Цветовой круг 6 цветов: Цветовой круг и цветовые сочетания
Цветовой круг, гармонии и колориты | by Mary Sabell | DesignSpot
Готова поспорить, что вы уже не только слышали о цветовом круге и видели его не однократно, но и использовали его в работе. Конечно, ведь это самый универсальный инструмент любого, кто так или иначе связан с цветом и понимание основ цветового круга — важнейший этап в изучении цвета.
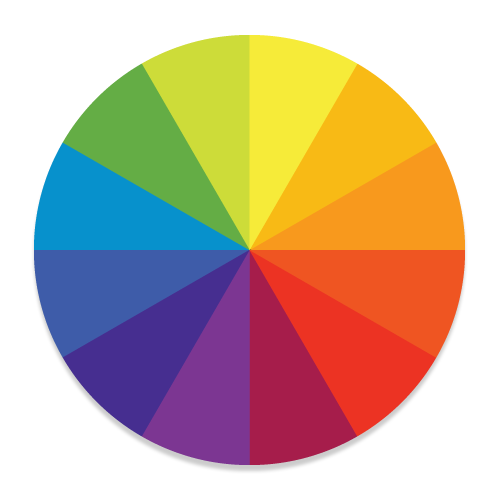
Цветовой круг — это способ представления видимого спектра в условной форме, обозначающей различные цветовые модели. Сектора круга представляют собой определенные цвета, размещенные в порядке, близком к тому, в котором они находятся в спектре. В круг также был добавлен пурпурный цвет, который связывает крайние спектральные цвета.
В базовом цветовом круге, состоящем из 12 секторов, можно легко выделить первичные, вторичные и третичные цвета.
Цветовой кругПервичные цвета палитры — это цвета, из которых можно получить другие, путем смешения между собой, но их невозможно получить из других цветов. Если говорить о цветовом круге, то первичными цветами будут красный, синий и желтый. В цифровом же пространстве первичными будут красный, синий и зеленый, что связано с механизмом восприятия цвета человеческим глазом
Если говорить о цветовом круге, то первичными цветами будут красный, синий и желтый. В цифровом же пространстве первичными будут красный, синий и зеленый, что связано с механизмом восприятия цвета человеческим глазом
Вторичные цвета получаются путем смешения первичных. Из трех первичных цветов можно получить три вторичных: желтый + красный = оранжевый, желтый + синий = зеленый, красный + синий = фиолетовый.
Третичные цвета получаются, соответственно, путем смешения первичного и вторичного цветов. Таких цветов можно получить уже шесть и называться они будут соответственно исходным цветам, например, сине-фиолетовый, красно-фиолетовый, красно-оранжевый или сине-зеленый.
Цветовые гармонии
Цветовой круг — это простейший и самый удобный инструмент для построения цветовых гармоний, ведь в нем наглядно можно подобрать необходимое количество цветов, которые будут наиболее выигрышно смотреться вместе.
В зависимости от того, сколько цветов необходимо подобрать, можно выделить следующий цветовые гармонии:
2 цвета
Гармонии двух цветов- Дополнительные цвета — расположены друг напротив друга в круге
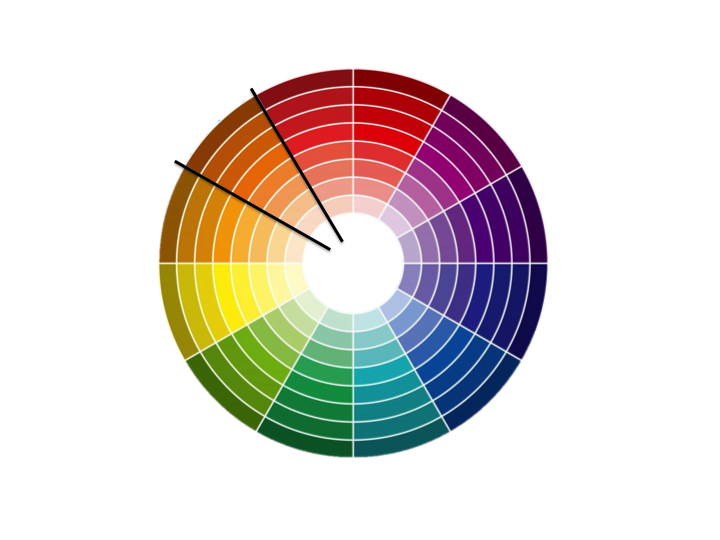
- Смежные цвета — расположены рядом в цветовом круге и находятся в одной части спектра (например, зеленой)
- Похожие цвета — расположены через один цвет друг от друга, но все еще из одной части видимого спектра (например, синей)
- Промежуточные цвета — расположены под прямым углом друг к другу в цветовом круге
- Несовместимые цвета — второй цвет расположен рядом с дополнительным к первому цветом
3 цвета
Гармонии трех цветов- 3-цветная гармония — цвета расположены на вершинах равностороннего треугольника, вписанного в цветовой круг
- Разделенная гармония — выбирается первый основной цвет, после чего к нему подбираются еще два цвета, близкие к его дополнительному (то есть противоположному в круге)
4 цвета
Гармонии четырех цветов- 4-цветная гармония — цвета расположены на вершинах квадрата, вписанного в цветовой круг
- Прямоугольная гармония — цвета расположены на вершинах прямоугольника, вписанного в круг
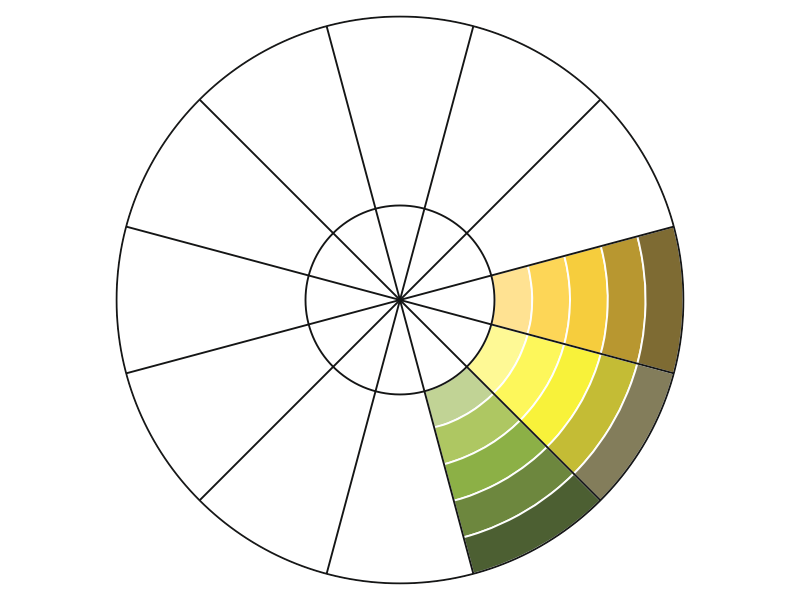
- Аналоговая гармония — все четыре цвета расположены рядом в цветовом круге
- Альтернативная гармония — дополнительная гармония, дополненная двумя цветами, близкими к одному из противоположных
6 цветов
Гармония шести цветов- 6-цветная гармония — цвета расположены на вершинах шестиугольника, вписанного в цветовой круг
Колориты
Подобрав цветовую гармонию, также важно определиться с колоритом: каким по настроению будет цветовое сочетание, для какой аудитории оно предназначено и какой посыл должно донести. Именно эти вопросы решает цветовой колорит.
Именно эти вопросы решает цветовой колорит.
Существует четыре типа колорита: насыщенный, разбелённый, зачерненный и ломаный.
Насыщенный колорит характеризуется использованием насыщенных цветов (см. «Базовые понятия в колористике»): красного, синего, зеленого, оранжевого, зачастую также используются белый и черный цвета. Такой колорит используется в детских проектах, ведь дети реагируют именно на насыщенные чистые цвета, он прост и понятен.
Разбелённый колорит использует цвета, смешанные с белым цветом, так называемые оттенки (см. «Базовые понятия в колористике»). Такой колорит более нежный, приглушенный, спокойный и используется в там, где нет накала страстей и никакой внутренней борьбы.
Зачернённый колорит использует цвета, смешанные с черным, то есть тени (см. «Базовые понятия в колористике»). Этот колорит используют в дорогих статусных проектах, чтобы подчеркнуть их исключительность.
Ломаный колорит использует тональности (см. «Базовые понятия в колористике»), то есть цвета, смешанные с серым. Это, пожалуй, самый сложный колорит, он встречается реже других. Такой колорит характерен для сложных глубоких проектов для творческих людей с богатым воображением и развитой фантазией.
«Базовые понятия в колористике»), то есть цвета, смешанные с серым. Это, пожалуй, самый сложный колорит, он встречается реже других. Такой колорит характерен для сложных глубоких проектов для творческих людей с богатым воображением и развитой фантазией.
Цветовые гаммы
В завершение, давайте разберемся с понятием цветовая гамма. Цветовая гамма — это ряд гармонически взаимосвязанных оттенков цвета, используемых при создании художественных произведений. Существует три типа цветовых гамм: холодная, теплая и нейтральная или смешанная.
В холодной гамме преобладают холодные цвета: синий, зеленый, фиолетовый. В теплой, соответственно, теплые цвета используются в большинстве: красный, желтый оранжевый. В нейтральной или смешанной гамме нет перевеса ни теплых ни холодных цветов, они используются пропорционально.
Разные цветовые гаммыОбладая прочными знаниями о цветовом круге и навыком его использования, можно легко составлять цветовые гармонии невероятной красоты и создавать проекты, потрясающие воображение.
Заключение
«Цвет — это та точка, где наш мозг соприкасается со вселенной» (Поль Сезанн)
Цвет — это иной мир, существующий рядом с нами, но так до конца и не изученный. Конечно, невозможно охватить все аспекты работы с цветом в рамках короткого курса. Однако владение основами и понимание базовых терминов и принципов колористики намного упростит взаимодействие с этим прекрасным и таинственным миром цвета.
Надеюсь, та малая часть информации о цвете, которую вы почерпнули из нашего курса, вдохновит вас на исследование и изучение других вопросов в области цветоведения и работы с цветом: психология цвета, семантика цвета и цвет в различных культурах мира. Изучайте цвет, работайте с цветом и, главное, не бойтесь цвета.
Это статья из серии наших публикаций про цвет и колористику. Надеемся, вам понравилось. Поэтому, рекомендуем продолжить:
- Физика цвета (Что такое свет и цвет. История теории цвета.
 Цветовые модели. Цветовой охват и цветовые пространства. Восприятие цвета и цветовые иллюзии)
Цветовые модели. Цветовой охват и цветовые пространства. Восприятие цвета и цветовые иллюзии) - Взаимодействие цвета (О цветовой гармонии и в целом о цвете, или точнее сказать о его взаимодействии со средой, в которой он обитает.)
- Цветовой круг, гармонии и колориты (ликбез)
- Цвет настроения синий (все о синем цвете и его применении в дизайне)
- В белом плаще с кровавым подбоем (все о красном цвете и его применении в дизайне)
- Тоска зеленая (все о зеленом цвете и его применении в дизайне)
- Чернее черной черноты бесконечности (все о черном цвете и его применении в дизайне)
Если эта тема вас заинтересовала, то на моем YouTube канале вы можете узнать еще больше о цвете =)
Цветовой Круг Иттена для создания гармоничных цветовых комбинаций
Мариша Рябова (improvizatsiya)
Иттен, Йоханнес (Itten, Johannes) — выдающийся педагог, теоретик дизайна, художник.
Очень хорошо тем, кто уверен в своём чувстве цвета, и умело применяет своё чутьё на практике. Но не у всех эта уверенность есть. Как раз тем, кто не уверен в своём чувстве цветовой гармонии, хотя это чувство присуще каждому человеку, предлагаю в помощь цветовой круг Йоханнеса Иттена. Этот цветовой круг очень хорошо помогает подбирать гармоничные цветовые комбинации, состоящие из двух, трех, четырех и более цветов.
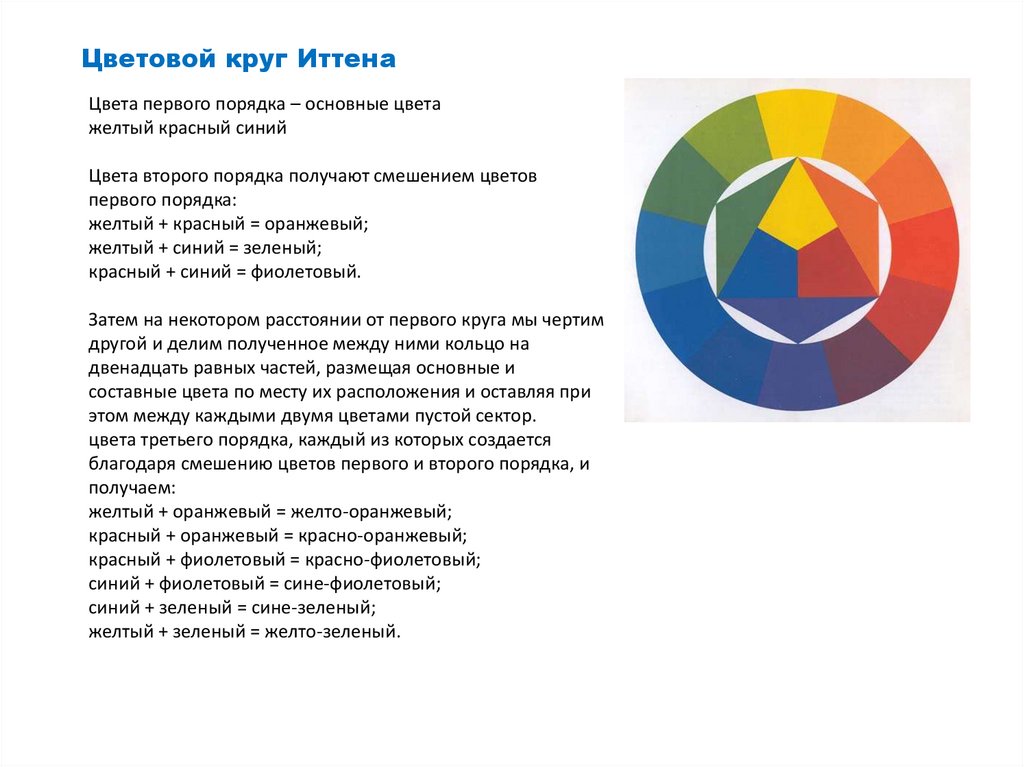
Круг Иттена разделен на 12 цветовых секторов. Всего содержится 3 основных первичных цвета — это синий, желтый, красный. Именно при их смешивании и получается всё многообразие цветового круга.
