Кадрирование изображения это: Что такое кадрирование фотографий, и зачем кадрировать фотографии?
Как правильно кадрировать изображения — Блог Ксении Денисовой
@sharegrid via Unsplash
Дизайн
ksenia, 24.04.2020 2 min read 592
В большинстве программ, обрабатывающих фотографии, функция удаления нежелательных частей изображения заложена дефолтно как базовая опция.
На дизайнерском сленге это называется «кропнуть» – от ‘to crop’ (вырезать, кадрировать, англ.).
При подготовке презентаций нередко приходится использовать фотографии на слайдах. Некоторые из них необходимо масштабировать или сфокусироваться на какой-то части изображения, отбросив все остальное.
Хочу отметить, что проще вырезать необходимую часть рисунка, а не масштабировать. Масштаб приведет к потере качества, а продуманный «кроп» – нет, так как исходное разрешение останется нетронутым. Давайте разберем на простых примерах, как правильно, а как не очень.
Как лучше
Фокус на том, что является важным
Если важен определенный объект, который нужно уместить на слайде, то необходимо отбросить все лишнее, не несущее смысловой нагрузки.
Роджер Федерер во время Уимблдонского турнира, фото: официальный сайт турнираНа данном снимке можно сделать акцент на необычном прыжке теннисиста, при этом контекст понятен – позади множество зрителей, белый спортивный наряд и оформление корта в зеленом стиле. Все это дает понять, что прыжок заснят во время Уимблдона.
Покажите эмоции
Фокус на выражении лиц людей всегда акцентирует внимание на чувствах. Яркий пример тому следующий снимок.
Яркий пример тому следующий снимок.
В 2017 году во время проведения престижного теннисного турнира американская спортсменка получила серьезную травму, поскользнувшись на траве. Мы видим, что на фото ей пытаются оказать помощь. Понятно, что для усиления эмоционального эффекта не так необходимы чьи-то ноги в кадре.
Чего стараться избегать
