Методы дизайна: Книга «Универсальные методы дизайна» – купить книгу ISBN 978-5-906417-70-1 с быстрой доставкой в интернет-магазине OZON
Элементы и принципы дизайна. Вы читаете перевод статьи Мэри Стрибли… | by Nancy Pong | Основы визуального дизайна
Давайте рассмотрим пример использования прозрачности. В этой восхитительной работе Джека Кроссига за счет слоев разных форм, цветов, размеров и уровней прозрачности создается поистине прекрасная графика. Экспериментируйте с уровнями и эффектами прозрачности, чтобы в интересной форме представить слои и формы вашей графики.
Постер DME 2008 от Джека КроссингаПрозрачность также отлично подойдет для создания эффекта движения в статичных изображениях. Для примера рассмотрим этот постер от Филиппо Баракани, Микко Гертнера и Лоранца Поттхаста, на котором несколько полупрозрачных изображений наложены друг на друга, что создает ощущение движения и эффект вовлеченности.
Художественная школа в Бремене от Филиппо Баракани, Микко Гертнера и Лоранца ПоттхастаПрозрачность используется не только в цифровой графике. Вот, например, приглашение в Нью-Йоркский музей стекла, напечатанное на прозрачном стекле — это делает дизайн уникальным и увлекательным. Обязательно учитывайте, на каком носителе будет размещаться ваш дизайн: если есть возможность “поиграть” с прозрачностью, подумайте, как можно творчески обыграть это.
Обязательно учитывайте, на каком носителе будет размещаться ваш дизайн: если есть возможность “поиграть” с прозрачностью, подумайте, как можно творчески обыграть это.
Чистый, четкий и гладкий графический дизайн — это классно, но иногда немного “грубой” текстуры не помешает. Текстура делает дизайн более глубоким и тактильным и привносит в него интересные эффекты.
Тем не менее, как это часто бывает, эту технику нужно использовать умеренно: если в дизайне слишком много текстур, он выглядит перегружено. Помните: существует тонкая грань между “потертым шиком” и просто потертым старым дизайном.
Видите, как дизайн становится “грязным”, когда в нем слишком много текстур? Если бы не обводка, шрифт невозможно было бы прочитать.
Конечно, если вам по стилю подходит “грязный” образ, то текстуры отлично сработают, но если вы хотите привнести в дизайн лишь легкое ощущение тактильности, оставайтесь с нами.
Давайте рассмотрим пример использования текстуры для усиления эффекта дизайна. Благодаря текстуре эта прекрасная типографика от Дэна Кассаро выглядит действительно винтажно. Заметьте, грубая текстура не отвлекает, а скорее усиливает эффект от дизайна: делает его более целостным и создает ощущение ручной работы.
Благодаря текстуре эта прекрасная типографика от Дэна Кассаро выглядит действительно винтажно. Заметьте, грубая текстура не отвлекает, а скорее усиливает эффект от дизайна: делает его более целостным и создает ощущение ручной работы.
А теперь рассмотрим дизайн визитки от Inkdot для компании Foremost Wine. Дизайнер вывел использование текстуры на новый уровень — сама бумага для визитки сделана рельефной. Заранее продумывайте ощущения, которые будет вызывать ваш дизайн (не только в духовном, но и в материальном смысле) — и вы сможете создавать действительно выдающиеся работы.
Визитка компании Foremost WineБаланс важен во всех сферах нашей жизни — и в дизайне, конечно, тоже.
Чтобы освоить баланс, нужно видеть “вес” каждого элемента: от текстовых блоков до картинок. Нужно учитывать цвета, размеры, формы элементов и на основании этого оценивать их “вес” относительно других деталей.
Есть хороший способ сделать это: представьте, что ваш дизайн напечатан на 3D принтере. Подумайте, что выделяется? Что перевешивает?
Подумайте, что выделяется? Что перевешивает?
Посмотрите на этот логотип с кошкой от Джорджа Бохуа — работа прекрасно сбалансирована. Если такой логотип распечатать, скорее всего он будет выглядеть гармонично.
Кошка из линий от Джорджа БохуаОдной из разновидностей баланса является “асимметричный баланс”, в котором верх/низ и право/лево не являются зеркальными отражениями друг друга. Скорее асимметричный баланс достигается “уравновешиванием” элементов за счет размера и выравнивания. Рассмотрим пример.
В этой энергичной работе элементы сбалансированы благодаря их размерам и расположению на листе. Заметьте, что в работе сбалансированы не только верх и низ, но и правая и левая стороны — это достигается за счет гибких размеров, а также за счет комбинации элементов с картинками и элементов с текстом.
What’s Your Graphic Design Personality?Иерархия в дизайне — это то же самое, что иерархия в обществе: идея одна и та же. Сверху иерархического списка располагаются самые важные вещи, “короли” . Их нужно “одеть” максимально роскошно, чтобы они привлекали больше внимания.
Их нужно “одеть” максимально роскошно, чтобы они привлекали больше внимания.
Посмотрите на эти примеры из журнала A2 Magazine: мы видим три разных способа подчеркнуть важность заголовка — от самого сдержанного до кричащего. Какой из способов вы бы ни выбрали, удостоверьтесь, что он соответствует содержимому заголовка.
A2 MagazineСледующий уровень нашей иерархии — это второстепенные элементы, “дворяне”: они важны, но чуть меньше, чем “короли”. В их состав входят подзаголовки, цитаты, дополнительная информация. Убедитесь, что на странице они заметны, но не соперничают с заголовками.
Посмотрите на это приглашение от фирмы Southern Fried Paper. Заметьте, что дата (очень важная часть свадебного приглашения) выполнена крупным, жирным шрифтом, что делает ее более заметной, чем текст в нижней части. И все же дата не затмевает заголовка “Audrey and Grant”.
Приглашение “Audrey and Grant” от Southern Fried PaperИ на нижней ступени иерархического списка находятся “крестьяне” — скромные элементы дизайна, на долю которых приходится минимум визуальных эффектов: обычно это текст, менее важная информация, ссылки и т. д.
д.
Взгляните на этот постер The Night Market от Мэри Гэллоуэй. Сразу выделяется заголовок, подзаголовок и дата, а внизу размещается менее важная дополнительная информация.
The Night Market от Мэри ГэллоуэйКонечно, иерархия — это больше, чем просто размер шрифта. У графики тоже есть своя иерархия: вспомните, мы говорили об этом в разделе “Масштаб”. Чем ярче и красочнее элемент, чем ближе к центру он расположен — тем выше его иерархия по отношению к более мелким, бледным или удаленным элементам.
Часто бывает, что именно контраст выступает тем главным ингредиентом, благодаря которому дизайн “бросается в глаза” — а ведь именно этого (как бы грустно это ни звучало) хотят многие клиенты.
В самом базовом смысле контраст означает степень различия между двумя элементами дизайна.
Наиболее распространенными формами контраста являются темный/светлый, толстый/тонкий, большой/маленький и т.п.
Контраст также оказывает огромное влияние на разборчивость и читаемость текста — именно поэтому книги и другие публикации печатаются черным шрифтом на белом фоне. Представьте, если бы издатели использовали светло-серый шрифт на белом фоне? Контраст был бы слишком низким и шрифт было бы сложно прочитать. Поэтому если в вашем дизайне есть текст, убедитесь, что он достаточно контрастный.
Представьте, если бы издатели использовали светло-серый шрифт на белом фоне? Контраст был бы слишком низким и шрифт было бы сложно прочитать. Поэтому если в вашем дизайне есть текст, убедитесь, что он достаточно контрастный.
К примеру, взгляните на этот постер от Джонатана Коррейры и оцените, как ему удалось добиться достаточного контраста между изображениями и текстом. Поскольку изображение разделено на две половины (на одной стороне доминирует зеленый, а на другой — темно-серый), цвет текста также подобран под каждую половину, чтобы вся фраза выглядела разборчиво.
Представьте, что автор написал бы “New York” тем же цветом, что и “Bike Expo” — контраст был бы гораздо ниже и фразу было бы сложно разобрать.
Bike Expo New York: работа Джонатана КоррейрыЕще один отличный пример контрастного дизайна — работа Робби Кобба. В ней прослеживается контраст не только между светлым и темным, но и между толстым и тонким, в результате чего дизайн получается ярким и увлекательным.
One от Робби КоббаКонтраст — это не только стилистический прием для повышения разборчивости, это также и отличный способ привлечь внимание к определенным деталям дизайна. Эта техника часто используется в дизайне сайтов. Давайте рассмотрим пример лендинга Audible.
Эта техника часто используется в дизайне сайтов. Давайте рассмотрим пример лендинга Audible.
Смотрите, как фоновое изображение затемнено, чтобы усилить контрастность ярко-красной кнопки. Специально созданный эффект контрастности направляет внимание зрителя на основное действие (ссылка ведет напрямую на страницу подписки).
Поэтому не забывайте пользоваться контрастом, чтобы привлечь внимание к определенным элементам или сделать весь дизайн запоминающимся.
Мы помещаем памятные фотографии и произведения искусства в рамки — и с дизайном можно сделать то же самое (главное сделать это правильно). Обычно рамки ассоциируются с фотографиями, но они также могут сыграть важную роль в дизайне.
Физические рамки — такие как границы блоков или другие графические элементы — помогут подчеркнуть определенные элементы дизайна, обратить на них внимание зрителей.
К примеру, давайте разберем этот дизайн меню от Тревора Финнегана. Дизайнер поместил в рамочку фирменные блюда и миссию заведения, чтобы обратить внимание клиента на эту информацию, даже если он пропустил ее с первого взгляда. Это достаточно простой способ выделить нужную информацию, но он может сыграть огромную роль.
Это достаточно простой способ выделить нужную информацию, но он может сыграть огромную роль.
Рамки не обязательно должны быть графическими. Если вы работаете с физическими объектами, почему бы не использовать их в качестве рамки? Взгляните на этот постер, на котором разные вещи формируют рамку, а шрифт добавлен в редакторе. В этой работе рамка направляет внимание зрителя на действительно важную информацию.
Дизайн постера от MyDesyСетка — это все равно что фундамент здания: тот важный первый этап, который позволяет создать функциональный и прекрасный конечный продукт. Это инструкция для дизайнера/архитектора: где должны располагаться те или иные элементы, что должно быть выровнено и с чем, и как в целом должен выглядеть результат.
Сетка — это очень важный и, в большинстве случаев, невидимый элемент практически любого дизайна. Сетка состоит из определенного количества колонок и рядов, по которым можно выравнивать элементы дизайна. При помощи сетки можно создать более упорядоченный, аккуратный, разборчивый и симпатичный облик.
Давайте рассмотрим несколько примеров использования различных сеток.
Пятиколоночная сетка в журнале Magazine DesigningВ этом примере от Николы из Magazine Designing мы видим пятиколоночную сетку в деле. Заметьте, как одни элементы занимают одну колонку, а другие — две, а то и три, и все же благодаря сетке дизайн выглядит аккуратно, чисто и ровно.
Если хотите сделать сетку более гибкой, добавьте больше колонок, как в следующем примере.
Двенадцатиколоночная сетка в журнале Magazine DesigningЕще одна работа Николы из Magazine Designing. На картинке мы видим двенадцатиколоночную сетку, которая обеспечивает гораздо большую гибкость при выравнивании элементов. Опять же, заметьте как одни элементы занимают более одной колонки. Не стоит рассматривать сетку как набор рамок и ограничений — это скорее вспомогательная база, на основании которой можно создать выдающийся дизайн.
Поэтому найдите сетку, которая подходит вам и вашему дизайну, и отталкивайтесь от нее.
Теперь, когда мы определились, что такое сетка и как она работает, давайте рассмотрим несколько настоящих примеров. Взгляните на этот пример от Мэтта Уайли и попробуйте сказать, сколько колонок входит в состав сетки.
Журнал YouCanNowMagazine от Мэтта УайлиДумаете, три? Или может шесть? Как бы то ни было, в примере явно прослеживается четкая сетка, по которой выстроены элементы — и дизайн выглядит аккуратно и привлекательно.
Сетка — это гибкий, адаптивный и очень удобный инструмент, поэтому обязательно воспользуйтесь ею в своей работе, и результат не заставит себя ждать!
До этого момента вы восхваляли выравнивание и порядок. Но как же быть с более органичными, грубыми и хаотичными дизайнами? Беспорядок играет в дизайне важную роль, но беспорядок тоже бывает разным. Давайте введем термин “дизайнерский беспорядок”.
“Дизайнерский беспорядок” отличается от других форм беспорядка своей целью и исполнением. Основной целью дизайна должно быть сообщение. Что мы хотим сказать клиенту своей работой? Понятно ли мы это доносим? Можно ли усилить эффективность передачи информации?
К примеру, давайте рассмотрим дизайн, в котором шрифт выглядит беспорядочно, но у этого беспорядка есть цель. На постере Хита Киллена к фильму “The Killer Inside Me” мы видим нацарапанные от руки буквы, а в тех местах, где использован шрифт, расстояния между буквами “прыгают” в беспорядке.
На постере Хита Киллена к фильму “The Killer Inside Me” мы видим нацарапанные от руки буквы, а в тех местах, где использован шрифт, расстояния между буквами “прыгают” в беспорядке.
В этой работе дизайнер использовал рукописный шрифт и расположил слова и буквы довольно беспорядочно. Да, это снижает разборчивость, но такой стиль текста олицетворяет неуравновешенную и извращенную натуру главного героя.
В этом то и заключается основное различие между “беспорядком” и “дизайнерским беспорядком”. Если бы дизайнер использовал такой прием при создании постера детского фильма про веселых говорящих животных, то форма дизайна не соответствовала бы его содержанию. Но в случае с фильмом The Killer Inside Me (Убийца внутри меня) дизайн идеально дополняет картину.
А еще посмотрите на этот дизайн Лауры Берлунд, в котором визуальный беспорядок используется для создания органичного эффекта коллажа. На первый взгляд может показаться, что дизайнер просто набросала элементы на страницу — и сразу получился такой стильный беспорядок. Но если повнимательнее приглядеться, можно заметить, сколько принципов дизайна использовала Лаура.
Но если повнимательнее приглядеться, можно заметить, сколько принципов дизайна использовала Лаура.
Заметьте, что расположение каждого элемента продумано, направляющие линии “ведут” взгляд зрителя от одного блока к другому, а также соблюден увидительный баланс цвета, текстур и фотографий.
А теперь посмотрим дизайн Хуана Камило Корредора. За счет использования странных форм, текстур, иллюстраций, организованных в интересной манере, дизайнер добился ощущения беспорядка.
Indicadores от Хуана Камило КорредораЭтот дизайн кажется беспорядочным, но если рассматривать элементы по-отдельности, можно заметить, что многие из них выровнены (голубая фигура слева идеально выровнена с зеленой заостренной фигурой), лейаут помогает последовательно изучить содержимое страницы, а кое-где можно даже заметить использование сетки.
Подведем итог — дизайн не обязательно должен быть упорядоченным и аккуратным. Некоторый беспорядок в духе авангарда может сработать очень эффективно.
Возьмите страничку из книги Хуана Камило Корредора и попробуйте поэкспериментировать с размерами элементов, “заправьте” хвостик у буквы “а”, отрежьте голову курице — но всегда помните об ограничениях и целях дизайна.
Важным аспектом дизайна выступает “поток” внимания — то есть путь, по которому движется взгляд пользователя. В каком порядке мы изучаем содержимое? Как читателю понять, куда смотреть дальше? Логично ли направление, по которому следует взгляд?
Ученые исследовали природу движений человеческого взгляда и вывели несколько закономерностей. Взгляните на это исследование, проведенное Nielsen Norman Group: ученые фиксировали направление взгляда людей при просмотре веб-страниц, чтобы выявить паттерны “потребления” контента. Ниже вы видите результаты в форме тепловых карт.
F-паттерн при чтении веб контента: исследование от Nielsen Norman GroupИсследования доказали, что существуют стандартные паттерны движения взгляда (в форме букв “F” и “E”), поэтому больше всего внимания пользователь уделит тому, что расположено по левому или по верхнему краю. Еще один распространенный паттерн — форма буквы “Z”.
Еще один распространенный паттерн — форма буквы “Z”.
Общая идея в том, что глаз обычно стремительно и “рывками” движется из верхнего левого угла в правый нижний. Лучше всего эту теорию объясняет диаграмма Гутенберга: всю теорию мы можете прочитать здесь.
Не нужно каждый раз на 100% закладывать в дизайн все эти паттерны. Рассматривайте каждую работу в отдельности и подбирайте наиболее подходящий способ направить “поток” внимания. Просто учитывайте, что максимум внимания концентрируется в верхнем левом углу страницы, а при движении вниз оно плавно рассеивается.
Давайте рассмотрим пример того, как правильно и эффективно направлять внимание.
Этот дизайн от Atelier Martine&Jana очень мягко и органично направляет наше внимание за счет того, что текст размещен вдоль изгибов и плавных линий изображения. Сначала мы видим заголовок и дату (здесь использована небольшая иерархия), а потому начинаем скользить вниз, одновременно изучая и текстовую информацию, и изображение.![]()
Короче говоря, поток внимания распределяется между текстом и фотографией.
Поднимите эту тему в кругу дизайнеров, и они разделятся на два лагеря: те, кто утверждают, что никаких правил в дизайне нет, и те, кто говорит, что правила есть — и очень много. И технически правы и те, и другие.
При освоении любого навыка приходится много изучать — в том числе и правила. Например: убедитесь, что шрифт разборчивый, что кернинг настроен правильно, что в картинках не видны пиксели и т.д. Это основы дизайна — то, что поможет вам создать базовый дизайн.
Тем не менее, многие дизайнеры уверены: как только вы освоили эти правила — пора их нарушать.
Давайте рассмотрим пример, в котором правила нарушены намеренно. На этом постере дизайнер Шахир Заг нарушает несколько основных правил типографики ради шутки (кстати, очень правдивой).
Постер “Как выбесить друзей-дизайнеров так, что у них заболит голова”Еще один пример нарушения правил, на который вы обязательно наткнетесь в процессе своих дизайнерских приключений, это Дэвид Карсон. Карсон оформлял публикации для журналов (таких как Ray Gun Magazine) в стиле авангард и гранж. Его дизайны были динамичными, шокирующими и полностью нарушали правила — и все же ими до сих пор восхищаются.
Карсон оформлял публикации для журналов (таких как Ray Gun Magazine) в стиле авангард и гранж. Его дизайны были динамичными, шокирующими и полностью нарушали правила — и все же ими до сих пор восхищаются.
Есть одна замечательная история о Карсоне. Его попросили оформить интервью с музыкантом Брайаном Ферри. Изучив текст, дизайнер нашел его слишком скучным — и оформил интервью шрифтом Zapf Dingbats (символьный шрифт, наподобие Wingdings), что сделало статью совершенно нечитаемой. Смотрите картинку ниже:
1994 год, разворот журнала Ray Gun от Дэвида КарсонаУ Карсона был принцип в отношении дизайна: “не стоит считать разборчивость залогом эффективной коммуникации”.
Карсону и многим другим дизайнерам удается передавать суть идеи, полностью игнорируя правила. Постер Шахира Зага о головной боли (мы обсуждали его ранее) нарушает правила ради смеха, а работа Карсона — чтобы отразить суть интервью.
Получается, что коммуникация остается эффективной, несмотря на то, что разборчивость страдает.
В мире дизайна есть место правилам и отступлению от правил. Смотрите на все с долей скепсиса и изучите как можно больше правил, чтобы нарушать их эффектно и с умом.
Наверняка вам случалось слышать, что в какой-либо картине или произведении искусства “много движения”? Возможно, впервые такая характеристика поставила вас в тупик — откуда же взяться движению в статичной картине? Но движение играет важную роль в изобразительном искусстве — а значит и в графическом дизайне тоже.
До этого мы говорили о потоке и направлении внимания в дизайне — именно эти факторы играют важную роль при создании ощущения движения. Если ваша работа органично направляет поток внимания зрителя сверху вниз, слева направо, из точки А в точку Б — то дизайн будет “двигаться” плавно.
Но что делать, если вам нужно создать ощущение движения в буквальном смысле слова? Может быть, нужно показать прыгающий мяч или машину, которая мчится по шоссе? Существует множество способов создать такое движение. Давайте рассмотрим несколько примеров.
Давайте рассмотрим несколько примеров.
Во-первых, прозрачность. Мы уже мельком касались использования прозрачности для создания движения, а теперь давайте копнем глубже.
Вот пример логотипа от Владимира Мирозяна: заостренные полупрозрачные геометрические формы при наложении друг на друга создают ощущение взмаха крыльями. Простой эффект наложения создает чистый, продуманный и утонченный эффект движения.
Колибри от Владимира МирозянаПохожий эффект используется в постере Алана Кларка для Олимпийских Игр 2012 года. Наслоение простых полупрозрачных форм создает ощущение движения и скорости.
