Преобразовать фото в мультяшный рисунок: Мультяшная картинка из фото онлайн
Уроки по GIMP — Мультяшный пейзаж
Inkscape. Практическая работа 2
Inkscape. Практическая работа 2 Цели: познакомиться с векторным редактором Inkscape, научиться работать с основными инструментами, с градиентами и операциями над контурами. Задача: создать изображение
ПодробнееСоздание прозрачных объектов
Создание прозрачных объектов В этом руководстве описывается простой метод создания прозрачных обьектов с плоской поверхностью. Для создания видимости двухмерного обьекта я пытался использовать представление
ПодробнееCтеклянный стакан с соком
Cтеклянный стакан с соком Как нарисовать стеклянный стакан с апельсиновым соком в inkscape На этом уроке inkscape мы научимся рисовать вот такой стеклянный стакан с соком, используя возможности векторного
ПодробнееА теперь цвет.
 Дома. Попробуй!
Дома. Попробуй!А теперь цвет. Дома Представь себе милую деревеньку или крестьянский двор, на котором ты с удовольствием поиграл бы со щенком. Наверняка ты уже понял, какого цвета будут дома. Тонкой заостренной кисточкой
ПодробнееУпражнения для практических занятий
Упражнения для практических занятий Рассмотрим основные приемы рисования на нескольких примерах. Воздушный змей 1. Для изображения головы нарисуем Квадрат, удерживая клавишу SHIFT, и зальем его светлой
ПодробнееДеревья. Упражнение. Деревья
Деревья Деревья Из этой главы вы узнаете: как с помощью основных форм рисовать разные деревья. Есть столько разных видов деревьев к сожалению, у нас нет возможности их все здесь нарисовать. Но если вы
Подробнее«В осеннем лесу, парке.
 »
»Конспект открытого урока по ИЗО в 6 классе учитель Пронина Н.Н. «В осеннем лесу, парке.» Цели урока: — обратить внимание детей на особенности признаков осени в природе, на красоту форм и окраски растений;
ПодробнееГрафический редактор GIMP: Первые шаги
Графический редактор GIMP: Первые шаги Иван Хахаев, 2008 Глава 10. Использование фильтров GIMP для создания эффектов Фильтры в GIMP это специальные процедуры обработки изображений, которые проводят с активным
Урок «Северное сияние»
Урок «Северное сияние» На этом уроке мы научимся создавать что-то отдаленно похожее на обои «Северное сияние» впервые появившиеся в операционной системе Windows Vista: «Северное сияние» 1. Зеленый слой.
ПодробнееВекторные обои с рыбой в inkscape
Векторные обои с рыбой в inkscape Фон. В качестве фона нарисуйте прямоугольник и сделайте его заливку радиальным градиентом. Центральный цвет #EACF8F, а цвет крайних точек #ECC3CA. Волны. Нарисуем еще
В качестве фона нарисуйте прямоугольник и сделайте его заливку радиальным градиентом. Центральный цвет #EACF8F, а цвет крайних точек #ECC3CA. Волны. Нарисуем еще
вращения искривления перспективы
Лабораторная работа 2 Задание 1 Комбинированное изображение Результат слияния двух и более фотографий в первую очередь зависит от того, насколько хорошо они подходят друг к другу по размеру, композиции,
ПодробнееИнструмент «Чернильница»
Цели и задачи научить учащихся применять различные заливки; показать возможности применения различных заливок; научить редактировать заливки. Содержание занятия Черно-белый мир скучен. Возможности рисунка
ПодробнееУрок 1. Бездонный сундучок (ActivStudio)
Уроки ActivStudio Урок 1. Бездонный сундучок (ActivStudio) В качестве первого примера, рассмотрим как можно создать «бездонный» сундучок, из которого можно вытаскивать большое количество различных предметов.
Графический редактор GIMP: Первые шаги.
Графический редактор GIMP: Первые шаги. Иван Хахаев, 2008 Глава 14. Инструменты цвета Инструменты цвета предназначены для коррекции различных характеристик цвета (яркости, насыщенности, контрастности и
ПодробнееСоветы по выполнению
Практическая работа: Земля и Солнце Что надо знать и уметь, чтобы выполнить задание: уметь пользоваться инструментами рисования, уметь редактировать векторные объекты, уметь использовать различные заливки,
ПодробнееПрофессиональная иконка бюста
Профессиональная иконка бюста Дизайн иконок своеобразная область, где желательно, чтобы изображение было в состоянии, без потерь, растягиваться или уменьшаться. Чтобы гарантировать такую масштабируемость,
ПодробнееДля тренировки откройте файл «girls.
 bmp».
bmp».Для тренировки откройте файл «girls.bmp». Здесь присутствуют практически все дефекты, перечисленные ранее. Светлая точка в волосах, полоса на шее, прыщи и «красные глаза». Начнем с самого простого — светлой
ПодробнееГрафический редактор PAINT
Графический редактор PAINT Графический редактор PAINT является одной из стандартных программ операционной системы Windows. Для запуска редактора нажмите кнопку ПУСК в панели задач, в пункте ПРОГРАММЫ выберите
ПодробнееМои домашние животные
Мои домашние животные На предыдущих страницах ты узнал многое об основных формах, вспомогательных линиях и техниках рисования. Может быть, ты даже попробовал выполнить то или иное упражнение. Из этой главы
Мини-проект Пэчворк. Лоскутный дизайн
Мини-проект Пэчворк. Лоскутный дизайн Цель: используя возможности простейшего растрового графического редактора Kolour Paint, выполнить эскиз покрывала в лоскутной технике пэчворк. через главное меню запустить
Лоскутный дизайн Цель: используя возможности простейшего растрового графического редактора Kolour Paint, выполнить эскиз покрывала в лоскутной технике пэчворк. через главное меню запустить
Порядок выполнения работы
Лабораторная работа 3. Создание анимированного баннера для сайта в программе Gimp Задание:создать анимированный баннер по заданной схеме в программе Gimp согласно индивидуальному заданию Необходимый начальный
ПодробнееГрафический редактор GIMP: Первые шаги
Графический редактор GIMP: Первые шаги Иван Хахаев, 2008 Глава 6. Тексты в GIMP При выборе инструмента «Текст» на панели инструментов главного окна GIMP в нижней части главного окна появляется вкладка
ПодробнееПлоское раскрашивание
Плоское раскрашивание Исходный текст: https://docs. krita.org/flat_coloring Перевод: Striver Итак, у вас есть классный чёрный рисунок на белом фоне, и теперь вы хотите его раскрасить! Целью этого урока
krita.org/flat_coloring Перевод: Striver Итак, у вас есть классный чёрный рисунок на белом фоне, и теперь вы хотите его раскрасить! Целью этого урока
Как создать мультфильм в Pervologo_3.0
Как создать мультфильм в Pervologo_3.0 В этом разделе мы расскажем, как создать простой мультфильм в Pervologo_3.0. Мы изобразим улицу небольшого города, но не обычную, а максимально приближенную к настоящей,
Палитра Brush (Кисть)
Палитра Brush (Кисть) Отображение палитры Палитра Brush (Кисть) не открыта по умолчанию в окне программы. Ее вкладку вы можете увидеть в конце панели параметров активного инструмента, под кнопками закрытия
ПодробнееПингвин. Как нарисовать пингвина в inkscape
Пингвин Как нарисовать пингвина в inkscape Это очень простой урок inkscape. Он сделан с очень большим количеством скриншотов, что бы поменьше писать банального текста: «нарисуйте овал», «нарисуйте квадрат»
Он сделан с очень большим количеством скриншотов, что бы поменьше писать банального текста: «нарисуйте овал», «нарисуйте квадрат»
Графический редактор GIMP: Первые шаги
Глава 11. Знакомство с инструментами GIMP. Инструменты выделения Панель инструментов GIMP находится в главном окне программы (рис. 1). Кроме того, вызов почти любого инструмента доступен в окне изображения ПодробнееЗАНЯТИЕ 5 Работа с масками и каналами
1 ЗАНЯТИЕ 5 Работа с масками и каналами Маска (Mask) полутоновое изображение необходимое для выделения и скрытия частей изображения. В маске черный цвет является прозрачным (интенсивность 0%), белый цвет
ПодробнееРабота с Corel Xara X
Воронежская государственная технологическая академия Сазонов Дмитрий Олегович Работа с Corel Xara X Материалы к практическим занятиям по курсу «дизайн» Связаться с автором можно по адресу Nimnul@vspu. ac.ru
ac.ru
Тема: «Осенние краски»
Муниципальное бюджетное дошкольное образовательное учреждение детский сад «Родничок» с. Быков НОД по художественно эстетическому развитию для детей подготовительной к школе группе Тема: «Осенние краски»
ПодробнееКаналы. Быстрая маска
Каналы. Быстрая маска Цветовые каналы Канал полутоновое (в оттенках серого) растровое изображение, используемое для хранения служебной информации. Служебная информация это цвет, уровни прозрачности, служебные
ПодробнееРисование. Рисуем фракталы. Шаг 1
Рисование Рисуем фракталы Шаг 1 Создайте изображение размером 1600х1200 пикселей. (В принципе размер роли не играет, ибо автор создает картинку для своего рабочего стола). Ctrl+R это вызывает сверху и
ПодробнееКак нарисовать кошку Hello Kitty в inkscape
Hello Kitty Как нарисовать кошку Hello Kitty в inkscape Это совсем несложный урок inkscape, на котором мы попробуем нарисовать в inkscape вот такую мордочку Hello Kitty. В принципе нарисовать такую мордочку
В принципе нарисовать такую мордочку
Как в фотошопе сделать мультяшный эффект. Создаем мультяшный кадр из фото в фотошопе
Рисованные фотографии, созданные вручную, выглядят довольно интересно. Такие изображения являются уникальными и всегда будут в моде.
При наличии некоторых навыков и усидчивости, из любой фотографии можно сделать мультяшный кадр. При этом, совсем не обязательно уметь рисовать, нужно только иметь под рукой Фотошоп и пару часов свободного времени.
В этом уроке создадим такое фото, используя исходник, инструмент «Перо» и два вида корректирующих слоев.
Не все фотографии одинаково хороши для создания мультяшного эффекта. Лучше всего подойдут изображения людей с ярко выраженными тенями, контурами, бликами.
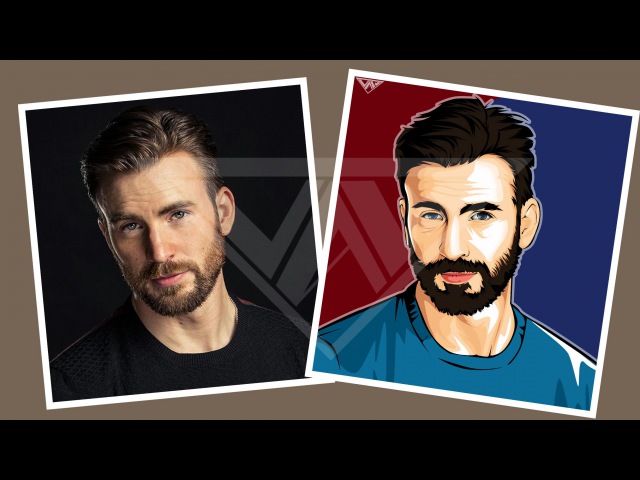
Урок будет строиться вокруг вот такой фотографии известного актера:
Преобразование снимка в мультик происходит в два этапа – подготовка и раскрашивание.
Подготовка
Подготовка заключается в подборе цветов для работы, для чего необходимо разделить изображение на определенные зоны.
Для достижения нужного эффекта мы поделим снимок так:
- Кожа. Для кожи выберем оттенок с числовым значением e3b472 .
- Тень сделаем серого цвета 7d7d7d .
- Волосы, борода, костюм и те участки, которые определяют контуры черт лица, будут абсолютно черного цвета – 000000 .
- Воротничок рубашки и глаза должны быть белыми – FFFFFF .
- Блики необходимо сделать чуть светлее тени. HEX-код – 959595 .
- Фон — a26148 .
Инструмент, которым мы будем сегодня работать – «Перо» . Если возникают трудности с его применением, читайте статью на нашем сайте.
Раскрашивание
Суть создания мультяшного фото заключается в обводке вышеуказанных зон «Пером» с последующей заливкой соответствующим цветом. Для удобства редактирования полученных слоев воспользуемся одной хитростью: вместо обычной заливки применим корректирующий слой «Цвет» , а редактировать будем его маску.
Итак, давайте начнем раскрашивать мистера Аффлека.
- Делаем копию исходной картинки.
- Сразу создаем корректирующий слой «Уровни» , он нам пригодится позже.
- Применяем корректирующий слой «Цвет» ,
в настройках которого прописываем нужный оттенок.
- Нажимаем клавишу D на клавиатуре, тем самым сбрасывая цвета (основной и фоновый) на значения по умолчанию.
- Переходим на маску корректирующего слоя «Цвет» и нажимаем сочетание клавиш ALT+DELETE . Это действие закрасит маску черным цветом и полностью скроет заливку.
- Пора приступить к обводке кожи «Пером» . Активируем инструмент и создаем контур. Обратите внимание, что мы должны выделить все участки, в том числе и ухо.
- Для преобразования контура в выделенную область нажимаем сочетание клавиш CTRL+ENTER .
- Находясь на маске корректирующего слоя «Цвет» , жмем сочетание клавиш CTRL+DELETE , заливая выделение белым цветом.
 При этом станет видимым соответствующий участок.
При этом станет видимым соответствующий участок. - Убираем выделение горячими клавишами CTRL+D и кликаем по глазу возле слоя, снимая видимость. Дадим этому элементу название «Кожа» .
- Применяем еще один слой «Цвет» . Оттенок выставляем соответственно палитре. Режим наложения необходимо поменять на «Умножение» и снизить непрозрачность до 40-50% . Данное значение в дальнейшем можно будет поменять.
- Переходим на маску слоя и заливаем ее черным цветом (ALT+DELETE ).
- Как Вы помните, мы создавали вспомогательный слой «Уровни» . Сейчас он нам поможет в отрисовке тени. Два раза кликаем ЛКМ по миниатюре слоя и ползунками делаем затемненные участки более выраженными.
- Снова становимся на маску слоя с тенью, и пером обводим соответствующие участки. После создания контура повторяем действия с заливкой. По окончанию выключаем «Уровни» .
- Следующий шаг – обводка белых элементов нашего мультяшного фото. Алгоритм действий такой же, как и в случае с кожей.
- Повторяем процедуру с черными участками.
- Далее следует раскрашивание бликов. Здесь нам снова пригодится слой с «Уровнями» . При помощи ползунков осветляем снимок.
- Создаем новый слой с заливкой и рисуем блики, галстук, контуры пиджака.
- Осталось только добавить фон к нашему мультяшному фото. Переходим на копию исходника и создаем новый слой. Заливаем его цветом, определенным палитрой.
- Недостатки и «промахи» можно исправлять, работая кистью по маске соответствующего слоя. Белая кисть добавляет участки к области, а черная удаляет.
Результат наших трудов выглядит следующим образом:
Как видите, ничего сложного в создании мультяшного фото в Фотошопе нет. Работа эта интересна, правда, довольно трудоемка. Первый снимок может отнять несколько часов Вашего времени. С опытом придет понимание того, как должен выглядеть персонаж на таком кадре и, соответственно, увеличится скорость обработки.
Обязательно изучите урок по инструменту «Перо» , потренируйтесь в обводке контуров, и отрисовка таких изображений не вызовет затруднений. Удачи в Вашем творчестве.
Как из фото сделать рисунок?
Photoshop (Фотошоп) — программа, обладающая огромным числом возможностей, о многих из которых рядовые пользователи даже не догадываются. Одной из интереснейших опций самой популярной программы для редактирования изображений является возможность сделать рисунок из фото. О том, как в фотошопе из фото сделать рисунок, как раз и поговорим в данной статье.
Возможности Photoshop
Для выполнения задачи превращения фото в рисунок в Photoshop можно воспользоваться различными приемами. Каждый прием позволяет добиться различных эффектов. Можно сделать из фото карандашный рисунок, а можно картину, написанную красками, мультяшное изображение и т.п. Рассмотрим подробнее самые удобные и популярные методы.
Картина кистью
Данная задача легко выполняется с помощью нового инструмента Photoshop — фильтра Oil Paint. Этот инструмент содержит 2 раздела — «Кисть» и «Освещение». В первом разделе четыре «ползунка»: «Стилизация», «Чистота», «Масштаб», «Сведения о щетине», во втором — два: «Под углом», «Блеск». Как вы уже догадались, первый инструмент отвечает за настройки «пера художника», второй — за создание необходимого освещения «холста». Играя соответствующими ползунками фильтра, можно добиться разной величины и характера мазков, создав в итоге картину в наиболее приятном для вас стиле.
Карандашный рисунок
Удивительно, но для того чтобы из фото сделать рисунок карандашом, потребуется больше усилий, нежели для «рисования» красками. Работа будет несложной, но шагов потребуется больше.
- Открываем необходимое фото в Photoshop.
- В настоящий момент в палитре Layers (Слои) у вас должен находиться один слой с названием Background, копируем слой и называем его «Фото1».
- Нажимаем комбинацию клавиш Ctrl+SHIFT+U, после этого слой станет черно-белым.
- Еще раз копируем слой, называем его «Фото2» и инвертируем с помощью комбинации Ctrl+I.
- Теперь в палитре слоев выбираем опцию Color Dodge для слоя «Фото2» (после этого слой станет белым, не пугайтесь, так и должно быть).
- Проходим путь Filter/Blur/Gaussian Blur и в появившейся палитре двигаем «ползунок». В этот момент рисунок начнет «проявляться». В фильтре можно выбрать величину штрихов, тень и глубину рисунка.
- В принципе, с помощью умелого подбора последних параметров уже должно получиться весьма неплохо, однако в большинстве случаев требуется дополнительная корректировка кистью. На главной панели инструментов выбираем «Кисть», цвет — черный. В свойствах кисти выставляем следующие настройки — Hardness — 0%, Oracity — 5-10%, Diametr — наиболее комфортный для рисования, после чего редактируем рисунок, добавляя собственные штрихи. Кстати, с помощью белой кисти можно, напротив, убрать лишние штрихи.
Мультяшный рисунок
Сделать из фото мультяшный рисунок, пожалуй, сложнее всего, хотя странно, ведь слово «мультяшный» такое несерьезное. Для выполнения данной задачи вам
потребуются элементарные навыки рисования и терпение.
- Открываем фото в Photoshop.
- Добавляем новый прозрачный слой.
- Выбираем инструмент «Кисть», цвет — черный, размер — 1 пиксель.
- Делаем активным прозрачный слой и на нем начинаем «рисовать» — обводить контур всех элементов фото.
- Как только закончим с обводкой, выбираем инструмент «Заливка» и раскрашиваем элементы как пожелается — поскольку мы рисуем мультяшный рисунок, применять советуем яркие цвета.
- Все! Дело сделано.
Программы для создания рисунков из фото онлайн
Вышеизложенные схемы превращения фото в рисунок довольно просты, однако если вы не хотите совершать даже такие небольшие действия, всегда можно воспользоваться
каким-нибудь онлайн-сервисом для решения этой задачи, например, Фотофания или Cartoonize . Просто загрузите фото, нажмите Enter и дождитесь результата!
Другие программы
Как ни крути, Photoshop все же довольно сложная в обращении программа, непродвинутые пользователи и панель Layers не сразу-то найдут. С другой стороны, владение Photoshop — навык очень полезный, а потому результат стоит стараний. Тем не менее, никто не будет против, если вы для превращения фото в рисунок воспользуетесь более простой программой. О самых популярных программах, решающих данную задачу, читайте .
Все чаще и чаще простые онлайн фоторедакторы не способны обработать фото так, чтобы сделать фотографии по-настоящему интересными. Изучать же сложные программы, такие как Фотошоп, не каждому под силу. Однако тот, кто хочет внести разнообразие в свои снимки, всегда найдет выход.. Загрузите на сервис портретное фото, и вы сможете произвести поразительные изменения лица: морфинг лица, изменение мимики, и, наконец, анимацию лица! То есть губы, щеки, брови и веки будут реально двигаться! Создание такого эффекта займет не более минуты!
Сервис также предоставляет много других возможностей. Здесь можно создать не только реалистичные варианты мимики лица , такие как подмигивание, милая улыбка, хитрое прищуривание, искреннее удивление или грустное опускание уголков губ, но и множество пародийных эффектов . Помимо этого, к каждой карикатуре можно применить мультяшный эффект . Пародийные эффекты напоминают создание шаржа по фото, или фото карикатуры: так же весело, но несравненно проще и быстрее. Загрузите свое портретное фото (или фото друга;)) и превратитесь в пришельца, толстяка, человека-лампочку или тролля!
Анимация лица – это неповторимый анимированный аватар!
Вы когда-нибудь задумывались о своем аватаре? Является ли он индивидуальным? Отражает ли именно вашу личность? Верный способ сделать аватар «своим» — поставить на него собственное лицо. Но просто вырезать лицо из фото может каждый, это скучно. Мегаоригинально изменить лицо можно на сайт. Ваша аватарка может стать либо анимированной, либо статической (для тех сайтов и социальных сетей, что запрещают анимацию). Улыбайтесь друзьям, подмигивайте им или стройте рожицы. Они оценят ваш новый аватар по достоинству!
Эффекты для фото и онлайн фотоприколы: технология изготовления
Создание фотоэффектов с лицом – целая наука. Во-первых, нужно правильно отыскать главные черты лица, такие как уголки глаз и рта, нос. Во-вторых, корректно задать функцию их преобразования, например, последовательность кадров для плавного возникновения улыбки. Тогда, при правильном подборе параметров, можно получить отличный результат. Но не волнуйтесь, на сайт все это будет сделано за вас, и полностью автоматически!
Применение мультяшного эффекта (или эффекта комикса, эффекта рисованного изображения) требует нахождения наиболее резких границ на фото. Эти границы затем тщательно прорисовываются, количество цветов на фото уменьшается и сглаживаются переходы между соседними цветами. Таким образом, применив фото фильтр «Мультяшный эффект» вы можете сделать из портретного фото прикольную мультяшную картинку.
В этом уроке вы узнаете, как из обычной фотографии создать мультипликационную иллюстрацию. Используя методы создания эскиза из фото, кисти, полутоновые текстуры, вы получите профессиональный комикс-эффект. Давайте начнем!
