Как в фотошопе сделать кривую линию: Работа с инструментом «Линия»
Работа с инструментом «Линия»
Последнее обновление Sep 14, 2022 01:52:52 PM GMT
Создавайте линии и стрелки с помощью инструмента «Линия» в Photoshop.
Чтобы научиться рисовать линии и стрелки в Photoshop, посмотрите следующее короткое видео.
Чтобы понять этот этап в подробностях, прочтите статью полностью. Для получения дополнительной информации начните с выбора любого из этих разделов:
- Рисование линии
- Параметры режима «Фигуры»
- Параметры режима «Пиксели»
- Дополнительные настройки
- Рисование стрелки
Рисование линии
Инструмент Линия позволяет нарисовать на холсте линию по двум точкам. Линии можно рисовать как векторные фигуры, контуры или пиксели.
Выполните эти быстрые действия, чтобы нарисовать линию.
Выбор инструмента Линия
На панели инструментов щелкните и удерживайте значок группы инструментов Фигура (), чтобы вызвать различные варианты инструмента «Фигура». Выберите инструмент Линия.
Настройка ширины линии
Режим «Фигура»:
Задайте ширину линии фигуры с помощью параметров «Вес » на панели параметров.Для достижения наилучших результатов на панели «Параметры обводки» задайте параметру Выравнивание значение По центру либо Снаружи.Толщина обводки не отображается, если выбрано выравнивание Внутри.
Задайте цвет и толщину обводки на панели параметров.Можно также задать ширину линии без обводки.

Задание ширины обводки и ширины линииA. Установка толщины хода B. Установка ширины линии
Режим «Контур» или «Пиксели»
Установите ширину пиксельной линии на панели «Параметры», задав требуемое значение для параметра Толщина.
Режим Пиксели и параметр Толщина недоступны для инструмента Линия в версиях Photoshop 22.0–22.2.
Щелчок и перетаскивание
Щелкните точку на холсте и перетащите в нужное место, чтобы нарисовать линию.Чтобы ограничить угол линии и сделать его кратным 45 градусам, удерживайте клавишу «Shift» при перетаскивании и рисовании линии.
Параметры режима «Фигура»
A. Можно настроить различные атрибуты и свойства инструмента, выбрав «Параметры обводки». B. Другие параметры
Режим «Линия»
- Чтобы создать линию, выберите Фигура.

Цвет заливки
- Выберите цвет из списка или на палитре цветов. Также для выбора цвета можно щелкнуть образец цвета в разделе Внешний вид панели Свойства. Этот цвет будет использоваться для заливки центра стрелки.
Цвет обводки
- Выберите цвет из списка или на палитре цветов. Также для выбора цвета можно щелкнуть образец цвета в разделе Внешний вид панели Свойства. Этот цвет используется для линии и контура стрелки.
Ширина обводки
- Введите ширину обводки в пикселях.
Толщина
- Введите Толщину линии в пикселях.
Другие параметры
- Набор: выберите сплошную линию, штриховую линию или пунктирную линию, либо щелкните Дополнительные параметры, чтобы создать пользовательский набор линии.
- Выравнивание: выберите По центру или Снаружи.
 Толщина обводки не отображается, если выбрано выравнивание Внутри.
Толщина обводки не отображается, если выбрано выравнивание Внутри. - Концы: можно выбрать одну из трех форм концов линии: Срезанные, Скругленные или Квадратные. Форма концов линии определяет форму начала и конца линии.
- Штриховая линия: настройте внешний вид штриховой линии, задав количество штрихов и пробелов в повторяющемся мотиве.
Параметры режима «Пиксели»
Режим «Линия»
- Чтобы создать линию на основе пикселей, выберите Пиксели.
Режим
- Выберите требуемый режим наложения. Значение по умолчанию — Обычный
Непрозрачность
- Установите значение параметра Непрозрачность от 1 до 100 %.
Толщина
- Установите нужную ширину линии в пикселях.
Дополнительные настройки
Щелкните по значку шестеренки () на панели параметров инструмента «Линия» и выберите Элементы управления интерактивными фигурами, чтобы включить элементы управления трансформированием холста. Это позволяет поворачивать линии на холсте и изменять их размер. При этом также изменяется размер стрелок.
Это позволяет поворачивать линии на холсте и изменять их размер. При этом также изменяется размер стрелок.
Также можно настроить параметры «Трансформирование» и «Внешний вид» на панели Свойства. Ее можно вызвать в через главное меню: Окно > Свойства.
панель «Свойства»Рисование стрелки
Чтобы создать стрелку, просто добавьте на конце линии стрелку. После создания линии и настройки цвета и ширины штриха щелкните по значку шестеренки () на панели параметров инструмента «Линия». Чтобы добавить стрелку в начале линии, установите флажок Начало; чтобы добавить стрелку в конце линии, установите флажок Конец. Чтобы добавить стрелки на обоих концах, установите флажки Начало и Конец.
- Задайте параметры стрелки Ширина и Длина в пикселях. В версии 22.0 и более поздних стрелки определяются в абсолютных пикселях, а не как процент толщины, так как теперь можно задать нулевую толщину линии.

- Задайте параметр Кривизна, он определяет степень изогнутости самой широкой части стрелки в месте, где она встречается с линией. Задайте параметру «Кривизна» значение от –50% до +50%.
Еще похожее
- Простые советы: как рисовать линии и стрелки | Сообщество Photoshop
- Рисование фигур | Сообщество Photoshop
- Рисование и редактирование фигур
- Добавление цвета в контуры
Вход в учетную запись
Войти
Управление учетной записью
Как нарисовать линию в Фотошопе
В Фотошопе не только редактируются готовые изображения. Одной из задач, которые позволяет выполнить программа – создание изображений/проектов с нуля. И линии одни из важнейших элементов при работе над созданием картинок в Фотошопе. Впрочем, не только линии, но и другие геометрические фигуры. Конкретно создание линий может потребоваться при построении макета сложных объектов, сетки или контура, элементов различной геометрической формы.
В этой статье мы рассмотрим, как же создаются линии в Фотошопе, сопровождая все это подробным описанием всего процесса с приложением скриншотов для вашего удобства.
Содержание
- Как нарисовать обычную прямую линию
- Как нарисовать ломаную линию
- Как нарисовать кривую линию
Создание разных типов линий
Наверняка каждый человек помнит из школьного курса геометрии, что линии бывают различными. Фотошоп не исключение, тут можно нарисовать разные линии: кривые, ломаные, или прямые. Для решения различного рода задач потребуется нарисовать определенную линию.
Обыкновенные прямые линии
Это весьма простая задача, с которой без труда сможет справиться любой пользователь. Нарисовать прямую линию в Фотошопе можно с помощью одного из предусмотренных для этого инструментов (в программе их несколько).
Более подробно мы уже рассматривали создание обычной прямой линии в Photoshop в соответствующем уроке: Как нарисовать прямую линию в Photoshop
Поэтому сейчас заострять на этом внимание не будем, а перейдём сразу к следующему разделу.
Создание ломаной линии
Такой тип линии, по сути, это комбинация из нескольких прямых линий. Ломаная линия может быть открытой, или замыкаться, образуя сложный или простой многоугольник. В связи с этим и способы ее построения могут отличаться. Рассмотрим два метода ее построения.
Незамкнутая ломаная линия
Проще всего использовать для создания такой линии инструмент Фотошопа — «Перо».
Отдельная и достаточно подробная статья по инструменту “Перо” в Photoshop в одном из наших уроков: Как пользоваться пером в Photoshop
Это поистине универсальный инструмент, позволяющий нарисовать все что угодно. Будь то простой угол или квадрат, или же фигура с большим количеством граней. Об этом инструменте можно более подробно узнать, перейдя на соответствующую статью, где мы уже рассказывали об этом инструменте.
Чтобы построить нужную нам линию с помощью пера, потребуется выполнить всего два простых шага.
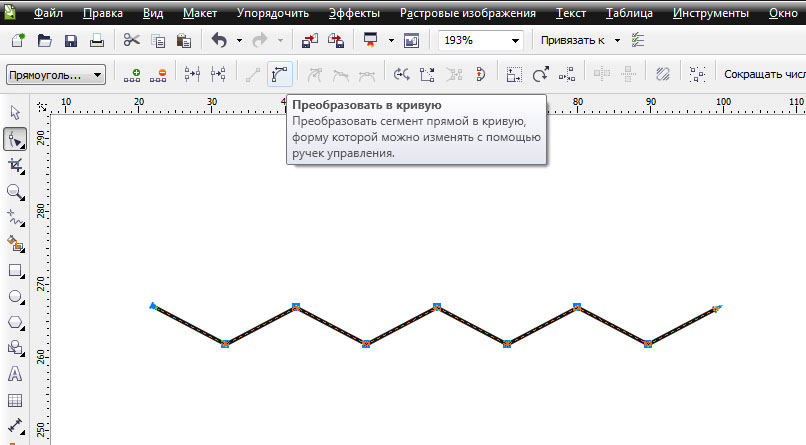
- Отметьте нужное количество опорных точек в требуемых местах.

- После чего требуется обвести контур, который получился. Для этой цели можно использовать любой из доступных инструментов программы. Мы выбрали “Кисть”.
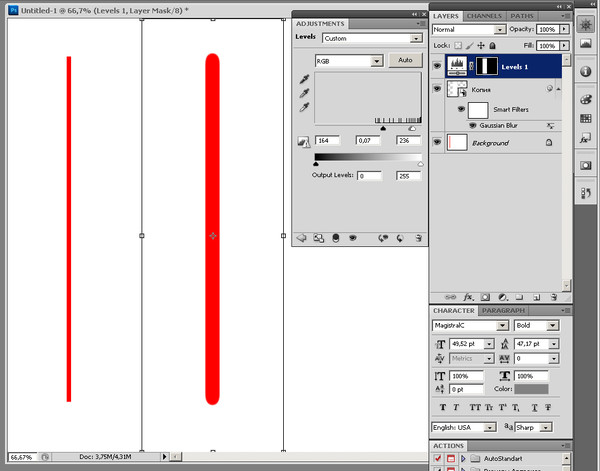
Можно пойти и другим путем. Нарисовать требуемую фигуру путем составления нескольких прямых линий. Для начала рисуем первую прямую линию, которая будет основой.
Далее создаем требуемую фигуру, применяя функцию копирования слоя (вызывается сочетанием клавиш CTRL+J)
и параметра «Свободное трансформирование» (для этого воспользуйтесь сочетанием клавиш CTRL+T).
Создание замкнутой ломаной линии в Фотошопе
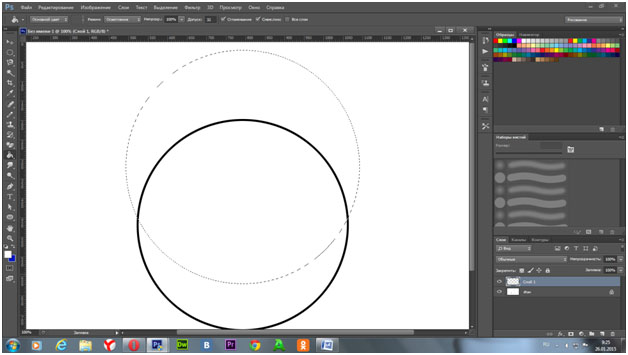
Как мы уже говорили выше, ломаные линии бывают двух типов. Замкнутая ломаная – это многоугольник, с любым количеством граней. В Фотошопе существует два метода построения такой фигуры. Наиболее простым способом будет использование специального инструмента программы — «Фигура». Либо же можно создать выделение требуемой формы и затем сделать обводку контура.
Способ №1 — фигура
При использовании этого инструмента будет получена выбранная геометрическая фигура. Стороны и края при этом у нее будут абсолютно равны.
Стороны и края при этом у нее будут абсолютно равны.
Если нам требуется получить лишь контур данной фигуры, потребуется сделать обводку, называемую соответственно «Обводка». Этот инструмент имеет свои настройки: размер, цвет, длина и интервал штриха. Допустим, возьмем сплошной штрих. Но мы изначально сделали фигуру с обводкой и на скриншоте показали, где выбрать этот параметр. Смотрите рисунок выше.
Но если нам нужно оставить только обводку, то нужно отключить параметр заливка, после чего и получим просто фигуру без фона.
Полученную фигуру можно изменять при помощи инструмента «Свободное трансформирование». Деформируйте и вращайте фигуру для достижения конечного результата сколько угодно раз.
Cпособ №2 — прямолинейное лассо
Используя этот инструмент возможно построить фигуры абсолютно любой сложности и конфигурации. Для этого требуется создать несколько опорных точек и выделить полученную область.
После чего требуется выполнить обводку полученной фигуры. Делается при помощи специальной функции, которую можно вызвать, кликнув правой кнопки мыши по фигуре.
Делается при помощи специальной функции, которую можно вызвать, кликнув правой кнопки мыши по фигуре.
В открывшемся окне можно выставить нужные параметры, такие как размер, цвет и положение контура.
Кликаем “ОК” и получаем результат:
Построение кривой линии
Как и ломаные линии, кривые делятся на два типа: незамкнутые и замкнутые. Для построения кривой в программе Photoshop существует множество инструментов и способов.
Незамкнутая кривая
Для построения такой линии есть всего один инструмент — «Перо» ( с последующей обводкой). Либо же можно нарисовать такую линию вручную.
Замкнутая кривая
Для создания замкнутой кривой фигуры в Фотошопе существует целых три способа.
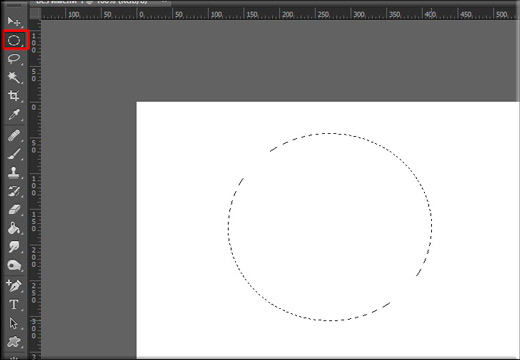
Лассо
При помощи лассо возможно создание кривых абсолютно любой конфигурации. Необходимо сделать выделение при помощи этого инструмента. А затем обвести контур любым доступным инструментом.
Овальная область
При использовании этого инструмента мы получим овальную область. Снова делаем обводку. Затем этот овал можно изменять при помощи «Свободного трансформирования», о котором мы ранее говорили. Нажмите для вызова этой функции CTRL+T. На появившейся сетке можно легко изменять фигуру и добиться требуемой формы.
Снова делаем обводку. Затем этот овал можно изменять при помощи «Свободного трансформирования», о котором мы ранее говорили. Нажмите для вызова этой функции CTRL+T. На появившейся сетке можно легко изменять фигуру и добиться требуемой формы.
Фигура
Возьмем инструмент — «Эллипс». В верхнем меню выставим требуемые настройки и создаем фигуру – овал.
После чего полученную окружность можно изменять, для получения нужной формы. Для этого выбираем “Деформацию” и творим.
Результат после применения деформации:
На этом все. Мы показали вам, как различными способами создать линии в программе Фотошоп. Эти навыки пригодятся при построении различных сеток, контуров и макетов.
Рисование кривой или окружности
Excel для Microsoft 365 Word для Microsoft 365 Outlook для Microsoft 365 PowerPoint для Microsoft 365 Project Online Desktop Client Excel 2021 Word 2021 Outlook 2021 PowerPoint 2021 Microsoft® Project профессиональный 2021 Microsoft Project стандартный 2021 Excel 2019 Word 2019 Outlook 2019 PowerPoint 2019 Project профессиональный 2019 Project стандартный 2019 Excel 2016 Word 2016 Outlook 2016 PowerPoint 2016 Project профессиональный 2016 Project стандартный 2016 Excel 2013 Word 2013 Outlook 2013 PowerPoint 2013 Project профессиональный 2013 Project стандартный 2013 Excel 2010 Word 2010 Outlook 2010 PowerPoint 2010 Еще.
В этой статье рассмотрены кривые рисунки, круги и овалы. Сведения о рисовании линий см. в этой ссылке. Сведения о фигурах с бесплатной формой и их редактировании см. в этой статьи.
Рисование кривой
-
На вкладке Вставка нажмите кнопку Фигуры.
-
В разделе Линии щелкните элемент Кривая.
Щелкните место, где необходимо начать кривую, перетащите указатель для рисования кривой, а затем щелкните в место, где необходимо добавить кривую.

-
Чтобы завершить рисование фигуры, выполните одно из следующих действий:
-
Чтобы оставить фигуру незамкнутой, дважды щелкните в любой момент рисования.
- Чтобы замкнуть фигуру, щелкните вблизи ее начальной точки.
-
Нарисуйте овал или круг
- org/ListItem»>
-
В разделе Основные фигуры щелкните Овал.
-
Щелкните в том месте, где должен начинаться овал, и перетащите его, чтобы нарисовать фигуру.
-
Чтобы нарисовать круг, при перетаскиваниях нажмите shift.
Примечания:
-
Вы можете изменить внешний вид круга или кривой, добавив заливу или эффект фигуры илиизменив границу.

