Основы композиции в дизайне: Основы композиции в дизайне, примеры построения и принципы
Основы композиции в дизайне, примеры построения и принципы
Когда дизайнер размещает на экране или на листе бумаги текст с иллюстрацией, он начинает строить композицию. Один объект — это тоже композиция, в которой важна работа с расположением объекта, самим листом, его ориентацией и свободным пространством. В основе композиции лежит четыре понятия: баланс, композиционный центр, ритм и контраст. Рассказываем, что это такое и как дизайнеру грамотно использовать эти принципы.
Содержание
- Баланс
- Композиционный центр
- Ритм
- Контраст
Баланс
Слово «баланс» обычно ассоциируется с чашами весов, на которых лежат равные по весу предметы. Баланс в дизайне тоже можно рассматривать на примере реального физического веса. Один объект весом 100 кг можно уравновесить двумя объектами меньшего размера весом по 50 кг или четырьмя объектами по 25 кг. Конечно, взвесить двухмерные изображения на экране монитора у нас не получится, поэтому здесь мы скорее будем говорить о понятии оптического веса.
Оптически тяжелые объекты в композиции работают по принципу магнита и заставляют обращать на себя внимание.
Например, у нас стоит задача уравновесить левую и правую части экрана или листа. В одной части будет массивный объект с условным весом 100 кг, который мы уравновешиваем двумя объектами по 70 и 30 кг. Тогда получится визуально устойчивая, сбалансированная композиция:
Схема сбалансированной композиции Читайте по темеКак отличить хороший дизайн от плохого
Когда какая-то часть изображения перетягивает внимание зрителя, мы сталкиваемся с термином «несбалансированная композиция». Например, если это визуально тяжелый объект, который довольно безуспешно пытаются уравновесить два меньших объекта весом 70 и 10 кг. Их оптической массы для этого будет недостаточно и композиция «завалится» в левую сторону:
Схема несбалансированной композицииНа оптический вес влияют определенные характеристики объекта:
- Размер. Если взять для сравнения два квадрата черного цвета, то чем больше квадрат, тем он тяжелее, и на него мы обратим внимание в первую очередь:
- Тон.
 Чем светлее объект, тем легче он оптически. Из двух квадратов одинакового размера больше внимания будет привлекать тот, тон которого темнее:
Чем светлее объект, тем легче он оптически. Из двух квадратов одинакового размера больше внимания будет привлекать тот, тон которого темнее:
- Цвет. Более активный по цвету объект будет притягивать к себе больше внимания. Например, розовый квадрат на фоне темно-серого смотрится активнее:
- Расположение. Наше подсознание не может игнорировать законы реального мира, поэтому объекты внизу композиции мы подсознательно воспринимаем, как более тяжелые, а объекты наверху — как легкие и наполненные воздухом:
- Форма. Более сложные формы с большим количеством деталей, которые привлекают внимание, будут оптически тяжелее:
Баланс в композиции использовали художники. Принципы баланса ярко выражены в течениях начала ХХ века — авангарда и абстракционизма. Тогда художники отказывались от реалистичного изображения и переосмысляли формы и законы искусства. Например, те же квадраты мы видим в работе Пита Мондриана «Композиция с красным, синим и желтым»:
Пит Мондриан. «Композиция с красным, синим и желтым»
«Композиция с красным, синим и желтым»На первый взгляд кажется, что верхняя часть картины должна визуально перевешивать и мы имеем дело с несбалансированной композицией. Но ощущение гармонии создается из-за расположения объектов на холсте. Массивный квадрат находится сверху, что придает ему легкости, а более мелкие, но тоже активные по цвету синий и желтый объекты как бы придавлены гравитацией вниз.
Концепция приложения для музея изобразительных искусств. ИсточникВерстка сайта с отсылкой к работам Мондриана. ИсточникКомпозиционный центр
Читайте такжеЧто такое прототип сайта и как создать его самостоятельно?
Композиционный центр не обязательно находится в центре листа или экрана. Это точка притяжения внимания в дизайне, на которую дизайнер хочет обратить внимание пользователя. Например, на схематичном первом экране лендинга четко выделяется розовый элемент — кнопка. Она будет основным элементом и композиционным центром, так как весь экран создан для того, чтобы пользователь кликнул на нее:
Если говорить о простом геометрическом центре этой схемы, то там будет находиться подзаголовок. Но кнопка выделяется за счет цвета и смещает композиционный центр вниз. Мышление пользователя так устроено, что интуитивно он обращает внимание на определенные области экрана, в которых и стоит размещать важные элементы. В этом дизайнеру помогает правило третей.
Но кнопка выделяется за счет цвета и смещает композиционный центр вниз. Мышление пользователя так устроено, что интуитивно он обращает внимание на определенные области экрана, в которых и стоит размещать важные элементы. В этом дизайнеру помогает правило третей.
Правило третей — это один из старейших принципов композиции, которым пользовались художники и Средневековья, и Античности. Чтобы понять, как работает правило, нужно визуально разделить рабочую область на три равных части по вертикали и три равных части по горизонтали и получить сетку.
Паоло Веронезе. «Снятие с креста»На пересечении линий будет 4 точки, на которые зритель обращает внимание в первую очередь. Расположив элемент в этих областях, дизайнер привлекает к нему дополнительное внимание. В примере ниже на одной точке пересечения находится кнопка, на другой – заголовок, а на оставшихся двух точках расположена иллюстрация:
Но так не всегда должно быть, особенно если это противоречит дизайн-концепции или здравому смыслу. В другом примере видно, что кнопка смещена влево, так как все объекты выровнены по левой стороне. Поставить ее на точку пересечения было бы странно, так как тогда она окажется где-то посередине текста.
В другом примере видно, что кнопка смещена влево, так как все объекты выровнены по левой стороне. Поставить ее на точку пересечения было бы странно, так как тогда она окажется где-то посередине текста.
Ритм
Ритм — это расположение элементов в дизайне с учетом расстояния между ними, а также повторения элементов. Даже если располагаете один объект на пустом листе, вы уже заявляете определенный ритм.
Чтобы уловить ритм в верстке страницы сайта, можно упростить ее до схематичного изображения. Так мы увидим, что на странице есть два типа объектов: последовательность изображений разного размера и крупная типографика в заголовках. Вместе они создают ритмическую последовательность повторяющихся элементов при скроллинге.
Концепция сайта, в которой ритм задают типографика и векторные элементы. ИсточникРитм создает правила подачи контента. Когда мы заходим на сайт, то сразу понимаем, по каким принципам подается контент. Двигаясь по сайту, мы видим повторение этих принципов и понимаем, как нам читать текст, на что обращать внимание. Это некие правила движения по сайту.
Двигаясь по сайту, мы видим повторение этих принципов и понимаем, как нам читать текст, на что обращать внимание. Это некие правила движения по сайту.
Если дизайнер хочет на что-то обратить внимание, достаточно нарушить заданные ритмические правила. Например, один из сильнейших атрибутов объекта — это цвет. Если в основном ритме страницы заданы приглушенные, серые и пастельные цвета, то яркий цветовой акцент разобьет этот ритм и обратит на себя внимание.
Контраст
Еще по этой темеКак дизайнеру сочетать цвета?
Контраст — это использование противоположностей. Он воспринимается зрителем в первую очередь потому, что помогает не напрягаясь считывать контент. Есть несколько видов контраста:
- Контраст по цвету, использование противоположных цветов из цветового круга:
- Контраст по тону, то есть контраст светлого и темного. Классический контраст — это черное и белое:
- Контраст по форме, что-то легкое и утонченное с монументальным и тяжелым:
В одном макете может сочетаться несколько видов контраста, но все же хорошим решением обычно считается то, которое можно описать в нескольких словах, например, четкая геометрия квадратов и изящные шрифты.
Однако не стоит зацикливаться на конкретных правилах. Дизайн — это дисциплина, в которой есть правила, но также существует интерпретация правил и их нарушение. Например, не обязательно в каждой работе использовать правило третей и строить дизайн исходя из него. Набор принципов композиции должен помогать в создании убедительного визуального опыта. Если вы хотите по-другому скомпоновать объекты и считаете решение удачным, то некоторыми правилами можно пренебречь.
Конспект дизайнера: основы композиции — Telegraf — журнал дизайнерів.
Telegraf.Design начинает серию публикаций конспектов лекций о дизайне от школы Projector.Откроет новую рубрику лекция
руководителя отдела веб-дизайна «1+1 медиа» Евгения Демченко, который расскажет об основах композиции и способах управления вниманием читателей.Також вас може зацікавити Graphic Design Professium.
Евгений Демченко – бывший арт-директор Pоkupon и дизайнер MEGOGO. Уже почти 18 лет профессиональной жизни посвятил психологии разработки дизайна.
Уже почти 18 лет профессиональной жизни посвятил психологии разработки дизайна.
Композиция – это сложение малых частей в одно целое
Также композицию можно представить как игру. Есть два игрока: вы (создатель композиции) и наблюдатель.
Цель игры – заставить человека выполнить определенные действия или доставить ему определенную информацию.
Если у игры нет цели, вы никогда не выиграете.
Выстраивая композицию, вы задаете правила игры и управляете поведением оппонента.
Почему мы можем управлять оппонентом? Композиция – это еще и среда, в которую мы помещаем наблюдателя. А поведение любого человека напрямую зависит от его личности и среды, в которой он находится.
В = f (P, E)
* В – поведение человека * f – знак функциональной зависимости * P – особенности личности человека * E – среда
Основные виды плоскостных композиций:
- Симметричная
- Асимметричная
Также выделяют:
- горизонтальную
- вертикальную
- диагональную
- круговую
- глубинную
- ракурсную
- всегда можно создать свой собственный вариант
Создание композиции также подчиняется нескольким основным правилам размещения якорных объектов.
Якорные объекты – это ключевые точки взаимодействия мозга пользователя с областью композиции
Правило размещения в угловых точках и в центре. Именно эти места на плоскости человеческий мозг обрабатывает лучше всего, они являются самыми активными в прямоугольнике.
Правило силовых сторон. Якорные объекты также можно разместить вдоль одной из силовых сторон композиции.
Как выбрать тип композиции и правило размещения якорных объектов? Исходя из целей вашей игры и контента. При этом контент является основой всей композиции. Вам нужно сделать такую композицию, чтобы контент удачно сыграл с наблюдателем.
A и Ω композиции – контент
Для грамотной подачи контента вам необходимо разработать свою метрическую систему. Как это сделать?
- Определиться с контентом.
- Выбрать область композиции, ее формат.
- Учесть окружающую среду (где будет выставлена ваша композиция?).
- Учесть условия взаимодействия (сколько времени наблюдатель будет коммуницировать с композицией и т.
 д.).
д.). - Изучить особенности потребления.
- Учесть другие факторы.
Для создания композиции, как правило, используют сетки. Сетки бывают: колоночные, строчные, в клетку, в косую линию, радиальные, сетка Вилларда (микроформатные), ромбические, фасетные и т.д.
Чтобы человек понял, на что он смотрит, мозгу нужно провести определенную работу:
- Провести селекцию. Человек выделяет объект, на который смотрит.
- Организовать информацию. Объект идентифицируется по ряду признаков. Мозг ищет в памяти похожие атрибуты.
- Провести категоризацию и приписать наблюдаемому объекту свойства других объектов этого класса.
Восприятием человека можно управлять. Этого мы и добиваемся в своей композиции
Ваш оппонент будет рассматривать страницу сайта или картину так, как вы ему скажете и подадите информацию. Вы можете направить его любым из путей, который нужен для достижения ваших целей.
Если ваша композиция составлена правильно, наблюдатель будет взаимодействовать с теми якорными объектами и в той последовательности, в которой вы ему покажете.
Компонентами композиции являются:
- Точка
- Линия
- Прямоугольник
- Окружность
- Многоугольник
Все макеты могут состоять из этих базовых элементов.
У каждого базового элемента есть свои оптические особенности.
Чтобы окружность и прямоугольник выглядели одного размера, окружность должна быть больше прямоугольника, ведь мозг пренебрегает крайними частями окружности, не воспринимая его как пятно.
То же правило касается и острых углов.
Многоугольники и прямоугольники выравниваются по центру массы.
Квадраты и окружности будут казаться более идеальной формы, если их немного вытянуть.
Чтобы ваш оппонент хорошо считал якорный объект, нужно дать ему немного пространства (white space). Это нужно, чтобы облегчить восприятие элементов мозгу вашего оппонента. Чем больше «белого пространства» у объекта, тем легче его заметить и считать. Вы также можете управлять вниманием оппонента при помощи увеличения или уменьшения этого пространства.
