Как сделать пиксельную картинку: Пикселизация фото онлайн — IMG online
Создавайте потрясающие изображения в стиле пиксель-арт с помощью этих приложений для Android, iOS и в Интернете
Изображения в стиле пиксель-арт имеют определенную ретро-привлекательность эпох 8-, 16- и 32-битная консоль. Несмотря на это, его можно найти в любом количестве инди игры Или мобильные игры, и в настоящее время они немного освежаются. Это отличный способ обойти технологические ограничения, которые возникают из-за работы внештатного разработчика и мобильных устройств. Таким образом вы сможете меньше работать для себя и уменьшить размер файлов, но вместо того, чтобы выглядеть дешево, это будет выглядеть как преднамеренный стилистический выбор. Добавьте немного музыки в стиле чиптюн и уникальную цветовую палитру, и вы получите великолепную эстетику, которая бросится в глаза в Play Store.
Еще одна привлекательность пиксельной графики — это то, как вы оспариваете свою работу в пределах ее возможностей. Поскольку изображения такие маленькие, они навязывают несколько импрессионистический подход. Как создать один или два пикселя, которые можно сразу определить как привлекательную улыбку или кинжал, исходящий от противника? В этом и заключается настоящее искусство координации, и поэтому некоторые достижения в таких играх, как Superbrothers: Sword & Swordery или более новый Hyper Light Drifter, впечатляют.
Как создать один или два пикселя, которые можно сразу определить как привлекательную улыбку или кинжал, исходящий от противника? В этом и заключается настоящее искусство координации, и поэтому некоторые достижения в таких играх, как Superbrothers: Sword & Swordery или более новый Hyper Light Drifter, впечатляют.
Хотя игровая индустрия далеко ушла от этой 8-битной графики, старые игры Все еще обычное дело. Если вы когда-нибудь задумывались, как Создавайте свои собственные пиксельные изображения Это было бы хорошим местом для начала. Что вы можете Создайте свое собственное искусство Подобно пикселям в Photoshop или используйте это Плагин $ 4 Чтобы было проще. Но для использования этого плагина по-прежнему требуется немало опыта работы с Photoshop для достижения желаемых результатов, и по этой причине я составил список лучших приложений для пиксельной графики, которые помогут вам создать 8-битную пиксельную графику на Android, iOS и Интернет. Давайте начнем.
Лучшие приложения для создания пиксельных фотографий
1.
 Точечный пикт
Точечный пиктЛучшее для новых пользователей
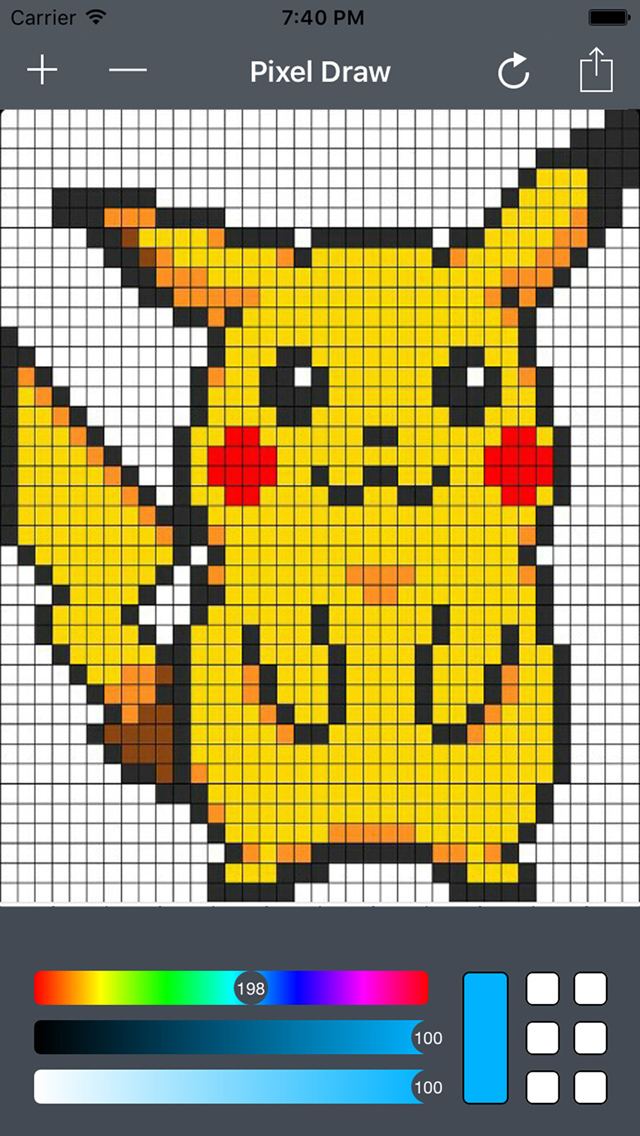
Dotpict — это простой редактор пиксельной графики, который позволяет создавать 8-битную графику с нуля. Вы получаете квадратный холст с настраиваемым макетом. Инструменты в приложении включают кисть, ластик, палитру цветов, ведро и полноцветное колесо. Просто наведите курсор на пиксель и нажмите большую кнопку, чтобы залить его цветом. Вы можете сохранить проект прямо в приложении «Фото» или поделиться им в приложении или в социальных сетях. Приложение распространяется бесплатно в Play Store и App Store, и в нем есть реклама.