Следующие цвета цветового круга носят название составные или вторичного порядка, их тоже 3 — это фиолетовый, оранжевый и зелёный. Эти цвета получаются путём смешивания в равном соотношении цветов первого порядка.
Благодаря смешиванию цветов первичного и вторичного порядка получаем 6 цветов третичного порядка.
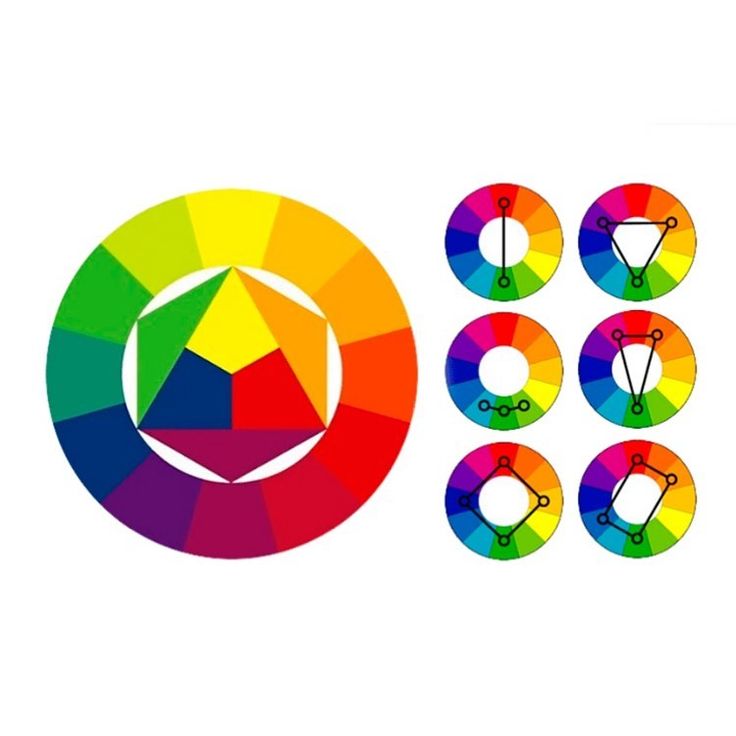
Существует несколько классических комбинаций цветов, подбираемых с помощью цветового круга Иттена.
Внутри каждого круга имеется фигура; линия, треугольники, прямоугольник, квадрат, шестиугольник, вращая фигуру, мы получаем нужную комбинацию сочетания цветов.
Комплиментарные (дополнительные) цвета
Комплиментарными, или дополнительными, контрастными, являются цвета, расположенные на противоположных сторонах цветового круга Иттена.
Классическая триада
Классическую триаду образуют три равноудаленных по цветовому кругу Иттена цвета. Чтобы добиться гармоничности в триаде, возьмите один цвет за главный, а два других используйте для акцентов.
Аналоговая триада
Аналоговую цветовую схему образуют три соседних цвета в двенадцатисекторном цветовом круге. При использовании этой схемы, возможно выбрать один цвет главным, второй — поддерживающим, а третий использовать для акцентирования.
Контрастная триада
Контрастная триада — вариант комплиментарного сочетания цветов, только вместо противоположного цвета используются соседние для него цвета.
Прямоугольная схема
Прямоугольная схема состоит из четырех цветов, каждые два из которых — комплиментарные.
Эта схема дает, пожалуй, самое большое количество вариаций входящих в нее цветов. Чтобы проще было сбалансировать прямоугольную схему, один цвет надо выбрать доминирующим, остальные — вспомогательными.
Квадратная схема
Квадратная схема практически повторяет прямоугольную схему, но цвета в ней равноудалённые по кругу. Здесь также стоит выбрать один доминирующий цвет.
Шестиугольная схема
Шестиугольная схема сочетания цветов более сложная, но тем не менее применяема. В двенадцатисекторный цветовой круг можно вместо треугольника или квадрата вписать и шестиугольник. И тогда гармоничное шестизвучие будет базироваться на трёх парах дополнительных цветов.
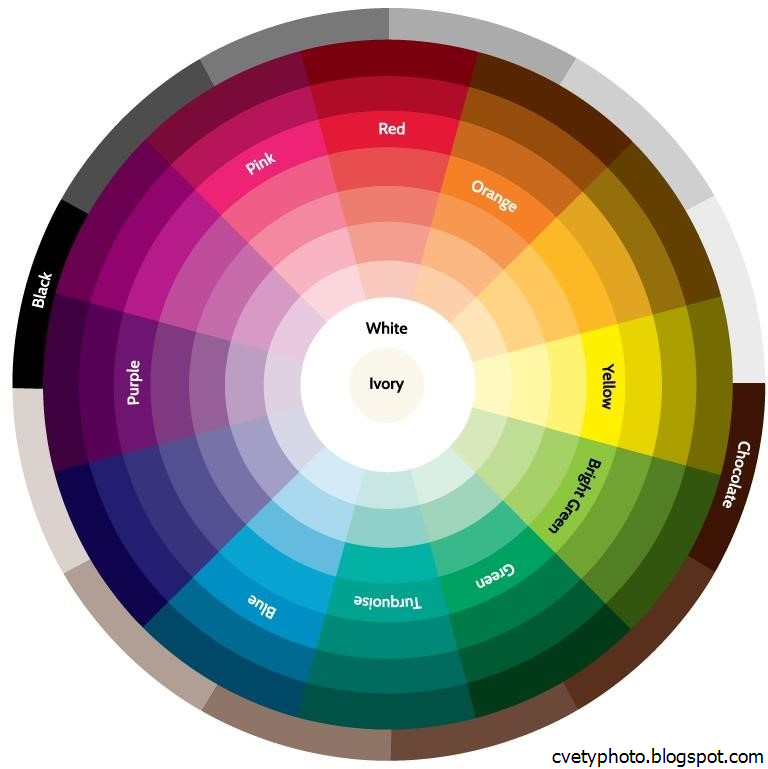
Однако вполне справедливо можно заметить, что для подбора гармоничных цветов, 12 цветового круга недостаточно. Вернее не то, что бы недостаточно, а просто это еще не всё. Просто в нашем круге получились насыщенные, яркие цвета. А мы ведь пользуемся разными оттенками этих цветов, а получаются они при добавлении белого или черного цветов. Так при добавлении белого цвета получим пастельные оттенки вплоть до практически белого и наоборот при добавлении черного цвета насыщенность будет увеличиваться. В итоге получается большой цветовой круг с множеством оттенков исходных цветов.
Просто в нашем круге получились насыщенные, яркие цвета. А мы ведь пользуемся разными оттенками этих цветов, а получаются они при добавлении белого или черного цветов. Так при добавлении белого цвета получим пастельные оттенки вплоть до практически белого и наоборот при добавлении черного цвета насыщенность будет увеличиваться. В итоге получается большой цветовой круг с множеством оттенков исходных цветов.
Цветовой круг Иттена делится на холодные и тёплые цвета. Мы видим, что жёлтый цвет — самый светлый, а фиолетовый — самый тёмный. Это значит, что эти два цвета образуют самый сильный контраст света и темноты. Под прямым углом к оси «жёлтый — фиолетовый» расположены «красно-оранжевый» и «сине-зелёный», которые являются двумя полюсами контраста холода и тепла. Жёлтый, жёлто-оранжевый, оранжевый, красно-оранжевый, красный и красно-фиолетовый принято называть тёплыми цветами, а жёлто-зелёный, зелёный, сине-зелёный, синий, сине-фиолетовый и фиолетовый — холодными. Красно-оранжевый, — самый теплейший, а сине-зелёный, — самый холодный цвет.
Вариации цветовых сочетаний:
Сильно теорией не увлекайтесь, дайте волю своей фантазии и смело импровизируйте!
Желаю вам радужного творчества!
Рейтинг
★
★
★
★
★
5.0 (5 голосов)
Мариша Рябова (improvizatsiya)
Россия, Московская обл., Павловский Посад
Магазин (3)
Блог (168)
Следите за творчеством мастера
Публикации по теме
Реклама
Ключевые слова
- Ключевые слова
- цветовой круг
- иттен
- круг иттена
- йоханнес иттен
- цветовой круг иттена
- дизайнерский круг
Рубрики публикаций
Идеи и вдохновение
Всё о продажах
Мода, стиль, тенденции
Хендмейд как бизнес
Материалы и инструменты
Организация мастерской
История рукоделия
Занимательные истории
Интервью
Хитрости и советы / Lifehack
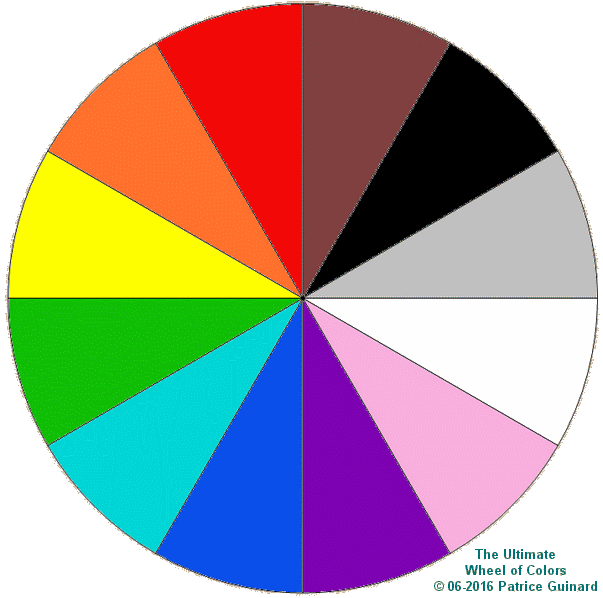
Цветовой круг Гёте.
 6-частный круг
6-частный кругЦветовой круг Гёте. 6-частный круг
- Информация о материале
- Андрей
- 32292
Иоганн Вольфганг фон Гёте (28 августа 1749, Франкфурт-на-Майне, Германия — 22 марта 1832, Веймар, Германия) — немецкий поэт, государственный деятель, мыслитель и естествоиспытатель.Над своим «Учением о цвете» Гете работал с 1790 по 1810.Основная ценность этого труда заключается в формулировании психологических состояний, связанных с восприятием цветовых контрастных сочетаний.
Гете считал, что цвет «независимо от строения и формы материала (которому он принадлежит) оказывает воздействие на душевное настроение».
Тем самым, впечатление, вызываемое цветом, определяется, прежде всего, им самим, а не его предметными ассоциациями. «Отдельные красочные впечатления… должны действовать специфически и вызывать специфические состояния».И далее,»отдельные цвета вызывают особые душевные состояния».
Сам Гете ценил свою работу по цвету выше своего поэтического творчества. Великий поэт был не согласен с теорией света и цвета Ньютона ( смотрите в материале Цветовой круг Ньютона )и в противовес создал свою собственную теорию.
Работая над учением о цветовой гармонии Гёте создал свой цветовой круг.
.
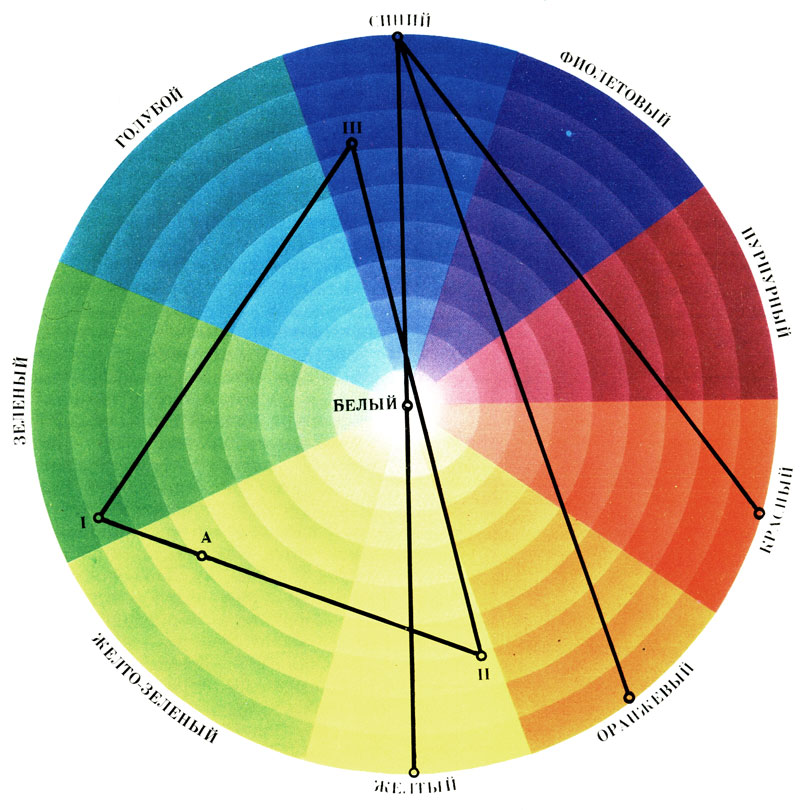
Цветовой круг Гёте состоял из шести цветов. Последовательность цветов в цветовом круге Гете – не замкнутый спектр, как у Ньютона, а три пары цветов: три основных цвета (красный, желтый, синий), чередующихся с тремя дополнительными оранжевый, зеленый, фиолетовый. Последние получаются путем по парного смешения рядом лежащих основных цветов.
Цветовые сочетания в круге Гёте
В круге Гёте гармоничные цветовые сочетания располагаются друг напротив друга по диагонали. Кроме гармоничных цветовых сочетаний, Гете выделял «характерные» и «нехарактерные». Эти цветовые сочетания также вызывают определенные душевные впечатления, но в отличие от гармоничных, они не приводят к состоянию психологического равновесия.