Вы также можете управлять вниманием оппонента при помощи увеличения или уменьшения этого пространства.
Из этого выведено правило «внутреннего и внешнего».
Внутренний отступ должен быть равен или быть меньше, чем внешний
Чем проще воспринимается вашим оппонентом композиция, тем лучше. Ваша задача – сделать восприятие всех элементов композиции максимально простым.
Группировка элементовСуществует 3 типа группировки информации по принципу воздействия, которые мы можем подать в плоскостном дизайне:
- Инфо-блок
- Промо-блок
- Блок разрыва
Инфо-блок – это текст. Он должен передать сообщение. Состоит из множества многоугольников (букв) и сложен для восприятия. Инфо-блок является самым медленным по передаче информации оппоненту.
Промо-блок – это видео или изображение, взаимодействует с эмоциями и должен заворожить человека, используя основные рычаги манипуляции.
Блок разрыва – разрыв контента и сюжета в композиции. Блоком разрыва может быть контрформа, полоска или отсутствие контента.
Блоком разрыва может быть контрформа, полоска или отсутствие контента.
Рифмы блоков:
Мозг лучше всего воспринимает информацию, когда она разнообразна. Мозг не нужно перенапрягать однотипной информацией. Правая доля мозга больше работает с изображениями, а левая возбуждается при аналитическом мышлении и обработке текстовой информации.
Стоит чередовать нагрузку на мозг оппонента. Блок разрыва можно ставить там, где он будет выгоден.
Группировка через гештальтизм:
- Закон близости. Объекты, расположенные рядом, имеют тенденцию восприниматься вместе.
- Закон схожести. Объекты, которые похожи по атрибутам, будут восприниматься как группа.
- Закон закрытости. Неполные силуэты достраиваются в восприятии до полных.
- Закон симметрии. Симметричные объекты и выровненные вокруг центральной точки объекты воспринимаются как часть цельного объекта.
- Закон общего поля. Элементы, которые лежат на одной плоскости или в одном поле, воспринимаются как одно множество.

- Закон связанности. Элементы, объединенные общим элементом, воспринимаются как одно множество.
- Закон общей судьбы. Элементы с одинаковым направлением движения воспринимаются как целое.
Также нужно учитывать законы взаимодействия:
Закон Фиттса. Время, необходимое для быстрого перехода к целевой области, зависит от соотношения расстояния до цели и ширины цели. Если вам нужно далеко тянуться к кнопке, нужно сделать ее больше.
Закон Хика. Чем меньше элементов, тем меньше времени занимает выбор одного из них.
Закон Якоба. Пользователи предпочитают, чтобы ваш продукт работал так же, как и все другие продукты, которые они уже знают.
Закон упрощения. Люди будут воспринимать и интерпретировать двусмысленные или сложные изображения как самую простую форму, потому что именно интерпретация требует наименьшего познавательного усилия.
Закон Миллера. Кратковременная человеческая память, как правило, не может запомнить и повторить более 5-9 элементов.
Бритва Оккама. Не следует привлекать новые сущности без крайней на то необходимости.
Закон Паркинсона. Рост приводит к усложненности, а усложненность – это конец пути.
Закон крайней позиции. Мозг лучше всего запоминает первый и последний элемент серии.
Эффект Ресторфф. Объект, выделяющийся из общего ряда схожести однородных объектов, запоминается лучше других.
Эффект Зейгарник. Человек лучше запоминает прерванные действия, чем завершенные.
ВыводКак правильно сделать композицию?
Берем контент -> Разбиваем его на сюжет-> Выбираем метрическую систему для подачи контента -> Контролируем работу пятен -> Приводим хаос к порядку. Убираем ненужные мелочи -> Проверяем по психологическим моментам.
Полную видео-версию лекции можно посмотреть на сайте школы Projector.
Projector Creative&Tech Online Institute
Основы композиции в дизайне | Журнал Ярмарки Мастеров
Довольно часто встречаю статьи о законах композиции, но постоянно там чего-то не хватает, то есть это либо основные принципы, либо рассказ о каком-то одном законе и так далее. Я постаралась собрать все доступные знания о композиционном построении и рассказать о них доступным языком, не углубляясь в психологию, цвето- и световосприятие.
Я постаралась собрать все доступные знания о композиционном построении и рассказать о них доступным языком, не углубляясь в психологию, цвето- и световосприятие.
В любом виде искусства ключевую роль играет правильное расположение элементов произведения, позволяющее наиболее точно передать идею этого произведения. То есть выделить ключевые сюжетные линии, передать необходимое настроение и соблюсти при этом гармонию. Композиция (от латинского compositio) и является соединением (сочетанием) этих элементов в единое целое.
Композиционный и геометрический центр.
Вне зависимости от того строите ли вы композицию на бумаге, через фотообъектив или на мониторе компьютера, две диагональные линии при проведении из угла в угол, дадут точку пересечения — геометрический центр композиции. Любой предмет вписанный в этот центр будет смотреться гармонично.
Композиционный центр служит для фокусировки внимания зрителя на деталях композиции. В фотографии, живописи и рисунке, как правило, выделяются сюжетно-композиционные центры. То есть, в композиционном центре находится основной сюжет произведения. Композиционный центр и геометрический центр композиции могут не совпадать. Композиционных центров в композиции может быть несколько, в то время, как геометрический центр один.
То есть, в композиционном центре находится основной сюжет произведения. Композиционный центр и геометрический центр композиции могут не совпадать. Композиционных центров в композиции может быть несколько, в то время, как геометрический центр один.
Иногда композиционный центр нарочно смещают, например, для придания композиции динамики.
Способы выделения композиционного центра.
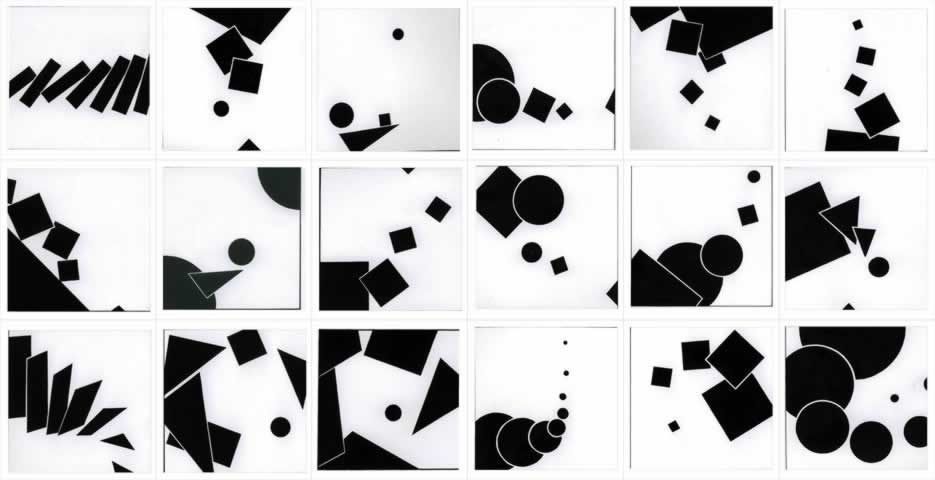
Динамика и статика.
Слева статика, мы видим прочно стоящую композицию с надежным основанием. Справа динамика, композиция наклонена относительно линии горизонта, композиционный центр смещен.
Благодаря нашему удивительному ассоциативному мышлению, разные динамические композиции вызывают разные ассоциации. Например, мячик справа вот-вот скатится, а слева уже скатился по перекладине.
Симметрия и асимметрия в композиции. Равновесие.
С симметричной композицией, как правило, не возникает проблем, статична она или динамична, нам «удобно» на нее смотреть, она понятна. Различают несколько видов симметрии: зеркальная, осевая, вращательная (поворотная), центральная и скользящая симметрия.
Различают несколько видов симметрии: зеркальная, осевая, вращательная (поворотная), центральная и скользящая симметрия.
В случае с асимметрией необходимо правильно уравновешивать композицию. Для большинства людей равновесие — это психологическая необходимость для правильного восприятия всего образа в целом. Равновесие может достигаться противопоставлением размеров, форм пятен цвета и тени.
Хорошая композиция не позволяет произвести какие-то добавления или, наоборот, что-нибудь убрать, так как это в свою очередь приведет к глубоким изменениям ее характера.
Метр и ритм.
В графическом дизайне существует понятие метрических и ритмических композиционных рядов, на практике этими законами композиции пользуются почти каждый мастер.
Ритм — важное средство организации элементов формы, которое реализуется как многократное закономерное чередование элементов ряда с целью их упорядочивания.
Чувство ритма — это врожденное чувство людей. Ритм легко воспринимается и воспроизводится. Первобытный человек ощущал цикличность природных явлений и жизненных процессов, их ритмы. Это оказало существенное влияние на формирование первых орнаментальных образов.
Ритм легко воспринимается и воспроизводится. Первобытный человек ощущал цикличность природных явлений и жизненных процессов, их ритмы. Это оказало существенное влияние на формирование первых орнаментальных образов.
Принято выделять метрические, ритмические и метроритмические ряды в зависимости от характера и количества изменений.
Метрический ряд — закономерное повторение равных элементов через равные промежутки. Метрический ряд сообщает целому статический характер. Метрический ряд может быть простым и сложным. Простой метрический ряд основывается на повторении одного элемента через равные интервалы. Сложный метрический ряд возникает при сочетании нескольких простых метрических рядов, то есть когда развивается несколько метрических повторов.
Ритмический ряд — закономерное повторение, которое основано на изменении элементов ряда, интервалов между ними или тех и других одновременно. Поэтому выделяют также простой и сложный ритмический ряд. Ритмический ряд сообщает целому динамический характер за счет возможного характера изменений (нарастание или убывание интервалов между элементами, нарастание или убывание размеров элементов, изменение цвета и так далее). Для построения ритмического ряда необходимо 4-5 элементов, так как еще 3 элемента не создают впечатления закономерного повтора.
Ритмический ряд сообщает целому динамический характер за счет возможного характера изменений (нарастание или убывание интервалов между элементами, нарастание или убывание размеров элементов, изменение цвета и так далее). Для построения ритмического ряда необходимо 4-5 элементов, так как еще 3 элемента не создают впечатления закономерного повтора.
Метро-ретмический ряд характеризуется наличием нескольких простых рядов, которые складываются в композицию.
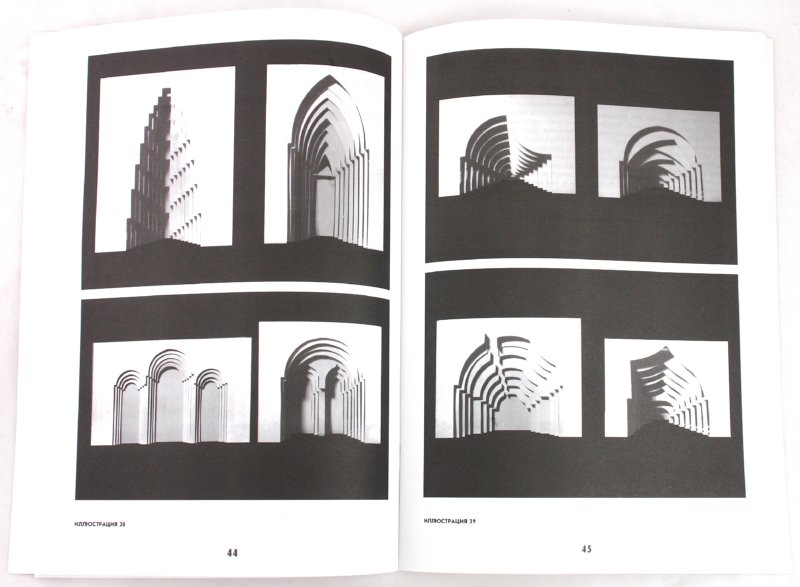
Перспективное сокращение.
Существует очень интересный способ составления композиции путем привязок к угловой или фронтальной перспективе. Мы рассмотрим на примерах несложных перспектив. В отличии от аксонометрии размеры предмета в перспективе не вычисляются, используют один реальный размер, который является отправной точкой.
Фронтальная перспектива рассчитана на фиксированную точку зрения и предполагающий единую точку схода на линии горизонта. Предметы уменьшаются пропорционально по мере удаления от переднего плана.
Угловая перспектива всегда имеет 2 точки схода, все плоскости стремятся к этим точкам.