Установка Dotpict (Android | iOS)
2. Пиксельное сердце
Лучше всего для тех, кому нужно продвинутое приложение Pixel Art
Если вы хотите серьезно заняться своей пиксельной графикой и вам нужен продвинутый редактор пиксельной графики, попробуйте это приложение. Благодаря единству вы получаете пиксельный пользовательский интерфейс, который хорошо сочетается с темой. В дополнение ко всем стандартным инструментам, которые вы получаете в каждом редакторе пиксельной графики, вы также получаете расширенные инструменты, такие как слои, изменение размера холста, инструменты симметрии, параметры прозрачности и т. Д. Вы можете перемещаться по холсту, а также легко увеличивать и уменьшать масштаб с помощью трекбола и ползунка. Инструмент «Выбрать» позволяет копировать части холста и вставлять их в любое место холста.
Д. Вы можете перемещаться по холсту, а также легко увеличивать и уменьшать масштаб с помощью трекбола и ползунка. Инструмент «Выбрать» позволяет копировать части холста и вставлять их в любое место холста.
Pixelheart создан для игровых дизайнеров, но вы также можете использовать его, чтобы заполнить свою страницу в Instagram остроумными изображениями. Приложение доступно бесплатно в Play Store, но если у вас iOS, вы можете установить Пиксельный на вашем iPhone и iPad. Pixelable почти похож на Pixelheart с точки зрения функций и возможностей.
Установите Pixelheart (бесплатно, Android)
3. Пиксельная станция
Лучше всего возродить пиксельную графику
Итак, вы создали свой первый пиксель, и он отлично выглядит. Теперь мы продолжим и оживим искусство. Он работает так же, как приложение покадровой анимации, если вы уже пользовались каким-либо приложением раньше. 8-битный редактор холста такой же, как и в предыдущем приложении, с теми же элементами управления, кистями и инструментами. Вкладка «Анимация» позволяет дублировать кадр и вносить изменения для создания анимации. Вы можете настроить время задержки, добавить копируемые кадры и отрегулировать положение каждого кадра. Наиболее интуитивно понятной частью вкладки «Анимация» является то, что вы получаете прозрачное изображение предыдущего кадра, что позволяет легко вносить изменения в текущий кадр.
Вкладка «Анимация» позволяет дублировать кадр и вносить изменения для создания анимации. Вы можете настроить время задержки, добавить копируемые кадры и отрегулировать положение каждого кадра. Наиболее интуитивно понятной частью вкладки «Анимация» является то, что вы получаете прозрачное изображение предыдущего кадра, что позволяет легко вносить изменения в текущий кадр.
Приложение доступно бесплатно в Play Store и будет отличным приложением, если вы хотите поучаствовать в перемещении пиксельной графики. Однако, если вам нужно приложение, эквивалентное iOS, тогда Пиксель Это самый близкий вариант.
Установите Pixel Station (бесплатно, Android)
4. Пиксельная краска
Лучше всего оживить существа реального мира
Допустим, вы хотите анимировать реальный объект в 8-битном макете, вы можете просто сделать снимок с помощью камеры смартфона, а затем начать редактирование с помощью встроенного редактора. Приложение позволяет делать снимки в четырех разных макетах: Gameboy, Dot Matrix, MSX и C64. Сделав снимок, вы можете открыть файл в редакторе и внести соответствующие изменения.
Сделав снимок, вы можете открыть файл в редакторе и внести соответствующие изменения.
Pixel Paint — эксклюзивное приложение для iOS, но вы можете проверить 8Bit Фотолаборатория Чтобы делать снимки в стиле ретро на свой телефон Android, но в этом приложении у вас нет пиксельного редактора.