Велосипедный спорт от Алана КларкаДвижения также можно добиться эффектом размытия. Взгляните на следующий пример, в котором размыт шрифт — хотя мы привыкли, что шрифт в дизайне является статичным элементом.
В данном случае мы видим дизайн обложки от немецких дизайнеров Анцингера, Вюшнера и Распа: края и углы буквы F размыты, что создает иллюзию движения.
“F: Роман” Книга Дэниэла Кельмана, обложка от Анцингера, Вюшнера и РаспаИ наконец, движение можно создавать при помощи линий движения. Эти линии часто встречаются в иллюстрациях и комиксах, когда персонаж убегает или быстро движется. Разбудите в себе иллюстратора и максимально эффективно используйте линии движения. Давайте рассмотрим пример.
Эти линии часто встречаются в иллюстрациях и комиксах, когда персонаж убегает или быстро движется. Разбудите в себе иллюстратора и максимально эффективно используйте линии движения. Давайте рассмотрим пример.
В этой работе Мэтта Чейза линии движения на слове “futute” создают ненавязчивое ощущение, что слово движется. Линии отлично подходят для создания такого мягкого и легкого ощущения движения.
“Ни прошлое, ни будущее” от Мэтта ЧейзаГлубина — это очень важная и восхитительная вещь в мире дизайна. Даже на самом плоском носителе можно создать ощущение глубины и иллюзию третьего измерения.
Так как же придать нашим дизайнам глубины? Существует множество тактик, давайте разберем несколько из них.
Во-первых, одна из наиболее известных техник — тени. Тени — коварные маленькие дьяволята: они могут растягиваться, изгибаться, искажаться, закручиваться. Чтобы научиться правильно пользоваться тенями — наблюдайте за ними в реальном мире и старайтесь воспроизвести в своих работах.
Давайте рассмотрим пример, который иллюстрирует эффективное использавние теней для создания глубины. На этом постере к книге дизайнер Доминик Шмитц использует множество разные теней: они выглядят достаточно сложно, зато очень реалистично. Взгляните: каждая тень исполнена по-разному и идеально подходит к “своему” элементу дизайна. Реализм требует больших усилий, но результат того стоит!
Постер для книги от Доминика ШмитцаЕще одна техника — наложение некоторых элементов. За счет этого приема создается многослойный дизайн. Взгляните на этот дизайн от Фабиана Де Ланге — детали иллюстрации, графические элементы (белая граница) и шрифты наслаиваются друг на друга, создавая ощущение глубины.
Mumbai от Фабиана Де ЛангеЕще один способ — поиграть с перспективой: это обычно означает создание элементов с эффектом 3D. Правильно настроив перспективу, дизайнер может “приподнять” некоторые элементы над страницей, создавая ощущение глубины. Давайте рассмотрим пример.
В этом постере Нила Стевенса каждая буква немного выдвигается вправо. Благодаря этому создается более отчетливое ощущение формы и глубины. За счет таких простых приемов как тени и перспектива создается динамичный и увлекательный дизайн.
Благодаря этому создается более отчетливое ощущение формы и глубины. За счет таких простых приемов как тени и перспектива создается динамичный и увлекательный дизайн.
Конечно, бывают и случаи, когда нужно уменьшить глубину дизайна. Это популярное в последнее время направление называется “плоским дизайном”.
Самый известный ценитель плоского дизайна — компания Apple. В сентябре 2013 года компания Apple запустила новую операционную систему, которая шла в комплекте с полностью обновленным дизайном: пропали тени и глубина, а им на смену пришли плоские иконки приложений, интерфейсы и т.п.
Многие утверждают, что типографика является одной из самых важных основ дизайна. Текст может многое сказать (в буквальном смысле), а само оформление текста в дизайне способно сказать еще больше.
Чтобы тщательно изучить все, что относится к шрифтам и типографике, обязательно загляните в эту шпаргалку с советами, подсказками и ссылками, которые помогут вам освоить искусство слова!
Давайте рассмотрим пример “показной” типографики (display typography). Для тех, кто не знает, показной типографикой обычно называют более яркие, стилизованные типографические дизайны. Это и постеры к фильмам, и заголовки журналов и т.п.
Для тех, кто не знает, показной типографикой обычно называют более яркие, стилизованные типографические дизайны. Это и постеры к фильмам, и заголовки журналов и т.п.
Взглядите на примеры журнальных разворотов от Бенджамина Боурса, на каждом из которых заголовок оформлен по-особенному: оригинально и эффективно. Эта яркая и проработанная типографика иллюстрирует то, как работает шрифт.
Развороты журнала GQ от Бенджамина БоурсаПереходим к основному тексту. Дизайнеры постоянно спорят, какой шрифт читабельнее и разборчивее: с засечками или без.
Так какой же? Конечно, все зависит от ситуации и ваших личных предпочтений, но в общем и целом шрифты с засечками лучше для печати, а без засечек — для веб. В качестве объяснения разрешите мне использовать эту великолепную инфографику от UrbanFonts.
Как только вы разобрались с засечками, начинается скрупулезный и зачастую долгий процесс подбора шрифта.
Если хотите поподробнее разобраться с основами подбора шрифтов, обязательно почитайте эту статью: “20 типографических ошибок, которые допускает каждый новичок!”
Взгляните на 20 типографических ошибок, которые допускает каждый новичок.
Тем не менее, я все же еще раз обозначу несколько базовых мудростей:
- Следите за кернингом в заголовках
- Убедитесь, что основной текст не выглядит слишком большим/маленьким на том носителей, который вы используете
- Постарайтесь не использовать слишком много шрифтов сразу
- Если вы работаете с большим объемом текста, лучше выровнять его по левому краю
- Если сомневаетесь в подборе шрифта, распечатайте дизайн (на листе странные шрифты будут заметнее, чем на экране)
Что касается типографики, еще одна наука, которую нужно освоить — это комбинирование шрифтов. Звучит просто, а на деле иногда оказывается достаточно сложной задачей. Давайте рассмотрим примеры шрифтов, которые хорошо комбинируются.
В журнале 99U Magazine используется один и тот же набор шрифтов, но дизайнерам удается комбинировать их множеством различных способов. Эффективно и стильно! Смотрите:
Ежеквартальный журнал 99U, номер 4Если хотите поподробнее узнать о комбинировании шрифтов, изучите эти полезные советы.
Композиция отлично подойдет, чтобы подытожить все вышеизложенные принципы.
“Композиция” — это общая организация элементов вашего дизайна. Знаю, объяснение звучит скучновато, но на практике это самый веселый раздел дизайна. Именно здесь можно поиграть, поэкспериментировать и добиться прекрасного внешнего вида.
Как я уже говорил, в композиции сходятся все предыдущие 19 элементов дизайна. Для создания эффективных и уместных лейаутов можно использовать все: размеры, повторения, типографику, линии, беспорядок и т.д.
Давайте возьмем несколько дизайнов и разберем их композиции. Во-первых, у нас есть рассылка от J.Crew. В этом дизайне акцент сделан на “30” — для выделения этого элемента использованы масштаб и глубина. Часть внимания также уделяется заголовку — это достигается за счет иерархии, размещения заголовка в центре страницы, увеличения размера шрифта и добавления рамки.
Реклама J.CrewВ этом простом дизайне использовано несколько техник. Посмотрите, как каждый элемент вносит свой вклад в создание сильного, привлекательного и эффективного дизайна.
Посмотрите, как каждый элемент вносит свой вклад в создание сильного, привлекательного и эффективного дизайна.
Вот еще один случайный пример — на этот раз это постер от Lab B Design Office. В этом дизайне применяются похожие техники и те же принципы, но результат получился совсем другим. В этой работе используются масштаб и глубина: блоки текста разные по размеру, а расположение текста за фотографией создает глубину. Кроме того, очевидно использование иерархии и рамок: белый фон обрамляет текст, а текст служит “рамкой” для изображения.
Дизайн His Master’s Voice от Lab B Design OfficeТаким образом, при помощи различных комбинаций, техник и типов контента мы можем создавать бесконечное множество разных лейаутов.
Пусть это будет вашим “до ре ми”. Как только вы освоите ноты, сможете бесконечно комбинировать их, создавая самые разные мелодии.
Давайте абстрагируемся от музыкальных метафор и пробежимся по основным советам по составлению композиции. Убедитесь:
- Сбалансирован ли дизайн?
- Логична ли иерархия в дизайне?
- Скользит ли глаз по странице легко и логично?
- Понятна ли аудитории основная идея дизайна?
Дизайн — это сложный бизнес, полный принципов, фишек и техник: о некоторых вам расскажут, а какие-то придется изучать самим.
Относитесь к каждому “правилу” скептически и применяйте его только тогда, когда это уместно (а если неуместно — забейте на правила!). Дизайн — это постоянно развивающаяся и изменяющаяся область, и каждый случай по-своему сложен, уникален и интересен.
Но если вы новичок, держите в голове эти 20 принципов. Где бы вы ни были — замечайте постеры, меню, знаки и пытайтесь понять, какие принципы в них применяются. Развивайте в себе “взгляд дизайнера” и собирайте — в голове или на каком-то носителе — интересные случаи использования принципов дизайна (пригодится на черный день).
А вообще, получайте удовольствие. Играйте, экспериментируйте — но делайте это намеренно и осторожно. Удачи!
У вас есть свои техники и советы для начинающих? Или какие-то свои принципы? Если готовы раскрыть пару своих секретов, пишите в комментариях!
Формальные методы дизайна и верификации программного обеспечения: О программе
Формальные методы дизайна и верификации программного обеспечения (ПО) представляют собой выдающееся достижение современных компьютерных наук. За последние 30 лет эти методы получили широкое развитие в мире и нашли свое применение в тех областях разработки программного обеспечения, в которых традиционные методы обеспечения качества ПО (например, различные виды тестирования) не являются достаточными в силу особо высоких требований к надежности ПО. К этим областям относятся, например, системы реального времени и распределенные системы, применяемые в управлении ядерными объектами, высокоскоростным железнодорожным транспортом, летательными и космическими аппаратами, а в последнее время — также некоторые финансово-банковские системы и системы распределенного реестра.
За последние 30 лет эти методы получили широкое развитие в мире и нашли свое применение в тех областях разработки программного обеспечения, в которых традиционные методы обеспечения качества ПО (например, различные виды тестирования) не являются достаточными в силу особо высоких требований к надежности ПО. К этим областям относятся, например, системы реального времени и распределенные системы, применяемые в управлении ядерными объектами, высокоскоростным железнодорожным транспортом, летательными и космическими аппаратами, а в последнее время — также некоторые финансово-банковские системы и системы распределенного реестра.
В процессе развития формальных методов было создано значительное многообразие парадигм, формальных логик, систем компьютерной логики и приложений формальных методов. Некоторые этих методов имеет сугубо теоретическое значение, другие же методы имеют зрелую индустриальную реализацию и могут применяться для решения разнообразных практических задач. Данная программа, в первую очередь, поможет слушателем разобраться в многообразии современных формальных методов, уяснить взаимосвязи между ними и научиться правильно идентифицировать и использовать формальные методы при решении практических задач.
Во-вторых, необходимо отметить, что уровень применения формальных методов в Российской Федерации является пока не достаточным, даже в тех областях разработки высоконадежного ПО, где такие методы уже давно стали де-факто индустриальным стандартом в других странах (главным образом во Франции). Поэтому данная программа направлена на повышение общего уровня компетенций российских IT-специалистов в области формальных методов и внедрение формальных методов в процесс и общую культуру разработки высоконадежного ПО в Российской Федерации.
Программа предназначена для студентов старших курсов бакалавриата и специалитета, студентов магистратуры и аспирантов в области информационных технологий и математических направлений, а также для специалистов IT-индустрии, занимающихся разработкой высоконадежного ПО.
Педагогический дизайн: задачи, этапы и модели
Педагогический дизайн (Instructional design, ID) — относительно новое понятие в современной системе образования. Потребность в формировании качественных знаний постоянно растет, в то время как традиционные инструменты подходят для относительно простых, «линейных» методов подготовки.
Потребность в формировании качественных знаний постоянно растет, в то время как традиционные инструменты подходят для относительно простых, «линейных» методов подготовки.
При создании более сложных программ применение традиционных методов ведет к потерям времени и ресурсов. В итоге появилось понятие педагогического дизайна — дисциплины, которую команды разработчиков применяют еще на стадии проектирования, создания и оценки обучающих материалов. В его основу положено систематическое использование знаний об эффективной работе, выстраивании учебного процесса с «открытой архитектурой» и создании настоящей обучающей среды.
Задачи педагогического дизайнера
Технология педагогического дизайна относительно проста. Нужно понять потребности учащихся и определить цели обучения, а затем передать знания и информацию максимально быстро, точно и эффективно. Но для этого требуется понять все предпосылки и четко задать конечные свойства продукта. А это, в свою очередь, требует планомерной и хорошо выстроенной работы, причем не одного человека, а грамотно подобранной команды разработчиков. При этом задачи педагогического дизайнера обширны и весьма непросты:
При этом задачи педагогического дизайнера обширны и весьма непросты:
- Анализ потребностей целевой аудитории, её компетенций и ожидаемых результатов обучения.
- Определение целей и задач учебного материала.
- Анализ и структурирование материалов в соответствии с целями.
- Выбор средств и методов учебной работы.
- Создание элементов, стиля и визуального дизайна курса.
- Разработка тестов и заданий, средств контроля и сбора информации.
- Создание курса с помощью соответствующих инструментов, либо постановка задач членам команды для разработки конкретных элементов.
- Загрузка курса в систему управления обучением (Learning Management System, LMS).
- Разработка методов оценки результатов и эффективности материалов.
- Выработка решения для дальнейшего совершенствования учебного контента.
Такая четкая последовательность обеспечит качественный рост учебного материала по мере выполнения работы и отточит формы его подачи.
Принципы педагогического дизайна
Основная задача качественной и планомерной разработки учебного курса — максимально полная передача нужной информации в доступной для ученика форме. Важен не просто сам факт её предоставления — с этим неплохо справляются более простые методы. Главной задачей является именно четкое восприятие и последующее применение полученных знаний на практике. Для достижения этого в основы педагогического дизайна заложены 8 принципов американского психолога Роберта Ганье (Robert Mills Gagne), одного из основателей педагогического дизайна и автора книг по теории обучения.
- Привлечение внимания учеников, мотивация на обучение, пробуждение интереса к теме и методам.
- Объяснение целей и задач обучения. Здесь не только даётся ответ на вопрос «зачем?», но и формируется определенный уровень ожиданий от итогов самого процесса.
- Представление нового материала. Наиболее сложная часть процесса, поскольку выборочность восприятия любого нового материала свойственна человеческой психике.
 А это значит, что необходимо заранее предусмотреть определенные элементы, которые позволят удержать внимание ученика на важных моментах и довести до него главную мысль проекта в максимально доступной форме.
А это значит, что необходимо заранее предусмотреть определенные элементы, которые позволят удержать внимание ученика на важных моментах и довести до него главную мысль проекта в максимально доступной форме. - Сопровождение обучения. По сути это руководство учениками и семантическое формирование установки на удержание полученного материала в долгосрочной памяти.
- Практика. Необходимо быстро, пока новые знания еще свежи, опробовать их в реальных условиях или просто подтвердить соответствующим экспериментом, что четко и весьма эффективно увяжет теорию и приложение знаний.
- Обратная связь. Оценка выбранного метода обучения и его эффективности невозможна без оперативного анализа. Поэтому еще на этапе разработки курса должна закладываться максимально гибкая система обратной связи (здесь пригодятся результаты анализа целевой аудитории и её возможностей).
- Оценка успеваемости и общая оценка эффективности учебного курса.

- Перевод в практическую плоскость, помощь ученикам в сохранении знаний и их правильном применении.В отличие от пятого принципа, здесь важно перенести практические навыки в новые условия, не заданные изначальными рамками курса. Это позволит оценить глубину усвоения знаний.
5 этапов разработки учебных материалов
Процесс проектирования учебных материалов по многим параметрам схож с такими дисциплинами как программирование, логистика, дизайн и прикладная психология. Это последовательность четко определенных процедур, которые сгруппированы в ряд этапов и имеют конкретные задачи и методы их решения. Чаще всего при разработке педагогического дизайна урока используется хорошо зарекомендовавшая себя модель ADDIE (Analysis, Design, Development, Implementation, Evaluation), разбивающая весь процесс на 5 этапов.
1. Анализ
Самая важная стадия разработки: выделяются ключевые элементы, изучаются потребности учеников и задача учителя, формулируются измеримые и понятные цели обучения, оценивается целевая аудитория и формы работы с ней, а также составляется список ожидаемых результатов. Для повышения эффективности эта стадия также разбивается на несколько этапов, позволяющих за счет постепенного выявления ключевых точек четко сформулировать задачи. Тщательно проработанные цели помогают определить инструментарий учебного курса, степень его наполнения интерактивными элементами и применимость уже имеющихся материалов и методик.
Для повышения эффективности эта стадия также разбивается на несколько этапов, позволяющих за счет постепенного выявления ключевых точек четко сформулировать задачи. Тщательно проработанные цели помогают определить инструментарий учебного курса, степень его наполнения интерактивными элементами и применимость уже имеющихся материалов и методик.
Здесь же можно четко определить методики оценки эффективности самого процесса обучения. Явно и точно заданные ожидаемые результаты позволят четко сформулировать содержание и форму упражнений, контрольных вопросов, итоговых заданий и формы их подачи. А также дадут возможность сравнить между собой материалы и методики различных авторов, выбрав только максимально подходящие. Это поможет и самому ученику в процессе обучения, сконцентрирует внимание на сути предлагаемого материала и направит усилия на достижение целей.
После того как выполнен анализ, цели обучения можно уточнить, что даст возможность приступить к разработке собственно учебных материалов.
2. Проектирование
Самая обширная и непредсказуемая стадия проекта. В этот момент необходимо учесть все выводы стадии анализа и выработать общий план и структуру материала, оформить схему упражнений и оценок, визуальный ряд, интерфейс и общий дизайн, увязать между собой десятки порой сильно различающихся компонентов. По сути создается некий прототип, сценарий всего проекта, определяющий влияние каждого элемента на задачи, выявленные на первом этапе. Он также должен быть разбит на несколько шагов, поскольку попытка решить все задачи без планомерного подхода чаще всего обречена на провал.
- Выбор средств обучения. Здесь все также начинается с анализа и изучения целевой аудитории, ожидаемых условий и форм обучения, содержания материалов и применимости к ним тех или иных методов демонстрации. Затем можно приступать к детализации учебных задач и уточнению инструментария, а также выявлению необходимых знаний, умений и навыков, позволяющих выполнить все задачи курса.

- Создание сценария или план-схемы будущих учебных материалов, оформление и утверждение внешнего вида типовых экранов, проработка рабочих макетов разных фрагментов и экспертная оценка каждого элемента. Главное на этом этапе — уточнение технических требований к будущему курсу.
- Подготовка пробной версии учебных материалов, подбор или создание иллюстраций, анимационных эффектов и интерактивных элементов, аудио- или видеоряда. На этом этапе можно выявить отдельные недочеты, быстро исправить их и оперативно внести изменения в рабочий сценарий.
- Оценка и доработка материалов с точки зрения полного соответствия задачам. Здесь максимально эффективны сторонняя экспертиза и все виды моделирования: от педагогического эксперимента с обучением тестовой группы до мозгового штурма по выявлению сильных и слабых сторон разработанного продукта.
- Сопровождение и развитие учебных материалов. На этом шаге уже можно сосредоточиться на решении мелких технических вопросов, возникающих по ходу создания и тестирования, дополнять и расширять удачные модули, выявлять логические связки, готовить выход новых версий или создавать новые учебные курсы с использованием имеющихся наработок.

3. Разработка
Основная «техническая» стадия любого проекта, когда все созданные материалы занимают свое место в общей структуре, обрастают новыми элементами и логическими связями, проходят отладку и «притирку» между собой. Здесь же можно очень тонко настроить выбор методов изложения материала, тона подачи, стиля, форму изложения отдельных элементов исходя из целей всего проекта и особенностей аудитории.
На этом этапе окончательно встраиваются элементы общего контента, подбираются наиболее эффективные упражнения, вырабатываются формы обратной связи и проверки освоения материала (задания и способы контроля), оттачиваются интерфейс и связки (правила перехода) между отдельными темами или вопросами. Особое внимание следует уделить четкому определению инструментария для подведения итогов проверки или практической работы, что позволит оценить эффективность всего курса. Этап разработки — это очень кропотливая, но творческая работа, требующая от создателей максимальной гибкости при выполнении жестких исходных установок.
