Как смонтировать фото в фотошопе: Как соединить фото в Photoshop
Как совместить две фотографии с плавным переходом между ними. Как в фотошопе можно легко объединить две фотографии в одну? Как в фотошопе объединить две фотографии
Доброго всем времени суток, мои уважаемые читатели! Как всегда с вами Дмитрий Костин, тут всё без изменений). Я вот смотрю, многие интересуются как объединить две фотографию в одну в фотошопе. Просто бывают, что люди хотят сделать сравнение, например ДО и ПОСЛЕ, или что-нибудь еще.
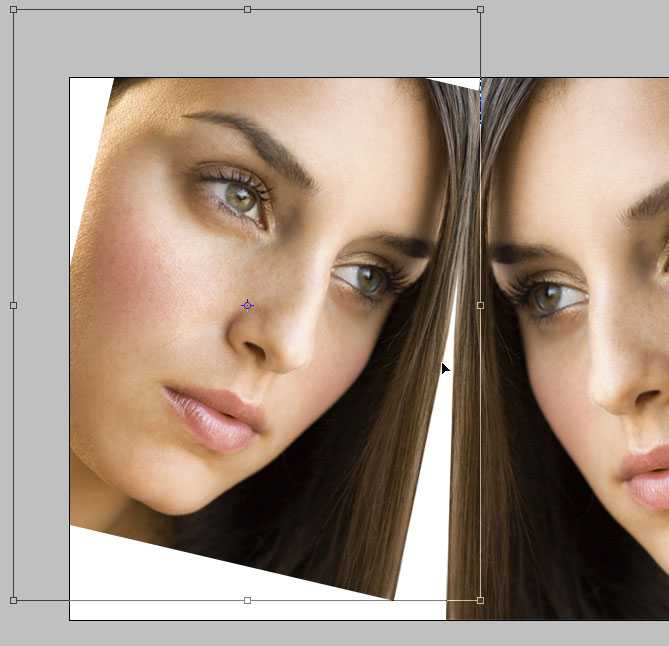
Вы же наверное видели, что когда люди выкладывают свои достижения в похудении, тоже выкладывают объединенные в одну фотографии ДО и ПОСЛЕ. Кстати я тоже так делал, когда писал . В общем сегодня я покажу как это можно легко сделать. Так что хрустните пальцами и поехали!
Хотел рассказать вам самый быстрый способ, но решил, что не стоит повторяться, так как я уже о нем рассказывал в уроке про . Получится так, что у вас будет одна фотография в другой. Лучше сосредоточимся на других способах.
Соединение двух изображений
В этом примере я решил сделать объединение фотографий в стиле «До и после». Вы только не говорите мне, что эти люди не похожи. Это два разных человека). В общем откройте две фотографии в photoshop, а дальше по порядку. Я взял фоточки двух людей: худого и рельефного.
Вы только не говорите мне, что эти люди не похожи. Это два разных человека). В общем откройте две фотографии в photoshop, а дальше по порядку. Я взял фоточки двух людей: худого и рельефного.
- Для начала давайте сделаем изображения одинаковой высоты. Для этого находясь на каждой фотографии в отдельности, зайдите в меню «Изображение»
— «Размер изображения»
. Посмотрите количество пикселей по высоте. У меня получилось, что у худышки 680 пикселей, а у подкаченного 1329.
- В этом случае лучше уменьшить размер изображения подкаченного до 680 пикселей в высоту, дабы приравнять их и не потерять в качестве. Знаете как это делается? Если нет, то смотрим мою статью про (правда всё и так должно быть понятно). И кстати запомните размер изображения качка по горизонтали. У меня получилось 487.
- Теперь переходите на фотографию худышки и идите опять в меню «Изображение»
, только на сей раз выберете «Размер холста»
. Здесь мы просто увеличим рабочую область без увеличения самой фотки.

- Теперь нам нужно выбрать с какой стороны появятся эти новые дополнительные 487 пикселей по горизонтали. Если оставим как есть, то холст увеличится в обоих сторон на 243 и 244 пикселя (487/2). Но мы хотим сделать «До и после», а значит худышка должен быть слева, следовательно пустой кусок холста справа. Тогда в расположении жмем на стрелку влево, чтобы центр сместился левее. также можете выбрать цвет фона, но в нашем случае это не нужно, подойдет любой, так как все равно мы его закроем. Затем нажимаем ОК.
- Видите? Теперь у нас появился огромный кусок белого фона. Теперь переходим на фотографию накаченного, берем инструмент «Перемещение»
, зажимаем левую кнопку мыши на фотографии и перетягиваем на вкладку с фотографией худыша.
- Дело за малым.
 Осталось передвинуть фотографию прямо на белый фон. Мы точно рассчитали ширину и подогнали высоту, так что всё должно встать ровно.
Осталось передвинуть фотографию прямо на белый фон. Мы точно рассчитали ширину и подогнали высоту, так что всё должно встать ровно.
Вот такой незамысловатый и легкий способ совместить два изображения).
Объединение с плавным переходом
Есть еще один интересный эффект, когда переход от одной фотографии к другой осуществляется плавно. Давайте я сделаю это на примере двух животных: льва и сайгака.
- Откройте изображение льва и сайгака в нашем редакторе, но на разных вкладках.
- Перейдите на слой со львом и выберете .
- Теперь выберете и убедитесь, что переход стоит от черного к белому. И теперь этим градиентом проведите линию примерно в середине, как показано у меня на рисунке.
- У вас часть изображения со львом должна закраситься красным оттенком. Отлично. Это нам и нужно. Теперь посмотрите на панель слоев и на наш активный слой со львом. Он основной? Т.е. замочек на нем стоит? Если да, то нажмите на него левой кнопкой мыши, чтобы он исчез, иначе мы просто не сможем редактировать данный слой.

- Теперь уберите режим быстрой маски, нажав на ее значок еще раз. У вас должна будет выделиться часть изображения пунктирной линией. После этого нажмите клавишу DELETE и убедитесь, что содержание стоит «С учетом содержимого»
, затем нажмите ОК. У вас должна убраться правая часть изображения, причем с плавным прозрачным переходом. Только снимите выделение (просто кликните один раз любым инструментом выделения, например прямоугольной областью).
- Теперь переходите на вкладку с сайгаком (блин, смешное все таки животное и название). Желательно сравнять высоту (в пикселях) этих двух изображений, как и в предыдущем примере. Теперь берем инструмент «Перемещение»
и тащим бедного сайгака прямиком ко льву.
- А теперь фокус (шучу, конечно это не фокус). Зажимаем слой с сайгаком на панели слоев (бедное животное, опять мы его зажимаем) левой кнопкой мыши, после чего перетаскиваем его вниз так, что бы он оказался ниже льва.
- Видите, что получилось? Царь зверей и антилопа соединены в единое фото.
 Круто! Можно немного подвигать антилопу с помощью «Перемещения»
. Смотрим. Плавный переход удался. По моему вполне неплохо получилось. Симпатично и ненапряжно.
Круто! Можно немного подвигать антилопу с помощью «Перемещения»
. Смотрим. Плавный переход удался. По моему вполне неплохо получилось. Симпатично и ненапряжно.
Ну в общем как-то так.
Конечно это фотошоп. И еще найдется немало способов, чтобы соединить несколько фоток в одну. Но я думаю, что для начала вам будет вполне достаточно этих способов. Причем в последнем варианте мы не просто связали 2 фотки в одну, а сделали простенький коллаж, т.е. используем несколько разных изображений в одном.
Кстати, если вы хотите делать потрясающие коллажи, то я очень рекомендую вам посмотреть отличный курс по этой тематике . Досконально рассмотрено множество примеров. Из нескольких простых изображений вы научитесь делать просто шедевры, так что вперед!
С уважением, Дмитрий Костин.
Большинство пользователей даже не собираются останавливаться на достигнутом, продолжая совершенствовать свои навыки. Желая создать открытку или уникальное праздничное фото, начинающие графические дизайнеры могут столкнуться с очередной проблемой, заключающейся в непонимании, как объединить картинки в Фотошопе.
Объединение картинок в Фотошопе является несложной задачей, которая под силу даже новичкам
Безусловно, столкнувшись с этой новой задачей, у новичков может сложиться ошибочное мнение, что понять, а уж тем более научиться осваивать на практике мастерство объединения фото в Фотошопе будет достаточно сложно. На самом деле всё не так страшно — процесс соединения двух или нескольких фотографий несложен. Научившись этому делу, впоследствии новички будут улыбаться, вспоминая, как сильно они ошибались, опасаясь своих неудач.
Существует несколько вариантов, позволяющих в Adobe Photoshop объединять, склеивать, накладывать друг на друга в определённой последовательности фотографии. Дизайнеру, который только начинает осваивать возможности Фотошопа , достаточно ознакомиться с инструкцией опытных пользователей, умеющих объединять фотографии в Фотошопе.
Соединение картинок
Соединение нескольких картинок в Фотошопе можно рассматривать в качестве простейшего действия, которое совершенно не нуждается в особенных умениях.
Чтобы получить практический опыт и убедиться в том, следует открыть Adobe Photoshop, загрузить изображение, которое будет выступать в качестве основного фона, а затем открыть несколько фото, подлежащие объединению.
Захватив мышкой первое фото, его следует перетянуть на картинку с основным фоном. Если теперь активировать изображение с основным фоном, кликнув по нему мышкой, то на панели, где отображаются все слои, пользователь обнаружит уже не один, а два слоя. С остальными фото следует поступить точно также, по очереди перетягивая их на основной фон, а затем размещая в последовательности, которая была запланирована.
Безусловно, в этом случае некоторые фотографии будут частично перекрывать друг друга. Если какие-либо картинки оказываются слишком большими относительно остальных, можно изменить их размер.
Для этого потребуется выбрать режим «Свободная трансформация». После этого вокруг картинки появляется активная рамка, соответственно, захватив маркер, можно увеличивать изображение, уменьшать и разворачивать, изменяя угол его наклона.
Безусловно, это самый простой способ соединения картинок, поэтому каждая из них на общем фоне всё равно воспринимается как отдельное целое. А в реальности возникают ситуации, когда важно знать, как объединить две фотографии в Фотошопе, чтобы они смотрелись, как одно целое.
Составление качественного коллажа
Немного сложнее составить качественный коллаж, представляющий собой композицию из нескольких фото, объединённых в Фотошопе настолько реалистично, что даже изображённые на фотографии люди могут поверить в их реальность. Конечно, чтобы такое получилось, потребуется освоить дополнительные знания.
Вставка фрагмента изображения
Adobe Photoshop — графический редактор, позволяющий вырезать, изменять и вставлять изображения. Начинающий дизайнер может открыть фото, на котором расположен понравившийся объект или субъект, после чего, используя инструменты Adobe Photoshop , вырезать его. Можно просто обвести его и скопировать, а затем, после перехода к следующему изображению, выступающему в качестве основного фона, скопированный фрагмент просто вставить.
К сожалению, процесс выделения объекта, который требуется копировать и затем вставлять, достаточно сложный и трудоёмкий. Поэтому многие пользователи преднамеренно пытаются уйти от проблемы, облегчив себе выполнение задачи другими способами.
В частности, в интернете существует множество коллекций клипартов, представляющих собой картинки на прозрачном фоне. Такие фотографии проще простого соединять, поскольку исключается необходимость в их обрезке, — достаточно просто наложить одно фото на другое.
Также можно легко найти в интернете и скачать изоляты, представляющие собой картинки на белом и чёрном фоне. Их тоже несложно наложить на основное изображение. Убрать белый или чёрный фон можно, воспользовавшись таким инструментом, как «Волшебная палочка». Она способна выделять однородный фон, а затем его легко удалить, нажав на «delete».
Плавное склеивание двух фото
Если же предстоит склеить две фотографии, сопровождающиеся похожими, но всё-таки разными фонами, следует воспользоваться другими подсказками опытных дизайнеров.
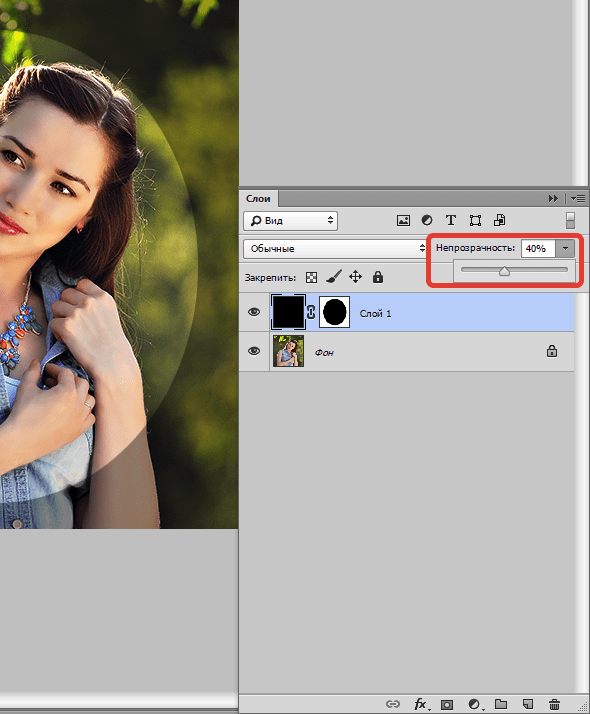
В Фотошопе открывают сразу две фотографии. Одну захватывают мышкой и перетягивают во второй документ, в котором после этого образуется сразу два фона. Верхний слой требуется сделать наполовину прозрачным. Для этого пользователю следует на панели «Слои» найти параметр «Непрозрачность», перейти на него и при помощи ползунка уменьшить параметр на 50-60%.
После этого второе изображение, находящееся под первым, будет легко просматриваться. Пользователь должен переместить первое или второе фото так, чтобы они расположились относительно друг друга максимально идеально.
Далее потребуется воспользоваться некоторыми инструментами, в число которых входит ластик и кисть. Ластик позволит стереть часть верхнего слоя согласно дизайнерскому видению самого пользователя. Инструмент кисть позволяет сопроводить ластик нужными параметрами жёсткости, плотности, прозрачности, размера и формы.
Обязательно в настройках кисти устанавливается параметр жёсткости, равный нулю, а непрозрачности — 20–30%. После того как ластиком будут стёрты все необходимые места на первом фото, пользователь обязательно возвращает первому слою параметр непрозрачности 100%.
После того как ластиком будут стёрты все необходимые места на первом фото, пользователь обязательно возвращает первому слою параметр непрозрачности 100%.
Можно также применить маску, тогда обе фотографии остаются целыми, но при этом часть изображения одной из них будет скрыта.
На панели выбирается два основных цвета (чёрный и белый), далее берут инструмент «градиент», в настройках которого выставляют переход от чёрного к белому. Теперь на созданной маске при помощи градиента пользователь создаёт по собственному усмотрению градиентный переход. Для увеличения реалистичности берут мягкую кисть и дорисовывают ею белые и чёрные области, помня о том, что области, закрашенные чёрным цветом, впоследствии будут непрозрачны, а белым цветом — наоборот. Остаётся только поместить картинку сверху основного фона, а затем добавить маску. Таким образом удастся склеить максимально реалистично две фотографии.
Работа в Фотошопе способна принести моральное и эстетическое наслаждение. Ведь благодаря ей, можно создавать волшебные фотографии, которые получат благодарные отклики людей. А помогают в этом совершенно несложные умения, которые легко развить даже новичку.
А помогают в этом совершенно несложные умения, которые легко развить даже новичку.
При создании праздничного оформления открыток, всевозможных коллажей или просто интересных, необычных фотографий, понадобится инструкция о том, как совместить 2 фотографии. Фотошоп является отличной программой для того, чтобы сделать это. Конечно, пользователям-новичкам Фотошопа может показаться, что это довольно непростая задача, но это совсем не так. Освоив несколько простых операций, можно будет дать волю всей своей фантазии в редактировании фотографий.
Объединяем изображения
Итак, процесс совмещения двух фотографий в программе Фотошоп происходит следующим образом:
- Вначале следует выбрать две фотографии, которые необходимо соединить в одну. Для этого нужно открыть сначала первую фотографию. Сделать это можно при помощи сочетания клавиш «CTRL+O», после этого следует выбрать нужный файл и нажать на кнопку «Открыть» — «Open». Так редактор загрузит нужное изображение.
- Затем следует открыть в меню раздел «Файл» — «File» и выбрать пункт «Поместить» — «Put».
 После этого окно выбора файла снова откроется и необходимо будет найти вторую фотографию. После того как кнопка «Открыть» — «Open» будет нажата, Фотошоп загрузит в тот же слой второе изображение, в котором разместилась и первая фотография.
После этого окно выбора файла снова откроется и необходимо будет найти вторую фотографию. После того как кнопка «Открыть» — «Open» будет нажата, Фотошоп загрузит в тот же слой второе изображение, в котором разместилась и первая фотография. - Для того чтобы увеличить либо наоборот уменьшить вторую фотографию, необходимо начать перемещать при помощи мышки узловые точки, которые располагаются в углах прямоугольного выделения вокруг второго фото. При этом следует удерживать нажатой клавишу «Shift». Кроме этого, положение второй фотографии можно изменять относительно фона первой. Для этого нужно перетаскивать ее мышкой или просто нажимать клавиши со стрелками.
- После того как позиционирование вставляемого объекта будет закончено, необходимо обязательно нажать клавишу «Вставить» — «Enter».
- После окончания вышеописанных подготовительных работ, мы, наконец, разберемся с тем, как совместить фотографии в Фотошопе, следует обратить внимание на то, не нужно ли опустить или наоборот поднять нижний слой фотографии.
 Если необходимость в этом возникла, то следует нажать сочетание «Инструмент перемещения»+«V» — «Move Tool»+«V» и начать перемещение нижнего изображения.
Если необходимость в этом возникла, то следует нажать сочетание «Инструмент перемещения»+«V» — «Move Tool»+«V» и начать перемещение нижнего изображения. - В случае если появилось сообщение об ошибке, нужно переименовать нижний слой. Для этого следует нажать кнопку «Alt» и два раза кликнуть на команду «Задний фон» — «Background».
- Теперь необходимо смешать слои. Чтобы сделать это, нужно выделить верхний слой и нажать на кнопку добавления маски слоев. Такая иконка появится после выделения, напротив выбранного слоя. Окрашена она будет в белый цвет.
- После этого следует залить черно-белым градиентом маску слоя. Для этого необходимо на панели инструментов выбрать команду «Заливка» — «Gradient Tool». Открыв настройки нужно выбрать в таблице черно-белый цвет. Затем нажать клавишу «Shift» и, удерживая ее, обозначить место между слоями, где должен начаться и закончиться по вашей задумке градиент.
- В случае если полученный результат не удовлетворит вас, то нужно будет нажать сочетание клавиш «Ctrl+Z», после чего снова выбрать поле смешивания.

- Далее можно начать сливать оба слоя в один. Нужно выбрать команду «Слой 1» — «Layer 1» и нажать следующую комбинацию клавиш: «Ctrl+Shift+Alt+E». Таким образом, получается новый слой под названием «Layer 2». Он находится в списке слоев третьим по счету.
- В завершении следует сохранить полученное изображение, нажав на кнопку «Сохранить» — «Save».
Как можно заметить, совсем не сложно совместить две фотографии. Фотошоп предлагает и массу других возможностей для создания оригинальной фотографии. Например, перед тем как совмещать изображения, можно обрезать их или деформировать в произвольном направлении, использую соответствующие инструменты. Также можно применить к фотографиям различные рамки.
Одна из самых интересных и востребованных возможностей графического редактора – фотомонтаж, вариаций которого может быть масса. Например, можно соединить два фото в Фотошопе, чтобы сделать интересный коллаж, на котором одно изображение плавно переходит в другое. Такой эффект можно применить в различных целях, чаще всего таким образом создают изображения с романтическим настроением. Часто такой прием используется при монтаже свадебных фотографий.
Часто такой прием используется при монтаже свадебных фотографий.
Для начала нужно правильно выбрать исходные фотографии. Представьте, как они будут смотреться вместе. Хорошо, если у изображений есть что-то общее: сюжет, стиль, цвет или еще что-то. Хотя это не обязательно. Желательно также, чтобы качество и размер фотографий не сильно отличались.
Чтобы изображение, смонтированное из двух снимков, смотрелось органично и красиво, недостаточно просто наложить одно фото на другое, отрезать ненужные фрагменты или воспользоваться ластиком. Существует общепринятый прием, когда используются возможности инструмента «Градиент».
Как в Фотошопе соединить фото с помощью градиента?
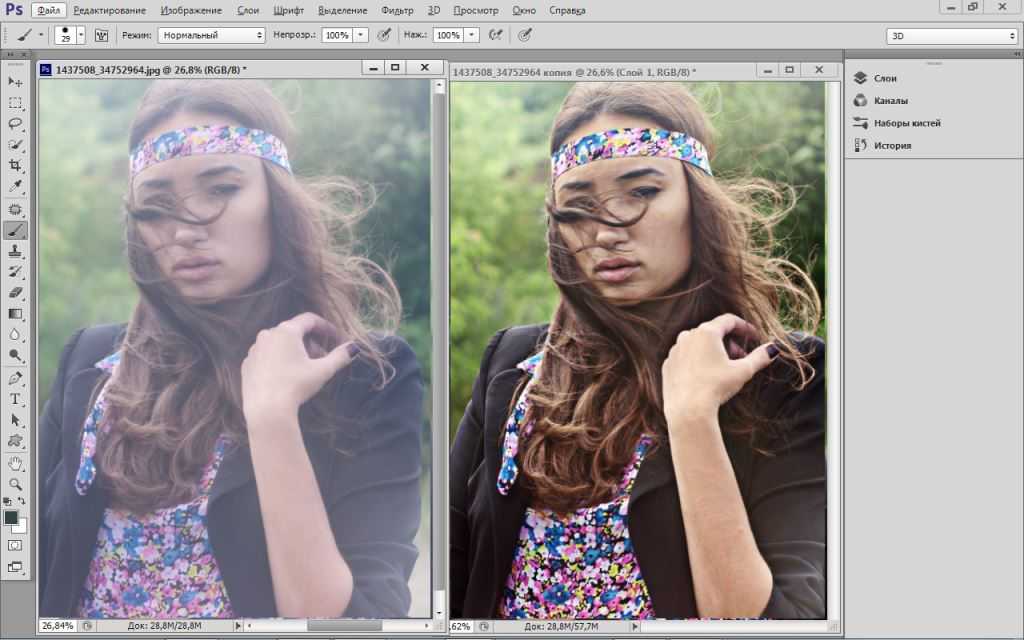
Итак, начинаем объединять изображения. Для примера мы взяли снимок с девушкой, фон которого в левой части не слишком интересный. Мы соединим это изображение с яркой фотографией парусника в море,
Откройте обе фотографии в программе.
Выберите «Перемещение» на панели инструментов и перетащите одно фото на другое. Если размеры не совпадают, с помощью настройки «Свободное трансформирование» в меню «Редактирование» подгоните фото, которое вы поместили сверху, под размер нижнего слоя.
Если размеры не совпадают, с помощью настройки «Свободное трансформирование» в меню «Редактирование» подгоните фото, которое вы поместили сверху, под размер нижнего слоя.
Активируйте инструмент «Градиент», в его опциях сверху, под основным меню, выберите стандартный черно-белый градиент (если там установлен другой) и тип «Линейный градиент».
На панели инструментов нажмите кнопку «Быстрая маска», которая находится в самом низу.
Теперь нарисуйте линию на той части изображения, которую вы хотите оставить неизменной, часть фото окрасится в красный цвет.
Все остальное, что не закрашено красным, вы впоследствии удалите. Линий можно рисовать несколько, корректируя окрашенную область, чтобы в итоге добиться окрашивания нужного вам фрагмента. Здесь понадобится сноровка, но количество попыток не ограничено – можно рисовать сколько угодно линий, при этом окрашенная область будет меняться.
Теперь нажмите клавишу DEL – выделенный фрагмент удалится. При этом переход одного фото в другое будет плавным.
При этом переход одного фото в другое будет плавным.
Если вас не устроил результат – удалилось слишком много или, наоборот, недостаточно, можно в меню «Редактирование» нажать «Шаг назад» и попытаться еще раз.