Установки Пиксельная краска (Бесплатно, iOS)
5. битфейс
Лучше всего подходит для генератора 8-битных аватаров
Bitface имеет 18 различных аватарок, и вы можете изменить внешний вид всех из них. Например, у меня коричневая кожа, борода и короткие волосы, я могу просто выбрать тот, который похож на эти черты, и скорректировать его. Вы можете изменить лицо, рубашку, пиджак, волосы и очки. После того, как вы закончите, сохраните аватар в фотопленке с помощью кнопки «Поделиться».
Установки Битфейс (Бесплатно, iOS)
6. Пиксаки
Лучшее для пользователей iPad
Pixaki разработан для iPad и поддерживает Pencil. Это интегрированное приложение, похожее на настольные приложения, такие как Асепрайт По характеристикам. Вы получаете такие функции, как импорт изображений, преобразование, изменение размера, фильтрация слоев, анимация и т. Д. Вы можете анимировать анимацию с высокой плотностью кадров в кадрах со скоростью до 50 кадров в секунду. У Pixaki есть несколько разных цветовых палитр, между которыми вы можете переключаться в любое время. Что делает этот инструмент еще лучше, так это функция импорта файлов, которая может импортировать многослойные PSD, GIF, листы спрайтов, PNG и Zip.
Вы получаете такие функции, как импорт изображений, преобразование, изменение размера, фильтрация слоев, анимация и т. Д. Вы можете анимировать анимацию с высокой плотностью кадров в кадрах со скоростью до 50 кадров в секунду. У Pixaki есть несколько разных цветовых палитр, между которыми вы можете переключаться в любое время. Что делает этот инструмент еще лучше, так это функция импорта файлов, которая может импортировать многослойные PSD, GIF, листы спрайтов, PNG и Zip.
Pixaki — лучший инструмент для создания красивых изометрических пейзажей, анимированных спрайтов и пиксельной графики. Дополнительная поддержка Pencil добавляет столько возможностей в сделку, что вы можете получить это приложение за 24.99 доллара США на iPad.
Установки Пиксаки (24.99 доллара США, iPadOS)
7. Пискель
Лучше всего для веб-пользователей
Мы проверили приложения как для Android, так и для iOS, хотя вы можете серьезно поработать на своем телефоне, компьютер имеет больше смысла, когда вы хотите изо всех сил. Piskel — профессиональный редактор пиксельной графики. Вы можете создавать гифки и анимацию в онлайн-редакторе и использовать сочетания клавиш для быстрого переключения между инструментами. Вы можете легко перемещать рамки, используя различные параметры с предварительным просмотром получившегося спрайта сбоку. Функции преобразования просты, и вы можете переворачивать, вращать, выравнивать и клонировать кадры с помощью специальных кнопок. Вы можете сохранить проект локально в специальном формате или экспортировать в стандартные форматы, такие как PNG, GIF, Zip и т. Д. Piskel является бесплатным приложением с открытым исходным кодом и рекламой.
Piskel — профессиональный редактор пиксельной графики. Вы можете создавать гифки и анимацию в онлайн-редакторе и использовать сочетания клавиш для быстрого переключения между инструментами. Вы можете легко перемещать рамки, используя различные параметры с предварительным просмотром получившегося спрайта сбоку. Функции преобразования просты, и вы можете переворачивать, вращать, выравнивать и клонировать кадры с помощью специальных кнопок. Вы можете сохранить проект локально в специальном формате или экспортировать в стандартные форматы, такие как PNG, GIF, Zip и т. Д. Piskel является бесплатным приложением с открытым исходным кодом и рекламой.
زيارة Пискель (Интернет)
Лучшие 8-битные пиксельные приложения
Я выбрал лучшие приложения, которые помогут вам с Создайте свой первый проект. Вы можете использовать эти приложения, чтобы воссоздать свои любимые моменты из старые игры Или даже сделайте комбинацию. Пиксельные редакторы доступны сотнями, если не тысячами по всему Интернету, и этот список суммирует его для всех основных платформ. Однако вы можете попробовать Асепрайт Если вы хотите создать старую игру, в которой есть все инструменты. Какими приложениями вы пользуетесь, дайте нам знать в комментариях ниже?
Однако вы можете попробовать Асепрайт Если вы хотите создать старую игру, в которой есть все инструменты. Какими приложениями вы пользуетесь, дайте нам знать в комментариях ниже?
Источник
Онлайн мастерская вышивки крестом easycross.ru
Добрый день, дорогие друзья!
Как вы знаете, недавно появилось приложение для мобильных телефонов на Android easycross.ru. Мы провели большие исследования по работе сервиса «Создать схему» и улучшили его работу. Сегодня я хочу показать вам процесс создания схем из пиксельной картинки.