4. Реализация
На этой стадии учебный курс загружается в в соответствующую систему управления обучением (Learning Management System, LMS) или на ресурс, с помощью которого ученики могут получить доступ к материалам. Несмотря на казалось бы малую значимость этой стадии, она позволяет оценить применимость учебных материалов на практике. Именно здесь можно проверить, подходит ли урок или курс для выбранной аудитории, получить первичные данные о его выполнении и эффективности, наладить связь с сообществом обучающихся, что даст дополнительный материал для подготовки инструкций, сопроводительных документов и так далее.
5. Оценка
После накопления первичной информации о выполнении учебного курса нужно оценить его эффективность. Необходимо соотнести поставленные на стадии анализа задачи с результатами, которые получены на практике. Оцениваются сами учебные материалы, достижение целей обучения, выполнимость того или иного типа заданий и их соответствие общей задаче. На основании этого дорабатывается курс в целом или отдельные уроки, оцениваются результаты учебной работы и намечаются пути корректировки учебных материалов. Эта стадия в идеале должна закончиться пересмотром требований к отдельным блокам и обновленной версией всего курса.
Эта стадия в идеале должна закончиться пересмотром требований к отдельным блокам и обновленной версией всего курса.
Другие модели педагогического дизайна
ADDIE
ADDIE в настоящее время считается практически стандартом разработки учебных курсов с использованием правил педагогического дизайна. Её логичность и хорошо просматриваемая связь с классическими методами дает массу преимуществ. Есть и другие методики, вроде SAM, ALD, Dick & Carey Systems Approach Model или Jerrold Kemp Instructional Design Model, но пока они используются менее интенсивно.
Появление новых подходов легко объяснимо — растет объем информации, что увеличивает сложность линейного планирования, происходит смещение интереса разработчиков и потребителей. Поэтому подходы, ориентированные на явно заданные цели, все чаще уступают место конструктивистским моделям обучения. Это позволяет упростить процедуры педагогического дизайна и включить в них элементы кооперации и рефлексии, технологии быстрого прототипирования, каскадную модель и прочие методики. Процедура анализа, например, может длиться на протяжении всей разработки. Подготовка проектной документации сливается с фазой разработки материала. Даже доводка продукции вполне допустима на стадии окончательно работоспособной версии, «на площадке пользователя», что очень похоже на современные методики создания компьютерных программ с их бесконечными патчами и релизами.
Процедура анализа, например, может длиться на протяжении всей разработки. Подготовка проектной документации сливается с фазой разработки материала. Даже доводка продукции вполне допустима на стадии окончательно работоспособной версии, «на площадке пользователя», что очень похоже на современные методики создания компьютерных программ с их бесконечными патчами и релизами.
Таким образом, жесткая последовательная цепочка производственных этапов превращается в единый процесс со множеством итераций. Грань между проектированием и производством материалов постепенно стирается, а сами они начинают взаимодействовать между собой по гораздо большему количеству смысловых или логических связок. Это дает разработчикам возможность создания весьма сложных комплексов учебных материалов.
SAM
Один из ярких примеров — модель SAM (Successive Approximation Model, Последовательная модель приближения). Её суть не в планомерном линейном развитии проекта, а в сочетании выполнения небольших по содержимому, по постоянно повторяющихся циклов разработки. Каждый из них постепенно приближает к выполнению общей задачи за счет все большей концентрации усилий по мере прохождения циклов. Это позволяет создать даже очень масштабные проекты «малыми шагами», разрабатывая каждый компонент максимально быстро и просто, поэтапно нарабатывая элементы взаимной привязки в процессе. Однако и здесь обязательно используется логичная цепочка развития, а весь процесс делится на четыре основные стадии:
Каждый из них постепенно приближает к выполнению общей задачи за счет все большей концентрации усилий по мере прохождения циклов. Это позволяет создать даже очень масштабные проекты «малыми шагами», разрабатывая каждый компонент максимально быстро и просто, поэтапно нарабатывая элементы взаимной привязки в процессе. Однако и здесь обязательно используется логичная цепочка развития, а весь процесс делится на четыре основные стадии:
- Подготовка (Preparation) — сбор информации и создание первичной базы данных по всему объему материала, который будет изучаться посредством итогового продукта. Подразумевается, что эта стадия должна быть очень быстрой, хотя на практике это далеко не так.
- Цикличная разработка (Iterative Design) — по сути мозговой штурм всех участников проекта, позволяющий быстро наработать сначала основу, а затем за счет создания все новых и новых логических блоков нарастить общий объем материала.
- Цикличное развитие (Iterative Development) — постоянное расширение материала за счет новых блоков, встраивание его в общую структуру и оценка полученных результатов.

- Карта действия (Action Mapping) — быстрый и эффективный визуальный способ проектирования. По сути это моделирование действий человека в процессе обучения, изучающее его действия в незнакомой среде. Её главными инструментами являются поиск наилучшего пути решения проблемы, создание стимулирующих, а не информационных материалов, включение в процесс изучения интуиции и экспертная оценка итогов. Проектировщик не создает «карту» самостоятельно, с самого начала над ней работают и обучающийся (пока еще в рамках модели), и эксперт. Поэтому на данном этапе также необходим тщательный анализ, как и во время предварительной проработки проекта.
Такая методика явно ориентирована не на академическую среду, а на профессионально-техническое образование и корпоративный сегмент, где относительно легко установить измеримую цель и проанализировать степень её достижения. Процесс сосредотачивается именно на конкретных навыках, а не на общем объеме знаний, что предъявляет повышенные требования к практическому опыту самих разработчиков. Все элементы итогового продукта должны строго оправдывать свое существование, выполняя непосредственно поставленные задачи и отсекая все лишнее. В этом наблюдается явное сходство с методологией SMART.
Все элементы итогового продукта должны строго оправдывать свое существование, выполняя непосредственно поставленные задачи и отсекая все лишнее. В этом наблюдается явное сходство с методологией SMART.
SMART
SMART – система проектного управления, базирующаяся на четко сформулированных и измеримых целях. Её суть заложена в самом названии — Specific (Конкретный), Measurable (Измеримый), Attainable (Достижимый), Relevant (Актуальный) и Time-bound (Ограниченный во времени), вместе — SMART (Умный). То есть цель непременно должна быть конкретной, измеримой, достижимой, значимой и соотноситься с конкретным сроком. А скорость и эффективность выполнения задачи зависит от правильной её формулировки. Причем каким образом будет достигнуто выполнение, не имеет особого значения. Это может быть и поэтапное и планомерное повышение результатов за счёт множества небольших шагов, и сразу ориентация на максимально возможный результат — главное, чтобы он был конкретно и объективно измерим. Предварительный анализ и планирование путей здесь также играют колоссальную роль, поэтому эта концепция применима и к педагогическому дизайну в целом.
Предварительный анализ и планирование путей здесь также играют колоссальную роль, поэтому эта концепция применима и к педагогическому дизайну в целом.
ALD
Методика ALD (Agile Learning Design) делает акцент на скорости, гибкости и кооперативности разработки. Она вобрала в себя множество наработок из области создания программного обеспечения, главный её козырь — ускорение повышения квалификации за счет резкого увеличения концентрации на специфических задачах. Поэтому она всё чаще находит свое место в создании систем дистанционного обучения и переподготовки, где необходима интенсивная передача материала и использование активного интереса самого обучающегося.
Основные принципы методики ALD:
- Диалоговая подача материала с постоянной повторной проработкой ключевых моментов для закрепления.
- Применение шаблонов и других стандартных инструментов для быстрого и эффективного выполнения задачи.
- Активное использование интереса обучающегося и его стимулирование.

- Приоритет подачи ключевых моментов над второстепенными.
- Активное привлечение экспертов в узких областях знаний.
- Создание интерактивных баз данных со всем справочным материалом как по самой теме, так и по близким дисциплинам.
- Концентрация на самом процессе обучения и материале, а не на планировании.
- Систематическая оценка процесса обучения и потребностей ученика на каждом этапе.
В итоге создание и использование учебных материалов приобретает еще более конкретный вид, а лишние на данном этапе массивы знаний отсеиваются. Однако это вовсе не означат примитивизации процесса — в любое время все необходимые данные могут быть использованы по назначению. Причем как по мере готовности ученика, так и при появлении новых задач, что придает системе ALD большую гибкость при высокой концентрации на процессе.
Заключение
Споры об эффективности методик можно вести бесконечно. Однако хорошо заметно, что каждая из них имеет четкую ориентацию на конкретный сегмент, а потому все сильные и слабые стороны жестко связаны с самой потребностью выстраивать обучение различных групп с учетом их специфических потребностей. Хорошо освоенная и проработанная методика ADDIE даст мощный инструментарий для создания универсальных обучающих курсов, ориентированных по получение фундаментальных знаний, но требует очень высокой квалификации разработчиков. SAM позволяет объективно ускорить и упростить процесс разработки, а также придать ему большую гибкость в случае появления новых задач. А технологии ALD дают возможность быстро и четко создавать узкоспециализированные курсы, ориентированные на специальные области знаний.
Хорошо освоенная и проработанная методика ADDIE даст мощный инструментарий для создания универсальных обучающих курсов, ориентированных по получение фундаментальных знаний, но требует очень высокой квалификации разработчиков. SAM позволяет объективно ускорить и упростить процесс разработки, а также придать ему большую гибкость в случае появления новых задач. А технологии ALD дают возможность быстро и четко создавать узкоспециализированные курсы, ориентированные на специальные области знаний.
Если вам понравилась статья, дайте нам знать — нажмите кнопку Поделиться.
А если у вас есть идеи для полезных статей на тему электронного обучения — напишите нам в комментариях, и мы будем рады поработать над новым материалом. 14-дневная пробная версия
Принципы дизайна и как их использовать
У графического дизайна, также как и у любого другого вида искусства, есть свои правила и принципы. Дизайнеры следуют принципам дизайна для того, чтобы правильно оформить свою композицию. Графический дизайн должен быть не только красивым и привлекающим внимание, но и иметь правильные пропорции и баланс.
Графический дизайн должен быть не только красивым и привлекающим внимание, но и иметь правильные пропорции и баланс.
Количество основных принципов дизайна бывает разным в зависимости от подхода. Однако ключевые принципы графического дизайна традиционно включают баланс, контраст, акцент, пропорция, повторение и паттерн, движение, пространство, разнообразие и единство.
Рассмотрим принципы дизайна подробнее и разберемся, что представляет из себя каждый из них:
- Основные принципы дизайна
- Как использовать принципы дизайна
Итак, давайте взглянем на каждый принцип по отдельности, и определим его задачу.
Баланс
Каждый элемент дизайна имеет визуальный вес. Объекты, текст, их размер и форма, цвет и текстура – все они имеют вес, который необходимо учитывать, чтобы окончательный результат смотрелся органично. В этом задача баланса в дизайне.
В этом задача баланса в дизайне.
Представьте деревянную лодку на озере. Как только вы поместите часть багажа на одну сторону, она начнет медленно опускаться под воду.
Ваша лодка должна быть сбалансированной, чтобы двигаться вперед. То же самое касается визуальных элементов дизайна. Для создания правильной и визуально привлекательной композиции, необходимо обеспечить баланс элементов.
Баланс в дизайне бывает 3 видов: симметричный, асимметричный и радиальный.
Симметричный баланс: элементы по обе стороны центральной линии имеют одинаковый вес.
Асимметричный баланс: у сторон разный вес, но при этом они выглядят сбалансировано.
Радиальный баланс: элементы расположены вокруг центральной точки дизайна.
Контраст
Контраст в дизайне используют, чтобы создать очевидную разницу между объектами дизайна и тем самым их подчеркнуть. В композиции контраст можно применить с помощью контрастных цветов, светлых и темных тонов, малых и больших форм, тонких и жирных шрифтов и др.
Например, если вы создаете логотип, контраст можно получить, используя розовый фон, синие и зеленые элементы и текст белого цвета.
Однако контрастом лучше не злоупотреблять. Например, если вы работаете с текстом, и выбрали более двух-трех шрифтов, композиция в целом будет выглядеть перегруженной. Она сконфузит вашу аудиторию, и та не сможет сконцентрироваться на информации.
Акцент
Акцент помогает подчеркнуть самый важный элемент дизайна и направить на него внимание аудитории с помощью формы, размера или цвета.
Чтобы оформить идеальный акцент в дизайне, вам необходимо иметь четкое представление о том, что в вашей композиции важно. В противном случае, ваш дизайн будет выглядеть несбалансированным и неаккуратным.
Пример: вы создаете анонс о распродаже, в рамках которой скидка на некоторые товары достигает 50%, вы можете поместить эти самые “50%” в центр дизайна и сделать этот элемент больше и жирнее остальных.
Остальные слова-элементы (“скидки до”) должны быть меньше, чтобы сохранить визуальную иерархию. Это вторая задача акцента – сконцентрировать внимание только на нужной информации и сделать ненужную информацию менее заметной.
Пропорция
Пропорция – соотношение размеров элементов дизайна. Пропорция – естественное продолжение грамотно оформленной композиции с контрастом и балансом.
Она помогает выделить нужные элементы – обычно чем больше элемент дизайна, тем он важнее, и наоборот, чем он меньше, тем незначительнее.
- Повтор и паттерн
Повтор одного элемента, цвета или формы в дизайне придает композиции целостность и изюминку.
Повтор одного и того же элемента поможет оформить паттерн и сделать дизайн эффектным. Например, использование цвета вашего логотипа в дизайне анонса с паттерном станет непрямой отсылкой к вашему бренду и поможет оформить 
Кстати, использование принципов повтора и паттерна сейчас в тренде в принте и фэшн-индустрии.
Движение
У каждого дизайна должно быть начало и конец, совсем как у истории. Путь глаза зрителя по дизайну, то как они его считывают, определяет принцип движения в дизайне. Этот путь располагает элементы по приоритету важности и помогает полностью раскрыть дизайн.
Дизайнер достигает этого путем выбора расположения элементов, их размера, жирности, цвета и других параметров.
Возможно вам будет трудно определить приоритет элементов дизайна, какой из них должен быть больше и заметнее, поэтому ловите лайфхак: создайте письменный вариант своей композиции и расположите элементы по степени важности.
-
Пространство
Зачастую новичкам в дизайне кажется, что если в дизайне есть пустое пространство, то работа не выполнена до конца и его нужно заполнить фигурами, цветом, типографикой и другими элементами.
Но это не так. Это пространство называется белым или негативным, и оно необходимо в любом дизайне.
Это пространство дает вашей композиции “дышать” и помогает выделить нужные элементы. Грамотное использование негативного пространства определенно дает положительный эффект.
- Разнообразие
Чтобы создать интерес к визуальному объекту и удержать внимание зрителей, необходимо разнообразие. Разнообразие – это использование нескольких элементов дизайна для того, чтобы дать возможность аудитории подробнее исследовать ваш дизайн и привлечь внимание.
Однако это не обязательное условие. Разнообразие, если оно присутствует в дизайне, является следствием оформления гармоничной композиции.
Разнообразия можно достичь путем использования цвета, фигур, изображений, разных гарнитур и элементов.
- Единство
Последний по очередности, но далеко не по важности принцип графического дизайна, – это единство. Примеры дизайна, состоящего из разных элементов, которые не сочетаются между собой, могут вспомнить наверно многие.
Примеры дизайна, состоящего из разных элементов, которые не сочетаются между собой, могут вспомнить наверно многие.
Чтобы достичь единства в дизайне, все элементы композиции должны быть в идеальной гармонии. Это придаст вашему дизайну полноценный и организованный вид.
Если между элементами дизайна нет связи, он будет выглядеть по меньшей мере непрофессионально.
Основные принципы дизайна мы уже обсудили, теперь пора применить их на практике.
Как говорится, правила созданы, чтобы их нарушать – совсем не обязательно следовать всем принципам дизайна, чтобы создать феноменальный дизайн.
Парой-тройкой принципов можно пренебречь, если вы уверены, что дизайн гармоничен, имеет четкую цель и донесет ваше сообщение до целевой аудитории.
Наш чек-лист по созданию красивого и грамотного дизайна:
- для узнаваемости бренда отлично служат принципы повтора и паттерна. Но не забудьте про разнообразие и элементы вашего бренда. Без разнообразия ваш дизайн может показаться скучным;
- нагромождения элементов лучше избежать, чтобы не потерять основной посыл;
- движение в дизайне можно создать с помощью эффекта размытия или глитч.

Это о принципах. А значительно упростить вашу работу помогут онлайн-инструменты. Шаблоны, встроенные в редактор для создания графического дизайна Renderforest, разработаны профессиональными дизайнерами и могут быть настроены под любой проект.
С готовыми шаблонами процесс создания графического дизайна будет быстрым, простым и эффективным – а главное, основанным на основных принципах дизайна.
Подведем итоги
Итак, мы выделили 9 основных принципов дизайна.
Используя их в своей работе, вы сможете оформить по-настоящему профессиональные и эффектные дизайны. Но совсем не обязательно использовать все принципы сразу. Их использование должно быть обусловлено самой композицией и поможет сделать целостный дизайн.
Если вы новичок в деле графического дизайна или оформляете дизайн своего бренда своими силами, ознакомьтесь с программами для графического дизайна, а также онлайн-инструментами, чтобы сделать классный и профессиональный дизайн без лишних затрат. Функциональные инструменты – важный элемент качественного дизайна.
Функциональные инструменты – важный элемент качественного дизайна.
Готовы создать свой дизайн? Не забудьте про основные принципы дизайна и вперед!
СОЗДАТЬ ДИЗАЙН
Методы создания отзывчивого дизайна — Windows apps
- Статья
- Чтение занимает 3 мин
Оцените свои впечатления
Да Нет
Хотите оставить дополнительный отзыв?
Отзывы будут отправляться в корпорацию Майкрософт. Нажав кнопку «Отправить», вы разрешаете использовать свой отзыв для улучшения продуктов и служб Майкрософт. Политика конфиденциальности.
Нажав кнопку «Отправить», вы разрешаете использовать свой отзыв для улучшения продуктов и служб Майкрософт. Политика конфиденциальности.
Отправить
Спасибо!
В этой статье
Приложения UWP используют эффективные пиксели, чтобы обеспечить читаемость и удобство использования пользовательского интерфейса на всех устройствах под управлением Windows. Зачем же тогда производить настройку пользовательского интерфейса под конкретное семейство устройств?
Максимальная оптимизация использования пространства и уменьшение потребности в навигации
Если вы создаете приложение, ориентированное на устройство с маленьким экраном, например планшет, оно может быть запущено и на компьютере, экран которого намного больше, но в этом случае, скорее всего, останется неиспользованное пространство.
 Вы можете настроить приложение таким образом, чтобы оно отображало больше содержимого, если размер экрана превышает определенное значение. Например, приложение для покупок может одновременно отображать одну категорию товара на планшете и несколько категорий и продуктов на компьютере или ноутбуке.
Вы можете настроить приложение таким образом, чтобы оно отображало больше содержимого, если размер экрана превышает определенное значение. Например, приложение для покупок может одновременно отображать одну категорию товара на планшете и несколько категорий и продуктов на компьютере или ноутбуке.Выводя больший объем содержимого на экран, вы сокращаете количество действий, которые пользователю необходимо совершать для навигации.
Использование возможностей устройств
Некоторые устройства, скорее всего, обладают определенными возможностями. Например, планшеты, скорее всего, будут оснащены датчиком расположения и камерой, в то время как на телевизоре может не быть ни того, ни другого. Ваше приложение может определять доступные возможности и активировать функции, которые используют эти возможности.
Оптимизация для ввода
Универсальная библиотека элементов управления поддерживает все типы ввода (прикосновения, перо, клавиатура, мышь).
 Тем не менее вы можете произвести оптимизацию некоторых типов ввода, изменив порядок элементов пользовательского интерфейса. Например, если вы размещаете элементы навигации в нижней части экрана, владельцам телефонов будет удобно пользоваться ими, однако большинство пользователей ПК ожидают увидеть элементы навигации в верхней части экрана.
Тем не менее вы можете произвести оптимизацию некоторых типов ввода, изменив порядок элементов пользовательского интерфейса. Например, если вы размещаете элементы навигации в нижней части экрана, владельцам телефонов будет удобно пользоваться ими, однако большинство пользователей ПК ожидают увидеть элементы навигации в верхней части экрана.
Если вы оптимизируете пользовательский интерфейс приложения для конкретной ширины экрана, мы считаем, что вы создаете отзывчивый дизайн. Вот шесть методов создания отзывчивого дизайна. которые вы можете использовать для настройки пользовательского интерфейса своего приложения.
Совет
Многие элементы управления UWP автоматически реализуют эти режимы адаптации. Чтобы создать адаптивный пользовательский интерфейс, рекомендуется изучить элементы управления UWP.
Изменение положения
Вы можете изменять расположение элементов пользовательского интерфейса, чтобы максимально эффективно использовать область окна. В этом примере в меньшем окне элементы располагаются по вертикали. Когда приложение переключается на большее окно, элементы могут использовать больше пространства за счет более широкого окна.