Кроме гармоничных цветовых сочетаний, Гете выделял «характерные» и «нехарактерные». Эти цветовые сочетания также вызывают определенные душевные впечатления, но в отличие от гармоничных, они не приводят к состоянию психологического равновесия.
«Характерными»
( на рисунке — допустимые сочетания) Гете называл такие цветовые сочетания, которые составляют цвета, разделенные в цветовом круге одной краской. Желтый и синий. По выражению Гете — скудное, бледное сочетание, которому не хватает (для цельности) красного. Впечатление, которое оно создает, Гете называл «обыденным». Сочетание желтого и красного (пурпура) также одностороннее, но веселое и великолепное. Желто-красный в сочетании с сине-красным вызывает возбуждение, впечатление яркого. Смешивание цветов характерной пары порождает цвет, находящийся (в цветовом круге) между ними.«Нехарактерными» Гете называл сочетания двух рядом расположенных цветов своего круга. Их близость приводит к невыгодному впечатлению. Так желтый с зеленым Гете называл «пошло веселым», а синий с зеленым — «пошло-противным».
Так желтый с зеленым Гете называл «пошло веселым», а синий с зеленым — «пошло-противным».
Популярные материалы
Видео. Правила…
Интерьер в черно…
Времена года в…
Как выбрать цвет в…
Цветовой круг…
Цветовой круг…
Цветовой круг Гёте….
Цветовой круг…
- Ордерная система Древней Греции
- Архитектура Древней Греции.Основные сооружения
- Вазопись Древней Греции
- Пропорциональность в композиции.Правило золотого сечения org/Article»> Основные понятия и термины в цветоведении и колористике
- Интерьер Древней Греции
- Тектоника в композиции
- Четыре типа темперамента
- Этапы развития культуры Древней Греции
- Как увеличить пространство в интерьере
- Средства композиции.Ритм
- Зонирование пространства в квартире
- Основные характеристики цвета org/Article»> Метрический повтор
© 2009 — 2022 Интерьер в Шоколаде Сайт Interior-In.ru
lt;a href=»http://top100.rambler.ru/navi/2798647/»gt; lt;img src=»http://counter.rambler.ru/top100.cnt?2798647″ alt=»Rambler’s Top100″ border=»0″ /gt; lt;/gt;
Подбор гармоничных цветов | Институт непрерывного и открытого образования ОмГУ им. Ф.М. Достоевского
Метки:
- палитра
- цвет
При создании сайтов важно уметь правильно подбирать цвета различных элементов веб-страницы, чтобы они смотрелись цельно и гармонично. Ниже даются приемы определения сочетаемых друг с другом цветов с помощью программы Adobe Photoshop и цветовой модели HSB.
Цветовой круг
Если спектр свернуть в виде трубки, то полученная фигура будет носить название цветовой круг (рис.
Рис. 1. Цветовой круг. А — оттенок; Б — насыщенность; В — яркость; Г — оттенок
Более удобней описать особенности цветового круга с помощью окружности, поделенной на шесть равных сегментов (рис. 2).
Рис. 2. Цветовой круг, применяемый в дизайне
Цвета красный, зеленый и синий называются основными. Желтый, голубой и пурпурный —дополнительными или комплиментарными цветами. Вообще-то, правильней использовать английские названия цветов, поскольку в русском языке нет аналогов для описания нужных цветов. Поэтому, по общему соглашению, цвет, который скорее напоминает фиолетовый, принято называть пурпурным.
С цветовым кругом, представленным на рис. 2, связаны следующие особенности:
2, связаны следующие особенности:
- цвета расположенные напротив друг друга являются контрастными. При их смешивании получается белый цвет;
- любой цвет можно получить смешиванием близлежащих к нему цветов. Так, желтый цвет получается при сложении красного и зеленого.
Цветовая модель HSB
Основанная на представлении цвета человеком, модель HSB описывает цвет тремя основными характеристиками (рис. 1).
Оттенок (Hue). Оттенком называют лучи света, отраженные от объекта или прошедшим сквозь него. На цветовом круге выражается в градусах от 0° до 360°.
Насыщенность (Saturation). Обозначает видимую яркость, или интенсивность цвета. Насыщенность определяет количество серого цвета в оттенке, измеряется в процентах от 0% (серый) до 100% (полная насыщенность). На цветовом круге насыщенность показана параметром Б (рис. 1), увеличиваясь от центра круга к краям.
Яркость (Brightness). Зависит в основном от количества световых лучей, отраженных поверхностью данного цвета, что равно его яркости по отношению к другим цветам при данном освещении. Обычно измеряется в процентах от 0% (черный) до 100% (белый).
Обычно измеряется в процентах от 0% (черный) до 100% (белый).
С помощью Photoshop можно изменять цвет, варьируя значениями этих параметров.
Контрастные цвета
Контрастные цвета находятся на противоположных сторонах цветового круга или отстоят друг от друга на 180° и образуют белый цвет при их смешении.
Необходимый дополнительный цвет можно построить в модели RGB или HSB. Сначала рассмотрим использование модели RGB для подбора контрастного цвета.
Использование модели RGB
1. Выбираем любой нужный цвет, к которому подберем контрастный, например, оранжевый #FFCC33 (255, 204, 51 в RGB).
2. Мы знаем, что контрастные цвета при смешивании образуют белый цвет. Следовательно, если от каждой компоненты белого цвета (число 255) отнять соответствующий компонент выбранного цвета, получим его контрастную пару.
3. В результате математических операций получаем следующие параметры: 0 (255-255), 51 (255-204) и 204 (255-51). После перевода из десятичной системы в шестнадцатеричную имеем цвет #0033CC.
| #FFCC33 | #0033CC |
Использование модели RGB неудобно и приведено лишь для примера. Более простой способ подбора контрастных цветом связан с моделью HSB.
Использование модели HSB
1. Выбираем любой нужный цвет (рис. 3), например, все тот же оранжевый #FFCC33 (45, 80, 100 в HSB).
Рис. 3. Параметры цвета в модели HSB
2. Первый параметр, обозначенный буквой H, является оттенком цвета или углом на цветовом круге. Поскольку контрастные цвета расположены на цветовом круге в 180° друг от друга, легко получить нужный цвет прибавив (или отняв) к значению оттенка число 180 (рис. 4).
Рис. 4. Изменением одного лишь параметра Hue можно получить контрастный цвет
3. Вводим значение 225 в поле оттенка (45+180) и получаем новый цвет (225, 100, 80 в HSB). Заметьте, что изменяется лишь один параметр, все остальные остаются прежними.
Замечание
Контрастные цвета, хоть и считаются гармоничными, но слишком «резкие» для восприятия. Исключением является пара черный-белый и желтый-синий цвета. В основном, контрастные пары применяются в рекламе для привлечения внимания. На сайте с большим количеством текстовой информации подобные сочетания лучше не использовать.
Исключением является пара черный-белый и желтый-синий цвета. В основном, контрастные пары применяются в рекламе для привлечения внимания. На сайте с большим количеством текстовой информации подобные сочетания лучше не использовать.
Нюансовые сочетания
Нюансовыми цветами называются цвета близкие по оттенку, но различающиеся по насыщенности и яркости.
Первый способ подбора цветов заключается в использовании опять же модели HSB.
1. Выбираем любой нужный цвет (рис. 5), например, темно-синий #000080 (240, 100, 50 в HSB).
Рис. 5. Оттенки одного цвета можно получать изменяя параметры насыщенности (S) и яркости (B)
2. Двигая ползунки насыщенности и яркости делаем цвет светлее или темнее в зависимости от желания. Оттенок обычно оставляют неизменным, но в небольших пределах можно варьировать и его.
3. Получится следующее (рис. 6).
Рис. 6. Получение нового нюансового цвета
Пример использования полученных цветов приведен ниже. Чтобы текст лучше воспринимался, его цвет хорошо бы сделать еще светлее.
Для темного фона текст надо делать светлее, чтобы увеличить контраст для повышения его читабельности.
Еще один способ подбора нюансовых сочетаний предоставляют готовые цвета Pantone, для их выбора существует кнопка Custom, показанная на рис. 7.
Рис. 7. Кнопка для открытия цветов Pantone
Цвета в палитре Pantone или другой аналогичной, подобраны так, что темные и светлые оттенки близких цветов расположены рядом. Нюансовые цвета из-за этого легко выбирать и они хорошо сочетаются друг с другом (рис. 8).
Рис. 8. Pantone предоставляет готовые цвета, которые можно использовать для публикаций
Учтите, что Pantone предназначен для вывода в CMYK, поэтому некоторые цвета для вывода на монитор в нем просто отсутствуют. Цветовой охват RGB все же шире, нежели у CMYK, это следует учитывать при использовании Pantone.
Подбор трех цветов
Подбор трех и более цветов проводится аналогично двум, при этом оттенки на цветовом круге размещаются на одинаковом расстоянии друг от друга. То есть весь цветовой круг необходимо разбить на три равных сегмента (рис. 10).
То есть весь цветовой круг необходимо разбить на три равных сегмента (рис. 10).
Рис. 10. Гармоничные цвета расположены на цветовом круге на одинаковом расстоянии друг от друга
Рассмотрим на примере.
1. Первый цвет выбираем самостоятельно, пусть это будет темно-синий #000080 (240, 100, 50 в HSB).
2. Оттенок следующего цвета должен отстоять от первого на 120 градусов. Последнее число получилось путем деления 360° на три, поскольку оттенки, которые, как мы помним, измеряются в градусах, должны отстоять друг от друга на одинаковый угол.
3. Отнимаем от значения Hue нашего синего цвета число 120. Остальные параметры оставляем неизменными. Получаем новый цвет со значениями 120, 100, 50.
4. Еще раз отнимаем 120 у значения Hue, но уже у нового цвета. Получится 0, 100, 50.
5. В итоге имеем следующие цвета.
| ||
| #000080 | #008000 | #800000 |
| H: 240 S: 100 B: 50 | H: 120 S: 100 B: 50 | H: 0 S: 100 B: 50 |
Как видно из таблицы, изменением всего лишь одного параметра Hue, мы получаем набор хорошо сочетаемых между собой цветов.
Если необходимо выбрать четыре цвета, точно также мы разбиваем цветовой круг, но уже на четыре части.
Резюме
Подбор гармоничных цветов основан на цветовом круге, который представляет собой свернутый в окружность спектр. Гармоничные цвета делят круг на несколько равных долей, иными словами отстоят друг от друга на одинаковый угол. Достаточно задать первый цвет, а остальные цвета получаются делением окружности на требуемое число цветов и вычислении требуемого градуса, отсчитываемого от исходного цвета.
В компьютерных программах цвета удобнее строить при помощи модели HSB, в которой цвет представлен в виде трех компонент — оттенка, яркости и насыщенности. Модель HSB основана на цветовом круге, поэтому значение оттенка соответствует углу на этом круге. Взяв за основу первоначальный цвет, остальные цвета формируются изменением его значений оттенка, яркости и насыщенности.
Метки:
- свет
- Хеджкоу
- цвет
Автор: Джон Хеджкоу
Мы привыкли думать, что у каждого цвета есть «природная» яркость и что желтый цвет — самый яркий, а пурпурный или, может быть, синий — самый темный. Всякий цвет можно осветлять, сохраняя его чистым, до известного предела. Так, тон краски сочного красного цвета — умеренно темный. Ее можно сделать светлее: разбавить белой краской и получить розовую, а можно затемнить: смешать с черной краской и получить бурую. Но в каждом случае чистота ее, или краснота, уменьшается. Желтый цвет, напротив, может быть одновременно и очень светлым, и ярким. Затемненный желтый — цвет бронзы — всегда кажется мрачным и сероватым по сравнению с глубоким синим цветом, хотя синий менее ярок. Подобные взаимоотношения хорошо видны на цветовом дереве Манселла.
Всякий цвет можно осветлять, сохраняя его чистым, до известного предела. Так, тон краски сочного красного цвета — умеренно темный. Ее можно сделать светлее: разбавить белой краской и получить розовую, а можно затемнить: смешать с черной краской и получить бурую. Но в каждом случае чистота ее, или краснота, уменьшается. Желтый цвет, напротив, может быть одновременно и очень светлым, и ярким. Затемненный желтый — цвет бронзы — всегда кажется мрачным и сероватым по сравнению с глубоким синим цветом, хотя синий менее ярок. Подобные взаимоотношения хорошо видны на цветовом дереве Манселла.
Поразительное действие на человека оказывают такие сочетания цветов, которые опрокидывают наши представления об их относительной яркости. У нас вызывает удивление соседство оливкового с розовым, то есть сочетание зелено-желтого, темнее обычного, с красным, светлее обычного.
Восприятие яркости цвета зависит от цветовой среды. Блеклый цвет покажется темнее, если в изображении преобладают светлые цвета. Взаимоотношения соседствующих цветов оказывают влияние и на другие свойства цвета. Сочетание определенных цветов может изменить наше представление о самом цвете. Обычно соседство с ярким цветом приводит к тому, что остальные цвета начинают казаться дополнительными. Так, у цветов, расположенных рядом с красным, появляется сине-зеленый «оттенок».
Взаимоотношения соседствующих цветов оказывают влияние и на другие свойства цвета. Сочетание определенных цветов может изменить наше представление о самом цвете. Обычно соседство с ярким цветом приводит к тому, что остальные цвета начинают казаться дополнительными. Так, у цветов, расположенных рядом с красным, появляется сине-зеленый «оттенок».
Делать обобщения относительно достоинств того или иного соотношения цветов в картине — чрезвычайно сложно. Но существуют объективные требования цветовой гармонии и контраста. Сочетание можно считать гармоничным, если его компоненты близки по цвету, насыщенности и яркости. Близость хотя бы по одному из этих признаков также может придать сочетанию гармоничность. Так, хорошо сочетаются бледные тона пусть даже очень несхожих цветов, и то же самое относится к темным тонам, потому что и те и другие совпадают по яркости.
Цвета беспрерывно меняются в цветовом круге. Кроме того, каждый цвет меняет оттенки, сливаясь в центре круга с белым цветом (рис. 1).
1).
