512 пикселей это сколько см: Пиксели в сантиметры | Онлайн калькулятор
Как в фотошопе поменять пиксели на см
Главная » Разное » Как в фотошопе поменять пиксели на см
Как изменить единицы измерения в Adobe Photoshop
Для изменения единиц измерения в графическом редакторе Adobe Photoshop необходимо нажать на кнопку — Редактирование, а затем перейти по следующему пути: Установки -> Единицы измерения и линейки.
Далее появится окно в котором можно будет выбрать необходимые единицы измерения (пикселы, дюймы, сантиметры и тд).
С уважением, Артём Санников
Сайт: ArtemSannikov.ru
Теги: Adobe Photoshop, Графический редактор.
Photoshop: размер и разрешение изображения
Разрешение принтера измеряется в точках на дюйм, dpi. Как правило, чем больше точек на дюйм, тем лучше качество печатного изображения. Большинство струйных принтеров обладают разрешением от 720 до 2880 dpi. (С технической точки зрения, в отличие от устройств фотовывода и лазерных принтеров, струйные принтеры оставляют микроскопические кляксы. )
)
Разрешение принтера отличается от разрешения изображения, но связано с ним. Чтобы напечатать высококачественную фотографию на струйном принтере, необходимо, чтобы разрешение изображения было не менее 220 ppi.
Линиатура растра представляет собой количество выводимых точек или полутоновых ячеек на дюйм при печати изображений в режиме градаций серого или цветоделения. Линиатура растра (называемая также частотой растра ) измеряется в линиях на дюйм (lpi), т. е. линиях ячеек на дюйм в полутоновом растре. Чем выше разрешение устройства вывода, тем выше (тоньше) видимая частота растра.
Соотношение между разрешением изображения и линиатурой растра определяет качество детализации отпечатанного изображения. Чтобы получить полутоновое изображение наивысшего качества, обычно используется изображение, разрешение которого превышает линиатуру растра в полтора или даже два раза. Но для некоторых изображений и устройств вывода хорошие результаты может дать и более низкое разрешение. Чтобы определить линиатуру растра принтера, необходимо обратиться к документации принтера или к поставщику услуг.
Чтобы определить линиатуру растра принтера, необходимо обратиться к документации принтера или к поставщику услуг.
Как изменить размер изображения в фотошопе. Процесс интерполяции
Чтобы понимать какие процессы заложены в механизм изменения размеров изображения, почитайте статью о пикселях — строительном материале любого растрового изображения. Если вкратце, то это маленькие цветные квадратики, из которых, как из мозаики, складывается картинка.
Говоря о размерах, мы говорим о разрешении. Оно записывается как сумма пикселей в одной строке по ширине и одном столбце по высоте и записывается так: 655×382. Именно таких размеров следующий арт:
Поэтому, изменяя размеры изображения, мы должны изменить значения этих пикселей по ширине и/или высоте.
В случае уменьшения размера, например, наш пример изменим до 300×175, картинка уже будет состоять из 300 пикселей в ширине и 175 пикселей в высоте. Никакого сужения не произошло. Фотошоп пересчитал пиксели в изображении и вычислил от каких можно избавиться.
Но этот процесс не обратимый. Если потребуется все вернуть обратно или сделать еще больше, то запустится новый процесс — увеличение.
В случае увеличения размера, фотошоп высчитывает каких пикселей не хватает и добавляет их на основании сложных алгоритмов обработки. Этот процесс не может быть качественным, поэтому при увеличении изображения качество теряется. Картинка теряет в четкости деталей, становится размытой. Для наглядности, пример выше я увеличу до исходного размера. Сравните:
Таким образом, при увеличении, качество будет сильно зависеть от начального размера изображения и от конечно, до которого нужно «дорасти».
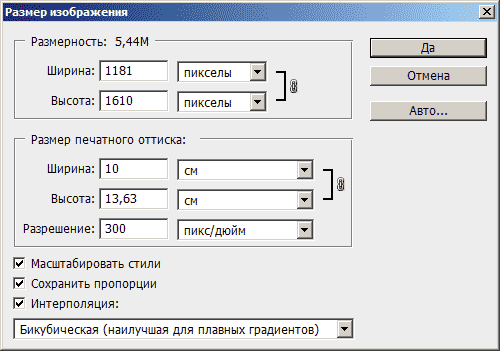
Диалоговое окно «Размер изображения»
Итак, самый основной способ изменить размер изображения — воспользоваться командой меню:
Изображение — Размер изображения (Image — Image Size).
Горячая клавиша: Alt+Ctrl+I.
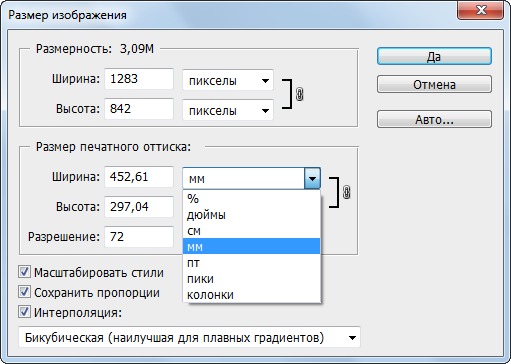
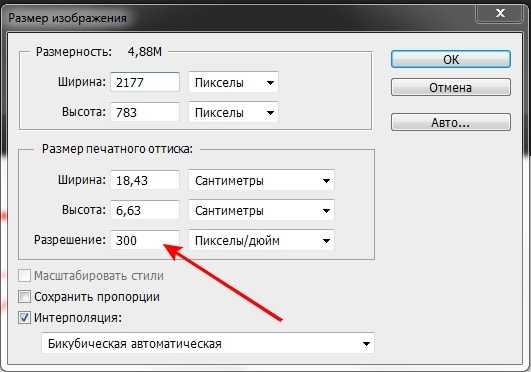
Откроется диалоговое окно:
Данное диалоговое окно позволяет, во-первых, получить информацию о текущих размерах изображения, и во-вторых, собственно изменить их.
Размерность (Pixel Dimensions)
Чтобы изменить размер изображения меняйте значения Ширины и Высоты. По умолчанию они измеряются в пикселях, но из выпадающего списка можно выбрать проценты.
Обратите внимание на скобку и иконку в виде цепочки. Это означает, что при изменении ширины или высоты, второе значение будет автоматически меняться в тех же пропорциях, что и оригинал изображения. Это нужно, чтобы оно не получилось сжатым или вытянутым. Для включения\отключения такой функцию, поставьте галочку «Сохранить пропорции» (Constrain Proportions).
Размер печатного оттиска (Document Size)
Об этой группе настроек я упоминал, говоря о печати изображения на принтере. Разрешение (Resolution) меняет размер пикселей и влияет на качество печати. Для принтеров смело ставьте в диапазоне 200-300 пикселей на дюйм.
Значения Ширины и Высоты говорят нам о том, на каких размерах бумаги может быть напечатано изображение. Меняя числа, будет менять и размер изображения. Обратите внимание, что и тут есть функция сохранения пропорций.
Меняя числа, будет менять и размер изображения. Обратите внимание, что и тут есть функция сохранения пропорций.
Определяет, будет ли программа масштабировать какие-либо стили слоя, примененные к изображению. Рекомендуется оставить этот флажок установленным, иначе, к примеру, тень, которую вы добавили, может в конечном итоге оказаться больше или меньше, чем сама картинка.
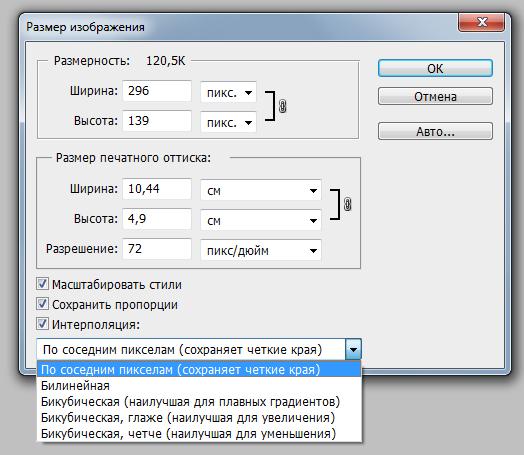
Интерполяция
Это ваш ключ к изменению разрешения без влияния на качество изображения. Интерполяция (Resample Image) — это процесс, при котором фотошоп реагирует на команду изменения размера, добавляя или вычитая пиксели. Проблема заключается в том, что при интерполяции, программа «строит предположения», а это может испортить качество изображения.
При первом запуске программы, настройка Интерполяция включена, и отвечает за увеличение или уменьшение количества пикселов в изображении. Эти процессы снижают качество изображения, поскольку программа либо создает пиксели, либо выбирает, какие из них удалить соответственно. Отключив настройку, вы защитите качество, закрепив размер в пикселях.
Отключив настройку, вы защитите качество, закрепив размер в пикселях.
Когда вы устанавливаете флажок Интерполяция, вам необходимо выбрать метод из раскрывающегося списка, расположенного ниже. Зачем это может потребоваться? Иногда вам понадобится помощь фотошопа в создании изображения большего или меньшего размера, чем оригинал.
Например, если у вас есть изображение с разрешением 200 пикселей на дюйм, размер которого при печати составляет 4×6, а размер печатного варианта должен быть 5×7 и желательно сохранить разрешение в 200 пикселей на дюйм. Для этого можно установить данный флажок.
Варианты раскрывающегося списка, расположенного под флажком Интерполяция, определяют, к какой форме математических вычислений прибегает фотошоп для добавления или удаления пикселов. Так как более высокое качество изображения означает больше работы, чем лучше изображение, тем больше времени необходимо программе для совершения вышеупомянутого процесса.
Вот какие варианты вам предлагаются, отсортированные по качеству (от худшего к лучшему) и по скорости (от самого быстрого к самому медленному):
- По соседним пикселям (сохраняет четкие края) (Nearest Neighbor) .
 Хотя этот метод в результате дает самое низкое качество изображения, он может быть полезен, поскольку создает самые маленькие файлы. Пригодится, если вы передаете файлы через Интернет, а у вас или у получателя медленное соединение. Этот метод работает ориентируясь на цвета окружающих пикселов, и копируя их. Он известен тем, что создает неровные края, поэтому вам стоит применять его только к изображениям с резкими краями, таким как иллюстрации, которые не были сглажены.
Хотя этот метод в результате дает самое низкое качество изображения, он может быть полезен, поскольку создает самые маленькие файлы. Пригодится, если вы передаете файлы через Интернет, а у вас или у получателя медленное соединение. Этот метод работает ориентируясь на цвета окружающих пикселов, и копируя их. Он известен тем, что создает неровные края, поэтому вам стоит применять его только к изображениям с резкими краями, таким как иллюстрации, которые не были сглажены. - Билинейная (Bilinear). Если вы выберете этот метод, фотошоп будет угадывать цвет новых пикселов, выбирая нечто среднее между цветом пикселов, расположенных непосредственно выше и ниже, а также слева и справа от добавляемого. Результат данного метода чуть лучше, чем при выборе варианта По соседним пикселям и он все еще довольно быстрый, но вам лучше использовать вместо Билинейная один из следующих трех методов.
- Бикубическая (наилучшая для плавных градиентов) (Bicubic).
 Этот метод позволяет определить цвета новых пикселов, усреднив цвета пикселов непосредственно над и под новым, а также двух пикселов слева и справа от него. Этот метод занимает больше времени, чем предыдущие два, но создает более плавный переход в областях, где один цвет заменяется другим.
Этот метод позволяет определить цвета новых пикселов, усреднив цвета пикселов непосредственно над и под новым, а также двух пикселов слева и справа от него. Этот метод занимает больше времени, чем предыдущие два, но создает более плавный переход в областях, где один цвет заменяется другим. - Бикубическая, глаже (наилучшая для увеличения) (Bicubic Smoother). Близок к предыдущему методу по способу создания новых пикселов. При использовании этого метода пиксели немного размываются, чтобы можно было наложить новые на старые, придавая изображению более гладкий и естественный вид. Рекомендуется применять данный метод для увеличения изображений.
- Бикубическая, четче (наилучшая для уменьшения) (Bicubic Sharper). Этот метод также похож на метод Бикубическая (наилучшая для плавных градиентов) по способу создания новых пикселов, однако вместо того, чтобы размывать целые пиксели для улучшения наложения новых и старых как предыдущий метод, он смягчает только края пикселов.
 Рекомендуется применять данный метод для уменьшения изображений.
Рекомендуется применять данный метод для уменьшения изображений.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как изменить размер пиксельной графики в фотошопе
Нужно изменить размер пиксельной графики? Узнайте, как увеличить ваши художественные работы и сохранить четкие и четкие формы с помощью Photoshop!
Из этого урока вы узнаете, как получить отличные результаты при изменении размера пиксельной графики в Photoshop! Пиксель-арт отличается от стандартных изображений и создает уникальные проблемы при изменении его размера. Обычно, увеличивая изображение и добавляя больше пикселей, Photoshop старается не давать результату выглядеть блочным и пикселированным, смешивая пиксели вместе и сглаживая все.
Но «блочный и пиксельный» — это весь смысл пиксельной графики! Итак, чтобы изменить размеры пиксельной графики, нам нужен способ для Photoshop просто добавить больше пикселей, и все. Вместо того, чтобы сглаживать вещи, нам нужно, чтобы формы и края рисунка выглядели четкими и четкими. На этом уроке я покажу вам, как это сделать.
На этом уроке я покажу вам, как это сделать.
Наряду с изменением размера пиксельной графики, я также использую эту же технику для изменения размера скриншотов, используемых в моих уроках. И вы можете использовать его для изменения размера любой графики, где вам нужно сохранить четкие, резкие края или читаемый текст. Чтобы получить наилучшие результаты на этом уроке, вы захотите использовать Photoshop CC , но подойдет любая версия Photoshop.
Я буду использовать этого маленького персонажа пиксельной графики, который я скачал с Adobe Stock :
Наш герой пиксельной графики. Предоставлено: Adobe Stock.
Это урок 7 в моей серии «Изменение размера изображения» . Давайте начнем!
Как изменить размер изображения в Photoshop и когда следует использовать интерполяцию
В этой статье я расскажу об изменении размера изображения с помощью Adobe Photoshop. А также объясню, когда нужно использовать интерполяцию.
Изменение размера и интерполяция — это две разные операции, которые часто путают. Перейдите в меню Photoshop Изображение> Размер изображения.
Перейдите в меню Photoshop Изображение> Размер изображения.
По умолчанию интерполяция (ресэмплинг) в Photoshop включена. Поэтому размеры изображения будут меняться при добавлении или вычитании пикселей из ширины и высоты. Это называется интерполяцией.
Если интерполяция отключена, вы изменяете размер изображения. В этом случае Photoshop перераспределяет существующие пиксели, чтобы изменить физический размер или разрешение изображения. Этот метод используется дизайнерами и фотографами, которые работают с печатными материалами.
Фотографии с цифровых камер довольно большие. Они содержат миллионы пикселей, что увеличивает размер файла. Уменьшение изображения называется понижающей интерполяцией.
В панели «Размер изображения» отображается текущий размер изображения. Измените единицы измерения на пиксели.
Установите нужный размер в пикселях в поле «Ширина» или «Высота». Параметр «Сохранять пропорции» (значок цепочки) установлен по умолчанию, чтобы изображение не было сжатым или растянутым. Новый размер файла отображается вверху окна.
Новый размер файла отображается вверху окна.
Изображения состоят из пикселей. Количество пикселей по ширине и высоте изображения определяет его размер.
При увеличении размера рисунка Photoshop должен добавить новые пиксели. Этот процесс называется повышающей интерполяцией. Технология, используемая в Photoshop, способна улучшить качество изображения даже при значительном увеличении размера.
При автоматическом ресэмплинге графический редактор самостоятельно выбирает наиболее оптимальный метод интерполяции. Но вы можете контролировать конечный результат, выбрав другое значение.
Разрешение в 72ppi является оптимальным для просмотра изображения на экране. Для печати подходит разрешение в 300ppi.
PPI (количество пикселей на дюйм) относится к цифровому файлу, который переводится в DPI (количество точек на дюйм), когда изображение воспроизводится на фотографии.
Высококачественная фотография, имеющая разрешение изображения 300ppi, идеально подойдет для печати. Она имеет большие размеры и высокое разрешение.
Она имеет большие размеры и высокое разрешение.
При этом изображение с разрешением 72ppi может выглядеть огромным на экране. Но максимальный размер, в котором оно может быть напечатано при разрешении в 300ppi, будет довольно маленьким.
Следует избегать применения повышающей интерполяции, чтобы предотвратить ухудшение качества изображения. Но вы можете увеличить разрешение изображения, если отключите опцию «Ресамплинг». В результате вы получите изображение с разрешением в 300 пикселей на дюйм. Но Photoshop будет добавлять тысячи новых пикселей, что ухудшит качество. Чтобы правильно установить новое разрешение, размер изображения должен быть изменен, а не интерполирован.
Снимите флажок «Ресамплинг», который не позволяет изменять размеры изображения в пикселях. Затем вы сможете изменить 72ppi на 300ppi.
Обратите внимание, как уменьшается физический размер в дюймах. Изменение размера работает только с существующими пикселями, без интерполяции новых.
В результате вы получите высококачественное изображение с разрешением 300ppi без потери качества. Но общий размер печати будет небольшим.
Но общий размер печати будет небольшим.
Каждый раз, когда вы вставляете изображение в созданный холст, оно автоматически масштабируется относительно разрешения документа.
Не следует масштабировать слои больше их первоначального размера. По сути, это то же самое, что и их интерполяция. Вот почему важно, чтобы фотографии и текстуры имели максимально возможный размер и разрешение. Это позволит при печати получать высококачественные снимки.
Данная публикация представляет собой перевод статьи «How to Resize an image in Photoshop (and when you should Resample instead)» , подготовленной дружной командой проекта Интернет-технологии.ру
Как изменение размера влияет на разрешение изображения и размеры в пикселях в Photoshop?
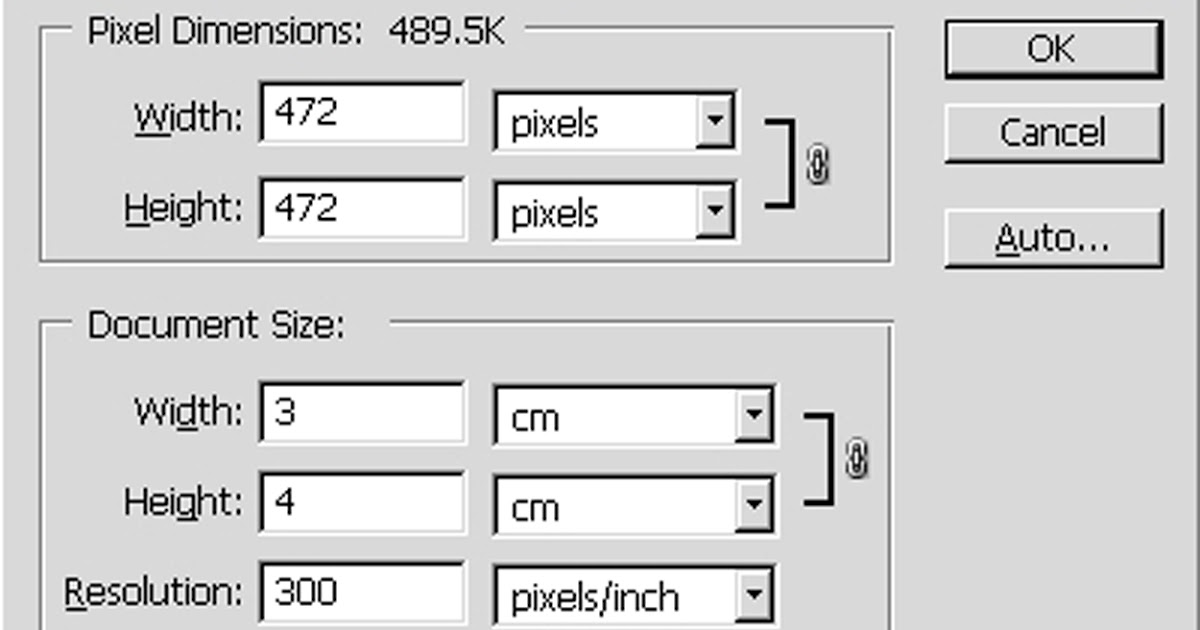
При изменении размера изображения без ресамплинга изменяется размер изображения без изменения объема данных в нем. Изменение размера без ресамплинга изменяет физический размер изображения без изменения размеров изображения в пикселях. Данные не добавляются и не удаляются из изображения. При снятии флажка или деактивации параметра Ресамплинг поля размеров в пикселях недоступны. Два значения, которые можно изменить — это физический размер (ширина и высота в размере документа) или разрешение (пикселей/дюйм). При изменении размера без ресамплинга можно установить физический размер или разрешение изображения. Чтобы сохранить общее количество пикселей в изображении, Photoshop компенсирует измененное значение увеличением или уменьшением другого значения. Например, при установке физического размера, Photoshop меняет разрешение.
При снятии флажка или деактивации параметра Ресамплинг поля размеров в пикселях недоступны. Два значения, которые можно изменить — это физический размер (ширина и высота в размере документа) или разрешение (пикселей/дюйм). При изменении размера без ресамплинга можно установить физический размер или разрешение изображения. Чтобы сохранить общее количество пикселей в изображении, Photoshop компенсирует измененное значение увеличением или уменьшением другого значения. Например, при установке физического размера, Photoshop меняет разрешение.
Если размеры в пикселях являются постоянными, при уменьшении физического размера изображения соответственно увеличивается разрешение. При уменьшении физического размера изображения на половину, разрешение увеличивается вдвое. В то же самое пространство помещается в два раза больше пикселей. При увеличении размера изображения вдвое, разрешение уменьшается на половину, поскольку пиксели теперь находятся в два раза дальше друг от друга для заполнения того же физического размера.
Например, изображение размером 400 x 400 пикселей имеет физический размер 4 x 4 дюйма и разрешение 100 пикселей на дюйм (ppi). Для уменьшения физического размера изображения на половину без ресамплинга можно задать физический размер 2 x 2 дюйма. Photoshop увеличит разрешение до 200 пикселей на дюйм. Изменение размера изображения таким образом оставляет общее количество пикселей неизменным (200 пикселей на дюйм x 2 x 2 дюйма = 400 x 400 пикселей). При увеличении физического размера вдвое (до 8 x 8 дюймов) разрешение уменьшается до 50 пикселей на дюйм. Добавление дюймов к размеру изображения означает, что теперь в дюйме может быть вдове меньше пикселей. При изменении разрешения изображения, физический размер также изменяется.
Важно. Размеры в пикселях регулируют объем данных, а разрешение и физический размер используются только для печати.
Примечание. Пиксели на дюйм (ppi) — это количество пикселей в каждом дюйме изображения. Количество точек на дюйм (dpi) относится только к принтерам и отличается в зависимости от принтера. Как правило, оно составляет от 2,5 до 3 точек краски на пиксель. Например, принтеру со значением 600 точек на дюйм необходимо изображение со значением от 150 до 300 пикселей на дюйм для наилучшего качества печати.
Количество точек на дюйм (dpi) относится только к принтерам и отличается в зависимости от принтера. Как правило, оно составляет от 2,5 до 3 точек краски на пиксель. Например, принтеру со значением 600 точек на дюйм необходимо изображение со значением от 150 до 300 пикселей на дюйм для наилучшего качества печати.
Дополнительные сведения о параметрах в диалоговом окне Размер изображения см. в разделе Размеры в пикселях и разрешение печатного изображения в справке Photoshop.
Размер изображения Photoshop и разрешение
Принтер разрешение измеряется в чернильных точках на дюйм, также известное как dpi. Как правило, чем больше точек на дюйм, тем лучше качество печати. ты получишь. Большинство струйных принтеров имеют разрешение примерно От 720 до 2880 точек на дюйм. (Технически струйные принтеры производят микроскопические брызги чернил, а не настоящие точки, как в фотонаборных устройствах или лазерных принтерах.)
Разрешение принтера отличается от разрешения изображения, но связано с ним. Для печати фотографии высокого качества на струйном принтере разрешение изображения минимум 220 пикселей на дюйм должен обеспечить хорошие результаты.
Для печати фотографии высокого качества на струйном принтере разрешение изображения минимум 220 пикселей на дюйм должен обеспечить хорошие результаты.
Частота экрана есть количество точек принтера или полутоновых ячеек на дюйм, используемых для печати изображения в градациях серого или цветоделение. Также известен как экран линейный экран или , измеряется частота экрана в строках на дюйм (lpi) — или строк на дюйм в полутонах. экран. Чем выше разрешение устройства вывода, тем лучше (выше) экранную линейку, которую вы можете использовать.
соотношение между разрешением изображения и частотой экрана определяет качество детализации напечатанного изображения.Для получения полутонов изображение самого высокого качества, вы обычно используете разрешение изображения то есть от 1,5 до максимум 2-х кратной частоты экрана. Но с некоторые изображения и устройства вывода, более низкое разрешение может дать хорошие полученные результаты. Чтобы определить частоту экрана вашего принтера, проверьте документацию по принтеру или обратитесь к поставщику услуг.
.
Как обрезать и изменять размер изображений
Узнайте, как изменить размер изображения, обрезать и выпрямить, а также добавить на холст изображения в Adobe Photoshop.
Изменить размер изображения.
Давайте поговорим о том, как изменить размер изображения в Photoshop. Я предлагаю вам начать с этого изображения из загружаемых файлов практики для этого руководства. Я хотел бы установить размер этого изображения, чтобы оно подходило для размещения на определенном веб-сайте, где я знаю, что идеальный размер изображения составляет 900 пикселей в ширину.Прежде чем изменять размер изображения, давайте сначала проверим, насколько оно велико. В большинстве случаев вы захотите начать с изображения, которое больше или, по крайней мере, не намного меньше, чем изображение с измененным размером, которое вам нужно. Это потому, что если вы сильно увеличите изображение, в какой-то момент оно может начать выглядеть размытым. Я перейду к строке состояния в нижней части окна документа, щелкну и удерживаю информацию о размере документа. В маленьком всплывающем окне мы видим, что этот файл имеет ширину 1800 пикселей и высоту 1200 пикселей.Поскольку мы хотим разместить его на нашем веб-сайте шириной всего 900 пикселей, это означает, что мы будем уменьшать масштаб. Чтобы изменить размер этого изображения, я перейду в меню «Изображение» и выберу «Размер изображения …». Откроется диалоговое окно «Размер изображения». Если хотите, вы можете увеличить это окно, перейдя в правый нижний угол и потянув за него. Слева вы можете увидеть предварительный просмотр изображения, а справа — элементы управления для изменения размера изображения. Здесь много информации, но вам не нужно работать со всем этим, особенно когда вы изменяете размер изображения, которое будет отображаться на экране, а не для печати.Как мы в этом примере. Итак, здесь есть пара вещей, которые стоит проверить. Сначала убедитесь, что этот значок ссылки включен. Вот как это выглядит, когда он включен. Если я щелкну по нему, он будет выглядеть вот так, когда он выключен.
В маленьком всплывающем окне мы видим, что этот файл имеет ширину 1800 пикселей и высоту 1200 пикселей.Поскольку мы хотим разместить его на нашем веб-сайте шириной всего 900 пикселей, это означает, что мы будем уменьшать масштаб. Чтобы изменить размер этого изображения, я перейду в меню «Изображение» и выберу «Размер изображения …». Откроется диалоговое окно «Размер изображения». Если хотите, вы можете увеличить это окно, перейдя в правый нижний угол и потянув за него. Слева вы можете увидеть предварительный просмотр изображения, а справа — элементы управления для изменения размера изображения. Здесь много информации, но вам не нужно работать со всем этим, особенно когда вы изменяете размер изображения, которое будет отображаться на экране, а не для печати.Как мы в этом примере. Итак, здесь есть пара вещей, которые стоит проверить. Сначала убедитесь, что этот значок ссылки включен. Вот как это выглядит, когда он включен. Если я щелкну по нему, он будет выглядеть вот так, когда он выключен. Итак, мы хотим, чтобы он был включен, чтобы убедиться, что ширина связана с высотой, чтобы при изменении размера изображения сохранялась исходная пропорция ширины к высоте, и изображение не выглядело сжатым или растянутым. Во-вторых, убедитесь, что в этом поле стоит галочка, поле Resample.Когда этот флажок установлен, вы говорите Photoshop, что можно выбросить некоторые пиксели, когда он делает это изображение меньше. Или, если вы увеличивали изображение, добавляли несколько пикселей. И в-третьих, посмотрите справа от полей Ширина и Высота, где вы можете увидеть единицу измерения, которая используется для сообщения размеров изображения. По умолчанию это дюймы. Но когда вы изменяете размер изображения для использования на экране, как мы делаем в этом примере, правильной единицей измерения являются не дюймы, а пиксели.Итак, я собираюсь щелкнуть любое из этих двух меню и изменить его с дюймов на пиксели, и другое меню тоже изменится, потому что ширина и высота связаны. Пришло время изменить размер.
Итак, мы хотим, чтобы он был включен, чтобы убедиться, что ширина связана с высотой, чтобы при изменении размера изображения сохранялась исходная пропорция ширины к высоте, и изображение не выглядело сжатым или растянутым. Во-вторых, убедитесь, что в этом поле стоит галочка, поле Resample.Когда этот флажок установлен, вы говорите Photoshop, что можно выбросить некоторые пиксели, когда он делает это изображение меньше. Или, если вы увеличивали изображение, добавляли несколько пикселей. И в-третьих, посмотрите справа от полей Ширина и Высота, где вы можете увидеть единицу измерения, которая используется для сообщения размеров изображения. По умолчанию это дюймы. Но когда вы изменяете размер изображения для использования на экране, как мы делаем в этом примере, правильной единицей измерения являются не дюймы, а пиксели.Итак, я собираюсь щелкнуть любое из этих двух меню и изменить его с дюймов на пиксели, и другое меню тоже изменится, потому что ширина и высота связаны. Пришло время изменить размер. Я перейду в поле «Ширина» и вместо 1800 наберу 900. Вы можете видеть, что поле «Высота» автоматически изменилось, и оно изменилось пропорционально. А теперь бонусный совет: если вы хотите, чтобы изображение имело разные пропорции, скажем, 900 на 400, а не 900 на 600 в данном случае, лучший способ добиться этого — использовать другой инструмент, инструмент Кадрирование, который мы снимаемся в другом фильме.Прежде чем я нажму «ОК», вы можете спросить, почему я не изменил поле «Разрешение». Это связано с тем, что это поле «Разрешение» актуально только при подготовке изображения к печати. Когда вы изменяете размер изображения для использования на экране, как в этом примере, число в этом поле действительно не влияет на размеры изображения. Итак, вы можете оставить все как угодно. Итак, после внесения этих нескольких изменений в диалоговое окно «Размер изображения», мы можем перейти к кнопке «ОК» и щелкнуть там, чтобы закрыть диалоговое окно «Размер изображения» и вернуться в окно «Документ».
Я перейду в поле «Ширина» и вместо 1800 наберу 900. Вы можете видеть, что поле «Высота» автоматически изменилось, и оно изменилось пропорционально. А теперь бонусный совет: если вы хотите, чтобы изображение имело разные пропорции, скажем, 900 на 400, а не 900 на 600 в данном случае, лучший способ добиться этого — использовать другой инструмент, инструмент Кадрирование, который мы снимаемся в другом фильме.Прежде чем я нажму «ОК», вы можете спросить, почему я не изменил поле «Разрешение». Это связано с тем, что это поле «Разрешение» актуально только при подготовке изображения к печати. Когда вы изменяете размер изображения для использования на экране, как в этом примере, число в этом поле действительно не влияет на размеры изображения. Итак, вы можете оставить все как угодно. Итак, после внесения этих нескольких изменений в диалоговое окно «Размер изображения», мы можем перейти к кнопке «ОК» и щелкнуть там, чтобы закрыть диалоговое окно «Размер изображения» и вернуться в окно «Документ». Если хотите, вы можете вернуться в строку состояния и проверить размер измененного изображения. Я нажимаю и удерживаю там информацию, и вы увидите, что теперь у нас есть изображение размером 900 на 600 пикселей вместо оригинала, которое было 1800 на 1200. Все, что осталось сделать, — это сохранить изображение. Я перейду в меню «Файл» и выберу «Сохранить как …», а не «Сохранить», потому что я не хочу сохранять исходную версию размером 1800 на 1200 пикселей. Итак, в диалоговом окне «Сохранить как» я дам этой версии другое имя.Вы можете ввести здесь все, что захотите. Я собираюсь набрать «Resize-web.jpg» для моей веб-версии файла. Я оставлю все как было и нажму «Сохранить». Я нажимаю ОК в окне параметров JPEG, и теперь все готово. Вот как изменить размер изображения для использования на экране в диалоговом окне Photoshop CC Image Size.
Если хотите, вы можете вернуться в строку состояния и проверить размер измененного изображения. Я нажимаю и удерживаю там информацию, и вы увидите, что теперь у нас есть изображение размером 900 на 600 пикселей вместо оригинала, которое было 1800 на 1200. Все, что осталось сделать, — это сохранить изображение. Я перейду в меню «Файл» и выберу «Сохранить как …», а не «Сохранить», потому что я не хочу сохранять исходную версию размером 1800 на 1200 пикселей. Итак, в диалоговом окне «Сохранить как» я дам этой версии другое имя.Вы можете ввести здесь все, что захотите. Я собираюсь набрать «Resize-web.jpg» для моей веб-версии файла. Я оставлю все как было и нажму «Сохранить». Я нажимаю ОК в окне параметров JPEG, и теперь все готово. Вот как изменить размер изображения для использования на экране в диалоговом окне Photoshop CC Image Size.
Что вы узнали: как изменить размер изображения
- Выберите Изображение> Размер изображения .
- Измерьте ширину и высоту в пикселях для изображений, которые вы планируете использовать в Интернете, или в дюймах (или сантиметрах) для изображений для печати.
 Держите значок ссылки выделенным, чтобы сохранить пропорции. Это автоматически регулирует высоту при изменении ширины и наоборот.
Держите значок ссылки выделенным, чтобы сохранить пропорции. Это автоматически регулирует высоту при изменении ширины и наоборот. - Выберите Resample , чтобы изменить количество пикселей в изображении. Это изменяет размер изображения.
- Нажмите ОК.
Изменить разрешение изображения.
Если вам нравится печатать изображения, вам может быть полезно иметь общее представление о том, что означает разрешение изображения в Photoshop, и как изменить разрешение изображения, чтобы подготовить его к печати. Это делается в диалоговом окне «Размер изображения». Если вы следуете инструкциям, давайте откроем это изображение, которое вы найдете в файлах практики для этого руководства. Затем перейдите в меню «Изображение» и выберите «Размер изображения». В диалоговом окне «Размер изображения» вы можете увидеть размеры этого изображения в пикселях.Когда изображение все еще находится на вашем компьютере, мы измеряем его размер в пикселях. Но если бы мы распечатали это изображение, мы бы измерили размер отпечатка в дюймах, а не в пикселях. Здесь, внизу, в поле «Разрешение», вы можете увидеть разрешение, которое в настоящее время установлено для этого изображения, это 100. В разрешении 100 нет ничего особенного, это просто круглое число, которое я выбрал, когда настраивал файл для этого урока. Итак, что здесь означает разрешение? Что ж, если вы прочтете эту строку слева направо, вы сможете это понять.Это говорит нам о том, что разрешение — это определенное число пикселей / дюйм, в данном случае 100 пикселей / дюйм. Другой способ сказать это: если и когда вы распечатаете это изображение, 100 пикселей из общих 1800 пикселей по горизонтали и 1200 пикселей по вертикали будут назначены каждому напечатанному дюйму по горизонтали и вертикали. Теперь, если вам не нравятся математические задачи, вы можете пропустить следующую часть, но если вам нравится думать об этом с точки зрения математики, вот простой пример. Итак, математическая задача: разделите 1800 на 100, и вы получите 18.Это означает, что при разрешении 100 пикселей на дюйм этот файл будет напечатан с размером 18 дюймов.
Здесь, внизу, в поле «Разрешение», вы можете увидеть разрешение, которое в настоящее время установлено для этого изображения, это 100. В разрешении 100 нет ничего особенного, это просто круглое число, которое я выбрал, когда настраивал файл для этого урока. Итак, что здесь означает разрешение? Что ж, если вы прочтете эту строку слева направо, вы сможете это понять.Это говорит нам о том, что разрешение — это определенное число пикселей / дюйм, в данном случае 100 пикселей / дюйм. Другой способ сказать это: если и когда вы распечатаете это изображение, 100 пикселей из общих 1800 пикселей по горизонтали и 1200 пикселей по вертикали будут назначены каждому напечатанному дюйму по горизонтали и вертикали. Теперь, если вам не нравятся математические задачи, вы можете пропустить следующую часть, но если вам нравится думать об этом с точки зрения математики, вот простой пример. Итак, математическая задача: разделите 1800 на 100, и вы получите 18.Это означает, что при разрешении 100 пикселей на дюйм этот файл будет напечатан с размером 18 дюймов. И так же работает по вертикали. Если мы разделим общую высоту 1200 пикселей на группы по 100, то получится 12 групп или 12 дюймов. Итак, высота напечатанного изображения будет 12 дюймов. Итак, если вы понимаете эту основную концепцию, теперь вы, вероятно, задаетесь вопросом, а какое число лучше всего указать в поле «Разрешение» при подготовке изображения к печати? К сожалению, нет однозначного ответа, потому что это зависит от того, какой принтер вы используете.Но если вы печатаете дома на типичном струйном принтере, будет справедливо сказать, что подойдет разрешение около 300 пикселей на дюйм. Если бы я напечатал изображение с разрешением всего 100 пикселей на дюйм, оно могло бы выглядеть нормально, но если бы вы подошли к нему очень близко, оно выглядело бы не лучшим образом. Потому что моему настольному струйному принтеру действительно нужно около 300 пикселей на дюйм. Так как же изменить разрешение распечатанного изображения до 300 пикселей на дюйм в этом диалоговом окне? Первый шаг — убедиться, что флажок Resample не установлен.
И так же работает по вертикали. Если мы разделим общую высоту 1200 пикселей на группы по 100, то получится 12 групп или 12 дюймов. Итак, высота напечатанного изображения будет 12 дюймов. Итак, если вы понимаете эту основную концепцию, теперь вы, вероятно, задаетесь вопросом, а какое число лучше всего указать в поле «Разрешение» при подготовке изображения к печати? К сожалению, нет однозначного ответа, потому что это зависит от того, какой принтер вы используете.Но если вы печатаете дома на типичном струйном принтере, будет справедливо сказать, что подойдет разрешение около 300 пикселей на дюйм. Если бы я напечатал изображение с разрешением всего 100 пикселей на дюйм, оно могло бы выглядеть нормально, но если бы вы подошли к нему очень близко, оно выглядело бы не лучшим образом. Потому что моему настольному струйному принтеру действительно нужно около 300 пикселей на дюйм. Так как же изменить разрешение распечатанного изображения до 300 пикселей на дюйм в этом диалоговом окне? Первый шаг — убедиться, что флажок Resample не установлен. Потому что, если мы просто меняем разрешение, мы, вероятно, не захотим изменять общее количество пикселей в файле. И это то, что делает Resample. Итак, допустим, мы хотим, чтобы общее количество пикселей в файле оставалось равным 1800 на 1200. Мы просто хотим перераспределить их на группы по 300, а не на группы по 100. Итак, что я собираюсь сделать, это набрать 300 в поле Разрешение. Предупреждение о спойлере: когда я это сделаю, также изменится количество дюймов в полях Ширина и Высота. Итак, давайте набираем здесь 300.И, конечно же, ширина и высота изменились с 18 дюймов и 12 дюймов до 6 дюймов на 4 дюйма. И это размер, при котором это изображение будет печататься с разрешением, необходимым для получения наилучшего качества печати. Я закончил, поэтому собираюсь нажать ОК. Это закрывает диалоговое окно «Размер изображения» и возвращает меня обратно в окно документа. И вот у меня есть готовое к сохранению и печати изображение размером 6 на 4 дюйма, по 300 пикселей на каждый дюйм.
Потому что, если мы просто меняем разрешение, мы, вероятно, не захотим изменять общее количество пикселей в файле. И это то, что делает Resample. Итак, допустим, мы хотим, чтобы общее количество пикселей в файле оставалось равным 1800 на 1200. Мы просто хотим перераспределить их на группы по 300, а не на группы по 100. Итак, что я собираюсь сделать, это набрать 300 в поле Разрешение. Предупреждение о спойлере: когда я это сделаю, также изменится количество дюймов в полях Ширина и Высота. Итак, давайте набираем здесь 300.И, конечно же, ширина и высота изменились с 18 дюймов и 12 дюймов до 6 дюймов на 4 дюйма. И это размер, при котором это изображение будет печататься с разрешением, необходимым для получения наилучшего качества печати. Я закончил, поэтому собираюсь нажать ОК. Это закрывает диалоговое окно «Размер изображения» и возвращает меня обратно в окно документа. И вот у меня есть готовое к сохранению и печати изображение размером 6 на 4 дюйма, по 300 пикселей на каждый дюйм.
Что вы узнали: как изменить разрешение изображения
- Выберите Изображение> Размер изображения .
 Разрешение в этом диалоговом окне означает количество пикселей изображения, которое будет назначено на каждый дюйм при печати изображения.
Разрешение в этом диалоговом окне означает количество пикселей изображения, которое будет назначено на каждый дюйм при печати изображения. - Оставьте для печати ширину и высоту в дюймах.
- Снимите флажок Передискретизировать , чтобы сохранить исходное количество пикселей изображения.
- В поле Разрешение установите количество пикселей на дюйм равным 300 для печати на обычном настольном струйном принтере. Это изменяет количество дюймов в полях ширины и высоты.
- Нажмите ОК.
Инструмент «Кадрирование» — один из самых полезных инструментов Photoshop CC, особенно для тех из вас, кто делает много фотографий. Вы можете использовать его для улучшения композиции и выравнивания кривых фотографий. Я открыл это фото из файлов практики для этого урока. Итак, я могу показать вам основы инструмента «Кадрирование». Я начну с выбора инструмента «Кадрирование» на панели «Инструменты». Как только я это сделаю, вы увидите эту рамку вокруг всего изображения. Это поле «Обрезать».Я наведу курсор на любой из углов или любой из краев поля кадрирования и перетащу, чтобы изменить форму этого поля. Итак, в этом случае я мог бы перетащить его внутрь, чтобы создать композицию, совершенно отличную от исходной фотографии. По мере создания кадрирования Photoshop показывает вам предварительный просмотр с областями, которые необходимо обрезать, заштрихованными серым цветом. Таким образом, вы сможете оценить, что именно вы собираетесь удалить, прежде чем завершить сбор урожая. Теперь, прежде чем я завершу эту обрезку, я хочу подняться на панель параметров, чтобы показать вам важную опцию.И это Удалить обрезанные пиксели. Эта опция отмечена по умолчанию. Я обычно убираю этот флажок. Потому что, когда установлен флажок «Удалить обрезанные пиксели», если вы завершите кадрирование и сохраните изображение, вы навсегда удалите обрезанные пиксели. Но если этот параметр не отмечен, вы можете вернуть обрезанные пиксели в любое время. Давайте попробуем. Я собираюсь завершить эту обрезку, перейдя к большой галочке на панели параметров и щелкнув там.
Это поле «Обрезать».Я наведу курсор на любой из углов или любой из краев поля кадрирования и перетащу, чтобы изменить форму этого поля. Итак, в этом случае я мог бы перетащить его внутрь, чтобы создать композицию, совершенно отличную от исходной фотографии. По мере создания кадрирования Photoshop показывает вам предварительный просмотр с областями, которые необходимо обрезать, заштрихованными серым цветом. Таким образом, вы сможете оценить, что именно вы собираетесь удалить, прежде чем завершить сбор урожая. Теперь, прежде чем я завершу эту обрезку, я хочу подняться на панель параметров, чтобы показать вам важную опцию.И это Удалить обрезанные пиксели. Эта опция отмечена по умолчанию. Я обычно убираю этот флажок. Потому что, когда установлен флажок «Удалить обрезанные пиксели», если вы завершите кадрирование и сохраните изображение, вы навсегда удалите обрезанные пиксели. Но если этот параметр не отмечен, вы можете вернуть обрезанные пиксели в любое время. Давайте попробуем. Я собираюсь завершить эту обрезку, перейдя к большой галочке на панели параметров и щелкнув там. Есть и другие способы завершить кадрирование, но мне нравится этот способ, потому что он очень простой.Итак, теперь вы можете увидеть фотографию с примененным кадрированием. Допустим, я делаю что-то еще с изображением, а затем передумал, как я его обрезал. В любой момент я могу вернуться и выбрать инструмент «Обрезка», а затем снова щелкнуть изображение, и все пиксели, которые я обрезал, снова появятся в поле зрения, и я могу изменить кадрирование. На этот раз я мог бы включить некоторые из этих обрезанных пикселей. Кстати, вы могли заметить, что поверх моей фотографии есть сетка из вертикальных и горизонтальных линий, когда я использую инструмент «Кадрирование».Этот оверлей представляет собой классическую композиционную технику, известную как правило третей. Идея этого метода заключается в том, что если вы поместите важный контент в изображение на пересечении любой из этих горизонтальных и вертикальных линий, вы можете улучшить композицию. Давайте попробуем с этим изображением. Я собираюсь разместить букет прямо на этом перекрестке, щелкнув изображение и перетащив его сюда.
Есть и другие способы завершить кадрирование, но мне нравится этот способ, потому что он очень простой.Итак, теперь вы можете увидеть фотографию с примененным кадрированием. Допустим, я делаю что-то еще с изображением, а затем передумал, как я его обрезал. В любой момент я могу вернуться и выбрать инструмент «Обрезка», а затем снова щелкнуть изображение, и все пиксели, которые я обрезал, снова появятся в поле зрения, и я могу изменить кадрирование. На этот раз я мог бы включить некоторые из этих обрезанных пикселей. Кстати, вы могли заметить, что поверх моей фотографии есть сетка из вертикальных и горизонтальных линий, когда я использую инструмент «Кадрирование».Этот оверлей представляет собой классическую композиционную технику, известную как правило третей. Идея этого метода заключается в том, что если вы поместите важный контент в изображение на пересечении любой из этих горизонтальных и вертикальных линий, вы можете улучшить композицию. Давайте попробуем с этим изображением. Я собираюсь разместить букет прямо на этом перекрестке, щелкнув изображение и перетащив его сюда. А потом я мог бы еще немного изменить границу обрезки, подтянув ее к букету еще сильнее.Затем я нажму галочку. Опять же, я собираюсь щелкнуть изображение с помощью инструмента «Кадрирование», чтобы попытаться еще немного настроить это кадрирование. Я заметил, что это изображение немного искривлено, особенно здесь, за столом. Одна из вещей, которые вы можете сделать с помощью инструмента «Обрезка», — это выпрямить изображение. Есть несколько способов сделать это. Вы также можете переместить курсор за пределы одного из углов и вручную попытаться перетащить, чтобы выпрямить изображение, и появится эта сетка, которая поможет вам в этом. Я предпочитаю автоматический метод.Итак, я собираюсь отменить, это Command + Z на Mac, Ctrl + Z на ПК. Итак, изображение снова искривлено, а затем я перейду к панели параметров и воспользуюсь инструментом автоматического выпрямления. Я нажму на этот инструмент, чтобы выбрать его на панели параметров для инструмента Обрезка. Я перейду к изображению, а затем щелкну по краю этой таблицы, удерживая указатель мыши и проведя немного дальше по этому краю.
А потом я мог бы еще немного изменить границу обрезки, подтянув ее к букету еще сильнее.Затем я нажму галочку. Опять же, я собираюсь щелкнуть изображение с помощью инструмента «Кадрирование», чтобы попытаться еще немного настроить это кадрирование. Я заметил, что это изображение немного искривлено, особенно здесь, за столом. Одна из вещей, которые вы можете сделать с помощью инструмента «Обрезка», — это выпрямить изображение. Есть несколько способов сделать это. Вы также можете переместить курсор за пределы одного из углов и вручную попытаться перетащить, чтобы выпрямить изображение, и появится эта сетка, которая поможет вам в этом. Я предпочитаю автоматический метод.Итак, я собираюсь отменить, это Command + Z на Mac, Ctrl + Z на ПК. Итак, изображение снова искривлено, а затем я перейду к панели параметров и воспользуюсь инструментом автоматического выпрямления. Я нажму на этот инструмент, чтобы выбрать его на панели параметров для инструмента Обрезка. Я перейду к изображению, а затем щелкну по краю этой таблицы, удерживая указатель мыши и проведя немного дальше по этому краю. Теперь вам не нужно проходить весь путь вдоль края. Иногда немного поможет, например, вот здесь.Photoshop использует вашу линию в качестве ориентира для поворота изображения, чтобы содержимое выглядело ровно. Я собираюсь еще немного подстроить эту обрезку, возможно, поднять этот край и, возможно, немного сдвинуть букет, чтобы поместить его прямо в центр. А затем я собираюсь подойти к панели параметров и щелкнуть галочку, чтобы завершить кадрирование. Таковы некоторые основы инструмента «Кадрирование». Я надеюсь, что вы попробуете эти техники поработать над собственными композициями в Photoshop.
Теперь вам не нужно проходить весь путь вдоль края. Иногда немного поможет, например, вот здесь.Photoshop использует вашу линию в качестве ориентира для поворота изображения, чтобы содержимое выглядело ровно. Я собираюсь еще немного подстроить эту обрезку, возможно, поднять этот край и, возможно, немного сдвинуть букет, чтобы поместить его прямо в центр. А затем я собираюсь подойти к панели параметров и щелкнуть галочку, чтобы завершить кадрирование. Таковы некоторые основы инструмента «Кадрирование». Я надеюсь, что вы попробуете эти техники поработать над собственными композициями в Photoshop.
Что вы узнали: как обрезать и выпрямить изображение
- Выберите инструмент Crop на панели инструментов Tools .Появится рамка кадрирования.
- Перетащите любой край или угол, чтобы настроить размер и форму границы кадрирования.
- Перетащите курсор внутрь границы кадрирования, чтобы поместить изображение внутри границы кадрирования.