Осторожнее с частями тела
Старайтесь кадрировать фотографию так, чтобы части тела человека случайно не оказались «лишними».
Не теряйте контекст
Кадрирование изображения не должно нарушать композицию.
Фото: Keith Luke via UnsplashНа снимке выше я вырезала область с серфером. Но это неправильно, так как из вида тотчас же уходят и огромная волна, и брызги на гребне, очевидно, вызванные сильным ветром, и даже некий героизм спортсмена, если хотите. По сути, в фокусе остается человек, вырванный из контекста.
Резюме: при использовании изображений на слайде – не мельчите, уменьшая снимок, на котором сложно будет рассмотреть что-либо. Вместо этого – кадрируйте, но с умом, не оставляя контекст за кадром.
Related posts
Как работать с изображениями новостным сайтам
У меня есть презентация, адресованная редакторам, фотографам и дизайнерам онлайн-СМИ (больная тема, как понимаете). Из этой презентации я нарезал статью, в которой изложил все мысли письменно. Надеюсь, она будет полезна.
Изображение должно дополнять материал. Хорошие иллюстрации, как трейлер, тащат читателя в статью. Так как картинка — сильный визуальный элемент, то на нем нужно отдельно остановится. Плохое изображение к статье, может отбить всякое желание начинать ее читать. Фотографии к новостям в первую очередь должны отражать информацию из новости, а во вторую — привлекать внимание интересными находками в кадре.
Основные проблемы
К таковым я отношу следующие и дальше речь пойдет и о них: кадрирование, качество, композиция, контент (содержимое), количество и инфографика.
Если вы молодец, то правила вам не нужны.
Признанные мастера имеют такие выдающиеся работы, что для них правила уже неактуальны. Они создают новые или просто на авторитете убеждают других, что это круто. В случае с моими советами, я ориентировался на базовые вещи. Существует мнение, что Золотое сечение — это развод и можно прекрасно без него обходиться. Возможно, в этом есть правда, но я думаю, когда ты не умеешь делать хорошо, оно может тебе помочь, хотя и не является единственно верным решением.