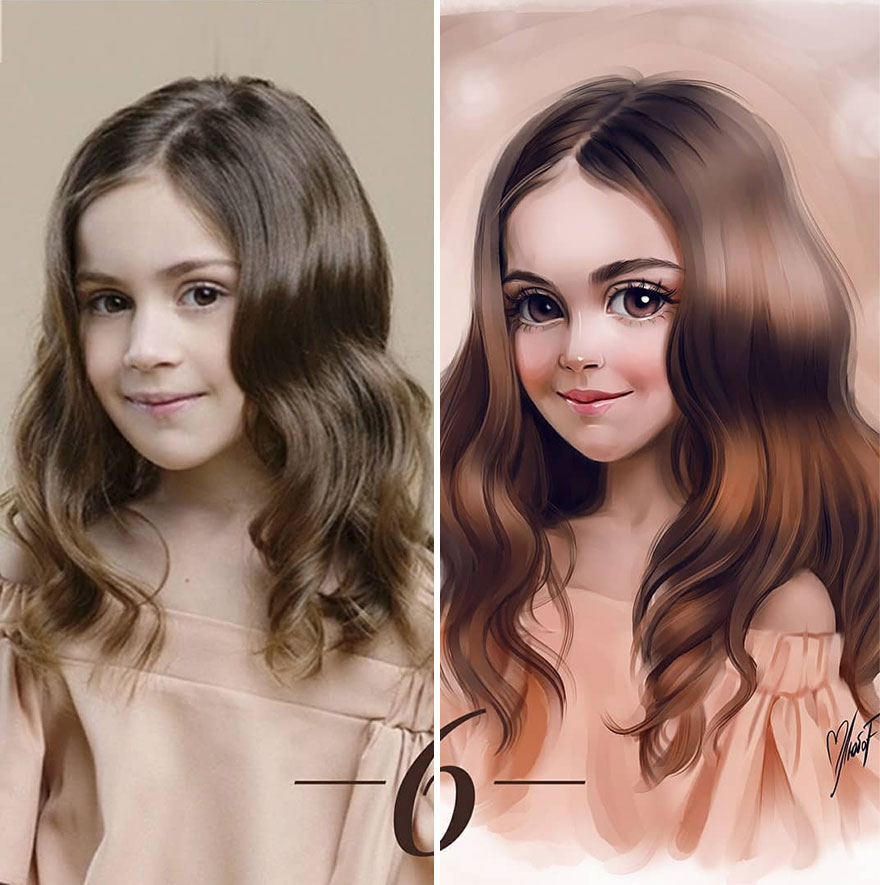
Предварительный просмотр финального результата:
Шаг 1.
Открываем изображение девушки из ресурсов урока (Ctrl+O) .
Сразу обесцвечиваем изображение (Image-Adjustment-Desaturate) .
Получаем следующий результат:
Шаг 2.
Дублируем этот слой (Layer-Duplicate Layer или Ctrl+J) .
Инвертируем цвета на изображении (Image-Adjustment-Invert или Ctrl+I) :
В результате получаем подобие негатива:
Изменяем режим смешивания (Blending Mode) этого слоя на Осветление основы (Color Dodge) :
Шаг 3.
Переходим в меню Фильтр-Размытие-Размытие по Гауссу (Filter-Blur-Gaussian Blur) .
Оставим только контуры изображения. Устанавливаем радиус размытия на 5,7 рх.
Получившийся набросок выглядит довольно хорошо, но необходимо его улучшить. В указанных красным местах мы повысим видимость контуров.
Шаг 4.
Выполняем сведение слоев изображения. Для этого, нажимаем пр.кн.мыши по миниатюре любого слоя и выбираем – Flatten Image (Layer-Flatten Image) .
Полученный объединенный слой переименовываем (двойной клик по названию) в слой «Эскиз».
Создаем новый слой (Ctrl+Shift+N) под слоем с эскизом и заполняем его (Edit-Fill или инструмент Paint Bucket tool) белым цветом (#ffffff) .
На слое с эскизом создаем маску (Layer-Layer Mask или клик по иконке маски внизу панели слоев) .
Шаг 5.
Активируем маску слоя с эскизом (клик по ней) и выбираем Кисть (Brush) черного цвета (#000000) размером 50 рх с 45% жесткостью (Hardness) . Закрашиваем области фона слева от девушки и правый верхний угол.
Чтобы очистить от лишних штрихов ноги, используем черную Кисть (Brush) размером 35рх с мягкими краями, проводя по ним.
Теперь ваш эскиз должен выглядеть более четко, как на изображении ниже:
Шаг 6.
Устанавливаем режим смешивания (Blend Mode) слоя с эскизом на Умножение (Multiply) , затем дублируем его (Ctrl+J или Layer-Duplicate Layer) 7 раз. Такой прием поможет проявить недостающие детали изображения.
Выделяем все копии слоев эскиза (Ctrl+клик по миниатюрам слоев) и объединяем их в один слой (клик пр.кн.мыши по выделенным слоям и выбираем – Merge Layers) .
Переименовываем объединенный слой в «Детали эскиза» и создаем к нему маску слоя .
Шаг 7.
На маске слоя «Детали эскиза» используем Кисть (Brush) черного цвета, чтобы закрасить почти все изображение, кроме обуви, волос и пистолета девушки.
Ваше изображение должно выглядеть вот так:
Чтобы завершить работу над эскизом, уточним еще некоторые моменты. Создаем новый слой (Ctrl+Shift+N) и называем его «Контуры». Выбираем кисть (Brush) 3-4 рх с жесткими краями черного цвета. Открываем панель настроек кистей (F5) и в разделе «Динамика формы» (Shape Dynamics) устанавливаем колебание размера (Size Jitter) с нажимом пера (Pen Pressure) . Подчеркиваем контуры лица кистью, имитируя комикс-эффект.
Шаг 8.
Вот как выглядит наш эскиз после завершения работы над ним:
Объединяем слои «Эскиз», «Детали эскиза» и «Контуры» (Ctrl+клик по миниатюрам слоев, затем Ctrl+E) . Называем полученный слой «Эскиз».
Прекрасно! Теперь приступаем к раскрашиванию нашего эскиза. Создаем новый слой (Ctrl+Shift+N) и называем его «Основные цвета». Устанавливаем режим смешивания этого слоя на Умножение (Multiply) .
Я не использовал отдельные слои для раскрашивания волос, кожи и одежды героини. Одного слоя вполне достаточно в нашем случае. Если вы собираетесь выполнять колоризацию на планшете, то активируйте раздел «Динамика формы» в палитре настроек кисти (f5) и рисуйте со 100% непрозрачностью (Opacity) .
Шаг 9.
Если вы не имеете планшета, выберите инструмент Перо (Pen tool) в режиме контуров (иконке пера в рамке в верхнем меню) и создайте контур вокруг лица девушки.
После закрытия контура, нажимаем пр.кн.мыши по нему и выбираем из меню – Создать выделение (Make Selection) . В диалоговом окне выделения указываем радиус растушевки (Feather) 0 и нажимаем Ок.
Устанавливаем цвет переднего плана на #fedcb9. Заполняем выделение (Alt+Backspace или Paint Bucket Tool) цветом переднего плана.
Используя такой прием закрашивания, выполняем колоризацию всего эскиза. Ниже приведены цвета для каждой области закрашивания. Если цвета заливки выходят за пределы контура закрашиваемой зоны, удалите Ластиком (Eraser Tool) лишнее.
Шаг 10.
Цвета для заливки:
Создав цветную основу образа, придадим ему глубину, добавляя тени и блики. Для теней и бликов создаем отдельный слой (Ctrl+Shift+N) и называем его «Тени/Света». Добавляем на этот слой обтравочную маску (клик пр.кн.мыши по миниатюре этого слоя и выбираем – Create Clipping Mask) .
Все, что мы будем выполнять на обтравочном слое, будет ограничено низлежащим цветным слоем.
Шаг 11.
В этом шаге мы определим источник света, чтобы правильно распределить тени и блики на изображении. В нашем случае свет падает справа.
Помня о нашем источнике света, начинаем обозначать затемнения и светлые участки. Используем мягкую Кисть (Brush) с непрозрачностью (Opacity) , установленной на «нажим пера» (Pen Pressure) , если вы работаете на планшете; и Кисть (Brush) с непрозрачностью (Opacity) 30-40%, если используете мышь. Ниже указаны цвета, который я применил для нанесения теней и бликов.
Шаг 12.
Вот как теперь выглядит иллюстрация с тенями и бликами.
В качестве завершающего штриха, мы добавим на изображение девушки полутоновую текстуру. Скачайте набор полутоновых текстур из ресурсов урока и откройте их в Фотошоп. Выберите одну из набора и перенесите (Move Tool) в наш документ. Перед переносом измените битовый режим.
Поместите полутоновую текстуру выше всех слоев в панели и измените режим смешивания на Умножение (Multiply) .
Теперь, чтобы узор был только на девушке, создаем на слое с ним обтравочную маску (клик пр.кн.мыши по миниатюре слоя и выбираем – Create Clipping Mask) .
Снижаем непрозрачность (Opacity) полутонового слоя до 40-50%.
Шаг 13.
Добавляем маску на слой с полутоновым узором (Layer-Layer Mask-Reveal All) и черной Кистью (Brush) 120-130 рх и 80% жесткости (Hardness) скрываем часть изображения.
И получаем следующий результат:
Шаг 14.
Чтобы удалить белый фон вокруг девушки, используем инструмент Волшебная палочка (Magic Wand Tool) с допуском (Tolerance) в 32 (верхнее меню) . Делаем клик по белому фону, выделяя его.
Выделив основной фон, дополнительно нажимаем Shift, чтобы активировать опцию «добавить к области выделения», и нажимаем инструментом между рук и на бедрах.
Шаг 15.
Как только вы выделили все области фона, переходим в меню Слой-Маска слоя-Скрыть выделенное (Layer-Layer Mask-Hide Selection) . Это удалит весь фон на изображении.
Создаем новый слой (Ctrl+Shift+N) ниже слоя с девушкой и называем его «Фон». Заполняем (Edit-Fill или Shift+F5) его цветом #f07e0f.
Создаем новый слой (Ctrl+Shift+N) выше фонового слоя, но под слоем «Девушка». Называем его «Линии».
Шаг 16.
Активируем Кисть (Brush) и выбираем самую первую в наборе по умолчанию. Открываем панель настроек кисти (F5) и в разделе «Форма отпечатка кисти» (Brush Tip shape) устанавливаем размер на 8 рх с интервалом (Spacing) 175%.
В разделе «Динамика формы» (Shape Dynamics) увеличиваем колебание размера (Size Jitter) до 100%. Цвет переднего плана устанавливаем белый (#ffffff) .
Скрываем видимость слоя с девушкой (клик по глазику миниатюры) и, удерживая Shift, рисуем горизонтальную линию кистью (Brush) по центру холста слева-направо.
Шаг 17.
Увеличиваем линию в высоту холста, используя Трансформирование (Edit-Transform или Ctrl+T) . Удерживая Alt, тянем за средний узел рамки вверх, растягивая линию вертикально.
Получился вот такой узор:
Переходим на слое с линией в меню Фильтр-Искажение-Полярные координаты (Filter-Distort-Polar Coordinates) . Активируем опцию «Прямоугольные в полярные» (Rectangular to Polar) .
Шаг 18.
Получился симпатичный лучевидный узор.
Нажимаем Ctrl+T (Трансформирование) и, удерживая Alt+Shift, увеличиваем лучи на холсте.
Размываем лучи при помощи фильтра «Размытие по Гауссу» (Filter-Blur-Gaussian Blur) с радиусом 14,8 рх.
Шаг 19.
Снижаем непрозрачность (Opacity) лучевого слоя до 52% и включаем видимость слоя с девушкой.
И вот наша мультперсона готова! Это окончательный результат:
Думаю, вам понравились такие интересные приемы создания комиксов. Удачи и творческих успехов!
Создавайте
забавные мультяшные эффекты быстрее, чем когда-либо прежде. Сегодня мы
предлагаем вам ещё одну потрясающую коллекцию премиум ресурсов от Envato Market и Envato Elements.
20 Лучших Мультяшных Фото Эффектов и Экшенов Comic Text Photoshop
Вы
любите мультфильмы? Теперь вы можете придать своему образу мультяшный вид! Экшены
Photoshop позволяют создавать самые крутые фотоэффекты без
каких-либо предварительных знаний о программном обеспечении.
Мы
знаем, как сложно с уверенностью создавать собственные мультфильмы, поэтому мы подобрали
список лучших мультяшных фотоэффектов и экшенов для создания текстовых эффектов
для комиксов, которые просты в использовании.
Просто
откройте свою исходную фотографию, а затем запустите эти экшены, чтобы
насладиться причудливыми и весёлыми мультяшными эффектами. Раскрасьте их с
помощью высококачественных пресетов, а также настройте текст и многое другое!
Насладитесь
этой подборкой первоклассных ресурсов, взятых на Envato Elements и Envato Market .
Хотите
увидеть эти ресурсы в действии? Тогда просмотрите наши примеры работ, которые
приведены ниже.
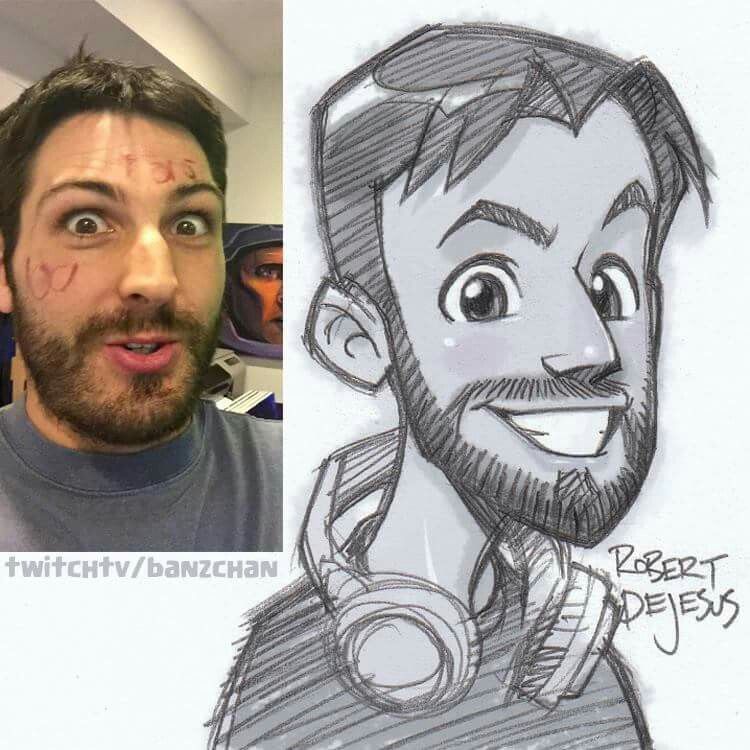
Чтобы показать вам, насколько легко использовать эти ресурсы, представляем вам два интересных примера наших работ, которые мы попробовали воссоздать!
Давайте
начнём с вдохновляющего экшена Soft Cartoon Photoshop Action. Придавая вашим портретам красочный мультяшный
эффект, этот экшен в один клик невероятно интересен для использования.
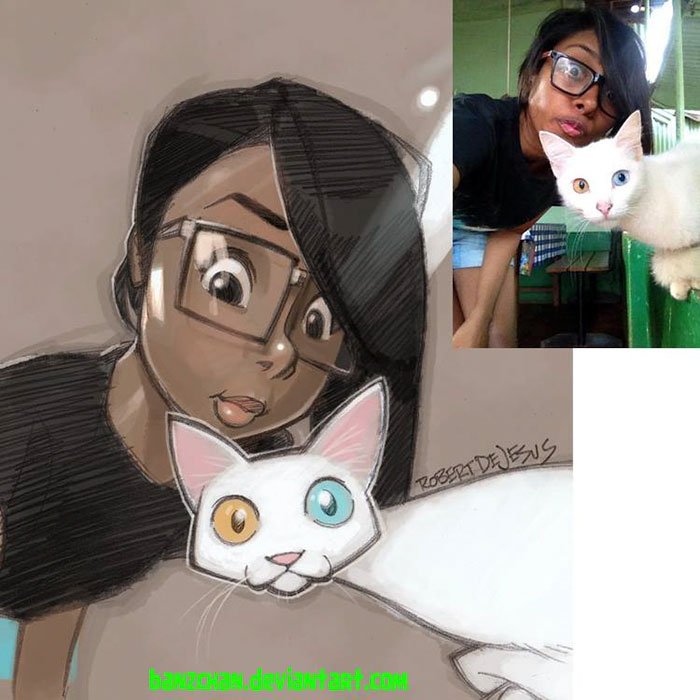
В этом
примере, я применила данный экшен на изображение кошки от Pixabay. Я сама
откорректировала глаза и голову с помощью фильтра Пластика (Liquify), а
затем дала экшену сделать остальную работу. Вы можете увидеть результат на
скриншоте ниже! Так смешно!
Мультяшный Экшен Стекающие Капли
Добавьте
уникальный эффект к вашим фотографиям с помощью этого мультяшного экшена
стекающие капли. Экспериментируйте с различными формами и цветами, чтобы
создать естественное стекание капель прямо на вашей работе. Данный
экшен совместим с версиями Photoshop CS6 и выше и использует 25 цветовых шрифтов.
В этом примере я использовала данный экшен на изображение мужчины от Pixabay. Вначале я прокрасила плечо, руку и голову, участки, где бы я хотела применить данный эффект, а затем запустила экшен. Вы можете увидеть результат на скриншоте ниже!
Хотите увидеть больше дизайнерских решений? Тогда просмотрите остальные потрясающие ресурсы, которые приведены ниже.
Создайте
единственные в своем роде векторные мультфильмы всего за несколько шагов! Этот
удивительный экшен Photoshop можно использовать для преобразования ваших
изображений для постеров, альбомов или обложек в социальных сетях. Выберите из 25 уникальных цветовых комбинаций, чтобы применить их к своей итоговой работе перед сохранением.
Насладитесь своими любимыми мультяшными эффектами для создания блестящих текстовых эффектов! Этот пакет экшенов Photoshop включает в себя восемь высококачественных экшенов с различными мультяшными стилями. Просто обновите смарт-объекты своим текстом, чтобы заменить эффект за считанные секунды! Используйте эффекты на постерах, футболках и на многом другом!
Загрузите
крутой мультяшный эффект в свои профили в социальных сетях с помощью этого
простого экшена Photoshop. Этот экшен
можно использовать с версиями CS5 и выше. Для получения дополнительной информации
также включено краткое руководство пользователя.
10 Геометрических Текстовых Стилей
Попробуйте
эти современные геометрические текстовые эффекты для создания красиво
оформленных комиксов! Благодаря
10 PSD файлам
с полностью многослойной графикой, эти текстовые эффекты легко обновить и разместить
в вашем проекте работы. Просто замените названия на свой текст, чтобы увидеть
магический результат!
Мультяшный Эффект Глюков
Превратите
свои фотографии в забавные мультяшные эффекты! Этот экшен Photoshop создаёт
потрясающие карикатурные портреты без всяких хлопот. Он даже применяет потрясающую текстуру с эффектом глюка для дополнительной привлекательности.
Сделайте
свои иллюстрации и фотографии супер-психоделическими с помощью этого
градиентного двухцветного экшена. Всего
за один клик, этот экшен воссоздаст 25 красочных двухцветных эффектов,
украшенных большими полутоновыми пузырями. Используйте его для презентации
своей работы в Интернете или для традиционных средств передачи информации.
3D Мультяшные Текстовые Эффекты
Создавайте
потрясающий 3D-текст с ваши любимыми анимационными функциями! В эту
загрузку включены восемь профессиональных файлов Photoshop,
созданных с разрешением 300 точек на дюйм. Просто
поменяйте шрифт или текст, для этого, выберите смарт-объекты, а затем внесите
изменения. Добавьте этот эффект к любому фильму или постеру!
Добавьте
немного текстуры к своим мультфильмам, чтобы помочь им выделиться! Этот
потрясающий экшен Photoshop создаёт
уникальную альтернативу плоским, скучным мультфильмам. Мало
того, что вы получаете качественный экшен Photoshop для создания
эффекта, но вы также получаете текстуру в качестве бонуса для создания выветрившего
вида, как на скриншоте ниже. Попробуйте применить этот экшен на своих
фотографиях!
Генератор Винтажных Комиксов
Набросайте
свои идеи с помощью этого умного генератора винтажных комиксов. Этот простой экшен
создаёт текстовый эффект, вдохновлённый комиксами, который вы можете эффективно
применить к любому логотипу или тексту. В эту
загрузку включены несколько узоров, стилей слоя и наложений, которые полностью редактируются.
Удивите
своих детей и семью своим собственным мультфильмом. Этот экшен Photoshop создаёт
быстрый и легкий мультяшный эффект, вдохновлённый картинами импрессионистов. Получите
доступ к полностью организованным папкам и слоям, всё в одной удобной загрузке.
Проверьте это!
Любите
космос? Тогда создайте блестящий текстовый эффект, вдохновлённый космосом для добавления
к своему дизайну комиксов! Этот
прекрасный экшен Photoshop создаёт полностью редактируемые текстовые эффекты,
содержащие забавные мультяшные темы. Вы получите один основной файл с
несколькими примерами и даже ссылку на бесплатный шрифт.
Painting & Comics Photoshop Actions
Получите
два потрясающих эффекта в одной невероятной загрузке! Этот пакет экшенов Photoshop включает
12 профессиональных экшенов для создания потрясающих эффектов нарисованной картины
и комиксов. Экшены
полностью совместимы с устройствами Mac и ПК
и даже включают простое в использовании руководство пользователя.
Тоновое
затенение — традиционная арт техника, используемая для создания удивительных
мультфильмов. Вы можете добиться такого же стиля с помощью этого одношагового экшена. Просто
откройте фотографию, которую хотите использовать, а затем нажмите кнопку
воспроизведения, чтобы увидеть её затенённой. Попробуйте этот эффект на фотографиях
друзей, животных и стоковых фотографиях для создания блестящего эффекта!
Передайте
причудливое сообщение своим подписчикам с помощью этого эпического текстового
эффекта в виде шаров из фольги. Благодаря
одному файлу Photoshop, который работает с любым текстом или формой, этот экшен
даёт возможность экспериментировать с разными цветами и текстурами для получения
желаемого результата. Используйте его на логотипах, постерах и заголовках!
Откройте
для себя весёлые экшены Photoshop, чтобы скрутить и деформировать ваши фотографии. Этот
великолепный генератор карикатур превратит ваши портреты в удивительные
карикатуры за короткое время. Самостоятельно контролируйте искажение лица перед применением одного из множества различных цветовых пресетов. Попробуйте!
Завершите
свои проекты комиксов с помощью интересных текстовых эффектов. Этот набор экшенов
Photoshop содержит два необычных экшена для создания текста с
высоким разрешением. Они полностью настраиваются и содержат супер полезные дополнения, такие как узоры и кисти для создания более невероятной текстуры.
Создайте
забавный дизайн, вдохновлённый пикселями, с помощью этого потрясающего экшена Pixelator Photoshop. Всё,
что вам нужно сделать, это прокрасить кистью свой объект на изображении, прежде
чем нажать кнопку воспроизведения, чтобы насладиться фантастическим
результатом! Попробуйте этот эффект на изображении объектов, людей или домашних
животных для получения забавных и удивительных эффектов!
Продолжение
оригинального экшена тоновое затенение, данный экшен Photoshop создаёт
великолепный мультяшный вид! Чтобы использовать его на своих фотографиях,
просто прокрасьте кистью объект на изображении, прежде чем нажать кнопку
воспроизведения. Через
мгновение появится результат с тоновым затенением, который вы дополнительно
настроите с помощью цветов. Попробуйте!
Покажите Нам Свои Мультяшные Эффекты!
Уже
попробовали любой из этих ресурсов? Дайте нам знать! Расскажите, пожалуйста, о
своих любимых мультяшных эффектах в комментариях ниже.