Теперь приступим к созданию схемы. Но сначала нужно выяснить ширину изображения. В телефоне это значение можно найти, нажав пункт меню «Сведения» для выбранной картинки.
В приложении easycross.ru нажимаем пункт меню «Создать схему». Далее выбираем нужное изображение и указываем параметры схемы: ширину, количество цветов схемы и производителя мулине, в палитре которого программа будет подбирать цвета к схеме. Параметр «Ширина схемы» задаём пропорционально ширине изображения, если этого не сделать, схема может получиться не точной. Количество цветов можно задать больше, не обязательно указывать точное число, программа выберет только те цвета, которые реально есть в изображении.
Для картинки розы я задала ширину 35 крестиков и количество цветов — 20. В результате получила схему с размером 35 х 60 крестиков и количеством оттенков равным 7.
Для просмотра своих схем, переходим в пункт меню «Мои схемы» и нажмём на схему, которую будем вышивать. Окно просмотра схемы выглядит так.
Здесь есть цвето-символьная схема с разбивкой 10 х 10 крестиков. В правом верхнем углу экрана иконка «лист» — это карта цветов и ключ к схеме. Для каждого оттенка указана следующая информация:
Для каждого оттенка указана следующая информация:
- исходный цвет мулине;
- символ, соответствующий данному оттенку на схеме;
- количество крестиков данного цвета.
- номер нити в палитре мулине конкретного производителя: DMC, Гамма или ПНК им.Кирова.
- название цвета нити
В нижней части экрана:
- слева — кнопки «+» и «-» для уменьшения и увеличения схемы;
- справа — превью схемы. При нажатии на превью, окно увеличивается и можно посмотреть общий вид схемы. Когда превью в увеличенном размере, то нажав в любом его месте, Вы перейдёте к нужному участку схемы.
Для вышивки «Роза» привожу схему и ключ к схеме.
И результат.
Ещё хочу показать вам схему к картинке с бабочками. Их я вышила не всех, но эти две мне очень понравились.
Предлагаю вам самим сделать схемы к этим картинкам, я уверена, что вам понравится.
Бабочки. Ширина — 156. Скачать
Продукты. Ширина — 128. Скачать
Роза. Ширина — 35. Скачать
Все изображения взяты c opengameart.org
Как начать делать пиксель-арт #1. Руководство для начинающих | Педро Медейрос | Пиксельный гримуар
Руководство для начинающих
Это небольшая статья о том, как начать создавать пиксель-арт, предназначенная для тех, кто только начинает или даже никогда не запускал программу для пиксель-арта. Сейчас я расскажу только самые основы, как создать файл, настроить размер холста и работать с ограничением цвета.
Эта статья была поддержана Patreon! Если вам нравится то, что я здесь делаю, поддержите меня там 🙂
Кроме того, это первая часть серии статей, всю серию читайте здесь, в Пиксельном Гримуаре.
Перед тем, как начать
Прежде чем приступить к пиксель-арту, помните: пиксель-арт — это просто еще одно художественное средство, такое же, как гуашь, масляная живопись, карандаш, скульптура или их близкий родственник мозаика.![]() Чтобы делать хороший пиксель-арт, нужно уметь делать хорошие рисунки. В общем, это означает изучение анатомии, перспективы, света и тени, теории цвета и даже истории искусства, поскольку все это необходимо для создания хорошего пиксель-арта.
Чтобы делать хороший пиксель-арт, нужно уметь делать хорошие рисунки. В общем, это означает изучение анатомии, перспективы, света и тени, теории цвета и даже истории искусства, поскольку все это необходимо для создания хорошего пиксель-арта.
Инструменты
Для создания хорошей пиксельной графики не нужно ничего особенного, и вы можете справиться даже с хорошей мышью и бесплатным программным обеспечением. Моя установка включает в себя небольшой планшет Wacom, хорошую мышь, хорошую клавиатуру и мое любимое программное обеспечение — Aseprite , но вы должны использовать то, что вам удобнее.
Вот список программного обеспечения, обычно используемого для пиксельной графики:
- Aseprite : Отличный профессиональный редактор со множеством функций, позволяющих сэкономить время (платно)
- GraphicsGale : Классика, используемая во многих играх. Это немного сложно, но полно замечательных функций (бесплатно)
- Piskel : Бесплатный онлайн-редактор пиксельной графики (бесплатно)
- Photoshop : его можно использовать (платно)
Aseprite
Aseprite — мое любимое программное обеспечение для пиксельной графики прямо сейчас. Он невероятно мощный, с множеством функций и при этом прост в использовании. Я выбрал Aseprite в качестве программного обеспечения для этого руководства, но я уверен, что вы можете адаптировать его к любому другому программному обеспечению, которое вы используете, с минимальными изменениями. Вы также можете получить бесплатную пробную версию Aseprite, но имейте в виду, что она не сохранит ваши файлы, и я думаю, что это нормально, если вы просто практикуетесь.