Кадрирование
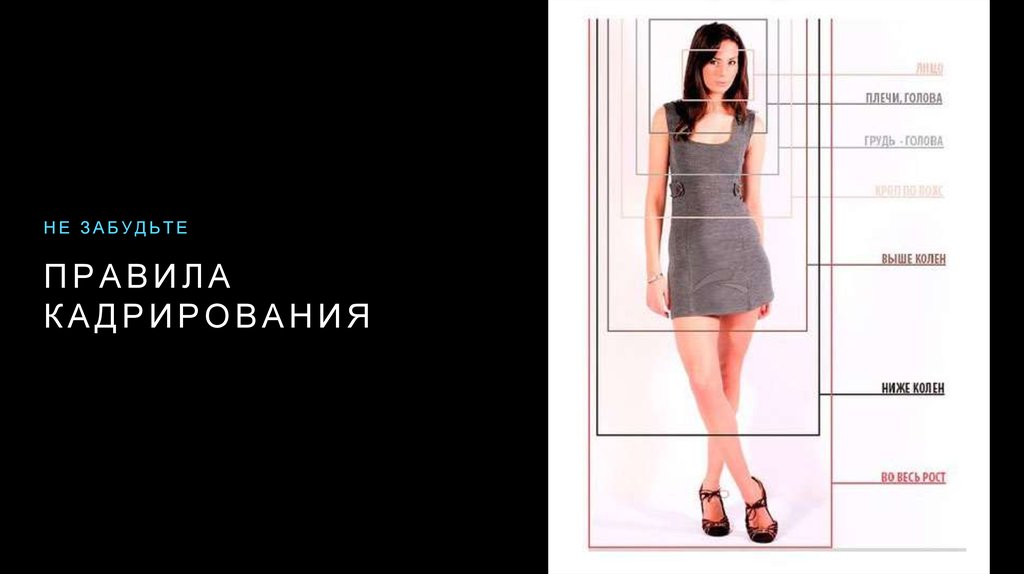
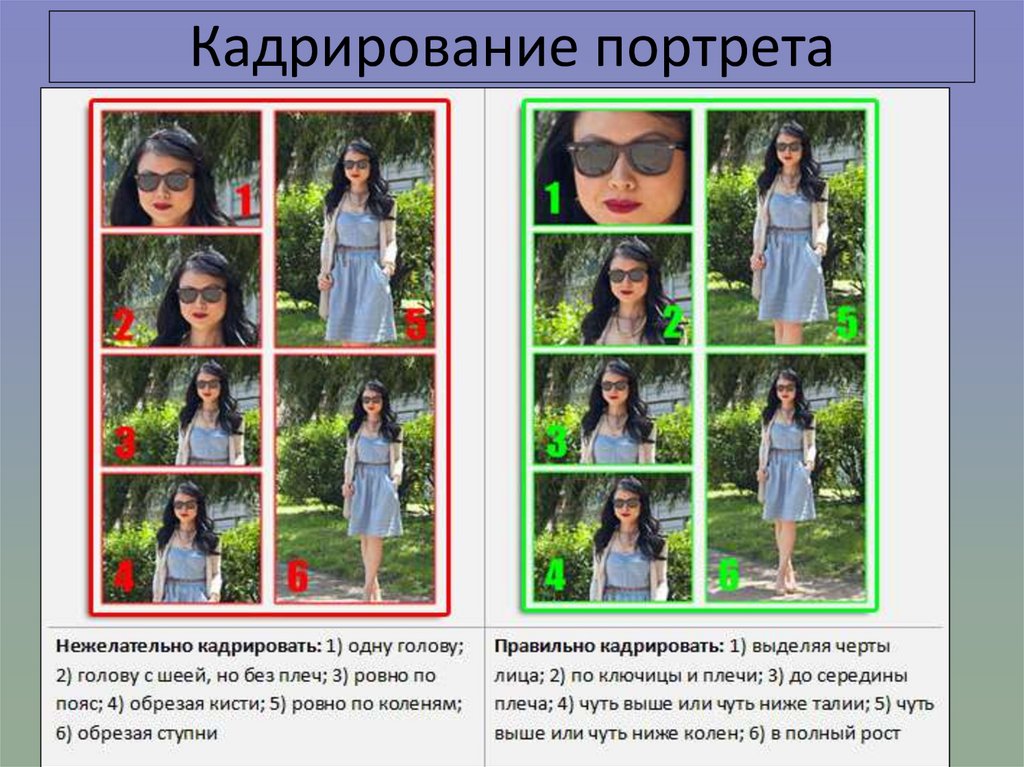
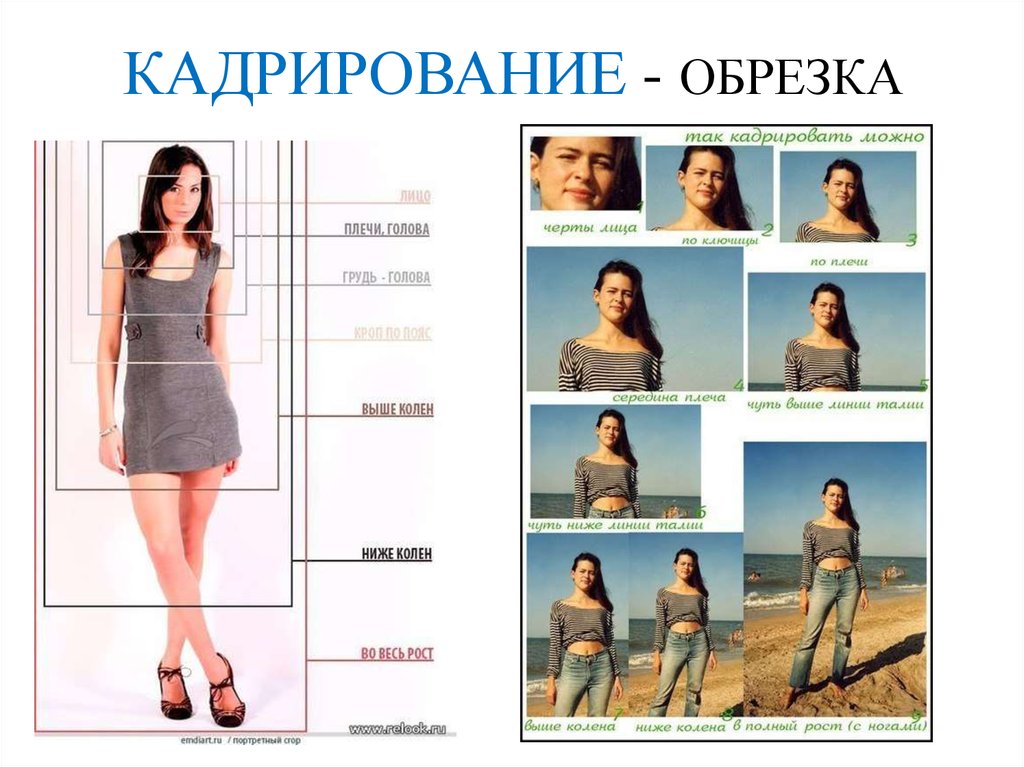
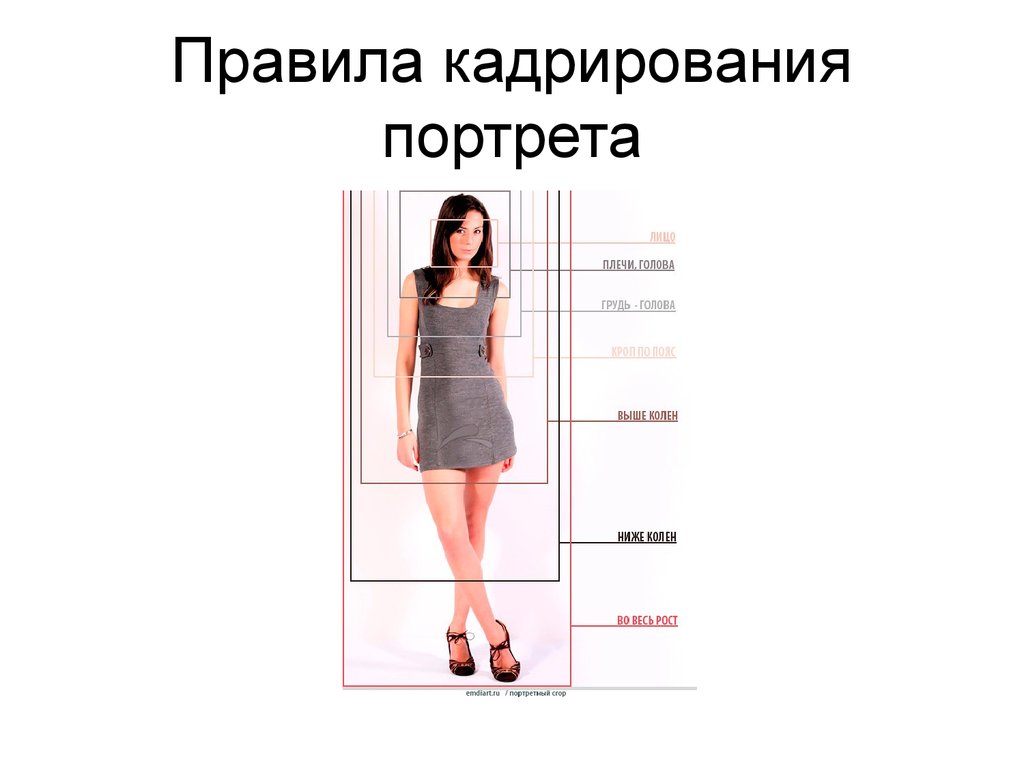
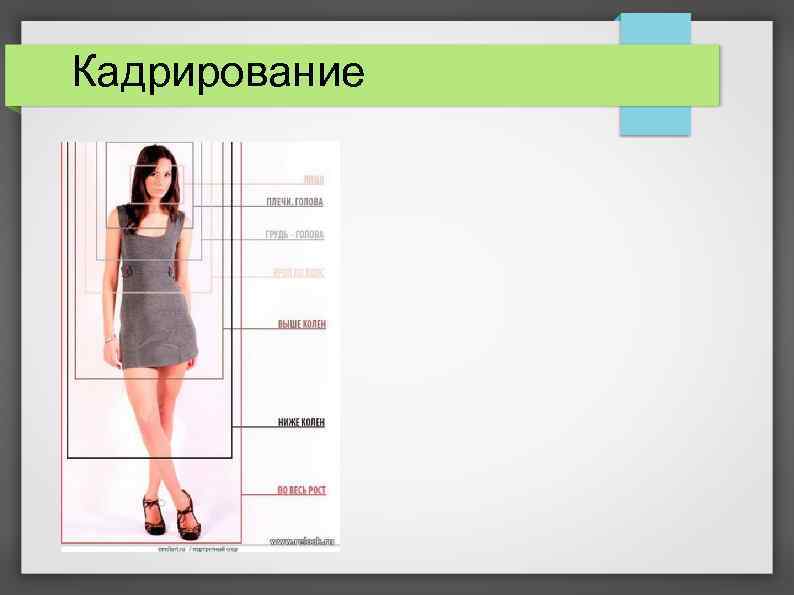
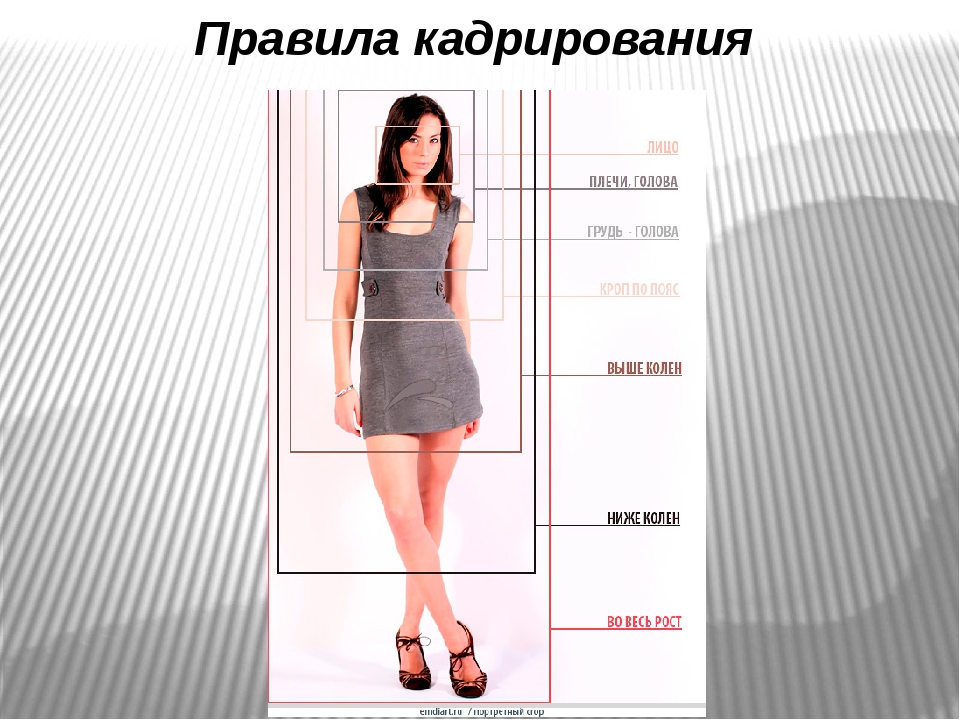
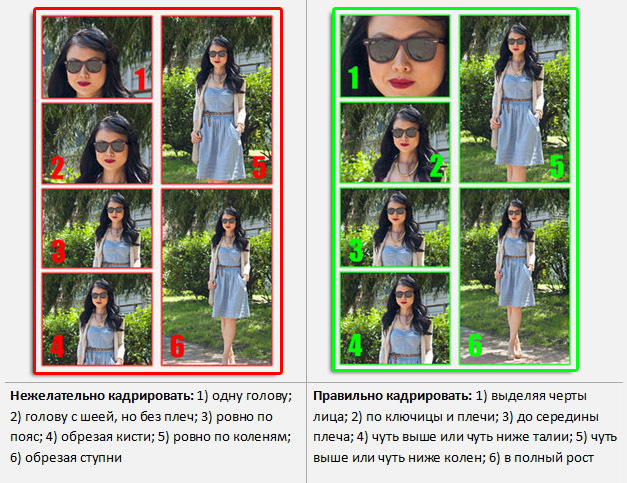
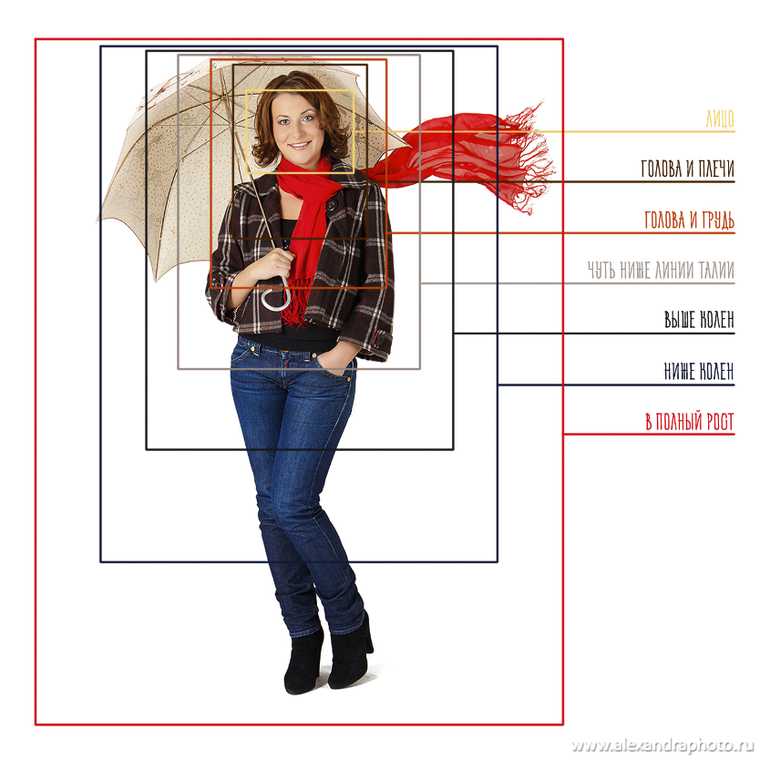
Кадрирование — это то, как вы обрезаете изображение. На картинке ниже есть примеры того, как рекомендуется кадрировать изображения с человеком в кадре.
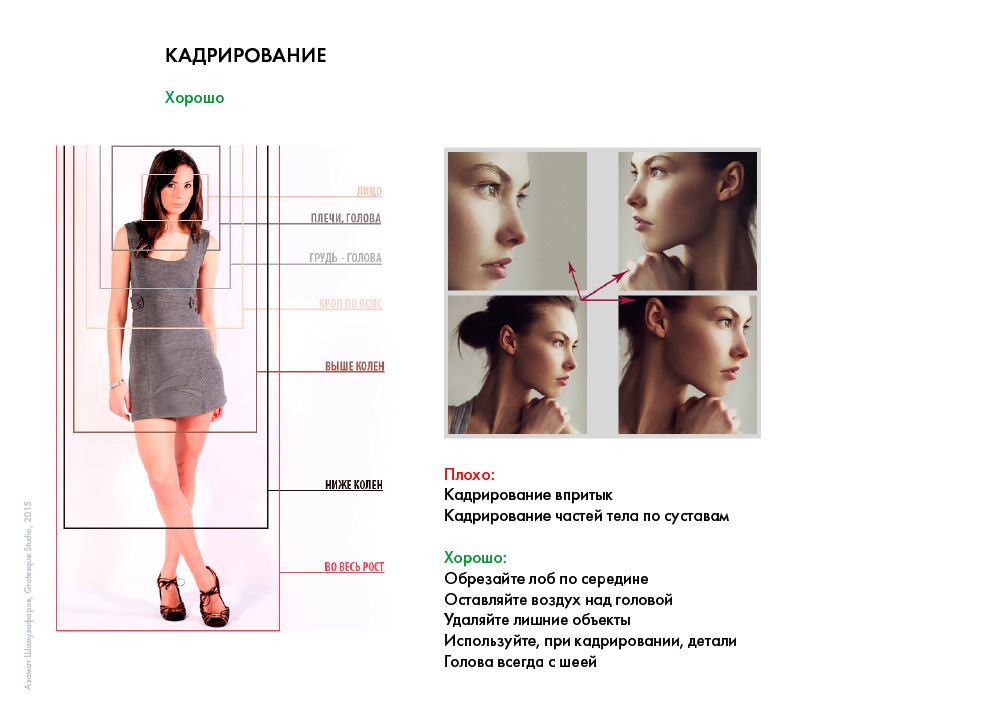
Кадрировать по суставам нельзя, потому что тогда складывается впечатление, что орган отрезан и «дальше» ничего нет. Впритык (т. е. на границе) не стоит отрезать, потому что тогда создается ненужное напряжение — мозг раздражается непониманием в какую сторону отрезано больше, он от этого немного устает. Не надо так 🙂
Впритык (т. е. на границе) не стоит отрезать, потому что тогда создается ненужное напряжение — мозг раздражается непониманием в какую сторону отрезано больше, он от этого немного устает. Не надо так 🙂
При портретном кадрировании лоб следует кромсать примерно по центру, иначе он выглядит слишком большим или совсем отсутствующим, что тоже странно.
Над головой следует оставлять воздух — так мы избежим напряжения и добавим естественности кадру, потому что всегда приятно, когда над головой ничего не весит, мы чувствуем безопасность. Когда зритель смотри на фотографию, он так или иначе проецирует ситуацию на себя, это следует учитывать.
Голову отрезать стоит вместе с шеей. В таком виде она более презентабельна в кадре, потому что не выглядит как отдельный объект — мы видим шею и понимаем, что там есть продолжение; на голове все не зацикливается.
