Как выделить несколько слоев в фотошопе: Выделение, группировка и связывание слоев в Photoshop
Как в Adobe Photoshop выделить несколько слоёв? в 2020 году
Ответ мастера:Работая над редактированием изображения в Adobe Photoshop графическом редакторе, иногда необходимо бывает сделать некоторые манипуляции с двумя или целой группой слоев одновременно. Правда, далеко не все операции применимы сразу к группе, но, например, трансформирование, позиционирование и применение стилей функционируют отлично. Чтобы этой возможностью воспользоваться и сократить время, которое приходится тратить на одинаковые процедуры с рядом слоев, необходимо активными сделать одновременно несколько.
Сначала нужно открыть панель слоев, если она по какой-то причине не открыта на рабочем пространстве приложения Adobe Photoshop. Сделать это можно выбором пункта «Слои», который располагается в разделе «Окно» главного меню графического редактора, или при помощи нажатия клавиши f7, что располагается в ряду функциональных клавиш стандартной клавиатуры.
Затем необходимо выделить первый из слоев на панели, которые необходимо будет изменять. Если данные слои следуют последовательно один за другим на описанной выше панели, то нажав клавишу shift и удерживая ее, можно выделить сразу все слои щелчком по последнему в последовательности слою. Важно обратить внимание еще и на то, что щелкать по миниатюре слоя не следует, лучше производить выбор по названию или прочему пустому пространству.
В случае, когда нужные слои расположены не последовательно на панели, а в порядке произвольном, то после выделения первого из них, нужно нажать клавишу ctrl (в операционной системе MacOS – это command) и перебрать все интересующие пользователя слои, удерживая в нажатом состоянии данную клавишу. Если ошибочно был захвачен лишний слой, то повторным щелчком при удерживаемой клавише ctrl, можно отменить его выделение.
Затем в меню графического редактора необходимо открыть раздел «Выделение» и воспользоваться пункт «Все слои», что позволит сделать активными сразу все слои. Данной команде назначена комбинация клавиш alt + ctrl + a, позволяющая проделать те же манипуляции, но гораздо быстрее.
Можно так же выбрать пункт «Подобные слои», который расположен в разделе «Выделение», если требуется выделить только слои одного типа, определяющим будет слой, который выбрали в панели слоев первым.
Например, если данный выбранный слой содержит текст, то в результате выбора операции станут активными все текстовые слои в редактируемом изображении.
Если все необходимые слои располагаются в одной директории, то для их выделения хватит выбора этой папку. В ситуации, когда время от времени пользователю приходится выделять повторно одни и те же слои и с ними проделываться какие-то операции, удобнее каждый раз создать новую папку и все слои перемещать туда.
Маленькие хитрости работы со слоями в Photoshop / Хабр
Есть множество секретов при работе с Photoshop, зная которые можно заметно повысить свою производительность. При создании дизайна сайта гармоничное размещение объектов на странице, правильные отступы и наличие пустого пространства играют важную роль для восприятия оформления, а достигается это перемещением элементов дизайна. При этом на переключение между слоями и операции по их перемещению уходит порой до 80% времени, и лишь только оставшееся часть идет на рисование и ввод информации. Поэтому в данном мини-ликбезе, я хочу коснуться только хитростей работы с вкладкой Layers как наиболее востребованной.Итак, начнем сначала.
Создавайте слои
Старайтесь не лепить всё в один слой (особенно в слой Background). Возьмите за правило создавай новый слой каждый раз когда хочется добавить что-то новое. Для каждого отдельного объекта (даже простой линии) обязательно нужно создавать новый слой. В дальнейшем будет проще двигать, корректировать, применять фильтры, прозрачность, временно отключать слой. Некоторым слоям рекомендуется давать понятный вам идентификатор (в отличие от Layer10), чтобы легче было их потом находить. Ну вы сами разберетесь каким именно слоям важно иметь название когда начнете их искать
Чтобы создать новый слой кликните по иконке во вкладке Layers. Удерживайте Alt чтобы иметь возможность задать сразу имя. Также вы можете создать слой нажав Ctrl+Shift+Alt+N (или Ctrl+Shift+N чтобы вас попросили задать имя).
Группируйте слои
Как только вам захочется двигать одновременно несколько элементов, то скорее всего вы оперируете с какой-то новой сущностью, не ленитесь сгруппировать эти слои и понятно обозвать. Это тоже должно войти в привычку. Группы позволяют быстро двигать составные элементы, быстро скрывать, а также (что немаловажно) быстро клонировать их. Чтобы создать пустую группу нужно кликнуть по иконке во вкладке Layers. Аналогично со слоями удерживайте Alt чтобы задать сразу новое имя.
Но обычно пустые группы не создают, а объединяют в них уже существующие слои/группы. Чтобы мгновенно сгруппировать уже существующие объекты: выделите нужные во вкладке Layers и кликните по удерживая Shift (или просто нажмите Ctrl+G). В результате все выделенные слои автоматически попадут в новосозданную группу. По аналогии со слоями, если зажать еще и Alt, то вас попросят ввести имя для группы. Если слоям названия не помешали бы, то для групп они уже довольно важны. Особенно важно назвать группу до ее клонирования (меньше будет мороки позднее).
Есть еще один неявный способ сгруппировать уже существующие слои. После выделения нужных слоев хватаем один из них и перетаскиваем на кнопку внизу вкладки Layers.
В результате Layers уже выглядит как набор папок в вашей файловой системе. И такое структурирование очень удобно для перемещения и клонирования связанных объектов. Еще раз настою на том, чтобы вы сразу старались называть папки говорящими именами. Будет удобно изменять исходник даже через полгода, не говоря уже про ближайшие полчаса.
Выбирайте слои/группы
Прежде чем делать что-нибудь со слоем (или группой) нужно выделить его во вкладке Layers. Однако, когда количество слоев зашкаливает за сотню искать там становится проблематично. К счастью есть другой, очень простой метод выбора нужного слоя. Перейдите в режим (нажав V), а далее кликаем по какой-нибудь области рисования:
Ctrl + Left Click — моментально выбрать группу (если нет, то слой) к которой относится область.
Alt + Right Click — моментально выбрать слой под курсором (самый верхний если их несколько).
Накрайняк, если вы не можете никак зацепить нужный слой (например он глубоко под всеми) используйте:
Ctrl + Right Click — вызвать меню-список всех слоев которые относятся к точке под курсором (вот здесь грамотные названия очень вам пригодятся). Выбираем нужный из списка и voila.
Двигайте/клонируйте объекты
После того как вы выбрали слой/группу (например по методу выше), как известно, вы можете перемещать его методом драг-н-дроп. Чтобы клонировать группу/слой при перемещении удерживайте Alt (зажав его еще перед перемещением). Вы можете также удерживать Shift чтобы перемещение/клонирование происходило точно по вертикали/горизонтали/диагонали от начального положения (зажимать и отжимать Shift можно когда угодно).
Изменяйте меньше, накладывайте больше
Photoshop это растровый редактор, поэтому чем больше вы меняете оригинал тем (необратимо) хуже он становится. Неплохо было бы использовать принцип «семь раз отмерь» при работе с клипартами. Однако некоторые вещи можно делать над слоем и не изменяя оригинала:
Во-первых используя Blending Options (дважды кликнуть не по названию слоя), что вы, скорее всего, уже знаете и используете. Там есть разнообразные визуальные эффекты и очень удобно что их всегда можно поправить или вовсе отключить.
Во-вторых, поправить гамму, контраст, яркость, скорректировать баланс белого и всё такое прочее можно создав Adjustment Layer (из меню Layers->New Adjustment Layer или кликнув по во вкладке Layers). Все изменения, которые вы таким образом сделаете, можно будет отменить просто удалив Adjustment Layer с текущего слоя. Кроме того вы всегда сможете поправить настройки впоследствии и это не отразится на качестве, т.к. оригинальный слой при этом остается нетронутым. Если вы вдруг решите поменять цветовую гамму макета вам не придется переделывать его заново.
Также вы можете откадрировать клипарт или сделать невидимой/видимой любую его область (хоть градиентно, хоть в виде звезды, хоть в виде текста) создав Layer Mask (кликнув по ). Теперь рисуя в этой области (или применяя к ней любые интрументы/фильтры) вы можете влиять на степень видимости слоя к которому применили. Черные области скрывают части оригинала, серые делают полупрозрачными, чем светлее тем меньше прозрачность. Чтобы вернуться к оригиналу просто удалите Layer Mask.
В случаях когда вам приходится изменять оригинал (например при уменьшении его размеров), рекомендую делать это над клонированным слоем. Оригинал же оставить и сделать невидимым. Таким образом, если окажется что вы немного переборщили с изменениями, вы всегда сможете начать с оригинального изображения.
Всякие мелочи
- Начиная с Photoshop 7 появилась возможность назначать цвета группам и слоям. Вы уж сами разберитесь надо ли оно вам. Думаю, что при очень большом количестве групп/слоев цветовое разделение может помочь быстро найти нужный в списке.
Поменять имя слоя/группы можно дважды кликнув на имени во вкладке Layers
Быстро выделить (маской) весь слой можно Ctrl+кликнув по его миниатюре
Чтобы быстро понять что это за слой с названием Layer10 большинство обычно скрывает/показывает его кликая по иконке . А если кликать по «глазу» удеривая Alt то, с точностью до наоборот, все скроется кроме данного слоя. Разумеется следующий Alt+Click вернет все как было.
Вместо группировки в группы можно также связать объекты с помощью связывания (). Лично мне кажется что это пережитки прошлого и такой группировкой лучше не злоупотреблять (ну как минимум невозможно скрывать/показывать такую группу в один клик).
Если клик по треугольнику рядом с группой раскрывает/закрывает эту группу, то Ctrl+клик раскроет/закроет все группы текущего уровня.
Можно создать копию слоя (слоев), переместив его (их) на кнопку создания нового слоя ().Меня всегда удивляли отсутствие закономерностей в комбинациях клавиш Photoshop (в частности модификаторов Shift, Alt и Ctrl), запомнить сразу скорее всего не удастся, но если вы не будете бояться пробовать их, то рано или поздно всё запомнится, что обязательно повлияет на вашу продуктивность.
Быстрое выделение в Photoshop
На панели параметров выберите один из следующих вариантов выделения: «Создать», «Добавить к», «Вычесть из» или «Пересечение с выделенной областью».
Если никакой параметр не выбран, по умолчанию используется «Создать». После завершения первоначального выделения значение параметра автоматически изменяется на «Добавление к выделенной области».
Добавление к выделенной области
Удерживайте клавишу «Shift» или выберите команду Добавить к выделенной области на панели параметров, затем нарисуйте новый прямоугольник или лассо вокруг недостающей области. Повторите этот процесс для всех недостающих участков, которые требуется добавить к выделенной области.
Вычитание из выделенной области
Есть два варианта вычитания из выделенной области.
1. С использованием команды «Вычесть из выделенной области» на панели параметров
- Выключите параметр Вычитание объекта на панели параметров.
- Удерживайте клавишу «Option» (Mac)/«Alt» (Win) или выберите команду Вычесть из выделенной области на панели параметров, затем нарисуйте точный прямоугольник или лассо вокруг ненужной области.
2. С использованием команды «Вычитание объекта» на панели параметров
Вычитание объекта особенно полезно при удалении участков фона внутри текущей выделенной области. Инструмент Вычитание объекта работает аналогично инструменту Выделение объектов, только наоборот. Таким образом, можно нарисовать приблизительную линию лассо или прямоугольник вокруг вычитаемого участка. Заключите больше фона в лассо или прямоугольник, чтобы добиться оптимальных результатов вычитания.
- Включите инструмент Вычитание объекта на панели параметров.
- Удерживайте клавишу «Option» (Mac)/«Alt» (Win) или выберите команду Вычесть из выделенной области на панели параметров, затем нарисуйте точный прямоугольник или лассо вокруг ненужной области.
Как выделить слой в Фотошопе