-
Если вы хотите получить более сложную схему, например перекрывающиеся круги, организационную диаграмму или блок-схему, можно создать графический элемент SmartArt, а не рисовать каждую фигуру вручную.
-
Круги и овалы заполняются автоматически. Если вы не хотите, чтобы фигура скрывает что-то под ней, например текст или ячейки, выйдите фигуру, а затем на вкладке Формат нажмите кнопку Заливка фигуры ивыберите нет заливки.
-
На вкладке Вставка нажмите кнопку Фигуры.
Рисование кривой
На вкладке Вставка в группе Иллюстрации нажмите кнопку Фигуры.
В области Линиищелкните Кривая .
Щелкните место, где необходимо начать кривую, перетащите указатель для рисования кривой, а затем щелкните в место, где необходимо добавить кривую.
Чтобы завершить рисование фигуры, выполните одно из следующих действий:
- org/ListItem»>
Чтобы оставить фигуру незамкнутой, дважды щелкните в любой момент рисования.
Чтобы замкнуть фигуру, щелкните вблизи ее начальной точки.
Примечание: К замкнутой фигуре по умолчанию применяется заливка. Чтобы она не скрывала находящиеся под ней ячейки, выберите фигуру, а затем в разделе Средства рисования на вкладке Формат в группе Стили фигур щелкните Заливка фигуры и выберите значение Нет заливки.
К началу страницы
Нарисуйте овал или круг
На вкладке Вставка в группе элементов Иллюстрации нажмите кнопку Фигуры.
В области Основные фигурыщелкните Овал .
Щелкните в том месте, откуда следует начать круг. Чтобы получить круг, удерживайте нажатой клавишу SHIFT при перетаскивании указателя.
Примечания:
-
Вы можете изменить внешний вид круга или кривой, добавив заливку или эффект либо настроив границы.

-
Если вы хотите получить более сложную схему, например перекрывающиеся круги, организационную диаграмму или блок-схему, можно создать графический элемент SmartArt, а не рисовать каждую фигуру вручную.
-
К кругу или овалу по умолчанию применяется заливка. Чтобы она не скрывала находящиеся под ней ячейки, выберите фигуру, а затем в разделе Средства рисования на вкладке Формат в группе Стили фигур щелкните Заливка фигуры и выберите значение Нет заливки.
К началу страницы
Как чертить ровные линии в фотошопе
Главная » Разное » Как чертить ровные линии в фотошопе
Как в фотошопе нарисовать прямую линию
Привет всем любителям программы фотошоп!
Нарисовать прямую линию в фотошоп совсем не сложно, достаточно провести курсором мыши, но, увы, не всегда при этом движении она получается ровной. В уроке мы научимся рисовать прямые линии.
В уроке мы научимся рисовать прямые линии.
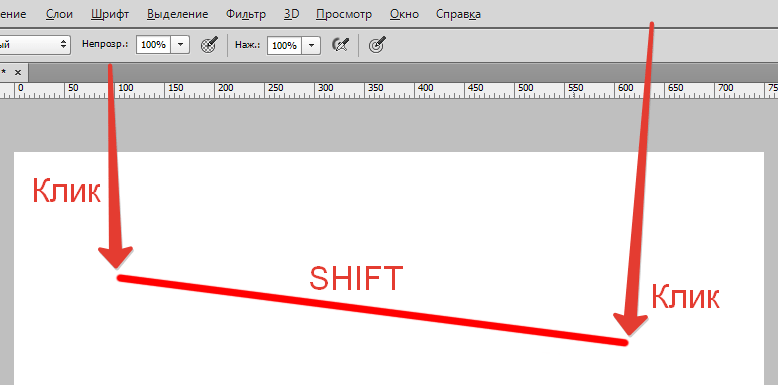
Чтобы линия в фотошопе получилась ровной, то зажмите клавиву SHIFT и вы нарисуте прямую линию в фотошопе. Это позволяет рисовать прямые горизонтальные и вертикальные линии. Можно также нарисовать по диагонали, для этого нужно один раз щелкнуть левой кнопкой мыши по области где начинается линия, второй раз где заканчивается (с зажатым SHIFT). Таким образом нарисуется прямая линия в заданных координатах.
Есть несколько способов нарисовать прямые линии в фотошопе, задав им цвет, толщину и другие стили. Обычно используют следующие инструменты: Кисть, Карандаш, Перо, Линия, Прямоугольная область. Какой инструмент лучше подходит для задачи — решать только вам. У каждого способа есть свои плюсы и недостатки.
Рисуем прямую линию инструментом Кисть (Brush Tool)
Проще всего нарисовать линию инструментом Кисть (Brush Tool). Создаем в фотошопе документ (Ctrl + N) с произвольным размером, у меня это 800х600 пикселей:
Активируем инструмент Кисть (Brush Tool). Горячая клавиша вызова инструмента – B.
Горячая клавиша вызова инструмента – B.
В верхней панели настроек инструмента при необходимости меняем размер и жесткость кисти:
Проводим линию:
Какая-то она не совсем ровная, резонно заметите вы, так ведь?
Чтобы нарисовать идеально ровную линию, нужно перед началом рисования зажать клавишу Shift, провести линию и отпустить клавишу. Вот какая ровненькая линия получилась:
Способ с зажатием клавиши Shift перед началом рисования линии помогает провести строго горизонтальную или вертикальную линию под углом 90 градусов, если же нужно провести линию, например, по диагонали, то необходимо сначала сделать щелчок клавишей мыши у начала линии, зажать клавишу Shift, провести линию, затем отпустить клавишу мышки и Shift.
Рисуем прямую линию при помощи инструмента Карандаш (Pencil Tool)
Инструмент Карандаш (Pencil Tool) находится в той же группе инструментов, что и инструмент Кисть, горячая клавиша вызова инструмента – B.
Рисование линии при помощи инструмента Карандаш (Pencil Tool) аналогично рисованию Кистью – делаем клик мышью у начала линии, зажимаем клавишу Shift и проводим линию.
Рисуем линию инструментом Перо (Pen Tool)
Для того, чтобы нарисовать линию инструментом Перо понадобится чуть больше времени, чем в предыдущих случаях.
Активируйте инструмент Перо (Pen Tool), горячая клавиша вызова инструмента – P.
Не забудьте убедиться, что инструмент Перо находится в режиме «контур». Посмотреть это можно в верхней панели настроек инструмента:
Создаем новый слой, нажимаем на иконку создания слоя в панели слоев:
Рисуем прямую линию – просто поставьте две точки. Чтобы нарисовать горизонтальную или вертикальную линию, снова зажимаем клавишу Shift:
Чтобы начать рисовать новую линию, зажимаем клавишу Ctrl и щелкаем мышью по холсту, если этого не сделать, линии будут создаваться непрерывно.
Рисуем произвольные кривые линии и в конце зажимаем клавишу Ctrl с кликом мышью по холсту, чтобы завершить линии.
Линии готовы, но, к сожалению, они видны только в фотошопе во вкладке Контуры (Окно-Контуры (Window–Paths)), если сохранить изображение, к примеру, в формате jpg*, линии не будут отображаться.
Для того, чтобы сделать их видимыми, возвращаемся к инструменту Кисть, в верхней панели настройки инструмента настраиваем размер, жесткость кисти и при необходимости выбираем саму кисть. Нам понадобится круглая кисть:
Выбираем цвет:
Активируем инструмент Перо, щелкаем ПКМ по холсту и выбираем пункт «Выполнить обводку контура» (Stroke Path):
Откроется следующее окно, в котором в качестве источника нужно выбрать «Кисть», а галочку у «Имитировать нажим» (Simulate Pressure) желательно снять чтобы получились ровные линии:
Результат:
Если оставить галочку «Имитировать нажим» (Simulate Pressure), линии к концам будут становиться тоньше:
Рисуем линию инструментом Линия (Line tool)
Один из самый распространённых способов нарисовать прямую линию в фотошопе это инструмент Линия. Находится в левой панели:
Находится в левой панели:
Прекрасно то, что можно легко настроить цвет и толщину линии:
С зажатым SHIFT я провожу прямые линии. Они создаются средством фигуры из вектора. Можно запросто нарисовать вертикальную, горизонтальную и под углом 45 градусов прямую линию.
Прямая линия с помощью выделения в фотошопе
Бывает так, что не хочется заморачиваться с настройками векторных фигур и кистей. Поэтому можно просто выделить нужную область в фотошопе, например, в виде линии и залить её цветом.
Есть в фотошопе инструмент Прямоугольное выделение:
Например, нам нужна длинная и толстая линия в фотошопе. Выделяем нужную область:
Выбираем инструмент Заливка и устанавливаем цвет для будущей линии.
Заливаем цветом выделенную область и снимаем выделение CTRL+D. У нас получилась прямая линия.
Вот такие простые способы нарисовать линию в фотошоп. Надеемся, вам была полезна эта информация! Успехов в творчестве и хорошего настроения!
Как рисовать прямые линии в Photoshop
Не существует «правильного» способа рисования линий в Photoshop — каждый художник и дизайнер со временем разрабатывает собственные методы и выбирает инструменты, которые им удобны. Независимо от того, используете ли вы инструмент «Линия», «Перо» или «Кисть», можно подойти к творческому проекту разными способами и при этом добиться тех же результатов. В этом практическом руководстве мы рассказали, как рисовать прямые линии в Photoshop, используя множество инструментов рисования, включенных в программное обеспечение.
Независимо от того, используете ли вы инструмент «Линия», «Перо» или «Кисть», можно подойти к творческому проекту разными способами и при этом добиться тех же результатов. В этом практическом руководстве мы рассказали, как рисовать прямые линии в Photoshop, используя множество инструментов рисования, включенных в программное обеспечение.
Инструмент Line
Чтобы найти инструмент «Линия», щелкните и удерживайте указатель мыши над инструментом «Прямоугольник» на главной панели инструментов. Это вызовет подменю с дополнительными инструментами формы. Если у вас включен какой-либо из инструментов формы, вы также можете выбрать инструмент «Линия» в верхнем меню параметров.
Итак, почему линия считается инструментом формы? По сути, инструмент «Линия» просто создает тонкие прямоугольники, которые выглядят как линии, потому что цвета Заливки и Обводки одинаковы. Если вы хотите, чтобы линия выглядела полой (как прямоугольник), просто отключите цвет заливки.
Рисовать прямые линии легко с помощью инструмента «Линия»; просто щелкните и перетащите в любом направлении, чтобы создать новую линию. Если вы хотите нарисовать идеально горизонтальную или вертикальную линию, вы можете удерживать клавишу Shift во время перетаскивания, а Photoshop позаботится обо всем остальном.
Если вы хотите нарисовать идеально горизонтальную или вертикальную линию, вы можете удерживать клавишу Shift во время перетаскивания, а Photoshop позаботится обо всем остальном.
Когда вы научитесь рисовать прямые линии в Photoshop, вы можете начать экспериментировать с некоторыми дополнительными параметрами линий, чтобы создавать пунктирные или пунктирные линии. Чтобы получить доступ к этим параметрам, щелкните значок «Параметры обводки», расположенный в левой части панели параметров, а затем выберите «Дополнительные параметры».Здесь вы можете сохранить пользовательские предустановки линий, включить пунктирные линии и выбрать длину каждого штриха и пробела.
Кисть
Далее, инструмент «Кисть» так же эффективен при рисовании прямых линий и предлагает большую универсальность, чем инструмент «Линия», если вы хотите создавать собственные стили кисти. Вы найдете инструмент «Кисть» на главной панели инструментов, расположенный в отдельной области от инструментов фигур.
Удерживая нажатой клавишу Shift и рисуя с помощью инструмента «Кисть», вы можете создавать идеально прямые линии в любом направлении. Чтобы создать фигуру с несколькими линейными сегментами, вы можете удерживать Shift и нарисовать линию, отпустить мышь, снова удерживать Shift, а затем начать рисование с конечной точки последней линии, чтобы создать новый сегмент.
Чтобы создать фигуру с несколькими линейными сегментами, вы можете удерживать Shift и нарисовать линию, отпустить мышь, снова удерживать Shift, а затем начать рисование с конечной точки последней линии, чтобы создать новый сегмент.
Как и инструмент «Линия», кисть имеет множество параметров обводки, которые можно настроить на верхней панели параметров, включая жесткость, непрозрачность и стиль кисти. Мы рекомендуем настроить эти параметры до того, как вы начнете рисовать какие-либо линии, потому что изменения не будут иметь обратной силы для любых мазков кисти, которые вы уже сделали.
Инструмент «Перо»
Наконец, инструмент «Перо» чрезвычайно полезен для рисования прямых и изогнутых линий. Щелкните значок в форме пера на главной панели инструментов, чтобы выбрать перо, затем щелкните один раз на изображении, чтобы задать начальную точку, и щелкните еще раз, чтобы установить конечную точку. Photoshop автоматически создаст прямую линию между двумя точками, независимо от того, где они расположены на изображении. Если вы удерживаете нажатой клавишу Shift при установке этих точек, вы создадите линейные сегменты с углами 45 и 90 градусов.
Если вы удерживаете нажатой клавишу Shift при установке этих точек, вы создадите линейные сегменты с углами 45 и 90 градусов.
.
Как нарисовать линию Урок Photoshop
Как нарисовать линию в Photoshop [Урок для начинающих]
В этом уроке вы научитесь рисовать прямые линии в Photoshop . Я также покажу вам , как рисовать изогнутые линии в Photoshop . И, чтобы немного повеселиться, я научу вас рисовать цветную линию в Photoshop.
[ОБНОВЛЕНИЕ 2019]: хотя некоторые вещи изменились в Photoshop CC 2019, те же методы применяются для рисования линии в Photoshop.Ознакомьтесь с разделом о новом Curvature Pen Tool в Photoshop CC.
1. Как рисовать прямые линии в Photoshop с помощью кисти ⚡
Чтобы нарисовать линию в Photoshop, используйте инструмент «Кисть » или инструмент «Карандаш » . Выберите жесткую круглую кисть небольшого размера и просто нарисуйте линию.
Чтобы нарисовать прямую линию в Photoshop , вы должны удерживать нажатой клавишу SHIFT и рисовать.Чтобы сделать горизонтальные или вертикальные линии, удерживайте нажатой клавишу SHIFT и проведите линию горизонтально или вертикально. Используйте сетку Photoshop, чтобы ваши линии были прямыми.
Для наклонных или диагональных линий, удерживая нажатой клавишу SHIFT , щелкните, чтобы добавить конечные точки линий. Photoshop соединит точки идеальными линиями.
1.1 Как рисовать прямые линии в стиле Photoshop от руки с помощью кисти
Вот в чем дело:
Большинство графических дизайнеров любят рисовать от руки с помощью Brush Tool , используя графический планшет или мышь.Попробовав пару раз, вы заметите, что рисовать горизонтальные прямые линии проще, чем диагональные или вертикальные.
Вот так и работает наша рука.
Как повернуть холст в Photoshop
В Photoshop (CS5, CS6, CC 2018 и CC 2019) можно сделать один хитрый трюк — повернуть весь холст. Так же, как вы вращаете бумагу для рисования. Вы можете сделать это, щелкнув R , затем щелкнув и перетащив мышью.Если удерживать нажатой SHIFT при перетаскивании, поворот холста фиксируется с шагом 15 градусов.
Так же, как вы вращаете бумагу для рисования. Вы можете сделать это, щелкнув R , затем щелкнув и перетащив мышью.Если удерживать нажатой SHIFT при перетаскивании, поворот холста фиксируется с шагом 15 градусов.
Вот видео, показывающее, как рисовать прямые линии в Photoshop и как вращать холст в Photoshop:
Примечание: При попытке сделать это в Photoshop CC 2019 я столкнулся со следующей ошибкой:
Поворот работает только с окнами документов с поддержкой OpenGL
Что ж, оказывается, что для этого в Photoshop CC 2019 предъявляются более высокие требования к оборудованию.Решение, по-видимому, состоит в том, чтобы попытаться перейти в Edit> Preferences , а затем на панели Performance Panel выбрать Enable OpenGL Drawing в настройках GPU . Обратите внимание: если ваше оборудование не соответствует требованиям, этот флажок будет недоступен.
2. Как нарисовать прямую линию в Photoshop с помощью инструмента «Линия» ⚡
Другой способ — использовать инструмент Line Tool , доступный на панели инструментов Photoshop. Эта линия представляет собой векторную фигуру, поэтому вы можете легко изменить ее форму, цвет и размер без потери качества. Вы можете использовать клавишу SHIFT также для прямых линий.
Эта линия представляет собой векторную фигуру, поэтому вы можете легко изменить ее форму, цвет и размер без потери качества. Вы можете использовать клавишу SHIFT также для прямых линий.
Загрузите мои линии для Photoshop, если вам нужны векторные линии для ваших проектов.
3. Как нарисовать линию в Photoshop с помощью Pen Tool ⚡
Третий способ — нарисовать линию с помощью инструмента Pen Tool .Во-первых, вы должны проверить опцию Paths . Затем щелкните, чтобы добавить первую точку, и щелкните еще раз, чтобы добавить вторую точку. Для прямых линий удерживайте нажатой кнопку SHIFT .
Итак, возьмите инструмент «Кисть » и выберите жесткую круглую кисть , размер 3 пикселя, черный цвет.
С помощью Pen Tool выберите Paths и нарисуйте линию. Строка добавляется как Work Path .
Чтобы нарисовать линию, просто щелкните правой кнопкой мыши Work Path и выберите Stroke Path . Из списка выберите Brush Tool .
Из списка выберите Brush Tool .
Теперь вы можете удалить Путь или использовать его для рисования других линий. Вы можете перемещать путь, изменять его размер, форму, вращать и т. Д.
СОВЕТ: Вы должны выбрать слой перед тем, как Stroke Path , иначе он может не работать.Вот краткое руководство о том, как нарисовать путь и как обвести контур в Photoshop с помощью инструмента «Кисть» (видеоурок). Также вы можете прочитать руководство по Photoshop для начинающих.
4. Как рисовать изогнутые линии в Photoshop ⚡
Чтобы нарисовать изогнутые линии в Photoshop, вы должны использовать инструмент Pen Tool с выбранным Paths , чтобы создать изогнутый путь. Используя инструмент «Перо» , перетащите курсор, чтобы создать первую точку сглаживания изогнутого сегмента, и отпустите кнопку мыши.
Чтобы нарисовать изогнутую линию, просто щелкните правой кнопкой мыши Work Path и выберите Stroke Path . Из списка выберите Brush Tool .
Из списка выберите Brush Tool .
Как рисовать изогнутые линии в Photoshop CC 2019
Photoshop CC 2019 содержит множество полезных и новых вещей. Одним из них является новый инструмент Curvature Pen Tool . Вы найдете это под значком Pen Tool , если вы нажмете на него долго.
Чтобы использовать новый инструмент Curvature Pen Tool , вам нужно щелкнуть один раз, и Photoshop нарисует изогнутые линии, соединяющие точки, по которым вы щелкаете.Двойной щелчок создаст острые углы. Если вы щелкните линию между 2 точками, вы можете добавить и перетащить дополнительную точку, чтобы создать изогнутую линию.
После того, как вы создали кривую линию, вам нужно Stroke Path , чтобы нарисовать линию.
5. как нарисовать цветную линию в фотошопе
Чтобы нарисовать цветную линию в Photoshop, добавьте стиль слоя к слою, на котором вы нарисовали линию. Используйте стиль слоя Gradient Overlay для создания цветных линий в Photoshop.
6. Пунктирная линия в фотошопе
Чтобы нарисовать пунктирную линию в Photoshop, вы должны использовать кисть с пунктирной линией. В этом уроке вы узнаете, как создать пунктирную линию в Photoshop.
7. Пунктирная линия в фотошопе
Чтобы нарисовать пунктирную линию в Photoshop, вы должны использовать кисть с пунктирной линией. В этом уроке вы узнаете, как создать пунктирную линию в Photoshop.
8. Как удлинить линию в Photoshop
Нажмите Control-T , чтобы удлинить линию в Photoshop.Этот метод изменения размера работает только для прямых линий (вертикальных и горизонтальных линий).
9. Как сделать линию толще в фотошопе
Как изменить ширину линии в фотошопе? Если вы используете инструмент Line Tool , вам необходимо установить толщину линии.
Если вы используете инструмент Brush Tool , чтобы сделать более толстую линию в Photoshop, вы должны установить размер инструмента Brush Tool на больший размер.
Как сгладить существующие линии в Photoshop
Ответ довольно прост! Перейдите в меню Filter > Other и выберите фильтр Minimum .Используя этот фильтр, вы можете увеличить размер ваших линий и сделать существующие линии в Photoshop более толстыми.
Если вы хотите сделать это быстрее и чище для рисования линий, попробуйте этот БЕСПЛАТНЫЙ экшен для увеличения толщины линий в Photoshop.
10. рисуем параллельные линии в Photoshop
Чтобы нарисовать параллельные линии в Photoshop, вы рисуете прямую линию (вертикальную или горизонтальную) и нажимаете Control-J для дублирования. Затем вы перемещаете линию, и вы получаете параллельные линии.
Совет: создайте новый слой с горизонтальным / вертикальным градиентом (# 000000, непрозрачность 100% и # 000000, непрозрачность 0%).Перейдите в Filter> Distort> Wave и сделайте эти настройки для рисования параллельных линий в Photoshop.
11. Как нарисовать цифровое искусство с плавными линиями в Photoshop
Если вы хотите преобразовать фотографию в рисунок, вы можете использовать этот экшен Line Art Photoshop .
Вот , как рисовать плавные линии в Photoshop CC 2018, 2019, 2020 и более поздних версий :
В
Photoshop CC 2018 появилась небольшая классная функция, которая является настоящим улучшением рисования плавных линий в Photoshop.Используя параметр Smoothing (который изменяется от 0% до 100%), вы можете настроить плавность мазков кисти.
Первое, что я заметил при рисовании плавных линий с помощью этой функции, это то, что есть промежуток между местом, где находится курсор, и местом, где нарисован мазок кисти.
Не волнуйтесь! Это нормально!
Разрыв — это часть алгоритма, используемого Photoshop CC для расчета, насколько гладкими должны быть кривые и линии, которые вы рисуете. Способ, которым Photoshop CC рисует плавные кривые, можно настроить с помощью нескольких дополнительных параметров, кроме Smoothing .Щелкните колесико рядом с ползунком Smoothing , и вы увидите Smoothing Options :
Режим вытянутой струны
Для каждого из вариантов сглаживания мазков кисти я постараюсь найти некоторые аналогии, которые помогут объяснить, как работает алгоритм плавного рисования. По крайней мере, для меня это помогло лучше понять это.
По крайней мере, для меня это помогло лучше понять это.
Для параметра сглаживания Pulled String Mode представьте, что вы привязываете веревку к шарику, смоченному чернилами.
Положите мяч на бумагу и начните рисовать, потянув за веревочку.
Чем длиннее струна, тем более гладкими будут линии. Здесь ползунок Smoothing контролирует, насколько «длинна» строка и, следовательно, насколько гладкими будут кривые.
Установите этот флажок, и при рисовании длина строки отображается в виде круга вокруг начальной точки плавного мазка кисти. Чем выше Smoothing , тем больше круг.
Stroke Catch Up Photoshop
Этот параметр не работает вместе с Pulled String Mode , поэтому сначала вам придется отключить его.
Когда вы отметите опцию Stroke Catch-Up и начнете рисовать, вы снова заметите зазор между начальной точкой и курсором мыши. Но на этот раз разрыв становится меньше. Итак, алгоритм заставляет мазок кисти догонять мышь.
Итак, мазок кисти — это ракета, отслеживающая ваш курсор мыши и приближающаяся к нему. Чем выше Smoothing , тем медленнее «ракета». Также «ракета» замедляется по мере приближения к курсору мыши.
Таким образом сглаживается дрожание штрихов, которые вы рисуете, и вы получаете более плавные кривые.
Подъем на конце хода
Работает так же, как и предыдущий вариант Stroke Catch-Up , только когда вы отпускаете щелчок, он заполняет промежуток между мазком кисти (или «ракетой») и положением курсора мыши.
Регулировка увеличения
Этот параметр применяется ко всем другим параметрам Smoothing Options , и при активации он масштабирует эффект сглаживания в соответствии с уровнем масштабирования холста.Это очень полезно для больших рисунков, когда вы переключаетесь с мазков кистью на высоком уровне и мазков кистью для мелких деталей, где вы увеличены.
Используйте эти кисти Photoshop для рисования линий для создания красивых линий в Photoshop.
Уроки, связанные с рисованием линий в Photoshop
Вот небольшой видео-совет о том, как рисовать фигуры с прямыми линиями, острыми углами и закругленными углами с помощью инструмента Pen Tool .
Если у вас все еще возникают проблемы с освоением инструмента «Перо», я рекомендую этот очень подробный урок «Как создать треугольник в Photoshop».
Это действительно все, что вам нужно знать, чтобы начать рисовать векторную графику на профессиональном уровне. Я использовал эти техники, чтобы очень быстро нарисовать этот крутой горный векторный пейзаж в Photoshop:
.
Как создавать изогнутые линии в Photoshop
Ниже мы описали, как создавать изогнутые линии в Photoshop, используя несколько различных методов, обладающих уникальными достоинствами и недостатками.
Использование Pen Tool
- Изогнутые линии легко сделать с помощью инструмента «Перо», потому что вы можете создать две опорные точки в любом месте изображения, а затем согнуть линию между ними.
 Вы можете выбрать инструмент «Перо» на главной панели инструментов или нажать клавишу P.
Вы можете выбрать инструмент «Перо» на главной панели инструментов или нажать клавишу P. - Поскольку вы рисуете изогнутые линии (а не фигуры), вам нужно выбрать «Путь» в левой части панели параметров.Затем щелкните в любом месте экрана, чтобы создать точку привязки. Это начало вашей новой строки.
- Щелкните еще раз, чтобы создать вторую точку привязки, но на этот раз, удерживая кнопку мыши, перетащите курсор, чтобы начать изгибание линии. При этом должна появиться еще одна линия с черными кружками на концах. Это называется «ручка», и она помогает направить кривизну вашей линии.
- Чтобы отрегулировать линию, вы можете удлинить ручку для плавного изгиба или укоротить ручку для более экстремального изгиба.Как правило, мы рекомендуем длину ручки, которая составляет 1/3 расстояния (или меньше) до следующей точки привязки.
- Продолжайте рисовать опорные точки и пути, пока не получите готовую линию. Если вам когда-нибудь понадобится удалить точку привязки, просто нажмите Ctrl + Alt + Z (Command + Alt + Z на Mac), чтобы отменить свою работу.