Все остальное разнообразие перспектив изображения являются производными от двух основных угловой и фронтальной, к ним относятся: линейная обратная перспектива, сферическая перспектива, плафонная перспектива, билатеральная перспектива, аспектива и перцептивная перспектива. Особое место хочется уделить воздушной (тональной) перспективе. Она характеризуется исчезновением четкости и ясности очертаний предметов по мере их удаления от глаз наблюдателя. При этом дальний план характеризуется уменьшением насыщенности цвета. Цвет теряет свою яркость, контрасты светотени смягчаются, таким образом, глубина кажется более светлой, чем передний план.
___________________________________________________________________________________________
Я намеренно не упоминала такой способ построения композиции, как Золотое сечение, на мой взгляд, золотое сечение — отдельная большая тема, и познакомиться с ней вкратце просто не получится. На Ярмарке Мастеров и так множество прекрасных статей о золотом сечении, например «Золотое сечение. Божественная пропорция» (автор — Даша Самаркина).
На Ярмарке Мастеров и так множество прекрасных статей о золотом сечении, например «Золотое сечение. Божественная пропорция» (автор — Даша Самаркина).
__________________________________________________________________________________________
В заключении хочется добавить, что законы композиции не обязательно строго исполнять, они часто противоречат друг другу, но прежде чем их нарушать, стоит научиться ими пользоваться.
Спасибо за внимание!
От автора: все композиционые схемы и примеры (на сером фоне) отрисованы лично мной, пожалуйста при использовании этого материала не забывайте ссылаться на авторство. Спасибо.
Использованные материалы: Выразительность графических и семантических средств в орнаменте. Литвинович Е.И.;
Основы композиции в дизайне. Tanya Flower; Перспектива — Виды перспективы. Шедевры Омска.
Книга «Основы композиции в дизайне среды. 2-е издание» Рузова Е И
-
Книги
- Художественная литература
- Нехудожественная литература
- Детская литература
- Литература на иностранных языках
-
Путешествия.
 Хобби. Досуг
Хобби. Досуг
- Книги по искусству
- Биографии. Мемуары. Публицистика
- Комиксы. Манга. Графические романы
- Журналы
- Печать по требованию
- Книги с автографом
- Книги в подарок
- «Москва» рекомендует
-
Авторы • Серии • Издательства • Жанр
-
Электронные книги
- Русская классика
- Детективы
- Экономика
- Журналы
- Пособия
- История
- Политика
- Биографии и мемуары
- Публицистика
-
Aудиокниги
- Электронные аудиокниги
- CD – диски
-
Коллекционные издания
- Зарубежная проза и поэзия
- Русская проза и поэзия
- Детская литература
- История
- Искусство
- Энциклопедии
-
Кулинария.

- Религия, теология
- Все тематики
-
Антикварные книги
- Детская литература
- Собрания сочинений
- Искусство
- История России до 1917 года
-
Художественная литература.
 Зарубежная
Зарубежная
- Художественная литература. Русская
- Все тематики
- Предварительный заказ
- Прием книг на комиссию
-
Подарки
- Книги в подарок
- Авторские работы
- Бизнес-подарки
- Литературные подарки
- Миниатюрные издания
- Подарки детям
- Подарочные ручки
- Открытки
- Календари
- Все тематики подарков
- Подарочные сертификаты
- Подарочные наборы
- Идеи подарков
-
Канцтовары
- Аксессуары делового человека
- Необычная канцелярия
- Бумажно-беловые принадлежности
- Письменные принадлежности
- Мелкоофисный товар
- Для художников
-
Услуги
- Бонусная программа
- Подарочные сертификаты
- Доставка по всему миру
- Корпоративное обслуживание
- Vip-обслуживание
- Услуги антикварно-букинистического отдела
- Подбор и оформление подарков
- Изготовление эксклюзивных изданий
- Формирование семейной библиотеки
Расширенный поиск
Рузова Е.
Рекомендуем посмотреть
Орнамент барокко и рококо
390 ₽
470 ₽ в магазине
Купить
Античные орнаменты
415 ₽
500 ₽ в магазине
Купить
All-american Ads of the 80s
3 926 ₽
4 730 ₽ в магазине
Купить
Уитфорд Ф.
Баухаус
739 ₽
890 ₽ в магазине
Купить
Иттен И.
Искусство цвета
996 ₽
1 200 ₽ в магазине
Купить
History of Graphic Design 40th Anniversary Edition
3 030 ₽
3 650 ₽ в магазине
Купить
Иттен И.
Искусство формы. Мой форкурс в Баухаузе и других школах. 9-е издание
996 ₽
1 200 ₽ в магазине
Купить
All-American Ads of the 90s
3 669 ₽
4 420 ₽ в магазине
Купить
William Morris. Artist, Craftsman, Pioneer
Artist, Craftsman, Pioneer
3 179 ₽
3 830 ₽ в магазине
Купить
Interiors Now! 40th Edition
3 030 ₽
3 650 ₽ в магазине
Купить
Living in Bali
3 063 ₽
3 690 ₽ в магазине
Купить
World of Ornament
2 349 ₽
2 830 ₽ в магазине
Купить
French Chateau Style. Inside France’s Most Exquisite Private Homes
Inside France’s Most Exquisite Private Homes
4 457 ₽
5 370 ₽ в магазине
Купить
Inviting Interiors: A Fresh Take on Beautiful Rooms
6 798 ₽
8 190 ₽ в магазине
Купить
Pantone postcard box: 100 postcards
2 283 ₽
2 750 ₽ в магазине
Купить
Беркун С.
Дизайн всего. Как появляются вещи, о которых мы не задумываемся
614 ₽
740 ₽ в магазине
Купить
100 Interiors Around the World
2 349 ₽
2 830 ₽ в магазине
Купить
History of Graphic Design.![]() Vol. 2: 1960—Today
Vol. 2: 1960—Today
8 151 ₽
9 820 ₽ в магазине
Купить
Living in Provence
2 349 ₽
2 830 ₽ в магазине
Купить
Рейзбих Е.
Больше, чем коробка. О безграничном потенциале ограниченного пространства
913 ₽
1 100 ₽ в магазине
Купить
Загрузить еще
Основы дизайна: композиция в интерьере
Красота и комфорт любого пространства не возможны без использования некоторых условий его построения, так называемых композиционных законов. Они играют решающую роль в возникновении гармоничных условий в любом помещении — жилом или общественном.
Они играют решающую роль в возникновении гармоничных условий в любом помещении — жилом или общественном.
Грамотно применить законы композиции в интерьере способны лишь немногие — те, кто обладает особым чутьем цвета, формы и фактур. И все же, такую способность возможно в себе развить, если обратиться к основам оформления пространства и его построения, а также, понять необходимость использования композиционных приемов.
Композицией в интерьере называют художественную связь всех элементов в конкретном пространстве, которые должны располагаться в нем в определенном порядке и количестве, чтобы поддержать общую идею гармоничного образа.
Не стоит обольщаться кажущейся простотой процесса оформления площади комнаты, поскольку без знания и применения на практике основных приемов композиции, создать по-настоящему комфортный интерьер не удастся. В связи с этим, рекомендуется обращаться к специализированной литературе или к нашей статье, для начала.
Основы композиции не только важны, но могут оказаться особенно полезны, когда нужно оформить сложное помещение, например, узкое, слишком высокое или с низкими потолками.
Основы композиции в дизайне интерьера
Обстановка комнаты, если она верно спланирована, не может быть хаотичной, и все предметы и объекты, фактуры и текстуры, используемые в ней, обязательно взаимодействуют друг с другом.
Центр композиции
Попадая в помещение, ваш взгляд должен невольно устремляться к некоему объекту, который может выделяться из всей обстановки необычным цветом, крупным размером, формой или рельефом, — это и есть композиционный центр. По смыслу можно догадаться, что он, как правило, располагается в середине комнаты, что вовсе не принципиально, и пристенное или угловое его расположение также возможно.
Дополняющие элементы обстановки в удачной композиции всегда расположены вокруг ее центра равномерно.
Композиционным центром комнаты может быть кровать, камин, окно, ковер или декоративная перегородка, которая, в совокупности с остальными предметами интерьера, и образует единую композицию.
Законы равновесия
Наполнение комнаты, или ее обстановка, в свою очередь создает впечатление о целостности образа, его красоте, функциональности и визуальном комфорте. Следовательно, объекты вокруг композиционного центра могут располагаться по законам симметрии или ассимерии.
Следовательно, объекты вокруг композиционного центра могут располагаться по законам симметрии или ассимерии.
Симметрия
Равномерное распределение предметов схожего размера и формы вокруг композиционного центра называется симметричным. Особенных сложностей использование симметричной композиции не вызовет, особенно, в горизонтальной плоскости. То есть, если в гостиной возведен камин, то вокруг него должны располагаться предметы на одинаковом расстоянии, например: два торшера по бокам, два дивана перед ним, два кресла напротив, одинаковые или похожие по габаритам и форме.
В спальне, у кровати в центре, поставьте одинаковый комплект с обеих ее сторон, состоящий из прикроватного столика, лампы, зеркала, а изножье дополните мини-диваном, банкеткой, сундуком. Симметрию композиции дополнят, к примеру, пара стеллажей (комодов, кресел), установленных напротив кровати, на одинаковом расстоянии друг от друга.
2
Симметрия в вертикальной плоскости заключается в том, чтобы зрительно уравновесить верхнюю и нижнюю часть комнаты. Например, если комната высокая, а мебель массивная, можно подвесить крупную люстру, и «утяжелить» потолок лепниной, при этом, стены не должны пустовать, — украсить их стоит декором на уровне глаз, тогда вертикальная композиция будет сохранена.
Например, если комната высокая, а мебель массивная, можно подвесить крупную люстру, и «утяжелить» потолок лепниной, при этом, стены не должны пустовать, — украсить их стоит декором на уровне глаз, тогда вертикальная композиция будет сохранена.
Ассиметрия
Ее нельзя назвать антиподом симметричного расположения, скорее, еще одним, интересным приемом создания композиции. Ассиметрия, также, — это не дисгармония, как кажется некоторым, а сложный и неоднозначный способ оформления пространства. Тем не менее, для нее, как и для симметрии, важно равновесие визуальной нагрузки предметов в обстановке интерьера.
К примеру, когда основные предметы установлены на 2/3 площади помещения, третья его часть не должна оставаться пустой. Здесь, в противовес, можно расположить один, но броский, и достаточно крупный объект (шкаф, зеркало, стол, панно).
Элементы гармонии
Удачное композиционное решение интерьера предполагает гармоничное объединение всех предметов посредством подбора цветов, форм и фактур. С их помощью обстановка становится сбалансированной и эстетичной.
С их помощью обстановка становится сбалансированной и эстетичной.
Нюансы в композиции интерьера
Их еще называют акцентами, благодаря которым комната становится живее, предметы фактурными, и появляется визуальный пространственный объем.
Наиболее красноречиво нюансы проявляются в фактурах, противопоставленных друг другу:
- Зеркало на фоне матовой стены.
- Гладкая обивка дивана в сочетании с меховым покрывалом.
- Узор на однотонном фоне.
- Использование более насыщенного цвета в малом количестве.
Следует помнить, что нюанс, по сути, должен использоваться аккуратно, лишь в паре объектов — перебор же крайне не желателен.
1
Контраст
Четкое и ясное отличие фактур и цветов часто используется при построении гармоничной композиции. Так, узорчатые ткани могут сочетаться с однотонными, грубая отделка стен — с гладкими фасадами, а обилие декоративных элементов с одной стороны — быть противопоставлено минимализму с другой.
1
Схожесть элементов
Третий прием гармоничного построения композиции базируется на использовании однотипных, похожих по фактуре, форме и цвету предметах.
Так, в основе может лежать квадрат, прямоугольник или круг, и все объекты, наполняющие пространство — стремиться к его форме, плавно переходя от одного оттенка одного цвета к другому.
2
Не пренебрегая основными правилами создания композиции возможно построить больше, нежели среднестатистический жилой интерьер. Поэтому мы полны надежд, что данный текст окажется полезен вам в будущих свершениях и поможет расставить приоритеты. Удачи!