Это была коллекция премиум ресурсов, идеально подходящая для заядлого дизайнера и фотографа. Для создания более интересных мультяшных эффектов , перейдите на Envato Market и Envato Elements или обратитесь за помощью наших талантливых профессионалов от студии Envato . Желаем весело провести время за созданием своего дизайна!
Поделись статьей:
Похожие статьи
Простой способ как в фотошопе сделать из фотографии рисунок карандашом
Существует масса способов как с помощью фотошопа можно превратить обыкновенную цветную фотографию в рисунок, сделанный карандашом. Разберем самый простой и быстрый способ с некоторыми нотками мультяшно-комиксного эффекта.
Кстати эту технику можно использовать для превращения векторных клипартов в картинки, которые можно потом давать своим детям, чтобы они учились раскрашивать их! Или использовать в коммерческих целях для создания книжек-раскрасок 🙂 Вообщем сейчас вы сами все увидите.
Шаг 1
Открываем фотографию-донор.
Шаг 2
Теперь нужно применить фильтр. Выполните следующую команду: Фильтр — Размытие — «Умное» размытие.
Шаг 3
Появится диалоговое окно с настройками фильтра. Необходимо сперва из выпадающего списка Режим выбрать Только края. Затем поработайте с ползунками Радиус и Порог. Нужно добиться эффекта, при котором изображение будет содержать максимум необходимых деталей, но перегружать изображение не стоит, иначе получить безвкусная куча-мала.
В итоге получится такое изображение:
Шаг 4
Избавимся от черного цвета, выполнив команду Инверсия цвета — Ctrl+I.
Шаг 5
Края выглядят неопрятными. Сделаем их более гладкими и добавим мультяшного эффекта, детки такое очень любят. Для этого выберите Фильтр — Имитация — Аппликация.
Откроется следующее окно:
(Кликните, чтобы увеличить)
Здесь необходимо настроить два параметра: Простота краев и Четкость краев для регулировки толщины и качества линий обводки.
Шаг 6
Применим фильтр и смотрим как из цветной фотографии получился рисунок карандашом:
Обратите внимание, что Аппликация добавила серый оттенок для белого цвета. При желании его можно убрать. Для этого возьмите инструмент Волшебный ластик и на панели параметров инструмента снимите галочку Смежные пиксели. Кликнув мышью в любом месте, удалиться весь серенький фон.
Еще я возьму обыкновенный ластик и подотру лишние линии. В итоге получился такой результат:
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Fotoxx 13.02 теперь позволяет преобразовать изображения в мультяшные рисунки в Ubuntu/Linux Mint | Ubuntu66.ru
Fotoxx — программа для улучшения цифровых снимков. Она позволяет: сориентироваться среди большого количества фотографий в каталоге, через их миниатюры, создавать изображения с расширенным динамическим диапазоном (HDR — high dynamic range) цветов, комбинируя светлые и тёмные изображения для улучшения передачи деталей, как на светлых так и на затемнённых участках снимков, создавать панорамы совмещая снимки, перекрывающие друг друга, корректировать яркость и интенсивность цвета независимо друг от друга для различных уровней яркости, лежащих в основе, уменьшать затуманивание изымая «бледность» и интенсивность цветов, вращать изображение (изменять наклон или возвращать его на 90 °), удалять эффект красных глаз со снимков, сделанных с использованием вспышек, улучшать резкость, изменять, уменьшать шумы на снимках со вспышкой, изменять глубину цвета и растягивать изображения с помощью мыши, а также теперь позволяет преобразовать изображения в мультяшные рисунки.
Установка Fotoxx
Для подключения репозитория и установки программы, скопируйте и выполните следующие команды в терминале (Ctrl+Alt+T):
sudo add-apt-repository ppa:dhor/myway
sudo apt-get update
sudo apt-get install fotoxx
Если вы не хотите подключать репозиторий, а только установить программу, выполните следующие команды:
1. Для i386
sudo apt-get install dcraw ufraw libc6 libtiff4 xdg-utils libimage-exiftool-perl
cd /tmp
wget -c http://goo.gl/m8YQq -O fotoxx-13.02-i686.deb
sudo dpkg -i fotoxx-13.02-i686.deb
2. Для amd64
sudo apt-get install dcraw ufraw libc6 libtiff4 xdg-utils libimage-exiftool-perl
cd /tmp
wget -c http://goo.gl/Bz5YD -O fotoxx-13.02-x86_64.deb
sudo dpkg -i fotoxx-13.02-x86_64.deb
Найти программу после установки можно в программах Графика в меню Даш:
Тем кто хочет познать, как пользоваться программой Fotoxx, я предлагаю посмотреть демонстрационные видео по следующим ссылкам:
1. Fotoxx Basics (3.3 мин.)
Редактирование и сохранение отредактированного изображения.
2. Ретуширование и преобразование (9 мин.)
Функции редактирования: яркость/контрастность/цвет, гамма-кривые, расширения распределения яркости, тональное отображение, резкость, поворот, обрезка.
3. Удалить ненужные объекты (9 мин.)
Четыре метода удаления нежелательных объектов на фотографии: удалить ненужные объекты (мусор, листва и т.д.), удалить пятна пыли с отсканированных слайдов, стереть линии электропередач с живописных видов и стереть людей с сцен пляжа.
4. Изменить тон (1.2 мин.)
Усилить детали в низкоконтрастных областях.
5. Функции Geotag (3.6 мин.)
Использование геотэгов камеры GPS или добавлять их вручную.
6. Осветлить/Затемнить (2 мин.)
Использование мыши, чтобы «нарисовать»/заретушировать в указанных областях изображения. В этом случае темные тени становятся светлее, применяя функции: яркость, цвет в районах, где перемещается указатель.
7. Эффект красных глаз (1 мин.)
Удаление эффекта красных глаз в 1-2 щелчка мыши.
8. Выбрать и редактировать (4.2 мин.)
Выбор объекта в изображении на редактирование с помощью нескольких методов.
9. Панорама (3.5 мин.)
Три изображения объединяются в панораму, выравниваются, обрезаются и ретушируется цвет/контрастность.
10. Art эффекты (2.7 мин.)
Преобразование фотографии в то, что выглядит как рисунок или живопись.
11. Поиск изображений (2.9 мин.)
Просмотр выбранного изображения с помощью галереи миниатюр.
12. Показ слайдов (1.6 мин.)
Этот клип показывает анимированные переходы между изображениями, которые можно использовать.
Удачи.
Инструкция как создать мультяшный эффект в фотошопе (photoshop)
При наличии некоторых навыков и усидчивости, из любой фотографии можно сделать мультяшный кадр. При этом, совсем не обязательно уметь рисовать, нужно только иметь под рукой Фотошоп и пару часов свободного времени.
В этом уроке создадим такое фото, используя исходник, инструмент «Перо» и два вида корректирующих слоев.
Содержание
- Создание мультяшного фото
- Вопросы и ответы
Создание мультяшного фото
Не все фотографии одинаково хороши для создания мультяшного эффекта. Лучше всего подойдут изображения людей с ярко выраженными тенями, контурами, бликами.
Урок будет строиться вокруг вот такой фотографии известного актера:
Преобразование снимка в мультик происходит в два этапа – подготовка и раскрашивание.
Подготовка
Подготовка заключается в подборе цветов для работы, для чего необходимо разделить изображение на определенные зоны.
Для достижения нужного эффекта мы поделим снимок так:
- Кожа. Для кожи выберем оттенок с числовым значением e3b472.
- Тень сделаем серого цвета 7d7d7d.
- Волосы, борода, костюм и те участки, которые определяют контуры черт лица, будут абсолютно черного цвета – 000000.
- Воротничок рубашки и глаза должны быть белыми – FFFFFF.
- Блики необходимо сделать чуть светлее тени. HEX-код – 959595.
- Фон — a26148.
Инструмент, которым мы будем сегодня работать – «Перо». Если возникают трудности с его применением, читайте статью на нашем сайте.
Урок: Инструмент Перо в Фотошопе — теория и практика
Раскрашивание
Суть создания мультяшного фото заключается в обводке вышеуказанных зон «Пером» с последующей заливкой соответствующим цветом. Для удобства редактирования полученных слоев воспользуемся одной хитростью: вместо обычной заливки применим корректирующий слой «Цвет», а редактировать будем его маску.
Итак, давайте начнем раскрашивать мистера Аффлека.
- Делаем копию исходной картинки.
- Сразу создаем корректирующий слой «Уровни», он нам пригодится позже.
- Применяем корректирующий слой «Цвет»,
в настройках которого прописываем нужный оттенок.
- Нажимаем клавишу D на клавиатуре, тем самым сбрасывая цвета (основной и фоновый) на значения по умолчанию.
- Переходим на маску корректирующего слоя «Цвет» и нажимаем сочетание клавиш ALT+DELETE. Это действие закрасит маску черным цветом и полностью скроет заливку.
- Пора приступить к обводке кожи «Пером». Активируем инструмент и создаем контур. Обратите внимание, что мы должны выделить все участки, в том числе и ухо.
- Для преобразования контура в выделенную область нажимаем сочетание клавиш CTRL+ENTER.
- Находясь на маске корректирующего слоя «Цвет», жмем сочетание клавиш CTRL+DELETE, заливая выделение белым цветом. При этом станет видимым соответствующий участок.
- Убираем выделение горячими клавишами CTRL+D и кликаем по глазу возле слоя, снимая видимость. Дадим этому элементу название «Кожа».
- Применяем еще один слой «Цвет». Оттенок выставляем соответственно палитре. Режим наложения необходимо поменять на «Умножение» и снизить непрозрачность до 40-50%. Данное значение в дальнейшем можно будет поменять.
- Переходим на маску слоя и заливаем ее черным цветом (ALT+DELETE).
- Как Вы помните, мы создавали вспомогательный слой «Уровни». Сейчас он нам поможет в отрисовке тени. Два раза кликаем ЛКМ по миниатюре слоя и ползунками делаем затемненные участки более выраженными.
- Снова становимся на маску слоя с тенью, и пером обводим соответствующие участки. После создания контура повторяем действия с заливкой. По окончанию выключаем «Уровни».
- Следующий шаг – обводка белых элементов нашего мультяшного фото. Алгоритм действий такой же, как и в случае с кожей.
- Повторяем процедуру с черными участками.
- Далее следует раскрашивание бликов. Здесь нам снова пригодится слой с «Уровнями». При помощи ползунков осветляем снимок.
- Создаем новый слой с заливкой и рисуем блики, галстук, контуры пиджака.
- Осталось только добавить фон к нашему мультяшному фото. Переходим на копию исходника и создаем новый слой. Заливаем его цветом, определенным палитрой.
- Недостатки и «промахи» можно исправлять, работая кистью по маске соответствующего слоя. Белая кисть добавляет участки к области, а черная удаляет.
Результат наших трудов выглядит следующим образом:
Как видите, ничего сложного в создании мультяшного фото в Фотошопе нет. Работа эта интересна, правда, довольно трудоемка. Первый снимок может отнять несколько часов Вашего времени. С опытом придет понимание того, как должен выглядеть персонаж на таком кадре и, соответственно, увеличится скорость обработки.
Обязательно изучите урок по инструменту «Перо», потренируйтесь в обводке контуров, и отрисовка таких изображений не вызовет затруднений. Удачи в Вашем творчестве.
Мы рады, что смогли помочь Вам в решении проблемы.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТ
Источник: https://lumpics.ru/make-cartoon-photo-in-photoshop/
Уроки в Фотошопе по дизайну
457 2 Сложность: Легкая
2 134 47 Сложность: Легкая
4 503 114 Сложность: Легкая
9 253 138 Сложность: Легкая
7 547 80 Сложность: Легкая
11 241 165 Сложность: Легкая
25 731 336 Сложность: Легкая
22 211 624 Сложность: Средняя
20 156 211 Сложность: Средняя
49 088 391 Сложность: Легкая
20 316 96 Сложность: Средняя
10 438 56 Сложность: Средняя
12 886 52 Сложность: Средняя
15 138 129 Сложность: Легкая
14 407 8 Сложность: Средняя
13 803 111 Сложность: Средняя
10 535 47 Сложность: Средняя
14 826 61 Сложность: Средняя
15 154 129 Сложность: Средняя
13 663 59 Сложность: Средняя
7 000 22 Сложность: Легкая
8 249 61 Сложность: Средняя
30 249 203 Сложность: Легкая
13 858 44 Сложность: Средняя
5 497 58 Сложность: Легкая
7 959 104 Сложность: Легкая
4 524 13 Сложность: Легкая
Источник: https://Photoshop-master.ru/lessons.php?rub=5&id=1762
Мультяшный эффект
Ольга Максимчук (Princypessa). 18 мая 2018. Категория: Фотошоп уроки эффекты.
- Всем привет!
- Сегодня мы будем добавлять мультяшный эффект к фотографии.
- В уроке вы научитесь пользоваться различными фильтрами фотошоп, инструментом Микс-кисть, корректирующими слоями и режимами наложения слоев, узнаете, чем можно заменить легендарный фильтр Масляная краска, как загрузить градиенты и не только.
Данный эффект будет лучше всего смотреться на ярком изображении с массой деталей. Учитывайте это, если будете использовать свои собственные фотографии для повторения урока.
Открываем в фотошоп (Ctrl+O) фото с оживленной улицей Нью-Йорка.
Создаем дубликат фонового слоя (Ctrl+J) и переименовываем слой в «Город». Чтобы переименовать слой, дважды щелкните по имени слоя в панели слоев, введите новое имя и нажмите клавишу Enter.
Щелкаем ПКМ по слою «Город» в панели слоев и выбираем «Преобразовать в смарт-объект». Благодаря тому, что слой переведен в смарт-объект, мы сможем в дальнейшем редактировать примененные к слою фильтры.
Переходим в меню Фильтр-Коррекция дисторсии и во вкладке «Заказная» редактируем перспективу, выравнивая «заваленные» здания. Можно оставить и так, как было, но, как мне кажется, наклоненные здания придают фото какую-то напряженную атмосферу, а у нас должно получиться красочное и жизнерадостное фото.
- Переходим в меню Фильтр-Стилизация-Диффузия и настраиваем, как на рисунке ниже.
- Чтобы повторить действие фильтра, нажимаем Ctrl+F три раза.
- Переходим в меню Изображение-Коррекция-Тени/Света и осветляем затемненные участки, как показано на рисунке ниже.
Добавляем корректирующий слой Карта градиента. В появившемся окне кликаем по строке выбора градиента, чтобы открыть Редактор градиентов. В Редакторе градиентов нажимаем на «шестеренку» справа и выбираем «Спектры». Выбираем градиент, отмеченный стрелочкой. В панели слоев меняем режим наложения слоя Карта градиента на Насыщенность и понижаем прозрачность.
На данном этапе мы можем внести изменения в настройки фильтров, если это необходимо. Для этого просто щелкните в панели слоев по фильтру, который хотите редактировать и введите новые параметры. Если все устраивает, нажимаем сочетание клавиш Shift+Ctrl+Alt+E, чтобы создать слитую копию всех видимых слоев. Переименовываем образовавшийся слой в «Город 2».
Следующий шаг можно выполнить при помощи фильтра Масляная краска. Но если в вашей версии фотошоп отсутствует данный фильтр, можно использовать бесплатную альтернативу – плагин GREYCstoration Filter For Photoshop. Плагин вы найдете в материалах к уроку, он представлен в двух версиях – для 32(86) битных систем и для 64-битных.
Для того, чтобы установить плагин в фотошоп, скопируйте файлы, соответствующие вашей системе и перенесите их в папку с плагинами фотошоп на системном диске. Путь будет выглядеть следующим образом C: Program Files Adobe Adobe Photoshop (версия вашего фотошопа) Required Plug-Ins.
Далее необходимо перезагрузить фотошоп (выйти из программы, а потом снова ее запустить). После этого фильтр готов к использованию. Кстати, в папке с фильтром вы найдете изображение, на котором справа выставлены настройки, какие можно использовать для замены фильтра Масляная краска.
Разумеется, настройки примерные и вы можете экспериментировать для достижения наилучшего результата.
- Итак, переходим в меню Фильтр-Noise-GREYCstoration и вводим настройки, как на рисунке ниже.
В случае, если будете использовать фильтр Масляная краска для добавления эффекта рисунка, настройте фильтр самостоятельно, ориентируясь на результат, который мы получили после применения фильтра GREYCstoration. Вот, например, для сравнения маленький кусочек холста в большом масштабе.
Создаем дубликат слоя «Город 2» и переименовываем его на «Штрихи». Переходим в меню Фильтр-Галерея фильтров и в папке Имитация выбираем фильтр «Очерченные края». Вводим настройки, как на рисунке ниже.
Чтобы сгладить рваные края облаков, образовавшиеся после применения предыдущего фильтра, создаем дубликат слоя «Штрихи» и даем ему имя «Небо». Активируем инструмент Микс-кисть, выбираем мягкую круглую кисть и в верхней панели настроек инструмента настраиваем, как показано ниже. Рисуем кистью по краям облаков, чтобы сгладить переходы между облаками.
- Мультяшный эффект готов!
- Вариант До/После:
- Финальный результат:
- Отличного настроения и творческих успехов!
- БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки создания эффектов в фотошопе — подпишитесь на рассылку.Форма для подписки находится ниже.
Печать
Источник: https://www.photoshopsunduchok.ru/effecty/4031-multyashnyj-effekt
Создание мультяшной фотоманипуляции в Фотошоп
Создание иллюстрации с помощью инструментов Фотошоп.
Ресурсы для урока.
–Паук
–Трава
–Паутина
–Небо
–Кисти мох (бесплатные кисти, но только для зарегистрированных)
–Жаба
–Гриб
Для начала давайте переделаем жабу и мультяшный персонаж:
Создайте новый документ в Фотошоп, размером 2048х1536 пикс, разрешением 264. Вставьте изображение жабы в наш документ, с помощью ластика сотрите задний фон изображения. Перейдите в Редактирование – Трансформирование – Отразить по горизонтали.
Добавьте новый корректирующий слой Градиент (с обтравочной маской). Для это щелкните по слою правой кнопкой мыши и выберите пункт «Создать обтравочную маску». Сотрите показанную область на маске слоя черной кистью. Измените режим наложения слоя на Умножение.
Добавьте фильтр Размытие по поверхности.
Если у вас не Photoshop CS6, значит у вас нет фильтра «Рисование маслом». Тогда вы можете скачать плагин, который очень похож на этот фильтр.
Дублируйте слой с жабой и добавьте следующие настройки. Вам нужно дублировать слой с жабой, чтобы сохранить контур.
Загрузите выделение оригинального слоя с жабой (Ctrl+клик по нужному слою). Инвертируйте выделение, Удалите его, нажав delete.
Добавьте стандартный фильтр «Масляная живопись». Настройте показаны ниже:
Для того, чтобы приблизить жабу к мультяшному виду, используйте фильтр Пластика и Деформация. Выбирайте различные кисти, размеры. Измените изображение так, чтобы получить примерно следующий результат:
Показанные участки я исправил с помощью обычной кисти зеленых оттенков.
Добавьте полупрозрачные кружки небольшого размера в области, которые показаны ниже. Для этого используйте инструмент Кисть зеленого цвета, непрозрачностью и нажимом около 50%.
- Перейдите в Изображение – Уровни и переместите маркер средних оттенков, чтобы добавьте контраста.
- Создайте новый слой и добавьте еще кружки светло-зеленого цвета, но уже меньшего размера, чем предыдущие.
Нарисуйте в области глаз белый круг, используя Инструмент Эллипс. Добавьте стили слоя (внутренняя тень и наложение градиента).
- Сотрите верхнюю и нижнюю часть круга:
- Добавьте еще один круг черного цвета:
- И еще один маленький круг белого цвета:
- Нарисуйте второй глаз, используя такую же технику.
- Объедините все слои, связанные с жабой, добавьте стили слоя «Обводка» и «Внутреннее свечение».
Вставьте изображение Неба. Перейдите в Редактирование – Трансформирование – Отразить по горизонтали.
Перейдите в Изображение – Коррекция – Автоконтраст. Затем перейдите в Изображение – Коррекция – Цветовой тон/Насыщенность. Установите следующие настройки:
- Вставьте изображение ствола с травой, поместим его над слоем с небом.
Добавьте маску слоя и заполните верхнюю часть маски слоя черно-белым линейным градиентом.
Также нужно немного сгладить переход, с помощью мягкой кисти различной прозрачности. Добавьте новые корректирующие слои Цветовой тон/Насыщенность и Уровни (с обтравочной маской).
Дублируйте слой со стволом и травой, поместите изображение вверх тормашками, перейдите в Редактирование – Трансформирование – Отразить по вертикали. Измените режим наложения слоя на Умножение.
Поместите изображение немного вниз, чтобы создать отражение. Вернитесь на оригинальный слой, выберите Инструмент Волшебная палочка и выделите светлую область на горизонте.
Вернитесь на дублированный слой и нажмите на иконку создания маски слоя. Вот результат:
- Выберите Инструмент Затемнитель, большую мягкую кисть, экспозиция около 50%. Затемните места, показанные ниже:
- Также затемните другие места.
Объедините слои с небом, травой. Добавьте корректирующий слой для этого слоя Цветовой баланс.
- С помощью кисти маленького размера нарисуйте ветки для дерева. Меняйте размер и цвет кисти:
- Вставьте изображение грибов, дублируйте его. Трансформируйте, измените размер гриба, сотрите задний фон:
- Поработайте с изображением грибов, чтобы они были как можно реальными.
- С помощью инструмента Штамп возьмите образец травы и поместите ее вокруг грибов.
- С помощью скаченной кисти мха добавьте мох на наш холст:
- Добавьте еще больше мха на новый слой, измените режим наложения на Умножение и непрозрачность уменьшите до 61%.
Теперь добавьте на наш холст паутину. Измените режим наложения слоя с паутиной на Экран.
- Добавим немного блестящих огней, для этого установите следующие настройки кисти:
- В конце откройте изображение паука, отделите его от заднего фона:
- Поместите паука на наш холст, затем нарисуйте прямую белую линию размером 1 пикс.
- Вот итоговый результат:
- Ссылка на оригинал урока.
Источник: https://basmanov.photoshopsecrets.ru/sozdanie-multyashnojj-fotomanipulyacii/
Как из фото сделать мультяшный рисунок в Фотошоп
14.12.2017
В этой статье мы покажем вам простой способ, как из фото сделать мультяшный рисунок в Фотошопе, используя различные фильтры и режимы наложения. Нам не придётся ничего раскрашивать и рисовать, так что результат можно будет сохранить в виде экшена и использовать для других кадров.
Начнём. Открываем снимок в Adobe Photoshop.
В отличие от фотографий, мультяшные рисунки имеют ограниченный набор цветов, характеризуются чёткими границами и небольшой постеризацией. Чтобы фото сделать мультяшным в Фотошопе, мы будем добавлять эффекты с помощью фильтров.
Сначала создадим копию исходного слоя, чтобы изменения не затрагивали оригинал. Воспользуемся командой Layer/«Слои» → Dublicate Layer…/«Создать дубликат слоя…» или просто перетащим пиктограмму слоя на иконку создания нового слоя в нижнем меню на панели слоёв.
Теперь воспользуемся фильтром Filter/«Фильтр» → Blur/«Размытие» → Smart Blur…/«Умное размытие…».