Слева пример того, как неудачно можно кадрировать фотографию (справа)
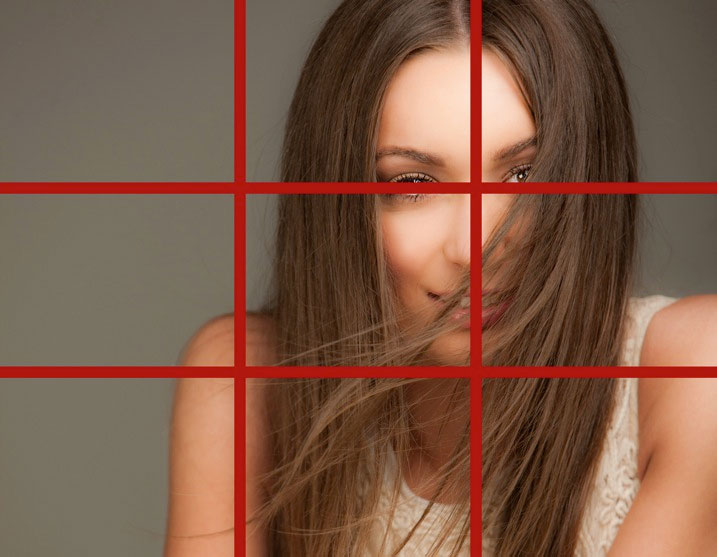
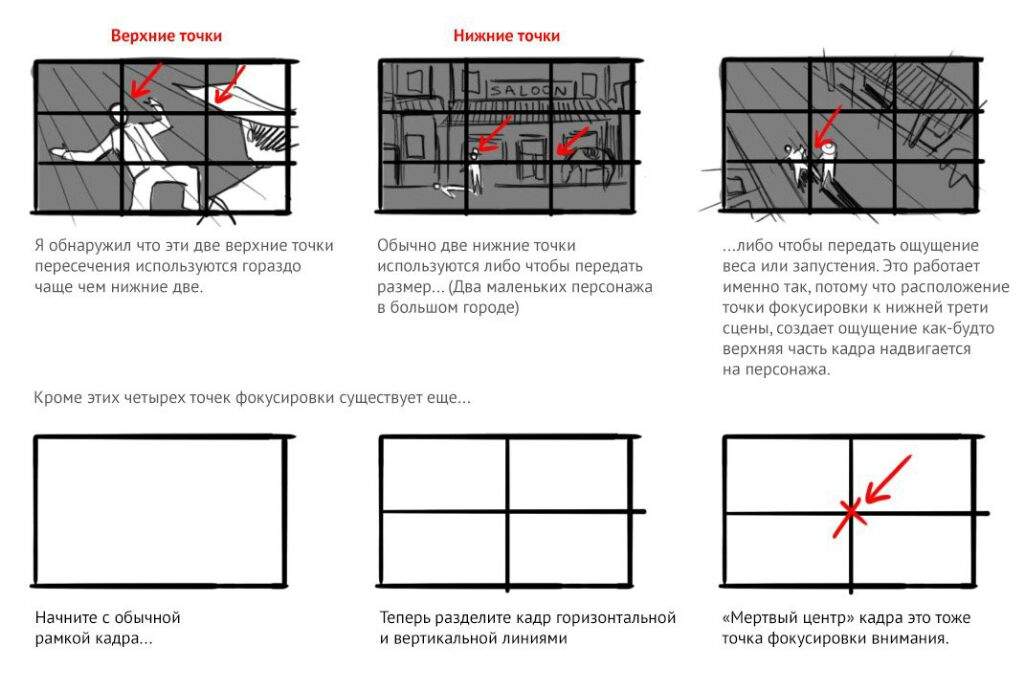
Правило третей
Самое простое правило композиции — это правило третей, когда вы условно делите кадр на 9 частей (3х3) и важные объекты располагаете на пересечении «линий».
Если вы получили фотографию, которую можно кадрировать таким образом и она станет лучше — используйте этот прием.
Пейзажные фотографии можно кадрировать по принципу одной трети: небо, море и берег занимают под одной трети в кадре; горизонт всегда проходит где-то в этой полосе. Конечно, не нужно по пикселям подгонять и ходить с линейкой для этого — все делается на глаз. Если в кадре только море и небо, т. е. два, а не три ключевых объекта, то обрезать следует не попалам, а в соотношении 1/3+2/3 или 2/3+1/3 в зависимости от того, на чем вы хотите сделать акцент.
Если кадр получается лучше (но в этом нужно быть уверенным) без этих правил, то смело игнорируйте их. Другое дело, что чаще всего нет никакого подхода, кроме как снял как получилось.
Стандарты и горизонты
В случае, если вы размещаете несколько фотографий в статье, старайтесь привести их к общему знаменателю. Проще всего сделать их общей ширины, но в идеале они все должны быть одного размера. В пейзажных фотографиях можно кадрировать изображения по третям: 1/3 на воду и 2/3 на небо или наоборот в зависимости от вашей задачи.
Визуальный ритм
Слева старая версия сайта Май-дей. Справа конь в вакууме.
В выводе публикаций желательно соблюдать визуальный ритм, чтобы взгляд переходил от картинки к картинке или другому заметному цветному пятну так, словно он катается на некрутых горках. Так как контролировать содержимое бывает сложно, то решением становится выбор подходящих фотографий и интересно кадрирование. На примере выше: слева у нас по красным пятнам скакать не так интересно как по зеленым справа. На «красном» примере имеется большой разрыв, часто одинаковые по заметности объекты идут подряд. Нечто похожее есть в верхней части на правом примере, но потом образуется разнообразие, которое может увлечь читателя.
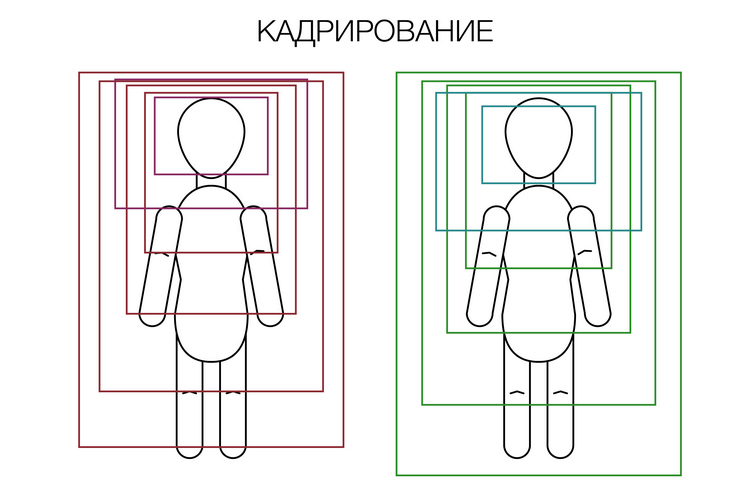
Примеры кадрирования
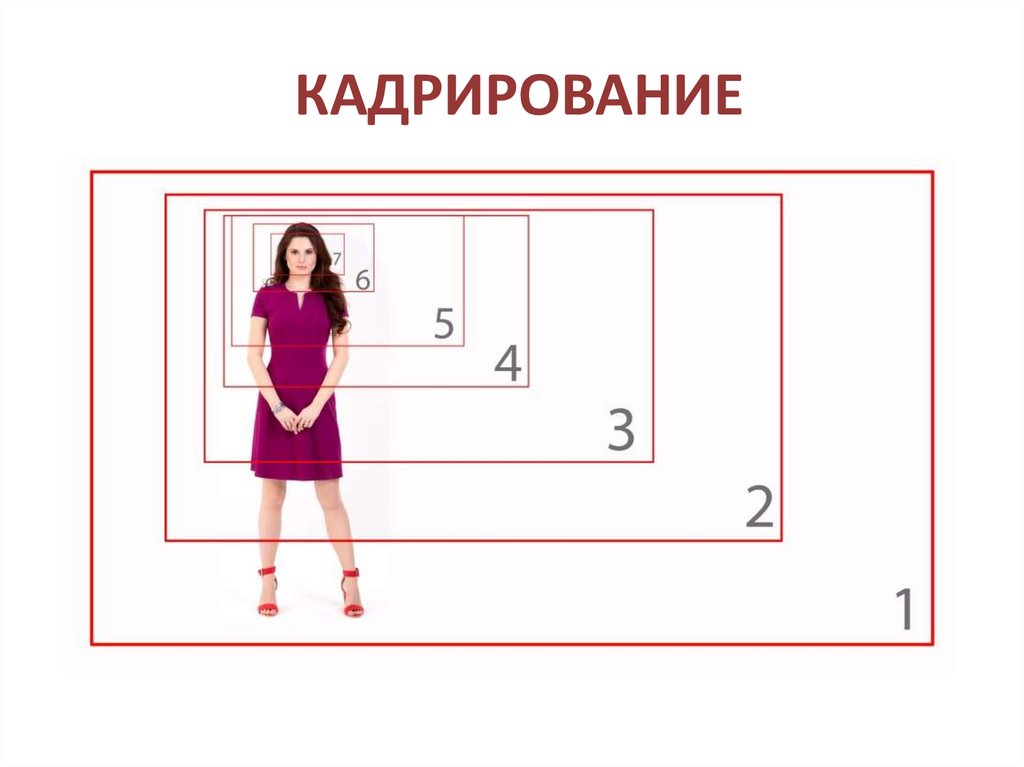
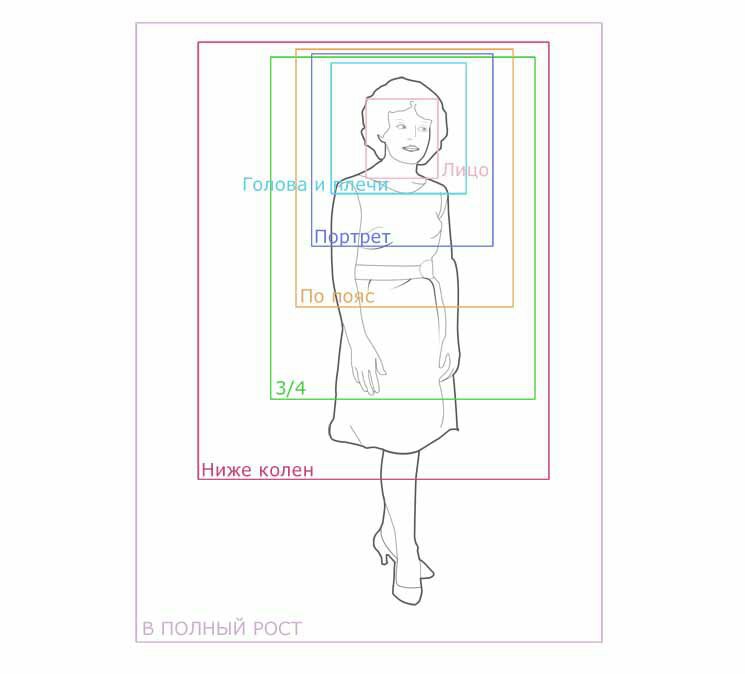
Для наглядности я использовал фотографии моделей в сложных позах. Рамками обозначены возможные варианты для кадрирования фотографий, кроме как оставить как есть. Нужно играть с общим и крупным планом на фото, чтобы читатель не утомлял себя видом одних только «звездных» голов.