При работе со слоями у начинающих пользователей частенько возникают проблемы и вопросы. В частности, как найти или выделить слой в палитре, когда этих слоев огромное количество, и уже не известно, какой элемент на каком слое находится. Сегодня обсудим данную проблему и научимся выделять слои в палитре.
Выделение слоев в Photoshop
В Фотошопе есть один интересный инструмент под названием «Перемещение».

Может показаться, что с его помощью можно только двигать элементы по холсту. Это не так. Кроме перемещения данный инструмент позволяет выравнивать элементы относительно друг друга или холста, а также выделять (активировать) слои прямо на холсте. Существуют два режима выделения – автоматический и ручной. Автоматический режим включается галкой на верхней панели настроек. При этом необходимо следить, чтобы рядом была выставлена настройка

Далее просто кликаем по элементу, и слой, на котором он находится, выделится в палитре слоев. Ручной режим (без галки) работает при зажатой клавише CTRL. То есть зажимаем CTRL и кликаем по элементу. Результат получим тот же.

Для более четкого понимания того, какой конкретно слой (элемент) мы в данный момент выделили, можно поставить галку напротив «Показать управляющие элементы».

Эта функция показывает рамку вокруг того элемента, который мы выделили. Рамка, в свою очередь, несет функцию не только указателя, но и трансформирования. С ее помощью элемент можно масштабировать и вращать.

При помощи «Перемещения» также можно выбрать слой, если он перекрыт другими, вышележащими слоями. Для этого нужно кликнуть по холсту правой кнопкой мыши и выбрать нужный слой.

Знания, полученные в этом уроке, помогут вам быстро находить слои, а также гораздо реже обращаться к палитре слоев, что может сэкономить много времени в некоторых видах работ (например, при составлении коллажей).
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТСпособы выделения объектов в фотошопе
Автор: Елена Король. Дата публикации: . Категория: Обработка фотографий в фотошопе.
Всем привет!
С вами снова Король Елена и мы продолжаем разбираться в нововведениях Adobe Photoshop 2020. В данном уроке рассмотрим способы выделения объектов в фотошопе.
Все любители коллажей знакомы с проблемой выделения объекта на картинке. Для этого в программе есть ряд инструментов: это «Прямоугольная» и «Овальная области», различные виды «Лассо», «Перо», выделение «Цветового диапазона», а также «Быстрое выделение» и «Волшебная палочка». Но известно также, что все эти способы имеют свои недостатки: одни достаточно точны, но на них приходится тратить слишком много времени, другие работают быстро, но выделение может получиться рваным, неточным, будет требовать доработки.
В версии Adobe Photoshop 2020 появился новый, уникальный инструмент, который в большинстве случаев работает быстро и качественно – это «Выделение объектов». Давайте посмотрим, где находится этот чудо-инструмент и как с ним работать. Разберем несколько примеров.

Все уроки по изучению новых возможностей в Adobe Photoshop 2020:
Нажимаем «CTRL+O» и открываем заранее подобранную фотографию с розой. Хоть по цветам объект достаточно контрастирует с фоном, но края у него неровные, рваные. Приступим к выделению.

Нажимаем английскую букву «W», либо обращаемся к панели инструментов и ищем вот такой ярлычок

(Если по какой-то причине вы не находите на «Панели инструментов» этого значка, то его можно добавить, нажав «Редактирование-Панель инструментов».


В появившемся окне мы видим два столбца: «Панель инструментов» и «Дополнительные инструменты». Простым перетаскиванием ярлычков можно настроить те инструменты, которые нам нужны в работе, и убрать лишние).
Итак, включив инструмент «Выделение объектов», давайте разберемся с настройками.

В первом блоке мы видим стандартное окно настроек выделенной области. Эти команды регулируют наши действия (будем мы добавлять выделение или исключать), но это мы опробуем чуть позже.
Далее, если нам нужно выделить объект, который находится на части картинки, а не занимает ее всю, то в блоке «Режим» выберем «Прямоугольник», либо в выпадающем меню есть ещё «Лассо». И этот инструмент опробуем позже.
Далее следим, чтобы стояли галочки на «Автоусиление» и «Вычитании объекта».
Затем мы наконец видим главные рабочие кнопки: «Выделить предмет» и «Выделение и маска». Вот с ними мы сейчас и будем работать. Для выделения цветка нам нужно всего лишь нажать на кнопку «Выделить предмет».

И через 2-3 секунды получаем очень точное выделение.

Заметьте, скрипт в данном случае сработал так точно, что нам не нужно ничего править. Можно смело копировать розу.
Если же мы нажмём на кнопку «Выделение и маска”, то программа не только выделит объект, но и скроет фоновую часть рисунка под слоем маской.