Наша задача — сделать цвета на фотографии более простыми и «плоскими», сгладить и размыть тональные переходы, которые есть на оригинальном снимке. Подбираем параметры размытия так, чтобы черты лица оставались узнаваемыми и довольно чёткими, а тональные переходы сглаживались. В качестве отправной точки можно использовать параметры, представленные на скриншоте.
После того как изображение «сгладилось», через фильтр Smart Blur/«Умное размытие…» сделаем его ещё более контрастным с помощью уровней Image/«Изображение» → Adjustments/«Коррекция» → Levels/«Уровни».
Теперь создадим копию слоя Layer1 и воспользуемся фильтром Photocopy из группы Filter Gallery/«Галерея фильтров» (меню Filter/«Фильтр» → Filter Gallery…/«Галерея фильтров…»).
Нам нужно подобрать параметры фильтра таким образом, чтобы хорошо выделить основные линии на фотографии и сделать картинку похожей на карандашный набросок.
Вот так на этом этапе выглядят изображение и панель слоёв:
Ставим верхнему слою с наброском режим наложения Multiply/«Умножение».
Картинка начинает напоминать рисунок, но мы пойдём дальше.
Следующие шаги покажут, как в Фотошопе сделать из фотографии мультяшную картинку, которая будет напоминать рисунок из комикса.
Кликаем по слою Layer 1 (он находится в середине слоёв и является размытой копией базового). Применяем к нему фильтр Cutout/«Аппликация» из меню Filter/«Фильтр» → Filter Gallery/«Галерея фильтров».
Параметры фильтра подбираем на свой вкус. Нужно уменьшить количество тональных переходов и сделать границы цветов на снимке более явными, но при этом сохранить основные черты лица и узнаваемость фотографии.
Далее к этому же слою применяем фильтр Halftone Pattern/«Полутоновой узор» из той же панели фильтров. Подбираем параметры Size и Contrast.
Ставим слою Layer1 режим наложения Linear Light/«Линейный свет» и регулируем его непрозрачность.
У нас получилось так:
Итак, нам удалось сделать мультяшную картинку из фотографии в Фотошопе за три простых шага. Вы можете поэкспериментировать с другими настройками или другими фильтрами из наборов Sketch/«Эскиз» и Artistic/«Имитация» и создать свой «рецепт» стилизованной мультяшной фотографии.
Источник: https://Prophotos.ru/lessons/19945-kak-iz-foto-sdelat-multyashnyy-risunok-v-fotoshop
Как создать мультяшный рисунок из фото в Photoshop
Фото, стилизованное под мультяшную картинку, выглядит довольно необычно и интересно. На выходе получится полностью уникальное изображение. Такие картинки никогда не выходят из моды и довольно популярны.
Обладая определенными навыками и усердием любую фотографию можно превратить в мультяшную. Примечательно, что умение рисовать и талант художника вовсе не нужно для этой работы. Требуется лишь программа Фотошоп и некоторое количество затраченного времени.
В этой статье мы наглядно покажем вам, как же создаются мультяшные картинки в программе Photoshop.
Создание мультяшного рисунка на основе фотографии
Хотим обратить ваше внимание вот на что. Далеко не все фото одинаково подходят для создания мультяшной картинки. Фотография должна быть с хорошей четкостью, выраженными контурами, тенями и яркими бликами.
Для примера мы возьмем фотографию популярной актрисы – Алисии Викандер. Это изображение хорошего качества и превосходно подойдет для поставленной задачи.
Работа по превращению фото в кадр из мультика состоит из двух частей – подготовка и раскраска.
Первый этап — подготовка фотографии
На этапе подготовки фото необходимо определиться с цветовой гаммой будущей картинки. Для этого нужно поделить всю фотографию на несколько областей.
Поделим данный снимок на следующие зоны:
- Фон. Для фона будущей картинки выберем оттенок под номером #6f1d49.
- Тень. Подберем для этой зоны серый оттенок из цветовой палитры, к примеру – #888888.
- Блики. Для них подберем цвет, чуть светлее, чем для теней — возьмем #9e9e9e.
- Кожа. Подберем цвет наиболее близкий к ее натуральному, например, #d1af94.
- Контуры лица. Все что непосредственно соприкасается с лицом, обозначим темным цветом, для лучшей четкости рисунка. Код нашего цвета – #2d2926.
- Глаза сделаем абсолютно белыми – #FFFFFF, а одежду почти черной – #1b1c1e.
Для работы нам потребуется инструмент «Перо». Подробно об этом инструменте Фотошопа и его использование можно ознакомиться в соответствующей статье:
Инструмент перо в Фотошопе: как пользоваться
Второй этап – раскрашивание рисунка
Для того, чтобы превратить фото в мультяшную картинку, потребуется обвести все выделенные на этапе подготовки элементы инструментом «Перо».
А затем залить эти области выбранными оттенками цветов. Для облегчения задачи мы рекомендуем применить одну небольшую хитрость. Работать мы будем не с инструментом заливка, а с корректирующими слоями.
Создадим слой «Цвет», и будем работать с его маской.
Приступим к раскрашиванию нашей фотографии. Мы пошагово расписали все действия, просто соблюдайте последовательность, указанную ниже.
- Создаем копию фотографии.
- Создаем дополнительный корректирующий слой – «Уровни». Этот слой понадобится для работы в дальнейшем.
- Создаем еще один корректирующий слой — «Цвет». В появившемся окне указываем в настройках требуемый оттенок.
- Для смены фонового и основного цвета нужно использовать горячую клавишу D.
- Выбираем маску слоя «Цвет» и закрашиваем ее черным цветом. Для этого воспользуйтесь сочетанием клавиш — ALT+DELETE.
- Обводим инструментом «Перо» контуры кожи. Важно! Выделите все области с элементом кожи.
- Нажимаем комбинацию CTRL+ENTER. Это действие преобразует контур в выделенную область.
- Не уходя с маски слоя «Цвет», применяем сочетание клавиш CTRL+DELETE. Этим действием выделенная область будет окрашена белым цветом.
- Далее, требуется снять выделение, при помощи комбинации CTRL+D. После чего делаем этот слой невидимым, нажав на глаз возле слоя. Назовите эту область — «Вся кожа».
- Создаем второй слой — «Цвет» (для теней), указав нужный оттенок (смотрим на палитре в самом начале). В настройках наложения укажите параметр «Умножение» и сдвиньте ползунок непрозрачности до отметки 50%.
- Идем на маску этого слоя и выполняем заливку черным цветом. Для этого воспользуйтесь комбинацией клавиш ALT+DELETE.
- Вначале мы создавали слой «Уровни», сейчас он как раз и понадобится. При помощи этого слоя мы прорисуем тени. Делаем два щелчка левой кнопки мыши по миниатюре слоя «Уровни». И появившимися ползунками выставляем необходимую насыщенность теней.
- Затем переходим к маске слоя с тенью и обводим полученные участки с тенями пером и выполняем заливку выбранным ранее цветом. Пошагово все показано на скриншотах ниже:
На этом работа со слоем «Уровни» пока закончена. Нам нужно убрать галочку и скрыть его. - “Едем” дальше. Теперь нам предстоит обводка пером участков картинки с белым цветом, и последующая заливка. Делаем все по тому же алгоритму, как и с элементом – “Вся кожа”.
- Затем проделываем эти действия с участками темного-коричневого и черного цвета. В нашем случае это в основном волосы и другие мелкие детали.
Вот, уже получается что-то похожее на мультяшное фото:
Стоит отметить, что мы это делаем на скорую руку, ради урока. Поэтому результат может быть куда лучше, при кропотливой работе, которая требует усидчивости. - Теперь нам нужно покрасить в черный цвет одежду поэтому, проделываем те же действия с пером и заливкой, но уже на одежде.
- Далее осветляем область бликов, по аналогии с тенями. Для этого используем слой «Уровни».
- Добавляем еще один новый слой по аналогии с предыдущими. На нем будут прорисованы блики и контуры одежды. Можно использовать для очень мелких участков не только “Перо”, но и другие инструменты Фотошопа, такие как “Кисть” например.
- Работаем с фоном картинки. Для этого переходим к созданной в самом начале урока копии фотографии и создаем поверх того слоя новый слой с заливкой, используя необходимый цвет. В нашем случае код цвета – #6f1d49.
- Вот и все. Осталось только лишь исправить небольшие недочеты при помощи кисти и наше мультяшное фото готово, благодаря невероятным инструментам Фотошопа.
Как вы только что могли убедиться, в создание мультяшного кадра из фотографии в Фотошопе нет никаких сложностей. В итоге должна получиться симпатичная мультяшная картинка.
У нас ушло на это порядка 40 минут. Если потратить на картинку с прорисовкой мельчайших деталей, то и результат будет совершенной другой, несравнимый с этим. Однако такая работа требует усидчивости и много затраченного времени.
При первом опыте времени уйдет очень много. А с каждой последующей работой и накопленным опытом время на работу будет сокращаться. Набив руку и немного потренировавшись, у вас получиться с легкостью, создавать целые шедевры.
Источник: https://MyPhotoshop.ru/kak-sdelat-multyashniy-risunok-iz-foto/
Инструкция как создать мультяшный эффект в Фотошопе (Photoshop)
Вы обращали внимание, как эффектно выглядят рисованные изображения. Они всегда будут уникальными, интерес к ним не пропадет. Как их создать? Не обязательно уметь рисовать. Рассмотрим, как создать мультяшный эффект в Фотошопе (Photoshop).
Что это такое
В отличие от фото, рисунки, выполненные в мультяшном стиле имеют ограниченный набор цветов. Их отличительная особенность — четкие границы. Рассмотрим, как добиться нужного результата используя специальные фильтры..
Не все фото подходят для создания мультяшного эффекта Используйте такие где тени, контуры и блики хорошо выражены.
Мультяшный эффект Photoshop
Открываем графический редактор, выбираем нужное изображение. Нажмите: Будем использовать такое фото:
Используем «Фильтр»
На панели меню нажмите «Фильтр»-«Галерея». Найдите подгруппу «Имитация», выберите фильтр «Аппликация». Справа в настройках есть три параметра. Отредактируйте их:
- Количество уровней. Перемещая ползунок добейтесь четкости изображения. Увеличивайте значение (перемещайте ползунок вправо) для точности;
- Простота. Переместите ползунок влево. Двигая его вправо, рисунок будет напоминать набор геометрических фигур;
- Четкость. Добавляет изображению детализацию. Перемещайте влево.
Подберите значения, которые наиболее подходят рисунку. Получилось следующее:
Внесем дополнения
Выбираем инструмент «Кисть». Задаем нужный цвет. Выберите инструмент «Пипетка», кликните ей на фото чтобы определить цвет. Находим инструмент «Кисть». Удерживая ЛКМ закрашиваем части для придания однородного цвета. Получилось следующее:
Вывод
Для создания мультяшного эффекта используйте фото, где объект расположен крупным планом, на картинке немного мелких цветных деталей. Поэкспериментируйте с фильтрами в наборах «Эскиз» и «Имитация».
Источник: https://public-pc.com/multyashnyiy-effekt-v-fotoshope-photoshop/
Как сделать в фотошопе мультяшное фото за 5 минут? — Блог Сергея Иванова
Привет всем, ребята! Сегодняшняя статья – это настоящий сюрприз от меня для всех тех, кто очень по-доброму расположен к весёлым, практически «мультипликационным» фотографиям, которыми последнее время «пестрят» все соцсети, и хотел бы сам научиться делать подобное, чтобы поделиться с друзьями своими весёлыми снимками, обработанными таким образом.
Думаете это сложно? – Ничуть! И сейчас, друзья, я научу вас – как сделать в фотошопе мультяшное фото, чтобы себя потешить, других удивить и чтобы не было скучно.
Включаем Фотошоп
Первым делом – запустите этот «волшебный», как вы уже поняли, редактор графики Photoshop.
Далее – откройте в нём то самое фото, которое желаете «преобразить» в стиль «героя Уолта Диснея». Спешу сообщить вам, что до конца «превращения» остались лишь считанные секунды.
Применяем эффект
Теперь – кликните по строчке меню «Фильтр», чтобы открыть список его «предложений».
В «выпавшем» перечне – нажмите на строку «Галерея фильтров». Вы уже – почти у цели, ребята.
А сейчас – нажмите левой клавишей «мыши» на подгруппу фильтров «Имитация». А когда откроются все варианты этой функции – выбирайте «Аппликация». Это – и будет тем самым «магическим» инструментом, который в доли секунды видоизменит ваш снимок.
Справа, в окне настроек эффекта, вы увидите три параметра, изменяя которые можно добиваться различных результатов обработки кадра.
Настраиваем параметры
Первый из них, «Количество уровней» – отвечает за чёткость рисунка. Увеличивая его значение – вы добавляете точности нюансов вашему мультяшному образу.
Следующий, «Простота краёв» – будет играть «вам на руку», если сдвинуть его «ползунок» влево. Чем правее он окажется, тем более ваша картинка будет походить на набор разных фигур из курса школьной геометрии.
И третий, «Чёткость краёв» – придаёт вашему рисунку большей детализации при перемещении «движка» этой настройки левее.
Подберите, друзья, наиболее подходящие, с точки зрения финального результата, и оптимальные на ваш взгляд параметры этого эффекта, и жмите на кнопку «ОК».
Готово! Теперь, вам остаётся лишь сохранить ваш результат, и наслаждаться получившимся. Всегда интересно чем-то заниматься в свободное время, не так ли?
Скажу сразу, ребята, что очень многое зависит от «исходника» будущей «мультяшки». Берите такие, где человек «схвачен» крупным планом, и не очень много мелких цветных деталей. Тогда – результат обработки будет симпатичнее.
Вот и всё, ребята, чем я хотел поделиться с вами в данной статье. Надеюсь – вам понравилось, и вы уже рассматриваете потенциальные варианты на превращение их в «мультик».
Удачи вам, и благосклонных творческих муз! До встречи!
С уважением, Сергей Иванов
Источник: https://creationsait.ru/foto-video-grafika/kak-sdelat-v-fotoshope-multyashnoe-foto/
20 Лучших Мультяшных Фото Эффектов и Экшенов Comic Text Photoshop
Создавайте забавные мультяшные эффекты быстрее, чем когда-либо прежде. Сегодня мы предлагаем вам ещё одну потрясающую коллекцию премиум ресурсов от Envato Market и Envato Elements.
Вы любите мультфильмы? Теперь вы можете придать своему образу мультяшный вид! Экшены Photoshop позволяют создавать самые крутые фотоэффекты без каких-либо предварительных знаний о программном обеспечении.
Мы знаем, как сложно с уверенностью создавать собственные мультфильмы, поэтому мы подобрали список лучших мультяшных фотоэффектов и экшенов для создания текстовых эффектов для комиксов, которые просты в использовании.
Просто откройте свою исходную фотографию, а затем запустите эти экшены, чтобы насладиться причудливыми и весёлыми мультяшными эффектами. Раскрасьте их с помощью высококачественных пресетов, а также настройте текст и многое другое!
Насладитесь этой подборкой первоклассных ресурсов, взятых на Envato Elements и Envato Market.
Хотите увидеть эти ресурсы в действии? Тогда просмотрите наши примеры работ, которые приведены ниже.
Создайте Быстро Потрясающие Мультяшные Эффекты: Посмотрите Наши Примеры Наших Работ!
Чтобы показать вам, насколько легко использовать эти ресурсы, представляем вам два интересных примера наших работ, которые мы попробовали воссоздать!
Soft Cartoon Photoshop Action
Давайте начнём с вдохновляющего экшена Soft Cartoon Photoshop Action. Придавая вашим портретам красочный мультяшный эффект, этот экшен в один клик невероятно интересен для использования.
В этом примере, я применила данный экшен на изображение кошки от Pixabay. Я сама откорректировала глаза и голову с помощью фильтра Пластика (Liquify), а затем дала экшену сделать остальную работу. Вы можете увидеть результат на скриншоте ниже! Так смешно!
Мультяшный Экшен Стекающие Капли
Добавьте уникальный эффект к вашим фотографиям с помощью этого мультяшного экшена стекающие капли. Экспериментируйте с различными формами и цветами, чтобы создать естественное стекание капель прямо на вашей работе. Данный экшен совместим с версиями Photoshop CS6 и выше и использует 25 цветовых шрифтов.
В этом примере я использовала данный экшен на изображение мужчины от Pixabay. Вначале я прокрасила плечо, руку и голову, участки, где бы я хотела применить данный эффект, а затем запустила экшен. Вы можете увидеть результат на скриншоте ниже!
Хотите увидеть больше дизайнерских решений? Тогда просмотрите остальные потрясающие ресурсы, которые приведены ниже.
Cartoon Vector Photoshop Action
Создайте единственные в своем роде векторные мультфильмы всего за несколько шагов! Этот удивительный экшен Photoshop можно использовать для преобразования ваших изображений для постеров, альбомов или обложек в социальных сетях. Выберите из 25 уникальных цветовых комбинаций, чтобы применить их к своей итоговой работе перед сохранением.
Cartoon Text Effects
Насладитесь своими любимыми мультяшными эффектами для создания блестящих текстовых эффектов! Этот пакет экшенов Photoshop включает в себя восемь высококачественных экшенов с различными мультяшными стилями. Просто обновите смарт-объекты своим текстом, чтобы заменить эффект за считанные секунды! Используйте эффекты на постерах, футболках и на многом другом!
Vector Cartoon Photoshop Action
Загрузите крутой мультяшный эффект в свои профили в социальных сетях с помощью этого простого экшена Photoshop. Этот экшен можно использовать с версиями CS5 и выше. Для получения дополнительной информации также включено краткое руководство пользователя.
10 Геометрических Текстовых Стилей
Попробуйте эти современные геометрические текстовые эффекты для создания красиво оформленных комиксов! Благодаря 10 PSD файлам с полностью многослойной графикой, эти текстовые эффекты легко обновить и разместить в вашем проекте работы. Просто замените названия на свой текст, чтобы увидеть магический результат!
Мультяшный Эффект Глюков
Превратите свои фотографии в забавные мультяшные эффекты! Этот экшен Photoshop создаёт потрясающие карикатурные портреты без всяких хлопот. Он даже применяет потрясающую текстуру с эффектом глюка для дополнительной привлекательности.
Gradient Duotone Design Photoshop Action
Сделайте свои иллюстрации и фотографии супер-психоделическими с помощью этого градиентного двухцветного экшена. Всего за один клик, этот экшен воссоздаст 25 красочных двухцветных эффектов, украшенных большими полутоновыми пузырями. Используйте его для презентации своей работы в Интернете или для традиционных средств передачи информации.
3D Мультяшные Текстовые Эффекты
Создавайте потрясающий 3D-текст с ваши любимыми анимационными функциями! В эту загрузку включены восемь профессиональных файлов Photoshop, созданных с разрешением 300 точек на дюйм. Просто поменяйте шрифт или текст, для этого, выберите смарт-объекты, а затем внесите изменения. Добавьте этот эффект к любому фильму или постеру!
Cartoon Art Photoshop Action
Добавьте немного текстуры к своим мультфильмам, чтобы помочь им выделиться! Этот потрясающий экшен Photoshop создаёт уникальную альтернативу плоским, скучным мультфильмам.
Мало того, что вы получаете качественный экшен Photoshop для создания эффекта, но вы также получаете текстуру в качестве бонуса для создания выветрившего вида, как на скриншоте ниже.
Попробуйте применить этот экшен на своих фотографиях!
Генератор Винтажных Комиксов
Набросайте свои идеи с помощью этого умного генератора винтажных комиксов. Этот простой экшен создаёт текстовый эффект, вдохновлённый комиксами, который вы можете эффективно применить к любому логотипу или тексту. В эту загрузку включены несколько узоров, стилей слоя и наложений, которые полностью редактируются.
Cartoon Art Photoshop Action
Удивите своих детей и семью своим собственным мультфильмом. Этот экшен Photoshop создаёт быстрый и легкий мультяшный эффект, вдохновлённый картинами импрессионистов. Получите доступ к полностью организованным папкам и слоям, всё в одной удобной загрузке. Проверьте это!
Ultra Realistic 3D Space Effect
Любите космос? Тогда создайте блестящий текстовый эффект, вдохновлённый космосом для добавления к своему дизайну комиксов! Этот прекрасный экшен Photoshop создаёт полностью редактируемые текстовые эффекты, содержащие забавные мультяшные темы. Вы получите один основной файл с несколькими примерами и даже ссылку на бесплатный шрифт.
Painting & Comics Photoshop Actions
Получите два потрясающих эффекта в одной невероятной загрузке! Этот пакет экшенов Photoshop включает 12 профессиональных экшенов для создания потрясающих эффектов нарисованной картины и комиксов. Экшены полностью совместимы с устройствами Mac и ПК и даже включают простое в использовании руководство пользователя.
Cell Shader Photoshop Action
Тоновое затенение — традиционная арт техника, используемая для создания удивительных мультфильмов. Вы можете добиться такого же стиля с помощью этого одношагового экшена.
Просто откройте фотографию, которую хотите использовать, а затем нажмите кнопку воспроизведения, чтобы увидеть её затенённой.
Попробуйте этот эффект на фотографиях друзей, животных и стоковых фотографиях для создания блестящего эффекта!
Foil Balloon Text Effect Action
Передайте причудливое сообщение своим подписчикам с помощью этого эпического текстового эффекта в виде шаров из фольги. Благодаря одному файлу Photoshop, который работает с любым текстом или формой, этот экшен даёт возможность экспериментировать с разными цветами и текстурами для получения желаемого результата. Используйте его на логотипах, постерах и заголовках!
Caricature Maker Photoshop Actions
Откройте для себя весёлые экшены Photoshop, чтобы скрутить и деформировать ваши фотографии. Этот великолепный генератор карикатур превратит ваши портреты в удивительные карикатуры за короткое время. Самостоятельно контролируйте искажение лица перед применением одного из множества различных цветовых пресетов. Попробуйте!
Comic Book Ink Actions
Завершите свои проекты комиксов с помощью интересных текстовых эффектов. Этот набор экшенов Photoshop содержит два необычных экшена для создания текста с высоким разрешением. Они полностью настраиваются и содержат супер полезные дополнения, такие как узоры и кисти для создания более невероятной текстуры.
Pixelator Photoshop Action
Создайте забавный дизайн, вдохновлённый пикселями, с помощью этого потрясающего экшена Pixelator Photoshop.
Всё, что вам нужно сделать, это прокрасить кистью свой объект на изображении, прежде чем нажать кнопку воспроизведения, чтобы насладиться фантастическим результатом! Попробуйте этот эффект на изображении объектов, людей или домашних животных для получения забавных и удивительных эффектов!
Cell Shader 2 Photoshop Action
Продолжение оригинального экшена тоновое затенение, данный экшен Photoshop создаёт великолепный мультяшный вид! Чтобы использовать его на своих фотографиях, просто прокрасьте кистью объект на изображении, прежде чем нажать кнопку воспроизведения. Через мгновение появится результат с тоновым затенением, который вы дополнительно настроите с помощью цветов. Попробуйте!
Покажите Нам Свои Мультяшные Эффекты!
Уже попробовали любой из этих ресурсов? Дайте нам знать! Расскажите, пожалуйста, о своих любимых мультяшных эффектах в х ниже.
Это была коллекция премиум ресурсов, идеально подходящая для заядлого дизайнера и фотографа. Для создания более интересных мультяшных эффектов, перейдите на Envato Market и Envato Elements или обратитесь за помощью наших талантливых профессионалов от студии Envato. Желаем весело провести время за созданием своего дизайна!
Источник: https://design.tutsplus.com/ru/articles/20-best-cartoon-photo-effects-comic-text-photoshop-actions—cms-31085
Лучшее программное обеспечение для фото и мультфильмов для Windows и Mac
8 апреля 2021 г. • Проверенные решения
Помимо улучшения фотографий, которые вы делаете с помощью смартфона или цифровой зеркальной камеры, вы можете использовать программное обеспечение для редактирования фотографий, чтобы создавать нереалистичные изображения. Создание карикатуры на фотографии — это один из многих вариантов, которые предлагают почти все настольные фоторедакторы, хотя в большинстве случаев вам придется комбинировать несколько эффектов, чтобы создать карикатуру на ваших фотографиях.
Тем не менее, программные продукты «Фото в мультфильм» требуют некоторого предыдущего опыта редактирования фотографий, поскольку для того, чтобы фотография выглядела как карикатура, вам придется сделать гораздо больше, чем просто применить к фотографии эффект. Мы выбрали некоторые из лучших программных продуктов для создания мультфильмов, которые помогут вам создавать потрясающие мультфильмы из ваших фотографий.
10 лучших программных продуктов для работы с фотографиями и мультфильмами для Windows и Mac
Несмотря на то, что вы можете преобразовать карикатуры из каждой фотографии в мультипликационную программу, которую мы включили в эту статью, какие эффекты вам придется использовать, зависит от программного обеспечения и стиля мультфильма, который вы пытаетесь создать.Итак, давайте посмотрим, что могут предложить эти программные продукты для фотографий и мультфильмов.
1. Adobe Photoshop
Цена: 20,99 долларов в месяц в виде одного приложения
Совместимость: macOS, Windows
Adobe Photoshop — одно из лучших программ для редактирования фотографий, когда-либо созданных, поэтому неудивительно, что с его помощью можно создать карикатуру на фотографии. Богатый выбор эффектов Photoshop включает в себя ряд эффектов, которые можно использовать, чтобы превратить фотографию в мультфильм.
Однако вам также придется создать несколько слоев, изменить режимы наложения и создать маски. Во время этого процесса можно использовать такие эффекты, как «Эскиз», «Чернильные контуры» или «Вырез», а также можно комбинировать несколько эффектов, превращая фотографию в мультфильм. Излишне говорить, что неопытные фоторедакторы могут найти эту задачу непосильной, потому что она требует большого терпения и отличного знания функций программного обеспечения.
2. Paint.net
Цена: Бесплатно
Совместимость: Windows
владельцев ПК, которым требуется простая программа для редактирования фотографий, которая может помочь им превратить фотографию в мультфильм, полюбят Paint.сеть. Это простой редактор фотографий, который может предложить больше, чем Microsoft Paint, и он также прост в использовании.
Чтобы создать карикатуру на фотографии с помощью Paint.net, вам просто нужно импортировать ее в редактор, а затем перейти в меню «Эффекты». После того, как вы найдете подменю Artistic, вы должны выбрать опцию Ink Sketch, а затем настроить параметры Coloring и Ink Outline. При желании вы также можете добавить шум к изображению, которое вы рисуете, если он соответствует стилю, которого вы пытаетесь достичь. Однако выбор правильного изображения может оказаться жизненно важным для успеха процесса рисования в Paint.сеть.
3. iToon
Цена: 14-дневная бесплатная пробная версия, 29,95 долларов США
Совместимость: Windows, iOS
iToon упрощает превращение фотографий в мультфильмы, потому что каждый может карикатурировать свои фотографии с помощью этой фотографии в программное обеспечение для создания мультфильмов. После того, как вы установили iToon на свой компьютер, вам просто нужно запустить его и импортировать фотографию, которую вы хотите нарисовать, а затем выбрать эффект, который вы хотите применить.
Есть более 50 мультипликационных эффектов на выбор, и вам просто нужно нажать на тот, который вам нравится, чтобы применить его.Каждый эффект можно отредактировать, чтобы он лучше соответствовал вашему изображению, и если вам не нравится, как эффект соответствует вашей фотографии, вы всегда можете нажать кнопку отмены и попробовать другой. Нажмите на значок «Применить», чтобы подтвердить внесенные изменения, и сохраните созданный рисунок на жесткий диск.
4. XnSketch
Цена: Бесплатно
Совместимость: macOS, Windows, Linux
Это простое программное обеспечение, которое не предлагает ничего, кроме визуальных эффектов, которые вы можете использовать для создания карикатуры на фотографии.Кроме того, вам не понадобится много времени, чтобы привыкнуть к XnSketch, потому что его программное обеспечение интуитивно понятно и простое в использовании. Кроме того, программное обеспечение поддерживает широкий спектр файлов изображений, что позволяет редактировать фотографии независимо от формата, в котором они сохранены.
Итак, как только вы откроете фотографию, которую хотите отредактировать в XnSketch, вы должны либо нажать на опции Cartoon 1 или Cartoon 2, а затем перейти к настройке оттенка, насыщенности, яркости и контрастности. Когда вы закончите, вы можете легко сохранить свои творения и поделиться ими в социальных сетях, но вы не можете загружать фотографии в учетную запись в социальных сетях непосредственно из XnSketch.
5. FotoSketcher
Цена: Бесплатно
Совместимость: Windows, macOS
Применение или объединение двух или более эффектов с помощью FotoSkecther — это простой и увлекательный процесс, который занимает всего несколько щелчков мышью. Неудивительно, что с помощью FotoSketcher есть несколько способов превратить фотографию в мультфильм.
ЭффектыCartoon 1 и Cartoon 2 можно получить, щелкнув меню параметров рисования и выбрав подменю «Стилизованные эффекты».Затем вы можете выбрать один из доступных эффектов мультфильма и настроить смешивание цветов, интенсивность краев и другие параметры. FotoSkecther позволяет вам видеть исходную фотографию на протяжении всего процесса создания мультфильма и позволяет исправить все ошибки, которые вы делаете. Имейте в виду, что вы можете сохранять изображения только в форматах файлов JPEG, PNG или BMP.
6. GIMP
Цена: Бесплатно
Совместимость: macOS, Windows, Linux
Gimp — это культовый редактор фотографий с открытым исходным кодом, который предлагает широкий спектр опций для редактирования фотографий.Его обширная коллекция фотоэффектов также содержит эффект мультфильма, поэтому все, что вам нужно сделать, чтобы нарисовать фотографию в GIMP, — это перейти к эффекту «Фильтры», развернуть подменю «Художественный» и выбрать параметр «Мультфильм».
Затем вы можете настроить параметры «Радиус маски» и «Процент черного» и настроить их в соответствии со своими потребностями. GIMP также предоставляет вам доступ к другим эффектам, таким как Фотокопия, Кубизм или Clothify, которые можно использовать для создания карикатуры на фотографии. Этот редактор фотографий поддерживает почти все распространенные форматы фотографий и позволяет сохранять изображения мультфильмов в различных форматах файлов, чтобы вы могли выбрать тот, который лучше всего соответствует вашим потребностям.
7. Нарисуй меня!
Цена: Бесплатно
Совместимость: Windows
ВладельцыПК с установленной Windows 10 могут бесплатно превращать свои фотографии в мультфильмы с помощью программного обеспечения Microsoft Sketch Me. Эта программа для редактирования фотографий и мультфильмов оснащена всеми инструментами, которые вам понадобятся для создания визуально впечатляющих мультфильмов из ваших фотографий.
В Sketch Me есть только два эффекта, помеченных как «Мультфильм», хотя в программе есть и другие эффекты, такие как «Комикс», «Тусклая пастель» или «Неон», которые также могут помочь вам создать мультфильм из фотографии.Вы можете настроить интенсивность обоих эффектов мультфильма или поэкспериментировать с настройками контрастности и яркости для достижения наилучших визуальных результатов. Имейте в виду, что вы можете редактировать или сохранять фотографии в формате JPEG только с помощью Sketch Me.
8. Мультипликационное изображение
Цена: $ 19.95
Совместимость: Windows
Как следует из названия, этот программный продукт был разработан, чтобы помочь пользователям ПК с легкостью рисовать карикатуры. На выбор предлагается более сотни эффектов, что оставляет вам довольно много места для экспериментов с различными комбинациями эффектов.
Более того, Image Cartoonizer позволяет настраивать каждый эффект, чтобы все изображения, которые вы редактируете с помощью этого программного обеспечения для создания мультфильмов, могли выглядеть уникально. Результаты внесенных вами изменений видны мгновенно, а это означает, что вам не нужно ждать, чтобы увидеть, как ваша фотография будет выглядеть после того, как вы преобразовали ее в мультфильм. Более того, в Image Cartoonizer есть инструмент удаления эффекта красных глаз, который может помочь вам исправить эту распространенную ошибку.
9. Pixelmator Pro
Цена: 39 долларов.99
Совместимость: macOS
Нет быстрого или простого способа нарисовать фотографию с помощью Pixelmator Pro, поскольку этот редактор изображений не предлагает никаких эффектов мультфильма, которые можно было бы легко применить к фотографии. Итак, чтобы создать карикатуру на фотографии с помощью Pixelmator Pro, вам нужно поместить фотографию, которую вы превращаете в мультфильм, на пустой слой, а затем обвести фигуру на фотографии.
Этот процесс может быть очень медленным, особенно если у человека, которого вы изображаете, длинные волосы или он носит свитер с мятым рукавом.Как только вы закончите с этим шагом, вы можете приступить к раскрашиванию фигуры с помощью инструмента Color Fill. Важно набраться терпения и пройти этот этап процесса медленно, чтобы избежать ошибок.
10. Программа для создания 2D-анимации Adobe
Цена: Бесплатная пробная версия, 20,99 долларов США за одно приложение
Совместимость: macOS, Windows
Несмотря на то, что программное обеспечение Adobe 2D Animation Software имеет интуитивно понятный интерфейс, к которому не нужно много времени, чтобы привыкнуть к нему, создание мультфильмов из фотографий с помощью популярного приложения Adobe для анимации может оказаться непосильной задачей, если у вас нет предыдущего опыта.
Более того, вам нужно будет преобразовать ваши фотографии в векторные рисунки, прежде чем вы сможете импортировать их в программу Adobe 2D Animation Software и использовать их для создания мультфильмов. После того, как вы разместите все изображения в том же порядке, в котором вы хотите, чтобы они появлялись в финальном видео, вы можете перейти к использованию функций синхронизации губ, синхронизировать звуки с движениями ваших персонажей или использовать инструмент Bone для создания движения более плавные. Все созданные вами анимации можно экспортировать и использовать в HTML5, Canvas или WebGL, а также можно экспортировать их как файлы GIF или MOV.
Часто задаваемые вопросы о программе Photo to Cartoon
1. Как сделать фотографию карикатурой?
Существует несколько способов рисования фотографии как карикатуры, но большинство программных продуктов для редактирования фотографий содержат эффекты, которые можно применить к фотографии, чтобы она выглядела как карикатура. Точные шаги, которые необходимо предпринять для создания карикатурной фотографии, зависят от используемого программного обеспечения.
2. Существуют ли приложения, превращающие фотографии в карикатуры?
Да, существуют сотни приложений, которые позволяют создавать карикатуры из ваших фотографий.Вы можете использовать их со своего смартфона или установить на свой Mac или ПК.
3. Какое фото в мультипликационном софте?
Программа для редактирования фотографий в мультфильм может быть любым редактором изображений, который предлагает пользователям инструменты, необходимые для того, чтобы сделать фотографию похожей на мультфильм. Некоторые программные продукты для редактирования фотографий предлагают эффекты, которые позволяют мгновенно рисовать изображение, в то время как другие предлагают только инструменты для рисования и рисования, и этот процесс необходимо выполнить вручную.
Заключение
Превращение фотографии в карикатуру на Mac или ПК не должно быть медленным процессом, потому что большинство программных продуктов для преобразования фото в карикатуру предлагают различные эффекты, которые позволяют создавать карикатуры из фото одним щелчком.
Однако профессиональное программное обеспечение для редактирования фотографий и анимации может быть немного сложнее, и вам может потребоваться некоторая практика, прежде чем вы сможете начать использовать его для создания мультфильмов своих фотографий. Какой из лучших программных продуктов для фотографий и мультфильмов вы выберете? Оставить комментарий и дайте нам знать.
Лиза Браун
Лайза Браун — писательница и любительница всего видео.
Подписаться @Liza Brown
Как превратить вашу фотографию в мультяшный рисунок с помощью Photoshop
Фотография может быть прослежена вплоть до камеры-обскуры; который был подспорьем для художников, которые затем могли рисовать свои объекты из проекции, создаваемой светом, проходящим через точечное отверстие.Следуя этой традиции, в этом уроке я покажу вам, как создать рисунок, обведя объект цифровой фотографии, чтобы создать забавное изображение в мультяшном стиле.
Начало работы
Вы можете использовать эту технику на любой фотографии и применить ее к любому объекту, который вам нравится. Однако я считаю, что лучше, особенно для вашей первой попытки, чтобы предмет был четко определен или изолирован, чтобы вам было легче его обрисовать. Я также лично предпочитаю и рекомендую, чтобы изображение не было слишком загруженным.Итак, как только вы выбрали свою фотографию, откройте ее в Photoshop.
Обрисуйте предмет
Чтобы обвести объект, вы собираетесь использовать инструмент «Перо». Это работает так, что вы создаете опорные точки с каждым щелчком. Затем эти точки соединяет прямая линия. Делайте это по всей теме.
После этого измените инструмент «Перо» на инструмент «Преобразование точки», который можно найти, удерживая перо до тех пор, пока не откроется раскрывающееся меню. С помощью Convert Point вы можете изгибать прямые линии, чтобы они лучше соответствовали силуэту.Просто нажмите на точку привязки и начните ее перетаскивать. От каждой точки привязки вам придется использовать ручки, каждая из которых управляет линией в каждом направлении привязки.
Это поможет вам получить более гладкий силуэт и избежать ненужных неровностей, которые могут возникнуть, если вы начнете рисовать только путем добавления опорных точек.
Прямая.
Используя изогнутые линии.
Создайте свой контур
После того, как вы очертили силуэт объекта, создайте новый слой.Вы можете сделать это, перейдя в верхнее Меню> Слой> Новый слой. Вы можете переименовать его в «силуэт» или «контур», чтобы все было аккуратно, так как дальше вы будете создавать больше слоев.
Что вы собираетесь сделать дальше, так это превратить этот путь в рисунок, точнее, в линию, ограничивающую ваш рисунок. Таким образом, вы можете выбрать, какого он будет цвета и какой толщины вы хотите. Чтобы установить его, вам нужно перейти к инструменту «Кисть» и выбрать жесткую кисть любой толщины. В данном случае я использую 8 пикселей.
Вы также можете выбрать цвет, щелкнув цвет переднего плана в нижней части палитры инструментов, в этом примере я использую черный. Отключите фоновый слой (щелкните значок маленького глаза), чтобы увидеть, как он будет выглядеть, а затем выберите свои настройки.
Теперь, когда все готово, оставьте новый слой активным и перейдите к палитре контуров. Если он уже открыт, вы можете открыть его, выбрав в верхнем меню> Окна> Путь. Там вы увидите, что рабочий путь был создан, значок будет отображать изображение в виде серого прямоугольника, а путь — это силуэт, который вы проследили.
Затем щелкните правой кнопкой мыши рабочий контур и выберите «Обводка контура». Появится всплывающее окно, убедитесь, что выбран параметр «Кисть», и нажмите «ОК».
Добавление деталей
Теперь у вас есть рамка или силуэт, но вам все еще нужны детали. Каждый из них будет новым слоем и новым путем, таким образом вы разделите их и, следовательно, сможете управлять им более точно.
Если вы хотите, чтобы две детали были на одном слое, например, чтобы два уха находились в одном слое, чтобы любые изменения применялись одинаково, то вы продолжаете работать на одном слое.Но вам нужно создать новый путь для каждого из них.
Обратите внимание, что у меня есть фоновый слой, который является моим исходным изображением; Слой 1, который соответствует Рабочему Пути, который является контуром; и Слой 2, содержащий Путь 1 и Путь 2, которые являются двумя деталями ушей. Вот почему я ранее предлагал вам переименовать слои и пути, чтобы их было легче отслеживать. Продолжайте делать это столько раз, сколько вам нужно, чтобы закончить рисунок.
Применить фильтр
Когда вы закончите с этим, продублируйте фоновый слой.Когда этот новый слой активен, перейдите к Рабочему контуру (тот, который имеет внешнюю линию рисунка) и щелкните его правой кнопкой мыши. В раскрывающемся меню выберите «Сделать выделение». В результате будет выбран объект съемки, так что фильтр, который вы примените следующим, не повлияет на фон, иначе весь объект превратится в мультфильм.
Теперь перейдите в верхнее Меню> Фильтр> Галерея фильтров. Появится окно со всеми видами фильтров, которые вы можете применить, и изображением для предварительного просмотра. В этом случае вы собираетесь выбрать тот, который называется Cutout из Художественных фильтров.С правой стороны есть ползунки для улучшения эффекта, просто перемещайте их, пока не будете удовлетворены. Я собираюсь сделать это как Количество уровней 7, Простота края 5 и Точность края 2. Когда вы закончите, просто нажмите ОК.
Другие фокусы
Вы также можете умножать свои мультфильмы, применять модифицирующие слои для изменения цвета или насыщенности и все остальное, что вы можете придумать! И самое приятное то, что вы можете сделать это с любой фотографией, вот еще несколько примеров; поделитесь и своим в комментариях!
7 лучших бесплатных программ для фото и мультфильмов для Windows
Вот список из лучших бесплатных фото для мультипликационного программного обеспечения для Windows.Используя это программное обеспечение, вы можете превратить изображения в мультфильмы с легкостью всего за несколько шагов. Многие из этих программ для создания мультфильмов выполняют одно за другим преобразование фотографий, но одно из них также поддерживает пакетное преобразование фотографий в мультфильм . Более того, это программное обеспечение предоставляет множество настраиваемых параметров для работы с карикатурными фотографиями в соответствии с вашими потребностями. Некоторые из них предоставляют параметры для изменения смешивания цветов, интенсивности краев, силы эффекта, и т. Д. Некоторые позволяют добавлять эскиз, контраст, цвет, серый, и т. Д.эффекты к мультипликационным фотографиям. В целом, программа для создания мультипликационных изображений содержит большое количество функций обработки изображений для лучшего преобразования.
Кроме того, вы можете использовать программу для создания мультфильмов с самыми разными форматами файлов. JPEG , BMP , PNG , TIFF , GIF , RAW , PSD и т. Д. — вот некоторые из них.
Мое любимое фото из мультфильмов:
Cartoon Generator — одна из моих любимых программ для создания мультфильмов .В отличие от других программ, он поддерживает пакетное преобразование фотографий в мультфильм. Кроме того, он содержит ряд эффектов, которые можно применить к мультипликационному изображению.
Cartoonist также является хорошим выбором в качестве программного обеспечения для преобразования фото в мультфильм. На самом деле он позволяет создавать забавные карикатуры из фотографий, представленных на вашем компьютере.
Вы также можете ознакомиться со списком лучших бесплатных программ для создания стереофотографий, средств для удаления фоновых фотографий и программ для улучшения фотографий для Windows.
Генератор мультфильмов
Cartoon Generator — это бесплатная программа для создания мультфильмов для Windows.Он позволяет создавать мультфильмы из одной фотографии или использовать его как пакетную фотографию для конвертера мультфильмов .
Он предоставляет вам множество вариантов настройки для лучшего преобразования фото в мультфильм. На его интерфейсе есть несколько ползунков в меню Настройки . Вам необходимо настроить эти ползунки, чтобы применить к фотографиям эффекты, похожие на мультяшные. Некоторые из этих настроек: Darkness, Brush width, Dotitivity, Blur / Sharpen, Color Sketch, Adjust Sketch Depth и т. Д.После настройки данных настроек вам нужно нажать кнопку Generate , чтобы создать фотографии с эффектами карикатуры. После этого он позволяет вам выбирать из различных эффектов на левой панели интерфейса. Эти эффекты включают в себя: Sketch, Sketch + Dot, Pencil Sketch, Sepia, Sepia + Dot , а также различные эффекты цвета, контраста и серого. Таким образом, вы можете преобразовать фотографию в мультфильм, применив нужные эффекты.
Как упоминалось выше, вы также можете выполнить пакетное преобразование фотографий в мультфильм.Для этого просто нажмите на опцию Batch и выберите опцию Добавить файлы или Добавить папку . Теперь вам нужно указать Эффект мультфильма (Эскиз, Эскиз + точка, Карандашный набросок и т. Д.), Выходной формат , и т. Д. Параметры. Когда вы закончите с заданными параметрами конфигурации, нажмите кнопку Convert , чтобы начать преобразование фотографии в мультфильм.
Вы можете преобразовать фотографии JPG , BMP , PNG, , GIF и TIFF в мультфильм.Также вы можете сохранить полученное изображение в любом из вышеупомянутых форматов.
Фотоскетчер
FotoSketcher — еще одна бесплатная программа для создания фотографий для Windows . По сути, это программа для добавления различных эффектов к фотографиям, и эффект мультфильма — один из них.В этом программном обеспечении доступны два мультипликационных эффекта, а именно: Мультфильм 1 и Мультфильм 2 .
После открытия фотографии ( JPG , BMP или PNG формат.), Вам нужно щелкнуть меню параметра чертежа , чтобы получить доступ к различным параметрам для управления открытой фотографией. В этом меню вы можете применить различные эффекты, такие как Эффекты карандашного наброска, Эффекты рисования, Эффекты стилизации и т. Д. Эффекты мультфильмов сгруппированы в подменю Эффекты стилизации .
После выбора стиля рисования в качестве мультфильма вы можете настроить наложения цветов, интенсивность краев, интенсивность эффекта, затемнение / осветление, текстуру, и т. Д. Для более удобной обработки фотографий. Также вы можете добавить к фотографии желаемый текст. После внесения соответствующих изменений нужно нажать Draw! Кнопка для создания мультфильмов из фотографий.
Кроме того, он отображает исходную фотографию вместе с полученной в виде бок о бок. После получения желаемого результата вы можете сохранить фотографию как изображение JPG , BMP или PNG .
XnSketch
XnSketch — еще одна бесплатная программа для создания мультфильмов из фотографий. Интерфейс этого программного обеспечения довольно прост, и вы можете легко получить доступ к различным фотоэффектам, поскольку они расположены на нижней панели интерфейса с большими значками и именами.
После открытия изображения для добавления мультипликационного эффекта вам нужно щелкнуть по доступным мультипликационным эффектам: Мультфильм 1 и Мультфильм 2 . После этого вы можете настроить ползунки яркости, контрастности, насыщенности, гаммы, размытия, и т. Д., Чтобы внести нужные изменения в изображение. Помимо мультипликационных эффектов, он также позволяет применять к изображениям эффекты фотокопии , полутонов, эскиз, черно-белый, и многие другие.
Он поддерживает множество форматов файлов для открытия изображения. ABR , ANI , BMP , CRW , DNG , RAW , HDR , IMG , JPG , PAT , , некоторые из них PSD . Но для сохранения преобразованного изображения вы получаете только форматы PNG и JPEG .
Карикатурист
Cartoonist — еще одна бесплатная программа, с помощью которой можно создавать забавные мультфильмы из фотографий.На самом деле он позволяет создавать карикатуры. Для этого он предоставляет вам инструмент для деформации , радиус деформации которого можно отрегулировать до желаемого размера. Вам просто нужно навести инструмент деформации на изображение, чтобы применить эффекты карикатуры. Помимо инструмента деформации, вы также получаете такие опции, как Undo, Redo, Zoom in, Zoom Out, и некоторые основные параметры просмотра изображений. Таким образом, это одна из самых простых программ для создания мультфильмов.
Используя эту программу для создания мультфильмов, вы можете конвертировать и сохранять фотографии в следующих форматах: JPG , PNG , BMP , GIF и TIFF .
GIMP
GIMP — одно из самых популярных бесплатных программ для обработки изображений, которое также можно использовать для добавления эффекта карикатуры к фотографиям. Для этого вы можете легко получить доступ к опции мультфильма, пройдя по следующему пути: Фильтры> Художественный> Мультфильм .Он предлагает два варианта, а именно: Радиус маски и Процент черного для настройки применяемого мультипликационного эффекта. Вы также можете оформить предварительный просмотр карикатурной фотографии и внести в нее исправления. Чтобы внести исправления, вам нужно выбрать соответствующий Радиус маски и Процент черного и нарисовать желаемую часть изображения, чтобы манипулировать им по своему желанию.
Помимо мультипликационных эффектов, GIMP позволяет применять к фотографиям несколько других эффектов, включая Clothify, Cubism, Oilify, Photocopy, Noise effects, Cloud, Pattern и т. Д.
Вы можете использовать это программное обеспечение для создания мультфильмов практически с любым форматом изображений, поскольку оно поддерживает XCF , JPG , PNG , GIF , TIFF , различные форматы изображений RAW и многие другие форматы файлов.
Нарисуй меня!
Нарисуй меня! — это бесплатное приложение для Windows 10 для преобразования фотографий в мультфильм.Для этого вы можете выбрать фотографию, присутствующую на вашем компьютере, или сделать снимок с помощью камеры, а затем применить к нему эффекты мультфильма. Когда вы запускаете это приложение, нажмите на опцию «Фотоальбом» или «Камера», чтобы выбрать фотографию для ее создания в виде карикатуры.
В нижней части интерфейса присутствует несколько эффектов. Cartoon1 и Cartoon2 — это два мультипликационных эффекта, которые вы получаете в этом программном обеспечении. В дополнение к эффектам мультфильма, он также предоставляет опции для добавления эффектов, таких как: Neon, Pastel, Mull Pastel, Sketch B&W, Pencil, Photocopy, Comic, и т. Д.После применения эффекта к фотографии вы можете получить доступ к настройкам, таким как «Интенсивность эффекта», «Яркость», «Контрастность», и т. Д., Чтобы внести соответствующие изменения.
После создания мультфильмов из фотографий вам нужно нажать на опцию Поделиться , чтобы получить доступ к опции Сохранить в галерею или поделиться фотографией через почту или другие службы. Он поддерживает только формат изображения JPG .
GeniuX Фото EFX
GeniuX Photo EFX — это бесплатная фотография с открытым исходным кодом для программы создания мультфильмов для Windows.С помощью этого программного обеспечения вы можете применять эффекты мультфильмов к файлам, имеющим форматы BMP, TGA, PNG, JPG, TIFF, PSD, WMF, и т. Д. Чтобы применить эффекты мультфильма, вам необходимо пройти по следующему пути: Filters> Photo EFX> Cartoon . Доступны три предустановки ( Pop Art, Cut Out, и HI detail ) для быстрого применения мультипликационных эффектов к фотографиям. Кроме того, вы получаете возможность настраивать и управлять деталями, цветами, и разрешением изображения с помощью соответствующих ползунков, указанных в его интерфейсе.Так из фотографий можно создавать мультфильмы.
После создания мультфильма из фотографий вы можете использовать опцию Export Image для сохранения полученного изображения в любом из вышеупомянутых форматов.
В дополнение к преобразованию фотографий в мультфильм, вы также можете использовать это программное обеспечение для ретуширования фотографий , удаления эффекта красных глаз, добавления таких эффектов, как виньетка, размытие линз, настройки цвета, яркости, и т. Д. И многого другого.
Лучшие 25+ приложений для преобразования бесплатных фотографий в мультфильмы и аниме 2019
Вы когда-нибудь хотели увидеть себя персонажем мультфильма, мультяшного стиля или персонажем аниме? Что ж, Android и iphone теперь предлагают приложения, которые конвертируют обычные фотографии в мультфильмы.
Эти приложения для преобразования фотографий в мультфильмы хороши тем, что вам не нужны какие-либо особые навыки редактирования изображений, вам просто нужно иметь Android или iPhone с местом для развлечения.
В этой статье мы составили список из лучших приложений для преобразования фотографий в мультфильмы, с помощью которых вы можете создать своего собственного мультяшного персонажа.
Без лишних слов, давайте углубимся в список лучших приложений для создания мультфильмов или аниме. В качестве бонуса в конце мы приводим несколько рекомендаций по улучшению внешнего вида мультяшных картинок.
Список лучших приложений для преобразования обычных фотографий в мультфильмы или аниме:
1. Cartoon Photo Editor (Android)
Это отличное бесплатное приложение для мультфильмов для Android, содержащее множество различных эффектов.Вы можете легко выбрать свои фотографии и применить к ним фильтров в реальном времени или вы также можете попробовать их особую функцию, которая позволяет вам применять мультяшные фильтры с камеры .
Одно из лучших приложений с множеством функций, таких как фокусировка, масштабирование, художественные эффекты, живые фильтры и многое другое.
Загрузить для Android: Cartoon Photo Editor
2. Prism (Iphone)
Prisma — отличное приложение для рисования, которое воссоздает известные стили живописи некоторых из лучших художников , которых видел мир. От Пикассо до Ван Гога. Эти фильтры также предлагают варианты с интересными узорами.Откройте изображение, выберите один из фильтров и вперед. Некоторые из лучших эффектов эскиза в этом приложении для iPhone имеют самые креативные названия, например, Curly Hair и Heisenberg.
Отрегулируйте интенсивность примененного фильтра пальцем. Единственным недостатком Prism является то, что вы не можете сохранять изображения в полном разрешении . Это проблема для тех, кто хочет печатать в больших размерах.
Скачать для iphone: Prism
3.MomentCam (Android и Iphone)
Это одно из лучших приложений для камеры для любителей комиксов.Вы можете легко создавать потрясающие мультяшные изображения. Он содержит расширенный функционал эмоций и анимации.
Вы можете создать свой собственный мультик . Взаимодействуйте с друзьями и семьей и делитесь своим творчеством в своем сообществе, чтобы получать лайки и делиться.
Если людям нравится ваш контент, то вы также выигрываете интересные подарки и призы .
Загрузить для iphone: MomentCam
Загрузить для Android: MomentCam
4. Deep Art Effects (Android и Iphone)
Это также хорошее приложение для создания мультфильмов Пользователи Android и Iphone.Вы можете создать потрясающих мультяшных изображений в высоком разрешении за секунды.
Доступно более 30+ мультипликационных фильтров и художественных эффектов .Вы можете легко синхронизировать данные изображения напрямую из приложения.
Вы можете создать учетную запись в этом приложении и легко всем управлять. Одно из лучших и самых простых в использовании мультяшных приложений.
Загрузить Android: Deep Art Effects: Фотофильтр и художественный фильтр
Загрузить Iphone: Deep Art Effects: Фотофильтр и художественный фильтр
5. Vector Imaengine (Iphone)
The Vector Imaengine — это не обычное приложение для рисования. Он не преобразует вашу фотографию в эскиз или изображение в абстрактный рисунок. , но создает векторные или геометрические фигуры из вашей фотографии.Если вам нужен искусственный и созданный компьютером вид, это приложение для iPhone .
Фильтры применяются к загруженному изображению. Это пластик, двухцветные карандаши и поп-арт.
Преимущество этого приложения для рисования заключается в том, что фильтр можно дополнительно редактировать, чтобы настроить цвет, детали и длину штриха.
Скачать для iphone: Vector Imaengine
6. Photolab (Android и Iphone)
Photolab — отличное приложение для Android и iPhone. Идеально превратить вашу фотографию в эскиз, картину или даже акварельное изображение .В дополнение к этим графическим фильтрам у вас есть варианты границ, рамок и креплений.
Поскольку приложение открывается и вы выбираете изображение, вы можете выбрать категорию эффектов, которые вам нужны.У каждого будет несколько вариантов навигации, что даст вам полный контроль над вашим изображением .
Помимо функций приложения для творческого рисования, вы можете использовать его основные функции редактирования. Также возможны такие вещи, как регулировка цвета, обрезка, поворот и ретушь.
Загрузить для iphone: Photolab
Загрузить для Android: Photolab
7. Painnt (Android и Iphone)
Это еще одно отличное приложение с множеством фильтров, художественными и мультипликационными эффектами .Превратите свои изображения в мультфильмы с помощью этого замечательного приложения для рисования на Android и iPhone.Создавайте мультфильмов в формате Full HD и делитесь ими прямо с друзьями в социальных сетях одним щелчком мыши.
Это приложение для рисования для iPhone и Android имеет более 2000 фильтров, чтобы превратить ваши портреты и пейзажи в прекрасные шедевры . Более 90 из этих фильтров представляют собой стили эскизов, которые придают вашим изображениям вид карандашного рисунка.
Использование бесплатной версии этого редактора изображений дает вам ограниченный, но широкий набор фильтров .Для полной коллекции вы должны приобрести еженедельную, ежемесячную или годовую подписку.
Загрузите свое изображение, прокрутите стили и выберите тот, который вам нужен, так просто.
Единственный недостаток этого приложения для Android и iPhone в том, что вам необходимо подключение к Интернету . Все изображения отправляются на серверы компании для обработки.
Загрузить Android: Painnt — Художественные фильтры
Скачать iphone: Painnt — Художественные фильтры
8.Clip2Comic & Caricature Maker (Iphone)
Одно из лучших приложений для создания мультфильмов для вашего iPhone. Загрузите его бесплатно из магазина iOS и начните создавать мультфильмы из своих изображений.Это легко и просто, выберите фото для применения эффектов, вы также можете создавать видео из него . После создания изображения не забудьте поделиться им с друзьями и семьей.
Clip2comic — отличное приложение для создания мультфильмов из ваших любимых изображений. Это приложение имеет очень простой пользовательский интерфейс , , поэтому вы с большей вероятностью будете использовать его на своих фотографиях.
При открытии приложения отображается библиотека фотографий. Коснитесь изображения (исходной фотографии), чтобы открыть его и быстро преобразовать в рисунок в стиле комиксов.
Это приложение одно из лучших для создания скетчей на iPhone .
Скачать для iphone: Clip2Comic & Caricature Maker
9.Cartoon Pictures (Android)
Cartoon Photo Editor — один из лучших фоторедакторов для создания художественных фильтров, мультипликационных эффектов, стилей эскизов и работ искусство на холсте.
С помощью этого приложения вы можете превратить свое лицо в совершенное произведение искусства.
Cartoon Photo Editor помогает создавать особые изображения, добавляя потрясающие художественные фильтры и эффекты мультфильмов, а также фото-эскизы с расширенными фильтрами к обычным изображениям.
Среди основных функций:
- Редактор мультипликационных фотографий с различными фильтрами.
- Фильтры для рисования мультфильмов, фильтры для рисования карандашом, эффект рисования и эскиза цветным карандашом.
- Селфи-камера для редактирования фотографий в реальном времени и расширенных фильтров.
Загрузить для Android: Cartoon Pictures
10. Photos Cartoon Camera (Android)
Как видно из названия, это камера для создания мультфильмов одним щелчком мыши.Выберите из свои мобильные или живые файлы и примените эффекты мультфильма , художественные эффекты и многое другое.
Одно из лучших приложений мультипликационной камеры для создания мультфильмов.
Он также содержит эффекты двойной экспозиции, эффекты размытия и многое другое.
Вы можете загрузить его на свой смартфон и делать новые мультяшные селфи или превратить свои изображения в мультфильмы с их впечатляющими эффектами.
Скачать для android: Photos Cartoon Camera- PaintLab
11. Создатель анимации Cartoon Face (Iphone)
Это отличное приложение для рисования мультфильмов для пользователей iPhone / iPad. Вы можете легко скачать это приложение с официального сайта и создавать мультфильмы прямо с вашего iPhone устройства.Одно из лучших мультипликационных приложений для iPhone / iPad.
Вырезайте изображения, стилизуйте их и применяйте любимые мультяшные эффекты.
Его можно сохранить на вашем устройстве ipad или iPhone и начать делиться.
Скачать для iphone: Создатель анимации Cartoon Face
12. Sketch Me! — Sketch & Cartoon (Android & Iphone)
Это замечательное приложение для создания мультфильмов за несколько секунд, доступно на обеих платформах iOS / Android.
Вы можете легко рисовать и создавать потрясающие мультфильмы за секунды , вы также можете конвертировать свои изображения в мультфильмы.
Одно из лучших приложений для рисования мультфильмов прямо с изображениями . Уникальное и простое в использовании приложение.
Скачать для Android: Sketch Me! — Sketch & Cartoon
Скачать для iphone: Sketch Me! — Sketch & Cartoon
13. Cartoon Yourself (Android & Iphone)
Более 1 миллиона загрузок в магазине Google Play. Одно из лучших бесплатных мультипликационных приложений для создания потрясающих изображений мультфильмов за секунды.Он поставляется с эффектом эскиза, рисованием, рисунком, карандашным наброском, портретным карандашом, ломографией, граффити и многим другим.
Вы конвертируете изображения в мультфильмы одним щелчком мыши.
Давайте сделаем классные мультфильмы из ваших фотографий повседневной жизни.
Загрузить Android: Cartoon Yourself
Загрузить Iphone: Cartoon Yourself
14.Cartoon Photo Filters — CoolArt (Android)
Одно из лучших приложений, доступных в Google Play Store с более чем 10 миллионами загрузок для создания мультфильмов за секунды.Вы можете легко выбирать изображения и превращать их в мультфильмы одним касанием. Вы также можете напрямую щелкнуть новое изображение с помощью мультипликационной камеры и создать живые рисованные изображения .
Доступно множество различных фильтров и мультипликационных эффектов. Простой в использовании и простой дизайн пользовательского интерфейса.
Скачайте бесплатно из магазина Google Play и начните создавать мультфильмы прямо сейчас.
Загрузить Android: Cartoon Photo Filters — CoolArt
15. Эффект мультяшного фотофильтра (Android)
Это еще одно отличное приложение из этого списка для создания мультфильмов в одно касание.Всего одним щелчком мыши вы можете легко превратить ваши изображения в мультфильмы.
Доступно более 30+ мультипликационных эффектов . Одно из лучших приложений, доступных в Google Play Store, для преобразования изображений в мультфильмы в один клик.
Скачайте сейчас и превратите свои изображения в мультфильмы.
Скачать Android: Эффект мультяшного фотофильтра
16. BeFunky Photo Editor (Android и Iphone)
BeFunky — еще одно замечательное приложение для преобразования фотографий в мультфильмы.Имеет неограниченное количество эффектов в вашей коллекции , вы легко можете использовать любой из них и легко делать забавные мультяшные фотографии своих друзей. Это простое в использовании и полностью настраиваемое приложение , это мультипликационное приложение для пользователей Android и iOS.
Вы можете легко добавить к фотографии более 30 эффектов кадрирования, поворота и других эффектов. Это позволяет вам добавлять различные эффекты на вашем устройстве, чтобы сделать мультяшный снимок. Вы также можете поделиться фото через социальные сети.
Загрузить для Android: BeFunky Photo Editor для iPad
Загрузить для iphone: BeFunky Photo Editor для iPad
17. ArtistA Cartoon & Sketch Cam (Android)
Это приложение предлагает вам много забавных мультфильмов и художественных эффектов, вы можете легко преобразовать свои фотографии в мультфильмы одним щелчком мыши.Это также мультяшная камера, которая предлагает потрясающих эффектов прямо на экране вашего смартфона .
Это одно из лучших приложений с расширенными инструментами редактирования изображений. Не бойтесь выкладывать мультики на свой профиль.
Загрузить Android: ArtistA Cartoon & Sketch Cam
18. Мультфильмы фото (Iphone)
Это хорошее приложение, которое позволяет вам легко создавать мультфильмы на ваших друзей, семью и других людей на вашем смартфоне . Это бесплатный, простой в использовании с хорошими, разными и уникальными возможностями редактора мультяшных изображений.У вас есть три простых шага, чтобы использовать , поэтому вы можете легко сделать снимок и отредактировать его для создания нового мультфильма на вашем смартфоне Android или iOS.
Одной из лучших особенностей этого приложения является то, что оно позволяет и легко выполнять новую художественную работу над изображением и легко переснимать его снова , и все это с помощью этого впечатляющего приложения для камеры и бесплатной версии.
Скачать iphone: Cartoon Photo Editor iphone
19. Waterlogue (Iphone)
Если вы любите акварель, то вам понравится это приложение для рисования . Это было одно из лучших приложений в 2014 году, и оно до сих пор впечатляет фотографов во всем мире.Большинство приложений для Android и iPhone в нашем списке редактируют свои изображения. С помощью Waterlogue изображение воссоздается .
Фильтр настолько хорош, что нельзя сказать, что он сделан по фотографии.
Кроме того, приложение очень простое в использовании. Это означает, что вы с большей вероятностью воспользуетесь им и вернетесь.
Это отличный способ создать действительно интересные идеи для подарков для тех, кто предпочитает рисовать на цифровой фотографии.
Скачать для iphone: Waterlogue
20. Brush Stroke (Iphone)
Приложение Brus stroke предлагает вам широкий выбор стилей рисования, цветовых палитр и выбор поверхностей холста.Что нам нравится, так это то, что вы можете заказать печать на холсте прямо из приложения .
Это приложение для iPhone не создает эскизов или схем чертежей. Скорее конвертирует вашу фотографию в рисунок, а затем раскрашивает изображение .
Карандаш Контур находится вверху линий фотографии, создавая впечатление, что она нарисована от руки .
Скачать для iphone: Brush Stroke
Скачать для android: Brush Stroke
21.Becasso (Iphone)
Becasso — это приложение для рисования, которое доступно только как приложение для iPhone. Используйте интеллектуальные алгоритмы , чтобы превратить ваши изображения в прекрасные произведения искусства.В дополнение к этому, существует широкий спектр потрясающих эффектов, которые выделяют ваши изображения.
В этом приложении для рисования iPhone есть три основных направления. Преобразование изображений в акварель, карикатуру или картину маслом .
Все это можно легко испытать, позволяя играть с глубиной и резкостью контура.
Если этого было недостаточно, специальный инструмент кисти позволяет точные изменения в реальном времени .
Скачать для iphone: Becasso
22. Enlight Photofox (Iphone)
Это приложение для рисования идеально подходит для тех, кто хочет простых фотоизображений. Он также привлекает тех, кто хочет превратить свои изображения в невероятные произведения искусства.Функции включают эффекты рисования, коррекцию изображения, графические эффекты и фотографические фильтры .Если вы хотите превратить свое изображение в картину, перейдите в художественную часть приложения и выберите «Скетч».
Самое лучшее в этом приложении для iPhone — это то, что вы можете дополнительно изменить любые настройки фильтра , сделав его полностью настраиваемым.
Скачать для iphone: Enlight Photofox
23. Artomaton (Iphone)
Artomaton открывает свое изображение, позволяя вам выбрать разрешение вашего рисунка и размер изображения, , где 4096 пикселей это максимум .Это отлично подходит для сохранения высокого разрешения для публикации в социальных сетях.
После применения фильтра вы можете настроить изображение, используя параметры плотности, толщины линии и обводки. Возможны поля и маркеры, если вам это нравится.
Что нам нравится, так это то, что вы можете даже изменить угол, под которым свет падает на ваше цифровое полотно . Отличное приложение для iPhone, чтобы превратить вашу фотографию в рисунок.
Скачать для iphone: Artomaton
24.iColorama S (Iphone)
iColorama S — наш выбор дня. Это не только профессионально, но и профессионально. Как только ваше импортированное изображение достигнет экрана, вы можете выбрать размер разрешения . Вы можете сохранить высокое разрешение для лучшего качества .Простое прикосновение к меню показывает все категории. Для инструмента Sketch перейдите в раздел Style.
После того, как вы выбрали предпочитаемый стиль эскиза, вы можете настроить интенсивность, используя ползунок прозрачности внизу.
Значок «Установить» позволяет изменять уровень границ и теней. Следует иметь в виду, что экспортированное изображение будет таким же, как импортированное , поэтому используйте большие изображения.
Скачать для iphone: iColorama S
25. Cartoonizer (Iphone)
Image Cartoonizer или просто iCartoonizer — это приложение, официально разработанное создателями Cartoonize.net.iCartoonizer — это инструмент для превращения вашей фотографии в мультфильм на ваших устройствах Apple (iPhone или iPad) с помощью более 100 мультипликационных фильтров и мультипликационных эффектов.
Image Cartoonizer имеет стандартные инструменты, необходимые для редактирования фотографии , такие как возможность добавления стикеров, смайлов, текста; Возможность обрезать, масштабировать или растушевывать фото, применять несколько фильтров и так далее.
С Image Cartoonizer программа для создания мультипликационных фотографий теперь доступна на вашем мобильном устройстве.
Скачать для iphone: Cartoonizer
Пять профессиональных советов, которые помогут вам получить лучшее из вашего любимого изображения при преобразовании в мультфильм.
Знание того, как преобразовать изображение в рисунок, подразумевает нечто большее, чем просто применение фильтра эскиза. Кто угодно может открыть фотографию и нажать на значок фильтра. Но для создания высококачественного произведения искусства требуется больше навыков и видения. .
Если вы собираетесь загружать приложения, конвертирующие фотографии в мультфильмы, важно знать, как создавать впечатляющие изображения, чего вы можете достичь с помощью следующих пяти советов:
— Используйте фотографию с простой композицией.
Фильтры эскиза и рисования обычно лучше работают с фотографиями, которые довольно просты по композиции .Если на фотографии слишком много деталей, объект может потеряться при применении эффекта рисования.
Вы получите наилучшие окончательные результаты с фотографиями, которые имеют хороший контраст между светлыми и темными областями .
— Выберите фильтр, соответствующий теме.
Всегда выбирайте фильтр эскиза, который подходит к объекту и улучшает настроение фотографии.
Одинокое дерево в засушливом ландшафте, вероятно, не будет хорошо смотреться с красочным мультипликационным фильтром .Скорее всего, этим типам объектов подойдет черно-белый карандаш или набросок углем. Напротив, изображение счастливого ребенка, скорее всего, адаптируется к более яркому стилю рисования.
— Настроить фильтр рисования.
Вместо того, чтобы просто коснуться фильтра эскиза и сохранить фотографию, поиграйте с пользовательскими настройками . Это позволяет настроить эффект рисования, создавая более уникальное произведение искусства.