В этом примере в меньшем окне элементы располагаются по вертикали. Когда приложение переключается на большее окно, элементы могут использовать больше пространства за счет более широкого окна.
В этом примере разработки приложения для работы с фотографиями это приложение изменяет положение своего содержимого на более крупных экранах.
Изменить размер
Вы можете оптимизировать приложение для размера окна, регулируя поля и размер элементов пользовательского интерфейса. Например, благодаря этому можно расширить пространство для чтения на больших экранах, просто увеличив размер кадра содержимого.
Адаптация
Приложение способно обеспечить оптимальное отображение содержимого путем изменения порядка элементов пользовательского интерфейса в зависимости от устройства и его ориентации. Например, при переходе отображении на большем экране разумно добавить столбцы, использовать более крупные контейнеры или по-другому формировать элементы списков.
В этом примере показано, как один столбец вертикально прокручиваемого содержимого на меньшем экране может быть адаптирован к большему экрану для отображения двух столбцов текста.
Показать или скрыть
Вы можете показывать и скрывать элементы пользовательского интерфейса в зависимости от свободного экранного пространства или, если устройство поддерживает дополнительные функции, от конкретной ситуации или предпочитаемой ориентации экрана.
Например, элементы управления проигрывателя мультимедиа уменьшают набор кнопок на небольших экранах и увеличивают его на больших экранах. Например, на большом экране проигрыватель мультимедиа может задействовать намного больше экранных функциональных возможностей, чем в небольшом окне.
К отображению или скрытию элементов относится также выбор ситуаций, в которых следует отображать дополнительные метаданные. В небольших окнах лучше отображать минимальный объем метаданных. В больших окнах можно отображать значительный объем метаданных. Ниже приведены некоторые примеры отображения или скрытия метаданных.
- в случае приложения для работы с электронной почтой вы можете отображать фотографию пользователя;
- в случае музыкального плеера вы можете отображать более подробную информацию об альбоме или исполнителе;
- в случае видеоплеера мы можете отображать сведения о фильме или передаче, например указывая информацию об актерском составе и съемочной группе;
- в любом приложении вы можете разбивать колонки и отображать подробные сведения;
- в любом приложении вы имеете возможность горизонтально упорядочить те элементы, которые были сгруппированы по вертикали; при переходе с телефона или фаблета к большим устройствам элементы списка, упорядоченные по вертикали, можно реорганизовать, так чтобы отображались строки с элементами и столбцы с метаданными.

Заменить
Этот метод позволяет переключать пользовательский интерфейс по определенным контрольным точкам. В этом примере область навигации и ее компактный динамический пользовательский интерфейс хорошо смотрятся на небольшом экране, но для более крупного экрана лучше выбрать вкладки.
Элемент управления NavigationView поддерживает эту методику адаптации, позволяя пользователям задать расположение области вверху или слева.
Изменение архитектуры
Вы можете свернуть архитектуру приложения или создать несколько ее вариантов для лучшего охвата конкретных устройств. В этом примере при разворачивании окна отображается весь шаблон «Список и подробные сведения».
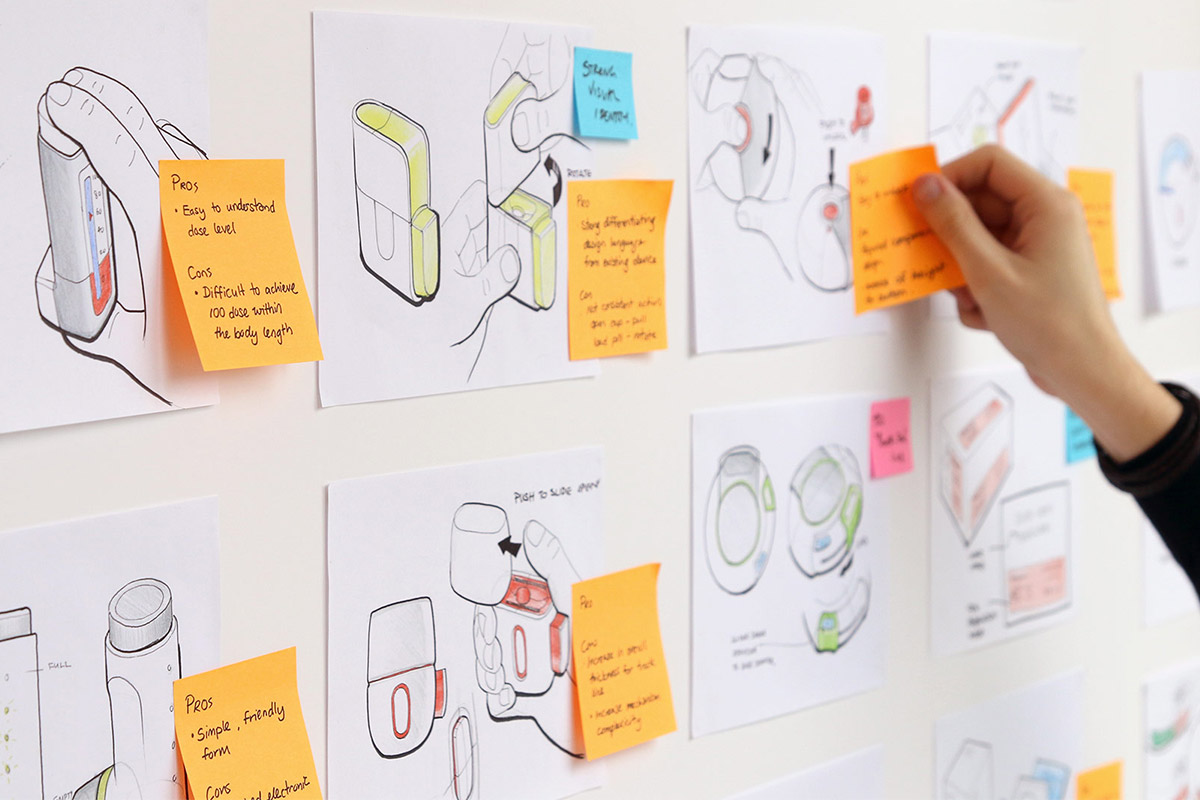
Ключевые методы дизайн-исследований
Начало интервью:· Не стоит объяснять, что «вы проводите исследования…». Человеку это может быть совсем не интересно. Попробуйте его заинтересовать: «я вижу, вы провели здесь уже много времени… наша команда работает как раз над улучшением этого сервиса и ваш опыт будет для нас крайне полезным.
 Могли бы вы найти несколько минут и поделиться своим впечатлением от использования этого продукта/услуги»;
Могли бы вы найти несколько минут и поделиться своим впечатлением от использования этого продукта/услуги»; · Начните с вопроса «расскажите о… (последние впечатления о предмете исследования в зависимости от темы проекта – отдых, рабочая атмосфера, получение новых знаний, получение медицинских услуг, домашняя обстановка, поездка на общественном транспорте).
Сбор фактов: например, «с кем?», «где?», «когда?», «какова была последовательность ваших действий?», «какие вы испытывали чувства?». Например: «какими были ваши действия, когда вы вернулись с последнего тренинга?
Сбор историй: соберите как можно больше историй. Например: «Расскажите про свой самый классный тренинг. Почему было хорошо? Что бы вы порекомендовали?»
Сбор цитат: зафиксируйте цитаты человека, которые вам показались яркими/полезными/пробуждающими эмпатию/стимулирующими инсайты.
Какие типы вопросов стоит использовать во время интервью:
· Задавайте открытые вопросы. Пример открытого вопроса: как часто вы посещаете тренинги?
Пример открытого вопроса: как часто вы посещаете тренинги?
· Не задавайте закрытых вопросов, то есть, тех вопросов, которые подразумевают однозначный ответ – да или нет. Пример закрытого вопроса: вам было бы удобно, если бы по телефону заказали справку и пришли в офис? Подобная формулировка не дает новых гипотез и новой информации. Надо перефразировать: расскажите, как вы видите комфортный для себя процесс обработки вашего обращения? Почему?
· Помните про правило «Пяти почему» и задавайте как можно больше вопросов «почему?».
Вопросы для дивергенции и/или если беседа стихает:
· Как в идеале вы представляете себе эту ситуацию? Через 5-10 лет?
· Где/в какой организации удалось получить лучший опыт решения похожих задач?
· Если бы у вас была волшебная палочка?..
Как вести себя во время интервью:
· Проявите человеческую заинтересованность в ответах вашего собеседника. Как если бы это был ваш друг или хороший знакомый
Как если бы это был ваш друг или хороший знакомый
· Задавайте только один вопрос в один момент времени.
· Во время интервью не будьте излишне эмоциональны. Реагируйте нейтрально на любые ситуации, о которых рассказывает интервьюируемый.
· Не пугайтесь молчания. Молчание может спровоцировать вашего собеседника заполнить его и продолжить свой рассказ.
· Если у вас появилась идея или предположение, кратко запишите и озвучьте только в конце интервью для получения обратной связи в форме: «правильно ли я понял, что… ?».
Как закончить беседу:
· Поблагодарить и предложить поучаствовать в тестировании прототипа нового продукта/услуги
· Взять контакты, если человек к этому расположен.
Адаптировано на основании материалов Stanford d.school
Отзывчивый дизайн — Изучение веб-разработки
На заре веб-дизайна страницы создавались для экрана определённого размера. Если у пользователя был экран большего или меньшего размера чем ожидал дизайнер, то результат мог быть от нежелательных полос прокрутки, до слишком длинной строки и плохого использования пространства. Поскольку становились доступны много различных размеров экранов, появилась концепция отзывчивого (адаптивного) веб-дизайна (responsive web design (RWD)) — набор методов, которые позволяют веб-страницам менять свой макет и внешний вид в соответствии с разной шириной экрана, разрешением и т.д. Это та самая, идея которая изменила подход к дизайну веба для множества устройств, и в этой статье мы поможем вам понять основные методы, которые вам необходимо знать, чтобы освоить его.
Поскольку становились доступны много различных размеров экранов, появилась концепция отзывчивого (адаптивного) веб-дизайна (responsive web design (RWD)) — набор методов, которые позволяют веб-страницам менять свой макет и внешний вид в соответствии с разной шириной экрана, разрешением и т.д. Это та самая, идея которая изменила подход к дизайну веба для множества устройств, и в этой статье мы поможем вам понять основные методы, которые вам необходимо знать, чтобы освоить его.
В какой-то момент истории при разработке веб-сайта у вас было два варианта:
- Вы могли создать жидкий сайт, который будет растягиваться чтобы заполнить окно браузера
- или сайт с фиксированной шириной, который будет иметь фиксированный размер в пикселях.
Эти два подхода, как правило, приводили к тому, что веб-сайт лучше всего выглядел на экране человека, создавшего сайт! Жидкий сайт приводил к раздавленному дизайну на маленьких экранах (как видно ниже) и не читаемо длинным строкам на больших.
Примечание: Посмотрите этот простой жидкий макет: пример, исходный код. При просмотре примера, растягивайте и сжимайте окно браузера чтобы увидеть, как это выглядит при разных размерах.
Сайт с фиксированной шириной рисковал иметь горизонтальную полосу прокрутки на экранах меньших чем ширина сайта (как видно ниже) и много белого пространства на краях дизайна на больших экранах.
Примечание: Посмотрите этот простой макет с фиксированной шириной: пример, исходный код. Снова изучите результат по мере изменения размера окна браузера.
Примечание: Скриншоты выше сделаны используя Responsive Design Mode в Firefox DevTools.
Когда мобильный веб стал становиться реальностью с первыми функциональными телефонами, компании желающие охватить мобильники начали создавать в основном специальные мобильные версии своих сайтов, с различными URL (часто что-то наподобие m.example.com или example.mobi). Это означало, что необходимо было разрабатывать и поддерживать в актуальном состоянии две отдельные версии сайта.
Это означало, что необходимо было разрабатывать и поддерживать в актуальном состоянии две отдельные версии сайта.
Кроме того, эти мобильные сайты часто предлагали очень урезанный вариант. Поскольку мобильные гаджеты стали мощнее и способными отображать целые веб-сайты, пользователей мобильных устройств раздражало, что они обнаруживали себя запертыми в мобильной версии сайта, неспособные получить доступ к информации, которая, как они знали, есть в полнофункциональной версии сайта.
Было разработано несколько подходов чтобы попытаться разрешить недостатки построения веб-сайтов жидким методом или методом с фиксированной шириной. В 2004 году Камерон Адамс написал пост Resolution dependent layout, описывающий метод создания дизайна который мог бы адаптироваться к разным разрешениям экрана. Этот подход требовал, чтобы JavaScript узнавал разрешение экрана и загружал корректный CSS.
Зои Миккели Гилленвотер сыграла важную роль в свой работе описав и формализовав различные способы посредствам которых могут быть созданы гибкие сайты, пытаясь найти золотую середину между заполнением экрана или полностью фиксированным размером.
Термин адаптивный дизайн был Придуман Итаном Маркоттом в 2010 году и описывал использование трёх методов в сочетании.
- Первой была идея жидких сеток, нечто что уже исследовала Гилленвотер, что можно прочитать в статье Маркотта — Fluid Grids (опубликовано в 2009 в A List Apart).
- Вторым методом была идея жидких изображений. Используя очень простой метод настройки свойства
max-widthна100%, изображения будут становиться меньше если содержащий столбец становится уже чем изначальный размер изображения, но никогда не становится больше. Это позволяет изображению уменьшаться чтобы соответствовать столбцу гибких размеров, а не перекрываться с ним, но не расти и становиться пиксельным если столбец становится шире изображения. - Третьим ключевым компонентом были медиавыражения. Медиавыражения позволяют переключать тип макета применяя только CSS то, что Камерон Адамс исследовал, используя JavaScript. Вместо того чтобы иметь один макет для всех размеров экранов, макет мог изменяться.
 Боковые панели можно перемещать для маленьких экранов, либо отображать альтернативную навигацию.
Боковые панели можно перемещать для маленьких экранов, либо отображать альтернативную навигацию.
Очень важно понять, что адаптивный веб-дизайн — это не отдельная технология, это термин используемый, чтобы описать подход к веб-дизайну или набор лучших практик, используемых для создания макета, который может реагировать на используемое устройство для просмотра контента. В первоначальном исследовании Маркотта это означало гибкие сетки (с использованием floats) и медиавыражения, однако почти за 10 лет, прошедших с момента написания этой статьи, адаптивная работа стала стандартом по умолчанию. Современные методы макета CSS отзывчивы по своей сути, и у нас есть новые штучки, встроенные в веб-платформу для того, чтобы делать дизайн отзывчивых сайтов проще.
Остальная часть этой статьи укажет вам на различные функции веб-платформы, которые вы, возможно, захотите использовать при создании адаптивного сайта.
Отзывчивый дизайн появился благодаря медиавыражениям (media queries). Спецификация Media Queries Level 3 стала Рекомендованным Кандидатом в 2009 году, что означает, что она была признана готовой к реализации в браузерах. Медиавыражения позволяют нам проводить серию тестов (например, является ли экран пользователя больше, чем определённая ширина или разрешение) и выборочно применять CSS к стилю страницы соответственно с нуждами пользователя.
Спецификация Media Queries Level 3 стала Рекомендованным Кандидатом в 2009 году, что означает, что она была признана готовой к реализации в браузерах. Медиавыражения позволяют нам проводить серию тестов (например, является ли экран пользователя больше, чем определённая ширина или разрешение) и выборочно применять CSS к стилю страницы соответственно с нуждами пользователя.
Например, следующее медиавыражение проверяет отображается ли текущая страница как экранная медиа (а не как печатный документ) и имеет ли область просмотра ширину как минимум 800 px. CSS будет применяться к селектору .container только если эти две вещи истины.
@media screen and (min-width: 800px) {
.container {
margin: 1em 2em;
}
}
Вы можете добавлять несколько медиавыражений в пределах одной таблицы стилей, подстраивая весь ваш макет или его части так, чтобы наилучшим образом соответствовать разным размерам экрана. Точки, в которых применяются медиавыражения и меняется макет, известны как контрольные точки.
Общим подходом при использовании медиавыражений является создание простого одноколоночного макета для устройств с узкими экранами (например, мобильные телефоны), затем проверка для больших экранов и применение макета с несколькими столбцам, когда вы знаете, что у вас достаточно ширины экрана, чтобы уместить все. Такой подход часто называют mobile first дизайном.
Узнать больше о медиавыражениях можно в документации MDN.
Отзывчивые сайты не просто меняют свой макет между контрольными точками, они построены на гибких сетках. Гибкая сетка подразумевает что вам не надо заботиться о каждом возможном существующем размере устройства и строить для них идеальный макет в пикселях. Такой подход был бы невозможен имея широкое множество существующих устройств разных размеров, как и факт того, что даже на ПК люди не всегда используют браузер с развёрнутым до максимума окном.
Используя гибкую сетку, вам всего лишь надо добавить контрольную точку и изменить дизайн в точке, когда ваш контент начинает выглядеть плохо. Например, если длина строки становится нечитаемо длинной при увеличении размера экрана, или блок становится сдавленным с двумя словами в каждой строке при сужении экрана.
Например, если длина строки становится нечитаемо длинной при увеличении размера экрана, или блок становится сдавленным с двумя словами в каждой строке при сужении экрана.
В первые дни отзывчивого дизайна, нашим единственным вариантом выполнения было использование floats. Гибкий обтекаемый макет достигался путём присвоения каждому элементу процентной ширины удостоверившись, что итоговые значения в макете не превышают 100%. В своей оригинальной статье о плавучих сетках Маркотт подробно описал формулу для преобразования макета, созданного с использованием пикселей, в проценты.
target / context = result
Например, если размер нашего целевого столбца — 60 пикселей, а контекст (или контейнер) в котором он находится — 960 пикселей, то мы делим 60 на 960 чтобы получить значение которое мы можем использовать в нашем CSS, после переноса десятичной точки вправо на 2 цифры.
Этот подход сегодня можно найти во многих местах в Интернете и он задокументирован здесь в разделе макетов в нашей статье Устаревших методов макетов. В вашей работе вероятно, что вы столкнётесь с веб-сайтами, использующими этот подход, поэтому стоит понимать его, даже если вы не будете строить современные сайты используя гибкие сетки основанные на float.
В вашей работе вероятно, что вы столкнётесь с веб-сайтами, использующими этот подход, поэтому стоит понимать его, даже если вы не будете строить современные сайты используя гибкие сетки основанные на float.
Следующий пример демонстрирует простой отзывчивый дизайн, с использованием медиавыражений и гибких сеток. На узких экранах макет отображает блоки, расположенные друг над другом:
На более широких экранах они перемещаются в два столбца:
Современные методы макетов такие как Макет с несколькими столбцами, Flexbox, и Grid являются отзывчивыми по умолчанию. Они все предполагают, что вы пытаетесь создать гибкую сетку и дают вам более лёгкий способ сделать так.
Multicol
Самый старый из этих методов — это multicol, когда вы задаёте column-count, это отражает то на сколько столбцов вы хотите разбить ваш контент. Далее браузер рассчитывает их размер, размер, который изменится согласно размеру экрана.
.container {
column-count: 3;
}
Если вместо этого вы зададите column-width, то вы определите минимальную ширину. Браузер создаст столько столбцов той ширины, сколько будет комфортно умещаться в контейнер, а затем поделит оставшееся пространство между всеми столбцами. Поэтому число столбцов будет меняться согласно тому сколько имеется места.
Браузер создаст столько столбцов той ширины, сколько будет комфортно умещаться в контейнер, а затем поделит оставшееся пространство между всеми столбцами. Поэтому число столбцов будет меняться согласно тому сколько имеется места.
.container {
column-width: 10em;
}
Flexbox
В Flexbox, в качестве исходного поведения, flex элементы будут сжиматься и распределять пространство между элементами в соответствии с пространством в их контейнере. Изменяя значения flex-grow и flex-shrink вы можете указать, как вы хотите, чтобы предметы вели себя когда они сталкиваются с большим или меньшим пространством вокруг себя.
В примере ниже каждый flex элемент будет принимать равное количество пространства во flex контейнере используя запись flex: 1 как описано в главе Flexbox: Гибкое изменение размеров flex элементов.
.container {
display: flex;
}
.item {
flex: 1;
}
Примечание: В качестве примера мы перестроили простой отзывчивый макет выше, в этот раз используя flexbox. Вы видите что нас больше не надо использовать странные процентные значения для подсчёта размера столбцов: пример, исходный код.
Вы видите что нас больше не надо использовать странные процентные значения для подсчёта размера столбцов: пример, исходный код.