Использование инструмента преобразования точки
Когда вы научитесь создавать изогнутые линии в Photoshop, вы сможете изучить расширенные функции программы, которые обеспечивают еще больший контроль над кривой линии.Например, если вы щелкните и удерживайте кнопку мыши над инструментом «Перо», появится подменю с дополнительными инструментами. Выберите инструмент «Преобразовать точку» в нижней части подменю.
Convert Point позволяет задним числом настроить любую точку привязки или ручку на вашей линии. Просто щелкните точку или маркер, который вы хотите изменить, и затем вы можете переместить, расширить, сжать или удалить сегмент по своему усмотрению.
Использование контуров обводки
Когда вы закончите рисовать кривую, вы можете щелкнуть по ней правой кнопкой мыши и выбрать «Stroke Path», чтобы преобразовать ее в линию.Прямо сейчас ваша кривая все еще является путем, но опция Stroke Path преобразует ее в определенный мазок кисти. В диалоговом окне «Обводка контура» вы можете выбрать цвет, стиль кисти и другие параметры для завершения линии.
.
при помощи готовых шаблонов, специальной кистью
С рисованием прямых, кривых или ломаных линий проблем, как правило, не возникает: всё это можно сделать базовыми инструментами. Но в ряде случаев, к примеру, для оформления чертежей требуется пунктир. Отдельного инструмента для этого в Photoshop, увы, нет.
В статьи разбираем, как нарисовать пунктирную линию в Photoshop.
Содержание
- 1 Инструкция по рисованию
- 1.1 С помощью готовых шаблонов
- 1.2 С помощью специальной кисти
- 2 Заключение
Инструкция по рисованию
Есть несколько способов отрисовки пунктира. Выбор зависит от сценария использования: акцентировать внимание на каком-то элементе, обыграть ссылку, оформить чертёж и т.п. Самый простой способ для тех, кто не хочет разбираться с графическими инструментами – текстовый блок.
Выбираем его на панели инструментов, обозначаем зону применения и вводим символы «_ _» или «- -» через один-два пробела. Чтобы работать с пунктиром как с графическим объектом его необходимо растрировать. Выбираем слой с текстовым блоком, вызываем контекстное меню правой клавишей мыши и кликаем по строчке «Растрировать текст». Теперь его можно как угодно трансформировать и компоновать с другими графическими элементами.
Нарисовать пунктирную линию также можно посредством готовых шаблонов или специальной кистью. Это более гибкие по части использования варианты. Но в обоих случаях требуется настройка и подгонка под задачи пользователя.
Это более гибкие по части использования варианты. Но в обоих случаях требуется настройка и подгонка под задачи пользователя.
Помимо местных инструментов можно взять на вооружение плагины от сторонних разработчиков, одобренных компанией Adobe. К примеру, хороший функционал для обработки текста пунктиром предлагает плагин UberLine: exchange.adobe.com/creativecloud.details.2887.html. Но за подобные решения придётся платить.
С помощью готовых шаблонов
Для начала необходимо открыть новый документ: размер холста, заливка и фоновый слой – на усмотрение пользователя. Создаём новый слой выбираем инструмент «Линия» на боковой панели. В верхней части интерфейса появится вспомогательное меню для тонкой настройки инструмента.
Нас интересует шаблон линии. В выпадающем списке есть несколько вариантов пунктира. Выбираем понравившийся и рисуем линию на холсте. При необходимости настраиваем прочие параметры, вроде обводки, заливки или толщины отрезка.
Но данный метод имеет ряд критичных для некоторых пользователей недостатков. К примеру, линии можно рисовать только прямые. То есть для визуализации ломаных и кривых отрезков придётся брать на вооружение более сложный метод.
К примеру, линии можно рисовать только прямые. То есть для визуализации ломаных и кривых отрезков придётся брать на вооружение более сложный метод.
С помощью специальной кисти
Здесь инструмент для рисования пунктира настраивается самим пользователем. Шаблон впоследствии может быть использован неограниченное количество раз. Создавать пунктир будем посредством инструмента «Кисть».
Создание специальной кисти:
- Создаём новый документ с белым фоном.
- Выбираем «Фигуры» -> «Прямоугольник» в панели инструментов.
- В верхней части интерфейса настраиваем фигуру: чёрная заливка, косой штрих, форма пунктира –любая, ширина – 5 пикселей, высота – 2 рх.
- Кликаем в любой части холста и в появившемся диалоговом окне нажимаем ОК.
- На листе появится фигура. Визуальные размеры не имеют значения.
- В основном меню открываем раздел «Редактирование» и переходим в пункт «Определить кисть…».
- Заполняем поле «Имя» (произвольное) и жмём ОК.

- В панели инструментов выбираем «Кисть».
- В выпадающем списке вспомогательного меню сверху находим созданный ранее шаблон.
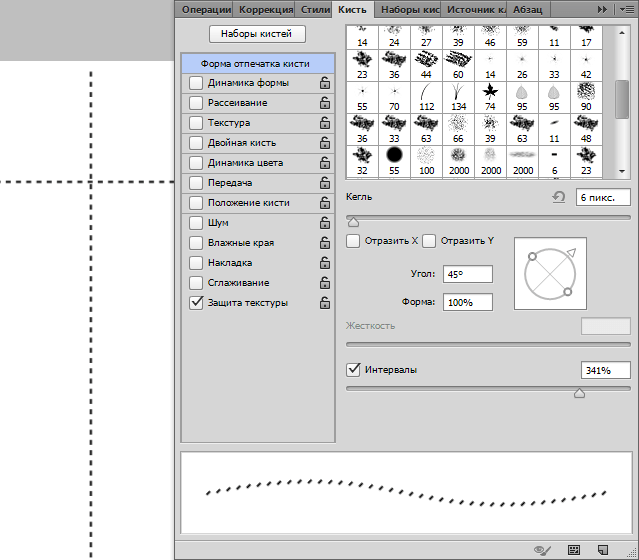
- Вызываем настройки инструмента клавишей F5.
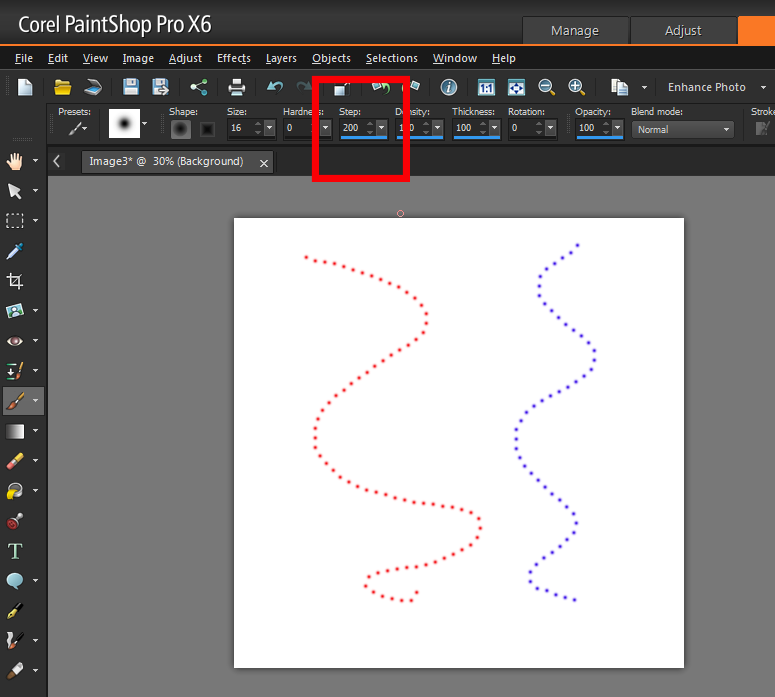
- Ставим маячок на строчке «Интервалы» и двигаем ползунок до тех пор, пока линия не превратится в требуемый пунктир.
Теперь можно рисовать горизонтальные пунктиры. Ставим точку на холсте, зажимаем клавишу Shift и проставляем второй маркер. Пунктирная линия будет нарисована в автоматическом порядке от пункта А до Б. Для отражения отрезка по вертикали следует вызвать настройку инструмента клавишей F5, после чего в правой части интерфейса обозначить угол в числовом выражении или визуально на схеме.
Если требуется кривая пунктирная линия, то следует воспользоваться инструментом «Перо»:
- Рисуем кривую в любом месте на холсте.
- Вызываем контекстное меню и кликаем по пункту «Обводка» контура.
- Выбираем ранее созданный шаблон кисти.
- Применяем изменения нажатием на ОК.