Нужно играть с общим и крупным планом на фото, чтобы читатель не утомлял себя видом одних только «звездных» голов.
Качество
К качественным изображениям я отношу те, что сделаны профессионалами, а также имеют небанальный вид. Часто в СМИ статью добавляют, чтобы успеть опубликовать и картинки берут первые попавшиеся. Мне очень нравится как работала с тизерами Футура (сейчас они стали еще одним СМИ об ИТ). У них на сайте унылая верстка ленты статей, но многие картинки сделаны с юмором и видно, что уделили им время.
Некачественные изображения обычно банальны, неверно масштабированы, загадочны (слишком), пересвечены, выполнены школьником, неверно кадрированы и так далее.
Как фотографировать с ИСО
Типичная проблема многих блогеров — снимать в помещение на камеру со встроенной вспышкой. Такую вспышку можно использовать только, если можете рассеять от нее свет или снимаете людей с жесткими тенями.
В идеале нужно купить внешнюю вспышку и работать с ней, потому что разница у вас будет существенной. Но если у вас нет лишних 100-300$ на вспышку, то используйте повышенные показали ИСО. Эти настройки могут добавить немного шума, но вместо этого вы получите фото с хорошей освещенностью, без темноты на фоне и резких теней. Для большинства современных фотоаппаратов можно без проблем выкрутить ИСО на 1600.
Но если у вас нет лишних 100-300$ на вспышку, то используйте повышенные показали ИСО. Эти настройки могут добавить немного шума, но вместо этого вы получите фото с хорошей освещенностью, без темноты на фоне и резких теней. Для большинства современных фотоаппаратов можно без проблем выкрутить ИСО на 1600.
Пример использования изображений
Я взял настоящие фотографии из наших онлайн-СМИ и отметил их знаками, чтобы показать какие хорошие, а какие-то не вах. Попробуйте понять почему.
Хорошие варианты
Для наглядности я нашел хорошие иллюстрации с самого Май-дея. Материал был подготовлен два года назад и если вы сегодня зайдете на сайт, то сможете оценить прогресс — улучшения налицо! Уже сложно найти плохие иллюстрации в анонсах статей.
Выше много примеров и хорошо бы в каждый ткнуть пальцем, но я постараюсь описать основные достоинства: качественная схемка, интересные портреты (имеется образ, характер, передается атмосфера и проч), динамичные кадры, кадрирование с акцентом на главных героях, цепляющая постановка, использование ч/б фотографий среди цветных и т. п.
п.
Наглядные примеры приемов съемки
Можно было долго бороздить просторы узнета в поисках нужных кадров, но во-первых, это слишком долго, а во-вторых многие коммерческие фотографы потребуют убрать их фотографии из статьи (плавали — знаем!
Бокешечка — красиво размытый фон, позволяет выделить объект. Не говоря уже о том, что все девочки любят такие кадры, а последний Айфон даже делает что-то похожее (но слабо).
Рамка — объект помещается в условную рамку (на примере окно). Это могут быть ветки, тень, столбы, какие-то объекты, элементы природы или интерьера. Рамка акцентирует внимание на герое.
Насыщенность — поддерживает атмосферу и усиливает впечатление от нее. Аналогично работает сдержанность, чтобы показать, что место или объект в кадре не кричит о себе, а прекрасен так как есть.
Простой фон — еще один способ показать, на что следует обратить внимание. Вообще старайтесь фон иметь простым, но не в тех случаях, когда он помогает понять, где происходят события, что очень важно для репортажной съемки.
Вообще старайтесь фон иметь простым, но не в тех случаях, когда он помогает понять, где происходят события, что очень важно для репортажной съемки.
Эффекты — применять эффекты в фотографиях для новостей, наверное не стоит, но сайт стоит разбавить аналитическими и обзорными статьями. Для последних и будет актуальным прием с простыми, но интересными эффектами, которые несложно сделать в Фотошопе. Такие изображения будут выделяться и привлекать внимание к более содержательному материалу.
Акцент — можно выделить героя среди других, если речь идет о нем или он хорошо поддерживает текст. В репортажной съемке часто бывают момент вроде митингов или концертов, где хорошо акцентировать внимание на самом интересном.
Ракурс — старайтесь помнить о том, что 99% людей на Земле делает фотографии с уровня глаз. Так снимать проще всего. Стоит же вам поменять ракурс (взять значительно ниже или выше, подойти к герою сзади и проч.) как ваши кадры станут гораздо интереснее. Представьте, что у всех СМИ фотографии будут одинаковыми отчетными и только у вас будет маленькое приключение на пресс-конференции, в которое вы отправитесь со своим фотоаппаратом в поисках необычного кадра. Главное — не увлекаться, потому что новостной сайт должен показывать кадры, из которых понятно, что, где и как произошло.
Главное — не увлекаться, потому что новостной сайт должен показывать кадры, из которых понятно, что, где и как произошло.
Приемы для изображений анонсов
Следующие примеры взяты почти все с тематических медиа и не совсем подходят строго новостным сайтам, но главная моя задача научить мыслить в нужном направлении. Такими картинками и текстом я пытаюсь объяснить о чем нужно задумываться, когда готовишь иллюстрации к новости или статье.
Как обычно проходит поиск картинок для публикации? Если есть ваш фотограф что-то снял, используется это. Но если никаких фоток нет, то первым делом гуглят изображения. Как правило, вы получаете типичные изображения, которые буквально отражают ваш запрос. Это самый скучный прием, которые не возбудит синапсы в голове ваших читателей. Идите следует глубже, как в фильме с Леонардо Ди Каприо. Аналогичный прием используется при создании логотипов.
Если вам нужен логотип магазина по продаже мотоциклов, то первая мысль — нарисовать мотоцикл.
Если копать глубже, то мотоцикл — это скорость. А если еще капнуть, то скорость — это свобода (передвижения). Вот со свободой и можно поработать. Будет не так в лоб и отражать ценности.
Метафоры по прямой ассоциации (бизнес — это рукопожатие в костюмах и т. д.) можно использовать в ироничном ключе, для тех кто понимает.
Я хочу пояснить, что я вижу на примерах ниже, как я понимаю, почему были выбраны такие иллюстрации.