Основы композиции в дизайне и рисунке
Академия основана в 1949 году
Гос. лицензия от 11.09.20 №4229
день открытых дверей
Перевод на следующий год
- Конкурс Вернисаж
- Приведи друга
- запись на 2022-2023 год
- Пробные занятия
- Отзывы
- акции и бонусы
- Все новости
- Вопрос – ответ
- Творческие успехи
- интересные факты
(812) 612-11-22
+7-911-740-08-54
пн-пт 09:00 – 20:00
сб-вс 10:00 – 18:00
в остальное время суток телефон работает как автоинформатор
Подробное меню сайта
- Программа «Художественное развитие дошкольников»
- Программа «Художественно ─ эстетическая подготовка»
- Программа «Основы изобразительной грамоты»
- Программа «Азбука изобразительного искусства и дизайн»
- Программа «Основы дизайна»
- Программа «Курсы дизайна для школьников 8-9 классов»
- Программа профессионального обучения «Оформительский дизайн»
- Программа «Основы рисунка, живописи и композиции»
- Курс подготовки к творческому экзамену
- Курс «Академический рисунок и Живопись»
- День открытых дверей
- Пробные занятия
- Отзывы
- Главная страница org/Breadcrumb»>Полезные статьи
- Композиция в дизайне
Время прочтения: 3 мин.
Если нет времени читать,
то отправь на свою почту
Композиция важна не только в дизайне, но и во всех видах изобразительного искусства – живописи, скульптуре, графике. В веб-дизайне, например, правильная композиция – это оптимальное и целесообразное взаиморасположение всех компонентов сайта на мониторе, позволяющее наиболее полно отобразить их содержание. Композицию следует продумывать таким образом, чтобы из всех элементов дизайна складывалась единая картина, создающая впечатление целостности.
Чтобы композиция была удачной, художник расставляет ключевые объекты в центр внимания зрителя. В этом дизайнеру помогают такие инструменты, как ракурс, контраст, цвет, форма, свет, ритм, симметрия и асимметрия, иные техники.
Владея принципами композиции, разработчик проекта может выделить определенный блок на странице сайта, подтолкнуть посетителя выполнить целевое действие: нажать нужную кнопку, перейти на следующую страницу и прочее. То есть правильная композиция – это не только красивая картинка, но и функционально эффективный ресурс.
Ребята, проходящие обучение по программе «Основы дизайна», знакомятся с самыми важными элементами и законами композиции.
В этом дизайнеру помогают такие инструменты, как ракурс, контраст, цвет, форма, свет, ритм, симметрия и асимметрия, иные техники.
Владея принципами композиции, разработчик проекта может выделить определенный блок на странице сайта, подтолкнуть посетителя выполнить целевое действие: нажать нужную кнопку, перейти на следующую страницу и прочее. То есть правильная композиция – это не только красивая картинка, но и функционально эффективный ресурс.
Ребята, проходящие обучение по программе «Основы дизайна», знакомятся с самыми важными элементами и законами композиции.
Основы композиции и ее особенности
Центр композиции
Следует понимать отличие композиционного центра от геометрического. Если на экране или бумаге провести две диагонали, мы определим геометрический центр, который находится в месте их пересечения. Любое изображение, расположенное в данной точке, смотрится выигрышно.
В композиционном центре помещают самый важный предмет, идею или событие, но он не обязательно будет находиться в точке геометрического центра, он может быть смещен. Автор привлекает внимание к центру композиции с помощью размера или формы главного объекта, более яркого цвета, контраста тени и света. Художник может также сместить центр композиции, чтобы придать динамичность сюжету.
Автор привлекает внимание к центру композиции с помощью размера или формы главного объекта, более яркого цвета, контраста тени и света. Художник может также сместить центр композиции, чтобы придать динамичность сюжету.
Динамика и статика
В зависимости от задач, которые стоят перед автором, он выбирает динамичный либо статичный вид композиции. Предметы, стоящие на ровной плоскости, перпендикулярные полу оси симметрии создают ощущение стабильности, покоя. Смещенный центр композиции, наклон относительно горизонта придают изображению динамику, создают своего рода интригу.
Симметричная и асимметричная композиция
Симметрия – это равномерное распределение предметов относительно геометрического центра. Такая организация пространства «понятна» для человека, «удобна» для восприятия. Симметрия может быть осевой либо зеркальной, винтовой, зеркально-осевой и прочее. Асимметрия – отсутствие равномерности в расположении предметов. Такая композиция должна быть чем-то уравновешена, например, применением противоположных размеров, контрастных тонов, света и тени. Хотя мозг человека лучше воспринимает симметрично организованное пространство, иногда асимметрия бывает весьма эффектна и производит сильное впечатление на зрителя.
Асимметрия – отсутствие равномерности в расположении предметов. Такая композиция должна быть чем-то уравновешена, например, применением противоположных размеров, контрастных тонов, света и тени. Хотя мозг человека лучше воспринимает симметрично организованное пространство, иногда асимметрия бывает весьма эффектна и производит сильное впечатление на зрителя.
Ритм
Такое, казалось бы, чисто музыкальное понятие играет важную роль и в изобразительном искусстве. В композиции ритм – это повторяемость тождественных элементов и промежутков между ними. Данные повторы могут быть равномерными или меняющимися: нарастающими и убывающими.
Правило золотого сечения
Золотым сечением называют такое соотношение изображаемых элементов, при котором размер целого относится к большему элементу так же, как больший к меньшему. Эти пропорции используют как среднюю норму, характеризующую неодинаковость между предметами или их частями, контраст, заметный для взгляда человека.
Закон трехкомпонентности
Для убедительного выражения разнообразия признаков необходимо и достаточно предоставить три степени данного признака. Например, три размера – большой, маленький, средний; три положения – вертикальное, горизонтальное, наклонное. Три возраста: юный, старый, средних лет; три степени освещенности – тень, полутень, свет и так далее. Рисуя контрастные элементы, автор усиливает их противоположные характеристики, если рядом расположены похожие друг на друга предметы, их характеристики смягчаются, нивелируются. Так работает закон контраста в дизайне.
Приглашаем в Школу дизайна
Основы дизайна в графике Основы дизайн-проектирования
Дизайн-выбор профессии для школьников 8-9 классов
Плановость
Чтобы картина получила глубину пространства, художник делит изображение на ближний, средний и дальний планы. Особенно наглядна плановость в пейзажах с воздушной перспективой.
Дальний план придает изображению общий тон и свет; объекты, здесь расположенные, выполняются в спокойных, приглушенных тонах, имеют низкую контрастность.
На средний план обычно художник помещает основной объект, который рисует самыми чистыми красками, четкими формами.
Ближний план служит картине естественным обрамлением, объединяя сюжет произведения. Предметы на ближнем плане более холодные, темные, отличаются высоким уровнем контрастности.
Особенно наглядна плановость в пейзажах с воздушной перспективой.
Дальний план придает изображению общий тон и свет; объекты, здесь расположенные, выполняются в спокойных, приглушенных тонах, имеют низкую контрастность.
На средний план обычно художник помещает основной объект, который рисует самыми чистыми красками, четкими формами.
Ближний план служит картине естественным обрамлением, объединяя сюжет произведения. Предметы на ближнем плане более холодные, темные, отличаются высоким уровнем контрастности.
Силуэт
Результат художественного творчества будет особенно удачным, когда художник умело пользуется таким средством, как силуэт, то есть плоскостное однотонное изображение. Несмотря на очевидную двухмерность этого элемента, зритель может воспринимать его как трехмерный. Талант художника состоит в умении передавать не только форму, но и объем, настроение, нюансы движения.
Владея всеми элементами, участвующими в создании композиции, художник выполняет самые сложные творческие работы, которые производят незабываемые художественные впечатления, радуют зрителя красотой и образностью.
Понравилось? Поделитесь с друзьями!
Другие статьи
Рисовать — не работать?
Обо всех профессиях и ведущих видах деятельности в них всегда складываются определенные штампы. Чаще всего…
Дистанционное обучение в центре
Об организации дистанционного обучения по художественной подготовке, которую мы готовы обеспечить под…
Выбираем материалы для занятий вместе
Неподготовленный взрослый может и не знать, какие именно художественные принадлежности и материалы лучше…
Композиция в дизайне
Неподготовленный взрослый может и не знать, какие именно художественные принадлежности и материалы лучше брать на занятие по рисунку. Список у него есть, но понимания, что из ассортимента канцелярского магазина лучше выбрать, нет. Постараемся вместе не попасть впросак и научимся подбирать карандаши правильной мягкости и кисти подходящего размера.
Список у него есть, но понимания, что из ассортимента канцелярского магазина лучше выбрать, нет. Постараемся вместе не попасть впросак и научимся подбирать карандаши правильной мягкости и кисти подходящего размера.
https://prorisunok.ru/articles/kompoziciya-v-dizajne
Начальный графический дизайн: основы дизайна
Урок 5: основы дизайна
/en/beginning-graphic-design/images/content/
Основа искусства, дизайна и многого другого
Основы дизайна — это основа всех визуальных средств , от изобразительного искусства до современного веб-дизайна. Они присутствуют даже в, казалось бы, неважных деталях, таких как шрифты, из которых состоит большинство композиций.
Что общего у этих примеров? Некоторые очень основные элементы, в том числе строка , форма , форма , текстура и баланс . Сами по себе они могут показаться незначительными, но вместе они являются частью почти всего, что мы видим и создаем.
Сами по себе они могут показаться незначительными, но вместе они являются частью почти всего, что мы видим и создаем.
Основы поначалу могут пугать, особенно если вы не считаете себя художником. Но будьте непредвзяты — они могут многому научить вас в работе с различными активами и создании простых визуальных эффектов с нуля.
Посмотрите видео, чтобы узнать больше об основах дизайна.
Линия
Линия — это форма, которая соединяет две или более точек . Он может быть толстым, тонким, волнистым или зубчатым — этот список можно продолжить. Каждая возможность придает линии немного другое ощущение.
Линии часто появляются в дизайне; например, в рисунков и иллюстраций . Они также распространены в графических элементах , таких как текстуры, узоры и фоны.
Линии можно использовать и в более скромных композициях , — для организации, акцентирования или просто украшения. В приведенном ниже примере линии использовались для создания блок-схемы, которая направляет взгляд читателя от одного элемента к другому.
При работе с линиями обратите внимание на такие вещи, как вес , цвет , текстура и стиль . Эти тонкие качества могут оказать большое влияние на восприятие вашего дизайна.
Ищите места, где линии прячутся на виду; например, в текст . Даже здесь, экспериментируя с леской разного качества, можно получить очень разные результаты.
Форма
Форма — это любая двумерная область с распознаваемой границей. Сюда входят круги, квадраты, треугольники и так далее.
Формы делятся на две отдельные категории: геометрические (или обычные) и органические (где формы имеют более свободную форму).
Формы являются важной частью передачи идей визуально . Они придают изображениям вес и делают их узнаваемыми. Мы понимаем уличные знаки, символы и даже абстрактное искусство в основном благодаря формам.
Формы имеют удивительное количество применений в повседневном дизайне . Они могут помочь вам упорядочить или разделить контент, создать простые иллюстрации или просто добавить интереса к вашей работе. Посмотрите, сможете ли вы найти множество примеров на изображении ниже.
Формы важны, потому что они основа столько всего. Научитесь искать их в других дизайнах, и вскоре вы начнете видеть их повсюду.
Форма
Когда форма становится трехмерной , мы называем ее формой. Формы составляют множество вещей в реальном мире, включая скульптуры, архитектуру и другие трехмерные объекты.
Однако формы не обязательно должны быть трехмерными. Их также можно подразумевать с помощью иллюстрации , используя такие приемы, как свет, тень и перспектива, чтобы создать иллюзию . 0009 глубина.
0009 глубина.
В двухмерном дизайне форма делает реализм возможным . Без него визуализация, подобная изображению ниже — шару с подсветкой и затенением — просто не была бы такой же.
Даже изображения, которые менее реалистичны , используют аналогичные методы для создания объема. Ниже освещение и затенение стилизованы, но все же намекают на форму и глубину.
В повседневной композиции назначение формы то же, но в меньшем масштабе. Например, простая тень может создать иллюзию слоев или придать объекту ощущение места .
Простые формы могут придать вашей работе нотку реализма, что является мощным инструментом при умеренном использовании.
Текстура
Текстура — это физическое качество поверхности . Как и форма, он может быть частью трехмерного объекта , как в примере ниже (небольшой колючий кактус в блестящем керамическом горшке).
Или может быть подразумевается через иллюстрацию, предполагая, что это имел бы текстуру , если бы он существовал в реальной жизни.
В дизайне текстура добавляет глубину и тактильность плоскому изображению. Объекты могут казаться гладкими, шероховатыми, твердыми или мягкими, в зависимости от используемых элементов.