Он невероятно мощный, с множеством функций и при этом прост в использовании. Я выбрал Aseprite в качестве программного обеспечения для этого руководства, но я уверен, что вы можете адаптировать его к любому другому программному обеспечению, которое вы используете, с минимальными изменениями. Вы также можете получить бесплатную пробную версию Aseprite, но имейте в виду, что она не сохранит ваши файлы, и я думаю, что это нормально, если вы просто практикуетесь.
Создание нового файла
Просто щелкните ссылку « Новый файл… » на главном экране или выберите Файл > Новый файл , чтобы мы могли начать рисовать.
Создадим новый файл. 16 на 16, возможно, кажется слишком маленьким, но я думаю, что это хорошая отправная точка. Большие разрешения могут отвлечь вас от того, на чем вы сейчас должны сосредоточиться: понимания взаимодействия пикселей с их соседями.
Диалог Aseprite «Новый спрайт» Вы можете оставить цветовой режим в RGBA , это самый простой и интуитивно понятный на данный момент. Некоторым пиксельным художникам нравится работать с палитрой с индексом , которая позволяет использовать довольно интересные цветовые приемы, но имеет и некоторые недостатки.
Некоторым пиксельным художникам нравится работать с палитрой с индексом , которая позволяет использовать довольно интересные цветовые приемы, но имеет и некоторые недостатки.
Оставьте фон прозрачным или белым , это пока мало что изменит. Просто убедитесь, что дополнительные параметры не отмечены (но не стесняйтесь экспериментировать с ними позже), и все готово!
Давайте рисовать!
Там много панелей инструментов и меню, но не волнуйтесь, нам пока нужно всего несколько кнопок. Основным инструментом является Карандаш , который всегда должен иметь ширину 1 пиксель, и это будет то, как мы размещаем наши пиксели на холсте. Просто нажмите кнопку или нажмите B и нажмите на экран, чтобы поместить вниз пиксель выбранного цвета.
Рабочее пространство Aseprite Слева вы можете увидеть свою цветовую палитру с некоторыми цветами по умолчанию. Давайте заменим их на другой, более простой набор. Нажмите на третий значок в верхней части цветовой палитры ( Pressets ) и выберите ARQ4 (действительно хорошая палитра от Endesga), именно ее вы будете использовать для своего первого спрайта.
Нажмите на третий значок в верхней части цветовой палитры ( Pressets ) и выберите ARQ4 (действительно хорошая палитра от Endesga), именно ее вы будете использовать для своего первого спрайта.
Теперь, используя только 4 цвета в левом верхнем углу, попробуйте нарисовать кружку .
Не стесняйтесь использовать мой в качестве вдохновения, но также попробуйте сделать его уникальным. Если вы допустили ошибку, alt+щелкните в пустой области или за пределами вашего рисунка, и вы «выберете» прозрачный цвет, и вы сможете использовать его для стирания пикселей. В качестве альтернативы вы можете нажать на Eraser или нажать E , чтобы выбрать его.
Вы, наверное, заметили, что работа в таком низком разрешении сильно отличается от обычного рисования. Все должно быть просчитано, и каждый пиксель, который вы размещаете, — это большой выбор, который вам нужно сделать. Это то, к чему вам нужно будет привыкнуть.
Вы также можете поэкспериментировать с другими кнопками на панели инструментов. Стоит отметить, что при нажатии на некоторые кнопки открываются дополнительные параметры. Просто пока избегайте инструмента размытия, так как он добавляет больше цветов, а нам это пока не нужно.
Теперь давайте сделаем больше спрайтов! Попробуйте нарисовать череп , меч и человеческое лицо . На этот раз без ссылки на пиксель-арт. Если вы чувствуете, что спрайты просто не помещаются на холсте, это абсолютно нормально, попробуйте абстрагировать что-то до одного пикселя и попробуйте еще раз. Очень сложно работать с таким низким разрешением, и иногда это похоже на головоломку. Вот еще одна статья, которую я написал о работе с низкими разрешениями для Kano: [ссылка]
Если хотите, вот мои версии этих спрайтов, пожалуйста, не забудьте закончить свои, прежде чем смотреть на них [череп, меч и человеческое лицо].
Это всегда хорошее упражнение. Если вы хотите продолжать практиковаться, попробуйте сделать еще больше рисунков с этими ограничениями.
Если вы хотите продолжать практиковаться, попробуйте сделать еще больше рисунков с этими ограничениями.
Сохранение файла
Чтобы сохранить файл, нажмите Control+S (или выберите Файл>Сохранить как… ), выберите имя файла и его местоположение и просто нажмите «Сохранить».
Не забывайте, что в пробной версии Aseprite сохранение отключено!
Диалоговое окно «Экспорт файла Aseprite»Вы увидите, что Aseprite может сохранять в различных форматах, но я всегда рекомендую сохранять версию .ase для каждого файла, который вы создаете. Как и в Photoshop, вы должны сохранить файл .psd . При экспорте для Интернета или игр вы можете использовать Control+Alt+Shift+S или File>Export .
Почему никогда не следует изменять размер пиксельной графики частично У Aseprite есть очень хорошая функция Resize в окне экспорта. Он масштабирует ваш спрайт только в круглых числах, что идеально. Например, если вы измените масштаб своего спрайта на 107 %, пиксели будут разбиты повсюду, и это будет беспорядок, но если вы масштабируете его на 200 %, каждый пиксель теперь будет иметь ширину и высоту по 2 пикселя, так что он будет выглядеть красиво и четко.
Например, если вы измените масштаб своего спрайта на 107 %, пиксели будут разбиты повсюду, и это будет беспорядок, но если вы масштабируете его на 200 %, каждый пиксель теперь будет иметь ширину и высоту по 2 пикселя, так что он будет выглядеть красиво и четко.
Большой холст
Теперь, когда вы освоили основы, такие как создание нового файла, сохранение и рисование на холсте, давайте попробуем рисовать на холсте немного большего размера, 32 на 32 пикселей. Теперь мы также будем использовать большую палитру, попробуйте AAP-Micro12 (от AdigunPolack). На этот раз мы будем рисовать лопату.
В отличие от спрайта 16 на 16, здесь мы можем разместить некоторые контуры, так что давайте начнем с этого. Вот моя разбивка процесса:
Шаг 1: Строки
Шаг 1 Этот стиль линии — это то, что мы называем идеальной линией по пикселям, она имеет ширину всего 1 пиксель и соединяется с другими пикселями по диагонали. При создании таких линий мы избегаем непреднамеренных краев, как здесь:
При создании таких линий мы избегаем непреднамеренных краев, как здесь:
У Aseprite также есть очень хорошая функция в настройках кисти, позволяющая делать это почти автоматически: выбрав инструмент Brush Tool , установите флажок Pixel-perfect . Просто не забудьте отключить его, когда не работаете с контурами, потому что это, вероятно, будет вас раздражать.
Алгоритм Aseprite Pixel perfectШаг 2: Базовые цвета
Шаг 2 Хорошо, что выбор из небольшого количества цветов заключается в том, что вы не будете перегружены излишним количеством вариантов. Вот почему намного сложнее работать с большим количеством цветов, если у вас есть цвет в вашей палитре, нет никаких оправданий тому, чтобы не использовать его в лучшем виде. Попробуйте думать об этом как о головоломке, много экспериментируйте, даже со странными или необычными комбинациями, пока не найдете то, что, по вашему мнению, является «лучшим соответствием» для каждой области.
Шаг 3: Затенение
Шаг 3Используйте свою палитру, чтобы творчески создавать свет и тень. Поскольку вы работаете с очень ограниченной палитрой, у вас не будет каждого оттенка с разной яркостью, поэтому вам придется импровизировать.
Импровизация оттенков с различными оттенкамиВ примере слева я использую ту же палитру, что и вы, AAP-Mini12 . Когда я рисовал этого зеленого чувака, у меня не было светло-зеленого цвета, поэтому я выбрал ближайший оттенок, который у меня был, а именно желтый. То же самое произошло с тенью, я выбрал синий, потому что он был самым близким к темному. Но что, если я пойду другим путем? Я мог бы получить более ярко-синий и темно-красный, верно? Ну не совсем :
Растушевка тонов инвертированным оттенком Это классный эффект, но явно что-то не так. Обычно вы хотите, чтобы холодные оттенки были вашими тенями, а теплые оттенки были вашим ключевым светом, иначе они могут выглядеть странно. Это не каменное правило или что-то в этом роде, есть много исключений, но если вы не уверены, просто придерживайтесь этого.
Шаг 4: Сглаживание и полировка
Шаг 4Это часть рисунка, где вы пытаетесь сделать пиксели менее «заостренными». Ручное сглаживание — сложная тема, и нам, вероятно, понадобится целая статья, чтобы обсудить ее, но теоретически вы будете использовать средние тона для имитации «полупикселей» и смягчения краев. Но пока не слишком беспокойтесь об этом, а пока сосредоточьтесь на том, чтобы сделать ваш спрайт как можно более читабельным.
Еще одна хорошая идея на этом этапе — отыскать несколько потерянных пикселей, чтобы уменьшить шум. Бесхозные пиксели — это пиксели, которые не являются частью большей группы пикселей того же цвета и не являются частью сглаживания, например:
Удаление бесхозных пикселейВидите маленькие 1-пиксельные островки слева? Это пиксели-сироты, как вы можете видеть, планета выглядит намного лучше после того, как мы объединим эти пиксели с некоторыми другими соседними пикселями того же цвета.
А как насчет звезд в этом примере? Ну, они здесь, чтобы доказать, что потерянные пиксели не всегда плохи, эти звезды работают именно так, как задумано, создавая текстуру шума и повышая контрастность фона.
Идея состоит не в том, чтобы бездумно удалять бесхозные пиксели, а в том, чтобы через них спросить себя: действительно ли этот пиксель должен быть один?
Что теперь?
Теперь пришло время поэкспериментировать с большим количеством цветов и большим разрешением! Но потихоньку, может 48 на 48 и 16 цветов и так далее. Если вы действительно начинаете, я бы пока избегал анимации и сначала сосредоточился на том, чтобы освоиться со статическими изображениями.
Я выбрал несколько других руководств по пиксельной графике, которые мне очень нравятся, если вы хотите провести исследование:
- Учебное пособие по пиксельной графике от Cure
- Учебное пособие по пиксельной графике от Дерека Ю
- Учебное пособие по пиксельной графике от Arne
Я также делаю несколько руководств по конкретным темам или аспектам пиксельной графики и игрового дизайна, вы можете увидеть их все здесь:
- Моя страница на Patreon
- Список всех моих туториалов
Как сделать пиксель-арт: полное руководство для начинающих
Пиксель-арт — это форма цифрового искусства, которая возникла из-за необходимости передавать изображения в ограниченном пространстве памяти 8- или 16-битных компьютеров и игровых консолей.
Иногда процесс создания пиксельной графики называют «спрайтом», что происходит от слова «спрайт». Это термин компьютерной графики, используемый для описания двухмерного растрового изображения, интегрированного в более крупную сцену (обычно видеоигру).
Вы заинтересованы в создании собственного пиксельного искусства? Вот все, что вам нужно знать, чтобы начать.
Основные инструменты для пиксельной графики
Вопреки распространенному мнению, мощное или дорогое программное обеспечение не гарантирует качественного искусства! Выбор программы — это только вопрос предпочтений.
Если вы являетесь пользователем Windows, вы можете использовать даже такие простые инструменты, как Microsoft Paint. Вот более обширный список некоторых инструментов, которые вы можете использовать для создания пиксельной графики.
Все, что вам действительно нужно для создания пиксельной графики, — это следующие инструменты (поэтому убедитесь, что они есть в вашей программе):
- Карандаш: – ваш основной инструмент для рисования, который по умолчанию размещает один пиксель.

- Ластик: – стирает или удаляет нарисованные вами пиксели.
- Ведро: заполняет пустую область одним сплошным цветом
Другие полезные инструменты включают инструменты выделения, линии, перекрашивания и поворота. Они не являются абсолютно необходимыми, так как вы можете добиться тех же эффектов, используя инструменты, перечисленные выше.
Вы хотите избегать кистей, размытия, градиентов и других автоматических инструментов, чтобы иметь контроль над каждым пикселем на холсте.
Что касается аппаратного обеспечения, все, что может управлять вашим курсором, прекрасно работает. Трекпад или мышь отлично подходят для точности и детализации. Графический планшет, тем временем, может быть вашим предпочтением для лучшего контроля над длинными мазками.
Связанный: Лучшие графические планшеты для цифровых художников и дизайнеров
Насколько большим должен быть ваш спрайт или холст?
Для размера спрайта нет неправильного ответа.
Лично мы рекомендуем начинать с малого, потому что это может помочь вам быстро освоить основы. В конце концов, пиксельная графика возникла из-за того, что художники хотели максимально использовать каждый пиксель и каждый используемый цвет, поскольку их аппаратное обеспечение могло обрабатывать не так много.