- Перетащите за угол границы кадрирования, чтобы повернуть или выпрямить.
- Щелкните галочку на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы завершить кадрирование.
Добавьте немного места на холст документа.
Бывают случаи, когда вы хотите добавить холст документа, чтобы было больше места для добавления элементов, таких как текст или изображения, в ваш дизайн. Вы можете сделать это с помощью команды Canvas Size, которую мы рассмотрим в этом уроке. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или собственное изображение. Чтобы добавить на холст вокруг этого изображения, я перейду в меню «Изображение», где есть команда «Размер холста …» прямо под размером изображения… команда. Теперь, чтобы не усложнять эти 2, команда «Размер изображения …», которую мы рассматривали в другом видео в этом руководстве, работает иначе, чем команда «Размер холста …». В отличие от размера изображения . .., размер холста … не меняет размер ваших реальных фотографий или других произведений искусства или изображений в композиции. Это просто позволяет вам добавить пространство вокруг этих предметов. Итак, давайте выберем Размер холста … И откроется диалоговое окно Размер холста. В верхней части этого диалогового окна вы можете увидеть ширину и высоту этого изображения в дюймах.И здесь вы можете добавить к ширине холста или добавить к высоте холста, или и то, и другое. По умолчанию в этих полях также установлены дюймы. Но когда вы готовите изображение для использования в Интернете, а не для печати, имеет смысл изменить эту единицу измерения на пиксели, потому что именно так мы измеряем и обсуждаем размер изображений на экране, как вы узнали ранее в этот учебник. Итак, я собираюсь изменить одно из этих меню с Дюймов на Пиксели. И другое меню тоже меняется.Если вам известна общая ширина в пикселях, которую вы хотите, чтобы изображение было после расширения холста, вы можете ввести это число здесь, в поле «Ширина».
.., размер холста … не меняет размер ваших реальных фотографий или других произведений искусства или изображений в композиции. Это просто позволяет вам добавить пространство вокруг этих предметов. Итак, давайте выберем Размер холста … И откроется диалоговое окно Размер холста. В верхней части этого диалогового окна вы можете увидеть ширину и высоту этого изображения в дюймах.И здесь вы можете добавить к ширине холста или добавить к высоте холста, или и то, и другое. По умолчанию в этих полях также установлены дюймы. Но когда вы готовите изображение для использования в Интернете, а не для печати, имеет смысл изменить эту единицу измерения на пиксели, потому что именно так мы измеряем и обсуждаем размер изображений на экране, как вы узнали ранее в этот учебник. Итак, я собираюсь изменить одно из этих меню с Дюймов на Пиксели. И другое меню тоже меняется.Если вам известна общая ширина в пикселях, которую вы хотите, чтобы изображение было после расширения холста, вы можете ввести это число здесь, в поле «Ширина». Но часто бывает проще просто сказать Photoshop, сколько пикселей нужно добавить на холст, не беспокоясь о том, какой будет общий результат. Для этого спуститесь сюда и установите флажок «Относительный». Это устанавливает число в полях «Ширина» и «Высота» на 0. Теперь я могу ввести количество пикселей, которое хочу добавить на холст. Итак, допустим, я хочу добавить 400 пикселей к ширине холста.Я наберу 400 здесь. Если бы я хотел увеличить высоту холста, я бы тоже это сделал. Я просто оставлю это на 0 пока. И затем я нажму ОК, чтобы применить это. А в окне документа вы можете видеть, что Photoshop добавил холст как с левой, так и с правой стороны этой фотографии. Он разделил 400 пикселей дополнительной ширины, о которых я просил, на 200 пикселей справа и 200 пикселей здесь слева. Что, если бы я хотел добавить холст только к одной стороне этого изображения.Скажем, здесь с правой стороны. Это сделано немного иначе. Итак, давайте отменим то, что мы сделали до сих пор, попробуйте вместо этого.
Но часто бывает проще просто сказать Photoshop, сколько пикселей нужно добавить на холст, не беспокоясь о том, какой будет общий результат. Для этого спуститесь сюда и установите флажок «Относительный». Это устанавливает число в полях «Ширина» и «Высота» на 0. Теперь я могу ввести количество пикселей, которое хочу добавить на холст. Итак, допустим, я хочу добавить 400 пикселей к ширине холста.Я наберу 400 здесь. Если бы я хотел увеличить высоту холста, я бы тоже это сделал. Я просто оставлю это на 0 пока. И затем я нажму ОК, чтобы применить это. А в окне документа вы можете видеть, что Photoshop добавил холст как с левой, так и с правой стороны этой фотографии. Он разделил 400 пикселей дополнительной ширины, о которых я просил, на 200 пикселей справа и 200 пикселей здесь слева. Что, если бы я хотел добавить холст только к одной стороне этого изображения.Скажем, здесь с правой стороны. Это сделано немного иначе. Итак, давайте отменим то, что мы сделали до сих пор, попробуйте вместо этого. Я нажму Command + Z на Mac, Ctrl + Z на ПК, чтобы отменить. Я вернусь в меню «Изображение» и снова выберу «Размер холста …». Первое, что я собираюсь сделать здесь, это проверить, что в полях «Ширина» и «Высота» все еще установлено значение «Пиксели». И это не так, они вернулись к дюймам по умолчанию. Итак, я снова изменю эти меню на «Пиксели». И я дважды проверю, установлен ли флажок «Относительный».Как я уже сказал, я хочу, чтобы добавленный холст отображался справа от изображения. Для этого я спущусь к этой диаграмме привязки и собираюсь щелкнуть по среднему полю в левой части этой диаграммы. Это означает, что Photoshop должен закрепить или привязать изображение к левой стороне холста, а дополнительный холст — справа. Итак, теперь я собираюсь перейти к полю «Ширина» и ввести количество пикселей, которое я хочу добавить к правой стороне этого изображения. Добавим 800 пикселей.И жмем ОК. И это именно тот эффект, которого я хотел. Вы, наверное, заметили, что до сих пор все мои расширения холста были белыми.
Я нажму Command + Z на Mac, Ctrl + Z на ПК, чтобы отменить. Я вернусь в меню «Изображение» и снова выберу «Размер холста …». Первое, что я собираюсь сделать здесь, это проверить, что в полях «Ширина» и «Высота» все еще установлено значение «Пиксели». И это не так, они вернулись к дюймам по умолчанию. Итак, я снова изменю эти меню на «Пиксели». И я дважды проверю, установлен ли флажок «Относительный».Как я уже сказал, я хочу, чтобы добавленный холст отображался справа от изображения. Для этого я спущусь к этой диаграмме привязки и собираюсь щелкнуть по среднему полю в левой части этой диаграммы. Это означает, что Photoshop должен закрепить или привязать изображение к левой стороне холста, а дополнительный холст — справа. Итак, теперь я собираюсь перейти к полю «Ширина» и ввести количество пикселей, которое я хочу добавить к правой стороне этого изображения. Добавим 800 пикселей.И жмем ОК. И это именно тот эффект, которого я хотел. Вы, наверное, заметили, что до сих пор все мои расширения холста были белыми. Но вы можете управлять цветом расширения холста здесь, в диалоговом окне «Размер холста», используя цветное меню расширения холста. Кстати, если вы работаете над другим изображением и не находитесь на специальном фоновом слое, как на этом изображении, тогда ваше цветовое меню расширения Canvas будет недоступно, а добавляемый вами холст будет прозрачным. Он будет выглядеть как серо-белая шахматная доска в Photoshop.Я просто нажму «Отмена». И, если я хочу сохранить это изображение, я перехожу в меню «Файл» и выбираю «Сохранить как …», поэтому я не сохраняю оригинал. Вот как вы можете добавить пространство на холст документа, чтобы у вас было дополнительное место для добавления дополнительных элементов изображения.
Но вы можете управлять цветом расширения холста здесь, в диалоговом окне «Размер холста», используя цветное меню расширения холста. Кстати, если вы работаете над другим изображением и не находитесь на специальном фоновом слое, как на этом изображении, тогда ваше цветовое меню расширения Canvas будет недоступно, а добавляемый вами холст будет прозрачным. Он будет выглядеть как серо-белая шахматная доска в Photoshop.Я просто нажму «Отмена». И, если я хочу сохранить это изображение, я перехожу в меню «Файл» и выбираю «Сохранить как …», поэтому я не сохраняю оригинал. Вот как вы можете добавить пространство на холст документа, чтобы у вас было дополнительное место для добавления дополнительных элементов изображения.
Что вы узнали: изменить размер холста
- Выберите Изображение> Размер холста
- Чтобы добавить холст, введите ширину и высоту, которые нужно добавить.Измеряйте ширину и высоту в пикселях для использования в Интернете или в дюймах для печати.

- Выберите Relative , а затем выберите точку привязки на схеме холста. Стрелки указывают стороны, куда будет добавлен холст.
- Нажмите ОК.
.
Как изменение размера влияет на разрешение изображения и размеры в пикселях в Photoshop
Когда вы изменяете размер изображения и не изменяете его размер, вы изменяете размер изображения без изменения объема данных в этом изображении. Изменение размера без повторной выборки изменяет физический размер изображения без изменения размеров изображения в пикселях. Никакие данные не добавляются и не удаляются с изображения. Когда вы снимаете выделение или выключаете Resample , поля размеров в пикселях становятся недоступны. Единственные два значения, которые вы можете изменить, — это физический размер (ширина и высота в размере документа) или разрешение (пиксели / дюйм).При изменении размера без повторной выборки вы можете установить физический размер или разрешение изображения. Чтобы общее количество пикселей в изображении оставалось неизменным, Photoshop компенсирует установленное вами значение, увеличивая или уменьшая другое значение. Например, если вы установите физический размер, Photoshop изменит разрешение.
Чтобы общее количество пикселей в изображении оставалось неизменным, Photoshop компенсирует установленное вами значение, увеличивая или уменьшая другое значение. Например, если вы установите физический размер, Photoshop изменит разрешение.
Когда размеры в пикселях постоянны и вы уменьшаете физический размер изображения, разрешение соответственно увеличивается. Если вы уменьшите физический размер изображения вдвое, разрешение вырастет вдвое.В одном пространстве может поместиться вдвое больше пикселей. Если вы удвоите размер изображения, разрешение уменьшится вдвое, потому что пиксели вдвое дальше друг от друга, чтобы соответствовать физическому размеру.
Например, изображение размером 400 x 400 пикселей имеет физический размер 4 x 4 дюйма и разрешение 100 пикселей на дюйм (ppi). Чтобы уменьшить физический размер изображения наполовину без повторной выборки, вы устанавливаете физический размер на 2 x 2 дюйма. Photoshop увеличивает разрешение до 200 пикселей на дюйм. При таком изменении размера изображения общее количество пикселей остается постоянным (200 ppi x 2 x 2 дюйма = 400 x 400 пикселей). Если вы удвоите физический размер (до 8 x 8 дюймов), разрешение снизится до 50 ppi. Добавление большего количества дюймов к размеру изображения означает, что на дюйм может быть вдвое меньше пикселей. Если вы измените разрешение изображения, изменится и физический размер.
Если вы удвоите физический размер (до 8 x 8 дюймов), разрешение снизится до 50 ppi. Добавление большего количества дюймов к размеру изображения означает, что на дюйм может быть вдвое меньше пикселей. Если вы измените разрешение изображения, изменится и физический размер.
Важно: Размер в пикселях определяет объем данных, а разрешение и физический размер используются только для печати.
Примечание. Пикселей на дюйм (ppi) — это количество пикселей в каждом дюйме изображения.Число точек на дюйм (dpi) относится только к принтерам и варьируется от принтера к принтеру. Обычно на пиксель приходится от 2,5 до 3 точек чернил. Например, принтеру с разрешением 600 точек на дюйм требуется только изображение с разрешением от 150 до 300 точек на дюйм для наилучшего качества печати.
Для получения дополнительной информации о параметрах в диалоговом окне Размер изображения см. О размерах в пикселях и разрешении распечатанного изображения в Справке Photoshop.
.
Как изменить дюймы на пиксели в PhotoShop Elem … — Сообщество службы поддержки Adobe
Привет,
Спасибо за быстрый ответ. Вот с чем я работаю (прилагается). I
не может изменить размеры документа на пиксели. PS Element 9 — это программа
. Я знаю, что они меняются, потому что мой компьютер сломался, а это новый
. Но на старом мне кто-то показал, как это изменить, и я попробовал
, чтобы вспомнить, что они сказали, но мне это не приходит.Я ценю любую помощь
, которую вы можете мне оказать.
Спасибо.
Янв
Узнайте, что другие говорят о Яне Тинчере,
, магистр нейролингвистического программирования. Щелкните здесь:
http://tameyourbrain.com/testimonials.htm
Посетите меня на Facebook
https://www.facebook.com/tameyourbrain
Следуйте за мной в Twitter
https://twitter.com / tameyourbrain
Вторник, 10 марта 2015 г., 5:47, Little_Pale_Face
.
Как изменить разрешение изображения в Adobe Photoshop
Изменение разрешения изображения в Adobe Photoshop
Для печати могут потребоваться изображения с высоким разрешением.
Чтобы изменить разрешение изображения в Adobe Photoshop , следуйте инструкциям:
- Шаг 1. Выберите команду Изображение — Размер изображения в меню Adobe Photoshop .
- Шаг 2. Выберите опцию Resample Image , если вы хотите сохранить размеры изображения ( Размер документа ).
Если вы хотите сохранить общее количество пикселей ( пикселей, ), снимите этот флажок. В этом случае ширина и высота изменятся таким образом, что общее количество пикселей останется прежним .
- Шаг 3. Введите новое значение разрешения в поле Разрешение (которое определяет, сколько пикселей на дюйм будет у вашего изображения).
- Шаг 4.
 Нажать кнопку ОК .
Нажать кнопку ОК .
Твиттер
.
Как изменить размер изображения без потери качества
Узнайте, как изменить размер изображений без потери качества с помощью Shutterstock Editor. Также узнайте, как быстро преобразовать изображения в пиксели.
Изображение на обложке через Романа Самборского.
Каждое изображение имеет три основные функции, о которых вам нужно знать при загрузке в Интернет.
- Размер файла , измеряется в байтах (килобайтах, мегабайтах и т. Д.)
- Размер , который представляет собой ширину x высоту в любых единицах измерения (пиксели для цифровых, дюймы или сантиметры для печати)
- Разрешение , которое измеряется в точках на дюйм для печати (DPI) или пикселей на дюйм для цифровых (PPI)
У веб-сайтов разные требования и ограничения, когда дело доходит до этих трех функций изображений. В идеале вы хотите внести в свои изображения изменения в соответствии с этими требованиями перед их загрузкой. Хотя многие веб-сайты изменяют размер изображений автоматически, этот автоматизированный процесс может ухудшить качество изображения как по разрешению, так и по цвету. Загрузка с точным требуемым размером гарантирует, что ваши изображения будут минимально затронуты и, следовательно, не будут искажены.
В идеале вы хотите внести в свои изображения изменения в соответствии с этими требованиями перед их загрузкой. Хотя многие веб-сайты изменяют размер изображений автоматически, этот автоматизированный процесс может ухудшить качество изображения как по разрешению, так и по цвету. Загрузка с точным требуемым размером гарантирует, что ваши изображения будут минимально затронуты и, следовательно, не будут искажены.
«Изменение размера» может означать одно из двух: уменьшение размера файла изображения и изменение размеров изображения. Эти два понятия идут рука об руку, но в рамках этой статьи мы обсудим , как изменить размеры изображения , , .
При изменении размера изображения вы изменяете размеры и плотность пикселей, которые определяют его качество. Связь между разрешением и размером напрямую связана. Если вы уменьшите количество пикселей на квадратный дюйм (PPI) в изображении, вы фактически увеличите размеры. Размеры будут определять размер изображения на экране.
Если это сбивает с толку, просто помните:
- Больше пикселей на дюйм = лучшее разрешение
- Меньше пикселей на дюйм = более низкое разрешение
Конвертировать дюймы в пиксели
Пиксели — это стандартная единица измерения экранов.На веб-сайтах и цифровых платформах требования к размерам будут указаны в пикселях, поскольку дисплеи мониторов и телефонов измеряются в пикселях. Итак, если вы готовите изображения для использования в Интернете, вы хотите установить единицы измерения в пикселях. С другой стороны, требования к печати будут в дюймах или сантиметрах, в зависимости от системы или страны происхождения.
Поскольку размеры и разрешение являются относительными, мы можем использовать калькулятор, чтобы найти значения, когда нам известны два из трех измерений.
Чтобы преобразовать пиксели в дюймы, разделите размеры в пикселях на разрешение.Например, изображение размером 1000 x 500 пикселей с разрешением 72 DPI имеет высоту 13,89 x 6,95 дюйма.
Чтобы узнать разрешение (DPI) изображения, вам нужно знать ширину как в пикселях, так и в дюймах. Разделите размеры в пикселях на размеры в дюймах. Например, изображение шириной 1000 пикселей и 13,89 дюйма будет иметь 72 точки на дюйм.
Чтобы преобразовать дюймы в пиксели, умножьте ширину изображения в дюймах на разрешение или DPI. Например, 13,89 дюйма при 72 пикселях на дюйм — это 1000 пикселей в ширину.
Используйте эту диаграмму для преобразования обычных дюймов в пиксели и наоборот.
Можете ли вы изменить размер изображения по своему усмотрению?
Вы всегда можете уменьшить изображение без потери качества, но вы не можете сделать изображение намного больше, пока не заметите резкое ухудшение качества.
В цифровом изображении количество пикселей представлено DPI (или PPI) и размерами ширина x высота. Например, изображение размером 2000 x 2000 пикселей с разрешением 72 DPI имеет всего 4 000 000 пикселей.Чтобы уменьшить изображение, скажем, 1000 x 1000 пикселей, я могу просто уменьшить его в размере, и он сохранит тот же уровень детализации, только в меньшем изображении.
Если я хочу сделать то же изображение больше исходного размера, необходимо будет создать пиксели. Это означает, что компьютер умножает количество пикселей, чтобы соответствовать новым размерам, создавая искажения и другие эффекты, используя информацию в изображении, чтобы угадать, что следует использовать для увеличения. Это связано с искусственным созданием пикселей из других пикселей, а не с их захватом из исходной информации.
Однако есть еще несколько способов увеличить изображение без потери всех деталей.
1. Сохранить детали 2.0
Это относительно новая функция Photoshop. Вы можете включить его, нажав Command + K , чтобы открыть окно «Настройки», а затем нажать «Предварительный просмотр технологий». Или щелкните Photoshop в верхней части экрана, наведите курсор на «Настройки» и выберите «Предварительный просмотр технологий».
Перед тем, как перейти к следующему шагу, убедитесь, что включен параметр «Включить сохранение подробностей 2.0».
2. Используйте Resample
Resampling позволяет изменять разрешение и размеры по отдельности, а также позволяет Photoshop смешивать пиксели в увеличенном изображении, чтобы изображение оставалось гладким.
Вы найдете опцию Resample во всплывающем окне Image Size. Установите флажок, чтобы включить Resample, и изучите параметры увеличения в верхней половине раскрывающегося меню рядом с ним. Photoshop настроен на автоматический режим, но для наших целей вам нужно выбрать Preserve Details 2.0.
Изображение цветочного поля от NumbernineRecord.
3. Снижение шума
После выбора «Сохранить детали 2.0» вы увидите ползунок «Подавление шума». Используйте предварительный просмотр в левой части окна, чтобы увидеть, как перемещение ползунка меняет изображение. При слишком низком перемещении изображение выглядит зернистым и пиксельным, а при слишком высоком — размытым. Регулируйте ползунок, пока не найдете значение, которое снижает шум, не размывая детали.
Как изменить размер изображения в Photoshop
Вы не можете добавлять пиксели к изображению, но изменить размер изображения все равно проще, чем вы думаете. Photoshop может показаться сложным, но здесь мы разберем его до самых простых шагов. Или, если вы хотите более подробно изучить изменение размеров и разрешения изображения, следуйте этому подробному руководству, чтобы узнать, как изменить размер изображения в Photoshop.
1. Размер открытого изображения
Щелкните Image в верхнем левом углу окна Photoshop или удерживайте Command + Open и нажмите I .Эти шаги откроют окно размера изображения. Оказавшись там, вы найдете варианты изменения размеров и разрешения вашего изображения.
Изображение носорога, сделанное Stasinho12.
2. Изменить размеры изображения
На данный момент вам понадобятся только поля Ширина и Высота . Обязательно оставьте значок ссылки на , чтобы изображение не искажалось при изменении его размера. Ширина и высота будут автоматически синхронизироваться друг с другом, когда вы измените значение любого из них.
Ширина и высота будут автоматически синхронизироваться друг с другом, когда вы измените значение любого из них.
Вставьте нужные размеры в поля Ширина и Высота. Вы найдете следующие варианты единиц измерения в раскрывающихся меню рядом с полями размеров.
- Percent — позволяет выполнять быстрые вычисления в процентах
- Pixels — установить конкретные размеры пикселей
- дюймов — устанавливает PPI (пикселей на дюйм)
- Единицы линейных измерений прочие
Выберите единицу измерения, которая лучше всего подходит для вашего проекта.Если вы планируете поделиться изображением в цифровом виде, измените размер изображения, используя размеры в пикселях для того места, где вы будете размещать (например, заголовок Facebook или профиль Twitter). Или, если вы печатаете свое изображение, подогнать его под размер поля изображения в программе макета, чтобы получить наилучшее разрешение.
3. Сохраните копию
После установки размеров нажмите OK . Photoshop вернет вас обратно в окно изображения, где вы можете либо сразу сохранить, либо завершить любую другую работу по редактированию, которую захотите.
Photoshop вернет вас обратно в окно изображения, где вы можете либо сразу сохранить, либо завершить любую другую работу по редактированию, которую захотите.
Когда вы будете готовы к сохранению, нажмите Command + Shift + Plus , чтобы открыть окно Сохранить как , или щелкните меню «Файл» в левом верхнем углу и выберите Сохранить как . Рекомендуется сохранить отредактированное изображение как отдельную копию на тот случай, если вам понадобится оригинал для внесения изменений. Переименуйте копию с измененным размером и сохраните ее в новом месте. Вы даже можете создать новую папку для ваших правок, если вы изменяете размер пакета из нескольких изображений.
Как изменить размер изображения без Photoshop
1.Найдите или загрузите изображение в редактор
Перейдите в редактор Shutterstock и щелкните Начало работы .
Загрузите изображение в онлайн-редактор фотографий с помощью раскрывающегося меню «Файл». Или вы можете найти изображение в коллекции Shutterstock, щелкнув значок увеличительного стекла на левой панели инструментов. Введите ключевые слова и нажмите Enter / Return, чтобы увидеть результаты поиска.
Введите ключевые слова и нажмите Enter / Return, чтобы увидеть результаты поиска.
Щелкните изображение, чтобы просмотреть его, затем нажмите Заменить фон , чтобы добавить его на холст.
2. Измените разрешение для вашей среды
В правой части экрана найдите Размер холста. Справа от него будет меню выбора единиц измерения.
- Для изображений, которые вы планируете использовать в сети , выберите пикселей .
- Для изображений, которые вы собираетесь напечатать , выберите дюймов или сантиметров .
Справа находится меню выбора разрешения.
- Для веб-изображений выберите 72 DPI .
- Для изображений печати с более низким разрешением выберите 150 DPI .
- Для печати изображений с высоким разрешением выберите 300 DPI .
3. Измените размер холста для вашей платформы
Помните, что загрузка изображения с правильными размерами гарантирует без потери качества, поэтому важно выбрать правильные размеры для конечного использования изображения.
В редакторе Shutterstock вы можете легко изменить размер изображений до популярных веб-размеров, включая
- Размер изображения Facebook: 1200 x 1200 пикселей
- Размер обложки Facebook: 1702 x 630 пикселей
- Размер сообщения Instagram: 1080 x 1080 пикселей
- Размер истории Instagram: 1080 x 1920 пикселей
- Размер сообщения Twitter: 1024 x 512 пикселей
- Размер сообщения Pinterest: 736 x 1128 пикселей
Вы также можете создавать собственные размеры холста, вводя измерения в поле ширины и высоты.Используйте кнопку блокировки, чтобы ограничить пропорции, то есть ширина и высота будут изменяться относительно друг друга.
Редактор Shutterstock позволяет легко изменять размер изображения в пикселях или размер изображения в дюймах. Если вы хотите переключить единицы измерения, просто выберите новую единицу из раскрывающегося списка и посмотрите, как Редактор преобразует единицы измерения из одной в другую — никакой работы!
4.
 Отрегулируйте размер изображения
Отрегулируйте размер изображенияЩелкните и перетащите одну из синих точек по углам изображения, чтобы изменить ее размер по размеру холста.Пропорции остаются неизменными, поэтому вам не нужно беспокоиться об искажении изображения. Размер холста составляет 1200 x 700 пикселей, поэтому я уменьшаю исходный размер изображения.
5. Загрузите и сохраните
Когда вы довольны своим изображением, дважды проверьте разрешение и размер, затем нажмите красную кнопку Загрузить в правом верхнем углу экрана.
Вам будет предложено проверить имя файла, размер и выбрать лицензию. Нажмите License и продолжите .Затем выберите формат файла и разрешение. Это делается за вас, когда вы выбираете разрешение в главном окне редактора. Нажмите «Загрузить», выберите место для сохранения файла, и все готово.
Примените код купона 202020 при оформлении заказа. Акция
заканчивается 9 ноября 2020 года.
Сэкономьте сегодня
Заинтересованы в улучшении своих знаний об изображениях и фотографиях? Прочтите эти важные статьи:
.
Редактор Размера Изображений:Измени РазмерИзображенийОнлайн Бесплатно
Редактор Размера Изображений:Измени РазмерИзображенийОнлайн Бесплатно | ФоторедакторFotorМеняйте размер изображения и обновляйте ваши фото в соцсетях легко
У вас когда-нибудь бывали проблемы с размерами фото для социальных сетей? Здесь, в онлайн-редакторе Fotor, вы можете изменить размер нужногофото онлайн всего за несколько простых шагов, сохранив при этом его качество. Просто укажите на сколько пикселей или процентов вы хотите изменитьвашу картинку и получите нужный размер. Неважно, что это будет, обложка для Facebook или превью для YouTube. Изменив размер, вы сможете быстро обновить фотографии и легко улучшить ваши профили в социальных сетях.
Просто укажите на сколько пикселей или процентов вы хотите изменитьвашу картинку и получите нужный размер. Неважно, что это будет, обложка для Facebook или превью для YouTube. Изменив размер, вы сможете быстро обновить фотографии и легко улучшить ваши профили в социальных сетях.
Попробовать сейчас
Уменьшайте изображение до нужных размеров с помощью Редактора Размера Изображений Fotor
Фотография в красивой рамке -вот отличное украшение для вашего дома. Но какого размера её напечатать? Не пострадают ли части вашего прекрасного снимка? Не бойтесь! Чтобы ваше фото легко поместилось в рамку, попробуйте уменьшить его в фоторедакторе Fotor. Используйте предварительный просмотр вашего изображения и убедитесь, что оно отлично подойдёт для рамки.
Попробовать сейчас
Меняйте размер картинок бесплатно
Вы все еще беспокоитесь об оплате?В Fotorвы можете редактировать изображения бесплатно. Вам даже не нужно регистрироваться или авторизоваться. Неважно сколько вы будете в нём работать и сколько изображений вам нужно изменить. Fotor абсолютно бесплатен и мы всегдавам рады. Всё, чего мы хотим, это помочь вам получить фотографии нужного размера всего за несколько кликов.
Неважно сколько вы будете в нём работать и сколько изображений вам нужно изменить. Fotor абсолютно бесплатен и мы всегдавам рады. Всё, чего мы хотим, это помочь вам получить фотографии нужного размера всего за несколько кликов.
Попробовать сейчас
Измените Размер Фото Онлайн без Обрезания
Предлагая вам возможность изменять разрешение фото, менять и модифицировать ваши изображения без какого-либо обрезания, редактор размера фотографий от Fotor дает вам все необходимые варианты для того, чтобы получить максимум из ваших фотографий. Изменение размера фото включает в себя также и другие функции и предоставляет вам возможность изменять размер ваших изображений для Facebook, Instagram и других платформ. Эти функции включают в себя базовое редактирование,Создатель Коллажей , и Графический Дизайн, чтобы вы могли сделать свое изображение идеальным. Начните редактировать и творить прямо сейчас!
Попробовать сейчас
Как Изменить Размер Изображения с Редактором Размера Фото от Fotor?
- Откройте Изменение Размера Фото и изображение, которое хотите отредактировать.