Фоновые изображения фоновых изображений отлично подходят для начинающих. Они могут сделать вашу работу более интересной благодаря текстурам. Присмотритесь внимательно, и вы можете обнаружить текстуру в самых неожиданных местах, например, состаренные шрифты и гладкие глянцевые значки.
Только будьте осторожны, чтобы не переборщить — слишком много текстур в одном дизайне может быстро стать подавляющим.
Баланс
Баланс — это равномерное распределение визуального веса (точнее, насколько любой элемент привлекает взгляд зрителя). На баланс могут влиять многие вещи, в том числе цвет , размер , номер и отрицательное пространство .
На баланс могут влиять многие вещи, в том числе цвет , размер , номер и отрицательное пространство .
Освоение баланса может быть сложным для новичков, потому что это требует некоторой интуиции. К счастью, мир дизайна полон примеров, которые помогут вам понять его различные итерации.
Симметричные конструкции одинаковы или похожи с обеих сторон оси. Они кажутся уравновешенными, потому что каждая сторона фактически представляет собой одних и тех же (если не идентичных).
Асимметричный Дизайны разные, но вес все равно равномерно распределен . Композиция сбалансирована, потому что привлекает внимание к нужным вещам (в данном примере к имени человека и логотипу компании).
Правило третей
Многие люди, в том числе дизайнеры и фотографы, используют стратегию, называемую правило третей . Это представляет вашу рабочую область, разделенную на сетку 3×3 . Фокус изображения размещается на одной из линий сетки или рядом с ней, создавая визуальный баланс с остальным пространством.
Это представляет вашу рабочую область, разделенную на сетку 3×3 . Фокус изображения размещается на одной из линий сетки или рядом с ней, создавая визуальный баланс с остальным пространством.
Мы находим этот тип композиции привлекательным, потому что, согласно исследованиям, человеческий глаз естественным образом следует этому пути при сканировании рисунка.
Все вместе
Основы дизайна заключаются в большая картина — другими словами, научиться ценить множество мелких деталей, составляющих каждую композицию.
Это понимание можно применить почти к любому типу проектов , независимо от того, вы создаете собственную графику или просто ищете простые способы улучшить свою работу.
Надеемся, вам понравилось изучение основ дизайна!
Обязательно ознакомьтесь с остальными темами по графическому дизайну, в том числе:
- Типографика
- Цвет
- Изображения
- Основы дизайна
- Брендинг и фирменный стиль
Предыдущий: Изображения
Далее: Брендинг и айдентика
/ru/beginning-graphic-design/branding-and-identity/content/
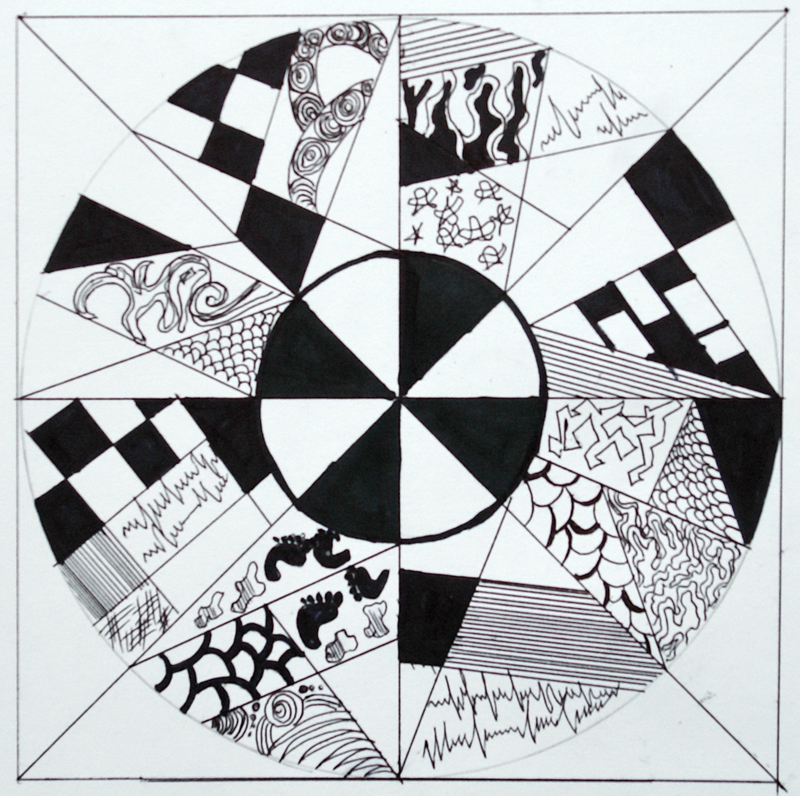
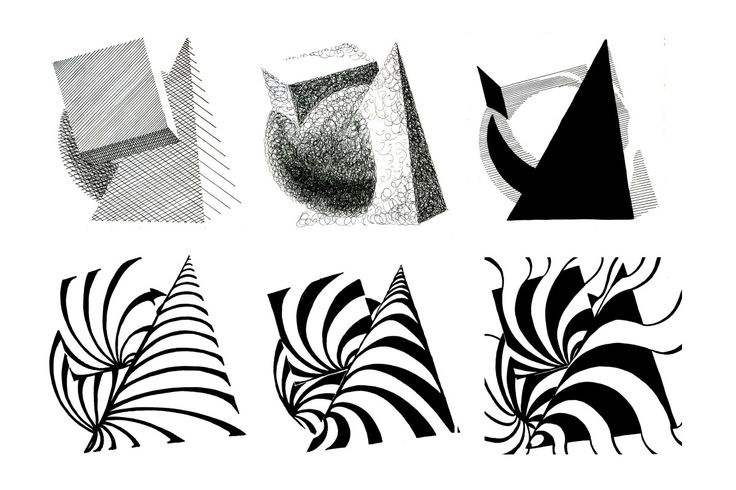
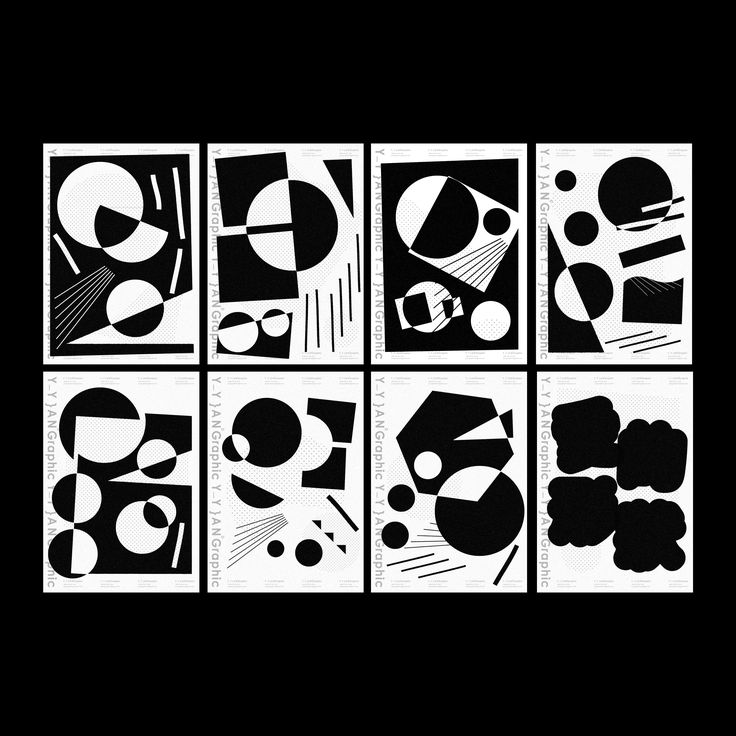
Основы композиции.
 Сообщение в блоге 2 — Глава 2 | Ханна Хислоп
Сообщение в блоге 2 — Глава 2 | Ханна ХислопСообщение в блоге 2 — Глава 2
Резюме
Глава 2 школы графического дизайна : принципы и практика графического дизайна Дэвида Дабнера, Сандры Стюарт и Эбби Викресс посвящена «Основам композиции». ». Композиция — это визуальная структура и организация элементов в дизайне , включая целое, рассматриваемое как большее, чем его части, при этом также признавая важность отдельных элементов. Хорошая композиция необходима во всех средах и проектах, поскольку она является наиболее важным инструментом, помогающим зрителю направить зрителя через сложные визуальные эффекты к намеченному сообщению.
Некоторые ключевые аспекты композиции включают в себя: баланс, согласованность или гармонию, контраст, близость, повторение и пустое пространство.
Пример Закона Закрытия, феномена, взятого из гештальт-психологии, который утверждает, что мы склонны «замыкать» или завершать линии или объекты, которые на самом деле не закрыты. Это инструмент, используемый для направления взгляда зрителя через композицию в заданной дизайнером последовательности.
Это инструмент, используемый для направления взгляда зрителя через композицию в заданной дизайнером последовательности.В своем стремлении к созданию осмысленных композиций мы должны учитывать роль зрительного восприятия и его роль в визуальной коммуникации (другими словами, как наши глаза и мозг понимают то, что мы видим). Ничто не изолировано, визуальные элементы всегда видно по отношению к полю зрения, фону или рамке. Это можно передать в терминах позитивного и негативного пространства и отношений между фигурой и фоном, а также отточить с помощью таких теорий, как закон замыкания, гештальт-психология и правило третей. Другие аспекты композиции включают: симметрию/асимметрию, сетки, темп и контраст, размер и формат, а также изучение различий в композиционных «правилах» для различных проектов, таких как системы идентификации и брендинга, по сравнению с издательской работой, по сравнению с журналами и т. д.
Визуальное представление Симметричного Баланса. Визуальное представление Асимметричного Баланса. Визуальное представление Радиального Баланса. Визуальное представление Мозаичного Баланса.
Визуальное представление Радиального Баланса. Визуальное представление Мозаичного Баланса.В конце главы обсуждались иллюстрация, фотография и шрифт как изображение, а также то, как и когда включать его в композицию. Одним из разделов, которые запомнились мне, были «Советы по выбору изображений», которые включали: Противоречие, Бюджет и график, Возраст/пол/Социоэкономика целевой аудитории, Срок годности, Ясность информации, Воспринимаемая ценность, Критерии дизайна и более.
В этой главе дизайнерам также настоятельно рекомендовалось использовать карандаш и бумагу не только в начале, но и на протяжении всего процесса проектирования. Они объяснили, что компьютер — это не генератор идей, а инструмент. Таким образом, первоначальные наброски позволяют изобретательному дизайнеру полностью изучить идеи и варианты, прежде чем переходить к этапу производства.
Наконец, включив в главу модуль «Идентификация и расширенные системы», они утверждали, что успешный брендинг — это когда каждый аспект их имиджа связан с общими элементами дизайна и идентифицируется как один и тот же бренд. Журналы и газеты успешны, когда информация может меняться, но при этом публикация выглядит неизменной из номера в номер.
Журналы и газеты успешны, когда информация может меняться, но при этом публикация выглядит неизменной из номера в номер.
Помимо словарного запаса и описаний, безусловно, наиболее информативной частью этой главы являются изображения и подписи, которые позволяют читателям визуализировать и разобрать, что именно означает слово или описание. В целом, эта глава позволила как широко взглянуть на все аспекты композиции, так и более глубоко изучить несколько примеров, которые помогут читателям понять и применить теорию.
Дополнительная литература
Существует вечный запас статей по дизайну и видеороликов на Youtube о композиции.
Первое, что я просмотрел, — это «10 правил композиции, которыми живут все дизайнеры» Мэри Стрибли, которая описала успешную композицию как «организованную, распределенную, выровненную и скомпилированную таким образом, чтобы она не только хорошо выглядела, но и очень функционален и эффективен». Вот десять пунктов, которые она перечислила: 1) Найдите свой фокус; 2) Направляйте взгляд направляющими линиями; 3) Масштаб и иерархия; 4) Сбалансируйте свои элементы; 5) Используйте элементы, которые дополняют друг друга; 6) Увеличьте (или уменьшите) контрастность; 7) Повторите элементы вашего дизайна; 8) Не забывайте о пробелах; 9) Выровняйте свои элементы; 10) Разделите свой дизайн на трети.
Несколько разделов особенно запомнились мне. Одним из них был «Повторяйте элементы вашего дизайна», особенно его роль в многостраничных макетах, чтобы создать согласованность и плавность в большом проекте, наполненном различным контентом. Тем не менее, повторение также важно в одностраничном документе, поскольку постер может быть успешным, когда стилизация шрифта, графика и толщина линий повторяются повсюду, чтобы создать общую связную композицию, в которой ясно, что каждый отдельный элемент намеренно принадлежит. как часть целого.