Рис. 1. Цветовой круг
Различные оттенки в пределах узкого цветового диапазона, взятые, допустим, из одного сектора цветового круга, хорошо сочетаются друг с другом (рис. 2). Однако необходимо сделать оговорку: небольшие участки слабых, более серых цветов выглядят неуклюже окруженные яркими цветами, например, маленькие бледно-зеленые участки в окружении изумрудно-зеленого. Сходные цвета, взятые из небольшого сектора цветового круга, гармонируют, и степень их гармоничности возрастает по мере того, как оттенки приближаются к белому цвету.
Рис. 2. Сходные цвета
Смысл применения контрастных сочетаний заключается в возникновении резонанса в отличие от более спокойной тональности, которую создают гармоничные цвета. Если автор сознательно подбирает контрастные цвета, результат его работы может доставить зрителю не меньшее удовольствие, чем при сознательном подборе близких по характеру цветов. Цвета, противостоящие в цветовом круге, являются дополнительными: при смешении они образуют белый цвет. Цвета, удаленные друг от друга — контрастны, но их можно сближать во многих сочетания (рис. 3).
Цвета, удаленные друг от друга — контрастны, но их можно сближать во многих сочетания (рис. 3).
Рис. 3. Контрастные цвета
Красные тона часто называют теплыми, а синие — холодными. Возможно, красный цвет наводит на мысль о тепле по ассоциации с теплом и уютом комнаты, освещенной свечами, керосиновой лампой или огнем очага. Синий же — цвет пасмурных дней, альпийских или арктических снежных пейзажей.
Красные тона имеют также свойство «приближаться» к наблюдателю, а синие, кажется, удаляются от него. Не исключено, что это впечатление связано с той «силой», которую все народы приписывают красному цвету. А может быть, причина кроется в простом физиологическом явлении: красные лучи труднее сфокусировать, чем синие, то есть глаз вынужден в большей степени изменять кривизну хрусталика, чтобы сфокусировать красные лучи. То же самое приходится делать глазу, чтобы перевести фокус с дальних объектов на ближние, и, возможно, поэтому при одинаковом расстоянии от наблюдателя всегда кажется, что красные объекты расположены ближе, чем синие. С другой стороны, ощущение «удаленности» синих тонов возникает у нас, возможно, под влиянием того, что, когда мы смотрим на горизонт и отдаленные горы, они часто предстают перед нами в синеватой дымке — результат рассеяния синих лучей молекулами в атмосфере (рис. 4).
С другой стороны, ощущение «удаленности» синих тонов возникает у нас, возможно, под влиянием того, что, когда мы смотрим на горизонт и отдаленные горы, они часто предстают перед нами в синеватой дымке — результат рассеяния синих лучей молекулами в атмосфере (рис. 4).
Рис. 4. Вечерний пейзаж
Даль окутана голубой дымкой в этом английском вечернем пейзаже. Привычное ощущение, что синие тона отступают, возможно, объясняется их ассоциативной связью с голубизной удаленных видов. Такая окраска появляется в результате рассеяния солнечного света, особенно синих лучей, частицами пыли и влаги в воздухе. Поскольку это явление атмосферное, возникающее впечатление удаленности называют «воздушной перспективой».
Граничащие цвета могут изменить не только действие цвета в композиции, но и наше представление о том, какой именно это цвет. Трудно даже поверить, что кружочки в нижних и верхних частях на рис. 5 — одинакового цвета, это видно, если закрыть окружающее кружок поле. На темном поле кружок кажется светлее, и наоборот.
Рис. 5. Сочетание цветов между собой
Изменение самого цвета заметить труднее; часто говорят, что цвет приобретает оттенок, который является дополнительным по отношению к соседнему цвету, но установить, происходит ли это на самом деле, обычно не удается — мнения расходятся.
По материалам книги: Джон Хеджкоу. Искусство цветной фотографии. Издательство «Планета», 1988
Метки:
- палитра
- цвет
- цветовой круг
Чтобы правильно проводить цветокоррекцию изображений, подбирать гармоничные цвета для сайта и понимать принципы работы с цветом, необходимо иметь представление о цветовом круге. Он широко используется в дизайне и программах для работы с графикой.
Основные понятия
Всем известно, что спектр состоит из семи цветов, названия которых глубоко запали в голову еще со школы благодаря мнемоническому заклинанию «Каждый Охотник Желает Знать, Где Сидит Фазан». На рис. 1 показана полоса, полученная путем разложения луча белого света на составляющие цвета с помощью стеклянной призмы.
На рис. 1 показана полоса, полученная путем разложения луча белого света на составляющие цвета с помощью стеклянной призмы.
Рис. 1. Спектральные цвета
Цветовой круг получается, если полосу спектра приведенную на рис. 1, вообразить в виде гибкой пластины и согнуть ее в окружность (рис. 2). Хотя у круга по определению нет начала, традиционно красный цвет ориентируют на север, от него и ведут отсчет.
Рис. 2. Спектральный цветовой круг
Чтобы понять основные принципы работы с цветовым кругом, его заменяют обычно упрощенной моделью, которая базируется на шести цветах (рис. 3). Это связано с тем, что любой оттенок на экране монитора формируется за счет трех составляющих красного, зеленого и синего цвета. Соответственно, у каждого из этих цветов есть свой антагонист, что в итоге (3х2) и дает шесть цветов, а не семь, как в спектре.
Рис. 3. Упрощенный цветовой круг
Красный, зеленый и синий цвета называются основными, поскольку именно они отвечают за формирование требуемого цвета на экране монитора. На цветовом круге эти цвета максимально равноудалены друг от друга и угол между ними составляет 120 градусов (рис. 4).
На цветовом круге эти цвета максимально равноудалены друг от друга и угол между ними составляет 120 градусов (рис. 4).
Рис. 4. Основные цвета
Основные цвета входят в аддитивную цветовую модель (от add — складывать), при которой сложение всех трех цветов образует белый цвет. К такой модели относится RGB.
Замечание
Приведенная схема основных цветов работает только для компьютерных графических систем. У традиционных художников основными цветами считаются красный, желтый и синий.
Цвета, которые противопоставляются основным, называются комплиментарными или дополнительными. К ним относятся желтый, голубой и фиолетовый, последний в разных литературных источниках иногда еще называют пурпурным (рис. 5).
Рис. 5. Комплиментарные или дополнительные цвета
Эти цвета очень важны для субстрактивной цветовой модели (от subtract — вычитать), при которой цвет формируется за счет частичного поглощения и отражения лучей света от объекта. К такой модели относится CMYK.
К такой модели относится CMYK.
Основной характеристикой цветового круга является угол, он определяет нужный цвет. Отсчет угла ведется от красного цвета по часовой стрелке, диапазон значений может быть от 0 до 360 градусов или от -180 до 180 градусов (рис. 6).
Рис. 6. Угол для задания цвета
Значениям 0 и 360 градусов соответствует красный цвет, он начинает и замыкает точку отсчета. Основные и дополнительные цвета отстоят друг от друга на 60 градусов, так, для зеленого цвета угол будет равен 120 градусов, а для голубого цвета — 180.
Принципы цветового круга
С цветовым кругом связаны следующие особенности.
- Цвета расположенные напротив друг друга, т.е. отстоящие на 180 градусов, являются контрастными. При их смешении в аддитивной модели получается белый цвет. К контрастным парам относят цвета желтый с синим и красный с голубым.
- Контрастные цвета взаимно исключают друг друга. Если в изображении повысить уровень красного цвета, это автоматически уменьшит уровень голубого.
 И наоборот, если понизить уровень красного цвета, то это приведет к повышению уровня голубого.
И наоборот, если понизить уровень красного цвета, то это приведет к повышению уровня голубого. - Любой цвет получается смешиванием близлежащих к нему цветов. Так, желтый цвет образуется сложением красного и зеленого.
- Поскольку каждый цвет в некотором роде является смесью других цветов, то усиление значения одного цвета в изображении автоматически приводит и к повышению уровня его составляющих, и наоборот. Например, зеленый цвет получается смешением желтого и голубого цвета. Если повысить значение зеленого цвета в изображении, то одновременно произойдет усиление и желтого с голубым. Верно и обратное, изменение желтой и голубой компоненты влияет на уровень зеленого цвета.
- Каждому цвету можно противопоставить не один контрастный цвет, а пару, которая его образует. Чтобы понизить значение красного цвета, можно усилить значение голубого цвета или одновременно усилить уровень зеленого и синего, что приведет к тому же результату.
Использование цветового круга
Рассмотрим теперь, каким образом можно использовать приведенные выше принципы на практике, в частности, в графическом редакторе Photoshop. Для примера возьмем черно-белую фотографию, на ней хорошо будут заметны любые манипуляции с цветом (рис. 7).
Для примера возьмем черно-белую фотографию, на ней хорошо будут заметны любые манипуляции с цветом (рис. 7).
Рис. 7. Исходная фотография
Инструмент Color Balance (Баланс цвета)
Принципы цветового круга наглядно используются при работе с инструментом Color Balance(Image > Adjustments > Color Balance…), который легко можно активизировать с помощью комбинации <Ctrl>+<B>. На рис. 8 представлен вид панели.
Рис. 8. Панель инструмента Color Balance
Инструмент предоставляет три основных ползунка, которые управляют значением красного, зеленого и синего цвета. У каждого цвета есть свой антагонист, поэтому понижение уровня одного цвета приводит к повышению значения цвета, контрастного к нему. Значение любого компонента может изменяться в условных единицах от -100 до 100. Выставленное значение показано в поле Color Level, там же можно устанавливать точные показатели.
Любое изображение характеризуется такими показателями яркости, как: тени (Shadows), средние тона (Midtones) и света (Highlights). Для каждого из них можно менять свои настройки цвета в ту или иную сторону. После выставления значений цвета, приведенных на рис. 8, исходная фотография приобретает оранжевый оттенок (рис. 9).
Для каждого из них можно менять свои настройки цвета в ту или иную сторону. После выставления значений цвета, приведенных на рис. 8, исходная фотография приобретает оранжевый оттенок (рис. 9).
Рис. 9. Изменение цвета в фотографии
Приведенный эффект тонирования изображения называется сепией. Оттенок оранжевого цвета получается за счет повышения в изображении красного (Red) и желтого (Yellow) цветов. При их смешении и образуется оранжевый цвет, увеличение значения компонентов дает более насыщенный цвет, чем показан на фотографии.
Инструмент Curves (Кривые)
Следующий инструмент, Curves (Image > Adjustments > Curves…, активация клавишами<Ctrl>+<M>), который активно применяется для цветокоррекции изображений, также основан на работе цветового круга, хотя и не так явно, как предыдущий инструмент.
Рис. 10. Панель инструмента Curves
Кривые манипулируют с яркостью и представляют собой график отношения входной яркости к выходной. Поскольку первоначально никаких изменений не производилось, то эти значения равны между собой и график выглядит в виде прямой, наклоненной под углом 45 градусов. Для каждого канала кривые можно настраивать индивидуально, управляя тем самым, цветом в изображении. Хотя каналов всего три, следует понимать, что работаем мы с шестью базовыми цветами. Например, чтобы усилить голубой оттенок, что автоматически снижает уровень красного, для канала Red следует установить кривую, показанную на рис. 11.
Поскольку первоначально никаких изменений не производилось, то эти значения равны между собой и график выглядит в виде прямой, наклоненной под углом 45 градусов. Для каждого канала кривые можно настраивать индивидуально, управляя тем самым, цветом в изображении. Хотя каналов всего три, следует понимать, что работаем мы с шестью базовыми цветами. Например, чтобы усилить голубой оттенок, что автоматически снижает уровень красного, для канала Red следует установить кривую, показанную на рис. 11.
Рис. 11. Кривая для уменьшения значения компоненты цвета
Повышение значения выходной яркости (рис. 12) приводит к усилению выбранной компоненты цвета. Таким образом, подъем или опускание кривых в разных каналах позволяет установить любой цвет в изображении.
Рис. 12. Кривая для повышения значения компоненты цвета
Резюме
Цветовой круг представляет собой удобное средство для понимания принципов работы с цветом на компьютере. Такой круг следует всегда держать в голове, когда требуется манипулировать разными графическими инструментами, которые прямо или косвенно воздействуют на цвет в изображении. Например, Photoshop очень активно применяет принципы, относящиеся к цветовому кругу в своих инструментах, поэтому, зная эти азы можно добиться более впечатляющих результатов простыми средствами.
Например, Photoshop очень активно применяет принципы, относящиеся к цветовому кругу в своих инструментах, поэтому, зная эти азы можно добиться более впечатляющих результатов простыми средствами.
Что такое цветовой круг Иттена?
Сведения об образовательной организации
КолледжБакалавриатСпециалитетМагистратураВторое высшееАспирантураMBAКурсыШкола
Адреса корпусов: СоколЛенинградский пр-т, д. 80, корпуса Г, Ж Семеновскаяул. Измайловский вал, д. 2Приемная комиссия:Пн-пт09:00 — 20:00Сб09:00 — 19:00Вс09:00 — 17:00 Для студентов8 800 350-00-60 +7 495 800–10–018 800 100–00–11
Сведения об образовательной организации
Поделиться:
Содержание
Многие задаются вопросом, что такое цветовой круг Иттена. Главное предназначение любой таблицы — продемонстрировать выход одного цвета в другой, определить их отличия и предоставить варианты комбинирования. Посредством метода Иттена можно с легкостью подобрать цвет, который представлен сразу 12 разными оттенками.
Главное предназначение любой таблицы — продемонстрировать выход одного цвета в другой, определить их отличия и предоставить варианты комбинирования. Посредством метода Иттена можно с легкостью подобрать цвет, который представлен сразу 12 разными оттенками.
Создатель Круга — Йоханнес Иттен, художник и теоретик дизайна, автор книги «Искусство цвета».
Особенности устройства цветового круга
Цветовая таблица представлена в виде схемы, где все контрастные оттенки находятся противоположно по отношению друг к другу. Следует обратить внимание, что в таблице равномерно сочетаются холодные и теплые тона.
Основу схемы составляют 12 насыщенных тонов, которые получаются при комбинации трех первичных оттенков — красного, синего и желтого. Вторичными считаются оттенки, полученные посредством поочередного смешения — оранжевый, фиолетовый, зеленый. В результате последующего смешивания получается 6 третичных цветов.
Необходимость использования
Главное назначение цветового круга Иттена — подобрать гармоничное смешение оттенков из общей палитры цветов. Этим инструментом пользуются в работе дизайнеры и художники.
Этим инструментом пользуются в работе дизайнеры и художники.
При помощи данной схемы подбирается оптимальная цветовая гамма для интерфейсов при разработке стиля компании, создании иллюстраций.
Инструменты для подбора палитры
Для выбора идеального сочетания гармоничных цветов посредством таблицы Иттена разработано большое количество инструментов. Самыми распространенными считаются:
- Комплементарное сочетание. Принципом использования данного инструмента является выбор двух контрастных тонов, расположенных в таблице друг напротив друга. Такие цвета называются комплементарными или дополнительными. Способ используется при необходимости создать выразительный акцент: один из оттенков — базовый, второй — второстепенный, используется нечасто для того, чтобы привлечь внимание к конкретному объекту.
- Классическая триада. У такого варианта подбора цветов есть несколько принципов. Основным из них считается классический предполагает выбор основного и двух второстепенных оттенков, гармонично сочетающихся между собой.
 Для формирования комбинации используется треугольник, в результате чего получается сбалансированная гамма.
Для формирования комбинации используется треугольник, в результате чего получается сбалансированная гамма. - Аналоговая триада. Позволяет использовать сразу пять соседних оттенков, расположенных на круге цветовых сочетаний. Такая комбинация исключает использование сильных контрастов. Готовая цветовая гамма, созданная при помощи аналоговой триады — спокойные и сдержанные тона с плавными переходами.
- Контрастная триада. Предполагается использование комплементарного сочетания цветов, при котором дополнительный оттенок меняется на два других цвета, расположенных рядом. В результате получается схема цветов в форме равнобедренного треугольника. Данная триада пользуется спросом, потому что допускает нерезкие контрасты.
- Тетрада. В том случае, если двух-трех оттенков для формирования цветовой гаммы недостаточно, рекомендуется использовать принцип тетрады. Он отличается от других тем, что охватывает широкий спектр цветов. Квадрат предполагает подбор сразу 4 оттенков, которые отлично сочетаются между собой.

Круг Иттена — схема цветов, посредством которой можно быстро подобрать оптимальное сочетание оттенков. Им пользуются и начинающие, и опытные представители творческих профессий: цветовой спектр может быть представлен в бумажной и цифровой версиях. Инструмент значительно упрощает работу с цветами; с течением времени специалисты начинают определять гармоничные цветовые гаммы без применения таблицы.
Следует обратить внимание, что Иттен не только учит сочетать оттенки, но и рассказывает, как работать с теми или иными формами. Основным принципом его обучения стало умение следовать собственной интуиции: он составит большое количество упражнений, направленных на раскрытие творческого потенциала.
Цветовая теория — интересная наука, в которую, кроме круга Иттена, входят особенности работы с воздействием цвета, правила использования субъективных цветов, различные виды контрастов, формы и оттенки.
Поделиться:
Оставить заявку на обучение
Я даю согласие на обработку персональных данных, согласен на получение информационных рассылок от Университета «Синергия» и соглашаюсь c политикой конфиденциальности
Про цвет.
 Часть 1. Цветовой круг // Анастасия Филимонова
Часть 1. Цветовой круг // Анастасия ФилимоноваВ рамках творческого эко-марафона #вторарт я каждый день просматривала десятки коллажей от участников. Многие участники не имеют художественного образования, но у них есть смелость и огромное желание развиваться творчески.
Однако у многих возникли проблемы с цветом, не было чёткого понимания, как нужно сочетать цвета, оттенки, тона. Именно поэтому я решила помочь участникам и всем тем, кому это будет интересно, и написала эту статью.
Термин «цветовой круг» у всех на слуху, но как им пользоваться? Как подбирать цветовые палитры и сочетания? Давайте разберёмся 🤗
В самом начале хочу сообщить, что разобраться в теме сможет каждый. Главное — практика!
Проходи бесплатный творческий эко-марафон #вторарт, 7 дней — 7 творческих видео. Марафон проходит в Telegram
Что такое цветовой круг?
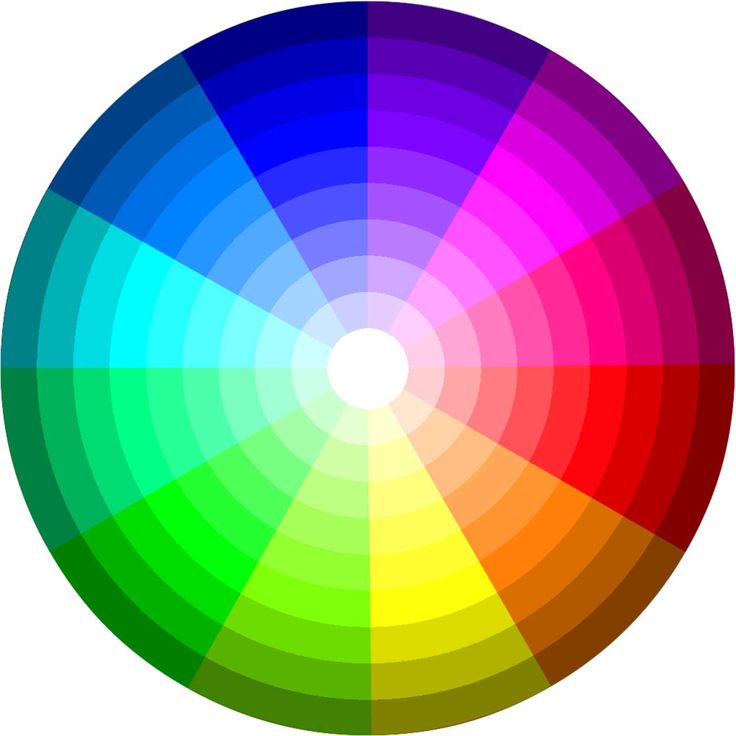
Цветовой круг — это инструмент (как физический, так и цифровой), представляющий собой окружность, на которой расположено 12 цветов. Создатель современного цветового круга — Йоханесс Иттен.
Создатель современного цветового круга — Йоханесс Иттен.
Иттен первым выделил из светового спектра 12 цветов и расположил их на окружности таким образом, чтобы максимально контрастные цвета находились друг напротив друга. В центре круга располагаются три основных цвета — жёлтый, красный, синий. Благодаря этим трём цветам можно создать 9 других цветов.
До Иттена многие учёные также представляли разные цветовые круги. Гёте, к примеру, сравнивал цвета со стихиями, а Ньютон положил начало изучения вопросов влияния цвета на психику человека.
Самая главная функция цветового круга для художников — наглядно показать, как смешиваются между собой цвета.
Почему 12 цветов?
Все просто:
- Три основных цвета — жёлтый, красный, синий.
- При смешивании основные цвета дают три других цвета: жёлтый +красный = оранжевый; жёлтый + синий = зелёный; красный + синий = фиолетовый; вот уже получилось 6 цветов 😉
- Путём смешивания этих шести цветов можно получить промежуточные цвета: жёлто-оранжевый, красно-оранжевый, красно-фиолетовый, фиолетово-синий, сине-зелёный, жёлто-зелёный.

Обратите внимание на название каждого цвета. В нём кроется подсказка, как смешивать цвета. Например, жёлто-оранжевый: жёлтый — это первый цвет, а оранжевый — второй, то есть надо взять жёлтый и добавить в него оранжевый.
Взгляните на картинку, чтобы мои слова стали более понятными для вас.
В результате — 12 цветов, но этого маловато для написания картин, подбора цвета для интерьера и для других творческих задач. Это значит, нам нужно узнать о таких понятиях, как насыщенность, оттенок, тон, светлость, хроматические и ахроматические цвета.
Важные параметры цвета:
Хроматические цвета — все цвета спектра, то есть все цвета цветового спектра без учёта белого, серого и чёрного. Это чистые цвета. В цветовом круге мы видим все эти цвета.
Ахроматические цвета — нейтральные, бесцветные цвета. Белый, чёрный, серый. Эти цвета отличаются светлостью и не входят в цветовой круг. Под нейтральными цветами мы подразумеваем цвета без цветового оттенка. Например, розовато-серый — это не ахроматический цвет, потому что имеется розовый оттенок.
Например, розовато-серый — это не ахроматический цвет, потому что имеется розовый оттенок.
• Оттенок — оттенок цвета, получаемый добавлением в цвет (например, красный, жёлтый, оранжевый) белого или чёрного цвета.
• Насыщенность — интенсивность определённого чистого хроматического цвета. Например, красный — насыщенный цвет, серо-голубой — менее насыщенный. Кстати, добавление серого придаёт цвету холод.
• Светлота — наличие в цвете белого или чёрного цвета. Цвет, переходя от светлого к тёмному, меняет свою светлоту.
• Яркость — это характеристика цвета, измеряемая приборами, а не на глаз. Часто это понятие путают с насыщенностью. Наиболее яркий ахроматический цвет — белый, наиболее тёмный — чёрный. При максимальном снижении яркости любой цвет становится чёрным.
• Контрастность — отношение разности яркостей объекта и фона к их сумме. А теперь объясняю на примере: чем ближе используемые цвета по яркости, тем более спокойной получается композиция. И наоборот: чем более контрастные цвета мы используем, тем ярче и экспрессивнее в итоге композиция.
И наоборот: чем более контрастные цвета мы используем, тем ярче и экспрессивнее в итоге композиция.
• Холодный/тёплый цвет — зачастую цвета подразделяют на холодные и тёплые (например, синий, зелёный, фиолетовый — холодные, а красный, жёлтый, оранжевый — тёплые). На самом же деле все цвета могут являться как тёплыми, так и холодными — можно подобрать и холодный жёлтый, и тёплый синий.
Итак, я вкратце рассказала об основных понятиях цвета. Я уверена, что у вас теперь есть пища для размышлений 😉 Продолжим эту тему в следующей статье — вы узнаете о цветовых схемах, как их использовать в практике, зачем их придумали. Всё разберём на живых примерах!
P.S. Собрала в Pinterest целую папку посвященную цвету, загляните. А здесь работы с творческого эко-марафона #вторарт
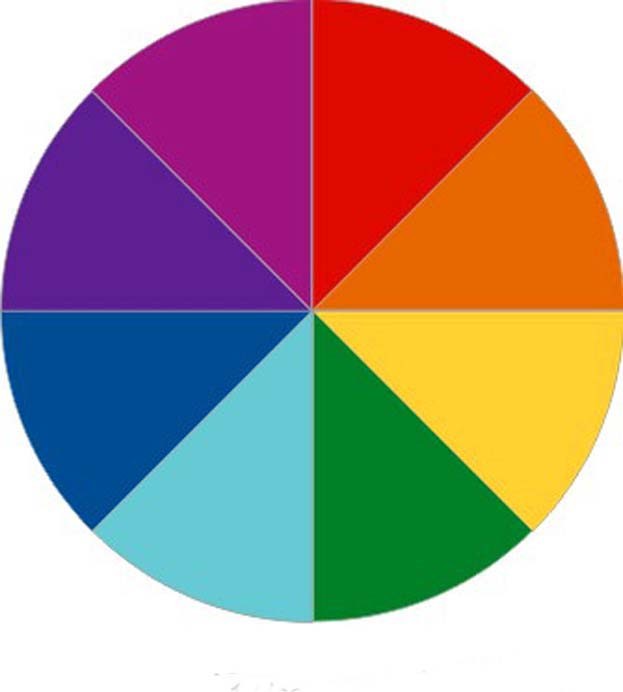
Цветовое колесо RGB с 6 цветами
Это одна из серии диаграмм, посвященных цветовым колесам RGB. Цветовые круги демонстрируют или имитируют эффект смешивания цветов.
Цветовые круги можно использовать для изучения эффекта смешивания любого типа цвета. Свет, чернила, красители, художественные краски, пигменты и красители при смешивании дают другие цвета.
Свет, чернила, красители, художественные краски, пигменты и красители при смешивании дают другие цвета.
В то время как цветовая модель описывает метод смешивания и использования различных типов цвета, цветовой круг исследует, что происходит на практике.
Понимание диаграммы
- Цветовой круг заполняет центр диаграммы и в этом случае имеет шесть сегментов, показывающих три основных цвета RGB с вторичными цветами между ними.
- Коды RGB, соответствующие каждому цвету, отображаются слева от колеса.
- Обратите внимание, как работает обозначение цвета:
- Три числа (разделенные запятыми) показывают, сколько красного, зеленого и синего света используется для получения каждого цвета.
- Минимальное значение для каждого источника света равно 0. В этом случае свет полностью выключен.
- Максимальное значение для каждого источника света равно 255. В этом случае источник света полностью включен.
- По мере увеличения каждого числа увеличивается и интенсивность соответствующего света, но длина волны и цвет, который мы видим, остаются прежними.

| Цветовые значения RGB | |||||
| Источник света | Красный | Зеленый | Синий | ||
| Максимальное значение для каждого источника света (полностью включен) | 255 | 255 | 255 | ||
| Значения от 0 до 255 | от 1 до 254 | от 1 до 254 | от 1 до 254 | ||
| Минимальное значение для каждого источника света (полностью выключен) | 0 | 0 | 0 |
Что такое цветовой круг RGB
- Цветовой круг RGB предназначен для демонстрации или имитации эффекта проецирования цветного света, соответствующего аддитивным основным цветам (красному, зеленому и синему), на темную поверхность.

- В лабораторных условиях источники света имеют одинаковую интенсивность, когда они полностью включены, но их можно уменьшать за 256 равных шагов до полного выключения. Длина волны излучаемого ими света устанавливается в такие значения, как:
- Красный = 625 нм
- Зеленый = 500 нм
- Синий = 440 нм
- Когда цветные огни проецируются и фокусируются на поверхности, они образуют перекрывающиеся круги. Однако цветовые колеса обычно делятся на сегменты, как спицы велосипедного колеса.
- Для повседневных целей наиболее простым способом изучения цветовой модели RGB является компьютер с использованием программного обеспечения, позволяющего выбирать различные цвета RGB. Цветовые колеса
- RGB имеют как минимум три сегмента. Они заполнены красными, зелеными и синими аддитивными основными цветами.