CSS grid
В макете CSS Grid единицы измерения fr позволяют распределять доступное пространство между дорожками сетки. Следующий пример создаёт grid контейнер с тремя дорожками размером 1fr. Это создаст три вертикальные дорожки, каждая занимающая одну часть свободного пространства в контейнере. Вы можете узнать больше об этом подходе к созданию сетки в теме Изучение Макета Grid в разделе Гибкие grids с единицами fr.
.container {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
}
Примечание: версия grid макета ещё проще, поскольку мы можем определить столбцы в .wrapper: пример, исходный код.
Самый простой подход к отзывчивым изображениям был описан в ранних статьях Маркотта по отзывчивому дизайну. По сути, вы берёте изображение максимального размера, которое могло понадобиться, и уменьшаете его. Этот подход до сих пор используется и в большинстве таблиц стилей вы найдёте следующий CSS:
Этот подход до сих пор используется и в большинстве таблиц стилей вы найдёте следующий CSS:
Существуют очевидные недостатки к этому подходу. Изображение может быть изображено намного меньше своего исходного размера, что является пустой тратой пропускной способности — пользователь мобильных может загружать изображение, в несколько раз превышающее размер того, что он фактически видит в окне браузера. Кроме того, вам может не понадобиться такое же соотношение сторон изображения на мобильном устройстве, как на компьютере. Либо, учитывая меньший размер изображения на мобильном телефоне, вы можете захотеть показать совсем другое изображение, которое легче понять на маленьком экране. Такие вещи можно достичь, просто уменьшая изображение.
Отзывчивые изображения, используя элемент <picture> и атрибуты srcset и sizes элемента <img> оба решают эти проблемы. Вы можете указать несколько размеров вместе с «подсказками» (метаданные, описывающие размер экрана и разрешение, для которых изображение лучше всего подходит), и браузер выберет наиболее подходящее изображение для каждого устройства, гарантируя, что пользователь загрузит изображение подходящего размера для устройства, которое они используют.
Вы также можете напрямую использовать изображения разных размеров, обеспечивая разное кадрирование или совершенно другое изображение для разных размеров экрана.
Вы можете найти подробное руководство по отзывчивым изображениям в разделе изучения HTML на MDN.
Элементом отзывчивого дизайна, не освещённого ранее в работе, была идея отзывчивой типографики. Главным образом, она описывает изменение размеров шрифта в зависимости от ширины экрана при помощи медиавыражений.
В этом примере, мы хотим задать нашему заголовку первого уровня 4rem, что значит, что он будет в четыре раза больше нашего базового размера шрифта. Это очень большой заголовок! Мы хотим этот гигантский заголовок только на экранах больших размеров, поэтому мы сначала создаём меньший заголовок, а затем используем медиавыржаение, чтобы переписать его для больших экранов, если мы знаем, что у пользователя есть экран размером как минимум 1200px.
html {
font-size: 1em;
}
h2 {
font-size: 2rem;
}
@media (min-width: 1200px) {
h2 {
font-size: 4rem;
}
}
Мы отредактировали наш приведённый выше пример отзывчивой сетки grid, чтобы он также включал в себя адаптивный тип, используя описанный метод. Вы можете видеть, как заголовок меняет размеры, когда макет переходит в версию с двумя столбцами.
Вы можете видеть, как заголовок меняет размеры, когда макет переходит в версию с двумя столбцами.
В мобильных версиях заголовок меньше:
На компьютерах, однако, мы видим больший размер заголовка:
Такой подход к типографике показывает, что вам не нужно ограничиваться в использовании медиавыражений только изменением макета страницы. Они могут быть использоваться для настройки любого элемента, чтобы сделать его более удобным или привлекательным при других размерах экрана.
Using viewport units for responsive typography
An interesting approach is to use the viewport unit vw to enable responsive typography. 1vw is equal to one percent of the viewport width, meaning that if you set your font size using vw, it will always relate to the size of the viewport.
The problem with doing the above is that the user loses the ability to zoom any text set using the vw unit, as that text is always related to the size of the viewport. Therefore you should never set text using viewport units alone.
Therefore you should never set text using viewport units alone.
There is a solution, and it involves using calc(). If you add the vw unit to a value set using a fixed size such as ems or rems then the text will still be zoomable. Essentially, the vw unit adds on top of that zoomed value:
h2 {
font-size: calc(1.5rem + 3vw);
}This means that we only need to specify the font size for the heading once, rather than set it up for mobile and redefine it in the media queries. The font then gradually increases as you increase the size of the viewport.
If you look at the HTML source of a responsive page, you will usually see the following <meta> tag in the <head> of the document.
<meta name="viewport" content="width=device-width,initial-scale=1">
This meta tag tells mobile browsers that they should set the width of the viewport to the device width, and scale the document to 100% of its intended size, which shows the document at the mobile-optimized size that you intended.
Why is this needed? Because mobile browsers tend to lie about their viewport width.
This meta tag exists because when the original iPhone launched and people started to view websites on a small phone screen, most sites were not mobile optimized. The mobile browser would, therefore, set the viewport width to 960 pixels, render the page at that width, and show the result as a zoomed-out version of the desktop layout. Other mobile browsers (e.g. on Google Android) did the same thing. Users could zoom in and pan around the website to view the bits they were interested in, but it looked bad. You will still see this today if you have the misfortune to come across a site that does not have a responsive design.
The trouble is that your responsive design with breakpoints and media queries won’t work as intended on mobile browsers. If you’ve got a narrow screen layout that kicks in at 480px viewport width or less, and the viewport is set at 960px, you’ll never see your narrow screen layout on mobile. By setting
By setting width=device-width you are overriding Apple’s default width=960px with the actual width of the device, so your media queries will work as intended.
So you should always include the above line of HTML in the head of your documents.
There are other settings you can use with the viewport meta tag, however in general the above line is what you will want to use.
initial-scale: Sets the initial zoom of the page, which we set to 1.height: Sets a specific height for the viewport.minimum-scale: Sets the minimum zoom level.maximum-scale: Sets the maximum zoom level.user-scalable: Prevents zooming if set tono.
You should avoid using minimum-scale, maximum-scale, and in particular setting user-scalable to no. Users should be allowed to zoom as much or as little as they need to; preventing this causes accessibility problems.
Note: There is a CSS @ rule designed to replace the viewport meta tag — @viewport — however, it has poor browser support. When both are used the meta tag overrides @viewport.
Responsive design refers to a site or application design that responds to the environment in which it is viewed. It encompasses a number of CSS and HTML features and techniques and is now essentially just how we build websites by default. Consider the sites that you visit on your phone — it is probably fairly unusual to come across a site that is the desktop version scaled down, or where you need to scroll sideways to find things. This is because the web has moved to this approach of designing responsively.
It has also become much easier to achieve responsive designs with the help of the layout methods you have learned in these lessons. If you are new to web development today you have many more tools at your disposal than in the early days of responsive design. It is therefore worth checking the age of any materials you are referencing. While the historical articles are still useful, modern use of CSS and HTML makes it far easier to create elegant and useful designs, no matter what device your visitor views the site with.
While the historical articles are still useful, modern use of CSS and HTML makes it far easier to create elegant and useful designs, no matter what device your visitor views the site with.
Шаг 1: Откройте для себя
Это руководство, состоящее из четырех частей, предназначено для всех, кто хочет понять методы, используемые дизайнерами, и попробовать их на практике.
Мы сгруппировали 25 методов проектирования в четыре этапа — «Открыть», «Определить», «Разработать» и «Выполнить» — на основе этапов «Двойного бриллианта» — простого способа отображения процесса проектирования, разработанного Советом по дизайну.
От быстрого прототипирования до персон и опросов — подобные методы постоянно используются в нашей работе с партнерами.Просмотрите наши тематические исследования, чтобы увидеть, как они сыграли важную роль в существенном улучшении продуктов, услуг и сред, гарантируя, что они четко ориентированы на потребности пользователей.
Используйте описанные ниже методы, чтобы расширить кругозор и учесть широкий спектр идей и влияний.
Создание пространства проекта
Что это?
Создание специальной области для организации материалов проекта, работы и встреч.
Для чего это нужно?
Создание пространства проекта может помочь вам осмыслить большие объемы информации, организовать ее, сделать ваш проект более заметным и рассказать историю вашего проекта другим.
Как мне это сделать?
Найдите или создайте специальную зону проекта. Вы можете использовать пространство вокруг своего стола, угол вашей студии или, если у вас есть место, отдельную комнату. Используйте стены, чтобы организовать свои исследования в пространстве.
Проводите все свои встречи и творческие сессии в этом пространстве, чтобы вас окружали стимулы.
Используйте пространство, чтобы создать рассказ о своем проекте, чтобы вы могли поделиться им с другими и пригласить их внести свой вклад.
Старайтесь не быть слишком ценным или перфекционистом в том, как вы представляете свою работу, поскольку люди с большей вероятностью будут делать конструктивные комментарии о незавершенной работе, чем о том, что выглядит безупречно.
По мере продвижения проекта вы можете реорганизовать пространство, чтобы рассказать историю, соответствующую этапу проекта.
Сделайте рабочее место комфортным с помощью соответствующего освещения, диванов и столов — и сделайте его веселым.
© Авторское право на изображение: Flickr/Дэниел Фостер
Наблюдение
Что это?
Наблюдение за тем, как люди взаимодействуют с продуктами, услугами и средами, и выявление областей, в которых возникают проблемы.
Для чего это нужно?
В зависимости от вашего проекта вы можете захотеть сделать общие замечания о том, что уже существует. Например, как люди передвигаются по торговому центру или как люди на улице используют свои мобильные телефоны. Или вы можете протестировать дизайн в конкретном сценарии.
Например, как люди передвигаются по торговому центру или как люди на улице используют свои мобильные телефоны. Или вы можете протестировать дизайн в конкретном сценарии.
Как мне это сделать?
Выберите свой сценарий и запишите свое наблюдение с помощью фото или видео. Это позволяет анализировать материал после события (и даже улавливать важные детали, которые вы могли упустить, например выражения лиц людей). Фотографии или видео также могут служить доказательством, которое можно показать партнерам или заинтересованным сторонам в вашем проекте.
Дневники пользователей
Что это?
Предоставление пользователям дневников или просьба записывать изображения, видео или аудио.
Для чего это нужно?
Получить представление о жизни ваших пользователей, особенно о моделях поведения.
Как мне это сделать?
Предоставьте пользователям дневник и попросите их вести письменный учет своих впечатлений, обстоятельств и действий, связанных с соответствующими аспектами их жизни. Дневник можно вести в течение недели, а иногда и дольше.Будьте осторожны, чтобы не задавать наводящие вопросы, которые исказят полученные вами результаты: ваши вопросы должны быть открытыми, а язык простым.
Дневник можно вести в течение недели, а иногда и дольше.Будьте осторожны, чтобы не задавать наводящие вопросы, которые исказят полученные вами результаты: ваши вопросы должны быть открытыми, а язык простым.
Предоставление вашим пользователям камер или просьба записывать изображения, видео или аудио на их телефоны может быть эффективным способом заставить пользователей записывать важные инциденты и окружающую среду.
Фотодневники можно использовать вместе с письменным дневником или как отдельное доказательство. Но даже если они такие простые, как фотографии домов пользователей или содержимого их холодильников, они все равно дают ценную информацию о привычках пользователей.
Вы можете предоставить предварительно распечатанный блокнот или дневник с подсказками или вопросами, убедившись, что визуальный дизайн упрощает его заполнение.
Часто стоит обсудить дневник в последующем интервью.
© Авторское право на изображение: Совет дизайнеров
Быть вашими пользователями
Что это?
Способ поставить себя на место вашего пользователя.
Для чего это нужно?
Развитие понимания и сопереживания пользователям вашего продукта, услуги или среды.
Как мне это сделать?
Определите свою целевую группу пользователей, затем проведите исследование, чтобы определить пользовательские сценарии и типичные задачи, которые пользователи выполняют.
Поставьте себя на место пользователя на пару часов, день или даже неделю. Выполняйте задачи, которые они будут выполнять, в среде, в которой они будут их выполнять. Это может означать, например, работу на кассе в супермаркете или вождение незнакомой машины в течение недели.Делайте подробные заметки или ведите дневник, чтобы записывать свои мысли.
Вы также можете использовать инструменты эмпатии для моделирования определенных характеристик пользователя. Например, ношение перчаток и затемненных очков может имитировать некоторые физические эффекты старости, а костюм для беременных с утяжеленной «выпуклостью» может имитировать то, как беременная женщина воспользуется вашими услугами.
© Авторское право на изображение: Совет дизайнеров
Мозговой штурм
Что это?
Мозговой штурм — это метод, позволяющий команде работать вместе для быстрого и эффективного генерирования идей.
Для чего это нужно?
Быстро генерировать идеи в ответ на проблему.
Как мне это сделать?
Начните с разминки. Придумайте забавную проблему, например: «Как мы можем каждый понедельник утром не работать?»
Сформулируйте проблему четко и кратко.
Ничего не потеряй. Запишите свои идеи на флипчартах или на стене.
Пронумеруйте свои идеи и установите цель – например, дойти до 100.
Держите фокус в фокусе: острые и точные утверждения лучше, чем расплывчатые.
Поддерживайте поток идей, будьте отзывчивы и продолжайте пытаться подойти к проблеме с разных точек зрения.
Мозговой штурм будет наиболее эффективным, если вы будете придерживаться следующих основных правил:
- Отложите суждение – используйте идеи, чтобы сделать их лучше
- Не критикуй!
- Один разговор за раз
- Стремитесь к количеству – чем больше идей, тем лучше
- Имейте дикие идеи – каждая идея действительна
- Сосредоточьтесь на проблеме
- Будьте наглядны – рисуйте идеи или представляйте их с помощью всего, что есть под рукой
После мозгового штурма небольшая группа может сгруппировать идеи для голосования.
Выбор образца
Что это?
Выбор образца поможет вам найти наиболее подходящую или эффективную группу пользователей для найма, чтобы максимально использовать ограниченное время и бюджет.
Для чего это нужно?
Невозможно исследовать каждого из ваших пользователей. Кроме того, создание выборки — это первый шаг для многих методов понимания пользователей, включая индивидуальные интервью и фокус-группы.
Как мне это сделать?
Начните с мозгового штурма атрибутов пользователя, которые, по вашему мнению, влияют на поведение в отношении вашего проекта.Затем выберите наиболее важные атрибуты, чтобы определить полезный круг людей для изучения.
Например, если вы разрабатывали велосипед для женщин-пассажирок, вы можете изучить людей, которые добирались до работы разными способами (поездом, автомобилем, автобусом) и в географических районах с разной погодой, а также людей разного роста и силы.
Другими общими атрибутами, которые следует учитывать, могут быть возраст, жизненный этап, этническая принадлежность и социально-экономическое происхождение, а также эмоциональные характеристики или установки.
Остерегайтесь говорить с большим количеством людей, чем у вас есть время для анализа. Существует компромисс между количеством людей, с которыми вы говорите, и количеством идей, которые вы получите. Часто будет достаточно выборки из шести-девяти человек.
Помните, что ваша выборка не обязательно должна быть репрезентативной. На самом деле общение с нерепрезентативными или экстремальными пользователями часто дает наибольшую информацию и вдохновение для вашего проекта.
Например, если вы проектируете велосипед для пассажиров, вы можете включить в выборку велокурьера.И не совершайте ошибку, разговаривая только с теми, кто пользуется вашими продуктами или услугами, — разговаривайте и с теми, кто ими не пользуется. Например, помимо разговоров с людьми, которые любят ездить на велосипеде, включите тех, кто пробовал и ненавидел это, а также тех, кто любит ездить на машине. Всегда помните о том, кого вы еще не встретили.
Выбор образца будет зависеть от того, что вы пытаетесь получить от своих пользователей. Если вы проводите исследование для выявления возможностей, разнообразная выборка, включающая экстремальных пользователей, часто может дать наилучшие результаты.Если вы проводите исследование для проверки утвержденного дизайна (например, в фокус-группе), то более подходящей может быть более репрезентативная и менее разнообразная выборка.
Количественные исследования
Что это?
Опросы, которые генерируют статистические данные о выбранной вами выборке населения.
Для чего это нужно?
Понимание общей картины и предоставление вам статистики, которая может помочь определить направление вашего проекта.
Как мне это сделать?
Существует два типа количественных опросов:
- Омнибусные опросы – это регулярные ежемесячные опросы, которые позволяют вам размещать определенное количество вопросов в общей анкете с материалами от нескольких организаций.Это более дешевый вариант, но с ограниченными возможностями.
- Специализированные опросы – это индивидуальные задания, которые позволяют вам задать столько вопросов, сколько вам нужно.
В обоих случаях может потребоваться привлечение специализированного агентства по исследованию рынка. Лучше всего найти человека, знакомого с территорией, чтобы он подготовил полезный отчет, который непосредственно отвечает потребностям проекта. Не забывайте: нужная вам информация уже может быть доступна в Интернете или в справочной библиотеке.
Не забывайте: нужная вам информация уже может быть доступна в Интернете или в справочной библиотеке.
© Авторское право на изображение: iStock/BartekSzewczyk
Быстрая визуализация
Что это?
Создание быстрых набросков ваших идей.
Для чего это нужно?
Визуализация идей облегчит их понимание и модификацию, что, в свою очередь, будет стимулировать появление новых идей.
Как мне это сделать?
Набросайте идеи во время группового мозгового штурма. Рисунки не обязательно должны быть идеальными: в них должно быть достаточно деталей, чтобы передать идею.
Вторичное исследование
Что это?
Выделите время для изучения разнообразной опубликованной информации о ваших клиентах, конкурентах и политических, социальных и экономических тенденциях.
Для чего это нужно?
Крайне важно исследовать и понимать контекст, в котором вы работаете, и быть в курсе последних событий.
Как мне это сделать?
Поищите в Интернете или в местной справочной библиотеке (куда вы можете обратиться за помощью). Такие службы, как Google Alerts, позволяют получать автоматические обновления о новых статьях в интересующей вас области по мере их публикации.
Надежды и страхи
Что это?
Способ заставить всех участников проекта или семинара, как дизайнеров, так и не дизайнеров, громко выразить свои надежды и опасения.
Для чего это нужно?
Установка ожиданий, чтобы с самого начала установить, какие надежды и какие страхи проект может и не может решить.
Как мне это сделать?
Спросите собравшуюся команду об их надеждах и опасениях, запишите их на отдельных листах бумаги и прикрепите в качестве напоминания, чтобы возвращаться к ним на протяжении всего семинара. Обсудите результаты упражнения и с самого начала определите, какие из них может решить проект.
Обсудите результаты упражнения и с самого начала определите, какие из них может решить проект.
Следующие шаги
Перейдите к Методам проектирования. Шаг 2. Определите.Перейти к методам проектирования Шаг 3: Разработка.
Перейти к методам проектирования. Шаг 4. Доставка.
методов проектирования | Инженерное проектирование
Типы инженерного проектирования можно разделить на несколько категорий, и, в зависимости от проекта, более одного типа могут одновременно быть частью процесса проектирования.
Методология системного проектирования с использованием матричных методов для систематического анализа преобразования потребностей клиентов в функциональные требования, проектные параметры и переменные процесса. Аксиоматический дизайн использует две основные аксиомы для поддержки теории дизайна:
• Аксиома 1. Поддерживать независимость функциональных требований;
• Аксиома 2. Минимизировать информативность получаемого проектного решения.
Процесс проектирования состоит из сопоставления функциональных требований (FR) с проектными параметрами (DP) и, в конечном счете, для достижения решения, удовлетворяющего этим двум аксиомам.
Тип дизайна, выполненный с использованием натуральных материалов, механизмов и процессов, и даже путем имитации стратегий, найденных в природе, для решения задач человеческого дизайна.
Метод проектирования и разработки продуктов, также известный как одновременное проектирование, при котором различные этапы выполняются одновременно, а не последовательно. Это сокращает время разработки продукта и время вывода его на рынок, что приводит к повышению производительности и снижению затрат.
- Конструкция для сборки (DFA)
Тип конструкции, когда проектировщик прилагает усилия для разработки системы, максимально простой в сборке.Этот подход особенно важен в компьютерном дизайне. Например, в программном обеспечении для моделирования CAD легко вставить любой компонент в любое положение, соединив их застежкой, при этом разработав красивую и элегантную форму. Однако после механической обработки всех элементов сборки можно столкнуться с проблемой, когда мастеру не хватает места, чтобы дотянуться до крепежа инструментом или даже рукой, чтобы затянуть его. В принципе, принцип DFA следует учитывать при любом типе инженерного проектирования.
Однако после механической обработки всех элементов сборки можно столкнуться с проблемой, когда мастеру не хватает места, чтобы дотянуться до крепежа инструментом или даже рукой, чтобы затянуть его. В принципе, принцип DFA следует учитывать при любом типе инженерного проектирования.
- Дизайн для технологичности (дизайн для производства и сборки)
Комплексный подход с использованием компьютерных представлений конструкционных частей и их расположения путем создания некоторых характеристических чисел, которые могут направлять перепроектирование для оптимизации производства и сборки с точки зрения затрат. Этот подход помогает снизить стоимость и сложность (механической) системы, уменьшить количество конструктивных частей, упростить формы, упростить сборку и т. д.
- Дизайн для производства (DFM)
При проектировании продукта вы, как инженер, должны помнить о методах и процессах производства, которые будут использоваться для производства. Цель в этом случае состоит в том, чтобы лучше приспособить эти производственные процессы. Здесь можно выделить несколько важных аспектов:
Цель в этом случае состоит в том, чтобы лучше приспособить эти производственные процессы. Здесь можно выделить несколько важных аспектов:
- Очень часто неопытные инженеры делают детали неоправданно дорогими, создавая слишком сложные формы в 3D-моделях, требующих трудоемких производственных процессов или специального оборудования.Для удешевления иногда лучше упростить форму, например, заменив один сложный компонент сборкой из нескольких очень простых деталей. Хотя это решение приводит к необходимости производства большего количества деталей, общая стоимость производства простых деталей может быть значительно меньше, чем производство одной сложной детали.
- Еще одна ситуация, которая делает продукт более дорогим в производстве, это так называемый «перепроектирование» объекта.Обычно перепроектирование приводит к ненужному увеличению количества материала и, как следствие, к увеличению веса детали. Это может произойти, например, если конструктор сделает стенки детали слишком толстыми, чтобы обеспечить ее прочность.
 Однако такое «усиление» детали может привести не только к напрасной трате денег и материалов, но в некоторых случаях к существенному снижению функциональности и производительности изделия. Чтобы избежать такой ситуации, инженеры прибегают к помощи моделирования и анализа (часто в рамках того же программного обеспечения для трехмерного CAD-моделирования, которое используется для целей проектирования), с помощью которого они могут найти баланс между геометрией деталей и их механическими свойствами. .
Однако такое «усиление» детали может привести не только к напрасной трате денег и материалов, но в некоторых случаях к существенному снижению функциональности и производительности изделия. Чтобы избежать такой ситуации, инженеры прибегают к помощи моделирования и анализа (часто в рамках того же программного обеспечения для трехмерного CAD-моделирования, которое используется для целей проектирования), с помощью которого они могут найти баланс между геометрией деталей и их механическими свойствами. . - Еще одна возможность снижения себестоимости изготовления – использование в конструкции геометрии исходного материала заготовки по умолчанию. Например, конструктору необходимо изготовить стальной лист, для которого выбрана толщина 20 мм. Когда чертежи отправляются в цех для изготовления, техник сообщает клиенту, что предприятие закупает у поставщика материал, измеряемый в английской системе, т.е. в дюймах. В результате ближайшая необработанная пластина может иметь стандартную толщину либо 1 дюйм (25.
 4 мм) или ¾ дюйма (19,05 мм). В первом случае толщина листа может быть отрезана на фрезерном станке от 25,4 мм до 20 мм по требованию заказчика. Другой возможностью было бы пересмотреть конструкцию и использовать пластину толщиной 19,05 мм, которая наиболее близка к первоначальному требованию. Очевидно, что в первом варианте производство будет дороже из-за более высокой стоимости исходной пластины и дополнительных затрат на процесс фрезеровки, тогда как во втором варианте сырье может быть использовано в конструкции напрямую, лишь с простой косметической полировкой. операция.
4 мм) или ¾ дюйма (19,05 мм). В первом случае толщина листа может быть отрезана на фрезерном станке от 25,4 мм до 20 мм по требованию заказчика. Другой возможностью было бы пересмотреть конструкцию и использовать пластину толщиной 19,05 мм, которая наиболее близка к первоначальному требованию. Очевидно, что в первом варианте производство будет дороже из-за более высокой стоимости исходной пластины и дополнительных затрат на процесс фрезеровки, тогда как во втором варианте сырье может быть использовано в конструкции напрямую, лишь с простой косметической полировкой. операция.
- Расчет свойств и жизненного цикла
Подход к проектированию, собирающий информацию о благоприятных принципах, формах и компоновках, которые оптимизируют систему, предназначенную для каждого свойства (стоимость, функциональная интеграция или разделение, сборка и разборка, испытания, техническое обслуживание, надежность, безопасность, удобство обслуживания, эргономика, среды и т. д.), каждой фазы (процесса) его жизненного цикла и каждого оператора этих процессов жизненного цикла.Этот подход лучше всего проявляет себя на этапе генерации концепции и ее оценки.
д.), каждой фазы (процесса) его жизненного цикла и каждого оператора этих процессов жизненного цикла.Этот подход лучше всего проявляет себя на этапе генерации концепции и ее оценки.
Принцип дизайна, согласно которому новые изобретения и технологии должны быть полезны многим людям. Это ключевой принцип массового производства. Поскольку массовое производство требует высокой производительности за минимальное время, конструкция продукта должна быть максимально упрощена. Упрощенная конструкция снижает затраты на производство, однако при этом часто падает качество продукции. Это приводит к меньшей надежности изделия, сокращению его срока службы, но к доступной стоимости.В результате потребитель должен чаще заменять бракованный товар и, соответственно, поддерживать потребность в массовом производстве.
Design for Six Sigma (DFSS) — это не метод проектирования, а скорее мощный метод управления программами. DFSS — это усовершенствование процесса разработки нового продукта, а не его замена. При правильном применении он создает нужный продукт или услугу в нужное время по правильной цене.
При правильном применении он создает нужный продукт или услугу в нужное время по правильной цене.
- Дизайн для социальных инноваций
Разработка новых продуктов, услуг, процессов и политик, которые более эффективно удовлетворяют социальные потребности, чем существующие решения.Социальные инновационные решения часто используют или усиливают существующие ресурсы. Это происходит в процессе совместного проектирования, в котором дизайнеры работают в качестве фасилитаторов и катализаторов в междисциплинарных командах.
Подход к дизайну, который оптимизирует продукт для максимально возможного количества людей. В отличие от дизайна для среднего человека, дизайн на грани нацелен на широкий круг клиентов, их потребности, потребительские характеристики, области применения, привычки и способы использования. Следует отметить, что расширение круга потребителей может привести к усложнению изделия и, соответственно, к его удорожанию и снижению надежности.
Энерго- и ресурсоэффективная конструкция на протяжении всего жизненного цикла от производства до утилизации.
Практика проектирования вещей с соответствующими размерами, весом, скоростью, расстоянием, температурой, давлением, силой и уровнем энергии, приемлемым для обычного человека. Проектирование городской среды таким образом, чтобы люди могли получать необходимые им услуги на разумном расстоянии, является примером дизайна в масштабе человека.
Практика формирования команд дизайнеров с различным опытом, навыками, способностями и знаниями для решения конкретных задач.Например, поскольку устойчивый дизайн учитывает множество технических, экологических и культурных факторов, которые обычно требуют разнообразного набора навыков и точек зрения, его можно рассматривать как междисциплинарный дизайн.
Концепция в устойчивой архитектуре и городском планировании, объединяющая три или более видов использования в одной структуре, например жилой, гостиничный, торговый, парковочный, транспортный, культурный и развлекательный. Это модель, которая сводит к минимуму влияние транспорта на качество жизни и окружающую среду.
Это модель, которая сводит к минимуму влияние транспорта на качество жизни и окружающую среду.
Подход к проектированию, при котором продукты создаются из независимых частей со стандартными интерфейсами, при этом компоненты продукта являются взаимозаменяемыми. Это позволяет клиентам настраивать, ремонтировать и повторно использовать продукты путем простой замены неисправного компонента. Продукты, которые можно настраивать и использовать повторно, могут создать вокруг них культуру творчества, которая ценна для бренда.
Ошибка проектирования, возникающая в результате того, что группа разработчиков не использует собственный продукт. Наивные проекты содержат недостатки и решения, требующие улучшения, которые замечает большинство клиентов, но упускают из виду дизайнеры из-за отсутствия опыта в применении продукта.Теоретически отзывы клиентов могут в конечном итоге помочь в таких улучшениях, однако это медленный процесс, и репутация дизайнерской компании может быть подорвана. Кроме того, медленно продаваемый продукт может повлечь за собой дополнительные затраты на производство и маркетинг.
Кроме того, медленно продаваемый продукт может повлечь за собой дополнительные затраты на производство и маркетинг.
Примером наивного дизайна является дизайн спортивного каяка командой дизайнеров, члены которой никогда не плавали на байдарках и никогда не встречались с байдарочниками.
Процесс создания нескольких решений для одного проекта. Идея состоит в том, чтобы изучить несколько вариантов и подходов для получения более ценных результатов или решения трудноразрешимых проблем.Например, параллельный дизайн может быть использован компанией в конкурсе на контракт; в краудсорсинговых конкурсах в поисках новых идей или технологий; в проекте механической конструкции для генерации нескольких концепций, их оценки и выбора одной из них для дальнейшей разработки.
Экологичный метод проектирования, используемый главным образом архитекторами, который реагирует на местный климат и условия местности для поддержания комфортной температуры в здании. Он фокусируется на возобновляемых источниках энергии, таких как солнце и ветер, для отопления, охлаждения, вентиляции и освещения. Например, пассивное солнечное отопление может использовать окна, которые пропускают свет, когда внутри холодно, и не пропускают свет, когда жарко.
Например, пассивное солнечное отопление может использовать окна, которые пропускают свет, когда внутри холодно, и не пропускают свет, когда жарко.
Товары и услуги, предназначенные для сведения к минимуму шумового загрязнения, например электронное устройство, которое не издает звуковой сигнал.
Процессно-ориентированный подход к проектированию. Термин описывает процессы, которые восстанавливают, обновляют или оживляют собственные источники энергии и материалов. Например, системы рекуперативного торможения в поезде или электромобиле вырабатывают электричество и заряжают аккумулятор при замедлении.Регенеративные здания спроектированы и спроектированы для улучшения окружающей среды, например, для восстановления естественной гидрологии участка или обеспечения естественной среды обитания растений.
Конструкция, устраняющая ущерб, причиненный природой или человеком. Например, проект, обеспечивающий хранение энергии на месте для повышения устойчивости к стихийным бедствиям и максимального использования солнечной энергии на месте; проектирование объекта с низким уровнем обслуживания и приоритетом прочных материалов для суровых прибрежных условий (устойчивость к влаге, ветру и соли).
Процесс, который начинается с существующего продукта, его разборки и определения его конструктивных характеристик путем анализа его компонентов. Цель состоит в том, чтобы получить всю возможную информацию о продукте в качестве основы для его изменения с целью повышения производительности. Этапы реверс-инжиниринга: анализ продукта, генерация технических данных, проверка конструкции, разработка и внедрение модификаций.
Концепция (также известная как «Предотвращение посредством проектирования») применения методов минимизации профессиональных рисков на ранних этапах процесса проектирования с упором на оптимизацию здоровья и безопасности сотрудников на протяжении всего жизненного цикла материалов и процессов, например.г., транспортное средство с автоматизированной системой предотвращения аварий (монитор слепых зон, датчик расстояния, система автоматического торможения и т. д.).
Принцип дизайна, который позволяет людям тратить соответствующее количество времени на то, чтобы по-настоящему заниматься тем, что они делают. Все дело в том, чтобы сосредоточить внимание на поставленной задаче, избавиться от отвлекающих факторов, обеспечить глубокую концентрацию и открыть для себя более глубокое понимание благодаря своевременному раскрытию информации. Например, дизайнер керамики Саймон Хейденс создает простые белые тарелки и чашки, которые со временем выветриваются из-за того, что люди их используют.Они обнаруживают трещины в глазури, и появляется цветочный узор.
Все дело в том, чтобы сосредоточить внимание на поставленной задаче, избавиться от отвлекающих факторов, обеспечить глубокую концентрацию и открыть для себя более глубокое понимание благодаря своевременному раскрытию информации. Например, дизайнер керамики Саймон Хейденс создает простые белые тарелки и чашки, которые со временем выветриваются из-за того, что люди их используют.Они обнаруживают трещины в глазури, и появляется цветочный узор.
Применение методологий дизайна для рассмотрения социального воздействия дизайна, при этом социальные вопросы ставятся в приоритет.
Применение принципов дизайна, ориентированных на будущее, путем рассмотрения дизайна с общей и долгосрочной точки зрения.
Практика проектирования продуктов, услуг и процессов, которые должны быть устойчивыми (также известные как экологически сознательный дизайн, экодизайн и т. д.). Во-первых, это означает, что дизайн сводит к минимуму воздействие на окружающую среду и улучшает качество жизни человека на протяжении всего жизненного цикла продукта. Во-вторых, устойчивые проекты основаны на экологически безопасных методах, принципах и методах. Среди факторов, обычно используемых для устойчивого проектирования, — среди прочего — эстетика, небольшие решения, местная культура, экономика и экология, натуральные материалы, механизмы и процессы.
Во-вторых, устойчивые проекты основаны на экологически безопасных методах, принципах и методах. Среди факторов, обычно используемых для устойчивого проектирования, — среди прочего — эстетика, небольшие решения, местная культура, экономика и экология, натуральные материалы, механизмы и процессы.
Проектирование систем — это процесс создания архитектуры, интерфейсов и данных для информационных систем. Термин «система» предполагает сложный подход, который предоставляет основные услуги, а не приложение, которое может быть достаточно простым.Дизайн системы делится на два типа. Эти два типа могут составлять две последовательные фазы общего процесса проектирования системы:
- Логическое проектирование системы, связанной с абстрактным представлением потоков данных, входов и выходов системы. Это часто проводится путем моделирования упрощенного представления реальной системы;
- Физический дизайн, относящийся к фактическим процессам ввода и вывода системы. Рассмотрены принципы ввода реальных данных в систему, их проверки, обработки и отображения на выходе.

Новая область дизайнерской практики, исследований и исследований, направленная на переосмысление образа жизни в целом, чтобы сделать его более устойчивым. Он основан на убеждении, что переход к устойчивому обществу является одной из самых больших проблем проектирования и решает сложные проблемы, такие как загрязнение, бедность, потеря биоразнообразия, экономические кризисы, вопросы конфиденциальности и т. д., которые взаимосвязаны и взаимозависимы. системные проблемы, существующие на разных масштабах в социальной и экологической сферах.
Термин для обозначения дизайна, ориентированного на общие эмоциональные впечатления клиентов, а не на количественные или качественные показатели. Используемые показатели удовлетворенности просто основаны на том, что людей спрашивают, насколько они довольны результатом. Это широкая практика разработки продуктов, ориентированных на пользователя, таких как интерфейсы, услуги, обслуживание клиентов и среды, но не разработки технологически сложных продуктов.
Часть подхода к управлению проектами, при котором проект завершается отдельными этапами и шаг за шагом продвигается к окончательному выпуску для потребителей.Как правило, первоначальный план составляется заранее, а затем выполняется линейным образом в надежде, что в план не будет внесено никаких изменений. Водопадный дизайн наилучшим образом применим к разработке программного обеспечения, где общая деятельность разделена на разные этапы, и каждый этап состоит из ряда задач и преследует разные цели. В водопаде развитие одной фазы начинается только тогда, когда предыдущая фаза завершена.
101 Методы проектирования
Виджей Кумар
Профессор Института дизайна
Виджай Кумар является профессором Института дизайна Иллинойского технологического института в Чикаго и руководит программами стратегического планирования проектирования и методов проектирования www.id.iit.edu. Более 12 лет он был главным методологом в Doblin Inc. (теперь член Deloitte), ведущей глобальной инновационной компании, базирующейся в Чикаго www. doblin.com.
doblin.com.
Обладая более чем 30-летним опытом работы по всему миру, Кумар преподавал, публиковал, читал лекции и консультировал по всему миру о том, как использовать структурированные методы, инструменты и рамки для разработки надежных ориентированных на человека инноваций и превращения их в стратегические планы для организаций. Его исследования сосредоточены на разработке новых инновационных возможностей в сфере образования, здравоохранения, связи, розничной торговли, социальных реформ, искусственной среды и развивающихся рынков, среди прочего.Он является изобретателем многих методов, инструментов и структур, предназначенных для раскрытия неизведанных инновационных возможностей.
Он консультирует компании и организации по всему миру по планированию инноваций с использованием системных, структурированных и ориентированных на человека методов. Он консультировал Alamo, Amoco, Amway, Autodesk, Bose, Ceasefire, Cigna, Daishinsha, Hallmark, Kraft Foods, Lenscrafters, Liberty Mutual, McDonald’s, Motorola, Pfizer, Procter & Gamble, SC Johnson, Shell, SAS Airlines, Steelcase, Target, Texas Instruments, T-Mobile, Wells Fargo и Zurich Financials среди прочих www. linkedin.com/pub/vijay-kumar/4/324/5bb/.
linkedin.com/pub/vijay-kumar/4/324/5bb/.
Кумар часто выступает и широко публикуется на тему инноваций. Он регулярно проводит мастер-классы по инновациям для организаций по всему миру. Он является автором бестселлера по дизайн-мышлению «101 метод проектирования: структурированный подход к внедрению инноваций в вашей организации» www.101designmethods.com.
Недавно Совет по развитию дизайна назвал Кумара почетным старшим научным сотрудником за его «значительный вклад в понимание меняющихся тенденций, новые исследования и прикладные знания, которые улучшают искусственную среду и условия жизни человека» www.di.net/about/senior_fellows/.
Методы проектирования не так просты, как кажутся
Джон Колко
Метод — это способ сделать что-то стандартизированное, воспроизводимое, структурированное и систематизированное. И методы противоречат духу творчества, магии создания чего-то из ничего.
Дизайнерская фирма IDEO опубликовала 51 методическую карточку, призванную «побудить вас попробовать новые подходы к тому, чтобы сделать дизайн полезным, удобным и приятным для людей. ”
”
Школа d.school, входящая в состав Стэнфорда, опубликовала 37 методов в своем «буткемпе», в котором описывается «каждый режим процесса проектирования, ориентированного на человека, а затем описываются десятки конкретных методов выполнения дизайнерских работ».
Проект лягушки, в котором я работал, имеет «набор инструментов для коллективных действий» с 30 методами, которые позволяют «группам людей в любом месте организовывать, сотрудничать и создавать решения проблем, затрагивающих их сообщество».
У IBM есть карты методов IBMDT.18F, государственное агентство, специализирующееся на дизайне, имеет карты методов проектирования, ориентированных на человека. У Купера есть карты. В SAP есть карты. И так далее.
Дизайнеры очарованы методами, которые определяют «способы проектирования», и у этого есть историческая предыстория. В 1960-х и 1970-х годах Соединенные Штаты и Англия ехали на спине научного прогресса 50-х годов, особенно в сфере потребления, городского планирования и архитектуры. Были предприняты большие усилия, чтобы сделать такие области, как промышленный дизайн и планирование, более научными, более методичными, рациональными, предсказуемыми и воспроизводимыми.Многое из этого было захвачено движением под названием «движение за методы проектирования», возглавляемым Кристофером Александром.
Были предприняты большие усилия, чтобы сделать такие области, как промышленный дизайн и планирование, более научными, более методичными, рациональными, предсказуемыми и воспроизводимыми.Многое из этого было захвачено движением под названием «движение за методы проектирования», возглавляемым Кристофером Александром.
Александр стал известен своей работой над языками шаблонов, принятыми учеными-компьютерщиками. Но в конце 60-х и начале 70-х его работа была больше сосредоточена на дискретных и формальных способах ведения дел — математических способах решения проблем дизайна человека. Он популяризировал идею о том, что существует «правильный способ» проектирования с оптимальным процессом, обеспечивающим наилучшие результаты. Рассмотрим жилищные проекты того времени: авторитарные подходы сверху вниз к творческому решению таких сложных проблем, как доступное жилье.Исторически понятно, что архитекторы хотели улучшить мир вокруг себя, массово предоставляя жилье нуждающимся.
Идея оптимальных решений была поддержана Хербом Саймоном, пионером в области искусственного интеллекта, который посвятил свою карьеру изучению того, как люди решают проблемы, чтобы научить компьютеры делать то же самое. Он описал, как дизайнеры используют иерархическую форму подразделения, чтобы постоянно разбивать системы на все более мелкие компоненты.Точно так же, как у науки есть способ расшифровки природных явлений, он утверждал, что дизайн также может объяснять (и производить) антропогенные явления с помощью таких тем, как экономика или культура.
Он описал, как дизайнеры используют иерархическую форму подразделения, чтобы постоянно разбивать системы на все более мелкие компоненты.Точно так же, как у науки есть способ расшифровки природных явлений, он утверждал, что дизайн также может объяснять (и производить) антропогенные явления с помощью таких тем, как экономика или культура.
Методы подтверждают, что мы контролируем и можем укротить сложный мир вокруг нас. Применение такого строгого подхода придает дизайнерской деятельности ощущение изысканности, отделяя ее от искусства — дисциплины, имеющей репутацию менее серьезной или важной, — и повышая восприятие и ценность дизайна в глазах бизнеса и правительства.
Но время показало, что подход к проектированию «сверху вниз» часто приводит к провалу — упомянутые выше жилищные проекты — один из наиболее ярких примеров. Вместо создания идеальных жилищных условий подмандатный мини-город превратился в изолированное городское гетто и создал очень четкое разграничение между имущими и неимущими, в значительной степени основанное на расе. Мы, дизайнеры, не смогли найти путь к ясному и лаконичному решению, потому что наши системы включают в себя людей, а люди не ведут себя в соответствии с нисходящими правилами.Они ведут себя иррационально, заставляя систему работать странным, непреднамеренным образом.
Мы, дизайнеры, не смогли найти путь к ясному и лаконичному решению, потому что наши системы включают в себя людей, а люди не ведут себя в соответствии с нисходящими правилами.Они ведут себя иррационально, заставляя систему работать странным, непреднамеренным образом.
Александер признал это и в конечном итоге отверг все движение, заявив: «Меня приветствовали как одного из ведущих представителей этих так называемых методов проектирования. Я очень сожалею, что так произошло, и хочу публично заявить, что я отвергаю саму идею методов проектирования как предмета изучения, поскольку считаю абсурдным отделять изучение проектирования от практики проектирования.На самом деле, люди, изучающие методы дизайна, но не занимающиеся дизайном, почти всегда являются разочарованными дизайнерами, у которых нет совести, которые потеряли или никогда не имели желания придавать форму вещам. Такой человек никогда не сможет сказать ничего толкового и о том, «как» формировать вещи».
Именно это отсутствие «стремления придавать форму вещам» больше всего беспокоит меня в современных методических карточках.
«Кажется, мы больше сосредоточены на псевдонаучных, быстрых путях к неглубоким решениям, чем на захватывающей глубине творческого ремесла.
Я вижу это в самих картах.
Школа d.school описывает, что хороший способ для дизайнеров стать умственно активными — это играть в «Категория, категория, умри!» Инструкции в их широко принятой и уважаемой колоде предписывают игрокам: «Выстройтесь в линию. Назовите категорию (хлопья для завтрака, овощи, животные, производители автомобилей). Укажите на каждого человека в быстрой последовательности, пропуская группу. Игрок должен назвать что-то в этой категории.Если она этого не делает, все кричат «умри!!», и этот игрок выбывает из игры».
В карточке «видеомонтаж» указано, что «музыка очень мощная: используйте ее с умом». Говорят, что этот метод «создает или ломает видео».
Карточки поясняют, что Составной профиль персонажа «может стать отличным способом создать «подопытного кролика», который поможет команде двигаться вперед», и что «Контрольный список критического чтения» содержит «четыре основных вопроса: В чем смысл? Кто говорит? Какие новости? Какая разница?»
Карточки IDEO похожи — их карточка «Коллаж» описывает, что «Создание вещей — это фантастический способ продумать вещи, который мы используем в IDEO. org, чтобы раскрыть творческий потенциал и подтолкнуть себя к новым и инновационным направлениям». Метод прост как раз, два, три:
org, чтобы раскрыть творческий потенциал и подтолкнуть себя к новым и инновационным направлениям». Метод прост как раз, два, три:
- Когда вы встречаетесь с людьми, для которых вы работаете, убедитесь, что у вас есть принадлежности для коллажей.
- Предложите людям, которых вы разрабатываете, сделать коллаж. Возможно, вы попросите их сделать коллаж, демонстрирующий, как они берут под контроль свою жизнь, работу своей мечты или то, что они думают о своих семьях.
- Когда они закончат, попросите их описать коллаж, что представляют собой различные элементы и как он соотносится с подсказкой.Вы не только получите наглядную запись своего исследования, но и сможете использовать коллаж в качестве плацдарма для дальнейшего разговора или для изучения новых областей вашего исследования.
Я не выбираю их; большинство методов имеют схожий подход к творчеству. Они беспокоят, потому что позиционируют себя как законные инструкции о том, «как делать дизайн» — следуйте инструкциям, и вы станете дизайнером. Это так просто.
И чтобы я не сидел в своем стеклянном доме и не бросал камни, я виноват и в этом.Мои вторая и третья книги предлагали методы, причем первая была сосредоточена на синтезе данных, а вторая — на решении сложных или «диких» проблем. Я уменьшил ценность «вещей, которые делают дизайнеры» до названия, описания и набора шагов, потому что хотел, чтобы материал был легко доступен. В первом случае моя цель заключалась в том, чтобы дизайнеры могли изучить новые подходы для внедрения в существующие процессы. Во-вторых, я нацелился на более широкую, более начинающую аудиторию. Методы казались лучшим способом передать силу дизайна в краткой и понятной форме.Но эта лаконичность в конечном итоге снижает силу дизайн-мышления и стратегии.
Я думаю, что некоторые люди, создающие колоды карт, тоже это понимают. Колода от IDEO предупреждает, что «эти карты не предназначены для того, чтобы быть предписывающими или исчерпывающими «как» для дизайна, ориентированного на человека». Но карты, тем не менее, существуют, и их богатая эстетика и простой язык заставляют их чувствовать себя как «как сделать». другие материалы в руководстве, являются «жизненно важными установками для дизайнера-мыслителя.
Трудности с методами проектирования:
- Методы — это разбавленные инструкции, предлагающие только самое тонкое описание того, как работает дизайн. Это не так просто, как 1-2-3. Это профессия, которая требует времени и практики.
- Методы подразумевают, что опыт не имеет значения и любой, у кого есть карта, может быть дизайнером. Стать «хорошим» в дизайне так же сложно, как стать компетентным писателем, и хотя каждый может извлечь выгоду из ценности дизайна, это искусство, которое следует уважать и преподавать с такой же широкой популярностью, как литература или философия.Опыт превосходит метод каждый раз.
- Методы носят чрезмерно предписывающий характер, указывая на то, что «проектирование должно выполняться таким образом» и что существует правильный и неправильный подход к решению проблем. Я вижу это, когда преподаю и аспирантам, и специалистам. Они постоянно ищут оптимальные решения, часто задавая такие элементарные вопросы, как «какой размер стикера для заметок мы должны использовать?»
- И самое главное, методы делают дизайн научным, когда он экспериментальный.Дизайн — это не просто направленная, целенаправленная деятельность, он рефлексивен, как и творчество. Мы теряемся в работе, и работа отзывается, и из творческого процесса возникает волшебство. Это не наука об искусственном — это исследование искусственного.
Я обеспокоен тем, что методы, которые мы продвигаем, оказывают медвежью услугу людям, использующим карты. Коллажирование может помочь людям выразить свои творческие идеи, а совместная деятельность является важной частью исследования, но совместный дизайн — это не коллажирование, а неявное знание, основанное на многолетнем опыте.Видеомонтаж — это не «метод», это профессия. Действия, которые были сведены к карточкам методов, на самом деле являются тяжелой работой практикующих дизайнеров. «Методы» не решат самые сложные проблемы в мире. Только тяжелая работа, настойчивость и жизненный опыт могут привести к реальным изменениям, к которым мы стремимся как дизайнеры.
Проектирование методов проектирования. Понимание области путем сравнения… | Кэти Шелли
Введение
Существует несколько правильных способов выполнения процесса проектирования.Ни одна версия процесса не считается архетипической. Самый быстрый способ раскрыть буйный набор методов дизайна — это быстрый поиск изображений в Google. На момент написания этой статьи запрос фразы «процесс проектирования» выдавал спирали, квадраты, цепочки точек, двойные ромбы и тройные треугольники. Этот шквал иконографий представляет собой разнообразие действительных подходов к процессу проектирования и его этапам. Подобный поиск научного метода, напротив, раскрывает портрет дисциплинарного консенсуса.Большинство результатов изображения представляют собой простую линию. (Есть также несколько кругов. Они идентичны по содержанию линиям, только загнуты друг на друга, чтобы обеспечить повторяемость).
Дизайн отличается от других дисциплин фиксированными, неизменными процессами. Это область, которая позволяет и даже поощряет практиков постоянно изменять и адаптировать свои методы.
Дизайн смело предлагает свое самое сердце как своего рода игрушку с открытым исходным кодом, доступную для игры и даже вмешательства.
Процесс проектирования можно назвать антихрупким — системой, которая выигрывает от беспорядка — подобно лесу, укрепленному огнем, или мышце, усиленной стрессом (Талеб, 2012).
В этой статье сравниваются три различных визуальных представления процесса проектирования: двойной ромб, автомат для игры в пинбол и спираль. Цель сопоставления этих изображений — лучше понять постоянно расширяющуюся область дизайна. Какие аспекты процесса сохраняются в разных версиях? Имеет ли процесс сущность? Что означает это методологическое разнообразие для будущих поколений дизайнеров?
Рис. 1Двойной ромб
Это визуальное представление процесса проектирования было разработано Советом по дизайну Соединенного Королевства в 2005 году на основе собственных исследований (Design Council, 2007).Совет по дизайну был создан в 1944 году (тогда он назывался Советом по промышленному дизайну). Цель Совета состояла в том, чтобы укрепить способность Великобритании производить высококачественные потребительские товары, что, в свою очередь, подстегнуло бы национальную экономику на конкурентном послевоенном рынке. С тех пор Совет сыграл значительную роль в формировании дискурса и практики дизайна в Великобритании и за ее пределами. Влияние Совета простирается от его корней в промышленном дизайне до более новых и менее осязаемых дисциплин, таких как дизайн услуг и взаимодействия (Design Council, 2014).
Ромбами обозначены четыре этапа процесса проектирования: найти , определить , разработать и доставить . Диагональные очертания ромбов, несколько тонкая визуальная подсказка, призваны показать, какие стадии сходятся , а какие расходятся . Линии, открывающиеся наружу, как в обнаруживают и развивают стадий, означают дивергентное мышление — сбор вариантов, объединение идей и расширение сферы возможностей.Линии, замыкающиеся внутрь, так как определяют , а доставляют , представляют конвергентное мышление — сужение возможностей и расстановку приоритетов. Краткое обсуждение каждой стадии ниже прольет свет на практику переключения между этими образами мышления, подобно качающемуся маятнику.
Откройте для себя
На этом этапе первоначальный запрос клиента используется как стартовая площадка для обширной галактики исследований. Сюда входят сбор историй, обсуждение с заинтересованными сторонами и другие мероприятия по сбору информации.
Определить
Используя острое долото конвергентного мышления, этот этап упорядочивает информацию, собранную на этапе обнаружение , анализирует ее соответствие заданию и разрабатывает стратегию для продвижения вперед. Требуются одобрения и создаются структуры. Бриф, вероятно, будет переформулирован после этого момента фокуса. Точка между двумя ромбами представляет возможность для нового понимания брифа, возникающего в этот момент.
Разработка
Этот этап действует в соответствии со стратегиями, выдвинутыми на этапе определения .Создаются прототипы и изготавливаются макеты. Оба подлежат тестированию и повторной итерации на основе новых знаний. Маятник возвращается к дивергентному мышлению, поскольку прототипы и макеты ведут к новым открытиям. Ворота снова открыты для мутаций и возможностей.
Доставить
Маятник возвращается к конвергентному мышлению. Планы дорабатываются, идеи уточняются и прототипы готовятся к производству. Проводятся окончательные испытания и подписываются необходимые согласования. Схема постоянной обратной связи может быть установлена для того, чтобы продолжать улучшать продукт после его выхода на рынок.
Рис.2Автомат для игры в пинбол
Эта визуализация процесса проектирования была создана Биллом Моггриджем, промышленным дизайнером и соучредителем IDEO, известного консалтингового агентства по дизайну. С момента своего основания в 1991 году IDEO находится в авангарде развития дизайн-мышления и методов. К этому периоду любопытство дизайна к себе начало превращаться в канон знания. Это произошло благодаря Совету по дизайну и другим профессиональным организациям по развитию, таким как Международная конференция по методам проектирования, созданная в 1964 году.К 2000 году, благодаря мощному руководству IDEO, дизайн стал мощным голосом в модной ныне сфере междисциплинарных инноваций (Lupton, 2014, loc 1120).
Как ведущие дизайнеры описали свой процесс после четырех десятилетий самостоятельного изучения? По словам Моггриджа:
Процесс [дизайна] является итеративным, а не линейным, и не обязательно следует последовательности. Наиболее продуктивный подход часто явно неструктурирован… Процесс не похож ни на линейную системную диаграмму, ни даже на вращающееся колесо итераций, а больше похож на игру в пинбол, где человек быстро отскакивает в неожиданных направлениях (Моггридж, 650) .
Аналогия с пинболом изображает команду опытных дизайнеров, работающих интуитивно, органично и без четкого плана. Метод пинбола — это больше, чем просто непредсказуемость. Он также включает в себя десять различных этапов:
Ограничения
Этот этап является первым в процессе игры в пинбол, что делает его единственным этапом, время которого предписано. Ограничения связаны с пониманием более широкого контекста задания и поглощением (сознательно и подсознательно) всего, что окружает тему.Это мало чем отличается от этапа обнаружить в двойном ромбе.
Синтез
После того, как команда разработчиков погрузилась в ограничения, можно приступить к синтезу полученной информации. Заимствуя язык у двойного алмаза, синтез требует конвергентного мышления. Синтез касается не только содержания (проектирование решений), но и процесса (проектирование самого метода). Синтез часто происходит в неформальных и промежуточных пространствах проекта — идеи, которые приходят неожиданно в полночь, во время чистки зубов или прогулки с собакой.Моггридж (2007, стр. 650) приписывает это явление подсознательной умственной работе, которая, по его словам, является чрезвычайно важной, но недооцененной частью метода проектирования.
Обрамление
Форма синтеза, обрамление придает осязаемую, понятную форму тем подсознательным ментальным процессам прояснения и кристаллизации. Примерами фрейминга могут быть поясняющая диаграмма (например, системная карта) или философский такт (например, когнитивно-поведенческая психология).
Идеи
Идеи возникают на протяжении всего процесса, а не только во время мозговых штурмов.Формальные мозговые штурмы могут использоваться для развития идей, но на самом деле идеи возникают постоянно. Идеи могут варьироваться от посредственных до великих. Команда должна оценить ценность каждой идеи. Посредственные идеи могут открыть дверь великим, поэтому они не обязательно имеют низкую ценность. Отличные идеи могут заставить команду лететь в неожиданном направлении, как летящий пинбол.
Представление
Подобно построению, представление представляет собой конвергентную и заземляющую стадию. Речь идет о преобразовании идей в какое-то конкретное представление, будь то визуальное или поведенческое.Моггридж описывает эту фазу как проверку реальности. Высокие мечты о воображении тянутся на Землю жесткими ограничениями и решениями.
Неопределенность
Этот этап чаще всего возникает при анализе потенциального решения. Неопределенность следует принимать, а не бояться, поскольку она прокладывает путь к разнообразию достойных возможностей.
Отбор
Еще одна конвергентная стадия, отбор заключается в выборе идей, на основе которых следует действовать, а какие оставить позади. Дебаты и разногласия нормальны во время этого трудного процесса.
Визуализация
Отличие этого этапа от визуализации и прототипирования заключается в том, что речь идет о представлении решения максимально убедительно и реалистично. Это все еще немного отличается от прототипирования, при котором тестируются только некоторые аспекты функциональности. Слово «визуальный» используется здесь вольно; визуализации не обязательно должны быть оптическими.
Прототипирование
Моггридж вносит больше конкретики в слово «прототип», чем многие другие архивариусы метода проектирования.Прототип — это не полный макет предлагаемого проекта, а скорее проверка аспекта незавершенного проекта. Он делает акцент на возможности тестировать только одну функцию за раз. Чем быстрее и проще создать и протестировать прототип, тем он лучше. По мере увеличения пробега пинбола и продолжения процесса проектирования прототипы будут увеличиваться, чтобы включать более одной тестируемой функции.
Оценка
В здоровом процессе проектирования этот этап часто является остановкой для пинбола.Оценка предполагает наблюдение и оценку успеха данного прототипа, кадра или визуализации. По мере того, как процесс продвигается вперед и прототипы становятся более полными, оценки также совершенствуются. Скорость пинбола со временем замедляется, а бешеные штрихи переходят в мягкие толчки.
Этот свободный метод поднимает вопрос о том, как будут обучать новых дизайнеров.
Если мастера-дизайнеры всего лишь бойкие пинболы, ведомые инстинктом и интуицией, то как студент-дизайнер может рассчитывать учиться?
Может работать модель ученичества, в которой новые дизайнеры учатся, работая вместе с опытными дизайнерами.Или студентка может начать свою карьеру с более структурированной модели, такой как двойной ромб. По мере того, как она набирается опыта и развивает свои инстинкты, она может перейти к модели пинбола. Моггридж (2007, стр. 729) утверждает, что, несмотря на кажущийся беспорядок, пинбол на самом деле является наиболее эффективным и действенным методом проектирования. Это предполагает, конечно, что у участников есть навыки, чтобы сделать это должным образом.
рис. 3Helix
Ученый Михайло Месарович создал эту визуализацию процесса проектирования в 1964 году, что сделало ее самой ранней моделью в этой статье.Используя свои знания в области теории систем и инженерии, Месарович смоделировал подробное многоуровневое представление процесса (Dubberly, 2004). Это взрослая версия спирали, еще один знакомый образ процесса. Спираль просто добавляет к спирали вертикальную ось, представляющую течение времени.
Этот метод включает шесть этапов от абстрактного к конкретному: определение потребности, технико-экономическое обоснование, эскизный проект, рабочий проект, планирование производства и производство .Каждый этап включает четыре подэтапа: анализ, синтез, оценка и общение .
Эти этапы действительно представляют собой повторную сборку тем, которые уже подробно обсуждались выше. Например, определение потребности и технико-экономическое обоснование совпадают с двойным ромбом обнаружить . Детальный проект — это более точная интерпретация визуализации Моггриджа . Подэтапы анализа, синтеза и оценки представляют собой более подробный способ описания конвергентного мышления .Интересно, что модель Месаровича не называет ничего похожего на дивергентное мышление , неопределенность или воображение — эти нечеткие области ромбовидной и пинбольной техники, требующие самых мягких навыков.
В спиральной модели конструкторы (или, что более вероятно, конструкторы-инженеры) проходят множество точных этапов в хронологическом порядке. Разумными и интуитивными пинболами они не являются. Имеет смысл, что как ученый Месарович концептуализировал процесс таким образом, который более предписан и действительно напоминает научный метод.
Рис. 4–7, показаны по часовой стрелке сверху слеваЗаключение
Три модели, обсуждаемые в этой статье, были выбраны из-за их непохожести, поскольку различия стимулируют обсуждение. Дальнейшее исследование может охватывать не упомянутые модели: спираль, закорючка, воронка, шишки и многое другое. Интересно, что многие из опущенных моделей имеют сходство с одной из трех вышеперечисленных моделей. Например, шероховатая линия имеет много общего с двойным ромбом. Загогулина — это всего лишь упрощение автомата для игры в пинбол.Воронка является двоюродной сестрой спирали.
Пожалуй, все диаграммы методов проектирования можно разделить на три лагеря: ромбовидные, пинбольные и спиральные.
Важное сходство между моделями и заключается в том, что они включают в себя как решение проблем, так и формулирование проблем. Совет по дизайну называет это определением , Моггридж называет это синтезированием , а Месарович называет это определением потребности . Эта особенность процесса проектирования называется коэволюцией : процесс решения проблемы в тандеме с определением самой проблемы (Браун, 2008).Когда само техническое задание подлежит пересмотру, перед дизайнерами встает сложная задача нацеливания на движущуюся цель.
Итерация — еще одна константа для всех моделей. Спираль и пинбол ясно иллюстрируют склонность метода проектирования к повторению. Двойной ромб отмечает это мелким шрифтом, однако само по себе изображение не передает цикличности.
Цель этой статьи не в том, чтобы найти лучшую модель, а в том, чтобы понять отношения между моделями.Такое понимание может помочь дизайнеру выбрать лучший метод для данного контекста. Двойной ромб хорошо подходит для начинающих, таких как студенты и гражданские дизайнеры, потому что он предлагает линейную траекторию всего из четырех шагов. Десятиступенчатый автомат для игры в пинбол Моггриджа кажется наиболее подходящим для тех, кто процветает благодаря двусмысленности и интуиции, возможно, обученных искусству или гуманитарным наукам. Спираль Месаровича может лучше всего подойти тем, кто имеет аналитическое образование, например, программистам или инженерам, которых не пугает процесс из двадцати четырех шагов, состоящий из шести этапов с четырьмя подэтапами в каждом.
Дизайн — это дисциплина, главной задачей которой является понимание людей и их потребностей.