Другая часть, которая мне запомнилась, — это «Направляйте взгляд с помощью направляющих линий», в которой я узнал, что «линии» включают в себя буквальные линии, такие как в блок-схеме, или другие формы, такие как шрифт, изображение и иллюстрация.
После этой статьи я посмотрел пару роликов на Youtube о композиции в дизайне. Этот был самым связным, который я когда-либо видел, но он также очень простой по своему содержанию.
Состав имеет ключевое значение. Абсолютно важно для успешного дизайна. Существует множество способов создания дизайна с использованием композиции в качестве направляющей силы, поэтому экспериментирование с различными аспектами композиции — это способ попрактиковаться во всех различных техниках.
Процитированные работы
Брэдли, Стивен. «Принципы дизайна: композиционный баланс, симметрия и асимметрия». Разрушительный журнал . Np, 29 марта 2017 г. Интернет. 09 апреля 2017 г.
Дабнер, Дэвид, Сандра Стюарт и Эбби Викресс. Школа графического дизайна: принципы и практика графического дизайна . Хобокен, Нью-Джерси: Джон Уайли, 2017. Печать.
Gcflearnfree. «Начало графического дизайна: макет и композиция». Ютуб . YouTube, 22 ноября 2016 г. Интернет. 09 апреля 2017 г.
Стрибли, Мэри. «10 правил композиции, которыми живут все дизайнеры». Школа дизайна . Np, 16 сентября 2015 г. Интернет. 09 апр. 2017 г.
Правила композиции для дизайнеров
Хотите улучшить свою дизайнерскую игру? Понимание нескольких основных правил может иметь большое значение для достижения цели! Хорошо продуманная композиция выделяется из толпы. Это бросается в глаза, но иногда трудно указать, что именно делает этот образ особенным. Вы знаете, что это выглядит хорошо, но почему? Это не случайность. Существуют фундаментальные правила дизайна, и умение их использовать — и изменять — поднимает вашу работу на новый уровень.
Вы знаете, что это выглядит хорошо, но почему? Это не случайность. Существуют фундаментальные правила дизайна, и умение их использовать — и изменять — поднимает вашу работу на новый уровень.
Когда вы возитесь с проектом, вы тратите время и энергию, которые можно было бы потратить на полировку лучшего продукта до чего-то потрясающего. Разница сводится к основам. Если вы понимаете принципы дизайна и то, как их применять, вы будете делать искусство лучше… быстрее!
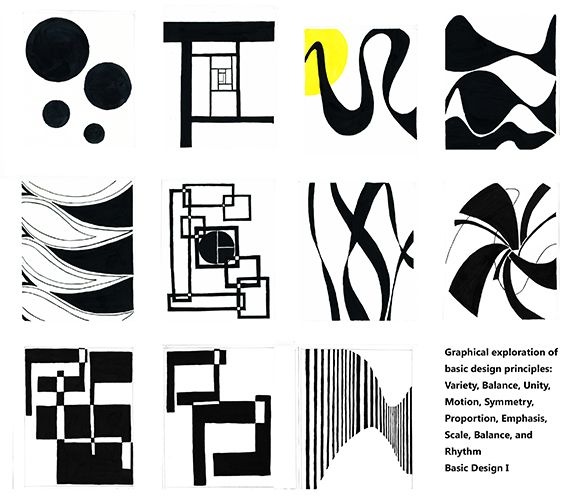
Лиза Цю — Учебный курс по дизайну, лето 2020 г.В этом исследовании основ я расскажу о нескольких простых правилах дизайна, которые помогут вам избежать ряда проблем. Даже если вы видели все это раньше, никогда не бывает плохо, чтобы освежить старое серое вещество ложкой знаний. Сегодня мы рассмотрим:
- Использование сеток
- Использование контраста
- Установка фокуса
- Достижение баланса
- Использование иерархии
Сетки — ваша основа. Они дают вам структуру. Они дают вам рамки, в которых можно строить. Ваш глаз жаждет порядка. Он хочет осмыслить то, что видит. Вот почему вещи, установленные на сетке, выглядят так хорошо. Это делает ваши глаза счастливыми. Сетки помогают избавиться от догадок.
Они дают вам структуру. Они дают вам рамки, в которых можно строить. Ваш глаз жаждет порядка. Он хочет осмыслить то, что видит. Вот почему вещи, установленные на сетке, выглядят так хорошо. Это делает ваши глаза счастливыми. Сетки помогают избавиться от догадок.
Если вы смотрите на пустую страницу и думаете, куда что положить, ваша сетка может помочь решить эту проблему.
Лучше всего начать с «Правила третей», руководства по компоновке изображений на любом визуальном носителе, включая фотографию и пленку. Это простая концепция сетки 3×3, которая помогает вам кадрировать или размещать объекты таким образом, чтобы они были приятны для глаз. Это та же сетка, что и в камере вашего телефона. Это отличное место для начала, и здесь очень легко размещать свои объекты.
Размещение чего-либо в точке пересечения сетки 3×3 мгновенно создает приятную композицию. Почему это работает? Взгляд уже естественным образом перемещается к этим точкам пересечения. Используя естественные тенденции человеческого глаза, вы создаете что-то, что без особых усилий приятно для мозга. Попробуйте и убедитесь сами.
Попробуйте и убедитесь сами.
Но не останавливайтесь на достигнутом. Вы можете настроить сетку в любой комбинации. 4×3, 8×8… 7×6 — мой фаворит, наряду с хорошим 12×10. Немного поэкспериментируйте. Попробуйте разные комбинации и найдите то, что работает для вас. Главное — начать использовать сетки во всех своих дизайн-проектах. Вы будете удивляться, как вы жили без них.
Контраст — это главноеВы знаете, что мы в SOM любим контраст. Контраст просто означает изменение значений на изображении. Что касается цвета и значений, человеческий глаз отдает предпочтение значению, а не цветности. Простая S-образная кривая на вашем контрасте — это простой способ мгновенно добавить эффектности вашему изображению. Я почти всегда добавляю это, прежде чем объявить, что дело сделано.
Фара Хан — Учебный курс по дизайну, лето 2020 г. Но контраст можно применять не только к ценности. Это может быть разница в размере, форме, цвете или деталях. Контраст в деталях трансформируется в негативное пространство, что очень важно. Этот контраст дает глазу место для отдыха за пределами достопримечательностей.
Этот контраст дает глазу место для отдыха за пределами достопримечательностей.
x
Все эти точки контраста можно использовать для улучшения композиции и направления взгляда именно туда, где он должен быть. Это подводит нас к нашей следующей теме…
Сосредоточь свое вниманиеУ хорошей композиции есть сильный фокус: область, которая сразу привлекает внимание зрителя. Фокус — это место, где что-то происходит. Это то место, где вы хотите быть, все крутые дети идут туда. Это место, где содержится самая важная для зрителя информация; доминирующий элемент, который поддерживают все остальные компоненты, тем самым формируя иерархию важности.
Использование контраста — отличный способ установить фокус. После того, как вы определились с фокусом, убедитесь, что все остальные элементы поддерживают его. Другая форма, цвет или резкое изменение размера говорят зрителю, куда ему нужно смотреть.
Отличный прием — сделать изображение черно-белым и прищуриться. Что выскакивает у вас? Находится ли фокус там, где вы хотите? Если нет, это может помочь вам разобраться. Теперь вы знаете, на чем сосредоточиться.
Что выскакивает у вас? Находится ли фокус там, где вы хотите? Если нет, это может помочь вам разобраться. Теперь вы знаете, на чем сосредоточиться.
Слишком много точек фокусировки или слишком много контраста могут отвлекать внимание, поэтому важно найти баланс в композиции.
Сбалансируйте силуЭлементы вашего кадра имеют визуальный вес, и глаз знает, когда что-то не так. Пространственные отношения этих элементов являются ключевыми показателями. Думайте о своей раме как о качелях. Чтобы достичь баланса, вы должны расположить предметы относительно друг друга в соответствии с их визуальным весом.
Два одинаковых элемента, расположенных на равном расстоянии друг от друга, создают прекрасный симметричный баланс. Выглядит «правильно». Элементы с разным весом должны быть расположены дальше друг от друга, чтобы создать асимметричный баланс.
Иерархия Иерархия — это способ расположения элементов, сигнализирующий об их важности. Это особенно актуально при работе со шрифтом. Хорошо налаженная иерархия помогает зрителю быстро определить наиболее важную информацию и легко с ней работать.
Это особенно актуально при работе со шрифтом. Хорошо налаженная иерархия помогает зрителю быстро определить наиболее важную информацию и легко с ней работать.
Как это применимо к моушн-дизайну? Часто мы создаем информацию, которая отображается на экране в течение очень короткого промежутка времени, например, тег для места трансляции. Информация должна быть четкой и легко читаемой. Используя масштаб или контраст и даже цвет, мы можем создать четкую иерархию для зрителя. Все, что им нужно знать, может быть доставлено быстро и в то же время выглядит остроумно.
Мы здесь все друзья Теперь я уверен, что совпадение этих идей очевидно. Они не функционируют независимо друг от друга. Они работают вместе, чтобы внести ясность в ваш дизайн, чтобы вы могли донести идею или информацию так, чтобы это понравилось зрителю. Эти идеи — лишь верхушка айсберга. Есть больше правил для композиции и дизайна, которые вы можете использовать, чтобы поднять свою работу.
- Плотность
- Масштаб
- Цвет
- Повторение
- Узор
- Близость
- Вес
- Негативное пространство
Как и в любом другом случае, чем больше вы изучаете и чем больше практикуетесь, тем лучше вы научитесь использовать эти концепции и тем легче вам будет чтобы воплотить ваши идеи в реальность. У меня есть личный проект, над которым я работаю, чтобы помочь мне развить и усовершенствовать свои дизайнерские навыки: 99 стилевых рамок. Это место, где можно просто повеселиться и исследовать, и я не могу переоценить, насколько это полезно для улучшения вашей работы и повышения вашей уверенности в себе.
Art…by Design
Надеюсь, это дало вам пищу для размышлений и начало работы над собственным дизайном.
Если вы хотите глубже изучить принципы дизайна, School of Motion предлагает два отличных курса в этой области: Design Bootcamp и Design Kickstart. Под руководством несравненного Майка Фредерика они познакомят вас с основами и заставят вас вырасти от новичка до среднего уровня.
Элементы и принципы — основы проектирования
Похоже, вы используете Internet Explorer 11 или более раннюю версию. Этот веб-сайт лучше всего работает с современными браузерами, такими как последние версии Chrome, Firefox, Safari и Edge. Если вы продолжите работу в этом браузере, вы можете увидеть неожиданные результаты.
Назначение данного руководства
В этом руководстве представлены элементы и принципы искусства и дизайна — концепции, которые можно применять ко всем формам визуализации. Для каждого элемента и принципа, определенных в этом руководстве, используется по крайней мере одно изображение, чтобы продемонстрировать, как работает каждая концепция. Однако эти примеры не являются единственным способом применения элемента или принципа на практике. Думайте широко и гибко, применяя эти основы дизайна в вашем собственном контексте.
Совет : После того, как вы ознакомитесь с каждой концепцией, вернитесь к примерам изображений и примените некоторые или все элементы и принципы.
