Как сгладить пиксели в фотошопе: Плавные края выделенной области в Photoshop Elements
Плавные края выделенной области в Photoshop Elements
Руководство пользователя Отмена
Поиск
Последнее обновление Jan 13, 2022 03:01:54 AM GMT
- Photoshop Elements User Guide
- Introduction to Photoshop Elements
- What’s new in Photoshop Elements
- System requirements | Photoshop Elements
- Workspace basics
- Guided mode
- Making photo projects
- Workspace and environment
- Get to know the Home screen
- Workspace basics
- Tools
- Panels and bins
- Open files
- Rulers, grids, and guides
- Enhanced Quick Mode
- File information
- Presets and libraries
- Multitouch support
- Scratch disks, plug‑ins, and application updates
- Undo, redo, and cancel actions
- Viewing images
- Fixing and enhancing photos
- Resize images
- Cropping
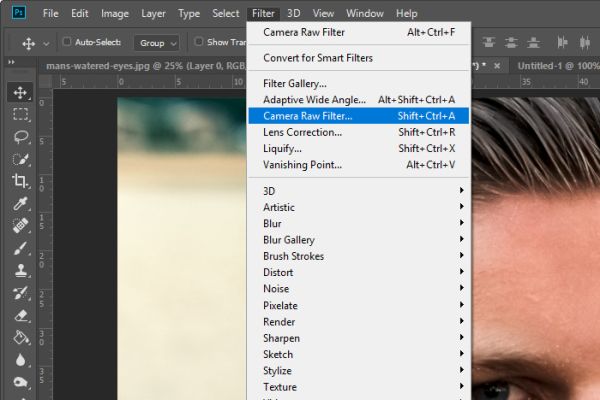
- Process camera raw image files
- Add blur, replace colors, and clone image areas
- Adjust shadows and light
- Retouch and correct photos
- Sharpen photos
- Transforming
- Auto Smart Tone
- Recomposing
- Using actions to process photos
- Photomerge Compose
- Create a panorama
- Moving Overlays
- Moving Elements
- Adding shapes and text
- Add text
- Edit text
- Create shapes
- Editing shapes
- Painting overview
- Painting tools
- Set up brushes
- Patterns
- Fills and strokes
- Gradients
- Work with Asian type
- Guided edits, effects, and filters
- Guided mode
- Filters
- Guided mode Photomerge edits
- Guided mode Basic edits
- Adjustment filters
- Effects
- Guided mode Fun edits
- Guided mode Special edits
- Artistic filters
- Guided mode Color edits
- Guided mode Black & White edits
- Blur filters
- Brush Stroke filters
- Distort filters
- Other filters
- Noise filters
- Render filters
- Sketch filters
- Stylize filters
- Texture filters
- Working with colors
- Understanding color
- Set up color management
- Color and tonal correction basics
- Choose colors
- Adjust color, saturation, and hue
- Fix color casts
- Using image modes and color tables
- Color and camera raw
- Working with selections
- Make selections in Photoshop Elements
- Saving selections
- Modifying selections
- Move and copy selections
- Edit and refine selections
- Smooth selection edges with anti-aliasing and feathering
- Working with layers
- Create layers
- Edit layers
- Copy and arrange layers
- Adjustment and fill layers
- Clipping masks
- Layer masks
- Layer styles
- Opacity and blending modes
- Creating photo projects
- Project basics
- Making photo projects
- Editing photo projects
- Saving, printing, and sharing photos
- Save images
- Printing photos
- Share photos online
- Optimizing images
- Optimizing images for the JPEG format
- Dithering in web images
- Guided Edits — Share panel
- Previewing web images
- Use transparency and mattes
- Optimizing images for the GIF or PNG-8 format
- Optimizing images for the PNG-24 format
- Keyboard shortcuts
- Keys for selecting tools
- Keys for selecting and moving objects
- Keys for the Layers panel
- Keys for showing or hiding panels (expert mode)
- Keys for painting and brushes
- Keys for using text
- Keys for the Liquify filter
- Keys for transforming selections
- Keys for the Color Swatches panel
- Keys for the Camera Raw dialog box
- Keys for the Filter Gallery
- Keys for using blending modes
- Keys for viewing images (expertmode)
Острые края выделенной области можно смягчить с помощью алгоритмов сглаживания и растушевки. Параметр «Сглаживание» выравнивает зубчатые границы выделенной области и обеспечивает плавный переход между пикселями границы выделения и пикселями фона. Так как изменяются только пиксели на краях, то детализация изображения не ухудшается. Сглаживание полезно при вырезании, копировании и вставке выделений во время создания коллажей.
Параметр «Сглаживание» выравнивает зубчатые границы выделенной области и обеспечивает плавный переход между пикселями границы выделения и пикселями фона. Так как изменяются только пиксели на краях, то детализация изображения не ухудшается. Сглаживание полезно при вырезании, копировании и вставке выделений во время создания коллажей.
Флажок «Сглаживание» можно установить при работе с инструментами «Лассо», «Полигональное лассо», «Магнитное лассо», «Овальная область» и инструментом «Волшебная палочка». Чтобы получить сглаженные края выделения, флажок «Сглаживание» нужно установить до создания выделения, алгоритм сглаживания нельзя применить к имеющейся выделенной области.
В рабочей среде «Редактирование» выберите инструмент «Лассо», «Полигональное лассо», «Магнитное лассо», «Овальная область» или «Волшебная палочка».
Установите флажок «Сглаживание» на панели параметров.
Создайте выделенную область в окне изображения.
Сгладить четкие контуры выделенной области можно с помощью растушевки.
 Алгоритм растушевки размывает края, создавая плавный переход между пикселями выделенной области и смежными с ними пикселями. Данное размытие приводит к потерям детализации на краях выделенной области.
Алгоритм растушевки размывает края, создавая плавный переход между пикселями выделенной области и смежными с ними пикселями. Данное размытие приводит к потерям детализации на краях выделенной области.Выделение с растушеванными краями можно создать с помощью инструментов «Овальная область», «Прямоугольная область», «Лассо», «Полигональное лассо» или «Магнитное лассо». Растушевать границы имеющихся выделенных областей можно также в меню «Выделить». Эффект растушевки становится заметен при перемещении, вырезании, копировании или заливке выделенной области.
Исходное изображение (слева) и после растушевки краев выделенной области, применения команды «Инверсия» и заливки белым цветом (справа)
В рабочей среде «Редактирование» выполните одно из следующих действий.
Активизируйте любой инструмент выделения из группы лассо или областей геометрической формы и введите значение растушевки на панели параметров, чтобы задать степень растушевки.
 Растушевка начинается с края выделенной области.
Растушевка начинается с края выделенной области.Активируйте инструмент «Выделяющая кисть» и выберите мягкую кисть из всплывающего меню на панели параметров.
Создайте выделенную область в окне изображения.
В рабочей среде «Редактирование» воспользуйтесь каким-либо инструментом выделения на панели инструментов для создания выделенной области.
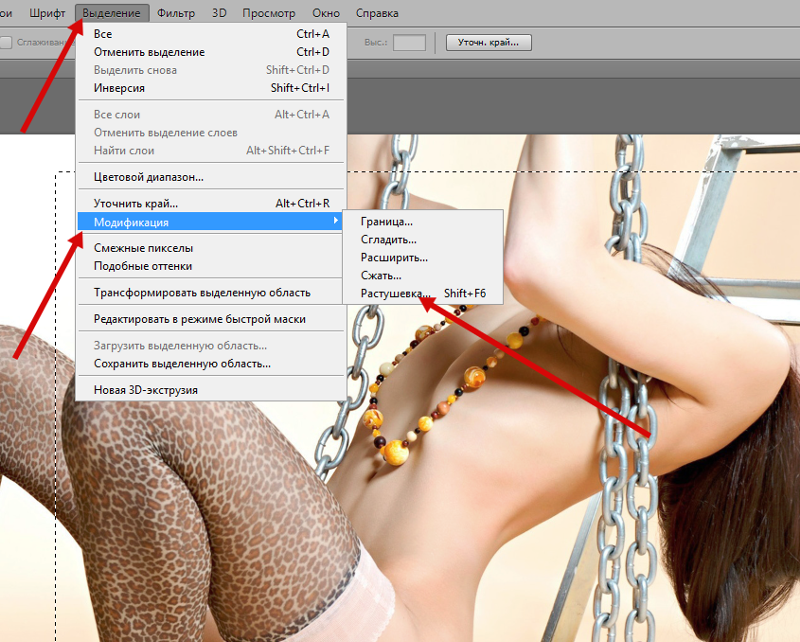
Выберите меню «Выделение» > «Растушевка».
Введите значение от 0,2 до 250 в поле «Радиус растушевки» и нажмите «ОК». Радиус растушевки задает ширину растушеванного края.
Справки по другим продуктам
- Инструменты для выделения фрагментов на фотографиях
- Редактирование и уточнение областей выделения
Вход в учетную запись
Войти
Управление учетной записью
Как сгладить края в Photoshop и улучшить выделение
youtube.com/embed/3B4x-LBc81Y?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>Создание хорошего выделения — одна из самых трудоемких задач в Photoshop, в этом уроке мы покажем вам очень простой трюк для улучшения вашего выбора в программе. Кроме того, мы рассмотрим основные инструменты для выбора и вы узнаете, как сгладить края в фотошопе с маской выделения.
Индекс
- 1 Инструменты выделения в фотошопе
- 1.1 Инструмент быстрого выбора
- 1.2 Волшебная палочка
- 1.3 Инструмент выбора объекта:
- 1.4 Выберите тему
- 2 Маска выделения
- 2.1 Кисть для улучшения краев
- 3 Простой трюк для улучшения выделения и сглаживания краев в Photoshop
- 3.1 Выберите тему
- 3.2 Создайте маску слоя и фон
- 3.

- 3.4 Исправьте недостатки с помощью маски слоя
Инструменты выделения в фотошопе
Инструменты автоматического выбора позволяют сэкономить много времени, они у вас есть все вместе на панели инструментов, вам просто нужно нажать и удерживать в месте, указанном на изображении выше.
Инструмент быстрого выбора
La инструмент быстрого выбора работает как кисть. Если вы нажмете на кисть с положительным знаком на панели параметров инструмента, когда вы рисуете, вы добавите к выделению. Если вы ошиблись и выбрали больше, вы можете удерживать клавишу выбора, если вы работаете на Mac, или alt, если вы работаете в Windows, чтобы вычесть из выделенного.
Для лучшего результата отметьте «улучшить края».Вы также можете изменить размер кисти в зависимости от ваших потребностей.
Подпишитесь на наш Youtube-канал
Волшебная палочка
Он делает автоматический выбор, делая один щелчок по зоне. С толерантностьюздесь, в меню параметров инструмента, вы говорите Photoshop, какой должна быть цветовая гамма пикселей при выборе, то есть:
С толерантностьюздесь, в меню параметров инструмента, вы говорите Photoshop, какой должна быть цветовая гамма пикселей при выборе, то есть:
- Если поставить очень низкая толерантность, например 30, выберет пиксели из очень похожие цвета
- Если поставить более высокая терпимость, например 60, допустит больше цветов в выборе.
Вы должны попытаться найти наиболее правильный вариант, это зависит от фотографии и области, которую вы собираетесь выбрать. Важный, отметка «гладкая», так что выделение лучше обрабатывает края.
Инструмент выбора объекта:
Автоматически выбирать объект, окружающий изображение. Вам просто нужно перетащить мышь, и программа обнаружит объект.
Выберите тему
Он доступен на панели параметров инструмента при нажатии на любой инструмент автоматического выбора. В таком случае, программа выбирает объект или предмет, выделенный на изображении.
Маска выделения
При выделении в Photoshop маска выделения будет вашим лучшим помощником для исправления ошибок. Маску выделения можно получить, щелкнув любой инструмент выделения выше.
Вы можете установить разные режимы просмотра:
- Представление о луковой шкуре является одним из наиболее часто используемых. В этом случае выбранная часть будет окрашена, а фон (то, что не выделено) покрыт квадратами. Вы можете поиграть с уровнем прозрачности, чтобы увидеть, что вы включаете, а что не учитываете.
- Советы: в случаях, когда фон изображения светлый, используйте режим просмотра черного цвета. Когда фон темный, режим просмотра белый. Таким образом вы увидите, насколько совершенен ваш выбор и есть ли ореол по краям. Это фатально, и мы решим эту проблему, сгладив края выделения.
На панели инструментов в режиме «маски выделения» доступны некоторые инструменты для исправления. Больше всего я использую кисть и инструмент быстрого выбора. Но есть очень интересный инструмент для сглаживания краев: кисть до идеальных краев.
Но есть очень интересный инструмент для сглаживания краев: кисть до идеальных краев.
Кисть для улучшения краев
Эта кисть сглаживает края выделения для лучшего результата. Она работает как любая другая кисть, если на панели параметров инструмента вы выбираете положительный знак, который вы включаете в выделение, и если вы выбираете отрицательный, который вы вычитаете из выделения. Размер кисти также можно изменить.
Простой трюк для улучшения выделения и сглаживания краев в Photoshop
Маска выделения очень полезна для сглаживания краев и улучшения выделения, но я собираюсь показать вам уловка, с которой вы получите очень чистый выбор в кратчайшие сроки.
Выберите тему
Первое, что мы сделаем, это выберите тему (воспользуйтесь некоторыми из уже знакомых нам инструментов быстрого выбора). Например, я выберу «выбрать тему», но вы можете выбрать наиболее удобный для вас вариант.
При желании вы можете выбрать фонд, а затем инвертировать выделение. нажатие command + shift + I на клавиатуре компьютера, если у вас Mac, или Ctrl + shift + I, если вы работаете с Windows.
нажатие command + shift + I на клавиатуре компьютера, если у вас Mac, или Ctrl + shift + I, если вы работаете с Windows.
Создайте маску слоя и фон
то мы создадим маску слоя. Вы можете сделать это, нажав на символ, показанный на предыдущей фотографии. Создайте слой однородного цвета под ним., выберите нейтральный серый цвет. Если вы расширите, вы увидите, что в нашу выборку закралась очень некрасивая грань. Давайте исправим!
Вернитесь к выбранной теме и измените выбор
Что-то, что обычно работает в этих случаях, — это изменить выбор. Сделаем это так:
- Сотрите слой сплошного цвета и избавьтесь от маски слоя.. Вы можете нажимать Ctrl + Z (Windows) или command + Z (Mac), пока не дойдете до выбранной темы, или перейдите на вкладку »окно»> История и нажмите на шаг «выбрать тему».
- Затем перейдите в верхнее меню и во вкладке «выбор» найдите «изменить» и нажмите «свернуть».
 Этим действием мы уменьшаем выделение на несколько пикселей. Окно откроется, так как ореол, оставшийся по краям, очень хорош, нам нужно всего лишь выделение, чтобы закрыть 2 или 3 пикселя, поэтому мы поместим эти значения.
Этим действием мы уменьшаем выделение на несколько пикселей. Окно откроется, так как ореол, оставшийся по краям, очень хорош, нам нужно всего лишь выделение, чтобы закрыть 2 или 3 пикселя, поэтому мы поместим эти значения.
Исправьте недостатки с помощью маски слоя
Если вы видите еще какие-то недостатки, всегда вы можете создать маску слоя. Щелкнув по нему и кистью вы можете исправить эти небольшие ошибки которые смогли остаться. Помни это черным цветом исключаем выбора и с белым включаем.
Если вам понравился этот трюк, вы не можете пропустить этот легко и быстро изменить цвет чего-либо в Photoshop.
Как убрать в фотошопе пиксельную сетку
Главная » Разное » Как убрать в фотошопе пиксельную сетку
Как убрать сетку в Фотошопе?
Винни, у меня все фото в клетку! На всех открытых фотографиях сетка. Что делать?
В Фотошопе?
Да.
Ничего страшного, Пятачок, сейчас уберем.
Быстро убрать или добавить сетку на фото в Photoshop можно с помощью сочетания клавиш (Ctrl+H).
Или зайти в Просмотр / Вспомогательные элементы / Показать /Сетку. Убери галочку у Сетки.
Ну ка? Помогло?
Помогло, Винни, но при загрузке следующей партии фото у них все равно появляется сетка. Все фото в клеточку! Что за напасть?
Пятачок, не волнуйся. Есть радикально решение.
Какое?
Удерживай при запуске Фотошопа одновременно клавиши Shift+Ctrl+Alt.
Появится окошко с вопросом: «Удалить файл настройки Adobe Photoshop?»
Жми на «Да».
Только учти, у тебя пропадут твои настройки Фотошопа — размер фото может быть теперь не в пикселях, а в пунктах; исчезнет рабочая среда, если ты ее создавал под себя, пропадут также назначенные тобой горячие клавиши.
Но все это быстро можно настроить. Тем более, что у тебя как у начинающего юзера практически нет собственных настроек.
Запись опубликована в рубрике Photoshop, оформление с метками Photoshop. Добавьте в закладки постоянную ссылку.
Добавьте в закладки постоянную ссылку.
Как включить и выключить сетку в фотошопе
Привет всем посетителям сайта Pixelbox.ru
В программе фотошоп присутствует прекрасный инструмент, помогающий с точностью до пикселя расположить объекты, нарисовать объекты заданного размера и т.п. Называется этот инструмент Сетка. Зачастую его используют веб дизайнеры, но этот инструмент настолько полезен, что о нем должен знать каждый. Если до сих пор вы не знали, что такое Сетка в фотошопе, как ее включить и как пользоваться – вам этот урок будет весьма кстати.
Стоит отметить, что Сетку не видно при сохранении изображения в форматах jpg, png, gif. Так же Сетка «невидима» при печати. Сетка видна только в самой программе фотошоп или если сохранить изображение в формате PSD или TIFF. Если сохранить изображение в формате PSD или TIFF и передать файл другому человеку, он, открыв файл на своем компьютере, сможет увидеть созданную вами Сетку.
Как включить/выключить Сетку (Grid)
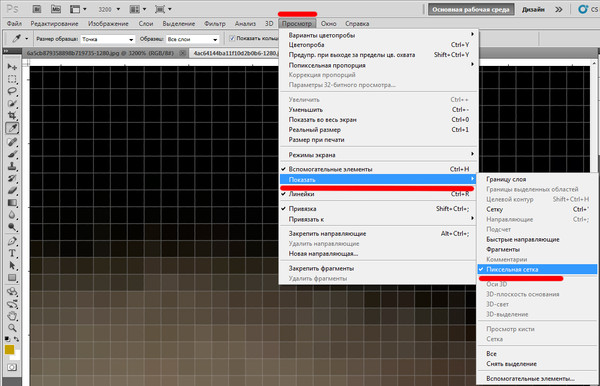
Для начала, как всегда, создаем новый документ в фотошоп (Ctrl + N) с произвольным размером, у меня это 800х600 пикселей: По умолчанию вкладка с новым документом будет выглядеть так: Для того, чтобы включить Сетку, нужно перейти в меню Просмотр — Показать — Сетку (View — Show — Grid) либо же нажать сочетание клавиш Ctrl + “ («Э» в русской раскладке клавиатуры): К слову, для того, чтобы выключить Сетку, необходимо проделать те же действия – перейти в меню Просмотр и снять галочку у «Сетки» или же повторно зажать Ctrl + “.
Как настроить Сетку
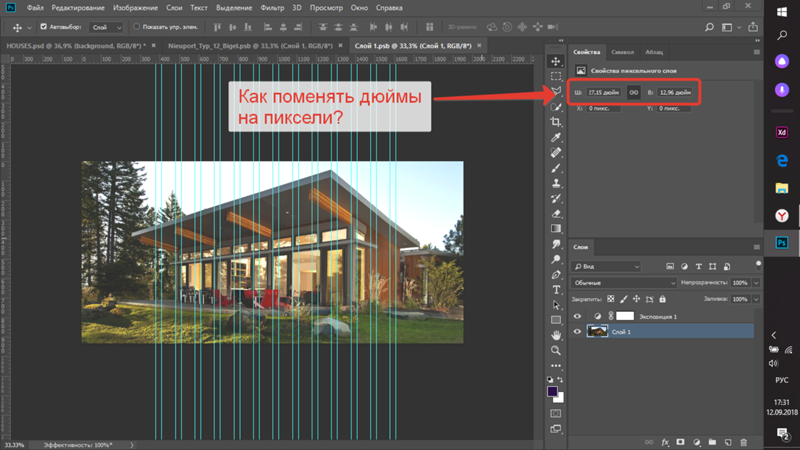
По умолчанию, Сетка разделена жирными линиями, расстояние между которыми 2 см, в свою очередь эти блоки разделены пунктирными линиями еще на 4 части. Изменить эти настройки под свои нужды возможно, перейдя в меню Редактирование — Установки — Направляющие, сетка и фрагменты (Edit — Preferences — Guides, Grid & Slices) либо же нажав сочетание клавиш Ctrl+K и Ctrl+8. Откроется следующее окно, в котором можно изменить настройки цвета, единицы измерения Сетки и т.п.
Откроется следующее окно, в котором можно изменить настройки цвета, единицы измерения Сетки и т.п.
Предположим, нам нужно вырезать прямоугольник на слое, чтобы сделать рамку, оставив по краям 50 пикселей.