• Черная дыра — ее никто глазами не видел и первая мысль показать круг, который засасывает соседние звезды и планеты. Но, если подумать еще, то можно показать условное изображение, выполненное как минималистичная иллюстрация, которая хорошо впишется в общий чистый дизайн, который не пестрит ненужными деталями.
• Талисман художественных вузов еще неизвестен. Как иллюстрировать такую новость? Сделали мазок краской, причем на белом фоне — это уже иллюстрация, а не просто фотография мазка на холсте.
• Айпад изобразили под углом и кадрировали, хотя логичнее было бы показать его фронтально и даже полностью, но сколько раз вы его уже видели? Здесь хотя бы какое-то разнообразие.
• Расстроенный логотип Гугла обыгрывает их традицию рисовать логотип к какому-то событию.
Я не буду останавливаться подробно, думаю и так вам уже понятно.
Композиция
Есть несколько простых правил для работы с композицией. Однако, это большая и сложная тема, которую лучше освоить дополнительно. В целом композиция позволяет располагать объекты в кадре таким образом, чтобы увлечь зрителя гармоничным размещением и постановкой акцентов.
Правило третей предлагает ключевые элементы располагать на точках пересечения третей. Обычно, это голова, глаза в портретах или какие-то ключевые объекты или персонажи.
Воздушная перспектива используется на съемках ландшафтов и визуально делит кадр на три плана, создавая ощущение объема.
Размещение горизонта не по середине, а выше или ниже по третям показывает зрителю на чем хотел сделать автор акцент: на небе, море или берегу. Аналогично можно работать с видами городов.
Динамическая перспектива расположена по диагонали и часто используется при съемке улиц. Такой прием позволяет создать видимость уходящей длины улицы, стены, здания и так далее. Таким образом длинные объекты лучше укладываются в нашу пространственную модель.
Такой прием позволяет создать видимость уходящей длины улицы, стены, здания и так далее. Таким образом длинные объекты лучше укладываются в нашу пространственную модель.
Объекты в кадре можно связывать и не только буквально. Это будет подсказкой зрителю, его взгляду, которая покажет кадр с наилучшей стороны.
Симметрия используется, чтобы показать похожие стороны, она дает зрителю возможность сравнивать левую и правую (верхнюю и нижнюю) часть кадра. Также симметрия часто выглядит устойчиво, что может подчеркивать идею снимка. Иногда ожидаемую симметрию можно нарушить и это тоже оставит впечатление.
Геометрические формы в кадре могут реальные объекты представить абстрактными. Для репортажной съемки это не подходит, но автор может закладывать какой-то более глубокий смысл в фотографии для статьи. Здесь следует читать контекст.
Объекты, от которых ожидается движение, следует располагать так, чтобы им было куда ехать (бежать, лететь, падать и так далее). Иначе динамика будет упираться в препятствие в виде конца кадра, который даже не позволит объекту набрать скорость. Ваш динамичный объект станет статичным.
Ваш динамичный объект станет статичным.
Контент
Контент буквально переводится как «содержимое», но в русском языке я не знаю нормального слова, который будет объединять форматы, из которых состоит материал, поэтому буду использовать слово «контент».
Изучите эти примеры с хорошими фотографиями. Понятно, что к каждой новости невозможно выдавать такой хороший контент, но стремиться к этому никто не запрещает.
Подумайте о том, почему эти кадры интересные? Почему их можно разглядывать? Что в них привлекает внимание?
А вот следующие примеры — это фото со старого сайта «Май дей». Сейчас там ситуация значительно лучше, но для сравнения можно их посмотреть.
Если у вас нет возможности (не важно почему) использовать свои фотографии, обращайтесь к фотостокам — там можно найти кадры почти на любую тему. Например, ниже вы можете видеть подборки из трех хороших фотографий по темам «Скоро в школу» и «Бассейны в городе». На эти темы каждый год пишут онлайн-СМИ.
Инфографика
Многие наши редакторы имеют ложное представление об инфографике. Они полагают, что любые данные, оформленные с помощью иллюстраций — это инфографика. Но инфографика — это не оформление.
Они полагают, что любые данные, оформленные с помощью иллюстраций — это инфографика. Но инфографика — это не оформление.
Инфографика — способ подачи информации, который позволяет наглядно разобраться в большом объеме данных, сравнить их, выявить тенденции, особенности, связи и так далее.
Если вы добавили иконок к тексту, это привлечет внимание читателей, но не поможет им понять данные лучше. Иногда диаграммы делают настолько «графическими», что они становятся бесполезными, потому что оформление мешает работе с информацией.
Для интернета лучшего всего подходит интерактивная инфографика. Она позволяет читателю взаимодействовать с данными: выделить, скрыть, изменить, посмотреть анимацию, раскрыть информацию шире, свернуть часть данных и тому подобное.
Хороший пример: карта ветров в США. С помощью анимации наглядно показана сила ветра. Вы легко можете сравнить слабые и сильные ветра, увеличить карту до своего города, зайти на следующий день и увидеть изменения или обратиться в архив.
Обновление от 29 марта.
В Тинькофф-журнале нашелся крутейший пример интерактивной инфографики. Во-первых, там все наглядно. Во-вторых, можно сравнить разные показатели. В-третьих, пользователь взаимодействует и пробует варианты. В-четвертых, есть подсказки по каждой ситуации. Обязательно попробуйте.
Если протяните
Конец
На этом все. Если вы дочитали до конца, то мое вам уважение. Надеюсь, материал был вам полезен. Поделитесь ссылкой с коллегами или друзьями, если им это может быт интересно.
6 причин подумать об кадрировании при выборе изображения
Многие блоггеры и создатели контента просто берут или находят изображение и используют его «как есть», но это редко бывает лучшим подходом. В идеале они должны изменить его размер, отрегулировать контрастность и яркость, повысить резкость там, где это необходимо, и обрезать.
Первые три довольно очевидны: загрузка огромного изображения и разрешение программному обеспечению для ведения блога изменять его размер замедляет время отклика и не является ненужным; регулировка контрастности и яркости позволит получить лучшее от изображения и показать все детали; в то время как повышение резкости также поможет детализировать и удалить любую нечеткость.
Но зачем кадрировать? Конечно, если у вас есть жесткий макет с определенной областью для изображения, вам придется изменить размер и обрезать его, чтобы он соответствовал этому пространству. Но иначе? Что ж, кадрирование — очень мощный инструмент в наборе инструментов создателя контента, которым в основном пренебрегают, но как только вы поймете его силу, вы уже никогда не будете смотреть на изображения по-прежнему.
1. Обрезка нежелательного контента и фокусировка на сообщении
Первая и наиболее очевидная причина кадрирования изображения — удаление нежелательного фона в оригинале. Это может быть неаккуратный фон, детали, которые вы не хотите видеть, или люди, которых вы не хотите видеть на фотографии. Возможно, руки субъекта неуклюжи или стоят странно — решением может быть подрезание к телу или голове и плечам. Причудливая золотая рамка немного отвлекает внимание на первом портрете ниже, и тот факт, что она незавершенная, раздражает глаза. На втором изображении оно было обрезано, что привело к более чистому изображению, которое больше подчеркивает объект.
Но вы можете посмотреть на это с другой стороны: можете ли вы сделать больший акцент на элементах, которые вы действительно хотите выделить, обрезав изображение? Обрезка прямо вниз, чтобы сосредоточиться на одном важном элементе, часто придает ему большее значение; часто делает точку более убедительно.
Помните, что каждое изображение должно рассказывать одну историю, подчеркивать одну мысль, передавать одно сообщение. Попытка передать несколько сообщений в одном изображении просто приводит к путанице в сознании зрителя. И всегда помните, что сообщение изображения должно дублировать или дополнять сообщение в сопроводительном тексте.
2. Обрезка для композиции
Существует полезный закон, описывающий композицию изображения, который называется правилом третей: разбейте изображение на сетку 3×3, выровняйте основные элементы по линиям сетки и обрежьте соответствующим образом. Изображение птицы слева вверху довольно скучно и не добавляет странице никакого стиля или азарта. В то время как изображение справа, скомпонованное и обрезанное по правилу третей, более интересное и стильное, а также придает странице больше динамики.
В то время как изображение справа, скомпонованное и обрезанное по правилу третей, более интересное и стильное, а также придает странице больше динамики.
В портретах глаза должны быть выровнены по линиям сетки. Использование правила третей приведет к более интересному изображению, и глаз, естественно, найдет такую композицию более приятной. Если вы используете Photoshop для редактирования изображений, вы обнаружите, что инструмент обрезки может фактически отображать сетку 3×3 при обрезке, чтобы помочь вам.
3. Обрезка для удара
Использование необычного кадрирования может придать изображению большее воздействие — например, тонкая вертикальная полоса или длинный горизонтальный прямоугольник.
Это лучше всего использовать в середине блока копии, разбивая его и создавая визуальный интерес.
Лучше всего копировать вертикальное изображение и использовать длинное горизонтальное изображение, чтобы разбивать части (см. изображение автомобиля в пустыне ниже).
Обрезка до квадратного формата предполагает стабильность и формальность.
4. Необычные формы
Этот предмет одновременно мощный и опасный, так как может выглядеть немного странно или бесполезно. Но обрезка изображения в простой круг может оказать влияние на страницу.
Использование закругленных углов — еще один достаточно безопасный вариант. Но использование чего-то слишком «дурацкого», вроде звезд или ромбов, прерывает зрителя, чья немедленная реакция: «Почему это так?» Как только они начинают думать о вашем выборе дизайна, вы теряете их внимание к своему сообщению.
Если у вас есть несколько изображений на странице, лучше всего относиться к ним одинаково (если только нет очевидной причины, почему бы и нет — например, биографическая фотография писателя в круге, когда все остальные изображения представляют собой прямоугольники) — в противном случае либо выглядит как ошибка, иначе зритель начнет пытаться вдуматься в различия; и снова вы потеряли их внимание на своем сообщении.
Однажды я получил листовку, где на некоторых картинках были закруглены противоположные углы. Теперь я понятия не имею, почему это было только на некоторых фотографиях, а не на других, но я провел много времени, задаваясь вопросом, имело ли это какое-то значение. В итоге я ничего не нашел. И это все, что я могу вспомнить об этой листовке — я не мог сказать вам, о чем на самом деле была листовка, что она продавала или от кого она была.
5. Кадрирование для эмоций
Предположим, у вас есть фигура, стоящая в одиночестве на пляже: если вы покажете весь пляж в широком изображении с человеком сбоку, это подчеркнет изоляцию этого человека. Если вы обрежете его прямо до человека, вы потеряете все это. Изображение выше подчеркивает бесплодность пустыни, используя широкий кадр и помещая автомобиль в крайнее левое положение. Если присесть к машине, это чувство изоляции полностью исчезнет.
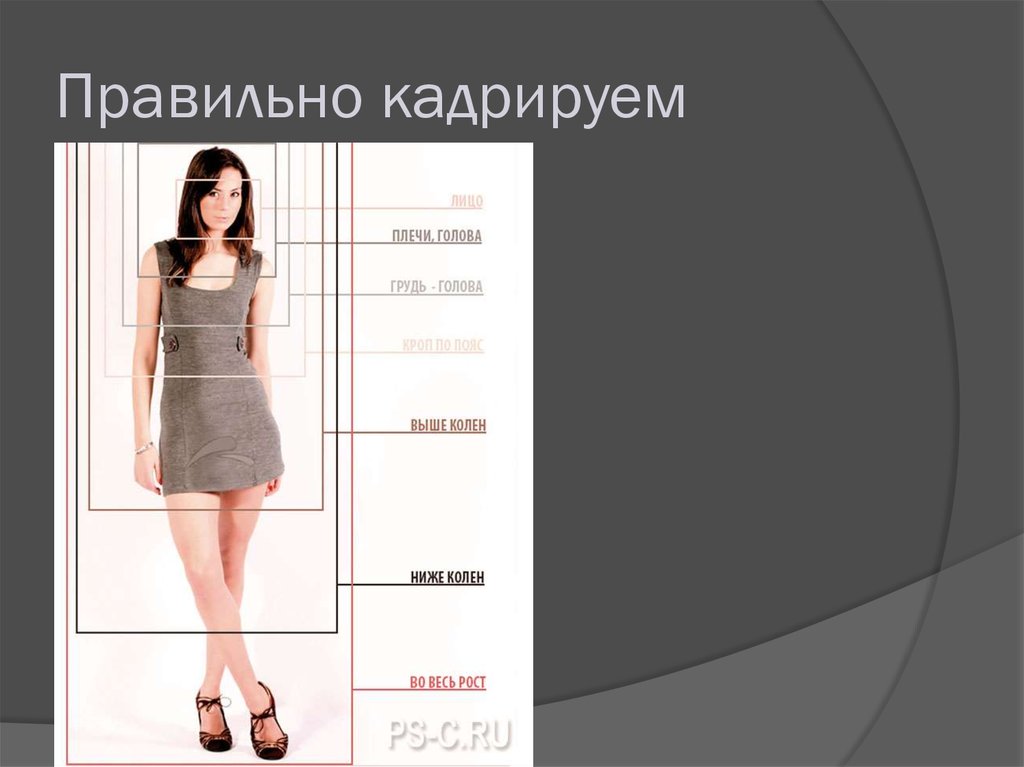
Как правило, чем ближе кадрирование к лицу, тем более личным становится изображение. Снимок в полный рост с фоном — формальный, профессиональный, несколько отстраненный, голова и плечи — более дружелюбный, интимный.
Снимок в полный рост с фоном — формальный, профессиональный, несколько отстраненный, голова и плечи — более дружелюбный, интимный.
Обрезание верхней и нижней части головы может выглядеть современно и вызывающе, в зависимости от того, стоит ли человек сбоку или лицом к камере. Если вам нужно разместить портреты деловых людей в своем блоге, они часто могут выглядеть скучно или неинтересно. Поэкспериментируйте с различными кадрами, чтобы добавить разнообразия и динамизма фотографиям.
6. Кадрирование для сюжета или контекста
Иногда обрезка изображения может полностью загружать=»ленивый» смысл изображения. Всегда помните об истории, которую рассказывает изображение — изменит ли история кадрирование? Поможет ли это сконцентрировать смысл? Удалит ли обрезка контекст и, возможно, даже сделает изображение бессмысленным? На основном изображении рынка Марракеша (слева, внизу) происходит несколько вещей, и оно может быть идеальным, если вы пытаетесь передать повседневный хаос оживленных базаров, но обрезка его по-разному полностью загрузит = «ленивый» изменяет рассказанная история. У вас есть мужчина с обезьяной на цепи, которая, скорее всего, вызовет эмоциональную реакцию; молодая, современная женщина на мотороллере; или две дамы в чате. Каждый рассказывает свою историю — каждый из них представляет собой кадр из исходного изображения.
У вас есть мужчина с обезьяной на цепи, которая, скорее всего, вызовет эмоциональную реакцию; молодая, современная женщина на мотороллере; или две дамы в чате. Каждый рассказывает свою историю — каждый из них представляет собой кадр из исходного изображения.
Что бы вы ни делали со своими изображениями, всегда старайтесь обрезать их так, чтобы это соответствовало посылу сообщения.
Итак, всякий раз, когда вы испытываете искушение взять изображение из любого источника, просто загрузить его в свой блог и использовать как есть, остановитесь. Подумайте, как его можно обрезать, чтобы дополнить сообщение, подчеркнуть мысль и добавить интереса к вашему сообщению. Обрезка — очень мощный творческий инструмент, который каждый создатель контента должен держать под рукой в своем наборе инструментов.
Обрезка изображений в Python с помощью Pillow и OpenCV
Что такое обрезка изображений?
Обрезка изображения — это способ редактирования фотографий, который включает удаление части изображения, чтобы выделить объект, изменить соотношение сторон или улучшить кадрирование. Затем вы можете изменить кадр объекта или направить внимание зрителя на определенную часть фотографии. Автоматическая обрезка изображения выполняет ту же задачу на большом количестве изображений.
Затем вы можете изменить кадр объекта или направить внимание зрителя на определенную часть фотографии. Автоматическая обрезка изображения выполняет ту же задачу на большом количестве изображений.
Вот ключевые термины, относящиеся к обрезке изображений:
- Прямоугольник кадрирования — Область, определяемая четырьмя координатами, до которой нужно обрезать изображение. Операция обрезки удаляет все детали за пределами прямоугольника обрезки, создавая измененное изображение размера прямоугольника обрезки.
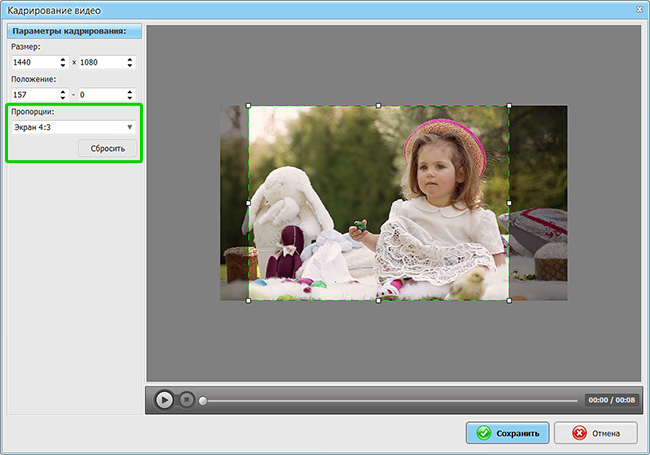
- Соотношение сторон — Отношение ширины изображения к его высоте. Это соотношение обозначается двумя числами, разделенными двоеточием, например, 4:3 или четыре к трем.
- Пиксели — Сетка вертикальных и горизонтальных пикселей, из которых состоят цифровые фотографии. Обрезка вырезает определенные части изображения, уменьшая количество пикселей и уменьшая размер изображения.
В этой статье рассматриваются следующие темы:
- Обрезка изображений в Python с помощью Pillow
- Обрезка изображений в Python с помощью OpenCV
- Изменение размера и обрезка изображений Python с помощью автоматизации с помощью Cloudinary
Как обрезать изображения в Python с помощью Pillow
Библиотека Pillow, ответвление библиотеки изображений Python (PIL), предлагает простой способ функцииcrop() для обрезки изображений в Python. Вот синтаксис:
Вот синтаксис:
Image.crop(box=None)
Параметр box принимает кортеж с четырьмя значениями четырех координат прямоугольника кадрирования: слева, сверху, справа и снизу. Прямоугольник обрезки рисуется внутри изображения, изображая часть изображения, которую вы хотите обрезать. Image.crop возвращает объект image .
Чтобы обрезать изображение с помощью Pillow:
- Импортировать класс изображения Pillow:
из импорта PIL Изображение
- Загрузите изображение из файловой системы и с помощью класса
Image.open()преобразуйте изображение в экземпляр классаImage. ДобавлениеImage.show()отображает изображение во внешнем средстве просмотра.img = Image.open('./myimage.png') img.show() - Обрезать изображение. Предположим, что изображение
myimage.pngимеет размер 1000 × 1000 пикселей, обрежьте его до квадрата 500 × 500 пикселей в центре изображения:коробка = (250, 250, 750, 750) img2 = img.
 crop(box)
crop(box) - Сохраните обрезанное изображение, объект Python с именем
img2, в файловую систему:img2.save('myimage_cropped.jpg') img2.show()
Обратите внимание на следующие проблемы, связанные с обрезкой изображений с помощью Pillow:
- Обрезка с учетом содержимого. Большинство операций обрезки зависят от контекста. Например, вы не хотите удалять важные части изображения, но это сложно сделать программно, потому что функция crop() не чувствительна к содержимому изображения.
- Обрезка и изменение размера. Часто необходимо одновременно изменить размер и обрезать изображение. Несмотря на то, что вы можете изменять размер изображений в Python с помощью аналогичной техники, сочетание обрезки и изменения размера может оказаться сложным, не говоря уже о том, что сложно создать именно то изображение, которое вам нужно для вашего дизайна.
- Управление изображениями. Большое количество операций обрезки может привести к созданию нескольких версий каждого изображения, которые будут храниться на сервере.
 Помимо обеспечения дополнительного места для хранения, вы также должны установить четкое и последовательное соглашение, чтобы облегчить поиск правильной версии изображения. Гораздо более эффективный подход — просто динамически генерировать требуемую версию образа, не сохраняя все его версии в файловой системе.
Помимо обеспечения дополнительного места для хранения, вы также должны установить четкое и последовательное соглашение, чтобы облегчить поиск правильной версии изображения. Гораздо более эффективный подход — просто динамически генерировать требуемую версию образа, не сохраняя все его версии в файловой системе.
Обрезка изображения в Python с помощью OpenCV
Python OpenCV — это библиотека с расширенными возможностями компьютерного зрения, в частности набором функций для обработки и преобразования изображений. Чтобы импортировать библиотеку OpenCV в вашу программу, введите:
import cv2
Вот синтаксис для обрезки изображения:
image[start_x:end_x, start_y:end_y]
форма массива путем передачи начального и конечного индексов координат x и y для каждого сегмента. Часть изображения между начальной и конечной координатами возвращается как объект усеченного массива.
Например:
импорт cv2 изображение = cv2.imread(r"C:\file\path\imagename.png") у=0 х=0 ч=300 ш=510 кадрирование_изображение = изображение [х: ш, у: ч] cv2.imshow ("Обрезано", кадрирование_изображения) cv2.waitKey(0)
Оператор cv2.imread(r"путь к изображению") открывает изображение в режиме только для чтения. Функция cv2.imshow() внизу отображает обрезанное изображение.
Изменение размера и обрезка изображений Python с помощью автоматизации с помощью Cloudinary
Облачный сервис для управления изображениями и видео, Cloudinary предлагает щедрый бесплатный план подписки навсегда. Находясь на этой платформе, вы можете загружать свои изображения, применять встроенные эффекты, фильтры и модификации.
Вы также можете изменять размер изображений с помощью автоматизации, фокусируясь на наиболее важных элементах с помощью ИИ, или адаптировать их к дизайну вашего веб-сайта, например, указав ширину, высоту и соотношение сторон в качестве квалификаторов для новых экземпляров изображения. Затем Cloudinary автоматически выполняет задачи по изменению размера и обрезке в соответствии с критериями. Никаких ручных усилий не требуется.
Затем Cloudinary автоматически выполняет задачи по изменению размера и обрезке в соответствии с критериями. Никаких ручных усилий не требуется.
Возьмите это изображение размером 1200×1200 пикселей:
Изменение его размера до 200×200 пикселей с кадрированием, масштабированием, заливкой и дополнением приводит к следующим изображениям:
Обнаружение лица для обрезки миниатюр
Автоматическое определение того, что оставить в обрезке баннера
Автоматическое изменение размера и обрезка изображения в Cloudinary:
- Зарегистрируйтесь для получения бесплатной учетной записи Cloudinary.
- Установите Python SDK.
- Установите критерии преобразования для приведенных выше примеров:
# Фокус на модели в портретном кропе. CloudinaryImage("docs/model.jpg").image(гравитация="человек", высота=600, ширина=450, обрезка="заполнение") # Обнаружение лица для обрезки миниатюр. CloudinaryImage("docs/model.

 Если копать глубже, то мотоцикл — это скорость. А если еще капнуть, то скорость — это свобода (передвижения). Вот со свободой и можно поработать. Будет не так в лоб и отражать ценности.
Если копать глубже, то мотоцикл — это скорость. А если еще капнуть, то скорость — это свобода (передвижения). Вот со свободой и можно поработать. Будет не так в лоб и отражать ценности. crop(box)
crop(box)  Помимо обеспечения дополнительного места для хранения, вы также должны установить четкое и последовательное соглашение, чтобы облегчить поиск правильной версии изображения. Гораздо более эффективный подход — просто динамически генерировать требуемую версию образа, не сохраняя все его версии в файловой системе.
Помимо обеспечения дополнительного места для хранения, вы также должны установить четкое и последовательное соглашение, чтобы облегчить поиск правильной версии изображения. Гораздо более эффективный подход — просто динамически генерировать требуемую версию образа, не сохраняя все его версии в файловой системе. imread(r"C:\file\path\imagename.png")
у=0
х=0
ч=300
ш=510
кадрирование_изображение = изображение [х: ш, у: ч]
cv2.imshow ("Обрезано", кадрирование_изображения)
cv2.waitKey(0)
imread(r"C:\file\path\imagename.png")
у=0
х=0
ч=300
ш=510
кадрирование_изображение = изображение [х: ш, у: ч]
cv2.imshow ("Обрезано", кадрирование_изображения)
cv2.waitKey(0) 