- Введите желаемые пропорции в полях «Ширина» и «Высота» или введите процент, определяющий размер фотографии.
- Отметьте вариант «Сохранить Пропорции», если вы хотите сохранить пропорции оригинального изображения.
- После изменения размера изображения сохраните его и выберите формат, соответствующий вашим нуждам.
Попробовать сейчас
Часто Задаваемые Вопросы
Как я могу уменьшить размер фото?
1. Откройте Fotor и нажмите «Редактировать Фото».
2. Кликните «Изменить Размер» на левой панели, измените пиксели или процент нужного вам изображения.
3. Нажмите «Принять».
Как я могу изменить пиксельный размер картинки онлайн?
Онлайн фоторедактор, созданный Fotor делает это с легкостью. Всё что вам нужно сделать, это загрузить ваше изображение, нажать «Изменить Размер» на левой панели и ввести нужный вам пиксельный размер в поле. Вам не нужно скачивать наш редактор или регистрироваться.
Как я могу изменить размер изображения без потери качества?
Fotor – это отличный онлайн фоторедактор. Он обновил продвинутые технологии цифровой фотографии и оптимизировал алгоритм, который сохраняет качество изображения независимо от того, насколько вы его уменьшите. Попробуйте редактор размера изображений от Fotor и измените размер вашего изображения прямо сейчас.
Когда я скачаю готовое изображение, будет ли на нём водяной знак?
Не беспокойтесь, Fotor всегда был бесплатным онлайн-редактором. На скачанном изображении не будет водяных знаков. Просто наслаждайтесьработой в Fotor.
У меня нет времени, чтобы закончить работу сейчас.У вас есть облачное хранилище?
Конечно, вы можете загружать как незаконченные, так изаконченныеизображения в облако. Fotor предоставляет вам 50 МБ дискового пространства бесплатно. Не упускайте возможность, начните делать великолепныефотографии уже сейчас.
Fotor Не Просто Предоставляет Вам Лучший Опыт Изменения Размера Фотографий
Кадрирование
Обрезать фотографию до нужного размера в Fotor проще простого. Неважно, какой формат вам нужен, обложка для Facebook или кадр, построенный по правилу золотого сечения. Просто выберите свой вариант и отрежьте лишние пиксели. Всего за четыре клика изображение будет обрезано до обложек для Facebook и Twitter или превью для YouTube.
Неважно, какой формат вам нужен, обложка для Facebook или кадр, построенный по правилу золотого сечения. Просто выберите свой вариант и отрежьте лишние пиксели. Всего за четыре клика изображение будет обрезано до обложек для Facebook и Twitter или превью для YouTube.
Эффекты
Бесплатный онлайн-редактор Fotor предоставляет сотни фотоэффектов и фильтров, среди которых вы легко найдёте то, что вам нужно. Состаренная фотография, эффектыlomo, монохромные эффекты, ретро-фильтры, художественные эффекты, фильтры Polaroid — выбирайте всё, что вам понравятся.
Коллаж
Инструмент Fotorдля создания фотоколлажей онлайн позволяет вам выбирать из сотен шаблонов для коллажей. Вы можете свободно регулировать ширину и округлость рамки, а так же изменять картинку и цвет фона. Не забудьтеподелиться своими удивительнымиработамив социальныхсетях.
Рамки
Создавайте и используйте свои собственные рамки для изображений. Воспользуйтесь инструментом Рамки от Fotor. Перетащите свои фотографии или картинки в идеальную цифровую фоторамку и подберите ей цвет, например, синий или любой другой. Ваша фотография преобразится всего за несколько кликов.
Ваша фотография преобразится всего за несколько кликов.
Монтаж
Фотомонтаж — это тип оформления, в котором фотографии собраны в единую композицию. Этот уникальный способ позволитвам придать вашим фото ещё больше смысла и привлечьвнимание в любой социальной сети. Благодаря этой замечательной функции Fotor вы сможете бесплатно создавать и редактировать свои собственные подборкифотографий онлайн.
Фотомозаики
Пикселизация — отличный способ быстро оптимизировать ваши фотографии. С Конвертером от Fotor вы можете делать это с беспрецедентной лёгкостью. Fotor гарантирует, что вы получите желаемый результат всего за три шага. Используйтефоторедактор Fotor прямо сейчас, чтобы увидеть, насколько это просто.
Лучший Онлайн Редактор Размера Фотографий
Больше никогда не беспокойтесь из-за того, что ваше фото может быть неправильного размера! С редактором размера изображений от Fotor изменение размера фото онлайн может быть с легкостью выполнено всего лишь несколькими кликами! Вы можете либо изменять размер изображений от руки или же оставить изначальные пропоции. Используйте Fotor для изменения размера изображений уже сегодня!
Используйте Fotor для изменения размера изображений уже сегодня!
Попробовать сейчас
Размеры изображений для 7 социальных сетей — справочник
tilda education
Facebook, Вконтакте, Twitter, Instagram, YouTube, Pinterest и Одноклассники
Компания Meta Platforms Inc., владеющая социальными сетями Facebook и Instagram, по решению суда от 21.03.2022 признана экстремистской организацией, ее деятельность на территории России запрещена.
Гайдлайны картинок социальных сетей важно учитывать, потому что картинки меньше рекомендованного размера «растягиваются» и становятся нечеткими, а картинки большего размера могут сжиматься программным способом и тоже выглядеть хуже, чем в оригинале. Если у картинки будут отличные от рекомендованных пропорции, то она может обрезаться в неудачном месте.
Если погружаться в тонкости не хочется совсем, запомните один размер: 1024 x 512 px. В большинстве случаев такая картинка будет отображаться корректно. Либо можно воспользоваться сервисами, которые сделают картинку правильного размера за вас.
Либо можно воспользоваться сервисами, которые сделают картинку правильного размера за вас.
Последнее обновление статьи — 13 января 2021 года. Мы стараемся регулярно обновлять статью и делиться актуальными размерами изображений. Если вы обнаружили устаревшую информацию, пожалуйста, сообщите нам.
Далее: таблица с наиболее важными параметрами основных социальных сетей и комментарии с иллюстрациями по каждой сети.
Картинка к внешним ссылкам: 500 × 261 px
Картинка для поста: 1200 × 630 px
Картинка для Facebook Stories: 1080 × 1920 px
Обложка страницы: 820 × 312 px
Фото профиля: 170 × 170 px
Вконтакте
Картинка к внешним ссылкам: 510 × 228 px
Разрешение изображений для записей: 510 × 510 px (или соотношение сторон 3:2 при прямоугольном изображении)
Обложка сообщества: 1590 × 400 рх
Картинка для Историй Вконтакте: 1080 × 1920 рx
Фото профиля: 200 × 500 px (миниатюра фото — 1:1)
Картинка для твита: 1024 × 512 px
Обложка: 1500 × 500 px
Фото профиля: 400 × 400 px
Картинка для поста: 1080 × 1080 px
Картинка для Instagram Stories: 1080 × 1920 px
Картинка для IGTV: 1080 × 1920 px
Фото профиля: не менее 110 × 110 px
YouTube
Картинка поверх видео: 1280 × 720 px
Обложка канала: 2048 × 1152 px
Фото профиля: 800 × 800 px
Картинка к внешним ссылкам: 1200 × 627 px
Картинка для LinkedIn Stories: 1080 × 1920 px
Обложка: 1584 × 396 px
Фото профиля: 400 × 400 px
Картинка для пина: 1000 × 1500 px
Обложка: 800 × 450 px
Фото профиля: 165 × 165 px
Одноклассники
Картинка для поста: 1680 × 1680 px
Обложка: 1944 × 600 px
Фото профиля: 190 × 190 px
Размеры изображений в Facebook
Для страниц и сообществ
1. Картинка к постам — 1200 x 630 px
Картинка к постам — 1200 x 630 px
www.facebook.com/tildapublishing
В ленте горизонтальная картинка будет уменьшена до 500 px по ширине. Пропорции сохранятся.
www.facebook.com/tildapublishing
2. Картинка ко внешним ссылкам — 500 × 261 px
При публикации отображается картинка, указанная в метаданных сайта (поле «og:image»).
www.facebook.com/tildapublishing
3. Картинка на обложке страницы в Facebook — 820 х 312 px
www.facebook.com/tildapublishing
4. Картинка на обложке группы — 820 × 312 px
www.facebook.com/groups/logotype
Для рекламы
1. Реклама в ленте Facebook
Соотношение сторон изображения: от 1.91:1 до 4:5
Рекомендуемое разрешение: чем больше, тем лучше
При публикации со ссылкой:
Соотношение сторон изображения: от 1,91:1 до 1:1
Рекомендуемое разрешение: как минимум 1 080 × 1 080 px
2. Баннер в правом столбце Facebook и входящих Messenger
Баннер в правом столбце Facebook и входящих Messenger
Соотношение сторон изображения: от 16:9 до 1:1
Рекомендуемое разрешение: минимум 1 200 × 1 200 px
3. Картинка для моментальных статей на Facebook, Facebook Marketplace и Рекламных сообщений
Соотношение сторон изображения: от 9:16 до 16:9
Рекомендуемое разрешение: чем больше, тем лучше
При публикации со ссылкой:
Изображения, обрезанные до формата 1:1
Рекомендуемое разрешение: минимум 1 200 × 1 200 px
4. Картинка для сториз в Facebook и Messenger
Соотношение сторон изображения: от 1.91 до 9:16
Рекомендуемое разрешение: 1080 × 1920 px
Facebook рекомендует оставить свободным около 14% изображения (250 px). Не размещайте текст, логотип и другие ключевые элементы изображения в его верхней и нижней части, чтобы их не перекрывало фото профиля или призыв к действию. Например, если ваше изображение имеет разрешение 1080 × 1920 px, убедитесь, что ключевые элементы отображаются в безопасной области 1080 × 1420 px.
5. Параметры оформления кольцевой галереи (карусели) для Facebook и Messenger
Соотношение сторон изображения: 1:1
Рекомендуемое разрешение: 1 080 × 1 080 пикселей
В кольцевую галерею Facebook и Messenger можно добавить от 2 до 10 карточек. Размер изображения — менее 30 МБ.
Рекомендации Facebook по размерам фото профиля и фото обложки личной страницы
Рекомендации Facebook по размерам изображений для обложки группы
Руководство по рекламе на Facebook
Параметры оформления кольцевой галереи
Размеры изображений Вконтакте
Для страниц и сообществ
1. Картинка к внешним ссылкам — 510 × 228 px
Рекомендуется использовать картинки размером не менее 510 × 228 px. В этом случае ссылка будет сопровождаться увеличенной картинкой (510 × 228 px) в сниппете на стене. Если картинка имеет меньший размер (но не менее 160 px по каждой из сторон), или к записи помимо ссылки прикреплены другие вложения, картинка в сниппете будет уменьшенная — 150 × 83 px.
Если на странице есть тег vk:image, то адрес изображения для иллюстрации будет взят из него. Если такого тега нет, проверяется содержимое тегов og:image, twitter:image, image.
vk.com/tildapublishing
2. Обложка сообщества — 1590 × 400 рх
В мобильной версии и приложениях отображается не полная версия обложки, а только её часть размером 1196 × 400 рх.
Необходимы отступы 85 рх сверху и 140 рх по краям изображения для корректного отображения в мобильной версии.
vk.com/tildapublishing
3. Картинка для обложки статьи — 510 × 286 pх
vk.com/glovememore
4. Картинка для витрины товаров — 1000 × 1000 px
vk.com/glovememore
5. Картинка для историй Вконтакте — 1080 × 1920 рx
Для рекламы
1. Картинка для кольцевой галереи (карусели)
Карусель Вконтакте — это рекламная запись с несколькими карточками (от 3 до 10), куда можно добавить цены, название и короткое описание, а также прикрепить изображение и кнопку.
Рекомендуемое разрешение для изображений: не менее 400 × 400 px.
2. Картинка для записи с кнопкой
Рекламная запись с кнопкой призыва к действию. Изображение отображается в виде сниппета.
Рекомендуемое разрешение: 537 × 240 px.
3. Картинка для универсальных записей
Универсальная рекламная запись Вконтакте имеет вид публикации. Рекомендуется использовать разрешение изображений для записи — 510 × 510 px или соотношение сторон 3:2 при прямоугольном изображении.
Если универсальная запись со сниппетом, то изображение в сниппете рядом с кнопкой должно быть не менее 537 × 240px.
4. Картинка для рекламных объявлений в левой части сайта
Рекомендации зависят от формата рекламного объявления. Для изображения с текстом используются картинки размером 145 × 85 px, для «большого изображения» требуется разрешение 145 × 165 px. Для продвижения сообществ используется логотип (по умолчанию) или любое другое изображение размером 145 × 145 px. Продвижение приложений происходит с помощью квадратного изображения (по умолчанию логотип приложения) или любой другой картинки с рекомендуемым разрешением 145 × 145 px.
Для изображения с текстом используются картинки размером 145 × 85 px, для «большого изображения» требуется разрешение 145 × 165 px. Для продвижения сообществ используется логотип (по умолчанию) или любое другое изображение размером 145 × 145 px. Продвижение приложений происходит с помощью квадратного изображения (по умолчанию логотип приложения) или любой другой картинки с рекомендуемым разрешением 145 × 145 px.
vk.com/tildapublishing
5. Картинка для рекламы сайта
Минимальный размер изображения для логотипа 256 × 256 px. Минимальный размер изображения для сниппета — 1080 × 607 px с допустимым соотношением сторон строго 16:9. Максимальный вес изображения 5 МБ.
6. Картинка для рекламы в историях
В одно объявление можно загрузить до 3 историй с фото или видео. Загружаемые изображения должны быть вертикальными. ВКонтакте требует соотношение сторон изображения — 9:16, разрешение картинок не менее 720 × 1280 px.
ВКонтакте требует соотношение сторон изображения — 9:16, разрешение картинок не менее 720 × 1280 px.
Старайтесь размещать контент и текстовые надписи ближе к центральной части (при размере фотографий 1080 × 1920 рекомендуемые отступы сверху и снизу — по 200 px).
Рекомендации ВКонтакте по размерам изображений
ВКонтакте для бизнеса: размеры для оформления сообщества
Требования к рекламе во ВКонтакте
Оформление внешних ссылок
Технические требования к форматам рекламы
Размеры изображений в Twitter
1. Картинка к твитам — 1024 x 512 px
В ленте горизонтальная картинка будет уменьшена до 506 px по ширине. Пропорции сохранятся.
Вертикальное изображение уменьшается до 506 px по ширине и обрезается до прямоугольника.
twitter.com/TildaPublishing
2. Картинка на обложку — 1500 x 500 px
twitter.com/TildaPublishing
3. Картинка для Twitter Cards
Картинка для Twitter Cards
Twitter Cards позволяют расширить возможности поста в Twitter. Например, с помощью Summary Card with Large Image к твиту можно прикрепить большую картинку, которую пользователи смогут полностью рассмотреть. Необходимое соотношение сторон изображения — 2:1, разрешение — до 4096 × 4096 px (не менее 300 × 157 px). Размер — менее 5 МБ.
Картинка для Summary Card (твит с расширенным описанием, но небольшим изображением) должна иметь разрешение от 144 × 144 px до 4096 × 4096 px и соотношение сторон 1:1. Размер — менее 5 МБ.
3. Реклама в Twitter для российских пользователей недоступна
Пользователи из России не могут пользоваться сервисом «Реклама в Твиттере». При попытке зайти в сервис система предупредит, что учетная запись не может участвовать в рекламной программе.
Рекомендации Twitter по размерам изображений
Twitter для разработчика: использование Twitter Cards
Размеры изображений в Instagram
Для профиля
1. Картинка для поста
Картинка для поста
Лучший размер фотографий для загрузки в Instagram — 1080 × 1080 px. В веб-версии квадратные фотографии будут отображаться размером примерно 600 × 600 px.
Для горизонтальных изображений рекомендуемое соотношение сторон — 1.91:1. Чтобы сохранить качество изображения, также используйте высоту не менее 1080 px.
Вертикальные изображения, чтобы они не обрезались в Instagram, лучше загружать с соотношением сторон 4:5. Советуем загрузить картинку с разрешением 1080 x 1350 px, в приложении она отобразится размером 480 × 600 px.
2. Картинка для Instagram Stories
В Instagram Stories можно загружать как вертикальные, так и горизонтальные изображения с соотношением сторон от 9:16 до 1.91:1. Если вы предпочитаете вертикальные картинки в историях, то размер 1080 × 1920 px подойдет лучше всего.
Для рекламы
1. Реклама в Ленте Instagram и вкладке «Интересное»
Квадрат: от 600 × 600 до 1936 × 1936 px (соотношение сторон — 1:1)
Альбомная ориентация: от 600 × 315 до 1 936 × 1 936 px (соотношение сторон — 1. 91:1)
91:1)
Вертикальный формат: от 600 × 750 до 1 936 × 1 936 px (соотношение сторон — 4:5)
При создании объявления вы можете обрезать изображение во встроенном редакторе.
2. Реклама в Instagram Stories
Соотношение сторон изображения: от 1.91:1 до 4:5
Рекомендуемое разрешение: 1 080 × 1 920 px (не менее 600 × 1 067 px)
Размер: менее 30 МБ
О рекламе в Instagram
Facebook Business: изображения для Instagram
Размеры изображений в YouTube
Для канала
1. Картинка поверх видео: 1280 x 720 px
Ширина картинки — не менее 640 px
Соотношение сторон — 16:9 (размер — менее 2 МБ)
Обложка инструкции по созданию одностраничного сайта
2. Обложка канала: 2048 x 1152 px (размер — менее 6 МБ)
Канал Intercom
3. Фото профиля: 800 x 800 px
Фото профиля: 800 x 800 px
Канал Tilda Publishing
4. Картинка для обложки альбома
Картинка для обложки альбома: от 1400 x 1400 до 4098 x 4098 px
Соотношение сторон — 1:1
Вид обложки зависит от типа устройства, на котором просматривается канал. YouTube рекомендует загрузить одно изображение размером 2560 × 1440 px и учитывать, что «безопасная зона», при размещении в которой ваш текст или логотип не будет обрезан — 1546 × 423 px по центру изображения.
The National — Fake Empire
Для рекламы
1. Медийные объявления
Появляются справа от окна просмотра над списком рекомендуемых видео, а если проигрыватель большой — под окном просмотра.
Разрешение: 300 × 250 или 300 × 60 px
Медийное объявление справа от окна просмотра
2. Оверлеи
Полупрозрачные оверлеи появляются в нижней части (20%) окна просмотра.
Разрешение: 468 × 60 или 728 × 90 px
Оверлей реклама в окне просмотра
3. Товарные объявления
Рекламные подсказки содержат информацию, связанную с видео, например сведения об упомянутых в нем товарах. В течение нескольких секунд отображается тизер, затем зрители могут нажать на значок, чтобы просмотреть подсказку.
Существует 3 типа товарных объявлений: простые товарные объявления, товарные объявления витрины, местные объявления-каталоги. В зависимости от типа объявления вы можете подобрать нужное изображение.
Максимальный размер — 150 кб.
Рекомендации Youtube по размерам изображений
Требования к медийным объявлениям с загрузкой
Размеры изображений в Pinterest
www.pinterest.ru
1. Лучший размер фотографий для загрузки в Pinterest — 735 × 1102 px
В ленте все фото отображаются 235 px по ширине. Пропорции сохраняются до тех пор, пока они примерно равны 2:3 – 1:2.1. Если фотография слишком вытянутая, Pinterest ее обрежет и полную версию можно будет увидеть только при клике.
При клике изображение открывается до 735 px по ширине.
2. Обложка профиля
Требуемое соотношение сторон: 16:9
www.pinterest.ru/studioeffeff
3. Изображения для пина-истории
Для пина-истории Pinterest советует использовать изображение портретной ориентации и минимальными размерами 900 × 1600 px. Максимальный размер изображения — 10 МБ. Чтобы загрузить горизонтальные изображения, отмените выбор «Соотношение сторон 9:16» или нажмите «Сброс», чтобы открыть изображение полностью.
Максимальный размер изображения — 10 МБ. Чтобы загрузить горизонтальные изображения, отмените выбор «Соотношение сторон 9:16» или нажмите «Сброс», чтобы открыть изображение полностью.
4. Изображение для рекламного объявления в Pinterest
Pinterest предлагает использовать для рекламы статический пин (по умолчанию), пин-карусель, видео, приложение и широкоформатное видео. Рекомендации к статическому пину совпадают с рекомендациями к обычному пину в ленте — соотношение сторон 2:3.
Карусель Pinterest не сильно отличается от стандартного пина. В карусель можно загрузить от 2 до 5 изображений, при этом требуемое соотношение сторон 1:1 или 2:3.
Справочный центр Pinterest
Размеры изображений в Одноклассниках
Для страниц и групп
1. Картинка для поста
Максимальный размер картинки, которую можно загрузить в «Одноклассники» без потери качества —1680 px по большей стороне.
Картинка в лентах групп будет отображаться размером 548 x 363 px. 363 px — максимальная высота картинки вертикального изображения формата, а 548 — максимальная ширина горизонтальной картинки. Другие стороны изменяются пропорционально.
При клике фото раскрывается до 612 × 405 px.
ok.ru/yandex
2. Оформление группы
Для обложки группы Одноклассники просят подготовить картинку разрешением 1944 × 600 px, вес изображения не более 120 КБ. Важные элементы необходимо размещать в «безопасной зоне» (область в 980 на 240 px в середине), тогда обложка будет корректно отображаться в разных версиях сайта.
Также в Одноклассниках можно отдельно загрузить обложку для мобильной версии. Соотношение сторон — 4:3, минимальное разрешение — 1024 × 768 px.
Размер изображения фона: 320 × 320 px, вес не более 50 КБ
Рекомендуемое разрешение аватара: 300 × 300 px
Разрешение виджета Iframe: 608 × 430 px
ok. ru/mts
ru/mts
Для рекламы
1. Продвижение группы или страницы, поста из группы или страницы
Разрешение тизера: 90 × 75 px
Разрешение баннера: 240 × 400 px
2. Продвижение игр
Разрешение баннера в разделе «Игры для вас»: 128 × 128 px
Разрешение тизера: 90 × 75 px
Разрешение баннера: 240 × 400 px
3. Объявление формата Lead Ads
Разрешение аватара: 320 × 320 px
Разрешение фонового изображения: 1400 × 390 px
Блог Одноклассников
Одноклассники Медиакит
Сервисы для подготовки фото к публикации
Чтобы не держать в голове все размеры, используйте сервисы, которые помогут вам быстро получить картинку нужного формата.
https://buffer.com/pablo
Элементарный редактор, который предлагает три варианта формата изображения: вертикальный для Pinterest, квадратный для Instagram и горизонтальный для Facebook и Twitter. Не требует регистрации — зашли, загрузили, скачали, опубликовали.
Не требует регистрации — зашли, загрузили, скачали, опубликовали.
https://buffer.com/pablo
https://www.canva.com
Достаточно продвинутый редактор, с большим количеством настроек, хотя и по-прежнему очень простой и удобный. Можно использовать готовые темплейты (фото для обложки, фото для поста), либо указать собственные размеры.
https://www.canva.com
Внутри редактора свой фотобанк, в котором довольно много приличных бесплатных фотографий. Платные фотографии стоят $1 и в отличие от многих фотостоков, Canva позволяет купить отдельное фото, без подписки.
Поверх фото можно сделать надпись, выбрав подходящий шрифт и стиль надписи.
Текст, верстка: Ира Смирнова, Полина Зуева, Юля Засс
Фото на обложке: Blast 707 Photography
Если материал вам понравился, поставьте лайк — это помогает другим узнать о нем и других статьях Tilda Education и поддерживает наш проект. Спасибо!
Читайте также:
Как написать текст для лендинга — создание текста для landing page
Где найти фото — руководство по поиску картинок для сайта или статьи
Картинки для сайта — как подбирать фото и изображения на фотостоках
Как правильно писать тексты для сайта
Продвижение в социальных сетях (СММ) бизнеса товаров и услуг
Бизнес в инстаграм: как увеличить продажи с помощью сайта
Оформление сайта — правила и требования работы с текстом и изображениями
Частые ошибки дизайна сайта
Размер логотипа для сайта, соцсетей, печати и других платформ
Vasyl Holiney
Обновлено
Loading. ..
..
Содержание:
1.Размер логотипа для соцсетей
2.Размер логотипа для сайта
3.Размер фавикона для сайта
4.Размер логотипа для печати
5.Как изменить размер логотипа?
Сложно представить себе современную компанию без логотипа. Этот символ является важнейшим методом идентификации любого бизнеса. В прошлом их создавали только профессиональные дизайнеры или художники, однако в наши дни разработать качественный лого может любой человек, не владеющий специальными навыками.
Тем не менее, не важно, заказывали вы логотип у дизайнера или создавали самостоятельно: часто возникает потребность загрузить правильный размер логотипа (и фавикон) на сайт, в соцсети, использовать логотип для печати или просто изменить размер. Как это сделать — читайте в нашей статье.
Размер логотипа для социальных сетей важно учитывать, потому что логотипы меньше рекомендованного размера «растягиваются» и становятся нечеткими, а лого большего размера могут сжиматься программой и тоже выглядеть хуже, чем в оригинале. Если у логотипа будут отличные от рекомендованных пропорции, то он может обрезаться в неудачном месте.
Если у логотипа будут отличные от рекомендованных пропорции, то он может обрезаться в неудачном месте.
Если погружаться в тонкости не хочется совсем, запомните один размер: 1024 x 512 px. В большинстве случаев такая картинка будет отображаться корректно. Либо можно воспользоваться сервисом Логастер, который позволяет скачивать логотип сразу под требования самых популярных соцсетей.
Ниже представлена таблица с наиболее важными параметрами основных социальных сетей на 2020 год:
Картинка к внешним ссылкам: 1200 x 628 px
Картинка для поста: 1200 × 630 px
Обложка: 820 х 312 px
Фото профиля: 170 х 170 p
Вконтакте
Картинка к внешним ссылкам: 510 × 228 px
Картинка для поста: 700 x 500 px
Фото профиля: 200 х 500 px
Картинка для твита: 1024 x 675 px
Обложка: 1500 х 500 px
Фото профиля: 400 x 400 px
Картинка для поста: 1080 x 1080 px
Картинка для Instagram Stories: 1080 × 1920 px
Фото профиля: 110 x 110 px
YouTube
Картинка поверх видео: 1280 x 720 px
Обложка канала: 2560 x 1440 px
Фото профиля: 800 x 800 px
Картинка для пина: 1000 x 1500 px
Пинн: 236 px ширина
Фото профиля: 165 x 165 px
Картинка к внешним ссылкам: 1200 х 628 px
Обложка: 1536 x 768 px
Фото профиля: 300 х 300 px
Tik Tok
Видео: 1080 x 1920 px
Фото профиля: 200 x 200 px
OK. ru
ru
Картинка для поста: 1680 х 1680 px
Обложка: 1944 × 600 px
Фото профиля: 190 х 190 px
Как загрузить логотип для каждой соцсети и как оформлять соцсети, читайте в нашей статье.
После того, как вы получили готовый файл (желательно в формате PNG с прозрачным фоном), то наверняка захотите загрузить его на свой сайт.
Чаще всего размер логотипа не слишком большой — 250 пикселей в ширину и 100 в высоту, однако если вы желаете использовать другой размер — всё в ваших руках. Ниже мы расскажем вам, как изменить размер логотипа.
Вот несколько размеров логотипа для сайта:
Горизонтальная ориентация:
— 250 px x 150 px
— 350 px x 75 px
— 400 px x 100 px
Вертикальная или квадратная ориентация:
— 160 px x 160 px
Как создать логотип для сайта и загрузить его на сайт читайте в этой статье.
Фавикон – это небольшая иконка, содержащая, как правило, логотип, первую букву бренда или характерное изображение, отражающее тип бизнеса или тематику сайта.
Размеры фавикона:
— 16 px x 16 px
— 32 px x 32 px
— 48 px x 48 px
Что такое фавикон, как создать и загрузить его на сайт, читайте в этой статье.
При печати логотипа наиболее важное значение имеет не сам размер, а то, в каком формате логотип используют. Наилучший вариант — это векторные форматы для логотипа: PDF, SVG, EPS. Дело в том, что векторные логотипы и другая графика очень легко редактируется, как все изображение в целом, так и отдельные его части. Также лого в векторе прекрасно поддается масштабированию; даже при многократном увеличении графика практически не теряет качества, что наиболее важно при печати.
Поэтому, если у вас есть логотип в векторном формате, не стоит беспокоиться в каком размере отправить лого в типографию. Достаточно наличия самого векторного лого или картинки с ним для печати.
Тем не менее, если вы используете не векторную, а растровую картинку (в чем разница между ними — читайте здесь), то чем больше размер картинки, тем лучше.
Поэтому мы рекомендуем использовать логотип с размером не менее 500рх для печати небольших размеров (сувениры, например). В идеале лучше иметь логотип от 1024рх и больших размеров.
А вы верите в то, что создание логотипа доступно каждому?
Удобный интерфейс и понятный редактор онлайн-сервиса Логастер готовы развеять всякие сомнения. Всего несколько минут и логотип ваш.
Если вам нужно изменить размер логотипа, то вы можете это сделать:
— самостоятельно с помощью Фотошопа или другой графической программы;
— на сайте Логастер, если вы создали логотип с помощью этого сервиса;
— заказать услуги в фрилансера.
С последним пунктом, думаем, все понятно — ищем фрилансера и за небольшую плату он сможет изменить лого под нужный размер.
Если вы создали логотип на сайте Логастер, то с помощью бесплатного инструмента можно задать нужный размер и скачать уже созданный логотип. Удобно, не так ли?
Если вы решили изменить размер логотипа с помощью графической программы, тогда рекомендуем вам посмотреть следующее видео:
youtube.com/embed/tr0GM507vN4?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>Также вы можете воспользоваться этими онлайн сервисами, которые гораздо проще и лучше подходят для этой цели:
Picresize.com
Resizeimage.net
Sproutsocial.com/landscape