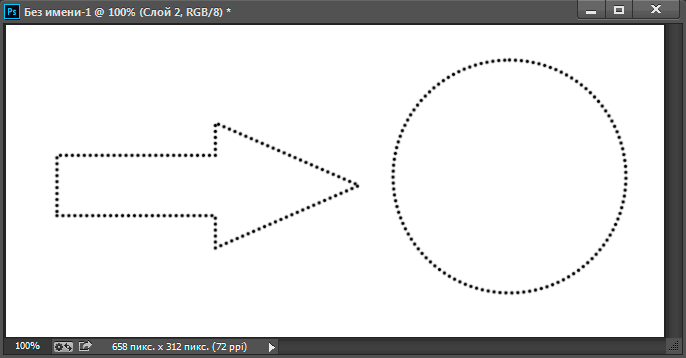
Таким же образом можно создать пунктирные стрелки, окружности и другие фигуры. Достаточно выбрать в инструментах «Фигуры» -> «Произвольная фигура», нарисовать её и выполнить обводку созданным ранее шаблоном кисти.
Заключение
Экспериментировать с вышеописанными инструментами можно сколько угодно: менять толщину пунктира, цвет и форму. После растрирования можно наложить какие-то визуальные эффекты. Запутаться в базовых инструментах достаточно сложно. К тому же программа предлагает функционал «История», позволяя пользователю вернуться к любому действию и подкорректировать его.
Как нарисовать красивую линию
Содержание
- Создание линий
- Прямая
- Ломаная
- Кривая
- Создание разных типов линий
- Обыкновенные прямые линии
- Создание ломаной линии
- Незамкнутая ломаная линия
- Создание замкнутой ломаной линии в Фотошопе
- Способ №1 — фигура
- Cпособ №2 — прямолинейное лассо
- Построение кривой линии
- Незамкнутая кривая
- Замкнутая кривая
- Лассо
- Овальная область
- Фигура
- Чертим эскиз кривой с помощью инструмента Перо
- Делаем обводку контура в фотошопе Кистью
Линии, как впрочем, и другие геометрические элементы, являются неотъемлемой частью работы мастера Фотошопа. При помощи линий создаются сетки, контуры, сегменты различной формы, строятся скелеты сложных объектов.
При помощи линий создаются сетки, контуры, сегменты различной формы, строятся скелеты сложных объектов.
Сегодняшняя статья будет полностью посвящена тому, каким образом можно создавать линии в Фотошопе.
Создание линий
Как нам известно из курса школьной геометрии, линии бывают прямыми, ломаными и кривыми.
Прямая
Для создания прямой в Фотошопе предусмотрено несколько вариантов с использованием различных инструментов. Все основные способы построения приведены в одном из уже существующих уроков.
Посему, не будем задерживаться в этом разделе, а сразу перейдем к следующему.
Ломаная
Ломаная линия состоит из нескольких прямых отрезков, и может быть замкнутой, составляя многоугольник. Исходя из этого, есть пара способов ее построения.
- Незамкнутая ломаная
- Самым простым решением для создания такой линии является инструмент «Перо». С его помощью мы можем изобразить все что угодно, начиная с простого угла и заканчивая сложным многоугольником.
 Подробно об инструменте читайте в статье на нашем сайте.
Подробно об инструменте читайте в статье на нашем сайте.
Для того, чтобы добиться нужного нам результата, достаточно поставить несколько опорных точек на холсте,
А затем обвести полученный контур одним из инструментов (читайте урок про Перо).
Другой вариант – составить ломаную линию из нескольких прямых. Можно, к примеру, нарисовать начальный элемент,
после чего, путем копирования слоев (CTRL+J) и опции «Свободное трансформирование», включаемой нажатием клавиш CTRL+T, создать необходимую фигуру.
Замкнутая ломаная
Как мы уже говорили ранее, такая линия представляет собой многоугольник. Способов построения многоугольников два – используя соответствующий инструмент из группы «Фигура», либо путем создания выделения произвольной формы с последующей обводкой.
При применении данного метода мы получим геометрическую фигуру с равными углами и сторонами.
Для получения непосредственно линии (контура) необходимо настроить обводку, именуемую «Штрихом». В нашем случае это будет сплошной штрих заданного размера и цвета.
В нашем случае это будет сплошной штрих заданного размера и цвета.
После отключения заливки
мы получим требуемый результат.
Такую фигуру можно деформировать и вращать при помощи все того же «Свободного трансформирования».
Прямолинейное лассо.
При помощи этого инструмента можно строить многоугольники любой конфигурации. После постановки нескольких точек создается выделенная область.
Данное выделение нужно обвести, для чего существует соответствующая функция, которая вызывается нажатием ПКМ по холсту.
В настройках можно выбрать цвет, размер и положение обводки.
Для сохранения остроты углов положение рекомендуется делать «Внутри».
Кривая
Кривые имеют те же параметры, что и ломаные, то есть, могут быть замкнутыми и незамкнутыми. Нарисовать кривую линию можно несколькими способами: инструментами «Перо» и «Лассо», используя фигуры или выделения.
Такую линию можно изобразить исключительно «Пером» (с обводкой контура), либо «от руки». В первом случае нам поможет урок, ссылка на который есть выше, а во втором только твердая рука.
Этот инструмент позволяет рисовать замкнутые кривые любой формы (сегменты). Лассо создает выделение, которое, для получения линии, необходимо обвести известным способом.
Овальная область.
В данном случае результатом наших действий станет окружность правильной или эллипсовидной формы.
Для ее деформации достаточно вызвать «Свободное трансформирование» (CTRL+T) и, после нажатия ПКМ, выбрать соответствующую дополнительную функцию.
На появившейся сетке мы увидим маркеры, потянув за которые, можно добиться нужного результата.
Стоит заметить, что в данном случае воздействие распространяется и на толщину линии.
Следующий способ позволит нам сохранить все параметры.
Фигура.
Воспользуемся инструментом «Эллипс» и, применив настройки, описанные выше (как для многоугольника), создадим окружность.
После деформирования получим следующий результат:
Как видим, толщина линии осталась неизмененной.
На этом урок по созданию линий в Фотошопе окончен. Мы с Вами научились создавать прямые, ломаные и кривые линии разными способами с применением различных инструментов программы.
Не стоит пренебрегать данными навыками, так как именно они помогают строить геометрические фигуры, контуры, различные сетки и каркасы в программе Фотошоп.
Отблагодарите автора, поделитесь статьей в социальных сетях.
В Фотошопе не только редактируются готовые изображения. Одной из задач, которые позволяет выполнить программа – создание изображений/проектов с нуля. И линии одни из важнейших элементов при работе над созданием картинок в Фотошопе. Впрочем, не только линии, но и другие геометрические фигуры. Конкретно создание линий может потребоваться при построении макета сложных объектов, сетки или контура, элементов различной геометрической формы.
В этой статье мы рассмотрим, как же создаются линии в Фотошопе, сопровождая все это подробным описанием всего процесса с приложением скриншотов для вашего удобства.
Создание разных типов линий
Наверняка каждый человек помнит из школьного курса геометрии, что линии бывают различными. Фотошоп не исключение, тут можно нарисовать разные линии: кривые, ломаные, или прямые. Для решения различного рода задач потребуется нарисовать определенную линию.
Обыкновенные прямые линии
Это весьма простая задача, с которой без труда сможет справиться любой пользователь. Нарисовать прямую линию в Фотошопе можно с помощью одного из предусмотренных для этого инструментов (в программе их несколько).
Более подробно мы уже рассматривали создание обычной прямой линии в Photoshop в соответствующем уроке: Как нарисовать прямую линию в Photoshop
Поэтому сейчас заострять на этом внимание не будем, а перейдём сразу к следующему разделу.
Создание ломаной линии
Такой тип линии, по сути, это комбинация из нескольких прямых линий. Ломаная линия может быть открытой, или замыкаться, образуя сложный или простой многоугольник. В связи с этим и способы ее построения могут отличаться. Рассмотрим два метода ее построения.
Ломаная линия может быть открытой, или замыкаться, образуя сложный или простой многоугольник. В связи с этим и способы ее построения могут отличаться. Рассмотрим два метода ее построения.
Незамкнутая ломаная линия
Проще всего использовать для создания такой линии инструмент Фотошопа — «Перо».
Отдельная и достаточно подробная статья по инструменту “Перо” в Photoshop в одном из наших уроков: Как пользоваться пером в Photoshop
Это поистине универсальный инструмент, позволяющий нарисовать все что угодно. Будь то простой угол или квадрат, или же фигура с большим количеством граней. Об этом инструменте можно более подробно узнать, перейдя на соответствующую статью, где мы уже рассказывали об этом инструменте.
Чтобы построить нужную нам линию с помощью пера, потребуется выполнить всего два простых шага.
- Отметьте нужное количество опорных точек в требуемых местах.
- После чего требуется обвести контур, который получился.
 Для этой цели можно использовать любой из доступных инструментов программы. Мы выбрали “Кисть”.
Для этой цели можно использовать любой из доступных инструментов программы. Мы выбрали “Кисть”.
Можно пойти и другим путем. Нарисовать требуемую фигуру путем составления нескольких прямых линий. Для начала рисуем первую прямую линию, которая будет основой.
Далее создаем требуемую фигуру, применяя функцию копирования слоя (вызывается сочетанием клавиш CTRL+J)
и параметра «Свободное трансформирование» (для этого воспользуйтесь сочетанием клавиш CTRL+T).
Создание замкнутой ломаной линии в Фотошопе
Как мы уже говорили выше, ломаные линии бывают двух типов. Замкнутая ломаная – это многоугольник, с любым количеством граней. В Фотошопе существует два метода построения такой фигуры. Наиболее простым способом будет использование специального инструмента программы — «Фигура». Либо же можно создать выделение требуемой формы и затем сделать обводку контура.
Способ №1 — фигура
При использовании этого инструмента будет получена выбранная геометрическая фигура. Стороны и края при этом у нее будут абсолютно равны.
Стороны и края при этом у нее будут абсолютно равны.
Если нам требуется получить лишь контур данной фигуры, потребуется сделать обводку, называемую соответственно «Обводка». Этот инструмент имеет свои настройки: размер, цвет, длина и интервал штриха. Допустим, возьмем сплошной штрих. Но мы изначально сделали фигуру с обводкой и на скриншоте показали, где выбрать этот параметр. Смотрите рисунок выше.
Но если нам нужно оставить только обводку, то нужно отключить параметр заливка, после чего и получим просто фигуру без фона.
Полученную фигуру можно изменять при помощи инструмента «Свободное трансформирование». Деформируйте и вращайте фигуру для достижения конечного результата сколько угодно раз.
Cпособ №2 — прямолинейное лассо
Используя этот инструмент возможно построить фигуры абсолютно любой сложности и конфигурации. Для этого требуется создать несколько опорных точек и выделить полученную область.
После чего требуется выполнить обводку полученной фигуры. Делается при помощи специальной функции, которую можно вызвать, кликнув правой кнопки мыши по фигуре.
Делается при помощи специальной функции, которую можно вызвать, кликнув правой кнопки мыши по фигуре.
В открывшемся окне можно выставить нужные параметры, такие как размер, цвет и положение контура.
Кликаем “ОК” и получаем результат:
Построение кривой линии
Как и ломаные линии, кривые делятся на два типа: незамкнутые и замкнутые. Для построения кривой в программе Photoshop существует множество инструментов и способов.
Незамкнутая кривая
Для построения такой линии есть всего один инструмент — «Перо» ( с последующей обводкой). Либо же можно нарисовать такую линию вручную.
Замкнутая кривая
Для создания замкнутой кривой фигуры в Фотошопе существует целых три способа.
Лассо
При помощи лассо возможно создание кривых абсолютно любой конфигурации. Необходимо сделать выделение при помощи этого инструмента. А затем обвести контур любым доступным инструментом.
Овальная область
При использовании этого инструмента мы получим овальную область. Снова делаем обводку. Затем этот овал можно изменять при помощи «Свободного трансформирования», о котором мы ранее говорили. Нажмите для вызова этой функции CTRL+T. На появившейся сетке можно легко изменять фигуру и добиться требуемой формы.
Снова делаем обводку. Затем этот овал можно изменять при помощи «Свободного трансформирования», о котором мы ранее говорили. Нажмите для вызова этой функции CTRL+T. На появившейся сетке можно легко изменять фигуру и добиться требуемой формы.
Фигура
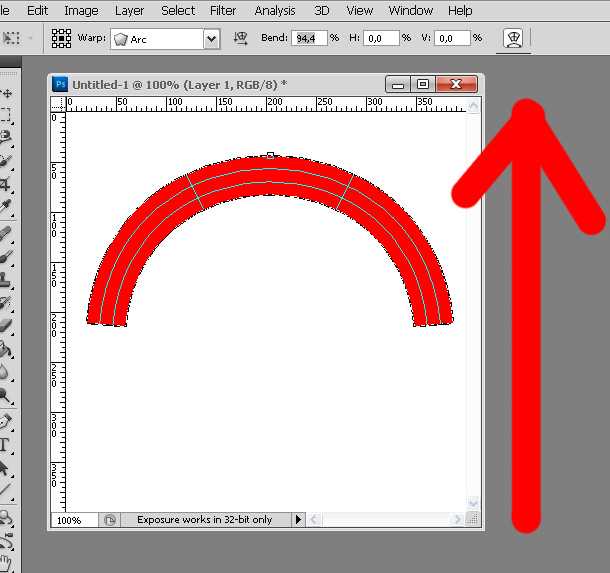
Возьмем инструмент — «Эллипс». В верхнем меню выставим требуемые настройки и создаем фигуру – овал.
После чего полученную окружность можно изменять, для получения нужной формы. Для этого выбираем “Деформацию” и творим.
Результат после применения деформации:
На этом все. Мы показали вам, как различными способами создать линии в программе Фотошоп. Эти навыки пригодятся при построении различных сеток, контуров и макетов.
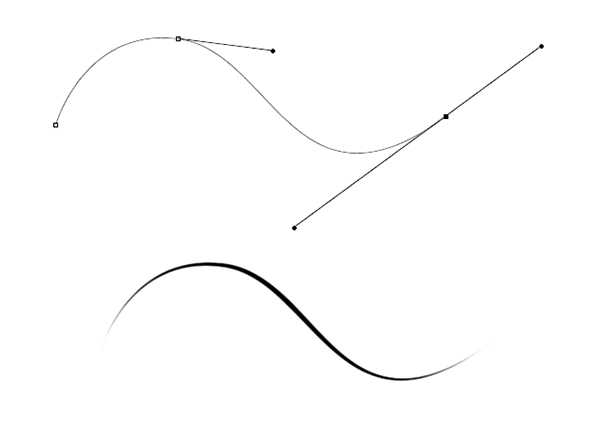
Всех приветствуем на нашем сайте! Сегодня мы с вами поговорим о том, как сделать кривые линии в фотошопе. Данное умение пригодится вам во многих работах, а мы использовали его в недавней разработке дизайна сайта, посвященного валютным торгам или иначе форексу. При сочетании слов «валютные рынки или форекс» сразу возникают ассоциации с лохотроном, обманом, рулеткой графиками, кривыми линиями и т.д. Вот и мы столкнулись с вопросом, как нарисовать график в фотошопе, и нам на помощь пришли кривые линии, которые мы рисовали пером. Начнем наш подробный урок!
При сочетании слов «валютные рынки или форекс» сразу возникают ассоциации с лохотроном, обманом, рулеткой графиками, кривыми линиями и т.д. Вот и мы столкнулись с вопросом, как нарисовать график в фотошопе, и нам на помощь пришли кривые линии, которые мы рисовали пером. Начнем наш подробный урок!
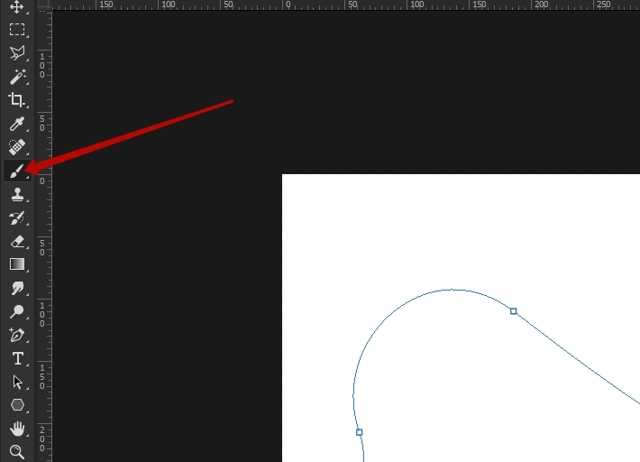
Чертим эскиз кривой с помощью инструмента Перо
Создадим новый документ любого размера в фотошопе. И активируем инструмент «Перо» горячей клавишей P.
- Потом кликаем в том месте, где наша кривая линия будет начинаться, и еще раз в том месте, где она будет заканчиваться. Не беда, если вы промахнетесь, так как все точки, которые вы сделаете, можно будет всегда поправить. Вот такой отрезок у нас должен получиться (1 – начало отрезка, 2 – это конец отрезка).
- Дальше активируем инструмент перо с плюсом.
- Пером с плюсом добавляет опорную точку на нашем отрезке. После ее необходимо передвинуть в нужную вам сторону. Для этого кликайте по опорной точке и тащите ее.
 Вот что-то похожее в вас должно получиться (красная линия — это то, где изначально была линия).
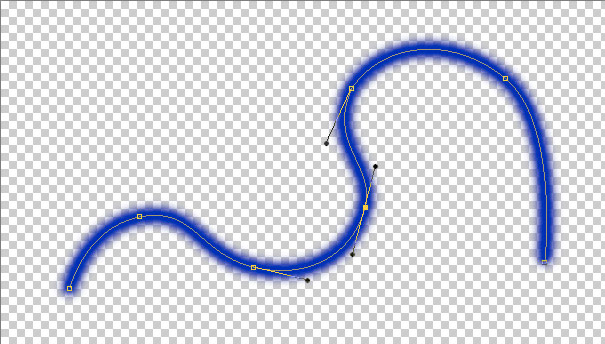
Вот что-то похожее в вас должно получиться (красная линия — это то, где изначально была линия). - При помощи якорей, которые изображены на скрине ниже, можно придать линии волнообразную форму.Вот, что-то подобное у вас должно получится:
- Потренируйтесь и сделайте траекторию линии более причудливой. Вот, что у нас получилось:
Делаем обводку контура в фотошопе Кистью
Дальше нам осталось только нарисовать эту линию по траектории кривой. Для этого нам потребуется кисть. Для начала настроим ее, как нам нужно.
- Активируем инструмент «Кисть» с помощью горячей клавиши B:
- Далее необходимо настроить ее под наши нужды. Для этого переходим в настройки кисти:
- В открывшейся панели настраиваем кегль и интервал:
- После того, как закончили настраивать кисть, необходимо закрыть панель настройки:
- Снова выбираем «Перо» горячей клавишей P и кликаем по нашему контуру правой кнопкой мыши. В выпавшем меню выбираем пункт «Выполнить обводку контура»:
- В следующем окне нужно выбрать инструмент, которым мы будем делать обводку.
 Так как мы настраивали кисть, то ее выбираем:
Так как мы настраивали кисть, то ее выбираем: - Нажимаем Ok:
- Вот, что мы увидим в итоге:
- Чтобы убрать контур, просто два раза нажмите Esc, и он исчезнет.
Вот мы с вами и научились рисовать кривые линии в фотошопе. Все, как обычно, оказалось не сложно, зато крайне полезно в решении многих задач.
Как рисовать изогнутые линии в Photoshop
Содержание
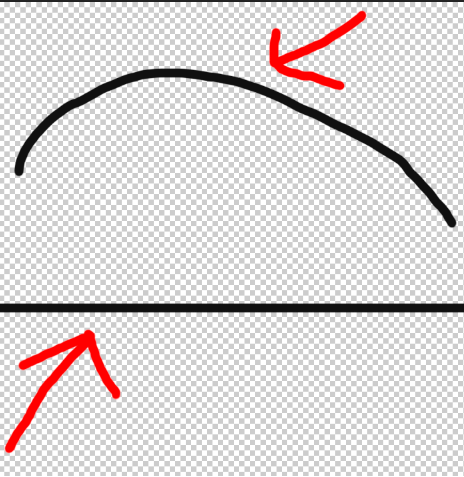
Линия, которая меняет свое направление, является изогнутой линией. С другой стороны, линия, идущая в том же направлении, называется прямой линией. В работе по редактированию фотографий и графическому дизайну нам приходится иметь дело как с прямыми, так и с изогнутыми линиями. Но большинству людей сложно рисовать изогнутые линии в Photoshop.
Вы тоже один из них? Я могу помочь вам с этим. В этой статье я покажу вам, как рисовать изогнутые линии в Photoshop. Прочтите эту статью, и вы получите решение любых проблем, связанных с рисованием линий и выделением в Photoshop. Не теряя времени, давайте прыгнем на него.
Не теряя времени, давайте прыгнем на него.
Рисование изогнутых линий в Photoshop
Шаг 1. Возьмите инструмент «Перо»
Инструмент «Перо» — один из самых превосходных инструментов, доступных в Photoshop. Я собираюсь использовать этот инструмент для рисования линий в Photoshop cc. С помощью этого инструмента можно создавать как прямые, так и изогнутые линии. Давайте выберем инструмент из этого варианта.
ПОЛУЧИТЕ ТОЧНЫЙ ОБЗОР СВОЕЙ ПРОДУКЦИИ С
Служба множественного обтравочного контура
Шаг 2: Нарисуйте прямую линию
Прежде чем мы начнем создавать изогнутые линии, мы должны научиться создавать прямые линии в Photoshop. Это больше, чем простой процесс. Нажмите и удерживайте левую кнопку мыши, затем переместите ее. Получится прямая линия, как на этой картинке.
Хотите переместить линию? Нажмите и удерживайте клавишу Shift, чтобы переместить линию вокруг нее на основе 45 градусов.
Однако давайте начнем рисовать кривую линию в Photoshop.
Узнайте больше: как легко добавлять шрифты в Photoshop CC | Как обвести изображение в Photoshop
Шаг 3: Рисование изогнутой линии
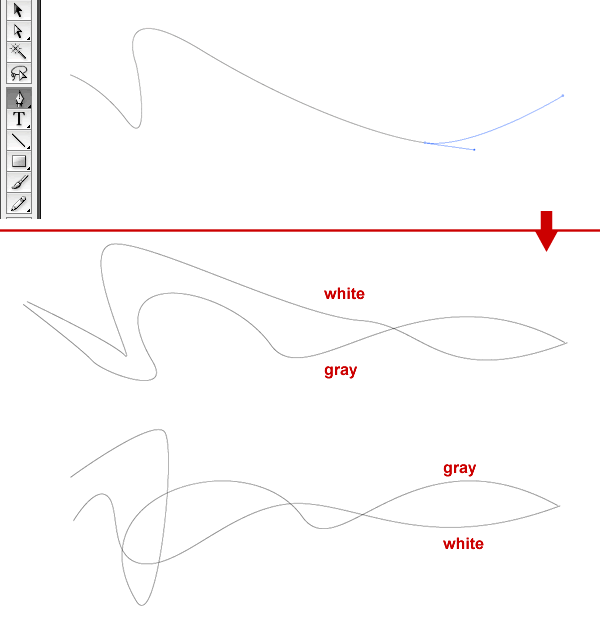
После рисования прямой линии нажмите ALT и щелкните левой кнопкой мыши, чтобы изменить ее направление. Так как мы хотим получить изогнутую линию, двигаем направление в верхнюю сторону.
Щелкните другую точку и перетащите мышь вниз. Это создаст изогнутую линию в Photoshop.
Узнайте больше Идеи абстрактной фотографии для начинающих | Как заменить цвет в фотошопе
Следуя той же технике, вы сможете продолжать рисовать изогнутую линию столько, сколько захотите.
Вы хотите получить изогнутую линию в том же направлении? Ладно, продолжай следить за мной. Нарисовав первую кривую, переместите направление в верхнюю сторону.
Таким образом, вы можете получить изогнутые линии в похожем направлении, как здесь.
Узнайте больше: Сделайте изображение прозрачным фоном в Photoshop
Вот и все.
Не слишком ли это легко для кого-то? Я думаю так. Теперь я хочу показать вам, как вы можете заполнить изогнутые линии цветом. Если вы хотите нарисовать дизайн в Photoshop, этот трюк будет вам полезен.
Заполнить кривую линию цветом
После выбора инструмента «Перо» вы заметите параметры контура, заливки и обводки. Выберите «Форма» из этой опции, чтобы заполнить созданную линию цветом. Справа будет опция выбора цвета. Параметр «Обводка» определяет типы и цвета линии. Взгляните на образец изображения.
Хотите получить выбор этой кривой линии? Просто щелкните правой кнопкой мыши и выберите «Сделать выделение». Затем изогнутая область превратится в выделение.
А сейчас позвольте мне затронуть еще одну интересную тему рисования линий в Photoshop.
УКРАШИТЕ СВОЙ ИНТЕРНЕТ-МАГАЗИН ПРИВЛЕКАТЕЛЬНЫМИ ИЗОБРАЖЕНИЯМИ
Получить смету на редактирование
Инструмент «Линия» в Photoshop
Многие спрашивают меня, где находится инструмент «Линия» в Photoshop? У вас тоже такой же вопрос? У меня есть простой ответ. Ну вот.
Ну вот.
Вы можете найти эту опцию здесь в любой версии Photoshop CC. Но этот инструмент позволяет создавать только прямые линии. Вы не можете создать кривую линию с помощью этого инструмента. Щелкните левой кнопкой мыши и перетащите ее, чтобы создать линии с помощью этого инструмента. Вверху вы найдете три параметра: «Форма», «Путь» и «Пиксели».
При выборе Shape будет создана линия в виде фигуры. Если вы выберете путь, созданная линия появится как путь. Позвольте мне создать некоторые с помощью этого инструмента.
Разрешите познакомить вас с таким прекрасным инструментом.
Инструмент пользовательской формы
Вы найдете этот инструмент прямо в инструменте под строкой.
С помощью этого инструмента вы можете рисовать множество пользовательских фигур, таких как стрелка инструмента линии Photoshop, форма сердца, музыка, начало и многое другое.
Мы почти в конце этой статьи. К этому моменту у вас должно быть четкое представление о том, как рисовать изогнутые линии в Photoshop.
НАЗНАЧЕНИЕ СПЕЦИАЛИСТОВ ПО ВЫРЕЗКЕ ДЛЯ РАБОТЫ НАД ВАШИМИ ФОТОГРАФИЯМИ
Попробуйте несколько обтравочных контуров
Надеюсь, теперь вы сможете рисовать любые линии и формы в любой версии Photoshop. Оставайтесь с нами, чтобы узнавать еще много интересного о Photoshop. Спасибо за то, что вы здесь.
Как рисовать изогнутые линии в Photoshop (3 простых шага)
Несмотря на то, что Photoshop не задумывался как приложение для рисования, он предлагает впечатляющий набор доступных инструментов для рисования и иллюстраций, от неизменно популярного инструмента «Кисть» до Смешайте кисть с инструментом «Перо».
Если вам неудобно работать с рисованием от руки или у вас нет графического планшета, чтобы сделать действие более естественным, вы можете использовать инструмент «Перо» для рисования векторных фигур и линий. Вот как это работает!
Обратите внимание: все скриншоты из этого руководства взяты из версии Adobe Illustrator для Mac. Версия Windows может выглядеть по-разному.
Версия Windows может выглядеть по-разному.
Содержание
- Краткое руководство по изогнутым линиям в Photoshop
- Подробное руководство по изогнутым линиям в Photoshop
- Шаг 1. Инструмент «Перо»
- Шаг 2. Создание кривой линии
- Шаг 3. Редактирование кривой линии Линии в Photoshop
Если вы уже знакомы с принципами векторного рисования, но никогда раньше не использовали их для рисования изогнутых линий в Photoshop, это поможет вам начать работу.
- Шаг 1: Переключиться на Pen и установите тип Path на Shape.
- Шаг 2: Щелкните документ, чтобы разместить первую опорную точку.
- Шаг 3: Нажмите и перетащите, чтобы разместить конечную точку кривой.
Это основной принцип, но Photoshop может сделать гораздо больше, чем просто изогнутую линию. Если вы хотите более подробно следовать инструкциям, а также узнать, как настроить внешний вид вашей линии и даже использовать ее для рисования мазков, тогда читайте дальше!
Подробное руководство по изогнутым линиям в Photoshop
Рисование с помощью векторных контуров — гораздо более простой способ создания точно изогнутых линий, чем рисование от руки.
 В конце концов, мы не можем все быть мастерами точности от руки, как Леонардо да Винчи, хотя я думаю, что ему, вероятно, понравился бы Photoshop.
В конце концов, мы не можем все быть мастерами точности от руки, как Леонардо да Винчи, хотя я думаю, что ему, вероятно, понравился бы Photoshop.Шаг 1. Инструмент «Перо»
Чтобы начать рисовать изогнутые линии, переключитесь на инструмент «Перо» с помощью значка панели инструментов или сочетания клавиш P .
На панели параметров в верхней части главного окна документа убедитесь, что в раскрывающемся меню типа установлено значение Shape , а не Path (см. ниже).
Убедитесь, что образец цвета Заливка установлен на Нет (представлен белым фоном с красной диагональной линией поперек него), иначе вы создадите фигуру, а не просто линию.
Вы можете установить Stroke любой цвет для своей линии, отрегулировать толщину изогнутой линии в точках и даже превратить ее в пунктирную или пунктирную линию, если хотите. Все эти параметры также можно изменить после того, как вы закончите рисовать линию, так что не стесняйтесь экспериментировать.