При этом откроется окно настроек «Маски», в котором мы можем отрегулировать сглаживание, растушевку, контрастность маски, сместить её край, а также определить, как мы хотим сохранить отделенный объект. Чаще всего я выбираю «Вывод в Новый слой со слоем маской». Смотрите рисунок.


С этим рисунком мы разобрались. Теперь давайте посмотрим, как новый инструмент будет работать в случае, когда объект не настолько контрастен к фоновому изображению.

Здесь я хочу выделить центральный цветок, но поскольку и цвет, и текстура на всём изображении одинакова, сделать это автоматически и быстро не получится. Но давайте попробуем. И для этого мы используем режим «Лассо».

Быстро от руки я выделила центральную часть рисунка, в которой находится цветок.

Квадратом отмечен значок, в который превращается курсор во время обводки.

Чуда не произошло и Искусственный Интеллект смог выделить объект лишь там, где виден четкий контур. Но мы можем ему немного помочь и, указывая конкретно места, в которых будем вычитать и добавлять области, скорректировать выделение. Не забываем для этого переключаться между режимами.

Мне хватило одной минуты, чтобы выделить объект. И почти везде выделение получилось успешным.

Лишь в нескольких местах есть видимые погрешности.

Здесь на помощь приходят давно известные инструменты выделения. Я предпочитаю «Прямолинейное лассо». Еще одна минута – и выделение готово!


Подведем результаты в уроке «Способы выделения объектов в фотошопе«. С первой фотографией мне удалось сделать выделение за несколько секунд. На вторую ушло не больше двух минут. Инструмент «Выделить предмет» прекрасно работает и достоин внимания пользователей, браво!
А что вы думаете про новые инструменты в Adobe Photoshop 2020?
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки по обработке фотографий в фотошопе — подпишитесь на рассылку.
Форма для подписки находится ниже.
Понравилось? Поделитесь:
Вконтакте
Одноклассники
Добавить комментарий
Самая частая операция в фотошопе — это выделение объектов для замены фона или переноса на другое фото. В Photoshop существует огромное количество способов выделения, которые можно совмещать друг с другом для достижения лучшего результата.
Из этого урока, вы научитесь подбирать способ для данной конкретной ситуации, максимально качественно и быстро выделять предметы в Photoshop.
Основные инструменты выделения
Хорошее выделение начинается с правильного выбора инструмента. Самая первая группа кнопок в панели инструментов посвящена выделению объектов.

Стрелочка в нижнем правом углу означает, что есть дополнительные вариации этих инструментов. Если нажать и удерживать кнопку мыши на одном из них, открывается список дополнительных инструментов.

В начале идут простые фигуры выделения «Прямоугольная область» «Овальная область» и полоски толщиной в один пиксель. Чаще всего, пользуются первыми двумя.
Удержание клавиши SHIFT при рисовании позволяет получить чистый квадрат или круг.

Обычное «Лассо» (Lasso Tool) проводит линию по траектории движения мыши. Как правило, мышкой довольно сложно попасть в край предмета поэтому, этот инструмент подойдет для грубого выделения, когда точность не важна.
Прямолинейное лассо (Polygonal Lasso Tool) чертит выделение прямыми отрезками. Подойдет для выделения предметов с прямыми углами. Например, коробки, здания, карандаши.
Двойной щелчок мыши замыкает выделение, поэтому будьте осторожны.

Магнитное лассо (Magnetic Lasso Tool) работает в автоматическом режиме. Достаточно веси по краю предмета, компьютер распознает его форму и линия будет «примагничиваться» к краю объекта.
Если линия легла не правильно, нажмите клавишу Backspace на клавиатуре, чтобы убрать последние звенья и проложите линию по новому курсу. Также, эта кнопка работает и с инструментом прямоугольного выделения.

Волшебная палочка (Magic Wand Tool) автоматически распознает пятна одного цвета и выделяет их.

Волшебная палочка подходит для предметов лежащих на однотонном фоне, одно нажатие на фон распознает его и выделяет.
Чувствительность волшебной палочки (допуск) настраивается в панели параметров. Чем больше значение, тем больше палочка «видит». Слишком маленькая чувствительность, будет оставлять белый ореол, как на рисунке выше, а слишком большая, захватывать края предмета.

Быстрое выделение (Quick Selection Tool), работает похожим образом, но более эффективно выделяет разноцветные предметы. Инструмент соответствует названию и действительно, быстрее всех остальных выделяет объект.
Подберите оптимальный диаметр кисти и проведите внутри объекта. Кисть будет захватывать его по частям, пытаясь угадать границы предмета.
Даже если Quick Selection Tool схватил лишнего, удержание клавиши ALT позволяет обратно убрать куски выделения.
Выделение нескольких объектов
Абсолютно все вышеописанные инструменты , можно сочетать друг с другом. Именно этот приём и позволяет достичь высокого качества выделения.

- Удержание SHIFT добавляет следующее выделение к существующему.
- Удержание ALT вычитает новое выделение из старого.
При работе с инструментами лассо, всегда можно дорабатывать существующее выделение путем добавления нового или вычитания из старого.

Кроме того, у каждого нового выделения может быть своя растушевка. Это позволяет выделять предмет с размытыми краями, как на снимке выше.
Значение растушевки можно задать перед рисованием (в панели параметров, как на снимке выше), либо после рисования, нажав SHIFT+F6 (или правой кнопкой мыши — Растушевка).
Как быстро выделить объект в Фотошопе
К быстрым способам выделения можно отнести все вышеперечисленные автоматические инструменты, а в особенности инструмент «Быстрое выделение». Дополнительные функции, тоже помогут справится со сложной задачей.
Цветовой диапазон (Color Range)
Если на картинке присутствуют несколько предметов одного тона, воспользуйтесь — Выделение/Цветовой диапазон… Эта функция, в отличие от «волшебной палочки» позволяет захватить все элементы одновременно и видеть, как влияет на выделение настройка чувствительности.

Нажмите пипеткой на нужную область и отрегулируйте «Разброс» так, чтобы ваш предмет был максимально контрастным к фону.
Доработка автоматического выделения
Однако, важно понимать, что скорость выделение всегда влияет на качество. Если вы хотите максимально упростить и сэкономить время, сделайте автоматическое выделение, например, инструментом «волшебная палочка».
А потом, доработайте вручную то, что инструмент не смог правильно распознать удерживая клавиши SHIFT или ALT для добавления или вычитания кусочков.
Быстрая маска
К скоростным способам выделения можно отнести быструю маску. Возьмите черную кисть и перейдите в режим быстрой маски (клавиша Q). Закрасьте кистью необходимую область меняя размер и жесткость краев. Рисование серыми оттенками позволяет получать полупрозрачное выделение.
К режиме «Быстрой маски» можно пользоваться не только кистями, но и инструментами лассо заливая их черным цветом.

При повторном нажатии на значок быстрой маски у вас появится выделение, которое нужно будет инвертировать (CTRL+SHIFT+I).
Выделение маской слоя
Этот способ не относится к инструментам выделения, но имеет огромное преимущество по сравнению с предыдущим в том, что дает возможность легко править выделение по ходу работы, добавлять части фигуры и удалять их. Поэтому, я решил о нем тоже рассказать.
Перетяните ваше изображение на другой фон не вырезая его так, чтобы он был вторым слоем. Нажмите на значок маски слоя.

Рисование по слою черным цветом будет скрывать изображение, а рисование белым, снова его отображать. Закрашивать участки можно, как кистью с различной мягкостью, так и инструментами лассо.
Еще одно преимущество, этого способа наложения — возможность делать полупрозрачные выделения, например, рисуя серой кистью. Рисовать кистями на маске слоя гораздо удобнее с помощью графического планшета, нажим нажимом на ручку можно регулировать прозрачность, а мазки получаются на много точнее.
Видео урок: 4 способа выделения в Photoshop
Как выделить сложный объект в Фотошопе
К сложным объектам выделения, часто относят волосы или предметы с большим количеством мелких деталей. Такие предметы очень сложно или даже невозможно выделить стандартными инструментами.
Если края предмета размыты, автоматические инструменты могут не справится, а в ручную линия получается не ровной. В таком случае, лучше использовать инструмент Pen Tool, о котором, речь пойдет ниже.
Два способа выделения волос
Уровни. Создайте новый слой и переведите его в черно-белый режим (CTRL+SHIFT+U). Нажмите — Изображение/Коррекция/Уровни… Отрегулируйте боковые ползунки так, чтобы волосы человека были максимально контрастны по отношению к фону, как показано на снимке ниже.