Надеемся, что, приняв во внимание наши советы, вы сможете сохранить эстетичность вашего фирменного знака при загрузке в различные соцсети, на сайт, при печати и на любых других площадках. В этой статье мы собрали информацию о всех необходимых размерах для изображений на самых популярных страницах. Поменять сайз — совсем несложно, а используя онлайн-сервис Логастер — вовсе элементарно. Никаких нелепых обрезок — логотип останется понятным и привлекательным!
Больше ресурсов:
Размеры в социальных сетях —
https://blog.hubspot.com/marketing/ultimate-guide-social-media-image-dimensions-infographic
Mobile App Icons:
- https://apple.
 co/35ePEnf
co/35ePEnf - https://appiconmaker.co
Обновлено
Posted inОбщее
Таблицы форматов бумаги
Стандартные форматы бумаги
(ГОСТ 5773-76)
| Ряд A | Ряд B | Ряд C | |||
| Обозначение | мм | Обозначение | мм | Обозначение | мм |
| A0 | 841×1189 | B0 | 1000×1414 | C0 | 917×1297 |
| A1 | 594×841 | B1 | 707×1000 | C1 | 648×917 |
| A2 | 420×594 | B2 | 500×707 | C2 | 458×648 |
| A3 | 297×420 | B3 | 353×500 | C3 | 324×458 |
| A4 | 210×297 | B4 | 250×353 | C4 | 229×324 |
| A5 | 148×210 | B5 | 176×250 | C5 | 162×229 |
| A6 | 105×148 | B6 | 125×176 | C6 | 114×162 |
| A7 | 74×105 | B7 | 88×125 | C7 | 81×114 |
| A8 | 52×74 | B8 | 62×88 | C8 | 57×81 |
| A9 | 37×52 | B9 | 44×62 | — | — |
| A10 | 26×37 | B10 | 31×44 | — | — |
| A11 | 18×26 | B11 | 22×31 | — | — |
| A12 | 13×18 | B12 | 15×22 | — | — |
| A13 | 9×13 | — | — | — | — |
Североамериканский стандарт
| Популярное название | Классификация ANSI | мм | дюймы | Соотношение сторон | Похожий формат ISO |
| Letter | ANSI A | 216×279 | 8,5×11 | 1:1,2941 | A4 |
| Legal | 216×356 | 8,5×14 | 1:1,6471 | ||
| Ledger | ANSI B | 432×279 | 17×11 | 1,5455:1 | A3 |
| Tabloid | ANSI B | 279×432 | 11×17 | 1:1,5455 | A3 |
| ANSI C | 432×559 | 17×22 | 1:1,2941 | A2 | |
| ANSI D | 559×864 | 22×34 | 1:5455 | A1 | |
| ANSI E | 864×1118 | 34×44 | 1:1,2941 | A0 |
Серия A
Наибольший стандартный размер A0, имеет площадь в один квадратный метр и соотношение сторон 1:√2. Длинная сторона листа имеет длину, равную примерно 1,189 м, длина короткой стороны — это обратное значение от указанной величины, примерно 0,841 м, произведение этих двух длин даёт площадь в 1 м².
Длинная сторона листа имеет длину, равную примерно 1,189 м, длина короткой стороны — это обратное значение от указанной величины, примерно 0,841 м, произведение этих двух длин даёт площадь в 1 м².
Размер A1 получается разрезанием листа A0 вдоль короткой стороны на две равные части, в результате чего отношение сторон сохраняется Это позволяет получать один стандартный формат бумаги из другого, что было невозможно при использовании традиционных размеров. Сохранение отношения сторон означает также, что при масштабировании изображения от одного формата к другому сохраняются пропорции изображения.
Серия B
Помимо серии форматов A, существуют также менее распространённые форматы серии B. Листы формата B имеют такое же соотношение сторон, как серия A. Только B0 имеет ширину в 1 м. Площадь листов серии B является геометрическим средним двух последующих листов серии A. Например, B1 по размеру находится между A0 и A1, с площадью в 0,71 м². В результате, B0 имеет размеры 1000×1414 мм.
В результате, B0 имеет размеры 1000×1414 мм.
Серия B почти не используется в офисе, но имеет ряд специальных применений, например, в этих форматах выходят многие постеры, B5 часто используется для книг, также эти форматы применяются для конвертов и паспортов.
Серия C
Серия C используется только для конвертов и определяется в ISO 269. Площадь листов серии C равна геометрическому среднему листов серий A и B с тем же номером. Например, площадь C4 есть геометрическое среднее от площади листов A4 и B4, при этом С4 немного больше A4, а B4 немного больше С4. Практический смысл этого в том, что лист A4 можно вложить в конверт C4, а конверт C4 можно вложить в плотный конверт B4. C6 162×114 мм — основной почтовый формат конверта советского периода.
Североамериканский стандарт
Используемые в настоящее время американские форматы опираются на традиционно используемые размеры, и определяются Американским национальным институтом стандартов (ANSI). Наиболее часто в повседневной деятельности используются форматы «Letter», «Legal» и «Ledger» / «Tabloid». Источник формата «Letter» (8,5×11 дюймов или 216×279 мм) уходит в традицию и точно не известен. Североамериканские форматы бумаги являются государственными стандартами в США и Филиппинах (однако филиппинский «legal» — 8,5×13 дюймов, что отличается от американского «legal»), а также широко используются в Канаде, Мексике и некоторых странах Южной Америки.
Наиболее часто в повседневной деятельности используются форматы «Letter», «Legal» и «Ledger» / «Tabloid». Источник формата «Letter» (8,5×11 дюймов или 216×279 мм) уходит в традицию и точно не известен. Североамериканские форматы бумаги являются государственными стандартами в США и Филиппинах (однако филиппинский «legal» — 8,5×13 дюймов, что отличается от американского «legal»), а также широко используются в Канаде, Мексике и некоторых странах Южной Америки.
В отличие от стандартной бумаги A4, которая является геометрическим подмножеством диапазона форматов бумаги, основанных на стандарте Международной организации по стандартизации (ISO), происхождение размеров бумаги «Letter» теряется в традициях и не является внятно документированным. Американская ассоциация леса и бумаги утверждает, что размеры происходят с дней ручного производства бумаги, и что 11-дюймовая длина страницы — это четверть «средней максимальной длины рук опытного рабочего». Однако это не объясняет ширину или соотношение сторон.
Форматы изданий
ГОСТ (5773-76)
| Большие | Средние | Малые | Миниатюрные | Малютки |
| 84×108/8 | 70×100/16 | 70×100/32 | 70×90/64 | 60×90/512 |
| 70×108/8 | 60×100/16 | 70×90/32 | 60×90/64 | 60×84/512 |
| 70×100/8 | 75×90/16 | 75×90/32 | 60×84/64 | 84×108/1024 |
| 60×90/8 | 70×90/16 | 60×90/32 | 60×70/64 | 70×108/1024 |
| 60×84/6 | 60×90/16 | 60×84/32 | 84×108/128 | 70×100/1024 |
| 84×108/16 | 60×84/16 | 60×108/32 | 70×108/128 | 70×90/1024 |
| 84×108/16 | 70×84/16 | 70×100/32 | 70×100/128 | 60×90/1024 |
| 90×100/16 | 70×75/16 | 84×108/64 | 70×90/128 | 60×84/1024 |
| 84×100/16 | 60×108/16 | 70×108/64 | 60×90/128 | |
| 70×108/16 | 60×70/16 | 100×84/64 | 60×84/128 | |
| 80×100/16 | 84×108/32 | 84×108/256 | ||
| 84×90/16 | 70×108/32 | 70×108/256 | ||
| 84×100/32 | 70×100/256 | |||
| 80×100/32 | 70×90/256 | |||
| 84×90/32 | 60×90/256 | |||
| 60×84/256 | ||||
| 84×108/512 | ||||
| 70×108/512 | ||||
| 70×100/512 | ||||
| 70×90/512 |
Для определения формата книжного блока необходимо разложить значение доли листа (/16 , /32 и т. д.) на два наибольших множителя (16=4х4, 32= 4х8), затем разделить большую сторону листа на больший множитель, меньшую — на меньший множитель.
д.) на два наибольших множителя (16=4х4, 32= 4х8), затем разделить большую сторону листа на больший множитель, меньшую — на меньший множитель.
Например: 84х108/32 => 32=4х8 => [84/4]х[108/8] => 21х13,5
Если теперь вычесть 1 см из большего значения, а 0,5 см от меньшего — получим формат блока после обрезки (для изданий с альбомным спуском вычесть 1 см из меньшего значения, а 0,5 из большего).
Старинные форматы книг и писчей бумаги
| check folio | формат бумаги 43,2×61 см |
| crown folio | формат книги или бумаги 25×38 см |
| demy folio | формат бумаги 28,5×44 см |
| double folio | формат бумаги 55,9×86,4 см |
| double-double folio | формат бумаги 83,8×111,8 см |
| double imperial folio | формат бумаги 38×56 см |
| elephant folio | формат бумаги 35,5×58 см |
| extra-size folio | формат бумаги 48,3×61 см |
| foolscap folio | формат книги или бумаги 21,5×34 см |
| foolscap long folio | формат писчей бумаги 16,5×40,6 см |
| imperial folio | формат бумаги 38×56 см |
| crown quarto | формат книги 19×25 см |
| demy quarto | формат книги 22×28,5 см |
| double imperial quarto | формат печатной бумаги 73,7×114 см |
| foolscap quarto | формат книги 17×21,5 см |
| crown octavo | формат книги 13×19 см; формат книги 14×20 см; книга высотой 20-25 см |
| demy octavo | формат книги 14×22 см |
| imperial octavo | формат книги: брит. 19×25 см; амер. 21×29 см 19×25 см; амер. 21×29 см |
| large post octavo | формат книги 13×21 см |
Форматом издания называется размер книжного блока (по длине и ширине) после трехсторонней обрезки.
Формат определяется типом и видом издания, его объемом, тиражом, характером помещенного в нем иллюстративного материала, читательским назначением, условиями пользования и т.п. Термин «формат книги» возник, очевидно, в эпоху машинного производства, когда появилась необходимость в унификации размеров книги для ее массового изготовления и товарного обмена.
Результаты измерений десятков русских книг XI-XIII веков показали, что устойчивых размеров их не было. Формат будущей книги выбирал переписчик, исходя из ее назначения, а также согласуясь со вкусами заказчика и собственным желанием. Напрестольные евангелия, богато иллюстрированные и большие по объему книги (прологи, сборники и пр.) делались, как правило, большого размера (высота книжного блока более 30 см). Таковы, например, древнейшие рукописные книги: Остромирово Евангелие (1056-1057), Изборник Святослава (1073), двенадцать томов «Великих Миней Четий» (1547-1563), написанных по инициативе митрополита Макария, и др. Книги, предназначенные для повседневного употребления, имели сравнительно небольшие форматы, отличались простотой внешнего и внутреннего облика. Примером подобного рода книг может служить Архангельское евангелие (1092) — дешевая книга, переписанная, по-видимому, по заказу приходской церкви крестьянского погоста (формат — малая четверка).
Таковы, например, древнейшие рукописные книги: Остромирово Евангелие (1056-1057), Изборник Святослава (1073), двенадцать томов «Великих Миней Четий» (1547-1563), написанных по инициативе митрополита Макария, и др. Книги, предназначенные для повседневного употребления, имели сравнительно небольшие форматы, отличались простотой внешнего и внутреннего облика. Примером подобного рода книг может служить Архангельское евангелие (1092) — дешевая книга, переписанная, по-видимому, по заказу приходской церкви крестьянского погоста (формат — малая четверка).
С началом применения бумаги для изготовления книг в основу их форматов был положен размер (доля) бумажного листа. Однако твердо установленных форматов бумаги по-прежнему не было, поскольку они зависели от размеров сетки для отлива бумажного листа, которые устанавливались изготовителем бумаги произвольно. Со временем мастера-бумажники остановились на двух основных размерах: меньший — 30х50 см; больший — 50х70, которые, впрочем, точно не соблюдались. Для обозначения формата русских рукописных книг употреблялась условная единица измерения — десть (перс. дест — правая рука).
Для обозначения формата русских рукописных книг употреблялась условная единица измерения — десть (перс. дест — правая рука).
| Формат | Размер | Формат | Размер | Формат | Размер | Формат | Размер | Формат | Размер |
| A0 | 841х1189 | B0 | 1000х1414 | C0 | 916х1296 | K5 | 145х215 | C54 | 185х260 |
| A1 | 594х841 | B1 | 707х1000 | C1 | 648х916 | K6 | 125х125 | C65 | 114х229 |
| A2 | 420х594 | B2 | 500х707 | C2 | 458х648 | K7 | 90х140 | K65 | 125х189 |
| A3 | 297х420 | B3 | 354х500 | C3 | 324х458 | K8 | 150х150 | DL (E 65) | 110х220 |
| A4 | 210х297 | B4 | 250х353 | C4 | 229х324 | K9 | 225х225 | E4 | 220х320 |
| A5 | 148х210 | B5 | 177х250 | C5 | 162х229 | K10 | 175х175 | ||
| A6 | 105х148 | B6 | 125х177 | C6 | 114х162 | ||||
| A7 | 74х105 | B7 | 88х125 | C7 | 81х114 | ||||
| A8 | 52х74 | B8 | 62х88 | C8 | 57х81 | ||||
| A9 | 37х52 | B9 | 44х62 | C9 | 40х57 | ||||
| A10 | 26х37 | B10 | 31х44 | C10 | 28х40 | ||||
Форматы стандарта DIN (метрические)
| Формат | Ширина х длина в мм |
| 1A | 1189х1682 |
| A0 | 841х1189 |
| A1 | 594х841 |
| A2 | 420х594 |
| A3+ | 305х457 |
| A3 | 297х420 |
| A4 | 210х297 |
| A5 | 148х210 |
| A6 | 105х148 |
Примечания:
1. Площадь формата A0 равна 1 кв. м.
Площадь формата A0 равна 1 кв. м.
2. Знак «+» в обозначении формата говорит о наличии припуска по сравнению со стандартными размерами. Величина припуска может быть разной.
3. Для рулонной бумаги ширина соответствует узкой кромке формата, т. е. A1 означает рулон шириной 594 мм. Длина стандартного рулона для копировальных машин 175 метров.
Форматы англо-американской системы стандартов
| Формат | Ширина х длина в мм | Ширина х длина в дюймах | Аналог стандарт DIN |
| A | 228х305 | 9х12 | A4 |
| B | 305х457 | 12х18 | A3 |
| C | 457х610 | 18х24 | A2 |
| D | 610х914 | 24х36 | A1 |
| E | 914х1219 | 36х48 | A0 |
Форматы других международных стандартов
| Формат | Ширина х длина в мм | Ширина х длина в дюймах |
| B4 (немецкий формат) | 250х353 | 9,8х13,9 |
| B5 | 176х250 | 6,9х9,8 |
| B3 | 353х500 | 13,9х19,7 |
| B4 (японский формат) | 257х364 | 10,1х14,3 |
| B4 (американский стандарт) | 254х356 | 10,0х14,0 |
| Draft | 254х406 | 10,0х16,0 |
| Folio | 210х330 | 8,3х13,0 |
| Foolscap | 216х356 | 8,5х13,0 |
| Foolscap (UK) | 203х330 | 8,0х13,0 |
| Legal | 216х356 | 8,5х14,0 |
Gov. Legal Legal | 203х330 | 8,0х13,0 |
| Legal (Argentinian) | 220х340 | 8,7х13,4 |
| Letter/US Quatro | 216х279 | 8,5х11,0 |
| Gov. Letter | 203х267 | 8,0х10,5 |
| Officio | 216х317 | 8,5х12,5 |
РЕШЕНИЕ ЗАДАЧ НА ОПРЕДЕЛЕНИЕ ОБЪЕМА ИНФОРМАЦИИ В КОМПЬЮТЕРЕ
Решение задач на кодирование графической информации.
Нахождение объема видеопамяти
В задачах такого типа используются понятия:
Во всех подобных задачах требуется найти ту или иную величину.
Видеопамять — это специальная оперативная память, в которой формируется графическое изображение. Иными словами для получения на экране монитора картинки её надо где-то хранить. Для этого и существует видеопамять. Чаще всего ее величина от 512 Кб до 4 Мб для самых лучших ПК при реализации 16,7 млн. цветов.
Иными словами для получения на экране монитора картинки её надо где-то хранить. Для этого и существует видеопамять. Чаще всего ее величина от 512 Кб до 4 Мб для самых лучших ПК при реализации 16,7 млн. цветов.
Объем видеопамяти рассчитывается по формуле: V=I*X*Y, где I – глубина цвета отдельной точки, X, Y –размеры экрана по горизонтали и по вертикали (произведение х на у – разрешающая способность экрана).
Экран дисплея может работать в двух основных режимах: текстовом и графическом.
В графическом режиме экран разделяется на отдельные светящиеся точки, количество которых зависит от типа дисплея, например 640 по горизонтали и 480 по вертикали. Светящиеся точки на экране обычно называют пикселями, их цвет и яркость может меняться. Именно в графическом режиме появляются на экране компьютера все сложные графические изображения, создаваемыми специальными программами, которые управляют параметрами каждого пикселя экрана. Графические режимы характеризуются такими показателями как:
Графические режимы характеризуются такими показателями как:
— разрешающая способность (количество точек, с помощью которых на экране воспроизводится изображение) — типичные в настоящее время уровни разрешения 800*600 точек или 1024*768 точек. Однако для мониторов с большой диагональю может использоваться разрешение 1152*864 точки.
— глубина цвета (количество бит, используемых для кодирования цвета точки), например, 8, 16, 24, 32 бита. Каждый цвет можно рассматривать как возможное состояние точки, Тогда количество цветов, отображаемых на экране монитора может быть вычислено по формуле K=2I, где K – количество цветов, I – глубина цвета или битовая глубина.
Кроме перечисленных выше знаний учащийся должен иметь представление о палитре:
— палитра (количество цветов, которые используются для воспроизведения изображения), например 4 цвета, 16 цветов, 256 цветов, 256 оттенков серого цвета, 216 цветов в режиме называемом High color или 224 , 232 цветов в режиме True color.
Учащийся должен знать также связи между единицами измерения информации, уметь переводить из мелких единиц в более крупные, Кбайты и Мбайты, пользоваться обычным калькулятором и Wise Calculator.
Уровень «3»
1. Определить требуемый объем видеопамяти для различных графических режимов экрана монитора, если известна глубина цвета на одну точку.
Режим экрана | Глубина цвета (бит на точку) | ||||
4 | 8 | 16 | 24 | 32 | |
640 на 480 | |||||
800 на 600 | |||||
1024 на 768 | |||||
1280 на 1024 | |||||
Решение:
Всего точек на экране (разрешающая способность): 640 * 480 = 307200
2. Необходимый объем видеопамяти V= 4 бит * 307200 = 1228800 бит = 153600 байт = 150 Кбайт.
Необходимый объем видеопамяти V= 4 бит * 307200 = 1228800 бит = 153600 байт = 150 Кбайт.
3. Аналогично рассчитывается необходимый объем видеопамяти для других графических режимов. При расчетах учащийся пользуется калькулятором для экономии времени.
Ответ:
Режим экрана | Глубина цвета (бит на точку) | ||||
4 | 8 | 16 | 24 | 32 | |
640 на 480 | 150 Кб | 300 Кб | 600 Кб | 900 Кб | 1,2 Мб |
800 на 600 | 234 Кб | 469 Кб | 938 Кб | 1,4 Мб | 1,8 Мб |
1024 на 768 | 384 Кб | 768 Кб | 1,5 Мб | 2,25 Мб | 3 Мб |
1280 на 1024 | 640 Кб | 1,25 Мб | 2,5 Мб | 3,75 Мб | 5 Мб |
2. Черно-белое (без градаций серого) растровое графическое изображение имеет размер 10 ´10 точек. Какой объем памяти займет это изображение?
Черно-белое (без градаций серого) растровое графическое изображение имеет размер 10 ´10 точек. Какой объем памяти займет это изображение?
Решение:
Количество точек -100
Так как всего 2 цвета черный и белый. то глубина цвета равна 1 ( 21 =2)
Объем видеопамяти равен 100*1=100 бит
3. Для хранения растрового изображения размером 128 x 128 пикселей отвели 4 КБ памяти. Каково максимально возможное число цветов в палитре изображения.
Решение:
Определим количество точек изображения. 128*128=16384 точек или пикселей.
Объем памяти на изображение 4 Кб выразим в битах, так как V=I*X*Y вычисляется в битах. 4 Кб=4*1024=4 096 байт = 4096*8 бит =32768 бит
Найдем глубину цвета I =V/(X*Y)=32768:16384=2
N=2I, где N – число цветов в палитре.
 N=4
N=4
Ответ: 4
4. Сколько бит видеопамяти занимает информация об одном пикселе на ч/б экране (без полутонов)?([6],C. 143, пример 1)
Решение:
Если изображение Ч/Б без полутонов, то используется всего два цвета –черный и белый, т.е. К=2, 2i=2, I= 1 бит на пиксель.
Ответ: 1 пиксель
5. Какой объем видеопамяти необходим для хранения четырех страниц изображения, если битовая глубина равна 24, а разрешающая способность дисплея- 800 х 600 пикселей?
Решение:
Найдем объем видеопамяти для одной страницы: 800*600*24=11520000 бит =1440000 байт =1406,25 Кб ≈1, 37 Мб
1,37*4 =5,48 Мб ≈5.5 Мб для хранения 4 страниц.
Ответ: 5.5 Мб
Уровень «4»
6. Определить объем видеопамяти компьютера, который необходим для реализации графического режима монитора High Color с разрешающей способностью 1024 х 768 точек и палитрой цветов из 65536 цветов.
Определить объем видеопамяти компьютера, который необходим для реализации графического режима монитора High Color с разрешающей способностью 1024 х 768 точек и палитрой цветов из 65536 цветов.
Методические рекомендации:
Если ученик помнит, что режим High Color – это 16 бит на точку, то объем памяти можно найти, определив число точек на экране и умножив на глубину цвета, т.е. 16. Иначе ученик может рассуждать так:
Решение:
1. По формуле K=2I, где K – количество цветов, I – глубина цвета определим глубину цвета. 2I=65536
Глубина цвета составляет: I = log265 536 = 16 бит (вычисляем с помощью программы Wise Calculator)
2.. Количество точек изображения равно: 1024´768 = 786 432
3. Требуемый объем видеопамяти равен: 16 бит ´ 786 432 = 12 582 912 бит = 1572864 байт = 1536 Кб =1,5 Мб (»1,2 Мбайта). Приучаем учеников, переводя в другие единицы, делить на 1024, а не на 1000.
Требуемый объем видеопамяти равен: 16 бит ´ 786 432 = 12 582 912 бит = 1572864 байт = 1536 Кб =1,5 Мб (»1,2 Мбайта). Приучаем учеников, переводя в другие единицы, делить на 1024, а не на 1000.
Ответ: 1,5 Мб
7. В процессе преобразования растрового графического изображения количество цветов уменьшилось с 65536 до 16. Во сколько раз уменьшится объем занимаемой им памяти? (2.70, [3])
Решение:
Чтобы закодировать 65536 различных цветов для каждой точки, необходимо 16 бит. Чтобы закодировать 16 цветов, необходимо всего 4 бита. Следовательно, объем занимаемой памяти уменьшился в 16:4=4 раза.
Ответ: в 4 раза
8. Достаточно ли видеопамяти объемом 256 Кбайт для работы монитора в режиме 640 ´ 480 и палитрой из 16 цветов?
Решение:
Узнаем объем видеопамяти, которая потребуется для работы монитора в режиме 640х480 и палитрой в 16 цветов.
 V=I*X*Y=640*480*4 (24 =16, глубина цвета равна 4),
V=I*X*Y=640*480*4 (24 =16, глубина цвета равна 4),
V= 1228800 бит = 153600 байт =150 Кб.
150
Ответ: достаточно
9. Укажите минимальный объем памяти (в килобайтах), достаточный для хранения любого растрового изображения размером 256 х 256 пикселей, если известно, что в изображении используется палитра из 216 цветов. Саму палитру хранить не нужно.
128
512
1024
2048
(ЕГЭ_2005, уровень А)
Решение:
Найдем минимальный объем памяти, необходимый для хранения одного пикселя. В изображении используется палитра из 216 цветов, следовательно, одному пикселю может быть сопоставлен любой из 216 возможных номеровцвета в палитре. Поэтому, минимальный объем памяти, для одного пикселя будет равен log2 216 =16 битам. Минимальный объем памяти, достаточный для хранения всего изображения будет равен 16*256*256 =24 * 28 * 28 =220 бит=220 : 23 =217 байт = 217 : 210 =27 Кбайт =128 Кбайт, что соответствует пункту под номером 1.
Поэтому, минимальный объем памяти, для одного пикселя будет равен log2 216 =16 битам. Минимальный объем памяти, достаточный для хранения всего изображения будет равен 16*256*256 =24 * 28 * 28 =220 бит=220 : 23 =217 байт = 217 : 210 =27 Кбайт =128 Кбайт, что соответствует пункту под номером 1.
Ответ: 1
10. Используются графические режимы с глубинами цвета 8, 16. 24, 32 бита. Вычислить объем видеопамяти, необходимые для реализации данных глубин цвета при различных разрешающих способностях экрана.
Примечание: задача сводится в конечном итоге к решению задачи №1 (уровень «3», но ученику самому необходимо вспомнить стандартные режимы экрана.
11. Сколько секунд потребуется модему, передающему сообщения со скоростью 28800 бит/с, чтобы передать цветное растровое изображение размером 640 х 480 пикселей, при условии, что цвет каждого пикселя кодируется тремя байтами? (ЕГЭ_2005, уровень В)
Решение:
Определим объем изображения в битах:
3 байт = 3*8 = 24 бит,
V=I*X*Y=640*480*24 бит =7372800 бит
Найдем число секунд на передачу изображения: 7372800 : 28800=256 секунд
Ответ: 256.
12. Сколько секунд потребуется модему, передающему сообщения со скоростью 14400 бит/сек, чтобы передать цветное растровое изображение размером 800 х 600 пикселей, при условии, что в палитре 16 миллионов цветов? (ЕГЭ_2005, уровень В)
Решение:
Для кодирования 16 млн. цветов требуется 3 байта или 24 бита (Графический режим True Color). Общее количество пикселей в изображении 800 х 600 =480000. Так как на 1 пиксель приходится 3 байта, то на 480000 пикселей приходится 480000*3=1 440 000 байт или 11520000 бит. 11520000 : 14400 = 800 секунд.
Ответ: 800 секунд.
13. Современный монитор позволяет получать на экране 16777216 различных цветов. Сколько бит памяти занимает 1 пиксель?
Решение:
Один пиксель кодируется комбинацией двух знаков «0» и «1». Надо узнать длину кода пикселя.
2х =16777216, log2 16777216 =24 бит
Ответ: 24.
14. Каков минимальный объем памяти ( в байтах), достаточный для хранения черно-белого растрового изображения размером 32 х 32 пикселя, если известно, что в изображении используется не более 16 градаций серого цвета.
Решение:
Глубина цвета равна 4, т.к. 16 градаций цвета используется.
32*32*4=4096 бит памяти для хранения черно-белого изображения
4096 : 8 = 512 байт.
Ответ: 512 байт
Уровень «5»
15. Монитор работает с 16 цветной палитрой в режиме 640*400 пикселей. Для кодирования изображения требуется 1250 Кбайт. Сколько страниц видеопамяти оно занимает? (Задание 2,Тест I-6)
Решение:
1. Т.к. страница –раздел видеопамяти, вмещающий информацию об одном образе экрана одной «картинки» на экране, т. е. в видеопамяти могут размещаться одновременно несколько страниц, то, чтобы узнать число страниц надо поделить объем видеопамяти для всего изображения на объем памяти на 1 страницу. К-число страниц, К=Vизобр/V1 стр
е. в видеопамяти могут размещаться одновременно несколько страниц, то, чтобы узнать число страниц надо поделить объем видеопамяти для всего изображения на объем памяти на 1 страницу. К-число страниц, К=Vизобр/V1 стр
Vизобр =1250 Кб по условию
Для этого вычислим объем видеопамяти для одной страницы изображения с 16 цветовой палитрой и разрешающей способностью 640*400.
V1 стр = 640*400*4 , где 4- глубина цвета (24 =16)
V1 стр = 1024000 бит = 128000 байт =125 Кб
3. К=1250 : 125 =10 страниц
Ответ: 10 страниц
16. Страница видеопамяти составляет 16000 байтов. Дисплей работает в режиме 320*400 пикселей. Сколько цветов в палитре?
Решение:
1. V=I*X*Y – объем одной страницы, V=16000 байт = 128000 бит по условию. Найдем глубину цвета I.
V=I*X*Y – объем одной страницы, V=16000 байт = 128000 бит по условию. Найдем глубину цвета I.
I=V/(X*Y).
I= 128000 / (320*400)=1.
2. Определим теперь, сколько цветов в палитре. K=2I , где K – количество цветов, I – глубина цвета. K=2
Ответ: 2 цвета.
17. Сканируется цветное изображение размером 10´10 см. Разрешающая способность сканера 600 dpi и глубина цвета 32 бита. Какой информационный объем будет иметь полученный графический файл. (2.44, [3], аналогично решается задача 2.81 [3])
Решение:
1. Разрешающая способность сканера 600 dpi (dot per inch — точек на дюйм) означает, что на отрезке длиной 1 дюйм сканер способен различить 600 точек. Переведем разрешающую способность сканера из точек на дюйм в точки на сантиметр:
Переведем разрешающую способность сканера из точек на дюйм в точки на сантиметр:
600 dpi : 2,54 » 236 точек/см (1 дюйм = 2.54 см.)
2. Следовательно, размер изображения в точках составит 2360´2360 точек. (умножили на 10 см.)
3. Общее количество точек изображения равно:
2360´2360 = 5 569 600
4. Информационный объем файла равен:
32 бит ´ 5569600 = 178 227 200 бит » 21 Мбайт
Ответ: 21 Мбайт
18. Объем видеопамяти равен 256 Кб. Количество используемых цветов -16. Вычислите варианты разрешающей способности дисплея. При условии, что число страниц изображения может быть равно 1, 2 или 4.
Решение:
Если число страниц равно 1, то формулу V=I*X*Y можно выразить как
256 *1024*8 бит = X*Y*4 бит, (так как используется 16 цветов, то глубина цвета равна 4 бит. )
)
т.е. 512*1024 = X*Y; 524288 = X*Y.
Соотношение между высотой и шириной экрана для стандартных режимов не различаются между собой и равны 0,75. Значит, чтобы найти X и Y, надо решить систему уравнений:
Выразим Х=524288/ Y, подставим во второе уравнение, получим Y2 =524288*3/4=393216. Найдем Y≈630; X=524288/630≈830
Вариантом разрешающей способности может быть 630 х 830.
2. Если число страниц равно 2, то одна страница объемом 256:2=128 Кбайт, т.е
128*1024*8 бит = X*Y*4 бит, т.е. 256*1024 = X*Y; 262144 = X*Y.
Решаем систему уравнений:
Х=262144/ Y; Y2 =262144*3/4=196608; Y=440, Х=600
Вариантом разрешающей способности может быть 600 х 440.
4. Если число страниц равно 4, то 256:4 =64; 64*1024*2=X*Y; 131072=X*Y; решаем систему
X=131072/Y; Y2 =131072*3/4=98304; Y≈310, X≈420
Ответ: одна страница — 630 х 830
две страницы — 600 х 440
три страницы – 420 х 310
19. Часть страниц многотомной энциклопедии является цветными изображениями в шестнадцати цветовой палитре и в формате 320 ´ 640 точек. Страницы, содержащие текст, имеют формат — 32 строки по 64 символа в строке. Сколько страниц книги можно сохранить на жестком магнитном диске объемом 20 Мб, если каждая девятая страница энциклопедии — цветное изображение?
Часть страниц многотомной энциклопедии является цветными изображениями в шестнадцати цветовой палитре и в формате 320 ´ 640 точек. Страницы, содержащие текст, имеют формат — 32 строки по 64 символа в строке. Сколько страниц книги можно сохранить на жестком магнитном диске объемом 20 Мб, если каждая девятая страница энциклопедии — цветное изображение?
Решение:
Так как палитра 16 цветная, то глубина цвета равна 4 (2 4 =16)
4 ´ 320 ´ 640 = 819200 бит = 102400 байт =100 Кбайт – информации содержит каждая графическая страница.
32 ´ 64 = 2048 символов = 2048 байт = 2 Кбайт – содержит каждая текстовая страница.
Пусть Х — число страниц с графикой, тогда так как каждая 9 страница – графическая, следует, что страниц с текстом в 8 раз больше, т.е. 8Х — число страниц с текстом. Тогда все страницы с графикой будут иметь объем 110Х, а все страницы с текстом – объем 2* 8Х=16Х.

Известно, что диск составляет 20 Мб = 20480 Кб. Составим уравнение:
100Х + 16Х = 20480. Решив уравнение, получим Х ≈ 176, 5. Учитывая, что Х –целое число, берем число 176 –страниц с графикой.
176*8 =1408 страниц с текстом. 1408+176 = 1584 страниц энциклопедии.
Ответ: таким образом, на жестком магнитном диске объемом 20 Мб можно разместить 1584 страницы энциклопедии (176 графических и 1408 текстовых).
Определение разрешающей способности экрана и установка графического режима экрана.
Уровень «3»
20. Установить графический режим экрана монитора, исходя из объема установленной видеопамяти и параметров монитора.
Решение:
Установка графического режима экрана монитора
Ввести команду [Настройка-Панель управления — Экран] или щелкнуть по индикатору монитора на панели задач.

На появившейся диалоговой панели Свойства: экран выбрать вкладку Настройка.
С помощью раскрывающегося списка Цветовая палитра выбрать глубину цвета. С помощью ползунка Область экрана выбрать разрешение экрана
21. Определить марку монитора, разрешение экрана, глубину цвета собственного компьютера, объем видеопамяти. (Аналогично, см. задачу 1, а так же используя кнопку Дополнительно, выбрать вкладку Адаптер для определения объема видеопамяти.)
Уровень «4»
Методические рекомендации
Для решения задач этого уровня учащиеся также должны знать о ещё одной характеристике экрана, такой как Частота обновления экрана. Эта величина обозначает, сколько раз меняется за секунду изображение на экране. Чем чаще меняется изображение, тем меньше заметно мерцание и тем меньше устают глаза. При длительной работе за компьютером рекомендуется обеспечить частоту не менее 85 Гц. Кроме этого учащиеся должны уметь подбирать оптимальную разрешающую способность экрана, определять для конкретного объема видеопамяти оптимальный графический режим.
При длительной работе за компьютером рекомендуется обеспечить частоту не менее 85 Гц. Кроме этого учащиеся должны уметь подбирать оптимальную разрешающую способность экрана, определять для конкретного объема видеопамяти оптимальный графический режим.
22. Установить различные графические режимы экрана монитора вашего компьютера:
а) режим с максимально возможной глубиной цвета;
б) режим с максимально возможной разрешающей способностью;
в) оптимальный режим.
Решение:
а) Выбрать контекстное меню Рабочего стола, Свойства, (можно вызвать меню и двойным щелчком на панели управления по значку экрана). В появившемся диалоговом окне Свойства: Экран выбрать вкладку Настойка или Параметры. Максимально возможную глубину цвета можно выбрать из списка Цветовая палитра (или Качество цветопередачи), где выбрать пункт Самое высокое 32 бита (True color24, или 32 бита) Эта операция может требовать перезагрузки компьютера.
б) Чтобы установить режим с максимально возможной разрешающей способностью надо на этой же вкладке Свойства:Экран переместить движок на панели Область экрана (Разрешение экрана) слева направо и выбрать например 1280 х 1024. В зависимости от видеокарты при изменении разрешения экрана может потребоваться перезагрузка компьютера. Но чаще всего выдается диалоговое окно, предупреждающее о том, что сейчас произойдет пробное изменение разрешения экрана. Для подтверждения щелкнуть на кнопке Ок.
При попытке изменить разрешение экрана выдается диалоговое окно с запросом о подтверждении изменений. Если не предпринимать никаких действий, то через 15 секунд восстанавливается прежнее разрешение. Это предусмотрено на случай сбоя изображения. Если экран выглядит нормально, следует щелкнуть на кнопке ДА и сохранить новое разрешение.
в) Для установки оптимального графического режима экрана надо исходить из объема видеопамяти, частоты обновления экрана и учитывать здоровье сберегающие факторы.
Для настройки частоты обновления экрана надо всё в той же вкладке Свойства:Экран щелкнуть по вкладке Дополнительно. В диалоговом окне свойств видеоадаптера выбрать вкладку Адаптер. Выбрать в списке Частота обновления и выбрать пункт Оптимальный –максимально возможная частота обновления экрана, доступная при текущем разрешении экрана для данной видеокарты и монитора.
Так чем меньше разрешение экрана, тем больше размеры значков на рабочем столе. Так оптимальным разрешением экрана может быть размеры экрана 800 х 600 точек при глубине цвета 32 бит и частотой обновления 85 Гц.
23. Объем страницы видеопамяти -125 Кбайт. Монитор работает с 16 цветной палитрой. Какова разрешающая способность экрана. (Задание 8,Тест I-6)
Решение:
Так как глубина цвета равна 4 (24 =16), то имеем V=4*X*Y
В формуле объема видеопамяти объем выражен в битах, а в условии задачи дан в Кбайтах, поэтому обе части равенства надо представить в байтах:
125*1024=(X*Y*4)/8 (делим справа на 8 — переводим в байты, умножаем слева на 1024 –переводим в байты)
3. Далее решаем уравнение: 4*X*Y = 125*1024 * 8
Далее решаем уравнение: 4*X*Y = 125*1024 * 8
X*Y = 125*1024*2=250*1024=256000
4. Наиболее часто в паре разрешающей способности экрана встречается число 640, например 640*200, 640*400, 640*800. Попробуем разделить полученное число на 640
256000:640=400
Ответ: Разрешающая способность экрана равна 640*400
24. Какие графические режимы работы монитора может обеспечить видеопамять объемом в 1 МБ? (2.78 [3])
Решение:
Задача опирается на решение задачи №2.76 [3] (решение см. задачу №1 данного электронного пособия), а затем проводится анализ и делаем вывод. Видеопамять объемом 1 МБ может обеспечить следующие графические режимы:
640 х 480 (при глубине цвета 4, 8, 16, 24 бит)
800 х 600 (при глубине цвета 4, 8, 16 бит)
1024 х 768 (при глубине цвета 4, 8 бит)
1280 х 1024 (при глубине цвета 4 бита)
Ответ: 640 х 480 (4, 8, 16, 24 бит), 800 х 600 (4, 8, 16 бит), 1024 х 768 (4, 8 бит), 1280 х 1024 (4 бита)
Уровень «5»
25. Определить максимально возможную разрешающую способность экрана для монитора с диагональю 15″ и размером точки экрана 0,28 мм.
Определить максимально возможную разрешающую способность экрана для монитора с диагональю 15″ и размером точки экрана 0,28 мм.
Решение:
1. Задача сводится к нахождению числа точек по ширине экрана. Выразим размер диагонали в сантиметрах. Учитывая ,что 1 дюйм=2,54 см., имеем: 2,54 см • 15 = 38,1 см.
2. Определим соотношение между высотой и шириной экрана для часто встречающегося режима экрана 1024х768 точек: 768 : 1024 = 0,75.
3. Определим ширину экрана. Пусть ширина экрана равна L, а высота h,
h:L =0,75, тогда h= 0,75L.
По теореме Пифагора имеем:
L2 + (0,75L)2 = 38,12
1,5625 L2 = 1451,61
L2 ≈ 929
L ≈ 30,5 см.
4. Количество точек по ширине экрана равно:
305 мм : 0,28 мм = 1089.
Следовательно, максимально возможным разрешением экрана монитора является 1024х768.
Ответ: 1024х768.
26. Определить соотношение между высотой и шириной экрана монитора для различных графических режимов. Различается ли это соотношение для различных режимов? а)640х480; б)800х600; в)1024х768; а)1152х864; а)1280х1024. Определить максимально возможную разрешающую способность экрана для монитора с диагональю 17″ и размером точки экрана 0,25 мм.
Решение:
1. Определим соотношение между высотой и шириной экрана для перечисленных режимов, они почти не различаются между собой:
640×480 | 800×600 | 1024×768 | 1152×864 | 1280×1024 |
0,75 | 0,75 | 0,75 | 0,75 | 0,8 |
2. Выразим размер диагонали в сантиметрах:
Выразим размер диагонали в сантиметрах:
2,54 см • 17 = 43,18 см.
3. Определим ширину экрана. Пусть ширина экрана равна L, тогда высота равна 0,75L (для первых четырех случаев) и 0,8L для последнего случая.
По теореме Пифагора имеем:
L2 + (0,75L)2 = 43,182 | L2 + (0,8L)2 = 43,182 |
4. Количество точек по ширине экрана равно:
345 мм : 0,25 мм = 1380 | 337 мм: 0,25 мм = 1348 |
Следовательно, максимально возможным разрешением экрана монитора является. 1280х1024
1280х1024
Ответ: 1280х1024
Кодировка цвета и изображения.
Методические рекомендации:
Учащиеся пользуются знаниями, полученными ранее Системы счисления, перевод чисел из одной системы в другую.
Используется и теоретический материал темы:
Цветное растровое изображение формируется в соответствие с цветовой моделью RGB, в которой тремя базовыми цветами являются Red (красный), Green (зеленый) и Blue (синий). Интенсивность каждого цвета задается 8-битным двоичным кодом, который часто для удобства выражают в шестнадцатеричной системе счисления. В этом случае используется следующий формат записи RRGGBB.
Уровень «3»
27. Запишите код красного цвета в двоичном, шестнадцатеричном и десятичном представлении.
Решение:
Красный цвет соответствует максимальному значению интенсивности красного цвета и минимальным значениям интенсивностей зеленого и синего базовых цветов, что соответствует следующим данным:
Коды/Цвета | Красный | Зеленый | Синий |
двоичный | 11111111 | 00000000 | 00000000 |
шестнадцатеричный | FF | 00 | 00 |
десятичный | 256 | 0 | 0 |
28. Сколько цветов будет использоваться, если для каждого цвета пикселя взято 2 уровня градации яркости? 64 уровня яркости каждого цвета?
Сколько цветов будет использоваться, если для каждого цвета пикселя взято 2 уровня градации яркости? 64 уровня яркости каждого цвета?
Решение:
1. Всего для каждого пикселя используется набор из трех цветов (красный, зеленый, синий) со своими уровнями яркости (0-горит, 1-не горит). Значит, K=23 =8 цветов.
2.643 =262144
Ответ: 8; 262 144 цвета.
Уровень «4»
29. Заполните таблицу цветов при 24- битной глубине цвета в 16- ричном представлении.
Решение:
При глубине цвета в 24 бита на каждый из цветов выделяется по 8 бит, т.е для каждого из цветов возможны 256 уровней интенсивности (28 =256). Эти уровни заданы двоичными кодами (минимальная интенсивность -00000000, максимальная интенсивность -11111111). В двоичном представлении получается следующее формирование цветов:
Название цвета | Интенсивность | ||
Красный | Зеленый | Синий | |
Черный | 00000000 | 00000000 | 00000000 |
Красный | 11111111 | 00000000 | 00000000 |
Зеленый | 00000000 | 11111111 | 00000000 |
Синий | 00000000 | 00000000 | 11111111 |
Белый | 11111111 | 11111111 | 11111111 |
Переведя в 16-ричную систему счисления имеем:
Название цвета | Интенсивность | ||
Красный | Зеленый | Синий | |
Черный | 00 | 00 | 00 |
Красный | FF | 00 | 00 |
Зеленый | 00 | FF | 00 |
Синий | 00 | 00 | FF |
Белый | FF | FF | FF |
30. На «маленьком мониторе» с растровой сеткой размером 10 х 10 имеется черно-белое изображение буквы «К». Представить содержимое видеопамяти в виде битовой матрицы, в которой строки и столбцы соответствуют строкам и столбцам растровой сетки.
На «маленьком мониторе» с растровой сеткой размером 10 х 10 имеется черно-белое изображение буквы «К». Представить содержимое видеопамяти в виде битовой матрицы, в которой строки и столбцы соответствуют строкам и столбцам растровой сетки.
1
Х
2 3 4 5 6 7 8 9 10
| |||||||||
10
Y
Решение:
Для кодирования изображения на таком экране требуется 100 бит (1 бит на пиксель) видеопамяти. Пусть «1» означает закрашенный пиксель, а «0» — не закрашенный. Матрица будет выглядеть следующим образом:
Пусть «1» означает закрашенный пиксель, а «0» — не закрашенный. Матрица будет выглядеть следующим образом:
0000000000
0001000100
0001001000
0001010000
0001100000
0001010000
0001001000
0001000100
0000000000
0000000000
Эксперименты:
1. Поиск пикселей на мониторе.
Вооружиться увеличительным стеклом и попытаться увидеть триады красных, зеленых и синих (RGB –от англ. «Red – Green –Blue» точек на экране монитора.
Существуют разные технологии изготовления электронно-лучевых трубок. Если трубка выполнена по технологии «теневая маска», тогда можно увидеть настоящую мозаику из точек. В других случаях, когда вместо маски с отверстиями используется система нитей из люминофора трех основных цветов (апертурная решетка), картина будет совсем иной. Газета приводит очень наглядные фотографии трех типичных картин, которые могут увидеть «любопытные ученики».
В других случаях, когда вместо маски с отверстиями используется система нитей из люминофора трех основных цветов (апертурная решетка), картина будет совсем иной. Газета приводит очень наглядные фотографии трех типичных картин, которые могут увидеть «любопытные ученики».
Ребятам полезно было бы сообщить, что желательно различать понятия «точки экрана» и пиксели. Понятие «точки экрана» — физически реально существующие объекты. Пиксели- логические элементы изображения. Как это можно пояснить? Вспомним. Что существует несколько типичных конфигураций картинки на экране монитора: 640 х 480, 600 х 800 пикселей и другие. Но на одном и том же мониторе можно установить любую из них.. Это значит, что пиксели это не точки монитора. И каждый их них может быть образован несколькими соседними светящимися точками ( в пределе одной). По команде окрасить в синий цвет тот или иной пиксель, компьютер, учитывая установленный режим дисплея, закрасит одну или несколько соседних точек монитора. Плотность пикселей измеряется как количество пикселей на единицу длины. Наиболее распространены единицы, называемые кратко как (dots per inch- количество точек на дюйм, 1 дюйм = 2, 54 см). Единица dpi общепринята в области компьютерной графики и издательского дела. Обычно плотность пикселей для экранного изображения составляет 72 dpi или 96dpi.
Плотность пикселей измеряется как количество пикселей на единицу длины. Наиболее распространены единицы, называемые кратко как (dots per inch- количество точек на дюйм, 1 дюйм = 2, 54 см). Единица dpi общепринята в области компьютерной графики и издательского дела. Обычно плотность пикселей для экранного изображения составляет 72 dpi или 96dpi.
2. Проведите эксперимент в графическом редакторе в случае, если для каждого цвета пикселя взято 2 уровня градации яркости? Какие цвета вы получите? Оформите в виде таблицы.
Решение:
Красный | Зеленый | Синий | Цвет |
0 | 0 | 0 | Черный |
0 | 1 | 0 | Зеленый |
0 | 0 | 1 | Синий |
1 | 1 | 1 | Белый |
1 | 0 | 0 | Красный |
0 | 1 | 1 | Бирюзовый |
1 | 1 | 0 | Желтый |
1 | 0 | 1 | Малиновый |
Векторная графика:
Задачи на кодирование векторного изображения.

Получение векторного изображения с помощью векторных команд
Методические рекомендации:
При векторном подходе изображение рассматривается как описание графических примитивов, прямых, дуг, эллипсов, прямоугольников, окружностей, закрасок и пр. Описываются положение и форма этих примитивов в системе графических координат.
Таким образом векторное изображение кодируется векторными командами, т.е описывается с помощью алгоритма. Отрезок прямой линии определяется координатами его концов, окружность – координатами центра и радиусом, многоугольник – координатами его углов, закрашенная область — линией границы и цветом закраски. Целесообразно, чтобы учащиеся имели таблицу системы команд векторной графики ([6], стр.150):
Команда | Действие |
Линия к X1, Y1 | Нарисовать линию от текущей позиции в позицию (X1, Y1). |
Линия X1, Y1, X2,Y2 | Нарисовать линию с координатами начала X1, Y1 и координатами конца X2, Y2. Текущая позиция не устанавливается. |
Окружность X,Y,R | Нарисовать окружность; X,Y – координаты центра, а R – длина радиуса. |
Эллипс X1, Y1, X2,Y2 | Нарисовать эллипс, ограниченный прямоугольником; (X1, Y1) –координаты левого верхнего, а (X2,Y2) – правого нижнего угла прямоугольника. |
Прямоугольник X1, Y1, X2,Y2 | Нарисовать прямоугольник; (X1, Y1)- координаты левого верхнего угла, (X2,Y2) — координаты правого нижнего угла прямоугольника. |
Цвет рисования Цвет | Установить текущий цвет рисования. |
Цвет закраски Цвет | Установить текущий цвет закраски |
Закрасить X,Y, ЦВЕТ ГРАНИЦЫ | Закрасить произвольную замкнутую фигуру; X, Y – координаты любой точки внутри замкнутой фигуры, ЦВЕТ ГРАНИЦЫ –цвет граничной линии. |
1. Задачи на кодирование векторного изображения.
Уровень «3»
Описать букву «К» последовательностью векторных команд.
1 2 3 4 5 6 7 8 9 10
X
| |||||||||
10
Y
512 Конвертация пикселей в см (512 пикселей в сантиметры)
512 Пиксели в см Онлайн-калькулятор переводит 512 пикселей в см (сантиметры) и даже позволяет конвертировать см в пиксели. 1 пиксель всегда равен 0,02646.
1 пиксель всегда равен 0,02646.
Вы можете быстро найти 512 пикселей в см, просто разделив 512 пикселей на 37,7952.
Преобразование 512 пикселей в см
сантиметра
512 пикселей равно 13,5467 см.
512 Преобразование пикселей
| Сантиметры | 13,5467 |
| Счетчики | 0,13546666666667 |
| Ножки | 0,44444445866667 |
| Дюймы | 5.3333362133333 |
| Дворы | 0,14814770133333 |
| Километры | 0,00013546666666667 |
| Мили | 8.4175084175084E-5 |
Кроме того, калькулятор 512 пикселей в см позволяет конвертировать 512 пикселей (px) в другие единицы измерения, такие как метр, ярд, дюйм, фут и другие.
| пикселей | см |
|---|---|
| 512,00 пикселей | 13,546667 см |
| 512,01 пикс. | 13,546931 см |
| 512,02 пикс. | 13,547196 см |
| 512,03 пикс. | 13,54746 см |
| 512,04 пикселей | 13,547725 см |
| 512,05 пикселей | 13,54799 см |
| 512,06 пикселей | 13,548254 см |
| 512,07 пикселей | 13,548519 см |
| 512,08 пикселей | 13,548783 см |
| 512,09 пикс. | 13,549048 см |
| 512,10 пикселей | 13,549313 см |
| 512,11 пикселей | 13,549577 см |
| 512,12 пикселей | 13,549842 см |
| 512,13 пикселей | 13,550106 см |
| 512,14 пикселей | 13,550371 см |
| 512,15 пикселей | 13,550635 см |
| 512,16 пикселей | 13,5509 см |
| 512,17 пикселей | 13,551165 см |
| 512,18 пикселей | 13,551429 см |
| 512,19 пикселей | 13,551694 см |
| 512,20 пикселей | 13,551958 см |
512,21 пикс. | 13,552223 см |
| 512,22 пикс. | 13,552488 см |
| 512,23 пикс. | 13,552752 см |
| 512,24 пикселей | 13,553017 см |
| 512,25 пикселей | 13,553281 см |
| 512,26 пикселей | 13,553546 см |
| 512,27 пикселей | 13,55381 см |
| 512,28 пикселей | 13,554075 см |
| 512,29 пикс. | 13,55434 см |
| 512,30 пикселей | 13,554604 см |
| 512,31 пикс. | 13,554869 см |
| 512,32 пикс. | 13,555133 см |
| 512,33 пикс. | 13,555398 см |
| 512,34 пикселей | 13,555663 см |
| 512,35 пикселей | 13,555927 см |
| 512,36 пикселей | 13,556192 см |
| 512,37 пикселей | 13,556456 см |
| 512,38 пикселей | 13,556721 см |
512,39 пикс. | 13,556985 см |
| 512,40 пикселей | 13,55725 см |
| 512,41 пикс. | 13,557515 см |
| 512,42 пикс. | 13,557779 см |
| 512,43 пикселей | 13,558044 см |
| 512,44 пикселей | 13,558308 см |
| 512,45 пикселей | 13,558573 см |
| 512,46 пикселей | 13,558838 см |
| 512,47 пикселей | 13,559102 см |
| 512,48 пикселей | 13,559367 см |
| 512,49 пикселей | 13,559631 см |
| 512,50 пикселей | 13,559896 см |
| 512,51 пикс. | 13,56016 см |
| 512,52 пикс. | 13,560425 см |
| 512,53 пикселей | 13,56069 см |
| 512,54 пикселей | 13,560954 см |
| 512,55 пикселей | 13,561219 см |
| 512,56 пикселей | 13,561483 см |
| 512,57 пикселей | 13,561748 см |
| 512,58 пикселей | 13,562013 см |
| 512,59 пикселей | 13,562277 см |
| 512,60 пикселей | 13,562542 см |
512,61 пикс. | 13,562806 см |
| 512,62 пикс. | 13,563071 см |
| 512,63 пикселей | 13,563335 см |
| 512,64 пикселей | 13,5636 см |
| 512,65 пикселей | 13,563865 см |
| 512,66 пикселей | 13,564129 см |
| 512,67 пикселей | 13,564394 см |
| 512,68 пикселей | 13,564658 см |
| 512,69 пикселей | 13,564923 см |
| 512,70 пикселей | 13,565188 см |
| 512,71 пикс. | 13,565452 см |
| 512,72 пикс. | 13,565717 см |
| 512,73 пикселей | 13,565981 см |
| 512,74 пикселей | 13,566246 см |
| 512,75 пикселей | 13,56651 см |
| 512,76 пикселей | 13,566775 см |
| 512,77 пикселей | 13,56704 см |
| 512,78 пикселей | 13,567304 см |
| 512,79 пикселей | 13,567569 см |
| 512,80 пикселей | 13,567833 см |
| 512,81 пикселей | 13,568098 см |
512,82 пикс. | 13,568363 см |
| 512,83 пикселей | 13,568627 см |
| 512,84 пикселей | 13.568892 см |
| 512,85 пикселей | 13,569156 см |
| 512,86 пикселей | 13,569421 см |
| 512,87 пикселей | 13,569685 см |
| 512,88 пикселей | 13,56995 см |
| 512,89 пикселей | 13,570215 см |
| 512,90 пикселей | 13,570479 см |
| 512,91 пикселей | 13,570744 см |
| 512,92 пикс. | 13,571008 см |
| 512,93 пикселей | 13,571273 см |
| 512,94 пикселей | 13,571538 см |
| 512,95 пикселей | 13,571802 см |
| 512,96 пикселей | 13,572067 см |
| 512,97 пикселей | 13,572331 см |
| 512,98 пикселей | 13,572596 см |
| 512,99 пикселей | 13,57286 см |
Дополнительные расчеты
| 513 пикселей в см |
| 512,1 пикселя в см |
| 512,2 пикселя в см |
| 512,3 пикселя в см |
| 512,4 пикселя в см |
| 512,5 пикселя в см |
| 512,6 пикселя в см |
| 512,7 пикселя в см |
| 512,8 пикселя в см |
| 512,9 пикселя в см |
Пределы максимального размера изображения Photoshop Elements
Поиск
В этом документе описывается максимальное ограничение размера изображения, используемого в Adobe Photoshop Elements. Организатор и редактор имеют разные ограничения на размер изображения. То, что вы можете сделать с изображением, превышающим максимальные размеры, также отличается для Организатора и Редактора. Вы можете переопределить ограничение для Организатора, отредактировав ключ в реестре Windows.
Организатор и редактор имеют разные ограничения на размер изображения. То, что вы можете сделать с изображением, превышающим максимальные размеры, также отличается для Организатора и Редактора. Вы можете переопределить ограничение для Организатора, отредактировав ключ в реестре Windows.
Редактор в Photoshop Elements ограничивает максимальные размеры изображения до 30 000 на 30 000 пикселей. Вы не можете открыть или создать изображение, превышающее лимит в редакторе
Органайзер в Photoshop Elements ограничивает максимальные размеры изображения в зависимости от объема оперативной памяти, установленной на вашем компьютере. Ограничение установлено для предотвращения попыток Photoshop Elements использовать слишком много памяти, что может привести к замедлению работы программы или зависанию при работе с очень большими изображениями.
Если изображение превышает ограничение, вы можете импортировать изображение в каталог в Организаторе, но Организатор не будет отображать миниатюру изображения или показывать изображение в слайд-шоу или в другом творении. Кроме того, если вы попытаетесь напечатать изображение, Организатор отобразит сообщение об ошибке «Невозможно напечатать [имя файла], Adobe Photoshop Elements пропустит печать этого файла». Если изображение не превышает максимальные размеры изображения редактора 30 000 на 30 000 пикселей, вы можете выбрать «Правка» > «Перейти к полному редактированию», чтобы просмотреть и отредактировать изображение в редакторе.
Кроме того, если вы попытаетесь напечатать изображение, Организатор отобразит сообщение об ошибке «Невозможно напечатать [имя файла], Adobe Photoshop Elements пропустит печать этого файла». Если изображение не превышает максимальные размеры изображения редактора 30 000 на 30 000 пикселей, вы можете выбрать «Правка» > «Перейти к полному редактированию», чтобы просмотреть и отредактировать изображение в редакторе.
Ограничения размеров изображения указаны в таблице ниже. Чтобы определить размеры изображения, умножьте ширину на высоту изображения в пикселях. Чтобы найти ширину и высоту изображения в пикселях, откройте изображение в редакторе Photoshop Elements, затем выберите
«Изображение» > «Изменить размер» > «Размер изображения» и посмотрите на числа в поле «Размеры в пикселях».
Примечание: Предельные значения указаны в мегапикселях. Один мегапиксель эквивалентен 1024 x 1024 пикселям или 1 048 576 пикселям.
Объем установленной оперативной памяти | Максимальный размер изображения |
Менее 512 МБ | 18 мегапикселей (18 874 368 пикселей) |
от 512 МБ до 1 ГБ | 36 мегапикселей (37 748 736 пикселей) |
от 1 ГБ до 2 ГБ | 54 мегапикселя (56 623 104 пикселя) |
Более 2 ГБ | 72 мегапикселя (75 497 472 пикселя) |
Организатор имеет дополнительное ограничение размера изображения для файлов PSD со слоями. Если размер многослойного PSD-файла превышает половину нормального ограничения размера изображения, Организатор не будет отображать миниатюру для PSD-файла. Слои требуют больше памяти для рисования, чем плоские (неслоистые) файлы, поэтому Организатор ограничивает многослойные PSD-файлы.
Если размер многослойного PSD-файла превышает половину нормального ограничения размера изображения, Организатор не будет отображать миниатюру для PSD-файла. Слои требуют больше памяти для рисования, чем плоские (неслоистые) файлы, поэтому Организатор ограничивает многослойные PSD-файлы.
Вы можете обойти ограничение максимального размера изображения для Организатора, добавив значение ключа в реестр Windows. Это позволяет открывать изображения большего размера, чем обычное ограничение для объема оперативной памяти, установленной на вашем компьютере. В большинстве случаев добавление этого ключа не повлияет отрицательно на Photoshop Elements. Однако при работе с очень большими изображениями органайзер может работать медленнее или зависать.
Отказ от ответственности: Эта процедура включает в себя редактирование реестра Windows. Adobe не поддерживает редактирование реестра, который содержит важную информацию о системе и приложениях. Для получения информации о редакторе реестра Windows см. документацию по Windows или обратитесь в службу технической поддержки Microsoft. У вас могут не быть всех этих файлов.
документацию по Windows или обратитесь в службу технической поддержки Microsoft. У вас могут не быть всех этих файлов.
Важно: Сделайте резервную копию реестра перед его редактированием.
Чтобы обойти ограничение максимального размера изображения для Организатора, выполните следующие действия:
1. Выйдите из Органайзера.
2. Выберите «Пуск» > «Выполнить».
3. Введите regedit в поле «Открыть» и нажмите «ОК».
4. На левой панели перейдите к
Для 32-разрядной операционной системы:
HKEY_LOCAL_MACHINE\SOFTWARE\Adobe\Elements Organizer\X.0\Organizer
ПРИМЕЧАНИЕ. X — это номер версии, поэтому, если у вас Photoshop Elements 10.0, перейдите в раздел HKEY_LOCAL_MACHINE\SOFTWARE\Adobe\Elements Organizer\10.0\Organizer;
Для 64-разрядной операционной системы:
HKEY_LOCAL_MACHINE\SOFTWARE\Wow6432Node\Adobe\elements Organizer\X. 0\Organizer
0\Organizer
. HKEY_LOCAL_MACHINE\SOFTWARE\Wow6432Node\Adobe\elements Organizer\10.0\Organizer
5. Выделите папку Organizer на левой панели.
6. Выберите «Правка» > «Создать» > «Значение DWORD» и назовите новое значение MaxImageSize.
7. Выделите MaxImageSize DWORD и выберите «Правка» > «Изменить».
8. Измените параметр База на Десятичный.
9. В поле «Значение» введите новый максимальный размер изображения в пикселях.
Например, , если вы хотите изменить ограничение на 58 мегапикселей, введите 60817408.
(Чтобы определить значение мегапикселя в пикселях, умножьте значение на 1024 x 1024.)
Если вы пытаетесь импортировать изображение определенного размера, используйте следующую формулу: ширина x высота x 1024 x 1024.
10 Нажмите ОК.
11. Выйдите из реестра.
12. Если вы ранее импортировали изображения, превышающие лимит, удалите их из каталога и повторно импортируйте, чтобы отобразить миниатюру.
Войдите в свою учетную запись
Войти
Управление учетной записью
Пиксели и таблицы цветов
Пиксели и таблицы цветовЦифровая визуализация
- Оцифровка изображения приводит к формированию элементов изображения, чаще называемых пикселями
- Большинство систем визуализации имеют аналого-цифровые преобразователи (АЦП), которые принимают данные, полученные от ФЭУ, и затем оцифровывают информацию в матрицу с координатами X и Y
- Чем больше пикселей в изображении, тем больше разрешение
- В ядерной медицине ключевой фактор лучшего разрешения связан с количеством пикселей в изображении
- Размер матрицы определяет количество пикселей в изображении. Чтобы упростить это обсуждение, давайте посмотрим на матрицу 3 x 3, содержащую 9 пикселей 90 921.

0
5
15
20
25
30
40
45
50
- Приведенная выше матрица показывает значение счетчика в каждой ячейке, заметив, что оно уменьшается в порядке убывания: нижний правый содержит 50 счетчиков, а верхний левый — 0 счетчиков.
- Это изменение в отсчетах показывает изменение в шкале серого, где увеличение оттенков серого связано с уменьшением количества отсчетов
- Шкала серого имеет 256 оттенков (2 8 ) серого, что соответствует количеству отсчетов в изображении
- При отображении количества полученных данных компьютер применяет справочную таблицу (LUT), которая назначает количество импульсов/пиксель с координатами XY
- Учитывая приведенную выше шкалу серого, пиксели с максимальным количеством отсчетов белые (или прозрачные), а пиксели с наименьшим количеством отсчетов — черные
- Шкала серого также может быть инвертирована, при этом самый горячий пиксель становится черным, а белый указывает на отсутствие подсчета.
 Это называется инверсным видео .
Это называется инверсным видео . - LUT также может быть присвоен многим типам цветовых шкал, что может дополнительно улучшить визуализированные данные и улучшить диагностическое качество исследования.
- Комбинации LUT используют до трех основных цветов: R ed, G reen и B lue (помните ограбление?)
- Смешение цветов увеличивает разницу между количеством отсчетов в пикселях и количеством цветовых оттенков на отсчет(ы)
- Это еще больше увеличивает возможность обнаружения незначительных изменений в счетах при использовании всех трех основных цветов. Перигей утверждает, что можно использовать 262 000 оттенков или комбинаций, если каждый цвет представляет 2 8 оттенков, тогда получается 2 8 x 2 8 x 2 8 = 1,67 x 10 7 (красный, зеленый и синий) комбинации
- Пример того, как различные цветовые шкалы влияют на то, как мы визуально видим сканирование костей
- Какую деталь мы можем увидеть на самом деле?
- Что касается оттенков серого, то человеческий глаз может различать лишь около 2% изменения яркости.
 Таким образом, при наличии 256 оттенков серого требуется 5 оттенков в любом направлении, чтобы реализовать небольшое изменение шкалы 9.0921
Таким образом, при наличии 256 оттенков серого требуется 5 оттенков в любом направлении, чтобы реализовать небольшое изменение шкалы 9.0921 - Человеческий глаз может различать более 1 миллиона цветов, поэтому он более «чувствителен» к трехцветной шкале
- Однако человеческий глаз более чувствителен к зеленому и желтому, чем к синему и красному
- Понимая, что у наших Sluts и NM «ограниченное» разрешение, можно констатировать, что незначительные изменения в количестве на пиксель могут быть не видны
- Проверьте нашу способность видеть незначительные изменения цвета (оттенка). Есть 4 ряда. Первый и последний блоки в каждом ряду не могут быть перемещены. Расположите коробки в ряду так, чтобы они соответствовали тонким изменениям цвета. Нажмите Тест
- Вот множество примеров LUT, используемых в ядерной медицине и диагностической радиологии. Нажмите на картинку, чтобы увеличить
- Глядя на ядерную кардиологию, отображающую LUT, какую шкалу вы бы выбрали?
- Размер матрицы — с плоской точки зрения (двухмерные изображения)
- Размер пикселя
- Идентификация размера пикселя указана выше для матрицы 128 и камеры размером 15 квадратных дюймов
- Эта информация полезна не только для оценки разрешения, но и для измерения размера поражения, зная количество пикселей, которое оно покрывает
- Размеры матриц для ядерной медицины различаются и являются следующими:
- 32 x 32 (исследование потока)
- 64 x 64 (исследование расхода)
- 128 x 128 (потоковые или статические изображения)
- 256 x 256 (статические изображения)
- 512 x 512 (статические изображения)
- 256 x 1024 (сканирование всего тела)
- 512 x 1048 (сканирование всего тела)
- Возникает вопрос: какая матрица лучше всего подходит для конкретной процедуры? Хотя примеры приведены выше, все же существуют некоторые различия в различных вариантах
- При обдумывании матрицы необходимо учитывать количество получаемых отсчетов
- Другой проблемой, вызывающей озабоченность, является режим байта по сравнению со словом в пикселе.

- Рассмотрим 16 бит = 2 байта = 8 = 1 слово. Сколько отсчетов может содержать пиксель?
- Если размер матрицы 128 x 128 x 1 байт, то это означает, что каждый пиксель может содержать 2 8 отсчетов или до 256 отсчетов. Сколько там пикселей?
- Что произойдет, если пиксель станет насыщенным или количество пикселей превысит 256?
- Изображение перестает приобретать (это мой личный опыт) или
- Пиксель перестает получать данные, но остальная часть системы продолжает считать или
- Счетчики в насыщенных пикселях прокручиваются, начинаются с нуля и снова увеличиваются
- Пиксель также может быть в словесном режиме, который преобразуется в 2 8 x 2 8 = 65,5 тыс. отсчетов/пиксель. Вероятность насыщения пикселей сведена к нулю. Большинство современных фотоаппаратов имеют возможность собирать в режиме word
- Вот пример того, как разрешение зависит от размера и глубины матрицы
http://en.
 wikibooks.org/wiki/Basic_Physics_of_Nuclear_Medicine/Computers_in_Nuclear_Medicine
wikibooks.org/wiki/Basic_Physics_of_Nuclear_Medicine/Computers_in_Nuclear_Medicine - Эффект частичного объема (PVE) 1
- Лучше всего это можно объяснить, взглянув на край круга (вверху), где только часть пикселя собирает отсчеты
- Результат — потеря счета на краю захвата изображения
- На экзамене фактическое изображение круглое, но пиксели квадратные.
- Это означает, что определенные области цилиндра собирают меньше отсчетов из-за того, что только часть пикселя собирает данные
- Активность выходит из цилиндра в неполный пиксель (пиксели)
- Аналогичным образом активность также распространяется на пиксель, находящийся за пределами цилиндра, области фона
- Чистый результат обозначается как PVE
- Вот как PVE может на самом деле запутать полученные данные.
 На приведенном выше изображении ПЭТ-скан определяет опухоль, которая может быть прикреплена или не прикреплена к стенке грудной клетки. КТ показывает, что это не часть стенки, а объединенное сканирование ПЭТ/КТ помогает врачу свести на нет эффект ПВЭ. Еще один интересный момент заключается в том, что матрица для приведенного выше изображения в ПЭТ составляет 128, тогда как матрица изображения КТ имеет матрицу 512
На приведенном выше изображении ПЭТ-скан определяет опухоль, которая может быть прикреплена или не прикреплена к стенке грудной клетки. КТ показывает, что это не часть стенки, а объединенное сканирование ПЭТ/КТ помогает врачу свести на нет эффект ПВЭ. Еще один интересный момент заключается в том, что матрица для приведенного выше изображения в ПЭТ составляет 128, тогда как матрица изображения КТ имеет матрицу 512 - Размер матрицы и статистический шум
- Предположим, вы собрали 1 миллион отсчетов в однородном потоке. Что такое процентный коэффициент вариации?
- Что произойдет с CV, если собрать такое же количество отсчетов в матрице 256?
- Сколько счетов нужно сделать в 256-м порядке матрицы, чтобы получить то же изменение, что и в 128-м?
- Вызывает ли чрезмерная ошибка ~шум проблемы с качеством изображения?
- Регулировка изображения и дисплеи
- Изображения могут быть настроены в различных форматах — вверху находится графический дисплей, а внизу — визуальные результаты.

- Необработанные данные отображаются на линейной кривой по мере увеличения счетчиков, а также шкалы серого
- В изображении с большим числом изображений может быть выполнена логарифмическая корректировка, которая улучшает пиксели с малым числом пикселей, в то время как пиксели с большим числом имеют меньшую вариацию
- При экспоненциальной регулировке пиксели с малым количеством имеют небольшие изменения, однако пиксели с большим количеством показывают большее изменение серого
- Вычитание фона дает каждому пикселю один и тот же серый цвет (ноль), пока кривая не начнет расти
- Повышение контрастности дает самое яркое значение пикселя всем пикселям на плато, где изменение серого происходит, когда кривая начинает падать
- Вот что на самом деле делают с изображением различные корректировки. Крайнее левое изображение имеет , а не , с корректировкой .
- Изображения также можно корректировать с помощью различных типов фильтров

- Свернутое ядро (термин, используемый при фильтрации изображения)
- Первый взгляд на сглаживающий фильтр Компоненты
- — необработанные данные + сложный фильтр = вывод модифицированных счетчиков. Другими словами, необработанные данные обрабатываются путем добавления мини-матрицы (свернутого ядра) с числовым значением, которое в той или иной форме изменит исходную матрицу 9.0921
- Свернутое ядро умножает каждый пиксель на 1, а затем делит центральный пиксель на 9
- Эта операция выполняется с каждым пикселем в исходной матрице (необработанные данные)
- Выше результаты сглаживающего фильтра
- Фильтр Edge Enhancement (ядро)
- В варианте фильтрации взвешенное ядро, как показано выше, имеет разные значения в своей мини-матрице, что изменяет необработанные данные совершенно по-другому
- Обратите внимание, что центральный пиксель в ядре является единственным положительным значением, все остальные отрицательные
- Чистый результат приводит к тому, что пиксели с более высоким значением значительно улучшаются
- Фильтрация нашла множество применений в ядерной медицине, а также в других областях цифровой обработки изображений.
 В Вики есть интересная ссылка о многих типах приложений-фильтров и связанных с ними запутанных ядрах .
В Вики есть интересная ссылка о многих типах приложений-фильтров и связанных с ними запутанных ядрах . - Разрешение
- Размер
- Чтобы определить разрешение, вы должны сначала определить область сбора данных или размер головки детектора
- Если область изображения составляет 400 мм и используется матрица 32 x 32, каков размер каждого пикселя?
- Рассчитывается следующим образом: 400 мм/32 пикселя = 12,5 мм или 1,25 см/пиксель
- Это означает, что каждый пиксель соответствует размеру 1,25 см
- Если размер области с недостатком фотонов составляет 3,0 см, то гипотетически вы сможете ее разрешить, поскольку размер вашего пикселя меньше, чем площадь с недостатком счетчиков
- Однако, если область дефицита фотонов была размером 6 мм, то вы ее пропустите, потому что болезненный процесс меньше разрешения системы
- Таким образом, увеличение размера матрицы становится критически важным для разрешения меньшей области (холодной или горячей)
- Разрешение и 64 x 64, предполагая, что наша область изображения составляет 400 мм x 400 мм
- 400 мм/64 = 6,25 мм/пиксель
- На данный момент способность визуализировать холодную точку диаметром 6 мм почти такая же, как у пикселя 9.
 0921
0921 - На самом деле вам следует применить матрицу 128 x 128, чтобы вы могли еще больше улучшить свое разрешение. Это дает размер пикселя 3,25 мм .
- Примечание. Та же логика, описанная выше, может применяться, если рассматриваемая область является горячей или холодной .
- Подробнее о размере матрицы
- Каждый раз, когда вы увеличиваете матрицу, вы увеличиваете необходимый объем памяти на жестком диске. Время обработки также увеличивается в 4 9 раз.0921
- Key Point — определение наилучшего разрешения изображения для системы
- Как указано в материалах для чтения, типичный размер детектора может составлять 15 x 20 дюймов или 400 x 500 мм.
- Использование коллиматора LEHR, позволяющего разрешить объект диаметром 8 мм на глубине 10 см (это означает, что ширина по полуширине равна 8 мм)
- Гипотетически предлагается уменьшить мм/пиксель до разрешающей способности системы
- Однако разрешение выборки определило, что требуется в три раза больше
- Таким образом, если FWHM составляет 8 мм, то мм/пиксель должен быть равен 8 мм/3 = 2,7
- Если используется матрица 128, что такое мм/пиксель? 500 мм (детектор)/128 (матрица) = 3,9 мм/пиксель.
 Технически это недостаточно мало
Технически это недостаточно мало - Рекомендуется использовать матрицу 256 500-мм/256= 2,0 -мм/пиксель
- Следовательно, матрица 256 x 256 необходима для разрешения объекта размером 8 мм. Какой размер пикселя?
- Домашнее задание: Пиксели и разрешение. В этом задании указанные выше данные используются для определения разрешения системы.
- Режимы получения цифровых изображений
- Кадровый режим
- Считайте, что это статический режим, в котором отсчет адресован координате пикселя XY в матрице
- Во время сбора данных изображение хранится в буфере изображений, а затем сохраняется после остановки сбора данных на жестком диске
- В динамическом режиме компьютер обычно имеет два буфера изображений, где счетчики собираются в первом, затем, когда время на кадр заканчивается, полученное изображение сохраняется, а следующее получаемое изображение продолжается с буфером № 2.

- Размер матрицы также важен, так как больший размер матрицы потребует больше времени для хранения
- Поэтому динамические изображения обычно получаются в матрице 64
- Сбалансируйте понятия — динамическое изображение, количество отсчетов и размер матрицы
- Режим стробируемого кадра
- В этом случае количество буферов равно количеству собираемых кадров
- Состояние кадра запускается зубцом R и собирается за очень короткий период времени
- Каждый зубец R запускает состояние кадра, и счетчики собираются до тех пор, пока не будет достигнут определенный уровень
- Если есть изменения в частоте сердечных сокращений, то, как правило, конечные кадры не будут активны в конце зубца R, вызывая эффект подмигивания
- Исследования со стробированием могут быть настроены на отклонение нерегулярных сокращений, и когда это происходит, буферы возвращаются к нулевым отсчетам в ожидании следующего хорошего зубца R
- Режим списка
- Это не помещает счетчики в буфер, а вместо этого сохраняет все счетчики с расположением XY и сохраняет их по отдельности
- Хорошим примером, где это может применяться, является кардиальный стробирование, когда каждый кадр собирается отдельно
- Если применяется, все подсчеты, положения XY и каждый зубец R сохраняются.
 Затем технолог выбирает, какие зубцы R являются приемлемыми, составляя правильный сердечный цикл. Это те, у которых нормальные сокращения
Затем технолог выбирает, какие зубцы R являются приемлемыми, составляя правильный сердечный цикл. Это те, у которых нормальные сокращения - Этот тип приобретения используется редко
- Цифровой зум (после и до)
- В этом случае масштабирования после получения изображения
- Если вы получили изображение в матрице 128, а затем увеличили изображение в 2 раза, в результате вы получили бы изображение, которое теперь было в матрице 64
- Приводит к потере разрешения
- Масштабирование перед съемкой улучшает разрешение
- Предположим, что получаемая матрица 128 имеет увеличение x2. По сравнению с обычным зумом предварительный зум отображает 1/2 области изображения с тем же количеством пикселей 90 921.
- Это улучшает разрешение
- В этом случае масштабирования после получения изображения
- Кадровый режим
- Устройства отображения
- Существует множество типов дисплеев, о которых вы можете прочитать в вашей книге .
- Ключевыми моментами, которые следует помнить, являются
- Разрешение ядерной медицины ограничено
- Разрешение устройства отображения должно быть не ниже разрешения изображения

Вернуться к началу документа
Вернуться к оглавлению
2/18
1. Эффект парциального объема при ПЭТ-визуализации опухолей, М. Сорет, Л. Стивен, JNMT, Vol.48 #66/07
2. Свертка изображений, Дж. Людвиг, Портлендский государственный университет,
ВЕСЫ И КАЛИБРОВКА · Fiji Basics
Для правильного представления изображений необходимо включить масштабную линейку. Это позволяет зрителю увидеть масштаб представляемого изображения и сделать собственные выводы о данных. Калибровка изображения также важна, если вы хотите получить значимые измерения, связанные с размером изображения, в любом последующем анализе. Калибровка также важна при изменении размера изображений. В этом разделе мы покажем вам, как найти информацию о калибровке на изображении и как установить масштаб, если изображение не откалибровано. Мы также продемонстрируем, как добавить линейку масштаба и как обрезать и изменить размер изображения без изменения данных изображения.
Калибровка также важна при изменении размера изображений. В этом разделе мы покажем вам, как найти информацию о калибровке на изображении и как установить масштаб, если изображение не откалибровано. Мы также продемонстрируем, как добавить линейку масштаба и как обрезать и изменить размер изображения без изменения данных изображения.
В этом разделе для демонстрации используются изображения Interstitium 2.tif и TrichromeIHC.tif .
В некоторых случаях FIJI сможет автоматически откалибровать ваше изображение, прочитав прилагаемые метаданные. Обычно это относится к изображениям, изначально сохраненным в формате необработанных файлов.
Если весы уже откалиброваны, размеры, показанные на изображении, будут в микронах, а не в пикселях.
В откалиброванном изображении вы можете найти масштаб в микронах/пикселях, перейдя к пункту 9.0003 Изображение -> Свойства (или используйте сочетание клавиш Ctrl+Shift+P).
Откроется окно отображения, показывающее размеры изображения, и масштаб будет автоматически заполнен правильным размером.
Для этого изображения мы видим, что масштаб автоматически установлен на 2,2 микрона/пиксель.
Никаких изменений здесь делать не нужно, выберите OK или закройте окно для выхода.
Вы также можете найти откалиброванную шкалу, на этот раз в пикселях/микронах, перейдя к пункту 9.0003 Анализ -> Установить масштаб .
Здесь вы также найдете размеры, правильно заполненные из метаданных, если ваше изображение уже было откалибровано.
В Set Scale калибровка (пиксели/микрон) обратна той, что показана в свойствах изображения (микроны/пиксель).
Никаких изменений здесь делать не нужно, выберите OK или закройте окно для выхода.
При открытии файла с помощью импортера биоформатов вы также можете найти калибровку в метаданных, хотя иногда ее трудно найти в длинном списке параметров.
Чтобы найти калибровку в метаданных, убедитесь, что Отображение Метаданные выбрано в параметрах биоформатов, как описано ранее.
Информация о масштабе может отличаться в метаданных одного файла от другого. То, как он отображается, будет зависеть от типа файла. В этом примере, если мы прокрутим вниз метаданные, мы придем к единицам измерения, указанным как микроны, а ниже шкала, показанная как разрешения по осям X и Y, равные 0,454545. Это дает нам масштаб 0,454545 пикселей на микрон.
Как показано ранее, вы также можете найти информацию из метаданных, выбрав Image -> Show Info (или сочетание клавиш Ctrl + I). Это полезно, если вам не нужен импортер биоформатов, чтобы открыть изображение.
Вы найдете информацию о масштабе, указанную здесь, если она была в метаданных изображения. Опять же, то, как он указан, может варьироваться в зависимости от типа файла.
Примечание: Обычно, если масштаб указан в метаданных, FIJI автоматически масштабирует изображения при открытии. Если ваше изображение не масштабировано, вы, скорее всего, не найдете эту информацию и в метаданных.
Если ваше изображение не масштабировано, вы, скорее всего, не найдете эту информацию и в метаданных.
Настройка весов вручную
Для некалиброванного изображения размеры изображения отображаются в пикселях в верхнем углу изображения.
Если вы знаете коэффициент преобразования, вы можете установить масштаб вручную, введя преобразование либо в свойства изображения, либо в окна установки масштаба.
Чтобы ввести масштаб через Свойства изображения , перейдите в Изображение -> Свойства (или нажмите Ctrl+Shift+P), как описано выше.
В неоткалиброванном изображении все размеры в пикселях будут отображаться как 1. Измените единицу измерения длины с пикселей на микроны и введите коэффициент преобразования в микронах (например: 1 пиксель = x микрон). Для используемого здесь примера калибровка в микронах на пиксель равна 0,45.
Выберите OK , чтобы сохранить изменения калибровки, затем сохраните изображение, чтобы сохранить калибровку на постоянной основе.
При желании вы также можете ввести калибровку в пикселях/микронах через Установить инструмент Масштаб . Для этого перейдите к Analyze -> Set Scale , как описано ранее.
Соотношение сторон пикселя в окне Set Scale будет отображаться как 1. Чтобы ввести масштаб, измените единицу измерения с пикселей на микроны и введите расстояние в пикселях (2,22222… для этого примера) или в микронах ( 0,45 для этого примера).
Выберите OK , чтобы сохранить масштаб и сохранить изображение.
Какой бы метод вы ни выбрали, теперь у вас будет откалиброванное изображение, к которому вы также можете легко добавить масштабную линейку или выполнить точные измерения.
Добавление масштабных линеек
Чтобы добавить масштабную линейку к откалиброванному изображению, выберите изображение и перейдите к Анализ -> Инструменты -> Масштабная линейка .
В появившемся окне введите настройки линейки масштаба.
В поле ширина введите размер, который должен представлять масштабная линейка.
Введите размер шрифта Font и выберите Color и Location для масштабной линейки в раскрывающемся меню.
Чтобы отобразить только линию масштабной линейки без размеров, помеченных под ней, установите флажок рядом с Скрыть текст .
Здесь мы установили линейку масштаба 100 микрон, выделенную черным цветом в правом нижнем углу изображения. При внесении изменений вы увидите предварительный просмотр масштабной линейки на изображении.
Когда вы довольны видом масштабной линейки, выберите OK и сохраните изображение, чтобы сохранить масштабную линейку.
Если вы хотите, чтобы масштабная линейка находилась в очень точном месте на изображении, вы можете нарисовать линию области интереса в этом месте на изображении, а затем выполнить шаги, чтобы добавить масштабную линейку. В окне параметров он добавит масштабную линейку той же длины, что и ROI, вы можете переопределить это и ввести любую длину, которую хотите. Местоположение будет отображаться как «На выбор».
В окне параметров он добавит масштабную линейку той же длины, что и ROI, вы можете переопределить это и ввести любую длину, которую хотите. Местоположение будет отображаться как «На выбор».
внесите любые другие изменения, которые вы хотите, и снова выберите OK и сохраните изображение, чтобы вставить и сохранить масштабную линейку.
Обрезка изображений
Всегда рекомендуется сохранять исходное изображение без изменений и создавать дубликат для кадрирования. Вы можете легко позаботиться о дублировании и обрезке за один шаг, нарисовав область интереса на исходном изображении и продублировав участок.
Выберите инструмент ROI, как описано выше, и нарисуйте область интереса вокруг области, которую вы хотите обрезать.
Щелкните правой кнопкой мыши в выделенном фрагменте и выберите Дублировать в раскрывающемся меню.
В окне Дублирование вы можете дать образу новое имя или оставить имя по умолчанию.
Щелкните OK , чтобы создать дубликат в качестве нового изображения.
Чтобы обрезать уже дублированное изображение или не дублировать его, выберите инструмент области интереса и нарисуйте область интереса, как указано выше. Затем перейдите в Image -> Crop (или используйте сочетание клавиш Ctrl+Shift+X).
При этом активное изображение будет обрезано до выбранной области интереса без дублирования.
Изменение размера или масштабирование изображений
Вы можете изменить размер или масштаб изображения, используя несколько различных методов. Все эти методы изменяют размер изображения путем масштабирования пикселей. Хотя изменения размера можно отменить (пока вы не нажмете «Сохранить»), все же рекомендуется работать с дубликатом изображения при внесении любых изменений в информацию о пикселях и всегда оставлять исходные данные без изменений.
Поскольку эти методы изменяют информацию о пикселях в изображении, они не должны следует использовать перед выполнением каких-либо измерений на изображении.
Первый метод — это инструмент Image Size , который находится в разделе Image -> Adjust -> Size .
Откроется окно параметров Resize , в котором можно ввести новый размер изображения в пикселях. Вы также можете выбрать Constrain Aspect Ratio для изображения и Interpolaiton . Мы установили новый размер нашего изображения 512 на 512 пикселей, убрали усреднение и установили интерполяцию на 9.0761 Нет .
Выберите OK , чтобы применить изменения к изображению. Обратите внимание не только на разницу в размере, но и на разницу в размерах пикселей после изменения размера изображения.
Следующим способом изменения размера изображения является инструмент Scale , который находится в меню Image -> Scale (или используйте сочетание клавиш Ctrl+E).
В окне Масштаб введите значение, по которому вы хотите масштабировать изображение (например: коэффициент масштабирования 2 удвоит размер изображения, коэффициент масштабирования 0,5 уменьшит размер изображения вдвое). Соотношение сторон будет автоматически ограничено, когда вы измените масштабный коэффициент для X, масштабный коэффициент Y будет соответствующим образом скорректирован. Высота и ширина (в пикселях) также автоматически настраиваются в соответствии с введенным коэффициентом масштабирования.
Соотношение сторон будет автоматически ограничено, когда вы измените масштабный коэффициент для X, масштабный коэффициент Y будет соответствующим образом скорректирован. Высота и ширина (в пикселях) также автоматически настраиваются в соответствии с введенным коэффициентом масштабирования.
Выберите необходимые настройки для Interpolaiton и Averaging.
Самым большим преимуществом использования Масштаба в качестве метода изменения размера является то, что вы можете выбрать Создать новое окно , чтобы изменения были внесены в дубликат изображения, а не в оригинал. Это означает, что вы можете пропустить дублирование оригинала перед масштабированием, и оригинал всегда останется неизменным. Вы можете дать новому изображению другое имя или оставить имя по умолчанию.
Здесь мы использовали коэффициент масштабирования от 0,5 до половины размера изображения и не выбрали интерполяцию или усреднение. Это дает нам практически те же настройки, что и при использовании инструмента «Размер изображения» выше.
Нажмите OK , чтобы применить изменения к изображению. Дублированное изображение нового размера будет создано вместе с исходным изображением. Снова обратите внимание как на изменение размера изображения, так и на изменение размеров пикселей в новом изображении.
Третий метод — Binning , который находится в разделе Image -> Transform -> Bin .
Биннинг уменьшает изображение по пикселям аналогично другим методам. Недостатком использования биннинга является то, что он может только уменьшить размер изображения, вы не можете его масштабировать (т.е. создать увеличение и т.д.). При использовании Re-sizing или Scaling вы можете увеличивать или уменьшать размер изображения. Основное преимущество использования биннинга в качестве метода изменения размера заключается в том, что он поддерживается командой «Отменить», и поэтому изменения можно отменить. Биннинг обычно рекомендуется больше для уменьшения размера файла, чем для изменения размеров изображения для целей отображения/презентации.
В параметрах введите Коэффициент сжатия или насколько вы хотите уменьшить изображение. Например, биннинг 2 x 2 уменьшит размер изображения вдвое. Выберите метод из раскрывающегося меню Bin Method . Здесь мы использовали усреднение .
Нажмите OK , чтобы применить изменения к изображению. Опять же, обратите внимание на изменение размеров пикселей изображения, а также на внешний вид размера.
Последний метод Масштабировать до DPI , который находится в разделе Image -> Adjust -> Scale to DPI .
В разделе Scale to DPI вы можете ввести окончательный размер разрешения изображения в точках на дюйм (или DPI), и изображение будет соответствующим образом масштабировано. Введите окончательный требуемый DPI в первом поле и выберите метод интерполяции в раскрывающемся меню и выберите, следует ли усреднять или нет. Установите флажок рядом с Создать новое окно . При желании вы можете дать измененному изображению новое имя. здесь мы снова вдвое уменьшили размер изображения, увеличив его с 600 DPI до 300 DPI и отказавшись от интерполяции и усреднения.
Установите флажок рядом с Создать новое окно . При желании вы можете дать измененному изображению новое имя. здесь мы снова вдвое уменьшили размер изображения, увеличив его с 600 DPI до 300 DPI и отказавшись от интерполяции и усреднения.
Нажмите OK , чтобы создать новый образ. Новое окно будет создано с измененным размером изображения. Как всегда обратите внимание на разницу во внешнем виде и размерах пикселей на новом изображении.
Преимущество использования Scale to DPi для изменения размера вместе с параметром создания нового окна заключается в том, что вы также можете изменить размер, введя размер в дюймах в параметрах и сохранив DPI. Например, здесь мы оставляем DPI равным 600, но вводим значения размера 1 дюйм на 1 дюйм. Снова выберите свой выбор для Интерполяция и Усреднение и выберите Создать новое окно .
Теперь на новом изображении вы увидите немного другой размер по сравнению с изображениями, размер которых был изменен ранее, а размеры теперь отображаются как 1 дюйм x 1 дюйм. новые размеры в пикселях также можно найти в скобках рядом с новыми размерами (здесь: 600 x 600).
новые размеры в пикселях также можно найти в скобках рядом с новыми размерами (здесь: 600 x 600).
Примечание: Введенный здесь размер представляет собой отображаемый размер изображения, т.е. в качестве панели в более крупном изображении с разрешением 600 точек на дюйм это изображение будет иметь ширину 1 дюйм и длину 1 дюйм. Используемые здесь размеры не связаны с масштабом изображения в пикселях/микронах.
Используете ли вы лучший размер изображения Twitter?
Если вы ищете идеальный размер фотографии для Twitter, у нас есть ответ! Столкнувшись с некоторыми неудачными фотографиями в Твиттере, наши эксперты по социальным сетям решили, что нам нужно внести изменения. Мы протестировали несколько размеров изображений на разных мобильных устройствах, планшетах и настольных компьютерах и, наконец, нашли решение, которое отлично выглядит независимо от того, какое устройство вы используете. Ответ может вас удивить, потому что идеальные размеры не входят ни в одно из рекомендаций по изображениям в Твиттере.
Ответ может вас удивить, потому что идеальные размеры не входят ни в одно из рекомендаций по изображениям в Твиттере.
Метод проб и ошибок: определение идеальных размеров изображения для Twitter
Наши разочарования начались еще в сентябре 2017 года. Офис праздновал 10-летие Blue Compass, и чтобы объявить об этом впечатляющем событии, мы организовали масштабную социальную кампанию. Мы показали цитаты прошлых лет и поразмышляли о том, насколько компания выросла и адаптировалась к постоянно меняющемуся миру цифрового маркетинга.
К нашему удивлению, мы заметили, что слова на изображениях обрезаются при просмотре Twitter на мобильном устройстве. Это выглядело нормально, когда мы проверяли его на рабочем столе, но когда мы прокручивали его на наших телефонах, размер фотографии в Твиттере был явно неправильным.
В то время мы использовали изображения того же размера, что и для Facebook (1200 x 628 пикселей), поскольку Facebook и Twitter поделились такими же рекомендациями по размеру. Мы знали, что на других изображениях, которые мы публиковали, слова были близко к краю, и у нас были другие изображения с текстом в «безопасной области», где текст никогда не обрезается, но все же выглядит немного не так на мобильных устройствах. Так как это не работало правильно на мобильных устройствах, нам нужно было найти лучший размер изображения Twitter.
Тестирование рекомендованных Twitter размеров изображений
Тестирование началось с трех размеров изображений, все из которых были рекомендованы Twitter, что предполагает, что изображения должны иметь соотношение 2:1. Наша команда также обнаружила веб-сайт BrowserStack, который позволяет разработчикам тестировать страницы веб-сайта с нескольких устройств и интернет-браузеров, чтобы проверить, подходит ли сайт для мобильных устройств. Вы вводите URL-адрес веб-сайта и предположительно можете увидеть, как веб-сайт будет выглядеть с определенного устройства по вашему выбору.
Вы вводите URL-адрес веб-сайта и предположительно можете увидеть, как веб-сайт будет выглядеть с определенного устройства по вашему выбору.
С помощью BrowserStack мы проверили три рекомендуемых размера изображений на телефонах и планшетах Apple и Android, а также на компьютерах Apple и Windows. Все эти новые размеры изображений отлично смотрелись на каждом устройстве! Мы были удивлены тем, как легко было найти фотографии в Твиттере больших размеров после нашей неудачи в социальных сетях, но мы узнали, что иногда онлайн-инструменты могут вводить в заблуждение. Читайте дальше, чтобы узнать, где мы ошиблись.
Хотя в этой программе все выглядело нормально, мы столкнулись с небольшой проблемой. После двойной проверки на наших ноутбуках и мобильных устройствах мы обнаружили, что рекомендуемые размеры изображения хуже, чем исходная фотография, с которой мы начали.
Размер изображения Twitter #1: 1024 x 512 пикселей
Эти размеры являются максимальным рекомендуемым размером сообщения в Твиттере. На обоих устройствах с большим размером проблем не возникло. Ниже мы покажем примеры, которые видели в BrowserStack.
На обоих устройствах с большим размером проблем не возникло. Ниже мы покажем примеры, которые видели в BrowserStack.
Размер изображения Twitter #2: 506 x 253 пикселей
Подобно предыдущему размеру фотографий в Твиттере, эти размеры должны были идеально подходить для настольных компьютеров. Согласно нашему тестовому сайту, они казались безупречными на всех устройствах.
Размер изображения Twitter #3: 440 x 220 пикселей
В нашем последнем тесте мы использовали минимальный рекомендуемый размер Twitter. Мы обнаружили, что даже в BrowserStack изображение выглядело намного меньше, чем два других параметра, и оставляло пустое пустое пространство на рабочем столе, что не идеально для изображений.
После несложного тестирования, которое, похоже, не соответствовало нашим прошлым проблемам с изображениями в Твиттере, мы решили проверить наши телефоны. Несмотря на то, что при использовании BrowserStack все выглядело идеально, когда мы тестировали изображения на наших личных устройствах, ни один из этих размеров изображений Twitter не оказался правильным! Текст по-прежнему обрезался в каждом посте — на самом деле все было даже хуже, чем мы изначально думали. В этот момент мы решили, что нужен новый подход.
В этот момент мы решили, что нужен новый подход.
Тестирование размеров изображения, не рекомендованных Twitter
Размер изображения Twitter #4: 1200 x 628 пикселей
Мы решили проанализировать наши результаты, чтобы увидеть, какие изменения мы можем внести в рекомендуемые размеры изображений Twitter. Размер фотографии, который мы изначально использовали, выглядел нормально на компьютере, но имел проблемы на мобильных устройствах. Он не обрезал ни одного слова, как некоторые другие наши тестовые посты; вместо этого он обрезал фотографию прямо до границы, где начинался текст. Мы заметили, что обрезке подверглась только сторона с текстом, поэтому мы перевернули макет изображения (переместив фотографию в левую сторону). В новом посте картинка осталась нетронутой, а пост обрезан до самого конца текста. Это показало нам, что независимо от того, где текст размещен на изображении, Twitter будет отдавать предпочтение лицу или художественным элементам изображения, а не тексту.
Итог: оптимальный размер фото для Твиттера для достижения отличных результатов
Размер изображения Twitter #5: 1100 x 628 пикселей
Изображение каждый раз обрезалось на одну и ту же величину, поэтому я попросил нашего графического дизайнера уменьшить изображение ровно на столько пикселей, чтобы оно совпадало с линией отсечки, что немного скорректировало соотношение. Мы сделали два изображения такого размера, снова протестировав текст с каждой стороны. После тестирования различных размеров для решения нашей проблемы мы, наконец, определили лучший размер фотографии в Твиттере, который отлично смотрится на настольных компьютерах и мобильных устройствах!
Дополнительные выводы
Проверяйте все, что публикуете на нескольких устройствах. Будь то ваш веб-сайт или пост в социальной сети, вы хотите, чтобы все с названием и логотипом вашей компании выглядело как можно лучше! Стоит потратить дополнительное время, чтобы убедиться, что все выглядит именно так, как вы хотите. Мы знаем, что не у всех есть доступ ко всем типам устройств и их различным версиям, но из личного опыта мы знаем, что тестирование на физических устройствах может дать результаты, отличные от сторонних инструментов.
Мы знаем, что не у всех есть доступ ко всем типам устройств и их различным версиям, но из личного опыта мы знаем, что тестирование на физических устройствах может дать результаты, отличные от сторонних инструментов.
Твиттер предпочитает реальные фотографии фотографиям с текстом. Помните, что когда мы тестировали параметры Facebook в Twitter, мы получили аналогичные результаты. Оба раза фото половина изображений не пострадала, а текстовая сторона была обрезана, поэтому мы можем предположить, что Twitter знает разницу.
Создайте личную учетную запись для тестирования. Все эти тесты размера изображения в Твиттере проводились через частную учетную запись нашей команды в Твиттере. Мы не только тестируем размеры изображений, но также используем учетную запись для тестирования карточек Twitter. Наличие частной учетной записи в социальной сети дает вам свободу пробовать новые вещи, не просматривая их публикой, в результате чего реальные социальные каналы выглядят безупречно.
Почему размеры изображений в Твиттере так важны
Тестирование для получения наилучшего размера фотографии в Твиттере имеет решающее значение, поскольку оно влияет на качество ваших социальных профилей. Компании хотят, чтобы их бренд выглядел четко на каждой платформе. Это не выглядит профессионально, когда важная информация обрезается. Использование фотографий в Твиттере правильного размера гарантирует, что посетители заметят ваш отличный контент, а не небольшую ошибку в социальных сетях.
Если вам нужна помощь в расширении вашего присутствия в социальных сетях, обратитесь к экспертам по маркетингу в социальных сетях в Blue Compass! Мы будем рады ответить на любые вопросы по цифровому маркетингу.
Категории:
Тематические исследования голубого компаса, Цифровой маркетинг, Социальные медиа
Мэллори Кейтс
Мэллори получила двойную специальность, получив степень бакалавра наук. по маркетингу и менеджменту Университета штата Айова. Она пишет материалы, ориентированные на SEO, создает эффективные кампании цифрового маркетинга и проводит кампании в социальных сетях и SEO, чтобы вернуть трафик на веб-сайты клиентов. Мэллори всегда стремится узнать больше о последних тенденциях в SEO и обо всем, что связано с цифровым маркетингом, и любит решать новые задачи. Она была отмечена в нескольких блогах за ее опыт в социальных сетях и контент-маркетинге.
по маркетингу и менеджменту Университета штата Айова. Она пишет материалы, ориентированные на SEO, создает эффективные кампании цифрового маркетинга и проводит кампании в социальных сетях и SEO, чтобы вернуть трафик на веб-сайты клиентов. Мэллори всегда стремится узнать больше о последних тенденциях в SEO и обо всем, что связано с цифровым маркетингом, и любит решать новые задачи. Она была отмечена в нескольких блогах за ее опыт в социальных сетях и контент-маркетинге.
Свяжитесь с нами
Типы файлов, битовая глубина, размер данных изображения. С калькуляторами для размера изображения и преобразования КБ, МБ и ГБ
Понимание типов файлов, битовая глубина, размер данных изображения. С калькуляторами для размера изображения и преобразования КБ, МБ и ГБwww.scantips.com
Меню других страниц Фото и Flash здесь
Общие сведения о типах файлов, разрядности и стоимости памяти изображений
Тема, посвященная цвету RGB, перемещена на отдельную страницу.
Калькуляторы ниже:
Целевой размер изображения для желаемого размера печати
Четыре размера цифрового изображения — сколько байтов?
Преобразование чисел размера B, KB, MB, GB и TB
Размер отсканированного изображения
Большие фотоснимки занимают много памяти и могут вызвать проблемы с работой наших компьютеров. Загрузка может быть очень медленной. Стоимость памяти для изображения вычисляется исходя из размера изображения. Наш обычный 24-битный размер RGB-изображения составляет три байта на пиксель в несжатом виде в памяти (таким образом, 24 мегапикселя — это x3 или 72 000 000 байт, что составляет 68,7 МБ в несжатом виде в памяти, но может быть меньше в сжатом файле. Сегодня изображения с цифровых камер обычно намного больше, чем можно использовать для большинства целей просмотра или печати (но большое количество пикселей дает преимущества для больших отпечатков или более резкого кадрирования и т. д.).
Одним из необходимых базовых показателей, показывающих размер изображения, необходимый для того, чтобы иметь достаточное количество пикселей для правильной печати фотографии, является очень простое вычисление:
Для работы этого калькулятора в вашем браузере должен быть включен JavaScript.

Показывает требуемый размер изображения (в пикселях) для печати этого размера бумаги с желаемым разрешением dpi.
Размер сканирования — это тот же расчет, более подробная информация приведена ниже.
Размер файла показан в разделе «Четыре размера цифрового изображения» ниже.
Печать фотографий с разрешением 250 или 300 dpi считается очень желательной и оптимальной. Но это число точек на дюйм НЕ обязательно должно быть точным, отклонение на 10% или 15% не будет иметь большого эффекта. Но планировать размер изображения так, чтобы иметь достаточное количество пикселей, примерно от 240 до 300 пикселей на дюйм, — это очень хорошая вещь для печати, называемая «фотокачеством». Разрешение более 300 dpi действительно не поможет при печати фотографий, но при разрешении менее 200 dpi качество изображения ухудшится. Обычно речь идет о том, что наш глаз способен видеть, но зависит от средств массовой информации. См. руководство по печати для разрешения, необходимого для нескольких распространенных целей.
Это довольно простое вычисление. Больше пикселей тоже будет работать (но медленная загрузка, по сути, напрасная трата усилий). Принтер или печатная лаборатория просто отбросят лишнее, но слишком большое количество пикселей может серьезно ограничить разрешение и четкость печатной копии.
Обрезка Соотношение сторон для соответствия размеру бумаги также является важной проблемой.
И есть калькулятор большего dpi, который знает о сканировании, печати и увеличении.
Стоимость памяти для исходного цветного изображения размером 8×10 дюймов по умолчанию:
3000 x 2400 пикселей x 3 = 21,6 млн байт = 20,6 мегабайт.
Последний «× 3» соответствует 3 байтам информации о цвете RGB на пиксель для 24-битного цвета (3 значения RGB на пиксель, что составляет один 8-битный байт для каждого значения RGB, что в сумме дает 24-битный цвет).
Но сжатый файл будет меньше (может быть, 10% от этого размера для JPG), выбранным нами для качества JPG. Но чем он меньше, тем хуже качество изображения. Чем он больше, тем лучше качество изображения. В несжатом виде данные составляют три байта на пиксель.
Но чем он меньше, тем хуже качество изображения. Чем он больше, тем лучше качество изображения. В несжатом виде данные составляют три байта на пиксель.
Сжатие данных и размеры файлов
Размер изображения всегда измеряется в пикселях , например 6000×4000 пикселов или 24 мегапикселя.
Размер данных и файлов измеряется в байтах , например, 12 мегабайт (часто сжимается для хранения).
24-битные фотоданные RGB всегда имеют размер 3 байта на пиксель (в несжатом виде для использования).
Данные часто сжимаются до меньшего размера для хранения в файле (значительно меньше для JPG). Он должен быть несжатым для использования.
Сжатие с потерями может внести небольшие изменения в значения данных. Сжатие с потерями нельзя использовать в таких программах, как Quicken, Excel или Word или в программах для резервного копирования, потому что мы настаиваем на том, чтобы каждый сжатый байт возвращался точно таким, каким он был в файле. Все остальное — коррупция. Однако тональные значения изображения могут быть более снисходительными при повседневном использовании, пока они не станут чрезмерными.
Все остальное — коррупция. Однако тональные значения изображения могут быть более снисходительными при повседневном использовании, пока они не станут чрезмерными.
Сжатие данных изображения бывает двух типов: без потерь и с потерями.
- Без потерь 9Сжатие 1860 означает, что мы получаем из файла точно те же данные, что и в файл, как и ожидалось, без каких-либо изменений. Сжатие TIF LZW и 24-битное сжатие PNG без потерь. Без потерь означает, что сжатие не может быть таким же эффективным, размер файла не становится таким крошечным, но качество данных остается первоначальным, полностью неизменным, без потери качества. Мы, безусловно, предпочитаем, чтобы наше программное обеспечение для банковских счетов использовало сжатие без потерь.
Высококачественное изображение имеет те же проблемы. - Сжатие с потерями всегда возвращает одно и то же неизменное количество пикселей, но некоторые из них могут иметь измененные или искаженные значения цвета.
 Файлы JPG используют сжатие с потерями, что позволяет чрезвычайно эффективно уменьшить размер файла. Чтобы быть более эффективным (создавая наименьший размер данных), сжатие с потерями допускает вольности, не заботясь о том, чтобы не изменить данные, чтобы стать значительно меньше. JPG является распространенным типом с потерями, но на его качество изображения могут отрицательно влиять артефакты JPG, которые фактор качества JPG может выбирать очень мягким или резким, но никогда больше не быть точно такими же исходными данными. Мягкое сжатие JPG является нашим классическим стандартом для просмотра и печати, обычно это не проблема, если его правильно понять и обработать, но не переусердствуйте. Для любого изображения выбор файла JPG большего размера обеспечивает лучшее качество, чем выбор файла меньшего размера JPG. Обратите внимание, что файл JPG большего размера по-прежнему является небольшим файлом по сравнению с форматами без потерь. Попытки экстремального сжатия не являются хорошим планом в отношении качества изображения.
Файлы JPG используют сжатие с потерями, что позволяет чрезвычайно эффективно уменьшить размер файла. Чтобы быть более эффективным (создавая наименьший размер данных), сжатие с потерями допускает вольности, не заботясь о том, чтобы не изменить данные, чтобы стать значительно меньше. JPG является распространенным типом с потерями, но на его качество изображения могут отрицательно влиять артефакты JPG, которые фактор качества JPG может выбирать очень мягким или резким, но никогда больше не быть точно такими же исходными данными. Мягкое сжатие JPG является нашим классическим стандартом для просмотра и печати, обычно это не проблема, если его правильно понять и обработать, но не переусердствуйте. Для любого изображения выбор файла JPG большего размера обеспечивает лучшее качество, чем выбор файла меньшего размера JPG. Обратите внимание, что файл JPG большего размера по-прежнему является небольшим файлом по сравнению с форматами без потерь. Попытки экстремального сжатия не являются хорошим планом в отношении качества изображения.
Сжатие данных в файле слишком сильно изменяет размер данных, чтобы байты имели конкретное значение в отношении размера изображения. Скажем, размер нашего 24-мегапиксельного изображения составляет 6000×4000 пикселей. Этот «размер в пикселях» является важным параметром, который говорит нам, как мы можем использовать это изображение. Размер данных может составлять 72 МБ (без сжатия или, может быть, 12 МБ или другие числа, если они сжаты в файле JPG), но этот размер файла ничего не говорит нам о размере изображения, а только о месте для хранения или скорости Интернета. Например, обычно у нас есть 24-битное цветное фотоизображение, которое представляет собой 3 байта данных на пиксель в несжатом виде (по одному байту данных RGB). Это означает, что любая 24-мегапиксельная камера снимает RGB-изображения с размером данных 72 миллиона байт (приведенный ниже калькулятор конвертирует это в 68,7 МБ, размер данных до сжатия). Однако методы сжатия данных могут сделать эти данные меньше при хранении в файле. В некоторых случаях значительно меньше, и, возможно, 68,7 МБ превращаются в файл размером от 4 до 16 МБ при сжатии JPG. Мы не можем назвать точные цифры размера, потому что при создании файла JPG (в камере или в редакторе) мы можем выбрать разные JPG Качество настроек. Для этого примера 24-мегапиксельного изображения результаты JPG могут варьироваться от:
В некоторых случаях значительно меньше, и, возможно, 68,7 МБ превращаются в файл размером от 4 до 16 МБ при сжатии JPG. Мы не можем назвать точные цифры размера, потому что при создании файла JPG (в камере или в редакторе) мы можем выбрать разные JPG Качество настроек. Для этого примера 24-мегапиксельного изображения результаты JPG могут варьироваться от:
- При выборе параметра «Высокое качество JPG» создаются файлы большего размера с более высоким качеством изображения
(16 МБ будет равно 68,7 МБ / 16 МБ, что соответствует соотношению размеров 4,3:1, очень высокое качество). - Низкое качество JPG создает файлы меньшего размера с более низким качеством изображения
(4 МБ будет равно 68,7 МБ / 4 МБ, что соответствует соотношению размеров 17:1, что означает гораздо более низкое качество). - Размер изображения (размеры в пикселях) также сильно влияет на размер данных (68,7 МБ).
- И в некоторой степени степень детализации сцены изображения также влияет на степень сжатия.

Конечно, мы предпочитаем более высокое качество. Мы не делаем нашим фотографиям пользы, выбирая более низкое качество JPG. Однако, чтобы отправить бабушке по электронной почте фотографию детей, не обязательно иметь разрешение 24 мегапикселя. Максимальный размер, возможно, 1000 пикселей, является разумным для электронной почты, все еще большой на экране. Или даже меньше, если на мобильный телефон. Даже для печати размером 5×7 дюймов требуется всего 1500×2100 пикселей. Но этот ресемпл должен быть КОПИЕЙ. Никогда не перезаписывайте исходное изображение.
Файлы JPG, сделанные слишком маленькими, конечно, не являются плюсом, чем больше, тем лучше качество изображения. Конечно, мы хотим, чтобы изображения с наших камер были как можно лучше. Кроме того, этот размер сжатого файла, естественно, зависит от содержимого изображения. Изображения, содержащие много мелких деталей повсюду (дерево, полное мелких листьев), будут немного больше, а изображения с большим количеством пустого невыразительного содержимого (стены или голубое небо и т. д.) будут заметно меньше (лучше сжаты). Размеры файлов могут варьироваться в диапазоне 2:1 из-за значительной разницы в деталях сцены. Но файлы JPG обычно составляют от 1/5 до 1/12 размера данных изображения (но существуют и другие крайности). Возможны как большие, так и меньшие размеры (дополнительный выбор, устанавливаемый настройкой качества JPG).
д.) будут заметно меньше (лучше сжаты). Размеры файлов могут варьироваться в диапазоне 2:1 из-за значительной разницы в деталях сцены. Но файлы JPG обычно составляют от 1/5 до 1/12 размера данных изображения (но существуют и другие крайности). Возможны как большие, так и меньшие размеры (дополнительный выбор, устанавливаемый настройкой качества JPG).
Затем, когда файл открывается и данные изображения распаковываются и отображаются, данные изображения возвращаются из файла без сжатия и исходного размера с исходным количеством байтов и пикселей при открытии в памяти компьютера. Количество пикселей остается тем же, но различия в качестве JPG влияют на точность цветопередачи некоторых пикселей (детали изображения отображаются цветами пикселей). Плохие эффекты сжатия могут добавить видимые дополнительные артефакты JPG, которые мы можем научиться видеть.
Лучший план безопасного использования изображений JPG
Разумным выбором будет ВСЕГДА сначала архивировать и сохранять оригинальное исходное изображение JPG с камеры. Когда требуется редактирование или изменение размера, отредактируйте изображение по желанию, но затем сделайте для использования только КОПИЮ другого высококачественного файла JPG (с другим именем файла). Никогда не перезаписывайте исходный заархивированный файл, это может понадобиться позже. Чем важнее изображение, тем важнее сохранить нетронутой копию исходного исходного изображения. Другого пути назад нет.
Когда требуется редактирование или изменение размера, отредактируйте изображение по желанию, но затем сделайте для использования только КОПИЮ другого высококачественного файла JPG (с другим именем файла). Никогда не перезаписывайте исходный заархивированный файл, это может понадобиться позже. Чем важнее изображение, тем важнее сохранить нетронутой копию исходного исходного изображения. Другого пути назад нет.
И вторая причина: не редактируйте копии JPG несколько раз, то есть, если последующие планы потребуют еще одного редактирования или изменения размера изображения, НИКОГДА не начинайте с этого ранее отредактированного файла JPG (сжатие с потерями JPG означает, что в нем уже есть два набора Артефакты JPG в нем, с камеры и то первый монтаж), так что третий или четвертый раз не поможет. Относитесь к копии JPG как к расходному материалу, выбросьте ее, когда с ней будет покончено). НАЧАТЬ СНОВА из заархивированного неизмененного исходного файла. Потому что каждая операция СОХРАНЕНИЯ в файл JPG снова выполняет сжатие JPG поверх любых предыдущих сохранений в формате JPG. Или, если первое редактирование было обширной работой (больше, чем просто), вы могли бы подумать заранее, а затем также сохранить эту работу в файл без потерь (TIF LZW или 24-битный PNG, которые без потерь и не будут добавлять дополнительные артефакты JPG). , а также сохраните этот файл как архив, а затем используйте его как основную версию и сделайте из него любую последующую копию JPG. Это сохранение TIF не удалит какие-либо существующие артефакты JPG в данных изображения, но не добавит больше.
Или, если первое редактирование было обширной работой (больше, чем просто), вы могли бы подумать заранее, а затем также сохранить эту работу в файл без потерь (TIF LZW или 24-битный PNG, которые без потерь и не будут добавлять дополнительные артефакты JPG). , а также сохраните этот файл как архив, а затем используйте его как основную версию и сделайте из него любую последующую копию JPG. Это сохранение TIF не удалит какие-либо существующие артефакты JPG в данных изображения, но не добавит больше.
Одним из преимуществ изображений RAW является отсутствие артефактов. Исходное RAW-изображение всегда автоматически сохраняется (и изменить его невозможно). Также сохраняется список прошлых операций редактирования, и любое новое редактирование начинается с исходного изображения RAW и просто редактирует сохраненный список операций редактирования, после чего следует только , одно сохранение в качестве JPG для использования. Эта процедура RAW называется редактированием без потерь (всегда начиная с сохраненного исходного полного изображения).
Артефакты JPG — это то, о чем нам всем нужно знать, но чтобы показать это, требуется больше, поэтому он был помещен на отдельной странице.
Вы можете решить, что эти первые правки важны, и они потребуются любому пользователю, поэтому перезапись исходного файла может показаться приемлемым планом. Что иногда даже может быть правдой, но я был там и делал это, но не буду делать это снова (конечно, не на любом изображении, даже немного важном), потому что каждое сохранение (как JPG) добавляет дополнительные артефакты JPG. Кроме того, мои планы на будущее могут измениться, что действительно случается. Любое важное изображение, безусловно, должно быть сначала сохранено в оригинале (конечно, без обрезки или передискретизации, поскольку даже просто для печати отпечатка другого размера требуются другие размеры). Сохранение JPG в высоком качестве, кажется, не сильно повредит, но в конце концов (после повторных СОХРАНЕНИЙ в формате JPG) вы можете обнаружить, что ваше самое важное изображение было повреждено, и тогда будет слишком поздно. Каждая Сохранить как JPG будет еще одним кумулятивным СОХРАНЕНИЕМ КАК JPG, которое добавляет дополнительные потери JPG при каждом сохранении, и единственный способ предотвратить это — не делать этого, а вместо этого вернуться к неизмененному исходному файлу, если вы все еще иметь это. Планируйте, чтобы сохранить его в безопасности. Лучшая страховка — сохранить исходный образ (а также сохранить резервную копию на другом диске).
Каждая Сохранить как JPG будет еще одним кумулятивным СОХРАНЕНИЕМ КАК JPG, которое добавляет дополнительные потери JPG при каждом сохранении, и единственный способ предотвратить это — не делать этого, а вместо этого вернуться к неизмененному исходному файлу, если вы все еще иметь это. Планируйте, чтобы сохранить его в безопасности. Лучшая страховка — сохранить исходный образ (а также сохранить резервную копию на другом диске).
Альтернативный план для важных изображений — всегда сохранять заархивированные изменения в формате TIF LZW или в формате 24-битного PNG для фотографий (НЕ 8-битного PNG, предназначенного для графики). опасения по поводу качества изображения из-за сжатия. Поймите, что даже печать или печать другого размера, безусловно, потребует другой обрезки, чтобы соответствовать форме бумаги, и еще одного сохранения JPG. Редактируйте и сохраняйте TIF LZW или 24-битный PNG по своему усмотрению (но, конечно, сохраняя исходный файл). Однако имейте в виду, что при сохранении существующего JPG в формате TIF или PNG также сохраняются все исходные артефакты JPG. Затем, в конце, заархивируйте его, но сделайте последнюю высококачественную JPG-копию для использования в мире. Когда и если вам потребуются дополнительные изменения, выбросьте этот JPG как расходный материал и начните с вашего архивного файла без потерь и, наконец, сделайте замену JPG. Идея состоит в том, что изображение подвергается только двум сжатиям JPG: исходному в камере и последнему после редактирования. Оба должны, конечно, использовать ВЫСОКОЕ КАЧЕСТВО JPG.
Затем, в конце, заархивируйте его, но сделайте последнюю высококачественную JPG-копию для использования в мире. Когда и если вам потребуются дополнительные изменения, выбросьте этот JPG как расходный материал и начните с вашего архивного файла без потерь и, наконец, сделайте замену JPG. Идея состоит в том, что изображение подвергается только двум сжатиям JPG: исходному в камере и последнему после редактирования. Оба должны, конечно, использовать ВЫСОКОЕ КАЧЕСТВО JPG.
Так что планируйте заранее, пути назад нет. Чем важнее образ, тем больше вам нужно его продумать. Не начинайте с того, что испортите свое единственное исходное изображение. После того, как вы «были там и сделали это», эта идея станет для вас очень важной. Одним из преимуществ использования файлов Raw является то, что он делает этот шаг обязательным и простым (редактирование без потерь, но у Raw есть и другие большие преимущества).
Фотопрограммы различаются тем, как они описывают качество JPG. У программного обеспечения есть варианты того, как это делается, и Качество 100 является произвольным (не процентом чего-либо) и НИКОГДА не означает 100% Качество. Это всегда JPG. Но максимальное качество JPG на уровне 100 и даже качество 90 (или 9 по десятибалльной шкале) должно быть вполне прилично. Я обычно использую Adobe Quality 9 для печати изображений JPG, как «достаточно хороший». Веб-изображения обычно менее качественные, потому что размер файла очень важен в Интернете, и они просматриваются только один раз.
Это всегда JPG. Но максимальное качество JPG на уровне 100 и даже качество 90 (или 9 по десятибалльной шкале) должно быть вполне прилично. Я обычно использую Adobe Quality 9 для печати изображений JPG, как «достаточно хороший». Веб-изображения обычно менее качественные, потому что размер файла очень важен в Интернете, и они просматриваются только один раз.
13 МБ JPG из 68,7 МБ данных будет составлять 19% от исходного размера (~ 1/5), и мы ожидаем хорошего качества (не совсем идеального, но очень адекватного, трудно придраться).
6 МБ JPG из 68,7 МБ будет сжато до размера 8% (~1/12), и мы не ожидаем лучшего качества. Возможно, приемлемо для некоторых повседневных целей, например, для Интернета, но что-то меньшее, вероятно, будет плохой новостью.
Компрометация малого размера до 1/10 (10%) может быть типичным и разумным размером файла для JPG, за исключением случаев, когда мы предпочли бы лучшие результаты. Мы также должны понимать, что изображения с большим количеством пустых невыразительных областей, таких как небо или пустые гладкие стены, могут быть сжаты исключительно хорошо, менее чем на 10%, что само по себе не проблема, но число вроде 10% — это просто очень расплывчатая спецификация. Размер файла не является окончательным критерием, мы должны судить о том, как выглядит изображение. Мы можем научиться видеть и оценивать артефакты JPG. Мы бы предпочли не видеть ни одного из них на наших изображениях.
Размер файла не является окончательным критерием, мы должны судить о том, как выглядит изображение. Мы можем научиться видеть и оценивать артефакты JPG. Мы бы предпочли не видеть ни одного из них на наших изображениях.
Но у JPG есть недостатки, потому что это сжатие с потерями, и качество изображения может быть потеряно (не подлежит восстановлению). Единственный способ восстановить — удалить неверную копию JPG и начать заново с нетронутого оригинального изображения с камеры. Выбор более высокого качества JPG означает лучшее качество изображения, но больший размер файла. Более низкое качество JPG — это файл меньшего размера, но более низкое качество изображения. Не отрезай себе нос назло своему лицу. Большой — это хорошо в отношении JPG, большой — все равно маленький. Размер файла может иметь значение, когда файл хранится, но качество изображения важно, когда мы смотрим на изображение. Более низкое качество JPG вызывает артефакты JPG (сжатие с потерями), что означает, что не все пиксели могут иметь один и тот же исходный цвет (качество изображения страдает от видимых артефактов). При открытии сохраняется то же исходное количество байтов и пикселей, но исходное качество изображения может не сохраниться, если сжатие JPG было слишком сильным. Большинство других типов сжатия файлов (включая PNG, GIF и TIF LZW) работают без потерь, никогда не возникают проблемы, но, хотя они и впечатляют, они не столь эффективны (оба сильно различаются, возможно, размер 70% вместо размера 10%).
При открытии сохраняется то же исходное количество байтов и пикселей, но исходное качество изображения может не сохраниться, если сжатие JPG было слишком сильным. Большинство других типов сжатия файлов (включая PNG, GIF и TIF LZW) работают без потерь, никогда не возникают проблемы, но, хотя они и впечатляют, они не столь эффективны (оба сильно различаются, возможно, размер 70% вместо размера 10%).
Сколько байт? Существует четыре размера цифрового изображения.
Размер изображения измеряется в пикселях , что определяет, как изображение может использоваться надлежащим образом. ПЕРВЫЕ цифры, которые вам нужно знать об использовании цифрового изображения, это его размеры в пикселях (и размер изображения, просматриваемого на экране монитора, по-прежнему измеряется в пикселях).
Размер данных — это несжатый размер в байтах, когда файл открывается в памяти компьютера.
Размер файла — это его размер в байтах в файле на диске (что не имеет смысла в отношении того, как может использоваться изображение. Размер изображения указан в пикселях). Сжатие данных (например, JPG) может значительно уменьшить размер файла, но размер изображения и размер данных остаются прежними.
Размер изображения указан в пикселях). Сжатие данных (например, JPG) может значительно уменьшить размер файла, но размер изображения и размер данных остаются прежними.
Размер печати — это размер при печати на бумаге (дюймы или мм). Размер пленки также в дюймах или миллиметрах. Размер сенсора или размер пленки должны быть увеличены до размера печати или просмотра.
Опять же, размер изображения на экране монитора по-прежнему измеряется в пикселях (размер бумаги для печати измеряется в дюймах или миллиметрах, а размер экрана — в пикселях). Если размер изображения больше, чем размер экрана, нам обычно показывается временная уменьшенная копия с передискретизацией более подходящего меньшего размера.
Обычным и наиболее распространенным типом цветного изображения (например, любого файла JPG) является выбор 24-битного RGB.
Расчет четырех размеров изображения | ||
| Укажите размер изображения с помощью одного из следующих двух параметров: | ||
| Размер изображения | x пикселей | |
| Мегапикселей и соотношение сторон 3:2 (DSLR) 4:3 компактный, телефон 16:9 в камере 3:2 4:5 | ||
| Тип данных | Оттенки серого, 8 бит/пиксель, 1 байт/пиксель, JPG, TIF, PNG Оттенки серого, 16 бит/пиксель, 2 байта/пиксель, TIF, PNG RGB, 24-битный цвет, 3 байта на пиксель, JPG, TIF, PNG RGB, 48-битный цвет, 6 байт/пиксель, файлы TIF, PNG CMYK, 32 бита на пиксель, 4 байта на пиксель, файлы TIF Необработанное изображение с камеры, 12 бит/пиксель Необработанное изображение с камеры, 14 бит/пиксель Необработанное изображение с камеры, 16 бит/пиксель Индексированный цвет, 256 цветов, 8-битный индекс, TIF, PNG, GIF Индексированный цвет, 128 цветов, 7-битный индекс, TIF, PNG, GIF Индексированный цвет, 64 цвета, 6-битный индекс, TIF, PNG, GIF Индексированный цвет, 32 цвета, 5-битный индекс, TIF, PNG, GIF Индексированный цвет, 16 цветов, 4-битный индекс, TIF, PNG, GIF Индексированный цвет, 8 цветов, 3-битный индекс, TIF, PNG, GIF Индексированный цвет, 4 цвета, 2-битный индекс, TIF, PNG, GIF Индексированный цвет, 2 цвета, 1 бит/пиксель, TIF, PNG, GIF Штриховая графика (ч/б), 1 бит/пиксель, файлы TIF, PNG | |
| Добавьте примерный размер Exif (необязательно) | Байт | |
| При печати с разрешением | пикселей на дюйм | |
| Размер изображения | ||
|---|---|---|
| Размер данных | ||
| Размер файла | ||
| Формат печати | ||
Для работы этого калькулятора в вашем браузере должен быть включен JavaScript.

Отказ от ответственности: Размер изображения — это фактический размер бинарного изображения в пикселях. Размер данных — это несжатые байты данных для пикселей изображения, когда файл открывается в памяти компьютера. Эти части известны и просты, но есть и другие факторы.
- Размер файла зависит от степени сжатия данных . Вычисленные здесь размеры файлов не могут быть точными, а являются приблизительными предположениями, подходящими для всех, поскольку сжатие зависит от режима, типа, разрядности и детализации сцены. Это приблизительно, и никаких гарантий не предлагается. Ограниченная цель здесь — просто предложить некоторые относительные значения. Любая небольшая вариация не портит задуманного концепта.
- Размер файла также очень слабо зависит от Exif размера , который варьируется, я видел от нуля до 23 КБ (что крохотно по сравнению с мегабайтами). Размер Exif зависит от источника файла, который варьируется. Также опция Adobe «Сохранить для Интернета» удаляет Exif, который мог существовать.
 Индексированные файлы включают размер палитры, но файлы GIF не имеют Exif. PNG формально не имеет Exif, но такие данные обычно могут быть добавлены несколькими приложениями. Многие файлы Raw являются внутренними файлами TIF с необработанными данными в разделе Exif. Так что все усложняется, но Exif относительно мал. Вы можете добавить ожидаемый размер Exif, если он известен, но это не будет иметь большого значения. По умолчанию Exif здесь составляет 6 КБ, что составляет всего 0,0059.мегабайты (калькулятор преобразования МБ ниже). Вы можете ввести 0, если хотите.
Индексированные файлы включают размер палитры, но файлы GIF не имеют Exif. PNG формально не имеет Exif, но такие данные обычно могут быть добавлены несколькими приложениями. Многие файлы Raw являются внутренними файлами TIF с необработанными данными в разделе Exif. Так что все усложняется, но Exif относительно мал. Вы можете добавить ожидаемый размер Exif, если он известен, но это не будет иметь большого значения. По умолчанию Exif здесь составляет 6 КБ, что составляет всего 0,0059.мегабайты (калькулятор преобразования МБ ниже). Вы можете ввести 0, если хотите.Например, файл JPG с моей цифровой зеркальной фотокамеры Nikon D800 имеет размер 23300 байт Exif (как сообщает ExifTool). Но затем редактирование Photoshop «Сохранить как JPG» удаляет многое, уменьшая его примерно до половины размера, или «Сохранить для Интернета» уменьшает его до нуля. Raw не сообщает размер Exif, но предполагает, что это, вероятно, те же данные, что и в JPG на той же камере. Небольшой компактный Canon (ELPH) JPG Exif составляет 12300 байт.
 Размер JPG Exif для iPhone 4S составляет 14050 байт, а для iPhone 5S — 12278 байт. Я видел, что Exif в TIF и PNG, созданные в Photoshop, варьируются от 2 КБ до 9КБ, на значения которых, казалось, повлияла индексированная разрядность без видимой причины (данные оказались одинаковыми, но с разными номерами). Возможно, добавление 12 КБ или более для Exif разумно для камер, но, может быть, 6 КБ для файлов редактора? Exif может добавить от 0 до 25 КБ или около того … но это все еще едва заметно в мегабайтах.
Размер JPG Exif для iPhone 4S составляет 14050 байт, а для iPhone 5S — 12278 байт. Я видел, что Exif в TIF и PNG, созданные в Photoshop, варьируются от 2 КБ до 9КБ, на значения которых, казалось, повлияла индексированная разрядность без видимой причины (данные оказались одинаковыми, но с разными номерами). Возможно, добавление 12 КБ или более для Exif разумно для камер, но, может быть, 6 КБ для файлов редактора? Exif может добавить от 0 до 25 КБ или около того … но это все еще едва заметно в мегабайтах. - Добавлен размер встроенного JPG в файлы Raw. добавлен на основе моей цифровой зеркальной фотокамеры Nikon, которая добавляет полноразмерный, но низкокачественный JPG (рассчитанный как размер 20:1, что соответствует) в необработанные файлы, но некоторые камеры добавить изображение JPG меньше полного размера в свои файлы Raw. Этот встроенный JPG содержит обработанные настройки камеры (баланс белого, контрастность и т. д.), а необработанные данные — нет. Встроенный JPG используется для предварительного просмотра RGB на заднем ЖК-дисплее камеры, а также для вычисления и отображения гистограммы RGB, отображаемой в камере, но никак иначе не влияет на необработанный файл.

Обратите внимание, что несжатые 24-битные данные RGB всегда составляют три байта на пиксель независимо от размера изображения. Цветовые данные в файлах JPG представляют собой 24-битный RGB. Например, несжатое 24-мегапиксельное изображение с разрешением 6000×4000 пикселей имеет размер 6000x4000x3 = 72 миллиона байт, а также 24×3 каждый раз. Это его реальный размер в байтах памяти компьютера при открытии файла. Заполните свои собственные числа, но преобразование в единицы МБ — это байты, разделенные на 1048576 (или просто делите на 1024 дважды), что преобразует единицы в 68,66 мегабайт. Файлы JPG будут различаться по размеру, поскольку степень сжатия JPG зависит от уровня детализации сцены и от правильного коэффициента качества JPG, указанного при записи JPG.
Говоря о вариациях размера сцены , если у вас есть несколько десятков изображений JPG из самых разных случайных сцен в одной папке (но конкретно, все они написаны из одного источника с одинаковым размером изображения с одинаковыми настройками JPG), а затем отсортированы по Размер самого большого и самого маленького файла часто может отличаться на размер файла 2:1 (возможно, намного больше для крайностей). Гладкие области с невыразительными деталями (безоблачное небо, гладкие стены и т. д.) сжимаются значительно меньше, чем сцена, полная высокодетализированных областей (например, множество деревьев или много листьев деревьев). Если JPG в этом 24-мегапиксельном примере имеет размер, скажем, 12,7 МБ, то (игнорируя небольшой Exif) это 12,7 МБ / 68,66 МБ = 18,5% размера несжатого файла, что составляет 1/0,185 = 5,4: 1 уменьшение размера. Это был бы JPG высокого качества. Но размер файла JPG также зависит от степени детализации сцены, поэтому размер файла не является жестким ответом на качество. См. образец этого варианта размера JPG. Подробнее о пикселях см.
Гладкие области с невыразительными деталями (безоблачное небо, гладкие стены и т. д.) сжимаются значительно меньше, чем сцена, полная высокодетализированных областей (например, множество деревьев или много листьев деревьев). Если JPG в этом 24-мегапиксельном примере имеет размер, скажем, 12,7 МБ, то (игнорируя небольшой Exif) это 12,7 МБ / 68,66 МБ = 18,5% размера несжатого файла, что составляет 1/0,185 = 5,4: 1 уменьшение размера. Это был бы JPG высокого качества. Но размер файла JPG также зависит от степени детализации сцены, поэтому размер файла не является жестким ответом на качество. См. образец этого варианта размера JPG. Подробнее о пикселях см.
Совместимые типы файлов
Различные цветовые режимы имеют разные значения данных размера, как показано.
| Тип изображения | Количество байт на пиксель | Возможные цвета Комбинации | Совместимые Типы файлов |
|---|---|---|---|
| 1 бит Штриховой рисунок | 1 / 8 байт на пиксель | 2 цвета, 1 бит на пиксель. Одна тушь на белой бумаге | TIF, PNG, GIF |
| 8-битный индексированный цвет | До 1 байта на пиксель при 256 цветах | Максимум 256 цветов. Для современного использования в графике | TIF, PNG, GIF |
| 8-битная шкала серого | 1 байт на пиксель | 256 оттенков серого | С потерями: JPG Без потерь: TIF, PNG |
| 16-битные оттенки серого | 2 байта на пиксель | 65636 оттенков серого | TIF, PNG |
| 24-битный RGB (8-битный режим) | 3 байта на пиксель (по одному байту для R, G, B) | Вычисляет 16,77 млн цветов макс. 24-битный формат является «нормой» для фотоизображений, например, JPG | С потерями: JPG Без потерь: TIF, PNG |
| 32-бит CMYK | 4 байта на пиксель, для допечатной подготовки | Голубые, магнетические, желтые и черные чернила, обычно в полутонах | TIF |
| 48-бит RGB (16-битный режим) | 6 байт на пиксель | 2,81 триллиона цветов макс. За исключением того, что у нас нет 16-битных устройств отображения | TIF, PNG |
Количество цветовых комбинаций вычисляется как «максимально возможное». Человеческий глаз ограничен и может различать от 1 до 3 миллионов из 16,77 миллионов возможных в 24-битном цвете. Типичное реальное фотоизображение может иметь от 100 до 400 тысяч уникальных цветов.
Несколько замечаний:
- Файлы JPG ограничены только 24-битным цветом RGB или 8-битными оттенками серого. JPG радикально отличается от большинства, используя сжатие с потерями, которое в крайних случаях может быть очень маленьким, но также пагубным для качества изображения, если мы переусердствуем. Файл большего размера с лучшей настройкой качества JPG является лучшим фотоизображением. Безусловно, самый популярный файл изображения, большинство изображений с цифровых камер и изображений веб-страниц — это JPG. Многие фотомагазины, занимающиеся одночасовой фотопечатью, принимают только файлы JPG.
 Только не переусердствуйте с уменьшением размера. Самое большое высококачественное изображение JPG по-прежнему является довольно маленьким файлом по сравнению с другими.
Только не переусердствуйте с уменьшением размера. Самое большое высококачественное изображение JPG по-прежнему является довольно маленьким файлом по сравнению с другими. - Файлы GIF были разработаны CompuServe для ранних 8-битных видеомониторов, когда небольшой размер файла был важен для скорости коммутируемого модема, и все это до того, как стали популярными 24-битный цвет или JPG (и теперь 24-битный цвет намного лучше для фото). картинки). Поскольку число разрешения изображения (dpi) не используется видеомониторами, оно не сохраняется в файлах GIF, что делает GIF менее пригодным для печати. GIF имеет не более одного байта на пиксель и предназначен для индексированного цвета, такого как графика, но 8-битные оттенки серого также подходят. GIF использует сжатие без потерь.
- Файлы PNG являются универсальными (многоцелевыми) и могут рассматриваться как замена GIF. Два основных режима: 8-битный режим PNG (PNG8) предназначен для индексированного цвета, сравнимого с использованием файлов GIF (но с дополнениями).
 В противном случае PNG может быть 24-битным или 48-битным цветом RGB или 8- или 16-битными оттенками серого, сравнимыми с TIF для них. PNG использует сжатие без потерь, часто файл немного меньше, чем GIF или TIF LZW, но может быть немного медленнее при открытии и распаковке.
В противном случае PNG может быть 24-битным или 48-битным цветом RGB или 8- или 16-битными оттенками серого, сравнимыми с TIF для них. PNG использует сжатие без потерь, часто файл немного меньше, чем GIF или TIF LZW, но может быть немного медленнее при открытии и распаковке. - Файлы TIF наиболее универсальны в нескольких отношениях (разные типы изображений RGB, допечатная подготовка CMYK, YCbCr, полутона, CIE L*a*b*), и, конечно же, мы можем сказать, что они популярны среди более серьезных пользователей (но не совместимы в веб-браузеры). Обычно используется для данных без потерь, как фотографий, так и для архива отсканированных текстовых документов. Для фотографий используется сжатие LZW, а для документов обычно используется сжатие ITU G3 или G4 (включая факсимильные изображения в формате TIFF). Технически TIF позволяет разработчикам изобретать любой новый формат в формате TIF, но тогда он совместим только для их предполагаемого использования с их программным обеспечением.
 Некоторые файлы Raw относятся к этой категории. Технически TIF также может поддерживать сжатие JPG, предлагаемое Photoshop, но эти файлы будут несовместимы с большинством пользователей.
Некоторые файлы Raw относятся к этой категории. Технически TIF также может поддерживать сжатие JPG, предлагаемое Photoshop, но эти файлы будут несовместимы с большинством пользователей. - Файлы Raw содержат 12 или 14 бит на пиксель (менее 2 байт на пиксель) и часто также сжаты. Необработанные изображения нельзя просматривать напрямую (наши мониторы показывают RGB). Мы видим преобразование RGB при обработке RAW (обычно исправление баланса белого и, возможно, экспозиции), а затем выводится файл RGB, часто файл JPG. Если позже потребуется дополнительное редактирование, мы отбрасываем этот JPG-файл как расходный и используем необработанный процесс для добавления любого дополнительного редактирования и выводим хороший заменяющий JPG-файл.
| Некоторые особенности распространенных типов файлов | ||||
|---|---|---|---|---|
| Свойство файла | JPG | TIF | PNG | GIF |
| Веб-страницы могут показывать это | Да | Да | Да | |
| Вариант без сжатия | Да | |||
| Сжатие с потерями | Да | |||
| Сжатие без потерь | Да | Да | Да | |
| Оттенки серого | Да | Да | Да | Да |
| Цвет RGB | Да | Да | Да | |
| 8-битный цвет (24-битные данные) | Да | Да | Да | |
| 16-битный цвет (48 бит) | Да | Да | ||
| Цвет CMYK или LAB | Да | |||
| Опция индексированного цвета | Да | Да | Да | |
| Опция прозрачности | Да | Да | ||
| Вариант анимации | Да | |||
8-бит: Как это обычно бывает, для одних и тех же слов часто используется несколько определений с разными значениями: 8-битное — одно из них.
В изображениях RGB — 8-битный «режим» означает три 8-битных канала данных RGB, также называемых 24-битными данными «глубины цвета». Это три 8-битных канала, по одному байту на каждый из компонентов R, G или B, что составляет 3 байта на пиксель, 24-битный цвет и до 16,7 миллионов возможных цветовых комбинаций (256 x 256 x 256). Наши мониторы или принтеры являются 8-битными устройствами, что означает 24-битный цвет. 24 бита очень хороши для фотографий.
В изображениях в градациях серого (черно-белые фотографии) значения пикселей представляют собой один канал 8-битных данных, состоящих из отдельных чисел, представляющих оттенок серого от черного (0) до белого (255).
Индексированный цвет: Обычно используется для графики, содержащей относительно небольшое количество цветов (например, только 4 или 8 цветов). Все файлы GIF и PNG8 имеют индексированный цвет, а индексация является опцией в TIF. Эти проиндексированные файлы включают цветовую палитру (это просто список фактических цветов RGB). 8-битный индекс равен 2 8 9.0990 = 256 значений от 0 до 255, что соответствует палитре из 256 цветов. Или 3-битный индекс равен 2 3 = 8 значений 0..7, что соответствует палитре из 8 цветов. Фактические данные пикселей — это порядковый номер в этой ограниченной палитре цветов. Например, в данных о пикселях может быть указано «использовать цвет номер 3», поэтому цвет пикселя берется из цвета палитры номер 3, который может быть любым 24-битным цветом RGB, хранящимся там. Редактор, создающий индексированный файл, округляет все цвета изображения до ближайших значений только этого ограниченного числа возможных значений палитры. Индексированные пиксельные данные чаще всего составляют один байт на пиксель перед сжатием, но если байты содержат только эти небольшие индексные числа, скажем, для 4-битных 16 цветов, сжатие (без потерь) может значительно уменьшить размер файла. Ограничение только 256 цветами не очень хорошо для фотоизображений, которые обычно содержат от 100 до 400 тысяч цветов, но 8 или 16 цветов — это очень маленький файл и очень подходит для графики, состоящей всего из нескольких цветов.
8-битный индекс равен 2 8 9.0990 = 256 значений от 0 до 255, что соответствует палитре из 256 цветов. Или 3-битный индекс равен 2 3 = 8 значений 0..7, что соответствует палитре из 8 цветов. Фактические данные пикселей — это порядковый номер в этой ограниченной палитре цветов. Например, в данных о пикселях может быть указано «использовать цвет номер 3», поэтому цвет пикселя берется из цвета палитры номер 3, который может быть любым 24-битным цветом RGB, хранящимся там. Редактор, создающий индексированный файл, округляет все цвета изображения до ближайших значений только этого ограниченного числа возможных значений палитры. Индексированные пиксельные данные чаще всего составляют один байт на пиксель перед сжатием, но если байты содержат только эти небольшие индексные числа, скажем, для 4-битных 16 цветов, сжатие (без потерь) может значительно уменьшить размер файла. Ограничение только 256 цветами не очень хорошо для фотоизображений, которые обычно содержат от 100 до 400 тысяч цветов, но 8 или 16 цветов — это очень маленький файл и очень подходит для графики, состоящей всего из нескольких цветов. Подробнее об индексированном цвете.
Подробнее об индексированном цвете.
8-битный цвет широко использовался до того, как стало доступно наше нынешнее 24-битное аппаратное обеспечение. Примечание из истории, мы все еще можем видеть старые упоминания о «веб-безопасных цветах». Дело было не в безопасности, этот стандарт был еще в те дни, когда наши 8-битные мониторы могли отображать только несколько индексированных цветов. Палитра «безопасная для Интернета» состояла из шести оттенков каждого R, G, B (216) плюс 40 системных цветов, которые могла использовать ОС. Эти цвета будут отображаться правильно, любые другие будут лишь ближайшим соответствием. «Веб-безопасность» сейчас устарела, каждый цвет RGB сегодня «безопасен» для 24-битных систем цвета.
Штриховой рисунок (также называемый двухуровневым) представляет собой два цвета, обычно черные чернильные точки на белой бумаге (печатный станок может использовать чернила или бумагу другого цвета, но ваш домашний принтер будет использовать только черные чернила). Штриховой рисунок упакован битами и не индексируется (и это не то же самое, что 2-цветный индексированный, который может быть любыми двумя цветами из палитры, а индексированный несжатый по-прежнему составляет один байт на пиксель, но сжатие очень эффективно для меньших значений) . Сканеры имеют три стандартных режима сканирования: Штриховой рисунок, Оттенки серого или Цветной режим (они могут называть его этими именами, или некоторые (HP) могут называть их черно-белым режимом и режимом черно-белого фото и цветным, одно и то же. Штриховой рисунок — самый маленький, простой , самый старый тип изображения, 1 бит на пиксель, где каждый пиксель представляет собой просто данные 0 или 1. Примеры: факс — это штриховая графика, ноты лучше всего подходят для штриховой графики, а печатные текстовые страницы обычно лучше всего сканировать как штриховую графику. режим (за исключением любых фотоизображений на той же странице). Название происходит от штриховых рисунков, таких как газетные карикатуры, которые обычно представляют собой штриховые рисунки (возможно, сегодня внутри черных линий добавляется цвет, как в детской книжке-раскраске).
Штриховой рисунок упакован битами и не индексируется (и это не то же самое, что 2-цветный индексированный, который может быть любыми двумя цветами из палитры, а индексированный несжатый по-прежнему составляет один байт на пиксель, но сжатие очень эффективно для меньших значений) . Сканеры имеют три стандартных режима сканирования: Штриховой рисунок, Оттенки серого или Цветной режим (они могут называть его этими именами, или некоторые (HP) могут называть их черно-белым режимом и режимом черно-белого фото и цветным, одно и то же. Штриховой рисунок — самый маленький, простой , самый старый тип изображения, 1 бит на пиксель, где каждый пиксель представляет собой просто данные 0 или 1. Примеры: факс — это штриховая графика, ноты лучше всего подходят для штриховой графики, а печатные текстовые страницы обычно лучше всего сканировать как штриховую графику. режим (за исключением любых фотоизображений на той же странице). Название происходит от штриховых рисунков, таких как газетные карикатуры, которые обычно представляют собой штриховые рисунки (возможно, сегодня внутри черных линий добавляется цвет, как в детской книжке-раскраске). Мы обычно сканируем цвет работать с разрешением 300 dpi, но штриховой рисунок будет более четким, если он создан с разрешением 600 dpi, или, возможно, даже 1200 dpi, если у вас есть способ его распечатать (это работает, потому что это только одна краска, нет цветных точек, которые нужно размывать) . Несмотря на это, штриховой рисунок создает очень маленькие файлы (особенно в сжатом виде). uff когда применимо, очевидный первый выбор для этих особых случаев. Режим штрихового рисунка в Photoshop ловко достигается на Image — Mode — BitMap , где не будет указано штриховое изображение, но штриховое изображение создается путем выбора 50% Threshold там в BitMap (которое уже должно быть изображением в градациях серого, чтобы достичь BitMap). BitMap на самом деле существует для полутонов, за исключением выбора 50% Threshold , означающего, что все тона темнее среднего будут просто черными, а все тона светлее среднего будут белыми, что является штриховым рисунком. Два цвета, черный и белый (порог 50%), означают, что все тона темнее среднего будут просто черными, а все тона светлее среднего будут белыми, что является штриховым рисунком.
Мы обычно сканируем цвет работать с разрешением 300 dpi, но штриховой рисунок будет более четким, если он создан с разрешением 600 dpi, или, возможно, даже 1200 dpi, если у вас есть способ его распечатать (это работает, потому что это только одна краска, нет цветных точек, которые нужно размывать) . Несмотря на это, штриховой рисунок создает очень маленькие файлы (особенно в сжатом виде). uff когда применимо, очевидный первый выбор для этих особых случаев. Режим штрихового рисунка в Photoshop ловко достигается на Image — Mode — BitMap , где не будет указано штриховое изображение, но штриховое изображение создается путем выбора 50% Threshold там в BitMap (которое уже должно быть изображением в градациях серого, чтобы достичь BitMap). BitMap на самом деле существует для полутонов, за исключением выбора 50% Threshold , означающего, что все тона темнее среднего будут просто черными, а все тона светлее среднего будут белыми, что является штриховым рисунком. Два цвета, черный и белый (порог 50%), означают, что все тона темнее среднего будут просто черными, а все тона светлее среднего будут белыми, что является штриховым рисунком. Два цвета, черный и белый.
Два цвета, черный и белый.
Один МБ чуть больше одного миллиона байт
Размер памяти изображений часто указывается в мегабайтах. Вы можете заметить небольшое расхождение с числом, которое вы вычисляете из пикселей с байтами WxHx3. Это связано с тем, что (что касается размеров памяти) «мегабайты» и «миллионы байтов» — не совсем одно и то же.
Размеры памяти в таких терминах, как КБ, МБ, ГБ и ТБ, исчисляются единицами по 1024 байта для одного К, тогда как люди считают тысячи единицами по 1000.
Миллион равен 1000×1000 = 1 000 000, степени 10 или 10 6 . Но двоичные единицы используются для размеров памяти, степени двойки, где один килобайт равен 1024 байтам, а один мегабайт равен 1024×1024 = 1 048 576 байт, или 2 20 . Таким образом, число вроде 10 миллионов байт равно 10 000 000 / (1024×1024) = 9,54 мегабайта. Один двоичный мегабайт содержит на 4,86% (1024×1024/1000000) больше байтов, чем один миллион, поэтому мегабайтов на 4,86% меньше, чем миллионов.
Общие сведения о единицах размера КБ, МБ, ГБ, ТБ для микросхем памяти
Введите значение где-нибудь здесь и нажмите кнопку «Единицы», чтобы преобразовать другие эквиваленты единиц.
Для работы этого калькулятора в вашем браузере должен быть включен JavaScript.
При изменении режима между 1024 (2 20 ) и 1000 (10 3 ) единицами сохраняется и используется предыдущий выбор K, KB, MB, GB или TB.
Если вы видите в результате такой формат, как «e-7», это просто означает перемещение десятичной точки на 7 знаков влево (или e+7, перемещение вправо). Пример: 9.53e-7 — это 0,000000953
Любые вычисленные дробные байты округляются до целых байтов. В двоичном режиме каждая строка калькулятора в 1024 раза больше строки под ней (степень двойки). Который является двоичным, и именно так память вычисляет адреса байтов. Однако люди обычно используют 1000 единиц для своих вещей (степени 10). Чтобы быть очень ясным:
Чтобы быть очень ясным:
Двоичные степени числа 2 равны 1, 2, 4, 8, 16, 32, 64, 128, 256, 512, 1024… что равно 2 в степени 0, 1, 2, 3, 4, 5, и т.п.
Цифровые степени числа 10 равны 1, 10, 100, 1000, 10000, 100000… что равно 10 в степени 0, 1, 2, 3, 4, 5 и т. д.
В частности, размер мегапикселей и жесткого диска в ГБ или ТБ, которые мы покупаем, правильно измеряется в 1000 единицах, а размер диска на 500 ГБ соответствует правильному размеру 500 000 000 000 байт. Однако, когда мы форматируем диск, когда Windows показывает 1024 единицы, называя его 465,7 ГБ, но в любом случае это точно такие же байты. Чипы памяти (включая SSD и карты камер и USB-накопители) обязательно используют 1024 единицы. Размеры файлов не обязательно должны быть 1024 единицы, однако это все равно было обычной практикой. Windows может отображать размер файла в любом случае, в зависимости от местоположения (Windows File Explorer обычно показывает двоичные КБ, но Cmd DIR показывает фактические десятичные байты).
| Преобразование с помощью прямой математики | |||||
|---|---|---|---|---|---|
| От\До | B | КБ | МБ | ГБ | ТБ |
| B | — | /1024 | /1024 2 раза | /1024 3 раза | /1017 4 90 |
| КБ | x1024 | — | /1024 | /1024 2 раза | /1024 3 раза |
| МБ | x1024 2 раза | x1024 | — | /1024 | /1024 2 раза |
| ГБ | x1024 3 раза | x1024 2 раза | x1024 | — | /1024 |
| ТБ | x1024 4 раза | x1024 3 раза | x1024 2 раза | x1024 | 4 — |
Математику легко сделать напрямую. Преобразование идет слева направо в таблице. Если вы хотите преобразовать байты в МБ, байты в МБ — это два шага прямо в списке (Б, КБ, МБ, ГБ, ТБ), поэтому просто разделите байты на 1024 дважды, чтобы получить МБ. Или разделите три раза на ГБ.
Или разделите три раза на ГБ.
Пример:
3 ГБ = 3×1024×1024 = 3 145 728 КБ
( x 1024 два раза для ГБ в КБ)
Мы также видим единиц Мб как скорость пропускной способности . Малый b — это биты, например, пропускная способность в Мбит/с. Заглавная B — это байты данных, как в размере МБ. Полоса пропускания использует цифровые единицы, степени 10. Есть Восемь битов на байт , поэтому Mb = MB x 8.
О числах мегабайт и мегапикселей
Люди считают в десятичных единицах 10 или 1000 (что составляет 10 3 ), но двоичные единицы равны 2 или 1024 (то есть 2 10 ). Двоичные единицы обязательно используются для микросхем памяти, включая SSD и флешки. Это разные числа.
Так как каждая адресная строка микросхемы памяти для выбора байта может иметь два значения, 0 и 1, поэтому аппаратная память микросхемы Общее количество байтов должно быть степенью 2, например 2, 4, 8 16, 32, 64, 128, 512, 1024 и т. д. и т. д.) Но затем компьютерные операционные системы произвольно получили понятие также использовать 1024 единицы для размеров файлов, но это не обязательно для размеров файлов, и это просто сбивает с толку большинство людей. 🙂 Но во всех остальных случаях человеческого счета используются обычные десятичные 1000 единиц (степень 10 вместо двоичной 2).
и т. д.) Но затем компьютерные операционные системы произвольно получили понятие также использовать 1024 единицы для размеров файлов, но это не обязательно для размеров файлов, и это просто сбивает с толку большинство людей. 🙂 Но во всех остальных случаях человеческого счета используются обычные десятичные 1000 единиц (степень 10 вместо двоичной 2).
В частности, спецификации для мегапикселей в цифровых изображениях и размера жесткого диска в гигабайтах правильно рекламируются как кратные десятичным тысячам… миллионы равны 1000×1000. Или гига это 1000х1000х1000. Так же, как считают люди. Калькулятор предлагает режим для единиц 1000, чтобы сделать точку о разнице. Эта 1000 единица меньше, чем 1024, поэтому меньше единиц памяти КБ, МБ и ГБ, каждая из которых содержит больше байтов. Одно и то же количество байтов просто имеет разные единицы счета. Тысячи — это то, как люди считают (в степенях 10), а миллион — ЭТО ОПРЕДЕЛЕНИЕ Мега.
Однако, после форматирования диска, операционная система компьютера имеет представление о том, как считать его в двоичных единицах ГБ. Нет веской причины делать это на жестких дисках, это просто усложнение. Производитель диска правильно рекламировал размер как десятичный (как считают люди), и форматирование НЕ уменьшает размер диска, компьютер просто меняет единицы измерения (на компьютерном жаргоне 1 КБ считается как 1024 байта вместо 1000 байт). Таким образом, размер является меньшим числом, когда он указан в более крупной двоичной единице ГБ, чем в десятичной единице ГБ. Вот почему мы покупаем жесткий диск на 500 ГБ (продается как 1000, реальный счет, десятичный способ счета людей), и это означает ровно 500 000 000 000 байтов (500 миллиардов), и мы получаем их все. Но затем мы форматируем его и видим, что он составляет 465 гигабайт двоичного файлового пространства (используя единицы измерения 1024). г. Обе системы нумерации по-своему точно численно правильны.
Нет веской причины делать это на жестких дисках, это просто усложнение. Производитель диска правильно рекламировал размер как десятичный (как считают люди), и форматирование НЕ уменьшает размер диска, компьютер просто меняет единицы измерения (на компьютерном жаргоне 1 КБ считается как 1024 байта вместо 1000 байт). Таким образом, размер является меньшим числом, когда он указан в более крупной двоичной единице ГБ, чем в десятичной единице ГБ. Вот почему мы покупаем жесткий диск на 500 ГБ (продается как 1000, реальный счет, десятичный способ счета людей), и это означает ровно 500 000 000 000 байтов (500 миллиардов), и мы получаем их все. Но затем мы форматируем его и видим, что он составляет 465 гигабайт двоичного файлового пространства (используя единицы измерения 1024). г. Обе системы нумерации по-своему точно численно правильны.
Фактический диск емкостью 2 ТБ продается как 2 000 000 000 000 десятичных байтов (два триллиона), но точно такое же количество байтов отображается как двоичное число 1,819 ТБ при форматировании в операционной системе компьютера. В любом случае одинаковое точное количество байтов. Но пользователи, которые не понимают этого переключения системы нумерации, могут предположить, что производитель дисков каким-то образом их обманул. Вместо этого нет, совсем нет, вы получили честный счет. Диск только что считал 2 000 000 000 000 десятичных знаков, так же, как мы, люди, считаем. В этом нет ничего криминального, тетра на самом деле означает триллион (10 12 ), и мы считаем в десятичном формате (степень 10 вместо 2). Нас смущает операционная система, называющая тетраединицы чем-то другим, как степенью двойки (2 40 — это примерно 1,1 триллиона).
В любом случае одинаковое точное количество байтов. Но пользователи, которые не понимают этого переключения системы нумерации, могут предположить, что производитель дисков каким-то образом их обманул. Вместо этого нет, совсем нет, вы получили честный счет. Диск только что считал 2 000 000 000 000 десятичных знаков, так же, как мы, люди, считаем. В этом нет ничего криминального, тетра на самом деле означает триллион (10 12 ), и мы считаем в десятичном формате (степень 10 вместо 2). Нас смущает операционная система, называющая тетраединицы чем-то другим, как степенью двойки (2 40 — это примерно 1,1 триллиона).
Итак, еще раз обратите внимание, что на диске емкостью 2 ТБ на самом деле имеется 2 000 000 000 000 байт (цифровой счет). Но вместо этого операционная система преобразует его, чтобы указать его как 1,819 ТБ (двоичный, но на самом деле это 2 ТБ байтов, 2 000 000 000 000, как люди считают в степени 10). Степень 10 также верна для мегапикселей камеры, для которых также нет необходимости использовать двоичную систему подсчета (мегапиксели НЕ являются двоичными степенями 2). Так что 20 мегапикселей — это настоящие 20 000 000 пикселей. Мегапиксели НЕ в двоичных единицах.
Так что 20 мегапикселей — это настоящие 20 000 000 пикселей. Мегапиксели НЕ в двоичных единицах.
Таким образом, термины килограмм, мега, гига и тера были определены как степени 10, но были искажены, чтобы иметь два значения. Компьютеры использовали эти существующие термины с разными значениями для размеров памяти. Микросхемы памяти обязательно должны использовать двоичную систему счета , но это не обязательно для жестких дисков или дисковых файлов (даже если операционная система все равно настаивает на этом). Значение префиксов Мега, Кило, Гига и Тера означает и всегда означало десятичные единицы числа 1000. И с целью сохранить их фактическое десятичное значение, новые международные единицы СИ Ки, Ми и Ги были определены в 1998 для бинарных блоков питания, но они не прижились и кажутся очень неиспользованными. Таким образом, это все еще осложнение сегодня. Микросхемы памяти являются двоичными, но нет абсолютно никаких причин, по которым наша компьютерная операционная система до сих пор делает это в отношении размеров файлов. Люди считают в десятичной степени 10, включая мегапиксели, а производители жестких дисков считают байты.
Люди считают в десятичной степени 10, включая мегапиксели, а производители жестких дисков считают байты.
Однако , Чипы памяти (также включая SSD и карты памяти камер и USB-накопители, которые все являются чипами памяти) отличаются, и их построение требует использования двоичных килобайт (считая в единицах 1024) или мегабайтов (1024×1024) или гигабайт (1024x1024x1024). Это связано с тем, что каждая добавленная адресная строка точно удваивает размер (степень двойки). Например, четыре строки адреса представляют собой 4-битное число, имеющее до 1111 двоичных значений, что соответствует 15 десятичным числам, что, следовательно, может адресовать 16 байтов памяти (от 0 до 15). Либо 8-битное число подсчитывает 256 значений, либо 16-битное адресует 65536 байт. Таким образом, если микросхема памяти имеет N адресных линий, она обязательно обеспечивает 2 N байт памяти. Вот почему размер памяти измеряется в единицах по 1024 байта для того, что мы называем шагом в 1 КБ. Когда два из этих чипов 1K соединены вместе, план состоит в том, что они будут считать до 2x или 2048 байт. Но если каждый из них реализует только 1000 байтов, между ними остается недостающий промежуток в 24 байта, из-за которого адресация памяти не удастся.
Когда два из этих чипов 1K соединены вместе, план состоит в том, что они будут считать до 2x или 2048 байт. Но если каждый из них реализует только 1000 байтов, между ними остается недостающий промежуток в 24 байта, из-за которого адресация памяти не удастся.
Таким образом, у чипов памяти есть веские технические причины использовать двоичные числа, потому что каждый бит адреса является степенью двойки — последовательность 1, 2, 4, 8, 16, 32, 64, 128, 256, 512, 1024 , делает крайне непрактичным (просто немыслимым) встраивать 1000-байтовую микросхему памяти в микросхему, которая считает до 1024 кратных. Просто не вышло бы даже. Строки двоичного адреса имеют значения от 0 до 1023, поэтому необходимо добавить остальные 24 байта, чтобы заполнить их. Полностью заполнив адресные линии чипа памяти, мы можем соединить несколько чипов последовательно и получить непрерывный больший объем памяти. Однако оставление каких-либо пробелов в адресации полностью испортит ее (там просто непригодные для использования неверные значения байтов), поэтому это никогда не делается (немыслимо).
В первые дни микросхемы памяти были очень маленькими, и было проблемой, могут ли они вместить размер одного конкретного файла. Описание этих файлов в двоичном виде для соответствия чипу памяти было полезно, чтобы узнать, подойдет ли он. Однако сегодня нет веских причин для размеров файлов в двоичном формате. Файлы — это просто последовательная строка байтов, общее количество которых может быть любым. Но размер чипа памяти должен быть двоичной степенью 2, чтобы соответствовать адресным строкам. Массивы чипов памяти сегодня, вероятно, вмещают гигабайты и тысячи любых файлов. Таким образом, теперь уже неважно знать точное количество двоичных файлов в файле, а подсчет их в двоичном виде теперь является бесполезным усложнением. Тем не менее, операционная система подсчитывает в двоичных единицах 1024 по-прежнему обычно также и файлы. Если бы у нас был файл реального размера ровно 200 000 байт (по основанию 10), операционная система компьютера назвала бы его 19.5,3 КБ (основание 2).
В базе 10 мы знаем, что наибольшее числовое значение, которое мы можем представить в виде 3 цифр, равно 999. Это 9 + 90 + 900 = 999. Когда мы считаем десятками, 1000 требует 4 цифры, 10 3 = 1000, то есть может содержать одну более трех цифр. Двоичная система счисления 2 работает точно так же, максимально возможное число в 8-битном формате равно 255, потому что 2 8 = 256 (что составляет 9 бит). Итак, 1 + 2 + 4 + 8 + 16 + 32 + 64 + 128 = 255. А 16-битные могут содержать адреса 0..65535. 2 16 = 65536 — это на единицу больше, чем 16-битная адресация.
Единицы 10 или 1000 чрезвычайно удобны для людей, мы можем конвертировать КБ, МБ и ГБ в уме, просто перемещая десятичную точку. Единицы 1024 не так просты, но они появились на заре компьютеров, когда 1024 байта были довольно большой микросхемой. Исторически сложилось так, что нам приходилось точно считать байты, чтобы данные помещались в чип, и число 1024 было очень важно для программистов. Сегодня это уже не так, фишки огромны, а точные подсчеты сейчас не важны. Размер жестких дисков измеряется в единицах 1000, но наши операционные системы по-прежнему любят преобразовывать размеры файлов в 1024 единицы. Сегодня нет веской причины…
Сегодня это уже не так, фишки огромны, а точные подсчеты сейчас не важны. Размер жестких дисков измеряется в единицах 1000, но наши операционные системы по-прежнему любят преобразовывать размеры файлов в 1024 единицы. Сегодня нет веской причины…
Но когда-то, несколько десятилетий назад, как программисту, мне приходилось модифицировать загрузчик компьютера в 256-байтовом PROM (1/4 двоичного размера 1K). Он использовался с чипами 8080 на заводских тестовых станциях, которые загружались с консольной кассеты, и мне пришлось добавить опцию загрузки с диска центрального компьютера, если она присутствовала. Я добавил код, но тогда он был слишком большим. После всех моих попыток оба метода по-прежнему занимали 257 байтов, просто на один байт слишком много, чтобы поместиться в 256-байтовую микросхему ППЗУ. Потребовалось несколько грязных трюков, чтобы заставить его работать. Так что размер памяти был очень важен в первые дни (микросхемы памяти), но сегодня наши компьютеры имеют несколько ГБ памяти и, возможно, терабайты дискового пространства, и точные точные размеры файлов на самом деле не имеют большого значения. Интересный цвет, по крайней мере для меня. 🙂
Интересный цвет, по крайней мере для меня. 🙂
Определение префикса единиц «Мега» абсолютно всегда означало миллионы (десятичные множители 1000×1000) — и до сих пор означает единицы 1000, а НЕ 1024 единицы (за исключением того, что он, конечно, используется и таким образом). Поскольку микросхемы памяти обязательно имеют размеры в двоичных единицах (множители 1024), и они просто неправильно присвоили термины «кило» и «мега» много лет назад… так что это особенное, но мы используем его таким образом. В первые дни, когда микросхемы памяти были крошечными, было полезно думать о размерах файлов в двоичном виде, когда они должны были соответствовать. Однако с тех пор чипы стали огромными, и файлы тоже могут быть относительно большими, и теперь мы не тратим время на несколько байтов.
Обратите внимание, что вы можете увидеть разные числа в разных единицах измерения для одного и того же размера файла:
- Фоторедакторы обычно показывают размер данных изображения в двоичных единицах, либо КБ (несжатые байты, разделенные на 1024), либо МБ (байты, разделенные на 1024 дважды, для КБ и для МБ).
 Некоторые редакторы (Irfanview) отображают как числовые значения размера, так и двоичное представление и фактическое число байтов в десятичном формате.
Некоторые редакторы (Irfanview) отображают как числовые значения размера, так и двоичное представление и фактическое число байтов в десятичном формате.Photoshop Image Size показывает это следующим образом: 68,7 М вверху – это 68,7 МБ размера данных (без сжатия, при открытии в памяти). Показано 6000 x 4000 x 3 (3 байта на пиксель для обычного 24-битного цвета RGB) = 72 миллиона байт, но 72 000 000 / (1024 x 1024) = 68,7 МБ несжатых данных размер в памяти . Вы можете думать об этом как о сжатом файле JPG размером 12 МБ, поскольку файлы изображений обычно сжимаются каким-либо образом (без потерь или с потерями), поэтому файл на диске, вероятно, меньше, чем размер данных изображения.
Нам нужно знать размер изображения в пикселях. Тогда размер изображения в байтах равен (ширина в пикселях) x (высота в пикселях), а затем x 3 (по 3 байта на пиксель, если обычный 24-битный цвет). Это реальный размер десятичных данных в байтах. Затем для двоичных чисел для байтов, затем разделить на 1024 байта для КБ или дважды разделить на 1024 байта для МБ.
 После этого вы можете вернуться к реальному десятичному счету в байтах, умножив его на 1,024 (один раз для КБ, или два раза для МБ, или три раза для ГБ).
После этого вы можете вернуться к реальному десятичному счету в байтах, умножив его на 1,024 (один раз для КБ, или два раза для МБ, или три раза для ГБ). - Проводник Windows показывает размер файла в КБ (байты, разделенные на 1024 один раз).
- Команда DIR командной строки Windows показывает точный десятичный размер файла в байтах. Операционная система записывает размер файла в десятичных байтах, но имеет тенденцию показывать людям значение в двоичных килобайтах или мегабайтах. Я не могу себе представить никакой причины, по которой эта конвенция продолжается и сегодня.
- Щелкните правой кнопкой мыши файл в проводнике Windows (проводник) и выберите «Свойства», чтобы отобразить размер в КБ или МБ, а также в фактических байтах. Показаны два размера: фактический размер файла и двоичный размер. Пространство на диске распределяется кластерами (вероятно, 4096-байтовые блоки для NTFS сегодня).
Двоичная математика может просто сдвигать степень двойки вместо гораздо более медленного деления и умножения, но она может быть скрыта от людей, интересующихся размером файла.

Калькулятор размера сканирования
Существует калькулятор большего dpi, который знает о сканировании, печати и увеличении.
Сканирование любой фотографии размером 6×4 дюйма займет объем памяти, указанный в таблице ниже. Я надеюсь, вы понимаете, что крайнее разрешение быстро становится невозможным.
Здесь вы можете ввести другое разрешение и размер сканирования, они также будут рассчитаны в последней строке таблицы ниже. Видение результата NaN означает, что некоторый ввод был не числом.
Для работы этого калькулятора в вашем браузере должен быть включен JavaScript.
Когда люди спрашивают, как исправить ошибки памяти при сканировании фотографий или документов с разрешением 9600 dpi, ответ будет «не делайте этого», если у вас нет 8 гигабайт памяти и сканера с разрешением 9600 dpi, и есть особая причина . Обычно правильно сканировать с разрешением 300 dpi для повторной печати в исходном размере (600 dpi может помочь при сканировании штриховых рисунков, но обычно не подходит для цветных фотографий или фотографий в градациях серого).
Еще раз повторю: (распространенная ошибка первого раза)
Сканирование 35-миллиметрового слайда для печати в формате 8×10 дюймов дает примерно 9-кратное увеличение (приблизительно, с учетом очень небольшого кадрирования).
Цель состоит в том, что для печати 8×10 дюймов с разрешением 300 dpi требуется 2400×3000 пикселей.
Работают два метода сканирования. Оба примера здесь будут сканироваться с разрешением 2700 dpi:
Скан Ввод Размер пленки 35 мм. Размер вывода соответствует отпечатку 8×10 дюймов.
Вы отмечаете размер ввода на предварительном просмотре сканера с помощью мыши.
- Вы можете установить сканер Входной размер пленки и масштаб 100% при 9x 300 = 2700 dpi. Однако 35-мм пленка имеет соотношение сторон 3:2, а бумага для печати 8×10 имеет соотношение сторон 4:5, поэтому изображение придется обрезать, чтобы оно соответствовало форме бумаги. Либо обрежьте его здесь, во входном размере сканера, либо вы можете обрезать его позже.
 См. простую процедуру обрезки изображения в соответствии с формой бумаги. Обрезка позже обычно предлагает больше вариантов.
См. простую процедуру обрезки изображения в соответствии с формой бумаги. Обрезка позже обычно предлагает больше вариантов.При сканировании пленки 35 мм с разрешением 2700 dpi и коэффициентом масштабирования 100 % устанавливается размер пленки для печати с разрешением 2700 dpi, но это тривиально масштабируется во время печати до размера 8×10 с разрешением 300 dpi (при условии, что соотношение сторон установлено в соответствии с форматом бумаги). ).
- Отсканируйте пленку 35 мм, установив сканер на желаемый размер 8×10 дюймов. Если вы укажете Выходной размер 8×10 дюймов, сканер обрежет его в соответствии с формой бумаги 8×10.
Сканирование 8×10 дюймов Выходные данные с разрешением 300 dpi уже масштабированы до 300 dpi для печати 8×10 непосредственно дома.
Пиксели одинаковы в любом случае (A или B), около 2400 x 3000 пикселей. Если отправить его с указанием распечатать 8×10, это будет 8×10 в любом случае. Вам нужно достаточное количество пикселей (достаточно близкое), но это не обязательно должно быть точно 300 dpi, большинство магазинов, вероятно, в любом случае будут печатать с разрешением 250 dpi.
Здесь две точки:
- Думайте о поле разрешения сканера в точках на дюйм как о применении к выходному разрешению печати. Если коэффициент масштабирования равен 100 %, то он также равен разрешению сканирования, что является обычной практикой при планировании печати копии в исходном размере. Если не 100 %, то разрешение сканирования равно введенному dpi x масштабному коэффициенту … 300 dpi при 9Масштаб 00% соответствует разрешению сканирования 9x или 2700 dpi, что создает достаточное количество пикселей для печати вывода в 9x размере с разрешением 300 dpi.
- Вы категорически НЕ хотите ставить ОБА 8×10 дюймов и 2700 dpi, что даст 21600 x 27000 пикселей (около 17 гигабайт). Вам ни к чему 8×10 при 2700 dpi. Этой целью будет выход 8×10 дюймов с разрешением 300 dpi.
Обратите внимание, что при увеличении разрешения приведенная выше формула размера дважды умножает стоимость памяти на это число разрешения, как по ширине, так и по высоте. Стоимость памяти для изображения увеличивается пропорционально квадрату разрешения. Квадрат, скажем, 300 dpi — довольно большое число (более чем в два раза больше квадрата 200).
Квадрат, скажем, 300 dpi — довольно большое число (более чем в два раза больше квадрата 200).
Разрешение сканирования и разрешение печати — две большие разницы. Идея состоит в том, что мы можем отсканировать пленку размером примерно 1×1 дюйм с разрешением, скажем, 2400 dpi, а затем распечатать ее в 8-кратном размере с разрешением 300 dpi и размером 8×8 дюймов. Мы всегда хотим печатать фотографии с разрешением около 300 dpi, большее разрешение сканирования нужно только для увеличения.
Коэффициент увеличения — разрешение сканирования/разрешение печати. Сканирование с разрешением 600 dpi будет печатать в 2 раза больше при разрешении 300 dpi.
Подчеркиваю, если это не маленькая пленка для увеличения, вам не нужно сканировать бумагу формата Letter с высоким разрешением. Вам может понадобиться отсканированное изображение с разрешением 300 dpi, чтобы распечатать его в исходном размере.
Когда мы удваиваем разрешение сканирования, стоимость памяти возрастает в 4 раза.

 Хотя этот метод в результате дает самое низкое качество изображения, он может быть полезен, поскольку создает самые маленькие файлы. Пригодится, если вы передаете файлы через Интернет, а у вас или у получателя медленное соединение. Этот метод работает ориентируясь на цвета окружающих пикселов, и копируя их. Он известен тем, что создает неровные края, поэтому вам стоит применять его только к изображениям с резкими краями, таким как иллюстрации, которые не были сглажены.
Хотя этот метод в результате дает самое низкое качество изображения, он может быть полезен, поскольку создает самые маленькие файлы. Пригодится, если вы передаете файлы через Интернет, а у вас или у получателя медленное соединение. Этот метод работает ориентируясь на цвета окружающих пикселов, и копируя их. Он известен тем, что создает неровные края, поэтому вам стоит применять его только к изображениям с резкими краями, таким как иллюстрации, которые не были сглажены. Этот метод позволяет определить цвета новых пикселов, усреднив цвета пикселов непосредственно над и под новым, а также двух пикселов слева и справа от него. Этот метод занимает больше времени, чем предыдущие два, но создает более плавный переход в областях, где один цвет заменяется другим.
Этот метод позволяет определить цвета новых пикселов, усреднив цвета пикселов непосредственно над и под новым, а также двух пикселов слева и справа от него. Этот метод занимает больше времени, чем предыдущие два, но создает более плавный переход в областях, где один цвет заменяется другим. Рекомендуется применять данный метод для уменьшения изображений.
Рекомендуется применять данный метод для уменьшения изображений. Держите значок ссылки выделенным, чтобы сохранить пропорции. Это автоматически регулирует высоту при изменении ширины и наоборот.
Держите значок ссылки выделенным, чтобы сохранить пропорции. Это автоматически регулирует высоту при изменении ширины и наоборот.