Вы вынуждены проявлять творческий подход, когда вам приходится работать в рамках ограничений. Сосредоточьтесь на том, чтобы максимально увеличить пространство крошечного спрайта. После этого вы можете повысить уровень до больших размеров, чтобы втиснуть туда еще больше деталей.
И если вы хотите поместить персонажа в сцену, вам также придется подумать о размере холста.
Хороший способ сделать это — рассмотреть соотношение между вашим спрайтом и остальной частью экрана.![]() Насколько большим или маленьким должен быть ваш персонаж по сравнению с миром, в котором он находится?
Насколько большим или маленьким должен быть ваш персонаж по сравнению с миром, в котором он находится?
Разработчикам игр стоит знать, что большинство мониторов в наши дни имеют соотношение сторон 16:9. Это означает, что на каждые 16 пикселей ширины приходится девять пикселей высоты.
Какое бы разрешение вы ни выбрали в конечном итоге, вы, как правило, будете работать с гораздо меньшим размером холста, а затем, когда закончите, масштабироваться до большего разрешения.
В то же время вы хотите изменить размер на целые числа при масштабировании пиксельной графики, иначе все может выглядеть немного шатко. Прежде чем приступить к созданию пиксель-арта, важно убедиться, что ваши математические расчеты верны!
Допустим, вы хотели добиться стандартного разрешения 1080p. Вы можете работать на холсте 384 × 216, а затем увеличить масштаб на 500 процентов.
Масштабирование также должно быть последним, что вы делаете. Вы не хотите увеличивать масштаб вверх, а затем продолжать рисовать с помощью инструмента «Карандаш с одним пикселем». Это оставит вас с другим соотношением пикселей, что никогда не выглядит хорошо.
Это оставит вас с другим соотношением пикселей, что никогда не выглядит хорошо.
Процесс Спрайтинга
Итак, холст открыт — что теперь? Что ж, как и в любом другом виде искусства, возможности безграничны. Существует не только один способ сделать это.
Чтобы дать вам отправную точку, вот пошаговое руководство о том, как вы можете начать свой проект. Вы можете совершенно свободно следовать в точности, пропустить некоторые шаги или добавить свои собственные шаги.
1. Начните с чернового наброска
Начните свой спрайт, перетаскивая инструмент Карандаш , рисуя так же, как вы рисуете ручкой и бумагой. Это не должно быть идеально.
Какой бы беспорядок вы ни устроили, мы уберем его позже. Все, к чему мы стремимся на этом раннем этапе, — это воплотить вашу идею и ее композицию на холсте.
2. Очистите штриховой рисунок
Теперь пришло время сделать вещи более презентабельными. Мы возьмем ваши грубые линии и вырежем их, чтобы убрать ненужные пиксели.
Отдельные пиксели или группы пикселей, которые нарушают целостность линии, называются «неровностями». Зазубрины — это именно то, чего мы пытаемся избежать.
Часто проблема просто в том, что сегмент линии слишком длинный или слишком короткий, что создает неудобный прыжок. Вы хотите использовать одинаковую длину пикселей для плавного перехода на кривой. Не окружайте ряд пикселей более крупными.
Невозможно полностью избежать неровностей (если ваша работа не состоит только из основных фигур), но вы должны попытаться свести их к минимуму.
3. Внедрить цвета
Пришло время взять инструмент Bucket и заполнить штриховой рисунок вашего спрайта цветами.
Обычно вы хотите ограничиться цветовой палитрой. Раньше размер спрайта также часто определял количество цветов в палитре. Если спрайт был 16 × 16, это означало, что у художников было 16 цветов для работы. К счастью, с тех пор технологии продвинулись вперед, и мы больше не ограничены этим правилом.
Лучшие палитры имеют разные оттенки, которые дополняют друг друга, разные значения насыщенности и сочетание светлого и темного. Если вы еще не знаете, как правильно использовать теорию цвета, составить собственную палитру может быть непросто.
Если вы хотите, чтобы кто-то другой думал за вас, Lospec — это отличная онлайн-база данных, полная готовых цветовых палитр.
4. Добавьте детали, блики и тени
Это лучшая часть всего процесса! Это когда ваше искусство действительно начинает прыгать со страницы. Теперь, когда у нас есть основная идея, мы можем добавить все мелочи, чтобы придать вашему плоскому рисунку иллюзию формы.
Выберите источник света и начните затенять наиболее удаленные от него области более темным цветом. Основные моменты должны быть размещены в областях, которые непосредственно попадают под свет.
Вы можете оставить свой штриховой рисунок черным или покрасить его, но все зависит от ваших личных предпочтений или художественного стиля.