Элементы искусства и дизайна
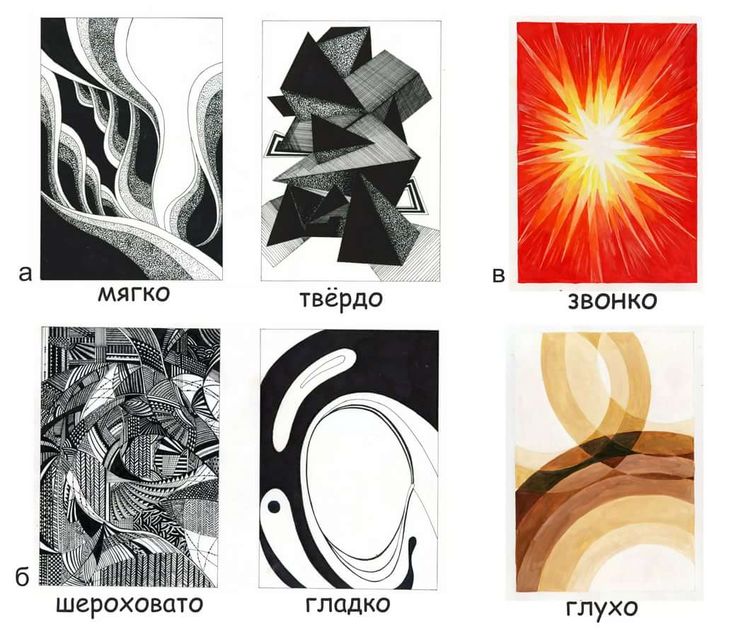
- ЛИНИЯ
- ФОРМА
- ФОРМА
- ЦВЕТ
- ЗНАЧЕНИЕ
- ПРОБЕЛ
- ТЕКСТУРА
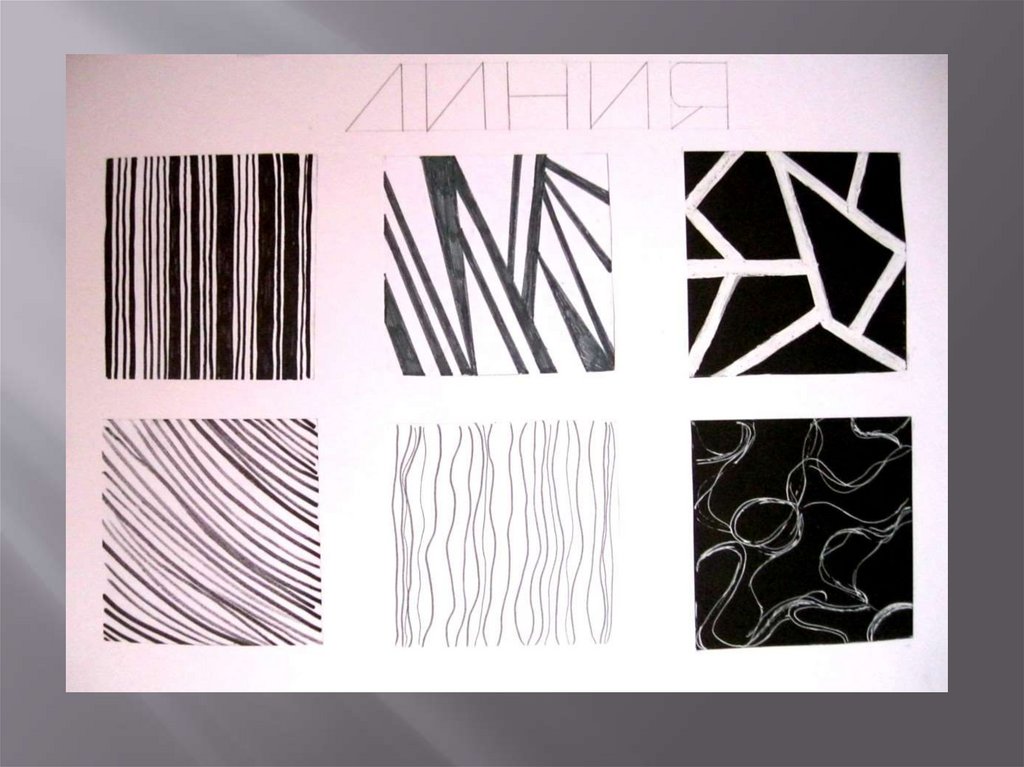
Линия — это прямая или изогнутая метка, соединяющая две точки или являющаяся путем движения точки. Линии различаются по весу (толщине или тонкости), направлению и длине. Линии также могут быть подразумеваемыми.
Линия является доминирующим элементом, составляющим этот оттиск. Каждая линия имеет одинаковый вес, и большинство линий прямые, что создает ощущение порядка. Короткие изогнутые линии создают клубы пара, вздымающиеся в воздух. означает, что линии на изображении идут от глаз двух фигур на переднем плане к поезду. Эти невидимые линии указывают на то, что поезд является предметом этой иллюстрации.
Каждая линия имеет одинаковый вес, и большинство линий прямые, что создает ощущение порядка. Короткие изогнутые линии создают клубы пара, вздымающиеся в воздух. означает, что линии на изображении идут от глаз двух фигур на переднем плане к поезду. Эти невидимые линии указывают на то, что поезд является предметом этой иллюстрации.
Фигура – это двумерная замкнутая область, ограниченная высотой и шириной, которая может быть геометрической (четкие края) или органическими (мягкие края). для создания других форм. За семью красными кругами, выступающими из плоской плоскости, находятся четыре ромба, которые соприкасаются на каждом конце. Каждый ромб состоит из четырех треугольников. Вместе эти треугольники и ромбы образуют звездообразный многоугольник из узорчатый фон . Цветочный узор на заднем плане состоит из органических форм . Эти формы неправильны, произвольной формы и часто встречаются в природе.
Форма — это трехмерная фигура, имеющая высоту, ширину и глубину. Он может быть геометрическим или органическим.
Он может быть геометрическим или органическим.
Архитектурные элементы этой часовни состоят из прямых линий и треугольных форм, образующих геометрическую форму .
Мягкие изгибы и округлые черты этого иранского сосуда из барана способствуют его органической форме . Несмотря на то, что форма симметрична, форма не имеет идеальных однородных размеров.
Цвет — это восприятие света, отраженного от поверхности фигуры или формы. Цвет имеет три основные характеристики:
- Оттенок: красный, зеленый, желтый, синий и т. д. — каждый из них является оттенком.
- Значение: Насколько светлым или темным является цвет.
- Интенсивность: насколько ярким или тусклым является цвет.
Цвета также могут быть описаны как теплые или холодные в зависимости от того, к какому концу цветового спектра они относятся.
Красный, синий и желтый цвета составляют основу цветового круга. Их истинные цветовые пигменты не могут быть созданы путем смешивания любой другой комбинации цветов. Все остальные цвета в круге являются производными от этих трех оттенков.
Вторичные цвета получаются путем смешивания равных частей двух основных цветов:
- Синий + желтый = зеленый
- Красный + Желтый = Оранжевый
- Синий + Красный = Фиолетовый
Третичные цвета создаются путем смешивания равных частей основного и дополнительного цветов вместе:
- Желтый (основной) + Зеленый (дополнительный) = желто-зеленый
- Синий (основной) + Зеленый (дополнительный) = Сине-зеленый
- Синий (первичный) + Фиолетовый (вторичный) = Сине-фиолетовый
- Красный (первичный) + Фиолетовый (вторичный) = Красно-фиолетовый
- Красный (первичный) + Оранжевый (вторичный) = Красно-оранжевый
- Желтый (первичный) + Оранжевый (вторичный) = Желто-оранжевый
Дополнительные цвета усиливают действие друг друга. Это противоположные цвета, расположенные друг напротив друга на цветовом круге. Эти цветовые комбинации обеспечивают высокую контрастность.
Это противоположные цвета, расположенные друг напротив друга на цветовом круге. Эти цветовые комбинации обеспечивают высокую контрастность.
Аналогичные цветовые схемы состоят из трех соседних цветов на колесе. Эти комбинации создают гармоничный внешний вид.
Значение — степень светлоты или темноты цвета. Контраст значением разделяет объекты в пространстве. Градация значения предполагает массу и контур.
На этом увеличенном изображении пыльцы диапазон значений от белого до черного и всех оттенков серого между ними не только отделяет каждое зерно от другого, но также указывает, насколько близко или далеко они находятся в пространстве. Например, пыльцевые зерна, расположенные ближе всего к поверхности, имеют более высокий показатель 9.0009 контрастирует с с выраженными белыми бликами и углубленными зернами, которые менее контрастны и более однородны. Градация значения наиболее отчетливо видна на сферических остроконечных зернах. Сосредоточив внимание на самом большом и ярком пыльцевом зерне в нижней правой части изображения, мы можем увидеть, что центр сферы светло-серый и становится белее к краям, что сильно контрастирует с черным фоном и указывает на массу и контур.
Градация значения наиболее отчетливо видна на сферических остроконечных зернах. Сосредоточив внимание на самом большом и ярком пыльцевом зерне в нижней правой части изображения, мы можем увидеть, что центр сферы светло-серый и становится белее к краям, что сильно контрастирует с черным фоном и указывает на массу и контур.
Пространство — это расстояния и области вокруг, между и внутри компонентов конструкции. Есть два вида пространства:
- Негативное пространство : пространство, которое не заполнено и не занято.
- Позитивное пространство : пространство, занятое фигурой или формой.
Журавли, нарисованные на этой японской ширме, составляют положительное пространство , а плоский золотой фон — отрицательное пространство . Обилие пространства в этом произведении создает ощущение тишины и безмятежности.
Космос также может создавать визуальную иллюзию. На этом изображении негатив и позитив пробел взаимозаменяемы в зависимости от того, на какой части изображения фокусируется ваш глаз. Концентрируясь на белой форме, вы заметите чашку на черном фоне. С другой стороны, если вы сосредоточитесь на черных фигурах, вы увидите два лица в профиль, смотрящие друг на друга на белом фоне.
На этом изображении негатив и позитив пробел взаимозаменяемы в зависимости от того, на какой части изображения фокусируется ваш глаз. Концентрируясь на белой форме, вы заметите чашку на черном фоне. С другой стороны, если вы сосредоточитесь на черных фигурах, вы увидите два лица в профиль, смотрящие друг на друга на белом фоне.
Текстура — это качество поверхности объекта, которое мы можем ощутить на ощупь. Текстура может быть тактильной или визуальной.
Волокно, использованное для создания этой шляпы, является примером тактильной текстуры . Если кто-то возьмет шляпу в руки или наденет ее, текстура будет ощущаться на ощупь. Поскольку волокно является вездесущим материалом в нашей жизни, мы можем сделать вывод о том, на что может быть похож подобный объект или для чего он может использоваться, просто увидев его изображение.
Техника рисования, используемая в этом натюрморте, создает реалистичное трехмерное изображение объектов, отображаемых на двухмерной поверхности. Визуальная текстура наиболее очевидна в гладкости стекла, воздушности хлеба и хрустящей белой скатерти, накинутой на стол. Хотя эти объекты нельзя подобрать, зритель все же может понять текстуры, которые имитирует краска.
Визуальная текстура наиболее очевидна в гладкости стекла, воздушности хлеба и хрустящей белой скатерти, накинутой на стол. Хотя эти объекты нельзя подобрать, зритель все же может понять текстуры, которые имитирует краска.
Основы искусства и дизайна
- БАЛАНС
- АКЦЕНТ
- МЕХАНИЗМ
- УЗОР И ПОВТОРЕНИЕ
- РИТМ
- ПРОПОРЦИЯ
- РАЗНООБРАЗИЕ
- ЕДИНСТВО
Баланс — это распределение объектов, цветов, текстуры и пространства. Баланс бывает трех видов: симметричный, асимметричный и радиальный.
- Симметричный баланс : элементы, используемые на одной стороне конструкции, аналогичны элементам на другой стороне.

На этой фотографии Тадж-Махала симметричный баланс проявляется в самой архитектуре, дизайне сада и отражающем бассейне. Композиция фотографии также способствует общей симметрии. Головки фонтанов, расположенные по центру отражающего бассейна, делят пополам всю фотографию, где каждая сторона отражает другую.
- Асимметричный баланс : стороны разные, но выглядят сбалансированными.
Эта картина демонстрирует асимметричный баланс через композицию коровы и собаки на переднем плане. Корова занимает две трети картины, а собака, которая заметно меньше, занимает одну треть. В то же время фон отвечает взаимностью на асимметрию переднего плана. Деревянный сарай отражает корову, а две коровы отражают собаку, создавая Х-образную форму, которая заполняет пространство и уравновешивает композицию.
- Радиальный баланс : элементы расположены вокруг центральной точки и могут быть одинаковыми.

Этот самец индийского павлина распускает свой шлейф в виде веера, который заполняет весь кадр. Сосредоточение внимания на теле птицы как на центральной точке ее оперения является примером радиальной симметрии . Мы также можем видеть повторение этого типа симметрии в глазных пятнах вдоль каждого пера, а также в белых линиях света, просвечивающих сзади птицы.
Акцент — это часть дизайна, привлекающая внимание зрителя. Акцент создается путем противопоставления элемента другим элементам. Область может быть разной по размеру, цвету, текстуре, форме и т. д.
Эта фотография европейской малиновки демонстрирует акцент через контраст объекта и фона. Птица находится в резком фокусе, раскрывающем ее морфологические черты, в то время как фон размыт мягкими цветными пятнами, что позволяет зрителю сосредоточиться исключительно на птице. Дополнительные цвета в изображении также служат для того, чтобы подчеркнуть птицу. А именно, сопоставление оранжевой грудки малиновки с синим пятном в верхнем левом углу и ноги малиновки с оттенком красного, который контрастирует с зелеными тонами на заднем плане.