Шаг 2. Создание изогнутой линии
После настройки инструмента «Перо» пришло время собственно нарисовать линию. При активном инструменте «Перо» щелкните в любом месте документа, чтобы установить первую опорную точку линии. Нажмите еще раз, чтобы установить вторую опорную точку, но на этот раз перетащите ее, пока вы щелкаете, чтобы увидеть, как прямая линия мгновенно изгибается.
Повторите столько раз, сколько необходимо, пока ваша изогнутая линия не будет завершена. Помните, что, поскольку вы создаете векторную фигуру, вы можете отредактировать ее позже, если захотите изменить расположение или угол кривых.
Шаг 3: Редактирование кривой линии
В то время как некоторые люди могут быть одарены способностью идеально размещать опорные точки с первого раза, я предпочитаю перемещать свою и регулировать ручки, чтобы все было именно так, как я хочу. .
Вы можете использовать инструмент «Частичное выделение» для изменения опорных точек и регулировки маркеров, но переключение между инструментами может нарушить ход вашего рисунка, даже если вы используете сочетания клавиш.

Вместо этого, когда инструмент «Перо» все еще активен, нажмите и удерживайте кнопку 9Клавиша 0011 Command (используйте клавишу Ctrl , если вы работаете на ПК), и вы увидите, как ваш курсор переключится на белую стрелку инструмента «Прямой выбор». К сожалению, я не могу сделать скриншот смены курсора, так что вам придется увидеть это своими глазами.
Вы также можете удерживать нажатой клавишу Option (используйте Alt для ПК) при наведении указателя мыши на опорную точку, и вы увидите контурную стрелку инструмента «Преобразовать точку», которая позволяет вам быстро переключать существующую точку между кривой и точкой острого угла.
Бонусная техника: мазки кистью вдоль контуров
Если вас не устраивает векторная фигура в качестве линии, можно также использовать контур в качестве ориентира для штриха с помощью любого из инструментов Photoshop на основе кисти.

При работе с инструментом «Перо» установите тип «Путь» вместо «Форма», а затем нарисуйте линию как обычно. Вместо автоматического добавления обводки к контуру вы создадите невидимую направляющую.
Как только вы будете довольны формой своей изогнутой линии, откройте панель «Контуры». Если вы не знакомы с ним, он находится в той же группе вкладок, что и панель «Слои», в правом нижнем углу интерфейса.
На панели «Пути» вы должны увидеть свой активный путь, возможно, с именем по умолчанию Рабочий путь . Щелкните его правой кнопкой мыши и выберите Stroke Path во всплывающем меню.
Photoshop откроет диалоговое окно Stroke Path , в котором можно выбрать из впечатляющего списка инструментов на основе кисти, а также попросить имитировать эффекты чувствительного к давлению планшета для рисования.
Список всех инструментов, которыми можно обвести кривую линию в Photoshop
Выберите нужный инструмент и нажмите OK .
 Photoshop будет использовать настройки, которые в последний раз использовались с выбранным инструментом «Кисть», или ваш текущий цвет переднего плана, в зависимости от того, что применимо.
Photoshop будет использовать настройки, которые в последний раз использовались с выбранным инструментом «Кисть», или ваш текущий цвет переднего плана, в зависимости от того, что применимо.Вы только что нарисовали идеально изогнутую линию с помощью кисти без помощи рук!
Заключительное слово
Это почти все, что вам нужно знать, чтобы рисовать изогнутые линии в Photoshop, плюс еще немного.
Хотя рисовать в Photoshop приятно, помните, что на самом деле это не приложение для рисования. Существует множество других программ с лучшими функциями для рисования и черчения, и есть даже несколько отличных бесплатных вариантов, таких как Krita, Autodesk Sketchbook и MyPaint.
Приятного рисования!
О Томасе Болдте
Томас начал свою карьеру в Photoshop еще в 2000 году. После изучения Photoshop 5.5 в компьютерном классе средней школы у него развилась непреходящая страсть к фотографии, дизайну и технологиям, которая привела его к получению степени бакалавра дизайна и в дикий мир технологических стартапов.