Как уместно, что эта дисциплина должна предоставить меню методологических вариантов, подходящих для широкого круга практиков с разными интеллектами и вкусами.
Комфорт дизайна с множественностью является показателем его юношеской связи с нашим постмодернистским духом времени, для которого характерно принятие нелинейных нарративов, множественности и относительной правды. Можно только ожидать, что методология дизайна будет продолжать трансформироваться и совершенствоваться благодаря постоянному сотрудничеству ее разнообразных и талантливых практиков.
Методы исследования дизайна для дизайна опыта :: UXmatters
Альтернативные методы проектирования Исследования для дизайна опыта
Новые методы и подходы к дизайну впечатлений сочетают в себе лучшее из традиционного дизайна, ориентированного на пользователя, и гениального дизайна. Цель состоит в том, чтобы получить представление об атрибутах опыта, который поможет или порадует людей на основе данных исследований.
Новые методы и подходы к дизайну взаимодействия объединяют лучшее из традиционного дизайна, ориентированного на пользователя, и гениального дизайна.Цель состоит в том, чтобы получить представление об атрибутах опыта, который поможет или порадует людей на основе данных исследований. Тем не менее, процесс , а не полагается на то, чтобы точно следовать тому, что говорят пользователи во время исследовательских интервью, и вместо этого использует талант и воображение дизайнеров, чтобы выйти за рамки того, что говорят пользователи, для представления творческих решений. Целью является чуткий дизайн или восприятие решения так, как это сделал бы пользователь.
Чтобы использовать этот подход, дизайнеры могут рассмотреть некоторые альтернативные подходы к традиционным исследовательским интервью и концептуальному моделированию.Эти методы представляют собой расширения как традиционного подхода к проектированию, ориентированного на пользователя, так и гениального подхода. Список методов, которые я опишу здесь, не является исчерпывающим, и эти методы могут не применяться ко всем ситуациям проектирования — скорее, они предлагают варианты для тех, кто хочет расширить свои подходы к исследованию пользователей.
- рассказывание историй и персонализация
- триада
- игр
Персонализация и рассказывание историй
Когда мы напрямую спрашиваем участников исследования об их потребностях и целях, мы подвержены предубеждениям и фильтрам, которые могут ограничивать наше понимание социальных и эмоциональных потребностей пользователей.
Прямой вопрос участников исследования об их потребностях и целях зависит от предубеждений и фильтров, которые могут ограничивать наше понимание социальных и эмоциональных потребностей пользователей. Опытные интервьюеры, которые осознают эту опасность, потенциально могут читать между строк и делать собственные суждения о чувствах участников, но такой подход может быть подвержен ошибкам. Однако, используя методы персонализации и рассказывания историй, исследователи могут получить представление о личных мотивах и взглядах пользователей.
Персонализация и рассказывание историй включают в себя просьбу участников дать человеческие характеристики пользовательскому интерфейсу, дизайну или концепциям, а затем рассказать свои собственные истории о своих взаимодействиях с персонализированным объектом. Исследователи могут проявить творческий подход к этим возможностям — например, исследователь может попросить участников ответить на
вопроса.- дайте имя и лицо своему идеальному личному помощнику и опишите конкретное взаимодействие с этим помощником
- сказать, на кого больше всего похож их телефон
- описывают конкуренцию между двумя разными веб-сайтами
Поначалу вопросы такого типа могут показаться глупыми или неприменимыми, но в правильном контексте они позволяют участникам исследовать различные ситуации, не накладывая фильтры, которые они могли бы применить к своему собственному опыту.
Давая имена и личности пользовательским интерфейсам, участники могут помочь исследователям понять важные для них характеристики продукта в определенной области. Кроме того, отношения, которые участники описывают между собой, и концепция могут дать нам представление о социальных и личных аспектах их опыта в контексте взаимодействия. Эти идеи могут помочь дизайнерам понять эмоциональное воздействие различных вариантов дизайна.
Триада
Участники предполагают, что исследователи заинтересованы в изучении конкретных тем, которые они включили в свои сценарии интервью, и не поднимают другие вопросы, которые могут быть более актуальными для их общего опыта работы с продуктом или потенциальным дизайном.
В типичных опросах пользователей исследователь спрашивает участников об их мыслях по определенному списку тем. Недостаток этого подхода заключается в том, что исследователь может интересоваться темами, которые не имеют большого значения или значимости для опыта участников. Как правило, участники должным образом отвечают на вопросы по любым темам, о которых мы их спрашиваем, не думая более широко, не выходя за пределы, налагаемые нашими вопросами, и не прерывая нас, чтобы рассказать нам о аспектах, которые могут быть более актуальными для них.Участники предполагают, что исследователи заинтересованы в изучении конкретных тем, которые они включили в свои сценарии интервью, и не поднимают другие вопросы, которые могут быть более актуальными для их общего опыта работы с продуктом или потенциальным дизайном.
Triading — это метод, который позволяет исследователю выявить аспекты пространства дизайна, имеющие отношение к его целевой аудитории. В триаде исследователи представляют участникам три разные концепции или идеи и просят их определить, чем две из них отличаются от третьей.Участники описывают, используя свои собственные термины, измерения или атрибуты, которые отличают концепции. Участники повторяют этот процесс итеративно — идентифицируя дополнительные атрибуты, которые, по их мнению, отличают два понятия от третьего, пока они не перестают придумывать какие-либо другие отличительные факторы. Повторяя этот процесс для нескольких участников, исследователи могут увидеть тенденции, которые определяют сегменты аудитории или персонажи.
Преимущество этого процесса заключается в том, что он раскрывает аспекты конкретной области, которые важны для целевой аудитории, а не для исследователя или дизайнера.Кроме того, параметры, которые определяют участники, обычно являются эмоциональными аспектами, которые важно учитывать дизайнерам опыта. Например, участники могут описывать различия в группах как «теплые» и «холодные» или «деловые» и «веселые». Затем дизайнеры могут использовать наиболее подходящие или распространенные размеры в качестве вдохновения для дальнейшего проектирования и исследования.
Игры
Еще один способ избавиться от жесткости традиционных исследовательских интервью — вовлечь участников в игры, ориентированные на интересующую их область.
Еще один способ избавиться от жесткости традиционных исследовательских интервью — вовлечь участников в игры, ориентированные на интересующую их область. Во время традиционного интервью участники знают, что они должны отвечать на вопросы, а формальность процедуры может ограничить креативность и выразительность их ответов. Позиционирование исследования как игры может снизить стресс участников, способствовать их вовлечению и взаимодействию с предметом и сделать их менее сдержанными в своих ответах.
Кроме того, поведение участников в ходе игры может дать дизайнерам представление об аспектах целевой аудитории, о которых участникам сложно говорить напрямую. Например, их поведение в условиях ограниченного времени, эмоциональные реакции на новые концепции, естественные языковые модели и мотивационные факторы — все это элементы, которые важны для опыта дизайна, но все это трудно раскрыть, используя стандартные вопросы интервью.
Игры особенно полезны при изучении вопросов общения.В исследовательской среде игра мотивирует двух или более участников разговаривать, общаться или взаимодействовать естественным образом, позволяя разработчикам понять, какие элементы коммуникации соответствуют существующим системам пользователей. Их взаимодействие во время игры также раскрывает последствия и эмоциональные реакции пользователей на социальную среду, которые дизайнерам может быть важно учитывать.
В заключение
Использование альтернативных методов на этапе исследования и разработки концепции проекта может помочь дизайнерам понять эти сложные аспекты поведения пользователей и представить творческие решения.
Дизайн опыта требует широкого понимания мотивов и стремлений целевой аудитории. Использование альтернативных методов на этапах исследования и разработки концепции проекта может помочь дизайнерам понять эти сложные аспекты поведения пользователей и представить творческие решения. Сочетая эти подходы с традиционными методами проектирования, ориентированными на пользователя, для повторения и уточнения дизайнерских идей, дизайнеры могут учитывать широкий спектр проектных соображений — от обучаемости, эффективности и действенности до удовольствия, доверия, убеждения и восхищения.
Принципы и методы проектирования, ориентированного на пользователя
Когда мы разрабатываем новый продукт, всегда Важно понять, кто и как люди будут его использовать. Без этого понимания, шансов почти нет создание продукта, который понравится людям. «Люди игнорируют дизайн, который игнорирует люди» — известная цитата Фрэнка Чимеро. И эта цитата прекрасно резюмирует важность дизайна, ориентированного на пользователя. Дизайн, ориентированный на пользователя, заключается в получении глубокое понимание того, кто будет использовать продукт.
Компании, применяющие практику UCD в их процесс проектирования сосредоточен на пользователе и создает продукты, которые выровнены с ожиданиями пользователей. Фундаментальный принцип дизайна, ориентированного на пользователя, заключается в следующем. что если вы соберете данные от пользователей и включите свои выводы в продукт дизайн, вы с большей вероятностью создадите продукты, которые понравятся людям.
В этой статье мы обсудим, что ориентированный на пользователя дизайн, каковы ключевые принципы UCD и как внедрить их в процесс проектирования продукта.
Что такое дизайн, ориентированный на пользователя?
Дизайн, ориентированный на пользователя (UCD), представляет собой набор процессов, направленных на то, чтобы поставить пользователей в центр дизайна продукта и разработка. Когда продуктовая команда разрабатывает цифровые продукты, она принимает во внимание учитывать требования, цели и отзывы пользователей. Удовлетворение пользователей потребности и желания становятся приоритетом, и каждое проектное решение оценивается в контекст того, приносит ли он пользу пользователям. Ориентированный на пользователя дизайн дает вам способ добавить эмоциональное воздействие на ваши продукты.
Принципы проектирования, ориентированные на пользователя
Ориентированные на пользователя дизайн основан на нескольких фундаментальных принципах, которые могут быть применены для процесс проектирования продукта:
- Пользователи участвуют в процессе проектирования с самого начала. Критические проектные решения оцениваются на основе того, как они работают для конечных пользователей.
- Важность уточнения требований. Команда разработчиков всегда старается согласовать бизнес-требования с потребностями пользователей.
- Внедрение цикла обратной связи с пользователем в жизненном цикле продукта. Команда продукта регулярно собирает и анализирует отзывы пользователей. Эта информация помогает команде принимать более ориентированные на пользователя решения.
- Итеративный процесс проектирования. Команда разработчиков постоянно работает над улучшением взаимодействия с пользователем; он вводит изменения постепенно, по мере того, как лучше понимает свою целевую аудиторию.
Ориентированное на пользователя проектирование и процесс проектирования
Многие группы разработчиков полагаются на пятиэтапный процесс проектирования, предложенный Институтом дизайна Хассо-Платтнера в Стэнфорде (ум.школа). Этот процесс включает следующие этапы:
- Сопереживание
- Определение
- Придумывание
- Прототип
- Тестирование
Дизайн, ориентированный на пользователя, может применяться на всех этапах этого процесса. Interaction Design Foundation объясняет, как уточнение требований может принести пользу процессу проектирования и какой процесс должна выполнять команда, чтобы лучше сформулировать требования. Этот процесс выглядит следующим образом:
- Понять контекст его использование
- Определение требований пользователя
- Разработка решения
- Оценка требований
Давайте рассмотрим приемы, которые могут помочь команде разработчиков разработать лучший пользовательский опыт:
Исследования
Работа дизайнеров UX состоит в том, чтобы представить, что их пользователи должны испытать; исследовательская работа помогает обрести это понимание.Цель на этом этапе – понять для кого мы проектируем.
Создание персон
Персоны — это архетипы реальных пользователей. Это представляет собой представление определенной группы людей со схожим поведением, потребности, цели, навыки, отношения и т. д. Личности делают можно оживить ваших пользователей и помочь понять их проблемы лучше. Это понимание позволяет дизайнерам принимать правильные решения о функциях продукта, навигации, взаимодействии, визуальном дизайне и многом другом.
Чтобы создать правильный образ, вам нужно иметь четкое представление о вашей целевой аудитории — людях, которые будут использовать ваш продукт. Это очень важно, потому что, если вы не сможете понять свою целевую аудиторию, скорее всего, вы в конечном итоге создадите для них неправильное решение.
Изображение от xtensio
Укажите контекст использования и сценарии взаимодействия
Когда продукт у команды есть четкий ответ на вопрос «Кто использует наш продукт?» следующий возникает вопрос — «Как они это будут использовать?» Основная цель – установить почему эти пользователи будут заинтересованы в вашем продукте и как они хотят его использовать Это.Всегда важно понимать, что люди используют продукты для достижения конкретные цели. Они видят в вашем продукте решение своей проблемы. Таким образом, когда вы работаете над созданием контекста использования, всегда начинайте с проблемы. с которыми сталкивается пользователь. Четко сформулировав проблему, у вас будет больше шансов чтобы создать лучший вариант использования вашего продукта.
Когда дело доходит до при написании фактического сценария взаимодействия важно выделить несколько вещи:
- Пользовательская среда.Где происходит взаимодействие. Это тихое офисное помещение или шумная улица?
- Средний. На каком устройстве пользователь с использованием. Это настольный компьютер с большим экраном или мобильный телефон с крошечный экран?
- Настроение. Что такое эмоциональный состояние человека? Как пользователь себя чувствует на разных этапах пользователя поездка.
2. Идея концепции
Как только вы получите более глубокое понимание ваша целевая аудитория и проблема, которую вы решаете, время для создания фактического решения.
Картирование пути пользователя
Для создания надлежащего решение проблемы, важно следить за взаимодействием пользователей с продукт или услуга в целом. Большинство время, когда мы хотим, чтобы наш продукт/функция соответствовали существующей экосистеме/продукту, который пользователи используют. Вот почему так важно понимать, какие типичные взаимодействия будут выглядит как.
После того, как вы это понимание, вы можете начать визуализировать поездка. Для этого можно использовать различные техники. я рекомендую используя карту пути пользователя и раскадровку.Карта пути пользователя — отличный инструмент для дизайнеров UX, потому что он визуализирует, как пользователь взаимодействует с продуктом и позволяет дизайнерам увидеть продукт с точки зрения пользователя
Изображение от NNGroupРаскадровка использует историю взаимодействия в его основе, и это делает взаимодействие более реалистичным. Также, раскадровка позволяет передать эмоциональное состояние человека во время разные части пути.
Раскадровка для взаимодействия пользователя с голосовым устройством. Изображение BBC.Создание информационной архитектуры
Информация Архитектура — это искусство и наука организации информации в продуктах. И Очень важно поработать над IA до того, как вы перейдете в состояние проектирования, потому что это повлияет на то, как вы проектируете определенные экраны/страницы.
При работе с IA можно использовать методику тестирования дерева. Тестирование дерева — это метод изучения вашей информационной архитектуры. По сути, этот метод заключается в изучении структуры вашего продукта.Вы задаете ряд вопросов, и участники пытаются обдумать ответы в контексте навигационной структуры.
3. Валидация
Валидация – это не просто этап процесс, это постоянная деятельность, которая происходит по пути, пока вы работаете над решение. Рекомендуется оценивать дизайнерские решения через юзабилити тестирование с реальными пользователями.
Наблюдение за тем, как пользователи взаимодействуют с вашим продуктом
Наблюдение — очень мощный метод сбора качественной информации о ваших пользователях.Когда вы наблюдаете, как реальные пользователи взаимодействуют с вашим продуктом, вы получаете много информации о том, что им подходит. Существует два метода валидации проектных решений — тестирование удобства использования и контекстные запросы.
Юзабилити-тестирование поможет вам понять с какими проблемами сталкиваются пользователи при взаимодействии с вашим дизайном. Контекстуальный опрос — это метод исследования пользователей, который включает в себя наблюдение и опрос людей, когда они выполняют задачи в контексте. Эта техника представляет собой смесь качественные исследования и опросы пользователей.Человек, который проводит контекстную опрос (исследователь) наблюдает за тем, как участники выполняют свои задачи, и заставляет их говорить о том, что они делают, в то время как они взаимодействуют с продуктом.
Что важно помнить о UCD?
UCD — это превращение концепций эмпатии в конкретные требования к продукту
Концепции, основанные на эмпатии, такие как мысли, чувства, разочарования занимают центральное место в дизайне, ориентированном на пользователя. Дизайнеры продуктов должны уметь превращать концепции, основанные на эмпатии, в систематизированные требования, такие как цели пользователя и привычки взаимодействия — то, что вся команда может использовать для создания продукта.
Никаких догадок, никаких личных мнений
Непроверенные личные мнения о дизайн (также известный как личные предубеждения) — это то, что мешает дизайнерам создание хорошего дизайна. В UCD каждое проектное решение должно быть реализовано на основе на информации, которая у вас есть о ваших пользователях и проверена в процессе тестирование.
Вовлечение всех членов команды в разработку продукта
UCD работает намного лучше, когда многопрофильная команда принимает участие в процессе проектирования.Когда команда состоит из людей с разным опытом и дисциплинами, он может производить более креативные дизайнерские решения.
UCD и бизнес
Среда, в которой команда создает Решение сильно влияет на результат. Если окружающая среда имеет приоритет бизнес-целей выше целей их пользователей, это редко приводит к созданию действительно продукты, ориентированные на пользователя. Таким образом, UCD требует изменения фокуса — с бизнеса целей к потребностям пользователей.

 А это значит, что необходимо заранее предусмотреть определенные элементы, которые позволят удержать внимание ученика на важных моментах и довести до него главную мысль проекта в максимально доступной форме.
А это значит, что необходимо заранее предусмотреть определенные элементы, которые позволят удержать внимание ученика на важных моментах и довести до него главную мысль проекта в максимально доступной форме.





 Вы можете настроить приложение таким образом, чтобы оно отображало больше содержимого, если размер экрана превышает определенное значение. Например, приложение для покупок может одновременно отображать одну категорию товара на планшете и несколько категорий и продуктов на компьютере или ноутбуке.
Вы можете настроить приложение таким образом, чтобы оно отображало больше содержимого, если размер экрана превышает определенное значение. Например, приложение для покупок может одновременно отображать одну категорию товара на планшете и несколько категорий и продуктов на компьютере или ноутбуке. Тем не менее вы можете произвести оптимизацию некоторых типов ввода, изменив порядок элементов пользовательского интерфейса. Например, если вы размещаете элементы навигации в нижней части экрана, владельцам телефонов будет удобно пользоваться ими, однако большинство пользователей ПК ожидают увидеть элементы навигации в верхней части экрана.
Тем не менее вы можете произвести оптимизацию некоторых типов ввода, изменив порядок элементов пользовательского интерфейса. Например, если вы размещаете элементы навигации в нижней части экрана, владельцам телефонов будет удобно пользоваться ими, однако большинство пользователей ПК ожидают увидеть элементы навигации в верхней части экрана.
 Боковые панели можно перемещать для маленьких экранов, либо отображать альтернативную навигацию.
Боковые панели можно перемещать для маленьких экранов, либо отображать альтернативную навигацию. Однако такое «усиление» детали может привести не только к напрасной трате денег и материалов, но в некоторых случаях к существенному снижению функциональности и производительности изделия. Чтобы избежать такой ситуации, инженеры прибегают к помощи моделирования и анализа (часто в рамках того же программного обеспечения для трехмерного CAD-моделирования, которое используется для целей проектирования), с помощью которого они могут найти баланс между геометрией деталей и их механическими свойствами. .
Однако такое «усиление» детали может привести не только к напрасной трате денег и материалов, но в некоторых случаях к существенному снижению функциональности и производительности изделия. Чтобы избежать такой ситуации, инженеры прибегают к помощи моделирования и анализа (часто в рамках того же программного обеспечения для трехмерного CAD-моделирования, которое используется для целей проектирования), с помощью которого они могут найти баланс между геометрией деталей и их механическими свойствами. . 4 мм) или ¾ дюйма (19,05 мм). В первом случае толщина листа может быть отрезана на фрезерном станке от 25,4 мм до 20 мм по требованию заказчика. Другой возможностью было бы пересмотреть конструкцию и использовать пластину толщиной 19,05 мм, которая наиболее близка к первоначальному требованию. Очевидно, что в первом варианте производство будет дороже из-за более высокой стоимости исходной пластины и дополнительных затрат на процесс фрезеровки, тогда как во втором варианте сырье может быть использовано в конструкции напрямую, лишь с простой косметической полировкой. операция.
4 мм) или ¾ дюйма (19,05 мм). В первом случае толщина листа может быть отрезана на фрезерном станке от 25,4 мм до 20 мм по требованию заказчика. Другой возможностью было бы пересмотреть конструкцию и использовать пластину толщиной 19,05 мм, которая наиболее близка к первоначальному требованию. Очевидно, что в первом варианте производство будет дороже из-за более высокой стоимости исходной пластины и дополнительных затрат на процесс фрезеровки, тогда как во втором варианте сырье может быть использовано в конструкции напрямую, лишь с простой косметической полировкой. операция.