А именно, сопоставление оранжевой грудки малиновки с синим пятном в верхнем левом углу и ноги малиновки с оттенком красного, который контрастирует с зелеными тонами на заднем плане.
Движение — это путь взгляда зрителя через произведение искусства или дизайна. Движение может направить зрителя к основным областям или создать вид или ощущение действия.
Хотя фигуры на этой фотографии статичны, положение их тел создает извилистую линию, движущуюся к фону. Эту извилистую линию повторяют и продолжают бельевые веревки, натянутые между зданиями. При соединении механизма этой подразумеваемой линии с тем фактом, что эти люди бандиты, движение линии дополняет качества бандита: изворотливый и хитрый.
В этой инфографике движение определяется ориентирами, направляющими взгляд по изображению. Пунктирные линии и стрелки служат для того, чтобы показать зрителю процесс проникновения ртути из вулканов, угольных электростанций и шахт в пищевую цепочку и вверх по ней. Графика заканчивается советом по безопасному употреблению различных видов морепродуктов в зависимости от содержания в них ртути.
Пунктирные линии и стрелки служат для того, чтобы показать зрителю процесс проникновения ртути из вулканов, угольных электростанций и шахт в пищевую цепочку и вверх по ней. Графика заканчивается советом по безопасному употреблению различных видов морепродуктов в зависимости от содержания в них ртути.
Узор — это повторение элемента по всему произведению искусства. Повторение работает с шаблоном, чтобы произведение искусства казалось активным.
На этом изображении есть несколько повторяющихся элементов, которые создают узор . Во-первых, это криволинейные линий . Помимо создания ощущения движения , они также создают границы вытянутых органических форм . Далее идет 90 009 повторений 9.0010 цветов от зеленого до синего, серого, белого и красновато-коричневого. Наконец, повсюду разбросаны органические форм деревьев. Все эти элементы работают вместе, чтобы передать активный, волнистый ландшафт.
Все эти элементы работают вместе, чтобы передать активный, волнистый ландшафт.
Ритм возникает, когда один или несколько элементов дизайна используются повторно для создания ощущения организованного движения или визуального темпа.
В этом коллаже художник создает ритм через повторение формы и шаблона . Начиная с пола в красную клетку, взгляд зрителя переносится из ниш передней комнаты в последующие средние и задние комнаты. Квадраты и прямоугольники повторяются по всей композиции. Пространственные несоответствия между формами и перекошенное расположение создают напряжение, а также направляют взгляд по всему фрагменту.
Пропорция — это относительный размер и масштаб различных элементов дизайна.
Начиная с двух фигур слева, мы видим, что их размер по отношению к зданиям, камням и пальме реалистичен. Точно так же размер архитектурных сооружений и деревьев по сравнению с горным хребтом на линии горизонта выглядит натуралистично. Истинная пропорция всех этих элементов, составляющих сцену, создает стабильную и правдоподобную сцену.
Истинная пропорция всех этих элементов, составляющих сцену, создает стабильную и правдоподобную сцену.
В качестве альтернативы можно использовать пропорцию, чтобы подчеркнуть определенный элемент или концепцию, сделав графику или текст крупнее других элементов дизайна. На этом плакате слова «искусство», «бесплатно» и «зарегистрироваться сейчас» увеличены, что помогает привлечь внимание зрителей и прямо и лаконично передать основное сообщение плаката.
Разнообразие — это использование нескольких элементов дизайна для удержания внимания зрителя и направления его взгляда по изображению и вокруг него.
На этой диаграмме, изображающей размеры динозавров, используется разновидность , чтобы передать информацию четко и кратко. Во-первых, есть два разных типа фигур : динозавр и человек. Это дает зрителю ориентир для масштаба. Цвет используется в качестве ключа для отделения динозавров друг от друга и различий в 9Пропорция 0009 облегчает чтение их длины и высоты. Наконец, строка используется как инструмент для отображения различий в размерах и содержания информации.
Наконец, строка используется как инструмент для отображения различий в размерах и содержания информации.
Единство – это ощущение гармонии между всеми частями дизайна, создающее ощущение законченности.
Единство в этой инфографике достигается за счет повторений цветов , форм и пропорций текста. В цветовой схеме используются 90 009 дополнительных цветов (90 010 – синий и оранжевый) для создания высокой контрастности и направления взгляда по всей композиции. Прямоугольники, содержащие каждый блок информации, также создают стабильную структуру, объединяющую информацию. Разборчивость текста обеспечивается за счет выбора одинаковых шрифтов и сохранения одинаковых пропорций во всем тексте.
Кредит
Это исследовательское руководство было создано 2018–2019 гг. Научный сотрудник библиотеки Мелисса Шайенн Фут в партнерстве с Программой стипендиатов библиотеки для студентов.
Научный сотрудник библиотеки Мелисса Шайенн Фут в партнерстве с Программой стипендиатов библиотеки для студентов.
- Далее: Ресурсы >>
Основы дизайна: заметки о визуальных элементах и принципах композиции
Издатели технических книг, электронных книг и видео для творческих людей
Дом > Хранить
Посмотреть увеличенное изображение
Добавить в мой список желаний
электронная книга (с водяным знаком)
- Ваша цена: $23,99
- Цена по прейскуранту: $29,99
- Об электронных книгах с водяными знаками
Этот файл PDF будет доступен на странице вашей учетной записи после покупки. Для его чтения требуется бесплатное программное обеспечение Adobe® Reader®.
Электронная книга не требует пароля или активации для чтения. Мы персонализируем вашу электронную книгу, незаметно добавляя на нее водяной знак с вашим именем, чтобы сделать ее уникальной.
Часто задаваемые вопросы по электронной книге с водяным знаком
В корзину
- Описание
- Образец содержимого
- Обновления
- Дополнительная информация
Описание
- электронная книга (с водяным знаком)
- ISBN-10: 0-13-393028-9
- ISBN-13: 978-0-13-393028-3
Мисс визуальные элементы и принципы композиции, снова ? Все нормально. Вы можете взять наши записи.
К счастью для вас, за весь семестр мы не пропустили ни одного занятия, поэтому все важные моменты вы найдете в примечаниях, а также в классных заданиях.
Как точка превращается в линию, чтобы создать фигуру, из которой состоит композиция? Мы рассмотрели это и многое другое. В примечаниях вы увидите, что мы рассмотрели все основные элементы композиции — точки, линии, формы, текстуры и узоры, цвета и пространства, — а также принципы компоновки элементов на плоских поверхностях (бумага, полотна, ширмы) и в трех измерениях.
У нас было несколько контрольных в этом классе, поэтому мы добавили их в заметки, чтобы вы могли проверить себя, даже если это не будет учитываться при подсчете вашей реальной оценки.
Если что-то непонятно в примечаниях, просто перейдите на веб-сайт класса по адресу design-fundamentals.com. Инструктор выложил на сайт дополнительные проекты и упражнения, кучу крутых ссылок, рекомендации к прочтению и тому подобное. Кроме того, ознакомьтесь с нашими досками Pinterest на странице Pinterest.com/DSNFundamentals. Можно часами просматривать все это.
Удачи!
Содержание выборки
СОДЕРЖАНИЕ
ВВЕДЕНИЕ
Раздел I Основные элементы
1. Линия
Линия
2. Форма
3. Цвета
4. Пекру.
5. Масштаб
6. Пропорция
7. Пространственная иллюзия
8. Движение
Раздел III Принципы композиции
9. Фокус и иерархия
10. Единство
11. Баланс
12 Ритм
Указатель
Раздел IV Концепции и творчество
Обновления
Отправить исправление
Дополнительная информация
Рекламные рассылки и специальные предложения Peachpit
Я хотел бы получать эксклюзивные предложения и узнавать о продуктах Peachpit и его семействе брендов. Я могу отписаться в любой момент.
Уведомление о конфиденциальности
Адрес электронной почты
- Корпоративные, учебные и закупки для сотрудников
- Просмотр вашей корзины
- 👤 Войти
- Присоединиться
- Темы
- Adobe Photoshop
- Apple
- Дизайн
- Цифровая фотография
- Цифровое видео
- Гаджеты
- Производительность
- Веб-дизайн и разработка
- Store
- Books
- eBooks
- Video
- Web Editions
- Authors
- Explore
- About Us
- Academic Resources
- Articles
- Newsletters
- Press
- User Groups
Основы графического дизайна: онлайн-класс верстки и композиции
- Все темы
- Бизнес
- Малый бизнес и предпринимательство
- Дизайн Бизнес

С Шоном Адамсом Нравится 4440 пользователям
Продолжительность: 2ч 3м Уровень мастерства: Начинающий Выпущено: 02.02.2021
Детали курса
Макет и композиция являются строительными блоками графического дизайна. Сильная композиция привлечет внимание, прояснит понимание и вовлечет зрителя, независимо от того, является ли проект печатным или экранным проектом, неподвижной или движущейся графикой, трехмерной или двухмерной графикой. Этот курс объясняет элементы, принципы и инструменты, которые вам понадобятся для создания успешной композиции и макета. Автор Шон Адамс объясняет элементы компоновки (от форм до пространства), как использовать такие принципы, как масштаб и иерархия, и учит, как такие инструменты, как сетки, пропорции и цвет, могут привести к более привлекательным композициям.
Навыки, которые вы приобретете
- Дизайн макета
- Графический дизайн
Получите общий сертификат
Поделитесь тем, что вы узнали, и станьте выдающимся профессионалом в желаемой отрасли с сертификатом, демонстрирующим ваши знания, полученные на курсе.
Обучение LinkedIn Обучение
Сертификат об окончанииДемонстрация в вашем профиле LinkedIn в разделе «Лицензии и сертификаты»
Загрузите или распечатайте в формате PDF, чтобы поделиться с другими
Поделитесь изображением в Интернете, чтобы продемонстрировать свое мастерство
Познакомьтесь с инструктором
Шон Адамс
Председатель бакалавриата и магистратуры по графическому дизайну в ArtCenter College of Design в ArtCenter College of Design
Отзывы учащихся
2049 оценок
Общий рейтинг рассчитывается на основе среднего значения представленных оценок. Оценки и обзоры могут быть отправлены только тогда, когда неанонимные учащиеся завершат не менее 40% курса. Это помогает нам избежать поддельных отзывов и спама.
Оценки и обзоры могут быть отправлены только тогда, когда неанонимные учащиеся завершат не менее 40% курса. Это помогает нам избежать поддельных отзывов и спама.
- 5 звезд Текущее значение: 1654 80%
- 4 звезды Текущее значение: 318 15%
- 3 звезды Текущее значение: 64 3%
- 2 звезды Текущее значение: 7 <1%
- 1 звезда Текущее значение: 6 <1%
Ню Джейсон Джонатан
Ню Джейсон Джонатан
Внештатный графический дизайнер и продолжайте учиться
5/5
19 сентября 2022 г.
из этого урока учит нас понимать, что такое макет в дизайне, что важно, а также цвета, которые тоже имеют значение
Полезный · Отчет
Шахд Ибрагим
Шахд Ибрагим
طالب في Университет Тишрин
5/5 10 сентября 2022 г.
настоятельно рекомендуется
Полезный · Отчет
Ромалия Визитасьон
Ромалия Визитасьон
Внештатный аниматор, графический дизайнер, веб-дизайнер, видеопродюсер.
 Администратор спа-салона, администратор офиса и продавец в магазине.
Администратор спа-салона, администратор офиса и продавец в магазине.Содержание
Что включено
- Практикуйтесь, пока учитесь 1 файл с упражнениями
- Проверьте свои знания 8 викторин
- Учитесь на ходу Доступ на планшете и телефоне
Похожие курсы
2ч 23м
Основы графического дизайна: типографика
1ч 57м
Основы графического дизайна: цвет
Скачать курсы
Используйте приложение LinkedIn Learning для iOS или Android и смотрите курсы на своем мобильном устройстве без подключения к Интернету.

 Чем светлее объект, тем легче он оптически. Из двух квадратов одинакового размера больше внимания будет привлекать тот, тон которого темнее:
Чем светлее объект, тем легче он оптически. Из двух квадратов одинакового размера больше внимания будет привлекать тот, тон которого темнее: д.).
д.).
 Хобби. Досуг
Хобби. Досуг

 Зарубежная
Зарубежная