Рисование пером в Photoshop
Руководство пользователя Отмена
Поиск
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай. Сделай это.
- Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Используйте встроенное расширение Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Использование сенсорной панели с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Выделение и добавление масок
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью кривых
- Применение операций преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию изображений с помощью Dodge and Burn
- Фотошоп в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете (бета-версия)
- Знакомство с рабочей областью
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Сотрудничать с заинтересованными сторонами
- Применение ограниченных правок к облачным документам
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы по рабочему процессу
- Управление облачными документами и работа с ними в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью панели Photoshop Discover
- Создание документов
- Разместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Используйте инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Использование сенсорной панели с Photoshop
- Сенсорные возможности и настраиваемые рабочие области
- Обзор технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие пространства
- Поместите изображения Photoshop в другие приложения
- Линейки
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Веб-дизайн, экранный дизайн и дизайн приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разрезать веб-страницы
- Параметры HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр и образцов цвета
- Изображения с высоким динамическим диапазоном
- Подберите цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Цветовые и монохромные настройки с использованием каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или Режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающее редактирование
- Создание и управление слоями и группами
- Выберите, сгруппируйте и свяжите слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои маски с векторными масками
- Управление слоями и группами
- Эффекты слоя и стили
- Редактировать маски слоя
- Извлечение активов
- Отображение слоев с помощью обтравочных масок
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Нокаут для отображения содержимого других слоев
- Слой
- Выпрямление
- Композитный
- Фон
- Выбор
- Рабочая область выбора и маски
- Сделать быстрый выбор
- Начало работы с выборками
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Выберите диапазон цветов в изображении
- Настройка выбора пикселей
- Преобразование между путями и границами выделения
- Основы канала
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублирование, разделение и объединение каналов
- Вычисления каналов
- Выбор
- Ограничительная рамка
- Настройки изображения
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая тональная коррекция
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью настройки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Подберите цвета на изображении
- Как обрезать и выпрямить фотографии
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Регулировка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Выборочная настройка цвета
- Заменить цвета объектов
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Как выполнять неразрушающее редактирование в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Обзор функций | Adobe Camera Raw | 2018 выпусков
- Обзор новых функций
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для устранения большинства проблем
- Преобразование изображений
- Преобразование объектов
- Настройка обрезки, поворота и размера холста
- Как обрезать и выпрямить фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Используйте фильтр «Пластика»
- Масштабирование с учетом содержимого
- Преобразование изображений, форм и контуров
- Деформация
- Преобразование
- Панорама
- Рисование и раскрашивание
- Рисование симметричных узоров
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти-миксера
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание рисунка с помощью Pattern Maker
- Управление путями
- Управление библиотеками рисунков и пресетами
- Рисуйте или раскрашивайте на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Форматировать абзацы
- Как создавать текстовые эффекты
- Редактировать текст
- Интервал между строками и символами
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавить и отредактировать текст
- Видео и анимация
- Монтаж видео в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Красить кадры в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Используйте галерею размытия
- Основы фильтра
- Артикул эффектов фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Эффекты слоя и стили
- Применить определенные фильтры
- Размазывание областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать из Photoshop
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Дуотоны
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарий
- Обработка пакета файлов
- Воспроизведение и управление действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Управление цветом импортированных изображений
- Пробные цвета
- Подлинность контента
- Узнайте об учетных данных контента
- Идентичность и происхождение для NFT
- Подключить аккаунты для атрибуции креативов
- 3D и техническое изображение
- Photoshop 3D | Распространенные вопросы о снятых с производства 3D-функциях
- Creative Cloud 3D-анимация (предварительная версия)
- Печать 3D-объектов
- 3D живопись
- Усовершенствования 3D-панели | Фотошоп
- Основные концепции и инструменты 3D
- 3D-рендеринг и сохранение
- Создание 3D-объектов и анимации
- Стопки изображений
- Рабочий процесс 3D
- Измерение
- DICOM-файлы
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Настройка экспозиции и тонирования HDR
- Настройки панели 3D
В Photoshop есть несколько инструментов «Перо» для разных вариантов использования и творческого стиля:
- Инструмент «Перо кривизны» позволяет интуитивно рисовать кривые и прямые сегменты.

- Стандартный инструмент «Перо» позволяет рисовать прямые сегменты и кривые с высокой точностью.
- Инструмент «Свободное перо» позволяет рисовать контуры, как если бы вы рисовали карандашом на листе бумаги.
- Параметры магнитного пера позволяют рисовать путь, который привязывается к краям определенных областей изображения.
- Инструмент Content-Aware Tracing позволяет автоматизировать процесс трассировки изображений. (Предварительный просмотр технологии)
Используйте комбинацию клавиш Shift+P для переключения между инструментами в группе «Перо».
Циклически переключайтесь между инструментами пера, используя комбинацию клавиш Shift+PВы можете использовать инструменты пера в сочетании с инструментами формы для создания сложных фигур. Дополнительные сведения о режимах, в которых можно рисовать с помощью инструментов «Перо», см. в разделе Режимы рисования .
Прежде чем рисовать с помощью инструмента «Перо», вы можете создать новый путь на панели «Пути» для автоматического сохранения рабочего пути как именованный путь.

Content-Aware Tracing Tool представлен в качестве предварительной версии технологии в выпуске Photoshop за октябрь 2020 г. и позволяет создавать векторные контуры и выделения, просто наводя курсор на края изображения и щелкая.
Вы можете включить Content-Aware Tracing Tool в меню «Настройки» > «Предварительный просмотр технологии», а затем перезапустить Photoshop.
Попробуйте Content-Aware Tracing Tool, выполнив следующие пять простых шагов:
В группе инструментов Pen выберите Content-Aware Tracing Tool.
Content-Aware Tracing ToolНаведите курсор на край объекта, чтобы выделить его.
Выделить края изображенияРазличные уровни масштабирования будут влиять на то, как Photoshop видит ваше изображение и, следовательно, на то, как инструмент определяет края.
Например, если вы работаете с изображением с более низким разрешением, уменьшение масштаба может помочь Photoshop легче идентифицировать края.
 Увеличение (100% или более) приведет к тому, что инструмент будет использовать разрешение 1–1 пиксель по умолчанию для определения краев.
Увеличение (100% или более) приведет к тому, что инструмент будет использовать разрешение 1–1 пиксель по умолчанию для определения краев.Нажмите на выделенный раздел, чтобы создать путь.
Нажмите на выделенные ребра, чтобы создать путьЧтобы добавить к пути, наведите указатель мыши на соседний край, чтобы выделить новый раздел, и, удерживая клавишу Shift , щелкните, чтобы расширить путь. Появившаяся розовая линия указывает на то, что вы добавляете новый раздел к существующему пути.
Удерживайте Shift и нажмите, чтобы расширить путьЧтобы удалить область из пути, нажмите и удерживайте клавишу Alt (Windows) или Option (Mac) во время щелчка. Вы также можете щелкнуть и перетащить в направлении, чтобы удалить большие разделы.
Используйте Alt или Option, щелкнув, чтобы удалить часть пути
Детали
При регулировке ползунка Детали Photoshop отображает предварительный просмотр краев, которые видит Photoshop.
Ползунок «Детализация» Перемещение ползунка вправо увеличивает количество краев, которые Photoshop обнаруживает, а перемещение влево уменьшает количество обнаруженных краев.
Перемещение ползунка вправо увеличивает количество краев, которые Photoshop обнаруживает, а перемещение влево уменьшает количество обнаруженных краев.Трассировка
Режимы трассировки (Подробный, Обычный и Упрощенный) позволяют настроить детализацию или текстуру изображения перед обработкой трассировки.
Режимы трассировкиИспользуйте трассировку вместе с ползунком «Детали», чтобы получить желаемые края.
Инструмент «Перо кривизны» позволяет с одинаковой легкостью рисовать плавные кривые и сегменты прямых линий. Создавайте собственные формы в своих проектах или определяйте точные пути для легкой тонкой настройки изображений с помощью этого интуитивно понятного инструмента. При этом создавайте, переключайте, редактируйте, добавляйте или удаляйте гладкие или угловые точки, даже не переключая инструменты.
В группе инструментов «Перо» выберите инструмент «Перо кривизны».

Чтобы создать первую опорную точку, щелкните или коснитесь в любом месте документа.
Нажмите/коснитесь еще раз, чтобы определить вторую опорную точку и завершить первый сегмент пути. Нажмите один раз (по умолчанию), если вы хотите, чтобы следующий сегмент вашего пути был изогнутым. Дважды щелкните, если хотите нарисовать прямой сегмент.
Первый сегмент пути всегда отображается на холсте как прямая линия. В зависимости от того, рисуете ли вы затем изогнутый или прямой сегмент, Photoshop корректирует его позже. Если следующий сегмент, который вы рисуете, искривлен, Photoshop плавно изгибает первый сегмент по отношению к следующему сегменту.
(Изогнутый путь) С помощью мыши или сенсорного устройства перетащите указатель, чтобы нарисовать следующий сегмент пути. Пока кнопка мыши нажата, оптимизируйте кривую сегмента. Предыдущий сегмент автоматически корректируется, чтобы кривая оставалась гладкой.
Оптимизируйте кривую сегмента, пока нажата кнопка мыши.
(Изогнутый путь) Отпустите кнопку мыши, чтобы отбросить опорную точку и завершить второй сегмент.
Нарисуйте дополнительные сегменты и завершите путь.
Когда вы закончите рисовать, нажмите клавишу Esc.
Советы по работе с инструментом «Перо кривизны»
- При размещении опорной точки нажмите один раз, если хотите, чтобы следующий сегмент пути был изогнутым. Дважды щелкните, если хотите нарисовать прямой сегмент. Photoshop создает гладкие или угловые точки соответственно.
- Чтобы преобразовать гладкую опорную точку в угловую или наоборот, дважды щелкните точку.
- Чтобы переместить точку привязки, просто перетащите ее.
- Чтобы удалить точку привязки, щелкните ее, а затем нажмите клавишу Delete. Пока опорная точка удалена, кривая сохраняется и соответствующим образом корректируется по отношению к оставшимся опорным точкам.
Рисование сегментов прямой линии
Самый простой путь, который можно нарисовать с помощью стандартного инструмента «Перо», — это прямая линия, созданная щелчком инструмента «Перо» для создания двух узловых точек.
Щелчок по инструменту «Перо» создает прямые сегменты. Продолжая нажимать, вы создаете путь, состоящий из отрезков прямой линии, соединенных угловыми точками.
Продолжая нажимать, вы создаете путь, состоящий из отрезков прямой линии, соединенных угловыми точками.Выберите инструмент «Перо».
Расположите инструмент «Перо» там, где вы хотите получить прямой сегмент чтобы начать, и щелкните, чтобы определить первую опорную точку (не перетаскивайте).
Первый сегмент, который вы нарисуете, не будет виден до тех пор, пока вы не щелкнете вторую опорную точку. (Выберите резину Опция полосы в Photoshop для предварительного просмотра сегментов пути.) Кроме того, если направление появляются линии, вы случайно перетащили инструмент «Перо»; выберите «Правка» > «Отменить», и нажмите еще раз.
Щелкните еще раз в том месте, где должен заканчиваться сегмент (удерживая чтобы ограничить угол сегмента кратным 45°).
Продолжайте нажимать, чтобы установить опорные точки для дополнительных прямые сегменты.
Последняя добавленная опорная точка всегда отображается как сплошная квадрат, означающий, что он выбран.
 Ранее определенный якорь
точки становятся пустыми и снимаются с выбора, когда вы добавляете дополнительные опорные точки.
Ранее определенный якорь
точки становятся пустыми и снимаются с выбора, когда вы добавляете дополнительные опорные точки.Завершите путь, выполнив одно из следующих действий:
- Чтобы оставить путь открытым, щелкните, удерживая клавишу Ctrl (Windows) или Command (Mac OS), в любом месте вдали от всех объектов.
Чтобы оставить путь открытым, вы также можете выбрать другой инструмент.
Рисование кривых с помощью инструмента «Перо»
Вы создаете кривую, добавляя опорную точку где кривая меняет направление, и перетаскивание линий направления которые формируют кривую. Длина и наклон направляющих линий определить форму кривой.
Кривые легче редактировать и ваша система может отображать и печатать их быстрее, если вы их нарисуете используя как можно меньше опорных точек. Использование слишком большого количества точек также может ввести нежелательные неровности на кривой. Вместо этого рисуйте широко расставленные опорные точки и тренируйтесь формировать кривые, регулируя длину и углы направляющих линий.

Выберите инструмент «Перо».
Расположите инструмент «Перо» там, где должна начинаться кривая. и удерживая кнопку мыши.
Появляется первая опорная точка, и указатель инструмента «Перо» меняется на наконечник стрелки. (В Photoshop указатель меняется только после того, как вы начали перетаскивать.)
Перетащите, чтобы установить наклон сегмента кривой, который вы создаете, а затем отпустите кнопку мыши.
Обычно удлиняйте линию направления примерно на одну треть расстояние до следующей опорной точки, которую вы планируете рисовать. (Вы можете отрегулируйте одну или обе стороны линии направления позже.)
Удерживать нажмите и удерживайте клавишу Shift, чтобы ограничить угол инструмента кратным 45°.
Рисование первой точки на кривойA. Инструмент «Перо позиционирования» B. Запуск перетащить (нажата кнопка мыши) C. Перетаскивание продлевать линии направления
Расположите инструмент «Перо» там, где вы хотите создать сегмент кривой.
Рисование второй точки на кривой Рисование S-образной кривой до конца и выполните одно из следующих действий:
до конца и выполните одно из следующих действий:Чтобы резко изменить направление кривой, отпустите кнопку мыши, а затем, удерживая нажатой клавишу «Alt» (Windows) или «Option» (Mac OS), перетащите точку направления в направлении кривой. Отпустите клавишу Alt (Windows) или Option (Mac OS) и кнопку мыши, переместите указатель в то место, где должен заканчиваться сегмент, и перетащите его в противоположном направлении, чтобы завершить сегмент кривой.
Продолжайте перетаскивать инструмент «Перо» из разных мест. для создания серии плавных кривых. Обратите внимание, что вы размещаете якорь точки в начале и конце каждой кривой, а не на ее конце. Кривая.
Удерживая нажатой клавишу «Alt» (Windows) или «Option» (Mac OS) линии направления, чтобы разбить линии направления точки привязки.
Завершите путь, выполнив одно из следующих действий:
- Чтобы оставить путь открытым, щелкните, удерживая нажатой клавишу Ctrl (Windows) или Command (Mac OS), в любом месте за пределами всех объектов или выберите другой инструмент.

- Чтобы оставить путь открытым, щелкните, удерживая нажатой клавишу Ctrl (Windows) или Command (Mac OS), в любом месте за пределами всех объектов или выберите другой инструмент.
Рисование прямых линий с последующими кривыми
С помощью инструмента «Перо» щелкните угловые точки в двух местах, чтобы создать прямой сегмент.
Расположите инструмент «Перо» над выбранной конечной точкой. Рядом с инструментом «Перо» появляется небольшая диагональная линия или косая черта. Чтобы задать наклон изогнутого сегмента, который вы создадите следующим, щелкните опорную точку и перетащите появившуюся линию направления.
Рисование прямого сегмента, за которым следует изогнутый сегмент (деталь 1)A. Прямой сегмент завершен B. Позиционирование Инструмент «Перо» над конечной точкой C. Перетаскивание точки направления
Расположите перо там, где вы хотите установить следующую опорную точку; затем щелкните (и перетащите, если хотите) новую опорную точку, чтобы завершить Кривая.
Рисование прямого сегмента, за которым следует изогнутый сегмент (деталь 2)A.
 Инструмент «Перо позиционирования» B. Перетаскивание
линия направления C. Новый сегмент кривой завершен
Инструмент «Перо позиционирования» B. Перетаскивание
линия направления C. Новый сегмент кривой завершен
Нарисуйте кривые, за которыми следуют прямые линии
С помощью инструмента «Перо» перетащите, чтобы создать первую гладкую точку криволинейного сегмента и отпустите кнопку мыши кнопка.
Переместите инструмент «Перо» туда, где вы хотите изогнутый сегмент чтобы закончить, перетащите, чтобы завершить кривую, и отпустите кнопку мыши.
Выберите инструмент Convert Point из набора инструментов, а затем щелкните выбранную конечную точку, чтобы преобразовать ее из гладкой точки в угловая точка.
Нажмите Alt (Windows) или Option (Mac OS) чтобы временно изменить инструмент «Перо» на инструмент «Преобразовать точку».
Выберите инструмент «Перо» из набора инструментов, поместите перо инструмент, где вы хотите, чтобы прямой сегмент заканчивался, и нажмите, чтобы завершить прямой сегмент.

Нарисуйте два изогнутых сегмента, соединенных углом
Использование инструмент «Перо» перетащите, чтобы создать первую гладкую точку изогнутой сегмент.
Переместите инструмент «Перо» и перетащите его, чтобы создать кривую с вторая гладкая точка; затем нажмите и удерживайте Alt (Windows) или Option (Mac OS) и перетащите линию направления к противоположной end, чтобы задать наклон следующей кривой. Отпустите ключ и кнопка мыши.
Этот процесс преобразует гладкую точку в угловую. путем разделения линий направления.
Переместите инструмент «Перо» туда, где вы хотите, чтобы вторая кривая сегмент, чтобы закончить, и перетащите новую точку сглаживания, чтобы завершить второй криволинейный сегмент.
A. Перетаскивание новой точки сглаживания B. Нажатие Alt/Option для разделения линий направления при перетаскивании и раскачивании линия направления вверх C.
 Результат после изменения положения
и перетаскивание в третий раз
Результат после изменения положения
и перетаскивание в третий разЗавершить рисование пути
Завершите путь в одном из следующих способы:
- Чтобы оставить путь открытым, щелкните, удерживая нажатой клавишу Ctrl (Windows) или Command (Mac OS), в любом месте вдали от всех объектов.
Настройки на панели параметров
При использовании стандартного инструмента «Перо» на панели параметров доступны следующие параметры:
- Автоматическое добавление/удаление, позволяющее добавлять точку привязки при нажатии на сегмент линии или удалите точку привязки, когда вы щелкнете по ней.
- Rubber Band, который позволяет просматривать сегменты контура при перемещении указателя между щелчками. Чтобы получить доступ к этой опции, щелкните всплывающее меню справа от значка Custom Shape.
Инструмент Freeform Pen позволяет рисовать как если бы вы рисовали карандашом на бумаге.
 Добавлены опорные точки
автоматически, когда вы рисуете. Вы не определяете, где точки
расположены, но вы можете настроить их после завершения пути.
Чтобы рисовать с большей точностью, используйте инструмент «Перо».
Добавлены опорные точки
автоматически, когда вы рисуете. Вы не определяете, где точки
расположены, но вы можете настроить их после завершения пути.
Чтобы рисовать с большей точностью, используйте инструмент «Перо».Выберите инструмент «Перо произвольной формы».
Для управления чувствительностью конечного пути к движению мыши или пера, щелкните перевернутую стрелку рядом с фигурой на панели параметров и введите значение от 0,5 до 10,0. пикселей для Curve Fit. Более высокое значение создает более простой путь с меньше опорных точек.
Перетащите указатель по изображению. Когда вы перетаскиваете путь, следы за указателем. Когда вы отпустите кнопку мыши, будет создан рабочий путь.
Чтобы продолжить существующий контур от руки, поместите перо указатель на конечную точку пути и перетащите.
Чтобы завершить путь, отпустите кнопку мыши. Для создания закрытого пути перетащите линию в начальную точку пути (появится кружок рядом с указателем, когда он выровнен).