Светлые части девушки закрасьте черной кистью, чтобы получился цельный силуэт без пробелов, как на скриншоте ниже.

Теперь, выделите черный силуэт «Цветовым диапазоном» описанным выше, а второй слой можно удалить.
Уточнение края. Для примера возьмем фотографию гривы лошади. Выделите тело инструментом «Быстрое выделение» (Quick Selection Tool) или любым другим удобным инструментом. Для точного выделения гривы нажмите — Выделение/Уточнить край…
Теперь нужно провести по краю гривы инструментом похожим на кисть. И выставить оптимальные параметры настройки. Есть возможность посмотреть качество выделения на черном и белом фоне. Это особенно удобно при переносе объекта на другой фон, заранее увидеть косяки (например, цветной ореол) и исправить их.
Если вы стерли слишком много или не ровно, проведите еще раз по гриве удерживая клавишу ALT на клавиатуре.
Модификация выделения
Если выделение захватывает по краю часть фона, например, белый ореол вокруг объекта. Нажмите — Выделение/Модификация/Сжать…

В открывшимся окне задайте количество пикселей на которое должно сократится ваше выделение. То же самое можно сделать и для расширения области выделения.
Граница создает выделение только по границе предмета на толщину указанную в настройках. Эту функцию удобно применять при рисовании фигур.
Сглаживание округляет острые углы выделения, делая его более округлым.
Растушевка размывает края выделения.
Выделение инструментом Перо
Инструмент «Перо» (Pen Tool) позволяет делать точное выделение объекта с закругленными и острыми углами. Возьмите Перо и нажмите на край выделения, если нажать и удерживать левую кнопку мыши, то можно получить выгнутую линию.

Короткий щелчок создает острые углы, а удерживание позволяет выгибать округлые линии без погрешностей. По ходу рисования, линию можно править с помощью следующих клавиш:
- Удержание CTRL позволяет перемещать опорные точки и менять угол искривления.
- Удержание ALT добавляет опорные точки и позволяет делать острые углы
- Удержание SHIFT делает искривление под углами кратными 45°.
Когда рисунок пером готов, замкните его, нажмите на него правой кнопкой мыши и выберите «Выделить область…»

Полученное выделение можно использовать в работе, а векторный контур удалить.
Видео урок: выделение сложного объекта
Как перенести выделенный объект
Как правило, выделяют объект для переноса на другое изображения или для редактирования отдельно от фона. Существует несколько способов переноса изображения на другой фон:
Самый простой способ переноса — это копирование (CTRL+C и CTRL+V). Или нажмите — Редактирование/Копировать. А на другом изображении — Вставить. Выделение импортируется в качестве нового слоя.

Есть другой способ. Инструментом «перемещение» просто перетянуть объект на другое изображение и отпустить.

И наконец, самый правильный способ, нажать — Слой/Новый/Скопировать на новый слой…

Изображение перенесется на новый слой. Далее его можно перемещать, масштабировать или переносить на другую фотографию.
Как изменить размер выделенного объекта в Фотошопе
Практически всегда, после переноса выделенного изображения на другой фон, его требуется масштабировать. Уменьшать изображение можно сколько угодно, а вот, если размер уже маленький, то при растягивании он будет размытым и в более низком разрешении. В таком случае, лучше уменьшать фон, а не основной объект.
Нажмите — Редактирование/Трансформирование/Масштабирование… (или CTRL+T). Вокруг объекта появится рамочка.

Потяните за угол обязательно удерживая SHIFT на клавиатуре, иначе пропорции слоя исказятся и чайка будет сплюснутой.
Также, есть возможность повернуть слой, исказить, деформировать, отразить по горизонтали и по вертикали.

Как сохранить выделенный объект в фотошопе
Когда вы получили необходимое выделение, не мешало бы его сразу сохранить, на всякий случай. Нажмите — Выделение/Сохранить выделенную область…

Теперь выделение сохранилось и его в любой момент можно снова загрузить или добавить к существующему.

Сохраненная область выделения сохранится только в формате Photoshop (PSD) если вы сохрание ваше изображение в JPEG, то вся информация о выделениях удалится.
Как удалить выделенный объект в фотошопе
Удалить выделенный объект с фотографии можно просто нажав на клавишу DELETE или закрасив выделенную область цветом фона.