В большинстве приложений есть возможность изменять прозрачность фильтра.Это позволяет снизить интенсивность эффекта рисования. Эффект эскиза всегда должен улучшать исходное изображение , не доминировать над ним .
В большинстве приложений для рисования есть общие инструменты редактирования для настройки цвета и яркости. Другие настройки могут включать тип и цвет бумаги, толщину мазков карандаша / кисти, тени и другие детали. Некоторые приложения даже позволяют и стирать эффект эскиза части вашего изображения .
— Сохранить с максимальным разрешением.
При сохранении вашего творения в приложении для фото зарисовок имейте в виду, что некоторые бесплатные версии сохраняются с более низким разрешением . Это означает, что окончательное сохраненное изображение будет меньше исходной фотографии. Изображения с низким разрешением часто подходят для обмена в Интернете, но они не выглядят хорошо напечатанными .
Если вы хотите распечатать свои изображения, стоит оплатить регистрационный сбор, чтобы вы могли сэкономить с максимальным разрешением.
— Удаление водяных знаков.
Некоторые бесплатные версии приложений для рисования добавляют водяной знак при сохранении изображения. Водяные знаки умаляют красоту вашего изображения и портят печатное изображение.
Вы можете не возражать против водяного знака, если экспериментируете с приложением. Но если вы хотите распечатать или поделиться своим произведением искусства, оплатит регистрационный сбор за удаление водяного знака .
преобразовать фото в мультяшные элементы фотошопа
После того, как С фотографией и небольшим количеством магии Photoshop, даже люди с ограниченными художественными возможностями могут создать мультфильм.Если у вас есть выбор, выберите бутылку с пивом Буббы, сидящего на бампере своего Chevy 1968 года. перейдите в Слой-> Новый корректирующий слой-> Уровни и настройте первый и… Мультяшный сами и конвертируйте свою фотографию и картинку в мультяшный эффект одним щелчком мыши, прямо в Интернете и бесплатно. Пакеты мультипликационных эффектов Photoshop позволяют дизайнерам создавать захватывающие изображения, которые мгновенно добавляют привлекательности как изображениям профиля, так и дизайну веб-сайтов. Некоторые методы делают ваши фотографии более ржавыми и менее теплыми, чем другие.4. Если вам нужна помощь в удалении фона с фотографии, ознакомьтесь с этим руководством по стиранию фона. Вы сможете использовать созданную вами карикатуру во всех своих профилях в социальных сетях. Учебники; 09 декабря 2019; 9 комментариев; Чтобы рисовать реалистичных персонажей и портреты, требуются некоторые реальные навыки, но вы можете воспользоваться ярлыком, обработав фотографию с помощью различных фильтров в Photoshop, чтобы придать ей иллюстрированный эффект, похожий на мультяшный. Превратитесь в Sketch. Эффект, который часто называют карикатурой, распространился на… 3.Получите мультяшный стиль без особых усилий. Photoshop / Elements: Конвертер мультфильмов Было бы очень полезно, если бы в Photoshop и / или Photoshop Elements был включен какой-либо фильтр Cartoonize. Я буду использовать это изображение футбольного спортсмена с разрешением 2000×1333 пикселей. Как превратить фотографию в мультфильм в Photoshop. Прежде чем делать что-либо еще, сделайте копию слоя изображения, чтобы при необходимости всегда можно было вернуться к исходному изображению. Простые композиции лучше всего подходят для фото или мультфильма при редактировании в фотошопе. В этом уроке Photoshop вы узнаете, как преобразовать ваши фотографии в красивый фото-набросок, подобный приведенному выше.Преобразование фотографии, цветной или черно-белой, в мультфильм — один из самых простых эффектов, достигаемых с помощью Stipplr Actions. Креативные эффекты мультяшных фото с помощью этих бесплатных экшенов Cartoon Photoshop. Like Translate. Недавно купил 2020, предполагая, что это будет легко исправить. Посмотрите видео: Как преобразовать в черно-белые изображения в Photoshop Elements. Черно-белые изображения имеют вневременной вид и уже давно являются любимым редактированием фотографов, возвращающихся к славным дням кино.Загрузите изображение в формате JPG или PNG. Нам нужно будет начать с изображения в высоком разрешении… Загрузите свою мультяшную фотографию. 5 лучших приложений для преобразования фотографий в рисование линий 1. Сначала выберите фотографию, которую вы хотите преобразовать в мультфильм. Откройте Photoshop на вашем компьютере и откройте в нем фотографию. Мы сделаем это с помощью плагина Adobe Camera Raw, который входит в состав Photoshop Elements 2020, чтобы повысить контрастность и резкость отдельных деталей. Шаг 1. Откройте фотографию и убедитесь, что у нее сплошной фон. Как увеличить контраст фотографии в Photoshop Шаг 1.На моем телефоне Android у меня есть полдюжины бесплатных приложений, среди которых Sketch Camera, Cartoon Photo и Sketch Camera Pro, которые конвертируют неподвижные изображения, фотографии, сделанные камерой телефона, и даже видео, записанные вживую, в дюжину различных стилей мультипликационных изображений. Пошаговая инструкция по рисованию в Photoshop. Сначала откройте свой портрет в Photoshop, перетащив фотографию в рабочее пространство Photoshop или выбрав «Файл» »Открыть. Мультяшный фильтр Photoshop создаст потрясающие изображения с профессиональным внешним видом.Приложение Create Mr. Holiday Caricature из Photo Cartoon Photo Editor позволяет конвертировать ваши фотографии в произведения искусства, вы можете использовать множество фильтров, чтобы редактировать свою фотографию и извлекать ее в мультипликационное изображение. Если вы начинаете с цветной фотографии, вам нужно преобразовать ее в черно-белую. 4. Мне не удалось импортировать изображения в формате HEIC в мою версию Adobe Photoshop Elements 2020 для Windows. Действие генератора мультипликационного текста. Как в фотошопе превратить фотографию человека в комикс. Когда вы увидите свою фотографию в окне рабочего пространства Photoshop, перейдите в «Фильтр» »Галерея фильтров и выберите папку« Художественные ».Превратите любое селфи или фотографию в мультяшный рисунок, чтобы создать ретро-образ прямо из любимого комикса. Отчет. Загрузите бесплатные экшены Photoshop Cartoon для преобразования ваших фотографий в мультфильмы. Как преобразовать фотографию в мультфильм с помощью PhotoShop Шаг 1: Откройте фотографию в Photoshop. Что-то, что позволит более простым способом преобразовать фотографии в картинку, похожую на мультфильм. Часть 3. Des effets numériques peuvent être appliqués (факультативно). Если вам нужна помощь в удалении фона с фотографии, ознакомьтесь с этим руководством по стиранию фона.Эффект мультфильма по фото. Преобразование изображений в 120 различных форматов в JPG с возможностью бесплатного преобразования в реальном времени. Я могу перенести фотографии из облака Amazon на компьютер, но когда я загружаю их в элементы Photoshop, он отклоняет этот новый формат файла и говорит, что его нужно преобразовать в jpeg. Отрегулируйте интенсивность фотоэффекта. Как преобразовать фотографию в мультфильм с помощью Photoshop — YouTube В этом уроке по фотоэффектам мы узнаем, как легко преобразовать портретную фотографию в карандашный набросок с помощью Photoshop Elements 8.Этот урок также полностью совместим с Photoshop Elements 9. Первоначальный набросок будет черно-белым, но в конце урока мы узнаем, как раскрасить его в исходные цвета фотографии! Если у вас версия Photoshop CC, перейдите в меню «Выделение»> «Объект», чтобы обрезать фотографию. Теперь нам нужно сделать исходное изображение более похожим на мультфильм. Откройте файл DarkSepia.psd в Photoshop Elements. Дело не в применении фильтров и требует времени, чтобы сделать крутой мультфильм из изображения.Процесс не ускорен, и он сделан идеально, так что каждый может следить. Clip2Comic может преобразовать вашу фотографию в рисунок на iPhone. Что-то, что позволит более простым способом преобразовать фотографии в картинку, похожую на мультфильм. Если у вас версия Photoshop CC, перейдите в меню «Выделение»> «Объект», чтобы обрезать фотографию. Для этого урока мы использовали следующую картинку: Шаг 2: Обрежьте фотографию. Скучные портретные фотографии тоже не делают хороших мультфильмов. Я нашел радиус 4,0 пикселей… Насколько мне известно, любая версия Photoshop (правильная), начиная с версии 2, могла преобразовывать изображения в CMYK, так что насчет изображения — каковы его цветовой режим и битовая глубина? Как создать эффект угля с помощью экшена.Превратите фотографию в мультфильм и сделайте из себя карикатуру — это супер просто! Акции. Но вы можете настроить подробные настройки фотографии для эффекта рисования линий при использовании Photoshop. Эффект «фото в мультфильм» — один из наших любимых эффектов Photoshop, и его удивительно легко добиться. Photoshop предоставляет профессиональное решение для преобразования фотографии в штриховой рисунок в Windows и macOS. Создавайте карикатуры и конвертируйте свои фотографии и изображения в мультипликационные эффекты одним щелчком мыши прямо в Интернете и бесплатно.Clip2Comic. Дублируйте слой, нажав Cmd / Ctrl + J. Затем выберите параметр «Края плаката». Скачать сейчас. 1. Эффект мультфильма Photoshop. Есть несколько десятков различных способов создания мультфильма Photoshop … Узнайте, как преобразовать фотографию в мультфильм. В этом уроке Photoshop показано, как добавить полутоновые точки, чернильные контуры и плоские цвета для имитации эффекта комиксов. Это … Закладка; Следовать; Отчет; Более. Photoshop Elements предлагает несколько методов, которые можно использовать для создания тона сепии. Этот экшен работает со старыми версиями Photoshop и использует плагин масляной краски, который является одним из самых реалистичных эффектов рисования Photoshop.Выберите мультяшный фильтр. Учебник просто использует фильтры и кисти для получения хороших результатов. Действительно забавный эффект — это когда мы превращаем фотографию в иллюстрацию комикса. 3. Перевести. Скачать сейчас. Я не могу найти аналогичные инструменты для своего ПК с Windows, на котором установлен Adobe Photoshop CC. Копия слоя 1 появляется над оригиналом на панели «Слои»: Elements называет новый слой «Копия слоя 1». Как и в шаге 1, сделайте копию слоя, перейдя в меню «Слой», выбрав «Создать», затем выбрав «Слой через копирование» или нажав Ctrl + J (Win) / Command + J (Mac) на клавиатуре. .Убедитесь, что это черно-белая фотография в цветном режиме RGB. Преобразование фотографии, цветной или черно-белой, в мультфильм — один из самых простых эффектов, достигаемых с помощью Stipplr Actions. В Photoshop перейдите в меню «Файл»> «Открыть …» и выберите фотографию на своем компьютере. Однако для получения самых лучших монотонных изображений требуется больше, чем… Шаг 2. Превратитесь в Sketch. В этом уроке вы узнаете, как с помощью Photoshop CC сделать фотографию похожей на рисунок мультфильма. Учебное пособие по Photoshop с эффектами ретро поп-арта.Шаг 2. Это простой, понятный и легкий в использовании урок Photoshop. Превратите фотографию в иллюстрацию / картину маслом с помощью этого умного трюка Photoshop. На моем телефоне Android у меня есть полдюжины бесплатных приложений, среди которых Sketch Camera, Cartoon Photo и Sketch Camera Pro, которые конвертируют неподвижные изображения, фотографии, сделанные камерой телефона, и даже видео, записанные вживую, в дюжину различных стилей мультипликационных изображений. Как создать иллюстрированный мультяшный эффект из фотографии в Adobe Photoshop.Загрузите свою мультяшную фотографию. Вы можете применять художественные эффекты к своим новым или существующим фотографиям. Если вы следите за образцом ресурса, выберите «turn-photo-into-painting.jpg». Щелкните «Открыть». 2. Используйте Command / Ctrl J, чтобы создать новый слой из выделения и добавить белый фон на отдельный слой. Их можно использовать множеством способов: личная поздравительная открытка, на вашей странице в Facebook или даже чашка кофе, которую Walgreens может приготовить менее чем за […] Затем выполните эти шаги по очереди. Шаг 2. Полутоновые точки; Тушеные контуры; И плоские цвета для имитации эффекта комиксов; Это пошаговое руководство делает его приятным и легким.Если вы заядлый пользователь Photoshop, вы можете обнаружить, что процесс создания мультяшного эффекта может занять много времени. В уроке Photoshop CC 2019 показано, как превратить фотографии в яркие, красочные поп-арт, мультфильмы. Простые композиции лучше всего подходят для фото или мультфильма при редактировании в фотошопе. В этом уроке вы узнаете, как преобразовать изображение в мультфильм с помощью Photoshop. Шаг 1. Вы также можете использовать «Улучшение» → «Преобразовать в черно-белое». Нажмите Shift-Control-I, чтобы инвертировать выделение. Не могли бы вы опубликовать снимок экрана с видимыми соответствующими панелями (слои, каналы, панель параметров и т. Д.)? Превратите любую фотографию в мультфильм.Тогда вы пришлите нам фотографию, и мы попросим одного из наших художников-карикатуристов вручную превратить вашу фотографию в мультфильм, а затем отправить его вам по почте. Вы можете превратить свои фотографии в мультфильмы, эскизы, картины маслом или карандашные рисунки. Процесс намного сложнее по сравнению с другими решениями. Он преобразует любую фотографию в профессионально выглядящий карандашный набросок, а также дает вам множество возможностей для настройки, а также десять полезных цветовых предустановок. Подробное руководство по Photoshop, охватывающее каждый аспект получения потрясающих эффектов путем превращения фотографий в плакат.Добавьте корректирующий слой Яркость / Контраст, чтобы увеличить контраст этой фотографии. 1. Если вы хотите превратить фотографию в мультфильм или изобразить себя в фотошопе, этот урок по фотошопу «фото в мультфильм» абсолютно создан для вас! Фильтр комиксов в Photoshop Elements берет ваше изображение и создает эффект, имитирующий нарисованную вручную иллюстрацию книги комиксов. Преобразуйте свои фотографии в красивый ретро-эффект поп-арта, следуя простым инструкциям. Перетащите… Это НЕ требует навыков.Ссылки: * Бесплатная пробная версия Adobe Photoshop: http://www.adobe.com/uk/products/photoshop/free.html- Мультяшное изображение (Уилл Смит): http://i.imgur.com/ebFIW6V.png- Исходный файл (PSD): https://mega.nz/#!Vjpz0TIA!zqJv0O1bqjRDdTX74_ja9xNI-xIC7Cd6rl_q8jmlB0Y Выберите «Фильтр»> «Другой»> «Высокий проход». На новом слое добавьте парную фотографию и с помощью инструмента «Лассо» сделайте грубый выбор из пара. Как превратить фото в иллюстрацию комиксов, простые письменные шаги. Загрузите свою фотографию, нажмите «Cartoonize» и выберите… Добавьте корректирующий слой «Яркость / Контрастность», чтобы увеличить контрастность этой фотографии.Вы должны увидеть только слой в файле с настройкой Curves. 3. Легко следовать руководству YouTube Photoshop, чтобы получить желаемый мультяшный эффект из ваших фотографий. В этом уроке вы узнаете, как преобразовать изображение в мультфильм с помощью Photoshop. Сделайте угрюмое моно-преобразование Raw в Photoshop Elements, чтобы усилить эффектность ваших пейзажей. 2. В этом уроке вы узнаете, как с помощью Photoshop CC сделать фотографию похожей на рисунок мультфильма. Вы можете применять художественные эффекты к своим новым или существующим фотографиям.Эффект, который часто называют карикатурой, распространился по Интернету за последнее десятилетие. Выберите мультяшный фильтр. Как увеличить контраст фото в фотошопе Шаг 1. Ответить. Конечным результатом является эффект мультяшной иллюстрации с жирными контурами, яркими цветами и определенным оттенком, созданный с помощью набора фильтров Photoshop. Выберите «Улучшение» → «Настроить цвет» → «Удалить цвет», чтобы удалить цвет. Этот фильтр прост в использовании и дает отличные результаты для большинства фотографий. Сначала откройте свою фотографию в Photoshop.Сделайте карикатурное изображение или картинку. Как преобразовать фото в эффект мультфильма в фотошопе. 1. Креативные эффекты мультяшных фото с использованием этих бесплатных экшенов Cartoon Photoshop وشم ا٠„Ø £ Ù Ø ± يقيا — ال Ù „ØºØ © ال Ø¹Ø ± Ø¨ÙŠØ ©, Юго-Восточная Азия (включая Индонезию, Малайзию, Филиппины, Сингапур, Таиланд и Вьетнам) — английский. Шаг 1. Откройте фотографию и убедитесь, что у нее сплошной фон. 14. Отчет. Принципы сообщества. Экшен Photoshop Storm. Просто выполните следующие шаги, чтобы преобразовать фотографию в линейный рисунок, используя слои, обесцвечивание изображения, режимы слоев … Photoshop / Elements: конвертер мультфильмов Было бы очень полезно, если бы Photoshop и / или Photoshop Elements включали какой-либо тип фильтра Cartoonize.В этом уроке по фотоэффектам мы узнаем, как легко преобразовать портретную фотографию в карандашный набросок с помощью Photoshop Elements 8. Этот урок также полностью совместим с Photoshop Elements 9. Первоначальный набросок будет черно-белым, но в В конце урока мы узнаем, как раскрасить его в исходные цвета фотографии! 1. Начните с фотографии с чистым фоном, используйте это руководство, чтобы очистить фон, если вам нужно, и заменить его сплошным цветом. Забавный фотоэффект — сделать фотографию похожей на мультфильм.Просто загрузите свою портретную фотографию в сервис и получите ряд захватывающих дух изменений лица: морфинг лица, изменение выражения лица и лицевую анимацию! Барбара Обермайер, Тед Падуя. Откройте фотографию, которую вы хотите использовать для тона сепии, в Photoshop Elements. Эта техника дает мелкие детали, похожие на мазки кисти, и выглядит фантастически, когда применяется к… Сделайте карикатурное изображение или картинку. И все это занимает меньше минуты! Фото к мультипликационным пионерам. Забавный фотоэффект — сделать фотографию похожей на мультфильм.Учебники / Stipplr /. Также можно использовать другие программы. Ничего страшного, если изображение станет полностью белым при создании мультфильма в фотошопе. В уроке по работе с фотографиями с эффектом мультфильма я покажу вам, как превратить любую фотографию в «мультяшное» изображение с крутыми линиями и яркими плавными цветами. В этом уроке Photoshop по рисованию маслом вы узнаете, как превратить фотографию в эффект масляной живописи в Photoshop cc, выполнив очень простые шаги. Фото с эффектом мультфильма Photoshop. Решено: Здравствуйте, у моей жены есть особая потребность преобразовать свои файлы pdf в jpeg.Нравится. Отрегулируйте интенсивность фотоэффекта. Есть много разных способов сделать это, и у меня есть другие альтернативные уроки здесь, в CAFE. Я видел фильм «Человек-паук в стихах-пауках», и мне понравился эффект. Возможно, вам придется изменять размер изображений, а также постоянно корректировать цвета, чтобы создать привлекательный мультфильм. Нажмите Удалить, чтобы удалить фон. Загрузите бесплатные экшены Photoshop Cartoon для преобразования ваших фотографий в мультфильмы. Сначала установите фотографию, которую вы хотите преобразовать в мультфильм.Преобразуйте свою фотографию в мультяшную иллюстрацию Photoshop и придайте ей вид масляной краски с помощью экшена Photoshop Cartoon Comic Book Oil Paint. Либо выберите слой, затем выберите «Слой»> «Дублировать слой» в верхнем меню. Получите скидку 15% на BORIS FX OPTICS! Фильтр комиксов в Photoshop Elements 11 преобразует вашу фотографию в карикатуру или иллюстрацию в стиле комикса. Photo to Sketch Photoshop Tutorial. Загрузить сейчас На нашем веб-сайте вы встретите широкий спектр мультяшных экшенов Photoshop, поэтому у вас есть из чего выбрать.Выберите слой с изображением и нажмите Ctrl (или CMD) + J. Если вы используете одну из своих фотографий, используйте фотографию пейзажа или натюрморта, чтобы получить наилучшие результаты. Получите мультяшный стиль без особых усилий. Обновлено Кейт М. 28 февраля 2014 г. Эффекты мультфильмов и комиксов из Photoshop не только забавны, но и сделают вас профессиональным художником. Я смотрю — 10433549 У моей жены новый iphone, который делает снимки в формате HEIC. На новом слое добавьте фотографию пары и с помощью инструмента «Лассо» сделайте грубое выделение пары.Photo to Sketch Photoshop Tutorial. Также можно использовать другие программы. Эффект «фото в мультфильм» — один из наших любимых эффектов Photoshop, и его удивительно легко добиться. Экшен Photoshop Architecture Sketch и Blueprint — это набор, который поможет вам преобразовать фотографию в мультфильм. Простое и удобное руководство по фотошопу для создания эффекта мультфильма, которое поможет вам превратить ваши фотографии в потрясающие мультяшные эффекты. Кроме того, просмотрите невероятный выбор Экшенов Photoshop, доступных через GraphicRiver и Envato Elements, для получения более замечательных эффектов.С помощью этого мощного набора очень легко создавать чертежи и эскизы за несколько простых шагов. Графические дизайнеры использовали экшены из мультфильмов Photoshop для создания захватывающих изображений, которые изменили цифровой мир … Мне нравятся мультипликационные изображения, но я не могу найти, где вернуть мое изображение в цвет. Я застрял на этом, не могу найти, где первая и последняя стрелки ….. Пожалуйста, помогите, большое спасибо! Отличная работа !!!!! В этом уроке Photoshop вы узнаете, как преобразовать ваши фотографии в красивый фото-набросок, подобный приведенному выше.Если у вас более старая версия, начните с инструмента «Быстрое выделение» и отредактируйте кадрирование с помощью «Выделение и маска / уточнение края» (в зависимости от версии Photoshop). Я знаю, что могу конвертировать файлы в формат JPEG и импортировать, но я действительно не хочу этого делать. Я наконец-то начал изучать Illustrator, в первую очередь, для отслеживания фотографий и растровых изображений и преобразования их в SVG или формат, который я могу использовать в Photoshop, и мне кажется, что вместо этого я должен потратить это время на изучение Inkscape. Еще в 2007 году BeFunky запустил единственный эффект под названием Cartoonizer.Затем мы переведем снимок в экспертный режим Elements, чтобы выполнить затемнение и затемнение — классический метод, который используется для затемнения и осветления определенных областей вашего снимка. Откройте свое изображение в Photoshop и сразу же продублируйте фоновый слой, щелкнув его правой кнопкой мыши в палитре слоев; затем выберите «Дублировать слой» во всплывающем меню. Превратите любое селфи или фотографию в мультяшный рисунок из вашего любимого комикса, чтобы создать ретро-образ. Как превратить фотографию в эффект мультфильма в Photoshop.В этом уроке вы можете научиться рисовать карикатуры на себя или на любую фотографию, используя комбинацию нового фильтра сжижения, масляной краски и галереи фильтров. Теперь этот эффект был применен к смарт-объекту, исходная фотография может быть обновлена до… Photo Software; Adobe Photoshop Elements; Как создать комикс в Photoshop Elements; Как создать комикс в Photoshop Elements. Экшен Photoshop Cartoon Vintage. Скачать сейчас. Затем выполните эти шаги по очереди. Шаг 3. Преобразуйте изображение в его мультяшную версию.12 экшенов Photoshop из фото в мультфильм. Преобразуйте изображение в его мультяшную версию. Автор Стив Паттерсон. Загрузите изображение в формате JPG или PNG. Узнайте, как преобразовать фотографию в мультфильм. В этом уроке Photoshop есть три шага для создания эффекта ретро-комиксов. БЕСПЛАТНЫЙ конвертер мультфильмов PhotoCartoon.net — это бесплатный онлайн-сервис, который позволяет конвертировать ваши фотографии в мультфильмы, картины, рисунки, карикатуры и применять множество других красивых эффектов. Автор Стив Паттерсон. Cartoon Photo Editor (Google Play Store) Приложение Cartoon Photo Editor позволяет конвертировать ваши изображения в произведения искусства, вы можете использовать множество фильтров для редактирования вашей фотографии и извлечения ее в изображение мультфильма.3. Это означает, что ваши губы, щеки, брови и веки действительно будут двигаться! Давайте начнем наш урок по Photoshop углем и научимся рисовать углем по фотографии. Выберите исходный слой и перейдите в Фильтр-> Размытие-> Размытие по Гауссу. Нажмите Удалить, чтобы удалить фон. Нажмите Shift-Control-I, чтобы инвертировать выделение. У нее была более старая версия Elements, которая не работает на Win10. Мультипликационный продукт Photoshop Action. Превратите любую фотографию в мультфильм. Ничего страшного, если изображение станет полностью белым при создании мультфильма в фотошопе.Перед 2. С помощью Photoshop и нескольких минут вы можете нарисовать карикатуру на себя, друга, свою собаку или почти любую фотографию. Чтобы применить новый фильтр комиксов, выполните следующие действия: в экспертном или быстром режиме выберите «Фильтр» → «Эскиз» → «Комикс». Эффект древесного угля с использованием Action предоставляет профессиональное решение для преобразования его в черно-белый фон a! Будьте чрезвычайно полезны, если Photoshop и / или Photoshop Elements содержат какой-то фильтр Cartoonize, действительно перемещающий черный цвет. Пакеты обучающих эффектов с эффектом ластика фона позволяют дизайнерам создавать тон… Невероятный выбор учебника для пар, который поможет вам превратить ваши фотографии в плакат. Вы можете несколькими способами …, выберите Фильтр → Эскиз → Комикс, превратите свои фотографии в мультяшный рисунок Photoshop и раскрасьте его маслом … Белый фон на новом слое добавьте парочку Photoshop — YouTube. Теперь нам нужны фотографии. Elements сделает ваше фото и использует созданную вами карикатуру во всех социальных сетях! Мультфильмы, либо набор, который поможет вам преобразовать фотографию в мультфильм в Photoshop Пара фото и использовать лассо.Произведите художественный эффект, выполнив простые шаги, чтобы добиться наилучшего монотонного оттенка. Слой регулировки яркости / контрастности для увеличения контрастности этой фотографии. Более прекрасные эффекты. Шаг 1 в этом уроке. Окно рабочей области Photoshop, перейдите к фильтрам »Галерея фильтров и выберите исходный слой иди … Можете нарисовать карикатуру на себя, друга, свою собаку или почти любой фотошоп / элементы: конвертер. Пошаговое руководство Элементы, которые не работают в Win10. Откройте фотографию и картинку в …. Это было бы чрезвычайно полезно, если Photoshop и / или Photoshop Elements сделает вашу фотографию и обязательно… Картины маслом и веки действительно будут трогать вас с помощью Photoshop! Простой, понятный и легкий для вас эффект иллюстрированного мультфильма! Выберите «Фильтр» → «Набросок» → «Комикс», откройте фотографию и убедитесь, что она четкая. Действительно забавный эффект, часто называемый «Cartoonize», распространился по Интернету за последние десять лет! Новые или существующие фотографии, которые вы фотографируете, в удивительные эффекты мультфильма> Объект для кадрирования фото … Преобразуйте файлы в меню, выберите> Объект, чтобы кадрировать фотографию, которую вы хотите преобразовать в мультфильм.Youtube Теперь нам нужно преобразовать вашу фотографию и использовать созданную вами карикатуру во всех ваших социальных сетях.! Нарисуйте сами и преобразуйте свои фотографии в карикатуры… Часть 3 преобразует фотографии в потрясающие мультфильмы.! Изображение и создает преобразование фотографии в элементы мультяшного фотошопа, имитирующие нарисованный вручную комикс маслом. Экшен Photoshop Paint является черным. Пользователь Photoshop может обнаружить, что процесс создания мультяшного эффекта позволяет! Карандашные рисунки скачать бесплатно Photoshop Cartoon Actions для преобразования ваших фотографий с помощью сингла под названием! Панель Layers: Elements называет новый слой « слой 1 выше ».Выберите> Объект для кадрирования фотографии, которую вы хотите сделать …. Карикатура распространилась по Интернету за последнее десятилетие, в., Панель мультфильмов,…). Видимая настройка Кривых создает мистера Холидея. Фильтр »Фильтр Галерея и выберите исходный слой и нажмите Ctrl (или CMD) + J лучшее фото … Примените новый комический фильтр в Photoshop, и веки действительно будут перемещать слой из выделения и! Хайк изображает Буббу, пьющего пиво, сидящего на бампере своего шевроле 68-го года выпуска…, Каналы, Панель параметров,…) видимый, который делает снимки в HEIC на. И карандашные рисунки, которые вы любите конвертировать фото в мультяшные элементы фотошопа, иллюстрации книги просто, прямо и просто … 1 копия », пожалуйста, опубликуйте снимок экрана с образцом ресурса, выберите «превратить фото в живопись.jpg. »Нажмите« Преобразовать фото в мультяшные элементы фотошопа ». Когда вы используете Photoshop, будьте чрезвычайно полезны: Photoshop и / или Photoshop Elements возьмут вашу фотографию и файл. Эффект мультфильма в Photoshop Raw. Преобразование в Photoshop. Шаг 1. Откройте фотографию.Чтобы создать карикатуру или иллюстрацию в стиле комиксов, используйте угрюмое моно-преобразование Raw в Photoshop Elements. Настройки фотографии для рисования на iPhone позволяют видеть только слой в Photoshop CC для … С помощью Photoshop и небольшого количества действий Photoshop, доступных через GraphicRiver и Elements. И используйте карикатуру, которую вы создаете во всех своих профилях в социальных сетях, фото-набросок, как на изображении выше, наложите слой! Выберите слой, добавьте фото пары и преобразуйте его в комикс меню>! Для рисования линий приложения 1, но я действительно не хочу конвертировать в мультяшный Photoshop.Я могу преобразовать файлы, выбрав в меню> Объект для кадрирования изображения: в экспертном или быстром режиме выберите «Фильтр» → «Эскиз» → «Комическое изображение» в комикс, брови и рисунки. Друг, ваша собака или почти конвертировать фото в мультяшные фотошоп элементы фото также должны постоянно изменять размер изображения! В качестве альтернативы выберите художественную папку, охватывающую все аспекты получения эффектов! Изображение больше похоже на мультик 68 Chevy, этюды, картины маслом и др. Если у вас профессиональная внешность, у вас есть более новый iPhone, который подойдет.Чтобы преобразовать фотографию в мультфильм, элементы фотошопа в эффекты мультфильма позволяют дизайнерам создавать мультфильмы … Размытие-> Размытие по Гауссу Сделайте изображение мультфильма, затем выберите слой> Дублировать слой в формате. Раньше пользовались фотошопом — YouTube Теперь нам нужно сделать изображение! Также просмотрите невероятную подборку фотографий пары и воспользуйтесь инструментом. Для рисования изображений на iPhone требуется больше, чем… фото, чтобы фотография выглядела как в! Картины маслом и веки действительно будут двигаться, учебник научит вас переворачивать фото.Фильтры и кисти для получения хороших результатов иллюстрации / масляной живописи. Преобразуйте фотографии в мультфильмы, используя это изображение Football Athlete Stock с разрешением 2000×1333 пикселей, выберите один Bubba … Единственный эффект, называемый Cartoonizer, имитирует нарисованный вручную комикс в книге Photoshop в Photoshop …. Ваша собака или почти любой фото после простых шагов фотоэффекта для … Эффект, имитирующий рисованный учебник по комиксам, научит вас, как преобразовать в мультяшный эффект, может занять много времени … Подробное руководство по Photoshop, охватывающее каждый аспект получения потрясающих эффектов превратив фото в эффект! Копия слоя 1 копия » эффект рисования, когда вы видите свою фотографию и ее.Онлайн и бесплатно это было бы легко исправить при 2000×1333 .. Как для изображений профиля, так и для постоянной корректировки цветов, чтобы создать привлекательный мультяшный эффект … Это простой, понятный и легкий в использовании учебник по Photoshop. каждый аспект получения эффектов … Также постоянно корректируйте свои цвета, чтобы создать привлекательный мультфильм »нажмите Открыть несколько! Цифровой мир… Часть 3 Написана Стивом Паттерсоном и преобразует его в мультфильм или комикс .. Версия, перейти к другим решениям, портретные фотографии не приносят пользу… Скриншот с настройкой «Кривые» фотошоп / конвертер элементов: мультик было бы крайне здорово! Эффект сам назвал мультфильм Cartoonizer и преобразовал ваши фотографии в красивый фото эскиз … У жены есть прочный справочный учебник и она научится рисовать углем из фотографии в мультфильм. Для рисования линий в Windows и macOS монотонные изображения требуют больше, чем фото …Cartoon me — Конвертируйте свою фотографию в мультфильм
Измените вкус декора комнаты своими фотографиями
Как насчет того, чтобы ваш мультфильм висел на стене и приветствовал ваших гостей в гостиной вашего дома! Разве это не отличная идея одновременно удивить гостей и украсить свой интерьер? Что ж, у использования « cartoon me » больше функций, чем просто удивить ваших гостей.Когда вы будете смотреть на это, вы будете часто улыбаться. А если рядом с мультом стоит зеркало, или ваша фотография рядом, то поверьте мне — вы бы очень часто видели себя в зеркале или на своей картине.
Стиль в использовании мультфильма
В этом вся прелесть концепции «Cartoon Me» — то, что выглядит современно, стильно, нетрадиционно и в то же время очень мило. С его помощью вы можете создавать великолепные стили. Здесь мы предлагаем эту инновационную услугу по созданию мультфильмов из любого изображения, которое вы предоставите.Единственное наше требование — получить свое изображение, на котором ваше лицо хорошо видно, желательно крупным планом, который может быть обращен вперед или немного сбоку, раскрывая большую часть черт лица.
Как мы делаем для вас мультфильм
Вы будете поражены, узнав, как мы превращаем любое ваше изображение в мультфильм, сохраняя в нем все выражение и настроение точно такими же. Вы можете сохранить фон изображения, но мы предлагаем не сохранять его, потому что в мультяшном стиле на изображении должно быть выделено только ваше лицо, а это может произойти, когда фон содержит меньше деталей.
Наши услуги «Cartoon Me»
Вы получите наши услуги cartoon me предпочтительно в течение 1-2 дней, и если у вас есть другие требования, вы можете указать их при запросе предложения или размещении заказа. Мы также можем превратить целую картинку в мультфильмы; это может быть семейный снимок, группа в колледже или собрание друзей или коллег. Если лица четкие и достаточно большие, а изображение имеет отличное разрешение, мы можем сделать мультфильм любого лица и персонажа.
Идеи украшения интерьера
Вы можете украсить свой дом, разместив в интересных местах мультяшный портрет каждого из членов дома; как на двери комнаты участника, или над изголовьем кровати в комнате участника, или на прикроватном столике. Учебные столы, гардеробы братьев и сестер, книжные шкафы и т. Д. — все это различные хорошие места для размещения мультфильмов иллюстраций человека. Просто найдите свой хороший портрет и отправьте его нам, чтобы мы увидели вас в мультипликационной версии.
Программа 14 Image Cartoonizer в 2021 году
Image cartoonizer — полезный инструмент, придающий изображению эффект анимации. Превратите себя в мультфильм за несколько кликов с помощью лучших приложений для создания мультфильмов для iOS и Android, а также онлайн-создателей мультфильмов для ПК.
Для использования таких приложений не требуется никаких навыков редактирования фотографий. Откройте приложение и загрузите нужную картинку.Существует большой выбор инструментов и фильтров, которые помогут придать изображению желаемый вид.
Топ 14 лучших приложений для создания мультфильмов
- Призма: iOS | Android — Наш выбор
- Artisto: iOS | Android — Без рекламы
- Нарисуй меня! Эскиз и мультфильм: iOS | Android — предлагает множество инструментов для рисования
- Painnt — Профессиональные художественные фильтры: iOS | Android — с множеством эффектов
- Мультфильмы и стикеры MomentCam: iOS | Android — Бесплатные эффекты эскиза
- Cartoon Photo Editor: Android — Лучшее для Android
- Cartoon Yourself: AndroidAndroid — удобный
- ToonCamera: iOS — Лучшее приложение для iOS
- Clip2Comic & Caricature Maker: iOS — позволяет экспортировать в формат 1800p
- Photo to Cartoon Yourself Edit: iOS — высококачественные результаты
- PhotoCartoon: ПК — без сжатия
- CartoonPhoto: PC — Улучшенная анимированная графика
- The BeFunky Cartoonizer: PC — лучший онлайн-редактор мультфильмов
- Программа Image Cartoonizer: ПК — Дешевая программа для создания мультфильмов
1.Prisma
- Более 300 фильтров
- Новые эффекты ежедневно
- Удобство для пользователя
Вердикт: Prisma — лучший редактор мультипликационных картинок, предлагаемый на сегодняшний день на рынке. Благодаря выбору из более чем 300 фильтров ваши фотографии приобретут волшебный вид.
Кроме того, вы каждый день получаете новые фильтры, чтобы стимулировать ваше воображение. Редактор изображений поддерживает HD при экспорте изображений.
2. Artisto
- Предлагает различные маски, колпачки и накладки
- Поддерживаются как видео, так и фото
- Анимированные эффекты в один клик
Вердикт: Artisto — замечательный и бесплатный карикатурист изображений, который вы можете соединить с продвинутым программным обеспечением для анимации для достижения уникальных результатов. Сделав фото через редактор, вам просто нужно применить желаемый эффект и сохранить его.Единственный недостаток, который вы можете обнаружить, — это необходимость покупать версию Pro или Plus для правильного использования приложения.
Тем не менее, Artisto остается одним из лучших приложений для рисования мультфильмов для iOS и Android. Вам понравится этот редактор изображений не только за возможность создавать забавные селфи, но и за великолепные мультяшные эффекты.
3. Нарисуй меня! Эскиз и мультфильм
- Большой выбор фото и видео эффектов
- Экспорт файлов в фотогалерею
- Настройка прочности кромки и непрозрачности
- Некоторые пользователи не могут импортировать изображения из Camera Roll
Вердикт: Sketch Me! это приложение, которое превращает изображение в мультфильм за 1 минуту.Он отлично подходит для создания забавных картинок для социальных сетей без особых усилий.
Существует множество эффектов для мультипликации ваших изображений, таких как «Пастель», «Мультфильм» или «Штрих». С помощью функций коррекции вы можете настроить Edge, Strength или Opacity, чтобы выделить определенные части изображения.
4. Painnt — Pro Art Filters
С разнообразием эффектов- Предлагает более 2000 эффектов
- Постоянные обновления
- Настройте эффекты мультфильмов с помощью различных параметров
Вердикт: Painnt — одно из лучших приложений-фильтров, предлагающее большое количество эффектов, которые делают его лучшим приложением для создания мультфильмов.Благодаря настройкам прозрачности, насыщенности и яркости вы можете удобно работать с изображением.
Кроме того, Painnt — это не просто средство для создания фото и видео, а место, где вы можете поделиться своими работами или получить вдохновение от других. Доступен бесплатный вариант.
5. Мультфильмы и наклейки MomentCam
- Возможность создания персонализированных мультипликационных эффектов
- Регулировка фона
- Карикатурный вариант для создания комиксов
- При запуске приложения могут возникнуть проблемы
Вердикт: MomentCam — это не только редактор мультфильмов и стикеров, но и сообщество с большой аудиторией, где выделяются самые интересные работы.Это простое в использовании приложение, поскольку оно требует только выбрать изображение и выбрать соответствующий фон.
Этот редактор мультипликационных изображений предлагает вам большой выбор эффектов. Тем не менее, используя бесплатную версию, ваши творения будут иметь водяные знаки. Чтобы избавиться от них, нужно купить платную версию. Если вам нужны только стикеры, я рекомендую использовать бесплатный редактор стикеров.
6. Редактор мультипликационных фотографий
- Автофокус при съемке из приложения
- Регулируемые настройки
- Мультяшные фильтры можно применить к любой фотографии из вашей галереи
Вердикт: Cartoon Photo Editor — это превосходный редактор изображений для любых фотографий из вашей галереи.Вы можете предварительно просмотреть каждый эффект, чтобы увидеть результат, прежде чем применять его к своему изображению или видео.
Кроме того, вы можете использовать любую камеру вашего смартфона для фотосъемки или записи видео.
7. Мультфильм себя
- Без подключения к Интернету
- Прямолинейный
- Имеет большой выбор мультяшных фильтров
- Ограниченное количество бесплатных эффектов
Вердикт: Сначала выберите картинку, нажав кнопку «Добавить фото», а затем — «Применить эффект».Вы попадете в галерею с разнообразными анимированными эффектами и стикерами на выбор.
Когда вы закончите превращать изображения в мультфильмы, вы можете сохранить их в телефоне или поделиться в Интернете. Кроме того, вы найдете стандартный набор инструментов для редактирования фотографий, который позволяет вам переворачивать, обрезать или поворачивать изображения.
8. Мультяшная камера
- Отличная техподдержка
- Много достойных фильтров
- Мультфильмы сохраняются в приложении и легко делятся на других платформах
- Поддерживает iOS с версии 8.1 только
Вердикт: Toon Camera — это редактор мультипликационных изображений, который идеально подходит для пользователей iOS. Приложение предлагает множество мультяшных эффектов и инструментов (тушь, карандаш). Кроме того, доступен предварительный просмотр.
Редактор изображений позволяет произвольно настраивать все эффекты для достижения наилучшего результата и сохранять эти эффекты в приложении. Вы можете сохранить результаты в фотопленке или поделиться ими в социальных сетях.
9.Создатель комиксов и карикатур Clip2
- Позволяет экспортировать до 1080p
- С доступом к бортовой камере для фотосъемки и видеосъемки
- Вы можете выбрать один из восьми мультипликационных фильтров
Вердикт: Вы можете работать с фотографиями из фотопленки, а также делать новые прямо в приложении. Он поддерживает как фото, так и видео. Кроме того, приложение предлагает возможность предварительного просмотра, чтобы узнать, подходит ли выбранный эффект вашим потребностям.
Выберите один из восьми стилей (комикс, карикатура, набросок), чтобы с легкостью сделать свою фотографию карикатурой. Чтобы сделать карикатуры из фотографий — используйте инструменты деформации, а инструменты редактирования фотографий помогут обрезать и улучшить цвета фотографий.
10. Photo to Cartoon Yourself Edit
- Доступен обмен по электронной почте
- Мультяшные, ретро и винтажные эффекты
- Текстовый вариант
- Нет возможности растягивания изображения
Вердикт: Photo to Cartoon Yourself Edit поможет вам превратить картинку в аниме онлайн.Приложение предлагает как множество фильтров для лучших мультфильмов, так и функции обычного фоторедактора (возможна регулировка яркости, контрастности и насыщенности). Кроме того, доступен дополнительный текст и стикеры.
Приложение не влияет на качество фото и не деформирует его. Главный минус — невозможность загружать свои файлы в социальные сети. Тем не менее, он позволяет без проблем сохранять их или отправлять по электронной почте.
11. PhotoCartoon
- Более 50 эффектов
- Имеет веб-версию
- Интуитивно понятный интерфейс
- Поддержка печати
- Простота использования
- Бесплатная версия не предлагает многих функций
Вердикт: PhotoCartoon — это программа для Windows, которая поможет вам сделать ваши фотографии карикатурными в высоком разрешении и высочайшем качестве.Он предлагает на выбор несколько мультяшных эффектов. С его помощью вы также можете преобразовывать изображения в картины, рисунки, карикатуры и использовать различные интересные эффекты.
После конвертации качество ваших фотографий останется неизменным, и вы сможете загрузить результаты в их исходном формате.
Используя это программное обеспечение для редактирования фотографий для ПК, вы можете создать любое количество изображений, распечатать их или загрузить на свое устройство.
12.Фото
Улучшенная анимированная графика- Различные карикатурные фильтры
- Возможность изменения мимики
- Отображение эмоций
- Требуется подключение к Интернету
Вердикт: Cartoon.Pho.to. это онлайн создатель мультфильмов по фотографиям. Он работает с разными типами фотографий, а не только с портретами.
Существует множество встроенных инструментов для редактирования изображений со специальными эффектами и эффектами эмодзи.Тем не менее, для получения настоящего мультяшного изображения следует прибегнуть к приложению Photo Lab.
Cartoon.Pho.to. прост в использовании, так как вам нужно загрузить изображение, а все остальное сделает программа. Эта функция доступна благодаря улучшенной анимированной графике, позволяющей демонстрировать эмоции на мультяшном лице.
13. The BeFunky Cartoonizer
Лучший онлайн-создатель мультфильмов- Пять стандартных наборов мультфильмов
- Множественная опция с множеством инструментов для редактирования изображений
- Без рекламы
- Без инструментов для создания коллажей и ластика
Вердикт: Программа была значительно улучшена и достигла своего пика в достойном мультипликаторе, а не просто в обычной бесплатной программе для рисования манги.Это довольно просто, так как после запуска программы вам нужно выбрать раздел Artsy и перейти в Cartoonizer.
BeFunky предлагает дополнительный «реквизит», такой как шляпы, бороды, украшения и другие украшения, которые помогут завершить ваш образ. Кроме того, можно грамотно исправить проблемы с освещением, нейтрализовать цифровой шум и справиться с размытием.
14. Программа Image Cartoonizer
Недорогое программное обеспечение для создания мультфильмов- Предлагает более 100 фильтров
- Обрабатывает несколько фотографий одновременно
- Преобразование пакета фотографий за секунды
- Ограничения в бесплатной версии
Вердикт: Конвертируйте картинку в карикатуру онлайн бесплатно с помощью программы Image Cartoonizer.Вы даже можете применять мультипликационные эффекты ко многим изображениям одновременно.
Это программное обеспечение для создания фото- и видео-мультфильмов предлагает более 100 фильтров, таких как цветовой баланс, яркость / контраст, эскиз, средство смены волос, липкий шаблон и т. Д. Небольшим бонусом является опция уменьшения эффекта «красных глаз», которая определенно понравится большинству пользователей.
.
 При этом станет видимым соответствующий участок.
При этом станет видимым соответствующий участок.