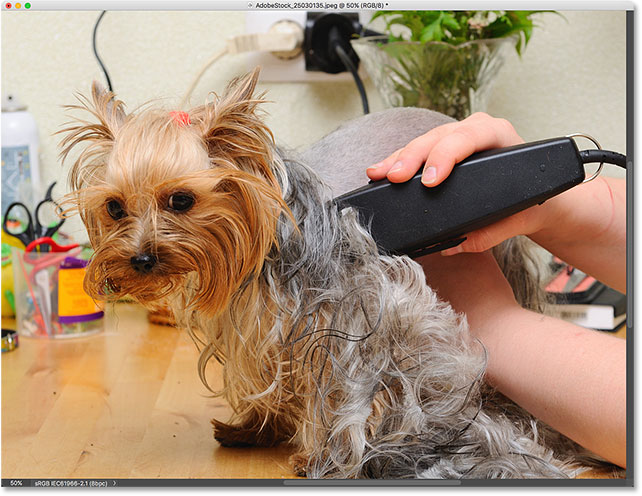
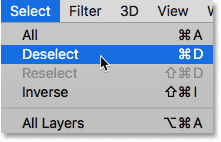
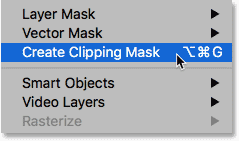
Маски в фотошопе: Скрытие слоев с помощью масок в Photoshop
Создание маски слоя | Руководства по Adobe Photoshop
Что такое маскирование слоев?
Маскирование позволяет временно скрыть часть слоя. Это намного удобнее, чем полностью стирать или безвозвратно удалять фрагмент слоя. Маскирование слоев применяется, если нужно создать комбинированное изображение, вырезать объекты для использования в других документах или ограничить редактирование определенной части слоя.
К маске слоя можно добавить черный, белый или серый цвет. Для этого можно закрасить маску слоя. Черный цвет маски скрывает слой, и вы видите, что находится под этим слоем. Серый цвет маски частично скрывает слой, содержащий эту маску. Белый цвет маски позволяет видеть слой, содержащий эту маску.
Создание маски слоя
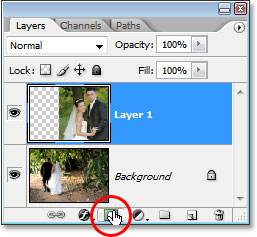
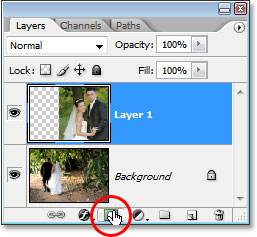
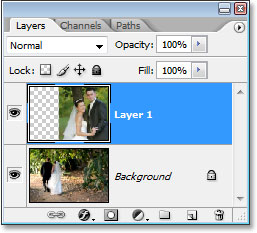
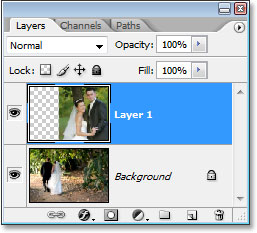
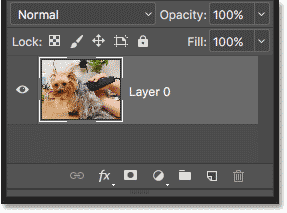
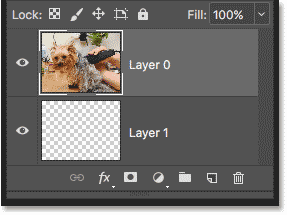
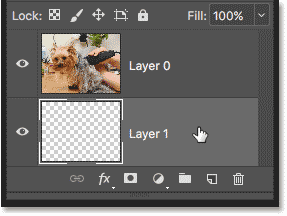
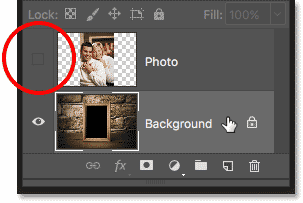
- Выберите слой на панели «Слои».
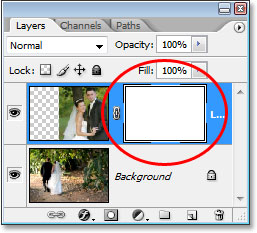
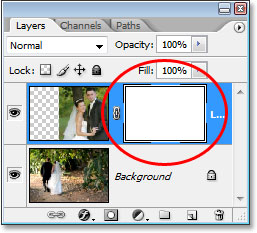
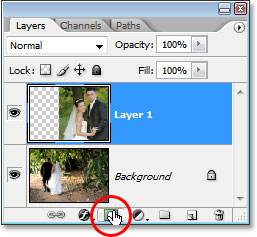
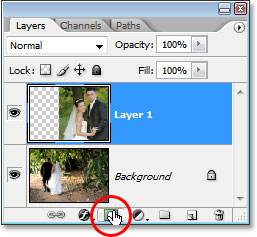
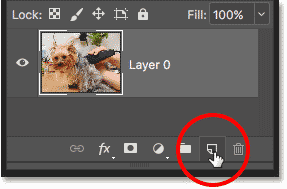
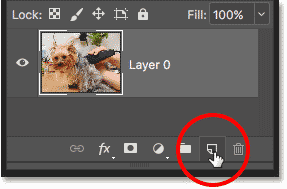
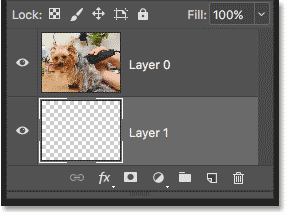
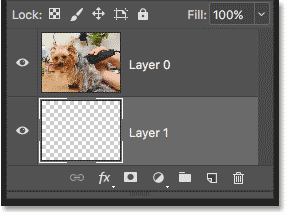
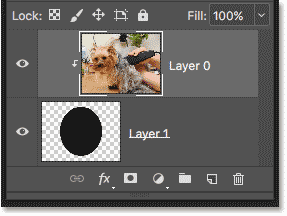
- Нажмите кнопку «Добавить маску слоя» в нижней части панели «Слои». На выбранном слое отображается миниатюра белой маски, сквозь которую видно все, что находится на этом слое.
Добавление черного цвета к маске для скрытия слоя
Если добавить к маске слоя черный цвет, этот слой будет скрыт.
- Перейдите на панель «Слои» и убедитесь, что миниатюра маски слоя отображается в белой рамке. Если белой рамки нет, нажмите миниатюру маски слоя.
- Выберите инструмент «Кисть» на панели инструментов. На панели параметров откройте «Выбор кисти», затем выберите размер и жесткость кисти.
- Нажмите «D», чтобы установить белый и черный цвета по умолчанию на панели инструментов. Затем нажмите «X» для переключения цветов, чтобы черный стал цветом переднего плана.
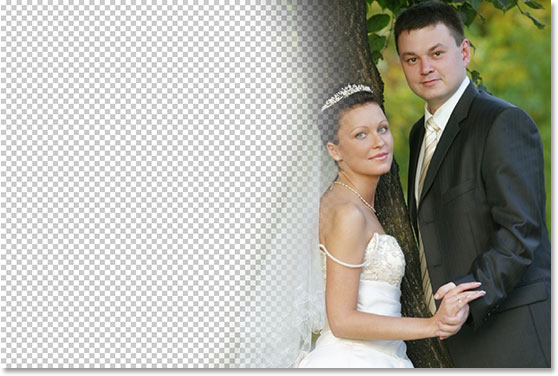
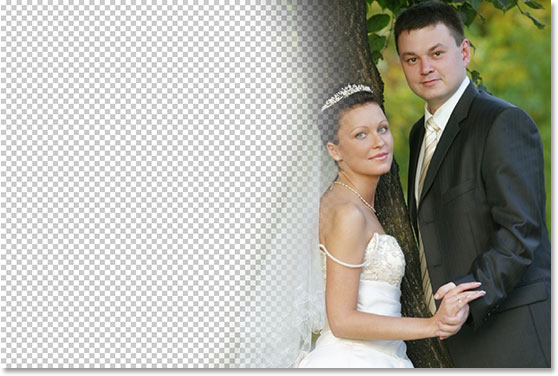
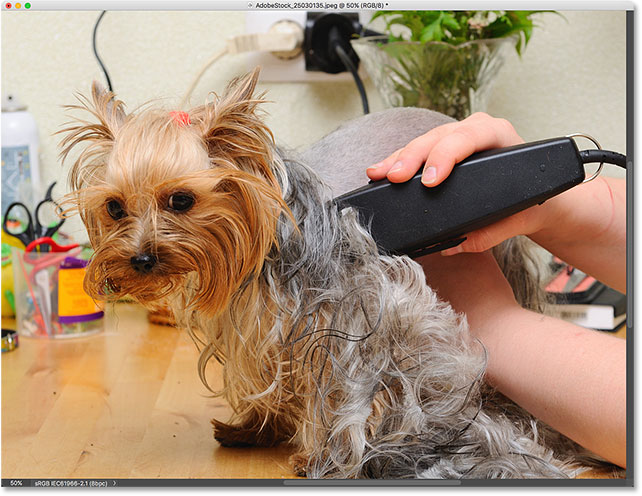
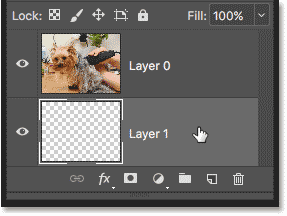
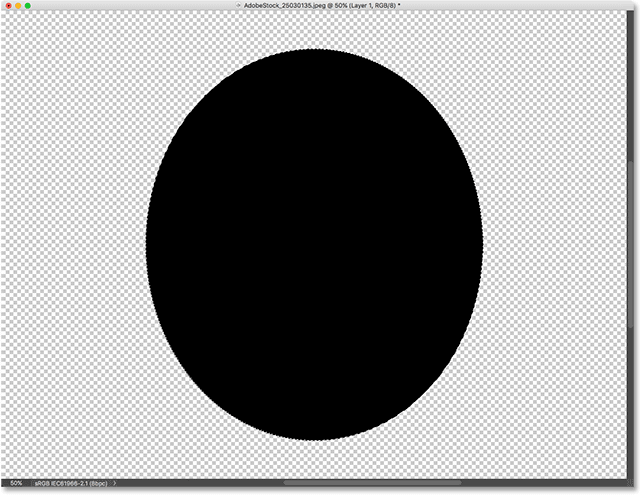
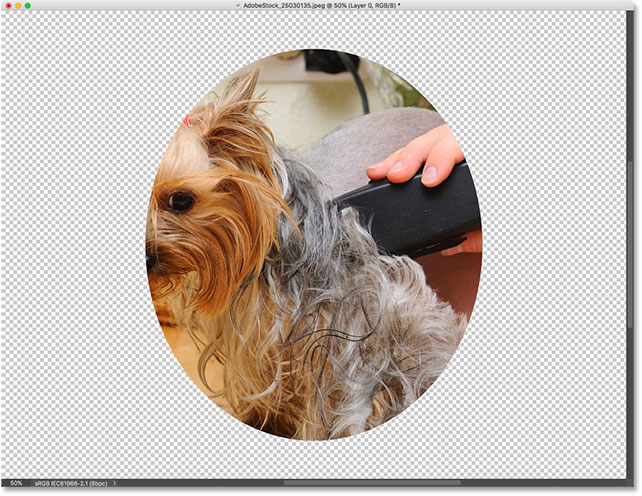
- Закрасьте изображение, чтобы добавить черный цвет к маске слоя. Черный цвет на маске слоя скрывает этот слой, поэтому вы увидите предыдущий слой или шахматный узор, который обозначает прозрачность.
Добавление белого цвета к маске для отображения слоя
Если добавить к маске слоя белый цвет, этот слой будет виден. Вы можете закрасить маску слоя белым цветом, чтобы увидеть содержимое слоя, который был скрыт черной маской.
- Нажмите «X», чтобы переключить цвета переднего и заднего плана на панели инструментов и выбрать белый цвет для переднего плана.
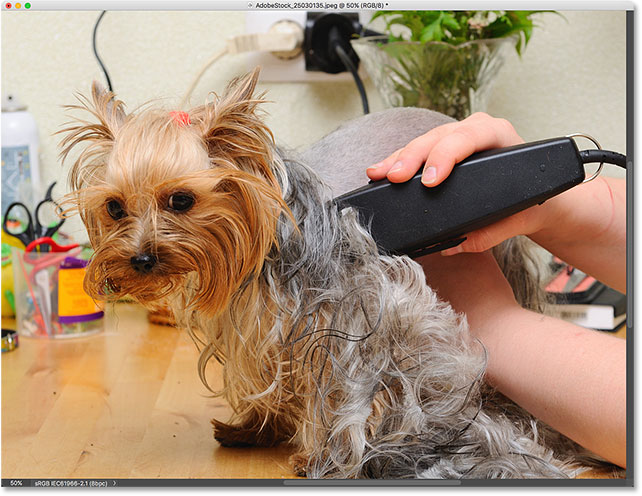
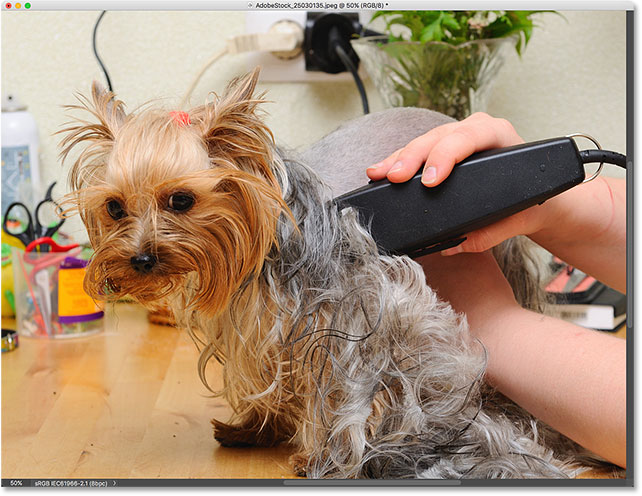
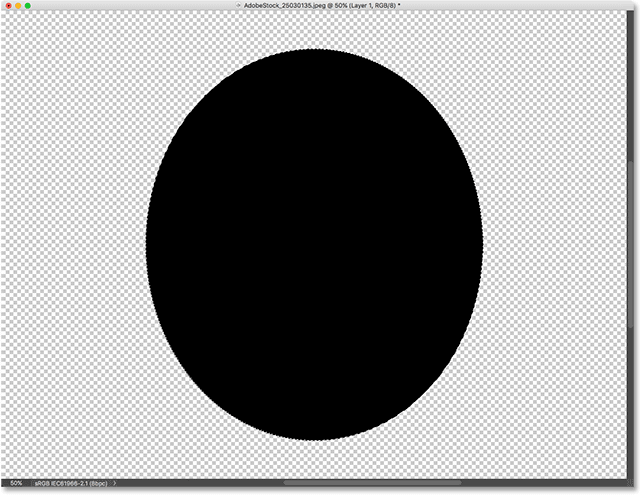
- Закрасьте скрытые области изображения. К маске слоя будет добавлен белый цвет, и вы снова увидите соответствующие участки замаскированного слоя.
Точная настройка маски слоя с помощью черного, белого и серого цвета
Переключаясь между черным и белым цветом при закрашивании маски слоя, можно настроить края маски. При использовании мягкой кисти края кисти наносят оттенки серого, частично скрывая эту часть слоя под маской.
Сохраните изменения слоев
- Сохраните изображение в формате .PSD или .TIFF, чтобы вернуться к редактированию слоев и масок в дальнейшем.
Маски в Photoshop ⋆ Vendigo.ru

Часть II. Маски, Выделения и Каналы
Часть III. Инструмент «Уточнить Край» (Refine Edge)
Часть IV. Виды масок в Photoshop
Часть V. Девушка летящая на зонтике
Когда меня спрашивают про обработку той или иной фотографии, мне остается только развести руками или посоветовать пойти к нам на курсы по Photoshop 🙂 На самом деле объяснить всю обработку от и до в каком-то сжатом виде не представляется возможным. Я могу лишь сказать, что большая часть работы сделана Кривыми и Масками и, если человек в этом разбирается, дать ему PSD файл, чтобы он посмотрел, как это сделано. Если же человек в этом не силен, то файл ему не поможет, он там просто ничего не поймет.
И если Кривые – это достаточно простой и понятный инструмент, про который есть масса хороших статей, то с Масками все сложнее. Вернее по ним тоже есть много уроков, но как правило дальше простых примеров дело не идет. И даже разобравшись с основами, человек не представляет, как их использовать на реальных, сложных фотографиях. Поэтому я решил написать что-то вроде небольшого курса по использованию Масок в Photoshop для обработки фотографий. Это будет несколько статей, в которых последовательно от простого к сложному будет раскрыта вся кухня.
На самом деле я все это затеял, чтобы мои студенты не мучили меня вопросами типа «слушай, я забыл, как ты там делал эту штуку?!» Я просто буду всех отправлять сюда 🙂
Часть I. Создание и редактирование масок в Photoshop.
Применение
При обработке фотографий маски используются для выборочной коррекции отдельных областей на снимке. Например, для того чтобы проявить небо, сделав его темней и контрастней.