Магнитное перо — это опция инструмента «Перо произвольной формы», позволяющая нарисуйте путь, который привязывается к краям определенных областей вашего изображения. Вы можете определить диапазон и чувствительность поведения привязки, а также сложность полученного пути. Магнитная ручка и инструменты Magnetic Lasso имеют много одинаковых опций.
Преобразование инструмента «Свободное перо» в «Магнитное перо» Инструмент «Перо» , выберите Magnetic на панели параметров или щелкните перевернутую стрелку рядом с кнопки формы на панели параметров, выберите «Магнитный» и установите следующий:
В поле Ширина введите значение в пикселях между 1 и 256. Магнитная ручка обнаруживает края только в пределах указанного расстояние от указателя.
Для контрастности введите процентное значение от 1 и 100, чтобы указать требуемый контраст между пикселями для этого участок, который следует считать краем.
 Используйте более высокое значение для низкой контрастности
картинки.
Используйте более высокое значение для низкой контрастности
картинки.В поле «Частота» введите значение от 0 до 100, чтобы укажите скорость, с которой перо устанавливает опорные точки. Более высокое значение закрепляет путь на месте быстрее.
Если вы работаете со стилусом, выберите или снимите флажок «Нажим пера». При выборе этого параметра увеличивается давление пера приводит к уменьшению ширины.
Щелкните изображение, чтобы задать первую точку крепления.
Чтобы нарисовать сегмент от руки, переместите указатель или перетащите вдоль края, который вы хотите проследить.
Последний сегмент границы остается активным. В качестве вы перемещаете указатель, активный сегмент привязывается к самому сильному край на изображении, соединяющий указатель с последним креплением точка. Периодически магнитная ручка добавляет точки крепления к граница для закрепления предыдущих разделов.
Нажмите, чтобы добавить точки крепления, и продолжите трассировку.
Если граница не привязывается к нужному краю, нажмите один раз, чтобы добавить точку крепления вручную и не допустить, чтобы граница движущийся. Продолжайте обводить край и при необходимости добавляйте точки крепления. Если вы ошиблись, нажмите Удалить, чтобы удалить последнее крепление. точка.
Для динамического изменения свойств магнитного Перо, выполните одно из следующих действий:
, удерживая нажатой клавишу «Alt» (Windows) или «Option» (Mac OS). чтобы нарисовать путь от руки.
Удерживая нажатой клавишу «Alt» (Windows) или «Option» (Mac OS) рисовать прямые сегменты.
Нажмите клавишу открывающей квадратной скобки ([), чтобы уменьшить ширина Магнитного пера на 1 пиксель; нажмите закрывающую квадратную скобку клавишу (]), чтобы увеличить ширину пера на 1 пиксель.
Введите путь:
Нажмите Enter (Windows) или Return (Mac OS). чтобы закончить открытый путь.

Дважды щелкните, чтобы закрыть путь магнитным сегментом.
Удерживая клавишу Alt (Windows) или Option (Mac OS), и дважды щелкните, чтобы замкнуть путь прямым сегментом.
More like this
- About drawing
- Draw shapes
- Create a new work path
- Path segments, components, and points
Buy Adobe Photoshop or start a Free Trial.
Войдите в свою учетную запись
Войти
Управление учетной записью
Как создать кривую линию в Photoshop Elements
Введение
Adobe Photoshop — очень мощный инструмент, с помощью которого можно делать множество вещей. На самом деле, с его помощью вы определенно можете выполнять множество различных типов редактирования.
 Благодаря Photoshop Elements вы определенно можете делать изогнутые линии. Это легко сделать только с помощью инструмента «Перо», если у вас есть полная версия Photoshop. Однако знаете ли вы, как это сделать в Photoshop Elements? В этой статье мы поговорим о том, как сделать кривую линию в Photoshop Elements.
Благодаря Photoshop Elements вы определенно можете делать изогнутые линии. Это легко сделать только с помощью инструмента «Перо», если у вас есть полная версия Photoshop. Однако знаете ли вы, как это сделать в Photoshop Elements? В этой статье мы поговорим о том, как сделать кривую линию в Photoshop Elements.Чтобы узнать, как сделать это с легкостью, мы составили это пошаговое руководство, которое вы можете легко изучить и применять в своей повседневной работе, чтобы вы могли творить с помощью своих навыков. Если вы хотите узнать больше о различных учебных пособиях или статьях, связанных с искусством, вы обязательно можете ознакомиться с другими нашими статьями, которые вы легко найдете на нашем веб-сайте.
Как создать изогнутую линию в Photoshop Elements
Шаг номер 1. Создание нового слоя в пространстве Photoshop
Если вы хотите создать новый слой в Photoshop, вы сможете найти его на значке «Создать новый слой», который находится в левом углу программы.
 Вы сможете найти эту опцию в любой версии Adobe Photoshop, и она определенно пригодится вам в долгосрочной перспективе.
Вы сможете найти эту опцию в любой версии Adobe Photoshop, и она определенно пригодится вам в долгосрочной перспективе.В большинстве случаев значок представляет собой лист бумаги с загнутым углом. Пожалуйста, имейте в виду, что большинство работ, которые вы делаете в Adobe Photoshop, обычно начинаются либо с импорта изображения, либо с создания нового слоя и последующей работы с этим слоем. Когда вы нажимаете на значок «Создать новый слой», у вас будет новый слой над фоновым слоем, над которым вы можете работать и создавать, чтобы продвигаться вверх.
Создав новый слой над фоновым слоем, вы убедитесь, что работа, которую вы выполняете на верхнем слое, не повлияет на исходное изображение, и это позволит вам работать с легкостью. Имя этого слоя по умолчанию будет Layer 1. Нам нужно будет нарисовать кривую линию на этом.
Шаг 2. Рисование круглого выделения с помощью инструмента Elliptical Marquee
Вторым шагом в обучении созданию изогнутой линии в Photoshop Elements является использование инструмента Elliptical Marquee.
 Вы сможете найти этот инструмент на панели инструментов, которая находится в левой части экрана.
Вы сможете найти этот инструмент на панели инструментов, которая находится в левой части экрана.Если вы наведете указатель мыши на инструменты, вы увидите, что у вас есть инструмент под названием Elliptical Marquee, который имеет форму плоского закругленного круга. Затем вам нужно щелкнуть инструмент, а затем щелкнуть, перетаскивая его по диагонали на холсте, чтобы убедиться, что у вас есть выделение формы, где верхняя или нижняя сторона выделения может использоваться в качестве изогнутой линии.
Если кривая слишком узкая, и вы хотите сделать ее менее извилистой, вы можете легко сделать это, перетащив мышь в сторону к левой или правой стороне экрана. После этого вы определенно можете изменить форму выделения, перейдя в меню «Выбор», а затем выбрав «Преобразовать выделение». Вы можете легко изменить размер изображения, щелкнув и перетащив любой из 8 маркеров.
Если вы довольны изменениями, вы можете щелкнуть зеленую метку, и все готово!
Шаг номер 3: Применение обводки к инструментам выделения
Вы можете выполнить этот шаг, перейдя в окно меню «Правка» и выбрав «Обводка (контур) выделение…» в раскрывающемся меню.
 После нажатия на это меню вы увидите диалоговое окно «Обводка» с несколькими вариантами. Там вы сможете найти поле с числом под названием «Ширина».
После нажатия на это меню вы увидите диалоговое окно «Обводка» с несколькими вариантами. Там вы сможете найти поле с числом под названием «Ширина».Как только вы введете число в поле, чем больше будет число, тем шире будет наша Обводка. Как только вы будете удовлетворены шириной, вы можете нажать «ОК», а затем закрыть диалоговое окно. Вы можете отменить или отменить выбор, нажав Control-D (в Windows) и Command-D (в Mac)
Шаг номер 4: Удаление ненужных разделов из вашей линии
Вы можете стереть ненужные элементы, нажав клавишу Eraser, которую вы найдете на панели инструментов. Вам нужно изменить размер курсора для инструмента «Ластик» так, чтобы он был больше, чем созданная вами обводка. Вы можете использовать левую и правую скобки на клавиатуре, чтобы увидеть изменение размера.
После этого вы можете стереть ненужную часть Обводки, перетащив ее. После этого еще немного прикосновения и Бум! Теперь у вас есть красивая и гладкая изогнутая линия, которую вы хотели получить.

Заключение
Это действительно правда, что вам придется многому научиться, если вы хотите хорошо рисовать и рисовать. Однако научиться создавать изогнутые линии в Photoshop Elements совсем не сложно. Все, что вам нужно сделать, это набраться терпения и знать, где найти какой инструмент. После этого вы сможете делать всевозможные формы и разновидности изогнутых линий, которые сможете использовать в разных проектах и работах. Если вам понравились наши статьи, то, пожалуйста, ознакомьтесь с другими недавно опубликованными статьями о различных уроках по искусству и фотографии.
Читайте также: Как исправить темное изображение Polaroid
Как рисовать линии в Photoshop
Чтобы нарисовать линию в Photoshop, вы можете использовать множество различных инструментов. В зависимости от типа линии, которую вы хотите создать, некоторые параметры могут оказаться более полезными, чем другие. Три лучших варианта для создания линий — это инструмент «Линия», инструмент «Перо» или инструмент «Кисть».

Инструмент «Линия» — самый простой способ создания прямых линий в Photoshop. Доступ к нему можно получить в инструментах формы (U), и его легко настроить с помощью настроек обводки и заливки цветом. Выбрав инструмент «Линия», просто перетащите его на холст, чтобы создать новую линию.
Теперь это только верхушка айсберга с инструментом «Линия» и созданием линий в Photoshop. Давайте более подробно рассмотрим этот инструмент, а также другие варианты, которые у вас есть в вашем распоряжении.
3 способа рисования линий в Photoshop 1. Инструмент «Линия»Инструмент «Линия» — это один из инструментов формы, доступных в Photoshop.
 Он работает, создавая очень тонкий прямоугольник, а затем используя настройку обводки, чтобы утолщать ширину. Он очень прост в использовании и является одним из лучших способов создания прямых линий в Photoshop.
Он работает, создавая очень тонкий прямоугольник, а затем используя настройку обводки, чтобы утолщать ширину. Он очень прост в использовании и является одним из лучших способов создания прямых линий в Photoshop.С помощью инструмента «Линия» можно создавать изогнутые линии, но их сложнее настроить. Вместо того, чтобы следовать по пути, инструмент линии можно изогнуть только путем деформации слоя.
Давайте рассмотрим различные способы использования инструмента «Линия» в Photoshop.
Как использовать инструмент «Линия»Инструмент «Линия» можно найти в настройках формы, нажав , нажав U на клавиатуре. Сначала вы можете не увидеть инструмент линии, так как он будет скрыт другой корректировкой формы. Чтобы получить к нему доступ, нажмите и удерживайте значок настройки формы, чтобы открыть настройку инструмента линии.
Выбрав инструмент «Линия», вам необходимо внести несколько изменений в настройки, прежде чем создавать линию.
 Глядя на панель настроек инструмента в верхней части окна, убедитесь, что для вашего режима установлено значение «Форма».
Глядя на панель настроек инструмента в верхней части окна, убедитесь, что для вашего режима установлено значение «Форма».Затем щелкните поле цвета обводки, чтобы выбрать желаемый цвет линии.
Затем установите ширину обводки, чтобы задать толщину линии. Если вы не уверены, начните с обводки между 15-25px. Это всегда можно исправить позже!
Теперь пришло время нарисовать линию. Нажмите и перетащите в любое место на холсте, чтобы начать рисовать. Чем дальше вы перетащите курсор, тем длиннее будет ваша линия.
Как только вы будете счастливы, отпустите, и ваша линия будет добавлена к своему собственному слою формы. Успех!
Настройка толщины инструмента «Линия»После рисования линии можно отрегулировать толщину. Прелесть линейного инструмента в том, что все легко корректируется постфактум.
Убедившись, что ваш линейный слой выбран, выберите инструмент линии ( U ) и перейдите к настройке ширины штриха .

Введите новое значение ширины обводки и нажмите Enter. Ваша линия мгновенно изменится по толщине.
Изменение цвета инструмента «Линия»В отличие от других инструментов формы, настройка цвета заливки не влияет на цвет инструмента «Линия». Вместо этого вам нужно изменить цвет обводки .
Чтобы изменить цвет, еще раз выберите слой с линией и убедитесь, что инструмент линии активен, нажав U.
Нажмите на поле цвета обводки и выберите новый цвет для линии.
Как создавать пунктирные или пунктирные линии с помощью инструмента «Линия»По умолчанию инструмент «Линия» создает сплошные цветные линии. Если вы предпочитаете пунктирную или пунктирную линию, вы можете изменить это с помощью типа штриха.
Рядом с регулировкой штриха есть предварительный просмотр вашей линии. Нажав на это поле, вы увидите вариант пунктирной или пунктирной линии.
 Нажмите на любой из них, чтобы выбрать его.
Нажмите на любой из них, чтобы выбрать его.В зависимости от размера вашей линии вам может потребоваться настроить интервал и размер штрихов. В нижней части панели параметров обводки нажмите «Дополнительные параметры».
В окне параметров обводки убедитесь, что флажок « пунктирная линия» не установлен, или выберите один из предустановленных параметров.
Чтобы настроить ширину каждого тире и интервал между ними, введите значения для «тире» и «промежутка».
Размер тире устанавливает, как долго будет выглядеть каждая отдельная черточка.
Промежуток определяет, насколько далеко каждая черточка будет разнесена.
Вы можете дополнительно настроить свою линию и ее края, работая с параметрами выравнивания.
Когда все выглядит хорошо, нажмите OK, и ваша работа завершена!
Как сделать изогнутые линии с помощью инструмента «Линия»Поскольку инструмент «Линия» создает тонкий прямоугольник, невозможно изогнуть инструмент «Линия» во время рисования линии.
 Вместо этого вы должны использовать настройку деформации.
Вместо этого вы должны использовать настройку деформации.Выбрав линейный слой, нажмите Command + T (Mac) или Control + T (ПК), чтобы получить доступ к настройкам преобразования. Затем нажмите на значок Warp Mode на верхней панели настроек.
Здесь вы можете щелкнуть и перетащить любую часть вашей линии, чтобы изогнуть ее по своему желанию. Проще всего сделать это вручную, но есть несколько предустановленных параметров, которые вы можете выбрать.
Чтобы выбрать предустановленную настройку кривой, выберите любой из параметров в раскрывающемся меню типа деформации. Это может быть полезно в качестве отправной точки для ваших настроек деформации!
Инструмент «Линия» — один из самых простых способов рисования линий в Photoshop. Поскольку он делает большую часть работы за вас, вам не нужно беспокоиться о том, чтобы сделать его прямым или иметь идеальные настройки. Все можно быстро исправить постфактум, что делает его одним из лучших способов сделать линии!
Единственным недостатком этого инструмента является то, что он плохо подходит для создания линий вдоль определенной формы или края.
2. Инструмент «Перо» Вот где следующий инструмент в списке действительно сияет!
Вот где следующий инструмент в списке действительно сияет!Инструмент «Перо» — один из самых универсальных инструментов в Photoshop. Его можно использовать для создания выделений, путей и даже рисования линий. Поскольку этот инструмент дает вам точный контроль над тем, куда идет ваш путь, это лучший способ проявить творческий подход к формам линий. Если вы хотите нарисовать волну, молнию или простую прямую линию, инструмент «Перо» поможет вам это сделать.
Как рисовать линии с помощью инструмента «Перо»Инструмент «Перо» можно найти на панели инструментов или нажав P на клавиатуре.
Убедитесь, что режим пера установлен на «Форма» , чтобы превратить путь пера в линию.
Затем измените цвет заливки на прозрачный, представлен белым прямоугольником с красной линией через него.
Теперь выберите цвет обводки , чтобы выбрать цвет вашей линии.
 Как и инструмент «Линия», этот цвет можно изменить позже, так что не о чем беспокоиться!
Как и инструмент «Линия», этот цвет можно изменить позже, так что не о чем беспокоиться!Установите размер штриха в соответствии с толщиной линии, которую вы хотите. Если вы не уверены, начните примерно с 25px — это безопасная ставка.
Приведя настройки в порядок, щелкните в любом месте холста, чтобы создать новые опорные точки. Эти опорные точки контролируют ваш путь, устанавливая начальную и конечную точки вашей линии.
При создании опорных точек щелкните и перетащите, чтобы изогнуть траекторию пера. Это, в свою очередь, искривит линию, которую вы рисуете.
Продолжайте создавать новые опорные точки, чтобы сформировать линию с помощью инструмента «Перо»!
Как рисовать прямые линии с помощью инструмента «Перо»Рисовать прямые линии с помощью инструмента «Перо» довольно просто, поскольку Photoshop автоматически создает прямые линии между каждой опорной точкой.
При этом вы можете удерживать Shift при создании опорных точек, чтобы убедиться, что каждая линия идеально прямая по горизонтали или по вертикали.

Независимо от того, где находится ваша мышь, этот ярлык будет размещать опорные точки только по прямым линиям по горизонтали или вертикали от исходной опорной точки.
Сделайте более толстые линии с помощью инструмента «Перо»Поскольку толщина обводки создает линию, это то, что необходимо отрегулировать, чтобы сделать линию толще.
При выбранном линейном слое щелкните значение обводки и увеличьте или уменьшите его по мере необходимости.
Теперь ваша линия будет толще!
Как сделать пунктирные линии с помощью инструмента «Перо»Точно так же, как и с инструментом «Линия», вы можете создать пунктирную линию с помощью инструмента «Перо» с помощью параметра «Тип штриха».
Нажмите раскрывающееся окно типа штриха, чтобы открыть предустановку пунктирной или пунктирной линии. Выберите тип, который вы хотите создать.
Чтобы дополнительно настроить внешний вид пунктирных линий, перейдите на панель «Дополнительные параметры», как мы это делали на первом этапе.

Инструмент «Перо» — еще один простой способ создания линий в Photoshop. Изменяя его режим с пути на фигуру, вы можете легко настроить параметры обводки вашей линии. Подобно инструменту линии, это упрощает настройку. Все необходимое можно найти в верхней панели настроек. Никаких дополнительных кнопок или обходных путей не требуется!
3. Инструмент «Кисть»Большим преимуществом использования инструмента «Кисть» для рисования линий является то, что он кажется гораздо более естественным, чем любой другой метод. Подобно рисованию на листе бумаги, инструмент «Кисть» рисует мазок на холсте. С помощью этого инструмента вы можете нарисовать любую фигуру или линию, поскольку у вас есть полный контроль с помощью мыши.
При этом не каждый мазок кисти делается таким же, как инструмент кисти. В зависимости от настроек кисти или формы кончика, вы можете значительно изменить внешний вид каждого мазка. Благодаря параметрам растушевки краев, настройки сглаживания, режимов наложения или формы наконечника возможности безграничны.
Как использовать инструмент «Кисть» Особенно, когда дело доходит до создания линий, кисть легко настраивается.
Особенно, когда дело доходит до создания линий, кисть легко настраивается.Чтобы создать линию с помощью инструмента «Кисть», возьмите инструмент «Кисть» , нажав B , или найдите его на панели инструментов.
Подойдя к настройкам кисти, выберите размер (толщину мазка) и жесткость кисти. Чтобы создать сплошную линию, убедитесь, что жесткость установлена на 100%. Это создаст красивый острый край мазков кисти.
Далее убедитесь, что ваш непрозрачность и поток установлены на 100%.
Чтобы получить максимально четкие линии, увеличьте кисть Smoothing до 100% . Сглаживание поможет сгладить любые неровности мазков кисти. Таким образом, вы каждый раз будете получать безупречные мазки и линии!
Приведя настройки в порядок, создайте новый слой , чтобы нанести на него мазки кистью.
 Выбрав новый слой, щелкните и перетащите его на холсте, чтобы создать линию.
Выбрав новый слой, щелкните и перетащите его на холсте, чтобы создать линию.Перемещая курсор в нужной форме, вы можете создать практически любую линию с помощью инструмента «Кисть».
Рисование прямых линий с помощью инструмента «Кисть»Поскольку мазки кисти рисуются от руки, нарисовать идеально прямые линии может быть сложно. К счастью, есть простой способ решить эту проблему.
На , удерживая Shift и создавая новый мазок, вы сможете рисовать только по прямой линии.
Рисование пунктирных линий с помощью инструмента «Кисть»Чтобы создать точечный мазок, вам нужно изменить интервал кончика кисти.
Откройте панель настроек кисти и выберите вкладку формы кончика кисти .
Если вы не видите эту панель, перейдите в Окно > Настройки кисти.
Отметьте параметр интервала и при необходимости увеличьте ползунок интервала.
 Вы можете использовать предварительный просмотр кисти ниже или рисовать на холсте, чтобы увидеть, как это выглядит.
Вы можете использовать предварительный просмотр кисти ниже или рисовать на холсте, чтобы увидеть, как это выглядит.Теперь, когда вы создаете мазок, он будет состоять из отдельных точек, а не из непрерывной линии.
Вы можете рисовать линии от руки или использовать клавишу Shift для создания прямых пунктирных линий!
Изменение цвета линии с помощью инструмента «Кисть»
В отличие от других инструментов, с которыми можно работать с настройками слоя формы, инструмент «Кисть» требует установки цвета перед рисованием. Цвет, который будет рисовать ваша кисть, основан на вашем активном цвете переднего плана. Вы можете найти цвет переднего плана в нижней части панели инструментов.
Чтобы изменить цвет линии, щелкните цвет переднего плана и выберите новый цвет в палитре цветов. Нажмите OK, когда будете довольны.
Теперь начните создавать свои линии с помощью кисти, но теперь с обновленным цветом!
Используя эти три разных метода рисования линий в Photoshop, вы готовы ко всему.
 Наличие нескольких различных техник, подобных этой, помогает получить именно тот вид, который вы хотите получить с помощью линии. В зависимости от вашей конкретной фотографии один метод может работать лучше, чем другой.
Наличие нескольких различных техник, подобных этой, помогает получить именно тот вид, который вы хотите получить с помощью линии. В зависимости от вашей конкретной фотографии один метод может работать лучше, чем другой.Для общего использования использование инструмента «Линия» — это самый быстрый и простой способ создания линий в Photoshop. Поскольку вы просто нажимаете и перетаскиваете, проще не бывает! Более того, вы можете настроить все аспекты своей линии в любой момент после ее создания.
С другой стороны, инструмент «Перо» позволяет легко изгибать линии или заставлять их следовать вдоль определенного края. Точно так же с помощью инструмента «Кисть» вы можете создать линию практически любого типа, поскольку все это создается от руки!
Независимо от того, какой инструмент вы используете, одно можно сказать наверняка: теперь вы стали мастером создания линий в Photoshop.
Удачного редактирования!
— Брендан 🙂
как мне нарисовать изогнутую линию в фотошопе cc?
Ответ
- Один из способов — использовать Pen Tool для создания пользовательского пути.

- Другой способ — использовать инструмент Curvature Pen Tool, чтобы создать более естественную кривую.
как нарисовать изогнутую линию в фотошопе cc?
Как рисовать кривые линии в Photoshop
Как рисовать кривые линии?
Есть несколько способов нарисовать изогнутую линию. Один из способов — использовать компас, чтобы нарисовать кривую. Другой способ — использовать линейку и нарисовать кривую, делая небольшие отметки и соединяя точки.

Как изогнуть фигуру в Photoshop?
Есть несколько способов изогнуть фигуру в Photoshop. Один из способов — использовать инструмент «Перо» для создания пользовательского пути, а затем использовать инструмент «Преобразовать точку», чтобы изогнуть путь. Другой способ — использовать инструмент «Деформация», чтобы исказить форму.
Есть ли в Photoshop инструмент кривой?
Да, в Photoshop есть инструмент кривой. Инструмент «Кривая» позволяет настроить тональные значения изображения, манипулируя яркостью и контрастностью.
Где в Photoshop находится инструмент «Кривое перо»?
Инструмент кривого пера расположен на панели инструментов в левой части экрана Photoshop. Это третий инструмент сверху, он представлен изогнутой линией.
Какой инструмент вы будете использовать для рисования изогнутой линии?
Существует несколько различных инструментов, которые можно использовать для рисования изогнутых линий, например циркуль или французская кривая.

Как нарисовать плавную изогнутую линию?
Есть несколько способов нарисовать плавную изогнутую линию. Один из способов — использовать инструмент кривой в программе для рисования, такой как Adobe Photoshop или Illustrator. Другой способ — использовать инструмент «Карандаш» и удерживать клавишу Shift во время рисования, чтобы убедиться, что линия прямая.
Как согнуть и изогнуть изображение в Photoshop?
Существует несколько способов сгибания и искривления изображения в Photoshop. Один из способов — использовать фильтр Liquify. Фильтр «Пластика» позволяет искажать изображение, сдвигая, вытягивая и скручивая его пиксели. Вы также можете использовать инструмент «Деформация», чтобы исказить изображение. Инструмент «Деформация» позволяет создавать собственные формы для искажения изображения.
Что такое инструмент «Перо кривизны» в Photoshop?
Инструмент «Перо кривизны» в Photoshop используется для создания пользовательских фигур.
 Вы можете использовать его для создания кривых, щелкая и перетаскивая на холсте.
Вы можете использовать его для создания кривых, щелкая и перетаскивая на холсте.Как изогнуть фигуру?
Существует несколько способов изогнуть фигуру. Один из способов — использовать инструмент кривой в программе графического дизайна. Другой способ — использовать текстовый редактор и создать текстовое поле. Затем используйте текстовое поле, чтобы создать нужную кривую.
Как нарисовать изогнутую линию в Photoshop 2020?
Существует несколько способов рисования изогнутой линии в Photoshop 2020. Один из способов — использовать инструмент «Перо» для создания пользовательского контура. Создав путь, вы можете использовать инструмент «Преобразовать точку», чтобы преобразовать точки пути в плавные кривые. Другой способ нарисовать кривую линию — использовать корректирующий слой Кривые. Вы можете создать пользовательскую кривую, щелкнув и перетащив линию кривой.
Как пользоваться инструментом кривой?
Существует несколько способов рисования изогнутой линии в Photoshop 2020.
 Один из способов — использовать инструмент «Перо» для создания пользовательского контура. Создав путь, вы можете использовать инструмент «Преобразовать точку», чтобы преобразовать точки пути в плавные кривые. Другой способ нарисовать кривую линию — использовать корректирующий слой Кривые. Вы можете создать пользовательскую кривую, щелкнув и перетащив линию кривой.
Один из способов — использовать инструмент «Перо» для создания пользовательского контура. Создав путь, вы можете использовать инструмент «Преобразовать точку», чтобы преобразовать точки пути в плавные кривые. Другой способ нарисовать кривую линию — использовать корректирующий слой Кривые. Вы можете создать пользовательскую кривую, щелкнув и перетащив линию кривой.Как выбрать кривую в Photoshop?
Существует несколько способов выбора кривой в Photoshop. Один из способов — использовать инструмент выделения, чтобы выбрать область, которую вы хотите изогнуть. Другой способ — использовать инструмент лассо, чтобы выбрать область, которую вы хотите изогнуть.
Как нарисовать дугу в Photoshop?
Есть несколько способов рисования дуг в Photoshop. Один из способов — использовать инструмент «Эллипс» и удерживать клавишу Shift во время рисования, чтобы создать идеальный круг.




 Толщина обводки не отображается, если выбрано выравнивание Внутри.
Толщина обводки не отображается, если выбрано выравнивание Внутри.




 Вы можете выбрать инструмент «Перо» на главной панели инструментов или нажать клавишу P.
Вы можете выбрать инструмент «Перо» на главной панели инструментов или нажать клавишу P.


 Подробно об инструменте читайте в статье на нашем сайте.
Подробно об инструменте читайте в статье на нашем сайте. Для этой цели можно использовать любой из доступных инструментов программы. Мы выбрали “Кисть”.
Для этой цели можно использовать любой из доступных инструментов программы. Мы выбрали “Кисть”. Вот что-то похожее в вас должно получиться (красная линия — это то, где изначально была линия).
Вот что-то похожее в вас должно получиться (красная линия — это то, где изначально была линия). В конце концов, мы не можем все быть мастерами точности от руки, как Леонардо да Винчи, хотя я думаю, что ему, вероятно, понравился бы Photoshop.
В конце концов, мы не можем все быть мастерами точности от руки, как Леонардо да Винчи, хотя я думаю, что ему, вероятно, понравился бы Photoshop.


 Photoshop будет использовать настройки, которые в последний раз использовались с выбранным инструментом «Кисть», или ваш текущий цвет переднего плана, в зависимости от того, что применимо.
Photoshop будет использовать настройки, которые в последний раз использовались с выбранным инструментом «Кисть», или ваш текущий цвет переднего плана, в зависимости от того, что применимо.

 Увеличение (100% или более) приведет к тому, что инструмент будет использовать разрешение 1–1 пиксель по умолчанию для определения краев.
Увеличение (100% или более) приведет к тому, что инструмент будет использовать разрешение 1–1 пиксель по умолчанию для определения краев. Перемещение ползунка вправо увеличивает количество краев, которые Photoshop обнаруживает, а перемещение влево уменьшает количество обнаруженных краев.
Перемещение ползунка вправо увеличивает количество краев, которые Photoshop обнаруживает, а перемещение влево уменьшает количество обнаруженных краев.

 Продолжая нажимать, вы создаете путь, состоящий из отрезков прямой линии, соединенных угловыми точками.
Продолжая нажимать, вы создаете путь, состоящий из отрезков прямой линии, соединенных угловыми точками. Ранее определенный якорь
точки становятся пустыми и снимаются с выбора, когда вы добавляете дополнительные опорные точки.
Ранее определенный якорь
точки становятся пустыми и снимаются с выбора, когда вы добавляете дополнительные опорные точки.
 до конца и выполните одно из следующих действий:
до конца и выполните одно из следующих действий:
 Инструмент «Перо позиционирования» B. Перетаскивание
линия направления C. Новый сегмент кривой завершен
Инструмент «Перо позиционирования» B. Перетаскивание
линия направления C. Новый сегмент кривой завершен
 Результат после изменения положения
и перетаскивание в третий раз
Результат после изменения положения
и перетаскивание в третий раз Используйте более высокое значение для низкой контрастности
картинки.
Используйте более высокое значение для низкой контрастности
картинки.

 Благодаря Photoshop Elements вы определенно можете делать изогнутые линии. Это легко сделать только с помощью инструмента «Перо», если у вас есть полная версия Photoshop. Однако знаете ли вы, как это сделать в Photoshop Elements? В этой статье мы поговорим о том, как сделать кривую линию в Photoshop Elements.
Благодаря Photoshop Elements вы определенно можете делать изогнутые линии. Это легко сделать только с помощью инструмента «Перо», если у вас есть полная версия Photoshop. Однако знаете ли вы, как это сделать в Photoshop Elements? В этой статье мы поговорим о том, как сделать кривую линию в Photoshop Elements. Вы сможете найти эту опцию в любой версии Adobe Photoshop, и она определенно пригодится вам в долгосрочной перспективе.
Вы сможете найти эту опцию в любой версии Adobe Photoshop, и она определенно пригодится вам в долгосрочной перспективе. Вы сможете найти этот инструмент на панели инструментов, которая находится в левой части экрана.
Вы сможете найти этот инструмент на панели инструментов, которая находится в левой части экрана. После нажатия на это меню вы увидите диалоговое окно «Обводка» с несколькими вариантами. Там вы сможете найти поле с числом под названием «Ширина».
После нажатия на это меню вы увидите диалоговое окно «Обводка» с несколькими вариантами. Там вы сможете найти поле с числом под названием «Ширина».

 Он работает, создавая очень тонкий прямоугольник, а затем используя настройку обводки, чтобы утолщать ширину. Он очень прост в использовании и является одним из лучших способов создания прямых линий в Photoshop.
Он работает, создавая очень тонкий прямоугольник, а затем используя настройку обводки, чтобы утолщать ширину. Он очень прост в использовании и является одним из лучших способов создания прямых линий в Photoshop. Глядя на панель настроек инструмента в верхней части окна, убедитесь, что для вашего режима установлено значение «Форма».
Глядя на панель настроек инструмента в верхней части окна, убедитесь, что для вашего режима установлено значение «Форма».
 Нажмите на любой из них, чтобы выбрать его.
Нажмите на любой из них, чтобы выбрать его. Вместо этого вы должны использовать настройку деформации.
Вместо этого вы должны использовать настройку деформации. Вот где следующий инструмент в списке действительно сияет!
Вот где следующий инструмент в списке действительно сияет! Как и инструмент «Линия», этот цвет можно изменить позже, так что не о чем беспокоиться!
Как и инструмент «Линия», этот цвет можно изменить позже, так что не о чем беспокоиться!

 Особенно, когда дело доходит до создания линий, кисть легко настраивается.
Особенно, когда дело доходит до создания линий, кисть легко настраивается. Выбрав новый слой, щелкните и перетащите его на холсте, чтобы создать линию.
Выбрав новый слой, щелкните и перетащите его на холсте, чтобы создать линию. Вы можете использовать предварительный просмотр кисти ниже или рисовать на холсте, чтобы увидеть, как это выглядит.
Вы можете использовать предварительный просмотр кисти ниже или рисовать на холсте, чтобы увидеть, как это выглядит. Наличие нескольких различных техник, подобных этой, помогает получить именно тот вид, который вы хотите получить с помощью линии. В зависимости от вашей конкретной фотографии один метод может работать лучше, чем другой.
Наличие нескольких различных техник, подобных этой, помогает получить именно тот вид, который вы хотите получить с помощью линии. В зависимости от вашей конкретной фотографии один метод может работать лучше, чем другой.