- При изучении цветовых кругов RGB первое, что нужно выяснить, это то, что происходит, когда пары основных цветов с одинаковой интенсивностью перекрываются.

- Там, где красный и зеленый источники света перекрываются, они дают желтый.
- Если источники зеленого и синего света перекрываются, они дают голубой цвет.
- Там, где синий и красный источники света перекрываются, они дают пурпурный цвет.
- Желтый, голубой и пурпурный называются вторичными цветами и заполняют сегменты между основными цветами на цветовом круге с шестью сегментами.
- Смеси равных по интенсивности пар вторичных цветов называются третичными цветами на цветовом круге с двенадцатью сегментами.
- Дополнительные цвета получаются путем наложения равной интенсивности соседних пар цветов.
- Диапазон цветов, которые могут быть воспроизведены на экране компьютера с помощью цветового колеса RGB, ограничен только системой обозначений, разрешением устройства, на котором они отображаются, и способностью наблюдателя различать похожие цвета.
О цветах RGB
Цвета RGB производятся:
- На экране компьютера или мобильного телефона путем сопоставления крошечных точек света, соответствующих трем основным цветам: красному, зеленому и синему.

- В компьютерном программном обеспечении и приложениях путем выбора цветов RGB с помощью образцов или путем выбора значений цветов RGB (кодов) с использованием десятичной или шестнадцатеричной системы счисления.
Посмотрите на экран компьютера или телевизора с помощью увеличительного стекла, чтобы увидеть три основных цвета RGB. Затем отступите назад, чтобы увидеть, как появляются разные цвета, когда все пиксели сливаются вместе.
RGB и спектральный цвет
- Цветовую модель RGB (цвет RGB) не следует путать со спектральной цветовой моделью (спектральный цвет). Спектральные цвета относятся к видимому спектру и, таким образом, к цветам радуги ROYGBV.
- Человеческий глаз настроен на видимый спектр и, следовательно, на спектральные цвета между красным и фиолетовым. Именно чувствительность глаза к этой небольшой части электромагнитного спектра приводит к человеческому восприятию цвета.
- Цвета радуги — это цветовые полосы, видимые в радуге и в других ситуациях, когда видимый свет разделяется на составляющие его длины волн.

- Артефакт человеческого зрения состоит в том, что спектральные цвета, соответствующие всем длинам волн видимого спектра, воспринимаются наблюдателем как цветные полосы.
Цветовые значения RGB
Цветовые значения RGB представлены десятичными тройками (по основанию 10) или шестнадцатеричными тройками (по основанию 16). Они используются в программном обеспечении и приложениях для выбора цвета.
В десятичном представлении триплет RGB используется для представления значений красного, зеленого и синего цветов.
Для каждого значения можно выбрать диапазон десятичных чисел от 0 до 255:
- Красный = 255, 00, 00
- Желтый = 255, 255, 0
- Зеленый = 00, 255, 00
- Голубой = 00, 255, 255
- Синий = 00, 00, 255
- Пурпурный = 255, 00, 255
В шестнадцатеричной системе счисления триплет RGB используется для представления значения красного, зеленого и синего цветов. Для каждого значения можно выбрать диапазон шестнадцатеричных чисел от 00 до FF.
Символ решетки (#) используется для обозначения шестнадцатеричной записи :
- Красный = #FF0000
- Желтый = #FFFF00
- Зеленый = #00FF00
- Голубой = 00FFFF
- Синий = #0000FF
- Пурпурный = #FF00FF
Последовательность шестнадцатеричных значений от 1 до 16 = 0,1,2,3,4,5,6,7,8,9,A,B,C,D,E и F.
Последовательность шестнадцатеричных значения от 17 до 32 = 10,11,12,13,14,15,16,17,18,19,1A,1B,1C,1D,1E и 1F.
О цветовой модели RGB
- Цветовая модель RGB — это аддитивная цветовая модель, которая комбинирует длины волн света, соответствующие красным, зеленым и синим основным цветам, для получения других цветов. Цвет
- RGB называется моделью, потому что это метод, которым можно следовать для получения любого цвета из комбинации красного, зеленого и синего источников света.
- Красный, зеленый и синий цвета называются аддитивными основными цветами в цветовой модели RGB, поскольку их можно складывать вместе для получения других цветов.

- При смешивании света каждый основной цвет RGB называется компонентом результирующего цвета.
- Различные цвета получаются путем изменения интенсивности цветов компонентов между полностью выключенным и полностью включенным.
- Когда источники света, производящие красный, зеленый и синий основные цвета, имеют полную интенсивность, вместе они производят белый цвет.
- Каждый источник света с полной интенсивностью дает полностью насыщенный цвет.
- При объединении любых двух полностью насыщенных основных цветов RGB получается вторичный цвет (желтый, голубой или пурпурный).
- Некоторые приложения цветовой модели RGB могут воспроизводить более 16 миллионов цветов за счет изменения интенсивности каждого из трех основных цветов.
- Аддитивная цветовая модель RGB не может использоваться для смешивания непрозрачных пигментов, красок или порошков. Чтобы понять эти красители, узнайте о субтрактивных цветовых моделях .
- Цветовая модель RGB не определяет точных длин волн (или диапазона длин волн) для трех основных цветов.

- Когда точная композиция основных цветов определена, цветовая модель описывает абсолютное цветовое пространство .
Цветовой круг — что это такое, как его интерпретировать и как сделать свой собственный
Большинство людей знакомы с цветовым кругом художника, но многие не понимают, как правильно его интерпретировать.
Цветовой круг — это, по сути, видимый спектр цветов, завернутый в круг , и это полезный инструмент, помогающий объяснить, что происходит, когда мы смешиваем краски.
7-цветные и 12-цветные цветные круги Буте из 1708 г.На мой взгляд, цветовой круг сам по себе не так важен (кроме очевидной исторической и научной значимости). Что более важно, так это теория цветового круга. Как только вы поймете это и основные отношения между цветами, сам цветовой круг станет не чем иным, как визуальной подсказкой для вашего смешивания цветов.
Этот пост будет руководством по цветовому кругу художника, чтобы помочь вам понять, что это такое и как вы можете его использовать. Ближе к концу этого поста я также покажу вам, как сделать свой собственный цветовой круг.
Ближе к концу этого поста я также покажу вам, как сделать свой собственный цветовой круг.
- Варианты цветового круга
- Как пользоваться цветовым кругом
- А как насчет белого и черного?
- Рекомендуемый цветовой круг
- Ограничения цветового круга
- Хотите узнать больше?
- Спасибо за чтение!
Варианты цветового круга
Существует несколько различных вариантов цветового круга. Во-первых, это традиционный цветовой круг с основными цветами красного, синего и желтого 9.0038 равномерно размещены вокруг колеса.
Это наиболее распространенный цветовой круг, используемый художниками. Это также цветовой круг, на который я буду ссылаться в этом посте. Он прост в использовании, но ему не хватает точности. Считается, что цветовой круг Манселла более точно отражает отношения между цветами.
Цветовой круг Munsell (на фото ниже) аналогичен традиционному цветовому кругу, но расстояние между цветами немного отличается. Обратите внимание, как красный и желтый цвета ближе друг к другу на колесе.
Обратите внимание, как красный и желтый цвета ближе друг к другу на колесе.
Расположение цветов на цветовом круге Манселла считается более точным отражением фактического расположения цветов в видимом спектре цветов. По этой причине цветовой круг Манселла может оказаться более надежным и точным руководством для смешивания цветов. Но это происходит за счет простоты и популярности традиционного цветового круга.
Наконец, ниже представлен аддитивный цветовой круг . Аддитивный цвет относится к тому, как мы видим цвет в свете. Этот цветовой круг бесполезен для смешивания цветов, но его важно понимать.
Основные цвета света отличаются от основных субтрактивных цветов наших красок. Когда вы смешиваете (добавляете) все цвета света вместе, вы получаете белый свет. Поэтому его называют аддитивным цветом. Наша краска так не работает. Когда мы смешиваем все основные цвета наших красок вместе, мы получаем грязь, а не белый свет.
Какой вариант цветового круга следует использовать?
Я не думаю, что имеет значение, используете ли вы традиционный цветовой круг или цветовой круг Манселла. Просто выберите один и придерживайтесь его. Традиционный цветовой круг используется более широко, поэтому его может быть легче связать с другими художниками, которые также его используют, а цветовой круг Манселла более точен для смешивания цветов.
Просто выберите один и придерживайтесь его. Традиционный цветовой круг используется более широко, поэтому его может быть легче связать с другими художниками, которые также его используют, а цветовой круг Манселла более точен для смешивания цветов.
Как пользоваться цветовым кругом
Цветовой круг состоит из следующих элементов:
Основные цвета – Цвета, теоретически способные смешивать большинство других цветов видимого спектра. В искусстве тремя основными цветами считаются красный, синий и желтый. Однако некоторые художники считают пурпурный, голубой и желтый более точными основными цветами, поскольку они позволяют смешивать более широкую гамму цветов. Для целей этого поста я буду использовать красный, синий и желтый в качестве основных цветов.
Когда вы смешиваете все три основных цвета вместе, вы получаете грязный или темно-серый цвет.
Вторичные цвета – то, что получается при смешивании двух основных цветов (зеленого, оранжевого и пурпурного).
Третичные цвета – Что получится, если смешать основной цвет со вторичным.
Цвета, расположенные близко друг к другу на цветовом круге, считаются гармонирующими и называются аналогичными цветами .
Клод Моне использовал аналогичные цвета во многих своих картинах, особенно в серии «Водяные лилии».
Клод Моне, Водяные лилии, 1906Цвета, которые противоположны друг другу на цветовом круге, являются дополнительными цветами . Если вы поместите два дополнительных цвета рядом друг с другом, получится поразительный контраст. Например, желтый и фиолетовый или оранжевый и синий.
Винсент Ван Гог очень любил контрастировать оранжевый и синий во многих своих картинах.
Винсент Ван Гог, Тутовое дерево, 1889 Когда вы смешиваете дополнительные цвета, вы, по сути, смешиваете вместе все три основных цвета, и в результате обычно получается грязь. Например, скажем, вы смешиваете красный с зеленым (которые дополняют друг друга). Зеленый можно получить, смешав желтый с синим. Итак, смешивая красный с зеленым, вы, по сути, смешиваете красный, синий и желтый (основные цвета).
Зеленый можно получить, смешав желтый с синим. Итак, смешивая красный с зеленым, вы, по сути, смешиваете красный, синий и желтый (основные цвета).
Большинство художников разбивают цветовой круг на теплых цветов, и холодных цветов . Я предпочитаю думать о цветовой температуре как об относительном, а не абсолютном значении. Например, красный цвет может быть на 90 266 теплее 90 267 или на 90 266 холоднее 90 267, чем цвет рядом с ним.
А как насчет белого и черного?
Белый и черный не имеют положения на цветовом круге, так как не имеют непосредственного положения в визуальном спектре цветов. Как отмечалось ранее, белый цвет — это то, что получается при объединении всех цветов света. Это отличается от того, как работают наши краски — когда мы смешиваем все цвета, мы получаем грязь, а не белый свет.
Когда вы добавляете белый цвет к вашим цветам, вы увеличиваете значение (делаете цвет светлее). Другими словами, вы создаете оттенки цветов.
С другой стороны, черный – это отсутствие цвета. Когда вы добавляете черный цвет к своим цветам, вы уменьшаете значение (делаете цвет темнее). Другими словами, вы создаете оттенки цветов.
Когда вы добавляете к цвету белый или черный, вы уменьшаете насыщенность цвета (делаете его менее ярким). Таким образом, хотя у белого и черного нет позиций на цветовом круге, они имеют право изменять значение и насыщенность цветов (и оттенок в небольшой степени, поскольку белая и черная краска обычно имеют небольшой уклон в сторону другого цвета).
Вариант 1. Создайте свой собственный цветовой круг
На мой взгляд, лучший цветовой круг для использования в качестве эталона — тот, который вы сделали сами. Вот простой процесс создания собственного цветового круга:
Шаг 1 : Нарисуйте контур простого цветового круга на холсте или другой поверхности.
Шаг 2 : Раскрасьте основные цвета (красный, синий и желтый). Вы должны использовать самые высокие основные цвета цветности, которые у вас есть. Например, кадмий красный подойдет больше, чем ализарин малиновый. Разместите основные цвета на равном расстоянии друг от друга на круге (при условии, что вы создаете традиционный цветовой круг). В большинстве случаев мне нравится наносить краску мастихином, так легче держать нож в чистоте между мазками. Вы можете использовать кисть, чтобы очистить любые края, если это необходимо.
Вы должны использовать самые высокие основные цвета цветности, которые у вас есть. Например, кадмий красный подойдет больше, чем ализарин малиновый. Разместите основные цвета на равном расстоянии друг от друга на круге (при условии, что вы создаете традиционный цветовой круг). В большинстве случаев мне нравится наносить краску мастихином, так легче держать нож в чистоте между мазками. Вы можете использовать кисть, чтобы очистить любые края, если это необходимо.
Шаг 3 : Используйте основные цвета для смешивания вторичных цветов. Вторичные цвета будут находиться непосредственно между основными цветами на колесе. Например, чтобы смешать вторичный зеленый цвет, вы должны скомбинировать синий и желтый.
Шаг 4 : Используйте первичные и вторичные цвета, чтобы смешать третичные цвета. Третичные цвета займут все оставшееся пространство.
Шаг 5 : Очистите края и откорректируйте цвета.
Шаг 6 : Уберите беспорядок на палитре.
Вариант 2. Приобретите цветовой круг
Если вы не хотите создавать свой собственный цветовой круг, вам следует просто приобрести его и использовать в качестве удобного справочника в своей студии.
Ограничения цветового круга
Вот некоторые из ограничений стандартного цветового круга:
- Он не учитывает белый и черный (как указано выше).
- Не учитывает насыщенность цвета.
- Цветовой круг не является совершенной наукой, особенно в живописи. Например, основные цвета красного, синего и желтого на самом деле не могут смешивать весь видимый спектр цветов, как предполагает цветовой круг. Вместо этого вы должны относиться к цветовому кругу просто как к руководству по смешиванию цветов.
Хотите узнать больше?
Вас может заинтересовать мой курс Академии живописи. Я познакомлю вас с проверенными временем основами живописи. Он идеально подходит для начинающих художников среднего уровня.
Спасибо за прочтение!
Я ценю, что вы нашли время, чтобы прочитать этот пост, и я надеюсь, что вы нашли его полезным. Не стесняйтесь поделиться им с друзьями.
Не стесняйтесь поделиться им с друзьями.
Приятного рисования!
Дэн Скотт
Draw Paint Academy
О компании | Список поставок | Избранные сообщения | Продукты
Теория цвета: разъяснение цветового круга — спросите у экспертов
Чтобы понять цветовой круг, нужно разобраться с наукой, лежащей в основе теории цвета. Почему некоторые сочетания цветов созданы на небесах, а другие кричат: «О чем, черт возьми, думал оттенок»? Знаете ли вы, что тот же Исаак Ньютон, который открыл гравитацию, также изобрел цветовой круг? Вот почему мы будем объяснять цветовой круг 9.0154 в соответствии с наукой и делимся этим надежным методом поиска идеального цвета краски.
Знакомство: цветовой круг
Простой цветовой круг состоит из 12 цветов, представляющих собой комбинацию трех основных цветов: красного, синего и желтого. Три основных цвета, по сути, являются родителями остальных девяти цветов цветового круга. Теперь поговорим о смесителях. К сожалению, это не аккомпанемент к вашему любимому напитку, а оттенки, оттенки, тона и оттенки. Состав цветового круга.
Теперь поговорим о смесителях. К сожалению, это не аккомпанемент к вашему любимому напитку, а оттенки, оттенки, тона и оттенки. Состав цветового круга.
Оттенок : еще один термин для обозначения цвета. Чистый цвет.
Оттенок : чистый цвет, смешанный с белым.
Тон : чистый цвет, смешанный с серым.
Оттенок : чистый цвет, смешанный с черным.
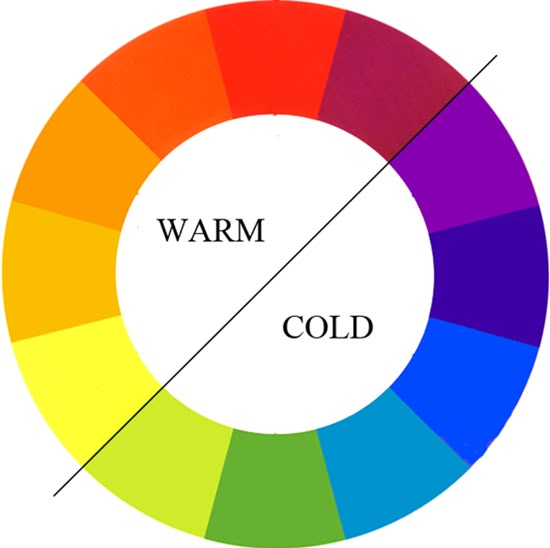
Теплые и холодные цвета: история о двух половинкахПроще говоря, цветовой круг делится на две половины: теплую и холодную. Это довольно интуитивно понятно. Теплые цвета смелые, яркие и имеют тенденцию казаться больше или занимать пространство, в то время как холодные цвета успокаивают и создают впечатление спокойствия и не подавляют. И наоборот, белый, черный и серый считаются нейтрализующими.
Что скрывается за: полутона Доминирующий цвет, тот, который вы воспринимаете, называется обертоном – хотя иногда люди не согласны с этим (это платье было синим!). Цвет, который вы не видите, является подтоном, но они могут иметь большое значение между теплым или холодным цветом. Например, серый, зеленый, синий и фиолетовый — все это холодные оттенки (успокаивающие цвета), а оранжевый, желтый, красный и розовый — теплые оттенки (энергизирующие цвета). Все наши краски имеют различные оттенки, и вы должны учитывать это при выборе правильной палитры для своей комнаты.
Цвет, который вы не видите, является подтоном, но они могут иметь большое значение между теплым или холодным цветом. Например, серый, зеленый, синий и фиолетовый — все это холодные оттенки (успокаивающие цвета), а оранжевый, желтый, красный и розовый — теплые оттенки (энергизирующие цвета). Все наши краски имеют различные оттенки, и вы должны учитывать это при выборе правильной палитры для своей комнаты.
Одно из самых сложных решений — это не просто выбрать цвет, а определить, какой цвет ему подходит в зависимости от того, сколько света он получает. Мы используем пространства в разное время и для разных целей. Это влияет не только на свет, но и на то, как будет выглядеть цвет. Если вы не уверены, какая ориентация у вашей комнаты, прочитайте наше руководство о том, как определить, выходит ли ваша комната на север, восток, юг или запад.
При меньшем естественном освещении, чем их аналоги, комнаты, выходящие на север, как правило, темнее и могут подчеркивать более холодные оттенки цвета, в то время как комнаты, выходящие на юг, хорошо освещены в течение дня. В первом случае, когда дело доходит до вариантов цвета, лучше всего выбрать более светлую палитру с теплыми красными или желтыми оттенками, например, наш Белый 03, Бежевый 01 или светло-розовый 01, тогда как для комнат, выходящих на южную сторону, подойдут эти это те, с которыми можно поэкспериментировать. Вы получаете достаточное количество света в течение дня, так что сходите с ума!
В первом случае, когда дело доходит до вариантов цвета, лучше всего выбрать более светлую палитру с теплыми красными или желтыми оттенками, например, наш Белый 03, Бежевый 01 или светло-розовый 01, тогда как для комнат, выходящих на южную сторону, подойдут эти это те, с которыми можно поэкспериментировать. Вы получаете достаточное количество света в течение дня, так что сходите с ума!
С другой стороны, в комнаты, выходящие на восток, попадает много великолепного восходящего света, а в комнаты, выходящие на запад, — закат. Бледно-голубой 02 уравновесит золотой утренний свет спальни, выходящей на восток, в то время как теплый розовый 01 или нейтрализующий зеленый 01 будут хорошо смотреться в гостиной, выходящей на восток, где будет меньше света в часы, которые вы используете. Это. Противоположное верно для гостиной или спальни, выходящей на запад. Выбирайте более теплые цвета для комнат, которые вы будете использовать утром, например, желтый 01, зеленый 01 или бежевый 01, и более холодные цвета для комнат, в которых будет встречаться закат, например белый 01. Мы могли бы говорить об этом весь день. Прочтите наш блог об ориентации комнаты, чтобы узнать, какие цвета лучше выбрать.
Мы могли бы говорить об этом весь день. Прочтите наш блог об ориентации комнаты, чтобы узнать, какие цвета лучше выбрать.
Итак, вы решили, какой цвет (цвета) вы собираетесь использовать – вроде как – или, по крайней мере, решили, с какой комнаты начать. Теперь пришло время поговорить о цветовых схемах. Существует четыре основных цветовых схемы: монохромная, дополнительная, аналогичная и ахроматическая. Какой из них вы выберете, зависит от того, стремитесь ли вы к гармоничному ощущению или хотите заявить о себе.
Монохроматические цветовые схемы Монохромный цвет, который часто ошибочно называют черно-белым, на самом деле происходит от греческого слова «моно», что означает «один», и «хрома», что означает цвет. Монохроматическая схема означает использование одного цвета (например, синего) в различных тонах, оттенках и оттенках. Эффект? Гармоничный, визуально целостный образ. Чтобы вдохновиться великолепным монохромным интерьером или просто лучше понять концепцию, прочитайте наше руководство по монохромным цветовым схемам.
Чтобы вдохновиться великолепным монохромным интерьером или просто лучше понять концепцию, прочитайте наше руководство по монохромным цветовым схемам.
На другой стороне цветового круга находятся дополнительные цветовые схемы. Они включают в себя выбор дополнительных цветов, скажем так, с противоположной стороны цветового круга, например. сочетание розового с зеленым и оранжевого с голубым. Результат тот, который действительно поп. Тем не менее, если вы выберете более нейтральные оттенки или тона, вы все равно сможете создать дополнительную цветовую схему, при этом палитры не будут такими подавляющими. Это нужно учитывать, если вы пытаетесь сделать в своем доме особенность карниза или деревянных изделий. Узнайте больше о дадо-рельсах и идеях фоторельса здесь.
Как работает разделенное основное цветовое колесо — онлайн-уроки рисования
Дополнительный цветовой круг Split |
В этом уроке мы обсудим разделенный основной цветовой круг, посмотрим, как он может помочь в смешивании цветов, и научимся правильно его использовать.
Стандартный цветовой круг
Стандартный цветовой круг состоит из трех основных цветов: красного, желтого и синего. Мы можем использовать его вместе с белым, чтобы смешать любой цвет под солнцем, следуя правилам смешивания цветов.
Пожалуйста, просмотрите учебные пособия по стандартному цветовому кругу, а также по правилам смешивания цветов, чтобы ознакомиться с этими двумя концепциями, прежде чем продолжить изучение этого учебного пособия. Этот учебник является расширением предыдущих двух и требует, чтобы вы сначала узнали эти концепции.
Ограничения стандартного цветового круга
Всегда остается вопрос, какой синий, какой красный и какой желтый мы используем. Правильный ли это синий Cerulean, Cobalt, Ultramarine, Cyan или другой полностью? То же самое касается красных и желтых. Должны ли мы использовать ализарин малиновый, кадмий красный, хинакридон, пурпурный, кадмий желтый, кадмий желтый светлый, лимонно-желтый и так далее?
Должны ли мы использовать ализарин малиновый, кадмий красный, хинакридон, пурпурный, кадмий желтый, кадмий желтый светлый, лимонно-желтый и так далее?
Смешивание французского ультрамарина и желтого лимона не дает такого же зеленого цвета, как смешивание лазурного синего и желтого кадмия вместе. Другими словами, даже смешивание двух «основных» вместе даст вам другой результат. Здесь вы можете увидеть разницу между двумя миксами:
Независимо от того, в каком соотношении вы смешиваете французский ультрамарин и желтый кадмий, вы никогда не получите такой же зеленый цвет, как при использовании синего кобальта и желтого лимона.
Другими словами, если бы нам пришлось «стандартизировать» использование трех определенных основных цветов, например, красного кадмия, желтого кадмия и французского ультрамарина, мы бы обнаружили, что просто не можем правильно смешивать определенные цвета. То же самое касается любых других «стандартных» комбинаций основных цветов.
Еще одна проблема, с которой мы сталкиваемся при использовании стандартного цветового круга, заключается в том, что смешивание определенных цветов создает более или менее яркие вторичные цвета, даже если вы смешиваете краски прямо из тюбика.
Причина этого в том, что большинство «основных» цветов краски не являются идеальными основными. На самом деле, даже сегодня мы не совсем уверены, какие три цвета образуют идеальные первичные цвета. Правда в том, что все наши цвета краски смещены в сторону вторичного цвета. Позвольте привести пример. Здесь у нас есть два красных:
Тот, что слева, смещен в сторону оранжевого, а другой — в сторону синего. Оба могут использоваться как «основные», но ни один из них не является идеальным основным.
Если мы теперь воспользуемся ими для смешивания других цветов, мы получим другие результаты. Если мы добавим желтый цвет к левому красному, мы получим прекрасный яркий оранжевый цвет. Однако, если мы используем правый красный цвет для смешивания оранжевого, мы получим гораздо более тусклый/менее яркий оранжевый цвет, потому что этот красный цвет имеет синий оттенок. Как известно, синий цвет противоположен оранжевому. Таким образом, если мы используем правый красный цвет, мы получим затененный оранжевый.
Это не всегда плохо. Мы не всегда хотим смешивать яркий/насыщенный цвет. Особенно при рисовании пейзажей цвета имеют тенденцию быть более приглушенными, чем мы сначала думаем. Даже такой «яркий» цвет, как трава, может сбить художника с толку. Когда мы думаем о зеленой траве, мы думаем об этом цвете:
, но на самом деле это цвет травы:
Вы видите, как знание того, как смешивать эти приглушенные цвета, может помочь вам?
Устранение этих ограничений
Мы собираемся преодолеть ограничения стандартного цветового круга и получить еще больший контроль над смешиванием цветов, зная и используя разделенное основное цветовое колесо.
Затем у нас будет система, которую мы сможем использовать, чтобы лучше решить, какой тюбик с краской выбрать, лучше контролировать тип цвета, который мы собираемся получить (тусклый или яркий) после смешивания, и иметь большее разнообразие цветов для использования. в наших картинах.
Раздвоенный основной цветовой круг
Концепция разделенного основного цветового круга заключается в том, что наши основные цвета не являются идеальными основными цветами, а смещены в ту или иную сторону на цветовом круге.
Для того чтобы при смешивании красок наши цвета были как можно более яркими, мы должны следить за тем, чтобы непреднамеренно не добавить в смесь дополнительный цвет. Для этого мы используем два цвета для каждого основного цвета. Каждая версия основного цвета смещена в сторону своего вторичного цвета.
Например, мы используем желтый цвет, смещенный к оранжевой стороне колеса, а также желтый цвет, смещенный к зеленой стороне колеса.
То же самое и с синим. Один склонен к зеленому, другой к фиолетовому.
Два красных цвета, один из которых ближе к оранжевому, а другой к фиолетовому.
Если теперь мы хотим смешать ярко-фиолетовый, мы используем синий и красный цвета, которые ближе к фиолетовому.
Таким образом, мы уверены, что случайно не добавим в смесь немного дополнительного цвета, сохраняя таким образом наш цвет таким же ярким.
Другими словами, с разделенным основным цветовым кругом мы используем два синих, два желтых и два зеленых цвета. Здесь вы можете увидеть, как выглядят новые праймериз:
Здесь вы можете увидеть, как выглядят новые праймериз:
Простой способ запомнить правило яркости — добавить линии на колесо, например:
Правило состоит в том, чтобы смешивать вместе только те цвета, которые находятся внутри отдельных «ломтиков пиццы», когда мы хотим, чтобы наши цвета были яркими. Цвета, смешанные внутри среза, дают вам «чистые» миксы.
В ту минуту, когда вы смешиваете цвета, которые находятся за пределами «ломтика пиццы», вы вводите немного противоположного цвета и начинаете приглушать / затенять свой цвет. Это дает вам «грязные» миксы.
В нашем фиолетовом примере, если мы хотим сделать фиолетовый более тусклым, мы можем использовать либо красный, либо синий цвет за пределами фиолетового «ломтика пиццы». Вы даже можете использовать как красный, так и синий, которые находятся за пределами среза, если хотите.
В каждом сценарии вы получите разный фиолетовый цвет. Это дает вам четыре разных варианта фиолетового, даже не добавляя в смесь ни желтого, ни белого трубчатого цвета.
Теперь мы также можем получить четыре разных варианта зеленого и оранжевого цветов
Таким образом, вместо того, чтобы смешивать только одну версию каждого вторичного цвета, как в стандартном цветовом круге, теперь мы можем смешивать двенадцать версий вторичных цветов.
Вы начинаете видеть возможности, которые открываются перед вами при использовании метода раздельного обучения? А теперь представьте, сколько вариаций третичных можно получить, играя с разными соотношениями каждой из этих смесей. Вот колесо с добавленными чистыми третиками:
Затем мы можем расширить наши доступные смеси, смешивая тени каждого цвета, добавляя противоположный цвет на цветовом круге:
Мы можем смешать серый для каждого цвета, добавив белый цвет тени:
Мы можем смешать свет для каждого цвета, добавив следующий цвет на цветовом круге ближе к желтому, плюс белый, если необходимо:
Примечание в В случае основного красного и синего, которые смещены в сторону фиолетового, мы добавляем к нему другой основной цвет. Другими словами, вы добавляете синий основной цвет со смещением зеленого к синему цвету со смещением фиолетового, плюс белый, если требуется. Вы добавляете оранжево-красный смещенный к фиолетово-красному плюс, при необходимости, белый.
Другими словами, вы добавляете синий основной цвет со смещением зеленого к синему цвету со смещением фиолетового, плюс белый, если требуется. Вы добавляете оранжево-красный смещенный к фиолетово-красному плюс, при необходимости, белый.
Все остальные цвета придерживаются правила использования следующего отличного цвета. Например, при смешивании бликов основного синего цвета со смещением к зеленому вы можете добавить следующий третичный или вторичный цвет ближе к желтому (бирюзовому или зеленому), плюс белый, если необходимо.
Мы также можем создавать различные оттенки, добавляя в цвет белый. В этом случае я добавлял белый цвет в той или иной степени к цвету подсветки, поскольку я обнаружил, что это дает мне более яркий оттенок, чем добавление белого цвета к цвету насыщенности. Конечно, вы также можете создавать оттенки, добавляя белый цвет к цвету насыщенности (мы называем это пастельными цветами):
Если мы проделаем тот же процесс с вторичными и третичными цветами, у нас останется завершенное «чистое» разделенное основное цветовое колесо, которое выглядит так:
(мы добавили тональное кольцо в центре, которое представляет собой смесь черного и белый, чтобы помочь нам оценить тональные значения при использовании колеса)
Какие основные цвета разделения использовать?
Ведутся бесконечные споры о том, какие шесть цветов в тюбиках с краской использовать. Как ни странно, я обнаружил, что это не критично. Это мои личные предпочтительные цвета:
Как ни странно, я обнаружил, что это не критично. Это мои личные предпочтительные цвета:
Однако вы можете легко заменить эти цвета другими и по-прежнему иметь возможность смешивать практически любые цвета под солнцем. При одном очень важном условии: основной цвет, который вы заменяете, должен быть смещен в сторону вторичного цвета.
Например, вы можете заменить Лимонно-Желтый на Кадмий Желтый Светлый или Кадмий Желтый Бледный, так как они оба по-прежнему смещены в сторону зеленой стороны цветового круга.
Вы также можете заменить ализариновый малиновый на хинакридон пурпурный или кадмий красный темный, так как все эти цвета имеют синий оттенок.
Ничто не мешает вам использовать одну версию основного цвета в одной картине и другую в другой.
У каждого художника есть свои предпочтения относительно того, какие шесть разделенных основных цветов использовать. Ни одна комбинация не лучше другой. Пока цвета, которые вы выбрали, придерживаются правила смещения и позволяют вам смешивать нужные вам цвета.
Я предлагаю вам распечатать приведенный ниже шаблон Split Primary Color Wheel и сделать несколько собственных, используя различные комбинации основных цветов.
Затем вы сможете увидеть различия при использовании различных первичных комбинаций. Вскоре вы найдете своих фаворитов.
Создание разделенного основного цветового круга
Скачать шаблон колеса
Вот легенда, которую вы можете использовать при рисовании, чтобы напомнить себе, что куда идет: созданный выше содержит только «чистые» миксы. Другими словами, мы не перешли черту, чтобы использовать цвета за пределами «ломтика пиццы».
Этот руль просто великолепен, но как насчет всех этих грязных миксов?
Я рекомендую вам загрузить и распечатать приведенный ниже шаблон разделенного основного варианта, а затем использовать его для самостоятельного создания цветовых диаграмм различных цветовых комбинаций.
Затем вы можете использовать эти таблицы цветов для быстрой справки и помощи при принятии решения о том, какие цвета использовать для смешивания нужного вам цвета.
В качестве примера мы смешали красные и синие вариации, которые «переходят черту». Сначала линию пересекает только один цвет, затем линию пересекают оба цвета. Просто посмотрите на красивые различия в цвете, а также на яркость, которую мы можем получить. (Сравните эти смеси со смесями на цветовом круге выше, которые не пересекают черту, чтобы увидеть разницу)
Скачать шаблон вариантов
Здесь мы сделали то же самое для синего и желтого:
и красного и желтого:
Вы можете повторить этот процесс, используя различные цвета тюбиков с краской, чтобы получить бесконечное разнообразие цветовых диаграмм для справки. из.
Я надеюсь, что вам понравился этот урок, и вы используете его, чтобы значительно улучшить свой диапазон смешивания цветов.
Рекомендуемые ресурсы
Следуйте за нами на:
Первичные, вторичные, дополнительные и третичные цвета
Первичные, вторичные, дополнительные и третичные цветаНАЖМИТЕ ЗДЕСЬ, ЧТОБЫ ПОЛУЧИТЬ ИНДЕКСНУЮ СТРАНИЦУ
ПЕРВИЧНЫЕ, ВТОРИЧНЫЕ, ДОПОЛНИТЕЛЬНЫЕ И ТРЕТЬИХ ЦВЕТОВ
В. Райан
2002 — 2021
Райан
2002 — 2021
| Видео на YouTube — первичные и вторичные цвета и цветовой круг | ||||||||||||||||
| PDF-ФАЙЛ — НАЖМИТЕ ЗДЕСЬ, ЧТОБЫ РАБОТЫ ДЛЯ ПЕЧАТИ | ||||||||||||||||
При представлении дизайна или идеи по вашему выбору
цвета очень важны. Было проведено множество опросов
широкая публика, чтобы узнать, что людям нравится. Выводы предполагают
что очень маленькие дети любят яркие, живые цвета (красный, желтый и
апельсины и т. д.), в то время как пожилым людям нравятся более нежные или изысканные
цвета и тона, такие как оттенки синего. Это очень важно для
дизайнер, чтобы понять, как цвета соединяются / создаются, как это
может помочь в подборе правильной цветовой гаммы для конкретного
возрастная группа. | ||||||||||||||||
Основные цвета — Это цвета, которые нельзя получить путем смешивания других цвета. Они сами по себе цвета. Три основных цвета можно увидеть ниже КРАСНЫЙ — ЖЕЛТЫЙ — СИНИЙ. | ||||||||||||||||
Основные цвета можно смешивать между собой для получения ВТОРИЧНЫЕ ЦВЕТА . Таблица ниже показывает комбинацию, необходимую для получения вторичных цветов. | ||||||||||||||||
| ОБЗОР | ||||||||||||||||
| ||||||||||||||||
Цветовой круг можно увидеть ниже, и его можно
Используется для запоминания основных и дополнительных цветов. | ||||||||||||||||
Важным правилом цветового круга является то, что цвета напротив друг друга на цветовом круге обычно хорошо работают вместе, так как цветовая схема. Они известны как ДОПОЛНИТЕЛЬНЫЕ ЦВЕТА . Вы согласны? | ||||||||||||||||
| ТРЕТИЧНЫЕ ЦВЕТА | ||||||||||||||||
Когда основной цвет смешивается с ближайшим к нему вторичным цветом, получается третичный цвет. Третичная цветовая диаграмма показана ниже. Третичная цветовая диаграмма показана ниже. | ||||||||||||||||
1. Попробуйте смешать желтый и синяя краска вместе. Какого цвета они сделали? Это было то, что ты ожидал? 2. Используйте фиолетовую и желтую краски рядом друг с другом. Делать думаете, эти дополнительные цвета хорошо сочетаются друг с другом? Объясни свой отвечать. 3. Какие ваши любимые цвета? Почему они ваши любимые? 4. Задайте случайным образом 50 людям следующий вопрос: «Каков ваш любимый цвет’? Нарисуйте пиктограмму, чтобы представлять результаты. | ||||||||||||||||
НАЖМИТЕ ЗДЕСЬ ДЛЯ ЧЕРТЕЖА И МЕТОДЫ ЗАТЕНЕНИЯ УКАЗАТЕЛЬ СТРАНИЦА | ||||||||||||||||
|
| ||||||||||||||||
Color & The Color Wheel > Issaquah Schools Foundation
Перейти к основному содержанию
Цвет является элементом искусства
Обратите внимание: Ресурсы и планы уроков, представленные здесь, предназначены только для некоммерческого использования. Использование этих материалов в коммерческих целях должно сопровождаться ссылкой на Issaquah Schools Foundation и номинальным пожертвованием на www.isfdn.org/donate. Спасибо.
Использование этих материалов в коммерческих целях должно сопровождаться ссылкой на Issaquah Schools Foundation и номинальным пожертвованием на www.isfdn.org/donate. Спасибо.
- Цветовой круг — это исключительный инструмент для обучения студентов теории цвета и тому, как цвета соотносятся друг с другом. Первая круговая цветовая диаграмма была создана сэром Исааком Ньютоном в 1666 году.
- Цветовые круги начинаются с трех основных цветов: красного, желтого и синего (обычно располагаются в положениях 12:00, 3:00 и 9:00 круга). Затем добавляются вторичные цвета: оранжевый, зеленый и фиолетовый (с зеленым, расположенным в позиции 6 часов). Вторичные цвета получаются путем смешивания основных цветов.
- Чтобы проиллюстрировать, как создается цветовой круг, расскажите о цветовом круге во время рисования, смешивая цвета и показывая учащимся, как получить вторичные цвета.
- Обсудите концепцию цветовых схем (описанных ниже), объясняя различные группы цветов.

Словарь
Цветовой круг: круг с разноцветными секторами, используемый для отображения взаимосвязи между цветами.
Основные цвета : красный, желтый и синий. Цвета, из которых все остальные цвета получаются путем смешивания.
Дополнительные цвета : зеленый, оранжевый и фиолетовый. Цвета, полученные путем смешивания только основных цветов.
Промежуточный цвет: цвет, полученный путем смешивания основного цвета с дополнительным цветом рядом с ним; также называется третичным цветом; промежуточные цвета включают красно-оранжевый, желто-оранжевый, желто-зеленый, сине-зеленый, сине-фиолетовый и красно-фиолетовый.
Цветовые схемы: группы цветов, связанных на цветовом круге.
Аналогичные цвета: Цвета, расположенные рядом друг с другом на цветовом круге. Например, красный, оранжевый и желтый являются аналогичными цветами. При смешивании эти цвета имеют тенденцию создавать вариации исходных цветов.
При смешивании эти цвета имеют тенденцию создавать вариации исходных цветов.
Дополнительные цвета: Цвета, расположенные напротив друг друга на цветовом круге. Эти цвета дополняют друг друга и часто используются вместе для создания сильного визуального эффекта (одним из примеров являются цвета UW Husky). Иногда также называют контрастными цветами. При смешивании дополнительные цвета имеют тенденцию создавать «грязные» тона, такие как черный, коричневый или серый.
красного цвета — зеленый
Blue -Orange
Purple — Желтый
Теплые цвета: . , желтый и оранжевый (и вариации этих цветов, такие как розовый, красно-оранжевый и т. д.). В искусстве кажется, что теплые цвета приближаются к зрителю.
Прохладные цвета: группа цветов на цветовом круге, включающая синий, зеленый и фиолетовый. В художественных работах холодные цвета кажутся далекими от зрителя.
В художественных работах холодные цвета кажутся далекими от зрителя.
Примеры проектов
- Ошибки смешивания цветов (детский сад) урок рисования.
- Урок рисования кубиками льда (детский сад).
- Урок рисования «Основные цвета Мондриана» (детский сад).
- Мышиная раскраска (Детский сад), урок рисования.
- Теплые и прохладные листья (Детский сад), урок рисования.
- Магия цветового круга (1 класс) Урок рисования.
- Цветовой круг «Весенние цветы» (1 класс) Урок рисования.
- Crazy Color Wheels (1-й класс) урок рисования.
- Плетение аналоговых цветов (3 класс) Урок ИЗО.
- Теплые и прохладные сердца (3-й класс) урок рисования.
- Змеи, нарисованные аналогичными цветами (3 класс) урок рисования.
- Космический пейзаж (3 класс) урок рисования.
- Монохроматическая абстрактная живопись (4 класс) урок рисования.
- Создайте цветовой круг, начав с пустого шаблона цветового круга.


 Цветовые модели. Цветовой охват и цветовые пространства. Восприятие цвета и цветовые иллюзии)
Цветовые модели. Цветовой охват и цветовые пространства. Восприятие цвета и цветовые иллюзии) И наоборот, если понизить уровень красного цвета, то это приведет к повышению уровня голубого.
И наоборот, если понизить уровень красного цвета, то это приведет к повышению уровня голубого. Для формирования комбинации используется треугольник, в результате чего получается сбалансированная гамма.
Для формирования комбинации используется треугольник, в результате чего получается сбалансированная гамма.