Маски могут использоваться для совмещения снимков с разной экспозицией. Такой прием часто используют при съемке пейзажей. Это один из видов HDR фотографии, но в отличие от HDR алгоритмов, рисование масок вручную дает более качественный, естественный результат.

С помощью масок можно объединить несколько разных фотографий, сделав коллаж.

Часто маски используются для ретуши портретов.

В целом, практически в любой серьезной обработке используются маски. И сейчас мы с вами разберемся, что это такое и как оно работает.
Маска слоя – это карта прозрачности, в которой белый цвет обозначает 100% непрозрачные пиксели, черный цвет обозначает полностью прозрачные, а различные уровни серого кодируют различные степени прозрачности. Этот механизм открывает поистине грандиозные возможности в использовании слоев!
Если залить маску черным цветом, то слой станет полностью прозрачным, точно так же как если бы мы непрозрачность слоя установили на 0%. Но в отличии от параметра Непрозрачность, маска слоя позволяет управлять прозрачностью пикселов избирательно, а не просто всего слоя в целом.
Если в Photoshop расположить два слоя один над другим:

И к верхнему слою применить маску в виде такого градиента:

То получим такой результат.

А если маска будет такой:

То в результате мы увидим это:

Создание масок
Откройте Photoshop и создайте новый пустой документ. В палитре Слоев у вас будет один белый фоновый слой. Залейте его светло-зеленым цветом. Для этого щелкните по образцу основного цвета и в Палитре цветов выберете понравившийся вам оттенок.

После того как основным цветом установлен зеленый, нажмите Alt + Backspace.
В Фотошопе легко залить объект Основным или Фоновым цветом. Для заливки Основным цветом нужно нажать Alt + Backspace, а для заливки Фоновым – Ctrl + Backspace.

Затем создайте новый слой (щелкнув по соответствующей кнопке в Палитре слоев) и залейте его желтым цветом.

После чего, находясь на желтом слое, нажмите кнопку Добавить маску слоя.

При этом в Палитре слоев к желтому прямоугольнику у вас добавиться белый. Это и будет маска слоя!

При работе с масками нужно учитывать, что в палитре Слоев может быть выбран как сам слой, так и его маска. Для выбора слоя или маски достаточно щелкнуть по их прямоугольникам. При этом выбранные объекты будут обводиться тонкой угловой рамкой.

Выберите маску желтого слоя и залейте ее черным цветом. Для этого нажмите D (клавиша D устанавливает Основной цвет – черным, а Фоновый цвет – белым, что очень удобно) затем нажмите Alt + Backspace. После того, как вы зальете маску слоя черным, желтый цвет исчезнет, поскольку станет абсолютно прозрачным.
Теперь выберите инструмент Кисть (клавиша B). Сделайте Основной цвет – белым (для этого нажмите X, клавиша меняет местами Основной и Фоновый цвета). И начните рисовать по зеленому полю нашей картинки. У вас должны получиться желтые линии.
В данный момент вы рисуете белым цветом по маске желтого слоя. Делая видимыми его, до этого прозрачные, пиксели.

Заметьте, как вместе с изображением меняется миниатюра маски в палитре слоев.
Сейчас вы познакомились с одним из базовых способов создания масок – их рисованием. После того как вы вдоволь накраситесь желтым, переключите Основной цвет на черный (клавиша X) и продолжите рисовать по картинке. Таким образом, вы начнете «стирать» пиксели желтого слоя. Но в отличие от работы Ластика, вы не удаляете пиксели, а лишь скрываете их. При желании их всегда можно вернуть, сделав маску белой!
После некоторых экспериментов залейте маску слоя черным цветом (Alt + Backspace), снова сделав слой прозрачным.
Теперь сделайте кисть размером почти во всю картинку и установите у нее жесткие края.

Щелкните кисточкой в центре изображения, нарисовав тем самым желтый круг.

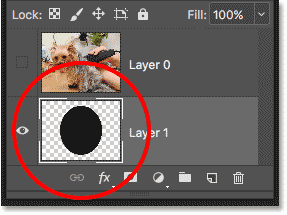
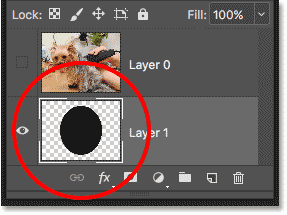
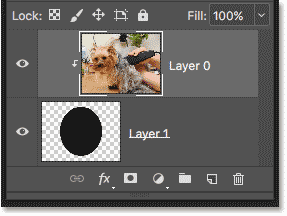
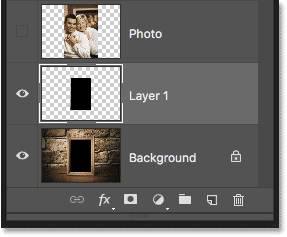
Затем создайте новый слой, залейте его черным цветом, добавьте к слою маску. Залейте маску черным цветом и белой кисточкой нарисуйте на маске глаза и улыбку получив в итоге смайлик 🙂

Палитра слоев нашего смайлика будет выглядеть так:

Итак, вы познакомились с основными действиями при работе с масками. Теперь переходим к фотографиям!
Притягательный взгляд
Сейчас я покажу простой и эффективный прием в обработке портретов, которым я всегда пользуюсь. С помощью корректировочного слоя Кривых и Маски мы сделаем глаза более выразительными.
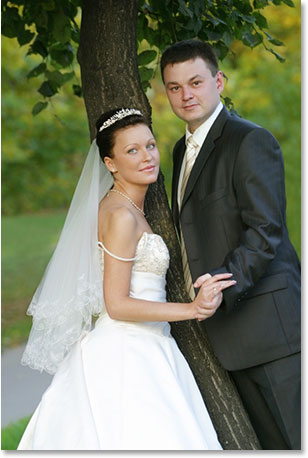
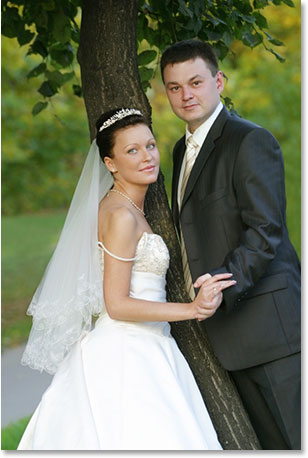
Открываем фотографию этой очаровательной девушки в Photoshop (вы можете использовать свою фотографию или использовать этот снимок в большом разрешении).

И добавляем корректирующий слой Кривые.

В зависимости от настроек Photoshop при создании корректирующего слоя к нему уже может быть добавлена белая маска. Поскольку полностью белая маска равнозначна ее отсутствию (слой полностью непрозрачен) я отключил добавление масок по умолчанию. Мне кажется, это делает структуру слоев более простой.
Если хотите сделать так же, откройте панель Коррекция (меню: Окно – Коррекция) и в ее меню снимите галочку с пункта «Добавить маску по умолчанию».

Но сейчас нам нужен слой Кривых с маской. И маска должна быть черной. Это можно сделать разными способами. Можно залить маску черным цветом (Alt + Backspace). Можно инвертировать маску Ctrl+I (это команда инвертирует все цвета в изображении, и в частности превращает белое в черное и обратно, что очень удобно). Или же при щелчке по кнопке «Добавить маску слоя» нажать и удерживать Alt, в этом случае будет добавлена черная маска!
С помощью Кривых мы будем делать радужку глаз более контрастной, но сначала нам нужно на маске нарисовать белым область радужки. Чтобы рисовать было удобней, нужно отобразить маску поверх изображения в виде полупрозрачного красного слоя. Для чего нажмите клавишу обратный слеш (\). Эта клавиша отображает маску выбранного слоя.

И белой кисточкой аккуратно прорисуйте область радужки внутри глаз.

В процессе работы вы можете инвертировать маску (Ctrl+I) и напротив зарисовать черным область радужки, иногда это удобней. Но не забудьте затем снова инвертировать маску обратно.

После того как маска создана, щелкните два раза по иконке слоя кривых для того чтобы открыть Кривую для настройки.
С помощью специальной кнопки, поставьте на кривой две точки: сначала выберете самую темную часть глаза (например, ресницы), затем самую светлую (блик). Поставив светлую точку, не отпуская кнопки мыши, потяните ее вверх, тем самым изгибая кривую и делая радужку светлее и контрастней.


При этом глаза станут ярче и выразительней. Но не злоупотребляйте этим эффектом, хорошая ретушь должна быть незаметна.
На этом первая часть руководства по Маскам в Photoshop закончена.
Поведем итоги:
Маска — это карта прозрачности слоя. Где черный цвет означает абсолютную прозрачность, а белый – полную непрозрачность.
Маску можно инвертировать Ctrl + I.
Заливать Основным (Alt + Backspace) и Фоновым цветом (Ctrl + Backspace).
Основной и Фоновый цвет меняются местами клавишей X.
Если при нажатии кнопки «Создать маску слоя» удерживать клавишу Alt, новая маска будет черной.
Маски в Photoshop. Часть II. Маски, Выделения и Каналы
Маски в Photoshop. Часть III. Инструмент «Уточнить Край» (Refine Edge)
Маски в Photoshop. Часть IV. Виды масок в Photoshop
Маски в Photoshop. Часть V. Девушка летящая на зонтике
Использование масок в Photoshop

Рассмотрим использование масок в Photoshop на примерах. Маски позволяют редактировать выделенную область, при этом невыделенная часть изображения защищена от каких-либо изменений. Это могут быть фильтры, эффекты или изменение цвета, также без маски не обойтись при монтаже изображений.
Виды масок в Photoshop различны, их мы разберём ниже. А сначала нужно уяснить механизм работы маски схематически:

Здесь мы можем редактировать белую область (фон), а закрашенная в чёрный цвет пчёлка-труженица защищена от изменений — её пикселы скрыты. Маску можно инвертировать, тогда мы сможем редактировать пчёлку, а фон, соответственно, будет защищён.
Однако маска может быть и полупрозрачной. Тогда инструменты рисования или фильтры смогут оказывать воздействие на защищённые области, но частично. Градации серого цвета — это частичная прозрачность. Чем светлее оттенок серого, тем сильнее воздействуют на этот участок инструменты редактирования.
Это означает, что чёрный цвет соответствует 100% прозрачности, а белый — полной видимости. Это схема работы масок, а назначение — управлять пикселами: скрывать их, защищая от изменений.
Если подвергнуть нашу картинку редактированию, к примеру, изменить цвет — то чёрная часть пчёлки останется неизменной:

Проще всего проиллюстрировать работу с масками на следующем примере. Для выделения объекта — нашей пчёлки, используем инструмент «Быстрое выделение» (Рис.1-2). Для выделения мелких деталей пчёлки выбираем кисть поменьше, или увеличиваем масштаб документа, пока не получим контур (бегущие муравьи) всего объекта.
Затем включаем режим «Быстрая маска» кликнув по пиктограмме (Рис.1-1) или нажав клавишу (Q):
 Рис.1. Быстрая маска:
Рис.1. Быстрая маска:1 — Включение-отключение режима «Быстрая маска»;
2 — Инструмент «Быстрое выделение».
Если нам понадобится инвертировать маску, делаем двойной клик по пиктограмме (Рис.1-1). В появившемся окошке «Параметры» меняем местами выделенную и защищённую (маскированную) область, которая по умолчанию отображается красным цветом с непрозрачностью 50%. И цвет и прозрачность можно изменять для визуального удобства:

А теперь можно спокойно редактировать объект, не опасаясь нанести вред остальной части изображения. Можно использовать любые инструменты рисования, а мы, для примера, воспользуемся фильтром «Размытие по Гауссу» (Фильтры — Размытие) для смягчения контура пчёлки:

Чем хороша «Быстрая маска»? Результаты воздействия фильтра будут сразу же отражаться в самом документе. Двигаем бегунок, увеличивая радиус размытия, и одновременно видим наступившие изменения выделенного нами объекта непосредственно в документе.
А это готовый результат и изначальный объект, сравните (для наглядности — с белым фоном). Если требуется удалить фон, то сначала инвертируем выделение, для чего нажимаем комбинацию Shift+Ctrl+I (Выделение — Инверсия), а за тем клавишу Delete и заливаем белым цветом:

Т.к. выделение некоторых объектов может отнимать немало времени, в Photoshop предусмотрено сохранение масок (можно понимать: выделенных областей) в панели «Каналы». Там они хранятся в виде альфа-каналов.
Пиктограмма (Рис.2-2) позволит создать альфа-канал, а «кружочек» слева (Рис.2-3) — загрузить его на панель при следующем открытии этого документа:
 Рис.2. Сохранение маски в панели «Каналы»:
Рис.2. Сохранение маски в панели «Каналы»:1 — Альфа-канал; 2 — Сохранить маску;
3 — Открытие сохранённой маски.
Но эту маску (альфа-канал) можно будет применять и для других изображений в качестве трафарета.
Тот, кто уже имеет опыт работы с Photoshop, знает, что выделять некоторые области изображений бывает довольно затруднительно и трудоёмко. Для этого приходится перебирать разнообразные инструменты выделения. Но для различных ситуаций в Photoshop предусмотрены и разные виды масок. Их мы и рассмотрим дальше.
Растровая маска
Растровую (пиксельную) маску редактируют инструментами рисования и выделения. В качестве иллюстрации возьмём пример монтажа двух фотографий с авианосцем и самолётом-невидимкой. Готовый результат вы видите на второй картинке:


Создаём маску слоя с самолётом, выделив слой и нажав пиктограмму «Создать маску» на панели «Слои». Инструментом «Кисть» аккуратно закрашиваем лишнюю область вокруг объекта. Для этого выбираем подходящий размер кисти и устанавливаем чёрный цвет:

Если в процессе закрашивания обратить внимание на миниатюры слоя и его маски на панели «Слои», то видно, что изменяется только миниатюра маски. Мы увидим чёрную область скрытых пикселей, но они не удалены в самом слое.
Если бы мы просто стирали их инструментом «Ластик», то они были бы потеряны безвозвратно. А с помощью маски мы можем их вернуть. Что означает: если мы случайно сотрём часть объекта (самолёта), то сможем восстановить утраченные пикселы. Для этого нужно лишь пройтись по этому месту кистью белого цвета!
Вспоминаем схему: чёрный — полная прозрачность, белый — полная видимость. Вывод: маски не удаляют пикселы, а лишь ими управляют, или скрывают их. Эту особенность успешно применяют при создании коллажей.
Векторная маска
Векторная маска ограничивает в слое чёткую фигуру, и применяют её для объектов с резкими границами. При этом она не зависит от разрешения изображения. Как и ко всем векторным объектам к ней можно применять стили. Можно, например, моментально наделать декоративных элементов (кнопок, панелек), которые смогут украсить сайт.
Для создания векторной маски используют инструменты «Фигура» или «Перо». При помощи инструмента «Перо» можно довольно быстро вырезать фигуру человека с фотографии или, как в нашем примере, автомобиль:

Для выделения объекта удобно увеличивать масштаб изображения. Опорные точки (узлы) необязательно расставлять плотно, их всегда можно добавить инструментом «Перо+», а затем вытянуть дугу на этом отрезке. Таким образом, легко прорисовать линию любой округлости и кривизны.
После того, как контур объекта замкнётся, создаётся маска. Для чего нужно нажать, уже знакомую нам, пиктограмму в панели «Слои».
Один и тот же слой может содержать и растровую, и векторную маски одновременно. Это бывает необходимо в некоторых случаях, например, при создании коллажей со сложными объектами. Однако можно запросто удалить ненужную маску, или растрировать векторную.
В панели «Маски», передвинув бегунки, можно изменить плотность или сделать растушёвку края объекта (Рис.3-3). А переключатели (Рис.3-2) служат для выбора между векторной и растровой (пиксельной) масками:
 Рис.3. Панель «Маски»:
Рис.3. Панель «Маски»:1 — Вызов панели; 2 — Переключатели масок;
3 — Плотность и растушёвка.
Если до сих пор мы имели дело со слоем-маской, то теперь пришло время узнать, что маска может влиять на несколько слоёв сразу.
Обтравочная маска
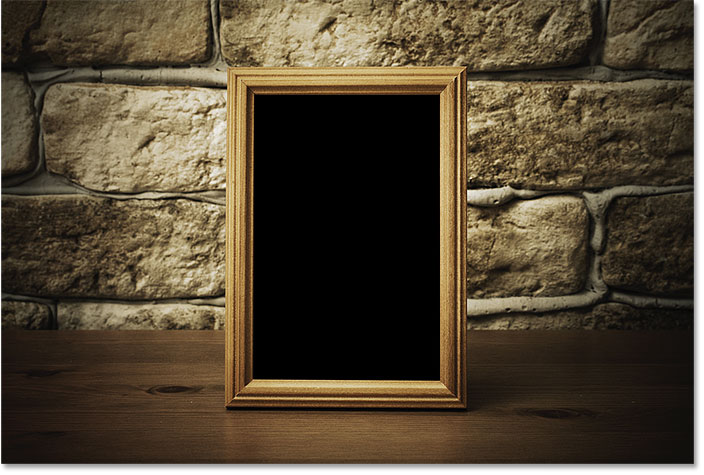
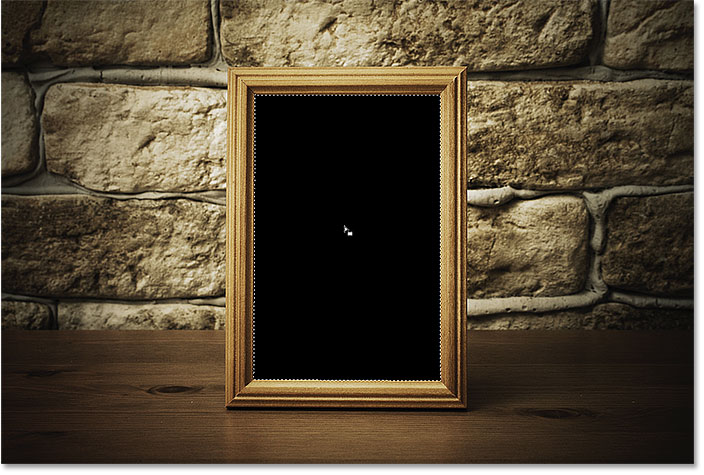
Обтравочная маска действует на слои, расположенные выше самого слоя с маской. При этом его защищённая область будет распространяться на нижние слои документа. Для примера вставим портрет девушки в рамку, да так, чтобы отсечь лишние кромки с портрета:


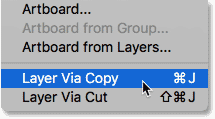
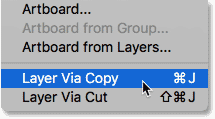
Выделим инструментом «Прямоугольная область» внутреннюю часть рамки на втором изображении. Далее жмём Ctrl+J (Слои — Новый — Скопировать на новый слой), тем самым копируем выделение в новом слое.

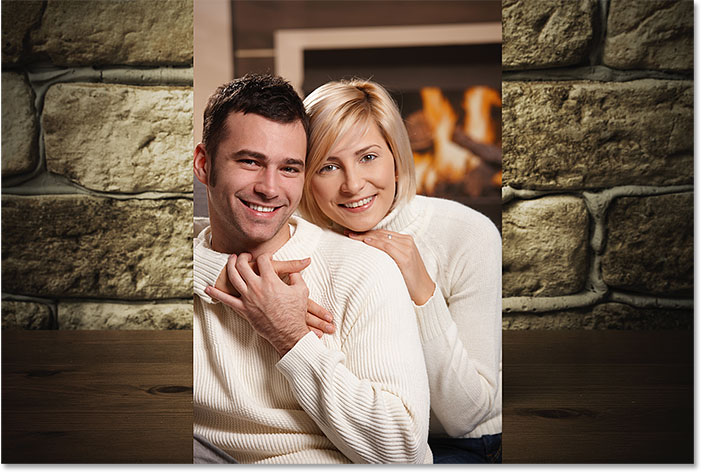
Далее копируем портрет на изображение с рамкой. Естественно, размер портрета не подошёл. Поэтому жмём Ctrl+T (Редактирование — Свободное трансформирование), и тянем за углы появившейся вокруг портрета рамочки, подгоняя портрет под нужный размер. Если это делать с нажатой клавишей Shift, то сохранятся пропорции ширины с высотой:

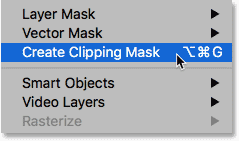
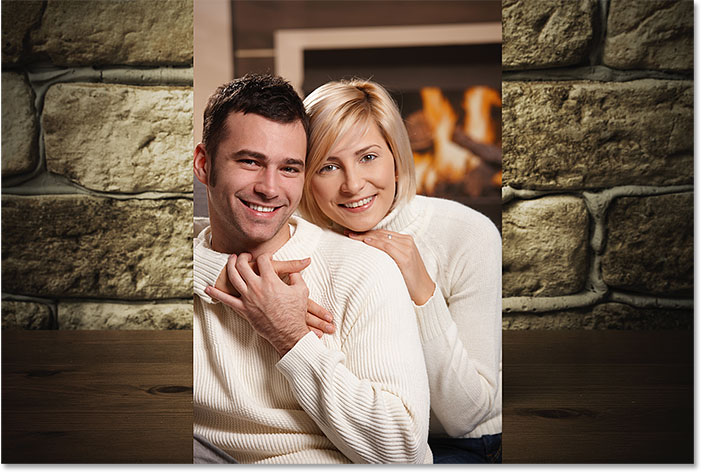
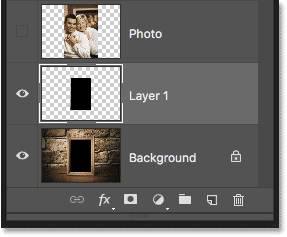
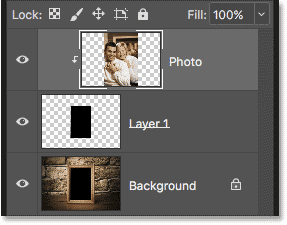
Часть портрета выступает за рамку, и нам нужно отсечь всё лишнее. Кликаем правой кнопкой мыши по верхнему слою (Слой 3), а в открывшемся меню выбираем «Создать обтравочную маску».

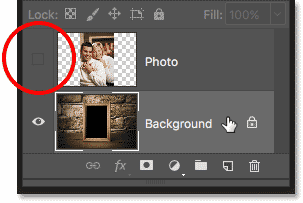
Теперь всё в порядке. Содержимое всех слоёв, расположенных выше Слоя 2, будет усекаться по маске. Название слоя с обтравочной маской подчёркивается (Слой 2), а миниатюры слоёв, расположенных выше, будут иметь отступ и оснащаются стрелочкой.
Все примеры из данного урока демонстрируют только общие принципы работы с масками. Но вы научитесь использовать маски профессионально, освоив следующий видеокурс.
Просто о масках в Photoshop

Автор: Евгений Карташов
Очень просто о масках в Photoshop. Причём, вы узнаете в деталях о всех типах масок, а, главное, о их назначениях. Не многие подозревают, что маски — это скоростной инструмент обработки фотографий и любой графики. Но кроме скорости, маски позволяют добиться наилучшего качества для финальных фотографий. По ссылке вы увидите примеры и сможете сами оценить разницу.
Новинка!
«Просто о масках в Photoshop»
Mask Panel. Секрет укрощения масок в Photoshop

Автор: Е. Карташов
Использование масок в Photoshop — это обязательный атрибут работы с компьютерной графикой. Маски применяются при обработке и монтаже фотографий, в дизайне. Видеокурс покажет, как «укротить» этот многогранный инструмент, который находится в арсенале любого профессионала. А специальная панель упростит решение многих задач и высвободит из вашего рабочего графика уйму времени.
Страница видеокурса
Уроки Photoshop:
Поделиться с друзьями:
Маски в Photoshop. Часть IV ⋆ Vendigo.ru

Часть I. Создание и редактирование масок
Часть II. Маски, Выделения и Каналы
Часть III. Инструмент «Уточнить Край» (Refine Edge)
Часть V. Девушка летящая на зонтике
Виды масок в Photoshop
До сих пор я рассматривал только один вид масок – это маска слоя (Layer Mask). Но маски – это настолько удобный и мощный инструмент, что в Фотошопе они встречаются везде и бывают различных видов. Рассмотрим некоторые из них.
Быстрая Маска (Quick Mask)
Быстрая Маска используется для того, чтобы представить выделение в виде Маски для его доработки. Режим Быстрой Маски включается клавишей Q или специальной кнопкой на панели инструментов.

Например, после выделение области вы хотите сделать выделение более мягким (растушеванным). Включаете Быструю маску (Q), размываете фильтром Размытие по Гауссу и снова возвращаетесь к выделению (Q). Теперь оно будет мягким. Так же с помощью Быстрой Маски можно дорабатывать выделение, рисуя по маске кисточкой или любыми другими инструментами.
По умолчанию Быстрая маска отображается в виде красного полупрозрачного слоя. Ее вид можно изменить, для этого нужно дважды щелкнуть по кнопке Быстрой маски на панели инструментов.

Векторная Маска
Помимо обычной (растровой, что означает состоящей из пикселов) маски слоя, к слою можно добавить Векторную Маску. Для этого нужно еще раз нажать кнопку «Добавить маску слоя», и рядом с первой миниатюрой маски появится вторая.

Она так же активируется простым щелчком, после чего можно нарисовать векторную маску с помощью инструментов Перо или простых фигур: Прямоугольник, Эллипс и другие.
Векторные маски позволяют создавать плавные контуры, например, чтобы точно вырезать автомобиль или фигуру девушки. Для обработки фотографий они используются реже, чем обычные, но иногда просто незаменимы. Для более подробного изучения работы с векторными масками рекомендую замечательную статью Андрея Журавлева Работа с путями (Path) в Photoshop.
Обтравочная Маска (Clipping Mask)
Следующий тип масок, который я активно использую это – Обтравочная Маска (Clipping Mask).
Обтравочная Маска задает прозрачность слоя по маске предыдущего. Другими словами она как бы копирует одну маску слоя на два и более.
Возьмем пример из третей части: пейзаж с лошадьми, в котором мы создали Корректирующий слой Кривых для повышения контраста на небе и ограничили его действие с помощью маски.
Добавим насыщенности краскам на небе. Для этого создадим сверху Корректирующий слой Вибрация (Vibrance) и сдвинем движок Вибрация до +45.

Теперь чтобы ограничить действие этого слоя только небом, мы можем скопировать маску из предыдущего слоя Кривых или же добавить к этому слою Обтравочную Маску, связав его таким образом со слоем Кривых. Для этого можно в меню Слой выбрать команду «Добавить Обтравочную маску». Но проще нажать Alt и разместить курсор между слоями, которые нужно связать. Когда он примет вид изогнутой вниз стрелки с квадратиком – щелкаем, тем самым добавляя Обтравочную маску.

При этом к верхнему слою добавится стрелка, указывающая на нижний, означающая что этот слой связан с нижним Обтравочной маской. Подобным образом можно группировать любое количество слоев.
Например, если мы хотим дополнительно изменить оттенок неба, мы можем добавить еще один Корректирующий слой – Цветовой Баланс и к нему, так же применить Обтравочную маску. Все три слоя будут использовать маску самого нижнего слоя Кривых.

Убрать Обтравочную маску так же легко. Снова поместите курсор между слоями, нажмите Alt и щелкните – Обтравочная маска исчезнет.
В качестве альтернативного подхода можно просто скопировать маску из первого слоя Кривых в добавленные Корректирующие слои. Сделать это очень просто. Достаточно перетащить маску с одного слоя на другой, удерживая Alt.

Разница между этими подходами состоит в том, что в первом случае (обычная + Обтравочные маски), мы можем редактировать одну маску, и результат будет сразу отображаться для всех трех корректирующих слоев.
Во втором же случае, когда мы просто скопировали маску, после ее редактирования придется вновь копировать ее во все слои.
Чаще всего удобен первый подход, когда мы имеем одну маску для нескольких слоев (используем Обтравочные маски). Но иногда нужно чтобы маски немного отличались. Тогда удобно скопировать исходную маску и доработать ее индивидуально для какого-нибудь слоя.
Приведу еще один пример работы Обтравочной маски. Если мы имеем два слоя: первый — синий квадрат, второй зеленый круг.


То, объединив их с помощью Обтравочной маски мы получим такой результат:


Зеленый круг, использует прозрачность нижнего слоя (квадрат) как свою маску!
Расскажу об еще одном способе комбинировать Маски и Слои. Некоторые из вас уже знают, что Photoshop позволяет объединять слои в группы с помощью папок. Выделите слои, которые нужно поместить в папку и, удерживая Shift, нажмите кнопку создания группы. При этом будет создана папка и в нее будут уложены выделенные слои.

К этой папке тоже можно применить маску, которая будет действовать (маскировать) все вложенные в нее слои. На самом деле такая конструкция абсолютно идентична первому подходу: слой с маской плюс Обтравочные маски, привязанные к этому слою.

В обоих этих случаях сначала вычисляется содержимое связанных слоев, а затем к ним один раз применяется маска. Если маска полупрозрачная, то результат будет отличаться от того, когда она скопирована в каждый слой. Ведь в таком случае маски будут применяться последовательно.
Итоги
Итак, что мы имеем? Мы можем переносить Маску с одного слоя на другой (или на группу слоев) простым перетаскиванием. Можем копировать Маску с одного слоя на другой, используя Alt + перетаскивание. Объединять несколько слоев под одной Маской с помощью папок и Обтравочных масок. Если вы немного запутались, то не переживайте, побольше практики, и вы быстро освоитесь.
Маски в Photoshop. Часть I. Создание и редактирование масок
Маски в Photoshop. Часть II. Маски, Выделения и Каналы
Маски в Photoshop. Часть III. Инструмент «Уточнить Край» (Refine Edge)
Маски в Photoshop. Часть V. Девушка летящая на зонтике
Применение обтравочной маски в Photoshop / Фотошоп-мастер
Использование обтравочной маски – это простой, но эффективный способ преобразить ваши фотографии, добавив интересные эффекты. Нужно лишь немного фантазии и ваша страничка в Instagram пополнится красивыми фотография достойными всеобщего внимания.
Данный урок выполнен в Photoshop CC. Однако, его можно выполнить и ранних версиях.

Скачать архив с материалами к уроку
Шаг 1
Начнём с того, что откроем фотошоп и создадим новый документ. Нам понадобится документ с конкретными размерами. Для этого в диалоговом окне создания нового файла выберите Набор — Заказная.
Установите высоту и ширину 1080х1080 пикс. Это стандартный размер сообщений для Instagram. Убедитесь, что цвет фона белый.


Шаг 2
Сначала мы создадим простую рамку для фотографии. Выберите инструмент Прямоугольник  (Rectangle Tool (U)) и , удерживая клавишу Shift , нарисуйте черный квадрат размером 980 х 980 пикселей.
(Rectangle Tool (U)) и , удерживая клавишу Shift , нарисуйте черный квадрат размером 980 х 980 пикселей.
Примечание переводчика: Используйте для инструмента Прямоугольник режим Фигура. Размеры для квадрата можно выставить на верхнем сайдбаре в настройках инструмента.
Теперь мы выровняем по центру слой с квадратом относительно фонового слоя. Выделите на панели слоёв фоновый слой и слой с квадратом. Далее переходим в меню Layer > Align > Vertical Centers (Слой — Выровнять — Центры по вертикали) и Layer > Align > Horizontal Centers (Слой — Выровнять — Центры по горизонтали).


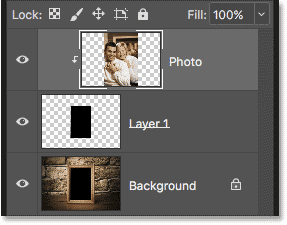
Поместите слой с квадратом в Группу. Назовите группу Маска.

Шаг 3
Убедитесь, что активен слой с квадратом. Выберите инструмент Прямоугольник  (Rectangle Tool (U)). Установите режим для фигуры Вычесть перекрывающиеся фигуры (Subtract front shape). Удерживая клавишу Shift , нарисуйте черный квадрат размером 954 х 954 пикселей.
(Rectangle Tool (U)). Установите режим для фигуры Вычесть перекрывающиеся фигуры (Subtract front shape). Удерживая клавишу Shift , нарисуйте черный квадрат размером 954 х 954 пикселей.
Примечание переводчика: На панели Свойства (Propeties) вы можете выставить ширину и высоту фигуры и расположение по оси Х и Y (для центровки).

Шаг 4
Скачайте файл с маской mask-15.png. Поместите файл с маской в наш документ, используя Файл — Поместить (File — Place). Трансформируйте размер и поверните на свой вкус. Желательно, чтобы были видны края пятна. Поместите слой в группу Маска.

Шаг 5
Выберите фотографию для обработки и поместите её в наш документ, используя Файл — Поместить (File — Place). Нажмите Enter. Убедитесь, что фотография расположена над группой Маска. Далее, кликните правой кнопкой мыши по слою с фотографией и в появившемся меню выберите Создать обтравочную маску (Create Clipping Mask).

Шаг 6
В завершение вы можете добавить слой с текстом поверх изображения, используя цвет фона (в данном случае это белый цвет). Это создаст иллюзию использования обтравочной маски.

Завершение
Используя всего несколько простых шагов, мы создали интересное изображение, которое наверняка найдёт своё применение в социальных сетях, например вы сможете сделать себе красивую аватарку.

Примечание переводчика: В качестве формы для обтравочной маски вы можете использовать различные фигуры и кисти. Просто нарисуйте чёрным цветом на новом слое фигуру интересной формы или сделайте отпечаток кистью большого размера и используйте этот слой для обтравочной маски.
Удачи в творчестве!
Автор: Tony Thomas
Clipping Mask в фотошопе | Уроки Фотошопа (Photoshop)
Про маски в фотошопе я уже писал, однако есть один вид масок, заслуживающий отдельного рассмотрения — это Clipping Mask. Эта функция позволяет наносить содержимое верхнего слоя точно внутри контура нижнего, не выходя за его края. Это очень удобная вещь и на практике может очень пригодиться и сэкономить кучу времени. А теперь посмотрим, как это работает.
Проведем простой эксперимент. Откройте фотошоп, создайте новый документ (размер не важен), затем новый слой сочетанием клавиш Shift+Ctrl+N. С помощью инструмента Ellipse Tool (Эллипс) нарисуйте круг:
Сейчас понадобится ещё один слой (Shift+Ctrl+N). Берем любую кисть и рисуем несколько линий:
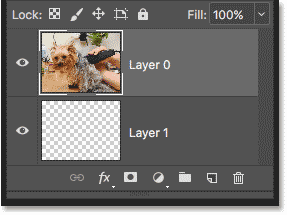
Всё как обычно, верно? А теперь удалим слой с линиями, и создадим новый. Удерживая клавишу Alt нажмите на линию, разделяющую 2 слоя:
После этого попробуйте ещё раз нарисовать линии:
Замечаете разницу? Как бы вы не старались, выйти за рамки круга не получится. Это и есть принцип работы Clipping Mask.
Маску можно легко отменить, нажав по слою с маской правой кнопкой мыши и выбрав Release Clipping Mask:
В таком случае вы вновь увидите свои штрихи полностью:
Clipping Mask ещё называют иногда «Альт-клик», по способу создания этой маски. Такое название видимо появилось в виду того, что отсутствует внятный перевод этой функции.
К слову, создать Clipping Mask можно не только с помощью альт-клика, а также кликнув правой клавишей мыши по слою и выбрав Create Clipping Mask
К слову, использовать эту маску можно и для корректирующих слоёв:
В таком случае эффекты будут применяться только к тому слою, для которого создана маска:
Удобно, не правда ли? А дальше вы сами можете представить, какие перспективы открывает эта функция. Вот и всё, надеюсь урок оказался вам полезен.
Что необходимо знать о масках в Photoshop
Улучшение эффекта с помощью нескольких масок на одном слое
Photoshop допускает добавлять на слой векторную и пиксельную (слой маску) одновременно. Казалось бы, зачем это нужно? Но, в ряде случаев, на сложном выделении нужны как резкие, так и плавные растушёванные края. Вот тогда и очень удобно использовать сразу две маски — векторную для создания резких границ, а пиксельную — для мягких очертаний:
К примеру, такой метод незаменим при вырезке такого сложного объекта, как дерево:

Векторные маски для точных краёв
Как я упоминал выше, векторные маски лучше всего подходят для создания чистых, острых кромок. Есть несколько хитростей, которые неплохо знать при использовании инструмента «Перо» (Pen Tool) для создания очертаний векторной маски:
- При создании контура старайтесь использовать наименьшее количество опорных точек
- Включите функцию «Показать» (Rubber Band), чтобы видеть предварительный просмотр будущего участка контура, подробнее здесь
- При создании новой опорной при коротком клике получится точка с резкими углами (corner). Для создания точки с плавным переходом (smooth) не отпускайте сразу левую клавишу мыши. Перемещая курсор при зажатой клавише, Вы создаёте направляющие лучи, управляющие изгибом контура
- Наоборот, если вам из плавной опорной точки (smooth) нужно получить точку с острыми углами (corner), то, при активном инструменте «Перо» зажмите клавишу Alt и сделайте короткий клик по точке
- При работе «Пером» зажмите Ctrl для временного доступа к инструменту «Выделение угла» (Direct Selection Tool, в старом переводе «Стрелка») и перемещайте якорную точку по холсту
Векторной маской удобно вырезать подобные объекты:

Дополнительную информацию о вырезании объектов с резкими очертаниями Вы можете получить из уроков Фотошоп.
Слой-маски и Кисть (Brush Tool)
Еще одним преимуществом использования слой-маски является то, что при работе Вы можете использовать любые пользовательские кисти, имеющие специальные формы отпечатка. В интернете имеются тысячи бесплатных наборов кистей Photoshop, например, бесплатно скачать кисти Вы можете на этом сайте.
Продолжение
Создайте маску первого слоя
Что такое маскирование слоя?
Маскирование слоя — это обратимый способ скрыть часть слоя. Это дает вам больше гибкости при редактировании, чем постоянное стирание или удаление части слоя. Маскирование слоя полезно для создания составных изображений, вырезания объектов для использования в других документах и ограничения редактирования частью слоя.
К маске слоя можно добавить черный, белый или серый цвет. Один из способов сделать это — нарисовать маску слоя.Черный цвет на маске слоя скрывает слой, содержащий маску, поэтому вы можете видеть, что находится под этим слоем. Серый цвет на маске слоя частично скрывает слой, содержащий маску. Белый цвет на маске слоя показывает слой, содержащий маску.
Создать маску слоя
- Выберите слой на панели «Слои».
- Нажмите кнопку «Добавить маску слоя» в нижней части панели «Слои». На выбранном слое появится белая миниатюра маски слоя, открывающая все на выбранном слое.
Добавьте черный цвет к маске слоя, чтобы скрыть
Добавление черного к маске слоя скрывает слой, содержащий маску.
- На панели «Слои» убедитесь, что вокруг миниатюры маски слоя есть белая рамка. Если белая граница отсутствует, щелкните миниатюру маски слоя.
- Выберите инструмент «Кисть» на панели инструментов. На панели параметров откройте палитру кистей и выберите размер и жесткость кисти.
- Нажмите D, чтобы установить белый и черный цвета по умолчанию на панели инструментов.Затем нажмите X, чтобы переключить цвета, чтобы черный стал цветом переднего плана.
- Закрасьте изображение, добавив черный цвет к маске слоя. Черный цвет на маске слоя скрывает слой с маской, поэтому вы можете видеть слой ниже или узор шахматной доски, который представляет прозрачность.
Добавьте белый цвет к маске слоя, чтобы открыть
При добавлении белого к маске слоя отображается слой, содержащий маску. Вы можете рисовать белым цветом на маске слоя, чтобы показать содержимое, которое вы ранее скрыли черным на маске слоя.
- Нажмите X, чтобы переключить цвета переднего плана и фона на панели инструментов, так что белый становится цветом переднего плана.
- Закрасьте скрытые области изображения. Это добавляет белый цвет к маске слоя, возвращая в поле зрения соответствующие области замаскированного слоя.
Тонкая настройка маски слоя с черным, белым и серым
Переключение между черным и белым цветом во время рисования на маске слоя — это гибкий способ точной настройки края маски. Если вы используете мягкую кисть, края кисти будут наносить оттенки серого, частично скрывая ту часть слоя с маской.
Сохраните свою работу со слоями
- Сохраните изображение в формате .PSD или .TIFF, чтобы сохранить слои и маски слоев для будущего редактирования.
Общие сведения о масках слоев в Photoshop


Перед тем, как мы начнем … Эта версия нашего учебника «Понимание масок слоя» предназначена для Photoshop CS5 и более ранних версий. Если вы используете Photoshop CC или CS6, ознакомьтесь с нашим полностью обновленным руководством «Понимание масок слоев Photoshop».
Автор Стив Паттерсон.
В этом уроке Photoshop мы рассмотрим одну из наиболее важных функций всего Photoshop — маски слоя .Мы подробно расскажем, что такое маски слоев, как они работают и почему вы хотите их использовать. Если вы избегали использования масок слоев в своих работах в Photoshop, потому что думали, что они каким-то образом выходят за рамки вашего уровня навыков, что ж, если вы знаете разницу между черным и белым и можете рисовать с помощью инструмента кисти Photoshop, у вас уже есть все навыки, которые вам нужны!
Один мудрый человек однажды сказал: «Ничего стоящего в жизни нельзя делать без многослойных масок». Судя по всему, этот мудрец был большим пользователем Photoshop, который, возможно, провел слишком много времени в одиночестве на вершине горы.Но хватит о нем. Слои-маски находятся в самом верху списка вещей, о которых вам действительно нужно знать при работе в Photoshop, потому что без них пострадает ваша работа, ваше творчество и гибкость. Это так просто. Поэтому для нас это хорошо, что маски слоев настолько невероятно просты и понятны!
Загрузите это руководство в формате PDF для печати!
Прежде чем мы продолжим, если вы не знаете, что такое слой , вы можете прочитать наш учебник по слоям в Photoshop, прежде чем изучать маски слоев.
Так что же тогда такое маски слоя? Что ж, если вас смущает термин «маска» (и кто может вас винить), замените в уме слово «маска» на «прозрачность», потому что это именно то, что делает маска слоя. Это позволяет вам контролировать уровень прозрачности слоя. Вот и все. Для них больше ничего нет. Теперь вы можете подумать: «Но … Я уже могу контролировать уровень прозрачности с помощью параметра« Непрозрачность », не так ли?», И да, вы, безусловно, можете. Параметр «Непрозрачность» в правом верхнем углу палитры «Слои» также позволяет управлять прозрачностью слоя.
Но вот разница. Параметр «Непрозрачность» изменяет уровень прозрачности сразу для всего слоя. Если вы снизите уровень непрозрачности, скажем, до 50%, весь слой станет прозрачным на 50%. Это может быть хорошо для некоторых ситуаций, но что, если вы хотите, чтобы только часть слоя была прозрачной? Что если вы хотите, чтобы левая сторона слоя была полностью прозрачной, а правая сторона была полностью видимой, с постепенным переходом между ними через середину слоя? На самом деле это очень распространенная вещь, которую делают со слоем в Photoshop, позволяя переходить от одного изображения к другому.Но вы не можете этого сделать с параметром «Непрозрачность», поскольку, как я уже сказал, он ограничен одновременным контролем прозрачности всего слоя. Что вам нужно, так это какой-то способ управлять прозрачностью разных областей слоя по отдельности. Вам понадобится маска слоя.
Плагин шорткодов, действий и фильтров: ошибка шорткода [ ads-basics-middle-2 ]
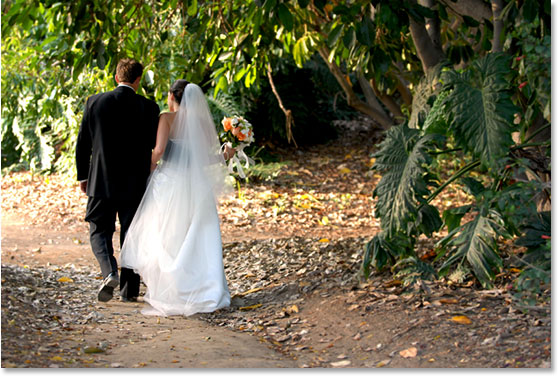
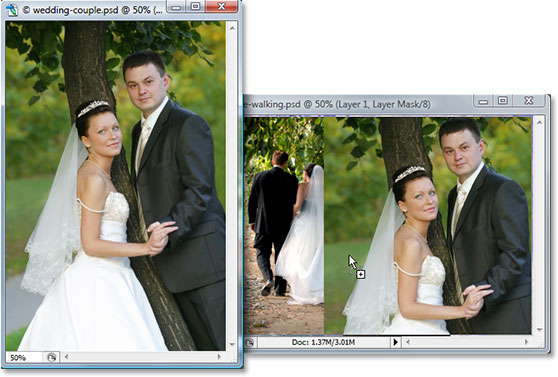
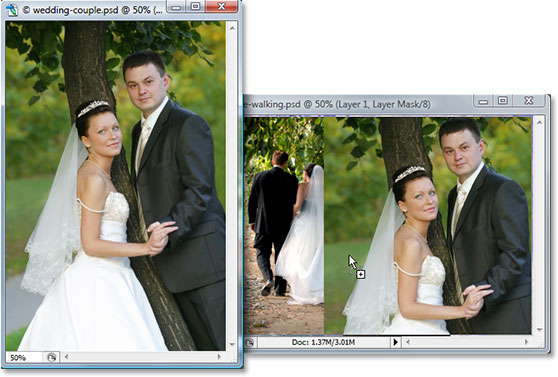
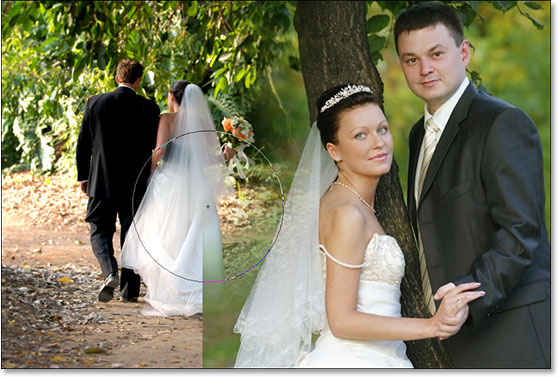
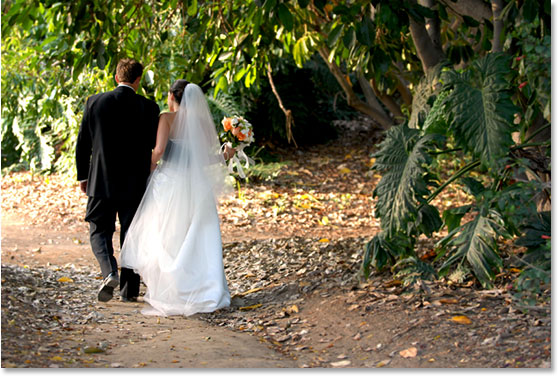
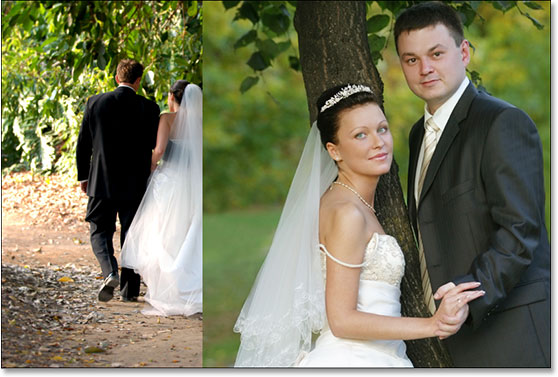
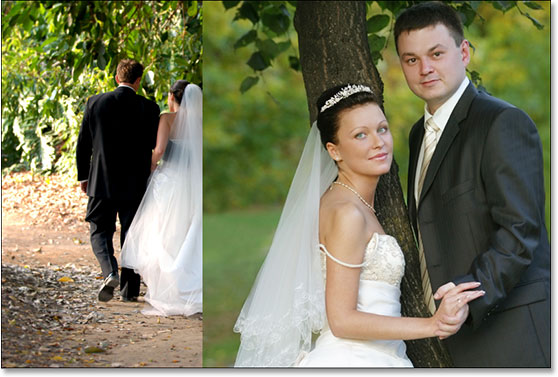
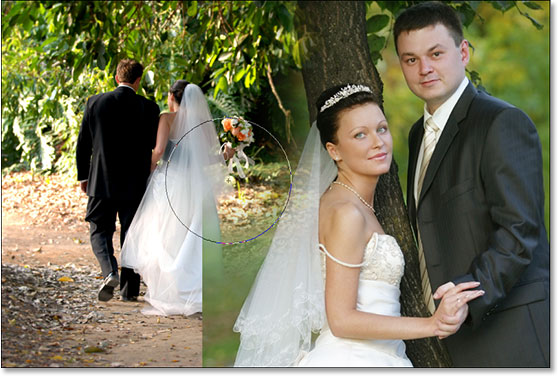
Давайте посмотрим на пример. Здесь у меня есть пара свадебных фотографий, которые, я думаю, хорошо подойдут друг другу.Вот первый:


Первое свадебное фото.
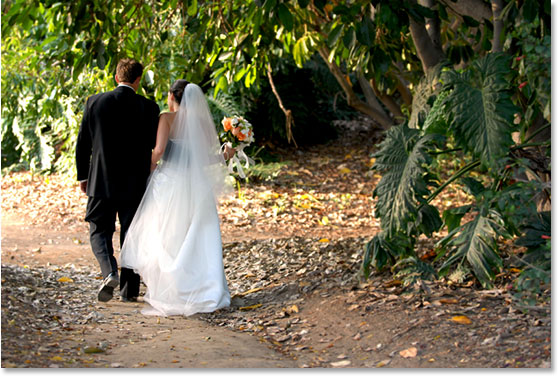
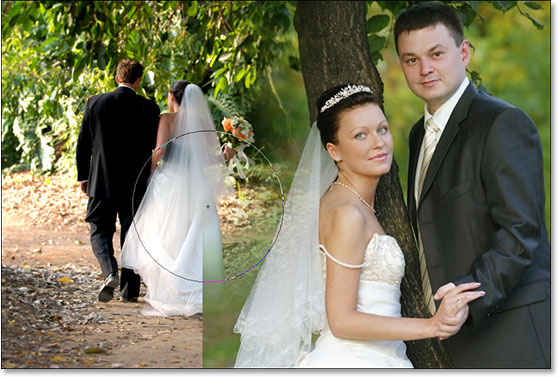
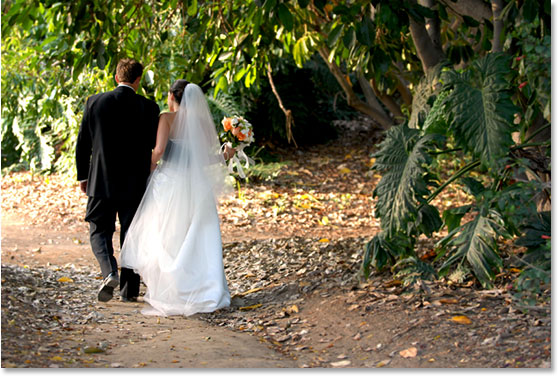
А вот и второй:


Вторая свадебная фотография.
Чтобы смешать их вместе, независимо от того, буду я использовать маску слоя или нет, мне нужно, чтобы обе фотографии были в одном документе Photoshop, поэтому, когда каждая фотография открыта в отдельном окне документа, я просто собираюсь нажмите V на клавиатуре, чтобы выбрать инструмент «Перемещение», а затем щелкните внутри одного из документов и перетащите эту фотографию в документ, содержащий другую фотографию:


Перетаскивание одной фотографии в тот же документ Photoshop, что и другая фотография, с помощью инструмента «Перемещение».
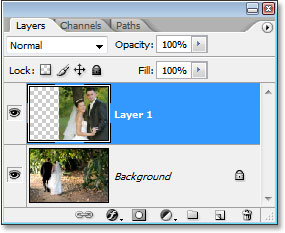
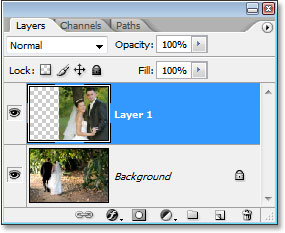
Теперь обе фотографии находятся в одном документе Photoshop, и если мы посмотрим на палитру слоев, мы увидим, что каждая из них находится на отдельном слое, причем фотография пары обращена к камере сверху, а фотография пара, уходящая от нас в лес под ним:

 Палитра слоев
Палитра слоевPhotoshop показывает каждую фотографию на отдельном слое.
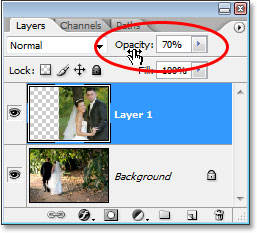
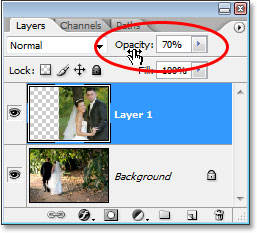
Пока все хорошо. А как мне совместить эти две фотографии вместе? Что ж, посмотрим, что будет, если я просто попробую уменьшить непрозрачность верхнего слоя.Я собираюсь снизить его примерно до 70%, чтобы посмотреть, какой эффект я получу:


Уменьшаем непрозрачность верхнего слоя, чтобы смешать его со слоем под ним.
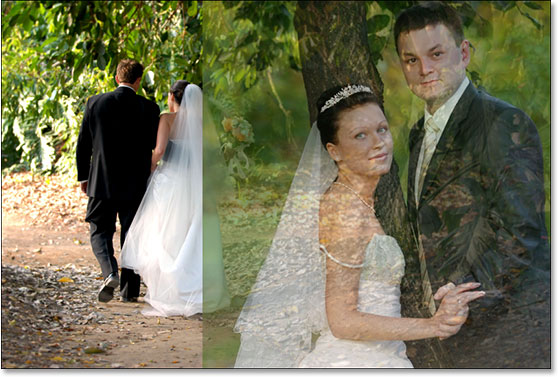
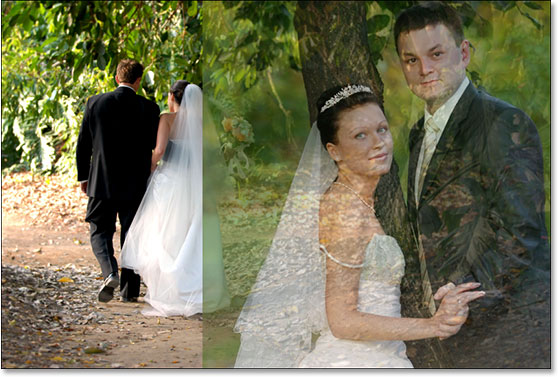
Вот мой результат:


Изображение внизу теперь просматривается сквозь изображение верхнего слоя.
Хм. После уменьшения непрозрачности верхнего слоя (который снова содержит изображение пары, смотрящей в камеру справа), изображение пары, идущей в лесу на нижнем слое, теперь просматривается через изображение над ним.Этот эффект может сработать, если я пытался превратить свадебную пару в парочку призраков, но это не совсем то, на что я надеялся, поэтому я собираюсь повысить непрозрачность верхнего слоя до 100%, чтобы сделать верхний. изображение снова полностью видно. Попробуем что-нибудь еще.
Плагин шорткодов, действий и фильтров: ошибка шорткода [ ads-basics-middle-float ]
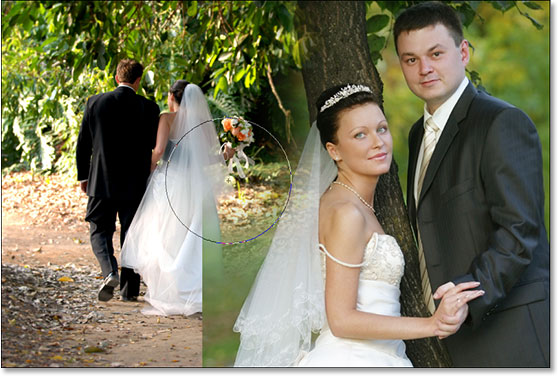
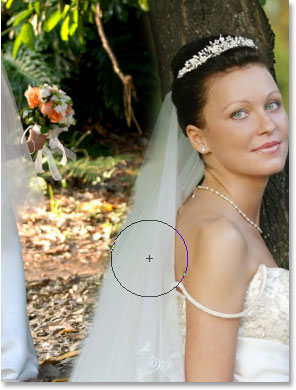
До сих пор в наших поисках совмещения двух наших фотографий мы пытались снизить непрозрачность верхнего слоя с разочаровывающими результатами, поскольку все, что в основном делалось, — это затемняло все изображение.Что я действительно хочу, так это чтобы пара на обоих изображениях оставалась полностью видимой, при этом смешение двух изображений происходит в области между невестой, уходящей от нас слева, и ее смотрящей на нас справа. Я знаю, почему бы мне просто не воспользоваться инструментом Photoshop Eraser Tool! Вот что я сделаю. Я использую инструмент Eraser Tool с красивыми мягкими краями, чтобы стереть часть изображения справа, которая мне не нужна. Да, это должно сработать.
Я нажму E на клавиатуре, чтобы быстро выбрать инструмент Eraser Tool.Как я уже сказал, мне нужны мягкие края для моего ластика, поэтому я собираюсь удерживать нажатой клавишу Shift и несколько раз нажать левую скобку, чтобы смягчить края. Я также могу увеличивать или уменьшать размер Ластика по мере необходимости, используя клавишу левой скобки, чтобы уменьшить Ластик, и клавишу правой скобки, чтобы сделать его больше (такое же сочетание клавиш работает с любыми инструментами кисти Photoshop). И теперь, когда у меня есть ластик нужного размера и с мягкими краями, я сотру части левой части верхнего изображения, чтобы оно сливалось с изображением под ним:


Удаление частей левой части верхнего изображения, чтобы оно плавно переходило к изображению под ним.
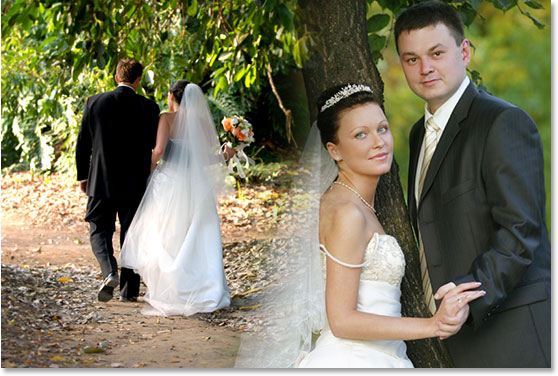
После того, как я закончил пользоваться ластиком, вот мой результат:


После удаления части верхнего изображения оба изображения теперь, кажется, хорошо сочетаются друг с другом.
Теперь все определенно выглядит намного лучше, чем когда мы пытались снизить непрозрачность верхнего слоя. Пара все еще видна на обоих изображениях с красивой переходной областью посередине, что я и хотел. Инструмент Eraser Tool работал отлично! Кому нужны слои-маски! Я доволен этим, я думаю, что моему клиенту это тоже понравится, поэтому я отправлю копию изображения своему клиенту, сохраню свой документ Photoshop, закрою его, выключу компьютер и наслаждаюсь остатком дня, пока я жду, пока клиент позвонит мне и расскажет, какая я классная.
Через пару часов звонит телефон, и это мой клиент. Им нравится изображение в целом, но они думают, что я удалил слишком много фаты невесты с фотографии справа, и они хотели бы, чтобы я вернул часть ее обратно в изображение, после чего они будут счастливы плати мне за мою работу. «Нет проблем!» — говорю я им. Я возвращаюсь к своему компьютеру, снова открываю свой документ Photoshop, и все, что мне нужно сделать сейчас, — это вернуть немного фаты невесты справа… по …… хм.
Ой ой.Как мне это сделать, если я стер эту часть изображения?
Простой ответ? Я не могу. Во всяком случае, не без того, чтобы проделать все заново, что было бы моим единственным вариантом в данном случае. Больше я здесь ничего не могу сделать, потому что я стер эту часть изображения, и когда вы стираете что-то в Photoshop, она исчезает навсегда. Если я посмотрю на миниатюру предварительного просмотра верхнего слоя в палитре слоев, я вижу, что я фактически стер эту часть изображения:


Миниатюра предварительного просмотра верхнего слоя показывает, что левая часть верхнего изображения теперь отсутствует.
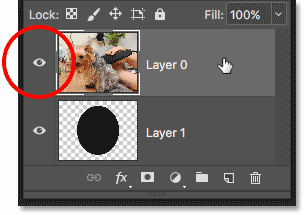
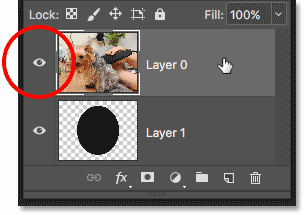
И если я щелкну значок глазного яблока слева от нижнего слоя, чтобы временно выключить его, оставив видимым только верхний слой в моем документе, очень легко увидеть, что часть, которую я стер слева от верхнего изображения, является сейчас полностью пропало:


Если временно отключить нижний фоновый слой, легко увидеть недостающую левую часть верхнего изображения.
Шаблон шахматной доски на изображении выше — это то, как Photoshop представляет прозрачность в изображении, поскольку в нем больше ничего нет.Я напортачил, и теперь мне приходится делать работу заново с самого начала. Глупый ластик.
И что теперь? Я пробовал уменьшить непрозрачность верхнего слоя, но это не сработало. Я попытался стереть части верхнего изображения с помощью Eraser Tool, и хотя работал с , я окончательно удалил эту часть изображения, и теперь, если мне нужно вернуть часть изображения, я не могу. Я думаю, все, что я действительно могу сделать, это установить количество отмен в настройках Photoshop на 100 и никогда не закрывать мои документы Photoshop до тех пор, пока клиент не заплатит мне.
Или … А что насчет этих слоёв-масок, о которых я так много слышу? Сработают ли они лучше? Давайте разберемся!
Параметр «Непрозрачность» нас разочаровал. Инструмент «Ластик» сделал свою работу, но также нанес необратимый ущерб нашему изображению. Разве не было бы замечательно, если бы мы могли получить те же результаты, что и с помощью Eraser Tool, но без «непоправимого повреждения нашего изображения»? Ну что ж? Мы можем! Поздоровайтесь с масками слоев Photoshop.
Как я упоминал в начале этого обсуждения, маски слоя позволяют нам управлять прозрачностью слоя, но в отличие от параметра «Непрозрачность», который контролирует общую прозрачность, маски слоя позволяют нам устанавливать разные уровни прозрачности для разных областей слоя ( хотя технически вы, , могли бы использовать их также для управления общей непрозрачностью, но параметр «Непрозрачность» уже справляется с этим очень хорошо, а маски слоя способны на гораздо большее).
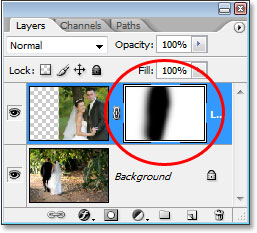
Как работают маски слоя? Что ж, вместо того, чтобы говорить об этом, давайте просто воспользуемся одним из них, чтобы увидеть его в действии. Однако, прежде чем мы сможем использовать маску слоя, нам сначала нужно добавить ее, поскольку слои не приходят автоматически с масками слоя. Чтобы добавить маску слоя, вы сначала должны убедиться, что слой, к которому вы ее добавляете, выбран в палитре слоев (текущий выбранный слой выделен синим цветом), иначе вы в конечном итоге добавите его не на тот слой. , Я хочу добавить маску слоя к верхнему слою, который уже выбран, так что я готов.Теперь, если вам платят почасово или вам просто нравится путешествовать по живописному маршруту по жизни, вы можете добавить маску слоя, поднявшись в меню Layer в верхней части экрана, выбрав Layer Mask, а затем выбрав Reveal All , Если, с другой стороны, вы цените свое время, и никто вам за него не платит, просто щелкните значок маски слоя в нижней части палитры слоев (это значок, который выглядит как заполненный прямоугольник с круглым отверстием в в центре):


Добавьте маску слоя к слою, выбрав слой в палитре «Слои» и затем щелкнув значок «Маска слоя».
После того, как вы щелкнете по значку, в вашем документе ничего не произойдет, потому что по умолчанию маски слоев скрыты от просмотра. В конце концов, весь их смысл в том, чтобы показывать и скрывать разные части слоя, и это было бы довольно сложно сделать, если бы сама маска блокировала наш обзор изображения. Так как же тогда узнать, что мы добавили маску слоя, если мы ее не видим? Легко. Вернитесь к палитре слоев справа от миниатюры предварительного просмотра на слое, к которому вы добавили маску, и вы увидите совершенно новую миниатюру.Это миниатюра вашей маски слоя, и именно поэтому мы узнаем, что маска слоя была добавлена к слою:


После добавления маски слоя к слою миниатюра маски слоя появляется справа от миниатюры предварительного просмотра слоя.
Обратите внимание, что миниатюра маски слоя залита сплошным белым цветом. Это не просто случайный, бессмысленный цвет, в котором пользователи Photoshop отображают эскизы маски слоя. Причина, по которой эскиз заполняется белым, заключается в том, что сама маска в настоящее время заполнена белым, хотя маска в настоящее время скрыта от просмотра.Если вам нужно подтверждение того, что маска действительно присутствует в вашем документе и действительно заполнена белым цветом, просто удерживайте нажатой клавишу Alt (Win) / Option (Mac) и щелкните непосредственно по миниатюре маски слоя в палитре слоев:


Удерживая нажатой клавишу «Alt» (Win) / «Option» (Mac), щелкните миниатюру маски слоя в палитре слоев.
Это говорит Photoshop показать нам маску слоя в нашем документе, и, конечно же, вот она, залитая белым:


Маска слоя, залитая сплошным белым цветом, появляется в окне документа.
Слой-маска теперь блокирует наше изображение от просмотра, поэтому еще раз удерживайте Alt (Win) / Option (Mac) и щелкните миниатюру маски слоя, чтобы скрыть маску.
Итак, почему маска слоя (и ее эскиз в палитре слоев) заполнена белым цветом? Почему не красный, зеленый или желтый? Это из-за того, как маски слоев работают в Photoshop. Маски слоя используют только белый, черный и все оттенки серого между ними, и они используют эти три цвета (белый, черный и серый) для управления прозрачностью слоя.Белый цвет в маске слоя означает 100% видимость. Черный цвет в маске слоя означает 100% прозрачность. А серый в маске слоя означает некоторый уровень прозрачности в зависимости от того, насколько светлый или темный оттенок серого. 50% серого даст нам 50% прозрачности. Чем светлее оттенок серого, тем он ближе к белому и тем менее прозрачным будет эта область слоя. Чем темнее оттенок серого, тем он ближе к черному и тем более прозрачной будет эта область.
Причина, по которой маски слоя по умолчанию заполняются белым цветом, заключается в том, что обычно вы хотите видеть все на своем слое при первом добавлении маски, а белый цвет в маске слоя означает 100% видимость.Что, если вместо этого вы хотите, чтобы скрыло все на слое при добавлении маски, чтобы, как только маска добавлена, все на этом слое исчезло из поля зрения? Что ж, мы только что узнали, что черный цвет на маске слоя означает 100% прозрачность, поэтому нам понадобится способ сообщить Photoshop, что вместо заливки новой маски слоя белым цветом мы хотим, чтобы она была заполнена черным. Скорее всего, вы столкнетесь с ситуациями, когда при добавлении маски имеет смысл скрыть все на слое, а не оставлять все видимым, и, к счастью, Photoshop дает нам несколько простых способов сделать это.Прежде всего, я собираюсь удалить свою маску слоя, просто щелкнув ее миниатюру и перетащив ее на значок корзины в нижней части палитры слоев:


Чтобы удалить маску слоя, щелкните ее миниатюру и перетащите ее на значок корзины в нижней части палитры слоев.
Photoshop отобразит всплывающее сообщение с вопросом, хотите ли вы применить маску к слою перед его удалением. «Применение» маски в основном означает указание Photoshop стереть все пиксели на слое, которые были скрыты от просмотра маской слоя, как если бы вы сами стерли их с помощью Eraser Tool.Таким образом, вы можете удалить маску, не потеряв работу, которую вы с ней сделали, хотя позже вы потеряете возможность вносить какие-либо изменения. В моем случае я на самом деле ничего не делал со своей маской, поэтому применять нечего, поэтому я просто нажимаю «Удалить». В большинстве случаев, если вы обнаружите, что удаляете свою маску, это будет потому, что вы недовольны этим и хотите начать все сначала, и в этом случае вам просто нужно просто нажать «Удалить»:


В большинстве случаев вам просто нужно удалить маску и начать сначала, но бывают случаи, когда вы можете применить маску к слою перед его удалением, что приведет к стиранию всех пикселей на слое, которые были скрыты маска.
Теперь, когда я удалил свою маску, исчезла и сама маска, и ее эскиз в палитре слоев:


Когда вы удаляете маску слоя, ее эскиз в палитре слоев также исчезает.
На этот раз я хочу добавить маску к верхнему слою и сделать так, чтобы Photoshop скрывал все на слое сразу после добавления маски, что означает, что маску нужно будет заполнить черным, а не белым. Чтобы добиться этого «почасовая оплата», нужно подняться в меню «Слой» вверху экрана, выбрать «Маска слоя», а затем выбрать «Скрыть все» (помните, в прошлый раз мы выбрали «Показать все»).Однако более быстрый и простой способ — удерживать нажатой клавишу Alt (Win) / Option (Mac) и щелкнуть значок маски слоя в нижней части палитры слоев:


old down «Alt» (Win) / «Option» (Mac) и щелкните значок «Layer Mask».
В любом случае, Photoshop добавляет новую маску слоя к текущему выбранному слою, как и раньше, но на этот раз он заполняет маску черным, а не белым. Мы можем видеть это на миниатюре маски слоя, которая залита сплошным черным цветом:


Миниатюра новой маски слоя залита черным цветом.
И, в отличие от первого раза, когда мы добавили маску слоя, где, казалось, ничего не произошло с нашим изображением, на этот раз верхний слой (фотография пары, смотрящей в камеру) полностью скрыт от просмотра, оставляя видимым только изображение под ним. :


Фотография на верхнем слое теперь на 100% прозрачна, в документе остается только фотография под ней.
Еще раз, сама маска слоя скрыта от просмотра, но если вы хотите увидеть ее в своем документе, удерживайте Alt (Win) / Option (Mac) и щелкните непосредственно по миниатюре маски слоя в палитре слоев, что позволит скажите Photoshop показать вам маску в окне документа.На этот раз маска залита черным цветом:


Удерживая нажатой клавишу «Alt» (Win) / «Option» (Mac), щелкните эскиз маски слоя в палитре «Слои», чтобы просмотреть маску в документе, залитую сплошным черным цветом.
Удерживая «Alt / Option», снова щелкните миниатюру маски слоя, чтобы скрыть маску в документе, когда вы закончите.
Вот где проявляется важное различие между инструментом «Ластик» и масками слоя. Помните, когда мы использовали инструмент «Легкость» для совмещения изображений, стирая часть левой части верхнего изображения? Инструмент «Ластик» физически удалил эту часть изображения, и в этот момент она исчезла навсегда, и если мы посмотрим на эскиз предварительного просмотра верхнего слоя, то увидим, что большая часть изображения отсутствует слева.Однако на этот раз мы использовали маску слоя, чтобы скрыть не только часть левой стороны изображения, но, скорее, все изображение, но если мы посмотрим на миниатюру предварительного просмотра слоя, изображение все еще там, полностью неповрежденное:


Изображение на верхнем слое остается нетронутым на слое, как показано на эскизе предварительного просмотра слоя, даже если оно скрыто от просмотра в документе.
Если инструмент «Ластик» удалил содержимое слоя, маска слоя просто скрывает его из поля зрения! Чтобы доказать, что фотография на верхнем слое все еще там, я собираюсь заполнить маску слоя белым цветом.Чтобы залить маску слоя белым цветом или вообще что-нибудь сделать с маской слоя, вам сначала нужно выбрать маску, чтобы вы работали с самой маской, а не с фактическим слоем, и для его выбора все, что вам нужно Сделайте щелчок прямо по миниатюре маски в палитре слоев:


Выберите маску слоя, щелкнув ее миниатюру в палитре слоев.
Вы можете переключаться между выделением самого слоя и его маски слоя, щелкая соответствующий эскиз.Вы можете определить, какой из них выбран в данный момент, по какой миниатюре вокруг него выделена белая рамка, как мы можем видеть вокруг миниатюры маски слоя на изображении выше.
Чтобы залить маску белым цветом, я подхожу к меню «Правка» в верхней части экрана и выбираю «Заливка», что вызывает диалоговое окно команды «Заливка» в Photoshop. Для содержания выберу белый цвет:


Диалоговое окно Photoshop «Заливка».
Выбрав белый в качестве содержимого заливки, я нажму OK в правом верхнем углу, чтобы выйти из диалогового окна и попросить Photoshop заполнить маску моего слоя белым цветом.Теперь я вижу в палитре слоев, что миниатюра маски заполнена белым:


Миниатюра маски слоя в палитре слоев теперь залита белым.
И с маской, теперь заполненной сплошным белым цветом, моя фотография на верхнем слое снова полностью видна в документе, что доказывает, что, хотя изображение было скрыто от просмотра мгновение назад, когда мы заполнили маску слоя черным, оно было всегда рядом, нетронутый и невредимый:


После заливки маски слоя белым цветом фотография на верхнем слое снова становится полностью видимой.
И это основы работы масок слоев Photoshop! Когда маска заполнена белым цветом, содержимое этого слоя на 100% видно в документе, а когда маска заполнена черным цветом, содержимое слоя на 100% прозрачно — скрыто от просмотра, но не удаляется, как это было в случае с помощью Eraser Tool. Маски слоя физически не изменяют и никоим образом не влияют на содержимое слоя. Все, что они делают, это контролируют, какие части видны, а какие нет. Содержимое слоя всегда есть, даже когда мы не видим его.
«Хорошо», — вы задаетесь вопросом: «Мы видели, как мы можем полностью скрыть слой, добавив к нему маску слоя и заполнив его черным цветом, и мы увидели, как мы можем снова полностью показать слой, просто заполняя маску слоя белым цветом. И мы знаем, что независимо от того, видно ли содержимое на слое или нет, оно всегда там. Инструмент «Ластик» удаляет части изображения, а маски слоя просто скрывают их. Это все прекрасно. Но это все, что мы можем сделать с маской слоя, показать весь слой или скрыть его? Как мы можем использовать маску слоя, чтобы смешать эти два изображения вместе, как мы это сделали с помощью Eraser Tool? »
Отличный вопрос, и ответить очень легко! Мы сделаем это дальше.
Чтобы смешать два изображения вместе с помощью маски слоя, мы не используем Eraser Tool. Фактически, хотя инструмент Eraser Tool все еще имеет свое место, вы будете использовать его все реже и реже по мере того, как освоитесь с масками слоев. Вместо этого мы используем инструмент «Кисть» в Photoshop, и с нашей маской слоя, заполненной белым цветом, как в настоящее время, что делает весь слой видимым, все, что нам нужно сделать, это нарисовать черным цветом на маске слоя все области, которые мы хотим скрыть. Это так просто!
Чтобы показать вам, что я имею в виду, я собираюсь выбрать инструмент «Кисть» на палитре инструментов:


Выбор инструмента «Кисть» Photoshop на палитре инструментов.
Я также мог нажать B на клавиатуре, чтобы быстро выбрать его. Затем, поскольку мы хотим рисовать черным цветом, нам необходимо использовать черный в качестве цвета переднего плана, и по умолчанию, когда у вас выбрана маска слоя, Photoshop устанавливает белый цвет в качестве цвета переднего плана, а черный — в качестве цвета фона. Чтобы поменять местами их так, чтобы черный стал вашим цветом переднего плана, просто нажмите X на клавиатуре. Если я посмотрю на образцы цвета в нижней части палитры инструментов, то теперь вижу, что мой цвет переднего плана — черный:

 Палитра инструментов
Палитра инструментовPhotoshop показывает черный цвет в качестве цвета переднего плана.
Я собираюсь изменить размер своей кисти до того же общего размера, который я использовал с инструментом Eraser Tool, снова используя клавиши левой и правой скобок, и я хочу, чтобы моя кисть имела красивые мягкие края, чтобы я получал плавные переходы между областями слоя, которые видны, и скрытых областей, и я могу смягчить края кисти, удерживая Shift и несколько раз нажав левую скобку. Затем, выбрав маску слоя (я знаю, что она выбрана, потому что миниатюра маски слоя имеет белую границу выделения вокруг нее), я собираюсь сделать в основном то же самое, что и с помощью Eraser Tool, за исключением того, что на этот раз я рисую с черным цветом на маске слоя над областями, которые я хочу скрыть, а не стирать что-либо:


Закрасьте черным цветом области, которые вы хотите скрыть.
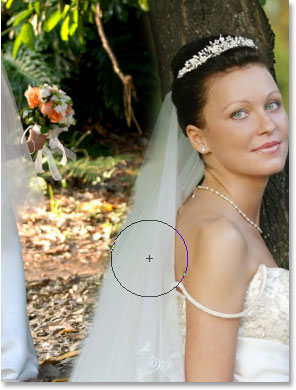
Потратив еще несколько секунд на закрашивание областей, которые я хочу скрыть, вот мой результат, который выглядит почти так же, как и после использования Eraser Tool:


Изображение после закрашивания левой части верхнего изображения, чтобы смешать его с изображением ниже.
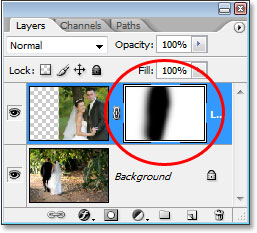
Если мы посмотрим на миниатюру маски слоя в палитре слоев, мы увидим, где я нарисовал черным цветом, а это области верхнего изображения, скрытые от просмотра:


Миниатюра маски слоя теперь показывает области, которые я закрасил черным.
Допустим, я доволен этим, и я думаю, что мой клиент тоже будет доволен этим, поэтому, как и раньше, я отправляю изображение клиенту по электронной почте для утверждения, сохраняю свой документ Photoshop, закрываю Photoshop и закрываю его. мой компьютер. Клиент перезванивает через пару часов и говорит, что ему нравится, но они хотят, чтобы вернули часть фаты невесты справа. Когда я столкнулся с этой ситуацией после использования Ластика, мне не повезло, потому что я удалил это часть изображения, и ничего не оставалось, кроме как начать все сначала.Но на этот раз я был умнее! Я использовал маску слоя, это означает, что все изображение на верхнем слое все еще на месте, и все, что мне нужно сделать, это сделать больше его видимым!
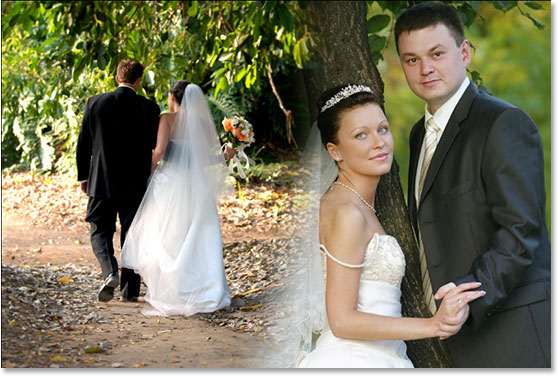
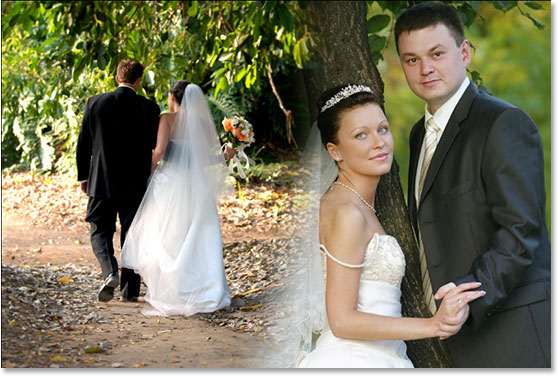
Сначала мне удалось скрыть части слоя, закрасив маску слоя черным цветом, поэтому, чтобы вернуть часть изображения, которое сейчас скрыто, все, что мне нужно сделать, это нажать X на клавиатуре, чтобы поменять местами цвета переднего плана и фона. , что делает белый цвет моим цветом переднего плана, а затем я могу просто закрасить белым цветом области, которые хочу вернуть в поле зрения, снова убедившись, что моя маска слоя, а не сам слой, выбрана, в противном случае я буду рисовать напрямую на самом фото, и я почти уверен, что клиент не одобрит этого.Я думаю, что на этот раз я буду использовать кисть меньшего размера с более жесткими краями, чтобы не было такой большой области перехода между двумя изображениями, и я использую фату невесты вместе со стволом дерева над ней в качестве точки разделения. между двумя изображениями, что будет выглядеть более естественно. Когда я рисую белым цветом на маске слоя, области, которые я закрашиваю, которые были скрыты, снова становятся видимыми:


Рисование белым цветом на маске слоя с белым, чтобы вернуть часть изображения, которое я изначально скрыл, закрашивая черным.
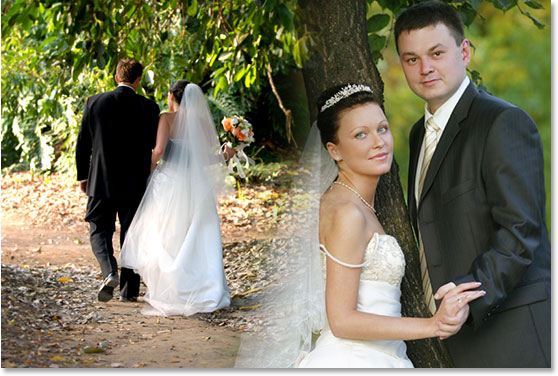
Если я сделаю ошибку при рисовании и случайно покажу или скрою неправильную область, все, что мне нужно сделать, это нажать X, чтобы поменять местами цвета переднего плана и фона, закрасить ошибку, чтобы отменить ее, затем поменять местами передний план и задний план снова окрасить X и продолжить. И вот, после пары минут работы, закрашивая вуаль и ствол дерева обратно в изображение, мой окончательный результат:


Окончательный результат.
Благодаря маске слоя мне не пришлось все переделывать с нуля, потому что ничего не было удалено! Маска позволила мне скрыть части слоя, не повредив ни единого пикселя. Это не только дает вам большую гибкость, но и дает вам гораздо больше уверенности при работе в Photoshop, потому что ничего, что вы делаете с маской слоя, не является постоянным.
Куда идти дальше …
И вот оно! Это основы работы масок слоев в Photoshop! Посетите наш раздел «Основы Photoshop», чтобы узнать больше о слоях и других важных навыках Photoshop!
,
обтравочных масок в Photoshop — Photoshop Essentials
Автор Стив Паттерсон.
В этом уроке я покажу вам, как использовать обтравочные маски в Photoshop, чтобы отображать и скрывать различные части слоя и помещать изображения в формы! Мы изучим основы создания обтравочной маски и рассмотрим идею, лежащую в основе них, более подробно, чтобы к концу этого урока вы имели твердое представление о том, как работают обтравочные маски. Я буду использовать Photoshop CC, но все полностью совместимо с Photoshop CS6 и более ранними версиями.Давайте начнем!
Что такое обтравочные маски?
Обтравочные маски в Photoshop — это эффективный способ управления видимостью слоя. В этом смысле обтравочные маски похожи на маски слоев. Но в то время как конечный результат может выглядеть как , маски отсечения и маски слоев сильно отличаются. Маска слоя использует черный и белый цвета для отображения и скрытия различных частей слоя. Но обтравочная маска использует содержимое и прозрачность одного слоя для управления видимостью другого.
Чтобы создать обтравочную маску, нам понадобятся два слоя. Слой внизу управляет видимостью слоя над ним. Другими словами, нижний слой — это маска , а слой над ним — это слой , обрезанный к маске.
Если нижний слой содержит фактическое содержимое (пиксели, формы или текст), содержимое верхнего слоя является видимым. Но если какая-либо часть нижнего слоя прозрачная , то та же самая область на слое выше будет скрыта.Это может показаться более запутанным, чем то, как работает маска слоя, но обтравочные маски так же просты в использовании. Давайте сами создадим обтравочную маску, чтобы лучше понять, как они работают.
Загрузите это руководство в формате PDF для печати!
Как работает обтравочная маска
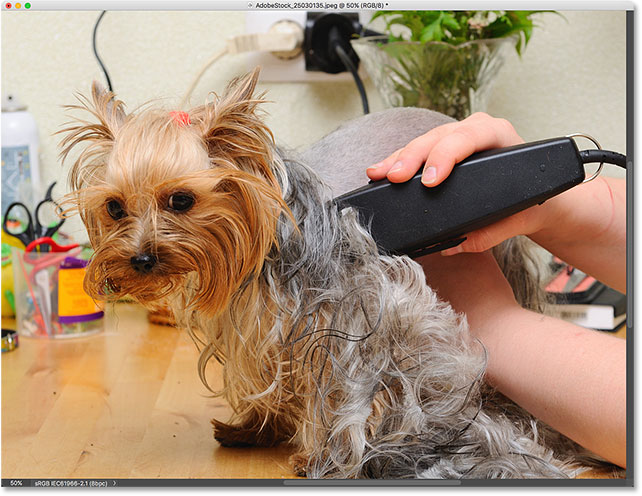
Чтобы по-настоящему понять обтравочные маски, нам сначала нужно понять разницу между содержимым и прозрачностью на слое. Чтобы следовать за мной, вы можете открыть любое изображение.Я воспользуюсь этой фотографией моей маленькой подруги, которая тоже пытается по-своему понять, что это за вырезка (фото из Adobe Stock):

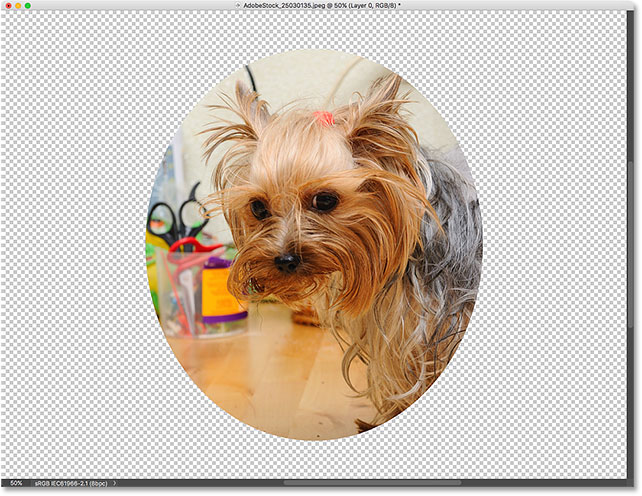
Исходное изображение. Фото: Adobe Stock.
Маска Слой и Обрезанный слой
Если мы посмотрим на панель «Слои», мы увидим фотографию на фоновом слое, который в настоящее время является единственным слоем в документе:


Панель «Слои», отображающая фотографию на фоновом слое.
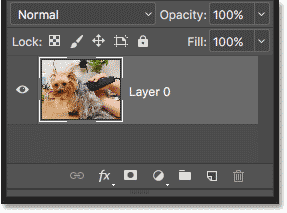
Нам нужно , два слоя , чтобы создать обтравочную маску, один будет служить маской, а другой будет обрезан к маске, поэтому давайте добавим второй слой. Мы добавим новый слой под изображением. Сначала разблокируйте фоновый слой. В Photoshop CC щелкните значок замка , чтобы разблокировать его. В Photoshop CS6 или более ранней версии нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре и дважды щелкните фоновый слой:
Разблокировка фонового слоя.
Это разблокирует фоновый слой и переименовывает его в «Слой 0»:


Разблокировка фонового слоя позволяет нам добавить под ним новый слой.
Затем, чтобы добавить новый слой под изображением, нажмите и удерживайте клавишу Ctrl (Win) / Command (Mac) на клавиатуре и щелкните значок Добавить новый слой :


Добавление нового слоя под изображением.
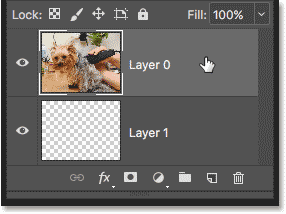
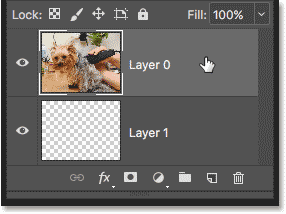
Новый слой под названием «Слой 1» появляется под фотографией, и теперь у нас есть два слоя в документе.Мы превратим нижний слой в маску, а изображение над ним будет обрезано по маске:


Добавлен второй слой, необходимый для обтравочной маски.
Общие сведения об обтравочных масках: содержимое и прозрачность
Скройте на данный момент исходное изображение, щелкнув значок видимости верхнего слоя :
Щелкните значок видимости, чтобы скрыть фотографию.
Когда верхний слой выключен, мы видим только что добавленный слой.По умолчанию новые слои в Photoshop пустые, то есть в них вообще нет содержимого. Слой без содержимого — прозрачный , и мы видим сквозь него. Когда под прозрачным слоем нет других слоев, Photoshop отображает прозрачность в виде шахматного узора, как мы видим здесь:


Рисунок шахматной доски означает, что нижний слой прозрачный.
Включите верхний слой, снова щелкнув его значок видимости:
Щелкнув тот же значок видимости.
Верхний уровень содержит фактических данных . В этом случае это контент на основе пикселей, потому что мы смотрим на цифровую фотографию, но в Photoshop контент также может быть векторной формой или даже текстом. На самом деле, все, что не является прозрачным, считается содержанием:


Верхний уровень содержит фактическое содержимое.
Как создать обтравочную маску в Photoshop
Обтравочные маски используют содержимое и прозрачность нижележащего слоя для управления видимостью верхнего слоя.Давайте создадим обтравочную маску, используя наши два слоя, и посмотрим, что получится.
Шаг 1. Выберите слой, который будет обрезан
При создании обтравочной маски нам сначала нужно выбрать слой, который будет обрезан к слою под ним. В этом случае верхний слой («Слой 0») будет обрезан до нижнего слоя («Слой 1»), поэтому убедитесь, что выбран верхний слой:


Выбор верхнего слоя.
Шаг 2. Выберите «Создать обтравочную маску»
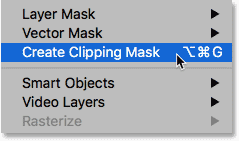
Чтобы создать обтравочную маску, перейдите в меню Layer в строке меню и выберите Create Clipping Mask :


Перейдите в Layer> Create Clipping Mask.
Вот и все! После создания маски слоя на панели «Слои» теперь отображается верхний слой («Слой 0») с отступом вправо и маленькой стрелкой, указывающей вниз на «Слой 1» под ним. Вот как Photoshop сообщает нам, что верхний слой теперь обрезан ниже слоя:


Панель «Слои», показывающая верхний слой, обрезанный до нижнего слоя.
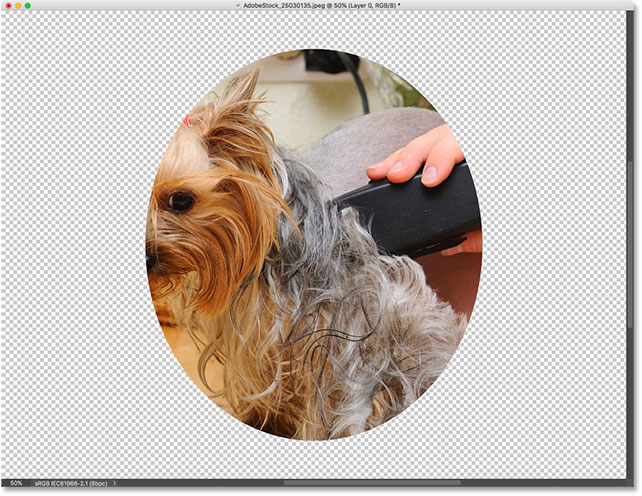
Но проблема в том, что все, что мы до сих пор достигли, создав обтравочную маску, — это то, что мы скрыли изображение от просмотра, и это потому, что наш слой маски («Layer 1») не содержит содержимого.Это полностью прозрачно. С помощью обтравочной маски любые области верхнего слоя, которые находятся непосредственно над прозрачными областями нижнего слоя, скрываются. Поскольку нижний слой не содержит ничего, кроме прозрачности, никакая часть изображения над ним не видна:


Если на маскирующем слое нет содержимого, изображение на обрезанном слое скрыто.
Как снять обтравочную маску
Это было не очень интересно, поэтому отпустите обтравочную маску, перейдя в меню Layer и выбрав Release Clipping Mask :


Переход к слою> Освободить обтравочную маску.
На панели «Слои» верхний слой больше не имеет отступа вправо, что означает, что он больше не привязан к нижнему слою:


Маска слоя освобождена.
И в документе мы снова видим наше изображение:


После снятия обтравочной маски изображение возвращается.
Добавление содержимого к обтравочной маске
Давайте добавим контент на нижний слой. Щелкните значок видимости верхнего слоя , чтобы скрыть изображение, чтобы мы могли видеть, что мы делаем:
Щелкнув значок видимости верхнего слоя.
Затем щелкните нижний слой, чтобы сделать его активным:


Выбор нижнего слоя.
Для добавления содержимого нарисуем простую фигуру. Выберите инструмент Elliptical Marquee Tool на панели инструментов, щелкнув правой кнопкой мыши (Win) / Control, щелкнув (Mac) на инструменте Rectangular Marquee Tool и выбрав инструмент Elliptical Marquee Tool из всплывающего меню:


Выбор инструмента Elliptical Marquee Tool.
Щелкните и растяните эллиптический контур выделения в центре документа:


Рисование выделения с помощью инструмента Elliptical Marquee Tool.
Перейдите в меню Edit в строке меню и выберите Fill :


Идем в Edit> Fill.
В диалоговом окне «Заливка» установите для параметра « Contents » значение « черный » и нажмите «ОК»:


Диалоговое окно «Заливка».
Photoshop заполняет выделение черным. Чтобы удалить контур выделения вокруг формы, перейдите в меню Select и выберите Deselect :


Собираюсь Выбрать> Отменить выбор.
И теперь вместо полностью прозрачного слоя у нас есть область с некоторым содержимым в центре. Обратите внимание, что область вокруг содержимого остается прозрачной:


Нижний слой теперь содержит и содержимое, и прозрачность.
Вернувшись на панель «Слои», эскиз предварительного просмотра для нижнего слоя теперь показывает черную форму. Здесь важно отметить, что если вы сравните миниатюры предварительного просмотра для обоих слоев, вы увидите, что часть изображения на верхнем слое находится прямо над содержимым (формой) нижнего слоя.И часть фотографии находится над прозрачными областями на нижнем слое:


Миниатюра предварительного просмотра, показывающая содержимое и прозрачность нижнего слоя.
Создание другой обтравочной маски
Теперь, когда мы добавили некоторый контент к нижнему слою, давайте создадим еще одну обтравочную маску. Опять же, нам сначала нужно выбрать слой, который будет обрезан к нижнему слою, поэтому щелкните верхний слой, чтобы выбрать его. Затем щелкните значок видимости верхнего слоя , чтобы сделать изображение на слое видимым:


Выбор и включение слоя, который будет обрезан.
Вернитесь в меню Layer и еще раз выберите Create Clipping Mask :


Снова перейдите к Layer> Create Clipping Mask.
На панели «Слои» мы видим верхний слой, обрезанный до слоя под ним, как и в прошлый раз:


Панель слоев снова показывает обтравочную маску.
Но в документе мы видим совсем другой результат. На этот раз часть фотографии, которая находится прямо над фигурой на слое под ней, остается видимой! Единственные скрытые части фотографии — это области, окружающие фигуру, поскольку эти области все еще находятся над прозрачностью:


Содержимое нижнего слоя сохраняет часть верхнего слоя видимой.
Перемещение содержимого внутри обтравочной маски
Конечно, результат мог бы выглядеть лучше, если бы наш объект находился в центре фигуры. С помощью обтравочных масок можно легко перемещать и перемещать содержимое в них. Просто выберите Move Tool на панели инструментов:


Выбор инструмента «Перемещение».
Затем щелкните фотографию и перетащите ее на место. По мере перемещения изображения остается видимой только область, которая перемещается над фигурой на слое ниже.И это основы работы обтравочных масок:


Обтравочная маска после центрирования фотографии внутри формы.
Загрузите это руководство в формате PDF для печати!
Когда использовать обтравочную маску
В то время как маски слоев лучше всего подходят для смешивания слоев с плавными переходами, обтравочные маски в Photoshop идеально подходят, когда ваше изображение должно соответствовать четко определенной форме. Форма может быть такой, которую вы нарисовали с помощью инструмента выделения, как мы видели.Но обтравочную маску также можно использовать для заливки векторной фигуры изображением или для размещения изображения внутри текста. В качестве еще одного примера того, что мы можем сделать с обтравочными масками, давайте быстро посмотрим, как с помощью обтравочной маски можно поместить фотографию в рамку.
Размещение фотографии в рамке с помощью обтравочных масок
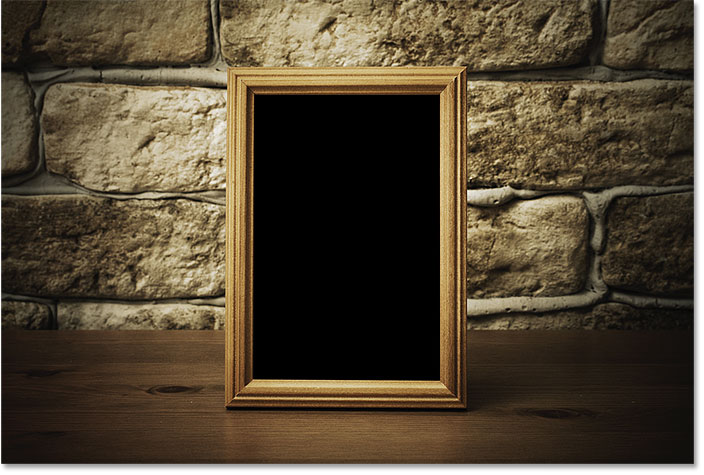
Вот у меня документ, содержащий два изображения, каждое на отдельном слое. Фотография на нижнем слое содержит рамку:


Изображение на нижнем слое.Фото: Adobe Stock.
И если я включу верхний слой, щелкнув его значок видимости:
Включаем верхний слой.
Видим фото, которое я хочу поместить в рамку:


Изображение на верхнем слое. Фото: Adobe Stock.
Я пока скрою верхний слой, еще раз щелкнув его значок видимости, а затем щелкну фоновый слой, чтобы выбрать его:


Скрытие верхнего слоя и выбор нижнего слоя.
Рисование или выбор формы
Я упоминал, что обтравочные маски лучше всего работают, когда ваше изображение должно вписаться в форму. В данном случае форма — это область внутри рамки. Поскольку область залита сплошным черным цветом, я выделю ее с помощью инструмента Photoshop Magic Wand Tool:
.

Выбор инструмента Magic Wand Tool на панели инструментов.
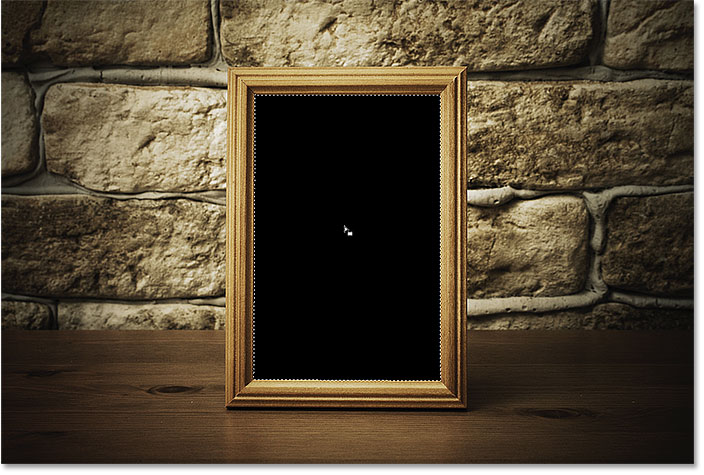
Я щелкну инструментом Magic Wand Tool внутри рамки, и теперь выделена область:


Выбор области, которая будет использоваться для обтравочной маски.
Затем я скопирую выделенную область на новый слой, перейдя в меню Layer в строке меню, выбрав New , а затем выбрав Layer через Copy :


Переходим в Layer> New> Layer via Copy.
Photoshop копирует мое выделение на новый слой между фоновым слоем и фотографией, которую я помещаю в рамку. Теперь у меня есть форма, необходимая для создания обтравочной маски:
.

Область внутри рамки появляется на отдельном слое.
Более быстрый способ создания обтравочной маски
Чтобы создать обтравочную маску, я выберу верхний слой и снова включу слой, щелкнув его значок видимости:


Выбор и включение верхнего слоя.
Мы видели, что можем создать обтравочную маску, выбрав «Создать обтравочную маску» в меню «Слой». Но более быстрый способ — нажать и удерживать клавишу Alt (Win) / Option (Mac) на клавиатуре при наведении курсора мыши между двумя слоями.Курсор изменится на значок обтравочной маски :
Появится значок обтравочной маски.
Щелкните разделительную линию между двумя слоями, чтобы создать обтравочную маску:


Изображение теперь обрезано до «Слоя 1» под ним.
После создания обтравочной маски фотография теперь появляется только внутри кадра, поскольку это единственная часть изображения, которая находится над фактическим содержимым на слое под ней. Остальная часть фотографии скрыта, потому что она находится над прозрачностью:


Фотография теперь обрезается внутри рамки благодаря обтравочной маске.
Изменение размера содержимого в обтравочной маске
Наконец, мы увидели, что можем перемещать контент внутри обтравочной маски с помощью инструмента «Перемещение». Но мы также можем изменить размер содержимого внутри обтравочной маски так же легко, используя команду Photoshop Free Transform. На данный момент моя фотография слишком велика для рамки, поэтому я изменю ее размер, перейдя в меню Edit и выбрав Free Transform :


Идем в Edit> Free Transform.
Photoshop помещает блок «Свободное преобразование» и обрабатывает его вокруг изображения, включая область за пределами кадра, которая в данный момент скрыта обтравочной маской:


Маркеры свободного преобразования появляются вокруг всего изображения, включая скрытые области.
Чтобы изменить его размер, я нажимаю и удерживаю клавишу Shift , нажимаю на угловые ручки и перетаскиваю их внутрь. Удерживание клавиши Shift блокирует соотношение сторон изображения, поэтому я не искажаю его:


Изменение размера фотографии внутри обтравочной маски.
Чтобы принять его, я нажму Enter (Win) / Return (Mac) на моей клавиатуре, чтобы выйти из Free Transform. И теперь, благодаря силе обтравочных масок, фотография отлично вписывается в рамку:


Окончательный результат обтравочной маски.
И вот оно! Вот как работают обтравочные маски в Photoshop и как использовать обтравочную маску для отображения и скрытия различных частей слоя! Посетите наш раздел «Основы Photoshop», чтобы получить больше уроков по Photoshop!
,Полное руководство по маскированию в Photoshop
перейти к содержаниюСоздайте свою карьеру
[email protected] Поиск:Да, я дизайнер
Создайте свою карьеру
- Онлайн-курсы
- КРЕАТИВНОЕ ЧЛЕНСТВО (Доступ ко всем курсам)
- —— КУРСЫ БЕСТСЕЛЛЕР ——
- Illustrator CC MasterClass
- Photoshop CC MasterClass
- InDesign CC9 MasterClass
- InDesign CC9 Light 365 дней творчества
- —– СУЩЕСТВУЮЩИЕ УЧАЩИЕСЯ —–
- Перейти на курсы
- Уроки YouTube
- Ресурсы
- Познакомьтесь с командой
- Станьте партнером!
- Онлайн-курсы
- КРЕАТИВНОЕ ЧЛЕНСТВО (доступ ко всем курсам)
- —— КУРСЫ BESTSELLER ——
- Illustrator CC MasterClass
- Photoshop CC MasterClass
- InDesign CC Light
- MasterClass
- Дни творчества
- —– СУЩЕСТВУЮЩИЕ УЧАЩИЕСЯ —–
- Перейти на курсы
- Учебники YouTube
- Ресурсы