После удаления фрагмента на нашем фото остались люди, которые немного портят картинку. Мы взяли обычный ластик с мягкими краями и удалили людей. Вот, что в итоге получилось.
А вот еще один вариант с другими фотографиями,
Соединить в Фотошоп два фото в одном можно не только используя обычный линейный градиент, но и другие его типы. Здесь, например, был применен радиальный.
Богатая фантазия, желание и упорство в сочетании с этой техникой помогут вам создать удивительные коллажи из различных фотографий.
Как объединить две фотографии или вставить вырезанную часть одного изображения в другое задача простая для всех, кто немного знаком с фотошопом. Но, во-первых, не все умеют работать в программе Adobe Photoshop, во-вторых, и опытные пользователи не всегда умеют наложить одно изображение на другое хорошо. Рассмотрим несколько вариантов соединения нескольких картинок в одно изображение.
Рассмотрим несколько вариантов соединения нескольких картинок в одно изображение.
В этом примере картинки маленького размера наложены целиком, как они есть, на изображении побольше, которое служит фоном. Каждая маленькая картинка расположена в отдельном слое и частично перекрывает слои, которые располагаются ниже.
Как это делается? Нужно открыть в фотошопе все нужные фотографии. В зависимости от версии Photoshop у вас будут видны в окне программы несколько окон с картинками, несколько вкладок или в верхней части окна рядом с меню вот такая кнопка с открывающимся меню.
В меню выбираете кнопку с изображением 2, 3, 4 горизонтальных или вертикальных окон и видите сразу выбранное Вами количество картинок.
Изображения накладываются полностью, поэтому переходите в окно с той маленькой фотографией, которую первой будете накладывать на фон. В панели слоев видите один только фоновый слой с этой картинкой. Мышкой тянете этот слой в другое окно на картинку с фоном. Щелкаете на изображении с фоном, оно становится активным, и в панели слоев вы видите уже два слоя – фоновый и над ним слой с маленькой картинкой. Точно так же перетягиваете на фоновый слой другие картинки и располагаете их в нужном порядке.
Щелкаете на изображении с фоном, оно становится активным, и в панели слоев вы видите уже два слоя – фоновый и над ним слой с маленькой картинкой. Точно так же перетягиваете на фоновый слой другие картинки и располагаете их в нужном порядке.
Что делать, если вставляемое изображение слишком большое или слишком маленькое? Нужно его увеличить или уменьшить. Для этого щелкаете на слое с вставленной картинкой, выбираете в меню Edit (Редактирование) > Free Transform (Свободная трансформация) или нажимаете сочетание клавиш CTRL+T и тянете за маркеры или поворачиваете вставленное изображение.
Вставка в изображение фрагмента из другой картинки
Гораздо чаще нужно вырезать только часть одной фотографии и наложить этот фрагмент на другую фотографию. Такие композиции из частей разных изображений называют фотомонтаж или фотоколлаж.
Открываете изображение, из которого будете вырезать, выделяете любым подходящим инструментом выделения требуемый фрагмент, копируете Edit (Редактирование)> Copy (Копировать), затем переходите в основной документ и вставляете скопированную часть изображения Edit (Редактирование)> Paste (Вставить). Вставленный фрагмент располагается в отдельном слое и размеры его можно изменить так, как вам нужно.
Вставленный фрагмент располагается в отдельном слое и размеры его можно изменить так, как вам нужно.
Основная сложность в этом случае состоит в том, чтобы качественно выделить нужную часть из картинки. Чтобы избежать проблем с выделением часто используют изображения из коллекций клипарта – картинки на прозрачном фоне, или изоляты – предметы на белом или черном фоне. Однородный фон легко выделить волшебной палочкой и удалить.
Не забывайте, что фотомонтаж должен выглядеть реалистично, поэтому выполняйте
Плавный переход одного изображения в другое
В некоторых случаях нужно сделать так, чтобы одно изображение плавно переходило в другое или какая-то часть картинки становилась прозрачной, и сквозь нее был виден фон.
Чтобы наложить одну картинку на другую в программе Photoshop открывают обе исходные фотографии и перетягивают слой из одного открытого изображения в другой документ. Верхний слой делают полупрозрачным (на панели Layers (Слои) параметр Opacity (Непрозрачность) уменьшают до 50-60%) чтобы видеть сквозь него нижний и перемещают на каждом слое изображение так, чтобы части будущего вашего творения хорошо компоновались друг с другом.
Если нужно сделать быстро и высокого качества не требуется, можно использовать мягкую резинку – инструмент Eraser (Ластик) для быстрого стирания части слоя. Инструмент Brush (Кисть) задает размер, форму, плотность, жесткость для резинки, поэтому в настройках кисти обязательно должен быть установлен параметр Hardness (Жесткость) равным 0, на панели параметров кисти Opacity (Непрозрачность) установите значение 20-30%.
Резинкой сотрите в нужных местах части верхнего изображения и, когда закончите, для этого слоя верните параметр Opacity (Непрозрачность) 100%. Слой станет непрозрачным, но те места, где прошлись резинкой будут полностью или частично прозрачными.
Если нужно хорошее качество, лучше применить маску слоя. В отличие от резинки, маска не изменяет основного изображения, а только скрывает некоторые его части. Маску можно отключить или удалить без всякого ущерба для основного фото.
Чтобы добавить маску перейдите в слой с верхней картинкой и внизу панели Layers (Слои) нажмите кнопку Add Leyer Mask (Добавить маску слоя).
На панели инструментов Photoshop установите цвета черный и белый (основной и фоновый). Выберите инструмент градиент, в настройках градиента установите переход от черного к белому. Кликните мышкой на маске, чтобы сделать ее активной, и создайте градиентный переход в области, где перекрываются ваши картинки. Край верхней картинки станет прозрачным. Ближе к середине прозрачность уменьшится.
Чтобы добавить реалистичности изображению выберите мягкую кисть, убедитесь, что маска активна и дорисуйте в маске черные и белые области. Помните, что в маске черным цветом следует рисовать там, где нужно скрыть часть слоя, а белым там, где открыть какую-то область.
Напоследок два простых способа плавного перехода изображения в фон.
1 способ. Картинку разместить поверх фона и добавить к этому слою маску. В этом примере маска создана с помощью градиентной радиальной заливки. Важно, чтобы маска полностью скрывала края картинки, тогда не будет виден переход от изображения к фону.
2 способ. Выделяем нужную область в изображении, выполняем команду меню Select (Выделение) > Modify (Изменение) > Feather (Растушевка).В открывшемся окне нужно установить в поле Feather (Растушевка) ширину области растушевки. Эта величина зависит от размера изображения и подбирается для каждого фото отдельно – экспериментируйте!
После этого скопируйте выделенную растушеванную область и вставьте на подходящий фон. Края вставленного фрагмента будут полупрозрачными, причем прозрачность у края будет больше.
Фотомонтаж на компьютере — самостоятельный фотомонтаж на домашнем ПК, программы и хитрости.
Вы хотите сделать сюрприз близким и подарить им оригинальную фотографию? Возможно, вам просто интересно сделать прикольную фотку – себя рядом со знаменитостью или на фоне марсианского пейзажа? Или поместить изображение своего лица в средневековый антураж? Может быть, совместить фотографии вам нужно для работы? Этого легко добиться, если сделать фотомонтаж на компьютере.
С помощью фотомонтажа можно:
- Изменить фон фотографии
- Убрать или добавить объекты с других снимков
- Совместить две фотографии в одну
- Сделать поздравительную открытку из снимка
Фотомонтаж на компьютере
Самый распространенный способ сделать фотомонтаж своими руками – обработать фотографии в программе Adobe Photoshop. Эта профессиональная программа для обработки изображений обладает широкими возможностями. Но она довольно сложна для новичка, в ней непросто разобраться самостоятельно за один вечер. Конечно, в сети есть масса курсов и видеоуроков, по которым можно научиться работе в Фотошопе, но для этого надо иметь время и желание.
Похожая программа – GIMP. В отличие от Adobe Photoshop, она распространяется бесплатно.
Как объединить фотографии в программе Фотошоп
В фотошопе откройте фотографии, которые вы хотите смонтировать. Например, это будет изображение вашего лица и красивый фон с закатом или морским прибоем. Продублируйте слой на каждом изображении. На фотографию, которая должна стать фоном, перетащите мышкой второй снимок. В меню Editвыберите FreeTransform. С помощью мыши поменяйте размер фото и его пропорции, перетащите в нужное место. Закончив, нажмите Enter.
Например, это будет изображение вашего лица и красивый фон с закатом или морским прибоем. Продублируйте слой на каждом изображении. На фотографию, которая должна стать фоном, перетащите мышкой второй снимок. В меню Editвыберите FreeTransform. С помощью мыши поменяйте размер фото и его пропорции, перетащите в нужное место. Закончив, нажмите Enter.
Выберите на панели инструментов режим добавления векторной маски слоя. Установите основным цветом черный, а вторым – белый, и с помощью мягкой кисти закрасьте ненужные участки фотографии. Они станут невидимыми. Для более мягкого и естественного перехода фона меняйте размер и мягкость кисти на мелких участках.
Если вы случайно удалите нужный кусок фотографии, смените цвета — с черного на белый, и закрасьте кистью область, которую надо восстановить. Рисунок вернется.
Закончив удаление фона, выйдите из режима векторной маски.
Монтировать фотографии в фотошопе можно и другим способом — используя инструмент «Лассо» для выделения части изображения. Выделите нужный участок фотографии, а всю остальную часть изображения удалите. Наложите изображение на фото, которое должно стать фоном, и с помощью инструментов фоторедактора добейтесь их органичного соединения. В качественном коллаже отдельные фрагменты сочетаются так, что изображение кажется цельным.
Выделите нужный участок фотографии, а всю остальную часть изображения удалите. Наложите изображение на фото, которое должно стать фоном, и с помощью инструментов фоторедактора добейтесь их органичного соединения. В качественном коллаже отдельные фрагменты сочетаются так, что изображение кажется цельным.
Для этого надо сделать мягкие переходы между фотографиями, сгладить границы, подобрать цвет и яркость каждого куска и отрегулировать масштаб. Инструменты Фотошопа дадут вам возможность растушевать фото, вырезать или добавить объекты, наложить эффекты, изменить цвет и яркость части или всей фотографии. Используя разные инструменты, постарайтесь добиться нужного эффекта.
После того как закончите работу в фотошопе, объедините слои и сохраните файл.
Фотомонтаж онлайн
Своими руками сделать фотомонтаж на компьютере можно просто в браузере. Для этого вам понадобится хорошее соединение с интернетом и достаточно мощный для работы с графическими файлами компьютер. Существует множество бесплатных сайтов для обработки фото, вы можете найти их самостоятельно, набрав соответствующий запрос в Гугле или Яндексе. Например:
Существует множество бесплатных сайтов для обработки фото, вы можете найти их самостоятельно, набрав соответствующий запрос в Гугле или Яндексе. Например:
- http://fotostars.me/
- https://avatan.ru/
- http://www.fotor.com/ru
- http://photostreet.ru/
Чтобы своими руками монтировать фото онлайн, никаких специальных знаний или навыков вам не понадобится. На сайте вам предложат загрузить один или несколько снимков. Иногда фотографию придется загрузить с компьютера, иногда можно указать линк на фото, которое хранится на другом сайте или в соцсети. Учтите, что от качества фото будет зависеть результат.
Онлайн фоторедактор предложит набор фонов, рамок и прочих украшений на ваш выбор. Поместив фотографию на выбранный фон, вы можете поиграть с настройками и эффектами, чтобы получить лучший результат.
После того как фотомонтаж будет готов, вы можете получить ссылку на вашу фотографию, сохранить ее на компьютере или послать по почте. Если результат вас не устроил, можно вернуться назад и переделать коллаж с любого этапа.
Если результат вас не устроил, можно вернуться назад и переделать коллаж с любого этапа.
Фотоколлаж с помощью смартфона или планшета
Сделать фотоколлаж своими руками позволяют и современные смартфоны – как iPhone, так и телефоны на платформе Androidи Windows.
С помощью фоторедактора для смартфонов и планшетов с фотографией можно своими руками сделать все то же, что и в онлайн фоторедакторах:
- Добавить или изменить фон
- Добавить рамки и украшения
- Наложить эффекты
- Добавить текст
Измененную фотографию можно сохранить в галерее, послать по почте или мессенджеру, опубликовать в соцсети.
Монтаж фотографий своими руками, если подходить к делу творчески и с умом, — дело не простое. Но при желании, наличии свободного времени и навыков поиска в интернете вы можете добиться поразительных результатов. Надеемся, наши уроки помогут вам создать изображение, которым вы останетесь довольны.
Надеемся, наши уроки помогут вам создать изображение, которым вы останетесь довольны.
Две фотографии на листе. Как объединить две картинки в Paint. Компьютерный ликбез
Давно уже хотела систематизировать фотографии, и не просто разложить их по полочкам, а сделать подборку на тему «до и после». Когда обстановка вокруг В остается прежней, а объект фотосъемки, скажем — вырос или состарился. В Интернете много подобных фотографий и с людьми, и с животными, и совместные. На фотошоп я замахиваться не стала, а В в простом и доступномВ Paint-е вот что получилось.В
Это две фотографии с разницей в год. Я их уже выставляла.
Открыть программу,В
загрузить первую фотографию.
Размер поля растянуть стрелочками, чтобы было место для второго снимка.
Открываем программу в новом окне, загружаем вторую фотографию, выделяем её (появляется пунктирная рамочка) и копируем правой клавищей мышки или с помощью комбинации Ctrl+C.
Открываем окно с первой фотографией, ставим курсор на белое поле и нажимаем «вставить» или Ctrl+V
Совмещаем два рисунка. Я это сделала по горизонтали.
Я это сделала по горизонтали.
Стоматологическая династия Холодовых восходит к середины прошлого века. Новейшие технологии в сочетании с огромным опытом поколений является наилучшей гарантией качества обслуживания клиентов. Современная В В стоматология санкт петербург В «Холодов» предлагает огромный спектр услуг: лечение, профилактика, установление имплантанта, брекет-систем и многое другое.В
Инструкция
Запустите Paint и загрузите в него основное фото. Эти операции можно совместить, если кликнуть миниатюру в «Проводнике» или на рабочем столе правой кнопкой мыши, перейти в контекстном меню в раздел «Открыть с помощью» и выбрать строку Paint. Если же вы уже загрузили графический редактор через меню «Пуск», то для вызова диалога открытия в нем нужного файла удобно использовать сочетание клавиш Ctrl + O. Основной считайте ту фотографию, которая должна быть справа или сверху на финальном изображении.
Добавьте дополнительное пространство на основной фотографии, чтобы разместить на нем второе фото. Сделать это проще всего перемещением узловых точек — они помещены на правой и нижней границах изображения, а также в его правом нижнем углу. Передвигать их можно, зажимая левой кнопкой мыши. Увеличьте ширину или высоту (смотря куда хотите поместить второе фото) с запасом. По окончании процедуры лишнее пространство можно будет убрать этим же способом.
Сделать это проще всего перемещением узловых точек — они помещены на правой и нижней границах изображения, а также в его правом нижнем углу. Передвигать их можно, зажимая левой кнопкой мыши. Увеличьте ширину или высоту (смотря куда хотите поместить второе фото) с запасом. По окончании процедуры лишнее пространство можно будет убрать этим же способом.
Загрузите вторую фотографию. Для этого раскройте выпадающий список «Вставить» на вкладке «Главная» в меню Paint и выберите команду «Вставить из». В открывшемся диалоге найдите и выделите нужный файл, а затем нажмите кнопку «Открыть». Paint поместит второе фото поверх первого и включит режим его редактирования.
Переместите вторую фотографию в нужное место и установите для него правильные размеры. Двигать выделенное пунктирной рамкой изображение можно, перетаскивая его левой кнопкой мыши, а изменять размеры нетрудно с помощью узловых точек — их в этом случае будет восемь, по четыре в каждом углу и в середине каждой стороны.
Выключите режим редактирования второй фотографии, кликнув мышкой вне выделенной области, и окончательно подгоните размеры объединенного изображения. После этого сохраните результат работы в файл — диалог сохранения можно вызвать, раскрыв меню приложения щелчком по синей кнопке и выбрав пункт «Сохранить как».
После этого сохраните результат работы в файл — диалог сохранения можно вызвать, раскрыв меню приложения щелчком по синей кнопке и выбрав пункт «Сохранить как».
Видео по теме
Связанная статья
Источники:
- соединить 2 фотографии
Для обработки изображений можно использовать самые разнообразные приложения. Чтобы осуществить простейшие операции совершенно не обязательно устанавливать дорогостоящие программы. Чаще всего можно обойтись бесплатными утилитами.
Вам понадобится
- Paint.
Инструкция
В операционной системе Windows существует специальное приложение обработки изображений. Откройте меню «Пуск» и перейдите в категорию «Все программы». Откройте содержимое каталога «Стандартные» и запустите программу Paint.
Выберите вкладку «Файл» и перейдите к пункту «Открыть». Через некоторое время будет запущено меню проводника. Перейдите в каталог, в котором расположены нужные файлы изображений. Выберите первый файл и нажмите кнопку «Открыть».
Измените масштаб отображения картинки. Для этого измените положение ползунка в правом нижнем углу рабочего окна. Посмотрите характеристики изображения. Особое внимание уделите разрешению картинки.
Откройте вторую копию программы Paint и выполните операции, описанные в предыдущих шагах. Теперь вам необходимо выровнять высоту или ширину изображений. Если вы будете склеивать картинки в горизонтальном порядке, выровняйте высоту.
Выберите большее изображение и нажмите кнопку «Изменить размер». Активируйте режим обработки «Пиксели». Измените значение разрешения в поле «По вертикали». Если вы не хотите исказить изображение, не снимайте галочку с пункта «Сохранять пропорции».
После выбора нужного разрешения нажмите кнопку Ok. Теперь подумайте и определите, какое изображение будет располагаться с правой стороны. Откройте окно редактора с этой картинкой. Нажмите кнопку «Выделить» и укажите параметр «Выделить все». Кликните правой кнопкой мыши по изображению и нажмите «Копировать».
Перейдите ко второму окну программы Paint. Растяните рабочую область в правую сторону. Учтите, что на образовавшемся белом фоне должно свободно разместиться скопированное изображение.
Теперь кликните правой кнопкой мыши в рабочей области и выберите пункт «Вставить». Изображение автоматически перекроет первую картинку. Кликните левой кнопкой мыши по изображению и удерживайте ее. Сместите картинку вправо таким образом, чтобы между двумя кадрами не было зазора.
После этого сузьте границы рабоче области, исключив остатки белого фона. Нажмите клавиши Ctrl и S. Сохраните полученный файл.
Видео по теме
Умение совмещать две фотографии вам понадобится при создании различных коллажей, интересных фотографий и при праздничном оформлении открыток. Для новичка в пользовании фотошопом эта задача может показаться непростой, но освоив ее, вы с легкостью сможете проявлять фантазию в редактировании фотографий. Если готовы – вперед!
Вам понадобится
- Две фотографии, программа Fotoshop.

Инструкция
Теперь в колонке инструментов слева выберите Move Tool (V) и с помощью него перетащите одно изображение на другое.
В случае, если вам нужно поднять или опустить нижний слой, нажмите сочетание Move Tool (V) и смело двигайте нижнее изображение. Если у вас выскочила , переименуйте нижний слой, нажав Alt и дважды кликнув на Background.
Теперь смешайте ваши слои. Для этого выберите верхний слой и нажмите на кнопку добавления маски слоев. Иконка маски появится напротив выбранного вами слоя, и она будет окрашена в белый цвет.
Открыв настройки градиента, выберите черной-белый цвет, который будет в таблице третьим по счету.
Нажмите Shift и, удерживая, обозначьте место слоями, где ваш градиент должен начаться, и где — закончиться. Если полученный результат вас не удовлетворяет, то нажмите Ctrl+Z и выберите поле смешивания снова.
Теперь можно соединять, вернее, сливать оба слоя в один, для этого выберите Layer 1 и нажмите Ctrl+Shift+Alt+E. Образуется новый слой под названием Layer 2, и вы можете увидеть его третьим в списке ваших слоев. Сохраните полученное изображение.
Образуется новый слой под названием Layer 2, и вы можете увидеть его третьим в списке ваших слоев. Сохраните полученное изображение.
Видео по теме
Источники:
- Alltutorials.ru — уроки Фотошоп.
- совместить несколько фотографий онлайн
Умение в одно изображение несколько разных фотографий очень пригодится вам при фотомонтаже, создании коллажей, открыток и других графических и творческих материалов. В этой статье вы научитесь пользоваться слоями и инструментами Фотошопа для объединения фотографий и создания разнообразных оформительских идей.
Вам понадобится
- Adobe Photoshop
Инструкция
Решите, где именно на фоне должен находиться объект . В зависимости от фонового изображения, выбирайте либо инструмент «Lasso», либо маску, добавленную к слою. Вырежьте или сотрите с фонового слоя те области, на которых должен оказаться находящийся на другой фотографии объект.
Чтобы подогнать фото по размеру, ракурсу и пропорциям к объектам на фоновой фотографии, нажмите «Free Transform» и редактируйте форму и своего фото, зажав «Shift».
Затем сделайте подгонку цветовой гаммы и яркости фотографии к фоновой цветовой гамме, в этом вам помогут уровни (Levels) и «Hue\Saturation». Также вы можете «Color Balance» и «Curves» для отладки внешнего вида изображения.
Проделайте те же действия со всеми , которые вы хотите разместить на фоновом слое. Распределите их по своим местам, а все объекты будут аккуратно вырезаны и размещены на фоне, не забудьте откорректировать общий внешний вид коллажа — разные объекты на нем не должны различаться по яркости и насыщенности цветов.
Примените к коллажу разные смешивания слоев и подберите из них ту, которая вам наиболее понравится (например, Soft Light). Закончите работу и объедините слои (Merge Visible). После этого изображение можно сохранять и использовать.
Видео по теме
Обратите внимание
Чтобы соединить две фотографии в одну, можно воспользоваться функцией создания коллажа программы Picasa. Выберите фотографию, она появится в области отобранных фотографий — в нижнем левом углу. Нажмите кнопку отобрать выбранные элементы.
Нажмите кнопку отобрать выбранные элементы.
Источники:
- как 2 фотографии соединить в одну
Необходимость компоновки нескольких изображений в одно может возникать в различных случаях. Например, при создании коллажей, добавлении новых элементов в существующие картинки или наложении рамок на . Чтобы освоить технику совмещения изображений, достаточно понять, как объединить . Далее описано как сделать это при помощи редактора GIMP.
Вам понадобится
- Бесплатно распространяемый редактор изображений GIMP, доступный для загрузки на сайте http://gimp.org.
Инструкция
Откройте еще одну фотографию как слой в том же окне. Это делается путем выбора пунктов меню «Файл», «Открыть как слои…». Также можно нажать комбинацию клавиш Ctrl+Alt+O.
Узнайте размеры слоев открытых изображений. Для этого в окне «Слои,Каналы,Контуры» выберите один из слоев. Затем выберите пункты меню «Слой», «Границы слоя…». В появившемся окне будет указан размер слоя. Аналогично узнайте размер другого слоя.
Аналогично узнайте размер другого слоя.
Установите новый размер изображения. Для этого выберите в меню «Изображение», а затем «Размер холста…». В диалоге установки размеров холста задайте новые значения ширины и высоты. Вводите значения на основе сведений о размере слоев.
Отредактируйте изображения слоев. Используйте инструменты выделения, частей изображения. Можно, например, фон одного из слоев. Для этого выберите нужный слой в окне «Слои,Каналы,Контуры», кликните на него правой кнопкой мыши и выберите пункт «Добавить — » в контекстном меню. Затем выделите фон выбранного слоя. Используйте для этого инструменты выделения. Потом нажмите клавишу Delete.
Создайте новый фоновый слой. Выберите в меню пункты «Слой», «Создать слой…». В появившемся диалоге нажмите кнопку «OK». В панели «Слои,Каналы,Контуры» переместите созданный слой ниже всех остальных слоев и выделите его. В панели инструментов установите нужный цвет переднего плана. Это можно , щелкнув по прямоугольнику, отображающему текущий цвет. Выберите инструмент «Плоская » на панели инструментов, или нажмите сочетание клавиш Shift+B. Кликните левой кнопкой мыши в любой части изображения.
Выберите инструмент «Плоская » на панели инструментов, или нажмите сочетание клавиш Shift+B. Кликните левой кнопкой мыши в любой части изображения.
Выполните кадрирование изображения. Активируйте на панели инструментов кнопку «Кадрирование», либо нажмите клавиши Shift+C. Выделите рамкой область изображения, которую необходимо сохранить. Щелкните в центр изображения. Изображение будет уменьшено по границам рамки. После первичного выделения области кадрирования, вы можете изменить ее, перемещая края рамки.
Видео по теме
Обратите внимание
Чтобы избежать перезаписи файлов изображений-оригиналов, сразу же после открытия первого изображения, сохраните его в формат GIMP.
Полезный совет
При выборе цвета фонового слоя полезным может оказаться инструмент «Пипетка». При увеличении размера холста берите значения с запасом, поскольку лишнее пространство так или иначе будет обрезано при кадрировании. Сохраните результирующее изображение в формат GIMP. Так вы сможете вернуться к его редактированию позже.
Так вы сможете вернуться к его редактированию позже.
Источники:
- Русскоязычная документация к редактору GIMP
- объединение фотографий в одну
Соединение двух изображений может потребоваться как для того, чтобы сравнить одно изображение с другим, так и для того, чтобы создать полноценный коллаж, который позволит создать образ обоих картинок, которые помещаются рядом либо для того, чтобы создать контраст, либо для того, чтобы показать на схожесть одной картинки с другой.
Инструкция
Для того, чтобы поместить два изображения рядом, используйте программу Paint. Эта входит во все дистрибутивы операционных Майкрософт, поэтому скачивать ничего в этом случае не надо. Запустите ее, зайдя через «Пуск» в меню «Программы», далее «Стандартные». Также вы можете нажать на любой картинке правой кнопкой мышки и выбрать строчку «Открыть через», далее выбрав программу Paint.
Точно таким же образом откройте второе изображение. Используйте инструмент «Выделить», нажав на соответствующую иконку в панели программы paint, после чего нажмите правой кнопкой на открытую и выберите «Выделить все». Нажмите на выделенную еще раз правой кнопкой мыши и нажмите на строку «скопировать», либо нажмите на сочетание клавиш «CTRL+C».
Нажмите на выделенную еще раз правой кнопкой мыши и нажмите на строку «скопировать», либо нажмите на сочетание клавиш «CTRL+C».
Переключитесь на вторую картинку. В правом углу изображения есть маленькая серебристая . Зажмите ее мышкой и тяните до края экрана. Освободится белый фон для того, чтобы можно было вставить вторую картинку. Нажмите фон правой кнопкой мышки и выберите строку «Вставить», либо нажмите на сочетание клавиш «CTRL+V».
Перетащите скопированное изображение в ту сторону, где вы хотите чтобы оно было. После того, как вы перетащите, отпустите кнопку мышки. Нажмите на серебристую точку в правом нижнем углу, на которую вы нажимали в прошлый раз, и отрегулируйте так, чтобы цвет закрывал белый полностью, при этом сразу после него шли две соединенные . Сохраните файл.
Видео по теме
Умение объединять в одном изображении несколько фотографий может стать очень полезным во многих случаях – если вы делаете дружескую праздничную открытку, свадебную стенгазету, художественный коллаж, рабочую презентацию и многое другое. Создавать коллажи из нескольких фотографий очень просто, если вы владеете Adobe Photoshop.
Создавать коллажи из нескольких фотографий очень просто, если вы владеете Adobe Photoshop.
Инструкция
Выбрав основное фото, продублируйте его слой, кликнув на палитре слоев на пункт Dulplicate layer. С помощью инструмента перемещения (Move Tool) перетащите одну из трех фотографий на дублированный слой, зажав левую клавишу мыши.
На основной фотографии появится третий слой – на нем будет та , которую вы только что перенесли. Поместите слой с новой между дубликатом и оригинальным слоем. Для того чтобы одна фотография органично поместилась на фон другой фотографии , из нее нужно вырезать основной объект. Используйте для этого инструмент Lasso Tool, который вы найдете на панели инструментов программы.
Выделите нужную часть фотографии , а затем инвертируйте выделение (Ctrl+Shift+I) и удалите лишние фрагменты. Вырезанную часть с помощью инструмента перемещения установите в нужное место. Для того чтобы снять выделение, в меню Select выберите опцию Deselect.
Возможно, вам потребуется подогнать размер и форму фотографии под новый фон – для этого нажмите комбинацию клавиш Ctrl+T, чтобы вызвать инструмент свободной трансформации. Для того чтобы не нарушить пропорции фотографии , изменяя ее, зажмите клавишу Shift. Уменьшите или увеличьте и при необходимости разверните ее влево или вправо, меняя ракурс.
Теперь возьмите третью фотографию, которую вы хотите совместить с первыми двумя, и проделайте уже описанные действия – обрежьте лишнее и разместите фото в нужном месте, трансформируя его, если это необходимо.
Итак, мы имеем два совершенно независимых, не имеющих ничего общего между собой документа. Я хотел бы совместить фотографии из этих документов в один. Давайте рассмотрим несколько простых способов это сделать.
Способ 1: Перетаскивание (Drag and Drop)
Простое перетаскивание изображения из одного документа в другой — самый простой и наиболее распространенный способ перемещения изображений между документами в Photoshop. Осуществляется он с помощью инструмента «Перемещение» (Move Tool), который находится в самом верху панели инструментов:
Осуществляется он с помощью инструмента «Перемещение» (Move Tool), который находится в самом верху панели инструментов:
При активном Move Tool, щелкните левой клавишей мыши по фотографии, которую вы хотите переместить, и удерживая клавишу нажатой, перетащите её в окно документа другой фотографии. Когда вы отпустите кнопку мыши, фотография переместится в другой документ. Я перенесу фото с каплями в документ с лицом женщины. Вот что у меня получилось:
Заметим, что Photoshop просто «уронил» перемещаемую фото в то место, где я отпустил кнопку мыши. Такой результат не очень хорош. Лучше перемещать фотографию с помощью Move Tool, предварительно зажав клавишу Shift. Переместите фото, отпустите клавишу мыши, и только потом отпустите клавишу Shift. Зажатая Shift даёт команду Photoshop разместить перемещаемое изображение в центре документа.
Отменим предыдущий шаг, нажав Ctrl+Z и снова попробуем перетащить фото, на этот раз удерживая Shift. Теперь фото с каплям воды разместилось по центру документа:
Способ 3: Скопируйте и вставьте (Copy And Paste)
Еще одним способом перемещения изображений между документами является стандартный метод «копировать-вставить», в народе именуемый «копипастой». Этот способ знаком любому пользователь компьютера.
Этот способ знаком любому пользователь компьютера.
Отличие его заключается в том, что перед копирование надо выделить документ с помощью Ctrl+A. Кроме того, выбрать всё изображение можно, если кликнуть по вкладке главного меню Выделение —> Всё (Select —> All). При выделении всего изображения, по периметру всего изображения появятся «марширующие муравьи».
Итак, шаги, необходимые для перемещения изображения из одного документа в другой:
- Нажимаем на перемещаемый документ для его активации
- Выбираем все пиксели изображения, нажав Ctrl+A или вкладка Select —> All
- Копируем изображение, нажав Ctrl+C
- Кликаем мышкой по целевому документу, т.е. по тому, в который мы будем вставлять изображение
- Нажимаем Ctrl+V
Ну и напоследок, давайте смешаем два наших изображения. Как Вы помните. у нас фото с каплями находится над фото с женщиной.
Для того, чтобы получить фотомонтаж — эффект лица женщины через стекло с каплями дождя — надо всего лишь применить к верхнему слою с каплями режим наложения «Мягкий свет» (Soft Light). Вот что у нас получилось в результате:
Вот что у нас получилось в результате:
Итак, теперь мы знаем три способа совмещения фотографий в одну, и как сделать простой фотомонтаж с помощью изменений режимов наложения!
Доброго времени суток дорогие друзья. В этой статье я покажу Вам два простых метода объединить две фотографии в одну.
Способ 1. Соединяем два изображения в фотошопе
- Запускаем фотошоп
- Открываем нужные фотографии. Сделать это можно с помощью меню «Файл — открыть» или простым перетаскиванием файлов в рабочую область программы
- Далее создадим пустое изображение, куда будем добавлять оба изображения. Для этого жмем «Ctrl + N» или «Файл — новый»
- Если не знаете какой размер указывать, не беда. Откадрируем изображение позже.
- В итоге мы получили чистую рабочую область, где и будем соединять две фотографии. Перетаскиваем оба изображения на эту область с помощью инструмента
(найти его можно в левой панели инструментов)
- Теперь выставляем изображения так, как нам нужно.
 Для переключения между изображениями используйте меню слоев
Для переключения между изображениями используйте меню слоев - Для изменения размера изображения переходим в режим трансформирования. Нажмите на клавиатуре Ctrl+t и увеличивайте или уменьшайте изображение с помощью точек редактирования. Для сохранения пропорций удерживайте клавишу «Shift»
- После того, как фотографии выставлены откадрируем изображение. Для этого воспользуемся инструментом
из левой панели. Выделите нужную область изображения и нажмите на клавишу «Enter». Все, что находится вне выделенной области будет обрезано.
- В итоге мы получим нужный результат. Осталось только сохранить изображение
- Для сохранения изображения жмем «Ctrl+Alt+S» или «Файл — Сохранить как…»
- Выбираем место сохранения изображения и формат jpeg, после этого жмем «Сохранить»
На этом все. Данный метод наиболее практичен и универсален. Несмотря на то, что Вам придется установить фотошоп, если он не установлен и немного в нем разобратся, результат того стоит.
Есть еще один более простой метод, который не потребует установки дополнительных программ.
Как объединить два изображения в Paint
Хоть данный метод намного проще, но гибкости и получения идеального результата от него не ждите.
- Жмем пуск и ищем там Paint
- Перетаскиваем первую фотографию в рабочую область программы
- Увеличиваем рабочую область с помощью «квадратика» на границе области.
- Для добавления второго изображения используем «Буфер обмена — Вставить — Вставить из» и выбираем изображение на компьютере
- В итоге у нас одно изображение наложилось на другое. Теперь нужно перетащить одно из изображений
- Далее с помощью инструмента «Выделить» перемещаем изображения так, как нам нужно
- После подгоняем рабочую область по размеру изображения
- Осталось сохранить изображение. Для этоко жмем «Файл — Сохранить как» и задаем путь для сохранения изображения.
На этом все, Теперь Вы знаете два простых способа объединить две фотографии в одну. Пишите в комментариях, была ли полезна для Вас данная статья.
Пишите в комментариях, была ли полезна для Вас данная статья.
Как объединить две фотографии или вставить вырезанную часть одного изображения в другое задача простая для всех, кто немного знаком с фотошопом. Но, во-первых, не все умеют работать в программе Adobe Photoshop, во-вторых, и опытные пользователи не всегда умеют наложить одно изображение на другое хорошо. Рассмотрим несколько вариантов соединения нескольких картинок в одно изображение.
В этом примере картинки маленького размера наложены целиком, как они есть, на изображении побольше, которое служит фоном. Каждая маленькая картинка расположена в отдельном слое и частично перекрывает слои, которые располагаются ниже.
Как это делается? Нужно открыть в фотошопе все нужные фотографии. В зависимости от версии Photoshop у вас будут видны в окне программы несколько окон с картинками, несколько вкладок или в верхней части окна рядом с меню вот такая кнопка с открывающимся меню.
В меню выбираете кнопку с изображением 2, 3, 4 горизонтальных или вертикальных окон и видите сразу выбранное Вами количество картинок.
Изображения накладываются полностью, поэтому переходите в окно с той маленькой фотографией, которую первой будете накладывать на фон. В панели слоев видите один только фоновый слой с этой картинкой. Мышкой тянете этот слой в другое окно на картинку с фоном. Щелкаете на изображении с фоном, оно становится активным, и в панели слоев вы видите уже два слоя – фоновый и над ним слой с маленькой картинкой. Точно так же перетягиваете на фоновый слой другие картинки и располагаете их в нужном порядке.
Что делать, если вставляемое изображение слишком большое или слишком маленькое? Нужно его увеличить или уменьшить. Для этого щелкаете на слое с вставленной картинкой, выбираете в меню Edit (Редактирование) > Free Transform (Свободная трансформация) или нажимаете сочетание клавиш CTRL+T и тянете за маркеры или поворачиваете вставленное изображение.
Вставка в изображение фрагмента из другой картинки
Гораздо чаще нужно вырезать только часть одной фотографии и наложить этот фрагмент на другую фотографию. Такие композиции из частей разных изображений называют фотомонтаж или фотоколлаж.
Такие композиции из частей разных изображений называют фотомонтаж или фотоколлаж.
Открываете изображение, из которого будете вырезать, выделяете любым подходящим инструментом выделения требуемый фрагмент, копируете Edit (Редактирование)> Copy (Копировать), затем переходите в основной документ и вставляете скопированную часть изображения Edit (Редактирование)> Paste (Вставить). Вставленный фрагмент располагается в отдельном слое и размеры его можно изменить так, как вам нужно.
Основная сложность в этом случае состоит в том, чтобы качественно выделить нужную часть из картинки. Чтобы избежать проблем с выделением часто используют изображения из коллекций клипарта – картинки на прозрачном фоне, или изоляты – предметы на белом или черном фоне. Однородный фон легко выделить волшебной палочкой и удалить.
Не забывайте, что фотомонтаж должен выглядеть реалистично, поэтому выполняйте
Плавный переход одного изображения в другое
В некоторых случаях нужно сделать так, чтобы одно изображение плавно переходило в другое или какая-то часть картинки становилась прозрачной, и сквозь нее был виден фон.
Чтобы наложить одну картинку на другую в программе Photoshop открывают обе исходные фотографии и перетягивают слой из одного открытого изображения в другой документ. Верхний слой делают полупрозрачным (на панели Layers (Слои) параметр Opacity (Непрозрачность) уменьшают до 50-60%) чтобы видеть сквозь него нижний и перемещают на каждом слое изображение так, чтобы части будущего вашего творения хорошо компоновались друг с другом.
Если нужно сделать быстро и высокого качества не требуется, можно использовать мягкую резинку – инструмент Eraser (Ластик) для быстрого стирания части слоя. Инструмент Brush (Кисть) задает размер, форму, плотность, жесткость для резинки, поэтому в настройках кисти обязательно должен быть установлен параметр Hardness (Жесткость) равным 0, на панели параметров кисти Opacity (Непрозрачность) установите значение 20-30%.
Резинкой сотрите в нужных местах части верхнего изображения и, когда закончите, для этого слоя верните параметр Opacity (Непрозрачность) 100%. Слой станет непрозрачным, но те места, где прошлись резинкой будут полностью или частично прозрачными.
Слой станет непрозрачным, но те места, где прошлись резинкой будут полностью или частично прозрачными.
Если нужно хорошее качество, лучше применить маску слоя. В отличие от резинки, маска не изменяет основного изображения, а только скрывает некоторые его части. Маску можно отключить или удалить без всякого ущерба для основного фото.
Чтобы добавить маску перейдите в слой с верхней картинкой и внизу панели Layers (Слои) нажмите кнопку Add Leyer Mask (Добавить маску слоя).
На панели инструментов Photoshop установите цвета черный и белый (основной и фоновый). Выберите инструмент градиент, в настройках градиента установите переход от черного к белому. Кликните мышкой на маске, чтобы сделать ее активной, и создайте градиентный переход в области, где перекрываются ваши картинки. Край верхней картинки станет прозрачным. Ближе к середине прозрачность уменьшится.
Чтобы добавить реалистичности изображению выберите мягкую кисть, убедитесь, что маска активна и дорисуйте в маске черные и белые области. Помните, что в маске черным цветом следует рисовать там, где нужно скрыть часть слоя, а белым там, где открыть какую-то область.
Помните, что в маске черным цветом следует рисовать там, где нужно скрыть часть слоя, а белым там, где открыть какую-то область.
Напоследок два простых способа плавного перехода изображения в фон.
1 способ. Картинку разместить поверх фона и добавить к этому слою маску. В этом примере маска создана с помощью градиентной радиальной заливки. Важно, чтобы маска полностью скрывала края картинки, тогда не будет виден переход от изображения к фону.
2 способ. Выделяем нужную область в изображении, выполняем команду меню Select (Выделение) > Modify (Изменение) > Feather (Растушевка).В открывшемся окне нужно установить в поле Feather (Растушевка) ширину области растушевки. Эта величина зависит от размера изображения и подбирается для каждого фото отдельно – экспериментируйте!
После этого скопируйте выделенную растушеванную область и вставьте на подходящий фон. Края вставленного фрагмента будут полупрозрачными, причем прозрачность у края будет больше.
Как наложить шаблон на фото в фотошопе
Содержание
- Шаг №1: подбираем шаблон и лицо
- Шаг №2: Накладываем лицо на шаблон
- Шаг №3: Цветокоррекция
- Результат
- Подготовка фотографий. Загружаем в фотошоп.
- Вставляем фотографии
- Обработка вставленных фото
- Сохраняем фото
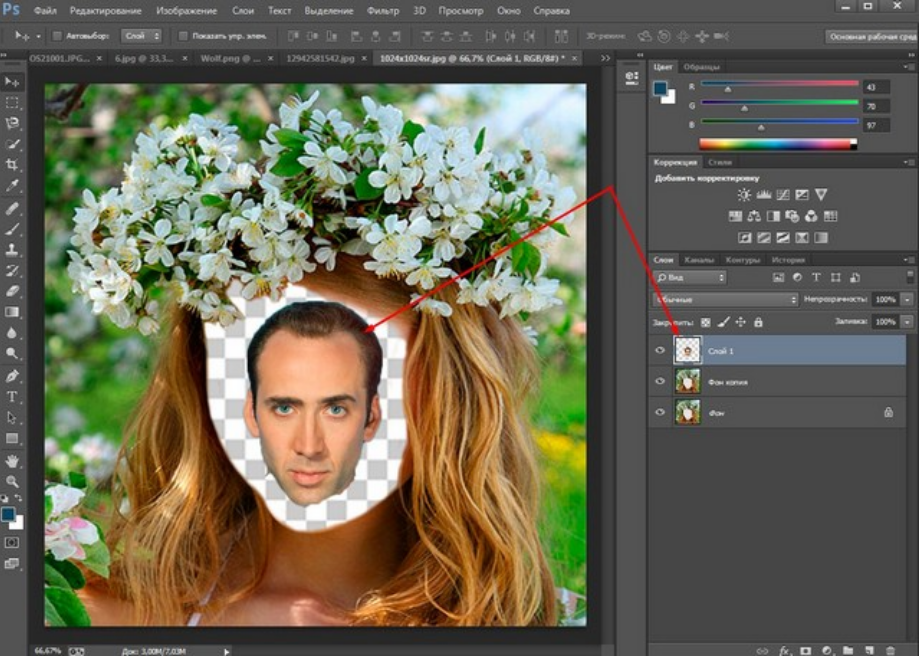
Для фотомонтажа вам понадобится графический редактор Adobe Photoshop. Даже если вы никогда не работали с ним, на нашем уроке вы легко научитесь основам фотомонтажа!
Откройте в Photoshop изображение с выбранным шаблоном (Меню File —> Open или комбинацией клавиш Ctrl-O):
Элементы картинок для монтажа в Photoshop находятся на так называемых слоях — они накладываются друг друга, как листы бумаги. Одни из этих «листов» бывают полностью непрозрачные (например, нижний фон), другие — наоборот, прозрачные за исключением графического элемента, который на нем находится (например, элемент декора или предмет одежды).
Для работы со слоями используется палитра «Слои» (Layers), которая обычно находится в правой нижней части окна программы:
В нашем случае шаблон состоит всего из одного слоя: на нем находится картинка на прозрачном фоне.
(Прозрачность в программе Photoshop изображается в виде серых и белых квадратиков, расположенных в шахматном порядке — в готовом изображении эта область прозрачна, если, конечно, формат изображения поддерживает прозрачность. Если же вы сохраните готовое фото, например, в формате JPG, который прозрачность не поддерживает — а вам оно и не надо — то прозрачные области будут залиты белым цветом).
Теперь откройте фото, которое хотите смонтировать.
В программе Photoshop два открытых вами файла выглядят вот так:
Если вдруг ваши файлы открыты в полноэкранном режиме (то есть каждый файл занимает целое окно), перейдите из режима полноэкранного просмотра в обычный нажатием мышью кнопки в правом верхнем углу окна с файлом:
Теперь на панели инструментов слева нажмите кнопку , «схватите» фотографию мышкой и перетащите в окошко с шаблоном.
Сейчас у вас в файле шаблона 2 слоя: один с самим шаблоном, другой — с фотографией. Вам нужно переместить слой с фотографией вниз, под шаблон. Для этого обратитесь к панели Layers (Слои), о которой мы говорили выше. Кликнете мышкой на название слоя с фото и, не отжимая клавишу мыши, перенесите его «под» название слоя с шаблоном.
Слой с фото окажется под слоем с шаблоном.
Внимание! Если слой с шаблоном является в документе Photoshop фоном (Background), то вы не сможете размещать слои под ним. Для этого необходимо сначала преобразовать его в обычный слой. Просто кликните два раза мышкой по названию фонового слоя и в появившемся окне нажмите OK (можете дать свое название этому слою, если желаете).
Теперь осталось произвести два важных действия: подогнать размер личика на фотографии под шаблон и обрезать ненужные области на фото.
Для изменения размера фотографии обратитесь к инструменту из меню: Edit —> Free Transform (Редактирование —> Свободное трансформирование). Работайте мышкой, но перед этим нажмите клавишу Shift — это нужно для того, чтобы при изменении размеров изображения не менялись его пропорции.
Работайте мышкой, но перед этим нажмите клавишу Shift — это нужно для того, чтобы при изменении размеров изображения не менялись его пропорции.
После того, как размер лица подогнан под размер шаблона, можно вырезать все лишнее на слое с фотографией.
Обрезка — это сложная операция, требующая в сложных шаблонах хороших навыков дизайнера, но в нашем случае можно достаточно грубо, без особой точности обрезать излишки — просто чтобы они не «выглядывали» из-под костюма. Делается это так:
Выберите на панели инструментов Полигональное лассо (Polygonal Lasso Tool). Отметьте с помощью этого лассо ту область фотографии, которую нужно оставить.
Внимание! Убедитесь, что вы «находитесь» на слое с фотографией — в противном случае вы обрежете не фото, а шаблон! На палитре слоев активный слой отмечается кистью слева от названия слоя. Если у вас активным является слой с шаблоном, кликните мышкой на квадратик слева от превьюшки слоя с фотографией — и этот слой отметится кистью, то есть станет активным
Следующее действие: необходимо инвертировать выделение. Это нужно, потому что мы ведь не лицо хотим удалить, а все, что кроме него на слое.
Это нужно, потому что мы ведь не лицо хотим удалить, а все, что кроме него на слое.
А теперь нажмите клавишу Delete.
Вот что получилось.
Снимите выделение (кликнув где-нибудь вне области изображения либо применив комбинацию клавиш Ctrl-D).
Для обрезки в данном случае можно, конечно, воспользоваться обычным ластиком:
Однако этот метод и дольше, и менее точен, хотя, возможно, более привычен и понятен.
Получилось вполне прилично для новичка! Можно еще немного повернуть лицо, чтобы изображение выглядело естественнее. Для этого используйте еще один инструмент трансформирования в меню: Edit —> Transform —> Rotate (Редактирование —>Трансформация —> Вращение).
Сохранять готовый результат монтажа для дальнейшего использования (распечатки, создания обоев для рабочего стола и т. п.) лучше в формате jpg (Меню File —> Save As, Файл —> Сохранить как).
А если вы хотите иметь возможность редактировать файл в будущем, сохраните также и «исходник», то есть вариант файла в формате PSD.
Помните, раньше было очень популярно накладывать свои лица поверх лиц знаменитостей и не только? Обычно для этого использовали готовые шаблоны – фотография с вырезанным лицом и чаще всего без фона. Сейчас такое встречается реже, но иногда можно увидеть подобные шаблоны, сделанные из картона/дерева даже в парках и на улицах города. Несмотря на давность этого прикола, люди подходят, вставляют свои лица в отверстие, где отсутствует лицо персонажа, и фотографируются.
Как вы уже поняли, этот урок будет целиком посвящен тому, как вставить лицо в другое фото/шаблон в Фотошопе. Несмотря на то, что метод, представленный ниже подходит и для обычных фотографий, пример будет приведен на фото-шаблоне.
Содержание: “Как вставить лицо в картинку-шаблон в Photoshop”
Шаг №1: подбираем шаблон и лицо
Стоит отметить, что мы потратили немало времени для поиска подходящего шаблона, который идеально бы совпадал с подобранным лицом. Оба изображения мы нашли в открытом доступе.
Так выглядит наш шаблон:
А лицо мы позаимствуем у одного очень известного футболиста – Зинедина Зидана.
Шаг №2: Накладываем лицо на шаблон
- Сперва, как всегда, открываем нужный шаблон в Фотошопе. Затем, перетаскиваем в этот же документ фотографию с нашим футболистом. Сразу же перетаскиваем слой с шаблоном поверх слоя с лицом.
- Затем нужно вызвать инструмент “Свободное трансформирование” с помощью горячих клавиш CTRL+T и, благодаря рамкам, растягивать/увеличивать/уменьшать/вращать изображение с лицом до тех пор, пока оно не встроится в шаблон, как можно лучше.
В нашем случае наложение получилось практически идеальным, ничего не скажешь. Но еще есть, над чем поработать. “Едем” дальше. - Для слоя с лицом футболиста нужно создать маску.
- Затем в панели инструментов берем “Кисть”.
В верхней панели настроек, под главным меню, задаем необходимые значения. В нашем случае это кисть круглой жесткой формы.
В палитре цветов, в качестве основного, выбираем черный. - Остается кликнуть на маску слой, тем самым выбрав его, и закрасить на холсте лишние участки изображения с лицом. У нас таких участков, которые нуждаются в обработке, почти не было, поэтому мы просто, на всякий случай, закрасили область вокруг лица.
- Затем необходимо проделать ту же процедуру со слоем шаблона.
Получилось весьма неплохо.
Шаг №3: Цветокоррекция
Этот этап очень важен, т.к., чаще всего, лицо будет по оттенку отличаться от шаблона. В нашем случае, опять же, все получилось практически идеально и по цветам, но есть еще, что подкорректировать.
- Выбираем в палитре слоев слой с нашим лицом и создаем новый корректирующий слой “Цветовой тон/Насыщенность”.
- Появится окно с настройками, где нам необходимо будет поиграться с параметрами. Необходимо приблизить цвет лица примерно к цвету рук нашего шаблон. В нашем случае нужно будет подправить насыщенность и цветовой тон в оттенках красного:Теперь, как видите, цвета подобраны почти идеально:
- Последний шаг – добавляем дополнительный корректирующий слой “Кривые” поверх всех слоев в палитре,и выгибаем прямую в свойствах, согласно скриншоту ниже (в нашем случае):
Результат
А теперь можем полюбоваться финальным вариантом вставки лица на PNG-фото шаблон в Фотошопе.
Кстати, неплохой Джеймс Бонд вышел из Зидана. Благодаря программе и своей фантазии вы сможете вставлять лица не только в готовые шаблоны, но и на любимые другие фото.
На этом все! До встречи в наших следующих уроках!
На интересном примере мы рассмотрим вопрос вставки фото в фото, используя фотошоп.
Здравствуйте, дорогие посетители сайта Pixelbox.ru!
Все мы любим использовать программу Adobe Photoshop для редактирования изображений, различных фотографий. Как известно, она идеально подходит для работы с фотографиями. Фотошоп помогает выполнить такие операции с фото как — склеить, соединить, обработать, сохранить и так далее.
В одном из прошлых уроков мы рассматривали способ как вставить лицо в фотошопе в другое фото. В этом уроке я подскажу как в фотошопе вставить одно фото в другое. В этом нет ничего сложного. Необходимо сначала определиться, что вы будете вставлять и в какое изображение. Поэтому подготовьте изображения или скачайте фотки которые использованы в уроке.
Как во всех остальных уроках фотошопа, мы будем работать поэтапно.
Подготовка фотографий. Загружаем в фотошоп.
Первым дело нужно открыть все три файла с изображениями в фотошопе.
Для этого выполните действие Файл — Открыть, найдите папку куда скачались фотографии, выделите все три файла сразу и нажмите Открыть.
Работать мы будем с основной фотографией — комната. Именно в это фото мы вставим другие фото. На стол мы вставим фото кота и рядом летающую бабочку.
Вставляем фотографии
Теперь наша задача в фотошопе перенести все изображения в одно. Для существует много способов, мы будем использовать один из них и самый простой.
Перейдите к изображению с котом — cat.png, выбрав на панели сверху нужное окошко с изображением в фотошопе.
На панели слоев щелкните правой кнопкой мыши по слою с котом и выберите пункт меню Создать дубликат слоя.
В появившемся окне нам необходимо задать пункт назначения скопированного слоя, выбираем room. jpg.
jpg.
Жмем OK. После этого слой с котом окажется в документе с изображением комнаты.
Этим же способом перенести изображение бабочки в изображение с комнатой.
Обработка вставленных фото
С этапом переноса изображений в другое изображение в фотошопе мы разобрались. Теперь необходимо обработать объекты — кота и бабочку.
Зачем это делать? Для того, чтобы расположить их правильно на новом фото. Также нужно произвести коррекцию цвета, чтобы они вписались и смотрелись естественно в новой среде.
Перейдите к изображению с комнатой — room.jpg
Мы видим, что объекты успешно перенеслись, но имеют большой оригинальный размер, несопоставимый с комнатой.
Что нужно сделать в первую очередь:
- Уменьшить изображения
- Правильно расположить изображения
Давайте начнем с бабочки, так как она загораживает весь обзор. Найдите слой с бабочкой на панели слоев:
Выберите этот слой, щелкнув на него один раз мышкой. Нажмите CTRL+T чтобы масштабировать изображение слоя. Чтобы уменьшить изображение бабочки — тяните уголок, с зажатыми клавишами SHIFT+ALT, по диагонали вниз вправо.
Нажмите CTRL+T чтобы масштабировать изображение слоя. Чтобы уменьшить изображение бабочки — тяните уголок, с зажатыми клавишами SHIFT+ALT, по диагонали вниз вправо.
Когда нужный размер будет достигнут — нажмите ENTER.
Перейдите на слой с котом и проделайте тоже самое.
Найдите инструмент Перемещение на панели инструментов.
Переместите кота на стол, а бабочку расположите на котом.
Выглядит интересно, но не до конца реалистично. Комната сильна засветлена по сравнению с бабочкой и котом. Также от кота можно добавить тень, которая будет падать на стол.
Выберите изображение с котом, нажмите CTRL+L чтобы вызвать функцию Уровни. Эта функция поможет настроить правильный оттенок.
Нам нужно немного высветлить изображение с котом, поэтому средний ползунок я перетянул немного влево.
Изображение с бабочкой я также высветлил — используя настройки «на глаз».
Теперь создайте новый слой — на котором мы будем рисовать тень от кота.
Для этого перейдите на слой с фоном (комната) и нажмите на кнопку создания слоя (нарисовано стрелкой) и появиться новый слой (Слой 3).
Выберите и настройте кисть в фотошопе (по ссылке целый обзор посвященный настройке кисти)
- Выберите цвет черный
- Найдите кисть на панели инструментом
- Настройте нажим — 1%
Аккуратно подрисуйте тень под котом. Проводите кистью несколько раз в одном месте, чтобы тень получилась жирнее. Да — с первого раза нормальная тень может и не получиться, поэтому в случае неудачи отменяйте последнее действие в фотошопе и рисуйте тень заново.
Для реалистичности движения бабочки можно добавить фильтр «Размытие в движении» на бабочку.
Перейдите на слой с бабочкой и примените фильтр:
Угол я выбрал 0%,а смещение — 3. Чем больше вы задаете смещение, тем больше размывается изображение.
Результат нашей работы:
Сохраняем фото
Осталось сохранить вашу фотографию. Выполните пункт меню Файл — Сохранить Как
Выберите формат JPG, задайте имя файлы и нажмите Сохранить.
Спасибо за внимание! Задавайте вопросы в комментариях.
Как соединять фотографии в фотошопе. Как объединить два изображения в Photoshop
Большинство пользователей даже не собираются останавливаться на достигнутом, продолжая совершенствовать свои навыки. Желая создать открытку или уникальное праздничное фото, начинающие графические дизайнеры могут столкнуться с очередной проблемой, заключающейся в непонимании, как объединить картинки в Фотошопе.
Объединение картинок в Фотошопе является несложной задачей, которая под силу даже новичкам
Безусловно, столкнувшись с этой новой задачей, у новичков может сложиться ошибочное мнение, что понять, а уж тем более научиться осваивать на практике мастерство объединения фото в Фотошопе будет достаточно сложно. На самом деле всё не так страшно — процесс соединения двух или нескольких фотографий несложен. Научившись этому делу, впоследствии новички будут улыбаться, вспоминая, как сильно они ошибались, опасаясь своих неудач.
На самом деле всё не так страшно — процесс соединения двух или нескольких фотографий несложен. Научившись этому делу, впоследствии новички будут улыбаться, вспоминая, как сильно они ошибались, опасаясь своих неудач.
Существует несколько вариантов, позволяющих в Adobe Photoshop объединять, склеивать, накладывать друг на друга в определённой последовательности фотографии. Дизайнеру, который только начинает осваивать возможности Фотошопа , достаточно ознакомиться с инструкцией опытных пользователей, умеющих объединять фотографии в Фотошопе.
Соединение картинок
Соединение нескольких картинок в Фотошопе можно рассматривать в качестве простейшего действия, которое совершенно не нуждается в особенных умениях.
Чтобы получить практический опыт и убедиться в том, следует открыть Adobe Photoshop, загрузить изображение, которое будет выступать в качестве основного фона, а затем открыть несколько фото, подлежащие объединению.
Захватив мышкой первое фото, его следует перетянуть на картинку с основным фоном. Если теперь активировать изображение с основным фоном, кликнув по нему мышкой, то на панели, где отображаются все слои, пользователь обнаружит уже не один, а два слоя. С остальными фото следует поступить точно также, по очереди перетягивая их на основной фон, а затем размещая в последовательности, которая была запланирована.
Если теперь активировать изображение с основным фоном, кликнув по нему мышкой, то на панели, где отображаются все слои, пользователь обнаружит уже не один, а два слоя. С остальными фото следует поступить точно также, по очереди перетягивая их на основной фон, а затем размещая в последовательности, которая была запланирована.
Безусловно, в этом случае некоторые фотографии будут частично перекрывать друг друга. Если какие-либо картинки оказываются слишком большими относительно остальных, можно изменить их размер.
Для этого потребуется выбрать режим «Свободная трансформация». После этого вокруг картинки появляется активная рамка, соответственно, захватив маркер, можно увеличивать изображение, уменьшать и разворачивать, изменяя угол его наклона.
Безусловно, это самый простой способ соединения картинок, поэтому каждая из них на общем фоне всё равно воспринимается как отдельное целое. А в реальности возникают ситуации, когда важно знать, как объединить две фотографии в Фотошопе, чтобы они смотрелись, как одно целое.
Составление качественного коллажа
Немного сложнее составить качественный коллаж, представляющий собой композицию из нескольких фото, объединённых в Фотошопе настолько реалистично, что даже изображённые на фотографии люди могут поверить в их реальность. Конечно, чтобы такое получилось, потребуется освоить дополнительные знания.
Вставка фрагмента изображения
Adobe Photoshop — графический редактор, позволяющий вырезать, изменять и вставлять изображения. Начинающий дизайнер может открыть фото, на котором расположен понравившийся объект или субъект, после чего, используя инструменты Adobe Photoshop , вырезать его. Можно просто обвести его и скопировать, а затем, после перехода к следующему изображению, выступающему в качестве основного фона, скопированный фрагмент просто вставить.
К сожалению, процесс выделения объекта, который требуется копировать и затем вставлять, достаточно сложный и трудоёмкий. Поэтому многие пользователи преднамеренно пытаются уйти от проблемы, облегчив себе выполнение задачи другими способами.
В частности, в интернете существует множество коллекций клипартов, представляющих собой картинки на прозрачном фоне. Такие фотографии проще простого соединять, поскольку исключается необходимость в их обрезке, — достаточно просто наложить одно фото на другое.
Также можно легко найти в интернете и скачать изоляты, представляющие собой картинки на белом и чёрном фоне. Их тоже несложно наложить на основное изображение. Убрать белый или чёрный фон можно, воспользовавшись таким инструментом, как «Волшебная палочка». Она способна выделять однородный фон, а затем его легко удалить, нажав на «delete».
Плавное склеивание двух фото
Если же предстоит склеить две фотографии, сопровождающиеся похожими, но всё-таки разными фонами, следует воспользоваться другими подсказками опытных дизайнеров.
В Фотошопе открывают сразу две фотографии. Одну захватывают мышкой и перетягивают во второй документ, в котором после этого образуется сразу два фона. Верхний слой требуется сделать наполовину прозрачным. Для этого пользователю следует на панели «Слои» найти параметр «Непрозрачность», перейти на него и при помощи ползунка уменьшить параметр на 50-60%.
Для этого пользователю следует на панели «Слои» найти параметр «Непрозрачность», перейти на него и при помощи ползунка уменьшить параметр на 50-60%.
После этого второе изображение, находящееся под первым, будет легко просматриваться. Пользователь должен переместить первое или второе фото так, чтобы они расположились относительно друг друга максимально идеально.
Далее потребуется воспользоваться некоторыми инструментами, в число которых входит ластик и кисть. Ластик позволит стереть часть верхнего слоя согласно дизайнерскому видению самого пользователя. Инструмент кисть позволяет сопроводить ластик нужными параметрами жёсткости, плотности, прозрачности, размера и формы.
Обязательно в настройках кисти устанавливается параметр жёсткости, равный нулю, а непрозрачности — 20–30%. После того как ластиком будут стёрты все необходимые места на первом фото, пользователь обязательно возвращает первому слою параметр непрозрачности 100%.
Можно также применить маску, тогда обе фотографии остаются целыми, но при этом часть изображения одной из них будет скрыта.
На панели выбирается два основных цвета (чёрный и белый), далее берут инструмент «градиент», в настройках которого выставляют переход от чёрного к белому. Теперь на созданной маске при помощи градиента пользователь создаёт по собственному усмотрению градиентный переход. Для увеличения реалистичности берут мягкую кисть и дорисовывают ею белые и чёрные области, помня о том, что области, закрашенные чёрным цветом, впоследствии будут непрозрачны, а белым цветом — наоборот. Остаётся только поместить картинку сверху основного фона, а затем добавить маску. Таким образом удастся склеить максимально реалистично две фотографии.
Работа в Фотошопе способна принести моральное и эстетическое наслаждение. Ведь благодаря ей, можно создавать волшебные фотографии, которые получат благодарные отклики людей. А помогают в этом совершенно несложные умения, которые легко развить даже новичку.
1 голос
Здравствуйте, уважаемые читатели моего блога. Сегодня мы поговорим об одной очень простой манипуляции, благодаря которой можно создавать довольно красивые объекты. Здорово, когда всего одной функции достаточно, чтобы делать нечто полноценное, уникальное и полезное. Это именно такой случай.
Здорово, когда всего одной функции достаточно, чтобы делать нечто полноценное, уникальное и полезное. Это именно такой случай.
Сегодня я расскажу вам как в фотошопе соединить две картинки. Вы получите не только пошаговую инструкцию, но и сумеете в будущем, благодаря этой статье, обрабатывать края изображения: выделять контуром границы, а также создавать плавные переходы. Все это добавит вашей работе изящества и позволит ей выгодно смотреться на стене, если захотите распечатать коллаж.
Такие портреты можно даже продавать, если у вас есть доля амбициозности, предпринимательская жилка и подписка на мой блог. Я часто рассказываю о простых способах раскрутить свой бизнес в интернете, вам остается только выбирать подходящие советы и пользоваться ими.
Ну а теперь давайте перейдем непосредственно к работе над фотографиями. Как же их объединить?
Сливаем фото воедино
Для работы я скачал 2 фотографии из . У вас может быть несколько картинок, это не так важно. Сохраните их в папке, откройте Photoshop и будьте готовы к дальнейшим действиям.
Сохраните их в папке, откройте Photoshop и будьте готовы к дальнейшим действиям.
Существует несколько способов добавления изображения в программу. К примеру, пункт «Файл» — «Открыть» в верхнем меню. Я люблю иной метод, который идеально подходит для создания коллажа. Просто перетаскиваю одно изображение в рабочее поле программы из папки, а затем другое.
Вообще, этот способ для данной работы считается «правильным». В статье я рассказывал почему. Если вы добавляете картинку обычным способом, то несколько манипуляций с размером могу привести к тому, что пиксели на фото побьются и качество пострадает. Если вы вставляете рисунок из папки, то Photoshop воспринимает его как смарт-объект и препятствует пиксельной поломке.
Если вы перетаскиваете несколько картинок сразу, то они открываются в соседних окнах. Если же сначала добавляете в рабочее поле одну, а затем вторую-третью и так далее, то они накладываются на исходное изображение.
Не составит большого труда уменьшить, увеличить или перетащить новое фото. Все это делается при помощи мыши. Единственное, могу раскрыть несколько полезных секретов. Если вы зажмете Shift, а затем начинаете манипулировать курсором, то пропорции сохранятся. Картинка не будет «вытянута» по горизонтали или вертикали.
Все это делается при помощи мыши. Единственное, могу раскрыть несколько полезных секретов. Если вы зажмете Shift, а затем начинаете манипулировать курсором, то пропорции сохранятся. Картинка не будет «вытянута» по горизонтали или вертикали.
Еще одно полезное сочетание клавиш – Ctrl+T. Если вы, предположим, уже поработали над изображением и нажали enter, чтобы применить форматирование, а потом снова захотели поменять размер картинки или ее местоположение, то эти горячие кнопки помогут вам снова вызвать ту же самую функцию.
Вы вообще хорошо разбираетесь в термине « »? Если знаний недостаточно, рекомендую прочитать публикацию в моем блоге, в котором я досконально рассказываю об этой возможности фотошопа. Никаких белых пятен в знаниях не останется.
Сейчас я напомню лишь основные моменты. Не забывайте, что клик по одному из слоев активирует его, вы можете работать с выбранным, а оставшиеся останутся не тронутыми. Однако, если вы сейчас захотите это сделать, то многие функции будут для вас закрыты. В чем причина?
В чем причина?
Верхний слой (под цифрой «2») не растрирован, а второй («Фон») закрыт от редактуры. Щелкните по замочку справа, чтобы разблокировать опции нижнего.
С тем, что я назвал «2» придется поступить иначе. Кликните правой кнопкой мыши, а затем в появившемся меню выберите функцию «Растрировать слой».
Все, теперь вы получили доступ ко всем функциям фотошопа и можете применять их на обеих фотографиях.
Обводка
В этом блоге уже есть , в ней вы сможете узнать как работать со сложными контурами. Сейчас, думаю, нам понадобится простой вариант оформления рамки для изображения.
Для этого кликаю в правом меню на функцию Fx и в появившемся окне выбираю «Обводка». Не забывайте, что она будет применена к тому слою, по которому вы кликнули, а он впоследствии подсветился. В данном случае «2».
Разобраться в настройках просто. Размер определяет ширину рамки, можете выбрать положение (из центра, снаружи или внутри картинки), оттенок сделайте более или менее насыщенным – за это отвечает параметр «Непрозрачность», ну и, собственно, сам цвет, который при желании можно заменить на градиент или узор в меню «Тип».
Поиграйтесь с этими настройками самостоятельно. Не забывайте включить «Просмотр», для этого поставьте соответствующую галочку под кнопками «Новый стиль» справа.
Применю обводку для обеих картинок, расположенных рядом.
Плавный переход
Чтобы одно изображение сливалось с другим необходимо поступить несколько иначе. Сейчас я покажу простой способ для новичков.
Сперва выберу прямоугольное выделение, вы можете прочитать в прошлой публикации. Затем выделяю границы картинки, которые будут размыты, ну а затем параметр «Выделение и маска».
Чтобы было лучше видно результат, выберите вид «На слоях».
Здесь также много настроек, но нам сейчас понадобится только «Растушевка» и, возможно, «Сместить край». Подергайте за ползунки, а затем нажмите «Инвертировать».
Теперь, чтобы все получилось в лучшем виде, выберите в верхнем меню пункт «Выделение», а затем «Инверсия». Можно просто использовать горячие клавиши Shift+Ctrl+I.
Готово, нажмите кнопку Del на клавиатуре. Если бы вы не применили параметр «Инверсия», то сейчас удалились бы не края вашей картинки, а все, что находится по центру.
Можно поступить несколько иначе, чем в предыдущем примере. Сначала выделите слой (теперь я работаю с фоном), затем обведите изображение при помощи прямоугольного выделения, после примените инверсию, а уж в конце открывайте функцию «Выделение и маска».
Готово. Вот так выглядит теперь фото. Вы забывайте нажать Del. Кстати, чтобы избавиться от выделительных муравьев по кайме картинки используйте сочетание Ctrl+D.
Рисунок у нас получился полупрозрачным. Почитайте, если хотите более подробно . Я же предлагаю вам создать новый слой в качестве подложки. Рядом с иконкой «Корзина» в меню справа вы находите кнопку для создания нового слоя. Затем перетаскиваете его под фоновое изображение.
Выбираете подходящий цвет и инструмент заливка и применяете его к картинке. Кстати, думаю, что сейчас вам может понадобиться статья о том, для изображения. В этой публикации есть много интересных простых способов и методик сотворения вручную.
В этой публикации есть много интересных простых способов и методик сотворения вручную.
Вот в принципе и все.
Видео инструкция
Если у вас остались вопросы, вы можете посмотреть видео о том, как объединять две картинки рядом.
Ну, а этот обучающий урок, подойдет вам в том случае, если вы захотите сделать фотографию с плавным переходом. В этом видео есть настройки, о которых я не говорил в тексте этой статьи, так что не проходите мимо.
Ну и мне осталось лишь напомнить, что если вы захотите узнать больше об инструментах, которые есть в фотошопе, то в этом вам поможет курс « Фотошоп с нуля в видеоформате » . Очень много подробной информации для начинающего пользователя, особенно если в будущем вы задумываетесь о том, чтобы зарабатывать на своем умении.
Ну а для тех, кто хочет добиться максимальных результатов в своем хобби – курс « Волшебный коллаж » . Невероятно полезная штука, в которой больше внимание уделено художественной составляющей работы: свет, тени и так далее, а также максимум профессиональных секретов обработки рисунка.
На этом у меня все. Не забывайте подписываться на группу Старт-Лак Вконтакте , чтобы не пропустить нечто полезное. До новых встреч и удачи.
В этом уроке Фотошоп мы рассмотрим технику смешивания двух изображений в стиле плаката голливудского фильма. Смешать фотографий в Фотошоп легко благодаря маске слоя, но подобрать оба снимка в одинаковой цветовой гамме не всегда легко и в итоге фотоэффект не будет выглядеть красиво, из-за несоответствия цветов.
С помощью этого метода, Вам не нужно беспокоиться о цветах в изображениях вообще, потому что мы полностью обесцветим фото и добавим свой цвет.
Вот, как будет выглядеть финальный результат:
Это первое фото, которое я буду использовать:
А вот изображение с которым я буду смешивать:
Итак приступим.
Шаг 1. Первым делом нужно объединить оба изображения в один рабочий документ. Откройте обе фотографии в Фотошоп. Выберите инструмент Перемещение (V) и кликните на фото с гуляющей по пляжу парой, чтобы сделать его активным. Затем перетащите его инструментом на фото, как показано ниже.
Затем перетащите его инструментом на фото, как показано ниже.
Вот, как будет выглядеть палитра Слои (Layers) . Оба изображения находятся на отдельных слоях.
Шаг 2. Перетащив фото пляжа на рабочий документ необходимо уменьшить (в нашем случае) его размер с помощью команды .
Так как фотография с пляжем по ширине больше, чем рабочий документ, то при использовании команды Свободное трансформирование (Free Transform) угловые маркеры на рамке инструмента будут находиться вне просматриваемой области документа. Попросту говоря, мы не увидим ни одного из угловых маркеров. Чтобы решить эту проблему, уменьшите рабочее изображение до подходящего размера (Ctrl + -) , чтобы были видны угловые маркеры.
Итак выбираем команду Свободное трансформирование (Ctrl + T) .
Теперь угловые маркеры видны и мы можем изменить размер изображения. Удерживая нажатой клавишу Shift (чтобы сохранить пропорции изображения), перетаскивайте угловые маркеры внутрь, подгоняя размер изображения. Достигнув результата нажмите Enter .
Достигнув результата нажмите Enter .
С изображением пары на пляже теперь всё в порядке, а вот изображение пары позади этого слоя надо бы сместить чуть выше. Снова, есть небольшая проблема. Изображение находится на Фоновом слое (Background) , а его нельзя сместить (фоновый слой заблокирован).
Чтобы обойти эту проблему, удерживая клавишу Alt , дважды кликните на Фоновом слое (Background) . Программа Фотошоп разблокирует Фоновый слой и автоматически переименует его в Слой 0 (Layers 0) .
Теперь, с помощью инструмента Перемещение (V) , сдвиньте изображение немного вверх.
Шаг 3. Теперь приступим непосредственно к смешиванию изображений. Активируйте верхний слой и нажмите значок Добавить слой-маску (Add A Layer Mask) .
Шаг 4. Выберите инструмент Градиент (G) и установите настройки, как показано ниже:
Убедитесь, что у Вас активна маска слоя. Затем нажмите правую кнопку мышки и проведите градиентом из точки начала смешивания к точка окончания и отпустите кнопку.
Вот, что получилось у меня. Если Вы не довольны своим результатом, нажмите Ctrl + Z , чтобы отменить последнее действие и попробуйте снова.
Шаг 5. Теперь сольём все видимые слои в один (Shift + Ctrl + Alt + E) .
Шаг 7. Затем добавим изображению немного шума, чтобы слияние выглядело более плавным. Выберите команду Фильтр > Шум > Добавить шум (Filter > Noise > Add Noise) и установите параметры, как показано ниже:
Шаг 8. Осталось добавить свой цвет изображению. Добавьте Новый корректирующий слой (New Fill Or Adjustment Layer) и выберите из списка Цвет (Solid Color) .
Доброго всем времени суток, мои уважаемые читатели! Как всегда с вами Дмитрий Костин, тут всё без изменений). Я вот смотрю, многие интересуются как объединить две фотографию в одну в фотошопе. Просто бывают, что люди хотят сделать сравнение, например ДО и ПОСЛЕ, или что-нибудь еще.
Вы же наверное видели, что когда люди выкладывают свои достижения в похудении, тоже выкладывают объединенные в одну фотографии ДО и ПОСЛЕ. Кстати я тоже так делал, когда писал . В общем сегодня я покажу как это можно легко сделать. Так что хрустните пальцами и поехали!
Кстати я тоже так делал, когда писал . В общем сегодня я покажу как это можно легко сделать. Так что хрустните пальцами и поехали!
Хотел рассказать вам самый быстрый способ, но решил, что не стоит повторяться, так как я уже о нем рассказывал в уроке про . Получится так, что у вас будет одна фотография в другой. Лучше сосредоточимся на других способах.
Соединение двух изображений
В этом примере я решил сделать объединение фотографий в стиле «До и после». Вы только не говорите мне, что эти люди не похожи. Это два разных человека). В общем откройте две фотографии в photoshop, а дальше по порядку. Я взял фоточки двух людей: худого и рельефного.
- Для начала давайте сделаем изображения одинаковой высоты. Для этого находясь на каждой фотографии в отдельности, зайдите в меню «Изображение» — «Размер изображения» . Посмотрите количество пикселей по высоте. У меня получилось, что у худышки 680 пикселей, а у подкаченного 1329.
- В этом случае лучше уменьшить размер изображения подкаченного до 680 пикселей в высоту, дабы приравнять их и не потерять в качестве.
 Знаете как это делается? Если нет, то смотрим мою статью про (правда всё и так должно быть понятно). И кстати запомните размер изображения качка по горизонтали. У меня получилось 487.
Знаете как это делается? Если нет, то смотрим мою статью про (правда всё и так должно быть понятно). И кстати запомните размер изображения качка по горизонтали. У меня получилось 487. - Теперь переходите на фотографию худышки и идите опять в меню «Изображение» , только на сей раз выберете «Размер холста» . Здесь мы просто увеличим рабочую область без увеличения самой фотки. Итак размер фотки худого по горизонтали составляет 453 пикселя. Прибавляем мысленно 487 пикселей (размер по горизонтали фотки качка) и получаем 940. Именно это число мы и пишем в ячейку ширина. Высоту при этом не меняем и оставляем 680.
- Теперь нам нужно выбрать с какой стороны появятся эти новые дополнительные 487 пикселей по горизонтали. Если оставим как есть, то холст увеличится в обоих сторон на 243 и 244 пикселя (487/2). Но мы хотим сделать «До и после», а значит худышка должен быть слева, следовательно пустой кусок холста справа. Тогда в расположении жмем на стрелку влево, чтобы центр сместился левее.
 также можете выбрать цвет фона, но в нашем случае это не нужно, подойдет любой, так как все равно мы его закроем. Затем нажимаем ОК.
также можете выбрать цвет фона, но в нашем случае это не нужно, подойдет любой, так как все равно мы его закроем. Затем нажимаем ОК. - Видите? Теперь у нас появился огромный кусок белого фона. Теперь переходим на фотографию накаченного, берем инструмент «Перемещение»
, зажимаем левую кнопку мыши на фотографии и перетягиваем на вкладку с фотографией худыша.
- Дело за малым. Осталось передвинуть фотографию прямо на белый фон. Мы точно рассчитали ширину и подогнали высоту, так что всё должно встать ровно.
Вот такой незамысловатый и легкий способ совместить два изображения).
Объединение с плавным переходом
Есть еще один интересный эффект, когда переход от одной фотографии к другой осуществляется плавно. Давайте я сделаю это на примере двух животных: льва и сайгака.
- Откройте изображение льва и сайгака в нашем редакторе, но на разных вкладках.
- Перейдите на слой со львом и выберете .
- Теперь выберете и убедитесь, что переход стоит от черного к белому.
 И теперь этим градиентом проведите линию примерно в середине, как показано у меня на рисунке.
И теперь этим градиентом проведите линию примерно в середине, как показано у меня на рисунке. - У вас часть изображения со львом должна закраситься красным оттенком. Отлично. Это нам и нужно. Теперь посмотрите на панель слоев и на наш активный слой со львом. Он основной? Т.е. замочек на нем стоит? Если да, то нажмите на него левой кнопкой мыши, чтобы он исчез, иначе мы просто не сможем редактировать данный слой.
- Теперь уберите режим быстрой маски, нажав на ее значок еще раз. У вас должна будет выделиться часть изображения пунктирной линией. После этого нажмите клавишу DELETE и убедитесь, что содержание стоит «С учетом содержимого»
, затем нажмите ОК. У вас должна убраться правая часть изображения, причем с плавным прозрачным переходом. Только снимите выделение (просто кликните один раз любым инструментом выделения, например прямоугольной областью).
- Теперь переходите на вкладку с сайгаком (блин, смешное все таки животное и название). Желательно сравнять высоту (в пикселях) этих двух изображений, как и в предыдущем примере.
 Теперь берем инструмент «Перемещение»
и тащим бедного сайгака прямиком ко льву.
Теперь берем инструмент «Перемещение»
и тащим бедного сайгака прямиком ко льву. - А теперь фокус (шучу, конечно это не фокус). Зажимаем слой с сайгаком на панели слоев (бедное животное, опять мы его зажимаем) левой кнопкой мыши, после чего перетаскиваем его вниз так, что бы он оказался ниже льва.
- Видите, что получилось? Царь зверей и антилопа соединены в единое фото. Круто! Можно немного подвигать антилопу с помощью «Перемещения»
. Смотрим. Плавный переход удался. По моему вполне неплохо получилось. Симпатично и ненапряжно.
Ну в общем как-то так.
Конечно это фотошоп. И еще найдется немало способов, чтобы соединить несколько фоток в одну. Но я думаю, что для начала вам будет вполне достаточно этих способов. Причем в последнем варианте мы не просто связали 2 фотки в одну, а сделали простенький коллаж, т.е. используем несколько разных изображений в одном.
Кстати, если вы хотите делать потрясающие коллажи, то я очень рекомендую вам посмотреть отличный курс по этой тематике
. Досконально рассмотрено множество примеров. Из нескольких простых изображений вы научитесь делать просто шедевры, так что вперед!
Досконально рассмотрено множество примеров. Из нескольких простых изображений вы научитесь делать просто шедевры, так что вперед!
С уважением, Дмитрий Костин.
Фотомонтаж фотографий в Photoshop. Простой фотомонтаж из фотографий Фотомонтаж в фотошопе cs5
«На основе этого самого простого монтажа постараюсь показать,как я делаю сказочные образы.
Для монтажа нам понадобятся: фото исходник (сказочное фото), фото оригинал (настоящее реальное фото), всякие прибамбасы — кисти волос, ресниц, мерцающие клипарты. Прибамбасы постараюсь найти и выложить для скачивания.
Для того что бы создать монтаж, нужно правильно подобрать фотографии (очень важен наклон головы, а также подходящий данному человеку стиль, характер исходника). В фотошопе открываем две фотографии, которые будем совмещать и подбираем им единый размер: меню Изображение — Размер изображения. Должно совпадать разрешение (например, 200 пикселей на дюйм) и размер в сантиметрах печатного оттиска (тут примерно).
Следующим этапом будет перенос одного изображения в другое. Берем инструмент Прямоугольная область и выделяем тот участок, который будем переносить. Далее нажимаем Ctrl + С (или меню Изображение — Скопировать). Переходим на исходник образа и нажимаем Ctrl + V (или меню Изображение — Вклеить).
Берем инструмент Перемещение и перетаскиваем лицо на лицо сказочного персонажа. Инструментом Стерка немного очищаем лицо от лишних фрагментов.
Далее нам надо, что бы лица совпадали по размеру и расположению. Для этого идем в меню Редактирование — Свободное трансформирование. Появляется выделенная область, зажимаем Shift и хватаем угол трансформируемой области и начинаем двигать в сторону уменьшения (до совпадения размеров), если мышь немного отодвинуть от угла, то она примет форму двойной стрелки — можно поворачивать изображение по кругу. Подгоняем размер и положение лица, нажимаем Enter.
Вот так должно выйти в результате. Далее выбираем инструмент Стерка. Наверху, под панелью меню, располагаются параметры инструмента. Выбираем мягкую кисть, непрозрачность и нажим — по 100 %. Аккуратно, регулируя размер инструмента, окончательно стираем все лишнее, что бы осталось только лицо (без волос, шеи, уха и пр.).
Далее выбираем инструмент Стерка. Наверху, под панелью меню, располагаются параметры инструмента. Выбираем мягкую кисть, непрозрачность и нажим — по 100 %. Аккуратно, регулируя размер инструмента, окончательно стираем все лишнее, что бы осталось только лицо (без волос, шеи, уха и пр.).
Как видно на фотографии в правой части находятся дополнительные функции — окна (у меня слои, операция и история). Если в шаге у вас что-то не получилось, всегда можно отменить в окне История. Все манипуляции желательно проводить на разных слоях (окно Слои), дублируя их (нажимаете на слое правой клавишей — создать дубликат слоя) или создавая новые (внизу окна на панели, кнопочка Создать новый слой). Данную заготовку с промежуточными слоями можно сохранять (для возможности редактирования) в формате PSD.
Кроме инструмента Стерка, можно воспользоваться для редактирования изображения (т.е. исправлением с возможностью восстановления) такой функцией как Маска слоя. Эта функция доступна в нижней пенели окна Слои (вторая слева — конвертик с кружочком). Только нажимать эту кнопку надо находясь на том слое, который вы будете редактировать. Когда нажимаем эту кнопочку, рядом с нашим слоем появляется окошечко — миниатюрное изображения маски слоя. Для редактирования нажимаем на это окошечко, что бы сделать его активным (если хотим работать с изображением, а не с маской слоя, то нажимаем на изображение). Затем берем кисть, причем помним Черная кисть будет как бы стирать (на самом деле всего лишь прятать), а Белая кисть — возвращать (действие наоборот).
Только нажимать эту кнопку надо находясь на том слое, который вы будете редактировать. Когда нажимаем эту кнопочку, рядом с нашим слоем появляется окошечко — миниатюрное изображения маски слоя. Для редактирования нажимаем на это окошечко, что бы сделать его активным (если хотим работать с изображением, а не с маской слоя, то нажимаем на изображение). Затем берем кисть, причем помним Черная кисть будет как бы стирать (на самом деле всего лишь прятать), а Белая кисть — возвращать (действие наоборот).
Пользуясь кистью можно менять параметры по своему усмотрению (непрозрачность, нажим, диаметр, вид кисти). Все, что мы делаем отражается в миниатюрном окошечке — закрашивается черным по белому…
эта функция хороша тем, что дает возможность безграничного редактирования на любом этапе работы…
т.о. можно использовать оба инструмента: Стерку или маску слоя. Стерка стирает безвозвратно (но уметь пользоваться ей все равно необходимо), а Маска слоя дает возможность редактирования и возврата в прежнее состояние. ..пробуйте разные варианты, чем больше тренировок, тем лучше результат…
..пробуйте разные варианты, чем больше тренировок, тем лучше результат…
Затем мы будем подгонять цвет, насыщенность лица под исходную картинку. Для этого (пока все манипуляции проводим со слоем Лицо) идем в меню Изображение — Коррекция. Здесь множество подменюшек для различной корректировки изображения, есть автоматические настройки, они нужны для незначительной автокоррекции уже готовой фотографии, для монтажей приходится делать вручную
Итак, мы начинаем корректировку лица, нам надо максимально по цвету приблизить его к исходнику.
В Коррекции выбираем Цветовой тон/Насыщенность. Появляется окно с тремя шкалами с бегунками. Здесь, я рекомендую, верхнюю шкалу не трогать, очень уж она чувствительная, а цветовой тон мы будем в другом месте редактировать.
Шкала Насыщенность, я здесь двигала бегунок влево, убирая цветовую насыщенность лица. Шкала Яркость — тут смотреть по ходу дела, я сдвигала немного вправо. Когда данный вид коррекции закончен, нажимаем ОК.
Далее выбираем в Коррекции Цветовой баланс. Настройки окна должны быть как у меня на фото. Тут тоже три шкалы, разделенные по цветам: голубой — красный, пурпурный — зеленый, желтый — синий. Двигая ползунки подбираем необходимые цветовые решения для нашего лица. Также Цветовым балансом можно немного подкорректировать исходник (по желанию).
Теперь тоже о не менее важной вещи — «вживлении» лица в исходник. Цвет, насыщенность, размер, поворот мы уже подобрали, но лицо все еще как маска. Берем инструмент Кисть (настройки как у меня — мягкая круглая кисть, непрозрачность и нажим около 22 -25, режим наложения нормальный). Теперь о том как работать кистью: подносите кисть к тому участку, который надо красить и по соседству, зажав кнопку Alt (появляется пипетка для набора образца цвета), щелкните левой кнопкой мыши. Тут у нашей кисточки автоматически появляется нужный нам цвет, им и начинаем аккуратно красить-мазать по границе слоев. не забываем, что любое действие мы може отменить в окне История. Затем на лице необходимо добавить тени (на области около шеи, под волосами и пр.), здесь берем черную кисть и с теми же настройками, что и были рисуем тень, желательно на новом слое, что бы в случае чего их можно было потом убрать.
Затем на лице необходимо добавить тени (на области около шеи, под волосами и пр.), здесь берем черную кисть и с теми же настройками, что и были рисуем тень, желательно на новом слое, что бы в случае чего их можно было потом убрать.
При ближайшем рассмотрении не должно быть видно, что лицо не родное. Очень внимательно надо отнестись именно к этой части работы, иначе будет выглядеть ненатурально.
Далее я решила добавить (нарисовать) немного волос, дабы лучше скрыть следы монтажа))).
Для этого необходимо загрузить в фотошоп кисти волос (их стандартных наборах нет, скачиваются по отдельности), а также, заодно, кисти ресниц.
После того как вы их скачаете, надо их загрузить в Фотошоп: меню Редактирование — Управление библиотеками — библиотека кисти, Загрузить, ищем путь до кистей, выделяем нужную, загружаем, нажимаем Готово. Кисть появляется в наборе кистей.
Затем ищем нужную (или через панель настройки или через окно кисти — наверху в правом углу).
Создаем новый слой, на нем и будем рисовать кистью волосы. Подбираем размер (кстати, размер кистей и всех инструментов можно регулировать кнопками Х (меньше) и Ъ (больше)). Теперь нам надо подобрать цвет пряди, можно тем путем, который я описала выше или же нажав на панели инструментов на два цветных квадрата, выпадет окно с Палитрой цветов и там пипеткой можно подбирать цвет.
Выбрали цвет, размер, теперь ставим в нужное место и нажимаем левой кнопкой мыши, как бы штампуя. В данном случае непрозрачность и нажим кисти должны быть 100%. И так несколько раз, меняя цвет, размер. Далее если наклон волос не соответствует наклону головы, подгоняем их с помощью Свободной Трансформации (см. выше).
Для наглядности, если оставить только этот слой с волосами, то должно примерно выглядеть так.
Теперь будем рисовать ресницы. Выбираем кисть ресницы (на каждый глаз отдельная кисть, а также отдельно нижние и верхние ресницы). Цвет берем черный, непрозрачность и нажим 100 %. Рисуем кажую ресницу на отдельном слое, что бы потом можно было подогнать к глазу.
Рисуем кажую ресницу на отдельном слое, что бы потом можно было подогнать к глазу.
Тут ближе показано, куда ставить кисть.
Каждую ресницу подгоняем по размеру к глазу, меняем (если надо) наклон. Все это делаем с помощью инструмента Свободное Трансформирование.
Вот что должно получиться в результате.
Также можно на отдельном слое добавить тени мягкой кистью с непрозрачностью и нажимом от 25 до 30 %. И поместить этот слой нужно под слои с ресницами (в окне слои просто перетащить слой с тенями под слои с ресницами).
Когда основная работа по вживлению лица в основу закончена, то можно немного добавить каких-нибудь украшений или соответствующего клипарта. У меня были блестящие штучки. Вообще тут фантазия может и разгуляться, можно сделать какие-нибудь дополнения кистями, дополнительными картинками и пр.
Теперь немного поколдуем, что бы сделать картинку как на холсте и «светящейся изнутри» и более волшебной. ..
..
Для начала создадим новый слой поверх остальных и инструментом Заливка (похож на кувшин) зальем слой бежевым цветом (непрозрачность 100 %, режим нормальный). Далее воспользуемся меню Фильтр. Здесь полно всяких интересных фильтров для создания разнообразных эффектов на фото.
Выбираем подменю Текстура — Текстуризатор.
Появляется окно с Текстуризатором. Слева мы видим нашу картинку и то, что с ней происходит, посередине варианты фильтров в подменю Текстура (дабы далеко не ходить и переходить из одной функции в другую не выходя из окна фильтра), справа параметры.
Я выбрала текстуру — холст, масштаб 107 %, рельеф 4, свет вверх и влево. Тут можно как угодно экспериментировать, на свой вкус. Все выбрали и установили, жмем ОК.
Затем идем в окно Слои и наверху меняем режим наложения с Нормального на Мягкий свет.
Вот так у нас должно получится.
Теперь надо создать новый слой (не забываем периодически сохранять рабочий файл в формате PSD) и сделать следующую манипуляцию под названием — Отпечатать видимые (слои): нажимаем одновременно Shift + Ctrl + Alt + E (англ. ). В этом слое сливаются в один все предыдущие слои, при этом сохраняясь пол этим слоем.
). В этом слое сливаются в один все предыдущие слои, при этом сохраняясь пол этим слоем.
Далее воспользуемся Кривыми. Кривые нужны для балансировки цвета/света.
В появившемся окне ставим 2 ползунка по диагонали как на картинке, потом передвигая поочередно, подгоняем нужную цветность/светность….этот шаг можно и не делать, если вас полностью устраивает ранее полученный результат
Наш блог сайт всегда открыт для сотрудничества с новыми авторами статей о фотографии и обработке фото.
Недавно нам написал Павел Николаев (студия ретуши Re-touch ) и предложил статью на тему фотомонтажа. Статья оказалась очень интересной и, безусловно, заслуживает публикации.
Я хочу рассказать о том, как самостоятельно сделать фотомонтаж и заменить фон на фотографии, а также сделать картинку более реалистичной при помощи теней. Работал в программе Photoshop. Последовательность обработки фотографии может быть разной, главное следить за перемещениями слоев.
Итак, приступим.
Фотомонтаж фотографий кухни
Исходная фотография:
Обтравка фотографии и удаление фона
Для начала я создаю в Photoshop дубликат слоя, перетащив основной слой на значок создания нового слоя.
Отключаю или удаляю основной слой и приступаю к обтравке. Я использую инструмент перо или pen tool . Чтобы фотомонтаж был выполнен максимально аккуратно, ставлю точки на сильно увеличенном изображении.
Когда кухня выделена, я иду в Paths и при нажатой клавише Ctrl жму левой кнопкой мыши на изображение.
Теперь захожу обратно в Layers и создаю маску на выделенной картинке. Таким образом я спрячу ненужную область, которую не будет видно из-за маски, и смогу корректировать ее по необходимости. Если у вас исчезла кухня, а не фон, нажмите Shift+Ctrl+I (инверсия выделения в фотошоп).
Прежде чем я продолжу работу по замене фона, необходимо сделать ретушь внешнего вида кухни.
В данном случае это продление кухонной панели за вытяжку и удлинение трубы вытяжки.
Сделать это очень просто.
Пользуюсь всего одним инструментом и парой клавиш. Сначала займусь монтажом фото кухонной панели. Выделяю рамкой необходимую область на свободном от теней участке и нажимаю Ctrl+C и Ctrl+V .
У меня появился новый слой. Он немного маловат для той части, которую мне нужно закрыть. Я размножаю его, пару раз нажав Ctrl+J , прикладываю друг к другу полоски и объединяю в один слой (выделяю все три слоя, а затем нажимаю Ctrl+E ).
Переименовываю в Panel и продолжаю работу. Таким же образом выделяю кусок трубы и подставляю, но не присоединяю к кухне. Коричневая панель будет лежать под слоем с обтравкой кухни, а слой с трубой над кухней (не забывайте переименовывать слои, это упорядочить вашу работу).
Безусловно, слой Panel пока далек от идеального изображения.
При помощи Curves и Hue/Saturation я подгоняю цвет до наиболее похожего к оригиналу. Чтобы Curves и Hue/Saturation воздействовали не на картинку в целом, а только на слой Panel , при создании корректирующих слоев я нажимаю Alt и ставлю галочку напротив надписи Use previous layer to create clipping mask в появляющемся окошке.
Чтобы Curves и Hue/Saturation воздействовали не на картинку в целом, а только на слой Panel , при создании корректирующих слоев я нажимаю Alt и ставлю галочку напротив надписи Use previous layer to create clipping mask в появляющемся окошке.
Замена фона
Теперь приступаю к следующей части работы по фотомонтажу и создаю красивый фон для фотографии.
Первым делом на новом слое, который всегда будет лежать сверху, создам геометрию пространства. Есть различные варианты провести несколько параллельных и перпендикулярных полос. Я использую мое любимое перо.
Вот что получается в итоге.
Следующий этап работы по замене фона — стены.
У меня был готовый кусок стены для фотомонтажа необходимого мне размера. Я перетащил его на фотографию, с которой работаю и продолжаю облагораживать картинку.
Переименовав слой, включаю трансформацию слоя (нажав Ctrl+T – активирую функцию free transform в фотошопе) и жму правой клавишей мышки на рамку, выбираю distort и тяну мою стену за уголки, пристраивая ее к углам комнаты, границам с потолком и полом. Таким же образом вставляю вторую стену.
Таким же образом вставляю вторую стену.
Для каждой стены создайте отдельную папку.
Так как будут еще корректирующие слои по работе с каждым элементом коллажа, я не спешу вставлять пол и потолок — сначала разберусь со стенами.
С каждой работаю по отдельности. К слою со стеной я присоединяю корректирующий слой Curves . Слегка поднимаю общую кривую и выбираю в помощники градиент. Чтобы стена не выглядела однотонной и скучной, накладываю еще несколько пятен и градиентов в кривых.
Вторая стена делается точно так же.
Для монтажа фото пола у меня также имеется шаблон. Его не сложно собрать из одного квадратика паркета или ламината простыми действиями — Ctrl+C и Ctrl+V до нужного размера.
Затем готовый пол вставляю в фотографию, используя Free transform и distort .
Здесь я также пользуюсь кривыми и градиентом. Никаких особенных инструментов при этом я не использую. Все легко и просто.
Фотомонтаж потолка сделать проще всего. Мой способ — в Photoshop, на новом слое обрисовываю пером границы со стенами и заливаю светло-серым цветом. Затем делаю в Curves градиент (заливаю угол темным), и потолок почти готов.
Мой способ — в Photoshop, на новом слое обрисовываю пером границы со стенами и заливаю светло-серым цветом. Затем делаю в Curves градиент (заливаю угол темным), и потолок почти готов.
Обработка фото – создание плинтуса и теней
А сейчас я перехожу к самой интересной части фотомонтажа в Photoshop — созданию теней и “оживлению” фотографии.
Перед тем как приступить к работе с тенями, я представлю, откуда падает свет на кухню и начинаю рисовать. Разные тени я делал разными способами, которые позволяет обработка фотографий в фотошоп. Но всегда при помощи Curves и маски. Они помогают быстро менять интенсивность и форму тени.
Первая тень у меня будет над кухней в углу. Примерно представив, как она должна выглядеть, рисую на новом слое пару треугольников, заливаю черным, делаю Gaussian blur . Ставлю размытие подходящего размера, выбираю оптимальную интенсивность слоя в Opacity. Если необходимо, то прохожусь по тени кистью с мягкими краями и убираю лишнее.
Делаю новые слои в кривых почти для каждой тени, так как интенсивность может различаться. Таким образом накладываю тени везде, где они необходимы. Не забываю про трубу от вытяжки и многослойные тени для этого непростого участка.
Следом идут отражения на полу. По их насыщенности можно судить о том, насколько глянцевый пол вы “постелили” на фотографии при замене фона. Иногда я поступаю с отражениями так же как и с тенями — на новом слое рисую полосу нужного размера и цвета, а потом в Blur превращаю ее в мягкое, едва заметное облако.
А иногда просто копирую основное изображение, в Free transform переворачиваю его, придаю нужную форму, меняю интенсивность, и реалистичное отражение готово.
Но это еще не все. Последний штрих в фотомонтаже — плинтусы.
Можно нарисовать плинтус самому, а можно найти готовую полоску и растянуть ее до нужного размера.
В моем случае это готовый плинтус. Я лишь придал ему направление во Free transform , сделал маску в Curves и наложил градиент, поскольку каждая деталь картинки должна быть как можно более реалистичной и похожей на то, что каждый день видим вокруг себя.
Обычно мы окружены объемными предметами со множеством теней и отсветов. Чтобы плинтус был реалистичен, я в маске обтравки фотографии простым ластиком с твердым краем и парой движений повторяю рисунок плинтуса. Теперь он имеет форму и похож на настоящий.
Я думаю, что фотомонтаж в Photoshop можно считать успешно законченным на уровне профессиональной студии ретуши.
Вы хотите сделать сюрприз близким и подарить им оригинальную фотографию? Возможно, вам просто интересно сделать прикольную фотку — себя рядом со знаменитостью или на фоне марсианского пейзажа? Или поместить изображение своего лица в средневековый антураж? Может быть, совместить фотографии вам нужно для работы? Этого легко добиться, если сделать фотомонтаж на компьютере.
С помощью фотомонтажа можно:
- Изменить фон фотографии
- Убрать или добавить объекты с других снимков
- Совместить две фотографии в одну
- Сделать поздравительную открытку из снимка
Фотомонтаж на компьютере
Самый распространенный способ сделать фотомонтаж своими руками — обработать фотографии в программе Adobe Photoshop. Эта профессиональная программа для обработки изображений обладает широкими возможностями. Но она довольно сложна для новичка, в ней непросто разобраться самостоятельно за один вечер. Конечно, в сети есть масса курсов и видеоуроков, по которым можно научиться работе в Фотошопе, но для этого надо иметь время и желание.
Эта профессиональная программа для обработки изображений обладает широкими возможностями. Но она довольно сложна для новичка, в ней непросто разобраться самостоятельно за один вечер. Конечно, в сети есть масса курсов и видеоуроков, по которым можно научиться работе в Фотошопе, но для этого надо иметь время и желание.
Похожая программа — GIMP. В отличие от Adobe Photoshop, она распространяется бесплатно.
Как объединить фотографии в программе Фотошоп
В фотошопе откройте фотографии, которые вы хотите смонтировать. Например, это будет изображение вашего лица и красивый фон с закатом или морским прибоем. Продублируйте слой на каждом изображении. На фотографию, которая должна стать фоном, перетащите мышкой второй снимок. В меню Editвыберите FreeTransform. С помощью мыши поменяйте размер фото и его пропорции, перетащите в нужное место. Закончив, нажмите Enter.
Выберите на панели инструментов режим добавления векторной маски слоя. Установите основным цветом черный, а вторым — белый, и с помощью мягкой кисти закрасьте ненужные участки фотографии. Они станут невидимыми. Для более мягкого и естественного перехода фона меняйте размер и мягкость кисти на мелких участках.
Они станут невидимыми. Для более мягкого и естественного перехода фона меняйте размер и мягкость кисти на мелких участках.
Если вы случайно удалите нужный кусок фотографии, смените цвета — с черного на белый, и закрасьте кистью область, которую надо восстановить. Рисунок вернется.
Закончив удаление фона, выйдите из режима векторной маски.
Монтировать фотографии в фотошопе можно и другим способом — используя инструмент «Лассо» для выделения части изображения. Выделите нужный участок фотографии, а всю остальную часть изображения удалите. Наложите изображение на фото, которое должно стать фоном, и с помощью инструментов фоторедактора добейтесь их органичного соединения. В качественном коллаже отдельные фрагменты сочетаются так, что изображение кажется цельным.
Для этого надо сделать мягкие переходы между фотографиями, сгладить границы, подобрать цвет и яркость каждого куска и отрегулировать масштаб. Инструменты Фотошопа дадут вам возможность растушевать фото, вырезать или добавить объекты, наложить эффекты, изменить цвет и яркость части или всей фотографии. Используя разные инструменты, постарайтесь добиться нужного эффекта.
Используя разные инструменты, постарайтесь добиться нужного эффекта.
После того как закончите работу в фотошопе, объедините слои и сохраните файл.
Фотомонтаж онлайн
Своими руками сделать фотомонтаж на компьютере можно просто в браузере. Для этого вам понадобится хорошее соединение с интернетом и достаточно мощный для работы с графическими файлами компьютер. Существует множество бесплатных сайтов для обработки фото, вы можете найти их самостоятельно, набрав соответствующий запрос в Гугле или Яндексе. Например:
- http://fotostars.me/
- https://avatan.ru/
- http://www.fotor.com/ru
- http://photostreet.ru/
Чтобы своими руками монтировать фото онлайн, никаких специальных знаний или навыков вам не понадобится. На сайте вам предложат загрузить один или несколько снимков. Иногда фотографию придется загрузить с компьютера, иногда можно указать линк на фото, которое хранится на другом сайте или в соцсети. Учтите, что от качества фото будет зависеть результат.
Онлайн фоторедактор предложит набор фонов, рамок и прочих украшений на ваш выбор. Поместив фотографию на выбранный фон, вы можете поиграть с настройками и эффектами, чтобы получить лучший результат.
После того как фотомонтаж будет готов, вы можете получить ссылку на вашу фотографию, сохранить ее на компьютере или послать по почте. Если результат вас не устроил, можно вернуться назад и переделать коллаж с любого этапа.
Фотоколлаж с помощью смартфона или планшета
Сделать фотоколлаж своими руками позволяют и современные смартфоны — как iPhone, так и телефоны на платформе Androidи Windows.
С помощью фоторедактора для смартфонов и планшетов с фотографией можно своими руками сделать все то же, что и в онлайн фоторедакторах:
- Добавить или изменить фон
- Добавить рамки и украшения
- Наложить эффекты
- Добавить текст
Монтаж фотографий своими руками, если подходить к делу творчески и с умом, — дело не простое. Но при желании, наличии свободного времени и навыков поиска в интернете вы можете добиться поразительных результатов. Надеемся, наши уроки помогут вам создать изображение, которым вы останетесь довольны.
Надеемся, наши уроки помогут вам создать изображение, которым вы останетесь довольны.
Набор средств для фотомонтажа на выбор
Fotor – это мощный онлайн фоторедактор и средство для создания графического дизайна. Он предоставляет огромную базу данных шаблонов фотомонтажа онлайн, фонов, и клипартов, чтобы помочь вам в создании потрясающих фотомонтажей. Различные стильные шаблоны фотомонтажа также дают вам возможность создать ваш собственный потрясающий фотомонтаж онлайн. Сотни индивидуальных клипартов позволяют вам отлично декорировать ваше изображение фотомонтажа. Попробуйте Программу Фотомонтажа от Fotor прямо сейчас!
Придайте вашим изображением выразительность с помощью с помощью настраиваемых фотомонтажей
Фотомонтаж – это уникальный способ сделать ваши изображения гораздо более значимыми и помочь вам привлечь больше внимания в любой социальной сети. Fotor сделает вам большое одолжение, позволив вам создавать и редактировать ваши собственные фотомонтажи онлайн бесплатно.
 Убирать фон в изображениях с помощью съемника фона от Fotor, изменять фон и добавлять стикеры, которые включают в себя различные формы. После, вы можете настроить их размер и добавить другие изображения в формы. Это сделает вашу фотографию дороже тысячи слов.
Убирать фон в изображениях с помощью съемника фона от Fotor, изменять фон и добавлять стикеры, которые включают в себя различные формы. После, вы можете настроить их размер и добавить другие изображения в формы. Это сделает вашу фотографию дороже тысячи слов.Смонтируйте ваши дизайны
Не стесняйтесь получить гораздо больше вдохновения от фотомонтажа. Используйте ваше воображение на полную и создавайте ваши потрясающие визуальные творения с помощью создателя дизайна от Fotor, набор фонов или фоновых узоров может послужить фоном вашего фотомонтажа. Вы также можете добавить больше изображений и стикеров к фону. Fotor может помочь вам создать потрясающие постеры, флаеры и быстро увеличить продажу продуктов.
Программа, созданная специалистами «ФОТОУЛИЦА», позволяет проводить фотомонтаж лица онлайн бесплатно. Достаточно только выбрать один из имеющихся в наборе программы шаблонов, спецэффектов или инструментов и применить его для редактирования фотографии. К любой фотографии можно также применить всевозможные рамочки и прочие эффекты, способные существенно повысить качество снимка.
К любой фотографии можно также применить всевозможные рамочки и прочие эффекты, способные существенно повысить качество снимка.
Следует отметить, фотомонтаж лица онлайн проводится абсолютно бесплатно и без необходимости изучения каких-то популярных графических продуктов. Абсолютно любое действие, совершаемое через такую программу для онлайн редактирования, в сети делают процесс фотомонтажа бесплатным и доступным многим пользователям. Качество полученной фотографии, нужно упомянуть, также находится на самом высочайшем уровне.
Преимущества фоторедактора онлайн
Бесплатный фотомонтаж, проводимый онлайн посредством нашего сайта, является не только качественным, но еще и очень быстрым. Все, что нужно сделать для начала редактирования – это выполнить всего лишь три простых действия:
- Отобрать необходимые спецэффекты с сервиса онлайн монтажа;
- Загрузить с компьютера либо другого источника необходимую для редактирования фотографию;
- Подобрать наиболее оптимальный эффект онлайн и сохранить фотографию;
После того, как отредактированное фото готово, программа для онлайн редактирования позволяет сделать с ним практически что угодно – отправить в собственную галерею, сохранить на компьютере, а также добавить друзьям. Благодаря огромному разнообразию современного функционала, а также простоте в использовании, бесплатный онлайн фоторедактор от «ФОТОУЛИЦА» очень удобен в использовании и позволяет быстро и качественно изменять фотографии.
Благодаря огромному разнообразию современного функционала, а также простоте в использовании, бесплатный онлайн фоторедактор от «ФОТОУЛИЦА» очень удобен в использовании и позволяет быстро и качественно изменять фотографии.
Разнообразие имеющихся на портале эффектов позволяет сотворить с фотографией практически все, что угодно. Главное – это знать, что именно хочется получить в конечном итоге. После, на полученные посредством применения сервиса фотографии можно будет любоваться без причины и с огромным удовольствием. Это очень быстрый и практичный способ получения фотографий, который не предполагает наличия различного рода программ и специальных навыков.
Добавить фото к фото — часть 2
Автор сценария Стив Паттерсон.
В части 1 этого урока по Photoshop мы узнали, как создать и сохранить простую фотомонтировку . В этой части мы возьмем фотокрепление и добавим несколько его копий в углы изображения! В этой части руководства предполагается, что вы уже завершили первую часть и у вас есть готовое фотокрепление, поэтому обязательно проработайте , часть 1 9. 0006 сначала, если вы еще этого не сделали.
0006 сначала, если вы еще этого не сделали.
Вот еще раз конечный результат, над которым мы работаем, крепления показаны в углах фото:
Окончательный эффект фотомонтажа.
Этот урок из нашей серии фотоэффектов. Давайте начнем!
Шаг 1. Откройте свое изображение
Откройте образ, в который вы хотите добавить фотографии. Вот фотография, которую я буду использовать (не забудьте сохранить копию изображения, прежде чем продолжить, на случай, если вам понадобится доступ к оригиналу в будущем). Если у вас все еще открыто фотокрепление из части 1 руководства, изображение откроется в отдельном окне документа:
Откройте фотографию, на которую вы будете добавлять ездовых животных.
Шаг 2: Дублируйте фоновый слой
С недавно открытой фотографией, если мы посмотрим на панель «Слои», мы увидим, что в настоящее время у нас есть один слой, фоновый слой, на котором находится фотография. Нам нужно сделать копию слоя, поэтому перейдите в меню Layer в верхней части экрана, выберите New , а затем выберите Layer через Copy . Или, чтобы получить более быстрый доступ к той же команде, нажмите Ctrl+J (Win) / Command+J (Mac) на клавиатуре:
Или, чтобы получить более быстрый доступ к той же команде, нажмите Ctrl+J (Win) / Command+J (Mac) на клавиатуре:
Выберите «Слой» > «Создать» > «Слой через копирование».
В любом случае добавляется копия слоя, который Photoshop называет «Слой 1», над исходным фоновым слоем:
Копия изображения появляется над оригиналом на панели «Слои».
Шаг 3. Добавьте дополнительное пространство холста
Давайте добавим дополнительное белое пространство вокруг фотографии. Подойдите к меню Image в верхней части экрана и выберите Размер холста :
Выберите Изображение > Размер холста.
Когда появится диалоговое окно Canvas Size, введите 1 дюйм для ширины и высоты и убедитесь, что опция Relative отмечена, чтобы мы добавили к существующему холсту. Кроме того, убедитесь, что выбран центральный квадрат в сетке Anchor , чтобы дополнительное пространство добавлялось вокруг изображения одинаково. Наконец, установите для холста цвет в нижней части диалогового окна на 9.0005 Белый :
Наконец, установите для холста цвет в нижней части диалогового окна на 9.0005 Белый :
Диалоговое окно Размер холста.
Нажмите OK, когда закончите, и по краям изображения появится дополнительное белое пространство холста:
Дополнительное пространство холста отображается белым цветом вокруг фотографии.
Шаг 4. Добавьте рамку вокруг фотографии
Прежде чем мы добавим наши крепления для фотографий по углам, давайте добавим тонкую рамку по краям фотографии. Выбрав слой 1, щелкните значок Layer Styles в нижней части панели слоев:
Щелкните значок Стили слоя.
Выберите Обводка в нижней части списка стилей слоя:
Щелкните Stroke, чтобы выбрать его.
Откроется диалоговое окно «Стиль слоя» с параметрами «Обводка» в средней колонке. Сначала щелкните образец цвета справа от слова Color и выберите светло-серый из палитры цветов . Нажмите OK, чтобы выйти из палитры цветов, когда закончите. Изменить Поместите обводки на Внутри , затем увеличьте размер обводки, перетащив ползунок Size вправо. Фактический размер, который вы используете для обводки, будет зависеть от размера и разрешения вашего изображения, поэтому следите за окном документа, когда перетаскиваете ползунок, чтобы оценить результаты. Я собираюсь установить размер обводки на 24 px :
Нажмите OK, чтобы выйти из палитры цветов, когда закончите. Изменить Поместите обводки на Внутри , затем увеличьте размер обводки, перетащив ползунок Size вправо. Фактический размер, который вы используете для обводки, будет зависеть от размера и разрешения вашего изображения, поэтому следите за окном документа, когда перетаскиваете ползунок, чтобы оценить результаты. Я собираюсь установить размер обводки на 24 px :
Параметры «Обводка» в диалоговом окне «Стиль слоя».
Когда закончите, нажмите OK, чтобы закрыть диалоговое окно. Теперь у вас должна быть тонкая светло-серая рамка вокруг изображения:
Стиль слоя «Обводка» отлично подходит для добавления границ к фотографиям.
Шаг 5: Скопируйте крепление для фото
Откройте документ с изображением, созданный в первой части руководства, если он еще не открыт. Выберите слой Photo mount на панели «Слои», затем нажмите Ctrl+A (Win) / Command+A (Mac), чтобы выбрать весь слой. Нажмите Ctrl+C (Win) / Command+C (Mac), чтобы скопировать слой в буфер обмена:
Нажмите Ctrl+C (Win) / Command+C (Mac), чтобы скопировать слой в буфер обмена:
Откройте документ с изображением, затем скопируйте изображение в буфер обмена.
Шаг 6. Вставьте фотокрепление в изображение
Вернитесь к окну документа, содержащему ваше изображение, затем нажмите Ctrl+V (Win) / Command+V (Mac), чтобы вставить фотографию в документ. Крепление для фотографий появится в центре изображения, что, очевидно, не там, где оно нам нужно, и, возможно, оно будет слишком большим, но мы скоро исправим обе эти проблемы:
Вставьте фотографию в документ изображения.
Шаг 7. Переместите и измените размер фотомонтировки с помощью Free Transform
Перейдите в меню Edit в верхней части экрана и выберите Free Transform или нажмите Ctrl+T (Win) / Command+T (Mac), чтобы быстро выбрать его с помощью сочетания клавиш:
Выберите «Правка» > «Свободное преобразование».
Это помещает ограничительную рамку Free Transform и ручки вокруг крепления фотографии. Переместите крепление для фотографии в правый нижний угол изображения, щелкнув в любом месте внутри ограничительной рамки, удерживая кнопку мыши нажатой, и перетащив ее с помощью мыши в нужное положение. Чтобы изменить размер фотокрепления, удерживайте нажатой Shift и перетащите любой из угловых маркеров. Удерживая нажатой клавишу Shift, вы ограничите соотношение сторон фотокрепления, чтобы случайно не исказить его форму при изменении размера. Вы также можете подтолкнуть фотокрепление на место с помощью клавиш со стрелками на клавиатуре. Нажмите Введите (Win) / Верните (Mac), когда вы закончите, чтобы принять преобразование и выйти из Free Transform:
Используйте Свободное преобразование, чтобы изменить размер фотографии и переместить ее в правый нижний угол.
Шаг 8: Дублируйте фотокрепление
Нажмите Ctrl+J (Win) / Command+J (Mac), чтобы продублировать фотокрепление. В окне документа ничего не произойдет, но копия фотомонтажа появится над оригиналом на панели «Слои»:
В окне документа ничего не произойдет, но копия фотомонтажа появится над оригиналом на панели «Слои»:
Нажмите Ctrl+J (Win)/Command+J (Mac), чтобы сделать копию фотографии.
Шаг 9. Отразите копию по вертикали
Выбрав верхний слой на панели «Слои», вернитесь к Редактировать , выберите Transform , затем выберите Flip Vertical . Вы увидите, что копия фотографии перевернута вертикально над оригиналом в окне документа:
Выберите «Правка» > «Трансформировать» > «Отразить по вертикали».
Шаг 10. Переместите копию в правый верхний угол
Нажмите букву V на клавиатуре, чтобы быстро выбрать Photoshop Move Tool . Удерживая нажатой клавишу Shift , нажмите на перевернутую рамку для фотографий и, удерживая нажатой кнопку мыши, перетащите ее вверх в правый верхний угол изображения. Удерживая нажатой клавишу Shift, вы ограничите направление перетаскивания, что упростит перетаскивание фотомонтировки прямо вверх. Опять же, вы можете подтолкнуть фотокрепление на место, если это необходимо, с помощью клавиш со стрелками:
Опять же, вы можете подтолкнуть фотокрепление на место, если это необходимо, с помощью клавиш со стрелками:
С помощью инструмента «Перемещение» перетащите фоторамку в правый верхний угол.
Шаг 11. Выберите оба слоя Photo Mount одновременно
Когда верхний слой все еще выбран на панели «Слои», удерживайте нажатой клавишу Ctrl (Win) / Command (Mac) и щелкните слой непосредственно под ним. Это выберет сразу оба слоя фотомонтажа (вы увидите, что они оба выделены синим цветом):
.Выберите оба слоя крепления фотографий.
Шаг 12: Скопируйте и перетащите фотографии влево
Выбрав оба слоя фотомонтажа и все еще выбран инструмент «Перемещение», удерживайте нажатой Shift+Alt (Win) / Shift+Option (Mac) и, снова удерживая нажатой кнопку мыши, перетащите фотомонтировки на левый край изображения. Удерживание клавиши Shift снова ограничит направление, в котором вы можете перетаскивать, чтобы было легче перетаскивать прямо, а удерживание клавиши Alt (Win) / Option (Mac) указывает Photoshop создавать копии фотокреплений, а не перемещать оригиналы. Теперь вы должны увидеть четыре фотомонтажа в документе. Двое слева будут смотреть не в ту сторону, но мы это исправим дальше:
Теперь вы должны увидеть четыре фотомонтажа в документе. Двое слева будут смотреть не в ту сторону, но мы это исправим дальше:
Удерживайте Shift+Alt (Win) / Shift+Option (Mac) и перетащите копии фотомонтировок влево.
Шаг 13. Отразите левый фотомонтаж по горизонтали
Вернитесь в меню Edit в верхней части экрана, выберите Transform , и на этот раз выберите Flip Horizontal :
Выберите «Правка» > «Трансформировать» > «Отразить по горизонтали».
Две фоторамки в левой части изображения будут перевернуты по горизонтали. Используйте клавиши со стрелками влево или вправо на клавиатуре, чтобы подтолкнуть их в нужное положение, если это необходимо:
Левые держатели фотографий теперь обращены вправо.
Шаг 14. Удалите лишнее пустое пространство
В качестве необязательного заключительного шага, если вы хотите обрезать лишнее белое пространство вокруг изображений и креплений фотографий, перейдите в меню Изображение в верхней части экрана и выберите Обрезать :
Выберите Изображение > Обрезать.
Когда появится диалоговое окно Trim, выберите Top Left Pixel Color и убедитесь, что Top , Bottom , Left и Right выбраны в нижней половине диалогового окна. Это говорит Photoshop обрезать все, что имеет тот же цвет, что и пиксель в левом верхнем углу документа (белый), и обрезать его со всех четырех сторон документа:
Выберите цвет верхнего левого пикселя.
Нажмите OK, чтобы выйти из диалогового окна, и Photoshop удалит все лишнее пустое пространство, оставив нам окончательный результат:
Окончательный эффект фотомонтажа.
И вот оно! Вот как можно добавить фотомонтаж к изображению с помощью Photoshop! Посетите наш раздел «Фотоэффекты» для получения дополнительных руководств по эффектам Photoshop!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Инструмент «Рамка» для удобного маскирования в Photoshop
Руководство пользователя Отмена
Поиск
Последнее обновление:
16 июня 2020 г. 03:17:01 GMT
03:17:01 GMT
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай. Сделай это.
- Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Используйте встроенное расширение Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Использование сенсорной панели с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop для iPad
- Photoshop для iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделать выбор и добавить маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью кривых
- Применение операций преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию изображений с помощью Dodge and Burn
- Фотошоп в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия
- Знакомство с рабочей областью
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Сотрудничать с заинтересованными сторонами
- Применение ограниченных правок к облачным документам
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью панели Photoshop Discover
- Создание документов
- Разместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Использование сенсорной панели с Photoshop
- Сенсорные возможности и настраиваемые рабочие области
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие области
- Поместите изображения Photoshop в другие приложения
- линейки
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Элементы позиционирования с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Дизайн веб-сайтов, экранов и приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разрезать веб-страницы
- Параметры HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр и образцов цвета
- Изображения с высоким динамическим диапазоном
- Сопоставьте цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Цветовые и монохромные настройки с использованием каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или Режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающее редактирование
- Создание и управление слоями и группами
- Выберите, сгруппируйте и свяжите слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои маски с векторными масками
- Управление слоями и группами
- Эффекты и стили слоя
- Редактировать маски слоя
- Извлечение активов
- Отображение слоев с помощью обтравочных масок
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Нокаут для отображения содержимого других слоев
- Слой
- Сплющивание
- Композитный
- Фон
- Выборки
- Рабочая область выбора и маски
- Сделать быстрый выбор
- Начало работы с выборками
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Выберите диапазон цветов в изображении
- Настройка выбора пикселей
- Преобразование между путями и границами выделения
- Основные сведения о каналах
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Вычисления каналов
- Выбор
- Ограничительная рамка
- Настройки изображения
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение настройки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая корректировка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью настройки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Сопоставьте цвета на изображении
- Как обрезать и выпрямить фотографии
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Регулировка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Выборочная настройка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Знакомство с Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Как вносить неразрушающие изменения в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Обзор функций | Adobe Camera Raw | 2018 выпусков
- Обзор новых функций
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для устранения большинства проблем
- Преобразование изображений
- Преобразование объектов
- Настройка кадрирования, поворота и размера холста
- Как обрезать и выпрямить фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Используйте фильтр «Пластика»
- Масштабирование с учетом содержимого
- Преобразование изображений, форм и контуров
- Деформация
- Преобразование
- Панорама
- Рисование и раскрашивание
- Рисование симметричных узоров
- Рисование прямоугольников и изменение параметров обводки
- О рисовании
- Рисование и редактирование фигур
- Инструменты для рисования
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти-миксера
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание рисунка с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисуйте или раскрашивайте на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Форматировать абзацы
- Как создавать текстовые эффекты
- Редактировать текст
- Межстрочный и межсимвольный интервал
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавить и отредактировать текст
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Красить кадры в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Используйте галерею размытия
- Основы фильтра
- Артикул эффектов фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Эффекты и стили слоя
- Применить определенные фильтры
- Размазывание областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать из фотошопа
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Дуотоны
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарий
- Обработка пакета файлов
- Воспроизведение и управление действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Управление цветом импортированных изображений
- Пробные цвета
- Подлинность контента
- Узнайте об учетных данных контента
- Идентификация и происхождение для NFT
- Подключить аккаунты для атрибуции креативов
- 3D и техническое изображение
- Photoshop 3D | Распространенные вопросы о снятых с производства 3D-функциях
- Creative Cloud 3D-анимация (предварительная версия)
- Печать 3D-объектов
- 3D-живопись
- Усовершенствования 3D-панели | Фотошоп
- Основные концепции и инструменты 3D
- 3D-рендеринг и сохранение
- Создание 3D-объектов и анимации
- Стопки изображений
- Рабочий процесс 3D
- Измерение
- DICOM-файлы
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Настройка экспозиции и тонирования HDR
- Настройки панели 3D
Узнайте, как легко маскировать изображения. Превратите фигуры или текст в рамки, которые можно использовать в качестве заполнителей и заполнить изображениями. Легко замените изображение, поместив в рамку другое — оно автоматически масштабируется по размеру.
Превратите фигуры или текст в рамки, которые можно использовать в качестве заполнителей и заполнить изображениями. Легко замените изображение, поместив в рамку другое — оно автоматически масштабируется по размеру.
Вы можете создавать рамки-заполнители для изображений любым из следующих способов:
- Используйте инструмент «Рамка», чтобы нарисовать на холсте пустые прямоугольные или эллиптические рамки.
- Преобразование любой существующей фигуры или текста во фрейм.
- Имея существующее изображение на холсте, используйте инструмент «Рамка», чтобы нарисовать нужную область изображения.
Создание рамок с помощью инструмента «Рамка»
- Выберите инструмент «Рамка» на панели «Инструменты» или нажмите «K».
- На панели параметров инструмента выберите прямоугольную или эллиптическую рамку.
- Нарисуйте новую рамку на холсте.
Преобразование любой формы или текста во фрейм
- На панели «Слои» щелкните правой кнопкой мыши (Win) или щелкните, удерживая клавишу «Control» (Mac), текстовый слой или слой формы и выберите «Преобразовать во фрейм» в контекстном меню.
 .
. - В диалоговом окне «Новый кадр» введите имя и задайте ширину и высоту кадра.
- Нажмите «ОК».
Нарисуйте рамку поверх существующего изображения на холсте
- Выберите инструмент «Рамка» на панели «Инструменты» или нажмите «K».
- На панели параметров инструмента выберите прямоугольную или эллиптическую рамку.
- Имея существующее изображение на холсте, нарисуйте рамку над нужной областью изображения.
- При рисовании рамки изображение маскируется границами рамки.
Когда вы рисуете рамку на слое пикселей или перетаскиваете слой пикселей в пустой кадр на панели «Слои», слой пикселей автоматически преобразуется в смарт-объект.
Помещение изображения из результатов поиска Adobe Stock в рамки. Содержимое, помещенное во фреймы, всегда размещается как Смарт-объекты , чтобы его можно было масштабировать неразрушающим образом. Содержимое автоматически масштабируется, чтобы соответствовать размеру фрейма. Вы можете разместить содержимое во фрейме любым из следующих способов:
Содержимое автоматически масштабируется, чтобы соответствовать размеру фрейма. Вы можете разместить содержимое во фрейме любым из следующих способов:
- Перетащите ресурс Adobe Stock или ресурс библиотеки с панели «Библиотеки» во фрейм. Ресурс размещается как смарт-объект, который по умолчанию связан с библиотеками Creative Cloud. . Чтобы получить исходный отдельный слой (не связанный с библиотеками), удерживайте нажатой клавишу Alt (Win)/клавиша Option (Mac) при перетаскивании с панели «Библиотеки» или используйте команду «Поместить слои» на панели «Библиотеки».
- Перетащите изображение с локального диска в рамку. Изображение размещается как встроенный смарт-объект. Чтобы создать связанный смарт-объект, удерживайте нажатой клавишу Alt (Win)/клавиша Option (Mac) при перетаскивании изображения.
- Выберите кадр. В строке меню выберите «Файл» > «Поместить связанный» или «Поместить встроенный». В появившемся диалоговом окне выберите изображение, которое хотите поместить в выбранный кадр.
 Изображение размещается как связанный или встроенный смарт-объект.
Изображение размещается как связанный или встроенный смарт-объект. - На панели «Слои» перетащите пиксельный слой в пустой кадр. Пиксельный слой автоматически преобразуется в смарт-объект.
На панели «Слои» кадры представлены типом слоя «Кадр». Слой кадра отображает две миниатюры — миниатюру рамки и миниатюру содержимого.
Слой кадра на панели «Слои»A. Миниатюра кадра B. Миниатюра содержимого; Смарт-объект, связанный с библиотеками C. Слой кадра
Если открыть документ со слоями кадров в Photoshop CC 2018 или более ранних версиях, слой кадра откроется как смарт-объект с векторной маской поверх него.
Кадр и его содержимое можно выбирать вместе или по отдельности, что позволяет независимо преобразовывать фрейм и его содержимое.
Состояния выбора кадра и вложенного изображения. A. Выбраны кадр и его изображение B. Выбрано только изображение (показано с включенными элементами управления преобразованием) C. Выбран только кадр
Выбран только кадр
Выберите и рамку, и ее изображение
Чтобы выбрать и рамку, и ее изображение, выполните одно из следующих действий:
- На холсте один раз щелкните вложенное изображение.
- На панели «Слои» щелкните слой с рамкой.
В этом состоянии выбора рамку и изображение можно перемещать или трансформировать вместе.
Выберите только изображение
Чтобы выбрать только вставленное изображение, а не рамку, выполните одно из следующих действий:
- На холсте дважды щелкните изображение.
- На панели «Слои» щелкните миниатюру содержимого в слое с рамкой.
В состоянии выбора вложенное изображение может быть преобразовано независимо. Повторный двойной щелчок в этом состоянии выбора возвращает к выбору как кадра, так и его изображения.
Выберите только рамку
Чтобы выбрать только рамку, выполните любое из следующих действий:
- В любом из упомянутых выше состояний выбора щелкните один раз границу рамки в области холста.

- На панели «Слои» щелкните миниатюру кадра в слое кадра.
Теперь вы можете трансформировать рамку самостоятельно.
Добавление нового изображения во фрейм заменяет его существующее вложенное изображение. Выполните одно из следующих действий:
- Перетащите изображение с панели «Библиотеки» в рамку в области «Холст» или поверх слоя с рамкой на панели «Слои».
- Перетащите изображение с локального диска в рамку в области холста.
- Выберите кадр или его изображение и используйте параметры в разделе «Вставка изображения» на панели «Свойства»: «Найти в Adobe Stock», «Открыть библиотеки», «Поместить с локального диска — связанный» или «Поместить с локального стола — встроенный».
- Выберите кадр. В строке меню выберите «Файл» > «Поместить связанный» или «Поместить встроенный». В появившемся диалоговом окне выберите изображение, которое хотите поместить в выбранный кадр.
Обновлено в Photoshop 21. 2 (выпуск за июнь 2020 г.)
2 (выпуск за июнь 2020 г.)
- На панели «Слои» выберите слой кадра.
- На панели «Свойства» («Окно» > «Свойства») задайте следующие параметры в разделе «Параметры обводки»:
- Установите тип обводки рамки: сплошной цвет, градиент или узор.
Начиная с Photoshop 21.2, вы также можете установить угол поворота рисунка обводки рамки и легко изменить его ориентацию. - Установка ширины обводки кадра (в пикселях).
- Установить тип выравнивания обводки — внутри, по центру, снаружи.
- Установите тип обводки рамки: сплошной цвет, градиент или узор.
More like this
- Work with Smart Objects
- Create Type
- Draw shapes
- Use Adobe Stock with Creative Cloud Libraries
- Transform objects
- Mask layers with vector masks
Sign in to your account
Войти
Управление учетной записью
Добавление фото к фото — часть 1
Шаг 1.
 Создайте новый документ
Создайте новый документНачнем с создания нового документа Photoshop для нашей фоторамки. Перейдите в меню File в строке меню в верхней части экрана и выберите New :
.Выберите «Файл» > «Создать».
Откроется диалоговое окно «Новый документ» Photoshop. Нам не нужен какой-то определенный размер документа, но чтобы оставаться на одной странице, введите 800 пикселей для ширины , 600 пикселей для высоты и 72 пикселя/дюйм для разрешения . Кроме того, убедитесь, что для параметра Background Contents установлено значение White . Нажмите OK, когда закончите, чтобы выйти из диалогового окна. Ваш новый документ появится на вашем экране:
Создайте новый документ размером 800×600 пикселей.
Шаг 2. Добавьте новый пустой слой
Нажмите на Новый слой 9Значок 0006 в нижней части панели «Слои»:
Щелкните значок «Новый слой».
В окне документа ничего не произойдет, но на панели «Слои» мы видим, что Photoshop добавил новый пустой слой с именем «Слой 1» над фоновым слоем, который содержит наш белый фон:
Photoshop добавляет новый пустой слой и называет его «Слой 1».
Шаг 3. Нарисуйте прямоугольное выделение
Выберите инструмент Rectangular Marquee Tool из верхней части панели инструментов:
Выберите инструмент «Прямоугольная область».
Выбрав инструмент Rectangular Marquee Tool, удерживайте нажатой клавишу Shift , затем щелкните и перетащите квадратный контур выделения в центре документа. Удерживая клавишу Shift при перетаскивании, мы превращаем выделение в идеальный квадрат:
Удерживая нажатой клавишу Shift, растяните квадратное выделение.
Шаг 4: Залейте выделение черным цветом
Сделав выбор, перейдите в меню Edit в верхней части экрана и выберите Fill :
Выберите Правка > Заполнить.
Когда появится диалоговое окно «Заливка», установите для параметра Использовать вверху значение Черный :
Установить для использования черный цвет.
Нажмите OK, чтобы выйти из диалогового окна, и Photoshop заполнит квадратное выделение черным цветом:
Выделение теперь заполнено черным цветом на «Слое 1».
Шаг 5. Уменьшите размер выделения на 50 %
Обратите внимание, что контур выделения вокруг черного квадрата все еще виден и активен в документе, что означает, что мы все еще можем с ним работать. Нам нужно уменьшить его размер, и мы можем сделать это с помощью команды Photoshop «Трансформировать выделение». Перейдите в меню Select в верхней части экрана и выберите Transform Selection :
.Выберите «Выделение» > «Преобразовать выделение».
Это помещает маркеры преобразования (маленькие квадраты) вокруг контура выделения в окне документа, аналогично тому, что мы увидели бы, если бы выбрали команду «Свободное преобразование» в меню «Правка». Разница в том, что Free Transform изменяет пиксели внутри контура выделения, а Transform Selection влияет только на сам контур выделения, а не на пиксели внутри него. Нам нужно уменьшить размер контура выделения на 50%, поэтому перейдите к Панель параметров вдоль верхней части экрана и введите 50% для обеих сторон Ширина (Ш) и Высота (В) :
Разница в том, что Free Transform изменяет пиксели внутри контура выделения, а Transform Selection влияет только на сам контур выделения, а не на пиксели внутри него. Нам нужно уменьшить размер контура выделения на 50%, поэтому перейдите к Панель параметров вдоль верхней части экрана и введите 50% для обеих сторон Ширина (Ш) и Высота (В) :
Введите 50% для ширины и высоты контура выделения.
Нажмите Введите (Win) / Верните (Mac) один раз, чтобы принять изменения на панели параметров, затем нажмите ее второй раз, чтобы принять преобразование. Контур выделения появится в половине своего первоначального размера внутри квадрата:
Размер контура выделения изменился, не затронув черный квадрат.
Шаг 6: Удалить центр квадрата
Нажмите Backspace (Win) / Удалить (Mac) на клавиатуре, чтобы удалить центр квадрата, затем нажмите Ctrl+D (Win) / Command+D (Mac), чтобы удалить контур выделения . С удаленным центром квадрата мы можем видеть белый фон из фонового слоя, просвечивающий через него:
С удаленным центром квадрата мы можем видеть белый фон из фонового слоя, просвечивающий через него:
Центр квадрата удален.
Шаг 7: Нарисуйте диагональное выделение через центр квадрата
Выберите инструмент Polygonal Lasso Tool на панели инструментов. По умолчанию он скрывается за стандартным инструментом «Лассо» , поэтому нажмите на инструмент «Лассо», затем продолжайте удерживать кнопку мыши нажатой, пока не появится всплывающее меню. Выберите в меню инструмент Polygonal Lasso Tool:
.Нажмите и удерживайте инструмент «Лассо», затем выберите инструмент «Многоугольное лассо» из списка.
Выбрав инструмент «Многоугольное лассо», щелкните ниже и левее нижнего левого угла квадрата, чтобы установить начальную точку для выделения, затем щелкните выше и правее верхнего правого угла квадрата. Это рисует диагональную линию через центр квадрата. Щелкните выше и левее верхнего левого угла квадрата, затем вернитесь в исходную точку ниже и левее квадрата, чтобы завершить выделение:
Нарисуйте выделение, которое делит квадрат по диагонали.
Шаг 8: Удалить выбранную область
Еще раз нажмите Backspace (Win) / Удалить (Mac), чтобы удалить выделенную область квадрата. Затем нажмите Ctrl+D (Win) / Command+D (Mac), чтобы удалить контур выделения:
Квадрат превратился в обломок своего прежнего «я».
Шаг 9: Выделите оставшуюся часть квадрата
Держите нажатой Ctrl (Win) / Command (Mac) и щелкните непосредственно миниатюру предварительного просмотра слоя 1 на панели «Слои»:
Удерживая нажатой клавишу Ctrl (Win)/Command (Mac), нажмите миниатюру предварительного просмотра.
Это мгновенно загружает контур выделения вокруг содержимого слоя, которым в нашем случае является оставшаяся часть квадрата:
Вокруг черной области появляется контур выделения.
Шаг 10. Контракт на схему выбора
Как и раньше, нам нужно уменьшить контур нового выделения. Вместо того, чтобы использовать Transform Selection, перейдите к Выберите меню , выберите Изменить , а затем выберите Контракт :
Вместо того, чтобы использовать Transform Selection, перейдите к Выберите меню , выберите Изменить , а затем выберите Контракт :
Выберите «Выбор» > «Изменить» > «Контракт».
Когда появится диалоговое окно «Контрактный выбор», введите 8 пикселей (что приведет к сокращению краев контура выделения на 8 пикселей), затем нажмите «ОК», чтобы выйти из диалогового окна:
Выбор контракта уменьшает размер схемы выбора на указанную вами величину.
Контур выделения внутри фигуры теперь меньше. Мы собираемся скопировать эту меньшую область на новый слой:
Снова размер контура выделения был изменен, не затрагивая пиксели внутри него.
Шаг 11: Скопируйте выделение на новый слой
Перейдите в меню Layer в верхней части экрана, выберите New , затем выберите Layer via Copy :
Выберите «Слой» > «Создать» > «Слой через копирование».
Вы также можете нажать сочетание клавиш Ctrl+J (Win) / Command+J (Mac). В любом случае выделенная область копируется в новый слой, который Photoshop называет «Слой 2»: 9.0003
Новый слой появляется над Слоем 1.
Шаг 12: Добавьте стиль слоя Bevel And Emboss
Основные формы для нашей фоторамки готовы, так что давайте добавим им немного деталей и определений. Выбрав слой 2, щелкните значок Layer Styles в нижней части панели слоев:
Щелкните значок Стили слоя.
Выберите Bevel and Emboss из появившегося списка стилей слоя:
Нажмите «Скос и тиснение».
Откроется диалоговое окно «Стиль слоя Photoshop», в котором для параметров «Скос» и «Тиснение» в средней колонке. Измените параметр Style на Pillow Emboss , затем установите Size на 3 px и Soften на значение 5 px :
Опции Bevel и Emboss.
Когда закончите, нажмите OK, чтобы закрыть диалоговое окно. Меньшая фигура теперь имеет несколько тонких бликов по краям, как будто она встроена в большую фигуру:
Теперь меньшая фигура встроена в большую.
Шаг 13: Скопируйте и вставьте стиль слоя на слой 1
Перейдите в меню Слой в верхней части экрана, выберите Стиль слоя , а затем выберите Копировать стиль слоя :
Выберите «Слой» > «Стиль слоя» > «Копировать стиль слоя».
Нажмите на слой 1 на панели «Слои», чтобы выбрать его:
Выбранные слои выделяются синим цветом на панели «Слои».
Выбрав Layer 1, вернитесь в меню Layer , еще раз выберите Layer Style и на этот раз выберите Paste Layer Style :
Выберите «Слой» > «Стиль слоя» > «Вставить стиль слоя».
Шаг 14: Редактирование стиля слоя
Это добавляет точно такой же стиль слоя Bevel and Emboss из слоя 2 в слой 1, дополненный всеми теми же параметрами, которые мы установили в диалоговом окне Layer Style. Проблема в том, что нам нужно внести пару изменений в настройки. К счастью, Photoshop позволяет нам редактировать стили слоя в любое время. Если вы посмотрите прямо под слоем 1 на панели «Слои», вы увидите стиль Bevel and Emboss, который мы вставили минуту назад. Дважды щелкните непосредственно на его имени, чтобы снова открыть диалоговое окно:
Проблема в том, что нам нужно внести пару изменений в настройки. К счастью, Photoshop позволяет нам редактировать стили слоя в любое время. Если вы посмотрите прямо под слоем 1 на панели «Слои», вы увидите стиль Bevel and Emboss, который мы вставили минуту назад. Дважды щелкните непосредственно на его имени, чтобы снова открыть диалоговое окно:
Дважды щелкните непосредственно на «Bevel and Emboss» под слоем 1.
Когда снова появится диалоговое окно Layer Style, измените параметр Style с Pillow Emboss на Inner Bevel , затем увеличьте значение Soften до 7 px :
Стили слоя можно редактировать столько раз, сколько захотим, без ущерба для качества изображения.
Большая форма теперь имеет тонкие блики, похожие на меньшую форму. Пока не выходите из диалогового окна Layer Style. У нас еще есть что добавить:
Эффект Bevel and Emboss завершен.
Шаг 15. Добавьте тень
Не закрывая диалоговое окно «Стиль слоя», щелкните непосредственно слова «Тень » в верхней части списка стилей слоя в левом столбце. Убедитесь, что вы нажимаете на сами слова, а не на флажок слева от слов, иначе вы не получите доступ к параметрам Drop Shadow:
Убедитесь, что вы нажимаете на сами слова, а не на флажок слева от слов, иначе вы не получите доступ к параметрам Drop Shadow:
Нажмите на слова «Тень» в левой колонке диалогового окна «Стиль слоя».
Диалоговое окно «Стиль слоя» изменится, чтобы показать параметры тени в среднем столбце. Снимите флажок Use Global Light и измените Angle тени на -30 °. Увеличьте Distance тени до 5 px, затем увеличьте Size до 10 px:
Параметры тени.
Нажмите OK, чтобы выйти из диалогового окна. С добавленной тенью крепление фотографии завершено:
Готовый фотомонтаж.
Шаг 16. Объедините две фигуры в новый слой
Выбрав слой 1, удерживайте нажатой клавишу Ctrl (Win) / Command (Mac) и щелкните слой 2 на панели слоев. Это выберет оба слоя одновременно (вы увидите, что они оба выделены синим цветом):
.
Удерживая нажатой клавишу Ctrl (Win)/Command (Mac), щелкните слой 2, чтобы выбрать оба слоя.
Выбрав оба слоя, перейдите в меню Layer и выберите Объединить слои или нажмите Ctrl+E (Win) / Command+E (Mac) для сочетания клавиш:
Выберите «Слой» > «Объединить слои».
Это объединяет оба слоя в один слой над фоновым слоем на панели «Слои». Photoshop называет объединенный слой «Слой 2», но давайте переименуем его, дважды щелкнув имя слоя и изменив его на «Фотомонтаж». Нажмите Введите (Win) / Верните (Mac), когда вы закончите, чтобы принять изменение имени:
Переименуйте объединенный слой в «Photo mount».
Шаг 17: Сохраните крепление для фото
Прежде чем мы перейдем ко второй части урока, давайте сохраним наше фотокрепление, чтобы мы могли открывать и использовать его в любое время, когда это необходимо. Перейдите в меню File в верхней части экрана и выберите Сохранить как :
.
Выберите «Файл» > «Сохранить как».
Когда появится диалоговое окно «Сохранить как», перейдите в папку на компьютере, где вы хотите сохранить файл. Я собираюсь сохранить свой в папку на рабочем столе под названием «файлы фотошопа». Дайте файлу описательное имя, например «фотомонтаж». Выберите Photoshop для параметра Формат , чтобы документ был сохранен как PSD-файл Photoshop, и убедитесь, что выбрано Слои , чтобы сохранить отдельные слои в документе. Нажмите Сохранить , когда закончите:
Сохраните крепление фотографии как PSD-файл Photoshop.
Как использовать инструмент «Рамка» в Photoshop — Brendan Williams Creative
Инструмент «Рамка» в Photoshop — это простой способ придать изображению определенную форму. Для коллажей или обрезки изображений в определенную форму инструмент «Рамка» предлагает быстрый и простой способ сделать что-то. Вы можете использовать прямоугольную или круглую форму рамки по умолчанию или преобразовать фигуры и текстовые слои в рамки для более индивидуального вида.
Чтобы использовать инструмент «Рамка» в Photoshop, выберите его, нажав K, затем выберите прямоугольную или эллиптическую форму рамки на верхней панели настроек. Нажмите и перетащите, чтобы создать рамку, затем, выбрав новый слой рамки, перейдите в «Файл»> «Поместить встроенный», чтобы добавить изображение в рамку.
Если вы знакомы с Adobe InDesign, то можете иметь представление о том, как работают рамки. Рамки часто используются дизайнерами для создания уникальных эффектов и размещения изображений в заранее определенных местах. Вы можете использовать эту функцию в Photoshop, чтобы проявить творческий подход к своим макетам и сделать коллажи исключительно простыми.
В этом руководстве вы узнаете все, что вам нужно знать об инструменте «Рамка», в том числе о том, как настроить отображение ваших изображений в нем!
Что такое инструмент «Рамка» в Photoshop?
Инструмент «Рамка» фактически создает рамку-заполнитель для ваших изображений. По умолчанию вы можете создавать прямоугольные или эллиптические рамки с помощью инструмента «Рамка».
По умолчанию вы можете создавать прямоугольные или эллиптические рамки с помощью инструмента «Рамка».
Однако вы также можете создавать свои собственные рамки, используя фигуры или текстовые слои, чтобы формировать более индивидуальные рамки для ваших изображений. Я углублюсь в это позже.
Рамка становится контейнером для вашего изображения, которое также преобразуется в смарт-объект. Этот процесс обеспечивает неразрушающий рабочий процесс, поэтому любые изображения в заполнителях можно манипулировать отдельно от контейнера. Вы также можете манипулировать рамкой, не затрагивая изображение внутри нее, предлагая больше возможностей настройки.
Изображения внутри фреймов можно заменять, не затрагивая контейнер. Фреймы могут содержать только смарт-объекты, но не текст или фигуры.
Как пользоваться инструментом «Рамка»
Инструмент «Рамка» прост в использовании при создании стандартных рамок. Однако вы можете пойти еще дальше, используя текстовые рамки или создав границу.
Чтобы использовать инструмент «Рамка», начните с создания нового документа, выбрав «Файл» > «Новый » или используя сочетание клавиш Control + N (Windows) или Command + N (Mac). Добавьте желаемую ширину и высоту и выберите Create .
Чтобы создать простую рамку на чистом холсте, выберите инструмент «Рамка» на панели инструментов или используйте сочетание клавиш, К .
Рамки по умолчанию имеют прямоугольную или эллиптическую форму. Выберите форму, которую вы хотите, чтобы ваша рамка была на верхней панели параметров.
После выбора формы щелкните и перетащите на холст, чтобы создать рамку. Это работает так же, как создание обычного слоя формы в Photoshop.
Не зацикливайтесь на размере, так как вы можете вернуться и изменить размер кадра позже. Однако, если вы хотите создать однородную квадратную или круглую рамку, удерживайте Shift при создании кадра.
Теперь в вашем документе будет пустой фрейм. В данном случае я создал рамку в виде эллипса.
После добавления рамки в документ будет создан новый слой рамки на панели Layers . Слой фрейма состоит из двух элементов: самого фрейма и изображения, которое находится в фрейме. Миниатюра кадра отображается значком кадра в правом нижнем углу.
Миниатюра содержимого представлена белой рамкой, обычно там, где маска слоя добавляется к обычным слоям. Если во фрейме еще нет изображения, миниатюра содержимого будет оставаться белой до тех пор, пока изображение не будет добавлено.
Добавление изображения во фрейм
Чтобы добавить изображение во фрейм, перейдите к Файл и выберите один из трех вариантов:
- Поиск в Adobe Stock
- Добавить встроенный
- Добавить связанный вы можете выбрать стоковое изображение, вставить изображение с вашего компьютера в документ или создать ссылку на изображение на вашем компьютере.
 В большинстве случаев встраивание изображения, вероятно, является тем, что вы хотите сделать.
В большинстве случаев встраивание изображения, вероятно, является тем, что вы хотите сделать.После того, как вы выбрали изображение на своем компьютере, оно будет помещено в рамку и изменено в размере, чтобы максимально соответствовать рамке.
Изображение будет преобразовано в смарт-объект, отображаемый в правом нижнем углу миниатюры изображения, чтобы обеспечить неразрушающее редактирование при изменении размера или редактировании изображения.
После того, как вы щелкнете слой с изображением и рамкой, у вас останется изображение внутри выбранной формы рамки.
Как изменить размер фреймов
После добавления фрейма в документ вы можете изменить его размер по мере необходимости. Чтобы изменить размер кадра без изменения размера изображения, убедитесь, что выбраны оба элемента .
Начните с выбора слоя кадра, затем удерживайте Command (Mac) или Control (ПК) и щелкните миниатюру содержимого изображения.
 Вы можете убедиться, что выбраны оба изображения, посмотрев на белые рамки вокруг миниатюр.
Вы можете убедиться, что выбраны оба изображения, посмотрев на белые рамки вокруг миниатюр.Чтобы изменить размер кадра, перейдите к Edit > Free Transform или используйте сочетание клавиш Control + T (Windows) или Command + T (Mac).
Используйте опорные точки вокруг рамки, чтобы отрегулировать размер рамки. Если вы хотите сохранить исходное соотношение сторон кадра для предотвращения искажений, удерживайте кнопку 9.0005 Клавиша Shift при изменении размера.
Теперь у вас будет фрейм с измененным размером, который масштабирует изображение вместе с размером фрейма, чтобы сохранить содержимое в том же положении.
Как отрегулировать размеры изображения внутри рамок
Чтобы изменить размер изображения, не затрагивая рамку, выберите миниатюру изображения на слое рамки. На это указывает только белая рамка вокруг изображения.
Затем перейдите к Edit > Free Transform или используйте сочетание клавиш Control + T (Windows) или Command + T (Mac)
Еще раз используйте опорные точки на изображении, чтобы перетащить его и изменить его размер.
 Чтобы изображение не искажалось, удерживайте клавишу Shift во время масштабирования.
Чтобы изображение не искажалось, удерживайте клавишу Shift во время масштабирования.Вы также можете изменить положение фотографии, щелкнув в центре изображения и перемещая его.
Когда внешний вид вас удовлетворит, щелкните галочку в верхней панели, чтобы подтвердить изменения, или нажмите клавишу Enter на клавиатуре. Теперь ваше изображение будет изменено и скорректировано внутри кадра, не затрагивая фактический кадр.
Как добавить контур к рамке
В этом примере я поместил изображение внутри рамки поверх того же изображения, что и фоновый слой. Контур поможет различать два изображения.
Чтобы добавить контур, выберите слой кадра, щелкнув его на панели Layers .
На панели Свойства над панелью Слои можно изменить некоторые элементы кадра. Если панель Properties не видна, перейдите к пункту 9.0005 Окно > Свойства , чтобы открыть панель.

На панели Properties щелкните цветное поле под Stroke , чтобы выбрать цвет контура.
Затем используйте ползунок размера рядом с настройкой цвета, чтобы выбрать размер контура.
Вокруг вашей рамки появится контур.
Как превратить текст или фигуры во фреймы
Вы можете создать уникальный элемент макета, превратив фигуры или текст во фреймы и добавив изображения в эти пользовательские фреймы.
Чтобы превратить фигуру в рамку, начните с создания формы по вашему выбору на пустом документе. Выберите инструмент фигуры ( U ) на панели инструментов и создайте фигуру в документе.
Кроме того, вы можете добавить текст в документ, выбрав текстовый инструмент на панели инструментов или просто нажав T на клавиатуре.
Теперь вы можете написать любой текст и создать любую фигуру. Если вам нужен полужирный текст, выберите шрифт со значением Bold или 9.
 0005 Черный вариант в верхней панели настроек.
0005 Черный вариант в верхней панели настроек.После создания слоев формы или текста вы можете преобразовать элементы в рамку.
При преобразовании фигуры удалите обводку и заливку обводки фигуры на панели Свойства . Белый блок с красной линией указывает на отсутствие цвета заливки или обводки.
В противном случае преобразуйте фигуру или текст во фрейм, выбрав нужный слой на панели Слои . Щелкните правой кнопкой мыши фигуру или текстовый слой и выберите 9.0005 Преобразовать в кадр .
Переименуйте слой кадра, прежде чем нажимать OK. Затем вы можете повторить этот процесс для текстового слоя. Теперь ваша фигура и текст будут преобразованы в рамку.
Выберите каждый слой отдельно и импортируйте свое изображение, перейдя к File > Place Embedded и выбрав нужное изображение. Затем у вас будет изображение в вашей форме и тексте.
Вы также можете создать рамку вокруг фигуры или текста, изменив параметры обводки в Панель свойств после добавления изображения.
 Это тот же процесс, о котором я упоминал ранее для обводки обычной рамки, такой как прямоугольник или эллипс.
Это тот же процесс, о котором я упоминал ранее для обводки обычной рамки, такой как прямоугольник или эллипс.Как удалить рамку с изображения
Если вы передумали и хотите удалить рамку с изображения, не затрагивая остальную часть документа, вы можете очень легко удалить рамку.
Чтобы удалить кадр, щелкните правой кнопкой мыши слой кадра и выберите Удалить кадр из слоя , чтобы удалить кадр без удаления изображения. Чтобы удалить кадр и его содержимое, выберите Удалить кадр.
Изучение того, как использовать инструмент «Рамка» в Photoshop, является полезным навыком для создания коллажей или индивидуальной графики. При использовании других методов добавления изображений к фигурам ваша панель слоев может стать намного более неорганизованной. Благодаря использованию фреймов и изображение, и фрейм объединяются на одном уровне, что упрощает отслеживание всего.
Теперь, когда вы знаете, как создавать эти рамки, давайте научимся делать коллажи в следующем уроке по созданию шаблонов коллажей в Photoshop!
Удачного редактирования!
Как использовать инструмент «Рамка» в Photoshop CC 2019
Эффекты Photoshop, технические и рабочие процессы
, новейшее дополнение к панели инструментов.
Инструмент «Рамка» позволяет создавать заполнители изображений, в которые вы можете добавить изображения позже. Он очень похож на инструмент «Рамка» в Adobe InDesign.
Как работают рамки в Photoshop?
Кадры — это новый тип слоя на панели слоев. Вы можете думать о них как о контейнере, который содержит контент.
Чтобы обеспечить неразрушающий рабочий процесс, содержимое внутри фреймов автоматически добавляется как смарт-объект.
Рамки предназначены специально для изображений. Вы можете добавлять смарт-объекты, но не фигуры, текст или другое содержимое.
Содержание
- Как работают рамки в Photoshop?
- Создание заполнителей для изображений с помощью инструмента «Рамка»
- Как выбрать фрейм или содержимое во фрейме
- Кадры из изображений
- Фреймы из текстовых слоев или фигур
- Фреймы и панель свойств
- Вставка изображения
- Обводка
- Композиция слоев
- Команда
Как создавать заполнители для изображений с помощью инструмента «Рамка»
Необходимое время: 3 минуты.

Следуйте этим инструкциям, чтобы создать изображения-заполнители с помощью нового инструмента «Рамка» в Photoshop CC 2019..
- Выберите инструмент «Рамка»
Вы можете выбрать инструмент «Рамка» на панели инструментов Photoshop или нажав клавишу K на клавиатуре.
- Выберите форму рамки на панели параметров
На панели параметров щелкните либо прямоугольный, либо
эллиптический значок, чтобы выбрать форму, которую вы хотите использовать в качестве заполнителя. - Щелкните и перетащите, чтобы создать рамку-заполнитель
Щелкните и перетащите на холсте, чтобы создать рамку-заполнитель.
Примечание : Щелчок и перетаскивание существующего изображения маскирует изображение границами кадра. - Перетаскивание изображений во фрейм
Содержимое внутри фрейма будет заменено, когда другое содержимое будет перемещено в фрейм.
 Вы можете перетаскивать изображения с жесткого диска или из Creative Cloud Libraries. Изображение автоматически масштабируется по размеру рамки.
Вы можете перетаскивать изображения с жесткого диска или из Creative Cloud Libraries. Изображение автоматически масштабируется по размеру рамки. - Замена изображений из фреймов
Вы можете заменить изображение в фрейме, перетащив на него новое изображение.
Как выбрать фрейм или содержимое во фрейме
Для фрейма, содержащего изображение, вы можете выбрать инструмент «Фрейм» и использовать следующее, чтобы выбрать фрейм или содержимое:
- Одиночный щелчок по содержимому выбирает как рамку, так и содержимое.
- Двойной щелчок по содержимому выделяет только содержимое.
- Второй двойной щелчок в этом состоянии приведет к возврату к выбору фрейма и содержимого.
- Однократный щелчок по границе рамки активирует рамку.
Примечание 1 : Нет маркеров преобразования для масштабирования кадра и содержимого вместе. Тем не менее, вы можете изменить размер отдельно.

Примечание 2 : Как только вы масштабируете содержимое внутри фрейма,
невозможно автоматически «подогнать содержимое к фрейму».Кадры из изображений
Имея существующее изображение на холсте, используйте инструмент «Рамка», чтобы нарисовать нужную область изображения. Изображение будет скрыто границами кадра.
Кадры из текстовых слоев или фигур
Любую существующую фигуру или текстовый слой можно преобразовать во фрейм.
На панели слоев щелкните правой кнопкой мыши фигуру или текстовый слой и выберите « Convert to Frame ».
Рамки и панель свойств
Вставка изображения
- Найти в Adobe Stock: Открывает в браузере веб-сайт Adobe Stock.
- Открыть библиотеки : открывает панель библиотек.
- Место с локального диска — встроенное : открывает окно места. Выбранное изображение будет встроено в документ Photoshop.

- Место с локального диска — встроенное: Открывает окно места. Выбранное изображение станет эталонным файлом.
Обводка
Этот параметр позволяет обвести рамку обводкой.
Можно выбрать цвет обводки, ширину в пикселях и выравнивание обводки (внутри, по центру или снаружи).
Композиция слоя
Если изображение-заполнитель является смарт-объектом с композицией слоя, вы можете использовать раскрывающийся список «Композиция слоя», чтобы выбрать композицию, которая была определена в исходном файле.
Композиции слоев часто используются дизайнерами для создания нескольких композиций (или композиций) макета страницы для демонстрации клиентам. Композиции слоев позволяют создавать, управлять и просматривать несколько версий макета в одном файле Photoshop.
Композиция слоев — это просто снимок состояния панели «Слои». В композициях слоев записываются три типа параметров слоя:
- Видимость слоя: независимо от того, отображается слой или скрыт.

- Положение слоя: Где находится слой в документе.
- Внешний вид слоя: независимо от того, применяется ли к слою стиль слоя и режим наложения слоя.
Эта функция позволяет изменять состояние смарт-объекта на уровне слоя без редактирования смарт-объекта.
Команда
- РЕДАКТИРОВАТЬ Содержимое :
- Преобразовано в Linked :
- Embedded :
Hesusirez
JESUS AMIRES AMIRES ISRASE ISRASE ISRASE ISRASE ISRASE ISRASE ISRASE ISRASES ADIRES ISRASE ASRESATER. . Хесус наиболее известен как основатель Photoshop Training Channel, одного из самых популярных в мире каналов Photoshop на YouTube. Более.
Следуйте: Instagram / YouTube / Twitter
Похожие сообщения
Как заработать деньги с помощью Photoshop
В этом учебном пособии я покажу вам, как придать фотографии вид гравировки, найденной на долларовых купюрах.
 Эта техника очень проста, так что в кратчайшие сроки вы будете зарабатывать свои собственные деньги!
Эта техника очень проста, так что в кратчайшие сроки вы будете зарабатывать свои собственные деньги!Как добавить рамку в Photoshop (простой способ)
Инструмент «Рамка» в Photoshop делает невероятно простым добавление рамок в ваш проект. Хотя вы можете выполнить аналогичный трюк с масками слоев, смарт-объектами и т. д., инструмент «Рамка» делает это в 10 раз быстрее.
Эй-о! Это снова Кара. Если вы читали другие мои уроки на Photoshop Buzz, возможно, вы уже знаете, что я ненавижу терять время. Вот что делает инструмент Frame таким потрясающим! Это один из тех инструментов быстрого доступа, которые делают проект очень простым.
Инструмент «Рамка» позволяет создавать различные эффекты. Вы можете создать рамку для размещения изображения, добавить рамку к изображению и даже создать рамку из фигуры.
Позвольте мне показать вам, что я имею в виду!
Примечание: приведенные ниже снимки экрана взяты из Photoshop CC для Windows, Mac или других версий, которые могут немного отличаться.

Содержание
- Создание рамки для размещения изображения
- Шаг 1. Выберите инструмент «Рамка»
- Шаг 2. Разместите второе изображение
- Добавление рамки к изображению
- 8 Настройки
- Добавить слой-заливку
- Создать рамку из фигуры
Создать рамку для размещения изображения
Начнем с круглой рамки. Я получил это изображение с Pexels.com. Допустим, мы хотим заменить сцену через это круглое окно другим изображением.
Вы можете пройти долгий путь со слоями, масками и кропотливыми шагами. Или вы можете просто поместить рамку на изображение, и это будет сделано за вас.
Шаг 1: Выберите инструмент «Рамка»
Выберите инструмент «Рамка» на панели инструментов слева.
На панели параметров вы можете выбрать два варианта кадрирования: круг или прямоугольник. Вы можете создать любой тип эллипса (круг, овал) с опцией окружности и любой тип прямоугольника с помощью прямоугольной.
 Давайте выберем круг для этого изображения.
Давайте выберем круг для этого изображения.Щелкните и перетащите изображение, чтобы разместить рамку в нужном месте. Удерживайте Shift , чтобы ограничить кадр точной окружностью.
Не беспокойтесь о правильном размещении с первого раза. Вы можете взяться за ручки, чтобы отрегулировать раму позже.
Шаг 2. Поместите второе изображение
Теперь мы поместим в рамку изображение «марсианского пейзажа», также предоставленное Pexels.com.
Перейдите к File и выберите Place Embedded.
Перейдите к изображению, которое вы хотите использовать на своем компьютере или в другой программе, например Lightroom. Выберите изображение и нажмите Место.
Фотошоп поместит изображение в рамку, легко!
Обратите внимание, что на панели «Слои» изображение автоматически размещается как смарт-объект.
Кроме того, он автоматически ограничивается внутренней частью фрейма.
 Таким образом, вы можете перетаскивать изображение, чтобы изменить его положение по своему усмотрению.
Таким образом, вы можете перетаскивать изображение, чтобы изменить его положение по своему усмотрению.Вы также можете нажать Ctrl + T или Command + T на клавиатуре, чтобы изменить размер изображения по мере необходимости.
Довольно просто, правда? Тот же метод можно применить с параметром прямоугольника, чтобы создать прямоугольные рамки и заполнить их изображениями.
Теперь давайте посмотрим, что еще можно сделать с помощью инструмента «Рамка»!
Добавление рамки к изображению
Давайте поместим рамку прямо поверх изображения, которое мы хотим создать. Это также очень просто сделать.
Выберите инструмент Frame на панели инструментов или нажмите K на клавиатуре.
На этот раз выберем квадратную ориентацию.
Этот следующий шаг очень важен, не пропустите его, иначе вы будете ломать голову, задаваясь вопросом, почему он не работает.
 Если вы работаете с фоновым слоем, разблокируйте слой, щелкнув значок замка в правой части слоя.
Если вы работаете с фоновым слоем, разблокируйте слой, щелкнув значок замка в правой части слоя.Затем щелкните и перетащите рамку в нужное место. Он не должен быть идеальным с первого раза. Вы можете настроить размер и положение позже.
Обратите внимание, как изображение превращается в смарт-объект? Благодаря этому вы можете легко заменить содержимое фрейма другим изображением. Значок новой рамки также появляется слева от миниатюры изображения на том же слое.
Внесение изменений
Выберите миниатюру изображения, как показано на снимке экрана выше, чтобы изменить размер или отрегулировать положение изображения внутри рамки.
Удерживая Shift , щелкните, чтобы выбрать и рамку, и изображение.
Позволяет переместить все изображение и рамку в новое место на холсте.
Наконец, когда выбрана только миниатюра кадра, щелкните непосредственно на кадре, чтобы изменить размер рамки вокруг изображения.
Добавить слой-заливку
Чтобы заполнить изображение вокруг, просто добавьте слой-заливку сплошным цветом.
 Щелкните значок полузаполненного круга в нижней части панели «Слои» и выберите Solid Color .
Щелкните значок полузаполненного круга в нижней части панели «Слои» и выберите Solid Color .Выберите любой цвет из палитры цветов и нажмите ОК . Затем перетащите слой сплошного цвета под слой с рамкой и изображением. Отрегулируйте размер холста по мере необходимости.
Вуаля!
Сделать рамку из фигуры
Становится лучше! Вы не ограничены эллиптическими или прямоугольными формами для изготовления рамок. Вы можете поместить любую фигуру на холст и создать из нее рамку.
Проверьте это.
Откройте новый документ и выберите инструмент Custom Shape на панели инструментов.
Выберите фигуру на панели параметров и поместите ее на холст. Не забудьте удерживать Shift , чтобы сохранить соотношение сторон фигуры при перетаскивании.
Теперь перейдите к Layer в строке меню, наведите указатель мыши на New и выберите Convert to Frame.



 Осталось передвинуть фотографию прямо на белый фон. Мы точно рассчитали ширину и подогнали высоту, так что всё должно встать ровно.
Осталось передвинуть фотографию прямо на белый фон. Мы точно рассчитали ширину и подогнали высоту, так что всё должно встать ровно. 
 Круто! Можно немного подвигать антилопу с помощью «Перемещения»
. Смотрим. Плавный переход удался. По моему вполне неплохо получилось. Симпатично и ненапряжно.
Круто! Можно немного подвигать антилопу с помощью «Перемещения»
. Смотрим. Плавный переход удался. По моему вполне неплохо получилось. Симпатично и ненапряжно.  После этого окно выбора файла снова откроется и необходимо будет найти вторую фотографию. После того как кнопка «Открыть» — «Open» будет нажата, Фотошоп загрузит в тот же слой второе изображение, в котором разместилась и первая фотография.
После этого окно выбора файла снова откроется и необходимо будет найти вторую фотографию. После того как кнопка «Открыть» — «Open» будет нажата, Фотошоп загрузит в тот же слой второе изображение, в котором разместилась и первая фотография. Если необходимость в этом возникла, то следует нажать сочетание «Инструмент перемещения»+«V» — «Move Tool»+«V» и начать перемещение нижнего изображения.
Если необходимость в этом возникла, то следует нажать сочетание «Инструмент перемещения»+«V» — «Move Tool»+«V» и начать перемещение нижнего изображения.

 Для переключения между изображениями используйте меню слоев
Для переключения между изображениями используйте меню слоев 