Как видно на картинке выше, закрашивание изображения цветом фона не дает нужного результата, поэтому это решается только инструментами ретуширования. Такими, как «штамп» и «Восстанавливающая кисть».
Например, если вы хотите бесследно удалить человека с фотографии, то нужно с помощью инструментов ретуширования восстановить фон под ним. Иногда фотография позволяет сделать это.
Такая операция требует определенных навыков владения инструментами ретуши и некоторого количества времени так, как все это делается вручную. Возьмите инструмент «Штамп» (Clone Stamp Tool) удерживая ALT нажмите на образец похожего фона, который проходит под человеком и нажмите на человека.
Бордюр проходящий по ногам нужно рисовать отдельно, перенося похожие кусочки штампом.
Если фон однородный, выделите участок любым выше описанным инструментом выделения с растушевкой и переместите на место человека.
Видео урок: удаление объекта в Photoshop
Надеюсь, у вас хватило терпения все прочитать и вникнуть в каждый из приемов. Теперь, вы знаете о выделении в Photoshop намного больше остальных людей. Умеете переносить изображение на другой фон и удалять с фотографии лишнее.
Осталось применить на практике несколько способов для лучшего запоминания. Если информация была вам полезна пишите об этом в комментариях к статье.
(Visited 64 772 times, 19 visits today)
Работа со слоями в Photoshop на вашем iPad
Что вы узнали: измените порядок наложения слоев, добавьте фотографию с камеры Roll на новый слой, трансформируйте слой, примените режим наложения слоев, выберите несколько слоев, сгруппируйте слои
Слои просмотров
Работайте в представлении «Компактные слои», чтобы максимально увеличить рабочее пространство; переключитесь в режим просмотра подробных слоев, когда вы хотите получить больше информации о ваших слоях. Используйте значки в верхней части панели задач для переключения между видами слоев.
Порядок укладки слоев
- Нажмите на слой, чтобы выбрать его.
- Перетащите слой вверх или вниз в стеке слоев, чтобы изменить расположение содержимого в изображении спереди назад.
Добавить фото с вашей камеры Roll
- Коснитесь инструмента «Поместить изображение» на панели инструментов, выберите «Фотопленка» и перейдите к фотографии в «Фотопленке». Фотография открывается в режиме трансформации.
- Перетащите маркеры на синей границе трансформации, чтобы масштабировать или изменить форму размещенного изображения.Нажмите внутри границы и перетащите, чтобы переместить размещенное изображение.
- Нажмите «Готово», чтобы выйти из режима преобразования.
Применение режима наложения слоев
- Коснитесь значка «Свойства слоя» на панели задач, чтобы открыть панель «Свойства слоя» с элементами управления, которые влияют на выбранный слой.
- На панели «Свойства слоя» коснитесь меню «Режим наложения» и выберите режим наложения, чтобы смешать активный слой со слоями ниже.
Выберите несколько слоев
Есть несколько причин для выбора нескольких слоев.Вы можете перемещать или преобразовывать разные слои вместе. Или вы можете сгруппировать слои, чтобы организовать их.
- Коснитесь одного слоя на панели «Слои», чтобы выбрать его.
- На панели задач нажмите значок «Три точки» и выберите «Начать режим множественного выбора».
- Установите флажок на других слоях, чтобы добавить их к выбору слоев.
Совет: В качестве альтернативы, вы можете использовать сенсорную комбинацию для выбора нескольких слоев. Коснитесь одного слоя на панели «Слои», чтобы выбрать его.Затем нажмите и удерживайте Touch Touch, когда вы нажимаете другие слои, чтобы добавить их в выбор слоя.
Групповые слои
- Выбрав несколько слоев, нажмите значок папки на панели задач, чтобы создать группу слоев на панели «Слои».
- Чтобы просмотреть слои в группе, дважды нажмите миниатюру группы в представлении «Компактные слои» или коснитесь треугольника слева от группы в представлении «Подробные слои».
Создание выделений в Photoshop Elements
В Photoshop Elements вы можете точно настроить выделение, используя диалоговое окно «Уточнить край» (выберите часть изображения, щелкните правой кнопкой мыши выделенный фрагмент и выберите «Уточнить край» в контекстном меню). Вы также можете открыть диалоговое окно «Уточнить край», выбрав «Выбрать»> «Уточнить край».
Чтобы открыть диалоговое окно «Уточнить края» на Mac, выделите часть изображения, щелкните выделение, удерживая нажатой клавишу «Control», и выберите «Уточнить край».
Режим просмотра .Во всплывающем меню «Вид» выберите режим просмотра. Нажмите F для циклического переключения режимов
Показать радиус . Отображает радиус уточнения края.
Refine Radius ![]() и Erase Уточнения
и Erase Уточнения ![]() инструментов. Точно отрегулируйте область границы, в которой происходит уточнение края. Чтобы быстро переключаться с одного инструмента на другой, нажмите E. Чтобы изменить размер кисти, нажмите клавиши скобок. Примечание. Нанесите на мягкие области, такие как волосы или мех, для добавления мелких деталей в выделение.
инструментов. Точно отрегулируйте область границы, в которой происходит уточнение края. Чтобы быстро переключаться с одного инструмента на другой, нажмите E. Чтобы изменить размер кисти, нажмите клавиши скобок. Примечание. Нанесите на мягкие области, такие как волосы или мех, для добавления мелких деталей в выделение.
Смарт Радиус . Автоматически регулирует радиус для твердых и мягких краев, найденных в области границы. Отмените выбор этого параметра, если граница имеет равномерную жесткую или мягкую окантовку, или если вы хотите более точно контролировать кисти настройки и уточнения радиуса.
Радиус . Определяет размер границы выделения, в которой происходит уточнение края. Используйте маленький радиус для острых краев и большой для более мягких краев.
Гладкая .Уменьшает нерегулярные области («холмы и долины») на границе выделения, чтобы создать более плавный контур.
Перо . Размытие перехода между выделением и окружающими пикселями.
Контраст . Когда увеличенные переходы с мягкими краями вдоль границы выделения становятся более резкими. Как правило, опция Smart Radius и инструменты уточнения более эффективны.
Shift Edge . Перемещает границы с мягкими краями внутрь с отрицательными значениями или наружу с положительными.Сдвиг этих границ внутрь может помочь удалить нежелательные цвета фона с краев выделения.
Обеззараживание цветов . Заменяет цветные полосы цветом полностью выделенных пикселей поблизости. Сила замены цвета пропорциональна мягкости выделения краев.
Важно: Поскольку этот параметр изменяет цвет пикселя, он требует вывода на новый слой или документ. Сохраните исходный слой, чтобы при необходимости вы могли вернуться к нему.(Чтобы легко увидеть изменения в цвете пикселей, выберите «Показать слой» для режима просмотра.)
Сумма . Изменяет уровень дезактивации и замены краев.
Выход на . Определяет, станет ли уточненный выбор выделением или маской на текущем слое или создаст новый слой или документ.
,
Автор Стив Паттерсон.
В этом уроке я покажу вам, как разместить изображение в тексте с помощью Photoshop. Но вместо того, чтобы просто заполнить одно слово или одну строку текста, мы пойдем дальше и изучим простой трюк, который позволяет мгновенно поместить изображение в два или более слоя типа одновременно!
В предыдущем уроке мы узнали, как создать базовое изображение в текстовом эффекте, в котором мы поместили изображение в одно слово.Чтобы создать эффект, все, что нам нужно было сделать, это сделать копию нашего изображения, переместить его над слоем «Тип», а затем обрезать изображение в текст с помощью обтравочной маски. Но что, если у вас есть кратных слов, каждое на отдельном слое типа, которые вам нужно заполнить одним и тем же изображением? Как поместить изображение в два, три или более слоя типа одновременно? В этом уроке мы рассмотрим проблему, с которой мы столкнулись, и простое решение!
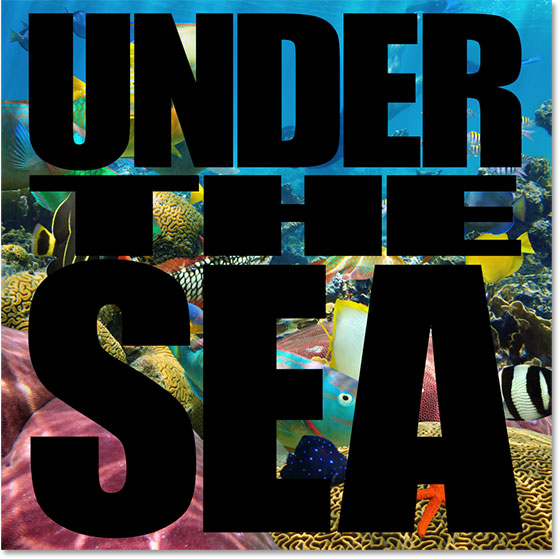
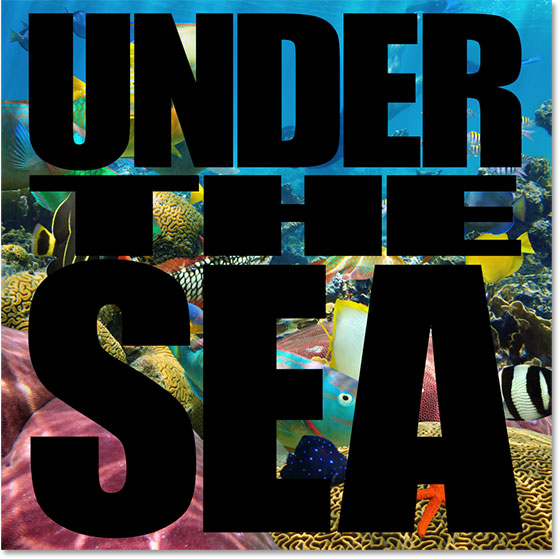
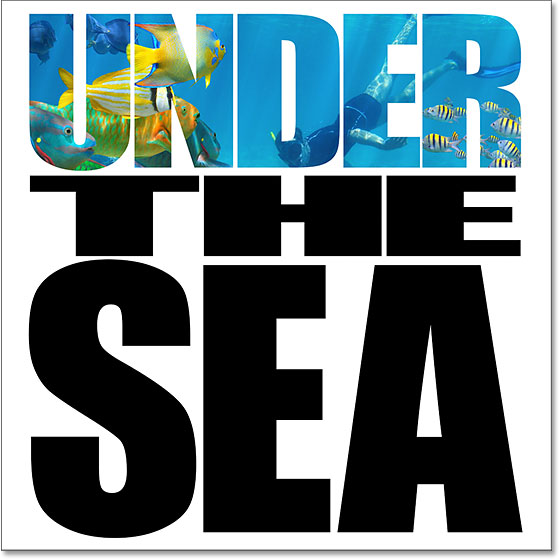
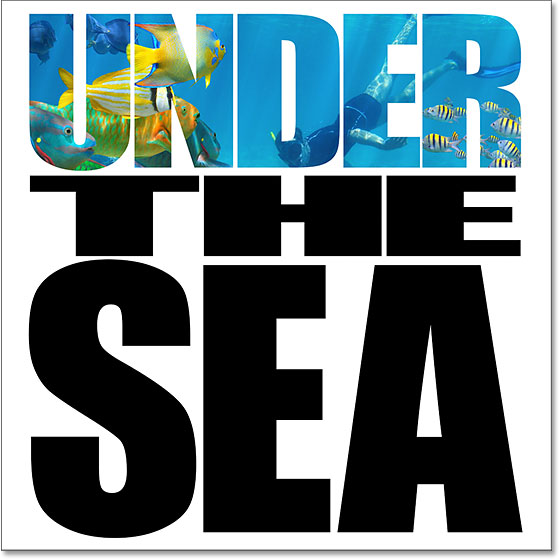
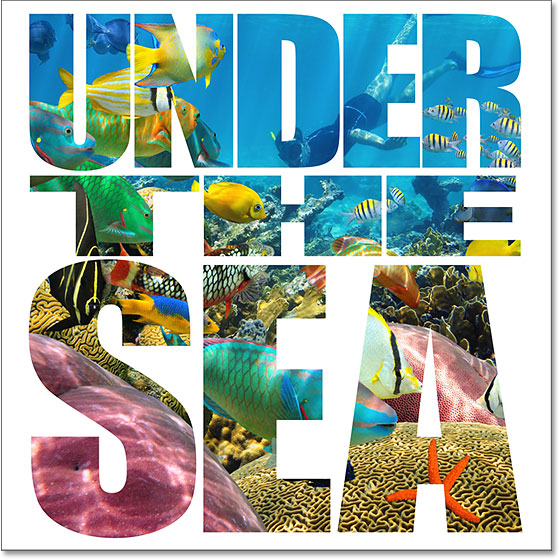
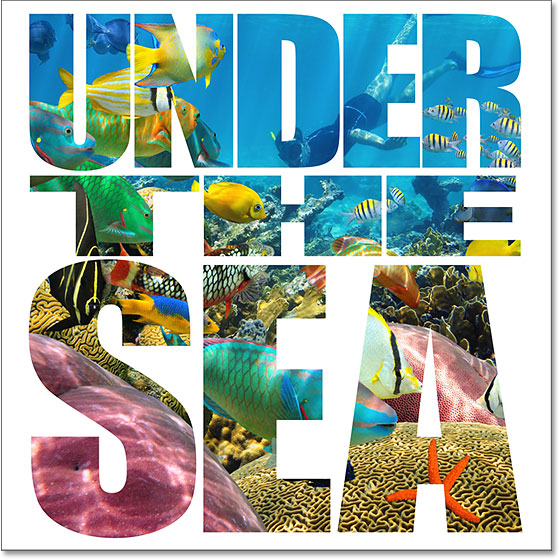
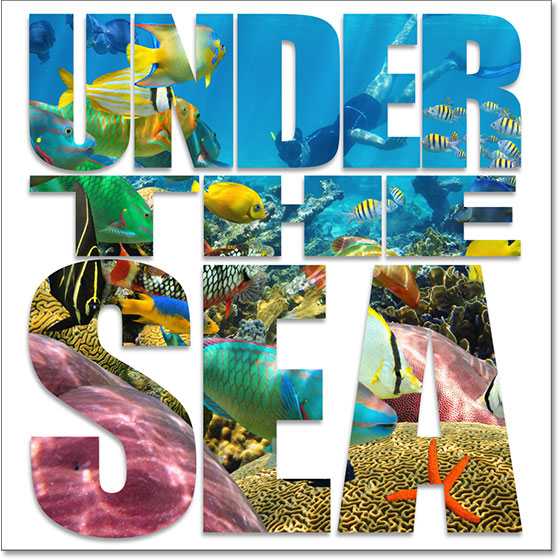
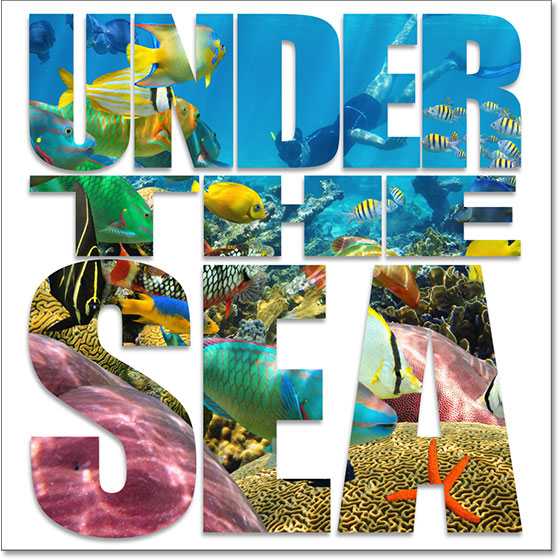
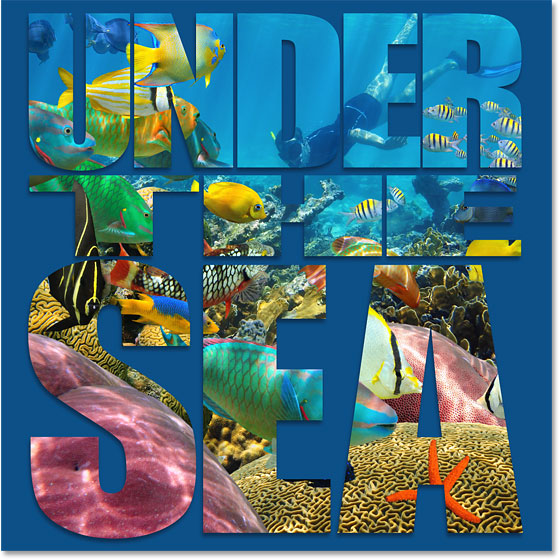
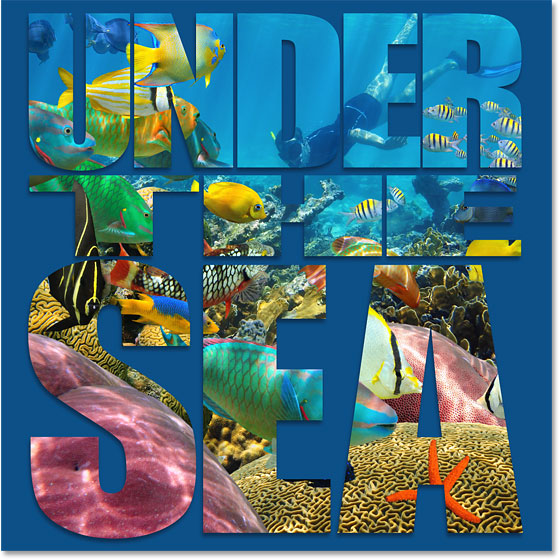
Вот как будет выглядеть конечный эффект или хотя бы один его вариант с тремя словами, каждое на отдельных слоях типа, заполненных одним и тем же изображением.Мы узнаем, как настроить эффект, изменив цвет фона, добавив эффекты слоя и отрегулировав прозрачность фона, в конце урока:


Конечный эффект.
Давайте начнем!
Как заполнить ваш текст изображением
Я буду использовать Photoshop CC, но любая последняя версия будет работать.
Шаг 1: Откройте ваше изображение
Откройте изображение, которое вы хотите разместить внутри вашего текста. Я буду использовать это изображение, которое я скачал с Adobe Stock:


Изображение, которое будет размещено внутри текста.Фото предоставлено: Adobe Stock.
Шаг 2: Добавьте свой текст
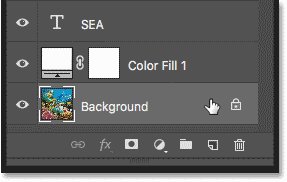
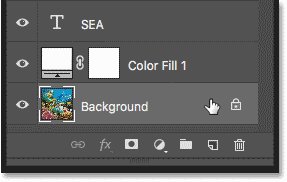
Добавьте текст к документу и разместите его там, где вам нужно, перед изображением. Если мы посмотрим на панель «Слои», то увидим, что я уже добавил некоторый текст, и каждое слово («ПОД», «И» и «МОРЕ») находится на отдельном слое типа. Само изображение находится на фоновом слое под ними. Я включу текст, щелкнув значок видимости каждого слоя Тип :


Включение всех трех типов слоев.
И здесь мы видим все три слова перед изображением. Вы хотите использовать черный цвет в качестве шрифта на данный момент, по причинам, которые мы увидим через минуту:


Текст добавлен и расположен перед изображением.
Шаг 3: Добавьте сплошной цвет заливки над фоновым слоем
Давайте добавим цвет фона для эффекта. Мы будем использовать слой заливки сплошным цветом. Это позволит легко изменить фон на любой понравившийся нам цвет, как мы увидим позже.Нажмите на Фоновый слой на панели слоев, чтобы выбрать его:


Выбор фонового слоя.
Затем щелкните значок Новый заливочный или корректирующий слой в нижней части панели «Слои»:
Щелчок по значку «Новый заливочный или корректирующий слой».
Выберите Сплошной цвет в верхней части списка:


Добавление слоя заливки сплошным цветом.
В палитре цветов выберите белый и нажмите кнопку ОК:


Выбор белого цвета в качестве фона.
Вернувшись к документу, наш текст теперь расположен на белом фоне (именно поэтому мы выбрали черный цвет в качестве шрифта). Мы узнаем, как изменить цвет фона в конце урока:


Документ после добавления белого заливочного слоя.
И на панели «Слои» мы видим слой заливки «Сплошной цвет» («Цветная заливка 1»), расположенный между слоями «Текст» и фоновым слоем, поэтому слой заливки в настоящее время блокирует изображение из вида:


Панель «Слои», отображающая слой белой заливки.
Шаг 4. Сделайте копию фонового слоя
Нам нужно сделать копию изображения и переместить его над текстом. Нажмите еще раз на Фоновый слой , чтобы выбрать его:


Повторный выбор фонового слоя.
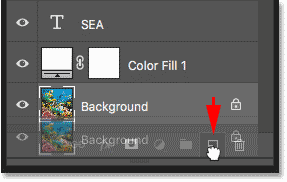
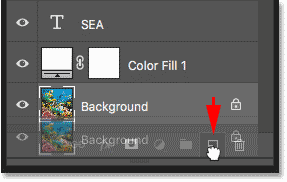
Сделайте копию фонового слоя, перетащив его вниз на значок Новый слой в нижней части панели «Слои»:


Перетаскивание фонового слоя на значок нового слоя.
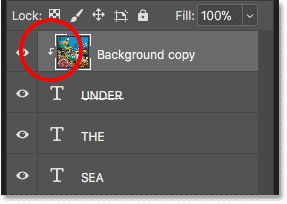
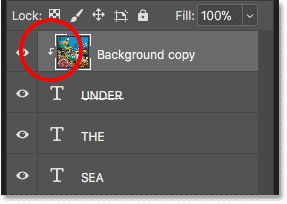
Когда вы отпустите кнопку мыши, Photoshop сделает копию слоя, назовет его «Фоновая копия» и поместит его прямо над оригиналом:


Слой «Фоновая копия» появляется над оригиналом.
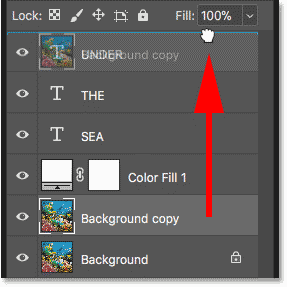
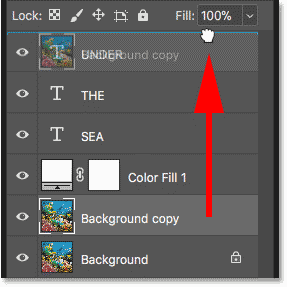
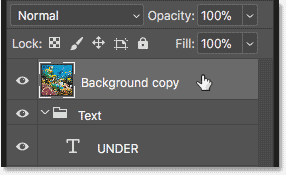
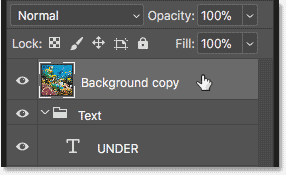
Шаг 5: перетащите копию над слоями типа
Нажмите на слой «Background copy» и перетащите его над слоями Type. Подсветка появится над слоем «Текст» в самом верху:


Перетаскивание слоя «Фоновая копия» над слоями «Тип».
Отпустите кнопку мыши, чтобы поместить слой на место:


Копия изображения теперь находится над текстом.
Проблема: размещение одного изображения в три слоя типа
Пока все хорошо.Но сейчас мы сталкиваемся с проблемой. У нас есть одно изображение, которое нужно поместить не просто в одно слово, а в и три , и каждое слово находится на отдельном слое типа. Как заполнить все три слова изображением? Если бы у нас было только одиночного слоя Type, то все, что нам нужно было бы сделать, чтобы поместить изображение в текст, это создать обтравочную маску. Но посмотрите, что произойдет, когда я его создаю.
Создание обтравочной маски
Выбрав слой «Фоновая копия», я нажму на значок меню в правом верхнем углу панели «Слои»:
Нажатие на значок меню панели «Слои».
Затем я выберу Создать обтравочную маску из меню:


Создание обтравочной маски.
И здесь мы видим проблему. Photoshop обрезает изображение на слое Type непосредственно под ним, который помещает изображение в текст. Но поскольку изображение обрезается только до на из трех слоев типа, изображение появляется только в одном из трех слов, а это не то, что нам нужно:


Текст появляется только в слове вверху.
Связанные: Узнайте все о обтравочных масках в Photoshop
Почему это не сработало
Если мы посмотрим на слой «Фоновая копия» на панели «Слои», то увидим небольшую стрелку рядом с миниатюрой предварительного просмотра, указывающую вниз на слой «Тип» под ним (слой, который содержит слово «ПОД»). Вот как Фотошоп сообщает нам, что слой «Фоновая копия» обрезан до слоя «Тип». Но он ограничен только одним слоем типа, а не всеми тремя. Нам нужен способ обрезать изображение для всех трех слоев типа одновременно:


Изображение обрезается только до слоя «Тип» непосредственно под ним.
Выпуск обтравочной маски
Так как это не тот эффект, который нам нужен, я отменим обтравочную маску, еще раз щелкнув по значку меню в правом верхнем углу панели «Слои» и выбрав в меню Отменить обтравочную маску :


Снятие обтравочной маски.
И теперь мы снова видим изображение:


Изображение снова становится видимым после снятия обтравочной маски.
Шаг 6: Поместите слои Type в группу слоев
Решение состоит в том, чтобы поместить все наши слои типа в группу слоев.Таким образом, мы можем обрезать изображение не для одного слоя типа, а для всей группы сразу! Нажмите на слой Тип сверху, чтобы выбрать его:


Выбор верхнего слоя типа.
Затем, чтобы выбрать и другие слои типа, нажмите и удерживайте клавишу Shift и нажмите нижний слой типа:


Удерживайте Shift и щелкните нижний слой Type, чтобы выделить их все.
Щелкните значок меню в правом верхнем углу панели «Слои»:
Нажатие на значок меню.
Выберите Новая группа из слоев из меню:


Выбор команды «Новая группа из слоев».
В диалоговом окне «Новая группа из слоев» назовите группу «Текст» и нажмите кнопку «ОК»:


Наименование группы слоев.
Вернувшись на панель «Слои», слои «Тип» теперь отображаются внутри группы слоев с именем «Текст». Нажмите на стрелку слева от значка папки, чтобы развернуть открытую группу и просмотреть слои внутри нее:


Типовые слои теперь находятся внутри группы слоев.
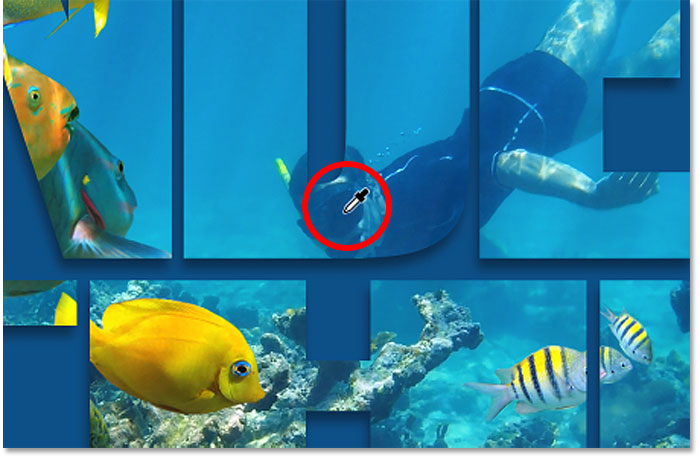
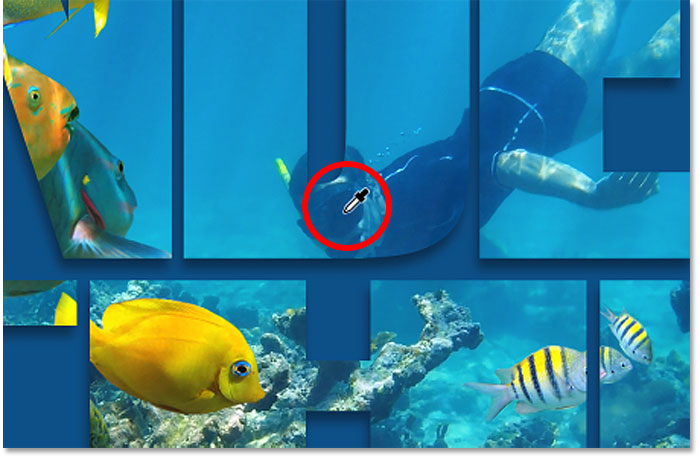
Шаг 7: выберите слой «Фоновая копия»
Теперь, когда слои Type находятся внутри группы, мы можем обрезать изображение для всей группы. Нажмите на слой «Background copy», чтобы выбрать его:


Выбор слоя «Фоновая копия».
Шаг 8. Создание обтравочной маски
Щелкните значок меню «Слои» . :
.Нажатие на значок меню панели «Слои».
И затем выберите Создать обтравочную маску из списка:


Создание обтравочной маски.
На этот раз Photoshop обрезает слой «Фоновая копия» не на один слой типа, а на саму группу слоев:


Изображение теперь обрезается до группы слоев.
И так как мы вырезали изображение в группу, изображение мгновенно появляется внутри всех трех слов:


Эффект после обрезки изображения по группе слоев.
Загрузите это руководство в формате PDF для печати!
Настройка эффекта: добавление тени
Теперь, когда мы создали базовый эффект «изображение в тексте», давайте рассмотрим несколько способов его настройки.Одна вещь, которую мы можем сделать, это добавить тень к тексту. И поскольку мы хотим, чтобы тень падала сразу на все наши слои типа, мы применим ее к самой группе слоев. Нажмите на группу слоев, чтобы выбрать ее:


Выбор группы слоев на панели «Слои».
Затем щелкните значок Layer Styles (значок «fx») внизу панели «Слои»:
Нажатие значка «Стили слоя».
Выберите Drop Shadow из списка:


Выбор «Тень».
Настройки Drop Shadow
Откроется диалоговое окно «Стиль слоя» с параметрами «Тень». Отрегулируйте угол , расстояние , и Размер тени по своему вкусу. Угол задает направление источника света. Параметр «Расстояние» определяет, как далеко тень будет простираться от букв, а параметр «Размер» обведет края тени. Затем отрегулируйте яркость тени с помощью ползунка Opacity вверху.
В моем случае я установлю Угол на 75 °, чтобы соответствовать углу световых лучей в воде.Затем я установлю расстояние и размер на 30 пикселей, а непрозрачность на 40%. Нажмите OK, когда закончите, чтобы закрыть диалоговое окно:


Варианты Drop Shadow.
А вот и мой эффект с примененной тенью. Обратите внимание, что, поскольку мы применили тень к группе слоев, затронуты все слои типа внутри группы:


Результат после добавления тени к группе слоев.
Настройка эффекта: изменение цвета фона
Еще один способ настроить эффект — изменить цвет фона.Дважды щелкните образец цвета для слоя заливки «Сплошной цвет»:


Дважды щелкните образец цвета слоя заливки на панели «Слои».
Затем выберите другой цвет в палитре цветов. Я выберу черный:


Изменение цвета фона с белого на черный.
А вот как выглядит эффект на черном фоне:


Более темный фон помогает выделить изображение в словах.
Выбор цвета фона из изображения
Вы также можете выбрать цвет фона непосредственно из изображения внутри букв. При открытой палитре цветов наведите курсор мыши на изображение. Ваш курсор превратится в пипетку. Нажмите на цвет, чтобы попробовать его и установить в качестве нового цвета фона. Я выберу темный оттенок синего из маски дайвера:


Выбор цвета из изображения.
А вот как выглядит этот цвет в качестве нового фона:


Эффект с цветом фона, взятым из изображения.
Я буду использовать цвет, который я выбрал, но я выберу более темный оттенок:


Взяв образец цвета и выбрав его более темный вариант.
Нажмите OK, чтобы закрыть палитру цветов, и вот мой эффект с темно-синим фоном:


Темно-синий облегчает чтение текста.
Настройка эффекта: добавление прозрачности на фон
Наконец, давайте рассмотрим еще один способ настройки эффекта, добавив прозрачность к цвету фона.Это позволит показать некоторые исходные изображения. Выбрав слой заливки «Сплошной цвет», уменьшите значение «Непрозрачность » в правом верхнем углу панели «Слои». Чем больше вы опускаете значение по умолчанию, равное 100%, тем больше вы видите изображение через цвет фона. Я опущу шахту до 85%:


Уменьшение непрозрачности слоя заливки «Сплошной цвет».
Это позволяет просто намекать на изображение через синий фон, создавая мой окончательный эффект:


Окончательный эффект «изображение в тексте».
И вот оно у нас! Вот как разместить изображение в тексте и как заполнить несколько слоев типа одним и тем же изображением в Photoshop! Обязательно ознакомьтесь с нашими разделами «Фотоэффекты» и «Текстовые эффекты» для получения дополнительных руководств!
,Основы Photoshop: Делать Больше со Слоями
Урок 10: Делать больше со слоями
/ ru / photoshopbasics / повышение резкости и шумоподавления / контент /
Введение
Как мы уже говорили в нашем уроке о понимании слоев, в Photoshop существует множество способов использования слоев. До сих пор мы рассмотрели несколько основных навыков, в том числе как использовать корректирующие слои. В этом уроке мы рассмотрим некоторые из более продвинутых опций: , например, opacity , режимов наложения , масок слоев и групп слоев .Мы также предоставим ссылки на дополнительные ресурсы, если вы хотите узнать больше об использовании этих инструментов.
Если вы хотите следовать, вы можете скачать наш пример файла.
Непрозрачность слоя
Вы можете контролировать непрозрачность практически для каждого слоя в документе Photoshop. Непрозрачность определяет, насколько прозрачным будет слой , прозрачный или , непрозрачный . Другими словами, он управляет тем, через что могут показываться слои ниже. Посмотрите на пример ниже.
В этом примере используются два разных текстовых слоя и фоновый слой. Текстовый слой гор имеет непрозрачность 100% . Этот слой полностью непрозрачен, поэтому под буквами ничего не видно. В отличие от этого, , слой текста аппалач имеет непрозрачность 15% . Этот слой в основном прозрачный, что означает, что вы можете видеть через буквы в фоновом слое.
Вы также можете изменить непрозрачность корректирующего слоя , чтобы сделать его более тонким.Например, если у вас слишком интенсивный слой Curves, вы можете уменьшить непрозрачность до 70-80%. Во многих ситуациях это может быть проще, чем изменение самого корректирующего слоя.
Чтобы настроить непрозрачность слоя:
- Выберите нужный слой, затем щелкните стрелку раскрывающегося списка Opacity в верхней части панели Layers .
- Нажмите и перетащите ползунок , чтобы настроить непрозрачность. Вы увидите изменение непрозрачности слоя в окне документа при перемещении ползунка.Если установить непрозрачность 0%, слой станет полностью , прозрачным или невидимым.
Попробуйте это!
Откройте файл примера, затем настройте непрозрачность Text слоев , чтобы увидеть эффект.
Прозрачность фона
По умолчанию в большинстве документов Photoshop используется слой Background . Вы не можете отрегулировать прозрачность слоя Background , и его нельзя скрыть. Это потому, что вы не хотите, чтобы фон имел прозрачность для большинства проектов, особенно если вы работаете с фотографией.
Однако в некоторых ситуациях вам может потребоваться прозрачный фон . Например, если вы создаете логотип для веб-сайта, прозрачный фон позволит прозрачному фоновому цвету веб-сайта придать логотипу более прозрачный и профессиональный вид.
Если вы следуете вместе с файлом примера, попробуйте , скрывая все слои, кроме слоя Acorn . Видите рисунок шахматной доски позади желудя? Это означает, что фон полностью прозрачен .Шахматная доска на самом деле не будет экспортироваться, когда вы сохраните свое изображение; это только там, чтобы указать прозрачность.
Обратите внимание, что если вы хотите, чтобы ваше изображение имело прозрачный фон, вам нужно сохранить его в формате , который может обрабатывать прозрачность . Мы рекомендуем использовать формат PNG-24 , который доступен в диалоговом окне «Сохранить для Web». Файлы JPEG не могут иметь прозрачный фон, поэтому они сохранят все прозрачные области как белые.
Режимы смешивания
В дополнение к настройке непрозрачности, вы можете использовать различные режимы смешивания , чтобы управлять смешиванием слоев в документе.Меню режима смешивания расположено в верхней части панели Layers , рядом с Opacity.
Если вы следуете вместе с файлом примера, выберите слой Record . Обратите внимание, что режим смешивания установлен на Multiply . Даже если непрозрачность слоя Record установлена на 1
.