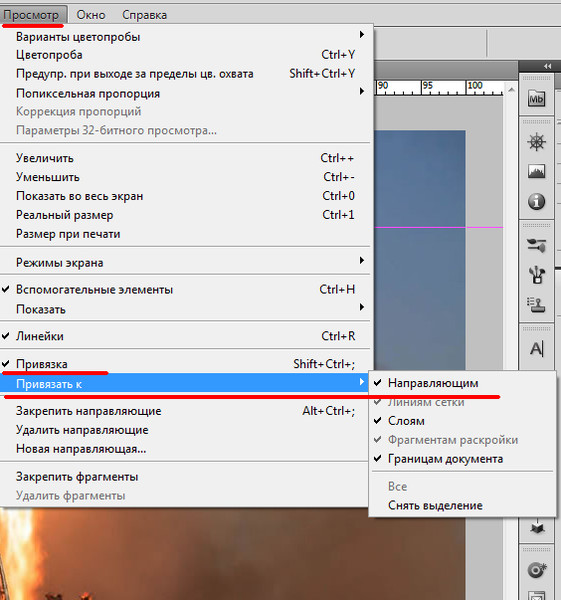
Изменим сантиметры на пиксели и выставим шаг в 50 пикселей: Активируем инструмент Прямоугольное выделение (Rectangular marquee), горячая клавиша вызова инструмента – M. Небольшой совет по использованию сетки в фотошопе: При работе с Сеткой, а также с Направляющими и слоями, желательно включить функцию Привязка. Когда эта функция активна, создаваемые объекты как бы «прилипают» к линиям Сетки (в нашем случае). Чтобы убедиться, что функция включена, перейдите в меню Просмотр — Показать (View — Show). Если галочка у «Привязка» не включена, щелкните по этому пункту, чтобы ее поставить. Далее перейдите на пункт ниже, «Привязать к…», настройки должны иметь следующий вид: Если же они имеют иной вид, активируйте нужный пункт щелчком по нему либо же нажмите на пункт «Все», во втором случае привязка включится сразу по всем имеющимся пунктам: Создаем выделение при помощи инструмента Прямоугольное выделение, отступая на 50 пикселей от краев изображения. Стороны создаваемого прямоугольника «прилипают» к линиям Сетки и не позволяют нам залезть за границы: Переходим на панель слоев и щелкаем по «замочку»: Нажимаем на клавиатуре клавишу Delete: Снимаем выделение (Ctrl + D), отключаем Сетки (Ctrl + “). Рамочка готова! Создайте новый слой CTR+N, который будет находится под белым обрезанным фоном. Вставьте туда фото Файл — Поместить Это всего лишь один пример использования Сетки, надеюсь, полученные в уроке знания помогут вам упростить и облегчить работу в фотошоп. Многим разметка помогает создавать ровные чертежи в фотошопе или таблицы. Найдите и своё применение сетки в фотошопе.
Стороны создаваемого прямоугольника «прилипают» к линиям Сетки и не позволяют нам залезть за границы: Переходим на панель слоев и щелкаем по «замочку»: Нажимаем на клавиатуре клавишу Delete: Снимаем выделение (Ctrl + D), отключаем Сетки (Ctrl + “). Рамочка готова! Создайте новый слой CTR+N, который будет находится под белым обрезанным фоном. Вставьте туда фото Файл — Поместить Это всего лишь один пример использования Сетки, надеюсь, полученные в уроке знания помогут вам упростить и облегчить работу в фотошоп. Многим разметка помогает создавать ровные чертежи в фотошопе или таблицы. Найдите и своё применение сетки в фотошопе.
Как убрать сетку в фотошопе — photoshop как отключить сетку при большом увеличении изображений — 22 ответа
В разделе Программное обеспечение на вопрос photoshop как отключить сетку при большом увеличении изображений заданный автором Ёторожев Сергей лучший ответ это Ctrl+H или View>>>Extras.Екатерина КомильфоУченик(98)
упс. .. Это не то! Когда включаю перо, она опять появляется! -_-
.. Это не то! Когда включаю перо, она опять появляется! -_-
Ответ от Особенный[гуру]Так-таки и не было! Если увеличить изображение до такого предела, когда оно разобъется на отдельные пикселы, то так оно все и было. Пользовался еще Фотошопом 7.0, и хотя до пикселизации весьма нечасто приходилось увеличивать, но я помню точно, что квадратики-пикселы всегда были.Ответ от Европеоидный[гуру]это разрешение картинки низкоеОтвет от Прославленный[новичек]В русском фотошопе Просмотр->Показать->Пиксельная сетка
Как убрать пиксели в фотошопе на русском при увеличении объекта
Возможности графического редактора Photoshop обширны. Люди используют его в самых разных целях во многих сферах. Если вы свяжете свою деятельность с этой программой, то когда-нибудь столкнётесь с необходимостью увеличить размеры изображения, что приведёт к появлению пикселей (потери качества).
Но, как я уже сказал выше, возможности обширны, поэтому можно исправить такой изъян. С вами Андрей Зенков и сегодня я расскажу, как убрать пиксели в фотошопе.
С вами Андрей Зенков и сегодня я расскажу, как убрать пиксели в фотошопе.
Что можно сделать с неаккуратно оборванным листом? Взять ножницы и обрезать неровности, чтобы получился плавный край. Суть методов, о которых я сегодня расскажу, заключается в сглаживание пикселей на контурах изображения. Для тренировки я возьму простенькую картину, которая потеряла качество при увеличении.
Кстати, недавно я рассказывал, как сделать Фотошоп на русском. Посмотрите эту статью, чтобы легко справиться с моим сегодняшним уроком (если у вас английская версия), так как я использую русскоязычный интерфейс. Сделать это можно за несколько минут.
Выделение и уточнение краёв
Для начала откройте в фотошопе картинку волшебника, на которой мы будем тренироваться. Для этого в верхнем меню выберите «Файл — Открыть…».
Самое сложное в данном методе — работа с выделением, если вы с ним прежде не сталкивались. Но не пугайтесь так сразу, сложное в рамках этого простого способа. Нам понадобится инструмент «Быстрое выделение». Чтобы найти его, нажмите на клавиатуре W. В левой навигации выделится «волшебная палочка». Нажмите на неё правой кнопкой мыши и выберите искомый нами предмет.
Нам понадобится инструмент «Быстрое выделение». Чтобы найти его, нажмите на клавиатуре W. В левой навигации выделится «волшебная палочка». Нажмите на неё правой кнопкой мыши и выберите искомый нами предмет.
Прежде чем начать, необходимо настроить размер выделения. Делается это аналогичным образом с простой кисточкой. Для размеров нашего изображения хватит 25 px.
Сейчас вам необходимо «обвести» старика. Чтобы начать процесс, кликните левой кнопкой мыши в любом месте его туловища. Появится первая выделенная область. Чтобы расширить её, нажмите ещё раз, но уже в другом месте. Площадь выделения будет увеличиваться. Ваша конечная цель — полностью обвести Мерлина, то есть по его контуру должны появиться так называемые «бегающие муравьи»:
Совет: если осталась маленькая область, для которой размер инструмента слишком большой, можете уменьшить количество px, как мы это делали выше при настройке габаритов выделения. Если участок меньше кисточки, высока вероятность «зацепить» не те элементы.
Мы переходим к основной сути данного способа. Теперь нам необходимо уточнить края. В верхнем меню нажмите на кнопку:
Если её там нет по каким-то причинам, в выделенную область кликните правой кнопкой мыши и выберите аналогичный вариант:
Перед вами откроется окно с какими-то непонятными настройками. Не будем подробно вдаваться в их суть, нас интересует лишь указание некоторых значений. Я подобрал оптимальный вариант, который подойдёт для моего изображения. С другими картинками, конечно, потребуются эксперименты. Передвижением ползунков вы достигнете оптимальных результатов. Для Мерлина подойдут такие конфигурации:
На фото сразу видны изменения. Контур его туловища сгладился, стал плавным. У меня получился такой результат:
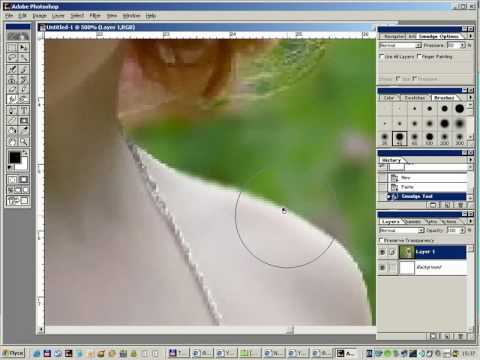
Сглаживание краёв «пальцем»
Перед тем, как приступить к изучению этого метода, сделаем с вами копию всех видимых слоёв. Для этого нужно нажать сочетание клавиш CTRL + SHIFT + ALT + E. Будем работать с созданным слоем.
Что же мы имеем? При приближении картинки ухудшилось качество не только внешних границ, но и внутренних объектов. Их можно сгладить, используя инструмент «Палец». Чтобы активировать его, найдите в левом меню иконку капли и нажмите на неё правой кнопкой мыши. В открывшемся окошке выберите искомую функцию.
Настройки оставьте первоначальным. Суть работы проста. Чтобы убрать пиксели, например, со звезды на плаще, необходимо провести пальцем по её контуру, пока не будут сглажены большие квадраты. Границы звезды должна поменяться так:
Для тренировки можете обработать сразу несколько элементов. Я поработал со звездой, месяцем и частью бороды. Конечно, идеально чётким результат не назовёшь, но стало гораздо лучше:
Работать с пальцем нужно очень аккуратно. Доводите контуры до гладкого состояния, полностью убирайте «большие» пиксели. Чтобы у вас был ориентир, можете сверяться с фотографией звезды, которую я добавил выше.
Использование пера
Перо — ещё один простой инструмент, с помощью которого можно устранять с фотографии погрешности, появляющиеся при увеличении.![]() Для работы нам понадобится исходное изображение Мерлина. Под ним создайте пустой слой (CTRL + SHIFT + N либо «Слои — Новый — Слой»). Залейте его белым цветом (ALT + BACKPSACE). «Перо» можете найти в левой навигации или активировать горячей клавишей P.
Для работы нам понадобится исходное изображение Мерлина. Под ним создайте пустой слой (CTRL + SHIFT + N либо «Слои — Новый — Слой»). Залейте его белым цветом (ALT + BACKPSACE). «Перо» можете найти в левой навигации или активировать горячей клавишей P.
Как работать? Очень просто. С помощью этого инструмента мы будем рисовать область, которую нужно будет вырезать. Чтобы убрать пиксели и сглазить контур, нужно заступать за границы туловища. На словах, скорее всего, не совсем понятно, поэтому просто посмотрите наглядный пример:
Теперь, чтобы пиксели исчезли, нужно выделенную область вырезать. В любом месте нарисованной фигуры нажмите правой кнопкой мыши и в открывшемся меню выберите «Образовать выделенную область». После этого откроется окошко с настройками. Ничего не меняя, нажмите «Ок».
Мы получим уже знакомое нам по первому способу выделение с «бегающими муравьями». Чтобы получить требуемый результат, просто нажмите на BACKSPACE. Я обработал сразу всю картинку. Можете попробовать обработать всего Мерлина и сравнивать с моим результатом:
Как и в случае с пальцем, работать с пером необходимо тонко и аккуратно. С помощью него можно сглаживать острые углы и убирать пиксели. А вообще, применяют инструмент во многих работах для достижения различных целей, но об этом как-нибудь поговорим в других статьях.
С помощью него можно сглаживать острые углы и убирать пиксели. А вообще, применяют инструмент во многих работах для достижения различных целей, но об этом как-нибудь поговорим в других статьях.
Во время выполнения вы могли заметить, что при сильном увеличении появляется белая сетка. Иногда она сильно мешает при выделении тех или иных объектов. Её можно включать и отключать. Сделать это можно следующим образом: «Просмотр — Показать — Пиксельная сетка». Если напротив названия стоит галочка, значит, она активирована.
У текста тоже могут возникнуть проблемы с качеством при приближении. Маленький шрифт сделать чётким не получится, но для крупных надписей применимы способы, которые я описал выше. Используя первый метод, выделяйте сначала одну букву, уточняйте края и только затем переходите к следующей.
Я вам рассказал о трёх хороших способах, с помощью которых вы без проблем устраните пиксели с увеличенных фотографий. Для первых проб можете взять ту же картинку, которой пользовался я. Но чтобы закрепить весь материал, после возьмите другое изображение и проделайте аналогичные шаги.
Но чтобы закрепить весь материал, после возьмите другое изображение и проделайте аналогичные шаги.
Если вы хотите быстро поднять свой навык использования Adobe Photoshop CC или любой другой версии, рекомендую пройти курс Евгения Попова — «Photoshop для фотографа». Здесь есть много материала, в котором описываются интересные методы обработки фотографий.
Моё сегодняшнее время подходит к концу. Надеюсь, вам понравилась моя статья, и вы научились чему-то новому. Подпишитесь на мой блог, чтобы самым первым узнавать о новых публикациях на сайте.
С вами был Андрей Зенков, скоро увидимся, всем пока.
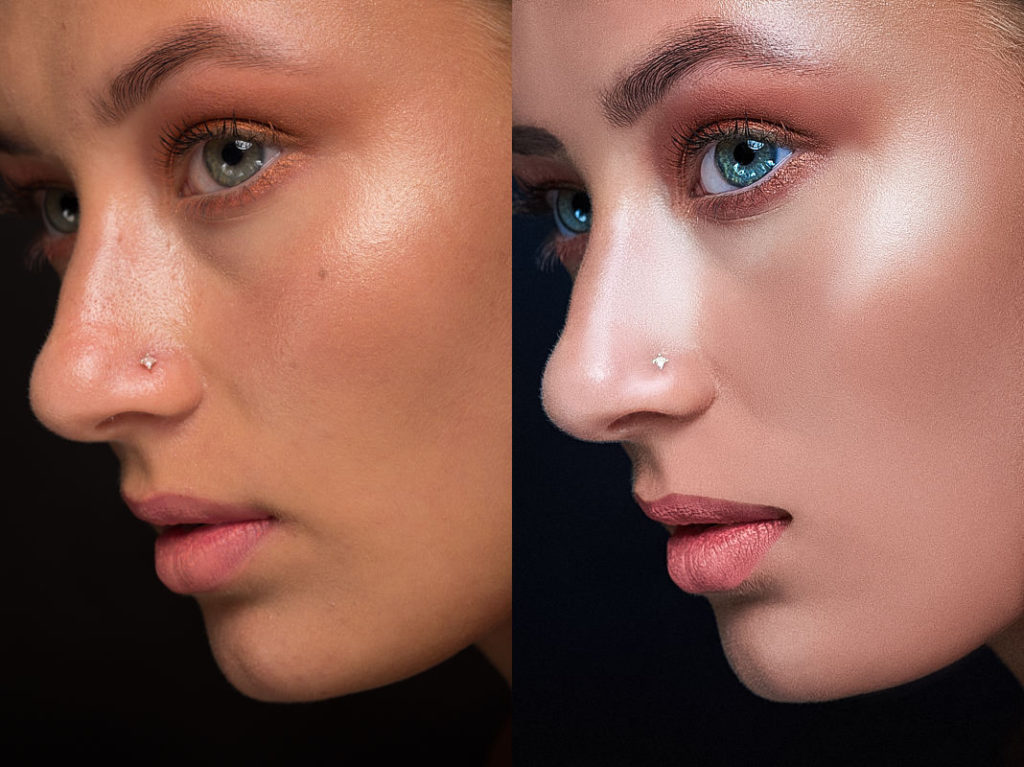
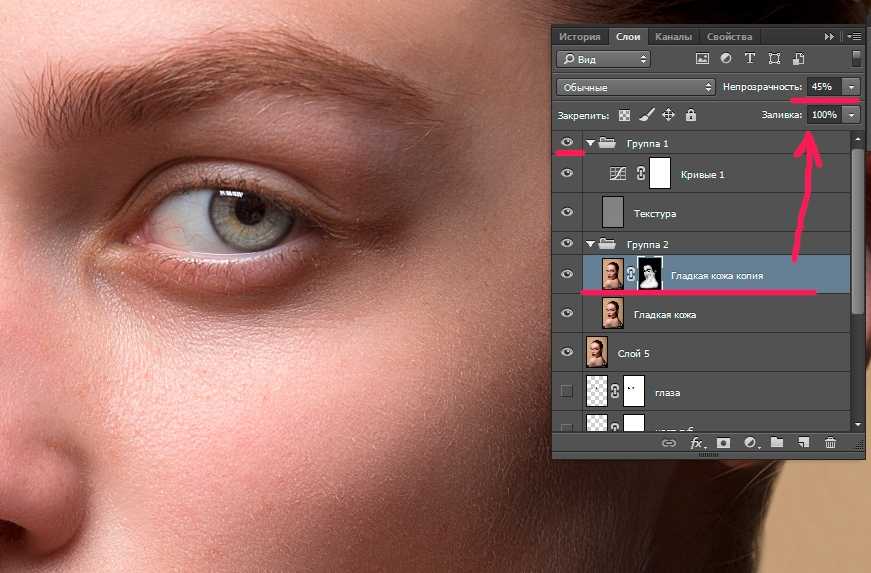
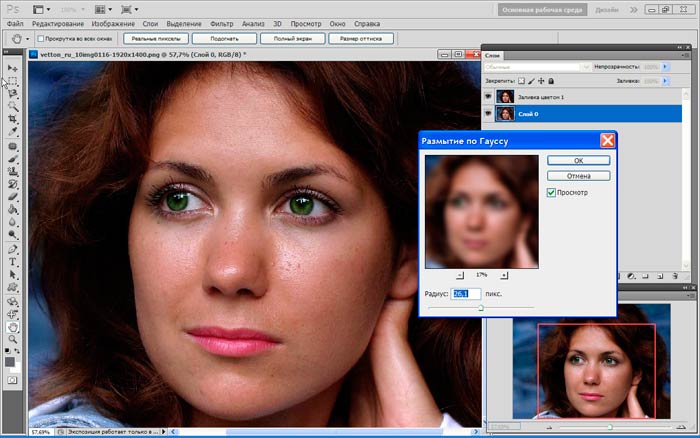
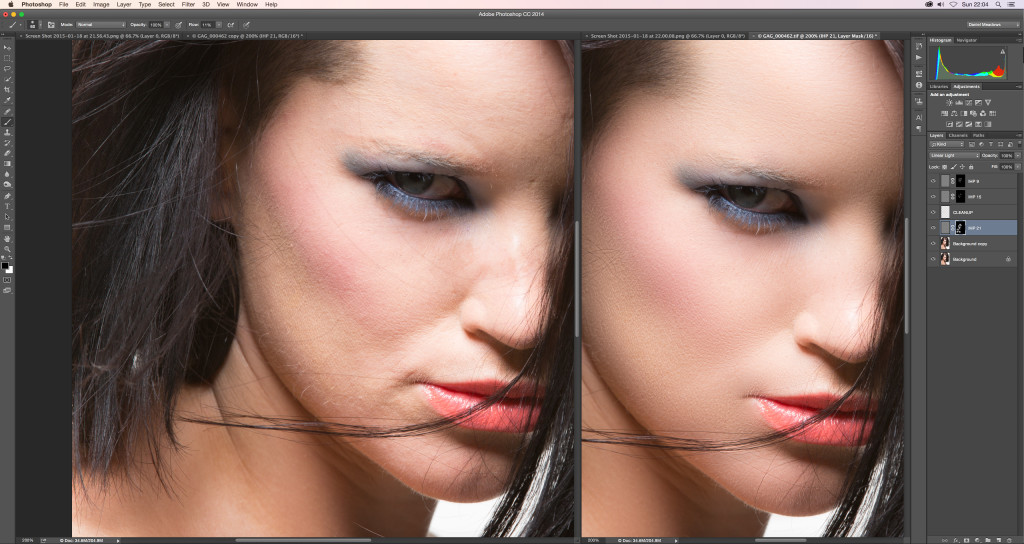
Топ быстрых приемов Photoshop, которые помогут исправить плохой фотопортрет.
 Сглаживаем края в Фотошопе после вырезки
Сглаживаем края в Фотошопе после вырезкиСодержание
- Используйте инструменты «Заплатка» и «Восстанавливающая кисть», чтобы удалить пятна
- Гладкая кожа
- Отбеливание зубов с помощью «Осветлителя»
- Уменьшение морщин
- Осветление глаз
- Как сделать сглаживание краев
- Выбирайте правильные параметры настроек
- Используйте инструмент «Уточнить край»
- Как увеличить пиксель арт в фотошопе
- Шаг 1. Откройте диалоговое окно «Размер изображения»
- Просмотр текущего размера изображения
- Шаг 2: Включите опцию Resample
- Шаг 3: Введите процент в поля Ширина и Высота
- Шаг 4: Установите метод интерполяции на Nearest Neighbor
- Шаг 5: Нажмите ОК
- Изменение размера окна предварительного просмотра
- Проблема с изменением размера пиксельной графики
- Метод интерполяции изображения
- Как заменить один цвет другим
- Оставляем на фото только один цвет, а меняем все остальные
- Убираем определенный цвет
- Создаём три стилизованных фотоэффекта в Фотошоп
- Шаг 1
- Шаг 2
- Шаг 3
- Шаг 1
- Шаг 2
- Шаг 3
- Шаг 4
- Шаг 1
- Шаг 2
- 9 способов убрать фон с картинки при помощи Photoshop
- Кисть и маска
- Волшебная палочка
- Лассо
- Выделение и маска
- Каналы
- Перо
- Режимы наложения
- Параметры наложения
- Цветовой диапазон
- Заключение
Используйте инструменты «Заплатка» и «Восстанавливающая кисть», чтобы удалить пятна
Первое, что мы хотим сделать, это удалить все пятна и временные дефекты кожи, которые вы можете видеть на фото. В жизни они являются лишь временными, но ваше фото для биографии может размещаться на сайте в течение многих лет, поэтому очень важно позаботиться об этих проблемных зонах.
В жизни они являются лишь временными, но ваше фото для биографии может размещаться на сайте в течение многих лет, поэтому очень важно позаботиться об этих проблемных зонах.
Используйте инструмент «Восстанавливающая кисть», чтобы позаботиться об этих областях:
Восстанавливающая кисть имеет 3 типа применения, на которые нужно обратить внимание. Первый называется «Соответствующие приближения», он собирает информацию о ближайших к точке ретуширования пикселях и пытается заменить пиксели в месте применения инструмента на пиксели в соответствии с результатами обработки собранной информации.
Второй — Создание текстуры. Этот тип может быть полезен, если объект имеет особенно пористую кожу. В нашем случае это не так.
Третий тип — С учетом содержимого. Он бы вам существенно помог, если бы остальная часть вашего фото была относительно однородна. Однако в нашем фото есть много проблемных мест и вариантов, так что лучшим выбором будет все же «Соответствующие приближения»:
Просто пройдитесь по лицу субъекта, щелкая мощью в местах, где есть какие-нибудь недостатки, которые нужно заретушировать. Я убрал большинство крупных и более мелких изъянов с его лица.
Я убрал большинство крупных и более мелких изъянов с его лица.
Тем не менее, я оставил нетронутыми некоторые области. Кроме того, если вы посмотрите на мой пример, то увидите, что я выделил на лице родинки. Возможно, вы захотите избавиться от некоторых естественных, более постоянных черт лица. Включая шрамы и веснушки. Пока я их оставляю, но мы вернемся к этому чуть позже.
Гладкая кожа
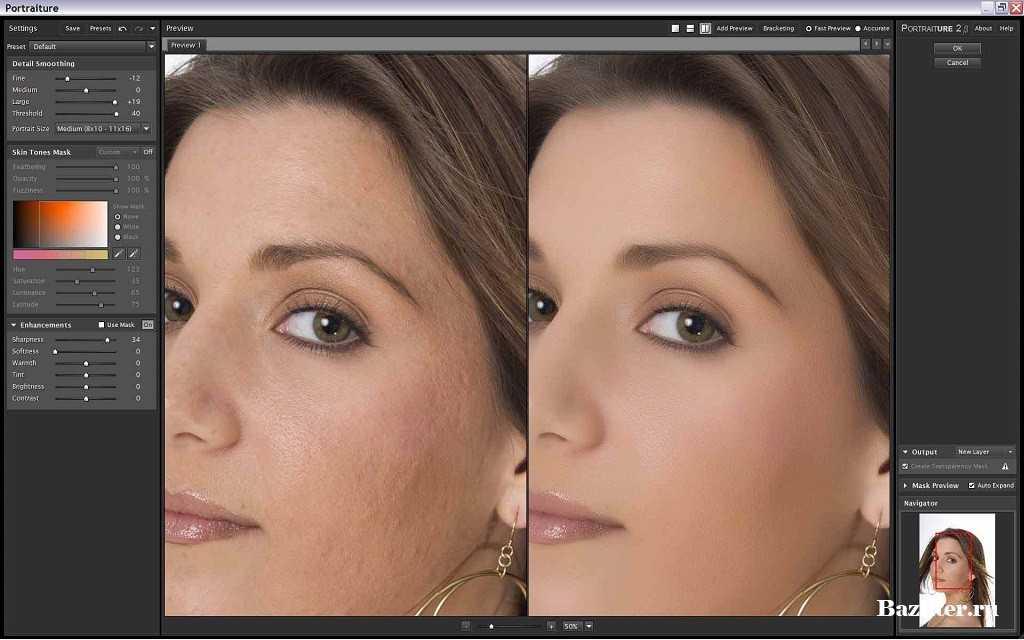
Далее нам нужно разгладить кожу. В последние время фотографы научились получать более гладкое отображение кожи, используя на фотокамерах такие эффекты, как применение сглаживаний или различных фильтров объектива. Мы будем имитировать этот эффект с помощью Photoshop.
Важно понимать, что вы должны смешать фрагменты кожи достаточно, чтобы разгладить ее, но не слишком сильно, чтобы не потерять текстуру кожи. Размытие по поверхности отлично для этого подойдет. Нажмите Ctrl + J, чтобы дублировать слой, и скройте в новом слое все, кроме лица:
Следующий шаг не является обязательным, но если вы сделаете все по уму, то можете избежать определенных проблем в будущем. Щелкните правой кнопкой мыши на слое и выберите Преобразовать в смарт-объект.
Щелкните правой кнопкой мыши на слое и выберите Преобразовать в смарт-объект.
Затем перейдите к разделу Фильтр > Размытие > Размытие по поверхности. Установите радиус 5 пикселей, а порог в 15 уровней. Уменьшите непрозрачность слоя до 65%. Этого достаточно, чтобы сгладить кожу, сохраняя при этом определенные детали, чтобы кожа выглядела естественно. Слишком сильное сглаживание может сделать кожу выглядящей, как пластик.
Причина, по которой перед запуском фильтра размытия мы преобразовали слой в смарт-объект, заключается в том, что в этом случае фильтр будет доступен для редактирования. Мы всегда можем вернуться и внести коррективы. В принципе, в будущем это может сэкономить нам время.
Я всегда делаю так, когда это возможно. Это избавляет меня от необходимости возвращаться назад и повторять те же шаги.
Я лучше лишний раз выполню несколько дополнительных кликов мышью и внесу незначительные коррективы, чем потом буду повторять 10-20 шагов заново. В долгосрочной перспективе дополнительные меры предосторожности приводят к тому, что все делается быстрее.
Отбеливание зубов с помощью «Осветлителя»
Если ваши зубы с трудом можно назвать блестящими или они не настолько блестящие, как вам хотелось бы, вы можете быстро исправить это в Photoshop с помощью простой техники. Производим слияние созданных ранее слоев, или создаем новый слой, с помощью комбинации клавиш Alt/Option + Command/Ctrl + Shift + E.
Затем выберите инструмент Осветлитель и установите значение диапазона полутонов примерно на 70-80%. Используйте мягкую кисть, установив твердостью на низшее значение, а затем кликните кистью в тех местах, где вы хотите, чтобы зубы стали белее.
Кисть будет достаточно мягкой, чтобы изменение тона было гармоничным, но в то же время достаточно жесткой, чтобы вам не пришлось многократно применять этот эффект к слою.
Уменьшение морщин
Я думаю, что для уменьшения морщин лучше применить немного другой подход, нежели тот, который мы использовали при устранении временных пятен. В теории, вы можете использовать Лечащую кисть, чтобы полностью заретушировать все морщины, временные пятна, родинки и т. д., и результат, скорее всего, будет выглядеть абсолютно профессионально.
д., и результат, скорее всего, будет выглядеть абсолютно профессионально.
Однако, на мой взгляд, это не мудро удалять все родинки и морщины в портрете человека. Эти элементы являются частью характера лица. Если вы зайдете слишком далеко, людям ваше лицо может показаться безжизненной «восковой маской».
Так как мы стареем, со временем на поверхности нашей кожи появляется все больше недостатков. Основная причина того, что общение при свечах считается более романтическим, заключается в том, что этот мягкий свет просто уменьшает резкость и контрастность этих несовершенств — фактически не удаляя их:
Техника, которая лучше всего применима для нашего случая, заключается в создании слоя вашего текущего результата, а затем его дублировании его с помощью Command / Ctrl + J. Выберите Восстанавливающую кисть, установите новый слой в качестве образца и выберите нормальный режим.
Удерживая Alt / Option, щелкните кистью в том месте, где вы хотите скрыть недостатки. Таким образом, заретушируйте кистью крупные морщины или гусиные лапки. Они должны почти исчезнуть.
Они должны почти исчезнуть.
Повторяйте эту процедуру, пока все морщины не будут убраны. Затем просто уменьшите непрозрачность самого слоя до 70%. В результате некоторые морщины все же будут проглядывать, однако они не будут так сильно бросаться в глаза, подчеркивая возраст человека:
Осветление глаз
Мутные глаза могут убить хорошую фотографию. Просто потому, что глаза кажутся безжизненными. Но это не означает, что мы должны все так и оставить. С помощью инструмента Губка вы можете оживить тусклые, мутные глаза очень быстро. Создайте новый слой и в этом слое выберите инструмент Губка.
Установите для режима значение насыщенный, а для регулятора густоты не менее 50%. Теперь кликните один раз мышью над зрачками глаз, чтобы осветлить глаза и придать им большую выразительность.
Если вам нужно сделать их еще ярче, вы можете использовать инструмент Осветлитель и обработать их таким же способом. Вы можете комбинировано использовать эти два инструмента, и получите фантастические результаты.
Как сделать сглаживание краев
Шаг 1 Выберите инструмент, которым вы будете создавать выделенную область.
Шаг 2 Поставьте галочку Сглаживание (Anti-alias) на панели параметров инструмента
Галочка ставится только перед тем, как будет создана выделенная область!
Рекомендуется ее вообще не снимать, поскольку преимущественно работать в фотошопе будете с плавными краями. Резкие же края вам нужны в редких и исключительных случаях.
Все! Теперь создайте выделенную область, и выполните все необходимые с ней действия. Фотошоп автоматически будет следить за краями, и править их в соответствии со своим алгоритмом. От вас больше ничего не зависит, и повлиять на этот процесс невозможно.
Для большего понимания вопроса нужен живой пример.
Допустим есть некое изображение, где нужно удалить фоновый цвет.
Выберу для этой цели инструмент Волшебный ластик. Так будут выглядеть края изображения, если не поставить галочку сглаживание:
Теперь тот же самый пример, но края будут сглажены:
Если вы часто работаете с изображениями или настраиваете дизайн сайта, то вам точно придется что-то вырезать из фотографий и, скорее всего, вы столкнетесь с грубыми и уродливыми краями. Но, все это можно легко исправить.
Но, все это можно легко исправить.
Выбирайте правильные параметры настроек
Фотошоп имеет массу настроек, которые помогают решить разные задачи. Волшебная палочка и волшебный ластик имеют настройки, которые, при правильном использовании, помогут отредактировать изображение намного качественнее. Настройки «Anti-Alias» и «Tolerance» являются основными в данном случае.
Tolerance регулирует чувствительность заполнения. Так, для левого изображения используется Anti-aliasing 5 и без сглаживания, в то время как для правого используется Anti-aliasing 40 со сглаживанием. Разница очевидна:
Использование правильных настроек поможет вам понять, как сгладить линии в Фотошопе, если не идеально, то максимально качественно.
Используйте инструмент «Уточнить край»
Как сгладить линии в Фотошопе с помощью инструмента «Уточнить край»?
- Во-первых, нужно отделить фона от объекта.
- Далее, чтоб обработать границы, выберите слой с объектом, зажмите CTRL + левая кнопка мышки и нажмите на миниатюру слоя.

- Чтоб использовать параметр «Уточнить край», необходимо сперва активировать определенный инструмент из категории «Выделение».
Только после выполнения данного шага, нужная для дальнейшей работы функция будет доступна.
- Выберите ее и введите оптимальные параметры.
- Остается только обрезать все лишнее. Для этого зажмите CTRL+SHIFT+I, далее DEL и CTRL+D.
Все, редактирование выполнено:
Эта же функция поможет, если вы думаете как сгладить углы в Фотошопе. Просто вводятся немного другие параметры.
Например, исходник имеет вид:
Выбираете уже известный нам инструмент «Уточнить край» и выставляете настройки:
В результате получаете:
P.S. Очень часто в Интернете можно встретить вопрос: «Как сгладить пиксели в Фотошопе?». На самом деле, если ответственно подойдете к выполнению предыдущих шагов, то не придется дополнительно заниматься сглаживанием пикселей. Работая с изображения, нужно помнить, что после обработки, все объекты на них должны выглядеть реалистично, и не отделяться от фона. Поэтому главное не перемудрить и не пытаться «изобрести колесо».
Работая с изображения, нужно помнить, что после обработки, все объекты на них должны выглядеть реалистично, и не отделяться от фона. Поэтому главное не перемудрить и не пытаться «изобрести колесо».
Как увеличить пиксель арт в фотошопе
Вот персонаж, открытый в фотошопе. И, как вы можете видеть, он выглядит довольно маленьким:
Пиксель арт в оригинальном размере.
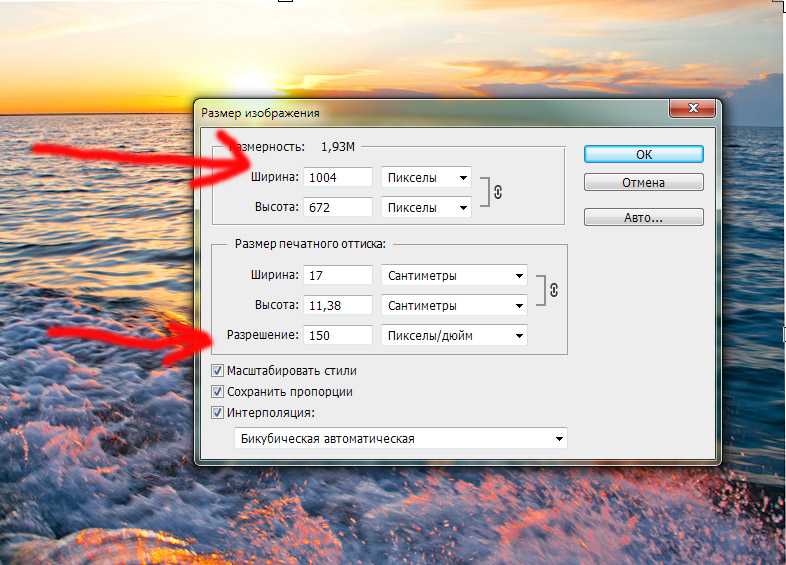
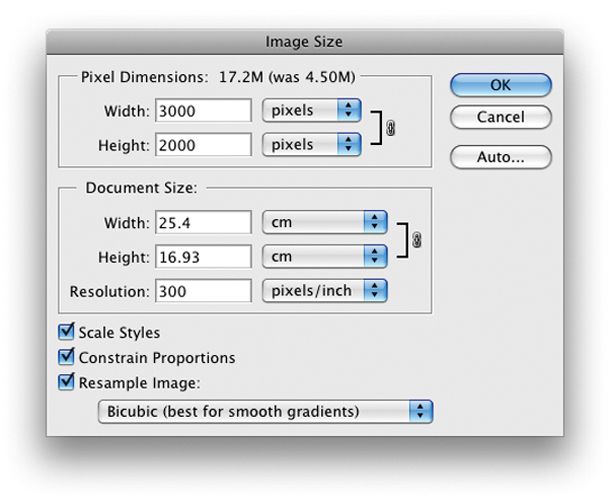
Шаг 1. Откройте диалоговое окно «Размер изображения»
Лучший способ увеличить пиксельную графику — использовать диалоговое окно «Размер изображения» в Photoshop. Чтобы открыть его, перейдите в меню « Изображение» в строке меню и выберите « Размер изображения» :
Это интересно: Основы панели Photoshop CS5 Layers
Идем в Изображение> Размер изображения.
В Photoshop CC диалоговое окно содержит удобное окно предварительного просмотра слева, а также параметры размера изображения справа:
Диалоговое окно «Размер изображения» в Photoshop CC.
Просмотр текущего размера изображения
Текущий размер изображения находится вверху. Рядом со словом « Размеры» мы видим, что мое изображение довольно маленькое, с шириной и высотой всего 500 пикселей:
Текущие размеры в пикселях обложки.
Шаг 2: Включите опцию Resample
Допустим, мне нужно сделать своего персонажа намного больше. Может быть, я хочу использовать его в качестве плаката или в качестве фона рабочего стола. Для этого мне нужно увеличить изображение, добавив больше пикселей.
Во- первых, убедитесь , что Resample параметр в диалоговом окне в повернулся на . Если Resample выключен, размеры в пикселях заблокированы, и все, что мы можем изменить, это размер печати . Чтобы добавить или удалить пиксели, Resample должен быть включен:
Resample должен быть включен.
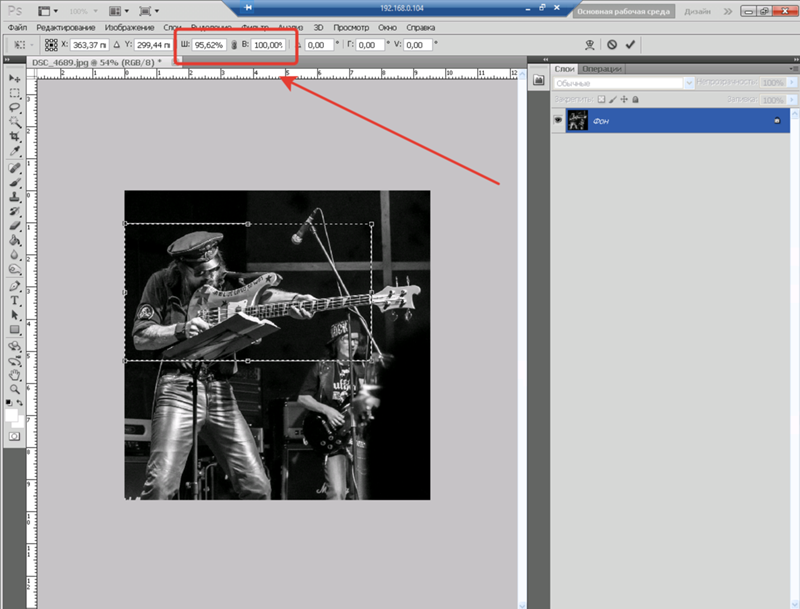
Шаг 3: Введите процент в поля Ширина и Высота
Вместо того, чтобы увеличивать пиксель-арт до определенного размера, лучший способ увеличить его — использовать проценты . И чтобы избежать искажений и сохранить каждый квадрат в эскизе идеально квадратным, вам нужно придерживаться процентов, кратных 100 (например, 200%, 300%, 400% и т. Д.). Я увеличить изображение, установив как ширину и высоту до 400 процентов :
И чтобы избежать искажений и сохранить каждый квадрат в эскизе идеально квадратным, вам нужно придерживаться процентов, кратных 100 (например, 200%, 300%, 400% и т. Д.). Я увеличить изображение, установив как ширину и высоту до 400 процентов :
Повышение ширины и высоты на 400 процентов.
Это увеличит размеры в пикселях с 500 пикселей на 500 пикселей до 2000 пикселей на 2000 пикселей :
Новые размеры в пикселях после изменения размера иллюстрации.
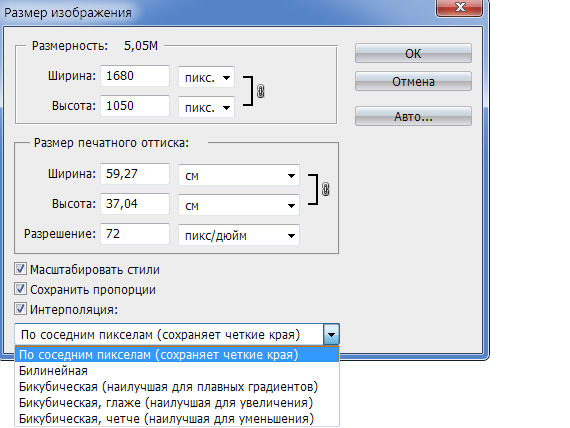
Шаг 4: Установите метод интерполяции на Nearest Neighbor
Для этого нажмите на опцию Интерполяция, чтобы открыть список методов, которые мы можем выбрать. Если вы используете Photoshop CC, то метод интерполяции, который Photoshop выбирает для изображений с повышенной дискретизацией, — это « Сохранить детали» . А в Photoshop CS6 он выбирает Bicubic Smoother . Но ни один из них не работает хорошо с пиксельной графикой:
Методы интерполяции фотошопа.
Чтобы повысить качество иллюстрации без усреднения пикселей, необходим метод интерполяции « Ближайший сосед» :
Выбор ближайшего соседа.
Как только вы выбираете Nearest Neighbor, изображение в окне предварительного просмотра выглядит четким и четким! И если вы щелкните и удержите в окне предварительного просмотра, а затем отпустите кнопку мыши, вы увидите, что на этот раз ничего не происходит. Иллюстрации выглядят одинаково четко до и после применения метода интерполяции.
Это потому, что теперь это один и тот же метод интерполяции оба раза. Photoshop всегда добавляет пиксели, изначально используя Nearest Neighbor. Но теперь, когда мы сами выбрали Nearest Neighbor, он не использует ничего другого, что могло бы ухудшить пиксель-арт:
Nearest Neighbor идеально подходит для пиксельной графики с повышением частоты дискретизации.
Шаг 5: Нажмите ОК
Когда вы будете готовы пробовать иллюстрацию, нажмите кнопку «ОК», чтобы принять ваши настройки и закрыть диалоговое окно «Размер изображения»:
Нажмите кнопку ОК, чтобы увеличить пиксель-арт и закрыть диалоговое окно «Размер изображения».
И теперь мой маленький герой пиксельной графики выглядит намного больше, но все же он сохраняет тот же блочный, пиксельный вид, который мы ожидали:
Пиксель арт с повышенной дискретизацией.
Изменение размера окна предварительного просмотра
Обратите внимание, что, увеличив ширину и высоту в 4 раза, изображение теперь слишком велико, чтобы поместиться в маленьком окне предварительного просмотра. Чтобы увеличить окно предварительного просмотра, я увеличу само диалоговое окно «Размер изображения», перетаскивая нижний правый угол наружу. Затем я нажму и перетащу в окно предварительного просмотра, чтобы центрировать изображение внутри него:
Изменение размера диалогового окна «Размер изображения» для увеличения предварительного просмотра.
Проблема с изменением размера пиксельной графики
Все идет нормально. Либо это? Если мы посмотрим на иллюстрацию в окне предварительного просмотра, мы увидим, что она выглядит неправильно. Вместо того, чтобы края вокруг фигур выглядели четкими и резкими, они выглядят немного мягкими и размытыми:
Края выглядят слишком мягкими после увеличения рисунка.
И если мы посмотрим поближе, то увидим ореолы вокруг фигур, особенно в областях с более высокой контрастностью. Я увеличу изображение, используя кнопки масштабирования в нижней части окна предварительного просмотра. И здесь, на уровне увеличения 400%, мы можем ясно видеть ореолы, особенно вокруг глаз персонажа:
Расширение пиксель-арта размыло фигуры и добавило вокруг них ореолы.
Однако обратите внимание, что если вы щелкнете мышью по обложке в окне предварительного просмотра и удержите ее, ореолы исчезнут, а края будут выглядеть очень острыми, чего мы и хотим:
Пиксельная графика выглядит великолепно, когда вы нажимаете и удерживаете.
Но как только вы отпустите кнопку мыши, вы снова увидите ореолы:
Мягкость и ореолы возвращаются, когда кнопка мыши отпущена.
Метод интерполяции изображения
Причина в том, что когда вы щелкаете и удерживаете в окне предварительного просмотра, вы видите изображение с повышенной дискретизацией до того, как Photoshop применяет любую интерполяцию изображения . Интерполяция — это то, как Photoshop усредняет пиксели вместе и сглаживает результат. Когда вы отпустите кнопку мыши, вы увидите обложку с примененной интерполяцией. И именно метод интерполяции вызывает проблемы и создает эффект ореола.
Интерполяция — это то, как Photoshop усредняет пиксели вместе и сглаживает результат. Когда вы отпустите кнопку мыши, вы увидите обложку с примененной интерполяцией. И именно метод интерполяции вызывает проблемы и создает эффект ореола.
Опция интерполяции находится справа от опции Resample. И по умолчанию установлено значение « Автоматически» :
Опция интерполяции изображения.
Обычно автоматическая настройка подходит, потому что она позволяет Photoshop выбрать лучший метод для работы. Но проблема в том, что Photoshop предполагает, что мы меняем стандартное изображение с большим количеством мелких деталей. Таким образом, он выбирает метод, который заставил бы стандартное изображение выглядеть хорошо. Но тот же самый метод заставляет пиксельную графику и подобные типы графики выглядеть плохо. Поэтому при повышении дискретизации пиксельной графики нам нужно самим выбрать другой метод интерполяции.
Как заменить один цвет другим
Для начала поговорим про то, как перекрасить объект в другой цвет. Прошло несколько веков и в отличие от приказа королевы из «Алисы в стране чудес», сейчас в подобной задаче уже нет ничего безумного. Все будет очень просто.
Прошло несколько веков и в отличие от приказа королевы из «Алисы в стране чудес», сейчас в подобной задаче уже нет ничего безумного. Все будет очень просто.
Итак, открываем программу, а затем и фотографию. При выборе иллюстрации учитывайте, что один цвет изменится на всей картинке.
Если бы изначально, на примере, который я привожу стояла машина зеленого цвета, то ничего не получилось бы. Трава и лес тоже бы приобрели другой оттенок.
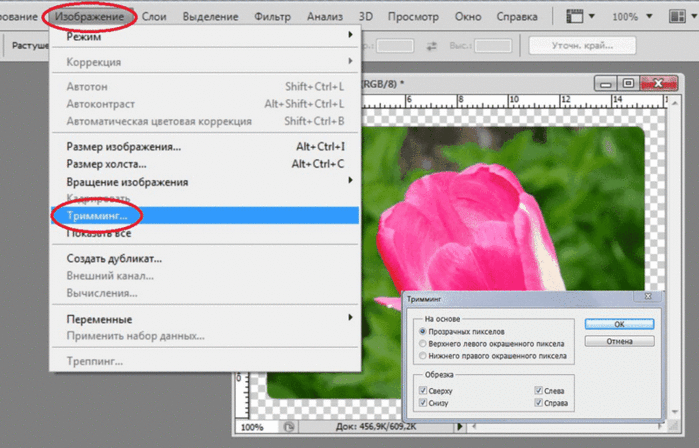
Итак, переходим в раздел «Изображение», который располагается в верхней панели. Находим «Коррекцию», а затем и «Заменить цвет».
Привычный курсор заменится на тот, который вы используете, выбирая инструмент «Пипетка». Теперь вам нужно только щелкнуть на цвет, от которого вы хотите избавиться. Обращайте внимание на то, что подсвечивается на эскизе в открывшемся дополнительном меню, чтобы убедиться, что выбор сделан правильно.
Что такое «разброс». В фотошопе, да и на современных изображениях, используется невероятное количество оттенков. Чем больше показатель, выставляемый при настройке разброса, тем больше цветов вы захватываете. Делать это можно с самого начала или уже в конце обработки.
Чем больше показатель, выставляемый при настройке разброса, тем больше цветов вы захватываете. Делать это можно с самого начала или уже в конце обработки.
Теперь можно подергать за ползунок «Цветовой тон», чтобы поменять цвет, или кликнуть на плашку с цветом. Я предпочитаю второй вариант.
Вот такой результат у меня получился. Машина как будто всегда была золотой.
Я выбрал удачную фотографию и грамотно определил цвет. Как говорится, сошлись все звезды, а потому результат выглядит очень круто. На самом деле такое случается не всегда, иногда приходится долго ковыряться. Совсем скоро я покажу.
Читайте также: Как за 2 минуты сделать текст из картинки в программе Photoshop
Поиграйте с «разбросом» после того как закончите, чтобы лучше настроить цвет. Об этом я уже говорил.
Оставляем на фото только один цвет, а меняем все остальные
Покажу вам один интересный эффект, который частенько используется в кино и рекламе. Выберем один цвет, а все остальное будет черно-белое. Находим инструмент «Волшебная палочка».
Находим инструмент «Волшебная палочка».
Теперь, в любом месте фотографии, кликаем правой кнопкой мыши и выбираем «Цветовой диапазон…».
Волшебная палочка превратилась в пипетку, а также появилось почти такое же окно, как и в первом методе, который я показывал для замены цвета. Однако, значительные изменения при использовании этого способа все-же имеются.
Соглашаемся.
Весь цвет выделился и теперь с ним можно работать, но об этом чуть позже. Для начала кое-что интересное. В верхнем меню найдите «Выделение», а затем «Инверсия». Активировать функцию можно одновременно зажав Shift+Ctrl+I.
Что произойдет? Теперь вы будете работать не с выделенным цветом, он останется нетронутым, а вот все остальные можно будет без проблем удалить.
Переходим в панель «Изображение» — «Коррекция» и убираем все цвета, сделав фотографию черно-белой.
Осталось только нажать Ctrl+D, чтобы снять все выделение.
Готово. Вот так выглядит картинка теперь.
Убираем определенный цвет
Первый способ, который я вам показывал, с заменой цвета, очень хорош, но вам будет невероятно сложно сделать один объект черно-белым, а остальные оставить цветными. Тут лучше пользоваться предыдущим методом с некоторыми изменениями.
Сперва выбираете инструмент «Волшебная палочка», затем кликнув правой кнопкой мыши «Цветовой диапазон», ну и пипеткой определяетесь с цветом. «Инверсию» делать не нужно. Вы сразу переходите в верхнюю панель «Изображение».
Находите здесь функцию «Коррекция» и можете убрать его полностью применив функцию «Обесцветить» или «Черно-белое».
В некоторых случаях, когда для отображения одного объекта использовано множество цветов, придется повторять операцию несколько раз.
В данном примере я убирал цвет, выделив два цвета.
Ну а для другого рисунка пришлось потрудиться и активировать опцию «Обесцветить» аж 3 раза.
В результате я добился вот такого эффекта.
Сравните с исходником.
Для таких объектов, я думаю, что лучше все-таки использовать другой прием. Убирать цвета, если их много, можно чуть быстрее и качественнее. В этом помогает возможность создания быстрой маски.
Посмотрите пятиминутное видео, чтобы понять как справиться с задачей и добиться красивого эффекта. Все очень просто и для некоторых объектов просто незаменимо.
Ну вот и все. Если вам понравился этот урок, то я рекомендую подписаться на рассылку и получать больше интересных статей не только о фотошопе, но и о заработке в интернете. Такое хобби, как веб-дизайн может принести неплохую прибыль.
Создаём три стилизованных фотоэффекта в Фотошоп
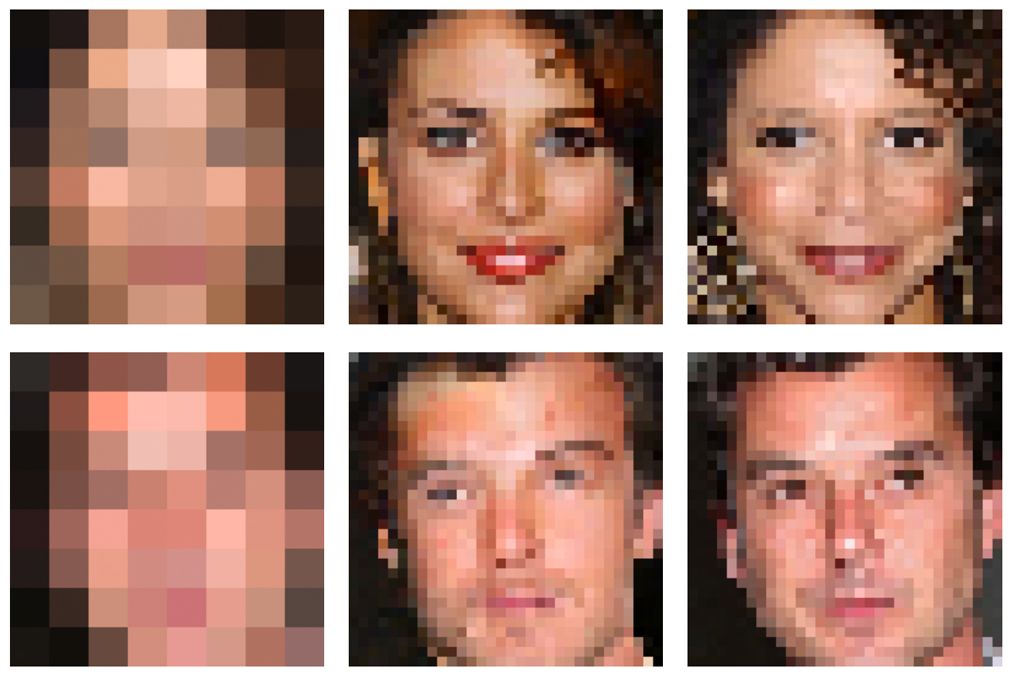
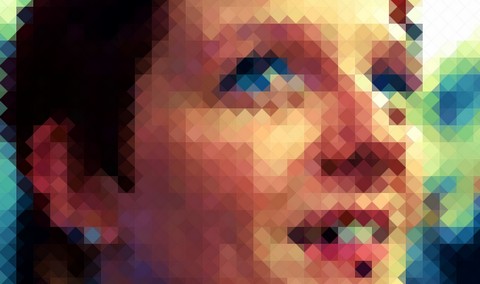
этом уроке я покажу вам, как создать 3 разных пиксельных портрета в программе Photoshop. Итак, давайте приступим!
Итоговый результат
Шаг 1
Вы можете пикселизовать любую фотографию с помощью фильтра Мозаика (Mosaic Filter). Откройте исходное изображение с моделью 1 в программе Photoshop. Далее. мы создадим дубликат оригинального слоя с моделью, для этого щёлкните правой кнопкой по слою с моделью и в появившемся окне, выберите опцию Создать дубликат слоя(Duplicate Layer).
мы создадим дубликат оригинального слоя с моделью, для этого щёлкните правой кнопкой по слою с моделью и в появившемся окне, выберите опцию Создать дубликат слоя(Duplicate Layer).
Шаг 2
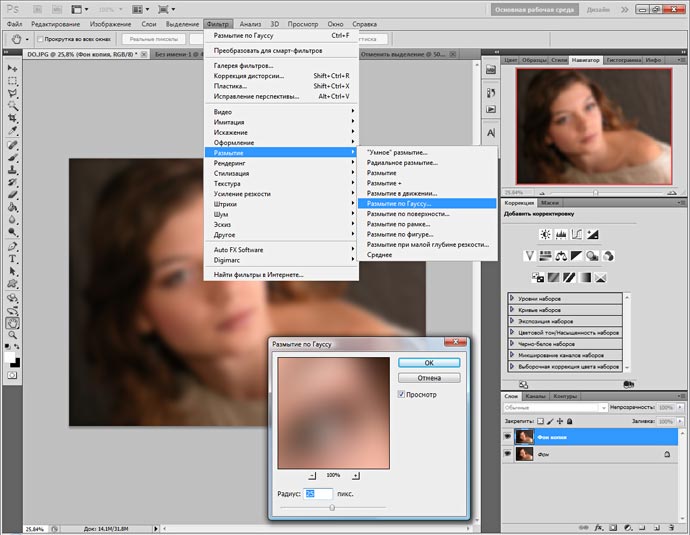
Перейдите на дубликат слоя. Далее, идём Фильтр – Оформление – Мозаика (Filter > Pixelate > Mosaic) и в появившемся окне настроек данного фильтра, установите Размер ячейки (Cell Size) на 20 Квадратиков (Square).
Шаг 3
Если вам нравится данный эффект пикселизации в таком виде, то вы можете оставить его так, как он есть, или немного смягчите эффект с помощью режима наложения. Поменяйте режим наложения для дубликата слоя на Замена светлым (Lighten), чтобы получить более мягкий эффект.
Итак, ваш первый пикселизованный портрет готов!
Шаг 1
Для следующего эффекта, мы применим фильтр Мозаика (Mosaic filter) более, чем один раз. Точно так же, как с предыдущим эффектом, откройте исходное изображение с моделью 2 в программе Photoshop. Далее, мы создадим дубликат оригинального слоя с моделью, для этого щёлкните правой кнопкой по слою с моделью и в появившемся окне, выберите опцию Создать дубликат слоя (Duplicate Layer).
Далее, мы создадим дубликат оригинального слоя с моделью, для этого щёлкните правой кнопкой по слою с моделью и в появившемся окне, выберите опцию Создать дубликат слоя (Duplicate Layer).
Шаг 2
Перейдите на дубликат слоя. Далее, идём Фильтр – Оформление – Мозаика (Filter > Pixelate > Mosaic) и в появившемся окне настроек данного фильтра, установите Размер ячейки (Cell Size) на 20 Квадратиков (Square).
Шаг 3
Находясь на том же самом слое, ещё раз идём Фильтр – Оформление – Мозаика (Filter > Pixelate > Mosaic) и в появившемся окне настроек данного фильтра, установите Размер ячейки (Cell Size) на 11 Квадратиков (Square).
Ещё раз примените фильтр, для этого идём Фильтр – Оформление – Мозаика (Filter > Pixelate > Mosaic) и в появившемся окне настроек данного фильтра, установите Размер ячейки (Cell Size) на 5 Квадратиков (Square).
Шаг 4
И ваш второй портрет с эффектом пикселизации готов!
Шаг 1
Для нашего последнего эффекта, давайте создадим пикселизованный портрет из пикселей круглой формы. Создайте новый документ 100х100рх в программе Photoshop. С помощью большой жёсткой кисти, размер кисти 70 px, нарисуйте чёрное пятно. Далее, идём Редактирование – Определить узор (Edit > Define Pattern). Назовите новый узор Пятно (Spot).
Создайте новый документ 100х100рх в программе Photoshop. С помощью большой жёсткой кисти, размер кисти 70 px, нарисуйте чёрное пятно. Далее, идём Редактирование – Определить узор (Edit > Define Pattern). Назовите новый узор Пятно (Spot).
Шаг 2
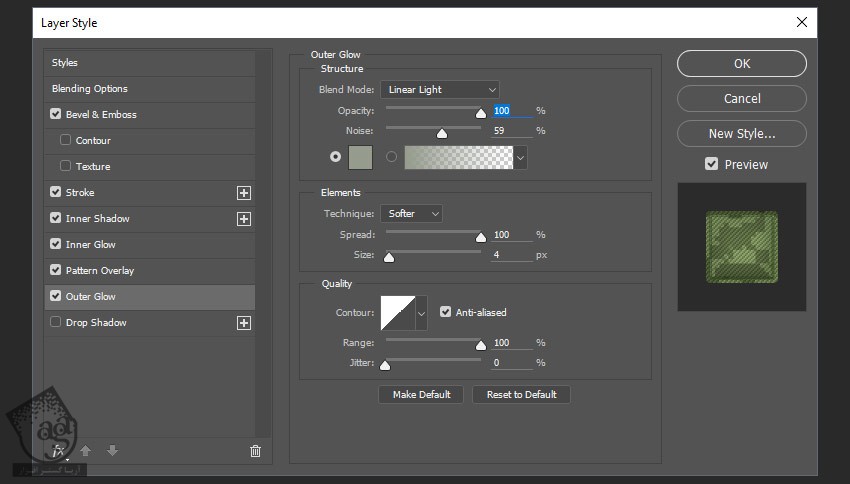
Откройте исходное изображение с моделью 3 в программе Photoshop. Далее, щёлкните правой кнопкой по слою с моделью и в появившемся окне, выберите опцию Параметры наложения (Blending Options).
В окне Параметров наложения (Blending Options), выберите стиль слоя Наложение узора (Pattern Overlay). Далее, в окне настроек данного стиля слоя, установите узор, который мы создали ранее. Установите настройки, которые указаны на скриншоте ниже.
Уменьшите Масштаб (Scale) до 5%. Поменяйте режим наложения на Замена светлым (Lighten).
И на этом всё! Надеюсь, что вам понравился этот урок. Желаю вам приятно провести время за созданием портретов с эффектом пикселизации! До новых встреч!
Итоговый результат
Работа переводчика:
9 способов убрать фон с картинки при помощи Photoshop
Мучаетесь, вырезая объект ластиком? Показываем способы, которые помогут избавиться от фона быстрее и проще.
Неопытные дизайнеры часто избавляются от лишних частей изображения с помощью ластика — этого делать не стоит, потому что он безвозвратно удаляет стертые пиксели.
Профессионалы пользуются Масками/Masks — они позволяют не удалять, а скрывать какие-либо части изображения, поэтому в любой момент можно восстановить картинку.
На фотографии, с которой нужно убрать лишнее, создается дополнительный слой — та самая Маска. Скрывать части изображения помогает черная кисть, а восстанавливать — белая.
Кисть и маска
Всегда можно создать маску и стереть ненужные области с помощью Кисти/Brush Tool черного цвета. Этот способ дает точный результат, но он долгий. Вернуть стертые области поможет кисть белого цвета
Волшебная палочка
Волшебная палочка/Magic Wand — самый простой и быстрый способ удаления лишних частей изображения. Чтобы убрать фон с картинки при помощи Волшебной палочки, нужно задать значение допуска — чем оно выше, тем больше будет область выделения. Далее щелкните по области, которую хотите скрыть, и залейте ее черным цветом.
Чтобы убрать фон с картинки при помощи Волшебной палочки, нужно задать значение допуска — чем оно выше, тем больше будет область выделения. Далее щелкните по области, которую хотите скрыть, и залейте ее черным цветом.
Удаление фона с помощью Волшебной палочки/Magic Wand
Если раскрыть дополнительные инструменты Волшебной палочки, вы увидите Быстрое выделение/Quick Selection Tool — это чуть более усовершенствованный вариант рассмотренного способа.
Как работает Быстрое выделение/Quick Selection Tool
Как и все простые инструменты, Волшебная палочка действует достаточно грубо.
На объекте могут остаться следы скрытого фона, которые придется убирать с помощью Кисти. С ее помощью можно понять, подойдет ли объект для ваших целей, а уже потом думать о более качественной обтравке.
Лассо
Инструмент Лассо/Lasso Tool, а также дополнительные инструменты выделения Прямолинейное лассо/Polygonal Lasso Tool и Магнитное лассо/Magnetic Lasso Tool позволяют сделать быстрое выделение нужной области. Это удобно в случае, если нужен не объект целиком, а только его часть. Эту самую часть вы выделяете Лассо, а дальше работаете непосредственно с ней.
Вы становитесь профессионалом в Photoshop, когда начинаете комбинировать инструменты и искать нестандартные способы решения проблемы. Именно так и появляются лайфхаки. Например, если нужно вырезать куст с неоднородного зеленого фона, не всегда нужно прибегать к сложным способам обтравки. Можно вырезать объект при помощи простого Лассо, а края куста обработать при помощи кисти для создания травы, максимально похожей по контуру на вырезаемый объект.
Выделение и маска
Выберите инструмент Прямоугольное выделение/Rectangular Marquee Tool — наверху, в настройках инструмента, будет вкладка Выделение и маска/Select and Mask. После нажатия откроется отдельное окно с параметрами — можно выбрать кисть для выделения, отрегулировать ее радиус, настроить сглаживание, контрастность и растушевку. Чаще всего этот инструмент используется, чтобы улучшить выделение, сделанное более быстрым способом.
Каналы
Чтобы убрать фон с картинки при помощи Каналов/Channels, вам нужно перейти в соответствующую вкладку рядом со Слоями/Layers, выбрать самый контрастный из них, продублировать его и вызвать инструмент Кривые (Ctrl + M). При помощи кривой можно сделать объект еще более контрастным, создать выделение, щелкнув по каналу с зажатым Ctrl, включить обратно все каналы и создать маску, инвертировав выделение при необходимости
Так же, как Выделение и маска, инструменты затемнения и осветления применяются в качестве средства улучшения уже готового выделения. Например, если вы выделили сложный объект с помощью Каналов, он может оказаться частично прозрачным — из-за того, что оттенки самой картинки передались на маску оттенками серого.
Например, если вы выделили сложный объект с помощью Каналов, он может оказаться частично прозрачным — из-за того, что оттенки самой картинки передались на маску оттенками серого.
Исправить это просто: нужно перейти в режим редактирования маски — кликните по значку маски рядом со слоем с зажатым Alt, а затем осветлите или затемните нужные области с помощью инструмента Осветлитель/Dodge и Затемнитель/Burn.
Перо
Обтравка объекта с помощью Пера/Pen Tool — один из самых качественных способов убрать фон с картинки или объекта. Выбрав инструмент из панели слева, ваша задача — максимально корректно построить путь будущего выделения. Как только закончите выделять объект или его часть, нужно закрыть контур и залить его черным цветом, предварительно создав маску.
Режимы наложения
Если нужно добавить к картинке элементы, изначально размещенные на черном или белом фоне, то лучше всего подойдут Режимы наложения/Blending Modes. Какой из них выбрать, зависит от ситуации, но чаще всего используются Экран/Screen, Мягкий свет/Soft Light и Умножение/Multiply.
Параметры наложения
Найти этот инструмент можно, щелкнув по слою правой кнопкой мышки. Откроется окно со множеством функций, выберите вкладку Параметры наложения/Blending Options. Внизу окна увидите функцию Наложение/Blend If. Регулируя ползунки на палитре, можно убавить количество белых или черных оттенков, а также изменить канал на красный, синий или зеленый. Обратите внимание, если на ползунок нажать с зажатой клавишей Alt, он разделится на две половинки. Перемещая их, можно сделать выделение более мягким.
Перемещая их, можно сделать выделение более мягким.
Цветовой диапазон
Это один из самых старых и проверенных способов убрать фон с картинки. Инструмент находится во вкладке Выделение/Select. Когда выбираете Цветовой диапазон/Color Range, открывается окно с его настройками. Ваша задача — с помощью пипеток и регулирования Разброса/Fuziness выбрать те оттенки, которые нужно стереть с изображения. Затем создайте маску, инвертируйте выделение при необходимости.
Не существует идеального способа убрать фон с картинки. Каждый из рассмотренных может пригодиться в разных ситуациях, поэтому важно знать если не все из них, то большинство.
Заключение
Стать настоящим профессионалом в Photoshop очень сложно. Если раньше начинающие специалисты страдали от недостатка уроков, то сегодня мы наблюдаем обратную проблему — переизбыток информации, среди которой еще нужно найти хороший контент. Выход — наш курс «Рекламная графика», с помощью которого вы станете настоящим гуру Photoshop.
Выход — наш курс «Рекламная графика», с помощью которого вы станете настоящим гуру Photoshop.
Вы узнаете, как создаются визуализации для рекламы и красивые фоны для кино и видеоигр, поймете, как обрабатывают фотографии профессионалы, и откроете для себя новую востребованную профессию.
Источники
- https://www.internet-technologies.ru/articles/5-priemov-photoshop-pozvolyayuschih-ispravit-plohoy-fotoportret.html
- https://wm-web.org/osnovy/kak-izmenit-razmer-piksel-noy-grafiki-v-fotoshope.html
- https://start-luck.ru/photoshop/kak-vydelit-odin-cvet.html
- https://zen.yandex.ru/media/phmaster/sozdaem-tri-stilizovannyh-fotoeffekta-v-fotoshop-5cff37f0af7e3300afe02fc3
- https://skillbox.ru/media/design/9_sposobov_ubrat_fon_s_kartinki/
Как повторять внешние пиксели в Фотошопе?
Я делаю карты текстур для сетки 3D-модели. Мне нужно расширить края изображения таким образом, чтобы сами данные изображения копировались, создавая безопасную рамку вокруг самой текстурной развёртки.
Как в Adobe Photoshop повторить пиксели грани для создания atlas texture? Как расширить края изображения в Adobe Photoshop? Как расширить только внешние пиксели изображения в Фотошопе?
Моя задача состоит в том, чтобы подготовить изображение для высечки, но я не могу масштабировать траекторию высечки, потому что тогда важные части изображения будут отсутствовать.
Я видел изображения, где кто-то расширил только внешние пиксели, чтобы достигнуть этого. На прямых краях вы можете использовать выделение шириной в один пиксель и масштабировать (растягивать) его до тех пор, пока оно не будет соответствовать вашим потребностям, но как сделать это на неправильных (неровных) формах?
Как я могу повторить внешние пиксели в программе Adobe Photoshop?
Как сделать внешние пиксели в Фотошопе?
Как повторить край пикселей в Фотошопе?
- adobe photoshop
- photoshop
- грань
- пиксели
- повторение
- расширение
- изображение
- texture
- текстура
- atlas
- 3d
- рамка
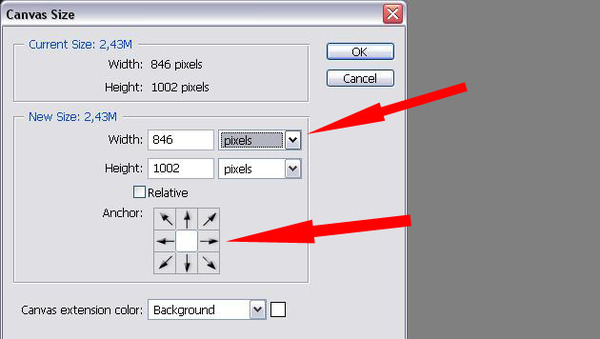
Этот эффект создает фильтр «Минимум» при применении его к пустой области определенного слоя.
Важно:
- Расширяемый объект должен находиться на отдельном слое.
- Применять фильтр надо к выделенной пустой области слоя.
В самом простом случае алгоритм выглядит так:
- Выделите пустую область слоя.
- Меню > Фильтр > Другое > Минимум. Поиграйте со значениями для увеличения или уменьшения границы.
Как быстро выбрать пустую область слоя? Для этого выделите все объекты слоя, щелкнув левой кнопкой мыши + Ctrl на его миниатюре/значке в списке слоев, и затем примените операцию Инверсия (выберите: Меню > Выделение > Инверсия, или горячие клавиши Shift + Ctrl + I, или щелкните правой кнопкой мыши на холсте и в контекстном меню выберите пункт Инверсия выделенной области).
Многие люди добавляют в этот алгоритм дополнительные действия для достижения наилучшего эффекта.
- Выделите пустую область слоя.
- Меню > Выделение > Модификация > Расширить (1-2 пикселя).
- Меню > Фильтр > Другое > Минимум (поиграть со значениями).

Или так:
- Выберите область изображения, которую хотите вытянуть по краям.
- Сделайте отдельный слой выделения (вы можете объединить их позже).
- Меню > Выделение > Модификация > Сжать (примерно 3 пикселя).
- Меню > Выделение > Модификация > Растушёвка (1-3 пикселя, но зависит от требуемого растяжения).
- Меню > Выделение > Инверсия.
- Меню > Фильтр > Другое > Минимум. (Отрегулируйте пиксели по вкусу используя предварительный просмотр).
Как в Substance Painter сохранить свой материал?
спросил 03 Дек, 19 от snecton Мыслитель (5,360 баллов) в категории 3D графика
- substance painter
- material
- texturing
- texture
- 3d
Как в 3ds Max полностью удалить материалы из сцены?
спросил 03 Июль, 19 от snecton Мыслитель (5,360 баллов) в категории 3D графика
- 3ds max
- 3ds
- material
- texture
- 3d
Как удалить текстуру в 3ds max?
спросил 13 Май, 18 от snecton Мыслитель (5,360 баллов) в категории 3D графика
- 3ds max
- 3ds
- 3d
- texture
Как в 3ds max сделать, чтобы текстура не растягивалась по поверхности?
спросил 24 Июль, 17 от snecton Мыслитель (5,360 баллов) в категории 3D графика
- 3ds max
- texture
- 3d
Как сделать, чтобы текстура не деформировалась на объекте при его редактировании в 3ds Max?
спросил 13 Июль, 17 от snecton Мыслитель (5,360 баллов) в категории 3D графика
- 3ds max
- 3ds
- 3d
- texture
Как сделать прозрачную текстуру при помощи png изображения в 3ds Max?
спросил 09 Май, 17 от snecton Мыслитель (5,360 баллов) в категории 3D графика
- 3ds max
- 3d
- 3ds
- texture
- png
- transparent
- opacity
У инструмента рамка в Фотошопе пропали квадратики на линиях.![]() Как вернуть их?
Как вернуть их?
спросил 05 Окт, 18 от snecton Мыслитель (5,360 баллов) в категории Растровая графика
- photoshop
- border
Как удалить фон в Фотошопе?
спросил 27 Окт, 17 от snecton Мыслитель (5,360 баллов) в категории Растровая графика
- photoshop
- image
- background
Как удалить всё, что находятся за областью холста в Photoshop?
спросил 01 Дек, 19 от snecton Мыслитель (5,360 баллов) в категории Редакторы растровой графики
- фотошоп
- photo
- photoshop
- слой
Как вращать кисть в Photoshop?
спросил 20 Фев, 17 от snecton Мыслитель (5,360 баллов) в категории Редакторы растровой графики
- photoshop
- adobe
- кисти
- brushes
Как седлать монохромный эффект в Photoshop?
спросил 03 Дек, 16 от snecton Мыслитель (5,360 баллов) в категории Редакторы растровой графики
- photoshop
- adobe
- монохромный
Почему в Substance Painter некорректно ложится смарт материал?
спросил 25 Март, 20 от аноним в категории 3D графика
- 3d
- texturing
- графика
- material
- substance painter
- texture
Как изменить глубину цвета изображения?
спросил 04 Июль, 19 от snecton Мыслитель (5,360 баллов) в категории Редакторы растровой графики
- глубина цвета
- изображение
How to don’t repeat texture in 3ds Max?
спросил 29 Июль, 17 от snecton Мыслитель (5,360 баллов) в категории 3D графика
- 3d
- 3ds max
- 3ds
- texture
How to make transparent texture from png image in 3ds Max?
спросил 09 Май, 17 от snecton Мыслитель (5,360 баллов) в категории 3D графика
- 3ds max
- 3d
- 3ds
- transparent
- opacity
- texture
- png
Как узнать количество использованных цветов в изображении?
спросил 05 Июль, 19 от snecton Мыслитель (5,360 баллов)
- глубина цвета
- bpp
- цвет
- изображение
- truecolor
Как изменить размер примера шрифта в Photoshop?
спросил 20 Фев, 17 от snecton Мыслитель (5,360 баллов)
- adobe
- photoshop
- font
- шрифт
- size
- размер
Как вести измерения в Adobe Photoshop?
спросил 25 Июнь, 16 от snecton Мыслитель (5,360 баллов) в категории Прикладные программы
- adobe
- photoshop
- измерения
Как в Photoshop изменить единицы измерения шрифта?
спросил 25 Июнь, 16 от snecton Мыслитель (5,360 баллов) в категории Прикладные программы
- photoshop
- adobe
- единицы измерения
- шрифт
- font
- px
Как получить миниатюру видео на YouTube?
спросил 31 Май, 17 от snecton Мыслитель (5,360 баллов) в категории Интернет
- thumbnail
- thumb
- image
- youtube
- video
- превью
- изображение
- постер
- миниатюра
Как изменить масштаб фонового изображения при помощи CSS?
спросил 20 Март, 16 от snecton Мыслитель (5,360 баллов) в категории CSS
- css
- изображение
Как затемнить изображение при помощи CSS?
спросил 20 Март, 16 от snecton Мыслитель (5,360 баллов) в категории CSS
- css
- каскадные таблицы стилей
- изображение
- монтаж
Чем открыть изображения в формате DDS?
спросил 31 Авг, 17 от snecton Мыслитель (5,360 баллов) в категории Растровая графика
- изображение
- формат
Чем открыть файл имеющий . wim расширение?
wim расширение?
спросил 10 Фев, 14 от durty Знаток (374 баллов)
- файл
- расширение
- формат
Как убрать чёрные точки и шумы на Vray рендере в 3ds Max?
спросил 24 Март, 20 от Pavel в категории 3D графика
- 3ds max
- рендер
- моддинг
- 3d
- 3ds
- material
- vray
Как экспортировать только анимацию в 3ds Max?
спросил 19 Фев, 20 от snecton Мыслитель (5,360 баллов) в категории 3D графика
- экспорт
- анимация
- 3d
- 3ds max
Как быть и что делать, если мешают стены при моделировании помещения в 3ds Max?
спросил 20 Окт, 19 от snecton Мыслитель (5,360 баллов) в категории 3D графика
- 3ds max
- 3ds
- 3d
- modeling
- моделирование
Как сгладить модель без модификации полигональной сетки в Cinema 4D?
спросил 20 Окт, 19 от snecton Мыслитель (5,360 баллов) в категории 3D графика
- cinema 4d
- c4d
- 3d
- model
Как в 3ds Max скриптом объекту задать существующий материал по названию?
спросил 03 Июль, 19 от snecton Мыслитель (5,360 баллов) в категории 3D графика
- 3ds max
- 3d
- 3ds
Как в 3ds Max полностью удалить материал с объекта?
спросил 03 Июль, 19 от snecton Мыслитель (5,360 баллов) в категории 3D графика
- 3ds max
- 3d
- 3ds
- material
Как изменить FPS в Cinema 4D?
спросил 18 Июнь, 19 от snecton Мыслитель (5,360 баллов) в категории 3D графика
- cinema 4d
- fps
- 3d
Нет направляющих в 3ds Max. Как их вернуть?
Как их вернуть?
спросил 09 Фев, 19 от snecton Мыслитель (5,360 баллов) в категории 3D графика
- 3d
- 3ds max
Как использовать материал V-Ray в 3ds Max?
спросил 08 Фев, 19 от snecton Мыслитель (5,360 баллов) в категории 3D графика
- 3ds max
- 3ds
- 3d
- material
Как приатачить instance объект в 3ds Max?
спросил 22 Ноя, 18 от snecton Мыслитель (5,360 баллов) в категории 3D графика
- 3ds max
- 3ds
- 3d
- modeling
- attach
Как объединить несколько объектов в один в 3ds Max?
спросил 28 Май, 18 от snecton Мыслитель (5,360 баллов) в категории 3D графика
- 3ds max
- 3ds
- 3d
- modeling
Как в фотошопе сгладить края фото
Главная » Разное » Как в фотошопе сгладить края фото
Как сгладить края в Фотошопе после вырезания
Зачастую после вырезания объекта в его края могут оказаться не такими ровными, как нам хотелось бы. Решить эту проблему можно разными способами, но Фотошоп предоставляет нам один очень удобный инструмент, который вобрал в себя почти все функции по корректировке выделений.
Решить эту проблему можно разными способами, но Фотошоп предоставляет нам один очень удобный инструмент, который вобрал в себя почти все функции по корректировке выделений.
Называется сие чудо «Уточнить край». В этом уроке я расскажу, как сгладить края после вырезания в Фотошопе с его помощью.
В рамках данного урока показывать, как вырезать объекты, я не буду, поскольку на сайте такая статья уже присутствует. Прочитать ее можно, перейдя вот по этой ссылке.
Итак, предположим, объект мы уже отделили от фона. В данном случае это та же самая модель. Я ее специально поместил на черный фон для того, чтобы лучше понять, что происходит.
Как видим, у меня получилось довольно сносно вырезать девушку, но это не помешает нам изучить приемы сглаживания.
Итак, для того, чтобы поработать над границами объекта, нам необходимо его выделить, а если быть точным, то «загрузить выделенную область».
Переходим на слой с объектом, зажимаем клавишу CTRL и кликаем левой кнопкой мыши по миниатюре слоя с девушкой.
Как видим, вокруг модели появилось выделение, с которым мы и будем работать.
Теперь, для того, чтобы вызвать функцию «Уточнить край», нам вначале нужно активировать один из инструментов группы «Выделение».
Только в этом случае кнопка, вызывающая функцию, станет доступной.
Нажимаем…
В списке «Режим просмотра» выбираем наиболее удобный вид, и приступаем.
Нам понадобятся функции «Сглаживание», «Растушевка» и, возможно, «Сместить край». Давайте по порядку.
«Сглаживание» позволяет сгладить углы выделения. Это могут быть острые пики или пиксельные «лесенки». Чем выше значение, тем больше радиус сглаживания.
«Растушевка» создает градиентную границу по контуру объекта. Градиент создается от прозрачного к непрозрачному. Чем выше значение, тем шире граница.
«Сместить край» перемещает край выделения в ту или иную сторону, в зависимости от настроек. Позволяет удалить участки фона, которые могли попасть внутрь выделения в процессе вырезания.
Позволяет удалить участки фона, которые могли попасть внутрь выделения в процессе вырезания.
В учебных целях я выставлю значения побольше, чтобы видеть эффекты.
Ну чтож, идем в окно настроек и выставляем нужные значения. Еще раз повторю, что мои значения будут завышенными. Вы же подбирайте их под свое изображение.
Выбираем вывод в выделение и нажимаем ОК.
Далее необходимо отсечь все ненужное. Для этого инвертируем выделение сочетанием клавиш CTRL+SHIFT+I и нажимаем клавишу DEL.
Выделение убираем комбинацией CTRL+D.
Итог:
Ка видим, все очень сильно «сгладилось».
Несколько моментов в работе с инструментом.
Размер растушевки при работе с людьми не должен быть слишком большим. В зависимости от размера изображения 1-5 пикселей.
Сглаживанием также не стоит злоупотреблять, так как можно потерять некоторые мелкие детали.
Смещением края стоит пользоваться только при необходимости. Вместо этого лучше заново, более аккуратно, выделить объект.
Вместо этого лучше заново, более аккуратно, выделить объект.
Я бы выставил (в данном случае) такие значения:
Этого вполне достаточно, чтобы убрать мелкие огрехи вырезания.
Вывод: инструмент есть и инструмент довольно удобный, но не стоит слишком на него надеяться. Тренируйте свои навыки работы с пером, и Вам не придется мучить Фотошоп.
Мы рады, что смогли помочь Вам в решении проблемы.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТ
Как сгладить края в Photoshop
Вот как Photoshop CC 2018 может помочь вам быстро выделить и сгладить края в два раза быстрее.
Одно из первых умений редактирования изображений, которое вы захотите освоить, — это объединение двух изображений и создание составного изображения .Итак, вам нужно будет узнать, как выбрать изображение, удалить его с фона, а также сгладить резкие края этого выделения, чтобы оно не выглядело как вырез.
Photoshop CC 2018 очень помогает благодаря улучшенной функции выбора и маски.Вот как это может помочь вам сделать быстрый выбор и сгладить края в два раза быстрее.
Как извлечь фото с помощью выделения и маски
Новая опция «Выделение и маска» в меню перенесет вас в отдельную рабочую область и предоставит вам элементы управления для точной настройки любого выбора.Рабочее пространство также заменяет диалоговое окно Refine Edge в более ранних версиях Photoshop:
- Откройте свое изображение в Photoshop CC 2018.
- Перейдите к Select> Select And Mask . Вы также можете использовать Ctrl + Alt + R (Windows) или Cmd + Option + R (Mac) в качестве сочетаний клавиш. Или выберите инструмент выделения, например «Быстрое выделение», «Волшебная палочка» или «Лассо», а затем нажмите «Выделение и маска» на панели параметров вверху.
- Пользовательский интерфейс «Выделение и маска» теперь поможет вам делать точный выбор с помощью инструментов выбора слева.
 Панель Properties справа поможет уточнить этот выбор.
Панель Properties справа поможет уточнить этот выбор. - Параметры режима просмотра (например, Onion skin или Overlay ) помогут предварительно просмотреть выделение и отделить его от фона. Используйте ползунок Непрозрачность , чтобы увидеть, что вам нужно добавить или вычесть из вашего выбора.
- Возьмите кисть Quick Selection на панели инструментов и щелкните и перетащите мышью на область, которую хотите выделить. Не нужно быть слишком точным, потому что кисть работает интуитивно. Оставьте это кисти Refine Edge.
- Инструмент «Кисть Refine Edg e» помогает выделить нечеткие области, такие как волосы или мех.Используйте клавиши скобок, чтобы увеличивать и уменьшать размер кисти при выделении.
- Используйте инструмент Brush , чтобы улучшить выделение. Режим сложения и вычитания позволяет вам контролировать, что вы хотите выделить или опустить.

Для многих изображений вы можете остановиться прямо здесь. Но четыре настройки Global Refinement тоже могут творить чудеса и делать ваш выбор лучше.Поиграйте с четырьмя ползунками, чтобы сгладить края изображения:
- Smooth: Обеспечивает более плавный контур выделения.
- Растушевка: Смягчает переход между выделением и фоном.
- Контрастность: При увеличении мягкие края становятся более четкими.
- Shift Edge: Переместите мягкий край выделения внутрь или наружу, чтобы удалить ненужные пиксели.
Когда вы закончите, перейдите к Output to .Выберите тип документа, который вы хотите сделать. Нажмите «ОК», и Photoshop вернет вас в главное рабочее пространство.
У Adobe есть отличный учебник, демонстрирующий в действии выделение и маску.Жюльен Кост показывает, насколько это легко и эффективно.
youtube.com/embed/H5vT0lyKSTg» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>Готовы к другим полезным урокам Photoshop? Узнайте, как повысить резкость фотографий, как использовать режим наложения в Photoshop и как создать собственную цветовую палитру.Изучение того, как создавать 3D-кнопки, также является отличным способом овладеть некоторыми навыками Photoshop!
Кредит изображения: Yaruta / Depositphotos
Все, что вам нужно знать о 3D-печати
Об авторе Сайкат Басу (Опубликовано 1538 статей)
Сайкат Басу — заместитель редактора по Интернету, Windows и производительности.После того, как он избавился от грязи MBA и десятилетней маркетинговой карьеры, он теперь увлечен тем, что помогает другим улучшить свои навыки рассказывания историй. Он следит за пропавшей оксфордской запятой и ненавидит плохие скриншоты. Но идеи фотографии, фотошопа и производительности успокаивают его душу.
Но идеи фотографии, фотошопа и производительности успокаивают его душу.
Ещё от Saikat Basu
Подпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
.
Как увеличить разрешение изображения за 5 шагов
Можете ли вы улучшить качество изображения с низким разрешением?Это знакомая сцена: детектив просит кого-то «улучшить» размытое изображение на компьютере, пока оно не станет достаточно четким, чтобы разглядеть ключевое свидетельство. Это работает? Не так, как это делает Голливуд.
Единственный способ изменить размер фотографии меньшего размера в более крупное изображение с высоким разрешением, не выделяя при этом низкое качество изображения, — это сделать новую фотографию или повторно отсканировать изображение с более высоким разрешением. Вы можете увеличить разрешение файла цифрового изображения, но при этом вы потеряете качество изображения. Однако есть некоторые меры, которые вы можете предпринять в Adobe Photoshop, чтобы увеличить разрешение при сохранении визуального качества.
Вы можете увеличить разрешение файла цифрового изображения, но при этом вы потеряете качество изображения. Однако есть некоторые меры, которые вы можете предпринять в Adobe Photoshop, чтобы увеличить разрешение при сохранении визуального качества.
Передискретизация изображений в Photoshop означает изменение их разрешения путем добавления или вычитания пикселей. Разрешение измеряется в пикселях на дюйм или PPI. Чем больше пикселей начинается с изображения, тем выше разрешение.Уменьшение количества пикселей называется понижающей дискретизацией, при которой из изображения удаляются данные. Увеличение количества пикселей называется повышающей дискретизацией, которая добавляет данные к изображению. Когда вы увеличиваете количество пикселей в изображении без изменения размеров, вы добавляете больше пикселей в такое же пространство и увеличиваете разрешение (или количество деталей), удерживаемых в пределах каждого дюйма. Удаление данных предпочтительнее их добавления, поскольку Photoshop должен будет угадывать, как должны выглядеть вновь добавленные пиксели.
Удаление данных предпочтительнее их добавления, поскольку Photoshop должен будет угадывать, как должны выглядеть вновь добавленные пиксели.
Передискретизация любого вида, особенно повышающая дискретизация, может привести к ухудшению качества изображения. Метод интерполяции — это то, как Photoshop выбирает значения цвета для новых пикселей. Выбор правильного метода интерполяции может помочь избежать нежелательной пикселизации:
.
Использование размытия по Гауссу при обработке изображений
В фотографии товаров вы можете направить взгляд зрителя на определенную часть изображения, применив размытие по Гауссу ко всем остальным частям изображения. Глаза людей естественным образом переместятся в самую резкую область. Вы также можете использовать это размытие, чтобы скрыть черты человека, номерного знака или логотипа бренда, на использование которого у вас нет разрешения.
Размытие по Гауссу также полезно для уменьшения хроматической аберрации, этих цветных полос на высококонтрастных краях изображения.Например, если вы сделали пейзажную фотографию далеких пальм на фоне голубого неба, вы можете обнаружить яркие белые или красные линии по краям ваших пальмовых листьев. Применение размытия по Гауссу уменьшит очень яркие пиксели по краям листьев, устраняя эти яркие пятна.
Вы также можете подойти к этому инструменту более творчески. Фотограф Андрес Гонсалес вспоминает, как в своем портретном проекте он использовал фильтр Гаусса для создания сюрреалистического эффекта.В Adobe Photoshop он добавил дублированный слой поверх исходного изображения и применил к нему размытие по Гауссу. Затем он говорит: «Я взял ластик и стер размытие в тех местах, где хотел сфокусироваться. Он создавал этот туманный, матовый вид ».
Как восстановить резкость. При применении размытия по Гауссу следует помнить, что большая интенсивность размытия приводит к снижению резкости. В случае пейзажной фотографии выше, когда вы применяете фильтр размытия к изображению, белая или красная хроматическая аберрация исчезает, но граница между пальмовыми листьями и небом теряет четкость.
В случае пейзажной фотографии выше, когда вы применяете фильтр размытия к изображению, белая или красная хроматическая аберрация исчезает, но граница между пальмовыми листьями и небом теряет четкость.
Вы можете снова добавить резкости изображению, уменьшив радиус размытия. Он измеряется в пикселях и определяет, сколько соседних пикселей будет учитывать функция Гаусса при вычислении размытия. Вы также можете использовать инструмент обнаружения краев отфильтрованного изображения. Как и в случае с фильтрами размытия в Photoshop, инструмент «Уточнить край» позволяет настраивать радиус для создания гладких, твердых или размытых краев.
.
Выберите области, чтобы удалить фон, изолировать фотографии или объединить изображения
Создание выделения стало проще, быстрее и точнее, чем когда-либо, в новом пространстве «Выделение и маска», которое вы найдете в последней версии Photoshop.
В этом примере мы скроем фон верхнего слоя, чтобы показать содержимое слоя ниже.
Я могу начать с выбора любого инструмента выделения на моей панели инструментов, а затем щелкнуть кнопку «Выделить и замаскировать» на панели параметров выше, где даже без активного выделения я могу перейти в меню «Выделение» и выбрать «Выделение и маска».Это откроет пространство «Выделение» и «Маска», где вы найдете инструменты, необходимые для создания и уточнения выделения в одном пространстве. Мы начнем с инструмента быстрого выбора в верхнем левом углу. Я закрашу области, которые хотелось бы сохранить. Как и я, вы увидите, как они полностью раскрываются, что дает нам новый способ визуализировать наш выбор, которого у нас никогда не было. Это связано с режимом луковой кожи.
В правой части экрана я могу переместить ползунок «Прозрачность» вверх, чтобы просмотреть мои конечные результаты, переместить его полностью вниз, чтобы увидеть полный вид слоя, или переместить его где-нибудь посередине, чтобы получить сочетание двух.Затем я могу выбрать кисть Refine Edge и закрасить области, где объект переднего плана смешивается со слоем под ним. При этом я передаю Photoshop контроль над областью, где рисую, и это должно дать мне более красивый конечный результат.
При этом я передаю Photoshop контроль над областью, где рисую, и это должно дать мне более красивый конечный результат.
На этом этапе я, возможно, захочу изменить вид. Мы были в режиме луковой кожи. Теперь давайте выберем Overlay, где этот красный оверлей указывает области, которые будут скрыты, когда мы закончим, и это будут области, которые будут замаскированы.Мы можем точно настроить наши конечные результаты, используя любой из инструментов выбора в левой части экрана. Вы даже найдете инструмент «Кисть», с помощью которого можно добавлять или убирать созданную маску, а также рисовать на изображении, чтобы настроить его. Я снова изменил вид на Onion Skin, а затем полностью увеличил прозрачность, чтобы лучше рассмотреть наш конечный результат. Если вы хотите более точно настроить это, вы можете перейти в область Global Refinement, где вы найдете несколько ползунков, предназначенных для улучшения конечного результата, или в этом случае я обнаружил, что края волос имеют область другого цвета. для них не совсем соответствует фону.Итак, я перейду в Настройки вывода, где найду флажок «Обеззараживать цвета». Это изменит цвет полупрозрачных областей, чтобы они лучше соответствовали фону.
для них не совсем соответствует фону.Итак, я перейду в Настройки вывода, где найду флажок «Обеззараживать цвета». Это изменит цвет полупрозрачных областей, чтобы они лучше соответствовали фону.
Наконец, я могу выбрать, какой тип вывода мне нужен из этого меню. Некоторые из вариантов будут недоступны, когда я выберу Decontaminate Colors, но я собираюсь создать новый слой с помощью Layer Mask, чтобы, когда я нажму OK, я сохраню свой исходный слой здесь, над ним будет быть копией, цвет которой был изменен, и маской для удаления фона, открывая слой ниже.
Вот пример использования замаскированного изображения, объединенного с другим изображением. Область «Выделение» и «Маска» отлично подходит для точного выбора для комбинирования изображений для использования в фотографиях и дизайнах. Попробуйте сегодня.
.
Сглаживание краев выделения в Photoshop Elements
Руководство пользователя Отмена
Поиск
- Руководство пользователя Photoshop Elements
- Введение в Photoshop Elements
- Что нового в Photoshop Elements
- Системные требования | Элементы Фотошопа
- Основы рабочего пространства
- Ведомый режим
- Создание фотопроектов
- Рабочее пространство и среда
- Знакомство с главным экраном
- Основы рабочего пространства
- Инструменты
- Панели и ящики
- Открыть файлы
- Линейки, сетки и направляющие
- Расширенный быстрый режим
- Информация о файле
- Пресеты и библиотеки
- Поддержка мультитач
- Скретч-диски, плагины и обновления приложений
- Отмена, повтор и отмена действий
- Просмотр изображений
- Исправление и улучшение фотографий
- Изменение размера изображений
- Обрезка
- Обработка необработанных файлов изображений камеры
- Добавить размытие, заменить цвета и клонировать области изображения
- Настройка теней и света
- Ретушь и корректировка фотографий
- Повышение резкости фотографий
- Трансформация
- Автоматический интеллектуальный тон
- Перекомпоновка
- Использование действий для обработки фотографий
- Photomerge Compose
- Создать панораму
- Перемещение наложений
- Подвижные элементы
- Добавление фигур и текста
- Добавление текста
- Редактировать текст
- Создание фигур
- Редактирование фигур
- Обзор окраски
- Малярные инструменты
- Щетки для настройки
- Узоры
- Заливки и штрихи
- Градиенты
- Работа с азиатским типом
- Управляемое редактирование, эффекты и фильтры
- Управляемый режим
- Фильтры
- Управляемый режим редактирования Photomerge
- Управляемый режим Основные правки
- Регулировочные фильтры
- Эффекты
- Управляемый режим Забавные правки
- Управляемый режим Специальные правки
- Художественные фильтры
- Управляемый режим Редактирование цвета
- Управляемый режим черно-белого редактирования
- Фильтры размытия
- Фильтры мазка кистью
- Фильтры искажения
- Прочие фильтры
- Помехоподавляющие фильтры
- Фильтры визуализации
- Эскизные фильтры
- Стилизовать фильтры
- Текстурные фильтры
- Работа с цветами
- Понимание цвета
- Настройка управления цветом
- Основы коррекции цвета и тона
- Выберите цвет
- Настройка цвета, насыщенности и оттенка
- Исправить цветовые оттенки
- Использование режимов изображения и таблиц цветов
- Цвет и камера RAW
- Работа с выделением
- Создание выделения в Photoshop Elements
- Сохранение выбора
- Изменение выбора
- Перемещение и копирование выделенного
- Редактировать и уточнить выборки
- Сглаживание краев выделения со сглаживанием и растушевкой
- Работа со слоями
- Создание слоев
- Редактировать слои
- Скопируйте и расположите слои
- Корректирующие слои и слои-заливки
- Обтравочные маски
- Маски слоя
- стили слоя
- Непрозрачность и режимы наложения
- Создание фотопроектов
- Основы проекта
- Создание фотопроектов
- Редактирование фотопроектов
- Сохранение, печать и обмен фотографиями
- Сохранение изображений
- Печать фотографий
- Поделиться фотографиями в Интернете
- Оптимизация изображений
- Оптимизация изображений для формата JPEG
- Дизеринг веб-изображений
- Управляемое редактирование — панель «Поделиться»
- Предварительный просмотр веб-изображений
- Использовать прозрачность и матовость
- Оптимизация изображений для формата GIF или PNG-8
- Оптимизация изображений для формата PNG-24
- Сочетания клавиш
- Клавиши для выбора инструментов
- Клавиши для выбора и перемещения объектов
- Клавиши для панели «Слои»
- Клавиши для отображения или скрытия панелей (экспертный режим)
- Ключи для рисования и кисти
- Ключи для использования текста
- Ключи для фильтра Liquify
- Ключи для трансформации выделений
- Клавиши для панели «Образцы цвета»
- Ключи для диалогового окна Camera Raw
- Ключи для галереи фильтров
- Ключи для использования режимов наложения
- Клавиши для просмотра изображений (экспертный режим)
Вы
может сгладить резкие края выделения с помощью сглаживания или растушевки. Сглаживание сглаживает неровные края выделения путем смягчения
цветовой переход между краевыми пикселями и фоновыми пикселями.
Поскольку меняются только крайние пиксели, никакие детали не теряются. Сглаживание
полезно при вырезании, копировании и вставке выделенных фрагментов для создания
составные изображения.
Сглаживание сглаживает неровные края выделения путем смягчения
цветовой переход между краевыми пикселями и фоновыми пикселями.
Поскольку меняются только крайние пиксели, никакие детали не теряются. Сглаживание
полезно при вырезании, копировании и вставке выделенных фрагментов для создания
составные изображения.
Вы можете выбрать сглаживание с помощью лассо, Многоугольное лассо, магнитное лассо, эллиптическое выделение и волшебная палочка инструменты. Для сглаживания необходимо выбрать параметр Сглаживание перед сделать выбор; вы не можете добавить сглаживание к существующему выделению.
В рабочей области «Редактировать», выберите «Лассо», «Многоугольное лассо», «Магнитное Инструмент «Лассо», «Эллиптическое выделение» или «Волшебная палочка».
Выберите «Сглаживание» на панели параметров.
Сделайте выбор в окне изображения.
Вы можете сгладить резкие края выделения оперением. Растушевка размывает края, создавая переход между выделение и окружающие пиксели.
 Это размытие может вызвать некоторые
потеря деталей по краям выделения.
Это размытие может вызвать некоторые
потеря деталей по краям выделения.Вы можете создать размытое выделение с помощью эллиптического Выделение, прямоугольное выделение, лассо, многоугольное лассо или магнитное Инструмент лассо. Вы также можете добавить растушевку к существующему выделению. с помощью меню выбора. Эффект растушевки проявляется, когда вы переместить, вырезать, скопировать или заполнить выделение.
Исходное изображение (слева) и после создания размытого выделения, применение команды «Инверсия» и заливка белым цветом (справа)
В рабочей области «Редактирование» выполните одно из следующих действий:
Выберите любой из инструментов «Лассо» или «Выделение». из панели инструментов и введите значение Feather на панели параметров, чтобы определить ширину растушевки. Оперение начинается в граница выделения.
Выберите инструмент «Кисть выделения» и выберите кисть из всплывающей панели кистей на панели параметров.

Сделайте выбор в окне изображения.
В рабочей области редактирования используйте инструмент выбора из панели инструментов, чтобы сделать выбор.
Выбрать Выберите > Растушевка.
Введите значение от 0,2 до 250 в поле «Радиус растушевки». текстовое поле и нажмите кнопку ОК. Радиус растушевки определяет ширину оперенный край.
Больше подобных
- Использование инструментов для выбора
- Редактирование и уточнение выбора
Войдите в свою учетную запись
Войти
Управление учетной записью
Как сгладить края в Photoshop (шаг за шагом)
Вырезать объекты из фотографий относительно легко, если использовать любые методы быстрого выделения и добавить маску к изображению. Однако часто вырез не совсем правильный, и вокруг объекта появляются неровные края, что становится более очевидным при добавлении нового фона. К счастью, легко научиться сглаживать края в Photoshop для идеального результата.
Однако часто вырез не совсем правильный, и вокруг объекта появляются неровные края, что становится более очевидным при добавлении нового фона. К счастью, легко научиться сглаживать края в Photoshop для идеального результата.
Когда вы заметите неровные края на вырезке, которую вы сделали, вы можете автоматически растушевать сделанный вами выбор, чтобы размыть края. В то время как растушевка смешивает края и устраняет зубчатый вид, это также делает очевидным, что в некоторых случаях фон был удален.
Здесь я покажу вам, как сделать еще несколько шагов, чтобы уточнить выделение и сделать вырез более реалистичным, чтобы вы могли плавно добавить объект на новый фон или использовать его в рекламе.
Как сгладить края в Photoshop
Существует несколько способов создания выделения в Photoshop, но использование более быстрых методов не идеально для создания сглаженного выделения без неровных краев, если только вы не выполните следующие действия для удаления резких краев.
Определенные фигуры сложнее правильно выбрать с помощью методов быстрого выбора, например, изображение этой книги и растение на журнальном столике.
Шаг 1: Создайте выделение
Для начала создайте выделение вокруг объекта, который вы хотите удалить из фона. Для этого можно использовать любой метод выделения. Вы можете использовать Pen Tool, чтобы создать идеальное выделение, так как он не создаст неровные края, но потребует больше времени.
Или вы можете использовать любые методы автоматического выделения, такие как инструмент быстрого выделения, инструмент «Волшебная палочка», инструменты «Лассо» или инструмент «Выбор объекта», которые я буду использовать в этом примере. Эти инструменты выбирают отдельные пиксели, которые вызывают неровные края.
Возьмите нужный инструмент, в моем случае Object Selection Tool ( W), с панели инструментов.
Затем выберите объект на основе используемого инструмента. Я выберу растение и подожду, пока Photoshop создаст выделение.
Затем я буду удерживать Shift, чтобы добавить к выбору. Теперь выберите книгу, стол и ножки на столе, чтобы завершить выбор.
На данном этапе ваш выбор не должен быть идеальным. Если некоторые области выбраны неправильно, вы можете исправить это позже. В моем случае немного не хватает ног, и так как трудно улучшить эту область, я исправлю это позже.
Шаг 2. Удаление фона
После того, как вы сделали выделение вокруг объекта, удалите фон с помощью маски слоя. Чтобы убрать фон, нажмите на Добавьте значок маски внизу панели Слои .
Помните, что все, что находится в вашем выделении, остается видимым на холсте, а все, что не выделено, скрыто маской слоя. Инвертируйте свой выбор перед добавлением маски, если вам нужно.
После добавления маски слоя она появляется рядом с миниатюрой изображения. Все, что в белом, видно, а все, что в черном, скрыто. Фон теперь также удален с изображения.
Края могут не выглядеть слишком неровными, когда объект расположен на прозрачном фоне.![]() Однако, если вы хотите использовать объект для постера и добавить однотонный фон, щелкнув кнопку Создайте новый значок слоя-заливки или корректирующего слоя внизу панели Слои , края выделяются больше.
Однако, если вы хотите использовать объект для постера и добавить однотонный фон, щелкнув кнопку Создайте новый значок слоя-заливки или корректирующего слоя внизу панели Слои , края выделяются больше.
Значит, пора сгладить края.
Шаг 3: Открыть «Выделение и маска»
Вы должны уточнить выделение, используя рабочее пространство «Выделение и маска», чтобы сгладить края. Вы можете получить доступ к «Выбору и маске», дважды щелкнув маску слоя или найдя кнопку на панели свойств .
Существуют различные варианты уточнения выбора с помощью этого рабочего пространства.
В этом примере вам нужно только сфокусироваться на панели свойств справа. Эта панель позволяет вам настроить предварительный просмотр вашего выбора и внести необходимые изменения, чтобы сгладить края.
Сначала выберите режим предварительного просмотра, изменив Режим просмотра в верхней части панели. Я рекомендую вам найти режим просмотра, который лучше всего подходит для вашего изображения, который выделяет неровные края на вашей фотографии.
Я рекомендую вам найти режим просмотра, который лучше всего подходит для вашего изображения, который выделяет неровные края на вашей фотографии.
Щелкните стрелку рядом с Вид , чтобы открыть раскрывающееся меню, содержащее различные параметры просмотра.
Я оставлю режим просмотра на слоях для своего изображения, потому что хочу увидеть, как мое изображение выглядит на добавленном мной фоне.
Шаг 4. Сглаживание выделения
Когда подготовка завершена, самое время перейти к самому процессу сглаживания краев. Три ползунка расположены на вкладке Global Refinements на панели Properties , которые необходимы для этого процесса.
Первым действием является ползунок Smooth, который, как вы, наверное, догадались, сглаживает края выделения или маски. Используйте ползунок Smooth, чтобы согнуть зубчатые края для получения более гладкой поверхности. Я увеличу свое изображение на неровном краю, нажав Control + + (Win) или Command + + (Mac).
Теперь переместите ползунок Smooth вправо, чтобы уменьшить неровности краев. Чтобы сохранить несколько выпуклостей вокруг выделения, не увеличивайте значение слишком сильно. Однако, чтобы свести к минимуму выступы вокруг объекта, увеличьте значение еще больше. Для моего изображения я передвину ползунок примерно на 9.0376 18 .
Хотя ползунок «Сглаживание» хорошо справляется со сглаживанием неровных краев, на удивление, он не является ключом к сглаживанию краев в Photoshop. Увеличение ползунка привело к тому, что края стали более гладкими, но все еще не выглядели так, как я хотел.
Здесь в игру вступают ползунки Растушевка и Контрастность.
Шаг 5: Растушевка выделения/маски
Следующим шагом является настройка ползунка Растушевка для растушевки выделения. Эффект растушевки размывает края объекта, чтобы они сливались с фоном.
Хотя эта настройка хорошо работает при использовании размытого фона и похожих цветов, она создает очевидную разницу между более четкими элементами. Однако не беспокойтесь об этом, потому что далее я покажу вам, как повысить резкость выделения.
Однако не беспокойтесь об этом, потому что далее я покажу вам, как повысить резкость выделения.
Пока увеличьте растушевку выделения, потянув ползунок Растушевка вправо. Добавьте достаточно растушевки, чтобы создать ровный край вокруг объекта, но не слишком много, чтобы оно не начало размывать выбранный вами объект. В моем случае 7px у меня работает.
Не волнуйтесь, если перо добавляет к вашему выбору больше, чем вам хотелось бы. Я покажу вам, как исправить это позже.
Шаг 6. Настройка контрастности
Здесь происходит настоящее волшебство. Вы можете использовать ползунок «Контраст», чтобы создать больший контраст между выделенной областью и фоном. Этот ползунок делает края более резкими, и, поскольку вы удалили зазубренные края с помощью ползунка Smooth, в вашем выделении больше не будет этих грубых краев.
Увеличьте ползунок контрастности, чтобы повысить резкость краев в зависимости от того, насколько четкими должны быть края вашего изображения. Как правило, вам нужно увеличить контрастность относительно высоко, чтобы получить резкий эффект. Для моего примера я увеличил ползунок Contrast до 75% .
Как правило, вам нужно увеличить контрастность относительно высоко, чтобы получить резкий эффект. Для моего примера я увеличил ползунок Contrast до 75% .
Вы заметите, что размытые края ползунка растушевки стали более резкими, создавая четкое выделение вокруг объекта.
Шаг 7. Сдвиг края выделения
После регулировки ползунка у некоторых выделенных фрагментов на изображении может оставаться фон. У моего изображения есть эта проблема, где вы можете увидеть другой цвет вокруг ножек стола.
Чтобы решить эту проблему, переместите ползунок Shift Edge влево, чтобы переместить край внутрь к объекту. В данном случае для моего изображения подходит -15% .
Обратите внимание, как более темный цвет фона (или окантовка) удален с краев ножек стола.
Шаг 8: выход из режима выделения и маски
Теперь, когда вы сгладили и повысили резкость краев в рабочей области «Выделение и маска», пришло время исправить все ошибки, оставшиеся после выделения. В моем случае на одной ноге все еще отсутствует большой кусок, а на другой остается слишком много фона. Это общие проблемы при использовании любых методов быстрого выбора.
В моем случае на одной ноге все еще отсутствует большой кусок, а на другой остается слишком много фона. Это общие проблемы при использовании любых методов быстрого выбора.
Перед выходом из рабочей области «Выделение и маска» выберите результат только что уточненного выделения. Параметр вывода находится в разделе Параметры вывода в нижней части панели свойств . Поскольку я уже добавил маску слоя, я установлю вывод на маску слоя , чтобы мои уточнения были добавлены к уже созданной маске.
После выбора вывода нажмите OK , чтобы добавить уточнения к вашему изображению.
Шаг 9: Уточните выделение дальше
После того, как выделение будет сглажено и резкость, области, где вы выделили части фона, станут более заметными на изображении. Вы можете использовать маску слоя, чтобы исправить эти области и создать четкое выделение.
Чтобы удалить фрагменты фона или добавить обрезанные части объекта, выберите маску слоя, щелкнув миниатюру. Белая рамка вокруг маски слоя означает, что она выбрана.
Белая рамка вокруг маски слоя означает, что она выбрана.
Затем выберите Brush Tool ( B ) на панели инструментов и отрегулируйте жесткость кисти с помощью раскрывающегося меню на панели параметров . Я рекомендую использовать мягкую круглую кисть с относительно высокой жесткостью, от 60% до 80%. Использование низкой жесткости вызывает растушевку, которая не будет работать с более острыми краями вокруг остальной части стола.
Затем выберите правильный цвет переднего плана для рисования на маске. Помните, что всякий раз, когда вы работаете с масками слоя, области, покрытые черным цветом, скрыты, а области, покрытые белым цветом, видны. Здесь я изменю цвет переднего плана на белый, чтобы добавить недостающую часть ноги.
После выбора цвета отрегулируйте размер кисти, нажав [ для уменьшения или ] для увеличения размера. Затем закрасьте области, которые вы хотите показать.
BeforeAfter Теперь я переключу цвет переднего плана на черный, нажав X , и закрашу области, чтобы удалить части фона.
Продолжайте исправлять области вокруг объекта, пока все не станет хорошо.
BeforeAfterКак сгладить края текста в Photoshop
Иногда текст может также отображаться неровным в Photoshop, что обычно происходит из-за неправильного режима сглаживания. Если вы хотите добавить текст к только что вырезанному объекту, чтобы продолжить дизайн, вы можете заметить, что края текста имеют неровные края.
Зубчатые края текста более заметны при увеличении текста.
К счастью, неровный текст очень легко исправить. Все, что вам нужно сделать, это добавить сглаживание к тексту. Пока выбран инструмент Type Tool ( T ), вы увидите настройки в Панель параметров , включая семейство шрифтов, тип шрифта, размер шрифта и другое раскрывающееся меню, которое сглаживание .
Когда для сглаживания установлено значение Нет , текст выглядит неровным. Есть еще четыре варианта добавления сглаживания; Sharp , Crisp , Strong и Smooth .
Параметры говорят сами за себя, но работают следующим образом:
- Нет : Удаляет сглаживание текста
- Sharp : The text becomes its sharpest
- Crisp: The text becomes somewhat sharp
- Strong: The text takes on a heavier look
- Smooth: The text becomes smoother
Select the Параметр Smooth для удаления зазубренных краев и отображения самой гладкой версии текста.
Теперь вы можете уменьшить масштаб и завершить дизайн с помощью гладких краев вокруг изображения и текста.
Сглаживание и растушевка в Photoshop Объяснение
Сглаживание и растушевка используются для сглаживания краев вокруг различных элементов в Photoshop. Однако эти две функции используются для разных целей и немного по-разному изменяют пиксели.
Сглаживание смягчает переход цвета между выделенными пикселями и пикселями, непосредственно окружающими выделение. Вместо того, чтобы выбирать целые блочные пиксели, выделение, используемое со сглаживанием, частично выделяет изогнутую часть пикселей непосредственно рядом с выбранными пикселями.
Вместо того, чтобы выбирать целые блочные пиксели, выделение, используемое со сглаживанием, частично выделяет изогнутую часть пикселей непосредственно рядом с выбранными пикселями.
Сглаживание можно использовать только со слоями «Лассо», «Волшебная палочка», «Эллиптическое выделение» и «Текст». Когда вы используете сглаживание для текстового слоя, Photoshop добавляет дополнительные пиксели по краям, чтобы создать более плавный вид.
Растушевка размывает пиксели по краям, чтобы создать более мягкий вид. Функция растушевки расширяет границу от выделения и внутрь, чтобы сделать более плавный переход между выделением и окружающими пикселями.
Вы можете установить, сколько пикселей вы хотите растушевать, и добавить значения точек. Например, выбрать правильное значение растушевки для вашего изображения будет проще, если выбрать 5,7 пикселя или 0,5 пикселя.
Anti-aliasedFeatheredУдачного редактирования!
4 способа сгладить края в Photoshop (шаг за шагом)
Вы когда-нибудь вырезали и вставляли объект с одной фотографии на другую и были разочарованы тем, что он не выглядит реальным?
Если вы хотите сделать композицию реалистичной, вы должны уделять пристальное внимание деталям. Одной из таких деталей являются зазубренные края, которые вы часто получаете при вырезании объектов в Photoshop.
Одной из таких деталей являются зазубренные края, которые вы часто получаете при вырезании объектов в Photoshop.
Здравствуйте! Меня зовут Кара, и изучение мира Photoshop — моя цель. Пойдемте со мной, и я покажу вам технику, которая превратит ваши составные изображения из «эээ» в «потрясающе!»
Содержание
- Почему мой выбор имеет неровные края?
- Метод 1: Сглаживание
- Метод 2: Рабочая область выбора и маски
- Создание выделения
- Сглаживание краев
- Метод 3: Использование канала
- Метод 9: Растушевка краев0008
- Мягкая игра
Почему у моего выбора есть шероховатые края?
Во-первых, это происходит при каждом выборе? Если нет, то почему это происходит?
Рваные края могут возникать по нескольким причинам. Выделения, связанные с волосами или мехом, почти всегда имеют шероховатые края. Инструменты выделения недостаточно совершенны, чтобы идеально вырезать торчащие волоски и т. д.
д.
Другой причиной может быть низкое разрешение исходного файла. Края могут быть неровными просто потому, что они пикселизированы.
Третьей причиной может быть низкий контраст между объектом и фоном, из которого он был вырезан.
Независимо от причины, за ней нужно следить. Хотя грубые края обычно не слишком очевидны, они способствуют тому, что добавленный объект выглядит неуместно на новом изображении.
Давайте рассмотрим некоторые методы сглаживания выделения.
Примечание: приведенные ниже снимки экрана взяты из Photoshop CC для Windows, если вы используете версию для Mac, они могут выглядеть иначе, но шаги должны быть похожими.
Способ 1: Сглаживание
Первый самый простой. Photoshop автоматически протянет вам руку помощи во время работы. Просто установите флажок сглаживания на панели параметров , прежде чем сделать свой выбор.
Конечно, как обычно с такой автоматической помощью, она работает не во всех ситуациях. Он также работает не со всеми инструментами выделения. Этот параметр доступен только со следующими инструментами:
Он также работает не со всеми инструментами выделения. Этот параметр доступен только со следующими инструментами:
- Лассо
- Многоугольное лассо
- Магнитное лассо
- Волшебная палочка
- Эллиптический шатер
Наконец, вы должны не забыть отметить поле перед , делая свой выбор. Вы не можете вернуться к его применению позже.
Способ 2. Рабочая область «Выделение и маска»
Давайте перейдем в рабочую область «Выделение и маска», чтобы увидеть, как можно вручную сгладить края при выделении. Мы будем использовать эту фотографию пары вишен, которую я получил от Pixabay.com в качестве примера.
Сделать выделение
Чтобы Photoshop помог нам с выбором, вы можете нажать Выбрать тему или Выбрать и замаскировать на панели Параметры . Если вы не видите эти параметры, убедитесь, что у вас активен инструмент выделения, например инструмент быстрого выделения, или один из инструментов «Лассо».
Выбрать объект сделает автоматический выбор на основе наилучшего предположения Photoshop. Select and Mask перенесет вас прямо в рабочее пространство Select and Mask. Направимся туда.
Ваше изображение может исчезнуть, когда вы войдете в область задач «Выбор и маска». Сверху может появиться сплошной цвет или индикатор прозрачности в виде шашек, как у меня. Переместите ползунок прозрачности вниз справа, чтобы изображение просвечивало.
Выберите один из инструментов выделения, доступных в рабочей области. Вы можете либо использовать этот инструмент, чтобы сделать выбор, либо нажать кнопку Select Subject , которая появляется на панели Options .
Это может быть не идеальное выделение, но вы можете внести коррективы с помощью инструментов выделения. Например, возьмите инструмент быстрого выбора и выберите, хотите ли вы добавить или вычесть на панели параметров. Затем щелкните и перетащите область, которую нужно исправить.
Сглаживание краев
Увеличьте выделение, и вы увидите неровные края. Мы можем сгладить их с помощью ползунков вправо.
Во-первых, измените режим просмотра в правом верхнем углу экрана, чтобы было легче видеть края вашего выбора. Вы можете либо выбрать режим из этого выпадающего меню, либо нажать соответствующую клавишу на клавиатуре. Я хочу черно-белый режим, поэтому я нажму Black & White (K) .
Поднять Smooth ползунок на 7, мы видим, что края немного смягчаются.
Еще одна классная техника — добавить растушевку в этот черно-белый вид. Оперение кажется серым. Затем поднимите контраст, и все сдвинется либо к белому, либо к черному, создавая очень четкие края.
Вот мои окончательные настройки для справки.
Метод 3: Использование канала
Мы также можем сгладить края в Photoshop с помощью каналов. Для этого сделайте выделение с помощью любого инструмента выделения, который вам нравится.
Затем выберите вкладку Channels справа от вкладки Layers в верхней части панели Layers.
Если вкладки «Каналы» нет, перейдите в Окно и выберите Каналы в меню. Галочка рядом со словом Channels указывает, когда панель активна.
Оказавшись там, нажмите кнопку маски слоя, чтобы замаскировать выделение.
Выберите появившуюся маску слоя. Затем перейдите к Фильтр вверх в строке меню, наведите курсор на Blur и выберите Gaussian Blur.
В появившемся окне переместите ползунок Radius вверх, пока не увидите ровный край вдоль края выделения. Это также будет выглядеть нечетко, но это нормально. Нажмите OK , когда будете довольны.
При выбранной маске слоя нажмите Ctrl + L или Command + L , чтобы открыть уровни.
Переместите ползунки к центру, чтобы повысить контрастность изображения. Вы увидите, что линия на краю вашего выделения превращается в четкую линию между черным и белым. Нажмите ОК , если удовлетворено.
Вы увидите, что линия на краю вашего выделения превращается в четкую линию между черным и белым. Нажмите ОК , если удовлетворено.
Метод 4. Растушевка краев
Если вам просто нужен быстрый способ немного подчистить края, растушевка краев — это простой способ сделать это. Слишком большое растушевывание приведет к потере деталей, но использование этой техники с легкой рукой может дать полезный результат в зависимости от ваших потребностей.
Сделайте выделение вокруг вашего объекта. Затем перейдите к Select, наведите указатель мыши на Modify, и выберите Feather.
Выберите силу растушевки и нажмите OK. Будьте осторожны, чтобы не выбрать слишком большое число, иначе края будут выглядеть мягкими или слегка прозрачными, а не гладкими.
Игра сглаживания
Сглаживание краев в Photoshop — важная техника, которой стоит научиться, если вы планируете делать много композиций. Без него вам будет сложно заставить ваши составные изображения выглядеть естественно.
Без него вам будет сложно заставить ваши составные изображения выглядеть естественно.
Хотите знать, что еще можно делать в Photoshop? Узнайте, как сделать фотографию похожей на рисунок здесь!
О Каре Кох
Кара увлеклась фотографией примерно в 2014 году и с тех пор исследует все уголки мира изображений. Когда она почувствовала, что Lightroom ограничена, она с головой погрузилась в Photoshop, чтобы научиться создавать изображения, которые она хотела.
Как сгладить края в Photoshop
следующий → ← предыдущая Очень важно, чтобы края были ровными при редактировании фотографии в Photoshop. При редактировании изображения края объекта обычно становятся размытыми, что выглядит неестественно. Но не беспокойтесь об этом, мы можем сделать его естественным, сгладив его. Это не однократная задача. Придется применить несколько инструментов. В основном на сложных фонах, когда мы удаляем или меняем фон изображения, края основного объекта размываются или искажаются. Удаление фона — один из важных и полезных способов профессионального редактирования фотографии профессионалами. Кроме того, мы можем удалить ненужные объекты с изображения, используя ту же технику. В Photoshop есть так много способов вырезать объект или удалить фон Photoshop. Мы можем следить за любым из них, когда нам удобно. Все техники одинаково эффективны. Иногда нам также требуется вырезать объект из изображения и объединить его с другим изображением. Во всех этих сценариях мы получим размытые края объекта. В этом разделе мы обсудим пошаговый процесс сглаживания размытых краев с помощью техники сглаживания и растушевки. Прежде чем мы продолжим, давайте разберемся со сглаживанием и растушевкой. Что такое псевдоним и сглаживание? Псевдоним и сглаживание — два важных термина, которые необходимо понять, прежде чем приступать к редактированию на основе пикселей. Псевдонимы — это визуальная ступенчатость краев объекта, возникающая в изображении с низким разрешением во время редактирования. Рассмотрим изображение ниже, демонстрирующее оба метода: На приведенном выше изображении первое изображение находится в формате псевдонима, а следующее изображение — после применения метода сглаживания. Обычно мы используем инструмент прямоугольного выделения, который создает красивые и четкие края выделенной области. Каждый инструмент выделения в Photoshop реализует метод сглаживания, если только мы не отключили функцию сглаживания вручную. Однажды мы отключили функцию сглаживания на панели параметров. Выделение будет автоматически изменено. Что такое растушевка в Photoshop? Растушевка — это метод, позволяющий сделать края выделения более мягкими и размытыми. Мы можем определить значение радиуса растушевки на панели параметров, сделав края размытыми и мягкими в соответствии с заданным радиусом. Обычно растушевка используется для смешивания с фоном или другим изображением, чтобы смягчить края. Значение растушевки определяется в пикселях. Техника использования пера заключается в том, чтобы сначала определить выделение, где мы хотим его использовать, а затем смешать его с изображением. Это превратит одно изображение в другое. Мы также можем определить перо, перейдя к Меню Select-> Modify-> Feather . Кроме того, мы можем нажать комбинацию клавиш Shift+F6 в качестве ярлыка, чтобы применить растушевку. Теперь узнайте, как сгладить края в Photoshop с помощью техники сглаживания и растушевки. Существуют различные способы сделать края гладкими. Сглаженные края PhotoshopСуществуют различные способы сделать края выделения более гладкими. Давайте разберемся в них: Способ 1: использование инструмента «Уточнить края» Photoshop предоставляет функцию уточнения краев для автоматического сглаживания краев объекта. Чтобы применить этот инструмент, выполните следующие действия: Шаг 1: Откройте образ Первый шаг — открыть изображение, которое мы хотим отредактировать. Чтобы открыть изображение, нажмите комбинацию клавиш Ctrl+O или перетащите фотографию в Photoshop. После открытия изображения убедитесь, что фоновый слой разблокирован. Если он заблокирован, дважды щелкните по нему, чтобы разблокировать. Он извлечет фоновый слой и слой изображения. Теперь мы можем применить к нему выделение и другие параметры. Шаг 2. Удаление фона В основном приходится дорабатывать края при удалении фона. Итак, мы удаляем фон с этого изображения. Если вы хотите уточнить какой-либо существующий объект, вы можете пропустить этот шаг. Существуют различные способы удаления фона изображения в Photoshop. Мы используем инструмент «Волшебная палочка». Активируйте инструмент «Волшебная палочка», нажав клавишу W . Кроме того, мы можем выбрать его из панели инструментов слева от рабочей области. Инструмент «Волшебная палочка» автоматически выбирает пиксели одинакового цвета. Выберите фон, несколько раз нажав клавиши Shift+Drag. Как только фон точно выбран, нажмите клавишу Del , чтобы удалить выделение. Это удалит фон с основного объекта. Теперь увеличьте изображение, чтобы увидеть, получились ли у нас резкие или размытые края, чтобы сгладить это. Шаг 3: Выберите область Теперь выберите область изображения, которую вы хотите сгладить, используя любой из инструментов выделения. Например, мы используем инструмент волшебного выбора для выбора краев, который автоматически выделяет похожие пиксели объекта. Всегда масштабируйте изображение при выборе пикселей для получения лучших результатов. Теперь мы можем сгладить края выделения с помощью инструмента «Уточнить края». Шаг 4: Сгладьте края Теперь выберите инструмент «Уточнить края» на панели параметров в верхней части рабочей области. Активируйте инструмент уточнения краев. Откроется диалоговое окно для уточнения краев. В этом окне мы можем установить наши значения, такие как радиус, растушевка, сглаживание и т. д. в соответствии с нашими требованиями. Это обеспечит предварительный просмотр в реальном времени с маской слоя. Когда мы изменим значения, он отобразит предварительный просмотр того, как объект будет отражаться на нашем изображении. Ниже приводится использование данных значений: Smooth: Значение Smooth обеспечивает более плавный контур для указанного выделения. Растушевка: Растушевка смягчает переход между выделенной областью и фоном. Контрастность: Значение контрастности определяет плавный переход краев, когда он увеличивается и становится более четким. Край сдвига: Край сдвига перемещает край мягкого выделения внутрь или наружу для удаления нежелательных пикселей в соответствии с заданными значениями. Когда мы закончим уточнение краев, нажмите кнопку OK, чтобы применить изменения. Из приведенного выше изображения видно, что края изображения выглядят естественно. Мы можем установить любой фон для этого изображения; это будет выглядеть как оригинальное изображение. На изображении выше мы добавили фоновое изображение и разместили его под слоем объекта. Это выглядит как оригинальный фон, потому что края объекта сглажены; в противном случае это выглядит как отредактированное изображение, в котором края объекта содержат предыдущий фон. Метод 2: использование растушевкиМы также можем сгладить края, используя растушевку. Все, что нам нужно сделать, это установить значение растушевки для выделения. Чтобы сгладить края объекта, выполните следующие шаги:
В качестве альтернативы, мы можем нажать клавиши Shift+F6 . Щелкните OK , чтобы применить растушевку. Это сгладит края объекта. Помимо опции растушевки, мы также можем выбрать опцию Smooth в меню Modify ; это также сгладит края. Мы также можем комбинировать два инструмента для достижения лучших результатов. Помимо уточнения краев и инструментов растушевки, мы можем использовать другие инструменты, такие как штамп клонирования, точечное восстановление , инструмент кисти уточнения краев, инструмент затемнения, инструмент осветления, инструмент размытия по Гауссу и т. д. для ремонта и сглаживания краев. Стратегия почти одинакова для всех инструментов, чтобы сделать выбор в соответствии с требованием и целевыми краями, а затем применить операцию инструмента. Комбинируйте несколько инструментов для достижения лучших результатов. Резюме: При редактировании фотографий иногда основной объект теряет качество из-за низкого разрешения изображения или сложного фона.
Мы обсудили некоторые из них с примерами. Стратегия использования вышеуказанных инструментов одинакова, т. е. сделайте выбор в соответствии с требованиями и нацельтесь на край или другую область, которая должна быть исправлена, и примените инструмент. Мы также можем комбинировать несколько инструментов для достижения лучших результатов. Следующая темаТень в Photoshop ← предыдущая следующий → |
Как сгладить края в Photoshop 2022 (шаг за шагом)
Нет ничего более раздражающего, чем неровные края изображения. Такая проблема не только делает объект непривлекательным, но и свидетельствует о непрофессионализме монтажа. И если вам нравится редактировать изображения и делать это профессионально, последнее, что вам нужно, — это плохо обработанное изображение без ровных краев.
Такая проблема не только делает объект непривлекательным, но и свидетельствует о непрофессионализме монтажа. И если вам нравится редактировать изображения и делать это профессионально, последнее, что вам нужно, — это плохо обработанное изображение без ровных краев.
Так что ты делаешь? Что ж, вам нужно научиться , как сглаживать края в Photoshop . Если вы знаете процесс, вы можете сделать так, чтобы любое изображение выглядело профессионально отретушированным на любом фоне. А в некоторых случаях сглаженные края Photoshop трудно обнаружить при попытке сделать все реалистично.
Сглаживание краев любой фотографии в Photoshop включает несколько шагов редактирования. Независимо от того, являетесь ли вы профессиональным фотографом, бизнесменом в сфере электронной коммерции или редактором журнала, изображения с мягкими краями в фотошопе необходимы вам. И именно поэтому сегодня я расскажу, как вы можете это сделать, и поделюсь дополнительной информацией.
При вырезании объекта изображения из фона нередко вырезание его с ненужными или неровными краями. Вы не можете размещать эти изображения где-либо в профессиональных целях, так как неровные края могут выделяться и делать изображение несовершенным.
Вырезать определенные фигуры из фона может быть легко и без особых проблем. Но сложные изображения требуют некоторого редактирования, чтобы уточнить эти края и сделать новый фон с вырезанным изображением естественным.
И это когда вы используете некоторые инструменты Photoshop и методы редактирования, чтобы объект хорошо сочетался с новым фоном, не показывая неровностей. И это то, что мы называем гладкими краями в Photoshop. Это также известно как смягчение краев Photoshop, поскольку редактирование изображений смягчает пиксели.
Хотя вы можете использовать различное программное обеспечение для редактирования границ фотошопа, приложение Photoshop более популярно благодаря наличию необходимых инструментов и повышению качества изображения. Вот инструменты, которые вам понадобятся для сглаживания краев в Photoshop.
Вот инструменты, которые вам понадобятся для сглаживания краев в Photoshop.
- Инструмент для прожига
- Инструмент Додж
- Кисть для уточнения краев
- Размытие по Гауссу
- Уровень
Связанный:- Как использовать Photoshop Pen Tools
Кому нужны фотографии с гладкими краями?
Если вы дочитали статью до этого момента, возможно, у вас уже есть некоторые идеи о том, кому нужны эти изображения. Даже если вы этого не сделаете, вот более подробная информация, чтобы удовлетворить ваше любопытство.
Фотографы
Фотографы делают не только фотографии. Им часто нужно редактировать и ретушировать изображения, чтобы улучшить качество и улучшить изображение. И если они удаляют фон с изображения, им нужно знать, как смягчить края в Photoshop.
Фотостудии/агентства по обработке фотографий
Фотостудии используют программное обеспечение и инструменты для изменения фона для различных целей. И именно поэтому им требуются изображения с гладкими краями, чтобы предоставлять изображения более высокого качества для своих клиентов. То же самое касается агентств по редактированию фотографий, которые предоставляют профессионально отредактированные изображения для бизнеса и частных лиц.
И именно поэтому им требуются изображения с гладкими краями, чтобы предоставлять изображения более высокого качества для своих клиентов. То же самое касается агентств по редактированию фотографий, которые предоставляют профессионально отредактированные изображения для бизнеса и частных лиц.
Владельцы сайтов электронной коммерции
Без хорошо отредактированных изображений предприятиям электронной коммерции сложно выжить в жесткой конкуренции. А бизнес-фотографии электронной коммерции требуют постоянной смены и редактирования фона. Поэтому при переносе изображения с одного фона на другой им необходимо сгладить края фотографии.
Розничные продавцы
Розничные продавцы и владельцы онлайн-бизнеса постоянно используют отредактированные изображения. Наряду с фотографией продукта, у них часто есть модели и другие объекты на фотографии, которые требуют перемещения с другим фоном. Вот почему ритейлерам нужны отредактированные изображения с четкими краями.
Журналы и рекламные агентства
Журналы и рекламные агентства всегда используют профессионально отредактированные изображения, чтобы публикуемые фотографии привлекали внимание. Поэтому неудивительно, что им понадобятся фотографии с ровными краями, чтобы они выглядели безупречно и привлекательно для зрителей.
Как сгладить края в Photoshop: 16 шаговЧтобы вырезанное изображение выглядело безупречно и профессионально, нет альтернативы идеальной отделке. И единственный способ добиться этого — убедиться, что его края не торчат. Но если вы не знаете, как смягчить края в Photoshop или создать границы Photoshop, этот пошаговый урок поможет вам легко этому научиться.
Но прежде чем мы погрузимся в длинное руководство, давайте взглянем на шаги, которые мы будем выполнять до конца.
- Выберите объект
- Выберите панель каналов
- Создать новый канал
- Выберите контракт
- Выбор заливки
- Расширение выбора
- Обратный выбор
- Сменный цвет заливки
- Обнаружение края
- Инструмент «Кисть для уточнения краев», приложение
- Используйте инструмент записи
- Используйте инструмент Dodge
- Приложение размытия по Гауссу
- Уровень
- Выбор провода
- Маскировка
Теперь следуйте указаниям этого руководства с изображением, которое вы хотите вырезать, и сгладьте края.
После открытия изображения в программе редактирования Photoshop необходимо выбрать тему или объект.
Процесс выбора будет разным, но простым, в зависимости от того, что это за продукт, человек или форма. Для выбора объекта фотографии необходимо сначала выбрать инструмент Быстрое выделение .
Вы найдете инструмент на левой панели инструментов на экране.
Шаг 2: Выберите панель каналов
Посмотрите на правую часть экрана, и вы найдете нижнюю панель с несколькими параметрами, такими как Слои , Каналы, и Пути . Вам нужно выбрать канал, и он покажет новое окно. Вы также найдете процентный уровень для цветов и контрастов.
Затем вам нужно выбрать канал, который показывает наибольшую контрастность вашего предмета или цвета объекта. Например, если объект вашего изображения имеет синий цвет, вы выбираете синий канал. И если он красный, вы выбираете красный контрастный канал.
Шаг 3: Создайте новый канал
На этом шаге вам нужно создать канал для субъекта/объекта фотографии, который вы хотите отредактировать. Вы найдете опцию New Channel под панелью Channels . Область будет отмечена символом +, сообщая пользователям, где они могут создать канал.
Поместите курсор на панель Channel , выбранную на предыдущем шаге, и перетащите ее вниз к символу +. Таким образом, вы создали новый канал, который поможет вам в следующих шагах редактирования.
Шаг 4: Выберите контракт
Далее вам нужно выбрать уровень контракта для изображения, чтобы оно было выделено позже. В верхней части панели Window вы найдете Select . Нажмите на него, и он покажет вам выпадающее меню.
Пройдите несколько шагов вниз и выберите Изменить , а затем Контракт .
Там вы получите поле для установки уровня контактных пикселей, который вы хотите установить.![]() Вы можете оставить число от 12 до 16 пикселей. Нажмите ОК, и выбранный объект получит выпуклость на фотографии.
Вы можете оставить число от 12 до 16 пикселей. Нажмите ОК, и выбранный объект получит выпуклость на фотографии.
Здесь вы заполните весь выбранный предмет или объект одним сплошным цветом. Для редактирования сглаживания краев нам нужно заполнить его черным цветом. Вы найдете параметры в правой части экрана, где у вас есть панель Layers .
В нижней части экрана вы найдете Fill/Adjustment значок. Выберите этот значок, и вы получите опцию Color Picker . Нажмите на него и выберите Solid Color . В поле цвета нажмите на черный цвет, чтобы заполнить выбранный объект фотографии черным цветом.
При необходимости можно использовать панель инструментов для изменения цвета переднего плана. Вы можете использовать альтернативные методы, например, ввести D, чтобы изменить цвет, или нажать Alt/Delete, чтобы изменить цвет переднего плана.
В то время как выбор «Контракт» уменьшает определенные области на фотографии, расширение сделает их больше, но с другой целью. Как и раньше, вам нужно установить здесь уровень пикселей.
Как и раньше, вам нужно установить здесь уровень пикселей.
Перейдите на панель параметров и нажмите Выберите . Это даст вам выпадающее меню с различными вариантами. Вам нужно выбрать Modify и выбрать Expand оттуда.
При нажатии на Expand снова появится поле для установки пикселей для расширения изображения. Вы можете расширить его на 20-35 пикселей.
Увеличение фотографии зависит от разрешения изображения. Если вы не уверены в количестве пикселей, которое вам нужно установить, немного поэкспериментируйте с различными числами, чтобы увидеть, какое из них выглядит точно на фотографии.
Шаг 7: Инверсный выборИнверсия объекта фотографии необходима для защиты всего выбранного изображения. Этот шаг довольно прост, и вы можете сделать это двумя способами. Вы можете нажать на , выбрать и перейти к , обратному , чтобы сделать это.
С другой стороны, вы можете использовать команду быстрого доступа, нажав Shift+ Ctrl+ I или просто нажав Enter . Преимущество использования параметра «Инверсия» заключается в том, что он помогает получить более точное вырезаемое изображение.
Преимущество использования параметра «Инверсия» заключается в том, что он помогает получить более точное вырезаемое изображение.
Помните, что вы заливали изображение черным цветом? Что ж, теперь пришло время изменить его на белый. Нажмите Ctrl/Cmd+Delete, и вы сделаете половину задачи. Нажатие команд изменит цвет переднего плана фотографии.
После этого вам нужно отменить выбор Обратный . Вы можете сделать это из панели управления или с помощью команды быстрого доступа, нажав Ctrl/Cmd+D .
На этом этапе вырез будет готов, но он может быть еще не идеальным. Вы можете увеличить края вырезанной фотографии и заметить белые края, видимые вокруг черного, которые требуют исправления.
Шаг 9: Обнаружение краев Чтобы сгладить края, вам нужно сначала обнаружить грубые края. Вам нужно использовать это, если объект изображения имеет кривые, волосы и мех или имеет фоновое освещение. Обнаружение краев поможет обнаружить шероховатости, чтобы позже сгладить их.
Обнаружение краев поможет обнаружить шероховатости, чтобы позже сгладить их.
Перейдите в окно Edge Detection , и вы найдете ползунок Radius и флажок с надписью Smart Detection . Начните с установки низкого значения, а затем постепенно увеличивайте его. Это поможет контролировать ваш результат, и вы легко узнаете, какое значение работает для обнаружения краев для вашего объекта. Нет необходимости устанавливать флажок Smart Detection .
Если вы довольны результатом обнаружения, вы можете увеличить Радиус пикселей. При увеличении следите за краями изображения, чтобы знать, что оно работает правильно. Хотя обычно это работает в 4-5 пикселях, число может варьироваться в зависимости от нескольких вещей.
Шаг 10. Применение инструмента «Кисть для уточнения краев»
Если объект фотографии содержит волосы или мех, для сглаживания краев необходимо использовать кисть «Уточнить края» (). Наличие таких вещей в изображении усложняет работу по краям. Хотя разные люди используют разные методы для работы с ними, я считаю, что 9Инструмент 1005 Refine Edge Brush работает более эффективно.
Наличие таких вещей в изображении усложняет работу по краям. Хотя разные люди используют разные методы для работы с ними, я считаю, что 9Инструмент 1005 Refine Edge Brush работает более эффективно.
Вы найдете несколько кистей на левой панели инструментов экрана. Выберите вторую кисть Refine Edge Brush для работы с изображением. Хотя края уже отмечены, вам все еще нужно сделать несколько вещей.
Приблизьте к изображению и используйте открывающую или закрывающую скобку для увеличения или уменьшения размера кисти. Я бы посоветовал начать с меньшего размера кисти, чтобы понять вашу эффективность.
Наведите указатель мыши на мех или края волос и двигайте его, рисуя движением. Вы заметите, что область стала более гладкой и четкой, чем раньше. После этого, даже если вы увеличите изображение с самым высоким процентом, вы вряд ли обнаружите какие-либо лишние волосы или свет.
Шаг 11: Используйте инструмент записи Еще раз перейдите на панель инструментов в левой части экрана и выберите инструмент записи .
Обязательно проверьте Options верхняя часть бара после этого. Щелкните раскрывающийся список, чтобы изменить Range на Shadow и установите Exposure на 15%.
Теперь вам нужно использовать указатель мыши для работы с краями. Нажмите Alt и Увеличьте изображение , чтобы более четко увидеть края.
Теперь снова наведите указатель мыши на них в манере рисования и наблюдайте за изменениями. Белые линии по краям, которые вы видели раньше, постепенно исчезнут.
Связанный:- Бесплатные веб-сайты для редактирования фотографий
Шаг 12: Используйте инструмент Dodge Снова выберите инструмент Dodge Tool на панели инструментов, и вы сможете увеличить изображение с его помощью. Найдите темные области по краям и перетащите инструмент Dodge Tool по этим областям. Вы заметите, что они становятся светлее и ярче. Продолжайте использовать инструмент таким образом, пока края не станут для вас естественными и более гладкими.
Одновременное использование Burn Tool и Dodge Tool часто помогает добиться наилучшего результата. Но если вы довольны этим результатом, аллилуйя! Но если этот метод вам не подходит, вы можете попробовать альтернативу, которую я объясню в следующих шагах.
Шаг 13: Применение размытия по ГауссуОдной из альтернатив использованию инструмента Dodge Tool является применение инструмента Gaussian Blur . Перейти к фильтру , выберите Blur, , а затем параметр Gaussian Blur . Этот параметр эффективно сглаживает неровные края и делает их более гладкими.
Однако, если края изображения неровные, следует увеличить радиус размытия . Экран рядом с меню покажет вам предварительный просмотр, пока оно вступит в силу.
Поэтому следите за изображением при увеличении или уменьшении радиуса.
Шаг 14: Уровень Вот еще один альтернативный и эффективный метод сглаживания краев, если Dodge Tool не работает. Чтобы использовать этот метод, перейдите в Image и выберите Adjustment . Там вы найдете вариант с надписью , уровень .
Чтобы использовать этот метод, перейдите в Image и выберите Adjustment . Там вы найдете вариант с надписью , уровень .
Это приведет вас к трем скользящим стрелкам, и они работают следующим образом:
- Стрелка вправо: Это сделает изображение белым.
- Стрелка влево: Это сделает изображение тонким.
- Средняя стрелка: Это комбинация двух.
После сглаживания краев указанными выше способами вам нужно применить Грифель . Итак, выберите Lead , нажмите Cmd/Ctrl и щелкните Channel .
Это поможет выбрать белые области изображения. Из каналов выберите RGB , и вы вернетесь к исходному каналу.
Шаг 16: Маскирование Наконец, мы подошли к последнему этапу применения сглаженных краев в Photoshop. Чтобы использовать эффект маскировки, вы должны следовать приведенным ниже инструкциям.
Удерживая или нажимая Alt/Option , вы получите новую кнопку Mask справа. Применение параметра «Маскировка» завершит вашу миссию по сглаживанию грубых краев на фотографиях.
Необходимые элементы Photoshop Smooth EdgesВы можете просто вырезать изображение из фона и покончить с этим, верно? Тогда зачем проходить через все эти хлопоты, чтобы сгладить края?
Ответ зависит от того, считаете ли вы, что оставление плохо смонтированного изображения подходит для профессиональных аспектов или для представления аудитории. Сглаживание краев улучшает не только внешний вид изображения, но и увеличивает его ценность. Давайте посмотрим, почему нужны сглаженные края в Photoshop.
Улучшает изображение Одна из первых причин, по которой вы должны сглаживать края, — это получение безупречного изображения. Независимо от ваших целей, никто не хочет использовать изображение с неровными краями где бы то ни было. А поскольку изображения Photoshop со смягченными краями обрабатываются несколькими инструментами редактирования, это помогает улучшить изображение и сделать его более естественным.
А поскольку изображения Photoshop со смягченными краями обрабатываются несколькими инструментами редактирования, это помогает улучшить изображение и сделать его более естественным.
Улучшение качества изображения
Еще одним преимуществом использования инструментов Photoshop для сглаживания краев является то, что это может помочь улучшить качество изображения. Photoshop — один из самых надежных инструментов редактирования для любого типа фотографий. Он поставляется со всеми необходимыми инструментами, необходимыми для преобразования низкокачественных изображений в высококачественные.
Делает изображение презентабельным
Изображения с неровными краями непрезентабельны, как бы вы их ни считали. Если вы используете изображение в своих деловых целях или для презентации, будьте готовы получить негативные отзывы или низкие оценки. Сглаживание краев устраняет недостатки, улучшает детализацию изображения и делает его привлекательным для окружающих.
Помогает привлечь аудиторию
Говоря о привлекательности, используете ли вы вырезанные изображения для своего бизнеса электронной коммерции? Вы фотограф, у которого есть клиенты, требующие измененных или разных фоновых изображений? Затем вам нужно убедиться, что все идеально, включая края. Потому что это то, что поможет вам привлечь большую аудиторию.
Увеличивает значение изображения
Если вы используете обработанные изображения или измененные фоновые изображения для продажи, вам необходимо убедиться, что вокруг предмета изображения не видны неровные края. Гладкие и изысканные изображения всегда кажутся естественными и могут повысить ценность фотографии.
Часто задаваемые вопросыЗаключительные слова
Если вы хотите использовать изображение для электронной коммерции или привлечь внимание аудитории для других целей, невозможно достичь цели, не предлагая -захватывающие образы. А если фото покажется слишком фальшивым, плохо отредактированным или непривлекательным из-за неровных краев, картинка потеряет свою ценность.
А если фото покажется слишком фальшивым, плохо отредактированным или непривлекательным из-за неровных краев, картинка потеряет свою ценность.
Вот почему важно знать, как сгладить края в Photoshop. Если вы новичок, я бы посоветовал не разочаровываться, если первые несколько результатов не окажутся профессиональными. Вы всегда можете улучшить и импровизировать с большей практикой.
Как сгладить края в Photoshop (больше никаких нечетких и резких линий)
Последнее обновление: 11 ноября 2021 г., Peter Wood
Существует множество ситуаций, когда вам нужно сгладить края в Photoshop. Например, вы можете сделать составное изображение из двух или более элементов. Обычно извлекаются вещи из разных слоев общества. Если вы хотите, чтобы эти объекты выглядели естественно, вам нужно вручную сгладить острые края и смягчить цветовые переходы. Независимо от того, какой инструмент вы выберете, сделать выделение без неровных краев непросто.
Вопрос как использовать сглаженные края в фотошопе . В настоящее время вы можете использовать кисть уточнения краев, растушевку или инструмент размытия для сглаживания краев и линий в Photoshop. Вы можете выбрать любой инструмент редактирования, чтобы естественно и успешно смягчить и сгладить края в Photoshop.
В настоящее время вы можете использовать кисть уточнения краев, растушевку или инструмент размытия для сглаживания краев и линий в Photoshop. Вы можете выбрать любой инструмент редактирования, чтобы естественно и успешно смягчить и сгладить края в Photoshop.
Часть 1: 3 способа сглаживания краев в Photoshop после создания выделения
Вот три способа сгладить выделение в Photoshop. Вы можете сгладить неровные края и сделать эти объекты реальными. В этой статье в качестве примера будет использован Adobe Photoshop CC 2017. Ничего страшного, если вы сгладите и улучшите края с помощью других версий и элементов Photoshop. Просто читайте и следуйте.
Способ 1: Как улучшить края в Photoshop Основы
Во-первых, вам нужно выделить передний план. Уточнить край в Photoshop — хороший инструмент. Позже вы можете сгладить края и внести коррективы в Photoshop. Однако вы можете не найти эту опцию в новой версии Photoshop. За это время нужно перейти к сглаживанию краев в Photoshop другими инструментами.
Шаг 1 : Откройте Photoshop. В меню Select выберите Select and Mask . Или вы можете выбрать инструмент быстрого выбора. А затем нажмите Select and Mask , например Quick Selection , Lasso или Magic Wand .
Шаг 2 : На правой панели есть окно Свойства . В разделе View Mode разверните список View . Здесь вы можете выбрать способ предварительного просмотра в Photoshop.
Шаг 3 : Чтобы получить гладкий очищенный край, найдите и используйте инструмент Refine Edge Brush Tool 9.1006 . Вы можете выбрать кисть для смягчения краев на втором месте левой панели в Photoshop. Сделайте выделение, чтобы точно сгладить края в Photoshop. Когда вы нажмете OK , Photoshop вставит ваш выбор в новый слой.
Способ 2: растушевка краев в Photoshop
Или вы можете использовать инструмент растушевки Photoshop, чтобы смягчить переход между выделенной областью и фоном. Это способ сгладить края кисти в Photoshop.
Это способ сгладить края кисти в Photoshop.
Шаг 1 : Нажмите Инструмент Marquee на левой панели. Обрежьте и выберите область, которую хотите использовать. Вы можете использовать прямоугольный инструмент или инструмент выделения эллипса, чтобы сделать выбор в Photoshop.
Шаг 2 : Выберите Modify из раскрывающегося списка Select вверху. Вы можете увидеть диалоговое окно Feather . В окне Feather Selection введите определенное число в поле Feather Radius . Щелкните OK для подтверждения.
Шаг 3 : В раскрывающемся списке Image выберите Adjustments , а затем Curves . Щелкните в центре кривой. Вы можете добавить опорную точку и перетащить кривую вверх, чтобы осветлить средние тона этого изображения. Теперь вы можете эффективно растушевывать в Photoshop.
Способ 3. Размытие краев в Photoshop
Если вам нужны гладкие линии и края в Photoshop, не упустите инструмент размытия Photoshop. Создавая плавный переход, вы можете естественным образом объединить два разных изображения в одно новое.
Создавая плавный переход, вы можете естественным образом объединить два разных изображения в одно новое.
Шаг 1 : Увеличьте изображение, чтобы получить более подробную информацию. Выберите инструмент Blur на левой панели Photoshop, который выглядит как капля воды.
Шаг 2 : Разверните раскрывающийся список Blur Size в верхнем левом углу. Здесь вы можете настроить размер, жесткость и тип кисти размытия.
Шаг 3 : Вы можете использовать ползунок Strength для размытия и сглаживания краев в Photoshop. Если вы хотите сделать инструмент размытия Photoshop ярким, вы можете увеличить процентное значение вручную.
Часть 2. Быстрый способ сделать вашу портретную фотографию похожей на пленку
Если вы хотите быстро ретушировать изображения, Photoshop — не лучший выбор. Хотя вы можете добиться фантастических эффектов изображения, это занимает слишком много времени и требует высокой технической подготовки. В течение этого времени вы можете использовать WidsMob Retoucher для применения художественных эффектов и ретуширования фотографий в течение 5 минут. Вы можете удалить шум и дефекты селфи одним щелчком мыши. Кроме того, он поддерживает пакетную ретушь изображений. Вы можете сэкономить много времени на повторении одних и тех же профилей и эффектов изображения.
Вы можете удалить шум и дефекты селфи одним щелчком мыши. Кроме того, он поддерживает пакетную ретушь изображений. Вы можете сэкономить много времени на повторении одних и тех же профилей и эффектов изображения.
- Исправление размытых изображений и устранение шумов изображения с сохранением деталей изображения.
- Гладкая и отбеливающая кожа естественным образом.
- Аналоговые классические киноэффекты и зернистость пленки.
- Сделайте свою фотографию особенной с помощью виньетирования, эффекта «рыбий глаз», непрозрачности цвета и других фильтров.
- Чистый, интуитивно понятный и простой в использовании интерфейс.
Win Загрузить Mac Загрузить
Шаг 1 : Бесплатно загрузите, установите и запустите WidsMob Retoucher на компьютере с Windows или Mac. Перетащите изображение в основной интерфейс. Затем нажмите Далее в правом нижнем углу.
Шаг 2 : В окне Adjustment можно настроить насыщенность, контрастность, яркость, температуру и оттенок с помощью ползунков. Выберите До/После из списка Просмотр , чтобы проверить разницу.
Шаг 3 : Вы можете коснуться селфи в разделе Портрет . Переместите ползунки рядом с Skin Smoothing и Skin Whitening . Программа может распознавать лица и умно украшать все портреты.
Шаг 4 : Перейдите к другим разделам, чтобы персонализировать фотоэффекты. Если вы хотите, чтобы ваша цифровая фотография выглядела как пленка, вы можете отправиться в раздел Film Pack . Здесь вы можете выбрать один из нескольких профилей цветопередачи и цветовых режимов. Кроме того, вы можете использовать аналоговое усиление пленки с различными размерами и интенсивностью.
Шаг 5 : После всех настроек нажмите Сохранить или Поделиться , чтобы экспортировать отретушированные изображения. Вы можете изменить формат выходного изображения, качество и размер файла в зависимости от ваших потребностей.
Вы можете изменить формат выходного изображения, качество и размер файла в зависимости от ваших потребностей.
Win Скачать Mac Скачать
Это все о сглаживании краев в Photoshop с помощью различных инструментов. Инструменты кисти Photoshop для уточнения краев, растушевки и размытия работают. Вы можете смягчить края вырезов и сделать их более естественными. Требуется время, чтобы сгладить выбранный объект и фоновое изображение. Если вы хотите сделать перерыв, вы можете добиться аналогичных фотоэффектов с помощью WidsMob Retoucher.
В отличие от Adobe Photoshop, программа упростила все операции до простых кликов. Все инструменты для редактирования фотографий хорошо организованы в интуитивно понятный интерфейс. Выполняя простые шаги, вы можете придать своим фотографиям эмоции и уникальное ощущение. Почему бы не скачать его бесплатно и не попробовать? Программа доступна как для пользователей Windows, так и для Mac.

 Алгоритм растушевки размывает края, создавая плавный переход между пикселями выделенной области и смежными с ними пикселями. Данное размытие приводит к потерям детализации на краях выделенной области.
Алгоритм растушевки размывает края, создавая плавный переход между пикселями выделенной области и смежными с ними пикселями. Данное размытие приводит к потерям детализации на краях выделенной области. Растушевка начинается с края выделенной области.
Растушевка начинается с края выделенной области.
 Этим действием мы уменьшаем выделение на несколько пикселей. Окно откроется, так как ореол, оставшийся по краям, очень хорош, нам нужно всего лишь выделение, чтобы закрыть 2 или 3 пикселя, поэтому мы поместим эти значения.
Этим действием мы уменьшаем выделение на несколько пикселей. Окно откроется, так как ореол, оставшийся по краям, очень хорош, нам нужно всего лишь выделение, чтобы закрыть 2 или 3 пикселя, поэтому мы поместим эти значения.

 Панель Properties справа поможет уточнить этот выбор.
Панель Properties справа поможет уточнить этот выбор.
 Это размытие может вызвать некоторые
потеря деталей по краям выделения.
Это размытие может вызвать некоторые
потеря деталей по краям выделения.
 Так что в таких случаях будет полезно.
Так что в таких случаях будет полезно. Хотя сглаживание — это метод, обращающий эффект сглаживания, он сглаживает неровные края объекта, восстанавливая пиксели с пикселями аналогичного цвета.
Хотя сглаживание — это метод, обращающий эффект сглаживания, он сглаживает неровные края объекта, восстанавливая пиксели с пикселями аналогичного цвета.
 Его можно найти на панели параметров в верхней части рабочей области. В этом методе мы будем использовать инструмент «Уточнить края», который является одним из самых простых способов сделать края более гладкими.
Его можно найти на панели параметров в верхней части рабочей области. В этом методе мы будем использовать инструмент «Уточнить края», который является одним из самых простых способов сделать края более гладкими.

 Откроется всплывающее окно для определения значения пера.
Откроется всплывающее окно для определения значения пера. Мы можем исправить наш объект, сгладив его края и исправив другие изображения с помощью различных инструментов Photoshop. Следующие инструменты полезны для сглаживания краев и восстановления поврежденной части изображения:
Мы можем исправить наш объект, сгладив его края и исправив другие изображения с помощью различных инструментов Photoshop. Следующие инструменты полезны для сглаживания краев и восстановления поврежденной части изображения: