Channel в нижней части палитры каналов (это второй значок справа):
Скопируйте канал, перетащив его на «Новый канал» » значок.
Отпустите кнопку мыши, и вы увидите копию канала под всеми другими каналами на палитре каналов. Поскольку я скопировал свой синий канал, Photoshop назвал дубликат «Синей копией»:
Скопируйте канал, перетащив его на значок «Новый канал».
Шаг 3. Затемнение темных областей с помощью команды «Уровни»
Нам нужно еще больше увеличить контраст в нашем скопированном канале, сделав темные области полностью черными, и мы можем легко сделать это с помощью команды «Уровни» в Photoshop.Чтобы получить доступ к уровням, либо перейдите в меню «Изображение» в верхней части экрана, выберите «Коррекция», а затем выберите «Уровни», либо, для более быстрого способа, используйте сочетание клавиш Ctrl + L. В любом случае откроется диалоговое окно «Уровни». Непосредственно под гистограммой (черный график, который выглядит как горный хребет) в центре вы увидите три маленьких ползунка: черный слева, белый справа и серый посередине. Нажмите на черный слева и начните перетаскивать его вправо.Перетаскивая ползунок, вы увидите, что темные области изображения становятся еще темнее. Продолжайте перетаскивать ползунок вправо до тех пор, пока все темные области изображения не будут заполнены черным цветом:
Перетащите черный ползунок вправо, пока все темные области изображения не станут заполненными сплошным черным цветом.
По завершении нажмите OK, чтобы закрыть диалоговое окно. Вот мое изображение после перетаскивания ползунка. Темные области теперь кажутся залитыми черным, в то время как небо на заднем плане остается красивым и ярким:
Копия синего канала после дальнейшего затемнения темных областей с помощью уровней.
Шаг 4: Загрузите канал как выделенный
Удерживая нажатой клавишу Ctrl (Win) / Command (Mac), щелкните прямо на канале в палитре каналов:
Удерживайте нажатой клавишу «Ctrl» (Win) / «Command» ”(Mac) и щелкните скопированный канал в палитре каналов.
Это загружает канал как выделение в изображении:
Канал был загружен как выделение в документе.
Шаг 5: Добавление нового пустого слоя
Переключитесь на палитру слоев на этом этапе и щелкните значок «Новый слой» внизу, чтобы добавить новый пустой слой:
Щелкните значок «Новый слой» в внизу палитры слоев.
Вы увидите, как ваше изображение снова превратится в полноцветное, как только вы нажмете на значок, и Photoshop добавит новый пустой слой с именем «Layer 1 ″ над слоем Background в палитре слоев:
A новый пустой слой добавляется над слоем Background .
Шаг 6: Заполните выделение белым цветом
Нажмите букву D на клавиатуре, чтобы при необходимости сбросить цвета переднего плана и фона, при этом черный цвет будет выбран в качестве цвета переднего плана, а белый — в качестве цвета фона.Затем используйте сочетание клавиш Ctrl + Backspace, чтобы залить выделение белым цветом на новом слое. Может быть нелегко сказать, что что-то произошло, если ваше небо изначально было довольно белым, как мое, поэтому я не включил здесь снимок экрана, но теперь мы заполнили область неба сплошным белым и мы собираемся использовать его для создания солнечных лучей.
Шаг 7: Дублируйте новый слой
Выбрав «Layer 1 ″, выбранный в палитре слоев (текущий выбранный слой выделен синим), используйте сочетание клавиш Ctrl + J, чтобы продублировать слой.Копия слоя, который Photoshop называет «Слой 2», появляется в верхней части палитры «Слои»:
Палитра «Слои» Photoshop показывает «Слой 2», который теперь отображается над «Слоем 1».
Шаг 8: Примените фильтр «Радиальное размытие» к «слою 2»
Теперь мы собираемся создать наши солнечные лучи. Выбрав «Слой 2» на палитре слоев, перейдите в меню «Фильтр» вверху экрана, выберите «Размытие», а затем выберите «Радиальное размытие». Это вызывает диалоговое окно фильтра радиального размытия. Увеличьте параметр Amount вверху примерно до 80, хотя это значение будет зависеть от размера вашего изображения и от того, как долго вам нужны солнечные лучи.Чем выше вы установите это значение, тем дольше они будут, поэтому вам, вероятно, придется немного поэкспериментировать. Выберите Zoom для метода размытия, который даст нам формы солнечных лучей, и установите для параметра Quality значение Best. Если вы используете Photoshop на более медленном компьютере и на этом этапе просто экспериментируете со значением Amount, вы можете установить для параметра «Качество» значение «Хорошо» или «Черновик», что даст вам солнечные лучи более низкого качества, пока вы экспериментируете, но Photoshop не займет много времени на их рендеринг.Вы можете установить для него значение «Лучшее», когда будете готовы создать реальный эффект.
В правом нижнем углу диалогового окна вы увидите параметр «Центр размытия». Здесь мы указываем Photoshop, откуда должны начинаться солнечные лучи (место, откуда они будут «уменьшаться»). Квадратная область представляет ваше изображение (даже если ваше изображение, вероятно, не квадратное). Щелкните в общем месте, откуда вы хотите, чтобы лучи падали. Я хочу, чтобы мои солнечные лучи начинались примерно с четверти пути вниз от верхнего центра изображения, поэтому я щелкнул внутри квадрата:
Настройки фильтра Photoshop «Радиальное размытие».Измените настройки, обведенные красным выше.
Нажмите OK, когда вы закончите, чтобы выйти из диалогового окна и позволить Photoshop создать нашу первую группу солнечных лучей:
Изображение после применения фильтра Radial Blur для создания первых солнечных лучей.
Солнечные лучи пока не очень хорошо выделяются, но мы исправим это позже.
Шаг 9: Добавьте стиль слоя «Внешнее свечение»
Чтобы наши солнечные лучи выделялись немного больше, давайте добавим им свечение. Щелкните значок «Стили слоя» в нижней части палитры «Слои» (значок в виде буквы «f»):
Щелкните значок «Стили слоя» в нижней части палитры «Слои».
Затем выберите Outer Glow из появившегося списка стилей слоя:
Щелкните по словам «Outer Glow».
Откроется диалоговое окно «Стиль слоя» Photoshop, для которого в среднем столбце установлены параметры «Внешнее свечение». Здесь нет необходимости изменять какие-либо настройки. Настройки по умолчанию подходят для наших солнечных лучей, поэтому просто нажмите OK, чтобы выйти из диалогового окна и применить эффект Outer Glow:
Нажмите OK, когда появится диалоговое окно «Outer Glow», чтобы принять настройки по умолчанию и применить эффект к солнечные лучи.
Солнечные лучи теперь выделяются намного лучше с примененным к ним Outer Glow:
Изображение после применения Outer Glow к солнечным лучам.
Шаг 10: Измените режим наложения слоя на «Мягкий свет»
Солнечные лучи сейчас слишком интенсивны, поэтому давайте сделаем их более реалистичными, и мы можем сделать это, просто изменив режим наложения слой, на котором они находятся. Не снимая выделения с «Слой 2», перейдите к параметрам режима наложения в верхнем левом углу палитры «Слои».По умолчанию режим наложения установлен на «Нормальный». Щелкните стрелку, направленную вниз, справа от слова «Нормальный» и выберите режим наложения «Мягкий свет» из списка:
Измените режим наложения «Слой 2» на «Мягкий свет», чтобы лучи света выглядели так. менее интенсивный и более реалистичный.
Вот мое изображение после изменения режима наложения на «Мягкий свет»:
Изображение после применения изменения режима наложения «Слой 2» на «Мягкий свет».
Шаг 11: Дублируйте «Слой 2»
Не снимая выделения с «Слоя 2», нажмите Ctrl + J, чтобы скопировать его.Photoshop копирует слой, добавляет его выше «Слоя 2» в палитре «Слои» и называет его «Копия слоя 2»:
Нажмите «Ctrl + J» (Win) / «Command + J» (Mac), чтобы продублировать «Слой». 2 ″.
Шаг 12: Удлините солнечные лучи с помощью команды «Свободное преобразование»
Теперь у нас есть две копии наших солнечных лучей, одна на «слое 2», а другая на «копии слоя 2». Давайте сделаем солнечные лучи на «копии слоя 2» длиннее, чтобы добавить им разнообразия, и мы можем легко сделать это с помощью команды Photoshop Free Transform.Однако, прежде чем мы это сделаем, если вы в настоящее время работаете со своим изображением в окне документа, нажмите букву F на клавиатуре, чтобы переключить режим экрана в полноэкранный режим с панелью меню, что упростит просмотр того, что ты поживаешь. Затем нажмите Ctrl + T, чтобы открыть поле «Свободное преобразование» и обработать изображение.
Если вы внимательно посмотрите в центр изображения, вы увидите маленький значок цели. Нажмите на нее и перетащите вверх в то же место, откуда ваши солнечные лучи уменьшаются:
Нажмите на маленький значок цели в центре поля Free Transform и перетащите его в то место, откуда исходят ваши солнечные лучи.
Переместив значок цели на новое место, удерживайте Shift + Alt и перетащите любой из угловых маркеров наружу, чтобы растянуть солнечные лучи. Удерживая нажатой клавишу «Shift» во время перетаскивания, мы говорим Photoshop ограничить пропорции изображения, а удерживая «Alt / Option», мы говорим Photoshop, что нужно использовать местоположение этого маленького значка цели, который мы переместили мгновение назад, в качестве центра трансформации, поэтому лучи света выходят из этой точки. Здесь я перетаскиваю нижний левый маркер, чтобы сделать солнечные лучи длиннее:
Удерживая «Shift + Alt» (Победа) / «Shift + Option» (Mac), потяните любой из четырех угловых маркеров, чтобы сделать лучи света на «Слое 2» длиннее.
По завершении нажмите Enter (Win) / Return (Mac), чтобы принять преобразование.
Шаг 13: Измените размер и переместите «слой 1» для создания отражений от земли
На этом наши лучи света сквозь деревья готовы, но давайте закончим и добавим немного реализма, сделав их похожими на сияет на земле после того, как они проходят сквозь деревья. Если вы помните из предыдущего урока, мы создали выделение из скопированного канала, затем добавили новый слой («Слой 1») и залили его белым цветом.До сих пор мы ничего не делали с этим слоем, но мы собираемся использовать его прямо сейчас, чтобы создать свет, сияющий на земле.
Для этого сначала щелкните «Layer 1» в палитре слоев, чтобы выбрать его. Затем еще раз нажмите Ctrl + T, чтобы открыть поле Free Transform и ручки. Щелкните в любом месте изображения (кроме значка цели в центре) и перетащите изображение вниз, пока на земле не появятся белые области. Эти белые области станут светом, падающим на землю.Скорее всего, вам также потребуется изменить их размер, перетащив верхнюю и нижнюю центральные ручки внутрь, чтобы немного «сжать» их в нужное положение:
Используйте Free Transform, чтобы перетащить белые области на «Layer 1 ″ вниз, пока они не появятся. над землей, затем перетащите верхнюю и нижнюю центральные ручки внутрь, чтобы изменить их размер и «сдавить» их на место.
По завершении нажмите Enter, чтобы принять преобразование.
Шаг 14: Измените режим наложения «Layer 1 ″ на« Overlay »
Наконец, чтобы области с белой заливкой выглядели больше как свет, падающий на землю, а не как области с белой заливкой, просто выберите до параметров режима наложения еще раз в верхнем левом углу палитры слоев и измените режим наложения для «Слой 1» с «Нормальный» на «Перекрытие»:
Измените режим наложения «Слой 1 ″ на« Перекрытие ».
И готово! Вот еще раз мое исходное изображение для сравнения:
Еще раз исходное изображение.
И вот, после изменения режима наложения «Layer 1 ″ на« Overlay », чтобы создать свет, сияющий на земле, мой окончательный результат:
Как создать солнечные лучи в GIMP | Small Business
GIMP, популярная программа для обработки изображений с открытым исходным кодом, включает ряд встроенных эффектов освещения и теней. Один из них, называемый «Сверхновая», создает излучающие лучи фотореалистичного света на основе характеристик нижележащего изображения.Разумно используя дублирующиеся слои, вы можете направлять эти лучи в любое место изображения, создавая очень реалистичный эффект солнечного луча, который может быть именно тем, что нужно вашему бизнес-документу или логотипу. Добавление немного визуального шума к измененному слою создает впечатление пылинок, попавших в солнечный луч.
Запустите GIMP, щелкните меню «Файл» и выберите «Открыть». В открывшемся диалоговом окне перейдите к файлу цифрового изображения и нажмите «Открыть».
Щелкните меню «Слои» и выберите «Дублировать слой», чтобы отобразить две идентичные копии изображения в окне «Слои, каналы, пути».Щелкните значок глаза рядом с изображением верхнего слоя, чтобы сделать его невидимым на данный момент, затем щелкните изображение нижнего слоя, чтобы выбрать его.
Щелкните меню «Эффекты», затем щелкните «Свет и тень» и «Сверхновая».
Щелкните курсор в виде перекрестия в окне предварительного просмотра изображения в диалоговом окне Supernova, чтобы установить центр источника солнечного света. Выберите цвет для вашего света, нажав на полосу рядом с «Цвет». С помощью ползунков «Радиус» и «Спицы» установите размер и грубость солнечных лучей, затем нажмите «ОК».»GIMP изменяет слой, чтобы создать фотореалистичную» новую «на слое.
Щелкните глаз рядом с верхним слоем в окне» Слои, каналы, пути «, чтобы он снова появился, покрывая слой, на котором вы создали свою новую звезду. Щелкните верхний слой в окне «Слой, каналы, пути», чтобы выбрать его.
Щелкните меню «Слой», затем щелкните «Прозрачность» и «Добавить альфа-канал».
Выберите инструмент «Нечеткое выделение» из Окно инструментов и перетащите его на области, где вы хотите, чтобы солнечные лучи появлялись, выбирая их.Нажмите кнопку «Удалить», чтобы солнечные лучи появились на комбинированном изображении.
Выберите слой с новой звездой. Щелкните меню «Фильтры» и выберите «Шум», затем «Шум HSV». Используйте ползунки в диалоговом окне «Шум HSV», чтобы настроить вид пятнышек в солнечном луче, затем нажмите «ОК».
Ссылки
Ресурсы
Советы
- Другие эффекты световых лучей в GIMP, похожие на Supernova, включают Gradient Flare, который позволяет вам добавлять полосы цвета к вашим лучам, и Lens Flare, который имитирует круги света которые появляются в объективе фотоаппарата, нацеленного на яркий источник света.
- Использование дублированных слоев позволяет не допускать попадания солнечных лучей в области, где не должны появляться солнечные лучи, например, области вокруг окон или объекты переднего плана.


 Получившийся результат:
Получившийся результат: